9 ตัวอย่างการออกแบบเมนูเมกะที่ดีที่สุดเพื่อรับแรงบันดาลใจ
เผยแพร่แล้ว: 2024-07-15คุณสงสัยเกี่ยวกับเทรนด์การออกแบบล่าสุดในการนำทางเว็บไซต์หรือไม่? เมนูขนาดใหญ่เป็นตัวเลือกยอดนิยม โดยให้วิธีการแสดงข้อมูลที่หลากหลายแก่ผู้เยี่ยมชมเว็บไซต์ให้ดึงดูดสายตาและใช้งานง่าย
เมนูขนาดใหญ่ได้กลายเป็นเครื่องมือสำคัญในการยกระดับประสบการณ์ผู้ใช้และปรับปรุงการนำทาง
เมนูไดนามิกเหล่านี้เป็นมากกว่ารายการแบบเลื่อนลงแบบดั้งเดิม โดยนำเสนอความเป็นไปได้มากมายในการแสดงหมวดหมู่ หมวดหมู่ย่อย รูปภาพ และอื่นๆ อีกมากมายภายในแผงเดียวที่กว้างขวาง
ในบล็อกโพสต์ที่น่าสนใจนี้ เราขอเชิญคุณเจาะลึกการออกแบบเมนูเด่นพิเศษที่จะจุดประกายความคิดสร้างสรรค์ของคุณและเป็นแรงบันดาลใจให้คุณยกระดับการนำทางเว็บไซต์ของคุณไปสู่อีกระดับหนึ่ง
สำรวจตัวอย่างที่น่าทึ่งเหล่านี้และค้นพบแนวคิดใหม่ๆ เพื่อปรับปรุงการใช้งานเว็บไซต์ของคุณและดึงดูดสายตาสำหรับผู้เยี่ยมชม

สารบัญ
เมนูหลักคืออะไร?
เมนูเด่นเป็นอินเทอร์เฟซแบบเลื่อนลงขั้นสูงที่ใช้ในการนำทางเว็บไซต์เพื่อแสดงเนื้อหาจำนวนมากในลักษณะที่มีโครงสร้างเป็นภาพ
โดยทั่วไปจะมีลิงก์หลายคอลัมน์และสามารถรวมเนื้อหาประเภทต่างๆ เช่น รูปภาพ ไอคอน และแม้แต่องค์ประกอบแบบโต้ตอบได้
ประโยชน์:
- ปรับปรุงการใช้งาน: ด้วยการแสดงตัวเลือกมากมายในลักษณะที่มีการจัดระเบียบอย่างดี เมนูขนาดใหญ่ช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้รวดเร็วและมีประสิทธิภาพยิ่งขึ้น
- ภาพลักษณ์ที่น่าดึงดูดยิ่งขึ้น: การรวมรูปภาพและไอคอนสามารถทำให้เมนูน่าดึงดูดและดึงดูดสายตามากขึ้น
- องค์กรที่ดีขึ้น: ช่วยให้มีการจัดระเบียบเนื้อหาที่มีลำดับชั้นมากขึ้น ซึ่งสามารถปรับปรุงโครงสร้างโดยรวมและความลื่นไหลของเว็บไซต์ได้
- การมีส่วนร่วมที่เพิ่มขึ้น: ด้วยพื้นที่ที่มากขึ้นสำหรับเนื้อหาและองค์ประกอบเชิงโต้ตอบ เมนูขนาดใหญ่อาจเพิ่มการมีส่วนร่วมของผู้ใช้และเวลาที่ใช้ในไซต์ได้
ตัวอย่างการออกแบบเมนู Mega ที่ดีที่สุดเพื่อรับแรงบันดาลใจ
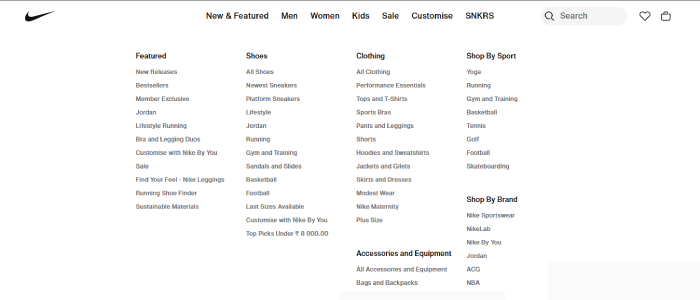
ไนกี้

