การตรวจสอบ SEO บนมือถือ: คู่มือ 12 ขั้นตอนเพื่ออันดับบนมือถือที่ดีขึ้น
เผยแพร่แล้ว: 2024-11-06ผู้คนใช้สมาร์ทโฟนเพื่อท่องเว็บมากกว่าคอมพิวเตอร์เดสก์ท็อป และ Google จัดอันดับเว็บไซต์ตามเวอร์ชันมือถือ ดังนั้น หากคุณหวังว่าจะทำงานได้ดีในผลการค้นหาและมอบประสบการณ์การใช้งานที่ดีแก่ผู้ชม จำเป็นอย่างยิ่งที่คุณจะต้องเรียนรู้วิธีตรวจสอบ SEO บนมือถือ
ด้วยเหตุนี้ ในบทความนี้ เราจะอธิบายว่าการตรวจสอบ SEO บนมือถือคืออะไร โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบกับการตรวจสอบทั่วไป อะไรคือส่วนหนึ่งของการตรวจสอบ และเหตุผลที่คุณควรดำเนินการ หลังจากนั้น เราจะให้คำแนะนำที่ชัดเจนเกี่ยวกับวิธีตรวจสอบ SEO บนมือถือของเว็บไซต์ของคุณ เป้าหมายคือการช่วยให้คุณมองเห็นปัญหาที่อาจขัดขวางอันดับมือถือและประสบการณ์ผู้ใช้ของคุณ และดำเนินการแก้ไข
ตรวจสอบ SEO มือถือ? นั่นอะไรน่ะ?
การตรวจสอบ SEO บนมือถือของคุณหมายถึงการตรวจสอบประสิทธิภาพเว็บไซต์ของคุณ ประสบการณ์ผู้ใช้ และการเพิ่มประสิทธิภาพการค้นหาบนอุปกรณ์มือถือโดยเฉพาะ ต่างจากการตรวจสอบ SEO มาตรฐานตรงที่เน้นปัจจัยที่ส่งผลกระทบเฉพาะต่อผู้ชมส่วนหนึ่งที่ใช้อุปกรณ์มือถือในการเข้าถึงเว็บไซต์ของคุณ
นี่คือส่วนหนึ่งของมัน:
- เทคนิค SEO – การประเมินด้านเทคนิคเฉพาะมือถือของเว็บไซต์ของคุณ
- การใช้งานบนมือถือ – ผู้ใช้มือถือดูเว็บไซต์ของคุณผ่านหน้าจอขนาดเล็ก ส่วนหนึ่งของการตรวจสอบคือเพื่อให้แน่ใจว่าไซต์ของคุณง่ายต่อการใช้งานและเนื้อหาของคุณน่าดู
