วิธีเพิ่ม Meet The Team Page ใน WordPress
เผยแพร่แล้ว: 2023-02-16คุณต้องการเพิ่มหน้าพบปะทีมในเว็บไซต์ WordPress ของคุณหรือไม่?
ผู้เข้าชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับทีมงานที่อยู่เบื้องหลังธุรกิจขนาดเล็กของคุณด้วยการพบปะกับหน้าทีมหรือส่วนบนเว็บไซต์ของคุณ ซึ่งจะช่วยให้คุณดูเป็นมืออาชีพ โปร่งใส และน่าเชื่อถือมากขึ้นสำหรับผู้มีโอกาสเป็นลูกค้า
ในบทความนี้ เราจะแสดงวิธีสร้างหน้าพบปะทีมบนเว็บไซต์ WordPress ของคุณทีละขั้นตอน
- ทำไมต้องมี Meet the Team Page บนเว็บไซต์ของคุณ?
- พบกับตัวอย่างหน้าทีม
- คุณสร้าง Meet the Team Page ใน WordPress ได้อย่างไร?
ทำไมต้องมี Meet the Team Page บนเว็บไซต์ของคุณ?
การมีหน้าพบปะทีมคุณภาพสูงบนเว็บไซต์ WordPress ของคุณสามารถให้ประโยชน์หลายประการ:
- การปรับเปลี่ยนในแบบของคุณ: หน้าพบปะทีมช่วยให้คุณแสดงบุคคลที่อยู่เบื้องหลังธุรกิจหรือหน่วยงานสร้างสรรค์ของคุณ ทำให้รู้สึกเป็นส่วนตัวและเข้าถึงได้มากขึ้นสำหรับผู้ชมของคุณ
- ความโปร่งใส: การแสดงใบหน้าและภูมิหลังของสมาชิกในทีมของคุณ แสดงว่าคุณแสดงความใจกว้างและไว้วางใจในการดำเนินธุรกิจของคุณ
- การสร้างความไว้วางใจ : การแนะนำสมาชิกในทีมของคุณสามารถช่วยสร้างความไว้วางใจและความน่าเชื่อถือให้กับผู้ชมของคุณ โดยเฉพาะอย่างยิ่งหากคุณให้ข้อมูลชีวประวัติและข้อมูลรับรองมืออาชีพ
- ขวัญกำลังใจของพนักงาน: การแสดงให้สมาชิกในทีมเห็นสามารถเพิ่มขวัญกำลังใจของพนักงาน เนื่องจากพวกเขารู้สึกว่าองค์กรหรือหน่วยงานดิจิทัลของคุณได้รับการยอมรับและเห็นคุณค่า
- การปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO): การรวมหน้าสมาชิกในทีมแต่ละคนที่มีเนื้อหาเฉพาะยังสามารถปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหาของเว็บไซต์ของคุณ เนื่องจากมีหน้าเพิ่มเติมสำหรับเครื่องมือค้นหาในการจัดทำดัชนี
โดยสรุปแล้ว หน้าพบปะทีมสามารถปรับปรุงการปรับแต่งเว็บไซต์ของคุณ ความโปร่งใส ความไว้วางใจ ขวัญกำลังใจของพนักงาน และ SEO
พบกับตัวอย่างหน้าทีม
หากคุณต้องการตัวอย่างรูปลักษณ์ของเพจทีมที่มีประสิทธิภาพ คุณมาถูกที่แล้ว ด้านล่างนี้คุณจะพบตัวอย่างที่ยอดเยี่ยมของหน้าทีมเพื่อสร้างแรงบันดาลใจในการออกแบบเว็บไซต์ของคุณ
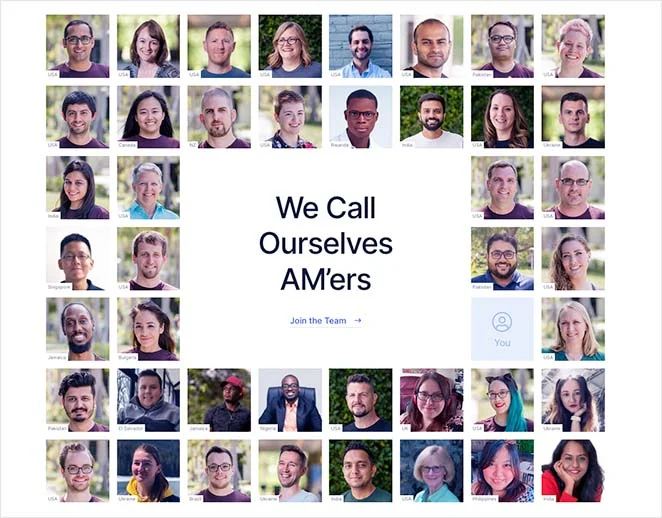
1. แรงจูงใจที่ยอดเยี่ยม

Awesome Motive มีส่วนของทีมในหน้าแรกและหน้าเกี่ยวกับเพื่อช่วยให้ผู้เยี่ยมชมเว็บไซต์เข้าใจวัฒนธรรมและจรรยาบรรณของบริษัท ส่วนทีมมีตารางรูปโปรไฟล์ของสมาชิกในทีมแต่ละคนและป้ายกำกับที่เน้นตำแหน่งที่ตั้งของสมาชิกทั่วโลก
ประโยชน์ของวิธีนี้คือการแสดงให้เห็นหนึ่งในแง่มุมหลักของบริษัท นั่นคือการเป็นทีมที่กระจายอยู่ทั่วโลก
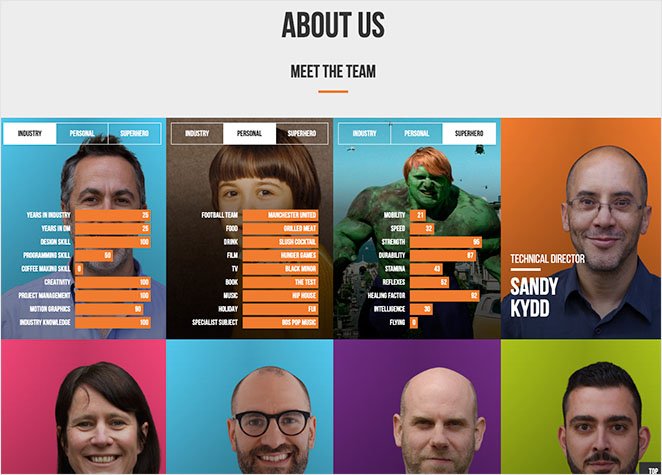
2. มาร์มาเลดดิจิทัล

