9 ตัวอย่างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาสำหรับแรงบันดาลใจในการออกแบบที่ตอบสนอง
เผยแพร่แล้ว: 2022-05-05คุณกำลังมองหาตัวอย่างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ที่ดีที่สุดหรือไม่?
เสิร์ชเอ็นจิ้นอย่าง Google ชื่นชอบการออกแบบเพื่อมือถือเป็นหลักในอัลกอริธึมการจัดอันดับ ซึ่งหมายความว่าปัจจุบันการออกแบบเว็บไซต์ของคุณจะปรับให้เข้ากับขนาดหน้าจอที่เล็กลงได้มีความสำคัญมากกว่าที่เคย โดยเฉพาะอย่างยิ่งหากคุณต้องการอันดับที่สูงขึ้นในผลการค้นหา
บทความนี้จะแบ่งปันตัวอย่างเว็บไซต์เพื่อมือถือที่ดีที่สุดบางส่วน เพื่อให้คุณทราบว่าจะเริ่มต้นเว็บไซต์บนมือถือจากที่ใด
เว็บไซต์ที่เหมาะกับมือถือคืออะไร?
ไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่คือเว็บไซต์ที่มีการออกแบบที่ปรับให้เข้ากับอุปกรณ์ที่คุณใช้ การออกแบบเว็บไซต์เดสก์ท็อปทั่วไปจะปรับองค์ประกอบให้พอดีกับอุปกรณ์พกพา เช่น สมาร์ทโฟน แท็บเล็ต และแล็ปท็อป

ตัวอย่างเช่น เมนูการนำทางปกติจะเปลี่ยนเป็นเมนูแฮมเบอร์เกอร์ คุณจะเห็นปุ่มและแบบอักษรขนาดใหญ่แทนปุ่มคำกระตุ้นการตัดสินใจที่เล็กกว่า
การสร้างการออกแบบเว็บไซต์สำหรับมือถือเป็นอันดับแรกทำให้ผู้ใช้ค้นหารายการเฉพาะจากหน้าจอมือถือได้ง่าย แทนที่จะซูมเข้าที่องค์ประกอบเนื้อหา ผู้ใช้อุปกรณ์เคลื่อนที่สามารถเห็นทุกอย่างได้อย่างง่ายดายด้วยการแตะหรือปัดสองสามครั้ง
9 ตัวอย่างเว็บไซต์ที่เหมาะกับมือถือที่สร้างแรงบันดาลใจ
มีการออกแบบเว็บไซต์บนมือถือที่น่าทึ่งมากมายจนเป็นไปไม่ได้ที่จะรวมไว้ในโพสต์นี้ ต่อไปนี้คือตัวอย่างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ที่เราชื่นชอบจากนักออกแบบเว็บไซต์ที่มีความสามารถและแบรนด์ที่เชี่ยวชาญ
- 1. Microsoft โดย Numbers
- 2. บริษัท Prostudio
- 3. ทองแดงอเมริกัน
- 4. อินสพอด
- 5. ทุนเครน
- 6. Bande a Part
- 7. ชีโตส
- 8. Denys Nevozhai
- 9. เฟอร์นิเจอร์สกายไลน์
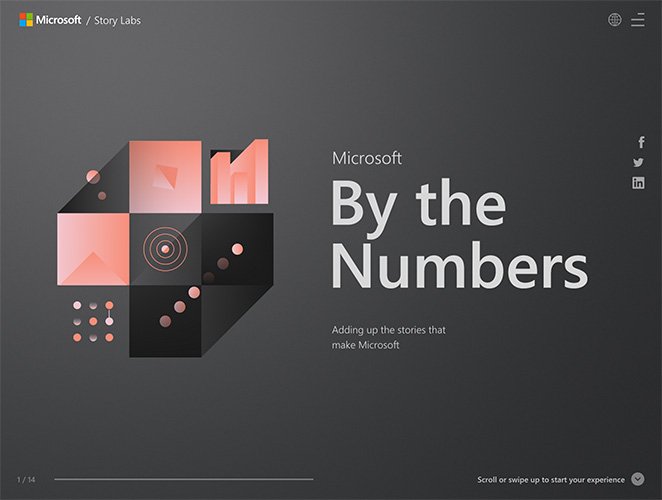
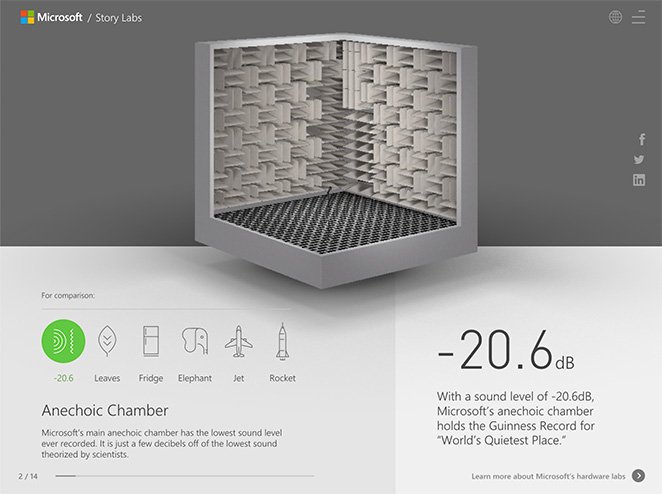
1. Microsoft โดย Numbers

