Mastodon และ WordPress: 8 วิธีในการทำให้พวกเขาทำงานร่วมกัน
เผยแพร่แล้ว: 2023-09-07Mastodon และ WordPress ดูเหมือนจะเข้ากันได้ดีทีเดียว ทั้งสองเป็นแพลตฟอร์มโอเพ่นซอร์สที่มีพื้นฐานมาจากปรัชญาที่คล้ายคลึงกัน: เพื่อให้ผู้ใช้มีวิธีสร้างอสังหาริมทรัพย์ออนไลน์ของตนเองและช่วยสร้างประชาธิปไตยในการเผยแพร่
เมื่อพิจารณาถึงความเหมือนกันแล้ว มันจะไม่สมเหตุสมผลหรือไม่ที่จะหาวิธีให้ทั้งสองแพลตฟอร์มทำงานร่วมกันอย่างใกล้ชิดและบูรณาการซึ่งกันและกันมากขึ้น นั่นคือสิ่งที่เราต้องการสำรวจในโพสต์นี้
บทความต่อไปนี้พูดถึงวิธีที่คุณสามารถใช้ไซต์ WordPress ของคุณเพื่อยืนยันบัญชีของคุณบน Mastodon วิธีแสดงเนื้อหา Mastodon ใน WordPress โพสต์เนื้อหา WordPress ของคุณไปยังแพลตฟอร์มโซเชียลโดยอัตโนมัติ และอื่นๆ อีกมากมาย
ใช้ไซต์ WordPress ของคุณเพื่อยืนยัน Mastodon
ตามที่กล่าวไว้ในบทช่วยสอน Mastodon ของเรา คุณสามารถยืนยันโปรไฟล์ Mastodon ของคุณได้ สิ่งนี้คล้ายกับเครื่องหมายถูกสีน้ำเงินบนโซเชียลเน็ตเวิร์กอื่น เพียงแต่คุณไม่จำเป็นต้องจ่ายเงิน และไม่มีเครื่องหมายถูกสีน้ำเงิน แต่เป็นสีเขียว

กระบวนการนี้ค่อนข้างง่าย คุณสามารถยืนยันตัวเองผ่านเว็บไซต์ของคุณเองได้ เพื่อสิ่งนั้น สิ่งที่คุณต้องทำคือเพิ่มที่อยู่เว็บไซต์ของคุณลงในโปรไฟล์ของคุณ จากนั้นใส่ลิงก์พิเศษไปยัง Mastodon บนไซต์ WordPress ของคุณ
เพิ่มเว็บไซต์ของคุณและคัดลอกลิงก์การยืนยัน
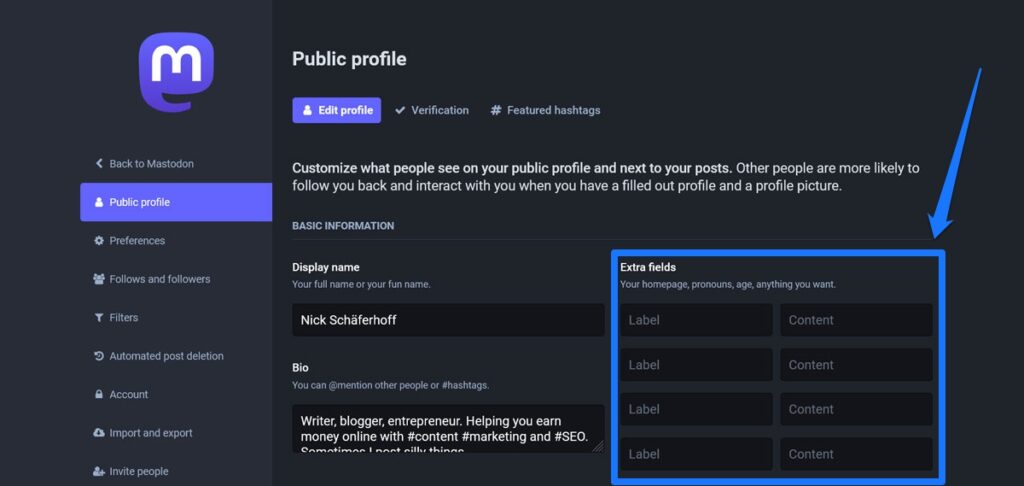
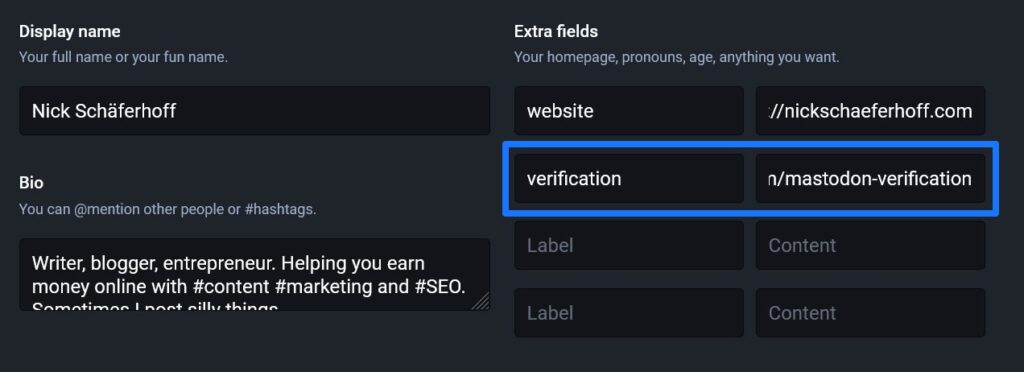
ขั้นตอนแรกเกิดขึ้นในการตั้งค่า Mastodon ของคุณภายใต้ โปรไฟล์สาธารณะ ที่นี่ คุณสามารถเพิ่มเว็บไซต์ของคุณลงในโปรไฟล์ของคุณผ่านทางช่องพิเศษทางด้านขวา

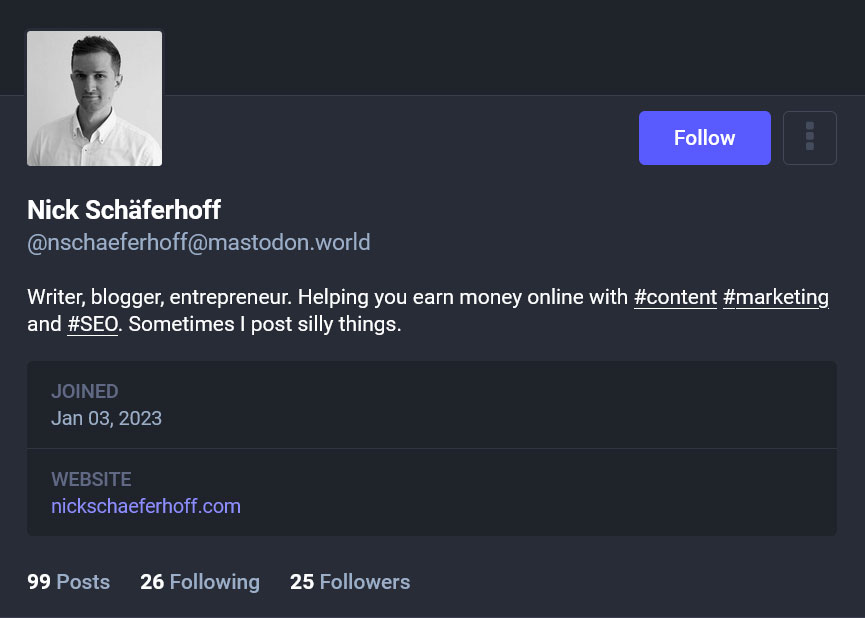
เพียงใส่คำอธิบายในคอลัมน์ด้านซ้ายและ URL ทางด้านขวา เมื่อคุณทำและบันทึก ข้อมูลจะปรากฏบนโปรไฟล์ Mastodon ของคุณทันที

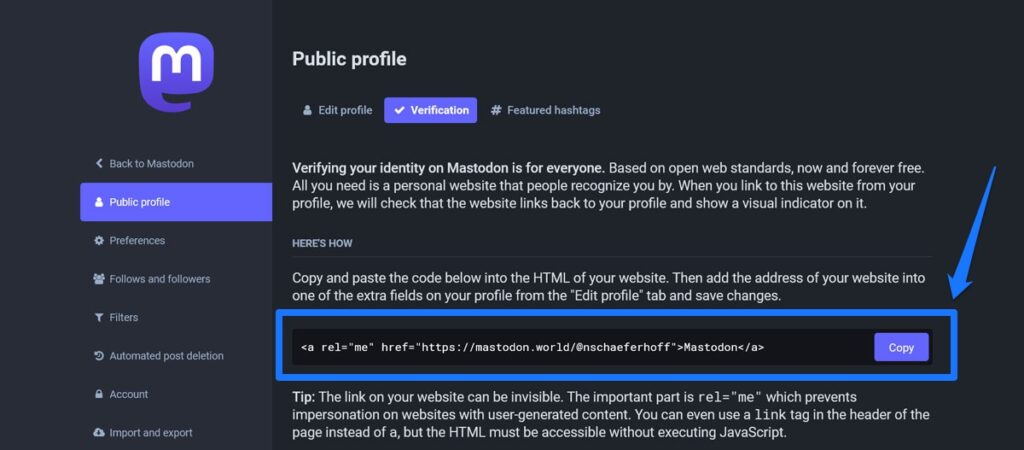
คุณยังพบลิงก์การยืนยันในการตั้ง ค่าโปรไฟล์สาธารณะ ใต้แท็บ การยืนยัน

