วิธีสร้างหน้า "พบปะทีม" ใน WordPress
เผยแพร่แล้ว: 2023-04-21หากคุณดำเนินธุรกิจขนาดเล็ก การสร้างหน้าพบปะทีมบนไซต์ของคุณสามารถช่วยให้คุณดูเข้าถึงได้มากขึ้น นอกจากนี้ คุณจะต้องเน้นทักษะของพนักงานแต่ละคนเพื่อแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าคุณล้วนเป็นผู้เชี่ยวชาญเฉพาะกลุ่ม อย่างไรก็ตาม คุณอาจไม่รู้วิธีทำให้ทั้งทีมของคุณโดดเด่น
โชคดีที่คุณไม่จำเป็นต้องเป็นนักออกแบบเว็บไซต์เพื่อสร้างหน้าพบปะทีมที่มีประสิทธิภาพและดูดี โดยการดูตัวอย่างในชีวิตจริงและทำตามคำแนะนำง่ายๆ คุณควรจะสามารถออกแบบโปรไฟล์ที่น่าสนใจและนำเสนอพนักงานของคุณด้วยวิธีที่ดีที่สุดเท่าที่จะเป็นไปได้

ในโพสต์นี้ เราจะตรวจสอบหน้าการประชุมทีมที่ส่งผลกระทบบางอย่าง จากนั้น เราจะแบ่งปันเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยให้คุณทำให้ทีมของคุณโดดเด่น มาเริ่มกันเลย!
ตัวอย่างที่ดีของการพบปะทีมงานอย่างมีประสิทธิภาพ
เช่นเดียวกับการออกแบบเว็บทุกประเภท คุณควรดูตัวอย่างในชีวิตจริงก่อนที่จะสร้างหน้าพบปะทีม แน่นอน คุณไม่ได้มุ่งสร้างแบบจำลองของหน้าอื่นๆ แต่มุ่งที่จะดึงแรงบันดาลใจจากหน้าเหล่านั้นและนำคุณลักษณะที่ดีที่สุดบางอย่างไปใช้
เมื่อทราบแล้ว เรามาดูเว็บไซต์บางเว็บไซต์ที่มีประสิทธิภาพตรงส่วนทีม
- แสงสว่าง
- มาร์มาเลดดิจิทัล
- มนุษย์
- หินเค็ม
- ข้อความ
- ดิจิตอลเจียระไน
- เยื่อกระดาษไฟฟ้า
- ฝูงชน
- FCINQ
- ด้านข้าง
1. แสงสว่าง
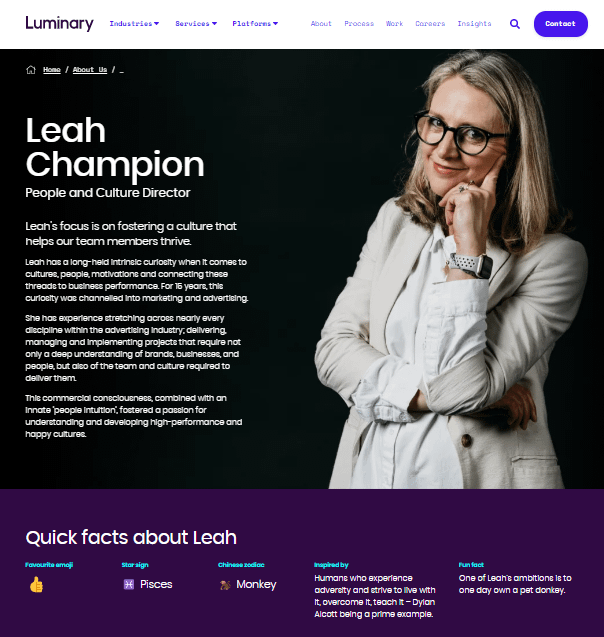
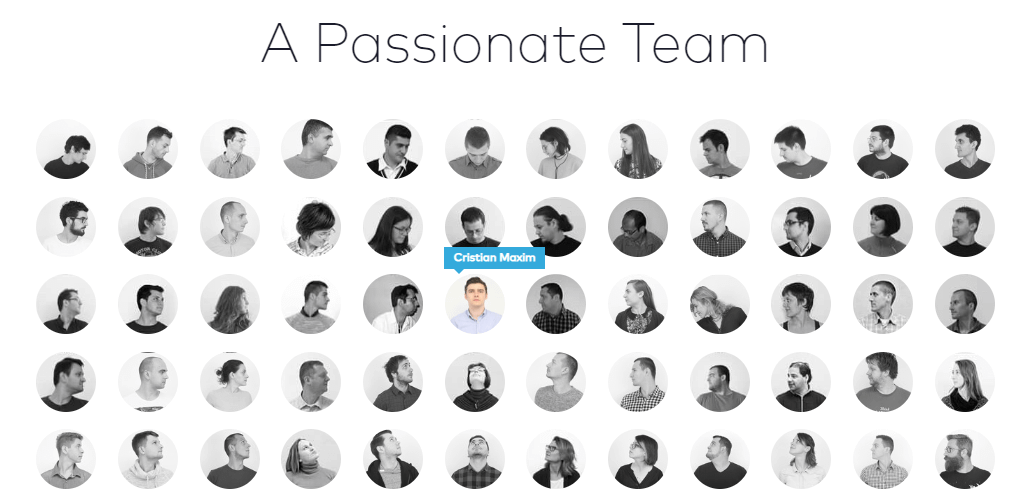
Luminary เป็นหน่วยงานดิจิทัลที่มีทีมงานค่อนข้างใหญ่ เว็บไซต์นำเสนอสมาชิกทั้งหมดในตารางรูปโปรไฟล์บนพื้นหลังสีดำ:

ผู้ใช้สามารถคลิกที่รูปภาพใดก็ได้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับสมาชิกในทีมและความเชี่ยวชาญของพวกเขา:

อย่างที่คุณเห็น โปรไฟล์ค่อนข้างซับซ้อน โดยให้ข้อมูลเกี่ยวกับภูมิหลังทางวิชาชีพและค่านิยมของพนักงาน อย่างไรก็ตาม ยังมีส่วน "ข้อเท็จจริงโดยย่อ" ที่เน้นลักษณะบุคลิกภาพของสมาชิกแต่ละคน
ตัวอย่างนี้แสดงให้เราเห็นว่าคุณสามารถสร้างโปรไฟล์ที่สร้างแรงบันดาลใจให้พนักงานที่มีประสบการณ์ของคุณไว้วางใจได้ ในขณะเดียวกันก็เติมความเป็นกันเองด้วยข้อเท็จจริงที่สนุกสนาน
2. มาร์มาเลดดิจิทัล
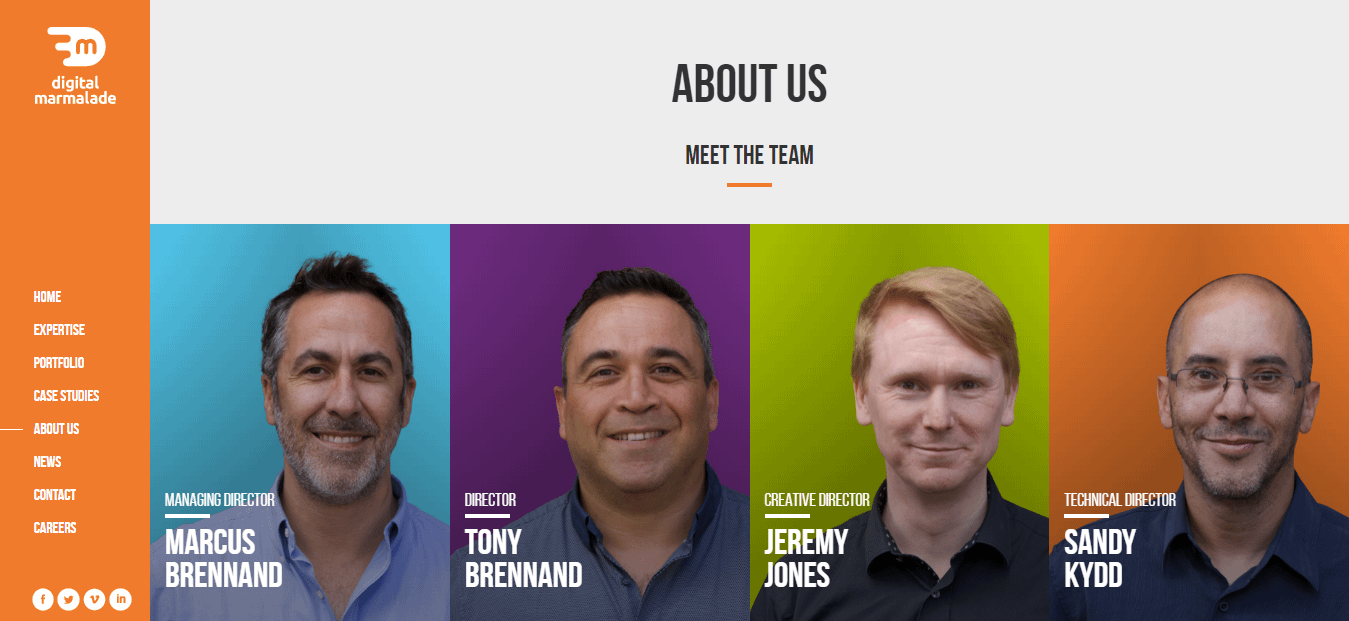
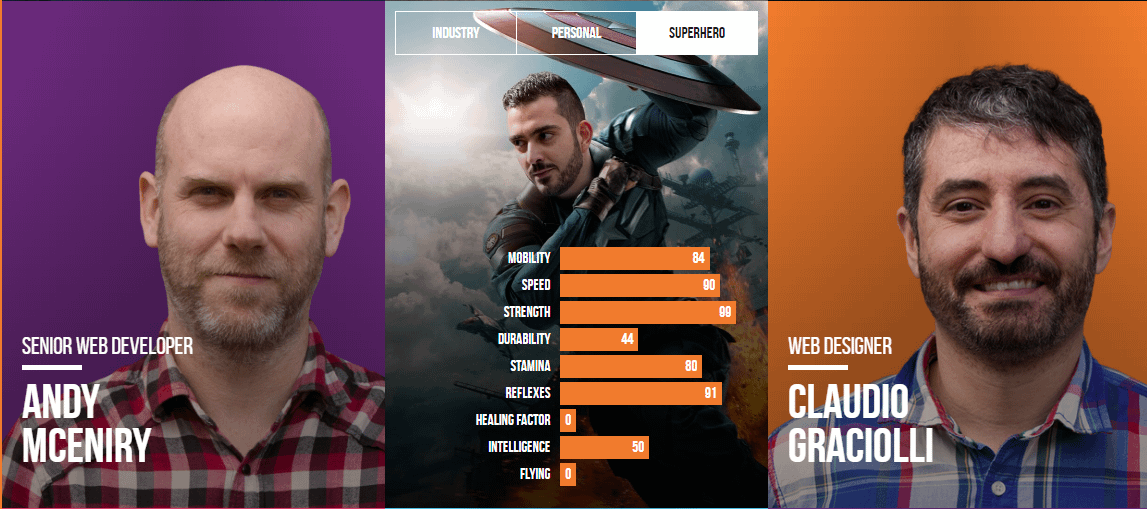
ต่อไป มาดูตัวอย่างอื่นจากเว็บไซต์เอเจนซี่ดิจิทัลกัน อีกครั้ง เรามีแกลเลอรีรูปภาพพร้อมภาพศีรษะของสมาชิกในทีม:

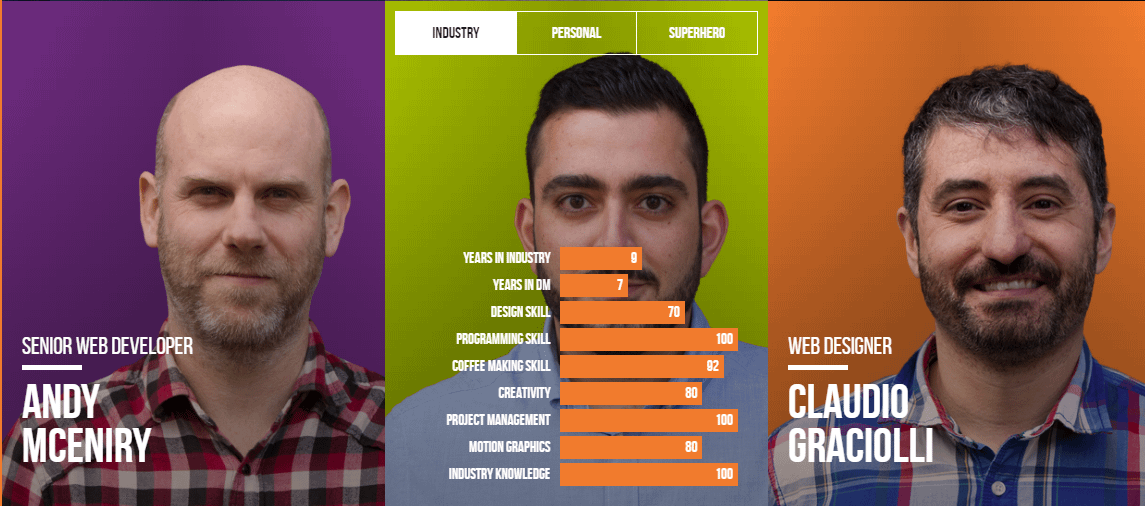
อย่างไรก็ตาม Digital Marmalade ใช้พื้นหลังที่มีสีสันเพื่อทำให้หน้าน่าสนใจยิ่งขึ้น นอกจากนี้ยังใช้บัตรพลิกเพื่อนำเสนอข้อมูลเกี่ยวกับพนักงานแต่ละคน เมื่อคุณคลิกรูปภาพ คุณจะได้รับเมตริกและการให้คะแนนที่สำคัญเกี่ยวกับสมาชิกในทีมคนนั้น:

หน้านี้ยังรวมเอาความสนุกสนานและอารมณ์ขันไว้ด้วยการแสดงรายการความชอบส่วนตัวและพลังวิเศษของแต่ละคน สิ่งเหล่านี้มาพร้อมกับรูปถ่ายในวัยเด็กและรูปภาพของฮีโร่ในนิยายที่มีใบหน้าของพนักงานซ้อนทับอยู่:

หากคุณดำเนินการเอเจนซี่ดิจิทัลหรือการตลาด การใช้องค์ประกอบเชิงโต้ตอบในหน้าการประชุมทีมสามารถแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าคุณสามารถสร้างเนื้อหาที่ไม่ซ้ำใครได้
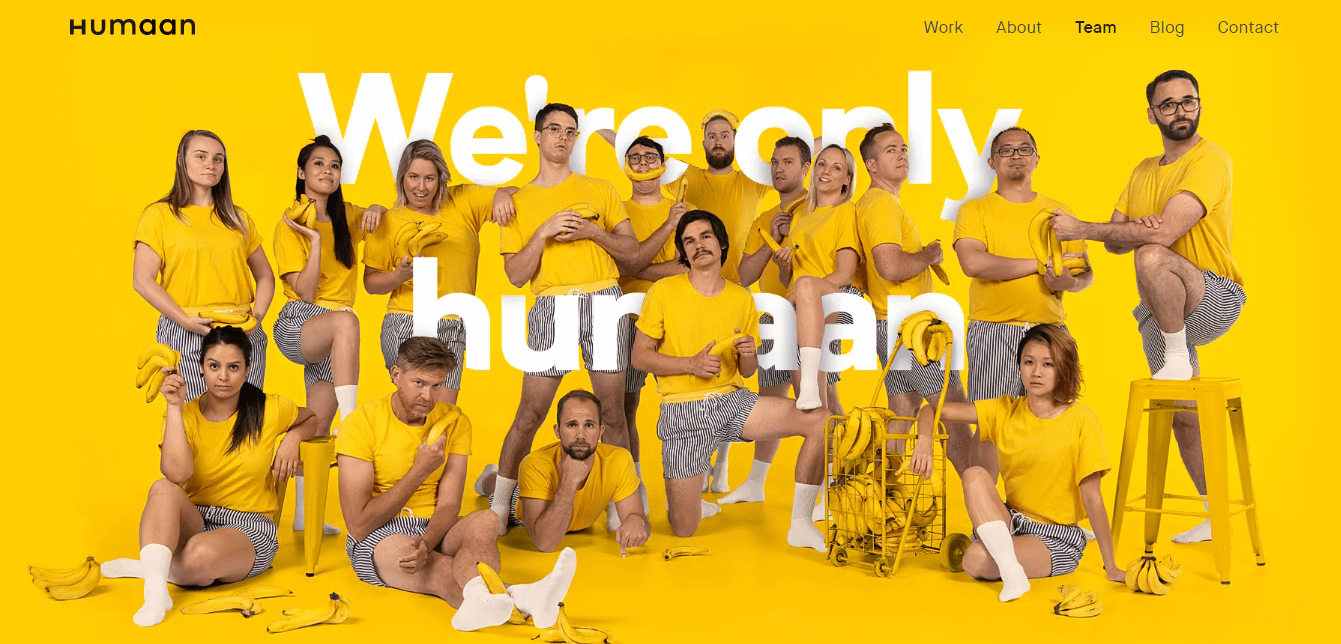
3. มนุษย์
หน้าพบปะทีมของ Humaan นั้นสนุกและไม่เป็นทางการ โดยมีส่วนฮีโร่ที่สอดคล้องกับภาพลักษณ์ของบริษัท:

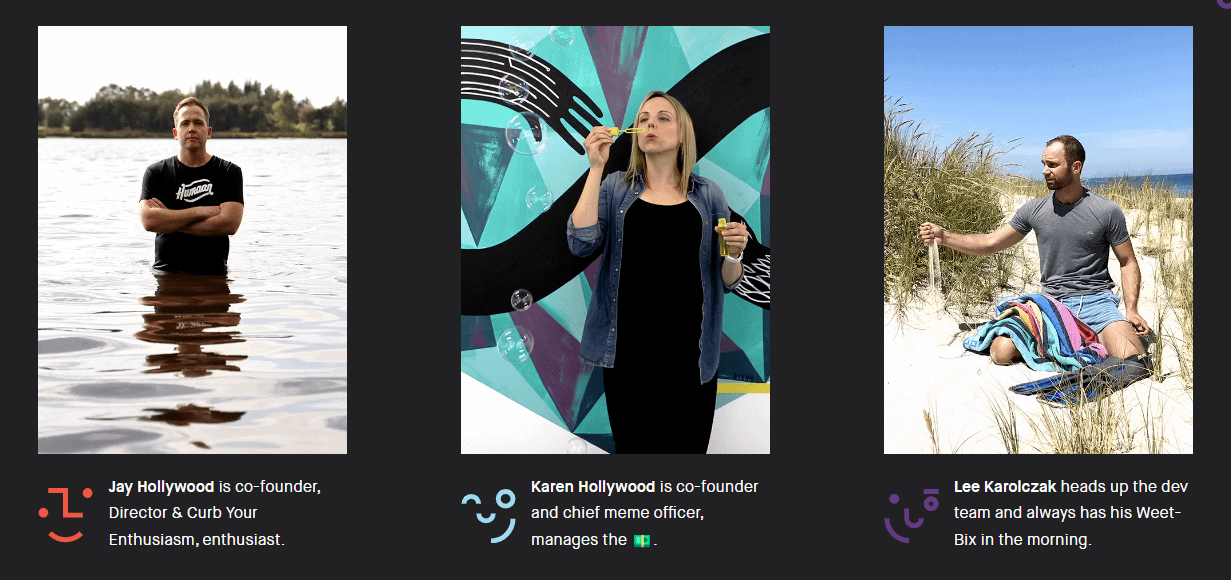
นอกจากนี้ยังใช้ GIF แทนภาพใบหน้าแบบดั้งเดิม และแต่ละโปรไฟล์จะมีบรรทัดย่อยหนึ่งประโยค:

ดังที่ตัวอย่างนี้แสดงให้เห็น คุณไม่จำเป็นต้องสร้างโปรไฟล์ที่ซับซ้อนเพื่อสร้างผลกระทบ คำอธิบายง่ายๆ และรูปภาพที่น่าขบขันก็เพียงพอแล้วที่จะสื่อถึงบุคลิกและความเชี่ยวชาญของทีมคุณ
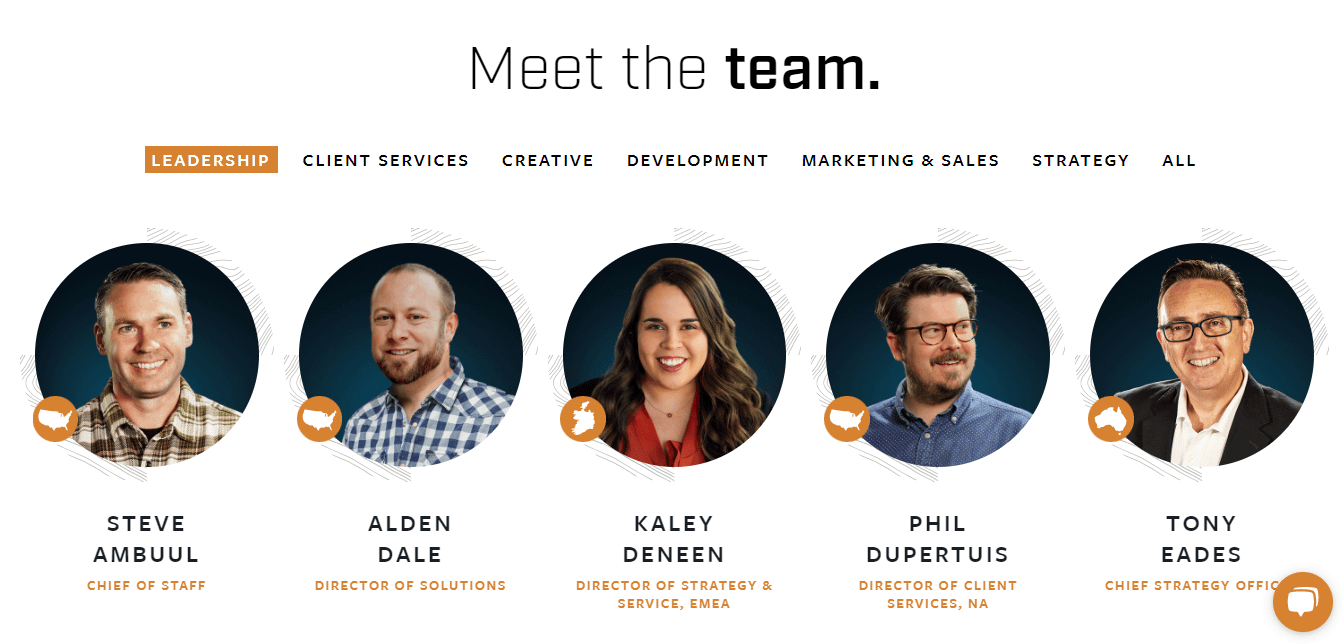
4. หินเค็ม
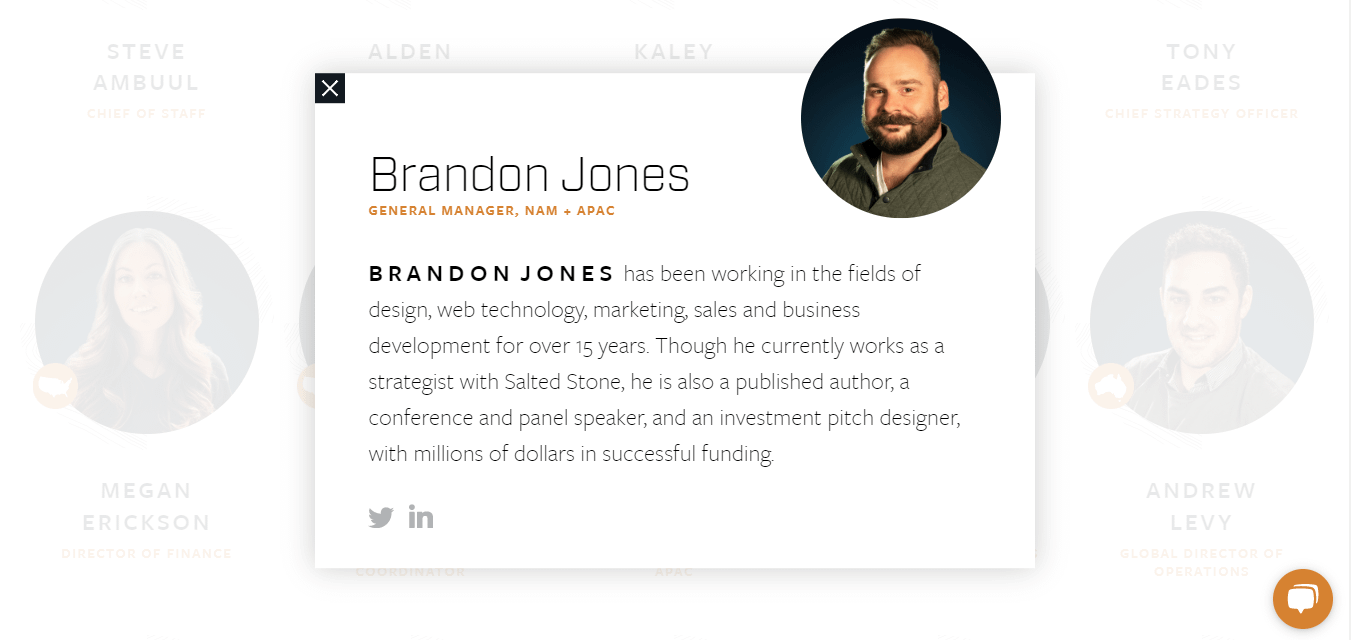
หากคุณต้องการสร้างการประชุมอย่างเป็นทางการในเพจของทีม ให้ดูตัวอย่างนี้จาก SaltedStone:

ใช้ภาพศีรษะแบบมืออาชีพพร้อมด้วยชื่อเต็มและตำแหน่งงาน นอกจากนี้ยังมีการจัดเก็บโปรไฟล์ภายใต้แผนกต่างๆ
เมื่อคุณคลิกที่ภาพ คุณจะเห็นหน้าต่างป๊อปอัปพร้อมข้อมูลเพิ่มเติมเกี่ยวกับพนักงานคนนั้นและลิงก์ไปยังบัญชีโซเชียลของพวกเขา:

เนื่องจาก SaltedStone มีหลายแผนกที่มีทีมงานจำนวนมาก เลย์เอาต์นี้จึงช่วยให้เห็นภาพรวมของทั้งทีมได้ในขณะเดียวกันก็รักษาความเรียบร้อยและเป็นระเบียบ
5. ข้อความ
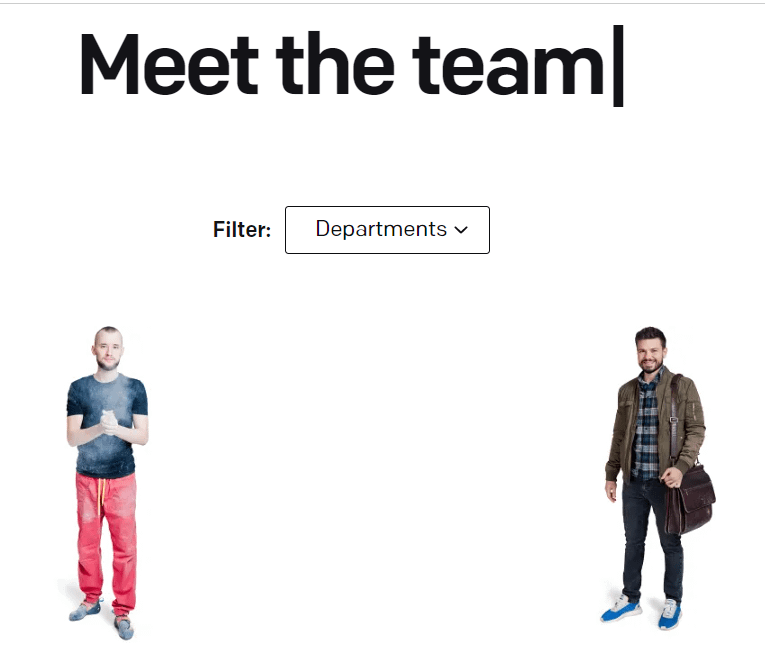
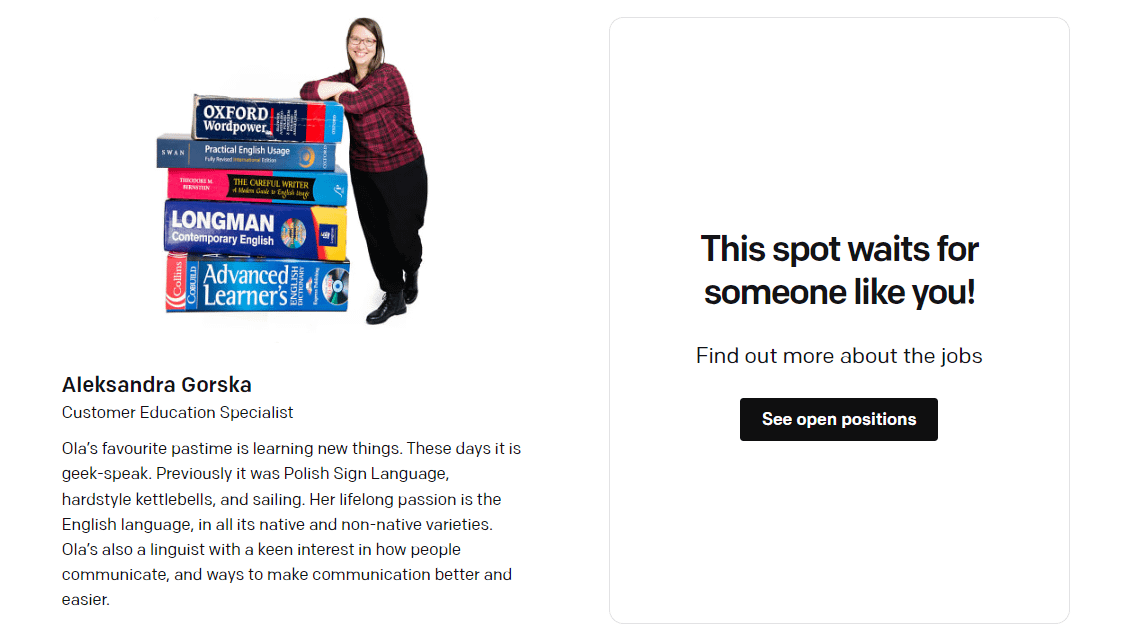
ข้อความใช้การออกแบบที่เรียบง่ายสำหรับหน้าเพจของทีม โดยมีข้อความสีดำตัดกับพื้นหลังสีขาวที่ว่างเปล่า นอกจากนี้ยังมีตัวกรองที่ช่วยให้ผู้ใช้สามารถเรียกดูแผนกต่างๆ ได้:

โปรไฟล์มีความสนุกสนานและไม่เป็นทางการ โดยเน้นความสนใจและทักษะของสมาชิกในทีม:

ยิ่งไปกว่านั้น Text ยังใช้หน้านี้เป็นโอกาสในการแนะนำผู้ใช้ให้เปิดตำแหน่งงานภายในบริษัท หากคุณกำลังมองหาคนใหม่ๆ มาร่วมทีมอยู่เสมอ คุณสามารถเพิ่มคำกระตุ้นการตัดสินใจ (CTA) ที่มีประสิทธิภาพลงในเพจได้
6. ดิจิตอลเจียระไน
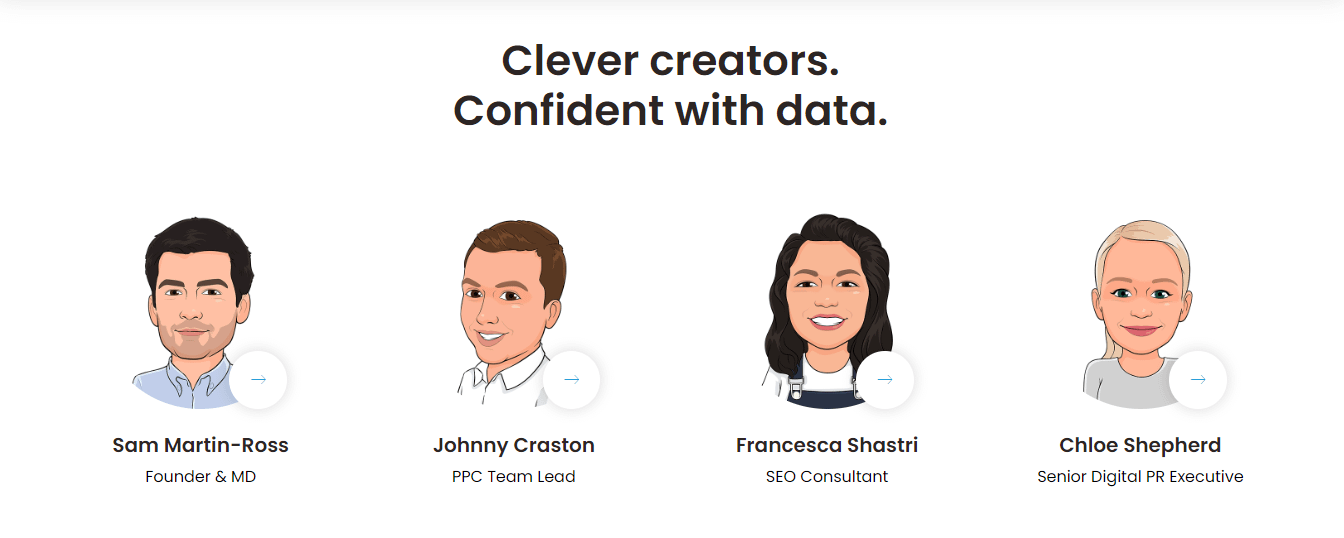
หากคุณเป็นนักออกแบบกราฟิกหรือศิลปิน คุณสามารถแสดงทักษะของคุณบนหน้า Meet the team ของไซต์ของคุณ ตัวอย่างเช่น Digital Uncut ใช้ภาพประกอบของสมาชิกในทีมแทนภาพถ่าย:

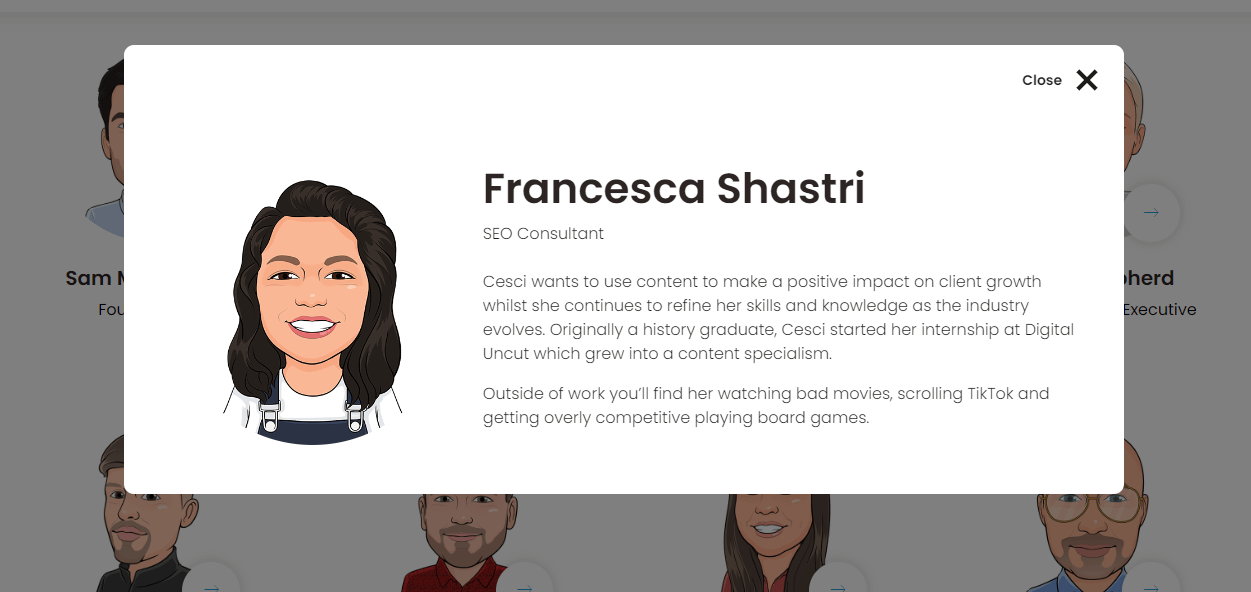
อย่างไรก็ตาม สามารถรักษาความเป็นมืออาชีพได้ด้วยการเน้นความเชี่ยวชาญของพนักงานแต่ละคนในชีวประวัติโดยย่อ:

นอกจากนี้ Digital Uncut ยังใช้หน้าต่างป๊อปอัปสำหรับแต่ละโปรไฟล์ วิธีนี้จะช่วยให้หน้าเกี่ยวกับหลักไม่กระจัดกระจาย
7. เยื่อไฟฟ้า
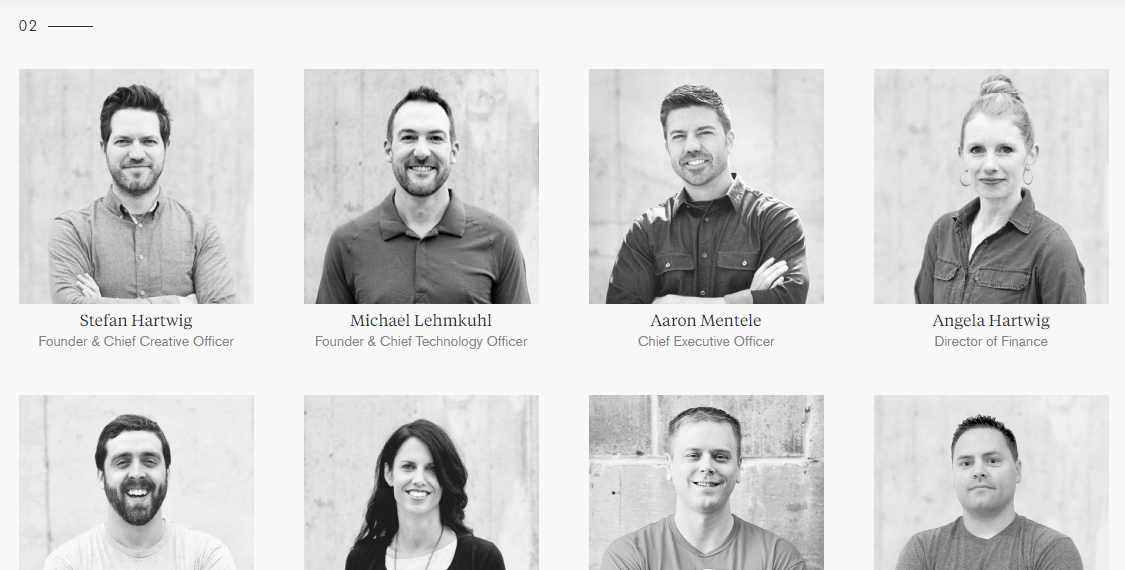
เมื่อมองแวบแรก การพบหน้าทีมของ Electric Pulp ดูเป็นทางการมาก พร้อมรูปถ่ายขาวดำระดับมืออาชีพ:

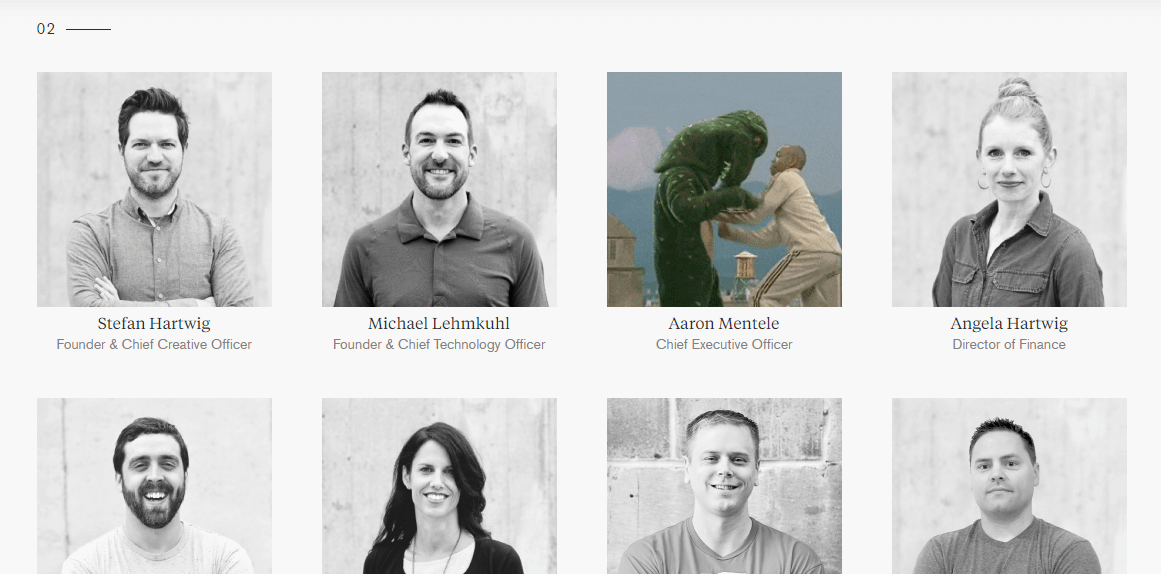
อย่างไรก็ตาม หากคุณวางเมาส์เหนือรูปภาพใดๆ คุณอาจจะแปลกใจ:

รูปภาพพนักงานทุกคนมีมส์ประกอบ นี่อาจเป็นวิธีที่มีประสิทธิภาพในการฉายภาพระดับมืออาชีพโดยไม่ดูเคร่งเครียดเกินไป
8. ฝูงชน
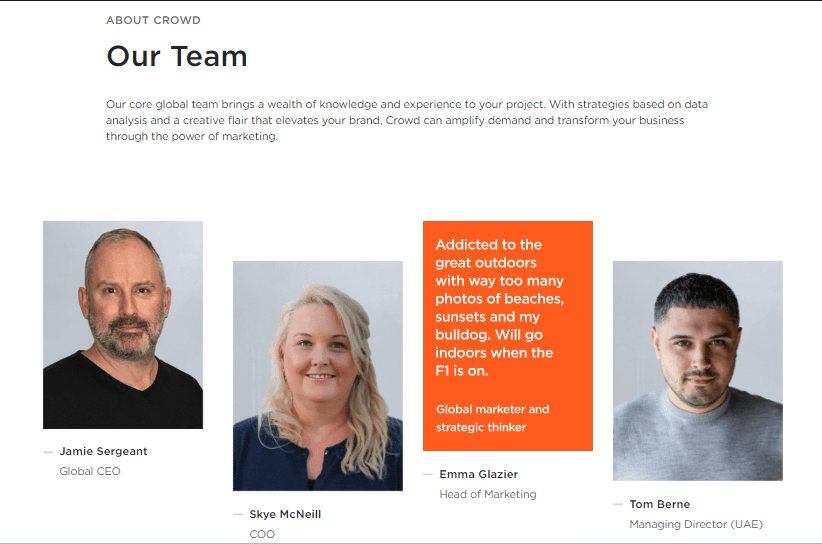
ฝูงชนเป็นอีกไซต์หนึ่งที่ใช้การ์ดพลิกอย่างมีประสิทธิภาพในหน้าทีม เมื่อคุณวางเมาส์เหนือรูปโปรไฟล์ คุณจะเห็นข้อเท็จจริงที่น่าสนใจเกี่ยวกับพนักงานคนนั้น เช่น สัญชาติและรางวัลใดๆ ที่พวกเขาได้รับ:

เป็นวิธีที่ง่ายแต่มีประสิทธิภาพในการนำเสนอทีมของคุณ นอกจากนี้ยังมีประโยชน์อย่างยิ่งหากคุณต้องการจำกัดจำนวนข้อความบนเพจของคุณ

9. เอฟซีไอคิว
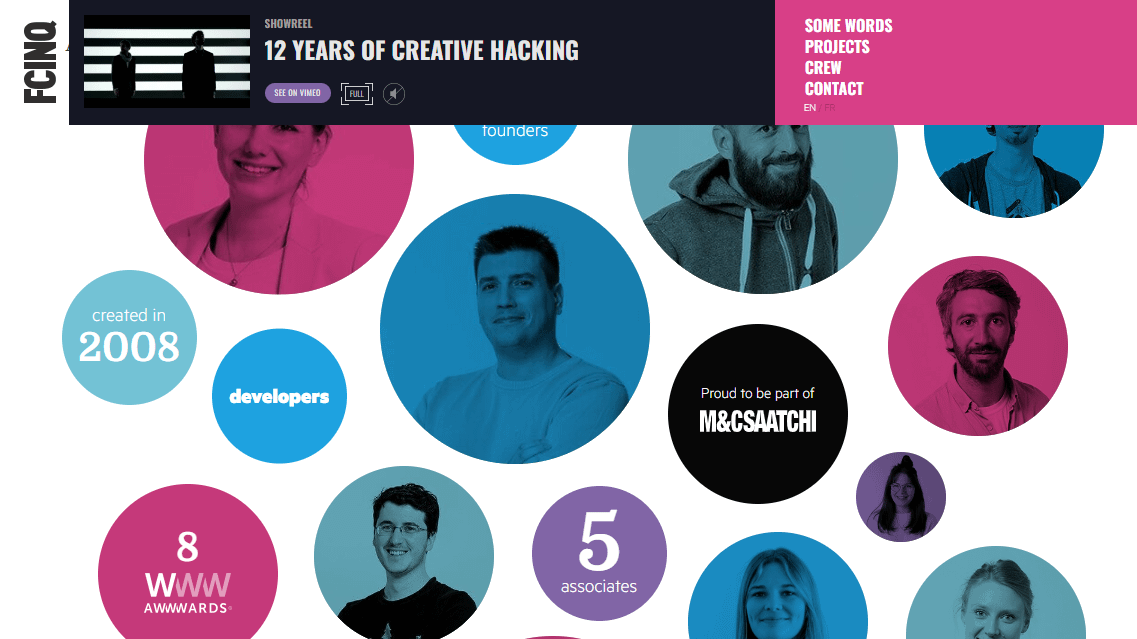
FCINQ เป็นเว็บไซต์หน้าเดียวที่มีส่วนเกี่ยวกับที่ไม่เหมือนใคร รูปภาพของสมาชิกในทีมแต่ละคนจะแสดงเป็น "ฟองสบู่" พร้อมกับข้อมูลสำคัญบางประการเกี่ยวกับบริษัท:

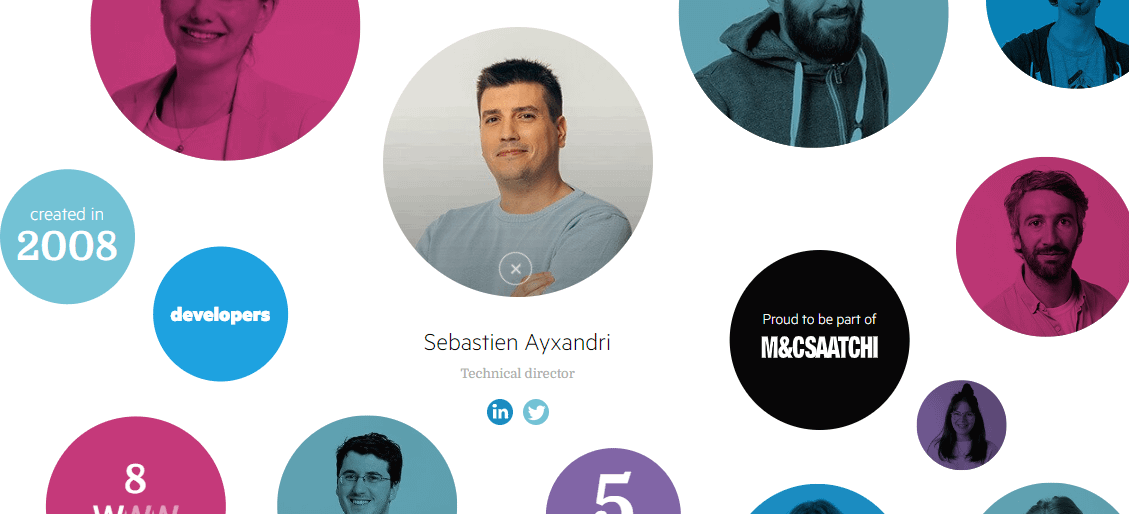
เมื่อคุณคลิกที่รูปภาพ คุณจะได้รับคำบรรยายพร้อมชื่อพนักงาน ตำแหน่งงาน และลิงก์โซเชียลมีเดีย:

นอกจากนี้ องค์ประกอบเหล่านี้จะโหลดเมื่อคุณเลื่อนหน้าลงมา ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น ตัวอย่างนี้แสดงให้เห็นว่าแม้จะมีไซต์หน้าเดียวและทีมขนาดใหญ่ คุณก็ยังสามารถสร้างหน้าพบปะทีมที่มีประสิทธิภาพโดยไม่ทำให้ผู้ใช้ล้นหลาม
10. ด้านข้าง
สุดท้ายมาดูที่ด้านข้าง ที่นี่เรามีตารางที่มีภาพเคลื่อนไหวขนาดเล็กของทีม เมื่อคุณนำทางไปยังรูปภาพ คุณจะเห็นเพียงชื่อของบุคคลนั้นและไม่มีอะไรอื่น:

มีเหตุผลหลายประการที่คุณอาจเลือกใช้การออกแบบนี้ บางทีคุณอาจต้องการเน้นความหลากหลายของทีมของคุณ อีกทางหนึ่ง คุณอาจต้องการเก็บข้อความให้น้อยที่สุดและเน้นที่ภาพ
วิธีสร้างหน้าพบปะทีมใน WordPress
ตอนนี้เราได้ดูตัวอย่างที่มีประสิทธิภาพแล้ว เรามาพูดถึงเคล็ดลับในการสร้างหน้าพบปะทีมใน WordPress
- เลือกธีมที่มีส่วน "พบปะทีม" ที่สร้างไว้ล่วงหน้า
- สร้างโปรไฟล์ที่ให้ข้อมูลและมีส่วนร่วม
- ทำให้หน้าโต้ตอบมากขึ้นด้วยภาพเคลื่อนไหว ️
1. เลือกธีมที่มีส่วน "พบปะทีม" ที่สร้างไว้ล่วงหน้า
ธีม WordPress ส่วนใหญ่มาพร้อมกับหน้า "เกี่ยวกับ" อย่างไรก็ตาม หากคุณต้องการพบปะทีมงานโดยเฉพาะ เราขอแนะนำให้คุณมองหาธีมที่มีคุณสมบัตินี้ ด้วยวิธีนี้ คุณไม่จำเป็นต้องใช้เวลาสร้างมันเอง – คุณสามารถปรับแต่งการออกแบบที่มีอยู่ได้
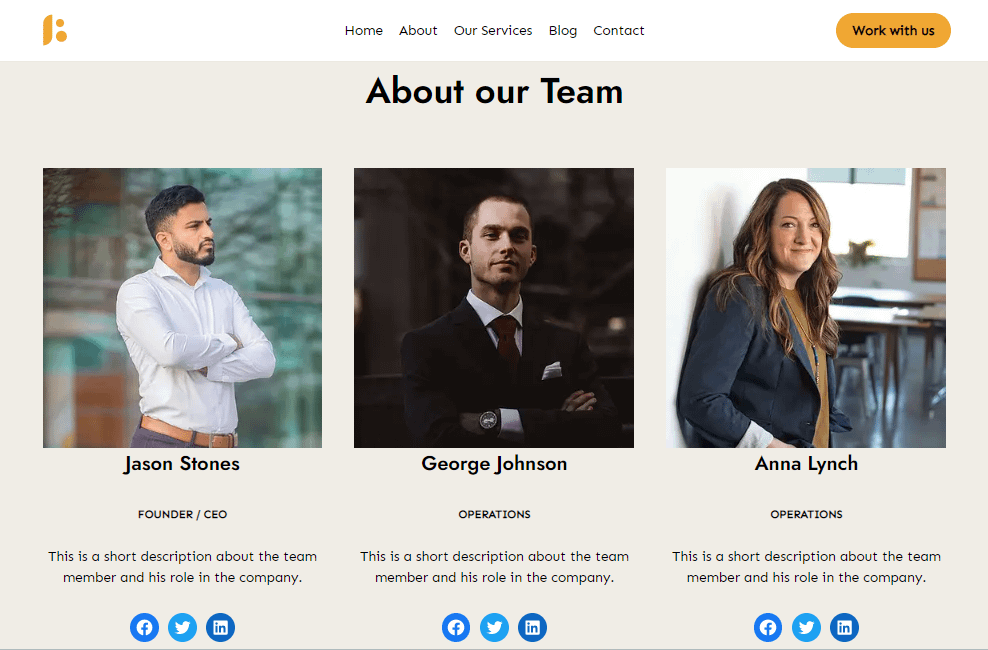
ตัวอย่างเช่น Neve มีไซต์เริ่มต้นหลายไซต์พร้อมทีมงานระดับมืออาชีพ:

นอกจากนี้คุณยังสามารถผสมและจับคู่องค์ประกอบจากการสาธิตต่างๆ ดังนั้น หากไซต์ที่คุณชอบไม่มีส่วนการประชุมทีม คุณสามารถนำเข้าองค์ประกอบนี้จากเทมเพลต Neve อื่นได้
2. สร้างโปรไฟล์ที่ให้ข้อมูลและมีส่วนร่วม
ไม่ว่าคุณจะต้องการสร้างเพจที่สนุกสนานหรือคงไว้ซึ่งความเป็นทางการ สิ่งสำคัญคือโปรไฟล์ทีมของคุณต้องให้ข้อมูลและมีส่วนร่วม โดยปกติแล้ว ผู้ใช้จะตรวจสอบหน้านี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบุคคลที่อยู่เบื้องหลังบริษัท
หากไบออสรุนแรงเกินไป ผู้ใช้บางคนอาจรู้สึกหวาดกลัวเล็กน้อย ในขณะเดียวกัน หากคุณทำสิ่งที่ไม่เป็นทางการ พวกเขาอาจพบว่าคุณเข้าถึงได้มากขึ้น
อย่างไรก็ตาม คุณอาจต้องการหลีกเลี่ยงการออกแบบเพจของทีมที่เน้นแต่เรื่องตลกขบขันและข้อเท็จจริงที่สนุกสนาน โปรดจำไว้ว่าผู้ใช้ส่วนใหญ่จะสนใจในความเชี่ยวชาญของบริษัทของคุณมากกว่า
ด้วยการเน้นความรู้และทักษะของพนักงานแต่ละคน ผู้มีโอกาสเป็นลูกค้าจะสามารถตัดสินใจได้ว่าทีมของคุณเหมาะสมกับโครงการและความต้องการของพวกเขาหรือไม่ การใช้ภาพบุคคลคุณภาพสูงยังช่วยให้คุณสร้างความประทับใจได้อีกด้วย
3. ทำให้หน้าโต้ตอบมากขึ้นด้วยภาพเคลื่อนไหว ️
ดังที่แสดงไว้ในตัวอย่างบางส่วนในโพสต์นี้ องค์ประกอบสนุกๆ เช่น บัตรพลิกสามารถช่วยคุณสร้างหน้าโต้ตอบและสะอาดตาได้ อย่างไรก็ตาม ตัวแก้ไข WordPress เริ่มต้นมีข้อ จำกัด เล็กน้อยเมื่อพูดถึงการเพิ่มคุณสมบัติภาพเคลื่อนไหว
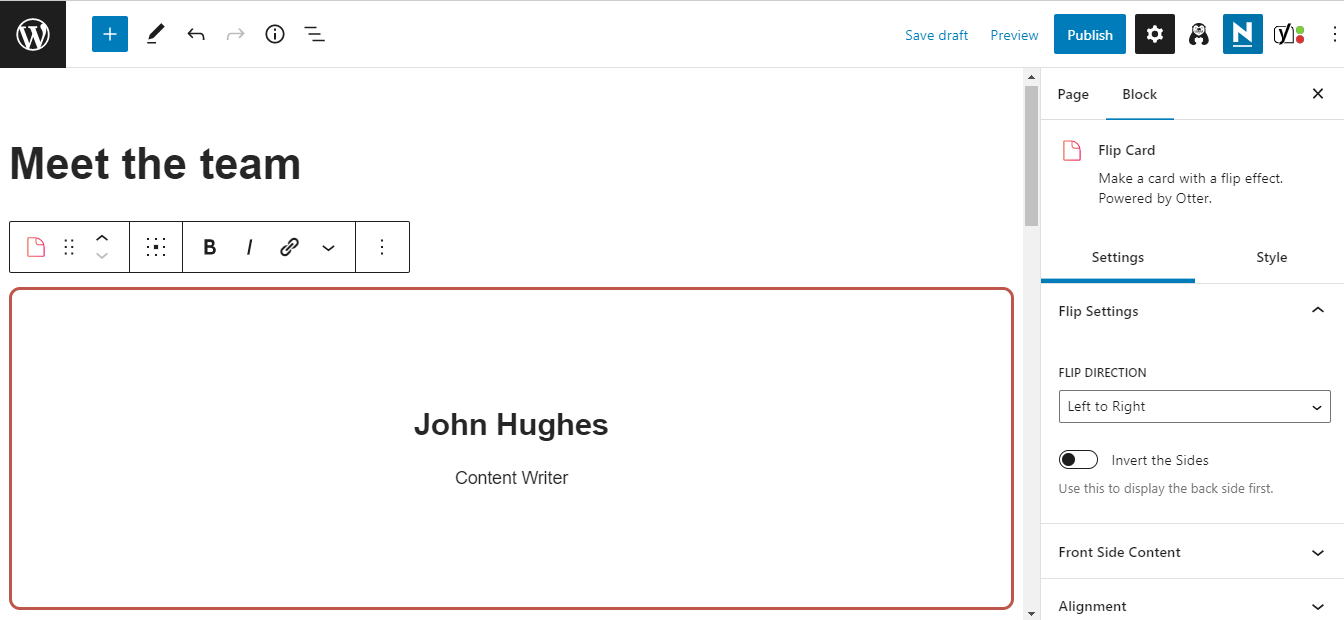
โชคดีที่คุณสามารถใช้ปลั๊กอินอย่าง Otter Blocks เพื่อเพิ่มแอนิเมชั่นให้กับเพจของคุณได้ นี่คือชุดของบล็อคการสร้างเพจที่คุณสามารถเข้าถึงได้โดยตรงจากตัวแก้ไขบล็อค ตัวอย่างเช่น Flip Block ช่วยให้คุณสร้างการ์ดเคลื่อนไหวสำหรับโปรไฟล์ทีมของคุณ:

คุณสามารถแสดงชื่อและตำแหน่งงานที่ด้านหน้า และให้รายละเอียดที่จำเป็นหรือชีวประวัติโดยย่อที่ด้านหลัง นอกจากนี้คุณยังมีตัวเลือกการปรับแต่งมากมาย รวมถึงเอฟเฟ็กต์การพลิกแบบต่างๆ
ด้วย Otter Blocks คุณยังสามารถเพิ่มแอนิเมชั่น Lottie ในหน้าการประชุมทีม สร้างป๊อปอัปพร้อมรายละเอียดเพิ่มเติมเกี่ยวกับสมาชิกแต่ละคน และอื่นๆ อีกมากมาย ยิ่งไปกว่านั้น ฟีเจอร์ส่วนใหญ่เหล่านี้มีให้ใช้งานฟรี!
บทสรุป
การสร้างหน้าพบปะทีมสามารถช่วยคุณ "ทำให้ธุรกิจของคุณมีความเป็นมนุษย์" ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้เห็นผู้คนที่อยู่เบื้องหลังแบรนด์และช่วยให้พวกเขาเข้าถึงสมาชิกในทีมที่เกี่ยวข้องได้ ดังนั้นคุณสามารถใช้หน้านี้เพื่อแสดงทักษะและบุคลิกภาพของพนักงานแต่ละคน
สรุป ต่อไปนี้เป็นเคล็ดลับสำคัญที่จะช่วยให้คุณเริ่มต้นได้:
- เลือกธีมด้วยส่วนทีมที่สร้างไว้ล่วงหน้า เช่น Neve
- สร้างโปรไฟล์สมาชิกในทีมที่มีส่วนร่วม
- ทำให้หน้ามีการโต้ตอบมากขึ้นด้วยภาพเคลื่อนไหว โดยใช้ปลั๊กอินเช่น Otter Blocks
คุณมีคำถามเกี่ยวกับการสร้างหน้าพบปะทีมใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
…
อย่าลืมเข้าร่วมหลักสูตรเร่งความเร็วไซต์ WordPress ของคุณ เรียนรู้เพิ่มเติมด้านล่าง:
