วิธีจับคู่เมนูเดสก์ท็อปและมือถือ
เผยแพร่แล้ว: 2021-05-20คุณต้องการมีเมนูที่ยอดเยี่ยมทั้งบนเดสก์ท็อปและมือถือหรือไม่? เรามีคุณครอบคลุม ในคู่มือนี้ เราจะแสดงวิธี จับคู่เมนูเดสก์ท็อปและมือถือของเว็บไซต์ WordPress ของ คุณ
การใช้อุปกรณ์มือถือเพื่อท่องอินเทอร์เน็ตได้เพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมา อย่างไรก็ตาม ไม่ใช่ทุกไซต์ที่ได้รับการออกแบบมาเพื่อมอบประสบการณ์ที่ดีบนมือถือแก่ผู้ใช้ เพื่อให้ทันเวลาและใช้ประโยชน์สูงสุดจากผู้เข้าชมบนมือถือของคุณ คุณควรตรวจสอบให้แน่ใจว่าไซต์ของคุณตอบสนองบนมือถือได้เหมือนกับบนหน้าจอเดสก์ท็อป
ก่อนแสดงวิธีจับคู่เมนูเดสก์ท็อปและมือถือ ก่อนอื่นมาดูว่าเหตุใดการออกแบบที่เหมือนกันจึงเป็นความคิดที่ดี
เหตุใดจึงจับคู่เมนูเดสก์ท็อปและมือถือของคุณ
แม้ว่าผู้ใช้จะเรียกดูอินเทอร์เน็ตจากโทรศัพท์ของตนบ่อยขึ้นเรื่อยๆ แต่บางเว็บไซต์ก็ได้รับการออกแบบมาเพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่ได้รับประสบการณ์ที่ดี เพื่อให้แน่ใจว่าไซต์ของคุณสามารถไปยังส่วนต่างๆ ได้ง่ายบนอุปกรณ์ใดๆ คุณควรจับคู่เมนูเดสก์ท็อปและมือถือของคุณเพื่อให้ดูน่าสนใจในทุกหน้าจอ
ปัจจุบัน เว็บไซต์ส่วนใหญ่มีเมนูส่วนหัวที่ดูดีบนหน้าจอเดสก์ท็อป อย่างไรก็ตาม สิ่งเดียวกันนี้จะไม่เกิดขึ้นบนหน้าจอมือถือ เจ้าของเว็บไซต์จำนวนมากใช้ตัวเลือกเริ่มต้นสำหรับมือถือ ดังนั้นเมนูมักจะดูไม่ดีนัก
มาดูตัวอย่างกัน สมมติว่าเว็บไซต์ของคุณมีเมนูมาตรฐานบนเดสก์ท็อปที่มีความสูง 30px และความสูงของโลโก้สูงสุด 100px

หากคุณตรวจสอบเมนูเดิมบนมือถือโดยไม่มีการเปลี่ยนแปลงใดๆ จะมีลักษณะดังนี้

อย่างที่คุณเห็น มันค่อนข้างใหญ่และจะใช้พื้นที่เกือบ 20% ของหน้าจอ ข่าวดีก็คือคุณสามารถปรับเปลี่ยนบางอย่างเพื่อให้เข้ากับเมนูเดสก์ท็อปและมือถือได้ ดังนั้นเมนูหลังจะมีลักษณะดังนี้:

การจับคู่เมนูเดสก์ท็อปและมือถือเป็นสิ่งจำเป็นหากคุณต้องการให้ผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยมบนหน้าจอทุกขนาด นอกจากนี้ เว็บไซต์ที่ดูดีและตอบสนองได้อย่างเต็มที่ยังสามารถช่วยให้พวกเขาสำรวจไซต์ของคุณและเพิ่มการมีส่วนร่วมได้อีกด้วย
เมื่อคุณเข้าใจดีขึ้นแล้วว่าทำไมคุณจึงต้องจับคู่เมนูเดสก์ท็อปและมือถือ มาดูวิธีการทำกัน
วิธีจับคู่เมนูเดสก์ท็อปและมือถือของคุณใน WordPress
การจับคู่เมนูเดสก์ท็อปและมือถือของคุณไม่ใช่กระบวนการที่ซับซ้อน สิ่งที่คุณต้องทำคือทำตามขั้นตอนที่เราจะเห็นด้านล่าง โปรดทราบว่าเราจะใช้โค้ด CSS เล็กน้อยเพื่อจัดรูปแบบเมนูของเรา แต่คุณจะสามารถทำตามคำแนะนำได้แม้ว่าคุณจะไม่มีทักษะในการเขียนโค้ดก็ตาม
สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Divi เนื่องจากเป็นธีมที่ตอบสนอง ใช้งานง่าย และมีฟีเจอร์มากมายใน WordPress อินเทอร์เฟซบางส่วนอาจแตกต่างกันไปขึ้นอยู่กับธีมที่คุณใช้สำหรับเว็บไซต์ของคุณ แต่คุณควรจะสามารถใช้การเปลี่ยนแปลงส่วนใหญ่กับธีมใดก็ได้
1. กำหนดค่า Menu
สิ่งแรกที่คุณควรทำเพื่อให้ตรงกับเมนูเดสก์ท็อปและมือถือคือการกำหนดค่าเมนู ซึ่งจะเหมือนกันสำหรับธีมส่วนใหญ่ ที่นี่เราจะปรับความสูงของเมนูและโลโก้
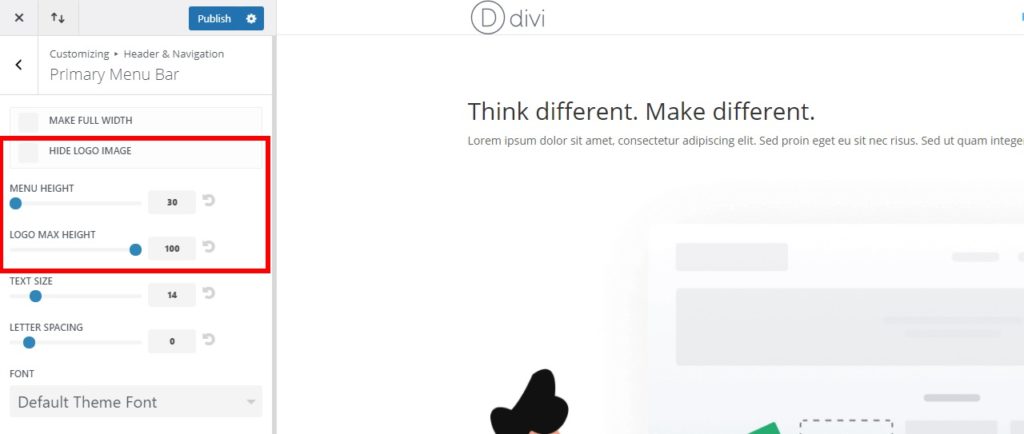
ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง คุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือปรับแต่งธีม ซึ่งคุณจะต้องเปิด ส่วนหัวและการนำทาง > แถบเมนูหลัก
จากนั้น ตรวจสอบให้แน่ใจว่าคุณ ปิดใช้งานและยกเลิกการเลือกตัวเลือกซ่อนภาพโลโก้ และปรับความสูงของเมนูและความสูงสูงสุดของโลโก้ดังต่อไปนี้:
- ความสูงของเมนู : 30
- โลโก้ ความสูงสูงสุด : 100

สิ่งนี้จะลดความสูงของเมนูสำหรับทั้งเดสก์ท็อปและมือถือ ทำให้ดูสวยงามยิ่งขึ้น และสร้างพื้นที่บนหน้าจอมือถือมากขึ้น
เมื่อคุณตั้งค่าแล้ว ให้เผยแพร่
2. แก้ไขเมนูด้วย CSS
หลังจากที่คุณกำหนดค่าโลโก้และเมนูแล้ว คุณสามารถเริ่ม แก้ไขเมนูด้วย CSS ได้ มีหลายวิธีในการเพิ่ม CSS ให้กับ WordPress เพื่อให้ตรงกับเมนูเดสก์ท็อปและมือถือ คุณสามารถเพิ่มได้ในหน้าเดียวหรือทั้งเว็บไซต์
เพื่อให้การออกแบบสอดคล้องกัน เราขอแนะนำให้คุณใช้การเปลี่ยนแปลง CSS บนเมนูกับทั้งเว็บไซต์ อย่างไรก็ตาม คุณสามารถรวมโค้ด CSS ไว้ในหน้าเว็บบางหน้าได้หากต้องการ เราจะแสดงให้คุณเห็นทั้งสองตัวเลือกด้านล่าง
ก่อนที่เราจะเริ่ม เป็นความคิดที่ดีที่จะสำรองข้อมูลไซต์ WordPress ของคุณ เราจะเพิ่มโค้ดบางบรรทัดลงในไซต์ ดังนั้นจึงสะดวกเสมอที่จะมีข้อมูลสำรองล่าสุด ในกรณีที่คุณต้องการกลับไปใช้เวอร์ชันก่อนหน้าของเว็บไซต์
2.1. เพิ่มโค้ด CSS ในหน้าเดียว
ในการเพิ่มโค้ด CSS เพื่อให้ตรงกับเมนูเดสก์ท็อปและมือถือสำหรับหน้าใดหน้าหนึ่ง ให้เปิดหน้าจากแดชบอร์ด WordPress ของคุณ
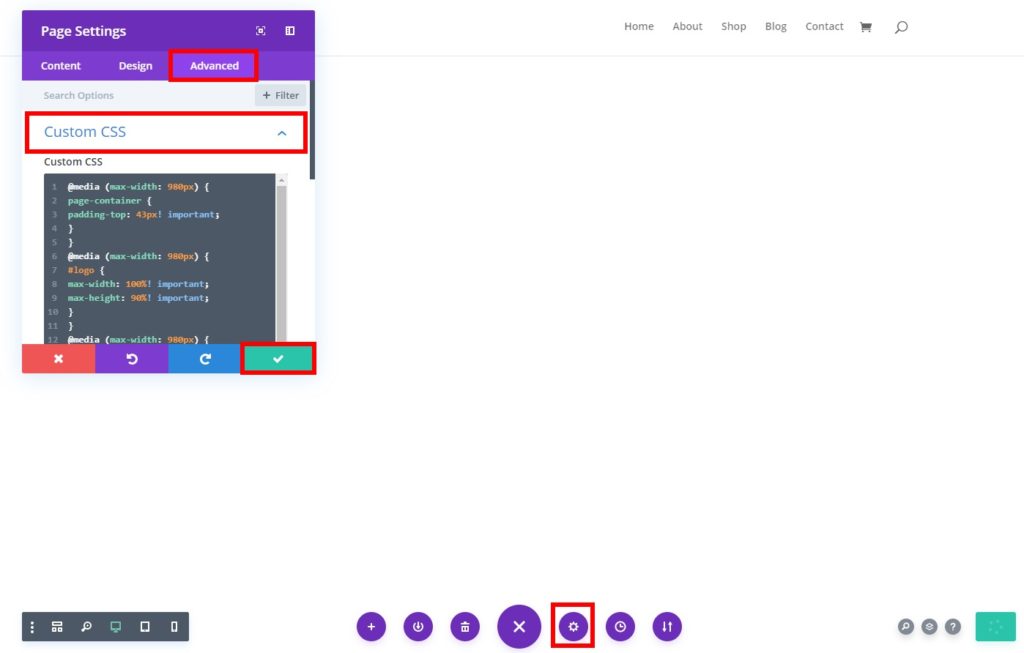
จากนั้นเปิดหน้าด้วย Divi Builder แล้วคลิกปุ่ม ตัวเลือก ที่ด้านล่างของหน้า (จุดแนวนอน 3 จุด) คุณจะเห็นตัวเลือกหน้า คลิกที่ไอคอนการตั้งค่าเพื่อเปิดการตั้งค่าเพจ ไปที่แท็บขั้นสูง แล้วกด CSS ที่กำหนดเอง

หลังจากนั้น ให้เพิ่มโค้ด CSS ต่อไปนี้แล้วคลิกเครื่องหมายถูกเพื่อบันทึก
@media (ความกว้างสูงสุด: 980px) {
# เพจคอนเทนเนอร์ {
padding-top: 43px! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
#โลโก้{
ความกว้างสูงสุด: 100%! สำคัญ;
ความสูงสูงสุด: 90%! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
#หัวเรื่อง {
ท็อป: 4%! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
# et-top-navigation {
padding-top: 5px! สำคัญ;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
padding-ด้านล่าง: 5px;
}รหัสที่มา
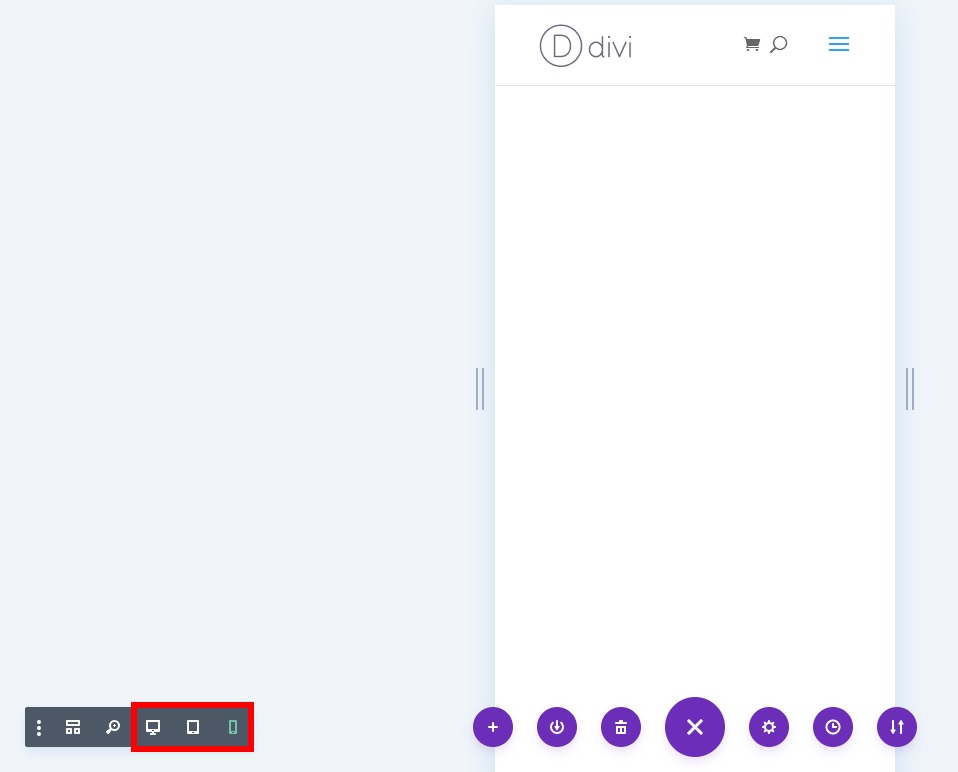
คุณสามารถเปรียบเทียบผลลัพธ์ระหว่างเดสก์ท็อปและอุปกรณ์เคลื่อนที่โดยใช้โหมดแสดงตัวอย่างที่มีอยู่ในตัวสร้าง คุณจะเห็นตัวเลือกที่ด้านล่างซ้ายของหน้าจอ

2.2. เพิ่มโค้ด CSS ให้กับทั้งเว็บไซต์
หรือคุณสามารถเพิ่มโค้ด CSS และนำไปใช้กับทั้งเว็บไซต์ได้ นี่เป็นเทคนิคที่พบบ่อยที่สุด เนื่องจากจะช่วยให้คุณรักษาความสม่ำเสมอทั่วทั้งไซต์ และ จับคู่เมนูเดสก์ท็อปและมือถือในทุกหน้า
สำหรับสิ่งนี้ คุณสามารถเพิ่ม CSS ที่กำหนดเองได้สองวิธี:
- การใช้เครื่องมือปรับแต่งธีม
- จากตัวเลือกธีม (หากคุณใช้ Divi)
ลองดูทั้งสองตัวเลือก
ผม. เครื่องมือปรับแต่งธีม
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง แล้วเปิดตัว ปรับแต่งธีม จากนั้นไปที่แท็บ CSS เพิ่มเติม


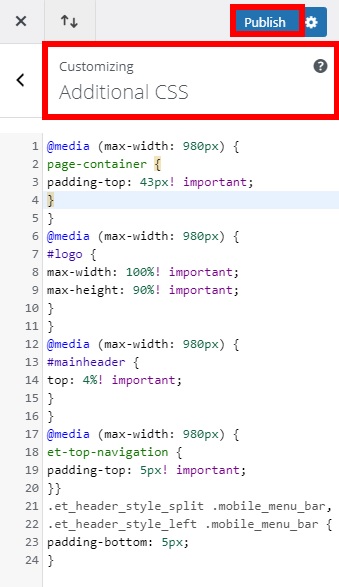
วางโค้ด CSS ต่อไปนี้และเผยแพร่
@media (ความกว้างสูงสุด: 980px) {
# เพจคอนเทนเนอร์ {
padding-top: 43px! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
#โลโก้{
ความกว้างสูงสุด: 100%! สำคัญ;
ความสูงสูงสุด: 90%! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
#หัวเรื่อง {
ท็อป: 4%! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
# et-top-navigation {
padding-top: 5px! สำคัญ;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
padding-ด้านล่าง: 5px;
}รหัสที่มา
หลังจากที่คุณวางโค้ด CSS แล้ว คุณยังสามารถปรับค่าเพื่อให้เป็นไปตามข้อกำหนดของไซต์ของคุณได้ ตรวจสอบให้แน่ใจว่าช่องว่างภายในด้านบนระหว่างเมนูอุปกรณ์เคลื่อนที่และโลโก้อยู่ในแนวเดียวกัน หากคุณไม่แน่ใจว่าค่าที่เหมาะสมควรเป็นเท่าใด ให้เริ่มด้วยค่าที่สูงแล้วลดค่าลงจนกว่าคุณจะพอใจกับผลลัพธ์ที่ได้