เพียงคัดลอกด้วยปุ่ม อย่างไรก็ตาม คุณสามารถสร้างลิงก์ที่คุณกำหนดเองได้ มันจะใช้งานได้ตราบใดที่มีแอตทริบิวต์ rel="me" อยู่และปรากฏบนเว็บไซต์ของคุณ
รวมลิงก์การยืนยันไปยัง WordPress
มีหลายวิธีในการเพิ่มลิงก์ไปยังเว็บไซต์ของคุณ วิธีที่ง่ายที่สุดอย่างหนึ่งคือการใช้ไอคอนโซเชียลที่เชื่อมโยงกับโปรไฟล์ Mastodon ของคุณจากเว็บไซต์ของคุณ เรามีคำแนะนำโดยละเอียดเพิ่มเติมด้านล่าง

อีกทางเลือกหนึ่งคือเพิ่มเป็นลิงก์ไปยังส่วน <head> ของเว็บไซต์ของคุณ ดังนี้:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> ด้วยวิธีนี้ผู้ใช้จะมองไม่เห็น วางโค้ดด้านบนไว้ในไฟล์ header.php ของคุณ หรือเพิ่มด้วยปลั๊กอิน เช่น Insert Headers and Footers โดยปกติแล้ว คุณจะต้องใช้ลิงก์โปรไฟล์ของคุณเอง ไม่ใช่ของฉัน
คุณยังสามารถจัดคิวไว้ในส่วนหัวของคุณผ่านทาง functions.php ด้วยข้อมูลโค้ดนี้ (เครดิตไปที่ David Artiss):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );ตัวเลือกอื่นๆ ได้แก่ ใส่ไว้ในบล็อกโพสต์ วางไว้ในส่วนท้ายของคุณ หรือสร้างหน้าการยืนยันแยกต่างหาก โปรดทราบว่าหากคุณใช้หน้าเว็บอื่นนอกเหนือจากหน้าแรกของคุณ (หรือ URL ใดก็ตามที่คุณโพสต์ลงในโปรไฟล์ Mastodon เป็นเว็บไซต์ของคุณ) คุณจะต้องรวมหน้าการยืนยันแยกต่างหากไว้ในฟิลด์พิเศษของคุณด้วย

เมื่อคุณมีทั้งสองส่วนแล้ว คุณเพียงแค่ต้องรอให้เซิร์ฟเวอร์ Mastodon รับการเปลี่ยนแปลง เมื่อดำเนินการแล้ว คุณจะเห็นเครื่องหมายถูกสีเขียวบนโปรไฟล์ของคุณ
อย่างไรก็ตาม หากสิ่งที่กล่าวมาข้างต้นซับซ้อนเกินไปสำหรับคุณ ก็ยังมีปลั๊กอิน Simple Mastodon Verification อีกด้วย
เพิ่มไอคอนโซเชียล Mastodon ให้กับ WordPress
วิธีที่ดีในการผสานรวมบัญชี Mastodon เข้ากับตัวตนบนเว็บหลักของคุณคือการใส่ไอคอนโซเชียลที่ลิงก์กลับไปยัง Mastodon ดังที่เราได้ทราบไปแล้วก่อนหน้านี้ นี่เป็นความเป็นไปได้ในการตั้งค่าการยืนยัน Mastodon ของคุณ
ส่วนที่ดีที่สุด: นั่นเป็นฟังก์ชันดั้งเดิมของโปรแกรมแก้ไข WordPress Gutenberg คุณสามารถทำได้ง่ายมากโดยใช้บล็อก ไอคอนโซเชียล
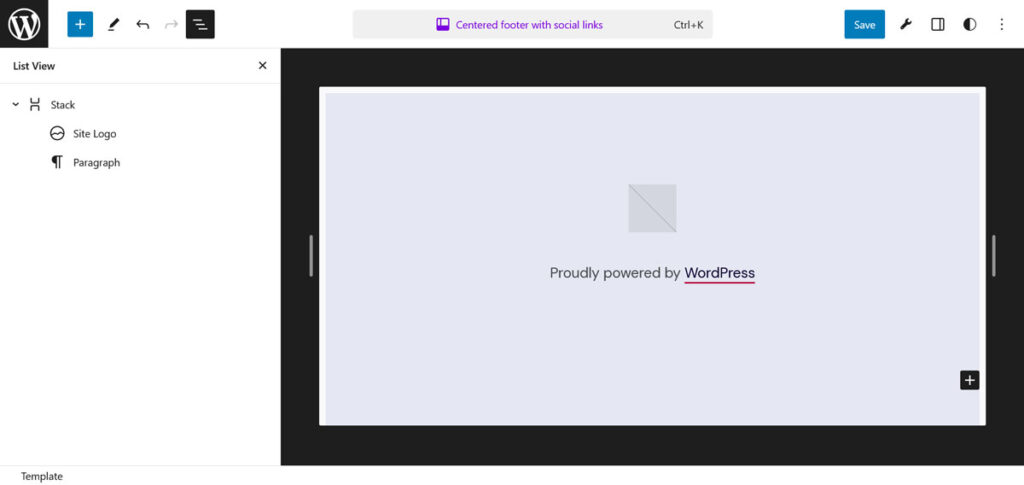
เพียงไปที่ ลักษณะ > ตัวแก้ไข และเปิดเทมเพลตเพจหรือส่วนเทมเพลตที่คุณต้องการเพิ่มไอคอน ส่วนท้ายมักจะเป็นความคิดที่ดี

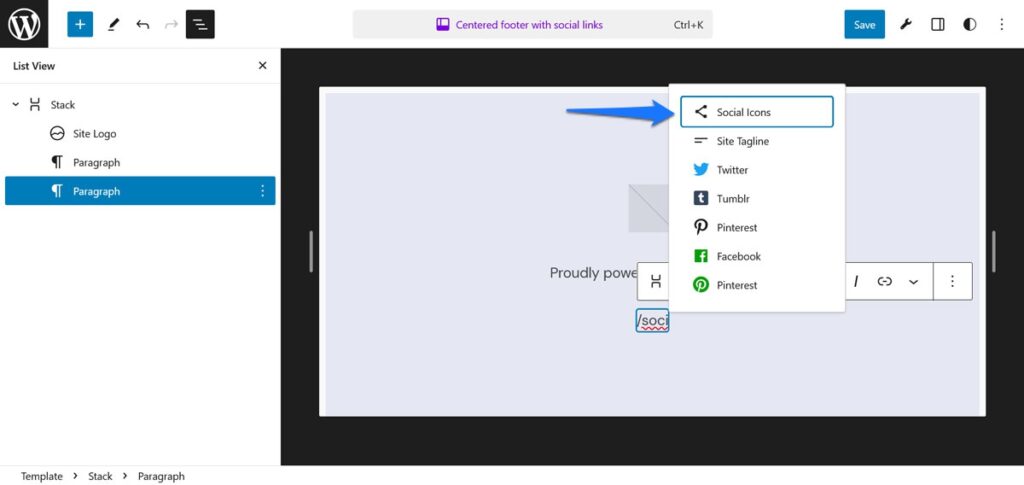
ที่นี่ ใช้ตัวแทรกบล็อก (ปุ่มบวกใหญ่ที่มุมซ้ายบน) ปุ่ม เพิ่มบล็อก หรือคำสั่งสแลชเพื่อเพิ่มบล็อก ไอคอนโซเชียล

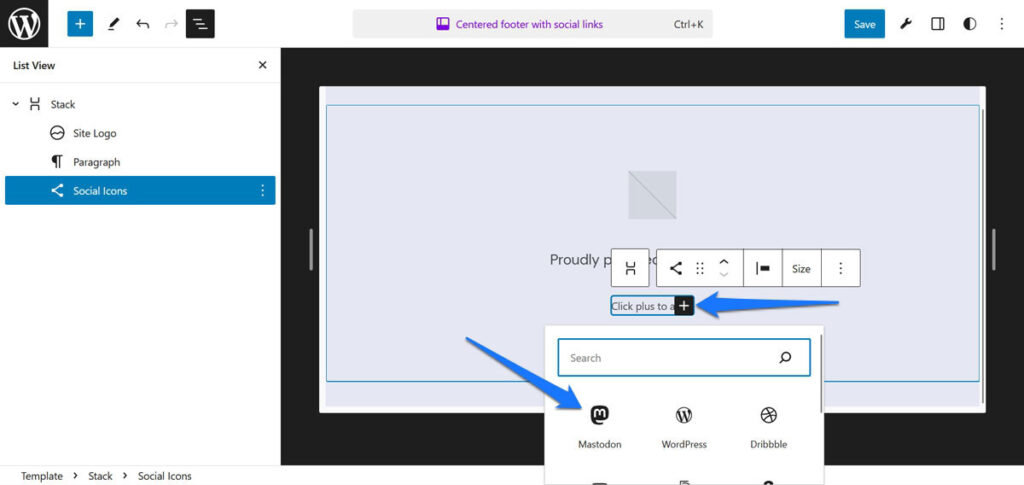
เมื่ออยู่บนหน้า ให้คลิกเครื่องหมายบวกเพื่อเพิ่มไอคอน จากนั้นเลือก Mastodon