Microsoft นำเสนอตัวอย่างเว็บไซต์สำหรับมือถือครั้งแรกที่น่าทึ่งด้วยไซต์ "ตามตัวเลข" แสดงสถิติต่างๆ ของ Microsoft ในรูปแบบที่ใช้งานง่าย เหมาะสำหรับหน้าจอมือถือ
การเลื่อนขึ้นเผยให้เห็นสถิติเชิงบวกพร้อมกราฟิกและลิงก์ที่สะดุดตาเพื่อเรียนรู้เพิ่มเติม หรือเลื่อนลงเพื่อดูสถิติที่มีค่าลบ คุณยังสามารถเลื่อนจากซ้ายไปขวาเพื่อให้ได้เอฟเฟกต์เดียวกัน ทำให้เป็นมิตรกับผู้ใช้มือถือเป็นอย่างมาก

หน้าเพจมีเมนูแฮมเบอร์เกอร์พร้อมปุ่มลัดไปยังแต่ละสถิติสำหรับผู้ที่รีบร้อน นอกจากนี้ยังมีไอคอนโซเชียลมีเดียและเมนูการเลือกภาษา
โดยรวมแล้ว เว็บไซต์ของ Microsoft by the Numbers เป็นตัวอย่างที่งดงามของการออกแบบเว็บไซต์เพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
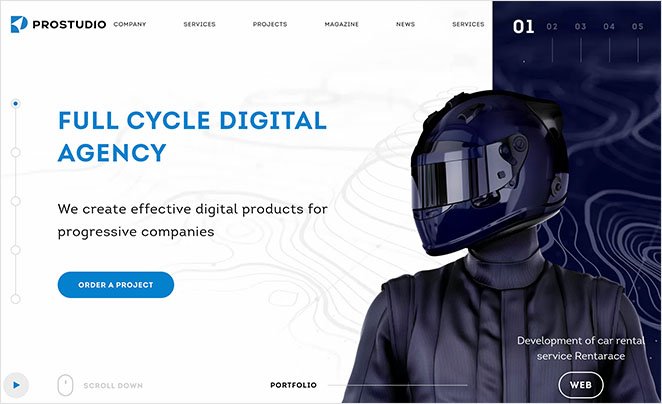
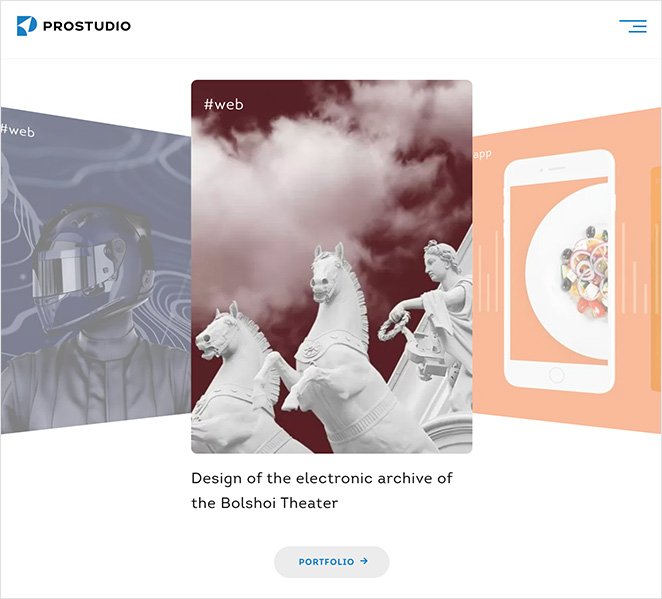
2. บริษัท Prostudio

