ข้อพิจารณาพิเศษสำหรับการทำให้การชำระเงินผ่านมือถือบน WooCommerce คล่องตัว
เผยแพร่แล้ว: 2022-06-30แม้ว่าข้อมูลจะบอกเราว่าไซต์จำนวนมากเห็นการเข้าชมบนอุปกรณ์เคลื่อนที่มากกว่าการเข้าชมเดสก์ท็อป แต่ Conversion บนอุปกรณ์เคลื่อนที่ก็ยังล้าหลังอยู่มาก ดังนั้นผู้คนจึงใช้โทรศัพท์มากขึ้น แต่จริงๆ แล้วพวกเขาใช้คอมพิวเตอร์ในการซื้อ ซึ่งเป็นจุดที่เสียเปรียบ
วันนี้เราจะมาดูบางสิ่งที่คุณสามารถทำได้เพื่อให้ง่ายสำหรับผู้ใช้มือถือในการแปลงเป็นลูกค้าที่ชำระเงินในร้านค้า WooCommerce ของคุณ ในขณะที่คุณลองทำตามคำแนะนำเหล่านี้ อย่าลืมทดสอบ A/B สำหรับไซต์ของคุณ เพียงเพราะพวกเขาทำงานให้คนอื่นไม่ได้หมายความว่าพวกเขาจะส่งผลดีต่อขั้นตอนการชำระเงินของคุณโดยเฉพาะ
ทำให้ฟิลด์แบบฟอร์มง่าย
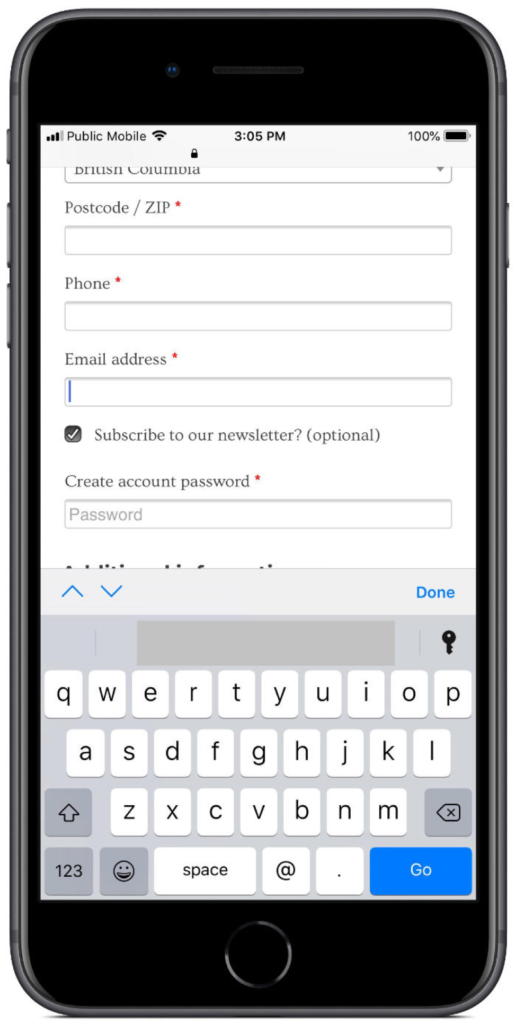
อุปกรณ์พกพามีสิ่งที่ยอดเยี่ยมที่เรียกว่าแป้นพิมพ์ซอฟต์แวร์ ซึ่งหมายความว่าหากเราระบุช่องแบบฟอร์มของเราได้อย่างแม่นยำ ผู้ใช้อุปกรณ์เคลื่อนที่จะได้รับแป้นพิมพ์ที่เหมาะสมกับข้อมูลที่จำเป็นต้องป้อน

ดังที่คุณเห็นด้านบน WooCommerce จะทำสิ่งนี้โดยค่าเริ่มต้นเมื่อระบุฟิลด์อีเมล เพื่อให้ป้อนอีเมลของฉันได้ง่ายขึ้น สัญลักษณ์ @ สามารถเข้าถึงได้ง่าย แทนที่จะซ่อนอยู่หลังชุดคีย์อื่น
ช่องอื่นๆ ที่ต้องตรวจสอบคือช่องรหัสไปรษณีย์และโทรศัพท์ หากคุณต้องการให้ฟิลด์เหล่านี้อยู่ในรูปแบบใดรูปแบบหนึ่ง วิธีที่ดีที่สุดคือตั้งโปรแกรมรูปแบบล่วงหน้า แทนที่จะปล่อยให้เป็นหน้าที่ของผู้ใช้ การชำระเงินถูกปฏิเสธมากกว่า 