- ความเร็วในการโหลด – เนื่องจากการเข้าถึงอินเทอร์เน็ตมักจะช้ากว่าบนอุปกรณ์พกพา การให้ประสิทธิภาพที่ยอดเยี่ยมและเว็บไซต์ที่โหลดเร็วจึงเป็นสิ่งสำคัญอย่างยิ่ง
- พฤติกรรมผู้ใช้ – ผู้ใช้มือถือของคุณทำอะไรบนไซต์ของคุณ? พวกเขาเยี่ยมชมหน้าใด พวกเขาไปส่งที่ไหน? คำถามเช่นนี้จะช่วยให้คุณเข้าใจว่าจะปรับปรุงเว็บไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่ได้อย่างไร
- ประสิทธิภาพของการเข้าชมและคำหลัก – ผู้คนค้นหาบนสมาร์ทโฟนแตกต่างจากบนคอมพิวเตอร์เดสก์ท็อป ส่วนหนึ่งของการตรวจสอบนี้คือการตรวจสอบคำหลัก การจัดอันดับ และความแตกต่างของการเข้าชม ตลอดจนลักษณะที่ปรากฏในผลการค้นหา
วิธีดำเนินการตรวจสอบ SEO บนมือถือ
โปรดทราบว่าเรามีบทความเกี่ยวกับวิธีตรวจสอบ SEO ทั่วไปอยู่แล้ว หากคุณยังไม่ได้ตรวจสอบ SEO ของเว็บไซต์ของคุณเลย อาจเป็นความคิดที่ดีที่จะเริ่มจากตรงนั้น เคล็ดลับต่อไปนี้มีจุดมุ่งหมายเพื่อปรับปรุง SEO บนมือถือของเว็บไซต์ของคุณโดยเฉพาะ ดังนั้นหากนั่นคือสิ่งที่คุณกำลังมองหา โปรดอ่านต่อ
1. ทำการรวบรวมข้อมูลไซต์
การรวบรวมข้อมูลไซต์เป็นรากฐานของการตรวจสอบ SEO สำหรับมือถือ จะต้องให้ความสนใจเป็นพิเศษกับปัญหาที่ส่งผลต่อประสบการณ์ผู้ใช้บนหน้าจอขนาดเล็ก เช่น:
- การกำหนดค่าวิวพอร์ต - ตรวจสอบให้แน่ใจว่าแท็กวิวพอร์ตได้รับการกำหนดค่าอย่างถูกต้องเพื่อให้เนื้อหาของคุณปรับขนาดอย่างเหมาะสมบนหน้าจอมือถือ
- ขนาดเป้าหมายการสัมผัส – ตรวจสอบว่าปุ่มและลิงก์มีระยะห่างและขนาดเพียงพอเพื่อให้สามารถแตะได้ง่าย
- ขนาดเนื้อหา – ค้นหาหน้าที่มีเนื้อหาเล็กหรือใหญ่กว่าความกว้างของวิวพอร์ต
- เมตาแท็กบนมือถือ – ประเมินแท็กชื่อและคำอธิบายเมตาของคุณเพื่อให้แน่ใจว่าพอดีภายในจำนวนอักขระสูงสุดในผลการค้นหาบนมือถือ
Screaming Frog และ Sitebulb ต่างก็เป็นเครื่องมือที่ยอดเยี่ยมในการดำเนินการนี้ พวกเขาสามารถบอกคุณเกี่ยวกับปัญหาด้านเทคนิค SEO ที่ส่งผลกระทบต่อผู้ใช้มือถือได้

2. ตรวจสอบการออกแบบมือถือของคุณ
มีหลายวิธีในการปรับการออกแบบของคุณสำหรับอุปกรณ์มือถือ ซึ่งเราจะกล่าวถึงโดยละเอียดในรายการตรวจสอบ SEO บนมือถือของเรา วิธีแก้ปัญหาที่พบบ่อยและแนะนำที่สุดคือการใช้การออกแบบที่ตอบสนอง ที่นี่ ผู้เยี่ยมชมทุกคนจะพบกับเว็บไซต์เดียวกันและเนื้อหาจะปรับขนาดให้พอดีกับหน้าจอโดยอัตโนมัติ

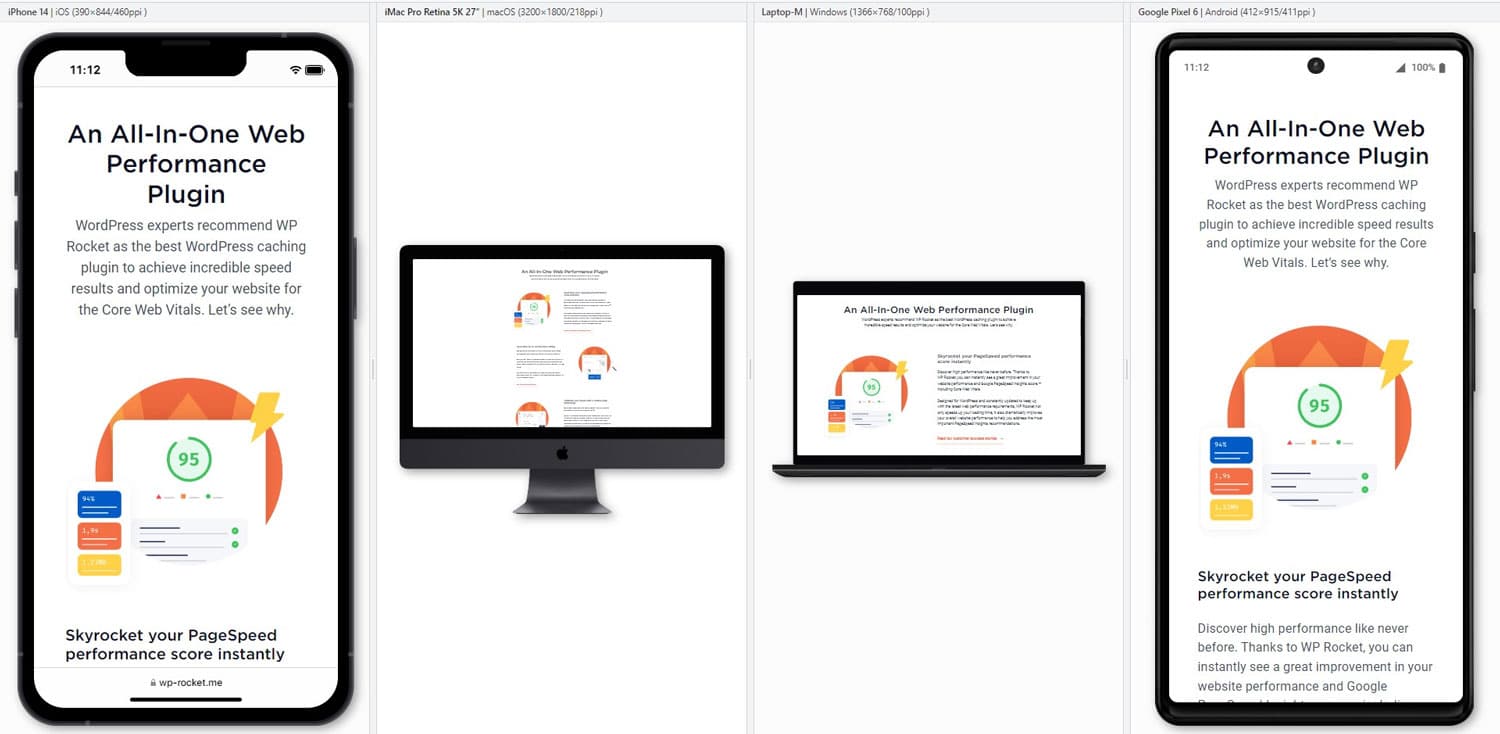
หากคุณใช้ธีม WordPress ที่ทันสมัย ส่วนนี้ควรได้รับการดูแลเรียบร้อยแล้ว อย่างไรก็ตาม โดยเฉพาะอย่างยิ่งหากคุณปรับแต่งการออกแบบของคุณ การตรวจสอบการออกแบบมือถือของคุณยังคงช่วยได้ เข้าถึงด้วยอุปกรณ์มือถือต่างๆ และทดสอบเพจของคุณในการวางแนวหน้าจอที่แตกต่างกัน หรือใช้เครื่องมืออย่าง Blisk เพื่อทำการทดสอบการตั้งค่าต่างๆ พร้อมกัน

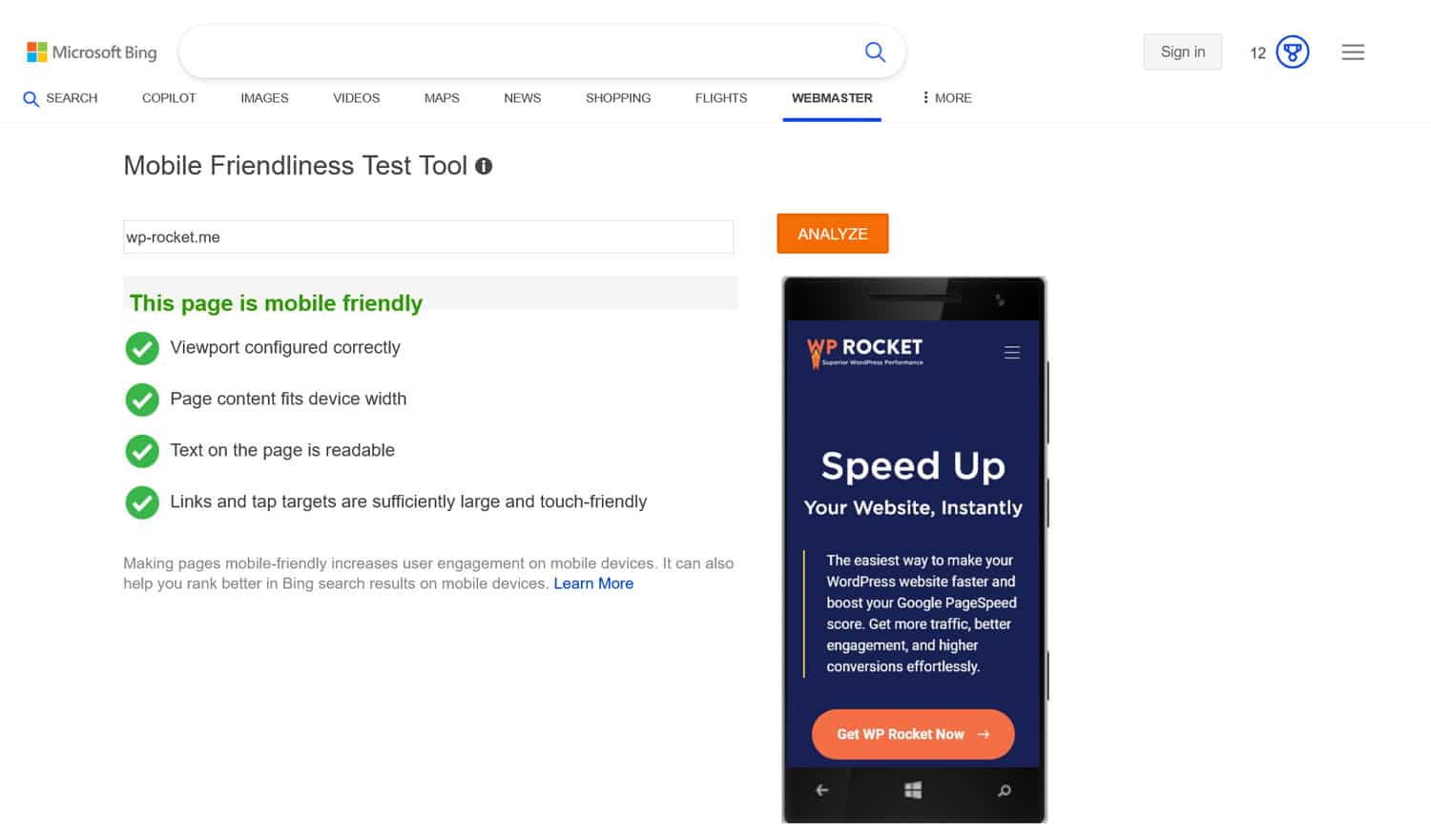
เน้นที่เค้าโครง ปุ่ม และขนาดลิงก์ แบบอักษรมีขนาดใหญ่พอที่จะอ่านได้ และทุกหน้าเข้าถึงและนำทางได้ง่าย กล่าวโดยสรุป ลองสวมบทบาทของผู้ใช้มือถือเพื่อดูว่าไซต์นั้นให้ประสบการณ์ที่ดีหรือไม่ เครื่องมือที่มีประโยชน์อีกอย่างคือเครื่องมือทดสอบมือถือของ Bing

3. วิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณ
เว็บไซต์ที่โหลดเร็วถือเป็นสิ่งสำคัญสำหรับ SEO บนมือถือที่ดี ผู้เยี่ยมชมคาดหวังว่าเว็บไซต์จะโหลดได้รวดเร็ว รวมถึงบนมือถือด้วย ซึ่งประสิทธิภาพอาจช้าลงเล็กน้อย นอกจากนี้ ความเร็วยังเป็นส่วนหนึ่งของประสบการณ์การใช้งานหน้าเว็บ ซึ่งเป็นปัจจัยสำคัญในการจัดอันดับ
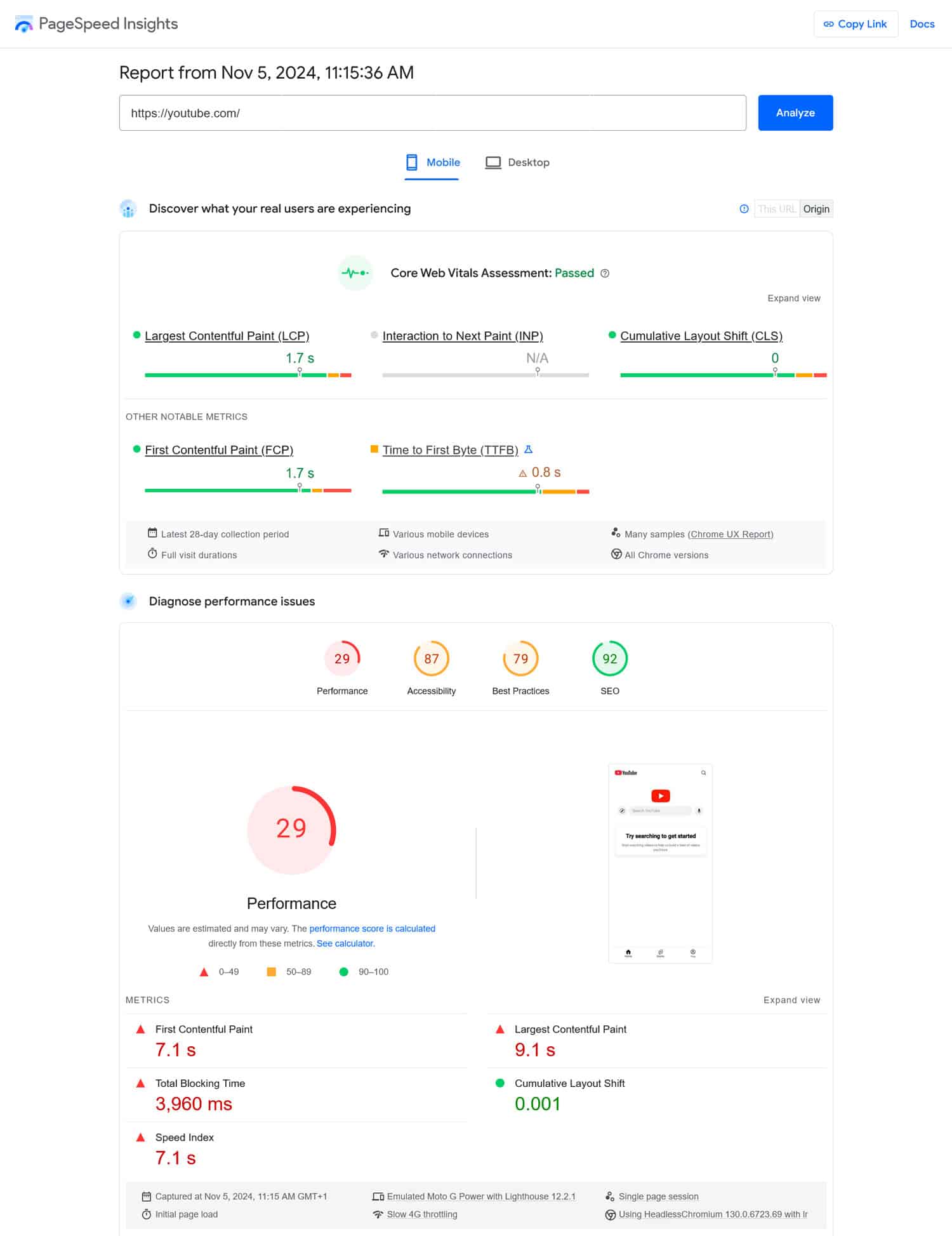
ดังนั้นส่วนหนึ่งของการตรวจสอบของคุณคือการทดสอบความเร็วเว็บไซต์ของคุณ เครื่องมือที่ยอดเยี่ยมสำหรับสิ่งนี้คือ PageSpeed Insights เนื่องจากจะวัดประสิทธิภาพเดสก์ท็อปและอุปกรณ์เคลื่อนที่แยกกัน รวมถึง Core Web Vitals คุณสามารถค้นหาเครื่องมือเพิ่มเติมได้ที่นี่

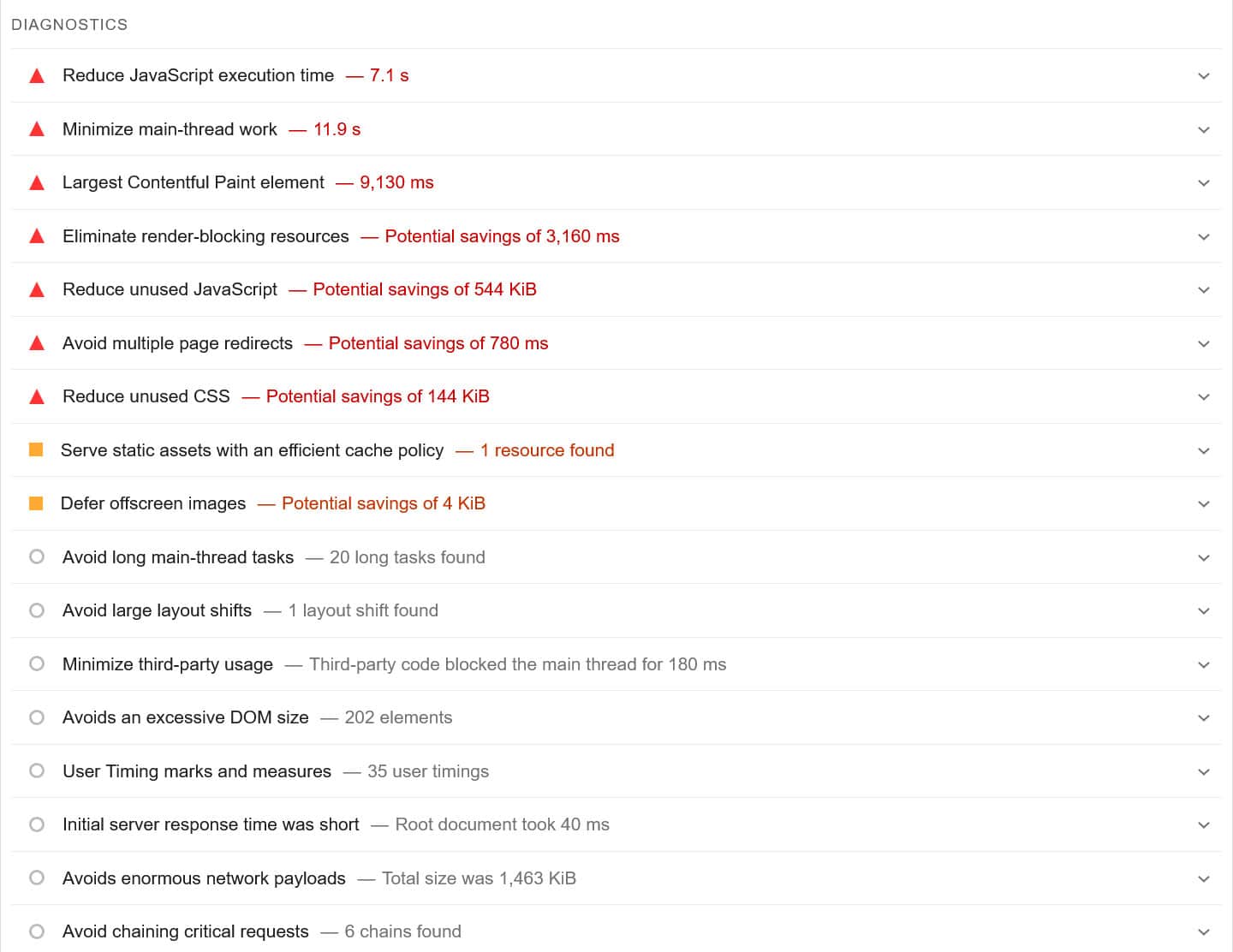
เมื่อคุณใช้งานไซต์ของคุณผ่านไซต์แล้ว (อย่าลืมทดสอบหน้าที่สำคัญที่สุดทั้งหมดของคุณ) PageSpeed Insights จะให้รายการโดยละเอียดเกี่ยวกับปัญหาด้านประสิทธิภาพใด ๆ บนไซต์ของคุณตลอดจนแนวทางแก้ไข

มีหลายวิธีในการทำให้เว็บไซต์ของคุณเร็วขึ้น รวมถึงการแคช การลดขนาดไฟล์ CSS และ JavaScript การโหลดรูปภาพและวิดีโอแบบ Lazy Loading หรือใช้ Content Delivery Network (CDN)
ฟังดูน่ากลัวเหรอ?