Prostudio เป็นหน่วยงานออกแบบของรัสเซียที่แสดงความเชี่ยวชาญด้านการออกแบบเว็บที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ได้อย่างสวยงาม เว็บไซต์บนเดสก์ท็อปมีเลย์เอาต์ที่ใช้งานง่ายซึ่งแสดงรายการพอร์ตโฟลิโอล่าสุด หลักฐานทางสังคม และบริการต่างๆ เมื่อคุณเลื่อนหน้าลง
แต่ถ้าคุณเรียกดูจากหน้าจอมือถือ พอร์ตโฟลิโอ หลักฐานทางสังคม และบริการจะเปลี่ยนเป็นการ์ดที่ "รูดได้" ที่เรียกดูจากแท็บเล็ตและสมาร์ทโฟนได้ง่ายขึ้น

องค์ประกอบอื่นๆ ที่เหมาะกับอุปกรณ์เคลื่อนที่ ได้แก่:
- เมนูแฮมเบอร์เกอร์
- ตัวเลื่อนโพสต์บล็อก
- ปุ่ม CTA ขนาดใหญ่
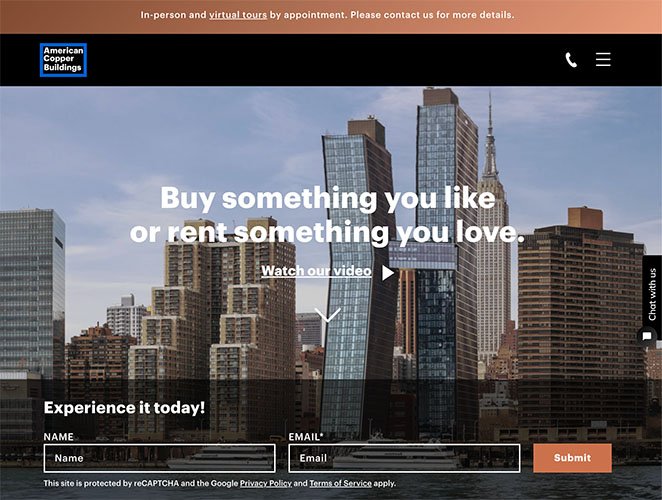
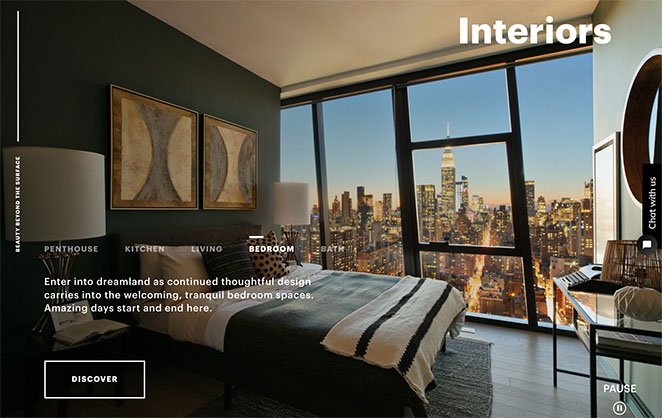
3. ทองแดงอเมริกัน