Digital Marmalade เอเจนซี่การตลาดดิจิทัลที่ได้รับรางวัลมีหน้าทีมที่สร้างสรรค์พร้อมการออกแบบที่สนุกสนานและมีชีวิตชีวา ภาพศีรษะของทีมจะแสดงอีกครั้งในรูปแบบตารางที่ตรงกับการออกแบบเว็บ
อย่างไรก็ตาม การออกแบบหน้านี้แตกต่างตรงที่เอฟเฟ็กต์ภาพเคลื่อนไหว แทนที่จะส่งผู้เยี่ยมชมไปยังหน้าอื่น แต่ละภาพจะพลิกเพื่อแสดงเลย์เอาต์แบบแท็บที่มีข้อมูลเกี่ยวกับอุตสาหกรรม ส่วนบุคคล และรายละเอียดของซูเปอร์ฮีโร่ของสมาชิก
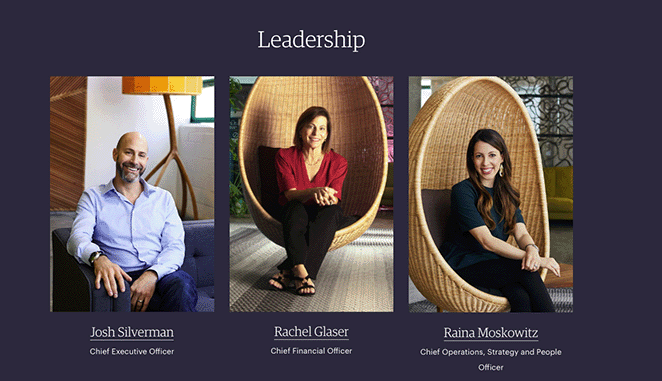
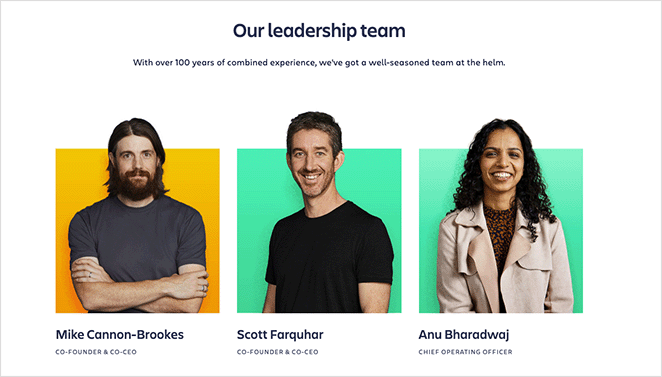
3. อีทซี่

หน้าทีมของ Etsy แสดงรูปภาพคุณภาพสูงของทีมผู้นำ เฮดช็อตแต่ละภาพมีชื่อและตำแหน่งงานของแต่ละคน และเมื่อคุณคลิก คุณจะไปที่หน้าเฉพาะเพื่อเรียนรู้ข้อมูลเพิ่มเติม
ด้านล่างของหน้าเป็นส่วนขนาดใหญ่ที่มีรูปถ่ายของทีมแต่ละคนจากพนักงานคนอื่นๆ ของบริษัท เมื่อคุณวางเคอร์เซอร์ไว้เหนือรูปภาพแต่ละภาพ เอฟเฟกต์นั้นจะมีเอฟเฟ็กต์สปอตไลท์ ทำให้รูปภาพนั้นดูโดดเด่น
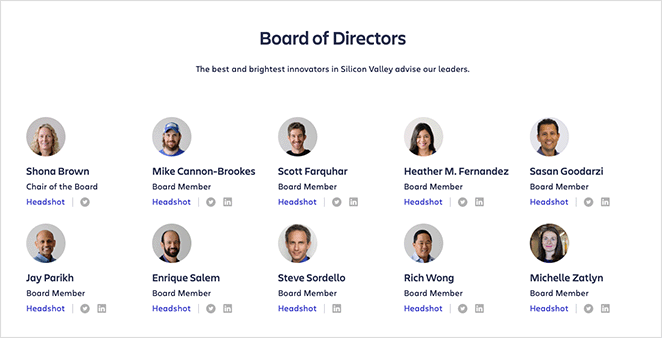
4. แอตลาสเซียน

Atlassian's meet หน้าทีมของเรายังมีส่วนทีม 2 ส่วนสำหรับความเป็นผู้นำและคณะกรรมการบริหาร ส่วนความเป็นผู้นำมีเอฟเฟ็กต์โฮเวอร์สำหรับภาพศีรษะแต่ละภาพ และเมื่อคุณคลิกแต่ละภาพ คุณจะเห็นป๊อปอัปที่มีข้อมูลเพิ่มเติมและลิงก์โซเชียลมีเดีย
ส่วนคณะกรรมการบริหารมีรูปถ่ายทีมขนาดเล็ก ชื่อ ตำแหน่งงาน และลิงก์ไปยังโปรไฟล์ Twitter และ LinkedIn

