วิธีย่อขนาด JavaScript: คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น Devs
เผยแพร่แล้ว: 2023-04-21หากคุณเป็นนักพัฒนาเว็บหรือแอปที่กำลังมองหาวิธีปรับปรุงประสิทธิภาพของหน้าเว็บ การปรับปรุงอย่างหนึ่งที่คุณควรพิจารณาอย่างจริงจังก็คือการลดขนาด JavaScript ในโพสต์นี้ ฉันจะแสดงวิธีย่อขนาด JavaScript และเครื่องมือใดที่คุณสามารถใช้เพื่อย่อขนาด JavaScript ทั้งนี้ขึ้นอยู่กับกองเทคโนโลยีปัจจุบันของคุณ
นอกจากนี้ยังเป็นการดีที่จะทราบว่าการย่อขนาด JavaScript คืออะไร และทำไมคุณถึงต้องการทำเช่นนั้น มาเริ่มกันเลยดีกว่า หากคุณต้องการข้ามไปยังเครื่องมือต่างๆ ให้ใช้ลิงก์สารบัญด้านล่างนี้

สารบัญ:
- ทำไมต้องลดขนาด JavaScript? #
- ประโยชน์ของการลดขนาด JavaScript #
- การลดขนาด vs การทำให้ยุ่งเหยิง #
- เครื่องมือออนไลน์เพื่อลดขนาด JavaScript #
- ลดขนาด JavaScript ด้วยเครื่องมือและบริการอื่นๆ #
ทำไมต้องลดขนาด JavaScript?
ดังที่ฉันได้กล่าวไปแล้ว การลดขนาดโค้ดเป็นวิธีหนึ่งในการปรับปรุงประสิทธิภาพและความเร็วของหน้าเว็บของคุณ เพื่อแสดงให้เห็นว่าการย่อขนาด JavaScript มีลักษณะอย่างไร โปรดดูตัวอย่างโค้ดต่อไปนี้ ซึ่งเป็นฟังก์ชัน debounce ของ JavaScript ทั่วไป:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); รหัสภาษา: JavaScript ( จาวาสคริปต์ )โค้ดข้างต้นอ่านง่าย มีการเยื้องที่ถูกต้อง มีช่องว่างระหว่างตัวดำเนินการ และการเว้นวรรคสองครั้งระหว่างโค้ดบางบรรทัด ไม่จำเป็นต้องเขียน JavaScript ด้วยวิธีนี้ แต่ช่วยให้อ่านง่าย ตัวอย่างนี้ยังรวมถึงความคิดเห็นภายในรหัส
ถ้าฉันใช้ตัวย่อ JavaScript เพื่อย่อโค้ดนั้น มันจะมีลักษณะดังนี้:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); รหัสภาษา: JavaScript ( จาวาสคริปต์ )ฉันได้วางส่วนย่อยโค้ดเวอร์ชันที่อ่านง่ายลงในตัวย่อ JavaScript ออนไลน์ (ดูตัวอย่างในภายหลัง) ตัวย่อได้สร้างโค้ดชิ้นเดียวกันขึ้นมาอีกเวอร์ชันหนึ่ง – ยกเว้นตอนนี้โค้ดจะถูกย่อให้เล็กลง ซึ่งหมายความว่าช่องว่างที่ไม่จำเป็นและตัวแบ่งบรรทัดจะถูกลบออกเพื่อให้แน่ใจว่าโค้ดมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ ในกรณีนี้ มันยังลบความคิดเห็นของโค้ดด้วย
โปรดทราบว่าคุณจะไม่ย่อขนาด JavaScript ที่คุณต้องการแก้ไขและบำรุงรักษา นี่จะเป็นการต่อต้าน การลดขนาด JavaScript ใช้สำหรับโค้ดที่คุณจะพุชไปยังเว็บไซต์ที่ใช้งานจริง หากคุณกำลังทำงานกับ JavaScript ในสภาพแวดล้อมของนักพัฒนา คุณจะต้องเก็บโค้ดเวอร์ชันที่ย่อไว้ล่วงหน้าไว้เหมือนเดิม
ประโยชน์ของการลดขนาด JavaScript
เพื่อให้คุณทราบขนาดไฟล์ที่บันทึกไว้เมื่อย่อขนาดตัวอย่างตามด้านบน:
- ก่อนการลดขนาด: 384 ไบต์
- หลังการลดขนาด: 232 ไบต์
ซึ่งจะใช้สำหรับการลดขนาดเท่านั้น และไม่รวมถึงรูปแบบการบีบอัดอื่นๆ เช่น gzip นอกจากนี้ยังไม่ใช้รูปแบบการย่อขนาดที่ลดขนาดของชื่อตัวแปร ชื่อฟังก์ชัน และส่วนอื่นๆ ของโค้ด ตอนนี้ลองนึกดูว่าการปรับปรุงประเภทนี้เกิดขึ้นกับโค้ดหลายร้อยบรรทัด! นั่นเป็นการเพิ่มประสิทธิภาพแอปของคุณอย่างมากเพียงแค่ลดขนาดง่ายๆ เพียงอย่างเดียว
สิ่งนี้ควรแสดงให้เห็นอย่างเพียงพอว่าทำไมคุณถึงต้องการดูวิธีลดขนาด JavaScript แต่ก่อนที่จะไปถึงเครื่องมือที่คุณสามารถใช้เพื่อย่อขนาด JavaScript ฉันจะพิจารณาหัวข้ออื่นที่เกี่ยวข้องโดยสังเขป
การลดขนาด vs การทำให้ยุ่งเหยิง
การลดขนาด JavaScript ไม่เหมือนกับการทำให้ JavaScript ยุ่งเหยิง ดังที่กล่าวไว้ เป็นความจริงที่การลดขนาดจะทำให้ JavaScript ของคุณอ่านยากขึ้น แต่มันไม่ได้ "ยุ่งเหยิง" อย่างสมบูรณ์ และง่ายต่อการตกแต่งโค้ด JavaScript (เช่น "unminify") การทำให้งงงวยของ JavaScript ดูแตกต่างไปจากเดิมอย่างสิ้นเชิง
กลับไปที่ตัวอย่างเดียวกันจากส่วนก่อนหน้า นี่คือลักษณะของตัวอย่างเมื่อฉันเรียกใช้ผ่าน JavaScript obfuscator ออนไลน์:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) รหัสภาษา: JavaScript ( จาวาสคริปต์ )แม้ว่าโค้ดบางส่วนจะยังไม่เสียหาย แต่คุณจะเห็นว่าโค้ดส่วนใหญ่แตกต่างไปจากเดิมอย่างสิ้นเชิงและอ่านไม่ออก