อาคาร American Copper Buildings ให้บริการเช่าอพาร์ตเมนต์สุดหรูในแมนฮัตตัน และเว็บไซต์ของอาคารก็เต็มไปด้วยความหรูหราด้วยโพดำ การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่จะปรับให้เข้ากับหน้าจอทุกขนาดได้อย่างราบรื่น และผู้ใช้สามารถแตะ คลิก หรือเลื่อนไปยังส่วนต่างๆ ของหน้าได้
เราชอบสไลด์โชว์อัตโนมัติของอพาร์ตเมนต์ต่างๆ มันมอบประสบการณ์ภาพที่สมบูรณ์และยังให้คุณหยุดชั่วคราวเพื่อดูอีกต่อไป

ยิ่งกว่านั้น ภาพหมุนของการเช่าสามารถ "เลื่อนนิ้วได้" บนหน้าจอมือถือ นำเสนอเนื้อหาที่เป็นภาพมากขึ้นโดยไม่ต้องใช้พื้นที่อันมีค่า
ทั้งหน้ามีปุ่ม CTA ขนาดใหญ่ แบบฟอร์มการติดต่อที่น้อยที่สุด และตัวเลือกการนำทางบนมือถือ คุณยังสามารถแตะเพื่อโทรหรือแชทกับตัวแทน
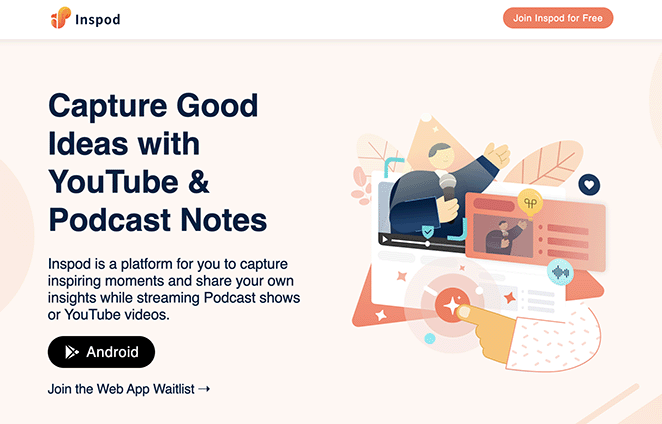
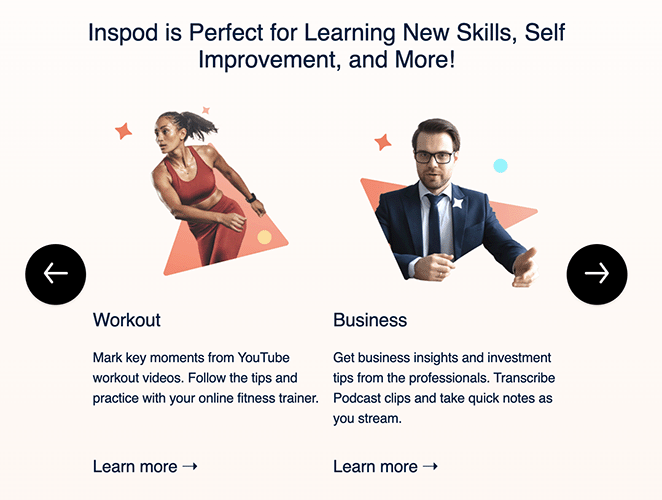
4. อินสพอด

Inspod เป็นแอปมือถือสำหรับ Android ที่ให้คุณบันทึกและบันทึกโน้ตขณะสตรีมหรือพอดแคสต์ เนื่องจากให้บริการแอปบนอุปกรณ์เคลื่อนที่ จึงไม่แปลกใจเลยที่เว็บไซต์จะเหมาะกับอุปกรณ์เคลื่อนที่
ผู้ใช้สามารถเลื่อนดูไซต์ได้อย่างรวดเร็ว เรียนรู้ทุกสิ่งที่จำเป็นต้องรู้เกี่ยวกับคุณลักษณะและประโยชน์ของแอป กราฟิกที่สะดุดตาช่วยนำทางผู้เยี่ยมชมลงหน้าเพจได้อย่างง่ายดาย
ขนาดตัวอักษรอ่านได้ง่ายเพียงชั่วพริบตา ในขณะที่ปุ่มและไอคอนที่คลิกได้จะมองเห็นได้ในช่วงเวลาสำคัญเพื่อเพิ่ม Conversion ม้าหมุนทักษะเป็นสัมผัสที่ยอดเยี่ยมสำหรับผู้ใช้อุปกรณ์พกพา พวกเขาสามารถปัดไปทางซ้ายหรือขวาเพื่อแสดงข้อมูลเพิ่มเติม