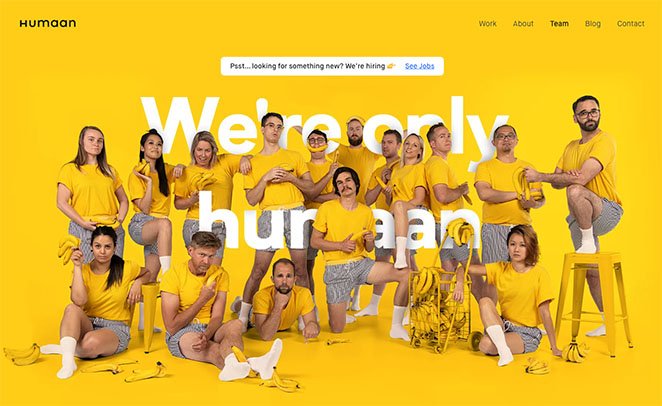
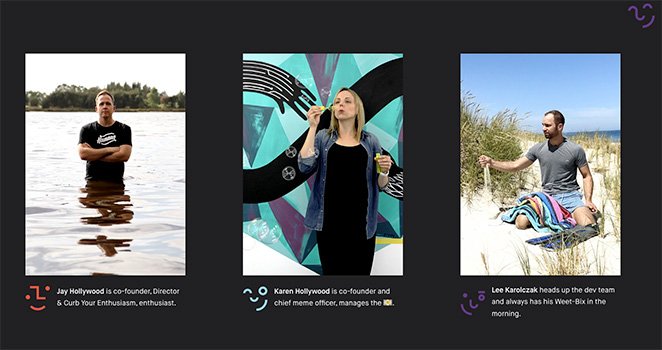
5. มนุษย์

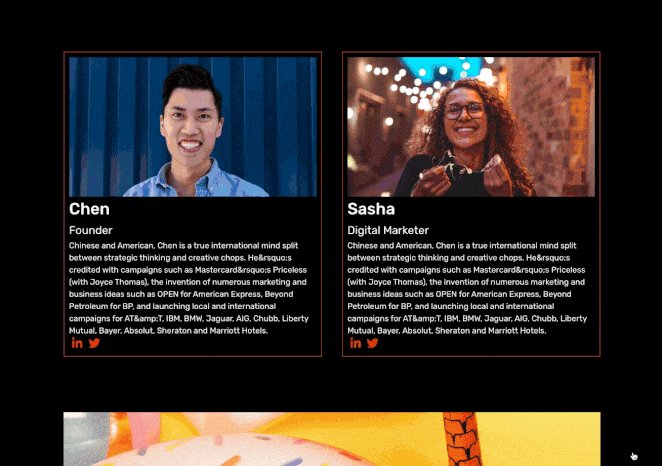
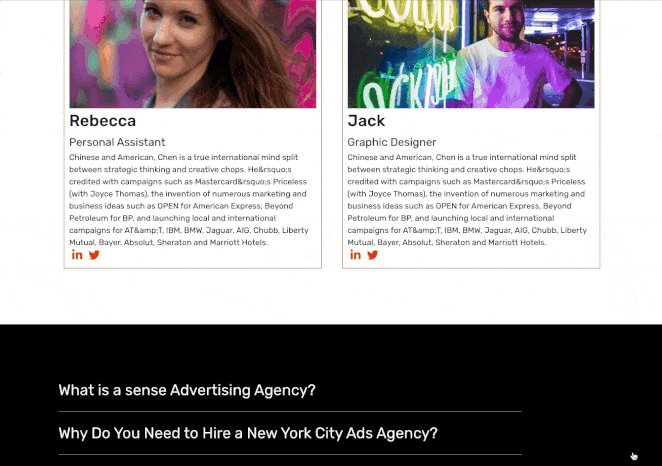
เราชอบสิ่งนี้ พบกับตัวอย่างหน้าทีมจาก Humaan เอเจนซี่ออกแบบกราฟิกเชิงสร้างสรรค์ มีการออกแบบที่สนุกสนานและแปลกตาซึ่งสะท้อนถึงบุคลิกของบริษัทได้อย่างสมบูรณ์แบบ
รูปภาพของสมาชิกในทีมแต่ละคนเป็น GIF แบบเคลื่อนไหวพร้อมชื่อและคำอธิบายโดยย่อ หน้า Landing Page ยังมีรูปถ่ายของทีมและข้อมูลติดต่อเพิ่มเติม

ตอนนี้คุณมีความคิดที่ดีแล้วว่าหน้าตาของทีมที่มีส่วนร่วมนั้นเป็นอย่างไร เรามาเรียนรู้วิธีสร้างเพจสำหรับเว็บไซต์ WordPress ของคุณกัน
คุณสร้าง Meet the Team Page ใน WordPress ได้อย่างไร?
หนึ่งในวิธีที่ง่ายที่สุดในการสร้างหน้าพบปะทีมใน WordPress คือการใช้ตัวสร้างหน้าแบบลากและวาง แน่นอน คุณสามารถใช้ตัวแก้ไขบล็อก WordPress เริ่มต้นเพื่อสร้างหน้าทีมของคุณ แต่คุณจะพบว่าไม่มีตัวเลือกการปรับแต่งเพื่อออกแบบหน้าที่ดีที่สุดเท่าที่จะเป็นไปได้

