แอปโค้ดใหม่ของ Assistant: จัดการข้อมูลโค้ดใน WordPress ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2024-09-09ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


ในโลกของการพัฒนา WordPress การมีเครื่องมือที่เหมาะสมสามารถสร้างความแตกต่างได้ นั่นเป็นเหตุผลที่เรารู้สึกตื่นเต้นที่ได้ประกาศเปิดตัวแอปโค้ดใหม่ของ Assistant ซึ่งเป็นเครื่องมืออเนกประสงค์และทรงประสิทธิภาพที่ออกแบบมาเพื่อปรับปรุงขั้นตอนการทำงานการเขียนโค้ดของคุณ และทำให้การจัดการข้อมูลโค้ดใน WordPress เป็นเรื่องง่าย
แอปโค้ดจะอยู่ภายในปลั๊กอิน Assistant และช่วยให้คุณสร้าง แก้ไข และจัดการโค้ด CSS และ JavaScript สำหรับเว็บไซต์ของคุณได้ ด้วยแอป Code คุณสามารถเพิ่มตัวอย่างข้อมูลใหม่ มอบหมายให้กับส่วนที่ต้องการ และควบคุมสถานะการเปิดใช้งานได้อย่างง่ายดาย คุณสมบัติต่างๆ ได้แก่ การทำซ้ำ การส่งออก และการบันทึกตัวอย่างลงในไลบรารี (ด้วย Assistant Pro) อินเทอร์เฟซที่ใช้งานง่ายช่วยให้สลับระหว่างตัวอย่างที่เปิดใช้งานและปิดใช้งานได้อย่างรวดเร็ว ทำให้กระบวนการปรับแต่งเว็บไซต์ของคุณคล่องตัวขึ้น
มาสำรวจและสำรวจคุณสมบัติและความสามารถที่เป็นนวัตกรรมใหม่กัน:
คุณอาจรู้แล้วว่าคุณสามารถบันทึกข้อมูลโค้ดใน Assistant Pro Libraries ได้ ขณะนี้ ด้วยการเพิ่มแอปโค้ด คุณจะสามารถเพิ่ม แก้ไข และจัดการข้อมูลโค้ดของไซต์ WordPress ของคุณทั้งหมดภายในปลั๊กอิน Assistant ได้อย่างง่ายดาย:

แอปโค้ดเข้ามาแทนที่ความต้องการปลั๊กอินหลายตัวและเพิ่มประสิทธิภาพการทำงานของคุณโดยบันทึกโค้ดเว็บไซต์ทั้งหมดของคุณไว้ในที่เดียวที่เข้าถึงได้ง่าย
นอกเหนือจากคุณสมบัติเหล่านี้แล้ว แอพ Assistant's Code ยังมีอินเทอร์เฟซที่ทันสมัยและใช้งานง่ายซึ่งออกแบบโดยคำนึงถึงนักพัฒนาเป็นหลัก ไม่ว่าคุณจะเป็นมืออาชีพที่มีประสบการณ์หรือเพิ่งเริ่มต้น เราคิดว่าคุณจะพบว่าแอป Code ของเราใช้งานง่ายและใช้งานง่าย
แอป Assistant Code นำเสนอวิธีที่ราบรื่นในการปรับปรุงเว็บไซต์ของคุณด้วยตัวอย่าง CSS และ JavaScript ที่กำหนดเอง การเริ่มต้นใช้งานนั้นง่ายดาย:

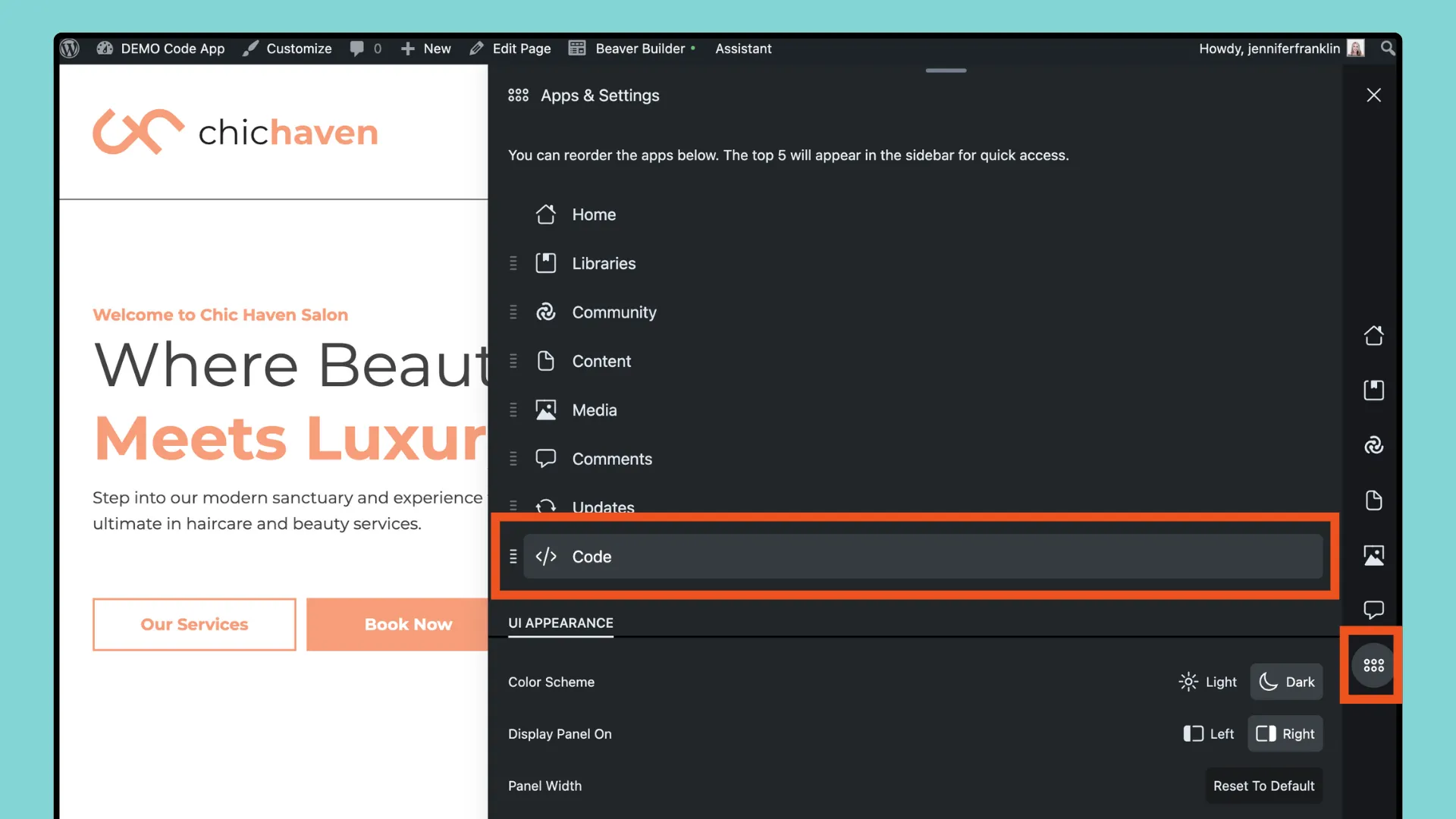
หากคุณยังไม่ได้ดำเนินการ ติดตั้งและเปิดใช้งานปลั๊กอิน Assistant เมื่อติดตั้งแล้ว ให้คลิกไอคอนดินสอเพื่อเปิดแถบด้านข้างของ Assistant ไปที่แอพและการตั้งค่า จากนั้นคลิกที่ รหัส ในรายการแอพ:

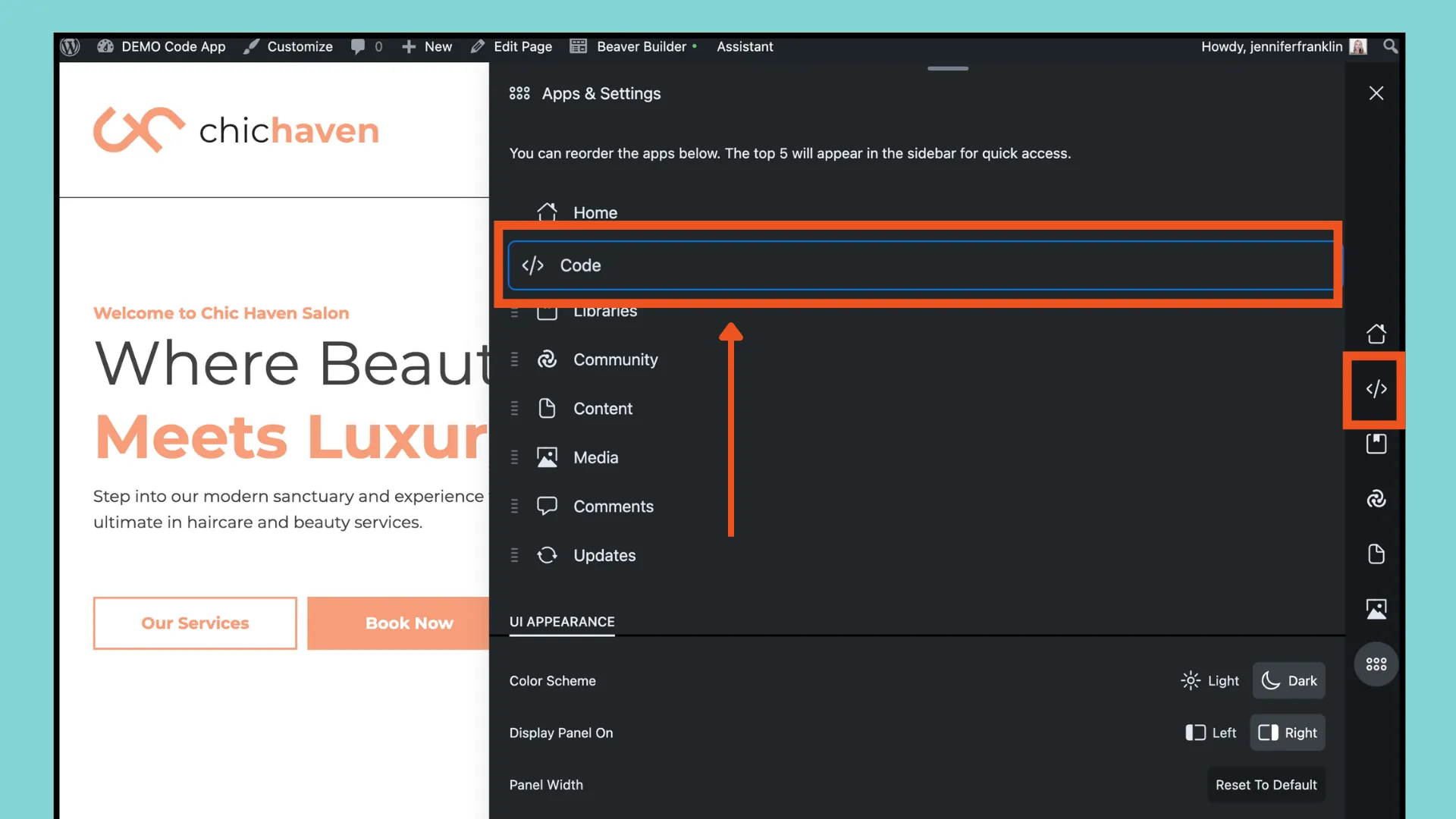
โปรดทราบว่าหากคุณต้องการให้ไอคอนแอป Code แสดงในแถบด้านข้าง คุณสามารถเรียงลำดับแอปใหม่ได้โดยการลากแอป Code ขึ้นไปบนรายการ:

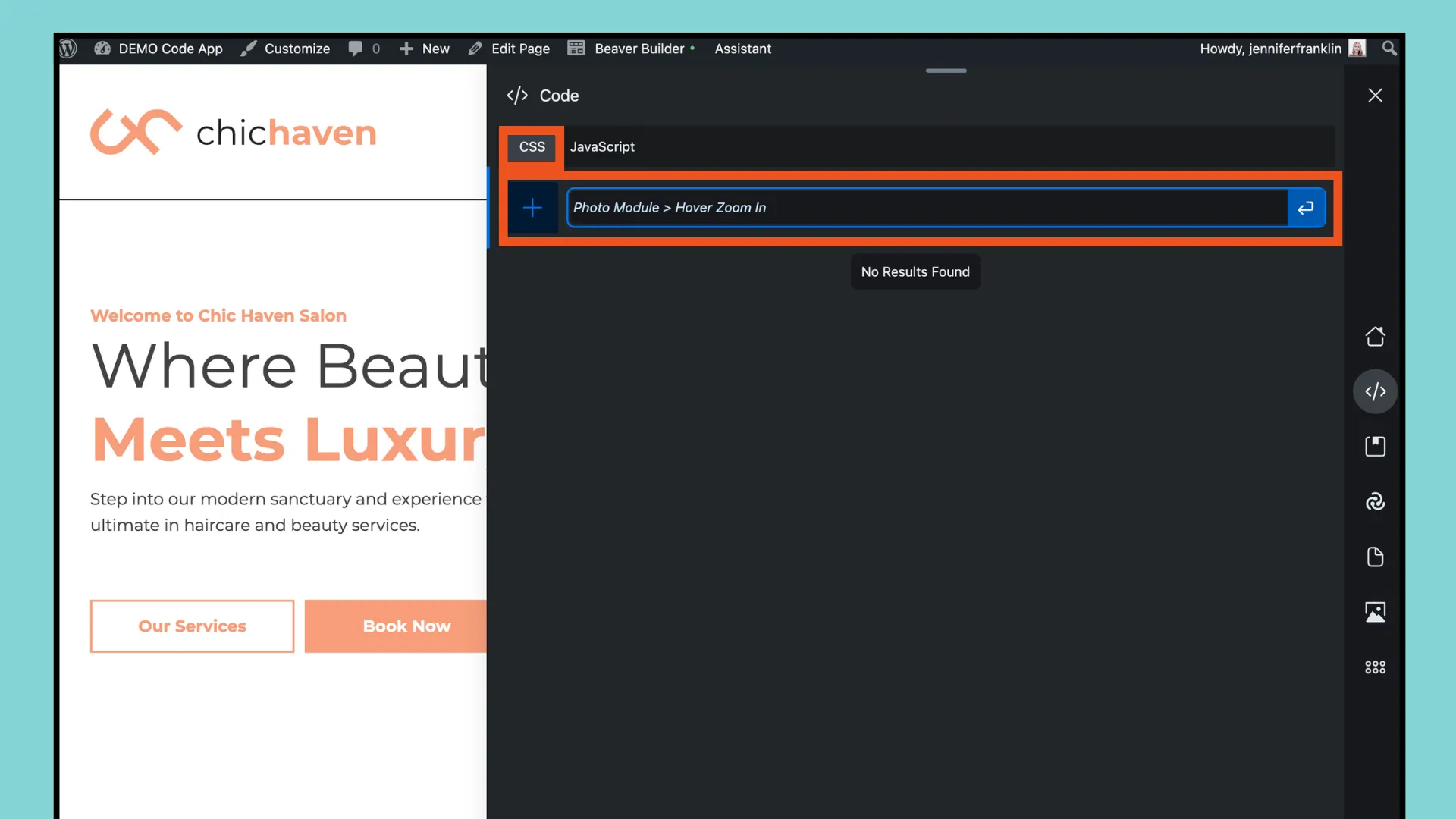
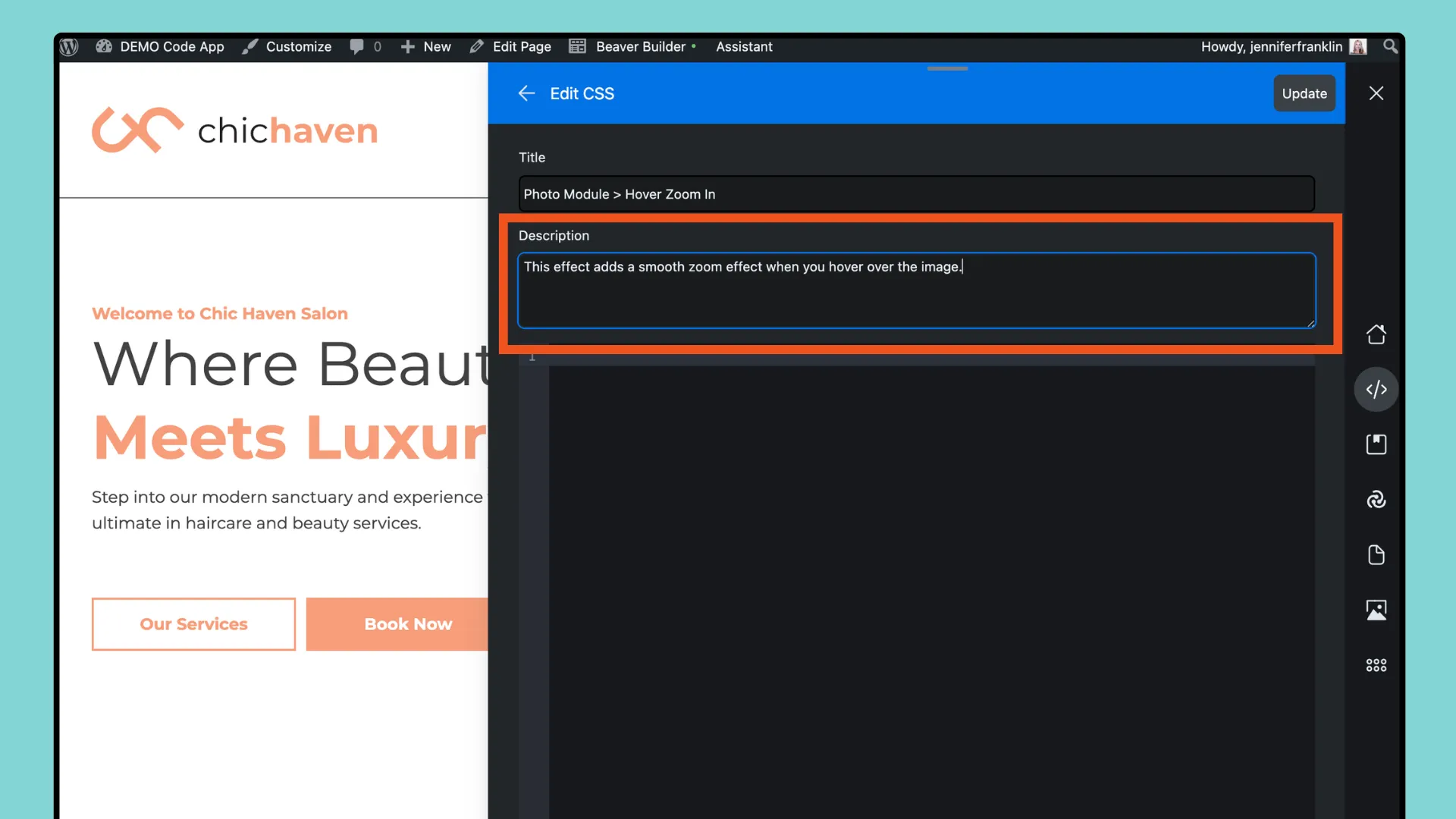
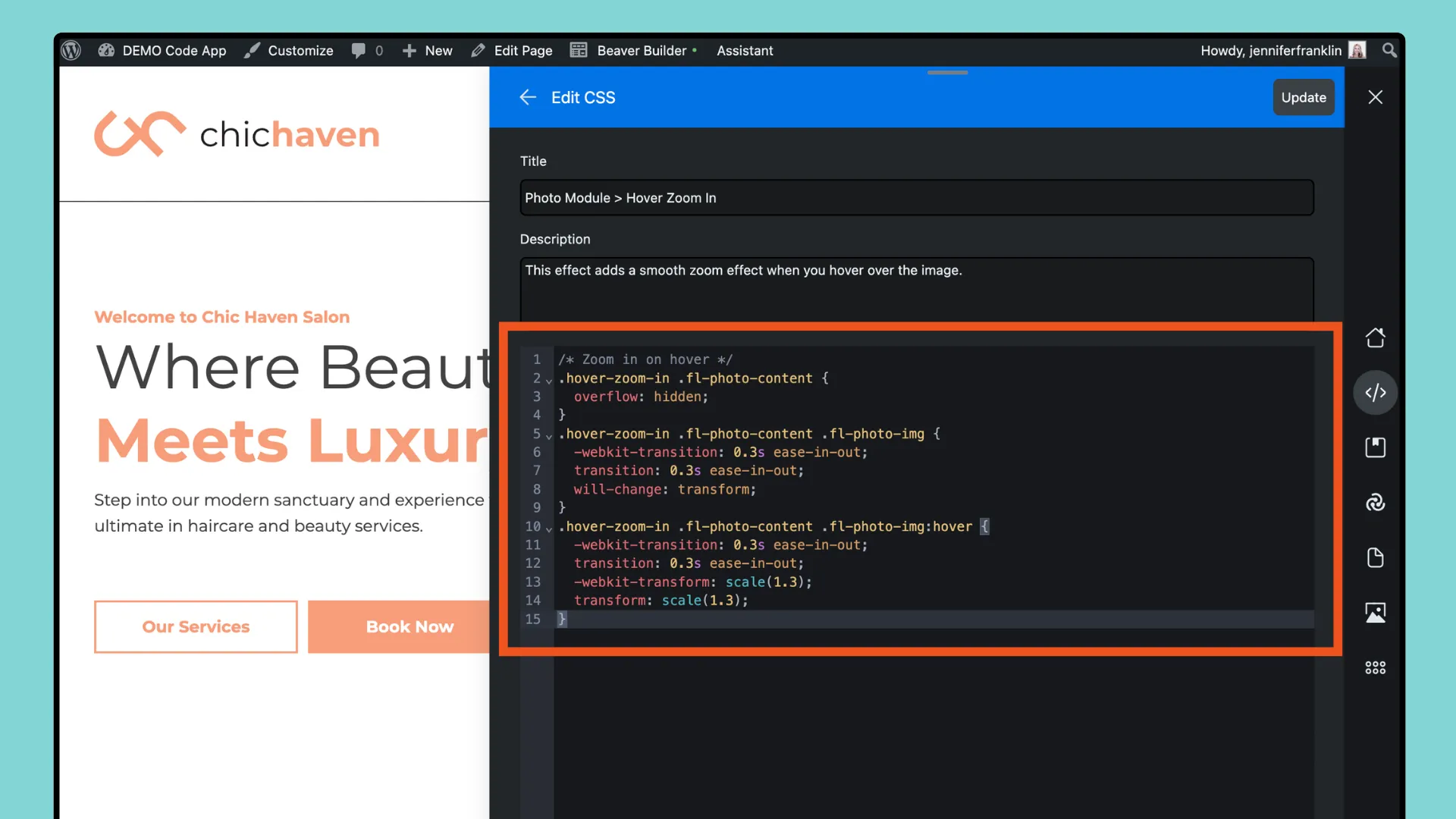
ตอนนี้เราพร้อมที่จะสร้างข้อมูลโค้ดแรกของเราแล้ว ในตัวอย่างนี้ มาสร้างไฟล์ CSS โดยตรวจสอบให้แน่ใจก่อนว่าได้เลือกแท็บ CSS แล้ว จากนั้นป้อนชื่อ และคลิกปุ่มย้อนกลับ:

ในหน้าจอถัดไป คุณจะเห็นว่า Code App ยอมรับสิ่งต่อไปนี้:


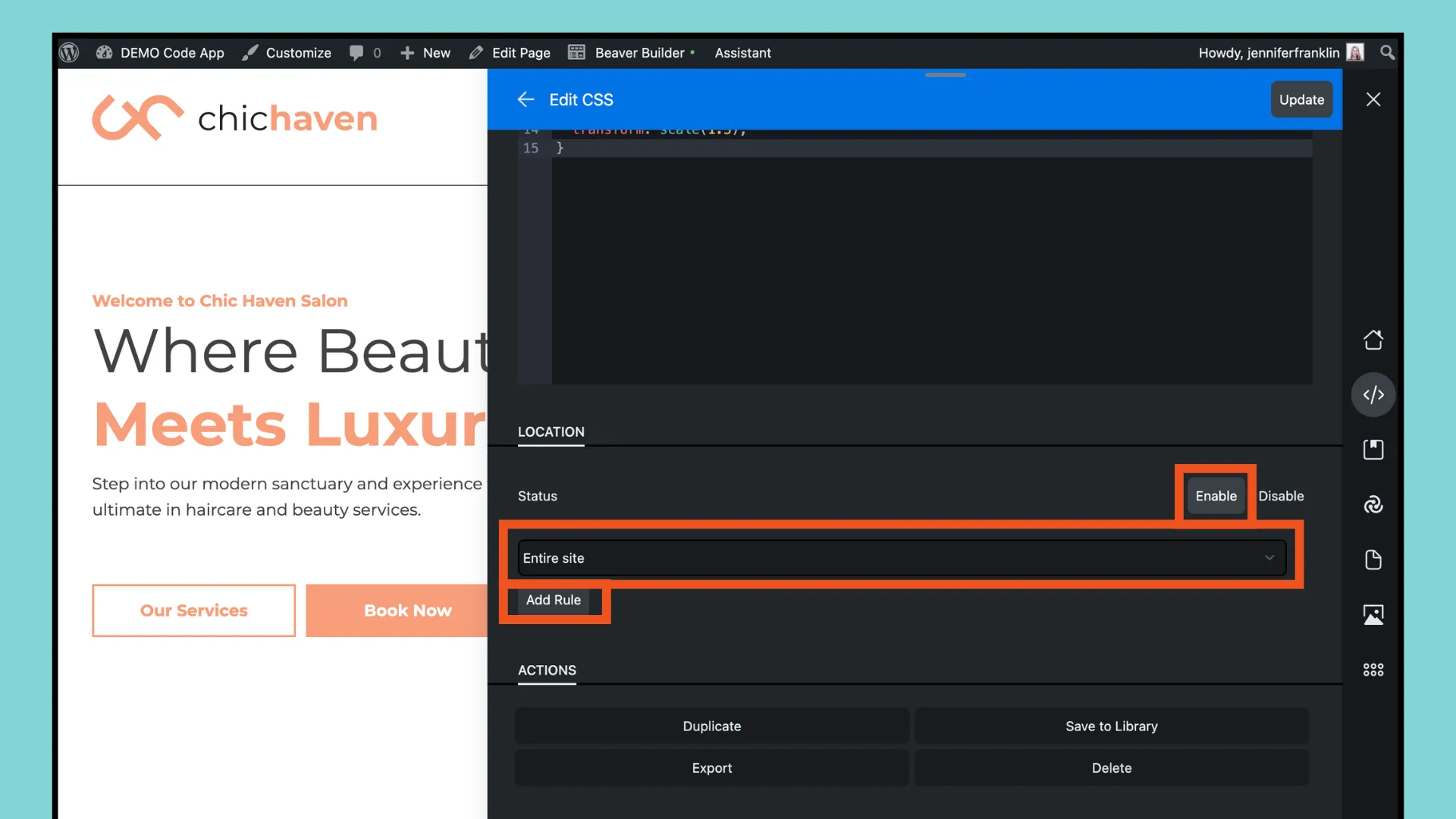
เลื่อนลงไปที่ส่วนตำแหน่งและกำหนดสถานะและกฎให้กับข้อมูลโค้ดของคุณ:

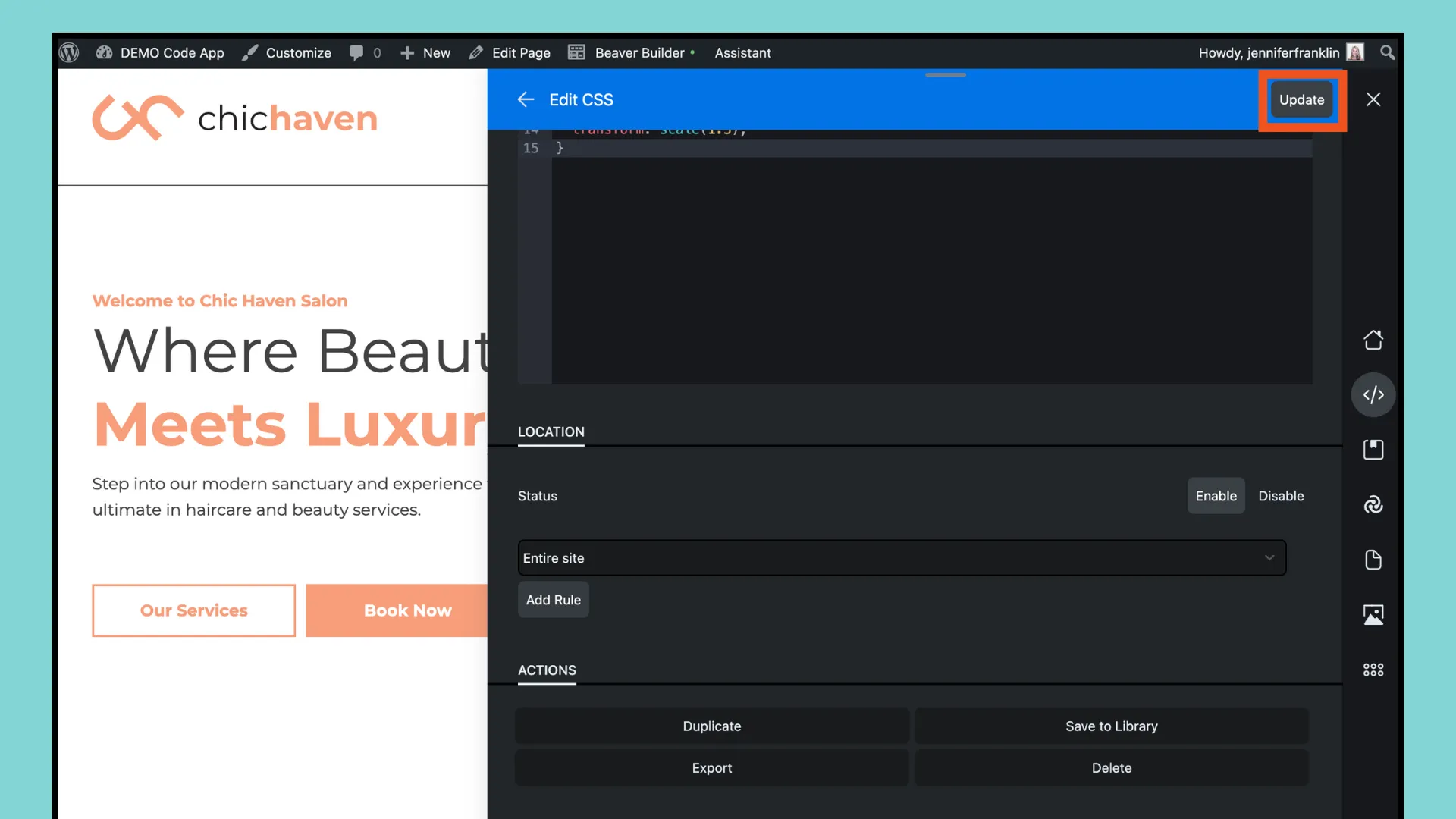
เมื่อคุณเพิ่มข้อมูลโค้ดภายในแอป Assistant Code เสร็จแล้ว ให้คลิกปุ่มอัปเดตที่มุมขวาบนเพื่อบันทึกการเปลี่ยนแปลง:

จากนั้น รีเฟรชเพจของคุณเพื่อให้การเปลี่ยนแปลงมีผล
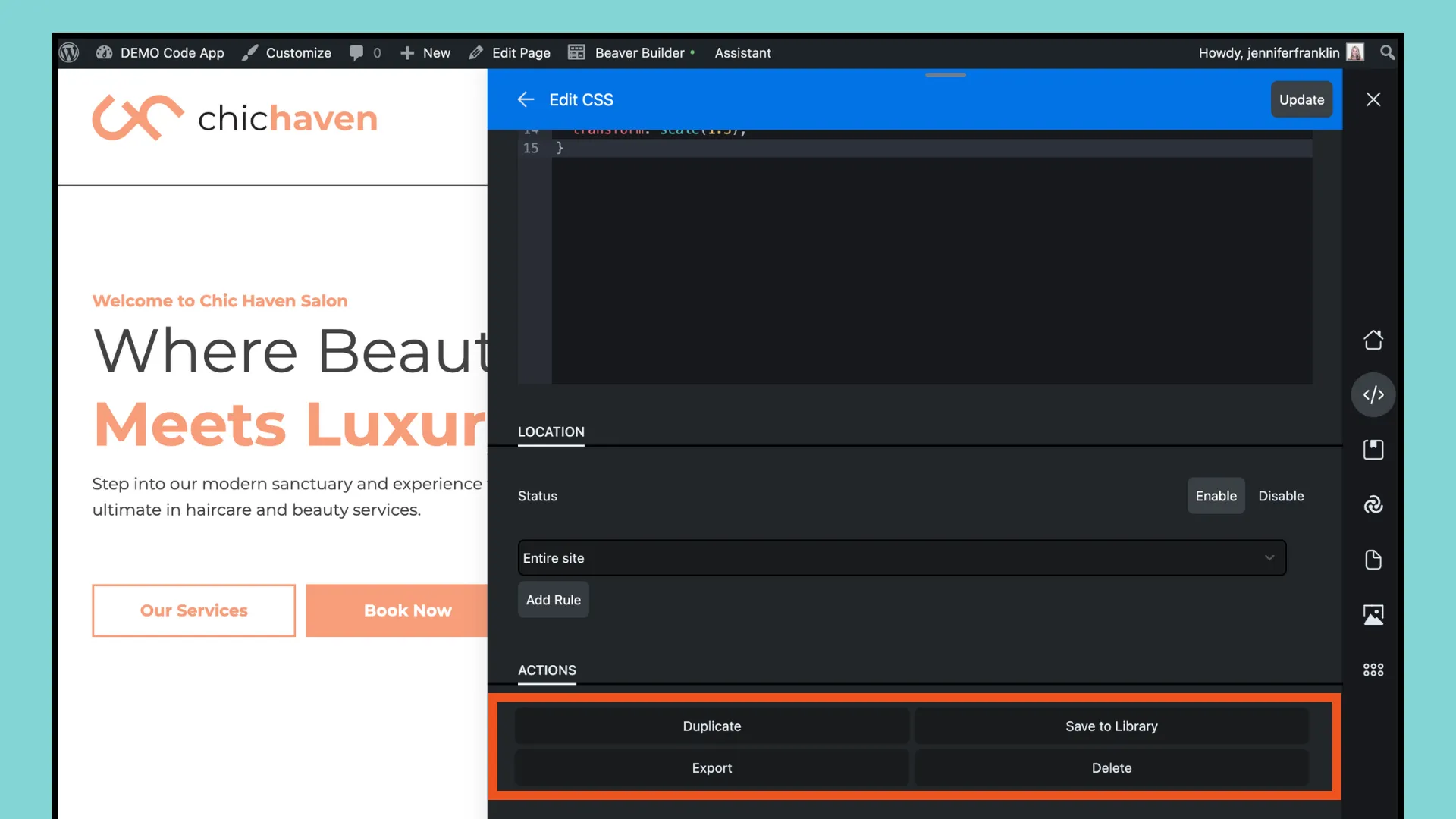
หลังจากเพิ่มข้อมูลโค้ดแรกโดยใช้แอปโค้ดแล้ว เรามาสำรวจคุณลักษณะเพิ่มเติมบางอย่างกัน เลื่อนลงไปผ่านส่วนตำแหน่งเพื่อค้นหาตัวเลือกภายในส่วนการดำเนินการ:

ที่นี่ คุณสามารถจัดการการตั้งค่าตัวอย่าง เช่น การเปิดใช้งาน การทำซ้ำ การส่งออก หรือการบันทึกลงในไลบรารีของคุณด้วย Assistant Pro ทำให้คุณควบคุมและมีความยืดหยุ่นในการปรับแต่งเว็บไซต์ของคุณได้มากขึ้น
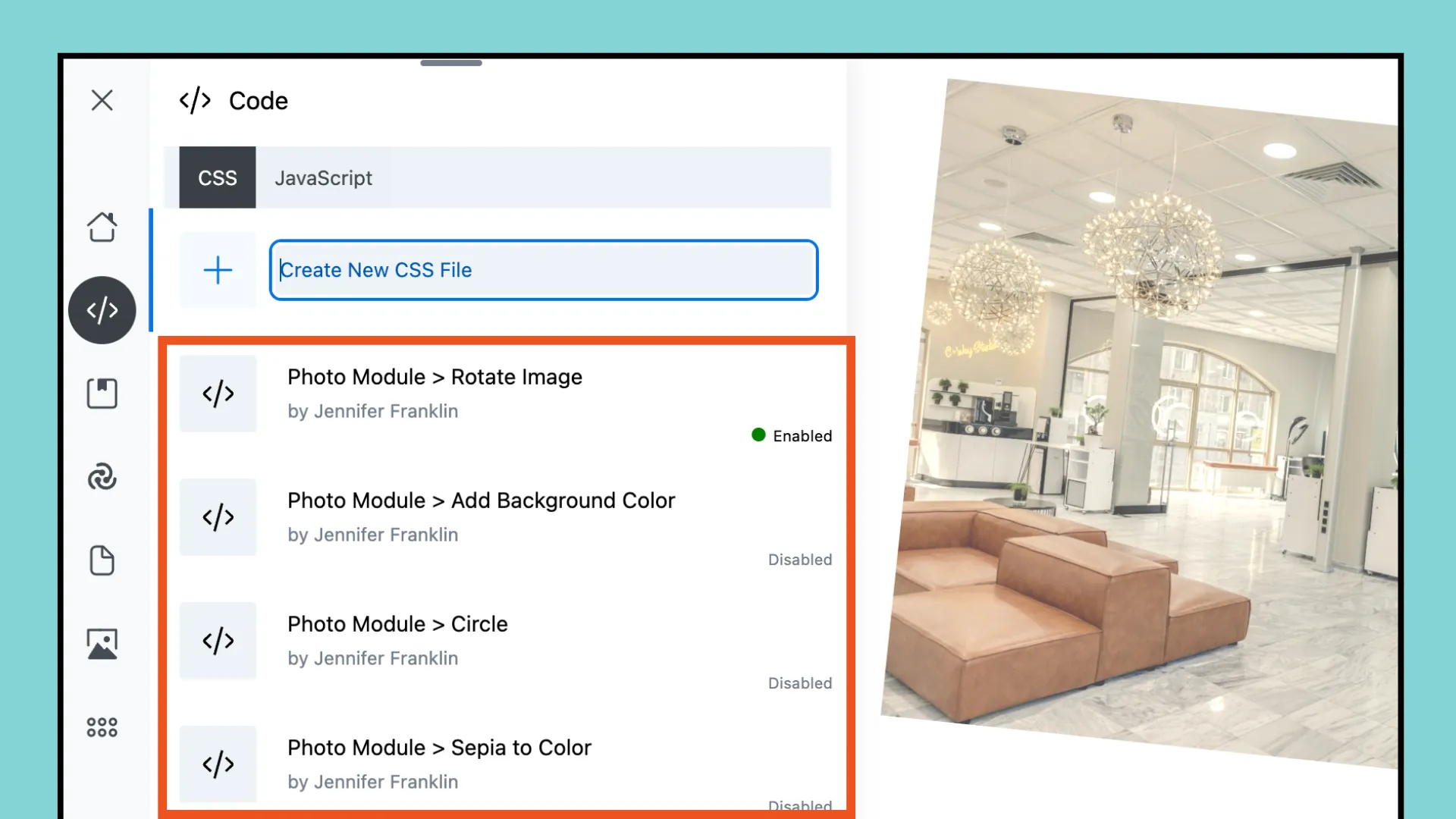
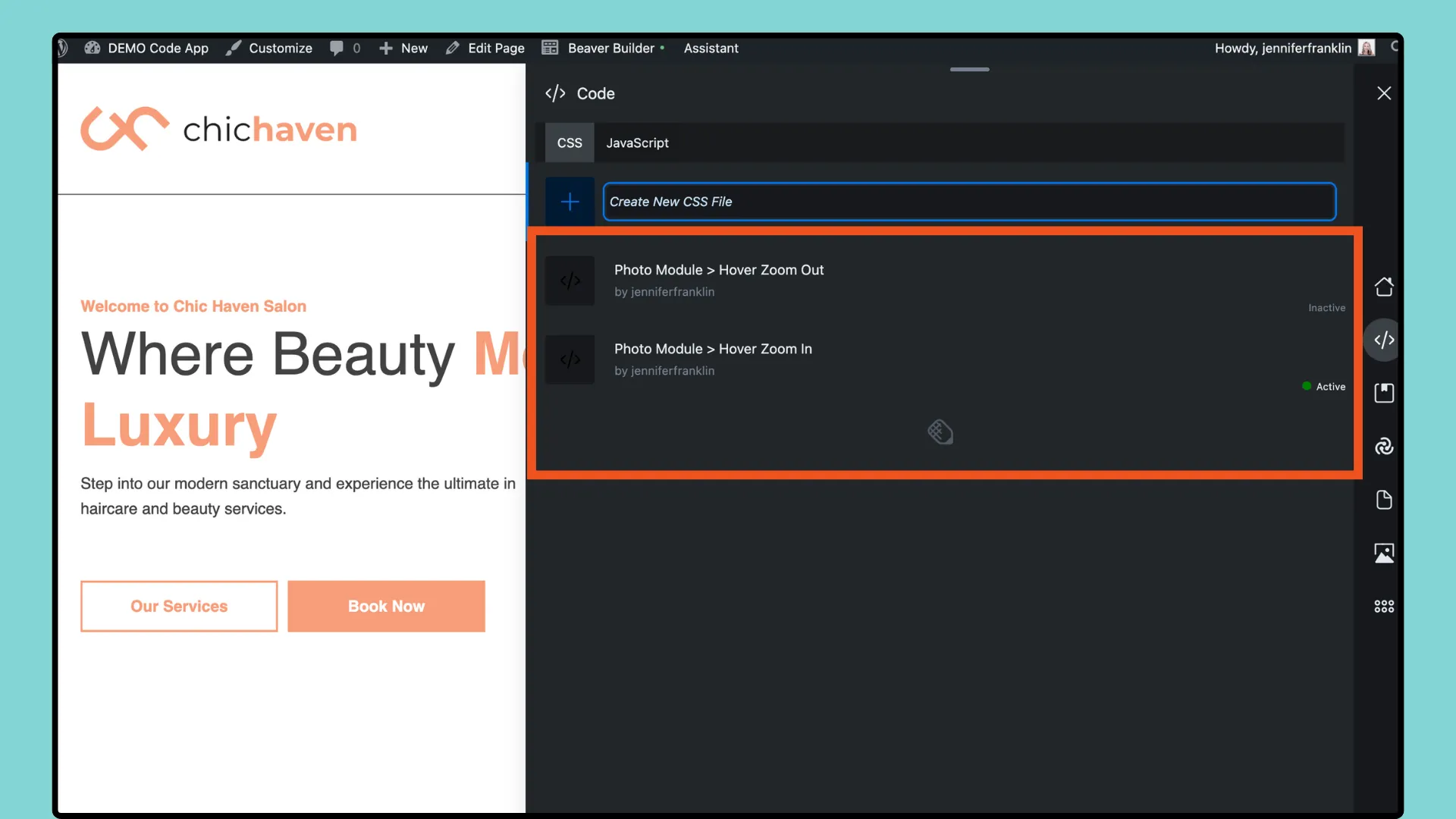
ตอนนี้เมื่อคุณคลิกที่ไอคอนแอปโค้ด คุณจะเห็นส่วนย่อยโค้ดทั้งหมดของคุณในมุมมองรายการและทั้งหมดในที่เดียว:

โปรดทราบว่าในขณะที่อยู่ในมุมมองรายการ คุณสามารถเปิดและปิดตัวอย่างข้อมูลแต่ละรายการได้โดยไม่จำเป็นต้องแก้ไขแต่ละข้อมูลแยกกัน ซึ่งช่วยประหยัดเวลาและความพยายาม หากปิดใช้งานข้อมูลโค้ด คุณจะเห็น ปิดใช้งาน และหากเปิดใช้งานอยู่ คุณจะเห็น เปิดใช้งาน โดยมีจุดสีเขียว คุณสามารถสลับได้อย่างรวดเร็วโดยคลิกที่ตัวบ่งชี้นั้น