1 ครั้ง เนื่องจากฟิลด์ใดฟิลด์หนึ่งมีรูปแบบไม่ถูกต้อง มันน่ารำคาญอยู่แล้วที่ต้องสลับไปมาระหว่างตัวอักษรและตัวเลขบนแป้นพิมพ์ของโทรศัพท์ ดังนั้น อย่าทำให้ผู้ใช้ต้องผิดหวังอีกต่อไปโดยบังคับให้พวกเขาป้อนข้อมูลที่คุณต้องการในรูปแบบที่แน่นอน
ผู้ใช้ของคุณไม่ควรต้องรับมือกับสิ่งนี้ ใช้เวลาในการเขียน JavaScript เพื่อจัดรูปแบบฟิลด์ตามที่คุณต้องการหลังจากพิมพ์เสร็จแล้ว หรือจัดการด้านเซิร์ฟเวอร์การจัดรูปแบบ ตัวเลือกอื่นกำลังเพิ่มภาระให้กับผู้ใช้ของคุณ ทำให้พวกเขามีโอกาสซื้อน้อยลง
จัดรูปแบบข้อผิดพลาดของฟิลด์ได้ดี
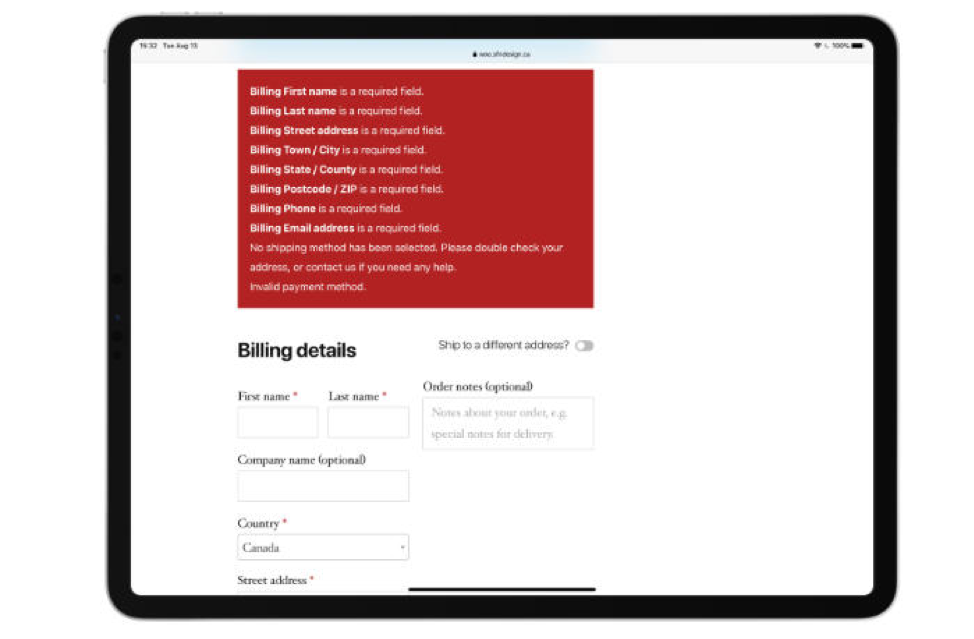
คุณเคยคลิก "ชำระเงิน" หลังจากเดินผ่านฟิลด์แบบฟอร์มเพียงเพื่อรับการต้อนรับจากกองข้อผิดพลาดที่เว็บไซต์บอกว่าคุณทำหรือไม่? WooCommerce มีความผิดในการทำให้ผู้ใช้ค้นหาปัญหาเกี่ยวกับข้อมูลการชำระเงินเช่นเดียวกับแพลตฟอร์มอื่น ๆ
แน่นอนว่าพวกเขาให้ * สีแดงเล็กๆ ข้างฟิลด์บังคับ แต่ถ้าคุณพลาดไป คุณจะได้กล่องสีแดงขนาดใหญ่ที่ด้านบนสุดของหน้า คุณเป็นคนเดียวที่จะตามล่าปัญหาด้วยการแจ้งเตือนที่ให้ไว้

มีแนวทางที่ดีกว่าสำหรับระบบนี้ โดยสิ่งที่ฉันชอบคือการตรวจสอบความถูกต้องของฟิลด์เมื่อคุณป้อน อย่าปล่อยให้ผู้ใช้รอ แสดงทันทีว่าช่องนั้นถูกหรือไม่
ตัวเลือกที่สองที่ฉันชอบคือการแสดงข้อผิดพลาดของฟิลด์โดยตรงแบบอินไลน์ ซึ่งหมายความว่าเมื่อคุณมีข้อผิดพลาด ให้ไฮไลต์ช่องเป็นสีแดงและอธิบายว่าปัญหาคืออะไรในมุมมองเดียวกัน หากคุณต้องการใช้สิ่งนี้ Business Bloomer มีบทช่วยสอนที่ยอดเยี่ยมเกี่ยวกับการเพิ่มข้อผิดพลาดในแนวเดียวกับฟิลด์ WooCommerce ฉันเคยใช้สิ่งนี้กับเว็บไซต์ลูกค้าสองสามแห่งและพอใจกับผลลัพธ์มาก
อย่าซ่อนการชำระเงินของคุณด้วยการแจ้งเตือน
แม้ว่าคุณอาจใช้กลวิธีในการเพิ่มยอดขายในประสบการณ์การชำระเงินบนเดสก์ท็อปได้ แต่ก็ง่ายเกินไปที่จะทำลายประสบการณ์การชำระเงินผ่านมือถือ เป้าหมายการสัมผัสมักมีขนาดเล็กเกินไป และบางครั้งอาจอยู่นอกหน้าจอเมื่อป๊อปอัปแสดงบนอุปกรณ์เคลื่อนที่

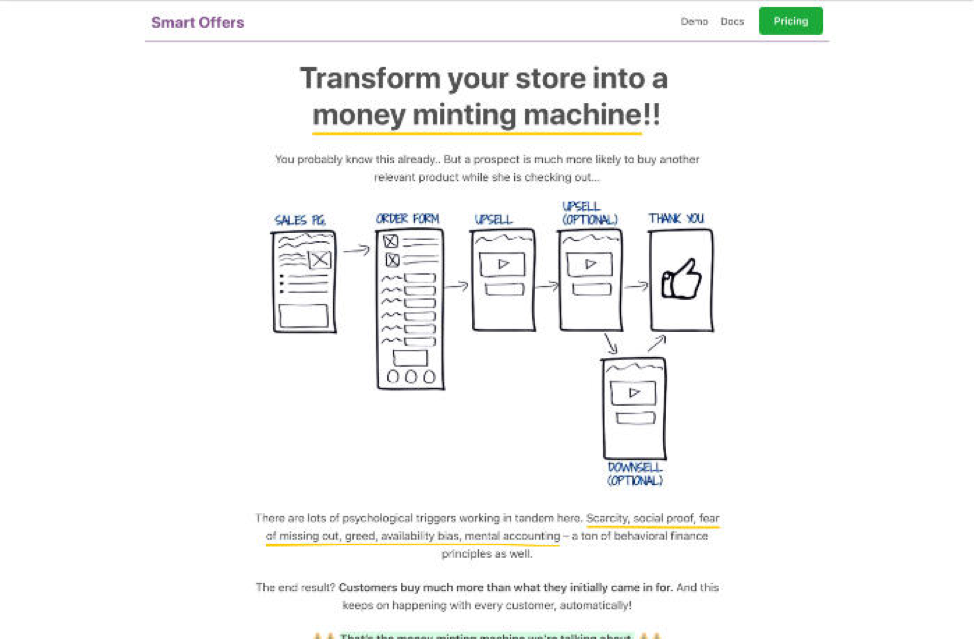
แทนที่จะใช้ป๊อปอัปหรือภาพที่ดูเกะกะ ดู Smart Offers เพื่อเพิ่มมูลค่าการสั่งซื้อทั้งหมดของคุณ แทนที่จะขอให้ผู้ใช้เพิ่มสินค้าลงในรถเข็นก่อนที่จะทำการซื้อ Smart Offers จะถามพวกเขา หลังจากที่ ดำเนินการชำระเงินครั้งแรกเสร็จสิ้น
ตรวจสอบการเข้าถึงได้
มีการวิจัยเกี่ยวกับวิธีที่ผู้ใช้โต้ตอบกับโทรศัพท์ของพวกเขา แต่ฉันยังไม่พบว่าเพศมีผลต่อการโต้ตอบทางโทรศัพท์อย่างไร นี่เป็นช่องว่างที่สำคัญในการวิจัย เนื่องจากโดยทั่วไปแล้ว ผู้หญิงจะมีมือที่เล็กกว่าผู้ชาย ซึ่งอาจส่งผลต่อความสามารถในการเข้าถึง
เนื่องจากโปรแกรมเมอร์เป็นผู้ชายอย่างท่วมท้น ซึ่งหมายความว่าผู้คนที่สร้างร้านค้าออนไลน์ไม่ได้ทดสอบความสามารถในการเข้าถึงอินเทอร์เฟซของพวกเขาสำหรับ 50% ของประชากร
การทดสอบว่าผู้คนโต้ตอบกับแบบฟอร์มการชำระเงินของคุณอย่างไรเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าคุณมี Conversion ที่มั่นคง แต่อย่าตกหลุมพรางของการทดสอบเฉพาะกับสิ่งที่สะดวกเท่านั้น ตรวจสอบให้แน่ใจว่าคุณใช้ความพยายามในการทดสอบกับขนาดมือและขนาดอุปกรณ์ที่หลากหลาย