การออกแบบเว็บไซต์ทั้งหมดนั้นเรียบง่าย เรียกดูได้ง่าย และมอบประสบการณ์การใช้งานที่ราบรื่นแก่ผู้ใช้

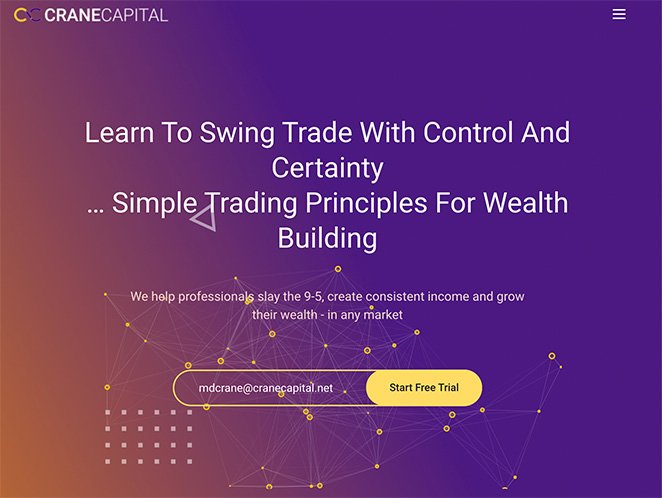
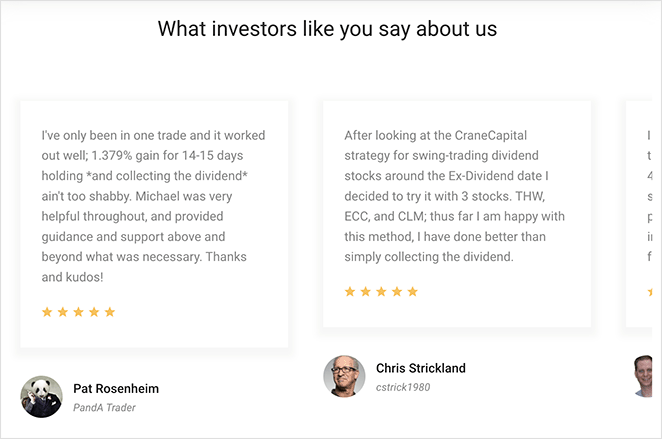
5. ทุนเครน

Crane Capital นำเสนอตัวอย่างที่ยอดเยี่ยมของการออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา มีจุดเด่นทั้งหมดของเว็บไซต์ตอบสนองที่มีคุณภาพ ได้แก่ :
- เมนูแฮมเบอร์เกอร์
- เลื่อนเรียบ
- การออกแบบที่เรียบง่าย
- ปุ่ม CTA ขนาดใหญ่
- ช่องแบบฟอร์มน้อยที่สุด
คุณสามารถเลื่อนดูข้อความรับรองด้วยการคลิกหรือปัด และภาพเคลื่อนไหวที่ใช้งานง่ายจะดึงดูดสายตาไปยังองค์ประกอบที่สำคัญบนหน้า

