การออกแบบตารางที่เหมาะกับอุปกรณ์พกพาสำหรับ UX ที่ไร้รอยต่อ
เผยแพร่แล้ว: 2023-10-30เคยลองบีบช้างลงในตู้เย็นขนาดเล็กไหม? การให้ตารางข้อมูลเล่นบนมือถือได้ดีในบางครั้งก็ให้ความรู้สึกแบบนั้น โต๊ะที่เหมาะกับอุปกรณ์เคลื่อนที่ไม่ได้เป็นเพียงของดีที่ควรมีเท่านั้น มันเป็นหัวใจสำคัญของการออกแบบเว็บไซต์สมัยใหม่
ในโลกที่ผู้คนติดโทรศัพท์มากขึ้นกว่าเดิม การนำเสนอข้อมูลที่ทั้งทันสมัยและใช้งานได้บนหน้าจอขนาดเล็กถือเป็นเรื่องที่น่าตื่นเต้น
ลองคิดดู ธุรกิจ ครีเอทีฟ และนักคิดร้านกาแฟจำนวนนับไม่ถ้วนต้องอาศัยโต๊ะที่ใสสะอาดเพื่อทำความเข้าใจประเด็นต่างๆ ความท้าทาย? ทำให้ตารางเหล่านี้ตอบสนอง อ่านง่าย และก็ค่อนข้างเซ็กซี่ด้วย
การเกาะติดงานชิ้นนี้กับฉันจะทำให้คุณได้ดำดิ่งลงสู่ข้อมูลเชิงลึก และอาจรวมถึงตารางการประดิษฐ์แบบวนซ้ำสองสามรอบที่ไม่เพียงแต่พอดีกับโทรศัพท์ของคุณเท่านั้น แต่ยังยกระดับประสบการณ์ผู้ใช้ทั้งหมดอีกด้วย
ไขความท้าทาย
อ่า คุณกระตือรือร้นที่จะทำให้โต๊ะของคุณสั่นสะเทือนบนอุปกรณ์พกพาใช่ไหม? เยี่ยมเลย มาดำดิ่งลงไปในแอ่งน้ำแห่งความท้าทายที่อาจทำให้เราสะดุดก่อน
ข้อจำกัดของหน้าจอมือถือ
หน้าจอมือถือสามารถเป็นนักร้องได้ใช่ไหม? เรียกร้องความสนใจอยู่เสมอ
ความท้าทายด้านขนาดหน้าจอและความละเอียด

โทรศัพท์มือถือมีทุกขนาดและรูปทรง บางตัวก็ใหญ่และบางตัวก็เล็ก และแต่ละคนต้องการแสดงตารางของคุณ
แต่การอัดข้อมูลทั้งหมดนั้นลงในพื้นที่เล็ก ๆ อย่างนั้นเหรอ? นั่นเป็นเครื่องมือพัฒนาสมองที่แท้จริง
ความแตกต่างของการโต้ตอบบนหน้าจอสัมผัส
นิ้วเป็นก้อน พวกมันไม่แม่นยำเท่ากับตัวชี้เมาส์สุดเท่ ดังนั้น เมื่อออกแบบ โต๊ะที่เหมาะกับอุปกรณ์เคลื่อนที่ คุณจะต้องให้พื้นที่สำหรับนิ้วอ้วนๆ เหล่านั้นในการเล่น
ทำให้ปุ่มมีขนาดใหญ่เพียงพอ แบ่งองค์ประกอบต่างๆ ออกไป และตรวจสอบให้แน่ใจว่าไม่มีการแตะอย่างอื่นโดยไม่ตั้งใจเมื่อคุณพยายามกดปุ่มอื่น
ประเด็นขัดแย้งในการนำเสนอข้อมูล
นี่คือจุดที่สิ่งต่างๆ กลายเป็นเรื่องดราม่าเล็กน้อย
ปรับสมดุลความหนาแน่นของข้อมูล

คุณต้องการแสดงทุกสิ่ง แต่จำไว้ว่า ยิ่งน้อยก็ยิ่งมาก โดยเฉพาะบนมือถือ มันเป็นการกระทำที่สมดุล
ด้านหนึ่งคุณมีข้อมูลมากมาย อีกด้านหนึ่ง คุณมีหน้าจอที่ประมาณว่า “ไม่ ไม่พอดี” ดังนั้น ปรับแต่ง ปรับใช้ และสร้างสรรค์!