เครื่องมือสร้างเพจ WordPress เช่น SeedProd มีคุณสมบัติการปรับแต่งมากมายที่ทำให้การปรับแต่งทุกส่วนของเพจของคุณเป็นเรื่องง่ายโดยไม่ต้องใช้ CSS หรือ HTML นอกจากนี้ยังมีส่วนติดต่อผู้ใช้แบบภาพที่ให้คุณเห็นการเปลี่ยนแปลงในการออกแบบของคุณแบบเรียลไทม์
โดยเฉพาะอย่างยิ่ง SeedProd มีคุณสมบัติที่ทรงพลังดังต่อไปนี้:
- เครื่องมือสร้างเพจแบบลากและวางแบบวิชวล
- เครื่องมือสร้างธีม WordPress
- เทมเพลตเพจที่ตอบสนองมือถือ
- ตัวเลือกการปรับแต่งแบบชี้และคลิก
- ดูตัวอย่างมือถือสด
- เร็ว ๆ นี้ & โหมดการบำรุงรักษา
- การผสานรวมการตลาดผ่านอีเมล
- การจัดการสมาชิกในตัว
- และอีกมากมาย
เนื่องจากคุณลักษณะที่เป็นมิตรกับผู้เริ่มต้นเหล่านี้ เราจะใช้ SeedProd เพื่อสร้างหน้าพบปะทีมใน WordPress ดังนั้น ทำตามขั้นตอนด้านล่างเพื่อดำน้ำ
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่นตรงไปที่หน้าราคาของ SeedProd เพื่อเริ่มต้นและดาวน์โหลดปลั๊กอินลงในคอมพิวเตอร์ของคุณ ถัดไป คุณจะต้องติดตั้งปลั๊กอินบนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือในเรื่องนี้ คุณสามารถดูคำแนะนำของเราเกี่ยวกับการติดตั้งปลั๊กอิน SeedProd คู่มือนี้จะแสดงวิธีเปิดใช้งานใบอนุญาต SeedProd เพื่อปลดล็อกคุณลักษณะพิเศษของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลต WordPress
หลังจากติดตั้ง SeedProd แล้ว คุณจะต้องตัดสินใจว่าคุณต้องการปรับแต่งไซต์ WordPress ของคุณอย่างไร คุณสามารถสร้างธีม WordPress ใหม่เพื่อแทนที่การออกแบบเว็บปัจจุบันของคุณหรือใช้เครื่องมือสร้างเพจเพื่อสร้างหน้า Landing Page แต่ละหน้า
หากคุณต้องการใช้วิธีนี้ คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อสร้างแลนดิ้งเพจด้วย SeedProd
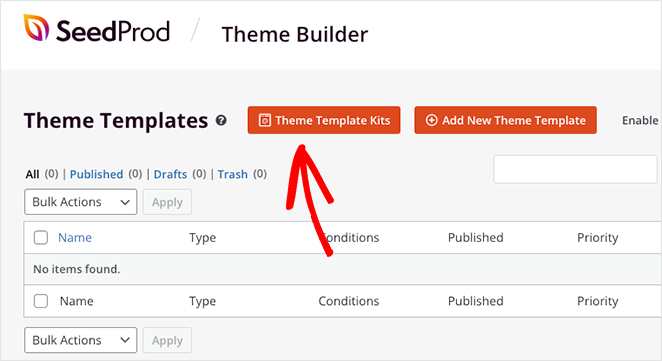
สำหรับบทช่วยสอนนี้ เราจะใช้ Theme Builder เพื่อสร้างการออกแบบเว็บไซต์ที่สมบูรณ์ในทันที จากนั้นปรับแต่งแต่ละส่วนของธีมด้วยเครื่องมือแก้ไขแบบลากและวาง หากต้องการติดตาม ให้ไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม Theme Template Kits

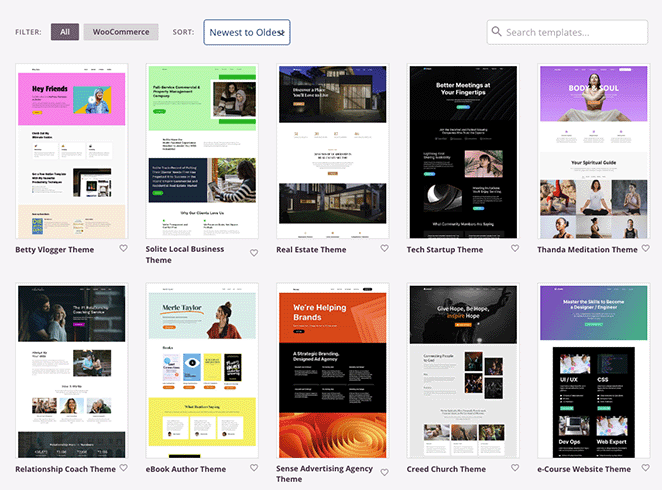
ในหน้าจอต่อไปนี้ คุณจะพบเทมเพลตเว็บไซต์ต่างๆ ที่มีทุกสิ่งที่จำเป็นในการสร้างเว็บไซต์ WordPress ที่สมบูรณ์ คุณสามารถกรองได้โดยคลิกเมนูแบบเลื่อนลงหรือใช้ช่องค้นหาเพื่อค้นหาเทมเพลตตามคำหลัก

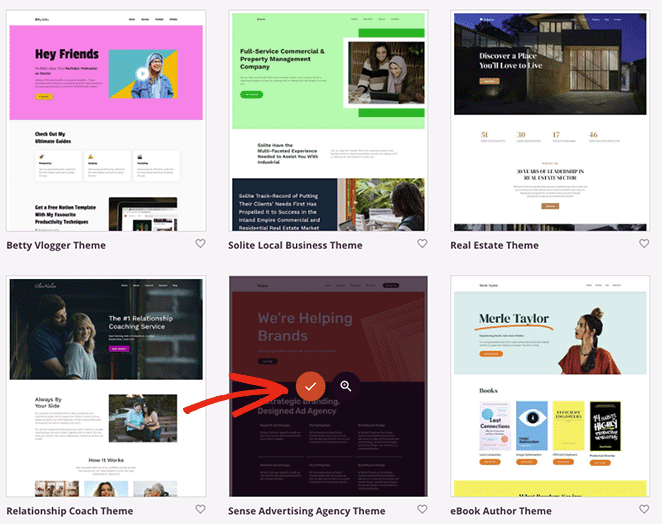
เมื่อคุณพบเทมเพลตที่ต้องการ ให้วางเมาส์เหนือเทมเพลตนั้นแล้วคลิกไอคอนเครื่องหมายถูก