จุดประสงค์ของการทำให้ JavaScript ยุ่งเหยิงคือไม่อนุญาตให้ผู้อื่น "ขโมย" โค้ด ในขณะเดียวกันก็ย่อขนาดให้เล็กลงด้วย แต่นี่เป็นความพยายามที่ไร้จุดหมายเนื่องจากโค้ดสามารถ "ทำให้สับสน" ในทางเทคนิคได้ นอกจากนี้ เทคโนโลยีส่วนหน้ายังเป็นส่วนหนึ่งของแพลตฟอร์มเว็บแบบเปิด ดังนั้นรหัส JavaScript จึงยากที่จะปกป้องด้วยลิขสิทธิ์
ดังนั้น คุณสามารถย่อขนาด JavaScript เพียงอย่างเดียว การทำให้งงงวยของ JavaScript นั้นเกินความจำเป็นในกรณีส่วนใหญ่
เครื่องมือออนไลน์เพื่อลดขนาด JavaScript
ตอนนี้ฉันได้กล่าวถึงพื้นฐานเกี่ยวกับสาเหตุที่คุณต้องการลดขนาด JavaScript และประโยชน์ของมันแล้ว เรามาพิจารณาเครื่องมือออนไลน์ที่มีประโยชน์กัน สิ่งเหล่านี้ทำให้คุณสามารถแปลงโค้ด JavaScript ปกติเป็นโค้ดที่ย่อขนาดได้ในไม่กี่คลิก
เครื่องมือที่แสดงรายการจำนวนมากทำงานคล้ายกัน แต่ต่างกันที่วิธีการเพิ่มโค้ด (เช่น ผ่านการอัพโหลด การป้อนข้อมูลโดยตรง ฯลฯ) นอกจากนี้ เครื่องมือบางตัวยังมีตัวเลือกการกำหนดค่าสำหรับการลดขนาดบางประเภท รวมถึงตัวเลือกสำหรับการทำให้ยุ่งเหยิง
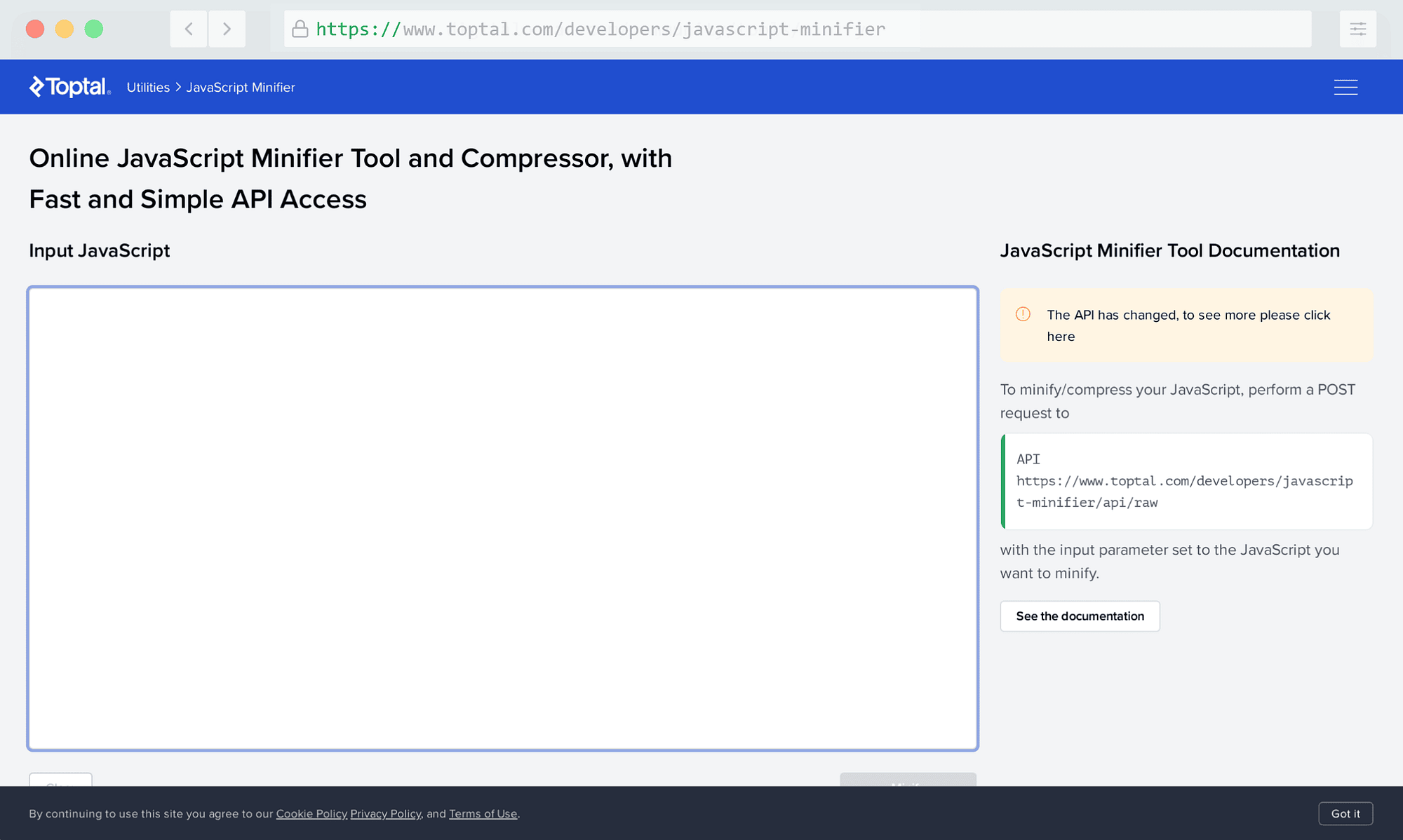
ตัวย่อ Toptal JavaScript
บริการย่อขนาดออนไลน์จาก Toptal ช่วยให้คุณสามารถย่อขนาด JavaScript ของคุณได้โดยตรงบนหน้า คุณยังมีตัวเลือกในการย่อขนาดโดยใช้คำขอ POST โดยใช้ API ของพวกเขา

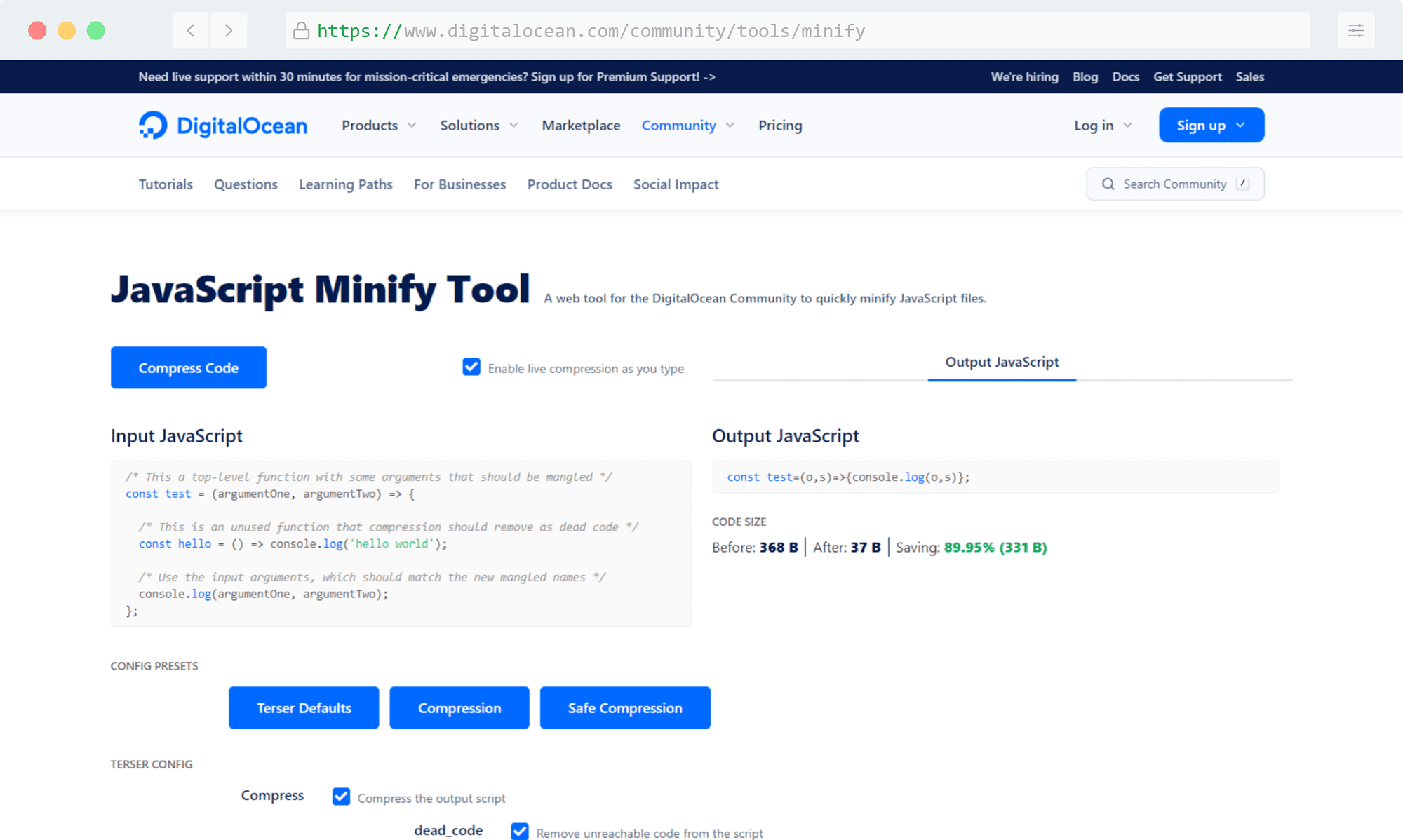
เครื่องมือลดขนาด JavaScript ของ Digital Ocean
เครื่องมือย่อขนาด Digital Ocean มีการตั้งค่าการกำหนดค่าต่างๆ มากมาย รวมถึงความสามารถในการลบโค้ดที่ไม่ได้ใช้และคำสั่ง console.log() ที่หลงทางพร้อมกับการลดขนาด คุณยังสามารถเลือกจากค่าที่ตั้งไว้ล่วงหน้าสามค่าเพื่อการลดขนาดที่เร็วขึ้น


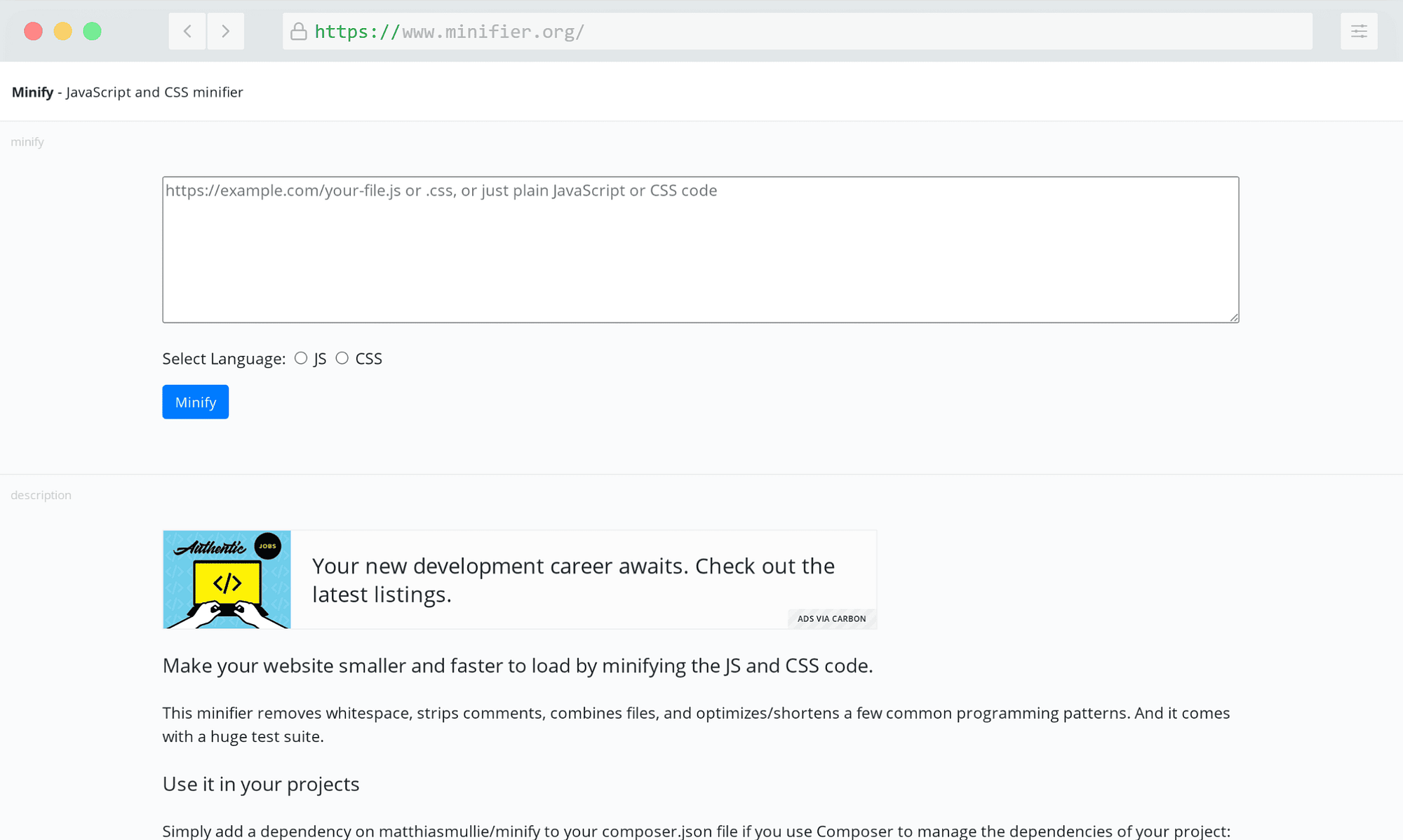
ลดขนาด
ย่อขนาด เป็นตัวย่อ JavaScript แบบง่ายที่ย่อขนาด CSS ด้วย คุณสามารถใช้ออนไลน์ได้โดยตรงโดยใช้เครื่องมือโฮมเพจ หรือเป็นเครื่องมือ CLI ที่จะช่วยให้คุณย่อขนาดและรวมไฟล์หลายๆ ไฟล์ได้ อันนี้รวมถึงชุดทดสอบด้วย

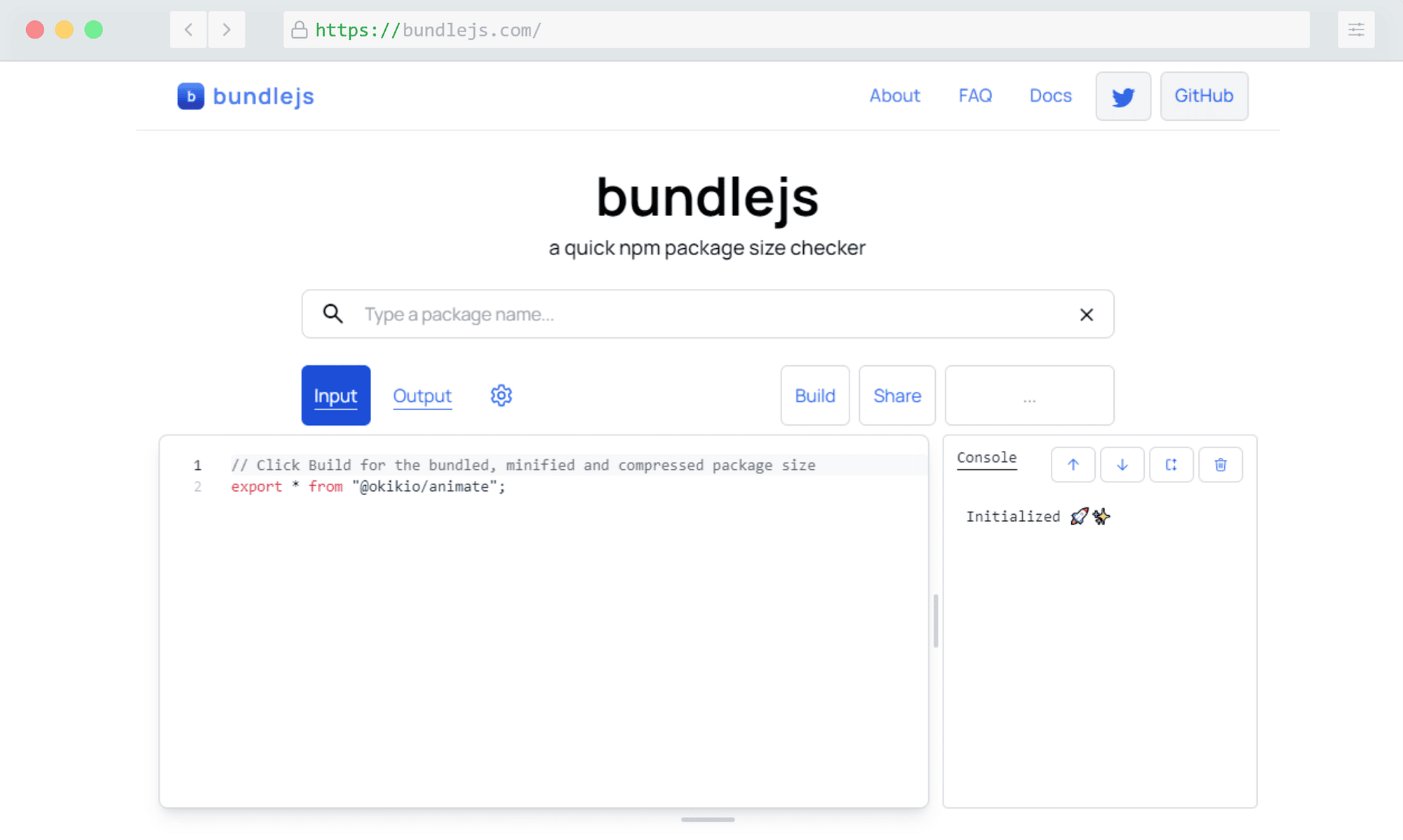
บันเดิล
bundlejs แตกต่างจากเครื่องมือลดขนาด JavaScript อื่นๆ ในรายการนี้ สิ่งนี้ช่วยให้คุณทดสอบแบบโต้ตอบว่าขนาดบันเดิลของคุณจะเท่ากับเท่าใดหลังจากรวมและลดขนาดแพ็คเกจทั้งหมดของคุณ คุณสามารถใช้เป็นตัวย่อขนาดหรือเพียงแค่เป็นตัวตรวจสอบขนาดบันเดิล และมีตัวเลือกการกำหนดค่าต่างๆ

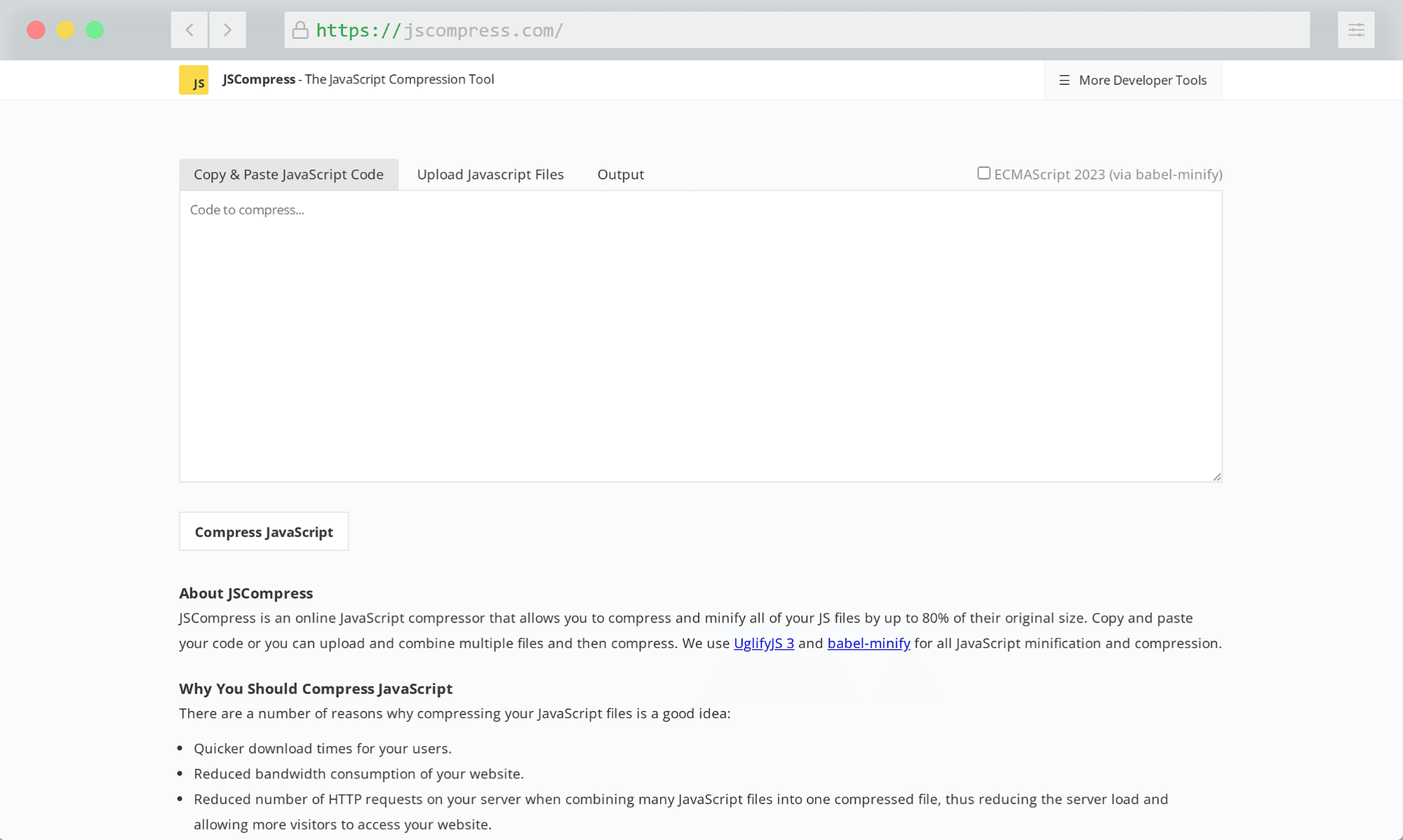
เจ เอส คอมเพรส
JSCompress เป็นตัวย่อ JavaScript ออนไลน์ที่ใช้ UglifyJS และ Babel-minify ภายใต้ประทุน เครื่องมือนี้ช่วยให้คุณคัดลอกและวาง JavaScript หรืออัปโหลดไฟล์ตั้งแต่หนึ่งไฟล์ขึ้นไปเพื่อรวมไฟล์สำหรับการย่อขนาดและการบีบอัด

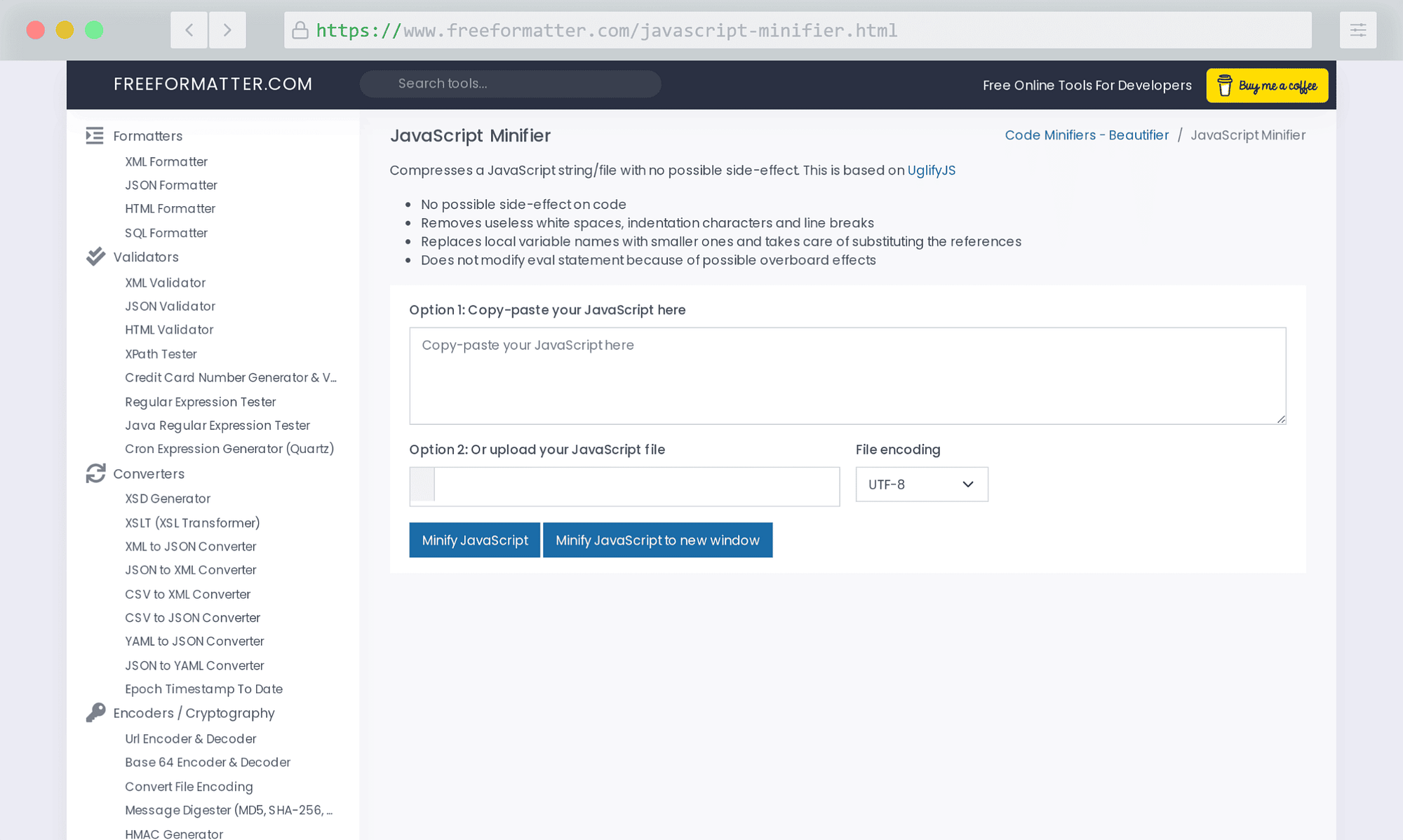
ตัวย่อ JavaScript โดย FreeFormatter.com
เครื่องมือย่อขนาดออนไลน์นี้ช่วยให้คุณย่อขนาดได้โดยการคัดลอก/วางโดยตรงหรือโดยการอัปโหลดไฟล์ คุณสามารถเลือกประเภทการเข้ารหัสสำหรับไฟล์ของคุณได้ และอันนี้จะปรับชื่อตัวแปรในโค้ดให้เล็กลงเพื่อการปรับแต่งที่เพิ่มขึ้น

ลดขนาด JS ออนไลน์
เครื่องมือง่ายๆ สำหรับการลดขนาด JavaScript ผ่านการคัดลอก/วาง นี่เป็นวิธีที่ง่ายพอๆ กับเครื่องมือเหล่านี้ และยังรวมถึงการทดสอบแบบคลิกเดียวไม่กี่รายการที่ช่วยให้คุณเห็นว่าไลบรารี JavaScript เฉพาะเจาะจงถูกย่อขนาดได้อย่างไร

ตัวย่อ JavaScript โดย BeautifyTools
ตัวย่อออนไลน์นี้จะย่อขนาด JavaScript ของคุณทันที และคุณมีตัวเลือกในการป้อนโค้ดของคุณได้หลายวิธี คุณสามารถคัดลอก/วาง โหลดผ่าน URL หรือโหลดไฟล์ JavaScript ในเครื่อง

JS ลดขนาด
เครื่องมือนี้ช่วยให้คุณย่อขนาดโดยการป้อนข้อมูลโดยตรง หรือคุณสามารถอัปโหลดไฟล์ JavaScript มีประโยชน์ คุณยังมีตัวเลือกในการทำเครื่องหมายในช่องต่างๆ เพื่อ "จัดการ" ส่วนต่างๆ ของโค้ด (คล้ายกับการทำให้งงงวย) และเก็บความคิดเห็นและคำพูดเดิม

ลดขนาด JavaScript ด้วยเครื่องมือและบริการอื่นๆ
ในกรณีส่วนใหญ่ เมื่อ CMS หรือระบบบิลด์ของเว็บไซต์ของคุณเข้าที่แล้ว การลดขนาด JavaScript จะเป็นสิ่งที่คุณจะทำโดยอัตโนมัติ แทนที่จะทำด้วยตนเอง สิ่งนี้เป็นไปได้โดยใช้ปลั๊กอินและเครื่องมือสร้าง ขึ้นอยู่กับการตั้งค่าของคุณ
ตัวอย่างเช่น หากคุณใช้งานเว็บไซต์ WordPress จะมีปลั๊กอินที่จะเสนอชุดตัวเลือกต่างๆ รวมถึงการแคชไฟล์ การบีบอัด และแน่นอนว่าต้องลดขนาด CSS และ JavaScript
หากคุณใช้เครื่องมือสร้างที่มีอยู่มากมาย เช่น Webpack, Parcel.js, esbuild, Snowpack และอื่นๆ การลดขนาดสามารถทำได้โดยอัตโนมัติ รหัสการพัฒนาของคุณจะไม่ถูกลดขนาด แต่เมื่อใดก็ตามที่คุณพร้อมที่จะพุชการเปลี่ยนแปลงไปสู่การใช้งานจริง โค้ดใหม่ของคุณจะถูกสร้างขึ้นโดยอัตโนมัติด้วยคุณสมบัติที่คุณเลือก รวมถึงการลดขนาด JavaScript
เครื่องมือยอดนิยมอย่างหนึ่งที่คุณสามารถใช้เมื่อย่อขนาด JavaScript เป็นส่วนหนึ่งของกระบวนการสร้างคือ UglifyJS ซึ่งกล่าวถึงก่อนหน้านี้ นี่คือคอมเพรสเซอร์/ตัวย่อขนาดเต็มคุณสมบัติที่เครื่องมือมากมายใช้ภายใต้ประทุน และคุณยังสามารถใช้เองได้อีกด้วย

นอกจากนี้ยังมีเครือข่ายการส่งเนื้อหา (CDN) และบริการที่เกี่ยวข้องที่ให้คุณลดขนาด JavaScript โดยอัตโนมัติเมื่อให้บริการจากเว็บไซต์ของคุณ ซึ่งคล้ายกับการปรับภาพให้เหมาะสมในทันที

หนึ่งในบริการดังกล่าวคือ JsDelivr JsDelivr เป็น CDN ที่รวดเร็วซึ่งฟรีสำหรับโครงการโอเพ่นซอร์สและปรับให้เหมาะสมสำหรับการส่งเนื้อหา JavaScript จาก npm และ GitHub ตามที่อธิบายไว้ในเอกสาร:
ขั้นแรก เราจะพยายามค้นหาไฟล์เวอร์ชันย่อขนาด… (โดยการลบส่วนขยายออก และค้นหาไฟล์เดียวกัน
.min.js) ถ้าเราหาไม่เจอเราจะลดขนาดตัวเองลง
สิ่งนี้ให้ประสิทธิภาพที่แข็งแกร่งโดยการส่งมอบเอง พร้อมกับการลดขนาดหากจำเป็น
สรุปวิธีลดขนาด JavaScript
ฉันหวังว่าเครื่องมือและคำแนะนำที่นำเสนอข้างต้นจะช่วยให้คุณเข้าใจวิธีย่อขนาด JavaScript บนเว็บไซต์และแอปของคุณและประโยชน์ที่ได้รับ ดังที่แสดงไว้ด้านบน มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อย่อขนาด JavaScript ของคุณ บางส่วนเป็นเครื่องมือออนไลน์ที่คุณสามารถใช้โต้ตอบได้ ส่วนอื่นๆ เป็นส่วนหนึ่งของระบบสร้างเว็บไซต์ขนาดใหญ่และบางครั้งก็ใช้ CMS
ไม่ว่าในกรณีใด การย่อขนาด JavaScript จะเป็นประโยชน์ต่อผู้ใช้ของคุณโดยการให้เนื้อหาที่โหลดเร็วขึ้น ช่วยให้ผู้ใช้ได้รับประสบการณ์โดยรวมที่ดีขึ้น
…
อย่าลืมเข้าร่วมหลักสูตรเร่งความเร็วไซต์ WordPress ของคุณ เรียนรู้เพิ่มเติมด้านล่าง:
