Minimalism vs Maximalism: คู่มือสำหรับแนวโน้มการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2022-12-09บันทึกเทมเพลตตัวสร้างเพจและเนื้อหาการออกแบบไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


Minimalism vs maximalism: สองแนวโน้มการออกแบบเว็บไซต์ที่ใหญ่ที่สุดที่เกี่ยวข้องกับเทคนิคที่ตรงกันข้าม ในฐานะนักออกแบบ อาจเป็นเรื่องยากที่จะตัดสินใจว่าจะเน้นองค์ประกอบภาพที่โดดเด่นสะดุดตาหรือหลีกเลี่ยงสิ่งรบกวนที่ไม่จำเป็น เมื่อคุณเปรียบเทียบข้อแตกต่างหลักระหว่างความเรียบง่ายและความสูงสุดแล้ว คุณสามารถเลือกได้อย่างง่ายดายว่าสิ่งใดจะสร้างความประทับใจให้กับผู้เยี่ยมชมรายใหม่ได้ดีกว่ากัน
ตามกฎทั่วไปในการออกแบบเว็บ ความเรียบง่ายจะรวมเอาการใช้เส้นที่เรียบง่าย ฟอนต์สะอาดตา และพื้นหลังเรียบๆ เพื่อให้ได้ผลลัพธ์สูงสุดโดยใช้องค์ประกอบจำนวนน้อยที่สุด ในทางตรงกันข้าม การเน้นที่ความสูงสุดนั้นเน้นที่ความอุดมสมบูรณ์ รวมถึงการใช้สีที่เข้ม ฟอนต์ที่สะดุดตา และพื้นหลังที่มีเสียงดัง
ในโพสต์นี้ เราจะแนะนำทั้งแบบมินิมัลลิสต์และแบบสูงสุดในการออกแบบเว็บ จากนั้นเราจะพูดถึงความแตกต่างที่สำคัญและเหตุผลที่คุณอาจต้องการใช้แต่ละข้อ มาเริ่มกันเลย!
สารบัญ:
Minimalism เป็นสไตล์ที่กำหนดโดยความเรียบง่าย โดยพื้นฐานแล้ว จะลดการออกแบบเว็บให้เหลือเพียงองค์ประกอบที่สำคัญที่สุด
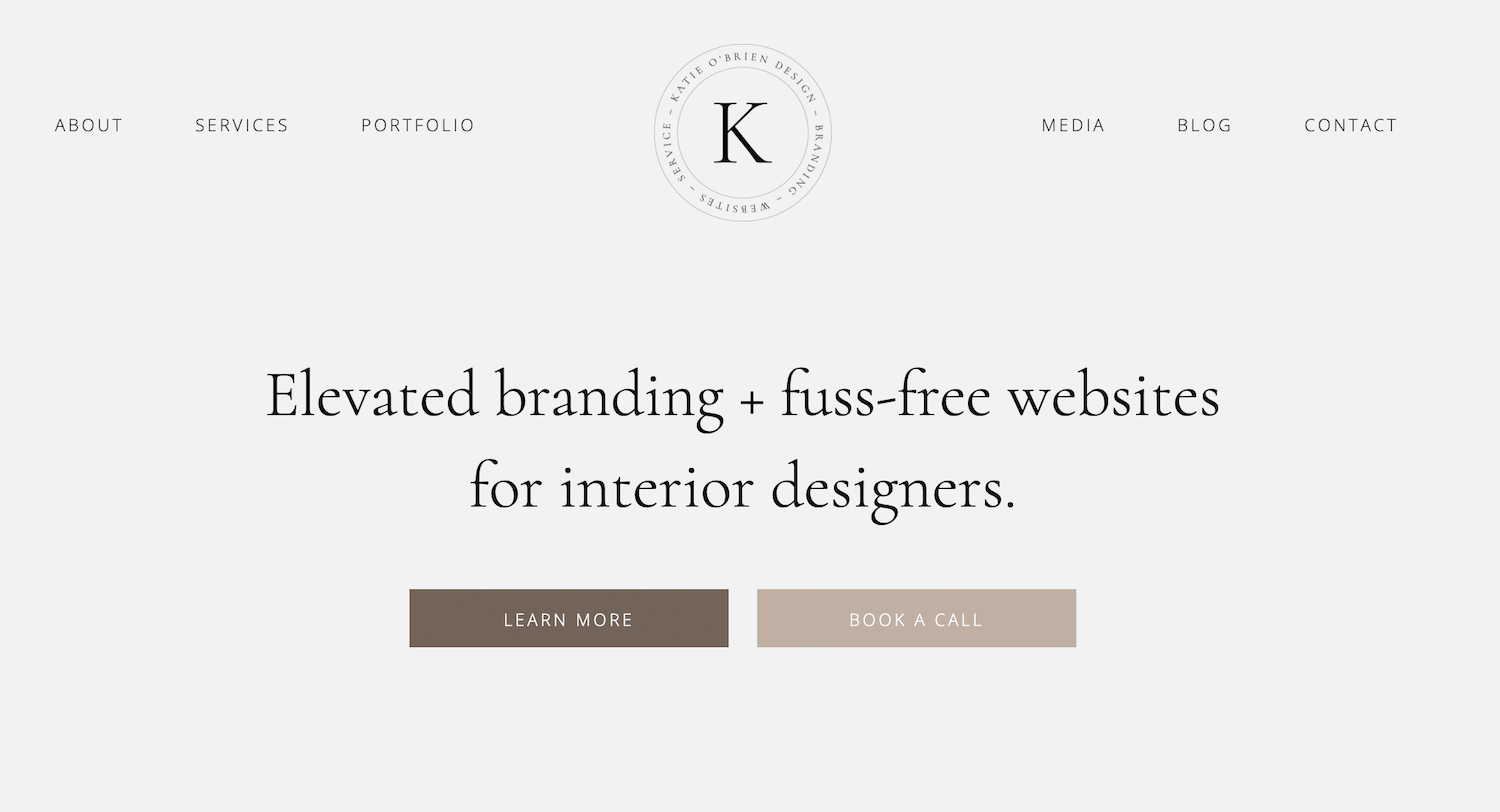
เป้าหมายของการออกแบบเว็บแบบมินิมอลคือการกำจัดคุณสมบัติที่ไม่จำเป็นและทำให้เสียสมาธิ เว็บไซต์แบบมินิมัลลิสต์มักจะใช้จานสีที่เงียบกว่า พื้นที่สีขาว และส่วนต่อประสานกราฟิกแบบแบนๆ สิ่งนี้ให้ประสบการณ์ที่ท่วมท้นน้อยลงสำหรับผู้เยี่ยมชม:

เมื่อออกแบบโดยคำนึงถึงความเรียบง่าย น้อยแต่มาก แม้ว่าคุณจะไม่ต้องยึดติดกับพื้นหลังขาวดำที่ไม่น่าสนใจ แต่เว็บไซต์แบบมินิมัลลิสต์ก็มักจะไม่โฟกัสไปที่การออกแบบ แทนที่จะมีสไตล์ที่ฉูดฉาดและไร้ประโยชน์ กลับมีความสงบและดึงดูดใจผู้ใช้หลากหลายกลุ่ม
เมื่อเทียบกับความเรียบง่าย ความสูงสุดเป็นสิ่งที่ตรงกันข้ามโดยสิ้นเชิง สไตล์การออกแบบนี้มีจุดมุ่งหมายเพื่อดึงดูดความสนใจของผู้เข้าชมทันทีด้วยสีสัน แบบอักษร และองค์ประกอบส่วนติดต่อผู้ใช้ (UI) ที่เป็นตัวหนา
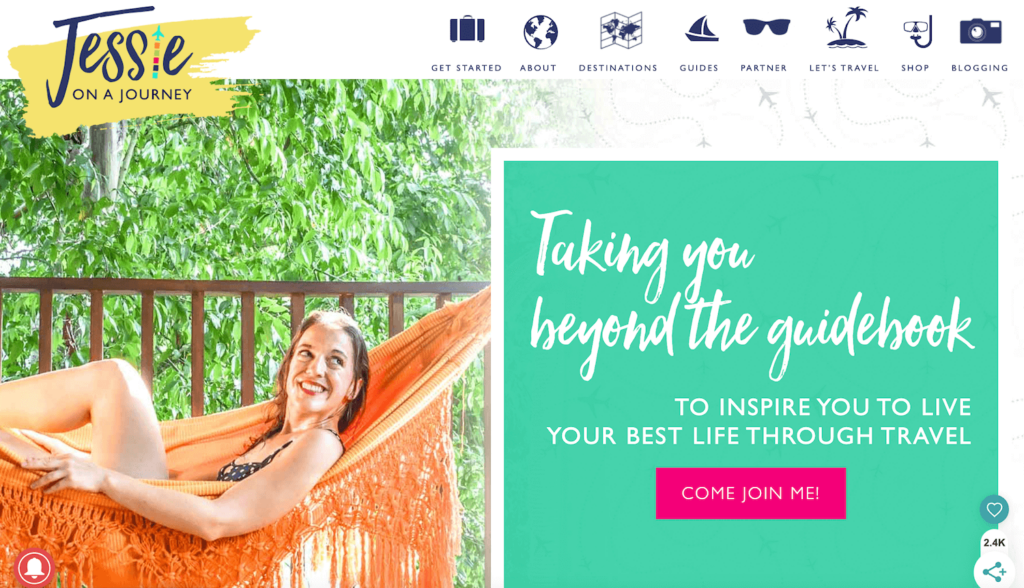
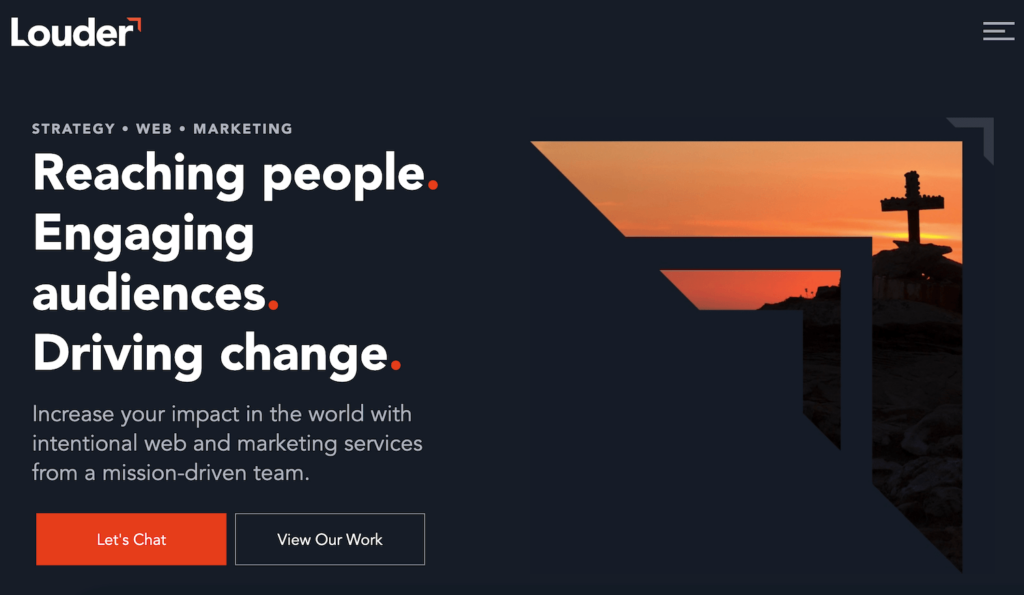
แม้ว่าเว็บไซต์แบบมินิมัลลิสต์จะดึงความสนใจไปจากการออกแบบ แต่เว็บไซต์แบบสูงสุดก็มีเอฟเฟกต์ที่ดึงดูดสายตา Maximalism เพิ่มความ 'ว้าว' โดยใช้การผสมผสานสไตล์ พื้นผิว และจานสีที่ฉูดฉาด (และบางครั้งก็มากเกินไป):


ในที่สุด เป้าหมายสุดท้ายคือการมีเว็บไซต์ที่ไม่ซ้ำใคร การออกแบบที่เน้นความเรียบง่ายยังคงเน้นที่ความสามารถในการใช้งาน แต่ก็สามารถทำให้ไซต์แตกต่างจากคู่แข่งได้ แทนที่จะเงียบงันและดึงดูดใจคนทั่วๆ ไป ลัทธิสูงสุดนั้นแปลก สนุกสนาน และโดดเด่น
ตอนนี้คุณทราบลักษณะพื้นฐานของการออกแบบเว็บแบบมินิมัลลิสต์และแบบสูงสุดแล้ว เรามาเจาะลึกกันสักหน่อย เมื่อคุณเข้าใจความแตกต่างหลักระหว่างสองสไตล์แล้ว คุณจะตัดสินใจได้ง่ายขึ้นว่าจะออกแบบเว็บไซต์ของลูกค้าอย่างไร
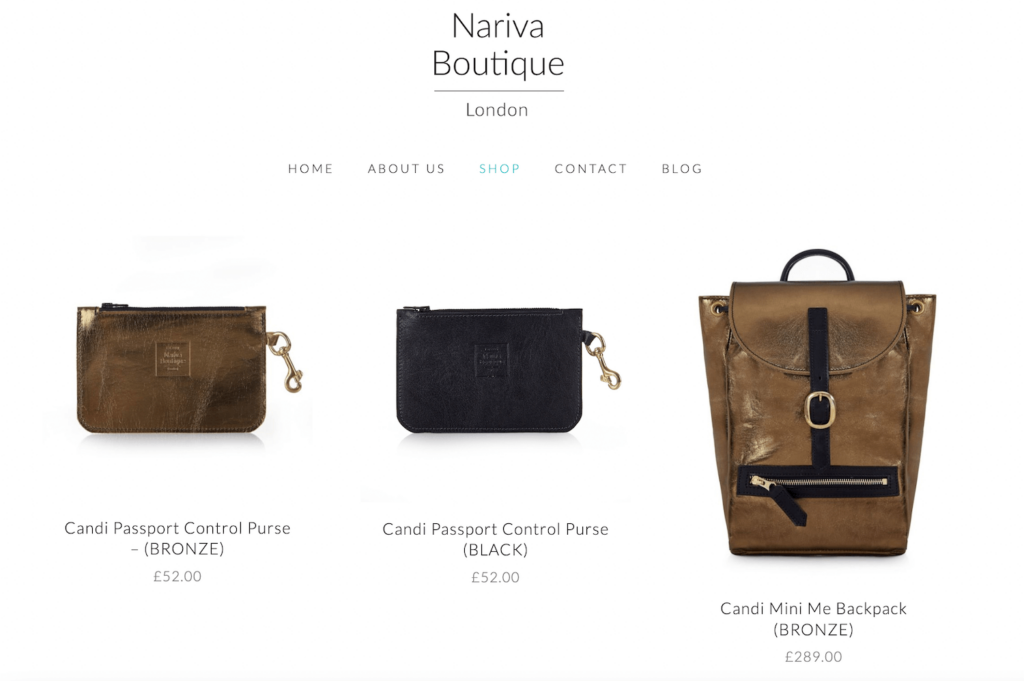
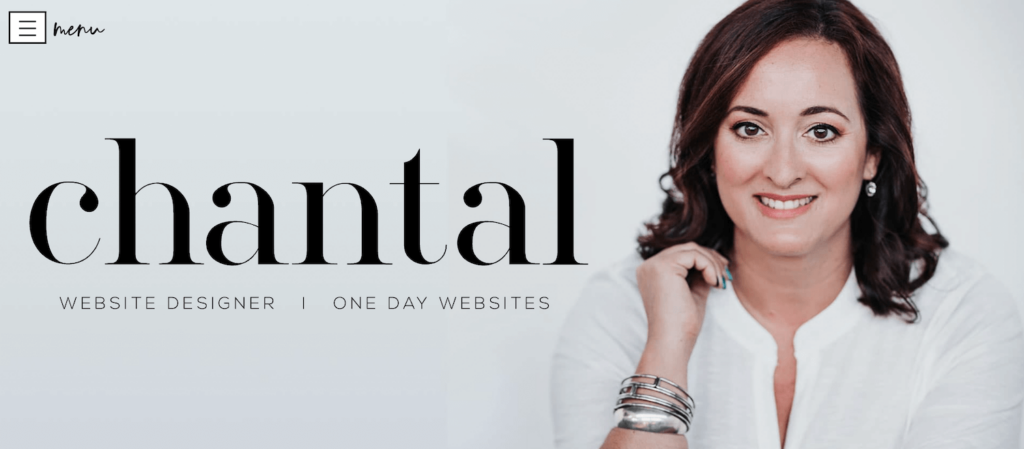
ในความเรียบง่าย คุณจะเห็นโทนสีที่สมดุลและเป็นกลาง เว็บไซต์เหล่านี้มีจานสีฟรีที่ดูสบายตา:

ไซต์แบบมินิมอลสามารถใช้สีสว่างได้ แต่เท่าที่จำเป็น โดยปกติแล้ว การดำเนินการนี้จะเน้นเฉพาะองค์ประกอบที่สำคัญที่สุด เช่น ปุ่มเรียกร้องให้ดำเนินการ
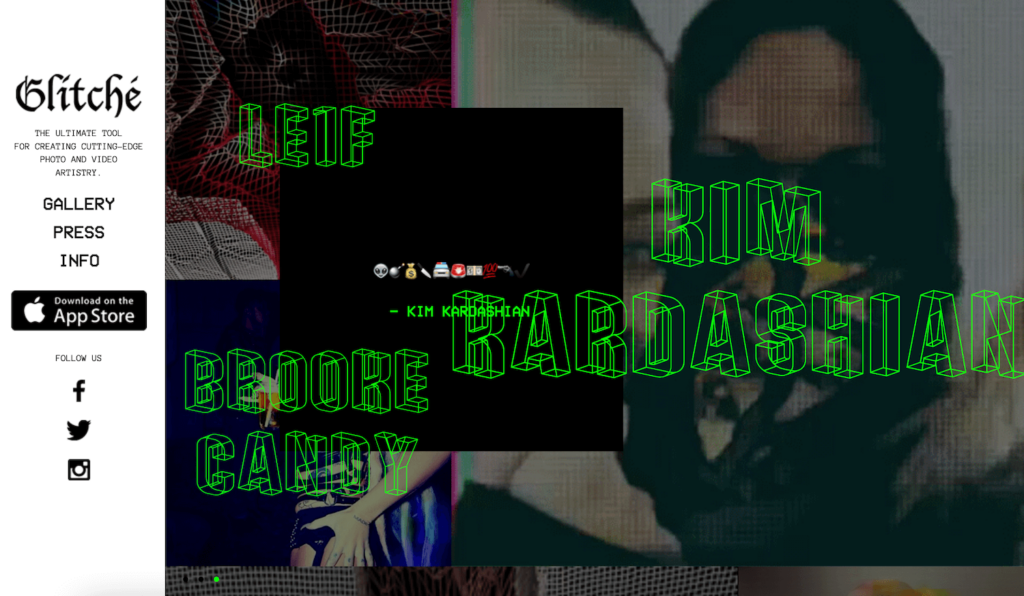
ในทางกลับกัน สิ่งแรกที่คุณจะสังเกตได้เมื่อคุณดูเว็บไซต์แบบสูงสุดคือชุดสีที่เป็นตัวหนา สไตล์การออกแบบนี้มักจะนำเสนอการผสมผสานที่สดใสและแปลกตาเพื่อดึงดูดสายตาในทันที:

ด้วยแนวคิดสูงสุด บางครั้งคุณจะเห็นเฉดสีที่ตัดกันและก้าวร้าวซึ่งผลักดันขอบเขตของแนวทางการออกแบบที่ 'ดี' แม้ว่านักออกแบบบางคนอาจแนะนำให้ใช้โทนสีที่ไม่ออกเสียงเพื่อดึงดูดใจคนจำนวนมาก แต่ผู้ที่ชอบสูงสุดต้องการพัฒนาเว็บไซต์ที่ไม่เหมือนใคร ซึ่งอาจส่งผลให้มีการออกแบบการทดลองที่อาจไม่เป็นที่ต้องการสำหรับผู้ใช้บางราย
เมื่อตัดสินใจเลือกระหว่างแนวโน้มการออกแบบทั้งสองนี้ วิธีที่ดีที่สุดคือพิจารณาผู้ชมของคุณ หากคุณต้องการดึงดูดผู้ใช้ที่หลากหลาย คุณอาจต้องใช้จานสีแบบมินิมอล ในด้านตรงข้ามของสเปกตรัม ความสูงสุดสามารถโดดเด่นได้ทันที ซึ่งสามารถปรับปรุงการรับรู้ถึงแบรนด์ได้
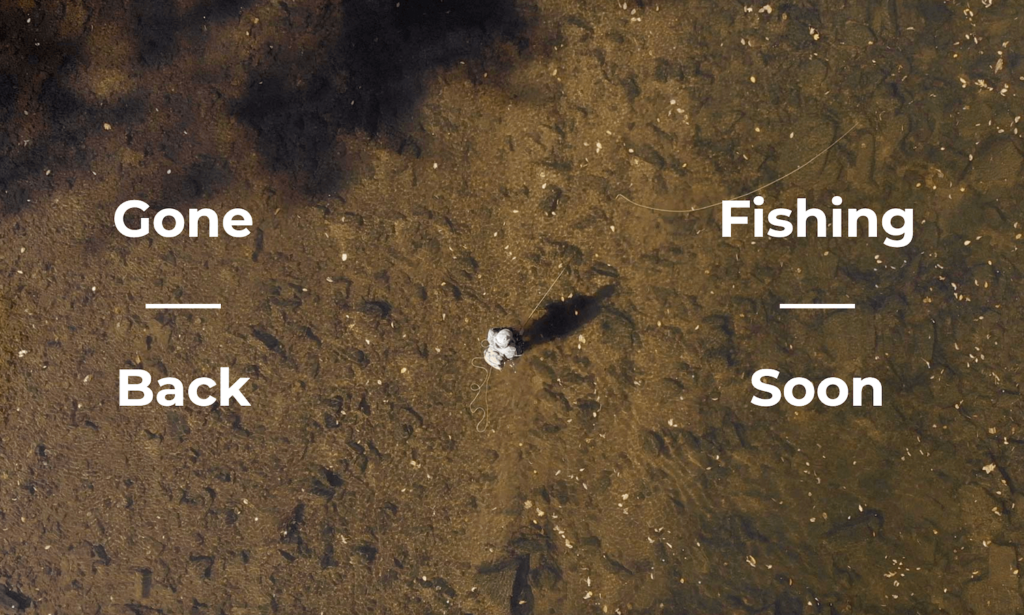
นอกจากนี้ เว็บไซต์แบบมินิมัลลิสต์ยังขึ้นชื่อเรื่องการใช้พื้นที่สีขาว นี่คือพื้นที่ว่างที่สร้างการแยกตามธรรมชาติสำหรับองค์ประกอบต่างๆ ในการออกแบบ:

บ่อยครั้งที่พื้นที่สีขาวสามารถเน้นข้อมูลสำคัญบนไซต์ของคุณ มันสามารถช่วยให้ผู้เข้าชมนำทางผ่านเนื้อหาของคุณโดยไม่ต้องถูกครอบงำด้วยข้อความหรือสื่อที่รกรุงรัง
ในความสูงสุดอาจมีความสับสนอลหม่าน แทนที่จะเป็นพื้นที่เชิงลบ คุณจะเห็นการรวมกันขององค์ประกอบภาพที่เป็นตัวหนา:

การออกแบบที่เน้นความเรียบง่ายมักมีพื้นผิว ฟอนต์ และสีมากมายจนล้นเกินสำหรับผู้อ่าน ด้วยอิสระในการสร้างสรรค์นี้ มันจึงเป็นเรื่องง่ายที่จะออกนอกลู่นอกทางและใส่ฟีเจอร์ต่างๆ มากเกินไป
ดังนั้น เมื่อคุณพัฒนาเว็บไซต์แบบสูงสุด คุณควรแน่ใจว่าได้ทดสอบการนำทาง ความสามารถในการอ่าน และองค์ประกอบที่ใช้งานได้ เมื่อคุณได้รับประสบการณ์ คุณจะได้เรียนรู้ว่าควรวาดเส้นตรงไหนเมื่อพูดถึงเรื่องสูงสุด
ในบางส่วนของเว็บไซต์ของคุณ คุณสามารถใช้ฟีเจอร์ได้อย่างเต็มที่ ขณะที่ผู้อ่านเลื่อนหรือดูหน้าอื่น คุณสามารถเพิ่มพื้นที่เชิงลบเพื่อเพิ่มความสามารถในการใช้งาน
นักออกแบบบางคนเลือกที่จะลบหรือซ่อนองค์ประกอบที่ไม่สำคัญ ตัวอย่างเช่น ไซต์ที่เรียบง่ายอาจปกปิดเมนูการนำทางเพื่อประหยัดพื้นที่ นอกจากนี้ยังสามารถให้หน้าแรกที่สะอาดขึ้น:

ในทางกลับกัน การออกแบบสูงสุดบางครั้งอาจมีองค์ประกอบ UI จำนวนมาก การใช้ฟอนต์ รูปภาพ วิดีโอ และคุณสมบัติอื่นๆ ร่วมกันอาจทำให้เว็บไซต์รกและนำทางได้ยาก:

ในฐานะนักออกแบบ งานของคุณคือสร้างเว็บไซต์ที่น่าจดจำซึ่งผู้ใช้ต้องการมีส่วนร่วมด้วย แนวทางสูงสุดจะรวมถึงการออกแบบภาพที่ดึงดูดความสนใจ แต่สิ่งสำคัญคือต้องหลีกเลี่ยงการทำให้ผู้เข้าชมแปลกแยกด้วยคุณสมบัติ UI ที่สับสน
แม้ว่าความเรียบง่ายจะทำให้ดูสบายตามากขึ้น แต่อย่าลืมใส่องค์ประกอบที่จำเป็นทั้งหมดเข้าไปด้วย หากผู้เยี่ยมชมเข้ามาค้นหาข้อมูลเฉพาะเจาะจง พวกเขาจะไม่ต้องการร่อนทั่วทั้งเว็บไซต์เพื่อค้นหาข้อมูลนั้น กล่าวโดยย่อ ดีที่สุดคือทำให้อินเทอร์เฟซของคุณเรียบง่ายแต่ยังคงมีประโยชน์
เว็บไซต์แบบมินิมอลจะมีฟอนต์ที่เรียบง่ายและอ่านง่ายขึ้น แม้ว่าบางหัวข้ออาจใหญ่และโดดเด่นกว่าหัวข้ออื่นๆ แต่ก็ไม่มีองค์ประกอบที่ทำให้เสียสมาธิมากนัก:

อีกทางหนึ่ง เนื่องจากเป้าหมายของการทำให้สูงสุดคือการดึงดูดความสนใจ จึงสามารถนำเสนอรูปแบบตัวอักษรที่ฉูดฉาดและโดดเด่นได้ สิ่งนี้สามารถถ่ายทอดบรรยากาศและตราสินค้าของเว็บไซต์ได้ทันที:

นอกจากนี้ คุณอาจเห็นแบบอักษร ขนาด และสีต่างๆ ปะปนกันในหน้าเดียวกัน แทบไม่มีขอบเขตในการสร้างสรรค์เมื่อพูดถึงการออกแบบสูงสุด
เทคนิคทั้งสองนี้มีข้อดีและข้อเสีย ดังนั้นการออกแบบอย่างระมัดระวังจึงเป็นสิ่งสำคัญ แม้ว่าตัวพิมพ์ใหญ่ที่สุดจะไม่ซ้ำกัน แต่ฟอนต์ที่ไม่ชัดเจนอาจทำให้เนื้อหาของคุณอ่านไม่ออก ด้วยความเรียบง่าย คุณจะมีตัวเลือกแบบอักษรที่ปลอดภัยมากขึ้น แต่ตัวเลือกเหล่านี้อาจดูจืดชืดไปหน่อย
ขณะที่คุณกำลังออกแบบเว็บไซต์ คุณอาจไม่รู้ว่ารูปแบบใดเป็นตัวเลือกที่ดีที่สุด ทั้งแบบเรียบง่ายและแบบสูงสุดล้วนมีประโยชน์และข้อผิดพลาด ดังนั้นจึงควรวิเคราะห์แต่ละอย่างก่อนเริ่มต้นใช้งาน
| ลักษณะเฉพาะ | มินิมอล | ลัทธิสูงสุด |
| สีตัวหนา | จำกัด เฉพาะปุ่มเรียกร้องให้ดำเนินการ | ใช่ |
| พื้นที่สีขาว | ใช่ | ถูก จำกัด |
| องค์ประกอบ UI ขั้นต่ำ | ใช่ | ไม่ |
| การพิมพ์ที่โดดเด่น | จำกัดเฉพาะหัวเรื่องที่สำคัญ | ใช่ |
| อุทธรณ์จำนวนมาก | ใช่ | ไม่ |
| อิสระในการสร้างสรรค์มากขึ้น | ไม่ | ใช่ |
ด้วยสไตล์มินิมอล คุณสามารถทำให้เว็บไซต์ของคุณเรียบง่ายและตรงไปตรงมา สิ่งนี้สามารถประหยัดเวลาในระหว่างขั้นตอนการออกแบบ นอกจากนี้ยังทำให้มั่นใจได้ว่าผู้เยี่ยมชมจะได้รับประสบการณ์การท่องเว็บในเชิงบวก
ความเรียบง่ายอาจเป็นทางเลือกที่มีประสิทธิภาพสำหรับเว็บไซต์หรือธุรกิจของวิทยาลัย เนื่องจากมีทราฟฟิกสูงและมีผู้เข้าชมที่หลากหลาย คุณจึงต้องออกแบบให้ชัดเจนและนำทางได้
อย่างไรก็ตาม มีพื้นที่ไม่มากนักสำหรับความคิดสร้างสรรค์ หากคุณเป็นศิลปินหรือนักออกแบบกราฟิก คุณอาจต้องการทดลองใช้สี แบบอักษร และพื้นผิวต่างๆ เพื่อแสดงทักษะของคุณ วิธีการสูงสุดสามารถดึงดูดบุคลิกที่โดดเด่นและแบรนด์ที่ไม่ซ้ำใคร
หากคุณกำลังออกแบบเพื่อความเป็นสูงสุด การเพิ่มองค์ประกอบภาพที่ทำให้เสียสมาธิมากเกินไปนั้นค่อนข้างง่าย แม้ว่ามันอาจจะสอดคล้องกับสไตล์ส่วนตัวของคุณ แต่โปรดหลีกเลี่ยงการใช้กราฟิกและสีที่ไม่เป็นระเบียบ หากคุณทำมากเกินไป คุณจะสามารถเพิ่มอัตราตีกลับของเว็บไซต์ของคุณได้อย่างมาก
เมื่อออกแบบเว็บไซต์ของคุณ การเลือกสไตล์ที่ไม่ถูกต้องอาจส่งผลเสียต่อการนำทาง ความสามารถในการอ่าน หรือการรับรู้ถึงแบรนด์ ในขณะที่ความสูงสุดสามารถให้อิสระในการสร้างสรรค์และภาพลักษณ์ของแบรนด์ที่ไม่เหมือนใคร ความเรียบง่ายสามารถขจัดความยุ่งเหยิงและเพิ่มประสิทธิภาพพื้นที่เชิงลบได้ ในการตัดสินใจระหว่างทั้งสอง คุณจะต้องคิดว่าอะไรจะเหมาะสำหรับผู้ชมเฉพาะของคุณ
หากต้องการตรวจสอบ ต่อไปนี้คือข้อแตกต่างหลักระหว่างการออกแบบเว็บแบบมินิมัลลิสต์และแบบสูงสุด:
ความเรียบง่ายอาจเป็นตัวเลือกการออกแบบที่ดีกว่าความเรียบง่าย หากคุณต้องการความยืดหยุ่นในการสร้างสรรค์ที่มากขึ้น สไตล์นี้เกี่ยวข้องกับภาพที่โดดเด่นและฉูดฉาดซึ่งอาจทำให้เว็บไซต์มีเอกลักษณ์เฉพาะตัว ดูอ่อนเยาว์ และน่าดึงดูดยิ่งขึ้น อย่างไรก็ตาม ค่อนข้างง่ายที่จะออกแบบเว็บให้มีสีสัน พื้นผิว และองค์ประกอบ UI มากเกินไป
ในการออกแบบเว็บ มินิมัลลิสต์คือตัวเลือกสไตล์ที่เน้นความเรียบง่าย ชัดเจน และใช้งานได้จริง เว็บไซต์แบบมินิมัลลิสต์จะลบองค์ประกอบที่ไม่จำเป็นออกจากอินเทอร์เฟซและเพิ่มพื้นที่ว่างเพื่อปรับปรุงประสบการณ์ผู้ใช้ (UX)
การออกแบบที่เรียบง่ายสามารถกำจัดองค์ประกอบที่ไม่สำคัญและหลีกเลี่ยงผู้เยี่ยมชมรายใหม่จำนวนมาก มันมักจะก่อให้เกิดเว็บไซต์ที่สวยงามในระดับสากลและใช้งานง่าย ท้ายที่สุดแล้ว การออกแบบแบบมินิมัลลิสต์นั้นมีประโยชน์มากกว่า แต่อาจไม่มีเอกลักษณ์หรือน่าจดจำเท่าที่ควร