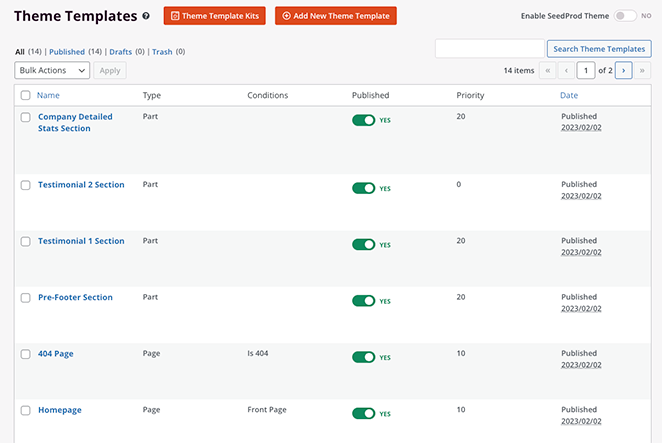
SeedProd จะนำเข้าเทมเพลตทันทีและแสดงส่วนทั้งหมดบนแดชบอร์ด Theme Builder

อย่างที่คุณเห็น เทมเพลตแต่ละส่วนสามารถปรับแต่งได้อย่างเต็มที่ คุณยังสามารถเปลี่ยนเงื่อนไขสำหรับแต่ละเทมเพลต เพื่อให้แสดงเฉพาะตำแหน่งที่คุณต้องการให้ปรากฏเท่านั้น
ตัวอย่างเช่น คุณสามารถสร้างเทมเพลตแถบด้านข้างได้หลายเทมเพลตและแสดงเฉพาะในส่วนเฉพาะของเว็บไซต์ของคุณ
ขั้นตอนที่ 3 สร้างหน้าทีม
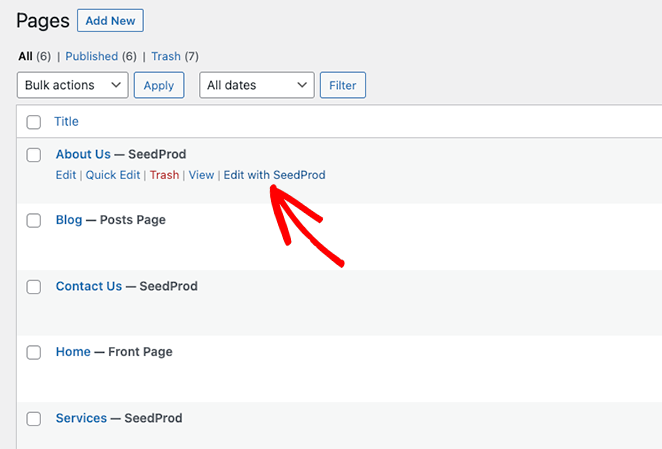
ตอนนี้ไปข้างหน้าและไปที่ หน้าจอหน้า»หน้าทั้งหมด ในหน้านี้ คุณจะเห็นหน้าเนื้อหาต่างๆ ที่มาพร้อมกับชุดเว็บไซต์ของคุณ เช่น บริการ ติดต่อ งาน บล็อก และอื่นๆ
สำหรับคำแนะนำนี้ เราจะปรับแต่งหน้าเกี่ยวกับเราและเปลี่ยนเป็นหน้าพบปะทีม ในการดำเนินการนี้ ให้คลิกลิงก์ แก้ไขด้วย SeedProd

ขั้นตอนที่ 4 ปรับแต่งหน้า Meet the Team ของคุณ
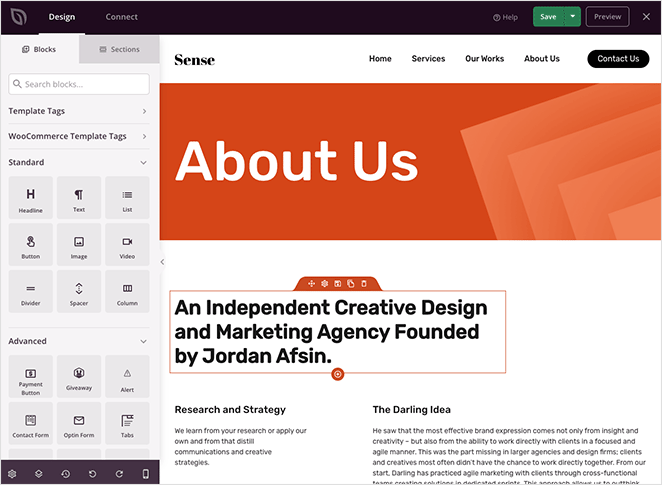
หน้าจะเปิดขึ้นในตัวสร้างแบบลากและวางของ SeedProd โดยมีการแสดงตัวอย่างสดทางด้านขวาและบล็อก ส่วน และการตั้งค่าทางด้านซ้าย

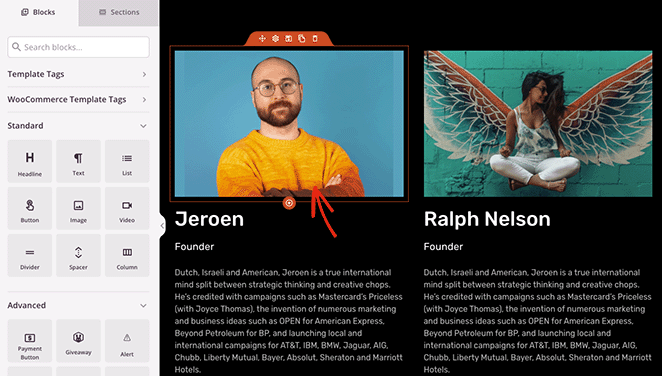
ที่นี่คุณสามารถแก้ไขหน้าทีมของคุณและปรับแต่งการออกแบบได้ การทำเช่นนั้นง่ายอย่างเหลือเชื่อ คลิกองค์ประกอบการออกแบบใดๆ ในการแสดงตัวอย่าง แล้วการตั้งค่าจะเปิดขึ้นทางด้านซ้ายของหน้าจอเพื่อให้คุณแก้ไข
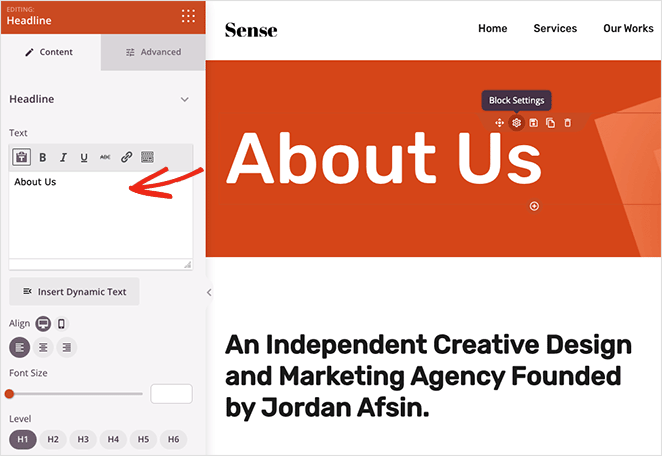
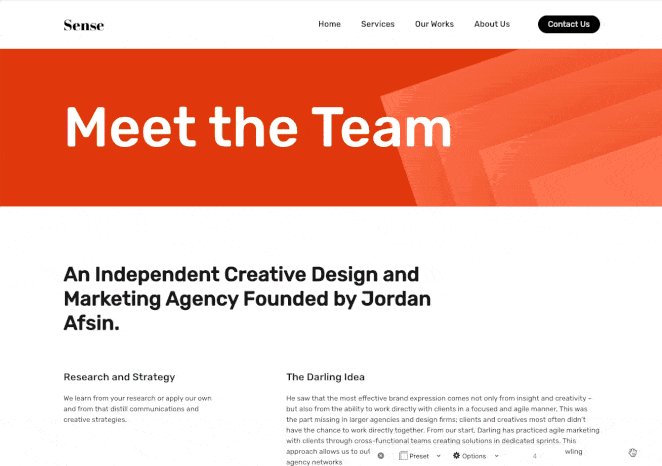
ตัวอย่างเช่น คุณสามารถคลิกองค์ประกอบบรรทัดแรกและเปลี่ยนส่วนหัวเป็น "พบทีม" ในกล่องข้อความทางด้านซ้าย

หากคุณเลื่อนหน้าลงมา คุณจะเห็นว่าเทมเพลตนี้มีส่วนสำหรับข้อมูลสมาชิกในทีมอยู่แล้ว

อย่างไรก็ตาม ส่วนเหล่านี้ใช้องค์ประกอบการออกแบบหลายอย่าง รวมถึงรูปภาพ บรรทัดแรก และบล็อกข้อความ มีโอกาสที่คุณจะต้องการเพิ่มข้อมูลเพิ่มเติมในพื้นที่เหล่านี้ เช่น ลิงก์ไปยังบัญชีโซเชียลมีเดียของแต่ละคน
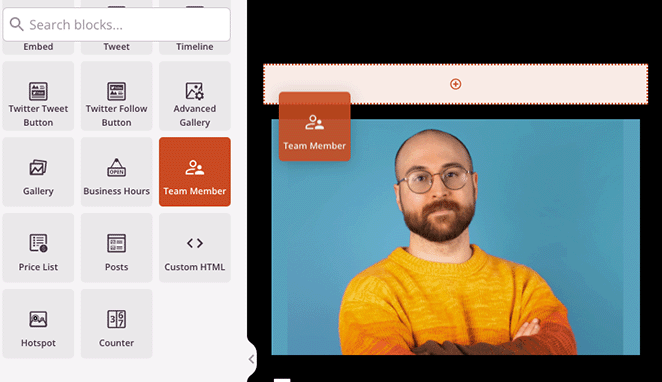
นั่นเป็นเหตุผลที่เราจะแทนที่ส่วนนี้ด้วยบล็อก สมาชิกทีม ของ SeedProd เพียงลากบล็อกจากแถบด้านซ้ายมือแล้วลากมาวางบนหน้าของคุณ

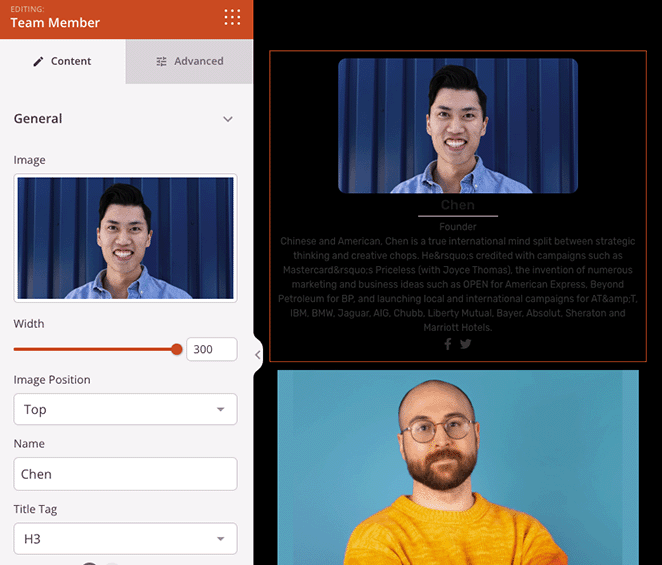
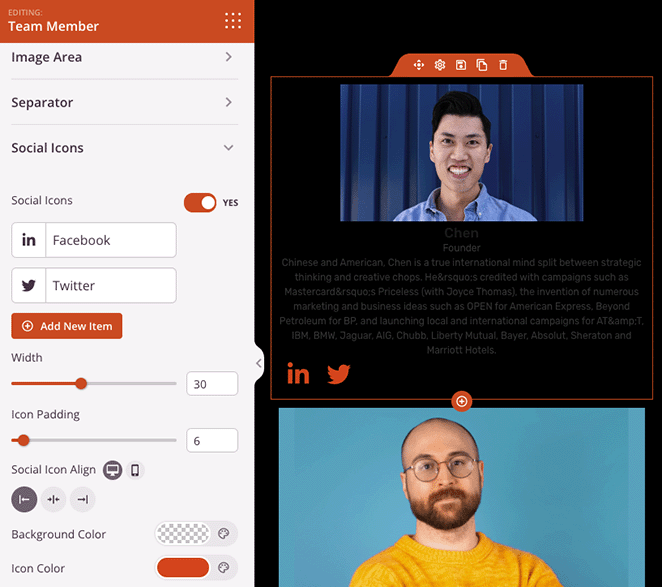
จากตรงนั้น คุณสามารถปรับแต่งการตั้งค่าการบล็อกเพื่อรวมรายละเอียดเกี่ยวกับทีมของคุณ คุณสามารถอัปโหลดภาพใบหน้า เพิ่มตำแหน่งหรือตำแหน่งงาน และมีคำอธิบายพร้อมข้อมูลเพิ่มเติม

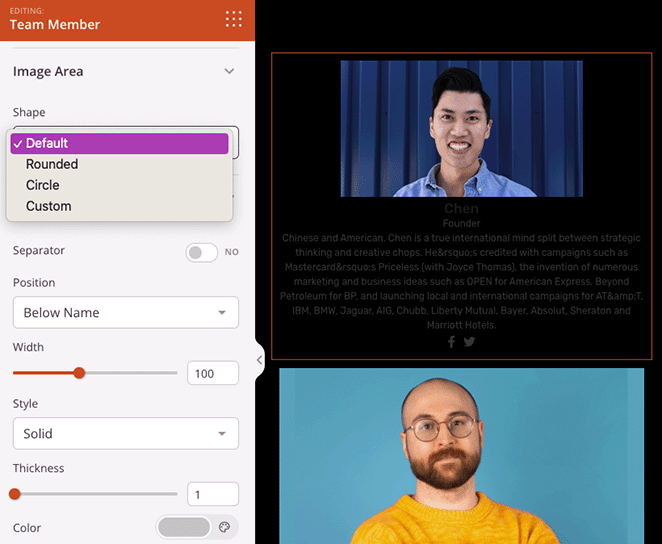
การตั้งค่าเพิ่มเติม ได้แก่ การเปลี่ยนรูปร่างของภาพและการปรับแต่งหรือซ่อนตัวคั่น

นอกจากนี้ คุณสามารถเพิ่มลิงก์โซเชียลมีเดียของสมาชิกในทีมแต่ละคน เพื่อให้ผู้เยี่ยมชมสามารถดูการอัปเดตโซเชียลของพวกเขาได้

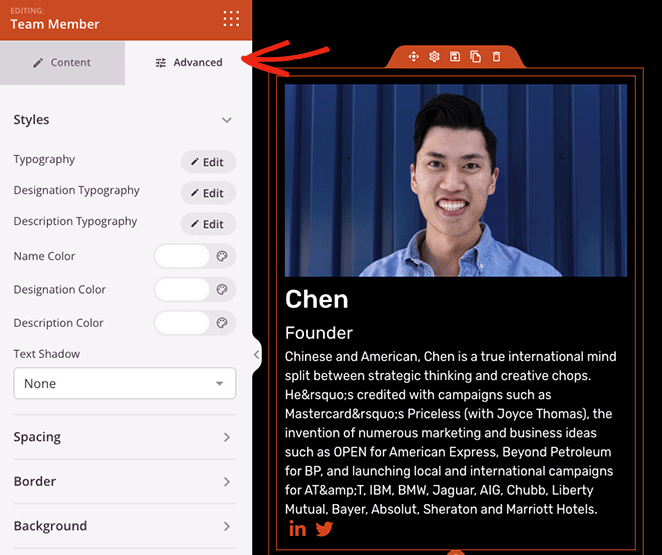
หากต้องการตัวเลือกการปรับแต่งเพิ่มเติม ให้คลิกแท็บ ขั้นสูง ที่นี่คุณสามารถเปลี่ยนขนาดและสีขององค์ประกอบข้อความต่างๆ ปรับสีพื้นหลังของบล็อก เพิ่มเส้นขอบ ระยะห่าง และอื่นๆ

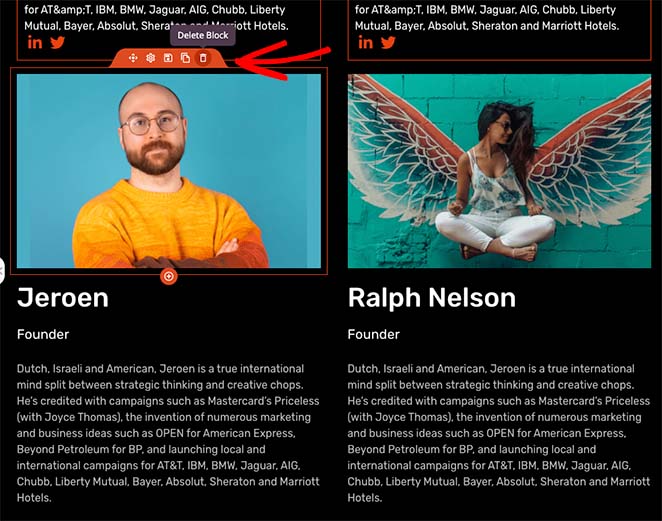
ตอนนี้มาเพิ่มบล็อกสมาชิกในทีมสำหรับส่วนที่เหลือในทีมของคุณ
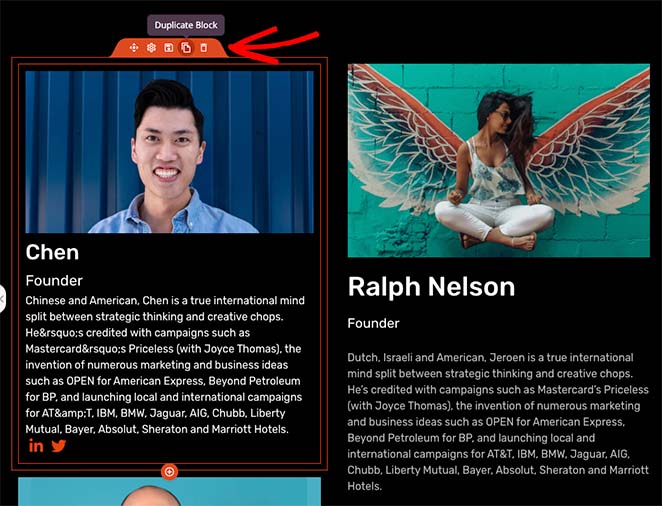
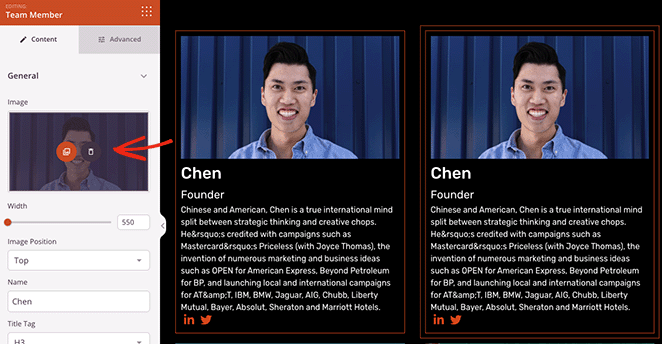
อย่างไรก็ตาม เพื่อให้กระบวนการเร็วขึ้น คุณสามารถวางเมาส์เหนือบล็อกที่คุณเพิ่งสร้างแล้วคลิกไอคอนทำซ้ำ สำเนาที่ถูกต้องของบล็อกจะปรากฏใต้ต้นฉบับพร้อมกับการปรับแต่งเฉพาะของคุณ