รับรองความชัดเจนของข้อมูล
การหรี่ตามีไว้เพื่อมองดูคนดังในระยะไกล ไม่ใช่สำหรับการอ่านหนังสือบนโต๊ะ แล้วข้อมูลบนโต๊ะของคุณล่ะ?
มันควรจะป๊อป มีความชัดเจน จงกล้าหาญ แต่จงเรียบง่าย ไม่มีใครอยากรู้สึกเหมือนกำลังถอดรหัสอักษรอียิปต์โบราณ
ถอดรหัส Mindset ของผู้ใช้มือถือ
เอาล่ะ เราได้จัดการกับความท้าทายด้านเทคโนโลยีครั้งใหญ่แล้ว ตอนนี้เรามาดูความคิดของผู้ใช้ของเรากันดีกว่า คล้ายๆ Sherlock นิดหน่อย แต่เท่กว่า
รูปแบบพฤติกรรมการท่องเว็บบนมือถือ
ผู้คนที่ใช้โทรศัพท์มือถืออยู่ตลอดเวลา การดูอย่างรวดเร็ว ช่วงความสนใจที่สั้นลง และการปัดและแตะหลายครั้ง
พวกเขาอาจจะอยู่บนรถไฟ ในร้านกาแฟ หรือจริงๆ แล้วอยู่ในห้องน้ำ
พวกเขาต้องการข้อมูลและต้องการมันอย่างรวดเร็ว ตารางที่เหมาะกับมือถือ ของคุณ ? พวกเขาควรจะเต้นตามจังหวะนี้
ความคาดหวังของผู้ใช้จากตารางข้อมูลมือถือ
ลองนึกภาพการไปแสดงมายากลแล้วไม่เห็นมีกลอุบายเลย นั่นคงจะง่อยใช่มั้ย? ผู้ใช้อุปกรณ์เคลื่อนที่มีชุดเวทย์มนตร์ของตนเองตามที่คาดหวัง พวกเขาต้องการความชัดเจน ความเร็ว และความเรียบง่าย
ทั้งหมดเสิร์ฟบน โต๊ะที่เรียบร้อยและเหมาะกับมือถือ
การสร้างความสมดุล: ข้อมูลกับความเรียบง่าย
มันเหมือนกับการเลือกระหว่างเค้กช็อกโกแลตฟัดจ์คู่กับสลัด ดีทั้งคู่ แต่ด้วยเหตุผลที่ต่างกัน ข้อมูลคือเค้ก มันรวยหนักและโอ้ดีมาก
ความเรียบง่ายคือสลัดที่กรอบ บางเบาและสดชื่น แต่งงานกับทั้งสองคนเหรอ? คุณมีคอมโบที่ชนะ โต๊ะที่เหมาะกับอุปกรณ์เคลื่อนที่ ของคุณควรทำให้ผู้ใช้รู้สึกว่าพวกเขากำลังกินเค้กและกำลังรับประทานเค้กอยู่ด้วย ในชามสลัด
ข้อมูลที่สวยงามของคุณสมควรที่จะออนไลน์
wpDataTables สามารถทำให้เป็นอย่างนั้นได้ มีเหตุผลที่ดีว่าทำไมมันถึงเป็นปลั๊กอิน WordPress #1 สำหรับการสร้างตารางและแผนภูมิแบบตอบสนอง

และมันง่ายมากที่จะทำสิ่งนี้:
- คุณระบุข้อมูลตาราง
- กำหนดค่าและปรับแต่ง
- เผยแพร่ในโพสต์หรือเพจ
และไม่เพียงแต่สวยงาม แต่ยังใช้งานได้จริงอีกด้วย คุณสามารถสร้างตารางขนาดใหญ่ที่มีแถวได้มากถึงล้านแถว หรือคุณสามารถใช้ตัวกรองและการค้นหาขั้นสูง หรือคุณสามารถดำเนินการอย่างบ้าคลั่งและทำให้สามารถแก้ไขได้
“ใช่ แต่ฉันชอบ Excel มากเกินไป และไม่มีอะไรแบบนั้นบนเว็บไซต์” ใช่มี คุณสามารถใช้การจัดรูปแบบตามเงื่อนไขเช่นใน Excel หรือ Google ชีต
ฉันบอกคุณหรือเปล่าว่าคุณสามารถสร้างแผนภูมิด้วยข้อมูลของคุณได้ และนั่นเป็นเพียงส่วนเล็กๆ เท่านั้น มีคุณสมบัติอื่น ๆ อีกมากมายสำหรับคุณ
หลักการออกแบบหลักสำหรับตารางแบบเคลื่อนที่
เอาล่ะ เรามาดำดิ่งสู่ส่วนลึกกันดีกว่า สิ่งสำคัญคือแกนหลักในการทำให้ตารางเหล่านั้นดูสวยงามบนมือถือ
การจัดลำดับความสำคัญของข้อมูล
อา ศิลปะแห่งการเลือกรายการโปรด! ด้วยหน้าจอมือถือ ทุกอย่างคือการเลือกสิ่งที่โดดเด่นและสิ่งที่อยู่ด้านหลัง
เน้นข้อมูลสำคัญ
ลองจินตนาการว่าคุณกำลังเล่าเรื่องซุบซิบที่ไพเราะที่สุดให้เพื่อนสนิทของคุณฟัง คุณไม่เริ่มจากสภาพอากาศใช่ไหม? ดำดิ่งสู่สิ่งดีๆ
ในทำนองเดียวกัน ตารางที่เหมาะกับอุปกรณ์เคลื่อนที่ จะผลักดันข้อมูลที่สำคัญที่สุดและไม่ควรพลาดไปไว้ข้างหน้า ปล่อยให้มันส่องแสง!
การกำจัดข้อมูลที่ซ้ำซ้อน
ทีนี้ ถ้าคุณเป็นเหมือนฉัน คุณก็จะมีตู้เสื้อผ้าที่เต็มไปด้วยสิ่งของที่คุณไม่เคยใส่ ถึงเวลาเคลียร์ออก! คิดถึงโต๊ะของคุณในลักษณะเดียวกัน ดึงขนปุยออกและเหลือไว้เพียงผู้แสดงเท่านั้น มันเป็นเรื่องของการลดความยุ่งเหยิง
กลยุทธ์การออกแบบที่ปรับเปลี่ยนได้
ความยืดหยุ่นคือชื่อของเกม ไม่ว่าจะเป็นโต๊ะโยคะหรือโต๊ะที่สามารถพกพาได้ การงอได้โดยไม่หักถือเป็นสิ่งสำคัญ
การตอบสนองในทุกอุปกรณ์
โทรศัพท์ก็เหมือนเกล็ดหิมะ ไม่มีสองคนเหมือนกัน โต๊ะของคุณควรดูหรูหรา ไม่ว่าจะเป็นบนมือถือรุ่นเก่าหรืออุปกรณ์จอใหญ่รุ่นล่าสุด มันต้องปรับตัวให้เข้ากับมันไม่ว่าจะมองจากมุมไหนก็ตาม
การปรับตัวแบบไดนามิกกับเนื้อหา
เคยลองเสื้อผ้าแล้วชอบมันมาก แต่แล้วเปลี่ยนรองเท้าแล้วจู่ๆ ก็ผิดทั้งหมด? ใช่ เนื้อหาอาจจะจุกจิกขนาดนั้น
ตารางที่เหมาะกับอุปกรณ์เคลื่อนที่ ของคุณจะต้องล้อเลียนกับข้อมูลที่กำลังแสดง โดยเปลี่ยนร่องตามเนื้อหา
โซลูชั่นการออกแบบที่เป็นนวัตกรรม
ที่นี่คือที่ที่เราปลดปล่อยยูนิคอร์นในตัวเรา มาสนุกและคิดนอกกรอบกันเถอะ
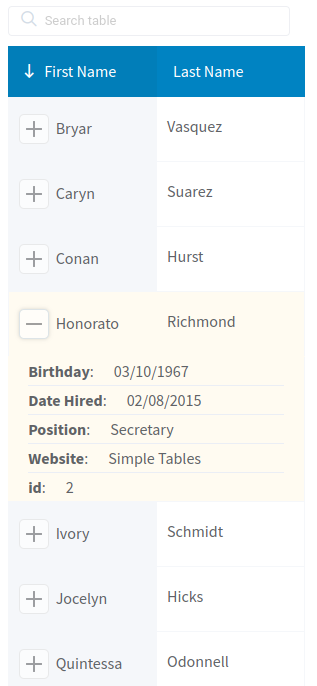
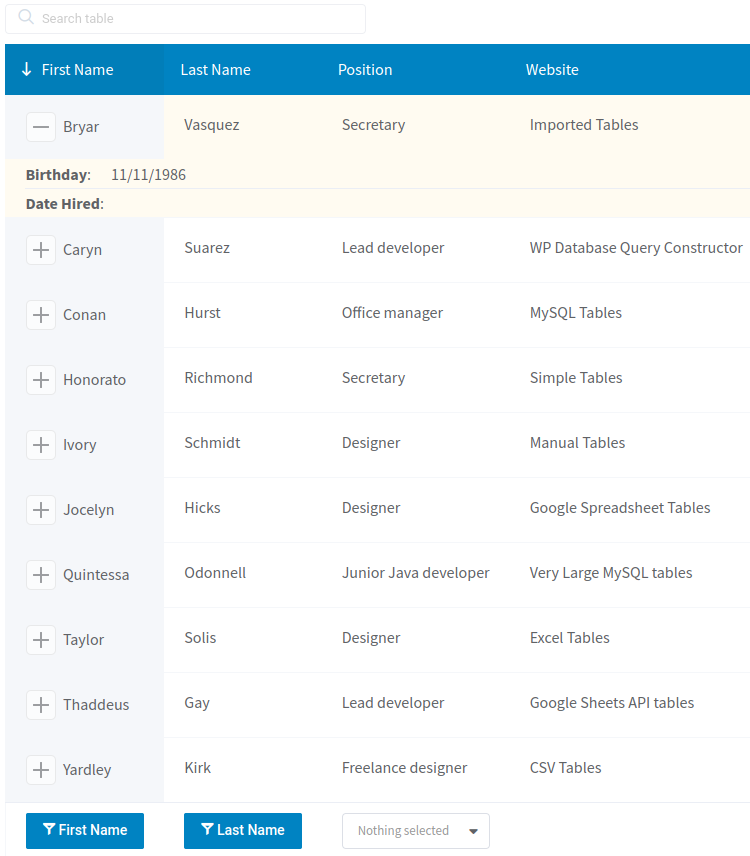
ตารางที่ยุบและวางซ้อนกันได้
เอาล่ะอดทนกับฉัน ลองนึกภาพโต๊ะของคุณเหมือนแซนด์วิชหลายชั้น บนหน้าจอมือถือ เราอาจต้องแยกแซนด์วิชนั้นออกแล้ววางราบเพื่อให้คุณเห็นไส้ที่อร่อยทั้งหมด มีเหตุผล?
ประโยชน์ของการนำเสนอข้อมูลที่หนาแน่น
บรรจุข้อมูลได้โดยไม่ทำให้รู้สึกคับแคบใช่ไหม? มันเป็นศิลปะ ด้วยการออกแบบที่ยุบและซ้อนกันได้ คุณจะได้เห็นทุกสิ่งที่คุณต้องการโดยไม่เกะกะ
มันเหมือนกับการใส่เสื้อผ้ามูลค่าหนึ่งสัปดาห์ในกระเป๋าเดินทางใบเล็ก เวทย์มนตร์ใช่ไหม?
กรณีการใช้งานและการนำไปปฏิบัติ
โอเค มาพูดถึงชีวิตจริงกันดีกว่า สมมติว่าคุณกำลังจองเที่ยวบิน คุณต้องการดูวันที่ ราคา จุดจอด ทั้งหมดนี้ แต่ทั้งหมดเรียบร้อย

ตารางแบบวางซ้อนกันได้ทำหน้าที่ดังกล่าว โดยแสดงให้คุณเห็นทุกสิ่ง แต่ไม่ทำให้หน้าจอของคุณใหญ่เกินไป
โต๊ะเคลื่อนย้ายได้
เลื่อนไปทางซ้าย เลื่อนไปทางขวา มันไม่ใช่ท่าเต้น มันช่างเป็นโต๊ะที่เคลื่อนย้ายได้!
รองรับชุดข้อมูลที่หลากหลาย
คิดถึงภาพถ่ายพาโนรามา แต่เพื่อข้อมูล บางครั้ง คุณมีสิ่งต่างๆ มากมายที่จะแสดง และการเลื่อนในแนวตั้งก็ไม่ได้ช่วยอะไร เข้าสู่ตารางที่สามารถเคลื่อนย้ายได้ เลื่อนดูข้อมูลโดยไม่พลาดจังหวะ
การเพิ่มประสิทธิภาพการนำทางของผู้ใช้
เคยหลงทางในห้างสรรพสินค้าขนาดยักษ์ไหม? ตารางที่เคลื่อนย้ายได้ก็เหมือนกับแผนที่ “คุณอยู่ที่นี่” พวกเขาแจ้งให้คุณทราบว่าคุณอยู่ที่ไหน ช่วยคุณค้นหาสถานที่ที่คุณต้องการไป และให้แน่ใจว่าคุณสนุกกับการนั่งรถ
ตารางที่เน้นผู้ใช้เป็นศูนย์กลาง
เราทุกคนมีเอกลักษณ์เฉพาะตัว เกล็ดหิมะ จำได้ไหม? ตารางที่เหมาะกับมือถือของคุณควรปฏิบัติต่อผู้ใช้ทุกคนเหมือนอัญมณีที่มีเอกลักษณ์เฉพาะตัว
มุมมองและการควบคุมส่วนบุคคล
จำได้ไหมเมื่อมิกซ์เทปเป็นสิ่งที่? เพลงที่คัดสรรมาเพื่อคุณโดยเฉพาะ ลองนึกภาพถ้าตารางทำอย่างนั้น
แสดงให้คุณเห็นสิ่งที่คุณต้องการเห็น ในแบบที่คุณอยากเห็น
เนื้อหาแบบไดนามิกตามความต้องการของผู้ใช้
เหมือนเดินเข้าไปในห้องแล้วเพลงสลับไปเป็นเพลงโปรดของคุณ ตารางของคุณควรให้ความรู้สึกกับผู้ใช้
ถ้ามันเป็นเรื่องของตัวเลขก็แสดงตัวเลขให้พวกเขาดู หากมองเห็นได้ อาจเป็นกราฟที่เรียบร้อย ความสมบูรณ์แบบที่ลงตัว!
การเพิ่มประสิทธิภาพ UX ด้านภาพและการโต้ตอบ

มาวาดภาพกันเถอะ ไม่มีจริงๆ. เรามาลองนึกภาพวิธีที่ตารางที่เหมาะกับอุปกรณ์เคลื่อนที่ควรปรากฏและสัมผัสบนหน้าจอของเราในอุดมคติกัน
ข้อควรพิจารณาเกี่ยวกับการพิมพ์
แบบอักษร เป็นเหมือนวงแหวนอารมณ์ของเว็บ พวกเขากำหนดโทนเสียง
การเลือกแบบอักษรและขนาด
ฉันมีเพื่อนคนนี้ที่สวมชุดดังกว่าคอนเสิร์ตร็อค รูปแบบบ้าและทั้งหมด แต่แล้วเพื่อนอีกคนล่ะ? ทุกอย่างเกี่ยวกับความเก๋แบบมินิมอล ฟอนต์ก็คล้ายๆกัน
บางคนกรีดร้องใส่คุณ ในขณะที่บางคนกระซิบ ขึ้นอยู่กับบรรยากาศของตารางของคุณ ให้เลือกแบบอักษรที่ตรงกัน ใหญ่เกินไปและรู้สึกตะโกน เล็กเกินไปและเหมือนพยายามได้ยินเสียงกระซิบในคอนเสิร์ตร็อคครั้งนั้น
รับรองว่าอ่านง่ายและชัดเจน
ทุกอย่างเกี่ยวกับรูปลักษณ์ที่ชัดเจนและคมชัด เหมือนมองออกไปในวันที่มีแดดหลังฝนตก ข้อมูลของคุณควรอ่านได้ชัดเจน เช่น การอ่านชื่อเพลงโปรดของคุณในเพลย์ลิสต์
ตัวชี้นำภาพและตัวบ่งชี้

มันเหมือนกับเส้นทางเล็กๆ น้อยๆ หรือคุณรู้ไหม เมื่อตัวละครในเกมของคุณพบเหรียญแวววาวเหล่านั้นคอยนำทาง?
ตัวชี้นำภาพเป็นเหรียญเงาของโต๊ะที่เหมาะกับมือถือ
ป้ายบอกทางสำหรับการนำทาง
การหลงทางบนเว็บไซต์ไม่ใช่เรื่องสนุก คุณเคยออกล่าห่านป่าโดยพยายามค้นหาข้อมูลชิ้นหนึ่งที่เข้าใจยากหรือไม่?
ใช่แล้ว ไม่มีเลย ป้ายบอกทางที่มองเห็นได้ เช่น ส่วนหัวหรือไอคอนตัวหนา สามารถเป็นเหมือนดาวเหนือของคุณได้ ช่วยให้คุณติดตามและนำทางคุณผ่านทะเลแห่งข้อมูล
ไอคอน สี และลำดับชั้นของภาพ
ลองนึกภาพสายรุ้ง สีทั้งหมดนั้นซ้อนกันได้อย่างลงตัว โต๊ะของคุณ? มันควรจะเหมือนกัน. บางส่วนแตกออก ในขณะที่ส่วนอื่นๆ ปะปนกัน
การใช้สีอย่างชาญฉลาดสามารถกำหนดลำดับชั้นได้ สำหรับไอคอนล่ะ? พวกมันคือเชอร์รี่ที่อยู่ด้านบน ทำให้มีความชัดเจนเป็นพิเศษ
องค์ประกอบแบบโต้ตอบ
การโต้ตอบ มันเป็นความแตกต่างระหว่างการชมภาพยนตร์กับการอยู่ในวิดีโอเกม อันหนึ่งเป็นแบบพาสซีฟ ส่วนอีกอัน? คุณอยู่ในที่นั่งคนขับ
การควบคุมที่เป็นมิตรกับการสัมผัส
ปุ่มที่ดูเหมือนพยายามดันประตูที่เขียนว่าดึงใช่ไหม? ไม่ต้องไปโดยสิ้นเชิง บนมือถือ ทุกอย่างควรจะราบรื่น เหมือนรูดผ่านภาพโปรดของคุณ
ทำให้ส่วนควบคุมใหญ่ สัมผัสได้ และเรียบเนียน
กลไกคำติชมสำหรับการกระทำของผู้ใช้
เคยตะโกนเข้าไปในหุบเขาแล้วรอเสียงสะท้อนบ้างไหม? นั่นคือข้อเสนอแนะ เมื่อมีคนโต้ตอบกับโต๊ะที่เหมาะกับมือถือของคุณ พวกเขาต้องการรู้ว่าโต๊ะนั้น "ได้ยิน" พวกเขา
อาจเป็นการเปลี่ยนสีเล็กน้อย การสั่นเล็กน้อย หรือแอนิเมชั่นสนุกๆ พยักหน้าเป็นการรับทราบ
คำถามที่พบบ่อยเกี่ยวกับโต๊ะที่เป็นมิตรกับมือถือ
ทำไมต้องวุ่นวายกับ โต๊ะที่เหมาะกับมือถือ ?
จริงๆ แล้วทำไมทุกคนถึงพูดถึงโต๊ะบนมือถือ? มือถือไม่ใช่อนาคต มันคือตอนนี้.
เนื่องจากผู้คนมากกว่าครึ่งโลกเข้าถึงข้อมูลบนสมาร์ทโฟน ข้อมูลของคุณจึงต้องมีความเก๋ไก๋และใช้งานได้ดี หากโต๊ะดูเกะกะหรือนำทางยาก คุณอาจเสี่ยงต่อการสูญเสียผู้ชมเร็วกว่าน้ำแข็งละลายในแสงแดด
ตารางทั้งหมดไม่เหมาะกับอุปกรณ์เคลื่อนที่ตามค่าเริ่มต้นใช่หรือไม่
คุณคงคิดใช่ไหม? แต่เปล่าเลย ตารางมาตรฐานส่วนใหญ่จะไม่ปรับให้เข้ากับหน้าจอขนาดเล็กโดยอัตโนมัติอย่างน่าอัศจรรย์
ได้รับการออกแบบมาเพื่อภูมิประเทศที่ใหญ่ขึ้น เช่น เดสก์ท็อป การเป็นมิตรกับมือถือหมายถึงการปรับแต่งและปรับแต่งเพื่อให้แน่ใจว่ามันดูดีบนโทรศัพท์
ความท้าทายที่ใหญ่ที่สุดของตารางเหล่านี้คืออะไร
ขนาดมีความสำคัญ! หน้าจอมือถือเป็นอสังหาริมทรัพย์ขนาดเล็ก กำลังสร้างตารางที่ชัดเจน อ่านง่าย และไม่จำเป็นต้องเต้นแบบบีบนิ้วใช่ไหม
นั่นคือเกม นอกจากนี้ เพิ่มการนำทางบนหน้าจอสัมผัสแล้วคุณก็จะได้ปริศนาจิ๊กซอว์
ฉันไม่สามารถบีบทุกอย่างได้เหรอ?
ล่อใจเหรอ? แต่การบีบข้อมูลจะทำให้คุณตาพร่าเท่านั้น ตารางที่เหมาะกับอุปกรณ์เคลื่อนที่ ต้องการมากกว่าการปรับขนาด
ลองจัดเรียงใหม่ ยุบคอลัมน์ หรือสลับไปใช้เค้าโครงการ์ด มันเป็นการคิดใหม่ทั้งหมด ไม่ใช่แค่การบีบบังคับ
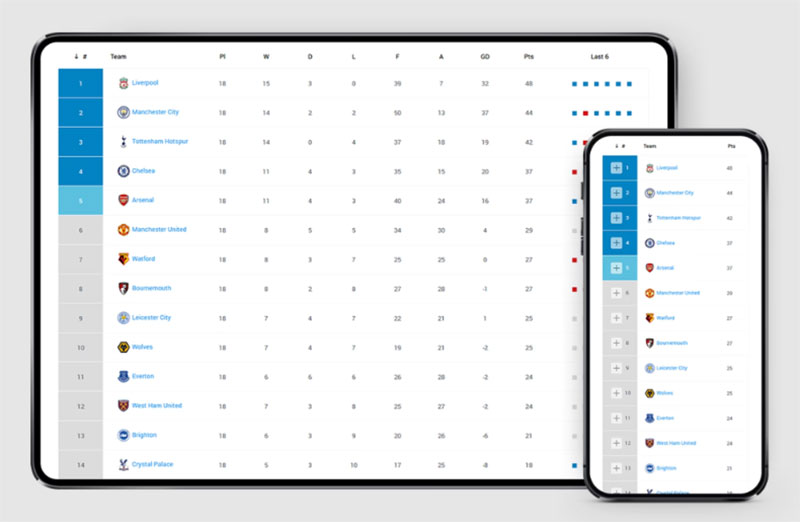
ตารางเหล่านี้ใช้ได้กับโทรศัพท์ทุกรุ่นหรือไม่
หนึ่งคำ: การตอบสนอง มันคือสิ่งที่ทำให้โต๊ะของคุณปรับเปลี่ยนและปรับให้เข้ากับอุปกรณ์ต่างๆ เหมือนกิ้งก่า
ด้วยการออกแบบที่เหมาะสม โต๊ะของคุณควรเต้นได้อย่างราบรื่นตั้งแต่ iPhone ไปจนถึง Android และทุกอย่างที่อยู่ระหว่างนั้น
แล้วแท็บเล็ตล่ะ?
โอ้ อุปกรณ์ลิมโบพวกนั้น! ไม่ใช่โทรศัพท์ ไม่ใช่คอมพิวเตอร์ แต่อย่ากลัว! โต๊ะที่เหมาะกับอุปกรณ์พกพา ที่ออกแบบมาอย่างดีควรดูโดดเด่นบนแท็บเล็ตด้วย
มันคือทั้งหมดที่เกี่ยวกับการออกแบบที่ลื่นไหลนะที่รัก
ฉันจะแน่ใจได้อย่างไรว่ามันเป็นมิตรกับผู้ใช้?
มันเป็นส่วนผสม พิจารณาโซนการแตะด้วยนิ้ว (ไม่มีใครอยากคลิกผิดโดยไม่ตั้งใจ) ความชัดเจน และเวลาในการโหลดที่รวดเร็ว
โปรดจำไว้ว่าประสบการณ์ผู้ใช้เป็นสิ่งสำคัญ ถ้ามันเนียนเหมือนเนยและใสเหมือนตอนกลางวัน แสดงว่าคุณเป็นสีทอง
ฉันสามารถสร้างสรรค์งานออกแบบได้หรือไม่?
ใช่แล้ว! มันไม่ใช่แค่เกี่ยวกับฟังก์ชันการทำงานเท่านั้น เพิ่มความโดดเด่นให้กับบุคลิกด้วยไอคอน สี และการออกแบบตัวอักษรที่กำหนดเอง
แต่จำไว้ว่าความคิดสร้างสรรค์ควรช่วยเพิ่มความชัดเจน ไม่ใช่ขัดขวางความชัดเจน
มีเครื่องมือที่จะช่วยฉันหรือไม่?
คุณเดิมพัน! มีปลั๊กอินและเฟรมเวิร์กมากมายที่พร้อมจะช่วยเหลือ สิ่งเหล่านี้สามารถช่วยชีวิตได้ โดยเฉพาะอย่างยิ่งหากการเขียนโค้ดไม่ใช่ปัญหาของคุณ
ดำดิ่งสู่ระบบนิเวศและค้นหาสิ่งที่เหมาะกับความรู้สึกของคุณ
ฉันจะติดตามเทรนด์โต๊ะมือถือได้อย่างไร
โอ้ โลกแห่งการออกแบบ เปลี่ยนแปลงอยู่เสมอ พัฒนาอยู่เสมอ ไม่พลาดทุกความเคลื่อนไหวด้วยบล็อก ฟอรัม และหลักสูตรการออกแบบเว็บไซต์ ติดตามพฤติกรรมของผู้ใช้ด้วย ท้ายที่สุดแล้วพวกเขาเป็นคนที่ปัดและแตะ อยากรู้อยากเห็นแล้วคุณจะนำหน้าเกม
บทสรุปบนโต๊ะที่เหมาะกับมือถือ
ไม่ต้องเต้นไปรอบๆ โต๊ะที่เหมาะกับอุปกรณ์พกพาคือฮีโร่ในยุคดิจิทัลที่ไม่มีใครร้อง
พวกเขาได้เปลี่ยนจากการเป็นเอนทิตีที่นิ่งและเทอะทะเหล่านี้ไปเป็นไดนาโมไดนามิก ซึ่งเชื่อมช่องว่างระหว่างข้อมูลที่ซับซ้อนและการเข้าถึงที่ราบรื่นทุกที่ทุกเวลา
เราได้เดินทางผ่านวิวัฒนาการ ความท้าทาย และสาระสำคัญของการออกแบบ
- ตอนนี้? ทุกครั้งที่คุณเห็นข้อมูลผสมผสานเข้ากับขอบเขตหน้าจอมือถือของคุณได้อย่างราบรื่น ให้การยอมรับสิ่งมหัศจรรย์ที่สามารถปรับเปลี่ยนได้เหล่านี้เล็กน้อย
- โปรดทราบว่าภูมิประเทศที่เคลื่อนที่ได้เปลี่ยนแปลงตลอดเวลา เหมือนกับเนินทรายในพายุทะเลทราย ดังนั้นการอัพเดทอยู่เสมอการอยากรู้อยากเห็นจึงเป็นชื่อของเกม