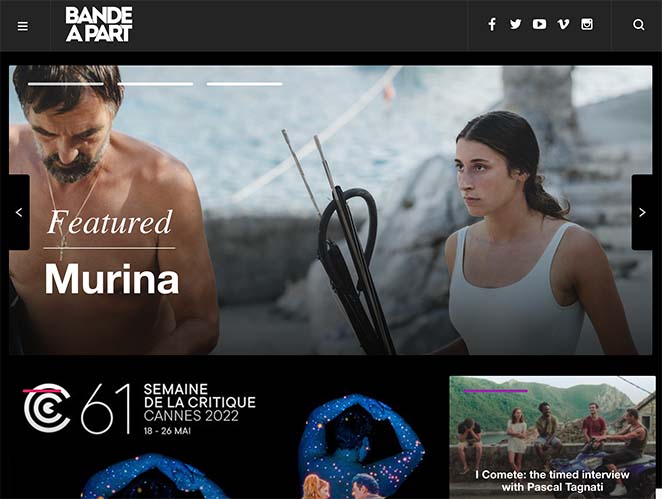
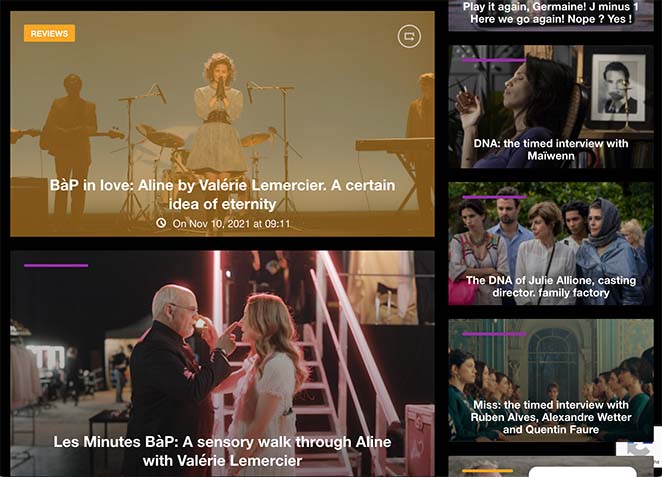
6. Bande a Part

เว็บไซต์นิตยสารสามารถรับแรงบันดาลใจจากการออกแบบที่ยอดเยี่ยมนี้โดย Bande a Part มันแสดงให้เห็นว่าคุณยังสามารถสร้างการออกแบบที่ตอบสนองได้ดีด้วยเนื้อหาภาพและสื่อจำนวนมาก
นิตยสารมีแถบเลื่อนรูปภาพที่ด้านบนเพื่อให้รูดและคลิกได้ง่าย หลังจากนั้นจะเป็นตารางการก่ออิฐที่ปรับให้เข้ากับขนาดหน้าจอที่เปลี่ยนแปลงทันที

เว็บไซต์นี้ยังใช้การเลื่อนแบบไม่สิ้นสุด ทำให้ผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่สามารถเรียกดูได้โดยไม่ต้องแตะเลขหน้าเล็กน้อย คุณยังสามารถแตะไอคอนโซเชียลมีเดียเพื่อติดตามโปรไฟล์และไอคอนค้นหาเพื่อค้นหาสิ่งที่คุณต้องการได้อย่างง่ายดาย
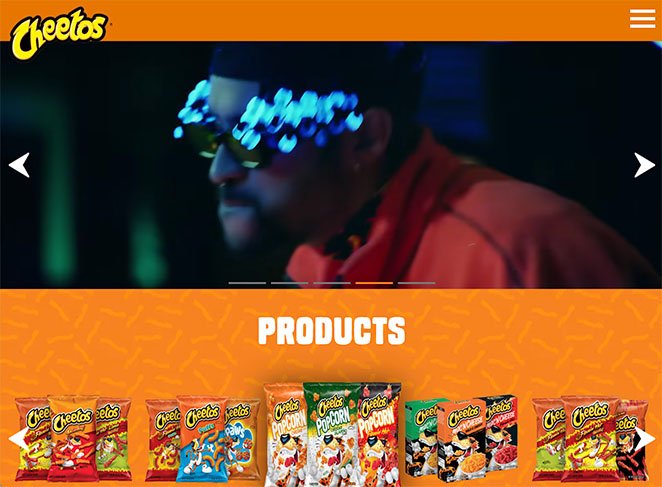
7. ชีโตส

Cheetos นำเสนอภาพและสื่อที่สะดุดตาบนเว็บไซต์ แต่ทำได้ในลักษณะที่เหมาะกับอุปกรณ์เคลื่อนที่โดยไม่ลดทอนความเร็วและประสบการณ์ของผู้ใช้
ผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่สามารถเรียกดูรูปภาพและวิดีโอที่คัดสรรมาเพื่อให้พวกเขามีส่วนร่วมได้ทันที หลังจากนั้น ผู้ใช้สามารถเรียกดูผลิตภัณฑ์ยอดนิยม วิดีโอซุกซน และสูตรอาหารที่มีประโยชน์ในแถบเลื่อนรูปภาพต่างๆ
ส่วน "รับโซเชียล" เป็นวิธีที่ยอดเยี่ยมในการสนับสนุนให้ผู้ใช้เยี่ยมชมโปรไฟล์โซเชียลมีเดียต่างๆ ประกอบด้วยตารางรูปภาพ Instagram ที่แสดงบนอุปกรณ์เคลื่อนที่อย่างสวยงาม

