การทำ Blob Images (การสอนการออกแบบเว็บ)
เผยแพร่แล้ว: 2022-04-10บทช่วยสอนนี้จะครอบคลุมวิธีการต่างๆ ที่คุณสามารถใช้เพื่อเพิ่มภาพหยดลงในเว็บไซต์ของคุณ ในช่วงสองสามปีที่ผ่านมา การรวม Blobs เข้ากับเว็บไซต์ของคุณได้รับความนิยมอย่างมาก เนื่องจากผลิตภัณฑ์ SAAS หลักๆ หลายตัวได้นำรูปทรงที่เป็นเอกลักษณ์นี้มาใช้
หลายคนบอกว่ามันตรงกันข้ามอย่างสิ้นเชิงกับเทรนด์ UI แนวราบ/เชิงมุมที่มีมาตั้งแต่กลางปี 2010
ปล. นี่คือสิ่งที่เรากำลังทำ รูปภาพเป็นแบบสุ่ม โปรดรีเฟรชหน้าสำหรับรูปภาพอื่น
โดยปกติ รูปภาพจะถูกวางไว้ด้านหน้าของ blobs หรือถูกซ่อนไว้โดยเฉพาะ ในโครงการออกแบบเว็บล่าสุดของเรา เราใช้ภาพหยดเพื่อเพิ่มสัมผัสที่ทันสมัยให้กับเว็บไซต์ และต้องการหารือเกี่ยวกับวิธีการหลักบางอย่างที่คุณสามารถใช้เพื่อเพิ่มภาพหยด (หรือรูปทรงหยดพื้นฐาน) ลงในเว็บไซต์ของคุณ .
ตัวอย่างเว็บไซต์ที่ใช้ Blobs
เว็บไซต์หลายแห่งนำเทรนด์นี้ไปใช้ในการออกแบบทั่วไป โดยใช้รูปภาพที่ไม่มีมุมหรือขอบที่มองเห็นได้ ต่อไปนี้คือตัวอย่างสองสามตัวอย่างของแนวโน้มนี้ที่พบในธรรมชาติ:

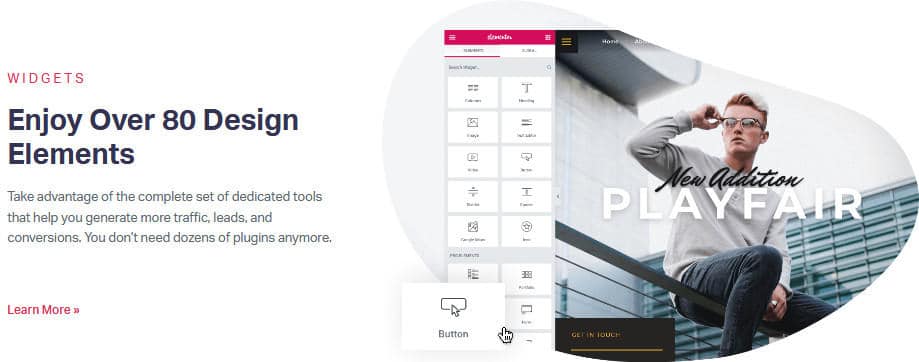
เว็บไซต์ Elementor ใช้ภาพหยดที่ไม่ซ้ำกันซึ่งมีภาพหยดเป็นพื้นหลังในขณะที่วางภาพหน้าจอของเครื่องมือซ้อนทับไว้ด้านบน สิ่งนี้ให้เอฟเฟกต์ 3D ที่ดีกับภาพทั้งหมด

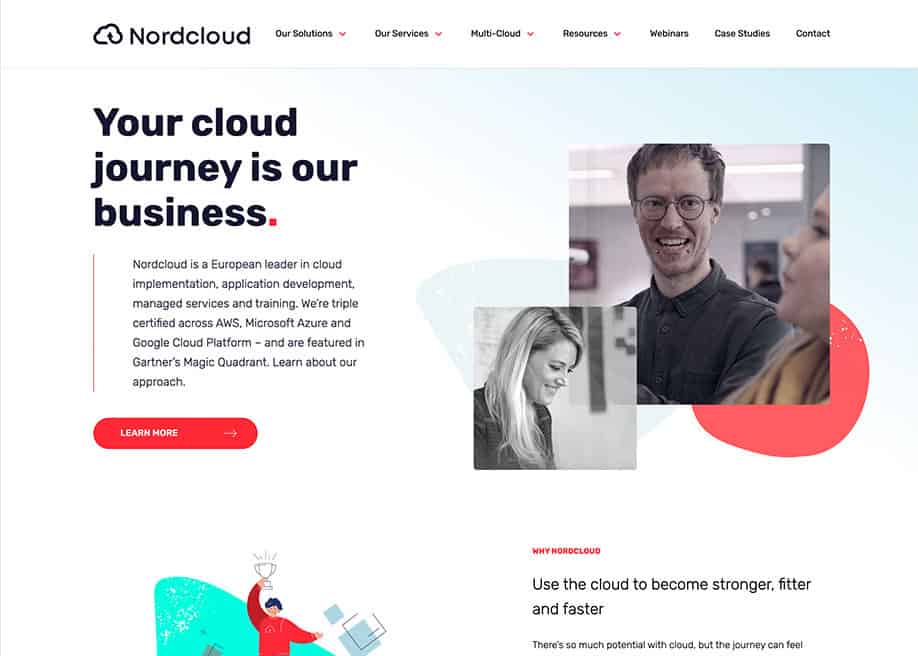
Nordcloud บริษัทชั้นนำด้านการติดตั้งระบบคลาวด์ของยุโรป ได้รวม blobs ไว้ทั่วทั้งเว็บไซต์

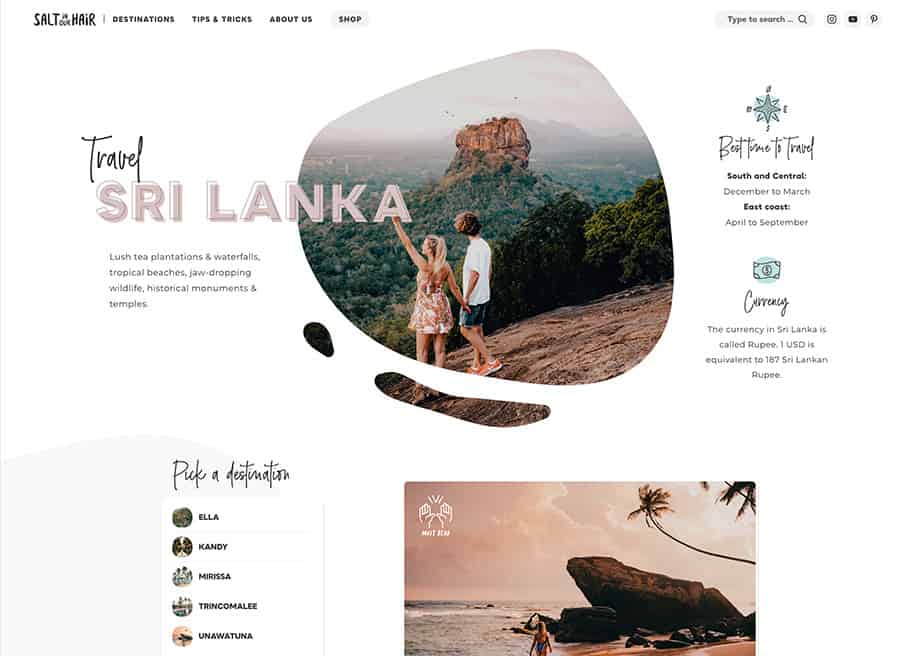
SaltInOurHair บล็อกที่ได้รับรางวัลใช้ blobs รูปภาพเป็นรูปภาพเด่น
ตอนนี้เราได้ดูตัวอย่างภาพสองสามตัวอย่างแล้ว มาดูวิธีการสองสามวิธีที่คุณสามารถใช้เพื่อสร้างภาพ Blob และ Blob สำหรับเว็บไซต์ของคุณ
การสร้าง Blobs ด้วย Blobmaker
หากคุณต้องการรวม Blob ง่ายๆ (โดยไม่ต้องปิดบังภาพ) คุณสามารถทำได้โดยใช้เว็บแอปพลิเคชันที่เรียกว่า Blobmaker
คุณสามารถเลือกความผิดเพี้ยน จำนวนจุด ความแตกต่างระหว่างจุด และสีเพื่อสร้าง Blob แบบสุ่มอย่างสมบูรณ์สำหรับเว็บไซต์ของคุณ จากนั้น คุณสามารถปรับใช้สิ่งนี้ในเว็บไซต์ของคุณอย่างง่ายดายโดยการคัดลอกและวางโค้ด SVG หรือดาวน์โหลดเป็น SVG แปลงเป็นรูปแบบรูปภาพใดก็ได้ที่คุณต้องการ แล้วอัปโหลดไปยังไซต์ของคุณอีกครั้ง
เครื่องมือนี้ยอดเยี่ยมเพราะสร้าง Blob แบบสุ่มโดยสมบูรณ์ตามเกณฑ์ของคุณ ซึ่งหมายความว่าคุณสามารถสลับไปมาได้จนกว่าคุณจะพบ Blob ที่ทำงานได้ดีในเว็บไซต์ของคุณ คุณยังสามารถตั้งค่าสีได้ ทำให้เป็นโซลูชันแบบครบวงจรสำหรับการสร้าง SVG blobs สำหรับเว็บไซต์ของคุณ
ต่อไปนี้คือหยดสองสามหยดที่เราสร้างขึ้นด้วยแอปพลิเคชันนี้ภายในเวลาไม่กี่วินาที:
การสร้างภาพ blobs (วิธีที่หนึ่ง)
หากคุณต้องการสร้าง Blob เช่นรูปภาพสำหรับใช้บนเว็บไซต์ของคุณ คุณสามารถทำได้โดยง่ายโดยการปิดบังรูปภาพบนบล็อกโดยใช้ Photoshop
ขั้นแรก ใช้แอป Blob Maker เพื่อสร้าง Blob แบบสุ่ม สีไม่สำคัญ แต่ให้แน่ใจว่าคุณได้ตั้งค่าความซับซ้อนและคอนทราสต์ให้เป็นแบบที่คุณต้องการ
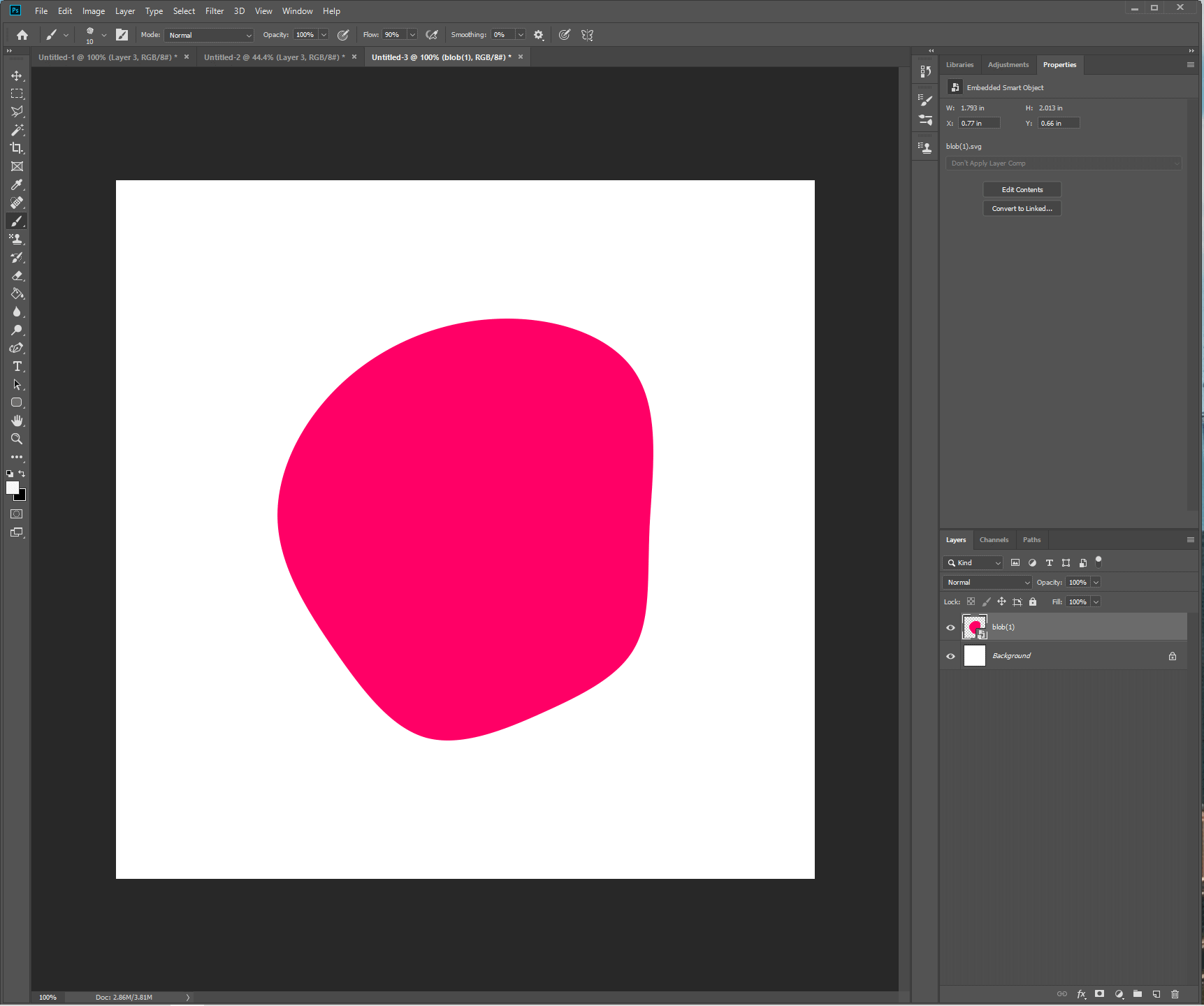
เมื่อคุณพบ Blob สำหรับคุณแล้ว ให้ดาวน์โหลดลงในคอมพิวเตอร์และโหลด Photoshop วาง SVG blob ลงในผืนผ้าใบ Photoshop โดยตรง (เราขอแนะนำให้ใช้ผ้าใบขนาดมาตรฐาน 1000 x 1000 พิกเซล เนื่องจากเราจะส่งออก PNG ดังนั้นขนาดที่นี่จึงไม่สำคัญ)

เมื่อหยดของคุณอยู่บนผืนผ้าใบ เพียงนำเข้ารูปภาพของคุณไปยังเลเยอร์ที่ทับซ้อนกันของหยด คลิกขวาที่เลเยอร์รูปภาพนั้นแล้วสร้าง clipping mask ที่ใช้กับ Blob ด้านล่าง และ voila ตอนนี้คุณมีภาพขนาดหยด

หากต้องการส่งออกอย่างรวดเร็ว คุณสามารถรวมรูปภาพในเลเยอร์ Blob เข้าด้วยกัน คลิกขวาแล้วเลือก “ส่งออกอย่างรวดเร็วเป็น PNG” ตอนนี้คุณมีรูปแบบ PNG ของภาพหยดที่คุณสามารถใช้บนเว็บไซต์ของคุณได้
คุณสามารถปรับแต่งรูปภาพนี้เพิ่มเติมได้โดยเพิ่มการซ้อนทับแบบไล่ระดับ หรือมีรูปภาพที่ครอบตัดโดยหยดที่ด้านบน แต่ล้นออกมาด้านล่างเพื่อสร้างเอฟเฟกต์ 3 มิติ
คุณอาจจะคิดว่า “ก็เยี่ยมไปเลย แต่ฉันไม่มี Photoshop และฉันไม่อยากเสียเงินเพื่อสร้างภาพหยด” นั่นเป็นเหตุผลที่เรามีวิธีที่ 2 ซึ่งช่วยให้คุณสร้างภาพหยดโดยใช้ HTML และจาระบีข้อศอกเล็กน้อย
การสร้างภาพหยดโดยใช้ SVG และ HTML
หากเราไม่ต้องการใช้เส้นทางของ Photoshop และยินดีที่จะใช้ SVG เพื่อแสดง Blob ของเรา สามารถทำได้ง่ายๆ โดยใช้เส้นทางของคลิป และปิดบังภาพโดยตรงเหนือ SVG Blob
ในการดำเนินการนี้ ให้สร้าง Blob ของคุณโดยใช้แอป แล้วแก้ไขโค้ดต่อไปนี้:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < เส้นทาง เติม = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" แปลง = "แปล (100 100)"
</ clipPath >
</ defs >
< ความกว้าง ของรูปภาพ = ความสูง "100%" = "100%" รักษา AspectRatio = "ชิ้น xMinYMin" xlink :href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
ภาษารหัส: JavaScript ( จาวาสคริปต์ ) แทนที่พาธด้วยพาธที่สร้างโดยแอพ blob maker เส้นทางคือสิ่งที่จบลงด้วยการทำหยด จากนั้นในองค์ประกอบรูปภาพ ให้แทนที่ XLink URL ด้วยเส้นทางไปยังรูปภาพของคุณเอง ขณะนี้เราได้ตั้งค่าให้ใช้ Unsplash API และเติม Blob ด้วยรูปภาพแบบสุ่ม (รีเฟรชหน้านี้แล้วรูปภาพจะเปลี่ยนไป) คุณสามารถปรับแต่งองค์ประกอบอื่นๆ ของโค้ดได้ แต่หากคุณกำลังมองหาวิธีที่รวดเร็วและง่ายดายในการเพิ่มรูปภาพที่มีลักษณะเป็นหยดลงในเว็บไซต์ของคุณ นี่เป็นตัวเลือกที่ยอดเยี่ยม

อย่างไรก็ตาม หากคุณต้องการจัดเลเยอร์หรือใช้รูปแบบ เช่น PNG สำหรับ JPEG การเปลี่ยนเส้นทาง Photoshop อาจเป็นตัวเลือกที่ดีกว่า
หากต้องการเพิ่มองค์ประกอบนี้ในเว็บไซต์ของคุณ เพียงคัดลอกและวางโค้ด HTML ลงในเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณใช้ Elementor คุณสามารถทำได้ด้วยองค์ประกอบ HTML หากคุณกำลังใช้ Gutenberg คุณสามารถทำได้ด้วยบล็อก Gutenberg HTML คุณสามารถโยนสิ่งนี้ลงใน PHP ธีมของคุณได้โดยตรง
คุณสามารถจัดการขนาดโดยใช้ CSS เพื่อแปลงองค์ประกอบทั้งหมด หรือเพิ่มการเปลี่ยนแปลงค่าแอตทริบิวต์ของช่องมุมมอง (การเพิ่มค่าเหล่านี้จะทำให้ Blob ของคุณเล็กลง)
เอฟเฟกต์หยดสุดเจ๋งอื่น ๆ เพื่อรวมเข้ากับเว็บไซต์ของคุณ
