วิธีเพิ่มผลผลิตของคุณให้สูงสุดด้วย Assistant Pro (4 เคล็ดลับสำคัญ)
เผยแพร่แล้ว: 2022-02-25เครื่องมือสมัยใหม่หมายความว่า การสร้างสื่อ จานสี เทมเพลต และทรัพยากรอื่นๆ ที่สวยงามสำหรับเว็บไซต์ของคุณไม่เคยง่ายอย่างนี้มาก่อน อย่างไรก็ตาม การแบ่งปันแหล่งข้อมูลเหล่านี้กับลูกค้าและสมาชิกในทีมของคุณ หรือในไซต์ของคุณเองนั้นไม่ได้ตรงไปตรงมาเสมอไป
นั่นเป็นเหตุผลที่เราออกแบบ แพลตฟอร์ม Assistant Pro ในโพสต์นี้ เราจะแสดงวิธีจัดระเบียบ แชร์ และจัดเก็บทรัพย์สินการออกแบบเว็บทั้งหมดของคุณโดยใช้แพลตฟอร์มระบบคลาวด์ที่สะดวกสบายนี้ มาเริ่มกันเลย!
บทนำสู่ Assistant Pro (และมีประโยชน์ต่อธุรกิจของคุณอย่างไร)
เมื่อคุณทำงานร่วมกัน คุณจำเป็นต้องมีวิธีแชร์ไฟล์ที่รวดเร็วและง่ายดาย อย่างไรก็ตาม แม้จะใช้เครื่องมือที่ทันสมัย การแชร์เนื้อหาก็อาจกลายเป็นกระบวนการที่ไม่เป็นระเบียบและสับสนได้อย่างรวดเร็ว
การต้องไล่ตามเอกสารที่ขาดหายไปอย่างต่อเนื่องนั้นใช้เวลานาน และอาจส่งผลให้ถึงกำหนดส่งที่ไม่ได้รับได้ อย่างไรก็ตาม การเข้าถึงไฟล์ที่ไม่ถูกต้องอาจสร้างความเสียหายได้มากกว่า หากไม่มีเครื่องมือแชร์ไฟล์ที่มีประสิทธิภาพ จะเป็นเรื่องง่ายที่จะเข้าไปอยู่ในสถานการณ์ที่เพื่อนร่วมงานใช้ไฟล์เนื้อหาโฆษณาเวอร์ชันต่างๆ การดำเนินการนี้อาจทำให้โครงการเสียหายได้อย่างสมบูรณ์
นั่นคือที่ มาของ Assistant Pro โดยอิงจาก ปลั๊กอิน Assistant ยอดนิยม ของเรา นี่คือฐานข้อมูลบนคลาวด์ที่ให้คุณจัดเก็บทรัพย์สินการออกแบบในไลบรารี:

ไลบรารี Assistant Pro สามารถรวมเนื้อหาสร้างสรรค์ต่อไปนี้:
- กระทู้และจดหมายเหตุ
- หน้า
- ประเภทโพสต์ที่กำหนดเอง รวมถึงโพสต์ที่สร้างโดยปลั๊กอิน เช่น WooCommerce
- เนื้อหาที่บันทึกของ Beaver Builder (แถว คอลัมน์ โมดูล เทมเพลตเลย์เอาต์)
- เลย์เอาต์ของ Beaver Themer
- กูเตนเบิร์กบล็อค
- เทมเพลตจากผู้สร้างเพจบุคคลที่สามที่รองรับ (Elementor, Divi, Visual Composer)
- รูปภาพ
- สี
- การตั้งค่าปรับแต่งสำหรับธีมของคุณ
หลังจากเพิ่มแอสเซทสร้างสรรค์ของคุณลงในไลบรารีแล้ว คุณสามารถแชร์ไฟล์เหล่านี้บนเว็บไซต์ของคุณเองและผู้ทำงานร่วมกัน ลูกค้า และหากคุณมีใบอนุญาต Assistant Pro Team กับสมาชิกในทีม ซึ่งช่วยให้คุณแชร์แอสเซทสร้างสรรค์โดยไม่ต้องพึ่งอีเมลหรือแอปพลิเคชันของบุคคลที่สามเพิ่มเติม
ทั้งหมดนี้ทำให้ Assistant Pro เป็นเครื่องมือเพิ่มประสิทธิภาพการทำงานที่จำเป็นสำหรับทีมออกแบบและพัฒนาเว็บ แม้ว่าคุณจะทำงานคนเดียว แต่ Assistant Pro ก็เป็นวิธีที่มีคุณค่าในการ แบ่งปันทรัพยากรกับลูกค้าของ คุณ
การอัปโหลดเนื้อหา เช่น การออกแบบและแบบร่างในช่วงแรกๆ ไปยัง Assistant Pro จะทำให้คุณได้รับคำติชมและการอนุมัติจากลูกค้าที่ประเมินค่าไม่ได้ สิ่งนี้สามารถปรับปรุงเวิร์กโฟลว์ของคุณ ซึ่งเป็นข่าวดีสำหรับประสิทธิภาพการทำงานและผลกำไรของคุณ
Assistant Pro ยังเป็นเครื่องมือที่สมบูรณ์แบบสำหรับการจัดระเบียบทรัพย์สินทั้งหมดที่คุณสร้างขึ้นสำหรับโครงการต่างๆ ด้วยการจัดเก็บและจัดระเบียบทรัพยากรเหล่านี้ คุณสามารถสร้าง ไลบรารีเนื้อหาที่นำกลับมาใช้ใหม่ ได้ สิ่งนี้สามารถช่วยให้คุณดำเนินโครงการในอนาคตให้เสร็จเร็วขึ้นและได้มาตรฐานที่สูงขึ้น
วิธี เชื่อมต่อ Assistant Pro กับ Assistant Plugin
ปลั๊กอินผู้ช่วยเป็น เครื่องมือเพิ่มประสิทธิภาพการทำงาน ที่ช่วยให้คุณจัดการเนื้อหาของไซต์ได้จากส่วนหน้า หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นเมนูใหม่บนเว็บไซต์ของคุณ สิ่งนี้จะปรากฏเฉพาะเมื่อคุณลงชื่อเข้าใช้ WordPress ในฐานะผู้ดูแลระบบ:

ปลั๊กอิน Assistant ประกอบด้วยแอปจำนวนหนึ่งที่ออกแบบมาเพื่อให้เข้าถึงเครื่องมือที่คุณใช้บ่อยที่สุดได้อย่างง่ายดาย ปลั๊กอินช่วยให้คุณทำงานทั่วไปบางอย่างได้โดยไม่ทำให้ส่วนหน้ายุ่งเหยิงด้วยการตั้งค่าที่ซับซ้อนมากมาย
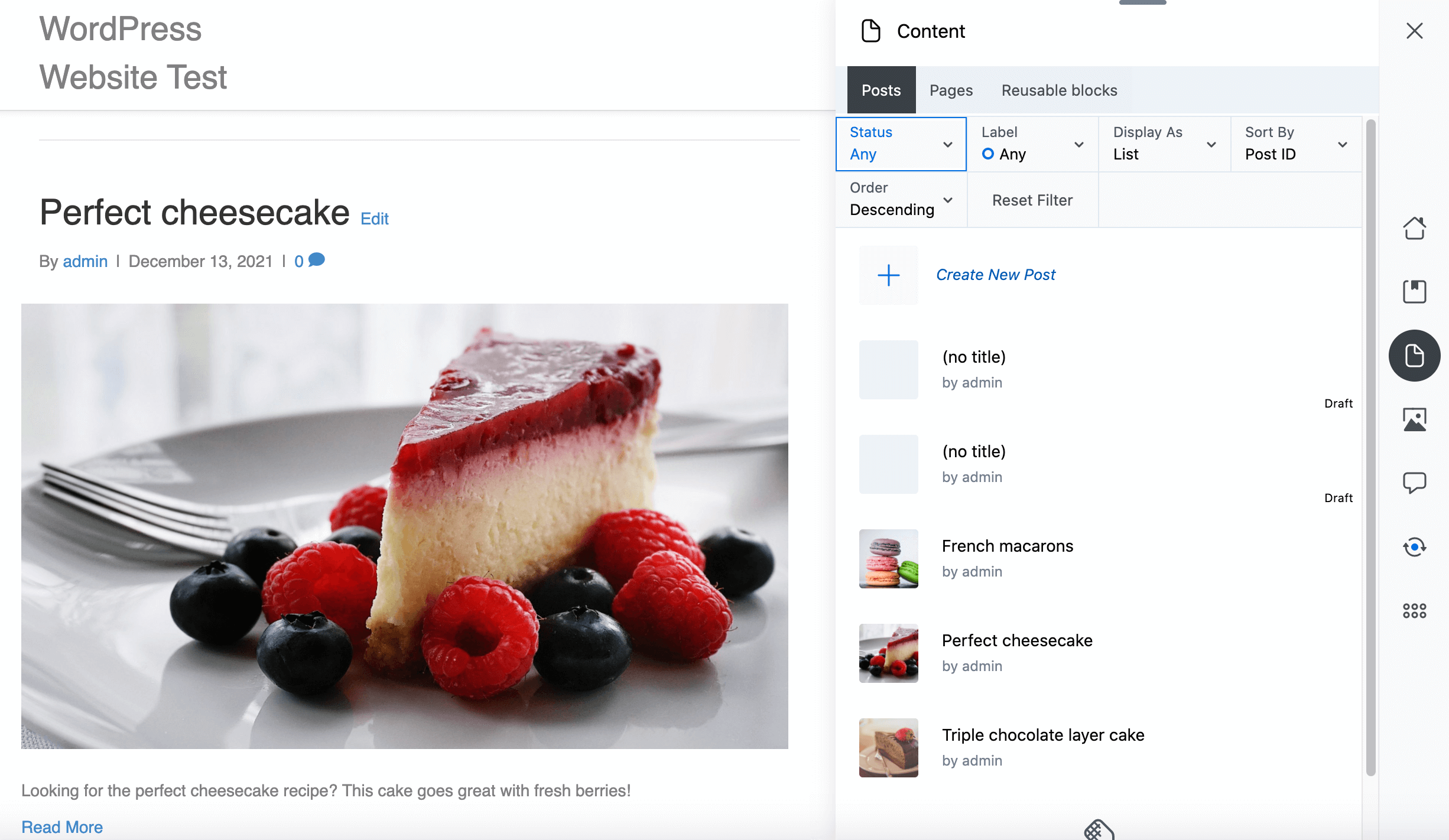
ตัวอย่างเช่น ในแอปเนื้อหา คุณสามารถดูและกรองโพสต์บนไซต์ของคุณ แล้วคลิกเพื่อเปิดเพื่อแก้ไข:

