10 ตัวอย่างเมนูเมก้าที่ออกแบบมาอย่างดี
เผยแพร่แล้ว: 2022-04-08ขณะเยี่ยมชมเว็บไซต์อีคอมเมิร์ซ คุณอาจเห็นหมวดหมู่มากมายในแถบเมนู หลังจากวางเมาส์เหนือหมวดหมู่ใดหมวดหมู่หนึ่ง คุณจะเห็นเมนูแบบเลื่อนลงขนาดใหญ่พร้อมหมวดหมู่เพิ่มเติม นี่เรียกว่า เมนูเมก้า
เมนูเด่นคือองค์ประกอบเว็บที่ใช้เพื่อแนะนำผู้ใช้ในการนำทางไปยังหน้าย่อย หมวดหมู่ และหมวดหมู่ย่อยระดับล่างของเว็บไซต์ เว็บไซต์ใหญ่ๆ ส่วนใหญ่ เช่น อีคอมเมิร์ซ ข่าวสาร และโรงแรม กำลังใช้เมนูเด่น
เมนูเด่นช่วยปรับปรุงการออกแบบ UX ของเว็บไซต์ของคุณและผู้ใช้ที่แนบมาเป็นเวลานาน อย่างไรก็ตาม คุณยังสามารถเพิ่มบล็อคเนื้อหา ตัวเลื่อน รูปภาพ ไอคอน วิดีโอ ฯลฯ ลงในเมนูเมกะสมัยใหม่ได้
ในบล็อกนี้ เราจะแสดงตัวอย่างเมนูเด่น 10 ตัวอย่างที่มีโครงสร้างดีของเว็บไซต์ 10 แห่ง
นอกจากนั้น เรายังครอบคลุมหัวข้อเหล่านี้ในบทความนี้-
- ทำไม & เมื่อใดที่คุณควรใช้เมนูเมก้า
- 10 ตัวอย่างเมนูเมก้าที่ดี
- แนวทางปฏิบัติที่ดีที่สุดสำหรับเมนูเมก้า
- วิธีสร้างเมนูเมก้าใน WordPress โดยใช้ Elementor & Happy Addons
- คำถามที่พบบ่อยเกี่ยวกับ Mega Menus
เริ่มจากพื้นฐานกันก่อน
ทำไม & เมื่อใดที่คุณควรใช้เมนูเมก้าบนเว็บไซต์ของคุณ
หากเว็บไซต์ของคุณเกี่ยวข้องกับหมวดหมู่และหมวดหมู่ย่อยมากมาย เมนู mega จะเป็นตัวเลือกที่เหมาะสมในการตั้งค่าการนำทางเว็บไซต์ของคุณ
เมนูเด่นไม่เพียงแต่ให้ตัวเลือกแก่คุณในการแสดงองค์ประกอบเว็บไซต์ที่จำเป็นเท่านั้น แต่ยังช่วยให้ผู้ใช้เว็บไซต์ของคุณค้นหาข้อมูลที่ต้องการได้อีกด้วย ดังนั้นจึงช่วยปรับปรุงประสบการณ์ของผู้ใช้ของคุณ โดยทั่วไป คุณสามารถดูเมนูเด่นในอีคอมเมิร์ซ โรงแรม ร้านอาหาร และเว็บไซต์อื่น ๆ ที่เกี่ยวข้องกับเนื้อหาเว็บมากมาย
ต่อไปนี้เป็นพื้นที่ที่เป็นไปได้บางส่วนที่คุณต้องใช้เมนูเด่น คุณสามารถ,
- สร้างเมนูขนาดใหญ่สำหรับเว็บไซต์อีคอมเมิร์ซของคุณ
- แสดงหมวดหมู่สินค้ามากมายสำหรับร้านค้าออนไลน์
- ใช้เมนูเด่นเพื่อแสดงหัวข้อและหมวดหมู่ในเว็บไซต์บล็อกและนิตยสาร
- เพิ่มเมนูเด่นสำหรับเว็บไซต์องค์กรขนาดใหญ่ของคุณ
- ออกแบบเมนูเด่นเพื่อแสดงห้องพักและที่พักบนเว็บไซต์ของโรงแรม
เรียนรู้วิธีสร้างเมนูใน WordPress
10 ตัวอย่างเมนูเมก้าที่ดี
ในส่วนนี้ของบล็อก เราจะนำเสนอตัวอย่างเมนูเด่นที่ดี ที่นี่ เราได้เลือกเว็บไซต์ประเภทต่างๆ วิธีนี้จะช่วยให้คุณเห็นกรณีการใช้งานต่างๆ ของเมนูเมก้าในท้ายที่สุด
- InVision
- เลี้ยงลูก
- weDevs
- Adidas
- ฟิกม่า
- อาสนะ
- บ๊อบบี้ บราวน์
- อีเบย์
- เครือข่ายอาหาร
- Evernote
มาเริ่มกันเลย:
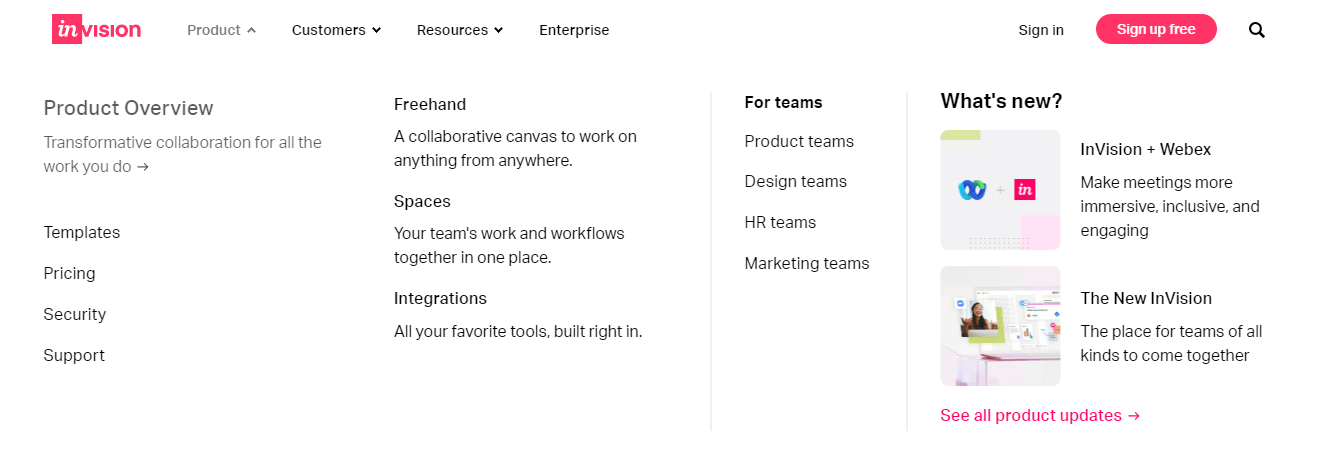
1. InVision
InVision เป็นเว็บไซต์ยอดนิยมที่ให้บริการโซลูชันการจัดการโครงการที่รวมศูนย์ระบบเวิร์กโฟลว์ทั้งหมดไว้ที่ศูนย์กลาง มีเมนูเมก้าที่จัดระเบียบซึ่งเชื่อมโยงหน้าภายในที่จำเป็นมากมาย ใต้รายการเมนู ผลิตภัณฑ์ คุณจะเห็นเมนูมีหน้าภายในจำนวนมากภายใต้สามหมวดหมู่ที่แตกต่างกัน เช่น ภาพรวมผลิตภัณฑ์ ด้วยมือ เปล่า และ สำหรับทีม

รายการเมนูผลิตภัณฑ์ยังมีตัวเลือกในการแสดงการอัปเดตผลิตภัณฑ์ที่คุณพบการอัปเดตผลิตภัณฑ์ InVision ท้ายที่สุด นี่เป็นตัวอย่างเมนูเด่นที่ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ได้อย่างง่ายดาย
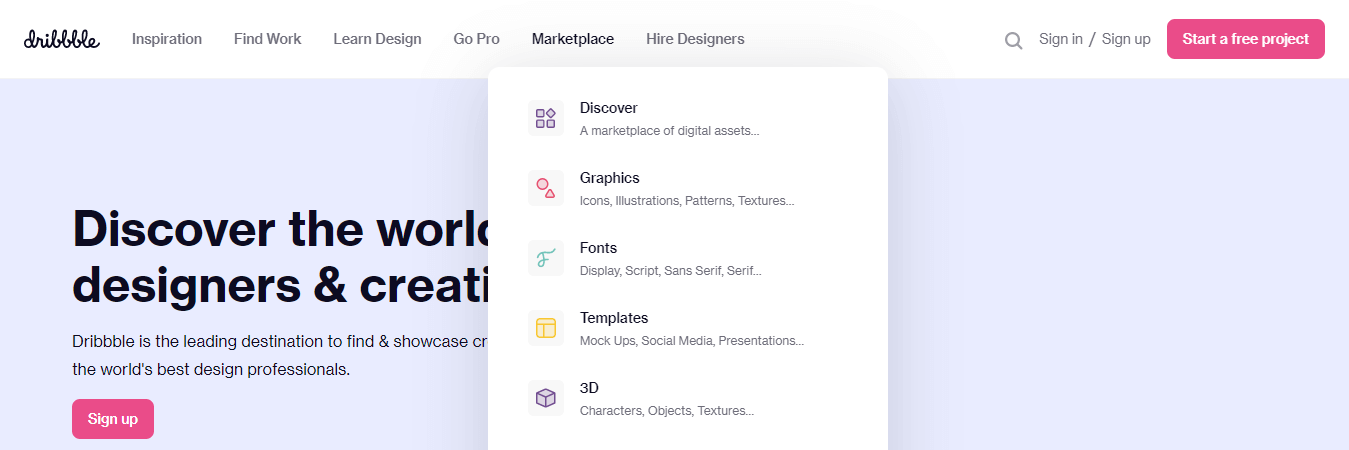
2. เลี้ยงลูก
Dribbble ตลาดยอดนิยมระดับโลกที่นักออกแบบสามารถแสดงผลงานของพวกเขาได้ มีการออกแบบเมนูเมกะที่สวยงามซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้ ใต้รายการเมนูเดียว เช่น Marketplace คุณจะเห็นไอคอนที่มีลิงก์ของหน้าภายในและคำอธิบายสั้นๆ ของหน้า

อย่างไรก็ตาม เมนูนี้มีพื้นที่อื่นสำหรับแสดงหมวดหมู่เฉพาะ กล่าวโดยย่อ เป็นอีกตัวอย่างที่ดีของเมนูเมก้าที่ดี
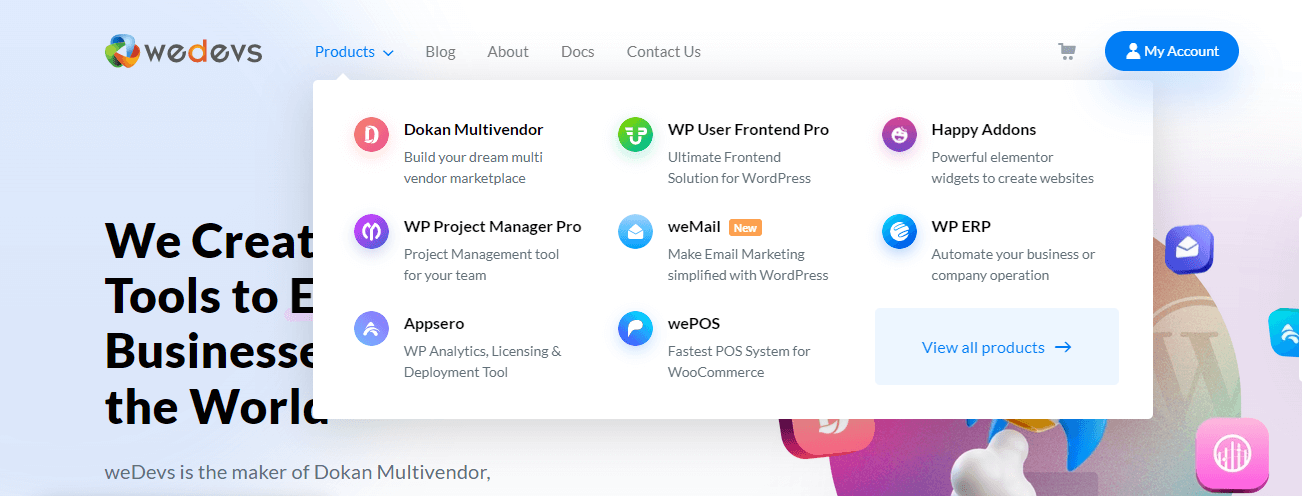
3. weDevs
weDevs เป็นหนึ่งใน บริษัท ที่ใช้ผลิตภัณฑ์ WordPress ยอดนิยมที่สร้างผลิตภัณฑ์ที่ยอดเยี่ยมรวมถึงปลั๊กอิน Dokan Multivendor Marketplace มันมาพร้อมกับเมนูเมก้าที่สะอาดและเรียบง่าย คุณจะสังเกตเห็นว่าภายใต้รายการเมนู ผลิตภัณฑ์ มี ผลิตภัณฑ์ หลายรายการที่แสดงด้วยโลโก้ผลิตภัณฑ์และสโลแกนสั้นๆ

นอกจากนี้ยังมีลิงค์สำหรับ ดูผลิตภัณฑ์ทั้งหมด เพื่อไปที่หน้าผลิตภัณฑ์ มันตอบสนอง คุณจึงสามารถใช้งานได้บนอุปกรณ์ขนาดเล็กของคุณ
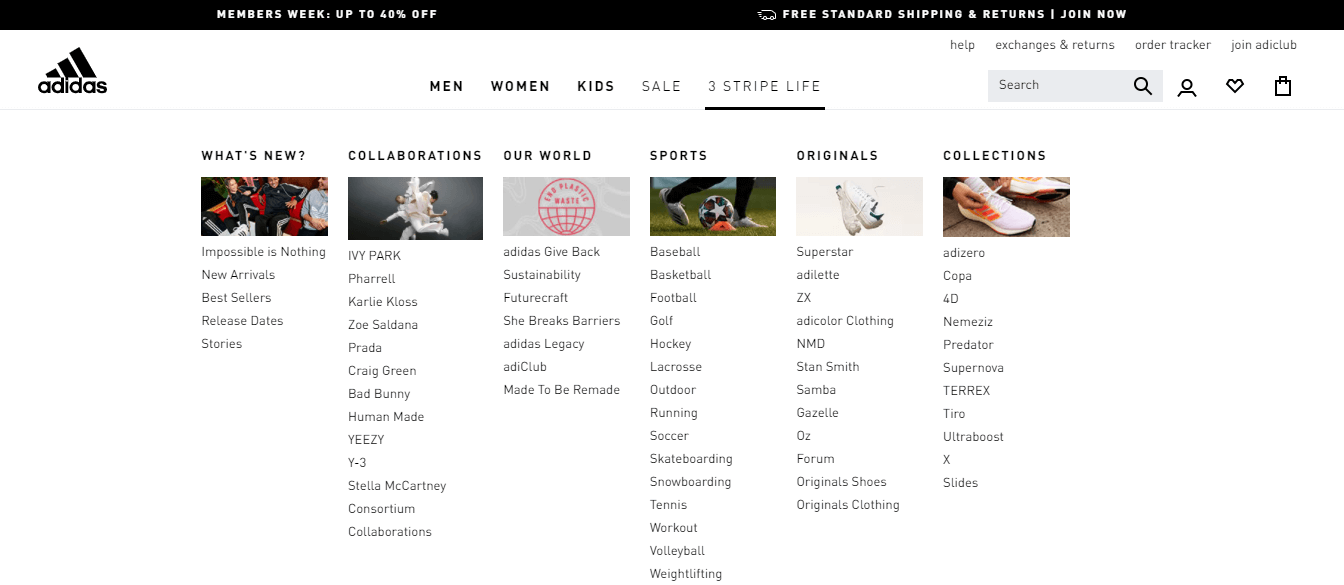
4. Adidas
Adidas เป็นหนึ่งในแบรนด์กีฬาที่ได้รับความนิยมมากที่สุดในโลก หากคุณเข้าไปที่เว็บไซต์ทางการของ Adidas และไปที่เมนู คุณจะเห็นเมนูเด่นของพวกเขา มีการจัดการที่ดี

ภายใต้รายการเมนู 3 STRIPE LIFE มี 6 หมวดหมู่ เช่น What's New, Collaborations, Our World, Sports, Originals และ Collections แต่ละหมวดหมู่มีหน้าภายในหลายหน้าและเริ่มต้นด้วยรูปภาพ
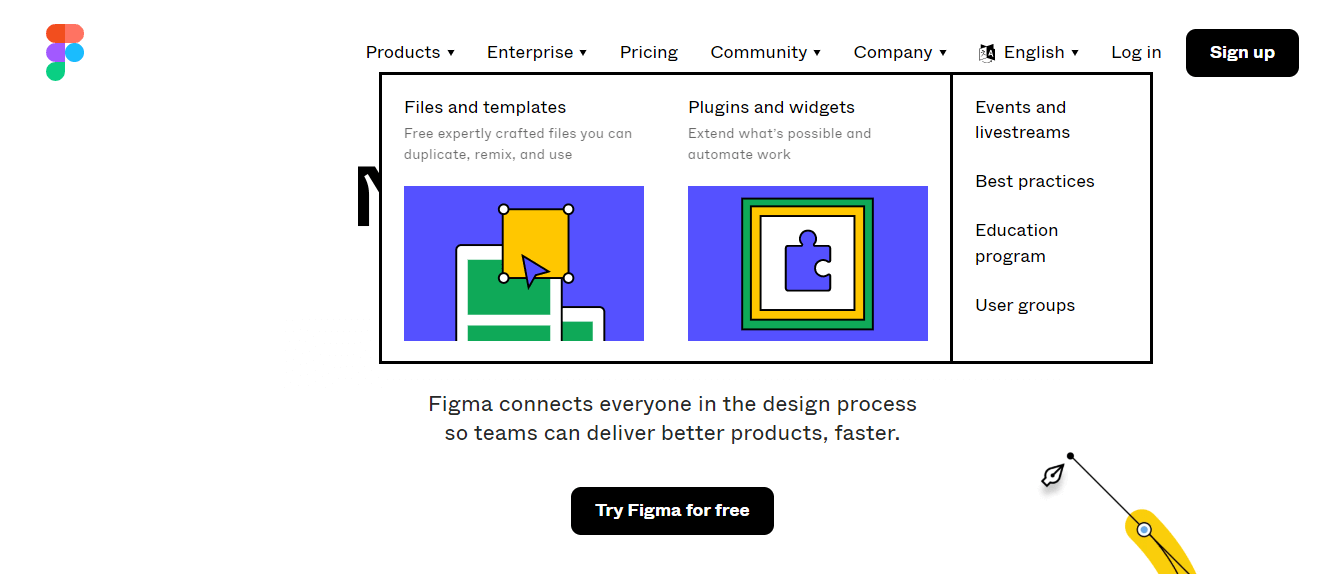
5. รูปที่
Figma เป็นเครื่องมือออกแบบยอดนิยม บนเว็บไซต์ของพวกเขา พวกเขาใช้เมนู mega ที่มีประโยชน์เพื่อแสดงเนื้อหาเว็บไซต์ที่สำคัญของพวกเขา เมนูเด่นของพวกเขาแตกต่างจากที่อื่น

ที่นี่พวกเขาใช้อินโฟกราฟิกเพื่อปรับปรุงประสบการณ์ผู้ใช้ นอกจากนี้ยังแยกส่วนเมนูโดยใช้เส้นขอบทึบ
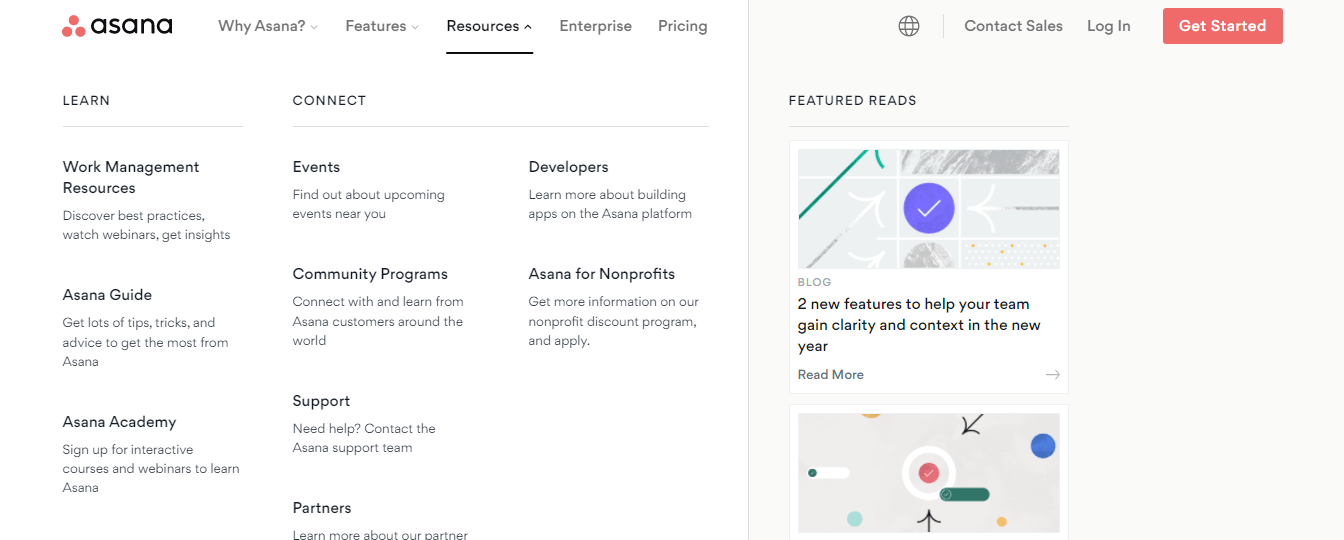
6. อาสนะ
Asana เป็นแพลตฟอร์มการจัดการงานบนเว็บและมือถือที่มีชื่อเสียงซึ่งสร้างขึ้นสำหรับการจัดการทีมและงานของพวกเขา เว็บไซต์ยอดนิยมนี้มีเมนูเมกะขนาดใหญ่ จะแสดงเนื้อหาเว็บไซต์ที่จำเป็นมากมาย

ภายใต้รายการเมนูหลัก Resouces เมนู mega จะแสดงเนื้อหาเมนูสองมิติโดยใช้สองหมวดหมู่ LEARN และ CONNECT ทั้งสองหมวดหมู่นี้มีหน้าภายในจำนวนมากที่แสดงรายการอย่างเป็นระบบ อย่างไรก็ตาม ยังมีตัวเลือก FEATURED READS เพื่อแสดงคุณสมบัติบล็อกโพสต์ของเว็บไซต์
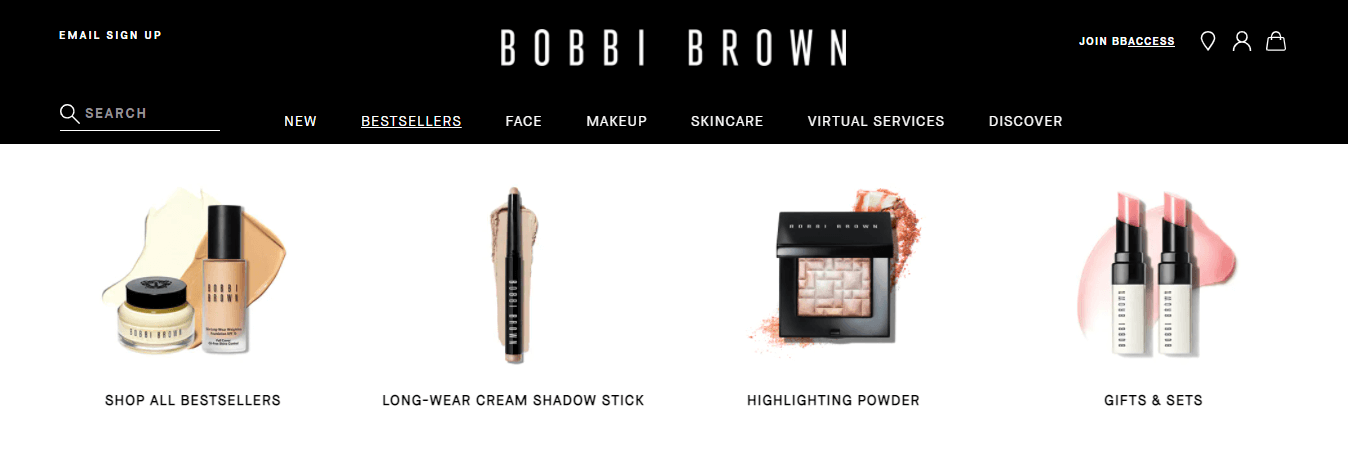
7. บ็อบบี้ บราวน์
Bobbi Brown เป็นอีกตัวอย่างที่ยอดเยี่ยมของเมนูเด่นในยุคปัจจุบัน เป็นร้านค้าออนไลน์ที่จำหน่ายเครื่องสำอางเป็นหลัก เว็บไซต์นี้มีเมนูเด่นซึ่งเรียบง่ายมากในการออกแบบ แต่พราวตา

แสดงรายการเครื่องสำอางที่มีรูปภาพและชื่อหมวดหมู่ นอกจากนี้ยังมุ่งเน้นไปที่การออกแบบที่ตอบสนองเพื่อให้ทุกคนสามารถเข้าถึงเมนูเด่นได้โดยใช้โทรศัพท์มือถือและแท็บเล็ต
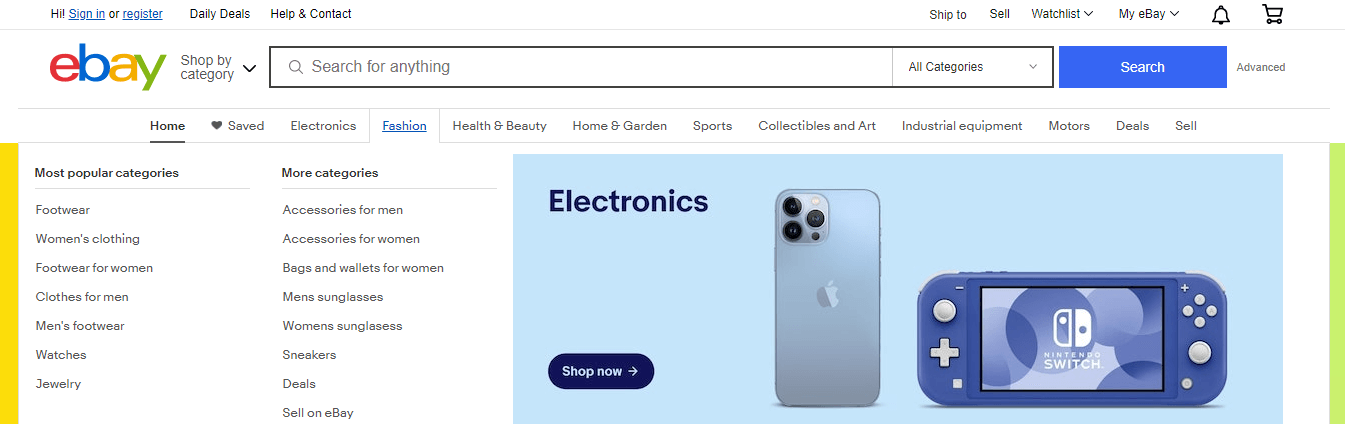
8. อีเบย์
พวกคุณส่วนใหญ่คุ้นเคยกับ eBay หนึ่งในแบรนด์อีคอมเมิร์ซที่ใหญ่ที่สุดในโลก เว็บไซต์อีคอมเมิร์ซชั้นนำนี้มีเมนูเด่นมากมาย ในแต่ละเมนูหลักจะมีเมนูเมก้า เน้นที่เมนู แฟชั่น

ใต้รายการเมนูนี้มีเมนูเมกะขนาดใหญ่ที่ใช้แสดง หมวดหมู่ยอดนิยม และ หมวดหมู่อื่นๆ และทั้งสองหมวดหมู่นี้มีหมวดหมู่ย่อยมากมายซึ่งแสดงเป็นรายการเมนูด้วย อย่างไรก็ตาม ยังแสดงผลิตภัณฑ์เด่นที่ดึงดูดความสนใจของลูกค้า
อ่าน: eBay: การเดินทางอันมหัศจรรย์ของการเป็นผู้นำธุรกิจอีคอมเมิร์ซระดับโลก
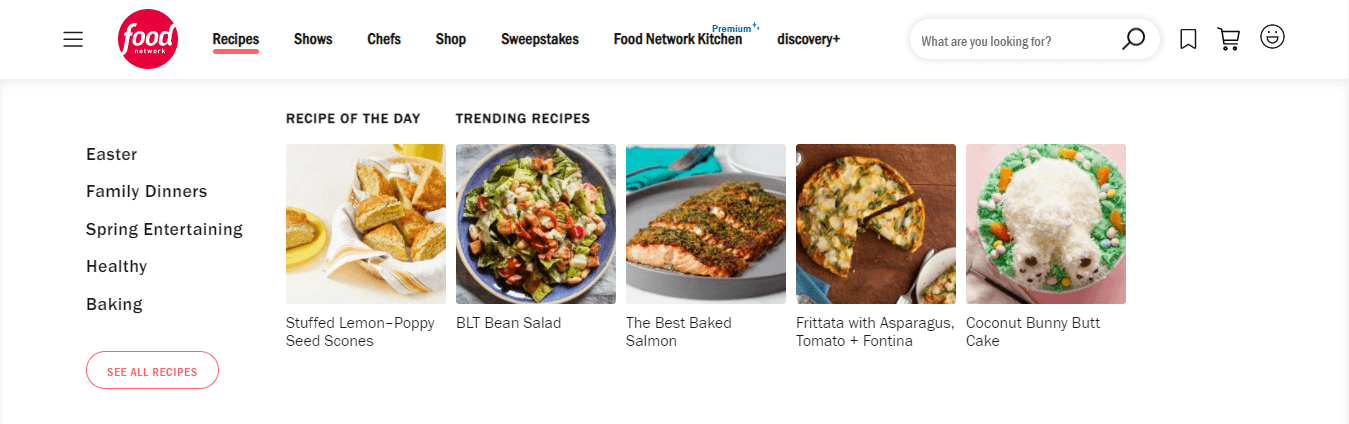
9. เครือข่ายอาหาร
Food Network เป็นเว็บไซต์ร้านอาหารที่มีเมนูเด่นเพื่อแสดงเมนูอาหารของร้าน ใต้รายการเมนู สูตรอาหาร จะมีเมนูเด่นที่แชร์ RECIPE OF THE DAY และ TRENDING RECIPES

การนำเสนอเมนูเด่นของพวกเขาโดดเด่นมาก แต่ละสูตรมีภาพลักษณ์ที่ดึงดูดลูกค้า อย่างไรก็ตาม ยังมีตัวเลือกให้แสดงรายการสูตรอาหารอื่นๆ และมีปุ่มเพื่อ ดูสูตรอาหารทั้งหมด
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างเว็บไซต์ร้านอาหารโดยใช้ WordPress และ Elementor

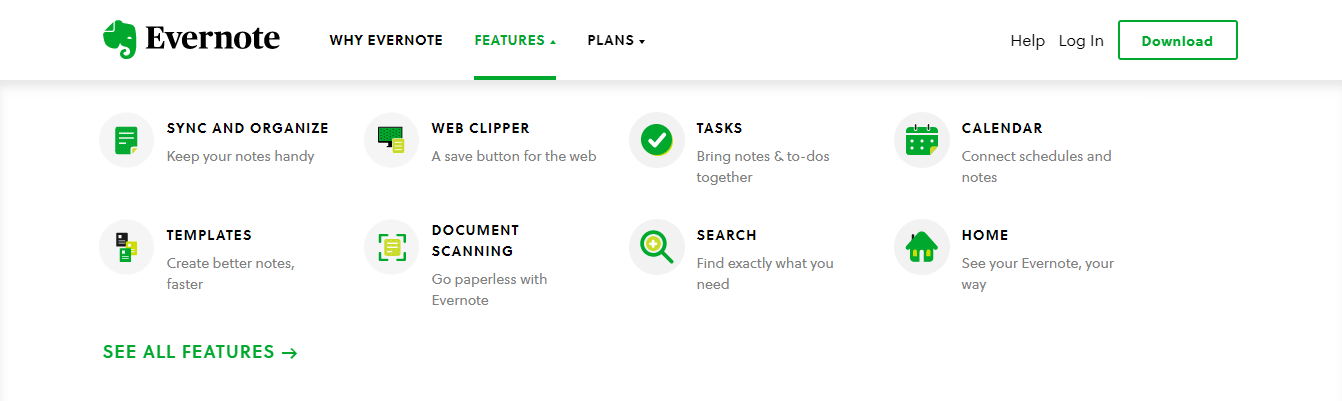
10. Evernote
Evernote เป็นเครื่องมือที่สร้างขึ้นเป็นพิเศษสำหรับการจัดการโครงการ การจัดระเบียบ การจดบันทึก การเก็บถาวร และการจัดการงาน เว็บไซต์นี้มีเมนูเด่นที่น่าทึ่งเพื่อแสดงคุณสมบัติอันมีค่าของมัน

เมนูนี้ยอดเยี่ยมมากซึ่งมาพร้อมกับไอคอนสีเขียวที่เป็นเอกลักษณ์ ชื่อฟีเจอร์ และสโลแกนสั้นๆ นอกจากนี้ยังมีลิงก์ ดู คุณสมบัติทั้งหมด เพื่อดูคุณสมบัติทั้งหมดของ Evernote
แนวทางปฏิบัติที่ดีที่สุด 5+ เมนูเมก้า
คุณสามารถสร้างเมนู mega ของเว็บไซต์ได้ตามความต้องการของคุณ แต่ตรวจสอบให้แน่ใจว่าเมนูเด่นของคุณได้รับการออกแบบมาอย่างดี ตอบสนอง และใช้งานง่าย เพื่อให้เมนูเมก้าของคุณไร้ที่ติ คุณควรปฏิบัติตามคำแนะนำด้านล่าง
- ทำให้เมนูเมก้าของคุณง่ายสำหรับผู้ใช้ในการสแกน
- เน้นการออกแบบที่ตอบสนอง
- ลองเพิ่มไอคอน/รูปภาพเพื่อให้มีส่วนร่วมมากขึ้น
- ใช้ลิงค์สีเดียว
- หลีกเลี่ยงการมีลิงค์ใกล้กันเกินไป
- ตรวจสอบให้แน่ใจว่ารายการเมนูทั้งหมดปรากฏพร้อมกัน ข้ามการเลื่อน
- ใช้ตัวเลือกทริกเกอร์หนึ่งตัวเลื่อนหรือคลิก
โบนัส: วิธีสร้างเมนูเมก้าใน WordPress โดยใช้ Elementor & Happy Addons
ย้อนกลับไปในอดีต การสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ WordPress ถือเป็นหายนะ คุณต้องเขียนโค้ดที่กำหนดเอง ติดตั้งปลั๊กอินของบุคคลที่สาม และบางครั้งต้องจ้างผู้เชี่ยวชาญเพื่อทำงานให้เสร็จอย่างถูกต้อง
แต่สถานการณ์ปัจจุบันแตกต่างออกไป คุณสามารถออกแบบเมนูเมก้าเว็บไซต์ของคุณเองได้อย่างมีประสิทธิภาพโดยใช้ Elementor และ Happy Addons
Happy Addons เป็นหนึ่งในส่วนเสริม Elementor ที่ได้รับความนิยมและเติบโตอย่างรวดเร็วซึ่งมาพร้อมกับวิดเจ็ตพิเศษ Happy Mega Menu ด้วยวิดเจ็ตขั้นสูงนี้ คุณสามารถสร้างเมนูขนาดใหญ่ได้แบบเรียลไทม์ วิดเจ็ตการลากและวางนี้ช่วยให้คุณเพิ่ม ไอคอน ตราสัญลักษณ์ รูปภาพ และเทมเพลต Elementor ที่บันทึกไว้ ในเมนู mega
อย่างไรก็ตาม ยังเน้นไปที่การออกแบบที่ตอบสนอง เพื่อให้ผู้ใช้สามารถเข้าถึงเมนู mega ของเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้มือถือหรืออุปกรณ์ขนาดเล็กอื่นๆ
เมื่อใช้ วิดเจ็ต Happy Mega Menu คุณสามารถสร้างเมนูขนาดใหญ่ได้ เช่น weDevs, Adidas, Dribbble, InVision และอื่นๆ อีกมากมาย
ทำไมต้องรอ? มาชมวิดีโอแนะนำทีละขั้นตอนนี้และเรียนรู้วิธีสร้างเมนูขนาดใหญ่ใน WordPress
อ่านเอกสาร Happy Mega Menu และเรียนรู้วิธีใช้วิดเจ็ตนี้อย่างเหมาะสม
คำถามที่พบบ่อยเกี่ยวกับ Mega Menus
มีคำถามมากมายที่ผู้คนมักถามทางออนไลน์เกี่ยวกับเมนูเมก้า เราได้ตอบคำถามทั่วไปที่อาจช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับเมนูเด่นได้ที่นี่
1. เมก้าเมนูคืออะไร?
เมนูเด่นคือเมนูการนำทางแบบเลื่อนลงขนาดใหญ่ที่ใช้เพื่อแสดงลิงก์หน้าภายในขนาดใหญ่ของเว็บไซต์ มันแตกต่างจากเมนูย่อยหรือเมนูดรอปดาวน์ของ WordPress ที่เป็นค่าเริ่มต้น ในเมนูเด่น คุณสามารถเพิ่มไอคอน รูปภาพ และคุณสมบัติขั้นสูงอื่นๆ เพื่อตกแต่งพื้นที่การนำทางเว็บไซต์ของคุณ
ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถเข้าถึงส่วนที่ลึกที่สุดของเว็บไซต์ของคุณโดยใช้เมนูหลัก อย่างไรก็ตาม เมนูเด่นช่วยปรับปรุงความสามารถในการใช้งานของเว็บไซต์ ช่วยกระตุ้นยอดขาย เพิ่มคอนเวอร์ชั่น และช่วยให้ผู้เยี่ยมชมเรียกดูเว็บไซต์ของคุณได้นานขึ้น
2. ฉันจะสร้างเมนูเมก้าสำหรับเว็บไซต์ WordPress ของฉันได้อย่างไร
คุณสามารถใช้ปลั๊กอินเมนูเด่นเพื่อสร้างเมนูเด่นสำหรับเว็บไซต์ของคุณ แต่ถ้าคุณเป็นผู้ใช้ Elementor คุณสามารถสร้างเมนูขนาดใหญ่ได้โดยใช้วิดเจ็ต Happy Mega Menu ของ Happy Addons เราได้กล่าวถึงเรื่องนี้แล้ว ติดตามส่วนด้านบนของบล็อกของเรา
3. Mega Menus ดีหรือไม่ดีสำหรับ SEO?
โดยทั่วไป เมนู Mega ของเว็บไซต์จะไม่ส่งผลต่อการจัดอันดับเว็บไซต์ของคุณ แต่ช่วยปรับปรุงการนำทางเว็บไซต์ของคุณ นั่นเป็นเหตุผลที่คุณสามารถพูดได้ว่าเป็นสิ่งที่ดีสำหรับ SEO
ในทางกลับกัน โค้ดของเมนู mega จะโหลดก่อนเป็นส่วนใหญ่เมื่อแสดงบนเว็บไซต์ของคุณ เนื่องจากเมนูเด่นแสดงหน้าภายในจำนวนมากหรือองค์ประกอบเว็บที่จำเป็นอื่นๆ มันจึงทำให้เว็บไซต์ของคุณสูญเสียความเร็ว
ด้วยเหตุนี้จึงไม่ดีสำหรับ SEO เนื่องจาก Google วัดเวลาในการโหลดหน้าเว็บสำหรับการให้คะแนน SEO เว็บไซต์ของคุณ
4. ฉันควรใช้เมก้าเมนูหรือไม่?
ขึ้นอยู่กับวัตถุประสงค์ของคุณ โดยทั่วไปแล้ว เมนูขนาดใหญ่จะใช้สำหรับเว็บไซต์ขนาดใหญ่ เช่น อีคอมเมิร์ซ บล็อก นิตยสาร ข่าวสาร ฯลฯ หากคุณมีเว็บไซต์ดังกล่าวหรือเว็บไซต์ที่มีเนื้อหาขนาดใหญ่ คุณควรใช้เมนูเด่น
5. เมนูเมก้าทำงานร่วมกับ Elementor ได้หรือไม่?
ใช่ เมนู mega สามารถทำงานร่วมกับ Elementor ได้อย่างสมบูรณ์
เรียนรู้การทำให้การนำทางเว็บไซต์ของคุณสมบูรณ์แบบโดยใช้ Mega Menu
ในบล็อกนี้ เราได้แสดงรายการตัวอย่างเมนูเด่น 10 ตัวอย่าง เพื่อให้คุณได้รับความคิดที่ถูกต้องเกี่ยวกับเมนูเด่น อย่างไรก็ตาม เราได้กล่าวถึงข้อมูลที่จำเป็นบางประการเกี่ยวกับเมนู mega เช่น เหตุใด & เมื่อใดที่คุณควรใช้เมนู mega แนวทางปฏิบัติที่ดีที่สุดของเมนู mega และตอบคำถามทั่วไปที่ผู้คนมักถามทางออนไลน์บนเมนู mega
นอกจากนั้น เราได้พูดถึงวิธีการสร้างเมนูขนาดใหญ่ใน WordPress ด้วย Elementor ตอนนี้การสร้างเมนูเมก้าไม่ใช่เรื่องยากสำหรับผู้ใช้ Elementor ด้วยความช่วยเหลือของวิดเจ็ต Happy Mega Menu ของ Happy Addons
ถ้าคุณชอบโพสต์นี้ แชร์บนช่องทางโซเชียลของคุณ และอย่าลืมเข้าร่วมจดหมายข่าวของเราเพื่อรับบล็อกที่มีประโยชน์มากขึ้นบน WordPress และ Elementor
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