คุณสามารถทำตามคำแนะนำง่ายๆ นี้เพื่อเพิ่มแกลเลอรี Instagram ใน WordPress ที่หน้าตาเหมือนกัน
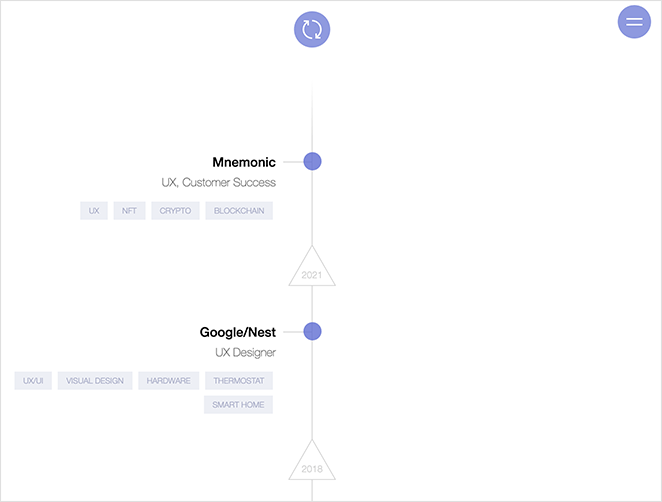
8. Denys Nevozhai

Denys Nevozhai เป็นนักออกแบบ UX ที่มีเว็บไซต์สำหรับมือถือเป็นอันดับแรก ที่คุณรักไม่ได้ หลังจากเข้ามาที่ไซต์ของเขาแล้ว คุณจะเห็นลูกศรเคลื่อนไหวที่เชิญชวนให้คุณคลิกหรือเลื่อนลง
ถัดมาคือดีไซน์มินิมอลพร้อมสีสันสดใสเพื่อดึงดูดสายตาของข้อมูลเกี่ยวกับเดนิส จากนั้นคุณจะเห็นไทม์ไลน์ที่ตอบสนองของประสบการณ์และความเชี่ยวชาญของ Denys ที่คุณสามารถย้อนกลับได้ด้วยการแตะเพียงครั้งเดียว

ส่วนพอร์ตโฟลิโอแสดงผลงานของ Denys ได้อย่างสวยงามโดยไม่รู้สึกช้าหรือป่อง เราชอบตัวเลื่อนรูปภาพที่เน้นย้ำถึงรางวัลที่นักออกแบบมากความสามารถรายนี้ได้รับ

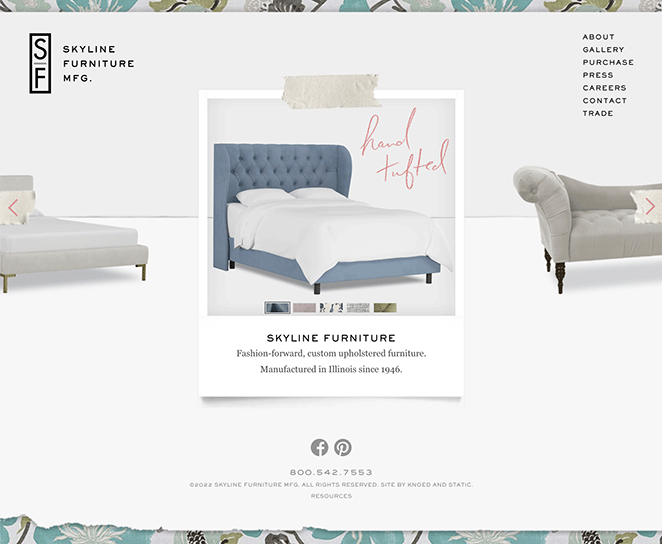
9. เฟอร์นิเจอร์สกายไลน์

บริษัทขายส่งเฟอร์นิเจอร์ Skyline furniture นำเสนอตัวอย่างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งแสดงให้เห็นอย่างชัดเจนถึงแบรนด์และบุคลิกภาพ การออกแบบทั้งหมดนั้นเน้นไปที่อุปกรณ์พกพา โดยมีองค์ประกอบการออกแบบเว็บที่เป็นมิตรกับผู้ใช้ ซึ่งคุณอ่านได้ง่ายจากอุปกรณ์ทุกเครื่อง
แถบเลื่อน "swipeable" ของหน้าแรกช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับบริษัทได้จากที่เดียว ผู้ใช้สามารถแตะการนำทางเพื่อข้ามไปยังหน้าที่ต้องการได้
ตัวอย่างเช่น หน้าแกลเลอรีมีรูปแบบตัวเลื่อนรูปภาพที่คล้ายกัน
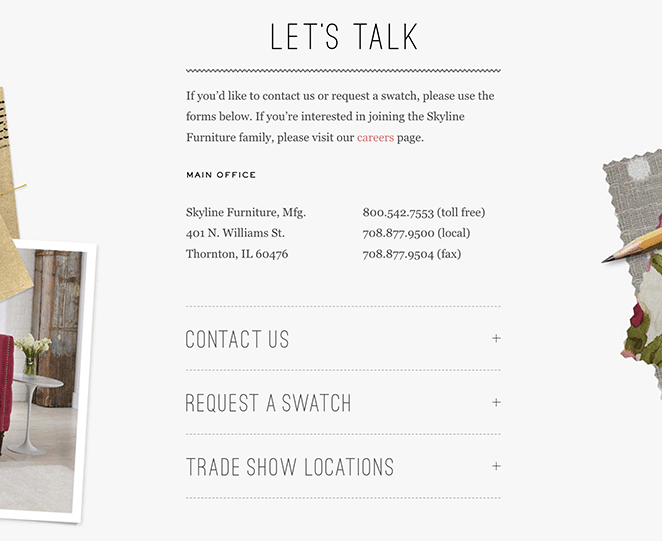
เราชอบหน้าติดต่อเป็นพิเศษ ซึ่งเผยให้เห็นรูปแบบการติดต่อที่แตกต่างกันภายในหีบเพลงที่ขยายได้ การใช้องค์ประกอบการออกแบบเว็บประเภทนั้นช่วยประหยัดพื้นที่ แต่ยังจัดระเบียบเนื้อหาในรูปแบบตรรกะ ทำให้ค้นหาได้ง่ายขึ้น

คุณสร้างเว็บไซต์ที่เหมาะกับมือถือได้อย่างไร?
การสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่อาจดูเหมือนท้าทาย แต่ทำได้ง่ายด้วยเครื่องมือที่เหมาะสม เจ้าของเว็บไซต์ WordPress มีตัวเลือกมากมายในการทำให้เว็บไซต์ของตนตอบสนองต่ออุปกรณ์เคลื่อนที่:
- เลือกธีม WordPress ที่ตอบสนองต่อมือถือ
- ใช้ปลั๊กอิน WordPress มือถือ
- เลือกเครื่องมือสร้างเว็บไซต์ที่มีคุณสมบัติที่เหมาะกับอุปกรณ์พกพา
โชคดีที่เรามีคู่มือฉบับสมบูรณ์เกี่ยวกับการทำให้เว็บไซต์เดสก์ท็อปเหมาะกับอุปกรณ์พกพา ลองใช้และเริ่มต้นการออกแบบเว็บที่ตอบสนองของคุณวันนี้
ที่นั่นคุณมีมัน!
เราหวังว่าบทความนี้จะช่วยคุณค้นหาตัวอย่างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ได้ดีที่สุด คุณอาจชอบคู่มือนี้ในการสร้างหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ในขณะที่คุณอยู่ที่นี่
พร้อมที่จะกระโดดด้วยการออกแบบเว็บไซต์ที่ตอบสนองแล้วหรือยัง?
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต