คำอธิบายการเพิ่มประสิทธิภาพรูปภาพบนมือถือ: จะเริ่มที่ไหนดี
เผยแพร่แล้ว: 2023-12-07หากคุณต้องดูข้อมูลเชิงลึกเกี่ยวกับผู้ชม คุณอาจพบว่าผู้ใช้ส่วนใหญ่เข้าถึงไซต์ของคุณจากอุปกรณ์เคลื่อนที่ ดังนั้นการจัดลำดับความสำคัญของการเพิ่มประสิทธิภาพรูปภาพบนมือถือจึงเป็นสิ่งสำคัญ หากรูปภาพของคุณไม่ได้รับการปรับให้เหมาะสมหรือแสดงไม่ถูกต้อง อาจส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและเวลาในการโหลดช้าลง
การใช้การเพิ่มประสิทธิภาพรูปภาพบนมือถืออย่างถูกต้องจะช่วยให้มั่นใจได้สองสิ่ง:
- รูปภาพจะโหลดเร็วที่สุดเท่าที่จะเป็นไปได้ ซึ่งจะทำให้ไซต์ของคุณเร็วขึ้น (โดยเฉพาะอย่างยิ่งสำคัญสำหรับผู้เข้าชมบนมือถือ)
- ผู้เยี่ยมชมจะไม่เห็นภาพที่พร่ามัวหรือภาพที่ครอบตัดผิดปกติ ซึ่งทำให้มั่นใจได้ว่าคุณยังคงสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมได้
เพื่อช่วยคุณในการเริ่มต้นเพิ่มประสิทธิภาพรูปภาพบนมือถือ เราได้รวบรวมรายการกลยุทธ์ที่ดีที่สุดในการแสดงภาพคุณภาพสูงและปรับปรุงความเร็วไซต์ ตัวอย่างเช่น คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading และใช้เครื่องมืออย่าง Optimole เพื่อทำให้งานต่างๆ เป็นแบบอัตโนมัติ เช่น การครอบตัดและการปรับขนาดแบบเรียลไทม์
ในโพสต์นี้ เราจะมาดูความสำคัญของการเพิ่มประสิทธิภาพรูปภาพบนมือถือให้ละเอียดยิ่งขึ้น จากนั้น เราจะดูกลยุทธ์บางอย่างที่คุณสามารถนำไปใช้กับเว็บไซต์ของคุณ และแสดงวิธีใช้ Optimole เพื่อทำให้งานเป็นแบบอัตโนมัติ มาเริ่มกันเลย!
วิธีเพิ่มประสิทธิภาพรูปภาพเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือ

ตอนนี้ เรามาดูวิธีการเพิ่มประสิทธิภาพรูปภาพของไซต์ของคุณสำหรับโทรศัพท์มือถือกัน ต่อมา เราจะแสดงให้คุณเห็นถึงวิธีทำให้กลยุทธ์เหล่านี้ทั้งหมดเป็นแบบอัตโนมัติด้วย Optimole
- แสดงภาพที่ปรับเปลี่ยนได้ตามอุปกรณ์ของผู้ใช้แต่ละคน
- ใช้การครอบตัดอัจฉริยะ
- กำหนดค่าเว็บไซต์ของคุณให้รองรับการบีบอัดรูปภาพ
- ใช้การเพิ่มประสิทธิภาพบนเครือข่าย
- เปิดใช้งานการโหลดแบบ Lazy Loading
- ให้บริการภาพในรูปแบบยุคถัดไป
1. ให้บริการภาพที่ปรับเปลี่ยนได้ตามอุปกรณ์ของผู้ใช้แต่ละคน
สิ่งแรกๆ ที่คุณต้องทำเพื่อเพิ่มประสิทธิภาพรูปภาพบนมือถือคือต้องแน่ใจว่ารูปภาพได้รับการปรับขนาดสำหรับอุปกรณ์ต่างๆ ดังที่คุณทราบแล้วว่าโทรศัพท์มือถือมีหลายขนาดหน้าจอและความละเอียด ดังนั้นคุณภาพของภาพอาจแตกต่างกันไปในแต่ละอุปกรณ์
ดังนั้น คุณจะต้องแน่ใจว่าไซต์ของคุณมีรูปภาพที่ได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์แต่ละเครื่อง สิ่งนี้เรียกว่าแนวทางการปรับเปลี่ยนรูปภาพ เนื่องจากรูปภาพจะถูกปรับให้เหมาะกับผู้เยี่ยมชมแต่ละรายในแบบเรียลไทม์
แม้ว่าอาจฟังดูซับซ้อนหรือใช้เวลานานในการแสดงรูปภาพที่มีขนาดไม่ซ้ำกันแก่ผู้เข้าชมแต่ละคน แต่เครื่องมือปรับแต่งรูปภาพอย่าง Optimole ก็สามารถดำเนินการนี้ให้คุณได้โดยอัตโนมัติ สิ่งนี้ช่วยให้แน่ใจว่าคุณได้รับเวลาในการโหลดที่เหมาะสมที่สุด ขณะเดียวกันก็ทำให้แน่ใจว่าผู้เยี่ยมชมไซต์แต่ละรายสามารถดูรูปภาพของคุณได้โดยไม่มีปัญหาใดๆ
2. ใช้การครอบตัดอัจฉริยะ
การครอบตัดอัจฉริยะเป็นเทคนิคที่ระบุและครอบตัดส่วนที่สำคัญที่สุดของรูปภาพโดยอัตโนมัติ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อต้องเพิ่มประสิทธิภาพรูปภาพบนมือถือ เนื่องจากช่วยให้แน่ใจว่าจุดโฟกัสในภาพถ่าย เช่น ใบหน้าของบุคคลหรือวัตถุหลัก จะปรากฏอย่างถูกต้องบนหน้าจอขนาดเล็ก
นอกจากนี้ยังครอบตัดองค์ประกอบที่ไม่มีนัยสำคัญใดๆ ในภาพ เช่น พื้นที่ว่างหรือสัญญาณรบกวนพื้นหลัง ด้วยเหตุนี้ จึงทำให้รูปภาพของคุณดูน่าดึงดูดยิ่งขึ้นบนอุปกรณ์เคลื่อนที่
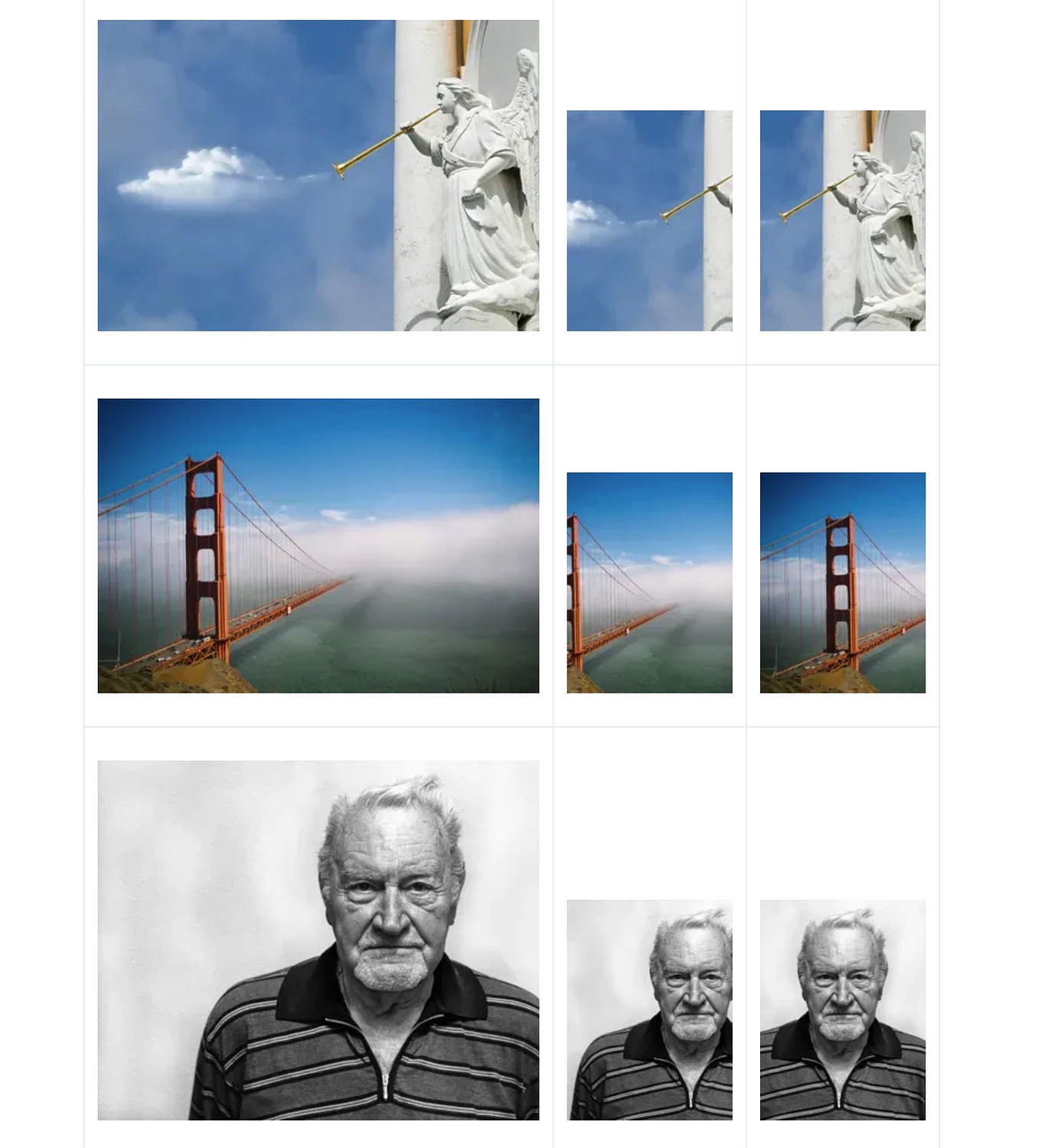
นี่คือตัวอย่างของการครอบตัดอัจฉริยะเทียบกับการครอบตัดแบบ "โง่" ปกติจาก ImageKit.io:
- ภาพซ้าย -ภาพเดิม
- รูปภาพตรงกลาง – ตัวอย่างของการครอบตัดแบบ "โง่" ที่เน้นที่กึ่งกลางของรูปภาพโดยไม่คำนึงถึงเนื้อหา
- รูปภาพที่ถูกต้อง – ตัวอย่างของการครอบตัดแบบ “อัจฉริยะ” ที่โฟกัสไปที่ส่วนสำคัญของรูปภาพโดยอัตโนมัติ

แน่นอนว่าการครอบตัดทุกภาพด้วยตนเองอาจใช้เวลานานมาก โชคดีที่การครอบตัดอัจฉริยะเป็นหนึ่งในคุณสมบัติมากมายที่ Optimole นำเสนอ เราจะแสดงวิธีเปิดใช้งานในภายหลังในโพสต์
3. กำหนดค่าไซต์ของคุณให้รองรับการบีบอัดรูปภาพ (แทนที่จะดำเนินการก่อนอัปโหลดรูปภาพ) ️
การบีบอัดเป็นกระบวนการลดขนาดไฟล์ของรูปภาพเพื่อให้ใช้พื้นที่จัดเก็บน้อยลงและโหลดเร็วขึ้น นี่เป็นสิ่งสำคัญในการปรับปรุงประสิทธิภาพโดยรวมของไซต์ของคุณ โดยเฉพาะบนอุปกรณ์เคลื่อนที่
คุณ สามารถ บีบอัดรูปภาพบนอุปกรณ์ของคุณก่อนอัปโหลดไปยังไซต์ของคุณได้ อย่างไรก็ตาม เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด (และกระบวนการที่เร็วขึ้น) เราขอแนะนำให้อัปโหลดไฟล์ต้นฉบับ จากนั้นใช้เครื่องมือบนไซต์ของคุณเพื่อจัดการกับการบีบอัด
ด้วยวิธีนี้ เครื่องมือจึงสามารถปรับขนาดรูปภาพได้อย่างเหมาะสมที่สุดในรูปแบบต่างๆ ขึ้นอยู่กับผู้ใช้ หากคุณบีบอัดรูปภาพก่อนอัปโหลด คุณกำลังจำกัดสิ่งที่เครื่องมือสามารถทำได้
อีกครั้ง คุณสามารถใช้เครื่องมือเช่น Optimole เพื่อบีบอัดรูปภาพบนไซต์ของคุณได้ การดำเนินการนี้จะปรับรูปภาพที่คุณอัปโหลดไปยัง WordPress ให้เหมาะสมโดยอัตโนมัติตามการตั้งค่าที่คุณต้องการ
4. ใช้การเพิ่มประสิทธิภาพบนเครือข่าย ️
การเพิ่มประสิทธิภาพตามเครือข่ายจะพิจารณาความเร็วอินเทอร์เน็ตของผู้ใช้ของคุณ ซึ่งเป็นสิ่งสำคัญอย่างยิ่งสำหรับผู้เข้าชมบนมือถือ ตัวอย่างเช่น หากผู้เยี่ยมชมไซต์ประสบปัญหาการเชื่อมต่อที่ช้า คุณภาพของรูปภาพของคุณจะถูกลดระดับโดยอัตโนมัติเพื่อให้เนื้อหาถูกส่งเร็วขึ้น
ตัวอย่างเช่น ผู้ใช้ที่มีเทคโนโลยีเก่า เช่น เครือข่าย 3G อาจได้ประโยชน์จากการบีบอัดภาพที่สูงขึ้น ด้วยวิธีนี้ จำเป็นต้องใช้ข้อมูลน้อยลงในการแสดงผลเนื้อหาบนเพจ ช่วยลดภาระบนเครือข่ายที่อ่อนแออยู่แล้ว
ในทางกลับกัน คุณอาจแสดงภาพที่มีความละเอียดสูงกว่าได้หากมีสมาร์ทโฟนเชื่อมต่อกับ Wi-Fi เนื่องจากการเชื่อมต่อที่เร็วกว่าจะทำให้ดาวน์โหลดภาพได้รวดเร็วและไม่ส่งผลต่อเวลาในการโหลด
นี่อาจดูเหมือนเป็นงานที่ซับซ้อน แต่จริงๆ แล้วมันเป็นไปโดยอัตโนมัติทั้งหมด หากคุณใช้ Optimole คุณสามารถเปิดใช้งานคุณสมบัตินี้ได้อย่างง่ายดาย และเครื่องมือจะทำงานทั้งหมดให้กับคุณ
5. เปิดใช้งานการโหลดแบบ Lazy Loading
อีกขั้นตอนที่ต้องคำนึงถึงเมื่อคิดถึงการเพิ่มประสิทธิภาพรูปภาพบนมือถือคือการเปิดใช้งานการโหลดแบบ Lazy Loading นี่เป็นกระบวนการโหลดรูปภาพเมื่อผู้ใช้เลื่อนหน้าลงมา หากไม่มีฟีเจอร์นี้ รูปภาพทั้งหมดบนหน้าเว็บจะแสดงพร้อมกัน ซึ่งอาจส่งผลให้เวลาในการโหลดช้าลง โดยเฉพาะบนอุปกรณ์เคลื่อนที่
เมื่อคุณเปิดใช้งานการโหลดเมื่อจำเป็น แต่ละภาพจะโหลดเมื่อผู้ใช้มาถึงจุดนั้นบนหน้า ช่วยให้โหลดเร็วขึ้นและประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น
6. เสิร์ฟภาพในรูปแบบ Next-Gen ️
การใช้รูปแบบยุคใหม่มีความสำคัญอย่างยิ่งหากคุณมีเว็บไซต์ที่มีรูปภาพจำนวนมาก เช่น บล็อกเกี่ยวกับการท่องเที่ยวหรือร้านค้าออนไลน์
รูปแบบ Next-Gen เช่น WebP หรือ AVIF ให้ระดับการบีบอัดที่ดีกว่ารูปแบบทั่วไป เช่น JPEG และ PNG ซึ่งหมายความว่าไฟล์เหล่านี้จะให้บริการในขนาดไฟล์ที่เล็กลง ซึ่งอาจส่งผลให้โหลดบนอุปกรณ์เคลื่อนที่ได้เร็วขึ้น
WebP ได้รับการสนับสนุนโดยเบราว์เซอร์หลักๆ ส่วนใหญ่ ดังนั้นจึงเป็นตัวเลือกที่ปลอดภัยที่สุด นอกจากนี้ยังใช้การบีบอัดแบบไม่สูญเสียข้อมูล จึงไม่กระทบต่อคุณภาพของภาพ ในขณะเดียวกัน AVIF ใช้การบีบอัดแบบสูญเสียข้อมูล และไม่รองรับอย่างกว้างขวางเท่ากับ WebP
วิธีใช้การเพิ่มประสิทธิภาพรูปภาพบนมือถือด้วย Optimole
Optimole เป็นปลั๊กอิน WordPress ฟรีที่นำเสนอชุดคุณสมบัติการปรับภาพให้เหมาะสม รวมถึงกลยุทธ์ทั้งหมดที่เรากล่าวถึงข้างต้น

ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับวิธีการใช้งานเพื่อเพิ่มประสิทธิภาพรูปภาพบนมือถือ WordPress...
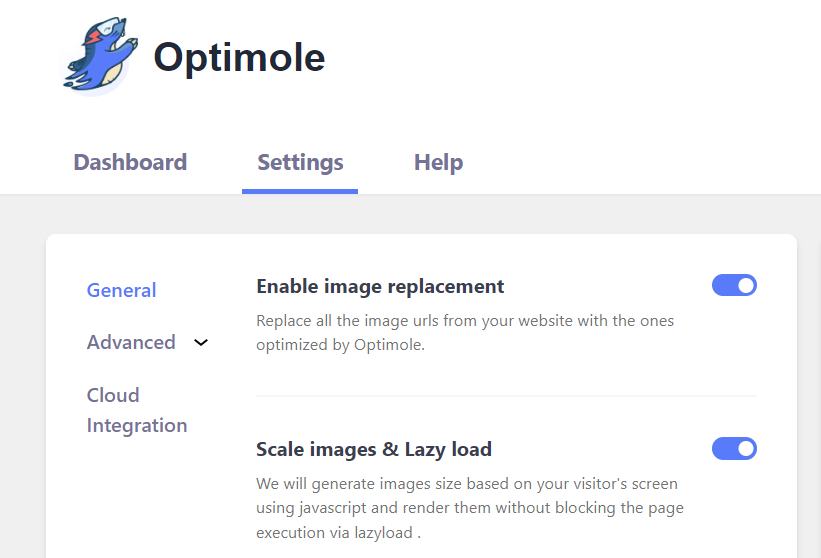
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ Optimole > การตั้งค่า ในแดชบอร์ดของคุณเพื่อเปิดใช้งานคุณสมบัติเหล่านี้
ในส่วน ทั่วไป คุณจะเห็นตัวเลือกในการปรับขนาดรูปภาพตามหน้าจอของผู้ใช้และเปิดใช้งานการโหลดแบบ Lazy Loading:

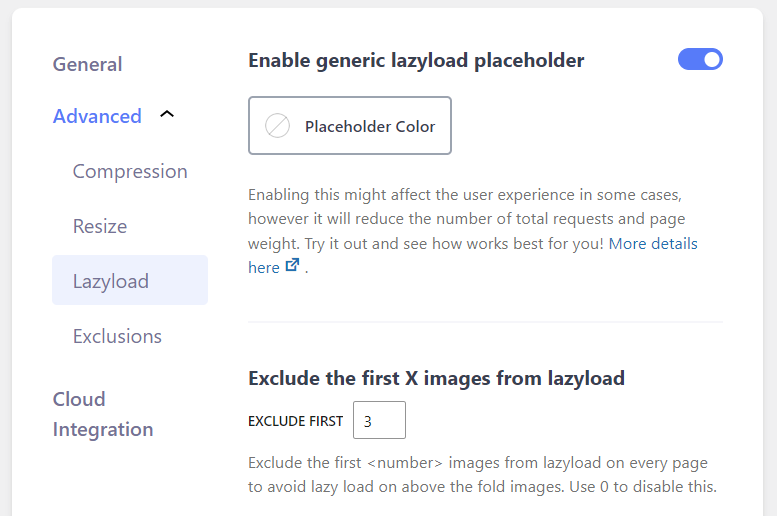
ใช้สวิตช์สลับเพื่อเปิดคุณสมบัตินี้ หากคุณไปที่ Advanced → Lazyload คุณจะเห็นตัวเลือกเพิ่มเติมสำหรับการโหลดรูปภาพแบบ Lazyload ตัวอย่างเช่น คุณสามารถยกเว้นรูปภาพสองสามภาพแรกจากคุณลักษณะนี้ และเปิด/ปิดใช้งานการโหลดเมื่อจำเป็นสำหรับวิดีโอและภาพพื้นหลัง:

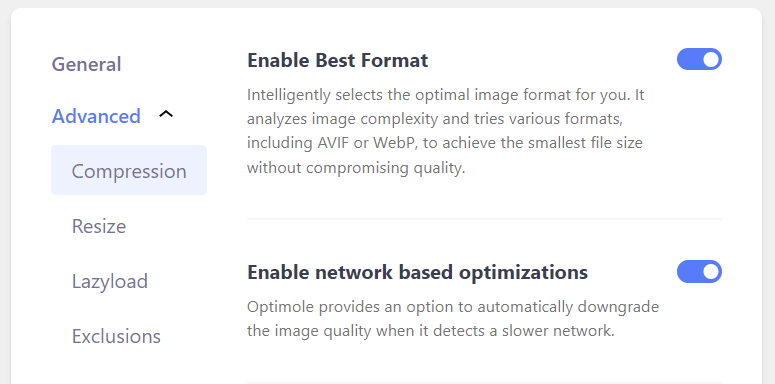
หากคุณไปที่ การบีบอัด คุณสามารถสลับสวิตช์ไปที่ Enable Best Format :

ตอนนี้ Optimole จะเลือกรูปแบบที่ดีที่สุดสำหรับรูปภาพของคุณโดยอัตโนมัติ รวมถึงรูปแบบรุ่นถัดไปเช่น WebP และบีบอัดรูปภาพของคุณโดยไม่ส่งผลกระทบต่อคุณภาพ
ที่นี่ คุณจะเห็นตัวเลือกในการเปิดใช้งานการเพิ่มประสิทธิภาพตามเครือข่าย Optimole จะดาวน์เกรดคุณภาพของภาพโดยอัตโนมัติเมื่อตรวจพบเครือข่ายที่ช้ากว่าบนอุปกรณ์ของผู้ใช้
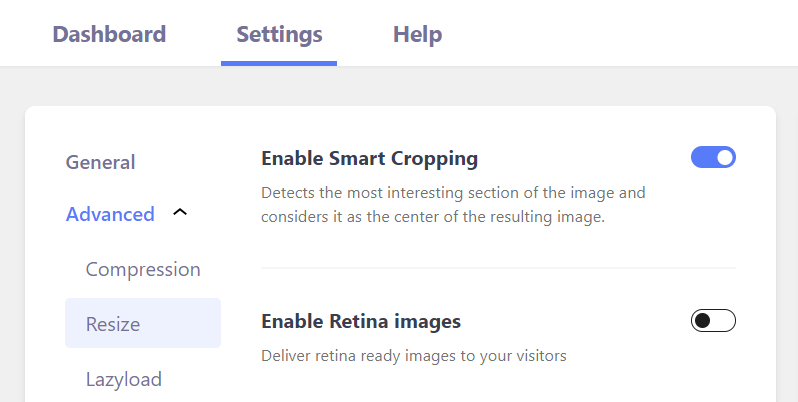
สุดท้าย คุณสามารถไปที่ส่วน ปรับขนาด เพื่อเปิดใช้งานการครอบตัดอัจฉริยะได้:

Optimole สามารถตรวจจับโฟกัสของภาพและครอบตัดตามนั้น
อย่างที่คุณเห็น Optimole ทำให้การปรับภาพบนมือถือเป็นเรื่องง่ายสุด ๆ และฟีเจอร์ทั้งหมดเหล่านี้มีให้ใช้งานได้ฟรี
ปรับปรุงการเพิ่มประสิทธิภาพรูปภาพบนมือถือวันนี้
การเพิ่มประสิทธิภาพรูปภาพบนมือถือสามารถช่วยให้แน่ใจว่ารูปภาพของคุณจะแสดงอย่างถูกต้องบนหน้าจอขนาดเล็ก นอกจากนี้ยังสามารถปรับปรุงเวลาในการโหลดบนอุปกรณ์มือถือ นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้นและอาจเพิ่มอัตรา Conversion ที่สูงขึ้น
ต่อไปนี้คือวิธีใช้ Optimole เพื่อเพิ่มประสิทธิภาพรูปภาพบนมือถือ:
- ให้บริการรูปภาพตามอุปกรณ์
- ใช้การครอบตัดอัจฉริยะ
- เปิดใช้งานการบีบอัดรูปภาพในระดับไซต์
- ใช้การเพิ่มประสิทธิภาพบนเครือข่าย
- เปิดใช้งานการโหลดแบบ Lazy Loading
- ให้บริการภาพในรูปแบบยุคถัดไป
สำหรับเคล็ดลับอื่นๆ ในการปรับปรุงประสิทธิภาพบนมือถือ คุณอาจสนใจคำแนะนำของเราเกี่ยวกับวิธีเพิ่มความเร็วไซต์สำหรับผู้เข้าชมบนมือถือ
คุณมีคำถามเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพบนมือถือหรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