เว็บไซต์ Nike มีเมนูเด่นที่นำเสนอหมวดหมู่ผลิตภัณฑ์ต่างๆ ในรูปแบบที่สะอาดตาและเป็นระเบียบ
การใช้รูปภาพ ไอคอน และตัวพิมพ์ที่ชัดเจนทำให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
การออกแบบเมนูขนาดใหญ่ที่ดึงดูดสายตาช่วยยกระดับประสบการณ์ผู้ใช้โดยรวม ทำให้ลูกค้าสามารถใช้งานเว็บไซต์และสำรวจผลิตภัณฑ์ที่หลากหลายของ Nike ได้อย่างง่ายดายและเป็นธรรมชาติ
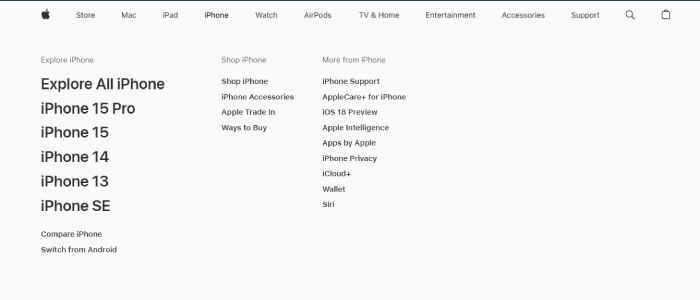
แอปเปิล

เว็บไซต์ของ Apple ใช้เมนูขนาดใหญ่ที่มีการออกแบบเรียบง่ายซึ่งสอดคล้องกับความสวยงามของแบรนด์
เมนูนี้ช่วยให้เข้าถึงกลุ่มผลิตภัณฑ์และบริการต่างๆ ได้อย่างง่ายดาย ทำให้ผู้ใช้สามารถสำรวจไซต์ได้อย่างง่ายดาย
โทนสีที่เรียบง่ายของพื้นหลังสีขาวและข้อความสีดำช่วยให้ผลิตภัณฑ์และบริการโดดเด่น สร้างประสบการณ์ผู้ใช้ที่สะอาดตาและหรูหรา
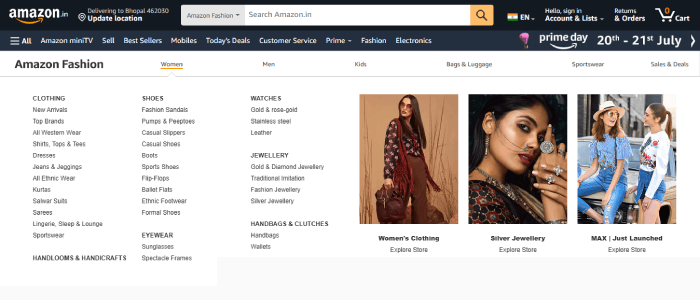
อเมซอน

เมนูเด่นของ Amazon เป็นเครื่องมือนำทางที่ครอบคลุมซึ่งช่วยให้ผู้ใช้สามารถสำรวจหมวดหมู่ผลิตภัณฑ์และบริการที่หลากหลาย
เมนูมีเค้าโครงหลายคอลัมน์พร้อมส่วนแบบเลื่อนลงสำหรับแต่ละหมวดหมู่ ทำให้ง่ายต่อการเรียกดูและเลือกซื้อ
นอกเหนือจากหมวดหมู่ผลิตภัณฑ์แล้ว เมนูเด่นยังมีลิงก์ไปยังคุณสมบัติยอดนิยม เช่น Prime Video, Amazon Music และ Amazon App Store
สิ่งนี้จะช่วยให้ผู้ใช้เข้าถึงพื้นที่ต่างๆ ของระบบนิเวศของ Amazon ได้อย่างรวดเร็ว ช่วยยกระดับประสบการณ์การช็อปปิ้งโดยรวมของพวกเขา
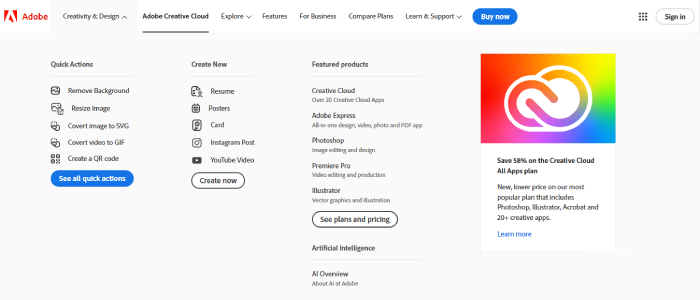
อะโดบี

เว็บไซต์ของ Adobe มีเมนูขนาดใหญ่ที่เน้นผลิตภัณฑ์ซอฟต์แวร์และบริการต่างๆ การออกแบบเมนูดูสะอาดตาและเป็นระเบียบ โดยมีส่วนแบบเลื่อนลงที่ให้ข้อมูลโดยละเอียดเกี่ยวกับผลิตภัณฑ์แต่ละประเภท

เว็บไซต์ของ Adobe ยังรวมเอาโทนสีที่ทันสมัยและการนำทางที่ใช้งานง่าย ทำให้ผู้ใช้สามารถสำรวจเครื่องมือและทรัพยากรทั้งหมดที่มีได้อย่างง่ายดาย
ไม่ว่าคุณจะเป็นนักออกแบบ ช่างภาพ นักการตลาด หรือนักเรียน เมนูเด่นของ Adobe ช่วยให้มั่นใจได้ว่าคุณสามารถค้นหาโซลูชันซอฟต์แวร์ที่คุณต้องการเพื่อทำให้ความคิดสร้างสรรค์ของคุณเป็นจริงได้อย่างรวดเร็ว
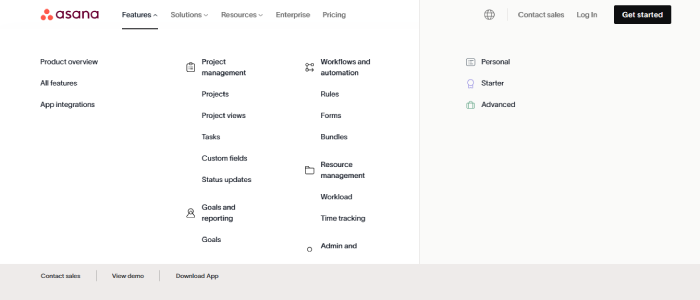
อาสนะ

อาสนะเป็นแพลตฟอร์มการจัดการงานบนเว็บและมือถือที่รู้จักกันดีสำหรับการจัดการทีมและงานของพวกเขา เว็บไซต์ยอดนิยมนี้มีเมนูขนาดใหญ่มากมาย มันแสดงเนื้อหาเว็บไซต์ที่จำเป็นมากมาย
เมนูเด่นของ Asana ประกอบด้วยฟีเจอร์ต่างๆ เช่น การติดตามโครงการ การมอบหมายงาน การตั้งค่ากำหนดเวลา และเครื่องมือการสื่อสาร เช่น การส่งข้อความและการแชร์ไฟล์
Asana เป็นแพลตฟอร์มที่ใช้งานง่าย โดยมีเป้าหมายเพื่อปรับปรุงการจัดการโครงการและการทำงานร่วมกัน ทำให้ทีมทำงานร่วมกันได้อย่างมีประสิทธิภาพและประสิทธิผลได้ง่ายขึ้น
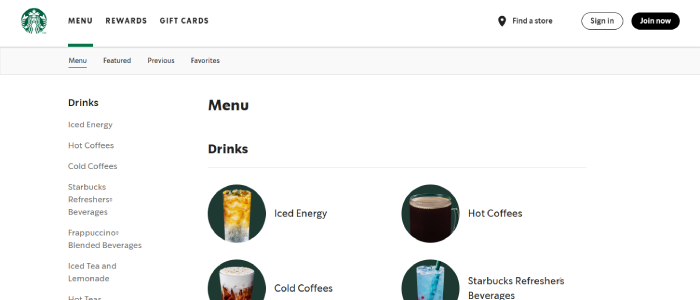
สตาร์บัคส์

เว็บไซต์ของ Starbuck มีเมนูขนาดใหญ่ที่ช่วยให้ผู้ใช้สามารถเลื่อนดูหมวดหมู่และหมวดหมู่ย่อยของผลิตภัณฑ์และข้อมูลต่างๆ ได้อย่างง่ายดาย
เมนูหลักมักจะปรากฏขึ้นเมื่อคุณวางเมาส์เหนือหมวดหมู่หลักในแถบนำทาง โดยขยายออกเพื่อแสดงตารางของส่วนที่คลิกได้
เลย์เอาต์นี้ปรับปรุงประสบการณ์ผู้ใช้โดยให้การเข้าถึงอย่างรวดเร็วไปยังส่วนต่าง ๆ ของเว็บไซต์โดยไม่ต้องคลิกผ่านหลาย ๆ หน้า
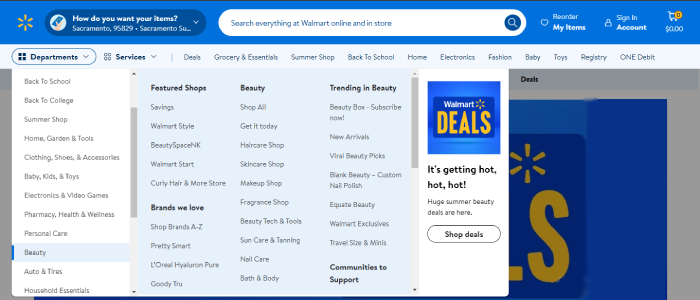
วอลมาร์ท

เมนูเด่นของ Walmart คือโครงสร้างเมนูนำทางแบบไดนามิกและดึงดูดสายตาที่ใช้งานบนเว็บไซต์ Walmart เพื่อช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของผลิตภัณฑ์และส่วนต่างๆ ที่มีอยู่ในไซต์ได้อย่างง่ายดายและมีประสิทธิภาพ
โดยทั่วไปเมนูขนาดใหญ่นี้จะมีเค้าโครงหลายคอลัมน์ที่แสดงตัวเลือกและหมวดหมู่ย่อยมากมาย ช่วยให้ผู้ใช้สามารถค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็ว
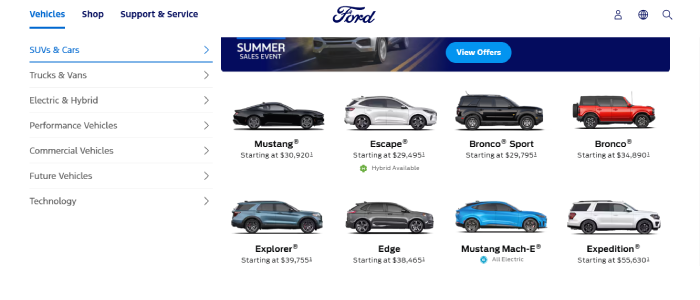
ฟอร์ด

เมนูเด่นของ Ford เป็นเครื่องมือนำทางที่ครอบคลุมซึ่งมีอยู่บนเว็บไซต์ ซึ่งช่วยให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่ราบรื่น
เมนูเด่นนี้ได้รับการออกแบบเพื่อแสดงรถยนต์และบริการที่หลากหลายของฟอร์ด ในรูปแบบที่ดึงดูดสายตาและใช้งานง่าย
ด้วยการคลิกหมวดหมู่เฉพาะภายในเมนูเด่น ผู้ใช้สามารถนำทางไปยังส่วนต่างๆ ของเว็บไซต์ได้อย่างง่ายดาย เช่น การเรียกดูรุ่นรถที่เฉพาะเจาะจง สำรวจตัวเลือกทางการเงิน เรียนรู้เกี่ยวกับโปรโมชั่นล่าสุด และเข้าถึงแหล่งข้อมูลสนับสนุนลูกค้า
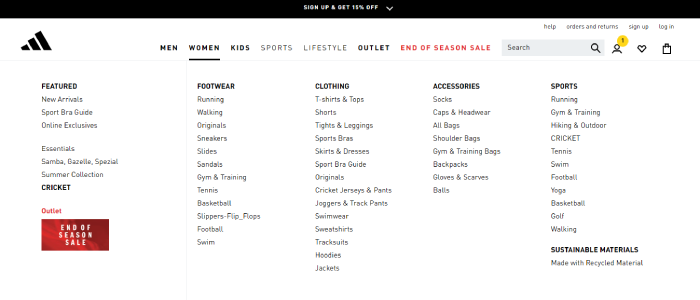
อาดิดาส

Adidas ซึ่งเป็นแบรนด์กีฬาชั้นนำ มีเมนูหลักที่ออกแบบมาอย่างดีบนเว็บไซต์ ซึ่งมอบวิธีที่มีประสิทธิภาพและเป็นมิตรต่อผู้ใช้ในการนำทางไปยังผลิตภัณฑ์และหมวดหมู่ที่หลากหลาย
เมนูเด่นเป็นเมนูแบบเลื่อนลงที่ครอบคลุมซึ่งจะขยายในแนวนอนเพื่อแสดงตัวเลือกมากมายให้ผู้ใช้สำรวจ
คำถามที่พบบ่อย
Que: ทำไมถึงใช้เมกะเมนู?
คำตอบ: เมนูขนาดใหญ่ใช้เพื่อมอบวิธีที่ใช้งานง่ายและดึงดูดสายตาสำหรับผู้เยี่ยมชมเว็บไซต์ในการเข้าถึงหน้าหรือหมวดหมู่จำนวนมากบนเว็บไซต์ โดยไม่ต้องมีตัวเลือกมากเกินไปในคราวเดียว
Que: ฉันจะใช้ Mega Menu บนเว็บไซต์ของฉันได้อย่างไร?
คำตอบ: คุณสามารถใช้เมนูขนาดใหญ่บนเว็บไซต์ของคุณโดยใช้ HTML, CSS และ JavaScript นอกจากนี้ยังมีปลั๊กอินและเครื่องมือมากมายที่สามารถช่วยคุณสร้างและปรับแต่งเมนูขนาดใหญ่ได้อย่างง่ายดาย
บทสรุป:
เมนูขนาดใหญ่เป็นเครื่องมือออกแบบที่ทรงพลังซึ่งสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณโดยให้การเข้าถึงเนื้อหาและข้อมูลที่หลากหลายได้อย่างง่ายดาย
ด้วยแรงบันดาลใจจากตัวอย่างการออกแบบเมนูเด่นที่ดีที่สุดเหล่านี้ คุณสามารถสร้างระบบนำทางที่ดึงดูดสายตาและใช้งานง่าย ซึ่งจะสร้างความประทับใจให้กับผู้เยี่ยมชมเว็บไซต์ของคุณ
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใดๆ เกี่ยวกับสิ่งใด อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ ขอบคุณสำหรับการอ่านบล็อกนี้
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่นและติดตามเราบน Facebook และ Twitter
อ่านเพิ่มเติม:
- 5+ ปลั๊กอิน WordPress Mega Menu ฟรีที่ดีที่สุด
- ปลั๊กอิน Swatches Variation 6 WooCommerce (ฟรี & จ่ายเงิน)
- สุดยอดเว็บไซต์โฮสติ้ง WordPress และบริษัทโดเมน