จากตรงนั้น คุณสามารถลากไปที่ใดก็ได้แล้วคลิกเพื่อเพิ่มข้อมูลเกี่ยวกับสมาชิกในทีมคนต่อไป

ทำขั้นตอนนี้ซ้ำกับสมาชิกในทีมที่เหลือ เมื่อคุณพอใจกับการออกแบบของคุณแล้ว คุณสามารถดำเนินการต่อและลบบล็อกใดๆ ที่คุณไม่ต้องการอีกต่อไปโดยคลิกที่ไอคอนรูปถังขยะ

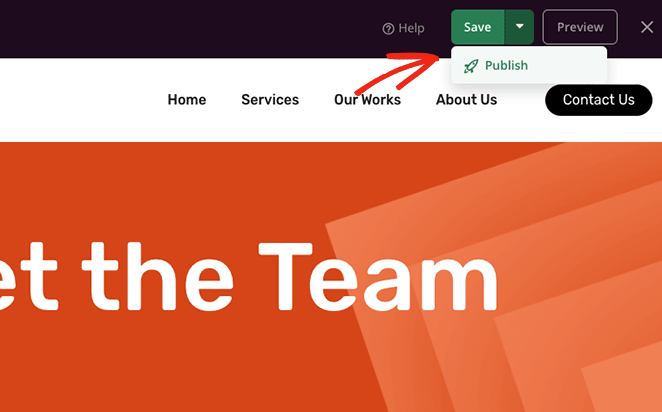
ตอนนี้คุณสามารถคลิกปุ่ม บันทึก ที่ด้านบนของหน้าเพื่อบันทึกการเปลี่ยนแปลงของคุณ และหากเพจของคุณยังไม่มี คุณสามารถคลิกเมนูแบบเลื่อนลงและเลือก เผยแพร่

หากคุณกำลังสร้างเพจของทีมโดยใช้ Landing Page Builder คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม หน้าของคุณควรเผยแพร่บนเว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณใช้ Theme Builder คุณจะต้องปรับแต่งส่วนที่เหลือของเว็บไซต์ รวมถึงหน้าบล็อก หน้าแรก ส่วนหัว ส่วนท้าย และส่วนอื่นๆ
หลังจากนั้น คุณสามารถทำตามขั้นตอนสุดท้ายด้านล่างเพื่อเผยแพร่ธีมของคุณ
ขั้นตอนที่ 5 เผยแพร่หน้าสมาชิกทีมของคุณใน WordPress
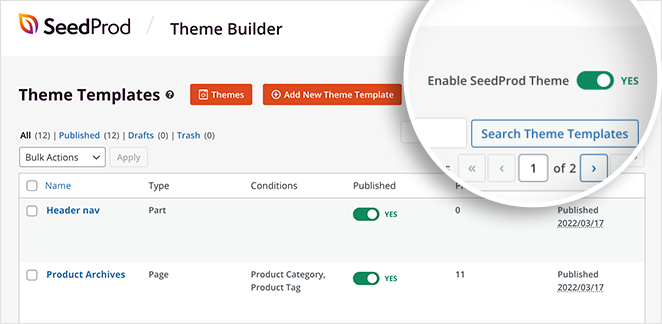
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ SeedProd » Theme Builder และค้นหาการ เปิดใช้งานธีม SeedProd ตอนนี้คลิกปุ่มสลับจนกว่าจะมีข้อความว่า ใช่

ธีม WordPress ใหม่ของคุณพร้อมใช้งานบนเว็บไซต์ของคุณแล้ว ตอนนี้คุณสามารถเยี่ยมชมหน้าสมาชิกในทีมของคุณเพื่อดูว่ามีลักษณะอย่างไร

ยินดีด้วย!
ในบทช่วยสอนนี้ คุณได้เรียนรู้วิธีสร้างหน้าพบปะทีมใน WordPress ตอนนี้คุณสามารถปรับปรุงความไว้วางใจ ความน่าเชื่อถือ และการแปลงของบริษัทของคุณได้
ด้วย SeedProd การสร้างหน้า WordPress เป็นเรื่องง่าย อินเทอร์เฟซที่เป็นมิตรกับผู้เริ่มต้นและตัวเลือกการปรับแต่งมากมายช่วยให้ธุรกิจต่างๆ สามารถสร้างเว็บไซต์ WordPress ที่สมบูรณ์แบบโดยไม่ต้องใช้โค้ด
ก่อนที่คุณจะไป คุณอาจชอบรายการที่เป็นประโยชน์ของระบบโทรศัพท์ธุรกิจที่ดีที่สุดสำหรับ WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