คุณสามารถใช้ Assistant แบบนี้เป็นปลั๊กอินแบบสแตนด์อโลนได้ อย่างไรก็ตาม ปลั๊กอินยังทำงานร่วมกับแพลตฟอร์ม Assistant Pro Cloud ในโพสต์นี้ เราจะเน้นที่วิธีที่ปลั๊กอิน Assistant Pro Cloud และ Assistant รวมเข้ากับปลั๊กอินตัว สร้าง หน้า Beaver Builder
คุณสามารถเข้าถึงแถบด้านข้างของ Assistant ได้ภายในตัวแก้ไข Beaver Builder เพื่อเพิ่มเนื้อหาไลบรารีในขณะที่คุณทำงานบนเลย์เอาต์ ด้วยเหตุนี้ เราจึงขอแนะนำให้เชื่อมโยงแพลตฟอร์ม Beaver Builder, Assistant และ Assistant Pro
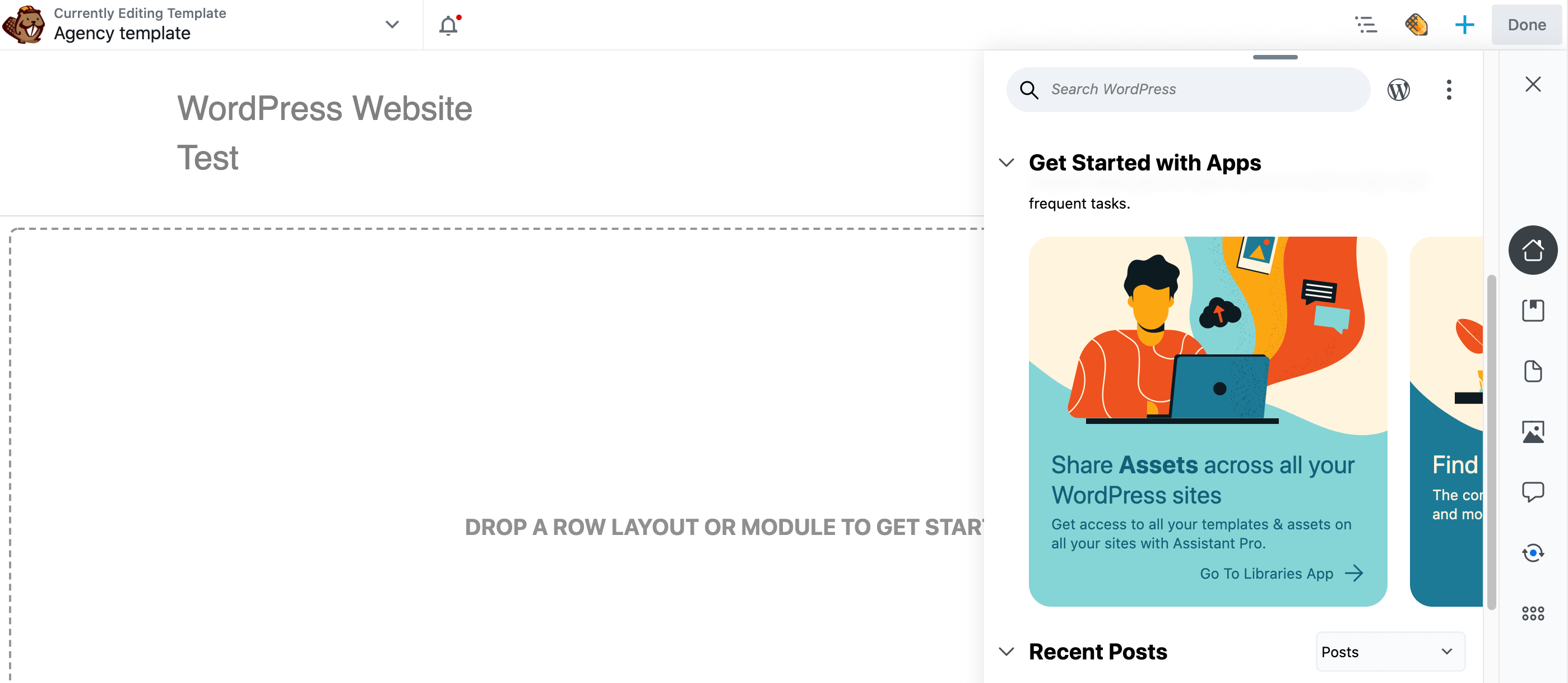
หลังจากติดตั้งและเปิดใช้งานส่วนประกอบเหล่านี้ทั้งหมดแล้ว คุณสามารถเปิดหน้า โพสต์ หรือเทมเพลตใดก็ได้ในตัวแก้ไข Beaver Builder จากนั้นคลิก ไอคอน ผู้ช่วย ที่มุมบนขวา:

การดำเนินการนี้จะเปิดแถบด้านข้างผู้ช่วย คลิก ไอคอน ไลบรารี ที่ด้านขวา:

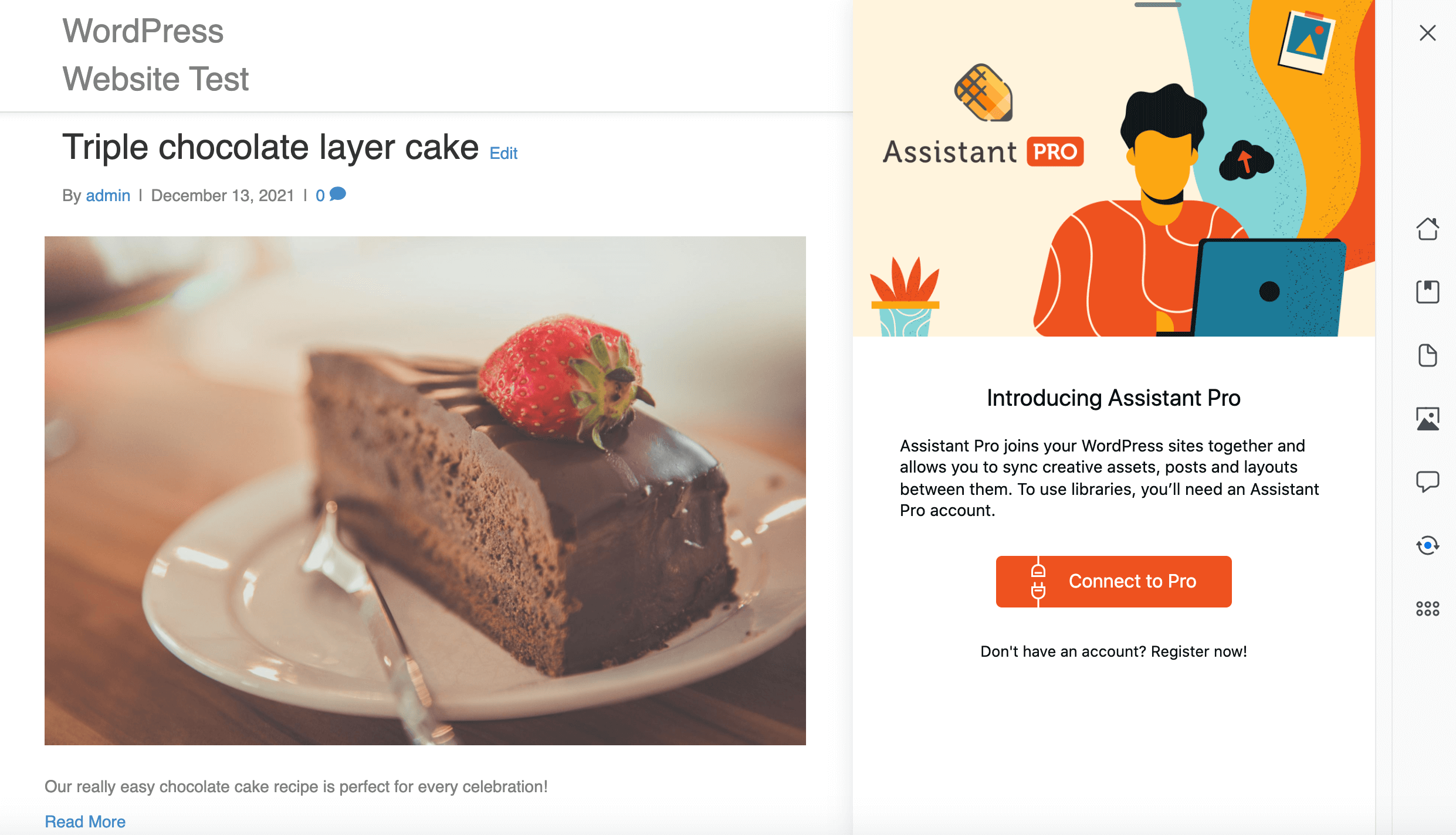
คลิก เชื่อม ต่อ กับ Pro คุณสามารถสร้างบัญชี Assistant Pro ใหม่ (ลงชื่อสมัครใช้ได้ฟรี) หรือเชื่อมต่อปลั๊กอิน Assistant กับบัญชีที่มีอยู่ของคุณ
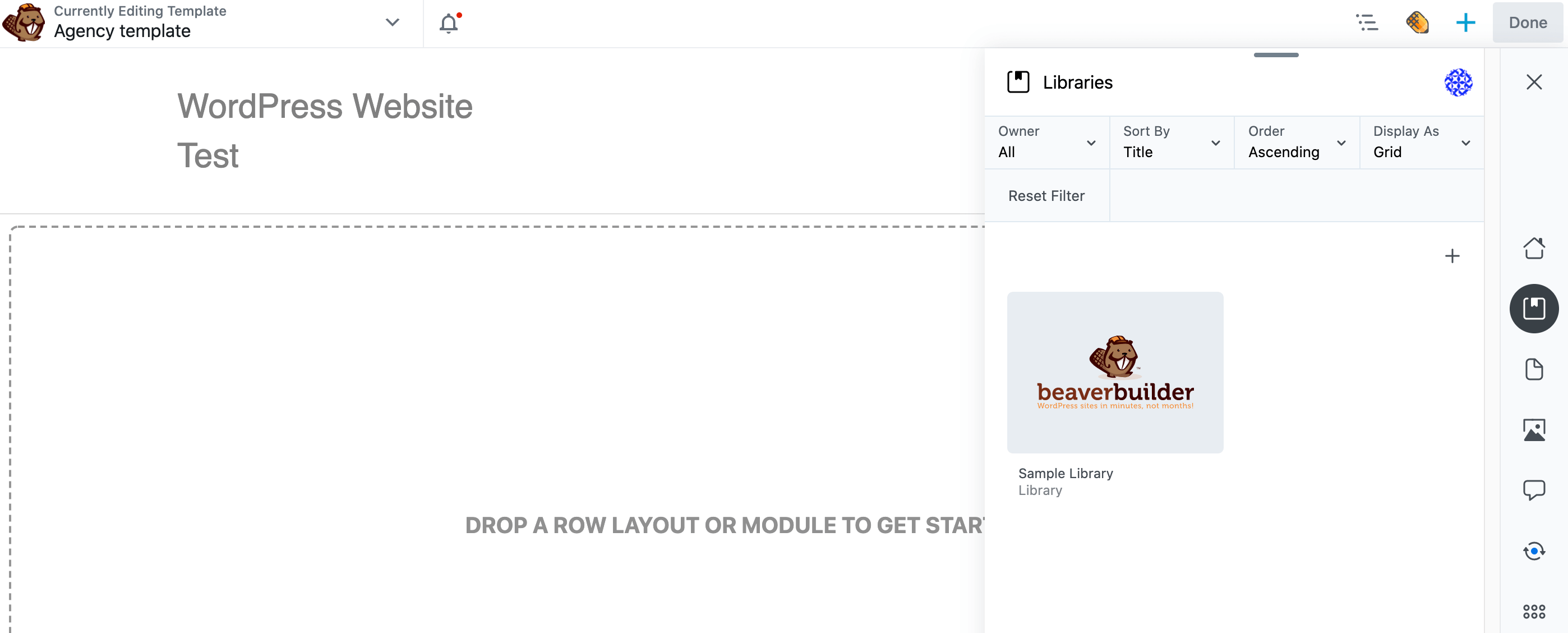
หลังจากที่คุณเชื่อมต่อกับบัญชี Assistant Pro แล้ว ให้คลิก ไอคอน คลัง ที่ด้านขวามือของแถบด้านข้าง Assistant เพื่อแสดงคลัง Assistant Pro ทั้งหมดของคุณ:

Assistant Pro มี ไลบรารีตัวอย่าง ที่มีเนื้อหาที่เป็นประโยชน์ เช่น สีและรูปภาพ คุณสามารถใช้สินทรัพย์เหล่านี้บนเว็บไซต์ของคุณได้ อย่างไรก็ตาม เพื่อให้ได้รับประโยชน์สูงสุดจาก Assistant Pro คุณจะต้องเพิ่มแหล่งข้อมูลของคุณเอง
วิธีเพิ่มผลผลิตของคุณด้วย Assistant PRO (4 เคล็ดลับสำคัญ)
ในฐานะนักออกแบบเว็บไซต์หรือนักพัฒนาที่มีงานยุ่ง โอกาสที่คุณมีรายการสิ่งที่ต้องทำยาวเหยียด ด้วยเหตุนี้ เราจึงแบ่งปันสี่วิธีในการเพิ่มประสิทธิภาพการทำงานของคุณให้สูงสุดด้วย Assistant Pro
ในส่วนนี้ เราจะแสดงวิธีเพิ่มไฟล์เนื้อหาโฆษณาสี่ประเภทลงในไลบรารี Assistant Pro
1. ส่งออกและนำเข้าสื่อ
มนุษย์เป็นสิ่งมีชีวิตที่มองเห็นได้โดยเนื้อแท้ อันที่จริง สมองครึ่งหนึ่งของมนุษย์ ทุ่มเทให้กับการมองเห็นโดยตรงหรือโดยอ้อม บางทีนั่นอาจอธิบายได้ว่าทำไม รูปภาพ และ เนื้อหาวิดีโอที่ มีความละเอียดสูงจึงเป็นหัวใจสำคัญของการออกแบบเว็บที่ดี
การรวมสื่อที่เกี่ยวข้องบางส่วนจะ ทำให้เนื้อหาของคุณน่า ดึงดูดและน่าดึงดูดยิ่งขึ้นในทันที นอกจากนี้ยังเป็นวิธีที่มีประสิทธิภาพในการแยกหน้าเว็บที่มีข้อความจำนวนมาก
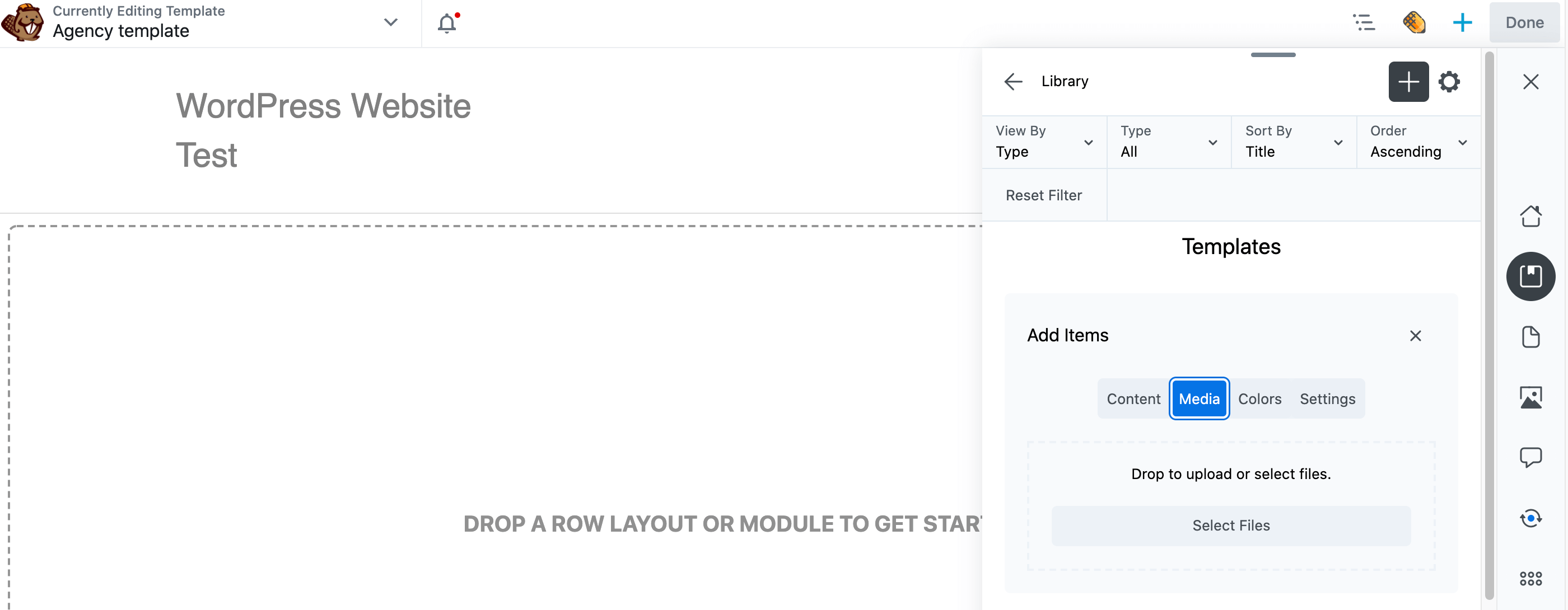
คุณสามารถใช้ Assistant Pro เพื่อจัดเก็บ จัดระเบียบ และแชร์สื่อของคุณได้ ในการอัปโหลดเนื้อหาสื่อ ให้เปิดแถบด้านข้างของ Assistant คลิก ไอคอน ไลบรารี จากนั้นคลิก ไอคอน + ในส่วน เพิ่มรายการ ให้คลิก สื่อ :

ตอนนี้คุณอัปโหลดรูปภาพที่ต้องการจัดเก็บไว้ใน Assistant Pro ได้แล้ว หลังจากที่คุณเพิ่มลงในไลบรารีที่คุณต้องการ เนื้อหาจะถูกอัปโหลดไปยัง Assistant Pro Cloud โดยอัตโนมัติ:

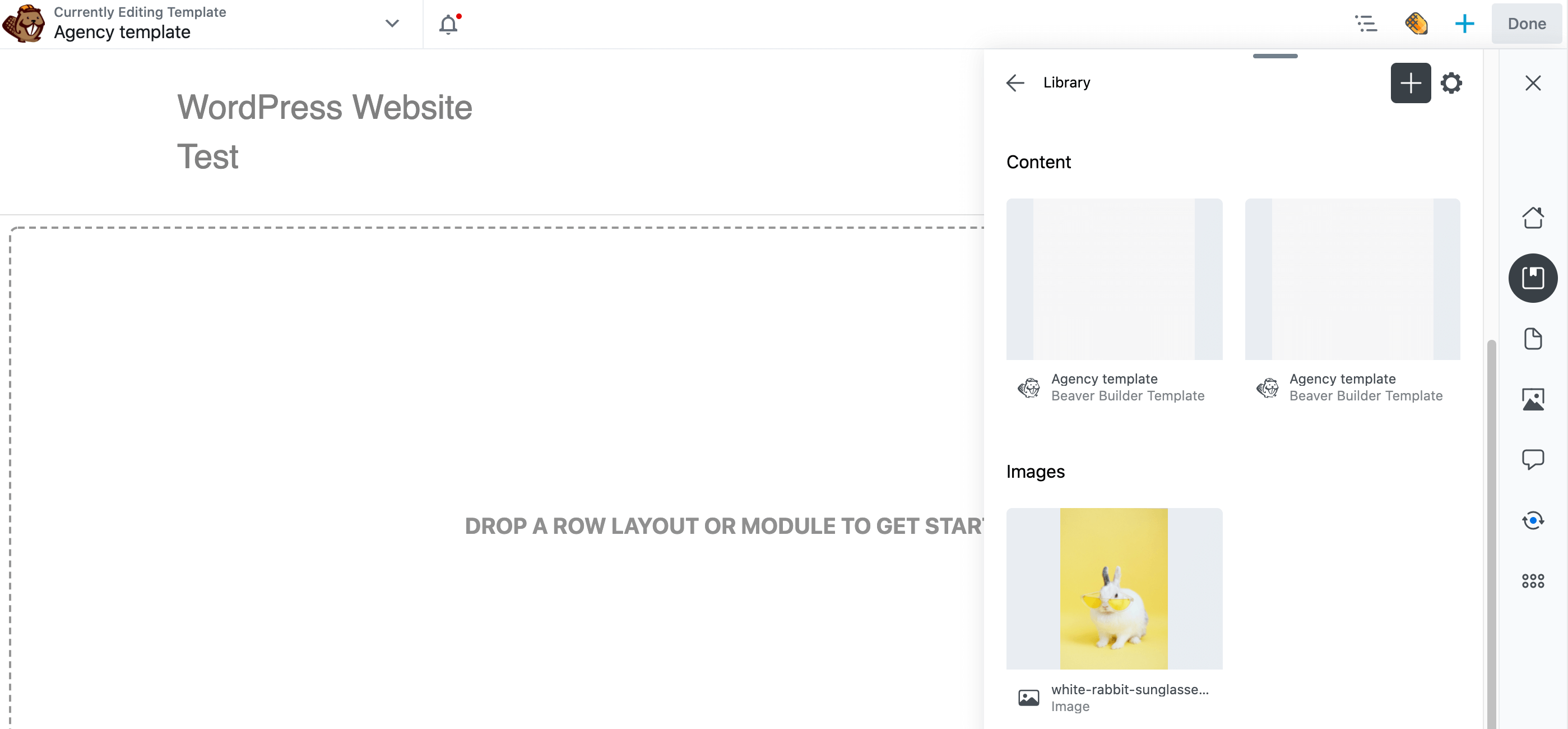
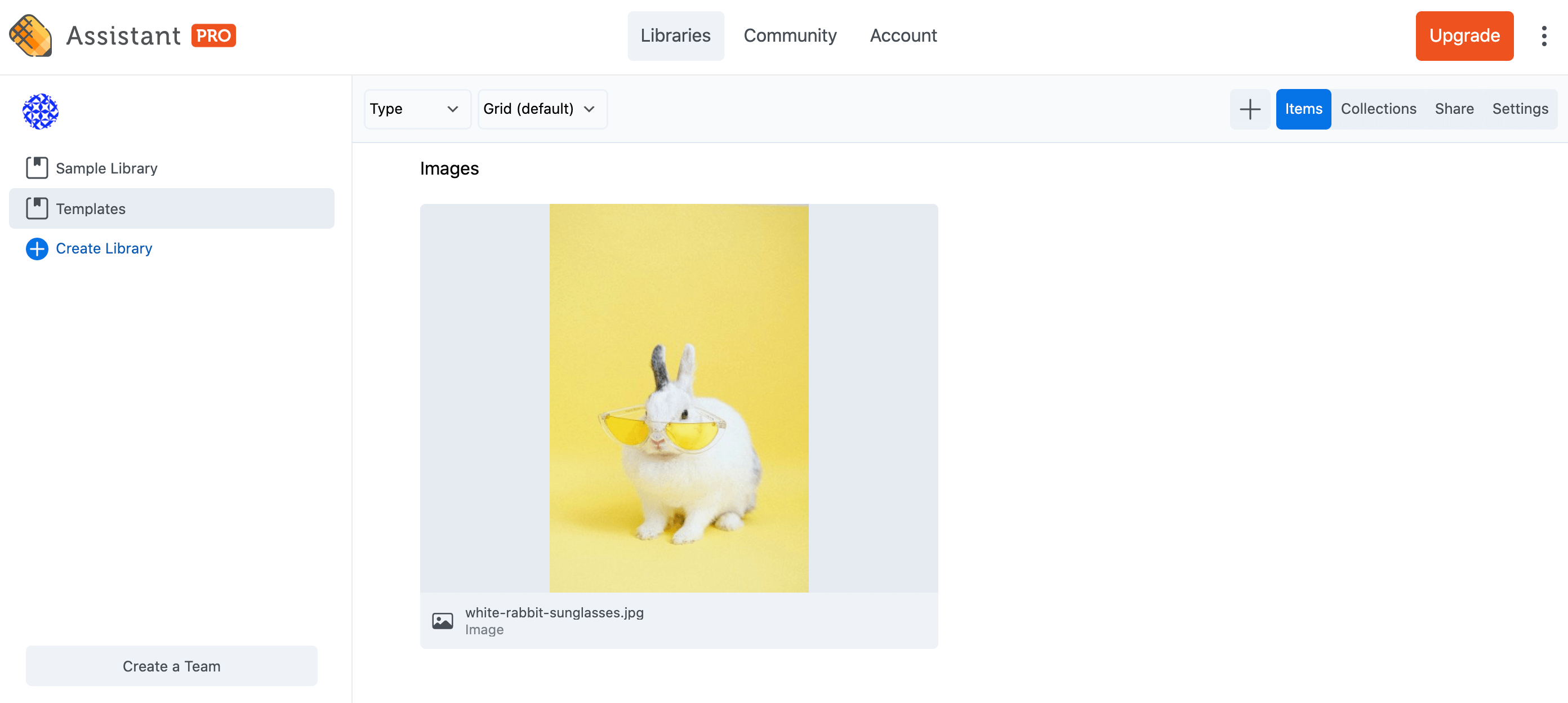
มีหลายวิธีในการเข้าถึงเนื้อหาห้องสมุด ขั้นแรก คุณสามารถลงชื่อเข้าใช้บัญชี Assistant Pro ในเว็บเบราว์เซอร์ได้ ไปที่ไลบรารีที่คุณอัปโหลดเนื้อหา เนื้อหาสร้างสรรค์ในไลบรารีแบ่งออกเป็นเนื้อหา รูปภาพ และอื่นๆ:


หรือคุณสามารถเข้าถึงสื่อของคุณผ่านปลั๊กอิน Assistant ในทุกไซต์ที่ติดตั้งไว้ คุณสามารถเรียกดูแอสเซทโฆษณาทั้งหมดของคุณและนำเข้ามายังไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
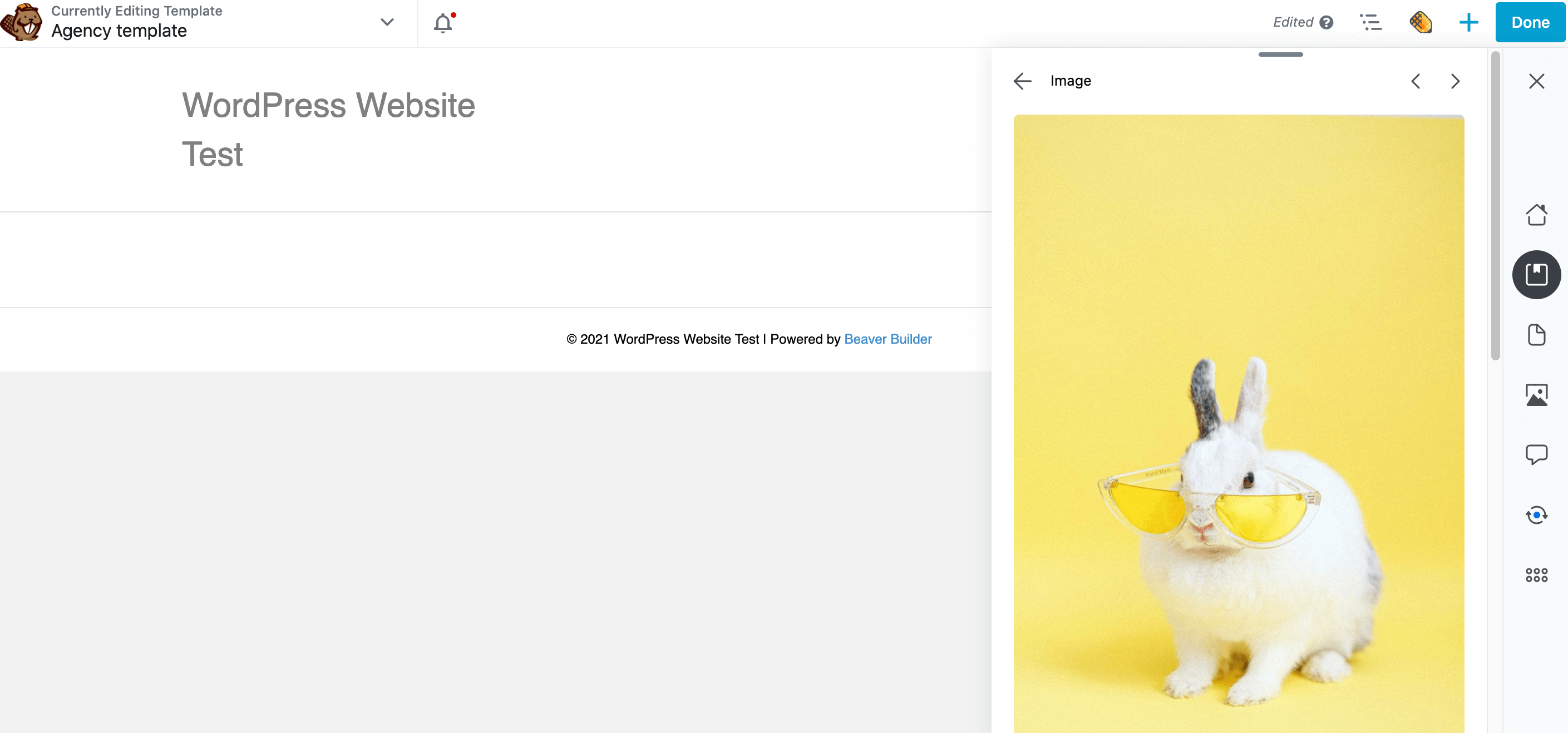
ในการนำเข้าสื่อจากบัญชี Assistant Pro ของคุณ ให้เปิดแผงผู้ช่วยและไปที่คลังที่มีไฟล์ของคุณ จากนั้นคลิกเพื่อดูเนื้อหา จากนั้นเลื่อนลงไปที่ ส่วน รูปภาพ และคลิกที่รูปภาพเพื่อเปิดคุณสมบัติ:

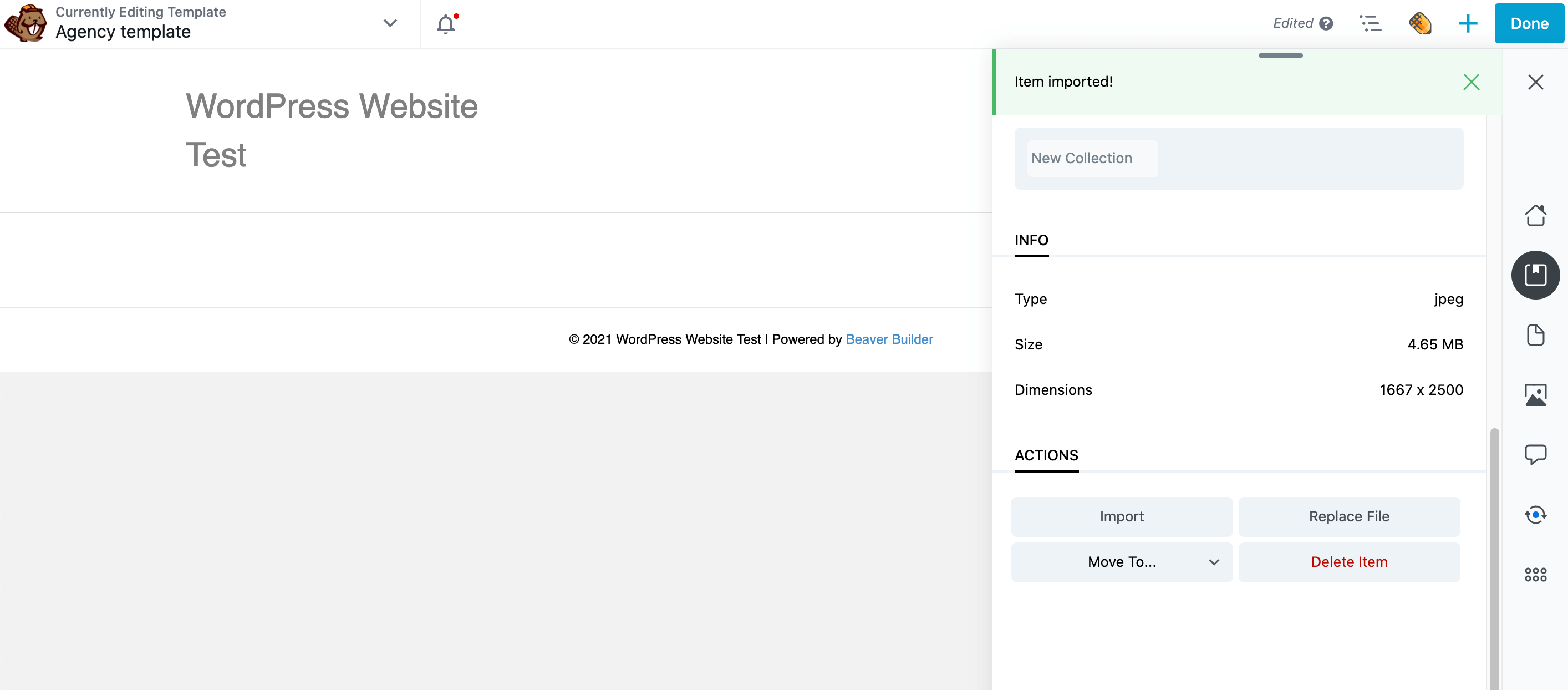
ค้นหาและเลือก ปุ่ม นำเข้า ซึ่งจะเพิ่มรูปภาพลงใน WordPress Media Library หลังจากนั้นสักครู่ คุณควรเห็นการ แจ้งเตือน การนำเข้าสินค้า :

ไฟล์นี้จะถูกเพิ่มไปยังไลบรารีสื่อ WordPress มาตรฐาน ตอนนี้คุณสามารถใช้เนื้อหานี้ในทุกที่ซึ่งปกติแล้วคุณจะใช้รูปภาพจาก Media Library
2. สร้างที่เก็บสี
สีสันเป็นวิธีที่มีประสิทธิภาพในการเสริมสร้างตราสินค้าของคุณและกระตุ้นการตอบสนองทางอารมณ์ของผู้เยี่ยมชมของคุณ ตัวอย่างเช่น เป็นที่ยอมรับกันโดยทั่วไปว่าสีน้ำเงินเป็นสีที่สงบ
คุณยังสามารถใช้สีเพื่อดึงดูดความสนใจของผู้เข้าชมไปยังองค์ประกอบที่สำคัญที่สุดของไซต์ของคุณได้ ตัวอย่างเช่น สีสดใส เช่น สีแดง มักใช้สำหรับ คำกระตุ้นการ ตัดสินใจ
อย่างไรก็ตาม ความสม่ำเสมอคือกุญแจสำคัญ หากคุณสลับไปมาระหว่างเฉดสีต่างๆ อยู่เสมอ อาจส่งผลให้เว็บไซต์ดูไม่เป็นมืออาชีพ
นอกจากนี้ยังสามารถสร้างความเสียหายต่อประสบการณ์ของผู้ใช้ เนื่องจากผู้เข้าชมจะพลาดความหมายที่ละเอียดอ่อนซึ่งสื่อสารผ่านสีที่สม่ำเสมอ ตัวอย่างเช่น หากคำกระตุ้นการตัดสินใจทั้งหมดของคุณมีเฉดสีต่างกัน ผู้เข้าชมอาจมีปัญหาในการระบุ
เมื่อคำนึงถึงสิ่งนี้ คุณอาจต้องการบันทึกสีที่ใช้บ่อยที่สุดใน Assistant Pro ด้วยวิธีนี้ คุณไม่จำเป็นต้องอ้างอิงถึงบันทึกย่อของคุณหรือตรวจสอบไซต์ก่อนหน้าของคุณเพื่อให้แน่ใจว่ามีความสอดคล้องกัน
หากคุณกำลังทำงานร่วมกับนักออกแบบคนอื่นๆ การบันทึกสีเหล่านี้ใน Assistant Pro สามารถช่วยให้คุณหลีกเลี่ยงการสื่อสารไปมาจำนวนมากเพื่อขอความกระจ่างเกี่ยวกับจานสีที่ลูกค้าอนุมัติ นอกจากนี้ยังสามารถช่วยให้คุณหลีกเลี่ยงความไม่สอดคล้องกันในการออกแบบของคุณเนื่องจากการสื่อสารที่ผิดพลาด
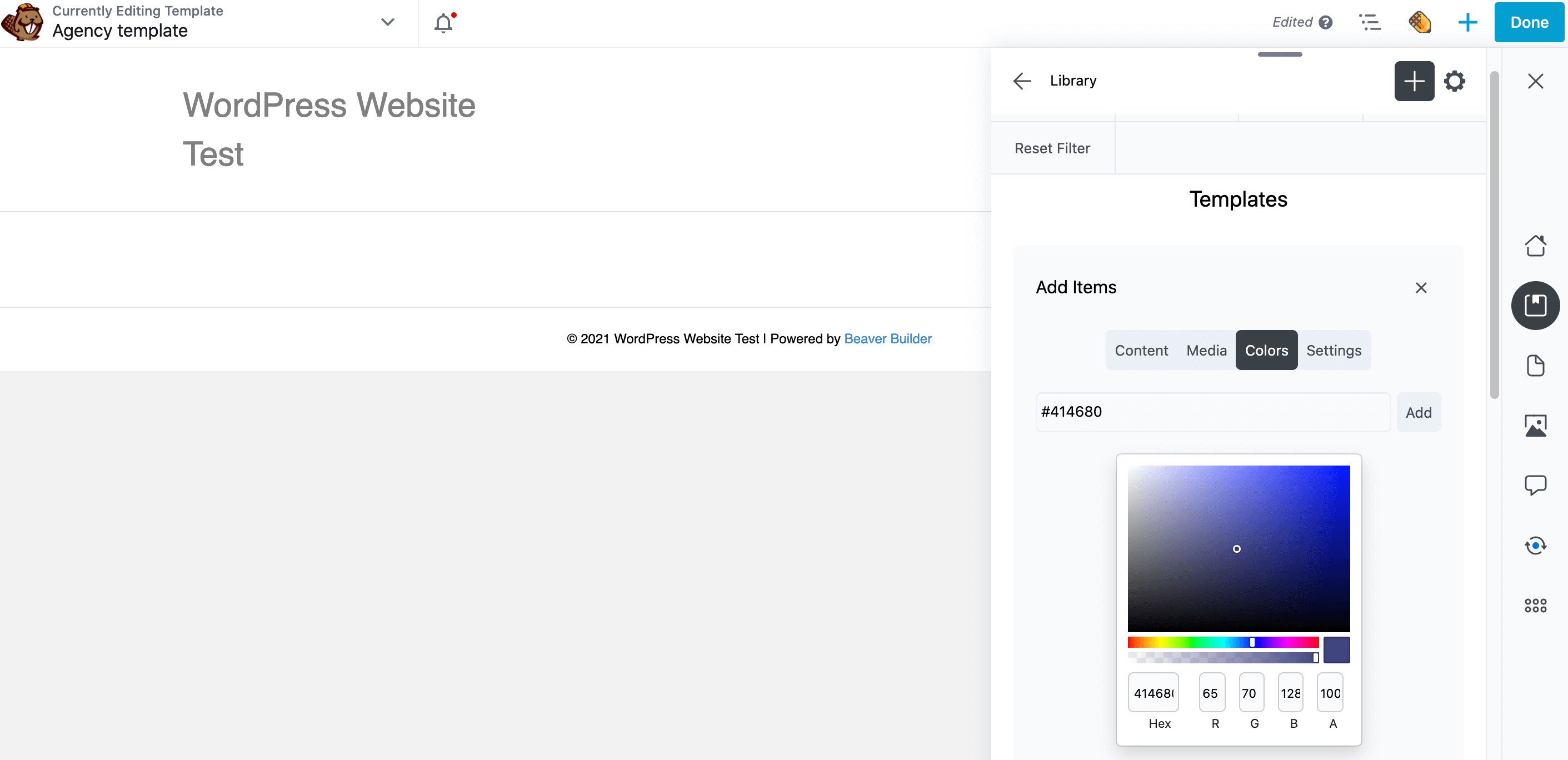
หากต้องการเก็บสี ให้เปิดแถบด้านข้างผู้ช่วยแล้วคลิก ไอคอน + ในส่วน เพิ่มรายการ จากนั้นคลิก สี :

หากคุณมี รหัสสีฐานสิบหก อยู่แล้ว ให้ป้อนลงในป๊อปอัปที่ปรากฏขึ้นโดยตรง หรือคุณสามารถใช้ตัวเลือกสีเพื่อสร้างเฉดสีที่สมบูรณ์แบบของคุณ
เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้ คลิก เพิ่ม ตอนนี้เฉดสีนี้จะปรากฏใน ส่วน สี ใหม่ ภายในไลบรารี Assistant Pro ของคุณ
3. แชร์เทมเพลตตัวสร้างบีเวอร์ของคุณ
ทุกไซต์มีเอกลักษณ์เฉพาะ แต่มีองค์ประกอบบางอย่างที่ปรากฏในเว็บไซต์ส่วนใหญ่ ซึ่งรวมถึง แบบฟอร์มการติดต่อ ส่วนคำถามที่พบบ่อย เค้าโครงบล็อก และ หน้าข้อผิดพลาด 404 :

ด้วย การสร้างเทมเพลต คุณสามารถใช้การออกแบบเดียวกันซ้ำได้ในหลายเว็บไซต์ ด้วยวิธีนี้ การสร้างไซต์ที่ออกแบบอย่างมืออาชีพสามารถทำได้ง่ายพอๆ กับการโหลดเทมเพลต เปลี่ยนองค์ประกอบบางอย่าง และเพิ่มเนื้อหาของคุณเอง นี้สามารถช่วยเพิ่มผลผลิตของคุณ
ด้วย Beaver Builder คุณสามารถบันทึกเค้าโครงพื้นที่เนื้อหาของหน้าเป็นแม่แบบเค้าโครงได้ หากคุณมีปลั๊กอินเสริม Beaver Themer คุณสามารถบันทึกเลย์เอาต์ Themer ที่ใช้กับโพสต์ ที่เก็บถาวร ส่วนหัว ส่วนท้าย และหน้า 404
หากคุณใช้เทมเพลตเลย์เอาต์เดียวกันบนเว็บไซต์บ่อยครั้ง คุณสามารถอัปโหลดไปยัง Assistant Pro เพื่อให้เข้าถึงได้ง่าย หากคุณกำลังใช้ Beaver Builder เป็นตัวสร้างเพจของคุณ นอกจากเทมเพลตเลย์เอาต์แล้ว คุณสามารถเพิ่มทั้งเพจ โพสต์ หรือแถว คอลัมน์ หรือโมดูลที่บันทึกไว้เป็นเนื้อหาเนื้อหาได้
หากคุณกำลังทำงานเป็นส่วนหนึ่งของทีม เพื่อนร่วมงานของคุณสามารถอัปโหลดเทมเพลตไปยังไลบรารีเดียวกันได้ นี่เป็นวิธีที่รวดเร็วและง่ายดายในการสร้างไลบรารีแบบรวมศูนย์ของการออกแบบที่ทั้งทีมของคุณสามารถใช้ได้
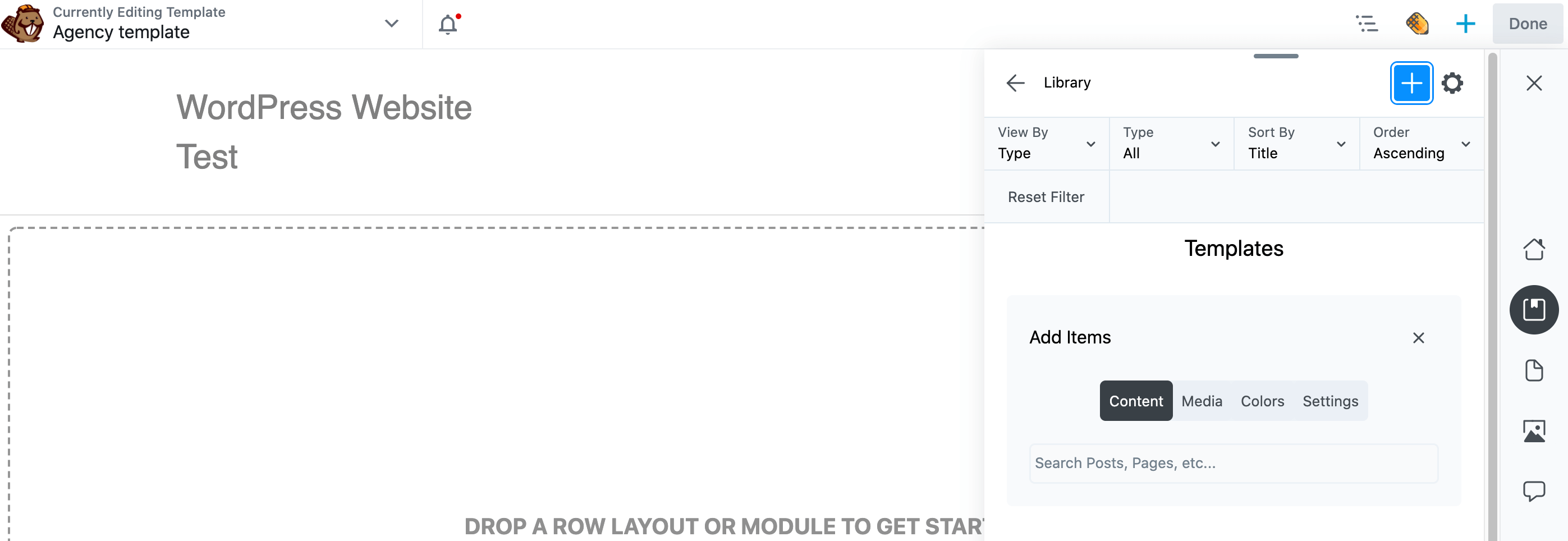
หากต้องการบันทึกเทมเพลต ให้เปิดแถบด้านข้างของ Assistant คลิก ไอคอน Libraries แล้วคลิก ไอคอน + ในส่วน เพิ่มรายการ ให้ คลิก เนื้อหา
ในช่องค้นหา ให้เริ่มพิมพ์ชื่อของเทมเพลตเค้าโครง แถว คอลัมน์ โมดูล หรือทั้งหน้าหรือโพสต์ที่บันทึกไว้ คลิกที่รายการเมื่อดูเหมือนว่าจะเพิ่ม:

เนื้อหานี้ถูกเพิ่มลงในห้องสมุดของคุณแล้ว เช่นเคย คุณสามารถเข้าถึงเนื้อหานี้ผ่าน บัญชี Assistant Pro ในเว็บเบราว์เซอร์หรือบนเว็บไซต์โดยตรงโดยใช้แถบด้านข้างของ Assistant
4. บันทึกการตั้งค่าธีม WordPress ของคุณ
เครื่องมือปรับแต่ง WordPress ให้คุณปรับแต่งธีมที่คุณเลือก ซึ่งอาจรวมถึง การเพิ่มวิดเจ็ตที่ส่วนท้าย การ สร้างเมนู หรือการเพิ่มแท็กไลน์
หากคุณทำงานกับหลายไซต์ คุณอาจพบว่าตัวเองใช้การตั้งค่าเครื่องมือปรับแต่งแบบเดียวกันซ้ำแล้วซ้ำอีก การสร้างการตั้งค่าเหล่านี้ใหม่ด้วยตนเองสำหรับทุกไซต์ไม่ใช่การใช้เวลาของคุณให้เกิดประโยชน์สูงสุด เพื่อเพิ่มประสิทธิภาพการทำงานสูงสุด การบันทึกการตั้งค่าเหล่านี้ไปยัง Assistant Pro ถือเป็นเรื่องดี จากนั้นคุณสามารถนำไปใช้กับไซต์ใดก็ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
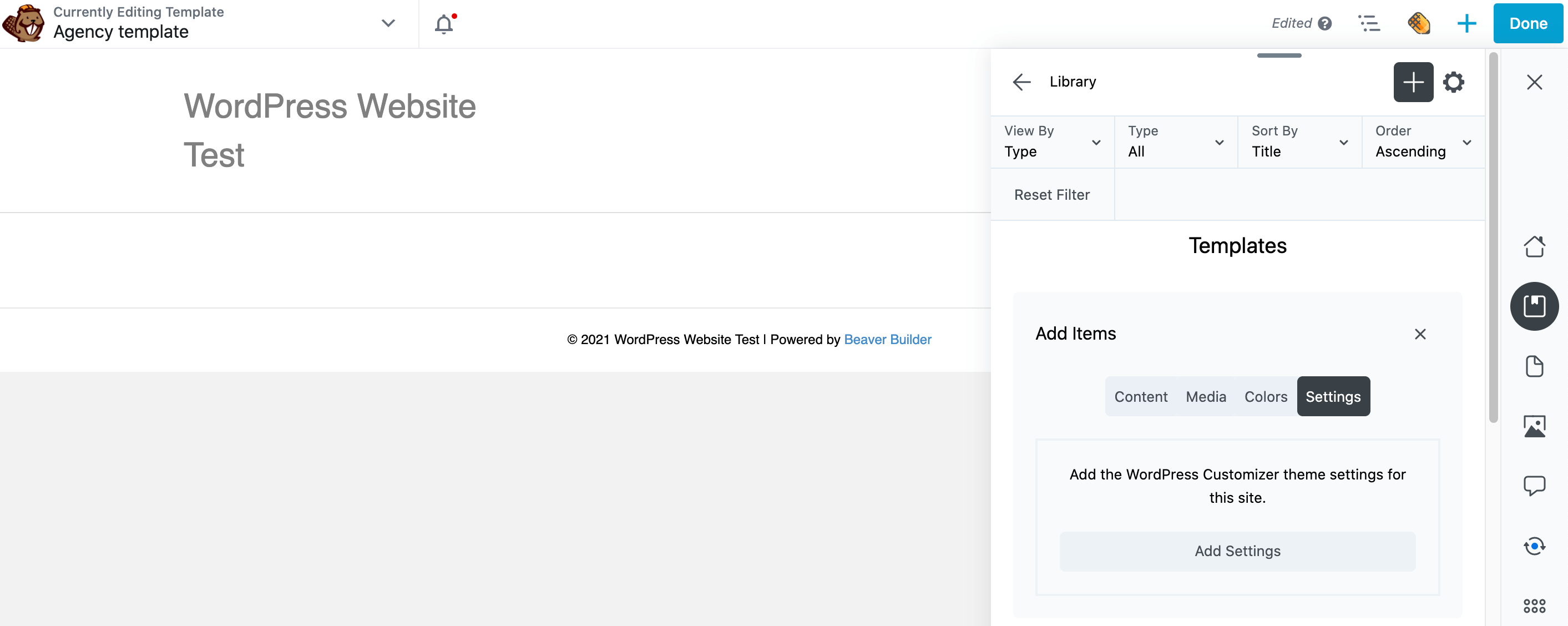
ในการเริ่มต้น ให้เปิดแถบด้านข้างของ Assistant แล้วเลือกคลัง Assistant ที่คุณต้องการบันทึกการตั้งค่าธีมปัจจุบันของคุณ จากนั้นคลิก ไอคอน + จากนั้นคลิก การตั้งค่า :