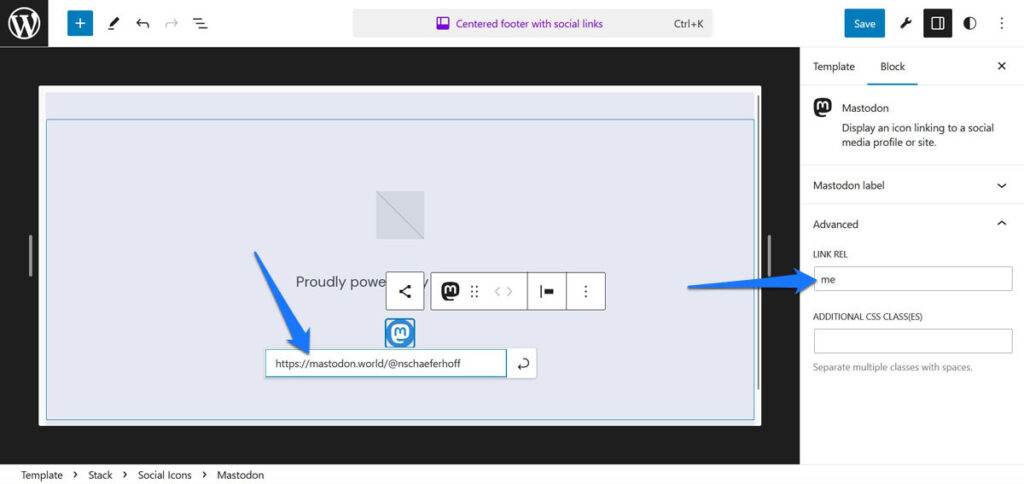
คลิกที่ไอคอนเพื่อเพิ่มลิงค์ ใช้ตัวเลือก link rel ใต้ Advanced ในแถบด้านข้างเพื่อรวมแอตทริบิวต์ rel="me" สำหรับการตรวจสอบหากคุณต้องการ (เพียงป้อน me ไม่ต้องใส่เครื่องหมายคำพูดหรืออะไรเลย)

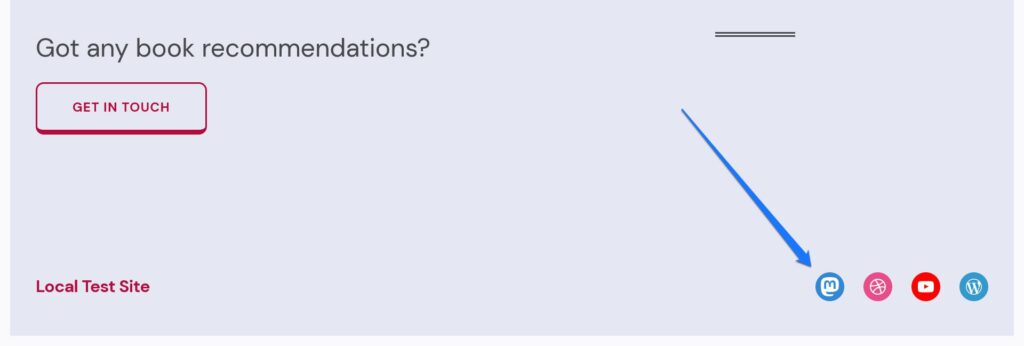
เมื่อคุณบันทึกการเปลี่ยนแปลง ไอคอน Mastodon จะปรากฏบนเว็บไซต์ WordPress ของคุณและยังใช้เป็นวิธีการตรวจสอบอีกด้วย

แสดงฟีด Mastodon ของคุณบนเว็บไซต์ WordPress ของคุณ
บางคนชอบที่จะแสดงฟีดโซเชียลของตนบนเว็บไซต์ของตน การทำเช่นนี้ทำให้ผู้เยี่ยมชมรู้สึกดีขึ้นเกี่ยวกับบริษัทและการสื่อสารแบรนด์ของคุณตลอดจนข้อมูลเพิ่มเติม หากคุณต้องการทำเช่นนั้นกับเนื้อหา Mastodon ของคุณ คุณมีหลายวิธีในการบรรลุเป้าหมาย
ใช้การฝังอัตโนมัติ
Mastodon เป็นหนึ่งในหลายแพลตฟอร์มที่ WordPress นำเสนอการฝังอัตโนมัติ ดังนั้น หากคุณต้องการแสดงโพสต์ Mastodon เพียงโพสต์เดียวบนเว็บไซต์ของคุณ ก็เพียงพอที่จะคัดลอกและวางลิงก์ของโพสต์นั้น
คุณได้รับสิ่งนั้นได้อย่างไร?
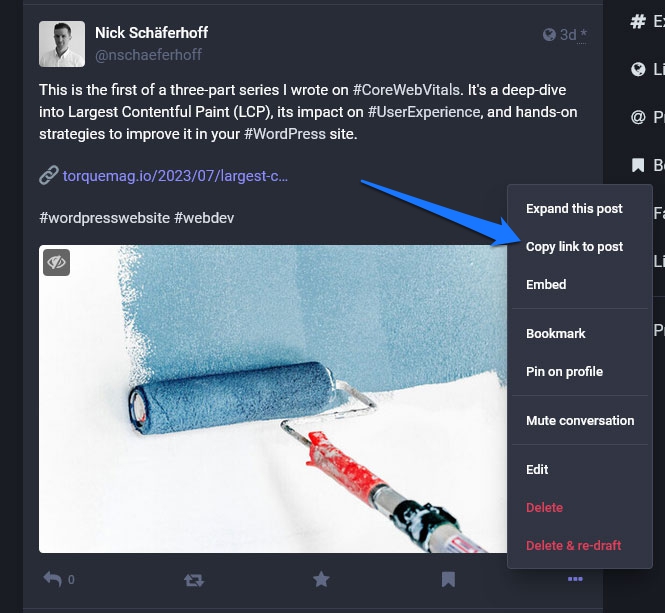
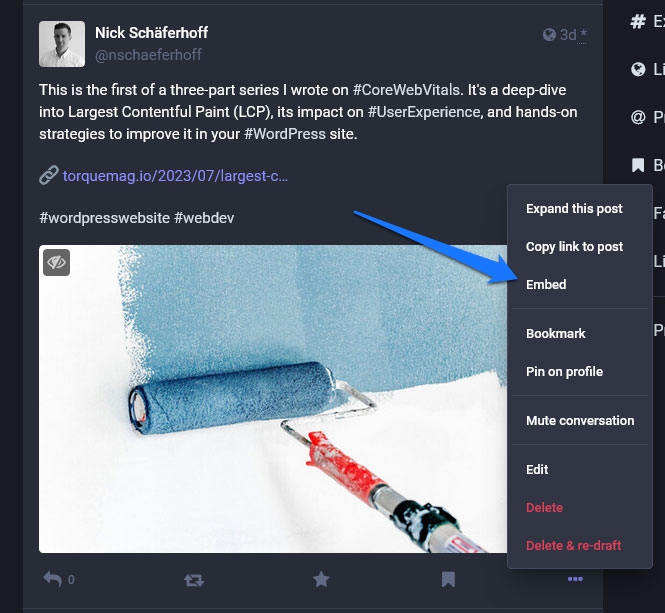
บน Mastodon เพียงค้นหาโพสต์ (หรือที่เรียกว่าตุ๊ด) ที่คุณต้องการฝัง คลิกที่ไอคอนสามจุดที่ด้านล่างและเลือก คัดลอกลิงก์ไปยังโพสต์นี้

หลังจากนั้น คุณสามารถไปที่หน้าบนเว็บไซต์ของคุณที่คุณต้องการให้ปรากฏ และวางลิงก์ในตัวแก้ไข WordPress จะแปลงเป็นการฝังโดยอัตโนมัติ

ฝังโพสต์ผ่าน HTML
ดังที่คุณเห็นจากภาพหน้าจอด้านบน การฝังอัตโนมัติทำงานได้ไม่ดีสำหรับฉัน ดังนั้นฉันจึงพบว่านี่เป็นตัวเลือกที่ดีกว่าในการใช้ฟังก์ชันฝัง Mastodon-native คุณสามารถค้นหาได้ในที่เดียวกับตัวเลือกในการคัดลอกลิงก์ไปยังตุ๊ดของคุณ

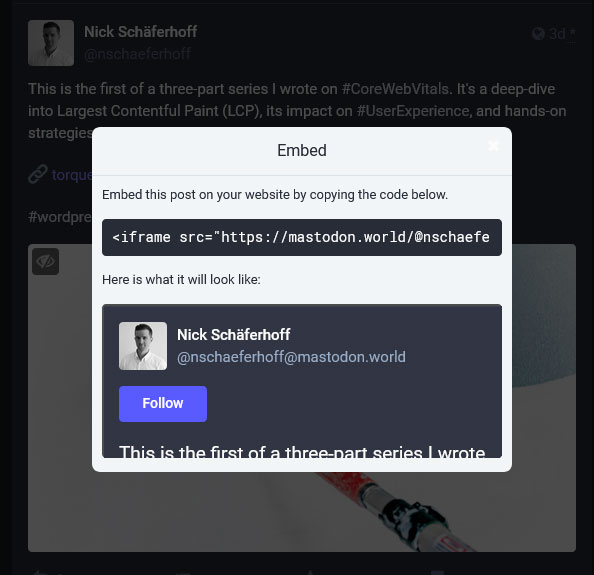
คลิกเพื่อรับข้อมูลโค้ดเพื่อคัดลอก

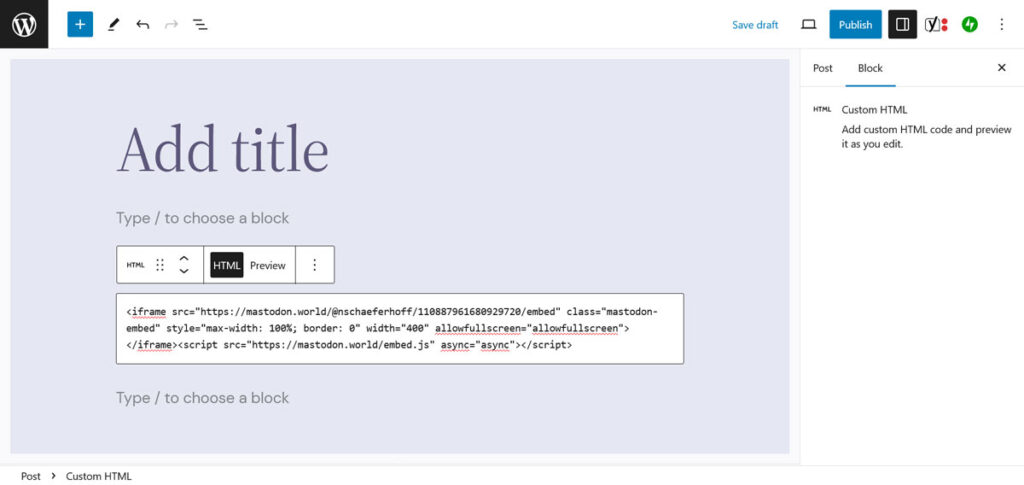
สิ่งสำคัญคือคุณต้องไม่วางลงในโปรแกรมแก้ไข WordPress เพียงอย่างเดียว ให้ใช้บล็อก HTML แบบกำหนดเอง เพื่อฝังลงในเพจแทน

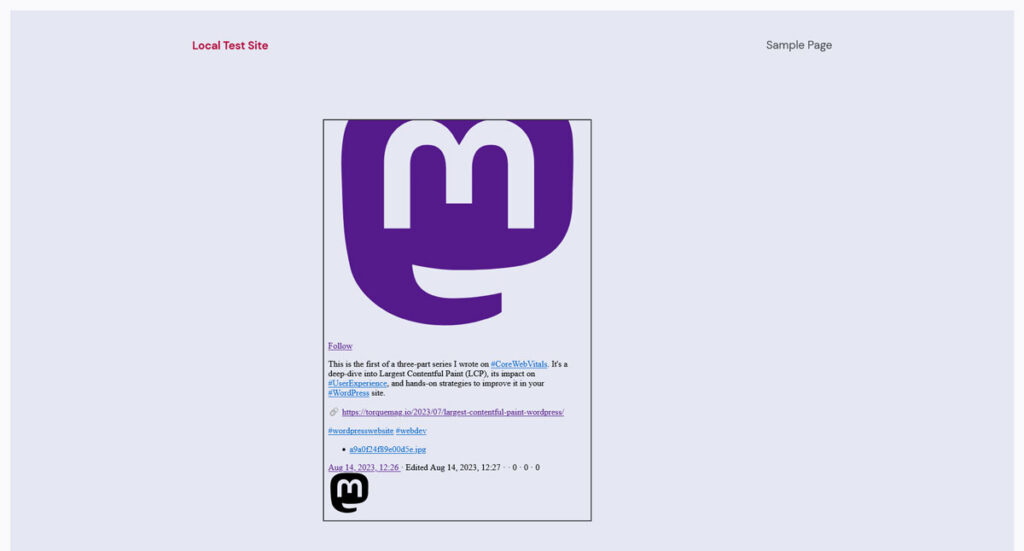
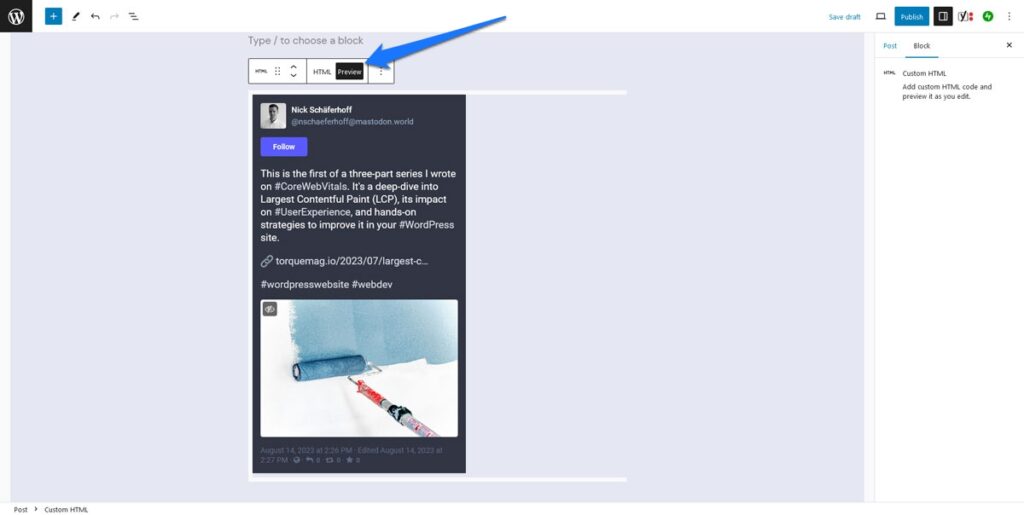
สิ่งนี้นำไปสู่ผลลัพธ์ที่ดีกว่ามากและคุณสามารถดูตัวอย่างในตัวแก้ไขได้

แสดงฟีด Mastodon ทั้งหมดของคุณ
หากคุณไม่เพียงต้องการใส่ Toots เดี่ยว ๆ บนเว็บไซต์ WordPress ของคุณ แต่ต้องการใส่ฟีดทั้งหมดของคุณ ก็ยังมีปลั๊กอินรวม Mastodon Feed อีกด้วย หลังการติดตั้ง ระบบจะเพิ่มรหัสย่อ [include-mastodon-feed] ให้กับเว็บไซต์ของคุณ ซึ่งคุณสามารถใช้แสดงฟีดได้ทุกที่ที่คุณต้องการ

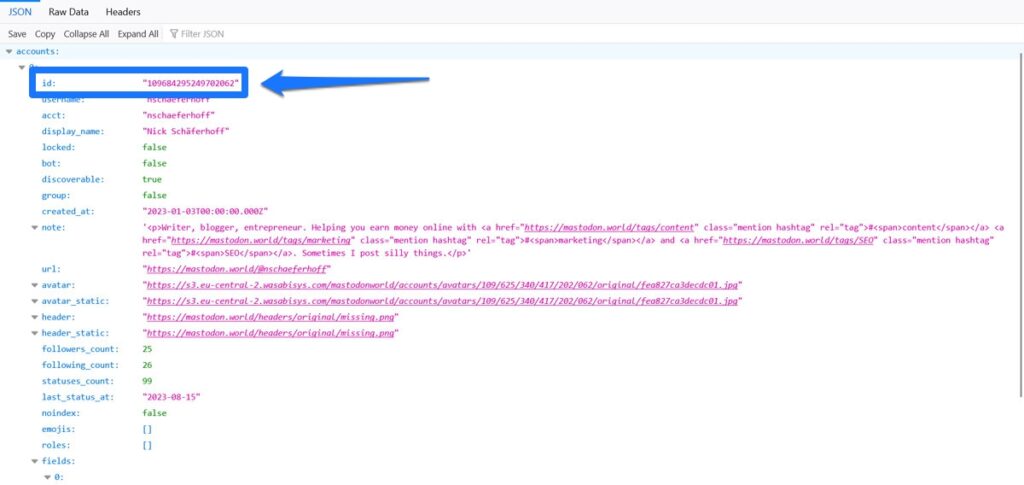
อย่างไรก็ตาม ก่อนอื่นคุณต้องค้นหา ID ผู้ใช้ Mastodon ของคุณก่อน ซึ่งน่าเสียดายที่อาจเป็นเรื่องยุ่งยากเล็กน้อยหากคุณไม่ใช่ผู้ดูแลระบบของอินสแตนซ์ Mastodon ของคุณ ในกรณีนั้น คุณจะต้องส่งคำขอ API โดยใช้ลิงก์ด้านล่าง
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 แทนที่ yourinstance.com ทั้งสองรายการด้วย URL ของเซิร์ฟเวอร์ Mastodon ที่ชื่อผู้ใช้ของคุณลงทะเบียนไว้ และ yourusername ด้วยชื่อผู้ใช้จริงของคุณ จากนั้นวางลงในแถบเบราว์เซอร์ขณะลงชื่อเข้าใช้บัญชีของคุณ หากทุกอย่างเป็นไปด้วยดี จะส่งผลให้หน้าจอมีรหัสผู้ใช้ของคุณอยู่ที่ด้านบน

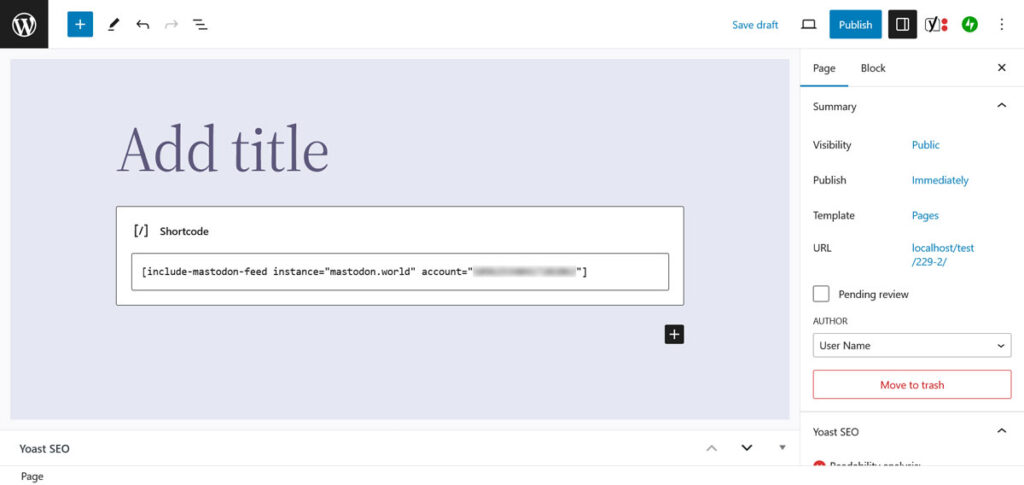
จากนั้นคุณสามารถใช้สิ่งนี้เพื่อเติมรหัสย่อของปลั๊กอินซึ่งมีลักษณะดังนี้:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] อีกครั้ง แทนที่ YOUR-INSTANCE และ YOUR-ACCOUNT-ID ด้วยข้อมูลที่จำเป็น (ไม่รวม http/https สำหรับ URL อินสแตนซ์ของคุณ) และโพสต์รหัสย่อในโพสต์หรือหน้าที่คุณต้องการให้ฟีด Mastodon ของคุณปรากฏบนเว็บไซต์ WordPress ของคุณ .

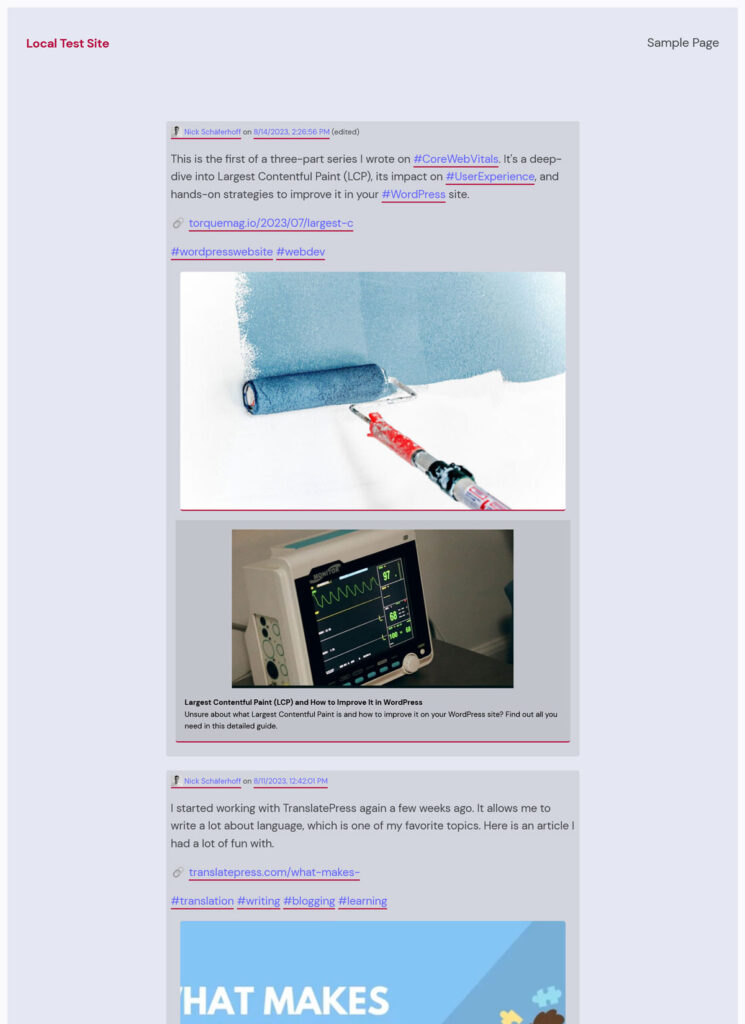
เมื่อคุณแสดงตัวอย่างหรือเผยแพร่เพจแล้ว ฟีดจะปรากฏที่ส่วนหน้าของไซต์ของคุณ

รหัสย่อของปลั๊กอินใช้พารามิเตอร์เพิ่มเติมมากมายเพื่อปรับแต่ง คุณสามารถยกเว้นการตอบกลับจากฟีด จำกัดจำนวนสถานะที่มองเห็นได้ เปิดใช้งานโหมดมืด และอื่นๆ อีกมากมาย คุณสามารถค้นหาทั้งหมดได้ที่หน้าปลั๊กอินในคำแนะนำในการติดตั้ง โซลูชันปลั๊กอินทางเลือกคือ Shortcode Mastodon Feeds
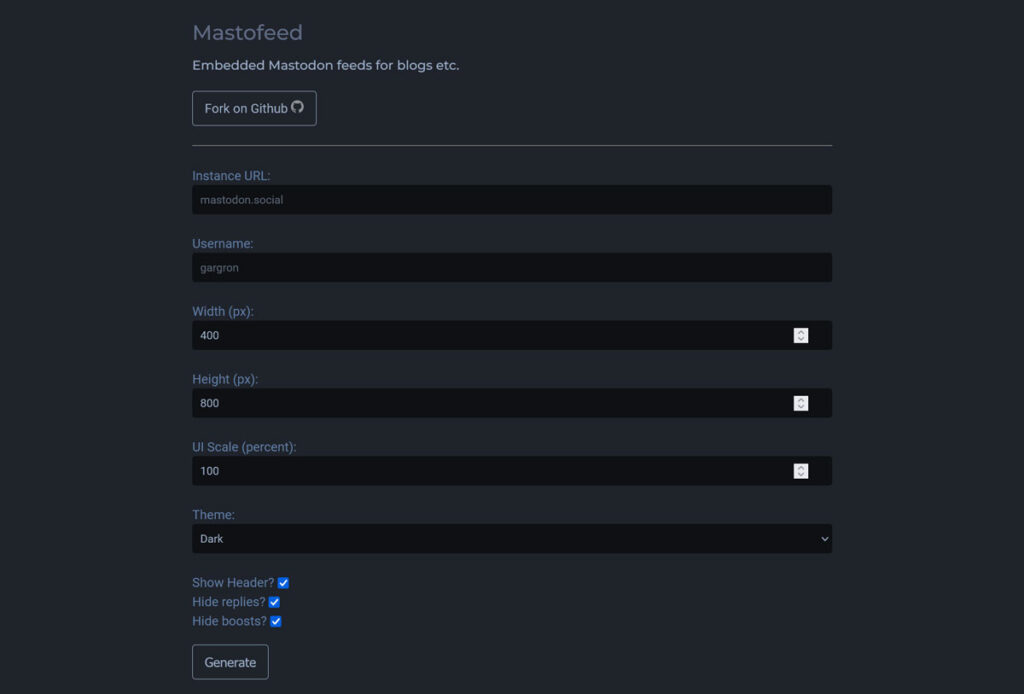
นอกจากนี้ยังมีเครื่องมือที่เรียกว่า Mastofeed.com (เพื่อไม่ให้สับสนกับเวอร์ชัน .org ซึ่งเราจะพูดถึงเพิ่มเติมด้านล่าง) ช่วยให้คุณสร้างมาร์กอัป HTML เพื่อโพสต์ฟีด Mastodon บนเว็บไซต์ของคุณและยังควรค่าแก่การตรวจสอบอีกด้วย

โพสต์โพสต์ WordPress ล่าสุดของคุณไปที่ Mastodon โดยอัตโนมัติ
ตอนนี้คุณรู้วิธีรวมเนื้อหา Mastodon ใน WordPress แล้ว แล้วในทางกลับกันล่ะ? อีกวิธีที่สำคัญที่ทั้งสองแพลตฟอร์มสามารถทำงานร่วมกันได้คือการทำให้ WordPress โพสต์การอัปเดตไปยังบัญชี Mastodon ของคุณโดยอัตโนมัติ มีวิธีแก้ไขปัญหาหลายประการเช่นกัน
โพสต์อัตโนมัติไปที่ Mastodon ด้วยปลั๊กอิน
มีโซลูชันปลั๊กอินหลายอย่างที่คุณสามารถใช้เพื่อบรรลุเป้าหมายนี้ได้ สำหรับตัวอย่างนี้ เราจะใช้ Mastodon Autopost คุณสามารถติดตั้งได้ตามปกติผ่านเมนู ปลั๊กอิน
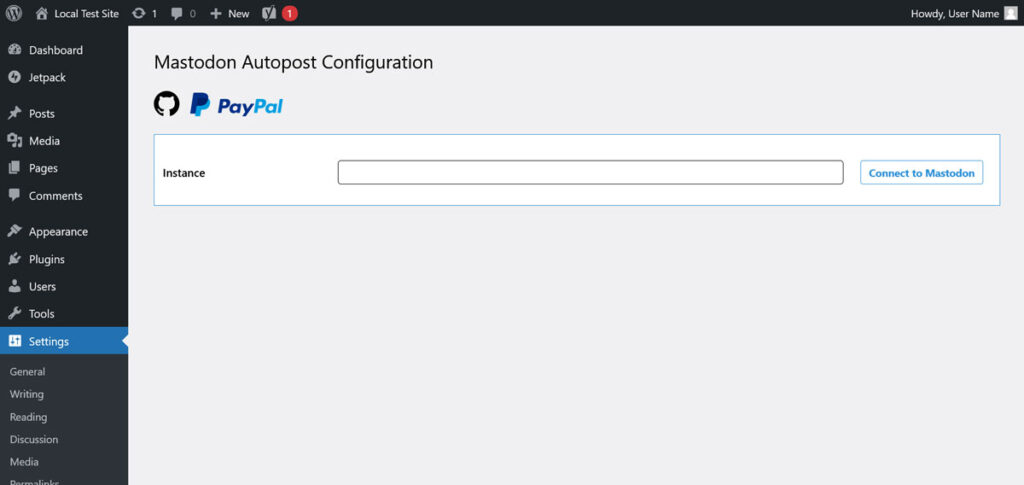
หลังจากการติดตั้ง ปลั๊กอินจะขอให้คุณลงชื่อเข้าใช้บัญชี Mastodon ของคุณในการตั้งค่าก่อน

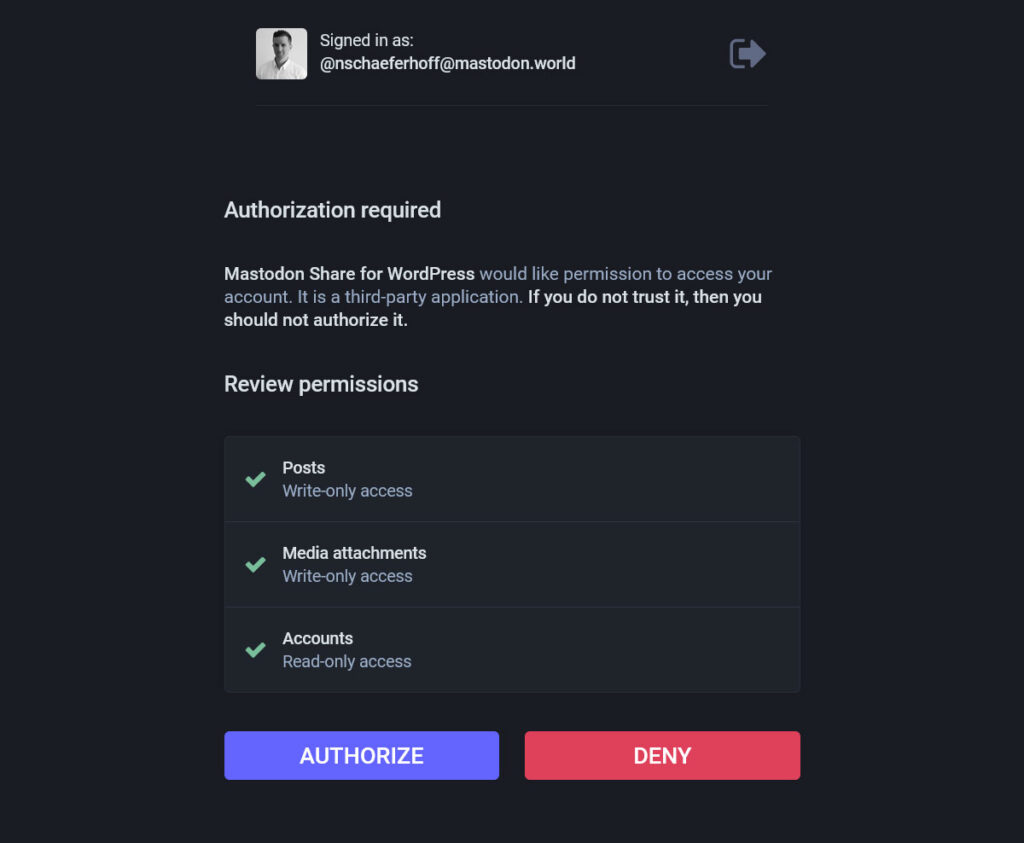
ป้อนอินสแตนซ์ของคุณ (ปลั๊กอินมีคำแนะนำอัตโนมัติ) และดำเนินการต่อ สิ่งนี้จะนำคุณไปยัง Mastodon ซึ่งคุณต้องลงชื่อเข้าใช้บัญชีของคุณและอนุญาตปลั๊กอิน

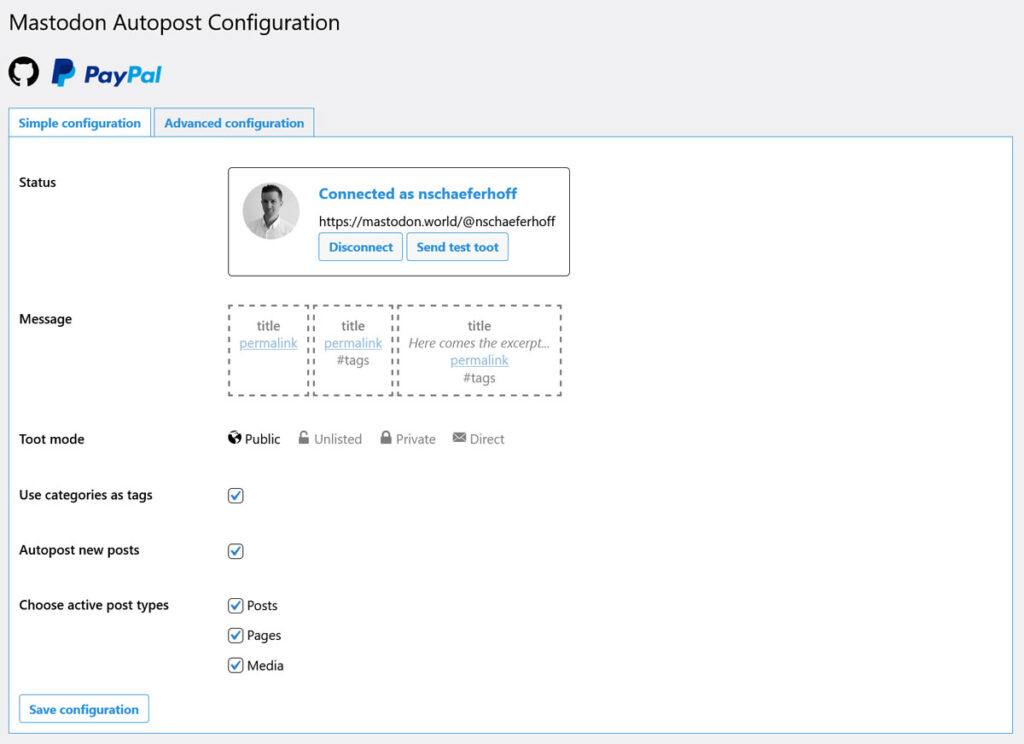
หลังจากนั้น ระบบจะนำคุณกลับไปยังการตั้งค่าที่คุณกำหนดค่าส่วนใหญ่ว่าต้องการให้โพสต์ของคุณปรากฏอย่างไร

เลือกว่าจะรวมชื่อเรื่อง ข้อความที่ตัดตอนมา ลิงก์ และ/หรือแท็ก ควรปรากฏเป็นตุ๊ดส่วนตัว ประเภทเนื้อหาที่จะโพสต์ และจะโพสต์ทุกอย่างโดยอัตโนมัติหรือไม่
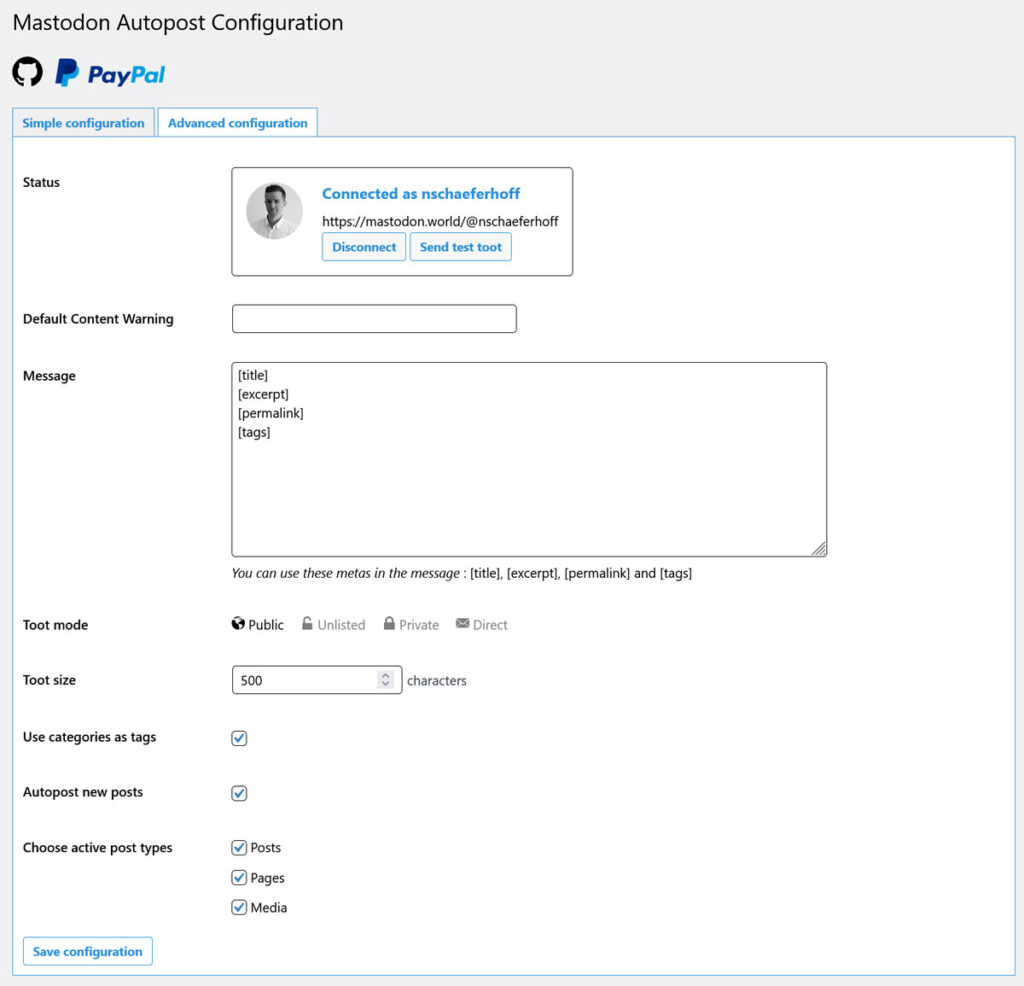
ใน การกำหนดค่าขั้นสูง คุณสามารถปรับแต่งเพิ่มเติมได้โดยสร้างเทมเพลต Toot ของคุณเอง เลือกจำนวนอักขระสูงสุด และเพิ่มคำเตือนเนื้อหาเริ่มต้นหากจำเป็น