กับลูกค้ารายหนึ่ง มีการตอบกลับในการปรับแต่งการชำระเงินสำหรับมือที่เล็กกว่า เพราะพวกเขาไม่มีฐานลูกค้าที่กว้างขวางของลูกค้าที่ซื้อบนมือถือ ฉันโน้มน้าวให้พวกเขาทำการปรับแต่งเล็กๆ น้อยๆ เพื่อช่วยให้กระบวนการเช็คเอาต์ดีขึ้นสำหรับมือเล็ก และภายในไม่กี่สัปดาห์ เราเห็นลูกค้าผู้หญิงที่ซื้ออุปกรณ์เคลื่อนที่เพิ่มขึ้น เราไม่เคยเห็นลูกค้าผู้หญิงมาก่อน เนื่องจากการชำระเงินไม่ได้สร้างขึ้นโดยคำนึงถึงพวกเขา
ความเร็วไซต์
การพิจารณาอีกประการหนึ่งที่คุณต้องคำนึงถึงสำหรับการชำระเงินผ่านมือถือคือการทำความเข้าใจความเร็วของไซต์ในบริบทของตลาดเป้าหมายของคุณ ในขณะที่ผู้ใช้ในเมืองจะได้รับความเร็ว 4G ผู้ใช้ในชนบทอาจมีเฉพาะการเชื่อมต่อ 3G และแผนข้อมูลที่จำกัดอย่างร้ายแรง
แม้แต่การดูประเทศที่คุณกำหนดเป้าหมายอาจหมายความว่าคุณต้องคิดถึงสิ่งต่าง ๆ ในแง่ของความเร็วไซต์ ในแคนาดา เรามีความเร็วที่เหมาะสม แต่แผนข้อมูลโลหิตจางเมื่อเทียบกับที่อื่นๆ ในโลก
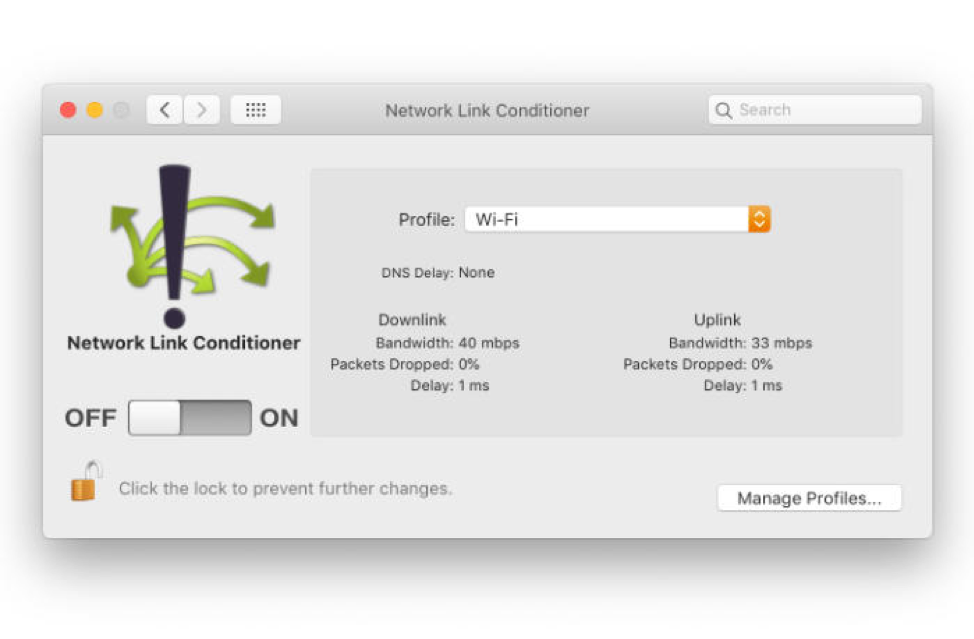
เมื่อคุณกำลังพัฒนาประสบการณ์การชำระเงินผ่านมือถือ อย่าลืมทดสอบกับการเชื่อมต่ออินเทอร์เน็ตที่มีการควบคุมปริมาณ มันค่อนข้างง่ายใน Firefox และ Chrome

หากคุณกำลังทดสอบบน Safari คุณจะต้องดูเครื่องมือของบุคคลที่สาม เช่น Charles Proxy หรือติดตั้งเครื่องมือ Network Link Conditioner สำหรับ xCode เพื่อจำลองการเชื่อมต่อที่ช้าลง คุณยังสามารถใช้เครื่องมือนี้ร่วมกับอุปกรณ์ทดสอบ iOS ของคุณเพื่อควบคุมการเชื่อมต่อแบบสดขณะที่คุณทดสอบไซต์ของคุณบนอุปกรณ์เคลื่อนที่ที่เหมาะสม แทนที่จะเป็นแบบจำลองในเบราว์เซอร์
ตรวจสอบให้แน่ใจว่าคุณทดสอบไซต์ของคุณกับการเชื่อมต่อที่ช้าที่ผู้ใช้ของคุณอาจมี แทนที่จะตรวจสอบเฉพาะการเชื่อมต่อที่คุณมีในที่ทำงาน
เครื่องหมายความน่าเชื่อถือที่มองเห็นได้
เครื่องหมายความน่าเชื่อถือคือรูปภาพจากผู้ให้บริการ SSL ของคุณหรือไอคอนอื่นๆ ที่แสดงว่าคุณมีผู้ให้บริการชำระเงินที่ปลอดภัยและน่าเชื่อถือ บ่อยครั้งที่สิ่งเหล่านี้ถูกผลักไสให้อยู่ด้านล่างสุดของไซต์สำหรับผู้ใช้เดสก์ท็อป แต่ก็คุ้มค่าที่จะประเมินใหม่ว่าคุณวางไว้ที่ใดสำหรับการจัดวางบนมือถือของคุณ
สำหรับลูกค้ารายหนึ่งที่ฉันทำงานด้วย เราได้ทดลองโดยใส่ไว้ที่ด้านบนสุดของการชำระเงิน ด้วยวิธีนี้ เมื่อผู้ใช้เข้ามาที่จุดชำระเงินบนโทรศัพท์ สิ่งแรกที่พวกเขาเห็นคือเครื่องหมายเล็กๆ ที่ระบุว่าเรามีไซต์ที่ปลอดภัยโดยไม่มีมัลแวร์ การเปลี่ยนแปลงเล็กๆ น้อยๆ นี้ทำให้เกิด Conversion เพิ่มขึ้น 1 – 2% ซึ่งเพิ่มรายได้พิเศษจำนวนมากตลอดทั้งปี
แอปพลิเคชั่นกรอกรหัสผ่าน
วิธีสุดท้ายวิธีหนึ่งในการช่วยเพิ่มผู้ใช้ให้เสร็จสิ้นกระบวนการเช็คเอาต์บนมือถือของคุณคือ ตรวจสอบให้แน่ใจว่าฟิลด์บัญชีผู้ใช้ใดๆ ทำงานร่วมกับเครื่องมือต่างๆ เช่น 1Password, Dashlane และ LastPass
รหัสผ่านก็เพียงพอแล้วสำหรับความเจ็บปวดเมื่อนั่งอยู่หน้าแป้นพิมพ์เต็มรูปแบบ แต่จะยิ่งแย่ลงไปอีกเมื่อคุณบังคับใช้รหัสผ่านที่ปลอดภัยซึ่งต้องสลับไปมาระหว่างแป้นพิมพ์ต่างๆ

การทดสอบนี้ค่อนข้างง่าย หยิบสำเนาเครื่องมือด้านบนทั้งหมดฟรีและใส่รหัสผ่านของคุณลงไป จากนั้น ให้ลองชำระเงินโดยใช้รหัสเหล่านี้เพื่อกรอกรหัสผ่านหรือช่องผู้ใช้ที่อยู่ในแบบฟอร์มการชำระเงินของคุณ อย่าลืมใช้แต่ละแอปพลิเคชันเหล่านี้เพื่อสร้างบัญชีเมื่อชำระเงินด้วย
ข้อผิดพลาดที่ร้ายแรงที่สุดที่อาจเกิดขึ้นได้คือการบล็อกความสามารถในการคัดลอกและวางรหัสผ่านลงในช่องบัญชีของคุณ นี่คือวิธีการทำงานของแอปพลิเคชันรหัสผ่าน และผู้ใช้ที่สร้างรหัสผ่านที่ปลอดภัยมักจะออกไปเมื่อเห็นว่าไม่สามารถเพิ่มรหัสผ่านสุ่มยาวๆ ดีๆ เข้าไปโดยไม่ต้องพิมพ์ด้วยตนเอง
การสร้างกระบวนการเช็คเอาต์ที่ดีเป็นสิ่งสำคัญในการมีไซต์อีคอมเมิร์ซที่ทำกำไรได้ ด้วยการซื้อผ่านมือถือที่เพิ่มขึ้น สิ่งสำคัญยิ่งกว่าคือต้องแน่ใจว่าคุณมอบประสบการณ์ที่เหนือชั้นให้กับผู้ซื้อมือถือ
เมื่อทำตามขั้นตอนต่างๆ เหล่านี้ คุณจะมั่นใจได้ว่าคุณจะมอบประสบการณ์ที่ยอดเยี่ยมให้กับผู้ใช้มือถือของคุณ พวกเขาจะมีความสุข และคุณจะแปลงการซื้อเพิ่มเติม ซึ่งทำให้คุณมีความสุข
สร้างร้านค้า WooCommerce ที่มีประสิทธิภาพสูง
สร้างร้านค้าที่แปลงทราฟฟิกด้วยโซลูชั่นโฮสติ้ง Managed WooCommerce ของ Nexcess สิ่งเหล่านี้มาพร้อมกับ Jilt เป็นมาตรฐานเพื่อช่วยคุณกู้คืนรถเข็นที่ถูกทิ้งร้าง ทดสอบประสิทธิภาพทุกเมื่อที่คุณต้องการ และแพลตฟอร์มนี้ลดการโหลดการสืบค้นลง 95% นำไปสู่ร้านค้าที่เร็วขึ้น
