การสร้างลูกค้าเป้าหมายบนมือถือ: 13 วิธีในการรับลูกค้าเป้าหมายมากขึ้น
เผยแพร่แล้ว: 2020-12-04คุณต้องการให้แน่ใจว่าคุณได้รับโอกาสในการขายเว็บไซต์จากอุปกรณ์มือถือหรือไม่? การสร้างโอกาสในการขายบนมือถือสามารถสร้างรายได้ให้คุณมากมาย
การท่องเว็บผ่านมือถือคิดเป็นเกือบ 70% ของเวลาสื่อดิจิทัล ดังนั้นหากอัตราการสมัครอีเมลบนอุปกรณ์เคลื่อนที่ของคุณต่ำ แสดงว่าคุณกำลังพลาดผู้ชมจำนวนมาก
ต้องการความช่วยเหลือในการเพิ่มประสิทธิภาพกลยุทธ์การสร้างความสนใจในตัวสินค้าสำหรับผู้ชมบนมือถือหรือไม่ บทความนี้จะแสดงเคล็ดลับยอดนิยมในการรับลีดเพิ่มเติมจากอุปกรณ์มือถือ เพื่อให้คุณพัฒนาเกมสร้างโอกาสในการขายบนมือถือได้
การสร้างลูกค้าเป้าหมายบนมือถือ: วิธีเพิ่มโอกาสในการขาย
เนื่องจากการสร้างโอกาสในการขายบนมือถือมีความสำคัญมากในทุกวันนี้ เราจึงได้รวบรวมรายการสุดยอดวิธีที่ยอดเยี่ยมในการรับโอกาสในการขายจากผู้ใช้อุปกรณ์เคลื่อนที่
1. เสนอคูปองข้อความ
กลยุทธ์การสร้างลูกค้าเป้าหมายที่ยอดเยี่ยมสำหรับมือถือคือการจุ่มเท้าของคุณลงในการตลาดข้อความ SMS การตลาดผ่าน SMS รวมถึงการส่งข้อเสนอส่งเสริมการขายหรือการแจ้งเตือนไปยังลูกค้าผ่านการส่งข้อความ

การส่งข้อความไปยังลูกค้าเป้าหมายและลูกค้าจะช่วยดึงพวกเขากลับมาที่เว็บไซต์ของคุณ ซึ่งพวกเขาสามารถทำการซื้อได้ในขณะที่ใช้อุปกรณ์เคลื่อนที่ วิธีนี้ใช้ได้ผลดีเมื่อคุณสร้างป๊อปอัปจุดประสงค์ในการออกจากระบบ ซึ่งจะจับภาพผู้ใช้ทันทีที่ออกจากไซต์ของคุณ
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับกลยุทธ์นี้ด้วยบทแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีสร้างป๊อปอัป SMS ใน Jared Ritchey
2. ทดสอบความเร็วเว็บไซต์
ไซต์ที่ช้าอาจทำให้การสร้างโอกาสในการขายบนมือถือของคุณประสบปัญหา
หากความเร็วเว็บไซต์ของคุณช้า โอกาสในการขายบนมือถือของคุณจะลดลงเหมือนแมลงวัน แม้แต่ครึ่งวินาทีก็สามารถสร้างความแตกต่างอย่างมากในผลกำไรของคุณ ทดสอบความเร็วเว็บไซต์บนมือถือของคุณโดยใช้เครื่องมือออนไลน์ฟรี เช่น Think with Google และทำการปรับปรุงหากจำเป็น
ตรวจสอบโพสต์นี้เกี่ยวกับวิธีเพิ่มความเร็วให้กับไซต์ WordPress ของคุณ หากคุณต้องการแนวคิดบางอย่าง
3. ตรวจสอบธีมเว็บไซต์ของคุณ
พื้นที่หน้าจอบนมือถือเป็นสิ่งล้ำค่า ธีมที่สับสน ล้าสมัย และเทอะทะมากจะทำให้ผู้มีโอกาสเป็นลูกค้าของคุณหวาดกลัวและส่งผลเสียต่อความพยายามในการสร้างโอกาสในการขายบนมือถือของคุณ
พยายามอย่ามีเลย์เอาต์ที่ซับซ้อนพร้อมภาพเคลื่อนไหวที่ฉูดฉาด และเลือกใช้ธีม WordPress แบบมินิมอลเมื่อทำได้ การใช้ธีม WordPress ระดับพรีเมียมจะช่วยให้แน่ใจว่าไซต์ของคุณได้รับการปรับให้เหมาะสมสำหรับเบราว์เซอร์มือถือที่คาดหวังเว็บไซต์ที่รวดเร็ว นี่คือรายการโปรดบางส่วนของเรา:
- Themify
- Divi
- OceanWP
- Astra
- เซริฟ
- Revolution Pro
4. ใช้ป๊อปอัป
แม้แต่บนมือถือ ป๊อปอัปอีเมลก็มีประโยชน์อย่างเหลือเชื่อสำหรับการเพิ่มรายชื่ออีเมลของคุณ ดังนั้น หากคุณไม่ได้ใช้ป๊อปอัปและกำหนดเป้าหมายผู้ใช้มือถือ คุณจะพลาดวิธีที่ง่ายและมีประสิทธิภาพในการสร้างโอกาสในการขายบนมือถือและเพิ่มสมาชิกใหม่ลงในรายชื่อการตลาดทางอีเมลของคุณ

ตรวจสอบป๊อปอัปที่เหมาะกับมือถือของ Jared Ritchey พวกมันทำงานได้อย่างยอดเยี่ยมและช่วยให้อัตราการแปลงแบบฟอร์มบนมือถือของคุณระเบิด
5. ปรับปรุง SEO
การเพิ่มประสิทธิภาพกลไกค้นหาควรเป็นจุดสนใจอย่างมากหากคุณต้องการเพิ่มการสร้างโอกาสในการขายบนมือถือบนเว็บไซต์ของคุณ
มีหลายสิ่งที่คุณสามารถทำได้เพื่อช่วย SEO บนมือถือของคุณ ลองใช้สิ่งต่างๆ เช่น เพิ่มประสิทธิภาพสำหรับการค้นหาด้วยเสียงและ SEO ในพื้นที่ SEO ในพื้นที่มีความสำคัญอย่างยิ่งหากคุณมีธุรกิจจริง
คุณสามารถใช้ปลั๊กอินเช่น All in One SEO เพื่อปรับปรุง SEO ของคุณได้อย่างง่ายดาย

วิซาร์ดการตั้งค่าจะช่วยคุณเลือกการตั้งค่า SEO ที่ดีที่สุดสำหรับธุรกิจของคุณโดยอัตโนมัติ นอกจากนี้ยังมาพร้อมกับคุณสมบัติที่ทรงพลัง เช่น SEO ในพื้นที่ แผนผังไซต์ XML อัจฉริยะ ตัวอย่างข้อมูลสมบูรณ์ (สคีมา) WooCommerce SEO และอีกมากมาย
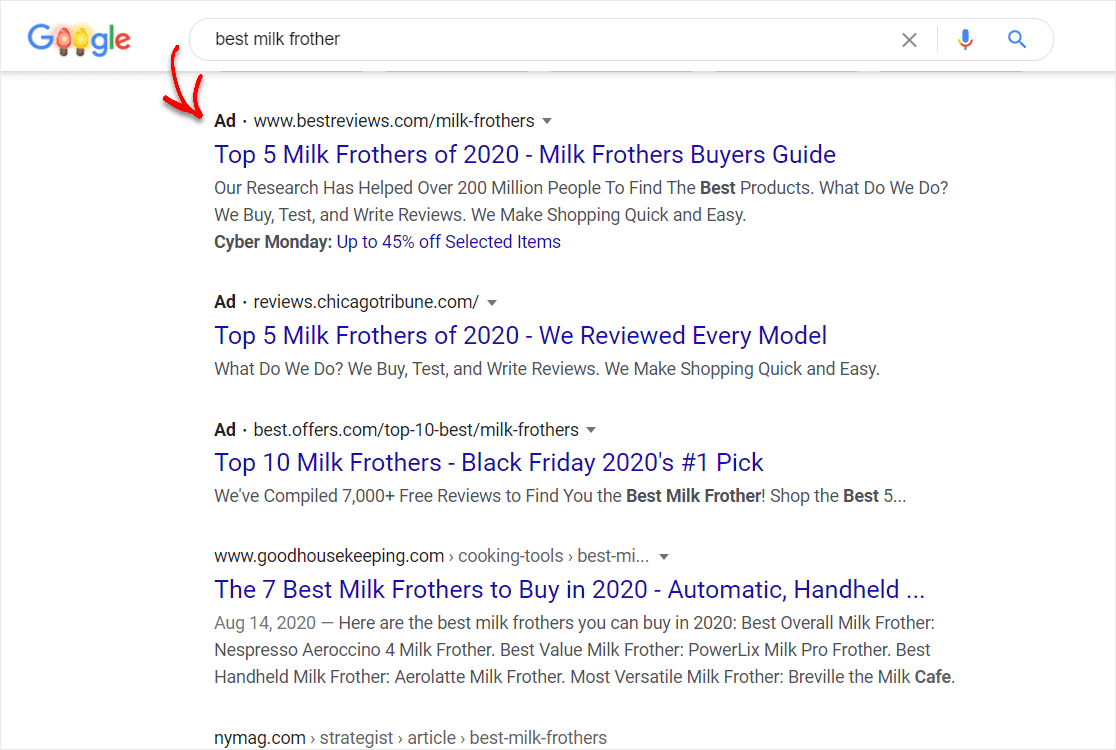
6. ใช้โฆษณาแบบจ่ายต่อคลิก
คุณอาจต้องการลองใช้แคมเปญ PPC เพื่อปรับปรุงการสร้างโอกาสในการขายบนมือถือ ผู้ใช้มือถือมักจะคลิกโฆษณาที่เสียค่าใช้จ่าย 3 อันดับแรกมากกว่าบนเดสก์ท็อป

คุณยังสามารถเลือกผู้ชมเป้าหมายแล้วเพิ่ม ROI ของแคมเปญ PPC ของคุณเพื่อดูผลลัพธ์ที่ระเบิดได้
7. ใช้แบบฟอร์มตอบสนอง
ในการเพิ่มประสิทธิภาพการสร้างโอกาสในการขายสำหรับอุปกรณ์เคลื่อนที่ คุณจะต้องทำให้แบบฟอร์มตอบสนองได้ รูปแบบที่ตอบสนองได้อย่างสมบูรณ์แบบปรับให้เข้ากับหน้าจอของผู้เยี่ยมชมโดยไม่คำนึงถึงความละเอียด
ซึ่งหมายความว่ารูปแบบที่ตอบสนองจะดูดีเสมอไม่ว่าผู้เยี่ยมชมของคุณจะอยู่บนเดสก์ท็อป แล็ปท็อป แท็บเล็ต หรือสมาร์ทโฟน
หากคุณเป็นผู้ใช้ WPForms คุณไม่ต้องกังวล เนื่องจากแบบฟอร์มทั้งหมดที่คุณสร้างด้วย WPForms จะตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่
ดูตัวอย่างแบบฟอร์มแลนดิ้งเพจเพื่อดูวิธีทำให้ฟอร์มของคุณดูดีบนอุปกรณ์ทุกชนิด

8. การตลาดอัตโนมัติ
เมื่อมีคนกรอกแบบฟอร์มของคุณบนมือถือ (หรือที่อื่นๆ สำหรับเรื่องนั้น) คุณจะต้องแน่ใจว่าคุณได้ติดตามผลอย่างเหมาะสม
ดังนั้น คุณจะต้องแน่ใจว่าแบบฟอร์มการสร้างความสนใจในตัวสินค้าของคุณเชื่อมต่อกับสิ่งต่างๆ เช่น การตลาดผ่านอีเมลและซอฟต์แวร์ CRM
นอกจากการจัดระเบียบแล้ว คุณยังสามารถทำสิ่งดีๆ เช่น แบ่งกลุ่มลูกค้าเป้าหมายบนมือถือของคุณ และส่งแคมเปญอีเมลพิเศษให้กับผู้ชมเป้าหมายนี้สำหรับพวกเขาโดยเฉพาะ
WPForms ผสานรวมกับบริการการตลาดผ่านอีเมลยอดนิยมและเครื่องมือสร้างลูกค้าเป้าหมายบนมือถือ เช่น:
- AWeber
- Mailchimp
- GetResponse
- ติดต่อคงที่
- การตรวจสอบแคมเปญ
- หยด
- ActiveCampaign
9. ติดตามการแปลงแบบฟอร์มบนมือถือของคุณ
การติดตามการแปลงแบบฟอร์มของคุณมีความสำคัญอย่างยิ่ง เนื่องจากจะแสดงให้คุณเห็นว่าสิ่งใดใช้ได้ผลดีที่สุดสำหรับผู้ชมบนอุปกรณ์เคลื่อนที่ของคุณ
วิธีง่ายๆ ในการติดตามการแปลงแบบฟอร์ม WordPress ของคุณคือการใช้ MonsterInsights 

MonsterInsights เป็นปลั๊กอิน WordPress Google Analytics ที่ดีที่สุดที่ตั้งค่า Google Analytics บนไซต์ของคุณได้อย่างง่ายดาย
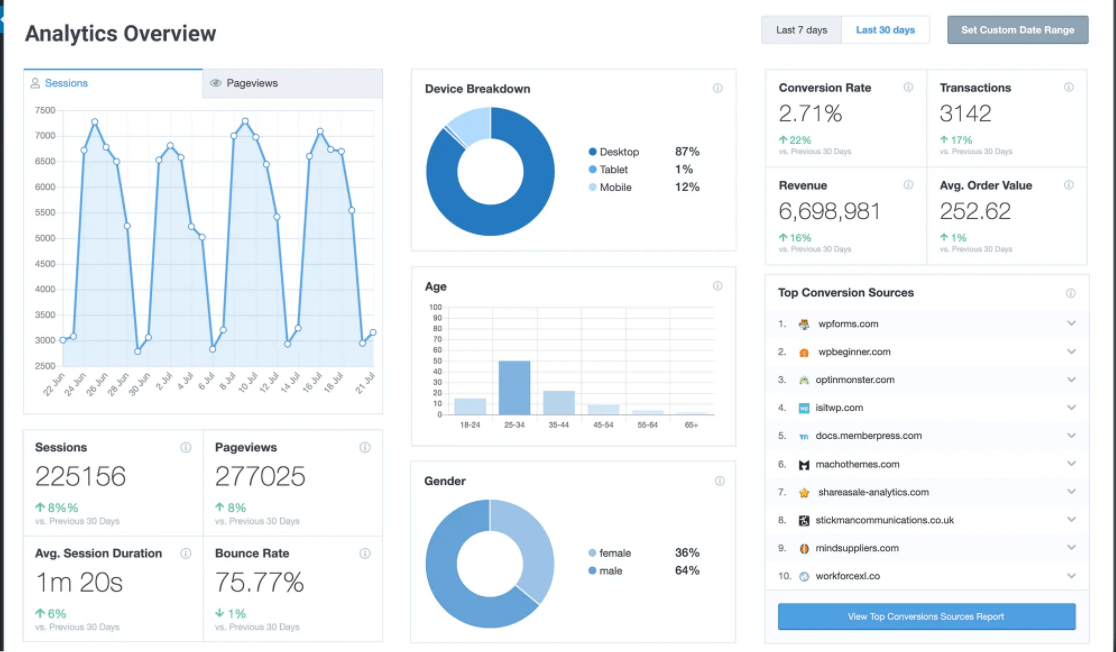
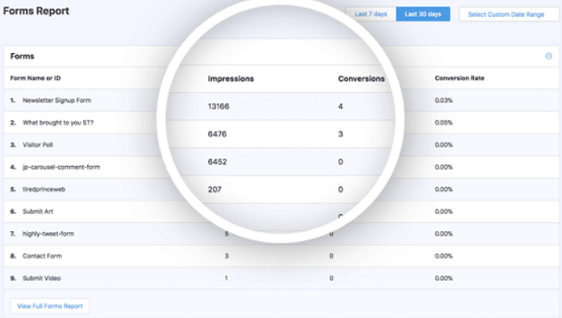
ด้วยส่วนเสริมของฟอร์ม คุณสามารถเปิดใช้งานการติดตามการดูแบบฟอร์ม การส่ง และอัตราการแปลง จากนั้น คุณสามารถเปรียบเทียบอัตรา Conversion ของผู้ชมบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป และวิเคราะห์ว่าสิ่งใดดีที่สุดสำหรับพวกเขา

10. สร้างปุ่ม CTA
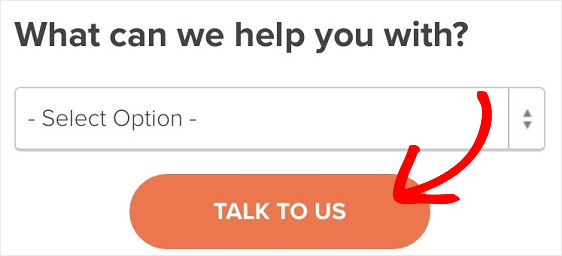
การสร้างปุ่มคำกระตุ้นการตัดสินใจ (CTA) บนเว็บไซต์ของคุณเป็นเครื่องมือที่มีประสิทธิภาพในการสร้างโอกาสในการขายบนมือถือ ลองดูตัวอย่างดีๆ จาก Impactplus.com

CTA เป็นสีที่ชัดเจน ชัดเจน และกระตุ้นให้ผู้เยี่ยมชมไซต์ดำเนินการ ไม่ต้องพูดถึง มันใหญ่พอสำหรับทุกคนที่จะคลิก ลดความยุ่งยาก และเพิ่มการแปลงแบบฟอร์ม นอกจากนี้ การคัดลอกปุ่ม CTA ยังเป็นอะไรก็ได้ยกเว้น 'ส่ง' (แนวทางปฏิบัติที่ดีที่สุดในการแปลงรูปแบบที่ไม่ต้องทำอะไรมาก)
ปุ่ม CTA นั้นยอดเยี่ยมมาก อย่างไรก็ตาม สิ่งสำคัญคือคุณต้องพิจารณาว่าปุ่มคำกระตุ้นการตัดสินใจในแบบฟอร์มของคุณจะมีลักษณะอย่างไรในอุปกรณ์ขนาดเล็ก
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดสำหรับปุ่ม CTA สำหรับอุปกรณ์เคลื่อนที่ที่ควรปฏิบัติตาม:
- อย่าคัดลอกปุ่ม CTA นานเกินไป เพราะอาจทำให้ดูสับสน ขาดตอน หรือไม่เป็นระเบียบบนหน้าจอขนาดเล็ก
- ตรวจสอบให้แน่ใจว่าข้อความปุ่ม CTA ชัดเจน อ่านได้ และโดดเด่นกว่าส่วนที่เหลือของแบบฟอร์มมือถือ
- เพียงเพราะปุ่ม CTA สั้นและไพเราะ ไม่ได้หมายความว่าจะไม่สามารถมีประสิทธิภาพและดำเนินการได้เหมือนคำสำคัญที่พบในบทสรุปนี้ซึ่งออกแบบมาเพื่อเพิ่ม Conversion
11. ส่งเสริมการโทร
การเพิ่มหมายเลขโทรศัพท์ธุรกิจของคุณแทนปุ่ม CTA เป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ โดยการเพิ่มหมายเลขโทรศัพท์ของคุณเป็น CTA คุณสามารถเสนอวิธีที่สะดวกสำหรับผู้เยี่ยมชมในการติดต่อกับคุณ
ตรวจสอบให้แน่ใจว่าหมายเลขโทรศัพท์ของคุณสามารถคลิกได้ เพื่อให้ผู้เยี่ยมชมสามารถติดต่อกับคุณได้อย่างรวดเร็วผ่านทางโทรศัพท์
และโชคดีที่ทำให้หมายเลขโทรศัพท์ของคุณคลิกได้ง่าย! คุณสามารถใช้ปลั๊กอิน WP Call Button ได้ฟรี นี่คือบทช่วยสอนเกี่ยวกับวิธีการเพิ่มปุ่มคลิกเพื่อโทรใน WordPress
ต่อไปนี้คือตัวอย่างหมายเลขโทรศัพท์ที่คลิกได้บนอุปกรณ์เคลื่อนที่:

PF Chang ทำให้การติดต่อผ่านโทรศัพท์ของคุณเป็นเรื่องง่าย คุณไม่มีทางรู้ได้เลยว่าเมื่อใดที่ใครบางคนอาจมีคำถาม ต้องการจอง หรือต้องการพูดคุยกับใครซักคน เป็นแนวทางปฏิบัติในการสร้างโอกาสในการขายบนมือถือที่ยอดเยี่ยมอีกวิธีหนึ่ง
12. บันทึกรายการบางส่วน
ไม่แนะนำให้ใช้แบบฟอร์มยาวหากคุณต้องการเพิ่มอัตราการสมัคร โดยเฉพาะอย่างยิ่งเมื่อพูดถึง Conversion อุปกรณ์เคลื่อนที่
ที่กล่าวว่า ในบางกรณี คุณอาจต้องการใช้แบบฟอร์มยาว ตัวอย่างเช่น เมื่อคุณพยายามรับโอกาสในการขายที่มีคุณสมบัติสูง แทนที่จะรวบรวมการส่งแบบฟอร์มจำนวนมาก
แต่ยิ่งกรอกแบบฟอร์มนานเท่าไร ผู้คนก็มีแนวโน้มที่จะเลิกกรอกแบบฟอร์มก่อนจะเสร็จสิ้นมากขึ้นเท่านั้น เป็นการยากที่จะสร้างโอกาสในการขายหากการกรอกแบบฟอร์มใช้เวลานาน ดังนั้นการบันทึกรายการบางส่วนจากแบบฟอร์มของคุณจึงมีความสำคัญมากและสามารถทำได้โดยใช้ส่วนเสริมการละทิ้งแบบฟอร์มของ WPForms
ส่วนเสริมการละทิ้งแบบฟอร์มช่วยให้คุณสร้างโอกาสในการขายบนมือถือได้มากขึ้นโดยบันทึกรายการบางส่วน จากนั้นติดตามผู้มีแนวโน้มจะเป็นลูกค้าที่สนใจ แม้ว่าพวกเขาจะไม่ได้กรอกแบบฟอร์มให้ครบถ้วนก็ตาม
เรียนรู้เพิ่มเติมเกี่ยวกับการบันทึกรายการบางส่วนด้วย WPForms
13. ใช้หนึ่งคอลัมน์
ผู้เข้าชมอุปกรณ์เคลื่อนที่อาจนำทางผ่านช่องต่างๆ ในแบบฟอร์มที่มีหลายคอลัมน์ได้ยาก นั่นเป็นเพราะพวกเขาจะต้องเลื่อนในแนวนอนเพื่อดูแบบฟอร์มทั้งหมด ดังนั้นจึงขอแนะนำเป็นอย่างยิ่งว่าอย่าใช้รูปแบบหลายคอลัมน์สำหรับอุปกรณ์เคลื่อนที่ แนวทางปฏิบัติในการสร้างโอกาสในการขายแบบเคลื่อนที่ที่ดีที่สุดคือยึดติดกับเค้าโครงคอลัมน์เดียว
ตอนนี้ ความท้าทายคือคุณอาจต้องการใช้เค้าโครงแบบหลายคอลัมน์สำหรับเดสก์ท็อป โดยเฉพาะเมื่อคุณใช้แบบฟอร์มที่ยาวกว่า เลย์เอาต์แบบหลายคอลัมน์ช่วยให้คุณลดความสูงโดยรวมของฟอร์มและทำให้ฟอร์มสั้นลง ส่งผลให้มีการแปลงที่เพิ่มขึ้นบนเดสก์ท็อป

ดังนั้นด้วย WPForms คุณสามารถตั้งค่าฟอร์มเพื่อแสดงในรูปแบบหลายคอลัมน์สำหรับเดสก์ท็อป แต่จะเปลี่ยนเป็นรูปแบบคอลัมน์เดียวบนอุปกรณ์เคลื่อนที่
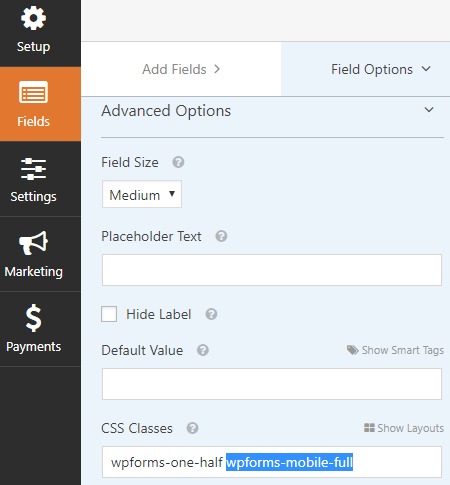
หากต้องการเปลี่ยนแบบฟอร์มหลายคอลัมน์ของคุณให้เป็นคอลัมน์เดียวสำหรับผู้ใช้มือถือ สิ่งเดียวที่คุณต้องทำคือเพิ่มคลาส CSS wpforms-mobile-full ลงในฟิลด์ CSS Classes ภายใต้ Advanced Options
สำหรับรายละเอียดเพิ่มเติม คุณสามารถอ่านวิธีสร้างแบบฟอร์มการติดต่อแบบโต้ตอบที่มีหลายคอลัมน์ได้
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีเพิ่มประสิทธิภาพแบบฟอร์ม WordPress ของคุณสำหรับการสร้างโอกาสในการขายบนมือถือแล้ว
WPForms ตอบสนองต่อมือถือหรือไม่
ใช่ WPForms ตอบสนองมือถือได้ 100% แบบฟอร์มทำงานได้อย่างสมบูรณ์และดูดีบนอุปกรณ์ทั้งหมด รวมทั้งมือถือ คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเลยเพื่อให้แบบฟอร์มตอบสนองได้ด้วยตัวเอง
แบบฟอร์มที่เหมาะกับอุปกรณ์เคลื่อนที่เป็นสิ่งจำเป็นเนื่องจาก 90% ของผู้ใช้อินเทอร์เน็ตเข้าถึงอุปกรณ์เคลื่อนที่ได้ ลองนึกถึงความถี่ที่คุณเข้าถึงอินเทอร์เน็ตจากอุปกรณ์พกพากับเดสก์ท็อปหรือแล็ปท็อป
ดังนั้นเมื่อคุณใช้ WPForms คุณจะทราบได้ว่าแบบฟอร์มของคุณจะใช้งานได้ไม่ว่าผู้ใช้ของคุณจะใช้แท็บเล็ต สมาร์ทโฟน แล็ปท็อป หรือเดสก์ท็อปก็ตาม และพวกเขาจะดูดีด้วย สร้างแบบฟอร์มและรวบรวมโอกาสในการขายจากอุปกรณ์ใดๆ ได้ง่ายกว่าที่เคย
สำหรับแรงบันดาลใจเพิ่มเติมในการสร้างแบบฟอร์มที่ยอดเยี่ยมที่จะทำให้เกิด Conversion โปรดดูรายการเคล็ดลับและตัวอย่างแบบฟอร์มการสมัครรับจดหมายข่าวที่เรารวบรวมไว้
และคุณยังสามารถตรวจสอบรายชื่อผู้ให้บริการ VOIP ที่ดีที่สุดสำหรับธุรกิจขนาดเล็กเพื่อรับสายจากลีดอย่างมืออาชีพและเปลี่ยนให้เป็นลูกค้าได้อย่างรวดเร็ว
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