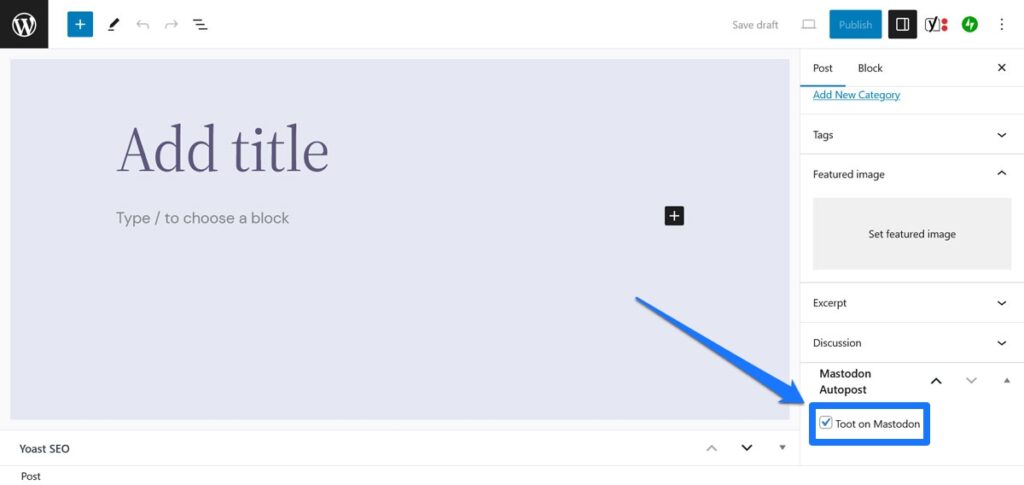
เมื่อบันทึกแล้ว ปลั๊กอินจะเริ่มทำงานและเผยแพร่เนื้อหาของคุณไปยัง Mastodon โดยอัตโนมัติ นอกจากนี้ยังเพิ่มตัวเลือกให้กับเครื่องมือแก้ไข WordPress ซึ่งคุณสามารถตัดสินใจได้ทีละโพสต์ว่าคุณต้องการเผยแพร่รายการใดโดยอัตโนมัติ

ปลั๊กอินที่คล้ายกันมากพร้อมตัวเลือกเพิ่มเติมคือ Share on Mastodon
Mastofeed.org
ตัวเลือกที่สองที่แตกต่างกันเล็กน้อยในการโพสต์เนื้อหา WordPress ของคุณไปที่ Mastodon โดยอัตโนมัติคือการใช้ Mastofeed.org ที่นี่ คุณสามารถใช้ฟีด RSS ของไซต์ของคุณเพื่อโพสต์เนื้อหาเว็บไซต์ไปยังบัญชี Mastodon ของคุณได้
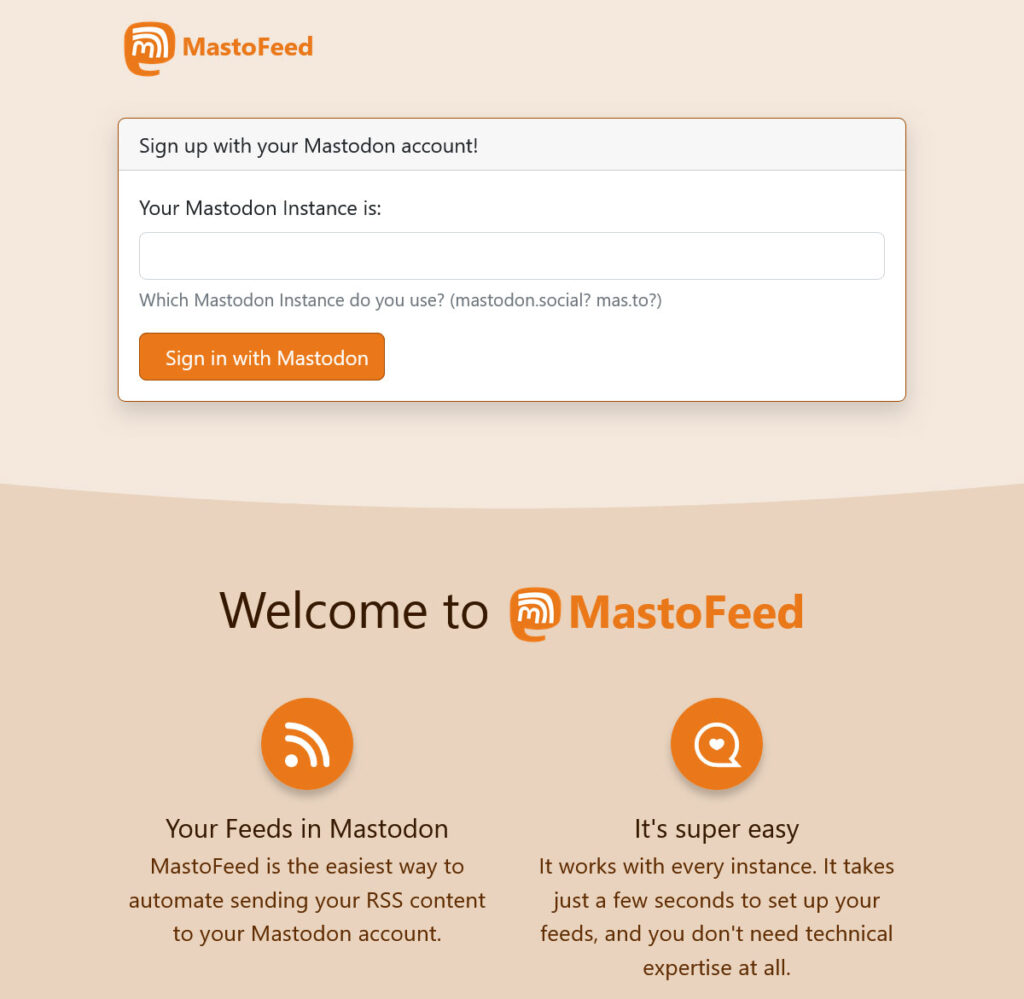
การตั้งค่าทำได้ง่ายมาก ไปที่หน้าแรกของไซต์แล้วป้อนอินสแตนซ์ Mastodon ของคุณ (อีกครั้ง โดยไม่มี http:// ข้างหน้า)

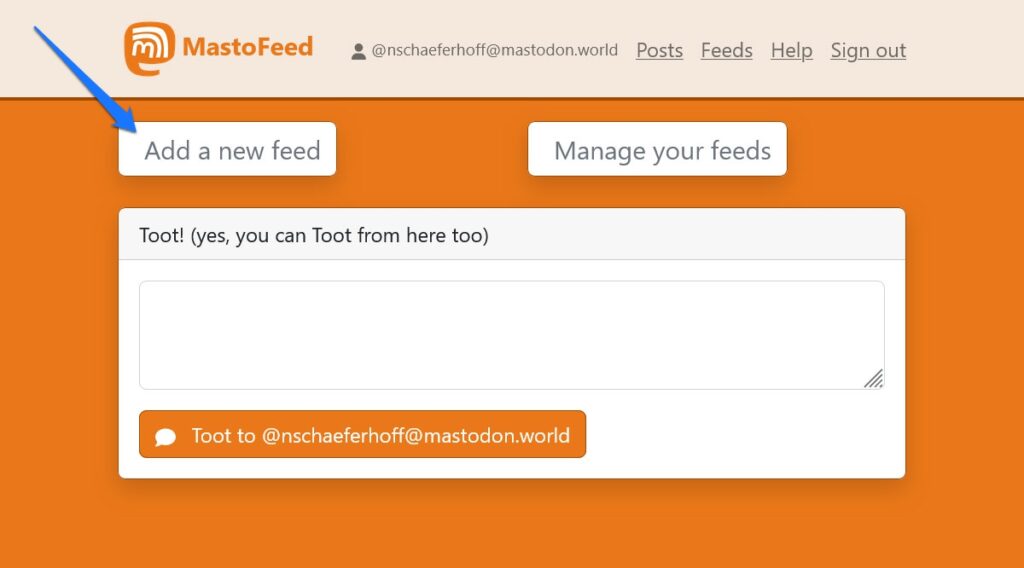
ในหน้าจอถัดไป ให้เข้าสู่ระบบ Mastodon จากนั้นอนุญาตให้ Mastofeed โพสต์ในนามของคุณ เมื่อกลับมาที่ไซต์เดิม คลิก เพิ่มฟีดใหม่