มี โค้ด CSS และ JavaScript มากมายสำหรับ WordPress ที่มักใช้เพื่อปรับปรุงฟังก์ชันการทำงาน องค์ประกอบสไตล์ หรือเพิ่มการโต้ตอบให้กับเว็บไซต์ นี่คือตัวอย่างยอดนิยมบางส่วน:
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ และมีตัวอย่าง CSS และ JavaScript อื่นๆ อีกนับไม่ถ้วนที่คุณสามารถใช้เพื่อปรับแต่งและปรับปรุงเว็บไซต์ WordPress ของคุณ เช่นเคย อย่าลืมสำรองข้อมูลไซต์ของคุณก่อนที่จะเริ่มต้น และตรวจสอบให้แน่ใจว่าโค้ดที่คุณเพิ่มได้รับการทดสอบอย่างเหมาะสม และไม่ขัดแย้งกับธีมหรือปลั๊กอินที่มีอยู่ของคุณ
พร้อมที่จะยกระดับขั้นตอนการออกแบบเว็บไซต์ของคุณไปอีกระดับแล้วหรือยัง? ไม่ต้องมองไปไกลกว่าส่วนเสริมล่าสุดของปลั๊กอิน Assistant ของเรา นั่นคือ แอป Code ไม่ว่าคุณจะทำงานในโปรเจ็กต์ WordPress ถัดไปหรือแก้ไขปัญหาความท้าทายในการเขียนโค้ด เครื่องมือนี้ได้รับการออกแบบมาเพื่อปรับปรุงขั้นตอนการทำงานของคุณและปรับปรุงประสิทธิภาพการทำงาน
แต่นั่นไม่ใช่ทั้งหมด ด้วยบัญชี Assistant Pro ฟรี คุณจะปลดล็อกคุณสมบัติต่างๆ ได้มากขึ้นเพื่อเพิ่มประสิทธิภาพให้กับกระบวนการพัฒนาของคุณ เข้าร่วมกับนักพัฒนาเว็บเพื่อเรียกคืนเวลาอันมีค่าและจัดระเบียบโครงการของคุณได้อย่างง่ายดาย อย่ารอช้าอีกต่อไป – สมัครวันนี้และสัมผัสกับความแตกต่างด้วยตัวคุณเอง!