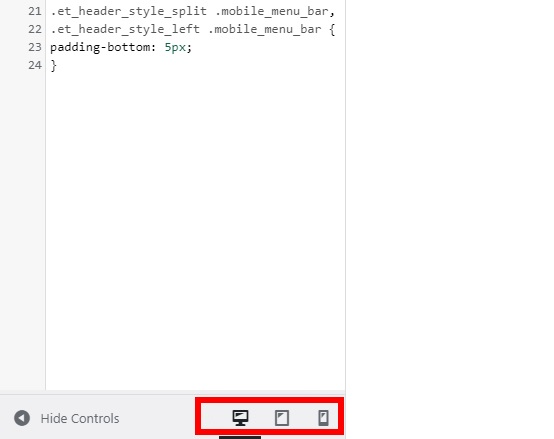
ข้อดีของวิธีนี้คือ คุณสามารถดูตัวอย่างผลลัพธ์สำหรับเดสก์ท็อปและมือถือได้จากเครื่องมือปรับแต่งธีม ตัวเลือกโหมดแสดงตัวอย่างจะปรากฏที่ด้านล่างซ้ายของหน้าจอ

ii ตัวเลือกธีม
หรือถ้าคุณใช้ Divi คุณสามารถเพิ่มโค้ด CSS ให้กับทั้งเว็บไซต์ของคุณได้โดยใช้ตัวเลือกธีม นี่อาจเป็นวิธีที่ง่ายกว่าและเร็วกว่า เนื่องจากคุณไม่จำเป็นต้องโหลด Theme Customizer เพื่อเพิ่มโค้ด
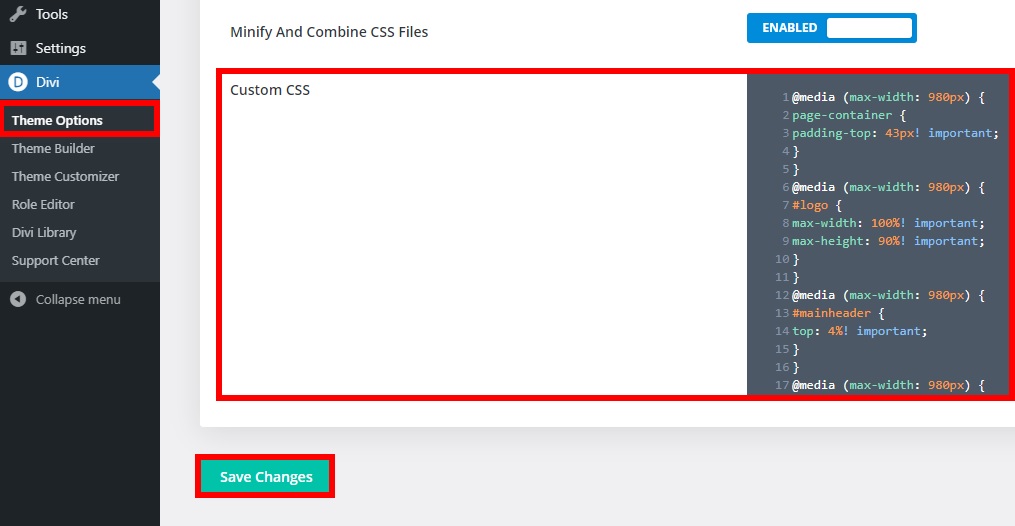
ขั้นแรก ไปที่ Divi > Theme Options แล้วเปิด แท็บ General จากนั้นเลื่อนลงไปที่ด้านล่างของหน้าและคุณจะพบ CSS ที่กำหนดเอง

อีกครั้ง เพิ่มรหัสต่อไปนี้ลงในกล่องข้อความตามที่แสดงในภาพหน้าจอและบันทึกการเปลี่ยนแปลง
@media (ความกว้างสูงสุด: 980px) {
# เพจคอนเทนเนอร์ {
padding-top: 43px! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
#โลโก้{
ความกว้างสูงสุด: 100%! สำคัญ;
ความสูงสูงสุด: 90%! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
#หัวเรื่อง {
ท็อป: 4%! สำคัญ;
}
}
@media (ความกว้างสูงสุด: 980px) {
# et-top-navigation {
padding-top: 5px! สำคัญ;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
padding-ด้านล่าง: 5px;
}โปรดทราบว่านี่เป็นเพียงโค้ดตัวอย่าง ดังนั้นคุณอาจต้องปรับให้เข้ากับการออกแบบเว็บไซต์ของคุณ
เคล็ดลับเพิ่มเติมสำหรับเมนูมือถือ
เราเพิ่งเห็นวิธีการจับคู่เมนูเดสก์ท็อปและมือถือบนเว็บไซต์ของคุณอย่างง่ายดาย แต่คุณยังปรับแต่งเมนูมือถือได้อีกมากมาย ในส่วนนี้ เราจะแสดงให้คุณเห็นถึงการปรับแต่งทั่วไปบางส่วนที่คุณสามารถดำเนินการได้เพื่อใช้ประโยชน์สูงสุดจากเมนูของคุณ
โปรดทราบว่าเราได้ใช้ธีม Divi สำหรับบทช่วยสอนนี้ ดังนั้นตัวเลือกบางอย่างอาจแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมที่คุณใช้
1. วิธีแก้ไขเมนูมือถือ
การแก้ไขที่ดีที่สุดอย่างหนึ่งที่คุณสามารถทำได้กับเมนูมือถือของคุณคือการแก้ไขเมื่อผู้ใช้เลื่อนดูเว็บไซต์ของคุณ ซึ่งสามารถปรับปรุงการนำทางและปรับปรุงประสบการณ์ของผู้ใช้ในไซต์ของคุณได้
หากต้องการแก้ไขเมนูมือถือ ให้เพิ่มโค้ด CSS ต่อไปนี้ในเครื่องมือ ปรับแต่งธีม หรือ ตัวเลือกธีม
@media (ความกว้างสูงสุด: 980px) {
.et_non_fixed_nav.et_transparent_nav # ส่วนหัวหลัก, .et_non_fixed_nav.et_transparent_nav # ส่วนหัวด้านบน, .et_fixed_nav # ส่วนหัวหลัก, .et_fixed_nav # ส่วนหัวด้านบน {
ตำแหน่ง: คงที่! สำคัญ; }}สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีทำให้เมนูติดหนึบใน Divi ให้ดูที่คู่มือนี้
2. เพิ่มโลโก้ที่แตกต่างสำหรับโหมดมือถือ
สิ่งนี้มีประโยชน์หากคุณกำลังประสบปัญหาในการรับค่าที่ถูกต้องเพื่อจัดตำแหน่งที่สมบูรณ์แบบสำหรับเมนูมือถือของคุณ คุณสามารถเปลี่ยนโลโก้เดิมและมีโลโก้อื่นที่มีขนาดที่เหมาะสมกว่าได้เฉพาะบนอุปกรณ์เคลื่อนที่เท่านั้น
หากต้องการใช้โลโก้อื่นบนมือถือ ขั้นแรกให้อัปโหลดภาพโลโก้บนเว็บไซต์ของคุณ ไปที่ สื่อ > เพิ่มใหม่ และอัปโหลดภาพของคุณ

จากนั้นไปที่แท็บ Library แล้วเลือกรูปภาพ หากคุณได้อัปโหลดรูปภาพแล้ว คุณสามารถเปิด Media > Library
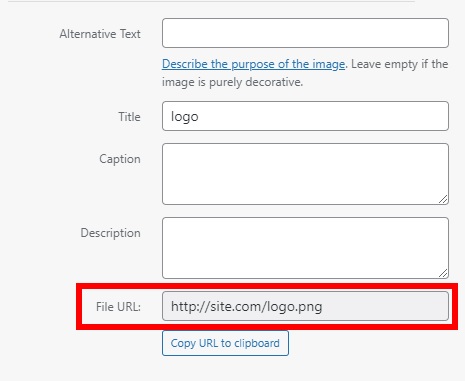
ตอนนี้เลือกรูปภาพและคัดลอก URL ของไฟล์

สุดท้าย เพิ่ม CSS แบบกำหนดเองต่อไปนี้ใน Theme Customizer ภายใต้ CSS เพิ่มเติม และเผยแพร่ อย่าลืมแทนที่ URL ด้วย URL ที่คุณเพิ่งคัดลอก
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 981px) {
/ * เปลี่ยนโลโก้มือถือเป็นรูปภาพที่ระบุ * /
#โลโก้{
เนื้อหา: url ("http://site.com/logo.png");
}
}3. ซ่อนโลโก้ในส่วนหัวมือถือ
หากคุณมีปัญหาในการจับคู่เมนูเดสก์ท็อปและมือถือ คุณอาจต้องการทำให้แตกต่างกันและซ่อนโลโก้บนมือถือทั้งหมด นี่อาจเป็นตัวเลือกที่ดีสำหรับบางไซต์ แต่ให้แน่ใจว่าคุณเสนอตัวชี้นำอื่นๆ เพื่อให้ผู้ใช้สามารถระบุเว็บไซต์ของคุณได้แม้ไม่มีโลโก้
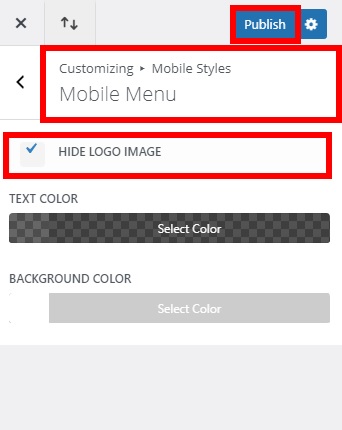
หากต้องการซ่อนโลโก้จากเมนูมือถือ ในแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง แล้วเปิดตัว ปรับแต่งธีม จากนั้น ไปที่ สไตล์มือถือ > เมนูมือถือ เลือกตัวเลือก ซ่อนภาพโลโก้ และเผยแพร่

แค่นั้นแหละ! โลโก้จะถูกซ่อนไว้บนมือถือ
บทสรุป
โดยรวมแล้ว เว็บไซต์ของคุณต้องดูดีและใช้งานได้บนอุปกรณ์ทุกประเภทเป็นสิ่งสำคัญ การจับคู่เมนูเดสก์ท็อปและมือถือจะช่วยให้คุณสามารถปรับปรุงการนำทางของไซต์และมอบประสบการณ์ที่ดียิ่งขึ้นแก่ผู้เยี่ยมชม
ในคู่มือนี้ เราได้แสดงให้คุณเห็นขั้นตอนต่างๆ เพื่อให้มีเมนูเดียวกันทั้งบนเดสก์ท็อปและมือถือ เราได้เห็นวิธีกำหนดค่าและแก้ไขด้วย CSS สำหรับหน้าเดียวหรือทั้งเว็บไซต์
นอกจากนี้เรายังมีเคล็ดลับในการปรับแต่งเมนูมือถือให้คุณด้วย เมื่อพิจารณาว่าการเข้าชมบนอินเทอร์เน็ตเกือบครึ่งหนึ่งมาจากอุปกรณ์เคลื่อนที่ อาจส่งผลกระทบอย่างมากต่อไซต์ของคุณ
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับธีมหรือตัวสร้าง Divi คุณสามารถดูคำแนะนำเหล่านี้:
- วิธีปรับแต่งเมนู Divi ด้วย CSS
- สร้างส่วนหัว Divi (เหนียว/แก้ไข)
- วิธีซ่อนและลบส่วนท้ายใน Divi
คุณจับคู่เมนูเดสก์ท็อปและมือถือในไซต์ของคุณหรือไม่? คุณมีปัญหาใด ๆ ในการกวดวิชาหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