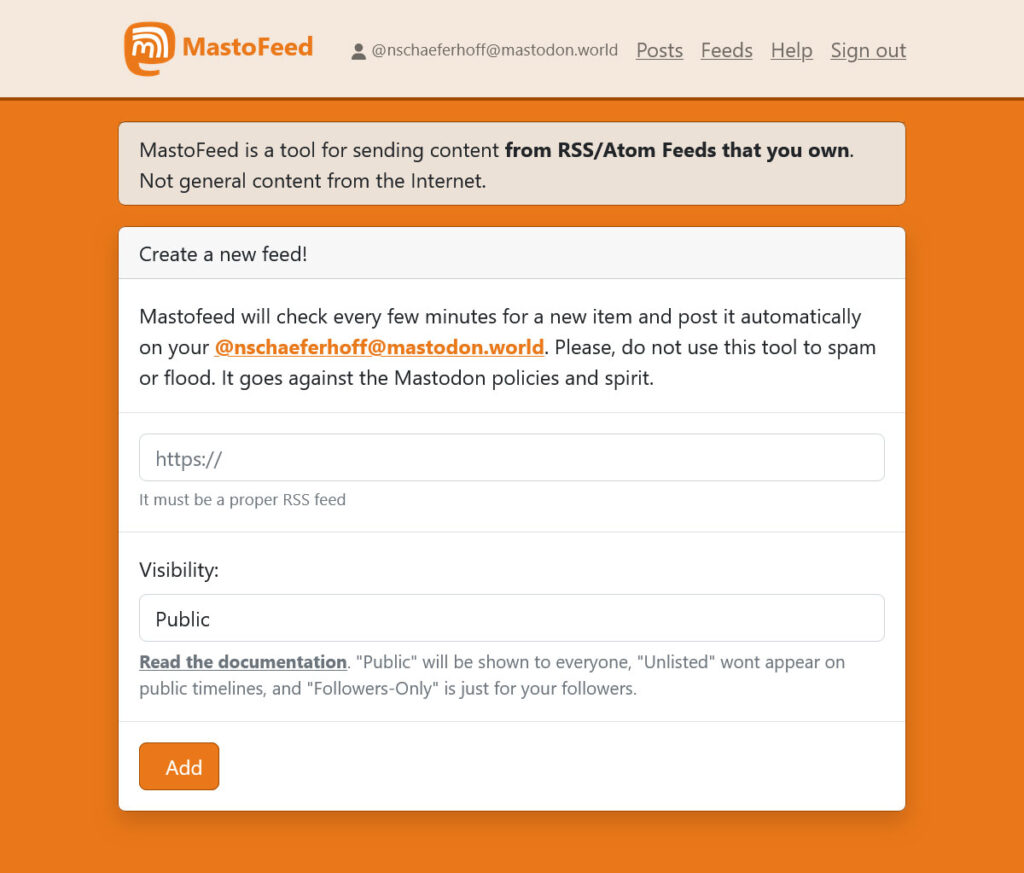
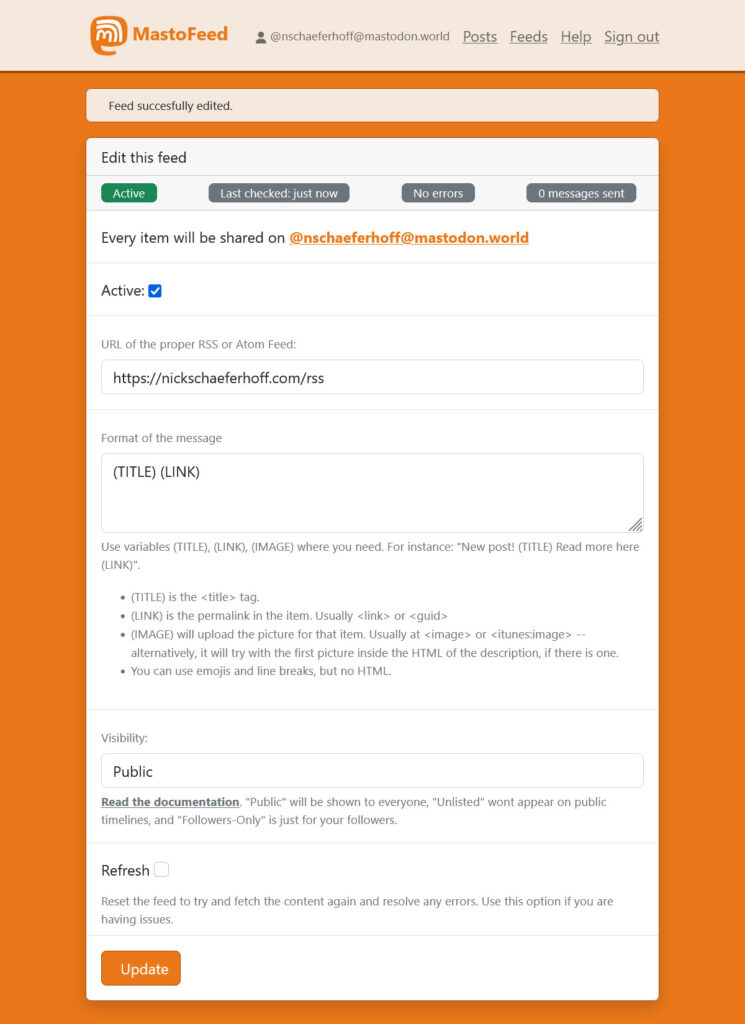
หลังจากนั้น ให้โพสต์ลิงก์ไปยังฟีด RSS ของเว็บไซต์ของคุณ (โดยปกติจะเป็นเพียงแค่ yourdomain.com/rss ) และเลือกระดับการมองเห็น

คลิก เพิ่ม ในหน้าจอถัดไป คุณสามารถเปิดใช้งานฟีดได้โดยทำเครื่องหมายที่ช่องด้านบนแล้วคลิก อัปเดต หลังจากที่คุณทำ คุณจะสามารถเข้าถึงตัวเลือกเพื่อจัดรูปแบบเนื้อหาของคุณที่จะปรากฏ

อย่าลืมคลิก อัปเดต หากคุณทำการเปลี่ยนแปลงใดๆ คุณยังสามารถเรียกใช้การวินิจฉัยได้หากมีปัญหาและลบฟีด เมื่อเสร็จแล้ว Mastofeed จะตรวจสอบเนื้อหาใหม่โดยอัตโนมัติและโพสต์ลงในบัญชีของคุณ
เชื่อมต่อ WordPress กับ ActivityPub
วิธีสุดท้ายในการรวม Mastodon กับ WordPress ที่เราต้องการสำรวจคือ ActivityPub หากคุณไม่คุ้นเคย ActivityPub ก็เป็นโปรโตคอลที่รองรับหลายแพลตฟอร์มของ Fediverse ซึ่งมี Mastodon อยู่ด้วย
มีปลั๊กอินในสถานะเบต้า เรียกง่ายๆ ว่า ActivityPub ซึ่งช่วยให้คุณสามารถรวมเว็บไซต์ WordPress ของคุณเข้ากับปลั๊กอินได้เช่นกัน สิ่งที่ยอดเยี่ยมคือ การทำเช่นนี้ทำให้ผู้ใช้ Mastodon สามารถติดตามโพสต์บนบล็อกของคุณบนโซเชียลเน็ตเวิร์ก และการตอบกลับใด ๆ ที่พวกเขาส่งจะปรากฏเป็นความคิดเห็นบนเว็บไซต์ของคุณโดยอัตโนมัติ

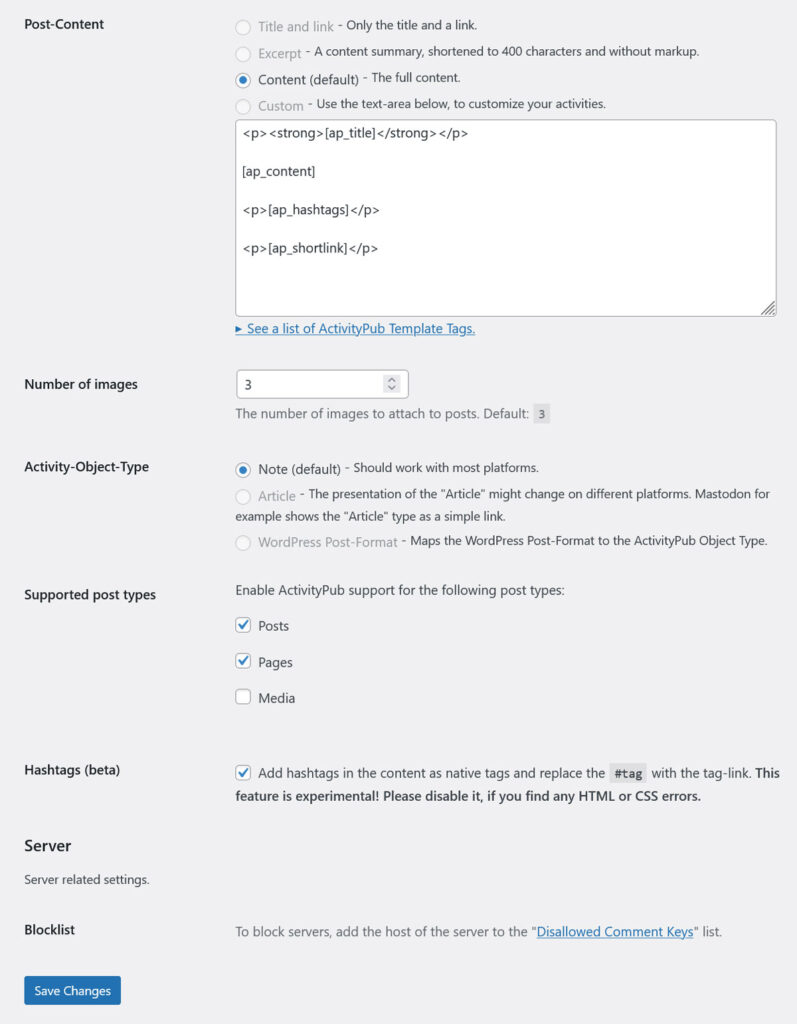
หน้าผู้เขียนของคุณยังกลายเป็นโปรไฟล์บนแพลตฟอร์มที่ใช้ ActivityPub ซึ่งผู้อื่นสามารถติดตามและรับการอัปเดตจากพวกเขาโดยอัตโนมัติ การตั้งค่านั้นค่อนข้างง่าย โดยพื้นฐานแล้วคุณเพียงแค่ติดตั้งและเปิดใช้งานปลั๊กอิน การตั้งค่ามีเพียงตัวเลือกในการกำหนดค่าว่าเนื้อหาบล็อกของคุณจะปรากฏอย่างไร

ปรับแต่งตามที่คุณต้องการ บันทึก และเริ่มโต้ตอบกับ Mastodon
มาสโตดอน + เวิร์ดเพรส = ️
Mastodon และ WordPress ดูเหมือนว่าพวกเขาควรจะเป็นเพื่อนที่ดีและพวกเขาก็เป็นเช่นนั้น! มีหลายวิธีในการรวมทั้งสองแพลตฟอร์มเข้าด้วยกัน
ตั้งแต่การใช้ WordPress เพื่อยืนยันตัวตนบนเว็บของคุณ การโพสต์เนื้อหา Mastodon บน WordPress และในทางกลับกัน ไปจนถึงการรวมเว็บไซต์ของคุณเข้ากับ Fediverse โดยสมบูรณ์ — มีหลายวิธีในการเริ่มต้น เนื่องจากทั้งสองแพลตฟอร์มเติบโตอย่างต่อเนื่อง คงจะสนุกน่าดูที่พวกเขาจะพบวิธีอื่นในการเล่นร่วมกัน
คุณจะรวมเว็บไซต์ WordPress ของคุณเข้ากับสถานะ Mastodon ของคุณหรือในทางกลับกันได้อย่างไร มีปลั๊กอินหรือเครื่องมืออื่น ๆ ที่จะแนะนำหรือไม่? โปรดทำในส่วนความเห็น!