หากคุณกำลังมองหาเอฟเฟกต์ Blob Image เพิ่มเติม (หรือเพียงแค่เอฟเฟกต์ Blob โดยทั่วไป) นี่คือรหัสสองสามรหัสที่เราพบใน CodePen ในการติดตั้งบนเว็บไซต์ของคุณ โดยทั่วไป คุณจะต้องเพิ่ม CSS ลงในสไตล์ชีตของคุณ, HTML ไปยังตำแหน่งที่คุณต้องการให้เอฟเฟกต์แสดง และ JavaScript โดยใช้สคริปต์แบบสแตนด์อโลนหรือรวมเข้ากับแท็กสคริปต์ HTML
เมื่อใช้ JavaScript Blob นี้จะตอบสนองต่อการป้อนข้อมูลด้วยเมาส์ของผู้ใช้ เมื่อคุณสัมผัสมันด้วยเมาส์ หยดจะตอบสนองโดยเคลื่อนที่ไปในทิศทางตรงกันข้าม ทำให้เกิดคลื่นทั่วทั้งรูปแบบ
แอนิเมชั่นหยดนี้ก้าวไปอีกขั้นและสร้างการเรนเดอร์ภาพ 3 มิติที่เหมือนจริงที่เคลื่อนไหวและไหลลื่น ปากกาโค้ดมีชื่อว่า "AI assistant blob" แต่เป็นเอฟเฟกต์ภาพที่ยอดเยี่ยมที่คุณสามารถรวมไว้ที่ใดก็ได้ภายในเว็บไซต์ของคุณ
หากคุณกำลังมองหา Blob ที่ไม่เหมือนใครเช่นพื้นหลังเพื่อรวมเข้ากับเว็บไซต์ของคุณ รหัสเพนนีนี้ใช้คอลเลกชันของ SVG ภาพพื้นหลัง และแอนิเมชั่นเพื่อสร้างเอฟเฟกต์ที่ไม่เหมือนใคร ก้อนกลมๆ ลอยไปมาบนหน้าจอ ตัดกันและเชื่อมต่อถึงกัน
บทสรุป
หากคุณต้องการเพิ่ม blobs, image blobs หรือ blobs แบบเคลื่อนไหวลงในเว็บไซต์ของคุณ บทความนี้ควรนำเสนอวิธีการหลายวิธีในการทำเช่นนี้ การใช้วิธี Photoshop ในการสร้าง blobs รูปภาพนั้นยอดเยี่ยมหากคุณพยายามสร้างภาพ PNG ในขณะที่การปิดบัง SVG สามารถทำได้อย่างสมบูรณ์ในบรรทัดที่มาพร้อมกับข้อกำหนดของการใช้ SVG บนเว็บไซต์
คุณยังสามารถใช้ Codepens เพื่อรวม blobs ภาพเคลื่อนไหวขั้นสูงเข้ากับเว็บไซต์ของคุณได้ หากคุณมีคำถามเกี่ยวกับวิธีดำเนินการใดๆ เกี่ยวกับบล็อก เว็บไซต์ และการออกแบบเว็บ โปรดติดต่อในความคิดเห็นด้านล่าง