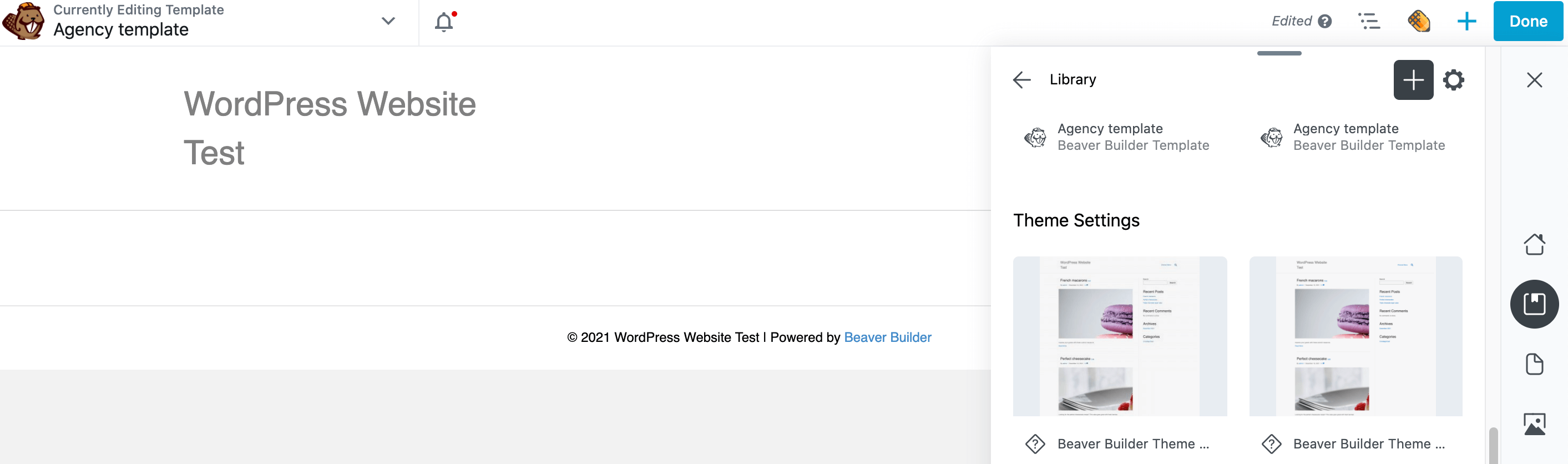
จากนั้นเพียงให้คลิกปุ่ม เพิ่มการตั้งค่า การแก้ไขของคุณจะถูกบันทึกไว้ในหัวข้อย่อย การตั้งค่า ใหม่ภายในไลบรารีที่คุณเลือก:

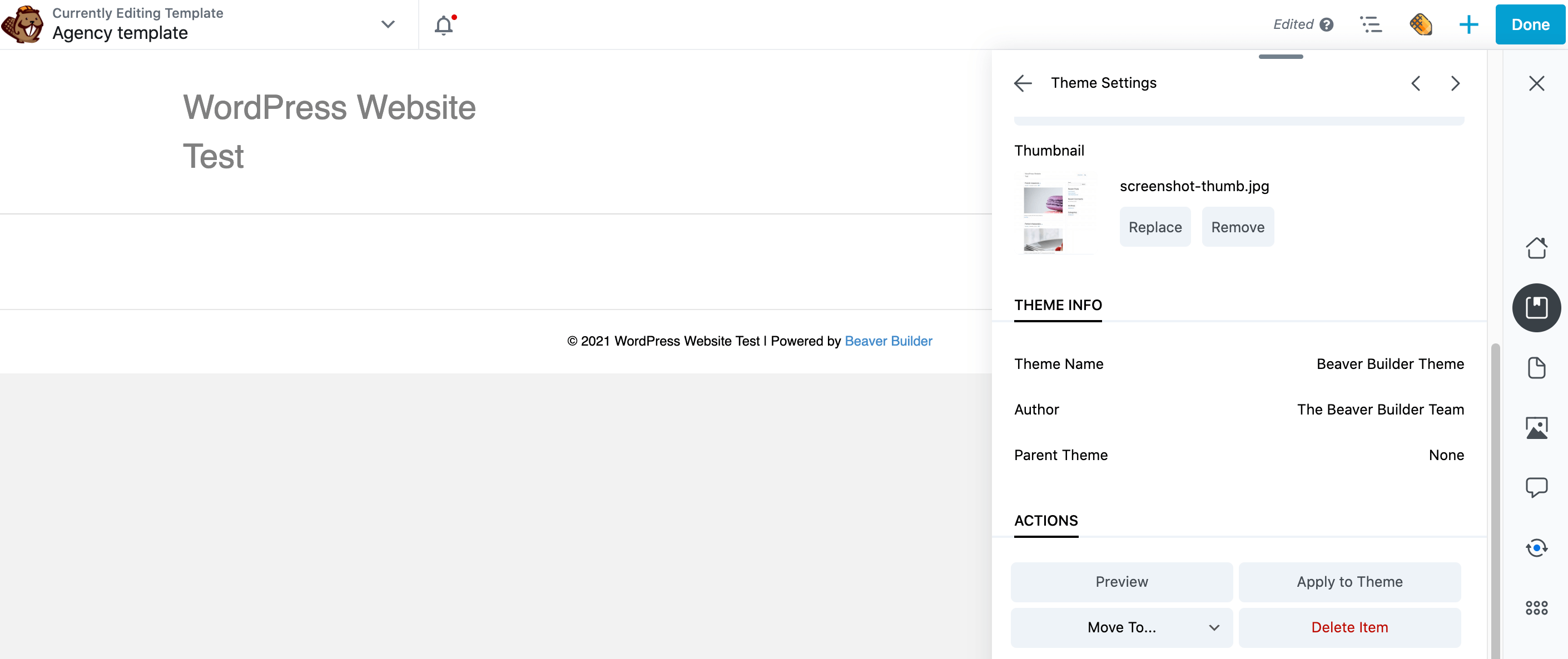
หากต้องการใช้คอลเลกชันการตั้งค่านี้กับไซต์อื่น เพียงคลิกเนื้อหาในไลบรารีของคุณแล้วเลื่อนไปที่ด้านล่างของแผงถัดไป มีตัวเลือกในการแสดงตัวอย่างเว็บไซต์ของคุณโดยใช้การตั้งค่าเหล่านี้:

คลิก ดู ตัวอย่าง Assistant เปิดตัวแท็บเบราว์เซอร์ใหม่ที่คุณสามารถตรวจสอบการเปลี่ยนแปลงเหล่านี้ได้ หากคุณพอใจแล้ว ให้สลับกลับไปที่แท็บเบราว์เซอร์ของเว็บไซต์ของคุณแล้วคลิก นำ ไปใช้กับธีม
บทสรุป
หากคุณกำลังสร้างกราฟิก เลย์เอาต์ และแอสเซทการออกแบบเว็บอื่นๆ ที่สวยงามเป็นประจำ คุณต้องมีวิธีในการจัดเก็บและแบ่งปันทรัพยากรเหล่านี้อย่างมีประสิทธิภาพ แม้ว่าคุณจะเป็นนักพัฒนาเพียงคนเดียว แต่เครื่องมือที่เหมาะสมสามารถช่วยคุณจัดรายการการสร้างสรรค์ทั้งหมดของคุณ เพื่อให้เข้าถึงได้ง่ายเสมอ
สรุปอย่างรวดเร็วสี่วิธีในการเพิ่มผลผลิตของคุณด้วย Assistant Pro :
- ส่งออกและนำเข้าสื่อ
- สร้างที่เก็บสี
- แชร์เนื้อหาของคุณเพื่อใช้เป็นเทมเพลต: โพสต์ เพจ ประเภทโพสต์ที่กำหนดเอง เทมเพลตเลย์เอาต์ของตัวสร้างเพจ แถวที่บันทึกไว้ คอลัมน์หรือโมดูล และเลย์เอาต์ของ Beaver Themer
- บันทึกการตั้งค่าตัวปรับแต่งธีม WordPress ของคุณ
คุณมีคำถามเกี่ยวกับวิธีใช้ Assistant Pro ในโครงการ WordPress ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
เครดิตรูปภาพ: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets