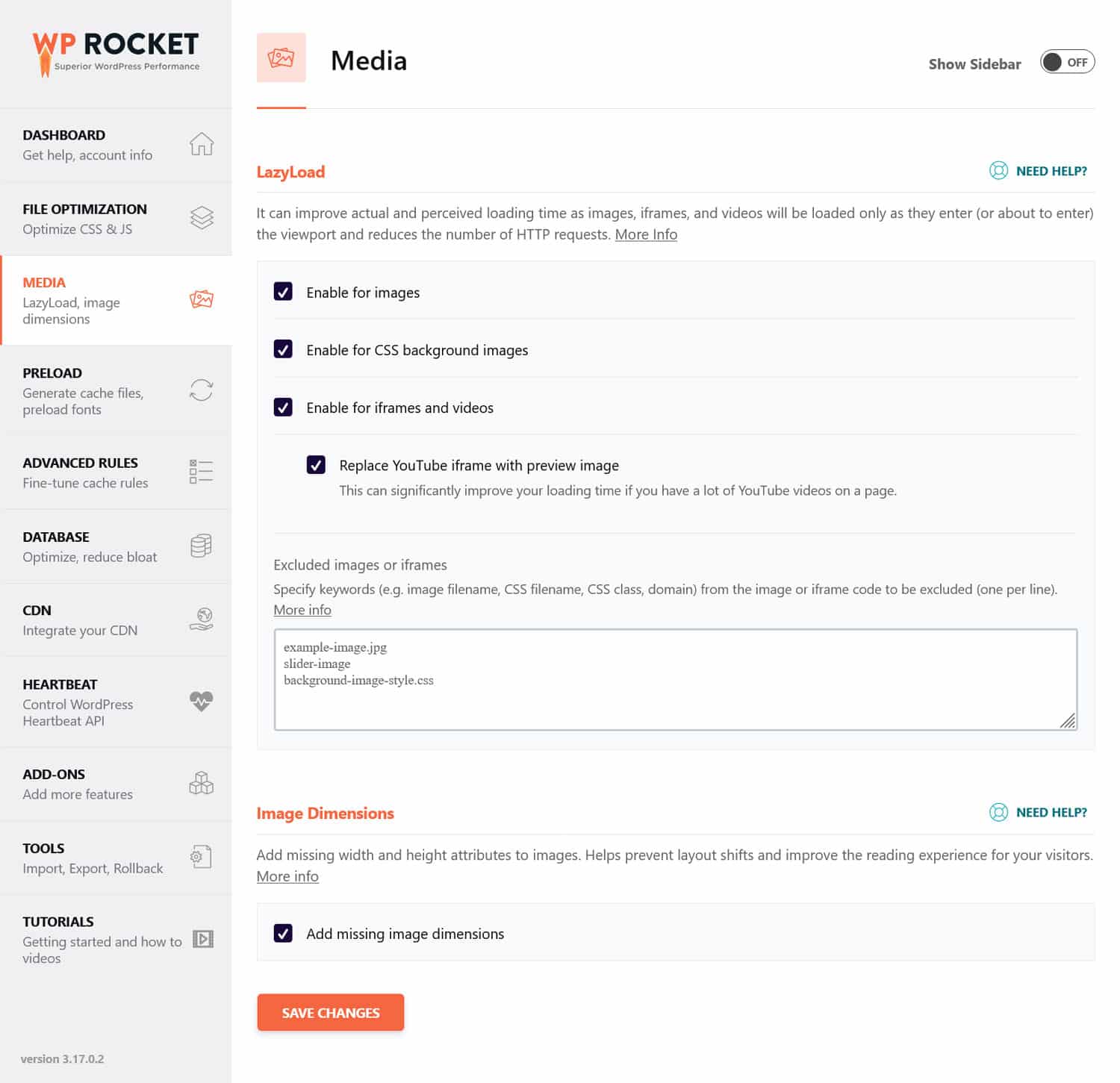
หากคุณรู้สึกว่าไม่มีความลึก ลองพิจารณาปลั๊กอินประสิทธิภาพเช่น WP Rocket มันสามารถทำทุกอย่างที่กล่าวมาข้างต้นและอื่นๆ อีกมากมาย และช่วยให้คุณสามารถเปิดและปิดการเพิ่มประสิทธิภาพได้อย่างง่ายดายในอินเทอร์เฟซที่ใช้งานง่าย

นอกจากนี้ WP Rocket ยังใช้การปรับปรุงความเร็วมากมายโดยอัตโนมัติทันทีหลังจากที่คุณเปิดใช้งาน คุณสมบัติอัตโนมัติอื่นๆ ได้แก่:
- การแคชเบราว์เซอร์และเซิร์ฟเวอร์ (พร้อมแคชมือถือโดยเฉพาะ)
- การบีบอัด GZIP
- การเพิ่มประสิทธิภาพของภาพที่สำคัญในครึ่งหน้าบน เพื่อปรับปรุง Largest Contentful Paint
- การเรนเดอร์แบบขี้เกียจอัตโนมัติ (เพื่อการโต้ตอบที่ดีขึ้นกับคะแนน Next Paint)
โดยพื้นฐานแล้วมันหมายความว่าคุณจะได้เว็บไซต์ที่เร็วขึ้นโดยไม่ต้องยกนิ้วเลย
ขั้นตอนสำคัญอีกประการหนึ่งในการทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นบนมือถือคือการเพิ่มประสิทธิภาพรูปภาพของคุณ นั่นหมายถึงการใช้รูปแบบไฟล์ที่ถูกต้อง บีบอัด และปรับขนาด
หากคุณกำลังมองหาวิธีแก้ปัญหาที่สะดวกสำหรับสิ่งนี้ ปลั๊กอินในเครือของเรา Imagify เป็นตัวเลือกที่ยอดเยี่ยม สามารถบีบอัดและปรับขนาดรูปภาพทั้งในไลบรารีสื่อของคุณและที่คุณอัปโหลดไปยังไซต์ของคุณ Smart Compression เริ่มต้นจะรักษาสมดุลระหว่างคุณภาพและประสิทธิภาพ แต่คุณสามารถปรับได้ตามต้องการ
นอกจากนี้ Imagify ยังแปลงรูปภาพเป็นรูปแบบ WebP รุ่นถัดไปโดยอัตโนมัติ คุณยังมีตัวเลือกในการเลือก Avif ซึ่งเป็นรูปภาพสมัยใหม่อีกประเภทหนึ่ง
| อยากรู้เกี่ยวกับรูปแบบภาพยุคถัดไปหรือไม่? เจาะลึกบทความเฉพาะของเราเพื่อเปิดเผยความแตกต่างที่สำคัญระหว่าง WebP และ AVIF และทำความเข้าใจอย่างถ่องแท้ว่าแต่ละรูปแบบนำเสนออะไรบ้าง |
4. เรียนรู้ว่าผู้ชมของคุณใช้อุปกรณ์ใด
การทำความเข้าใจว่าผู้คนใช้อุปกรณ์ใดในการดูไซต์ของคุณสามารถให้ข้อมูลเชิงลึกที่มีคุณค่าว่าควรมุ่งเน้นที่การเพิ่มประสิทธิภาพของคุณไปที่ใด
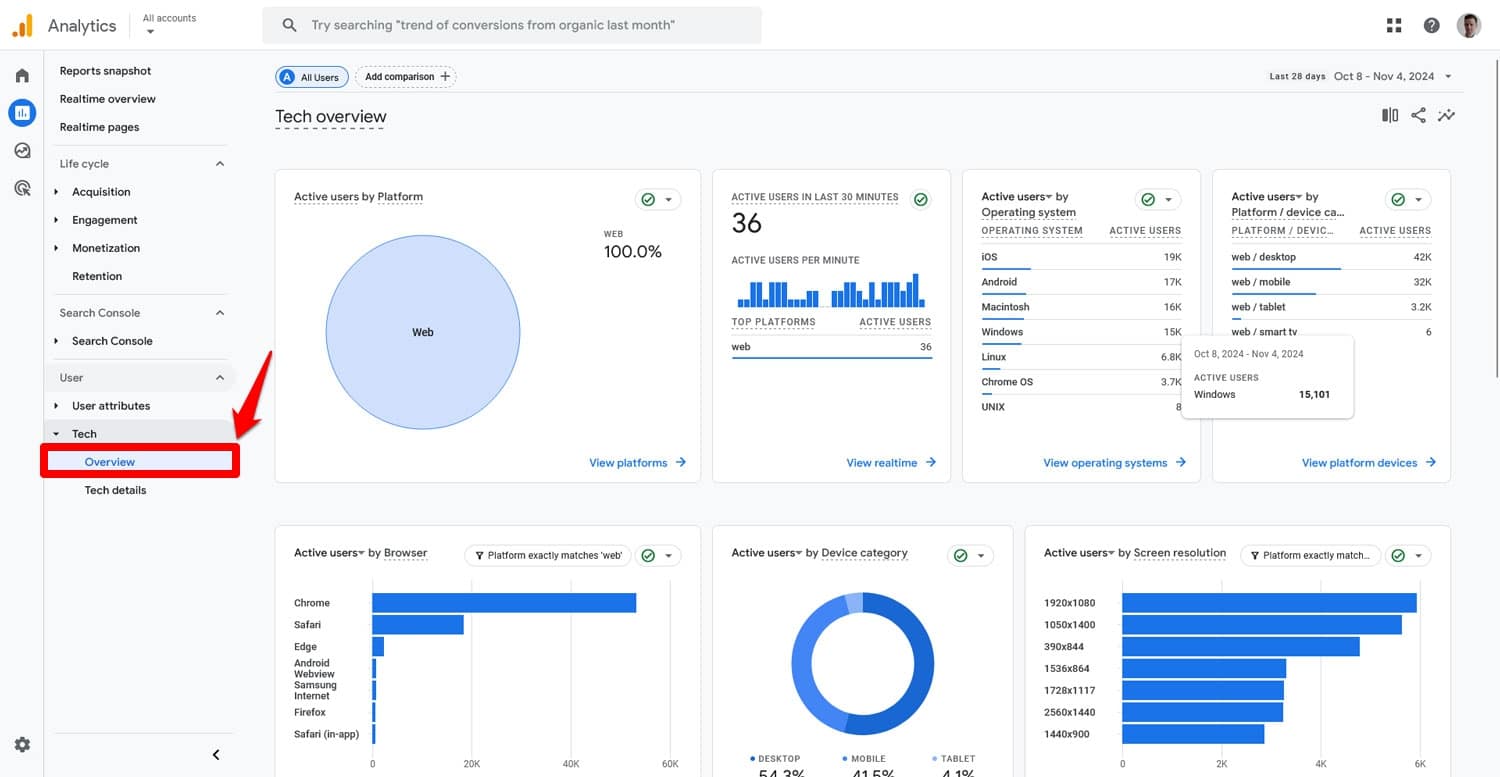
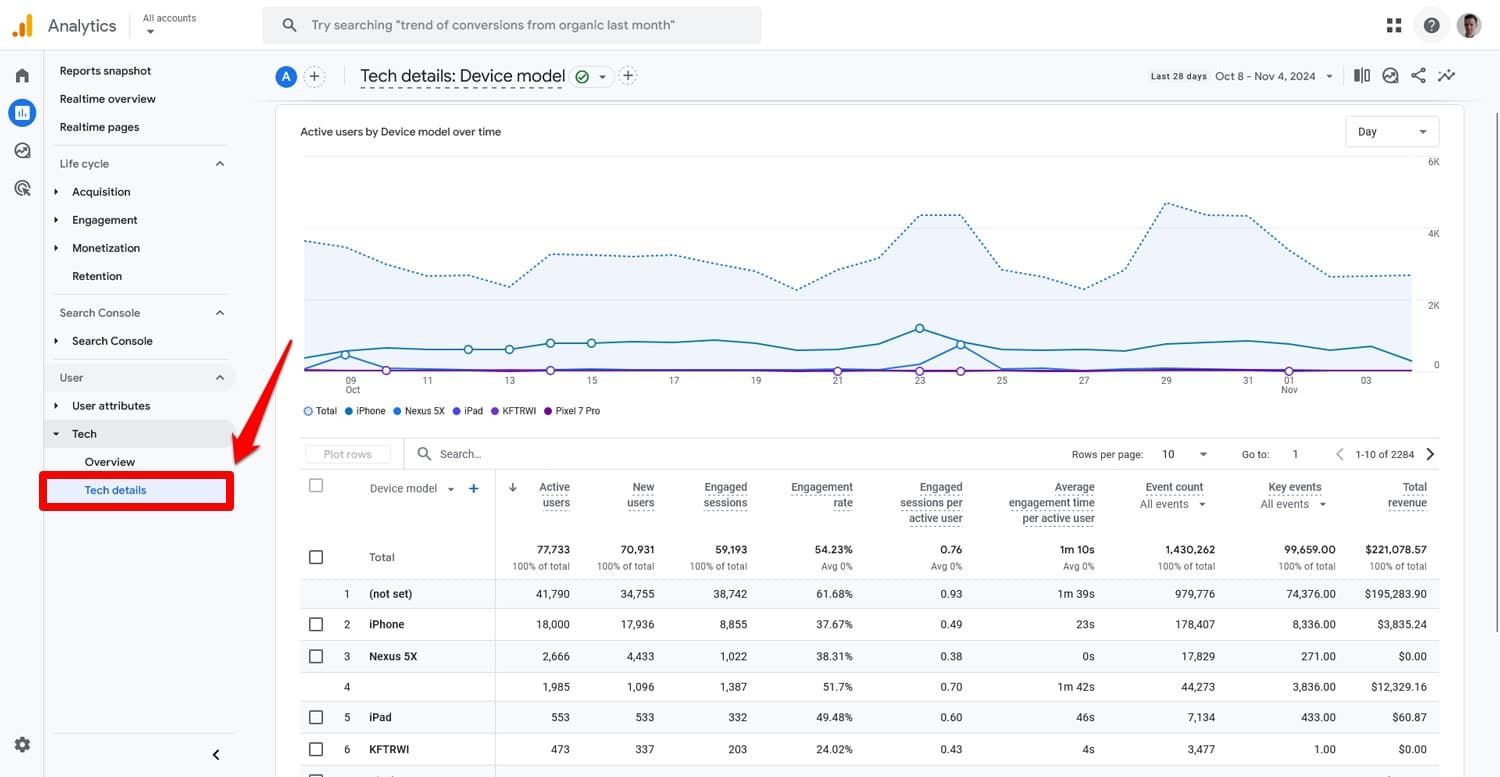
คุณได้รับข้อมูลนี้จากที่ไหน? ใน Google Analytics ของคุณภายใต้ รายงาน > ผู้ใช้ > เทคโนโลยี

โดยจะแสดงภาพรวมของส่วนแบ่งการเข้าชมบนมือถือในไซต์ของคุณ ระบบปฏิบัติการของผู้ใช้ เบราว์เซอร์ และความละเอียดหน้าจอ นอกจากนี้ คุณยังสามารถเจาะลึกข้อมูลนี้เพิ่มเติมได้ภายใต้ รายละเอียดด้านเทคนิค และค้นหารุ่นอุปกรณ์ เวอร์ชันระบบปฏิบัติการ และการอ้างอิงโยงข้อมูลนี้ระหว่างกัน

ดำเนินการดังกล่าวเพื่อดูว่าจะตอบสนองความคาดหวังของผู้ใช้ได้ดียิ่งขึ้นได้อย่างไร ตัวอย่างเช่น หากผู้เข้าชมของคุณส่วนใหญ่ใช้ iPhone คุณสามารถจัดลำดับความสำคัญของการทดสอบและเพิ่มประสิทธิภาพความเข้ากันได้ของ iOS ข้อมูลนี้ยังสามารถบอกคุณได้ว่าความละเอียดหน้าจอใดที่จะกำหนดเป้าหมายด้วยดีไซน์มือถือของคุณ และอื่นๆ
5. เปรียบเทียบการเข้าชมบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
เนื่องจากเราอยู่ใน Google Analytics แล้ว เรามาดำเนินการต่อที่นี่โดยเปรียบเทียบการเข้าชมของคุณที่มาจากเดสก์ท็อปและอุปกรณ์มือถือ การทำเช่นนี้ คุณอาจค้นพบปัญหาที่ส่งผลกระทบต่อผู้เข้าชมบนมือถือของคุณซึ่งคุณไม่เคยสังเกตเห็นมาก่อน
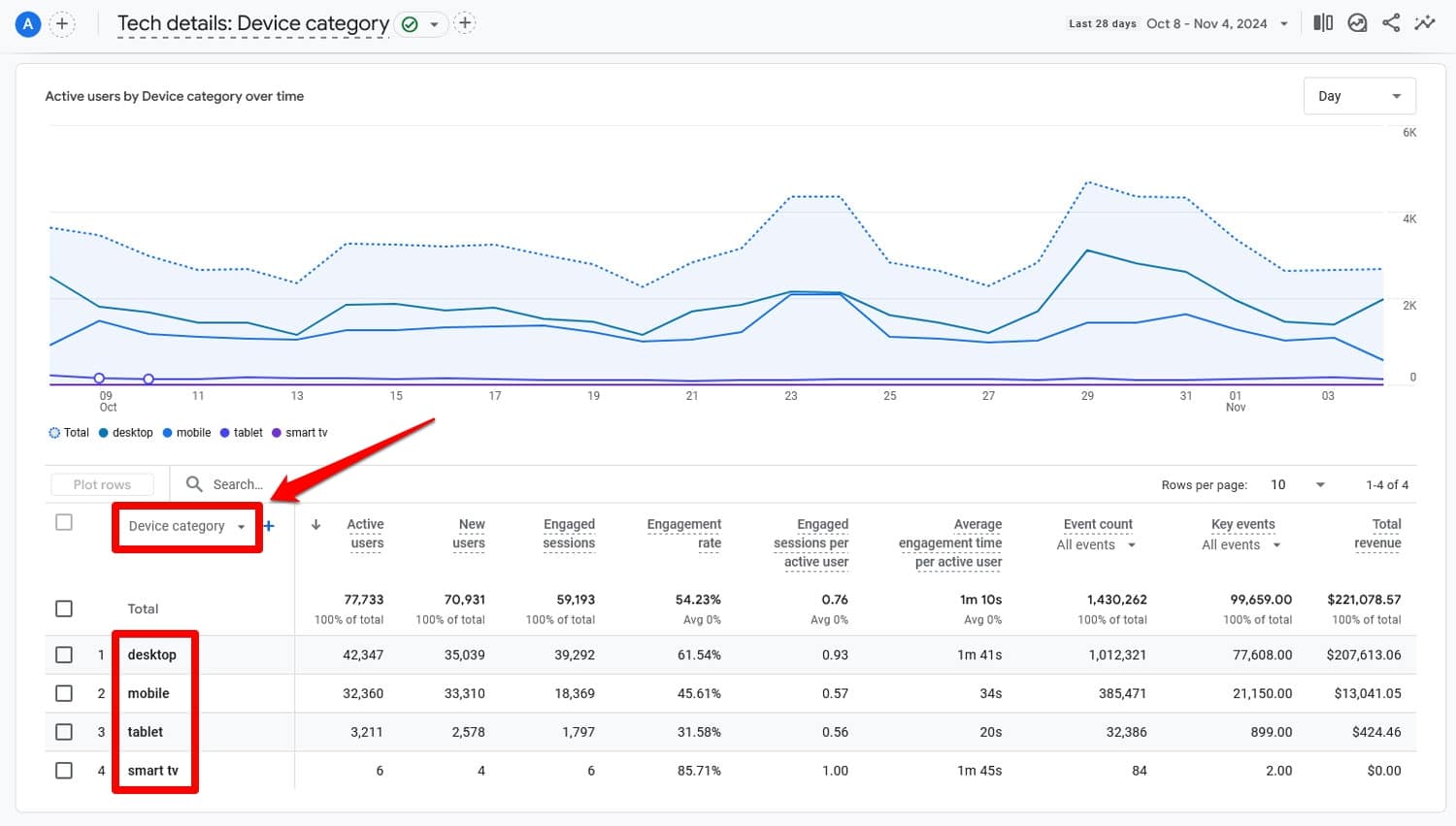
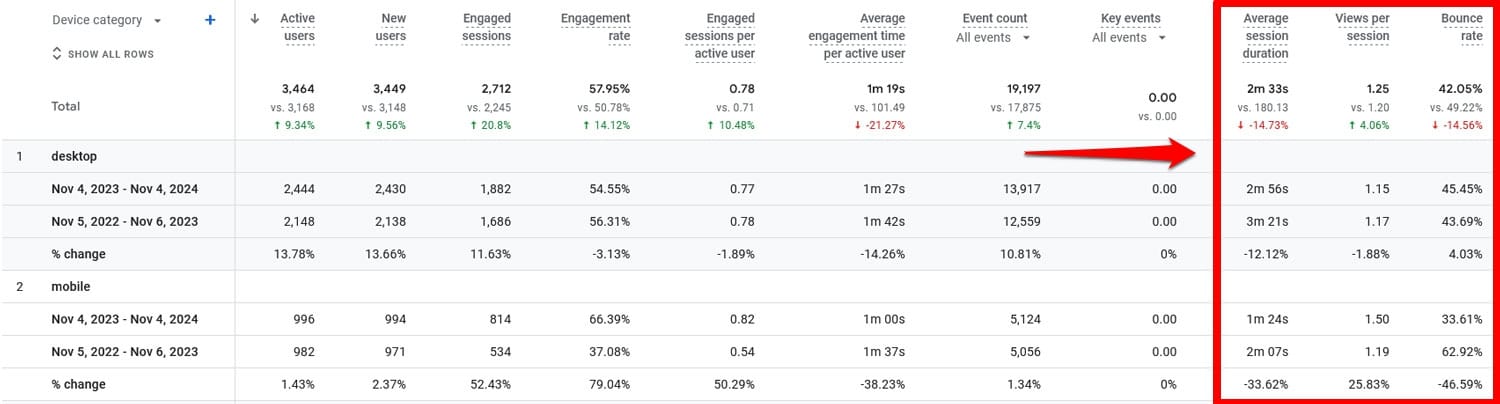
ยังอยู่ภายใต้ราย ละเอียดด้านเทคนิค ให้เปิดรายงาน หมวดหมู่อุปกรณ์ โดยใช้เมนูแบบเลื่อนลง เพื่อแสดงการเข้าชมของคุณโดยแยกตามเดสก์ท็อป อุปกรณ์เคลื่อนที่ และอุปกรณ์อื่นๆ

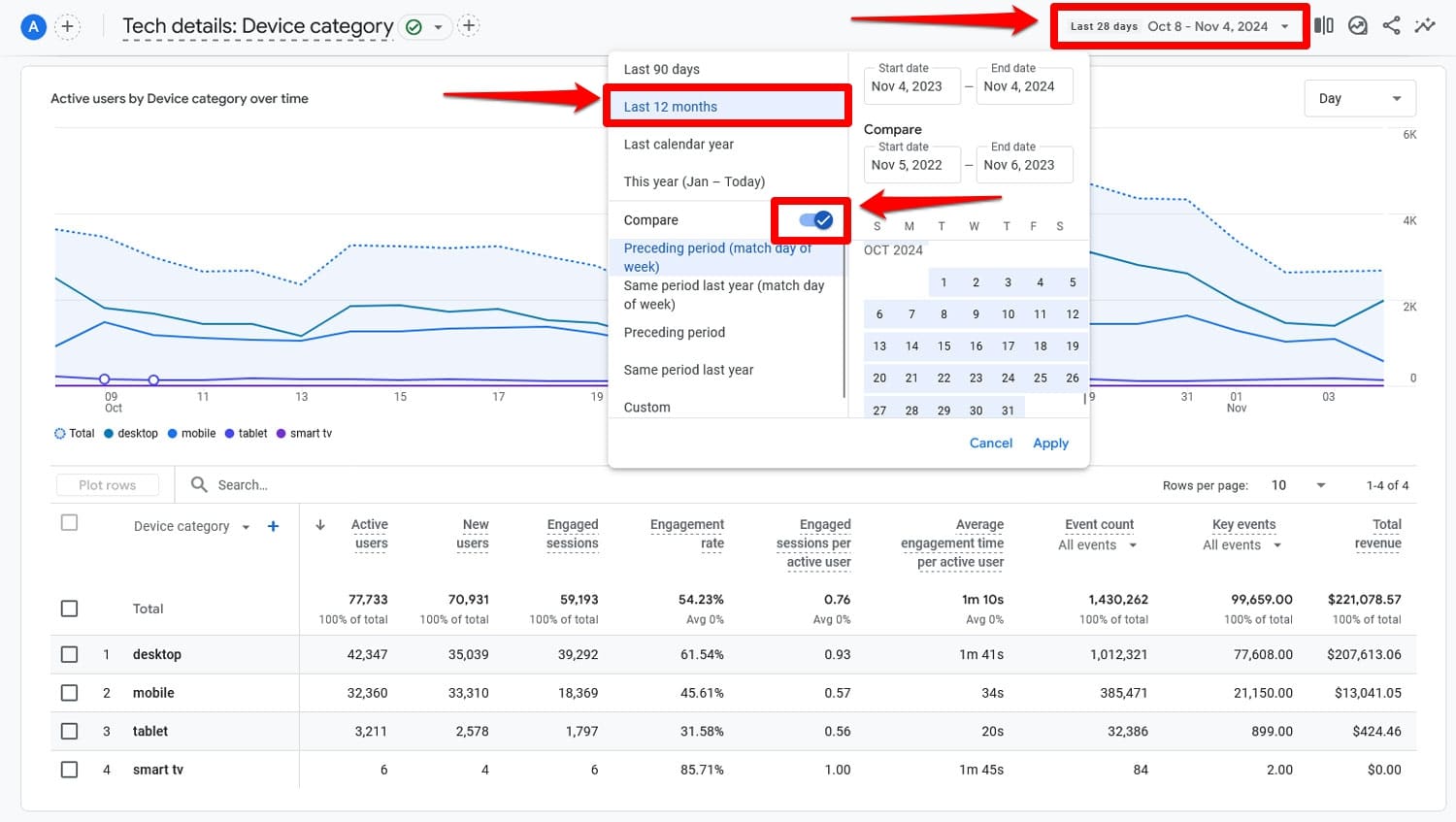
จากนั้น ที่ด้านบน ให้กำหนดช่วงวันที่เป็น 12 เดือนล่าสุด และเปิดใช้การเปรียบเทียบกับช่วงก่อนหน้าด้วย

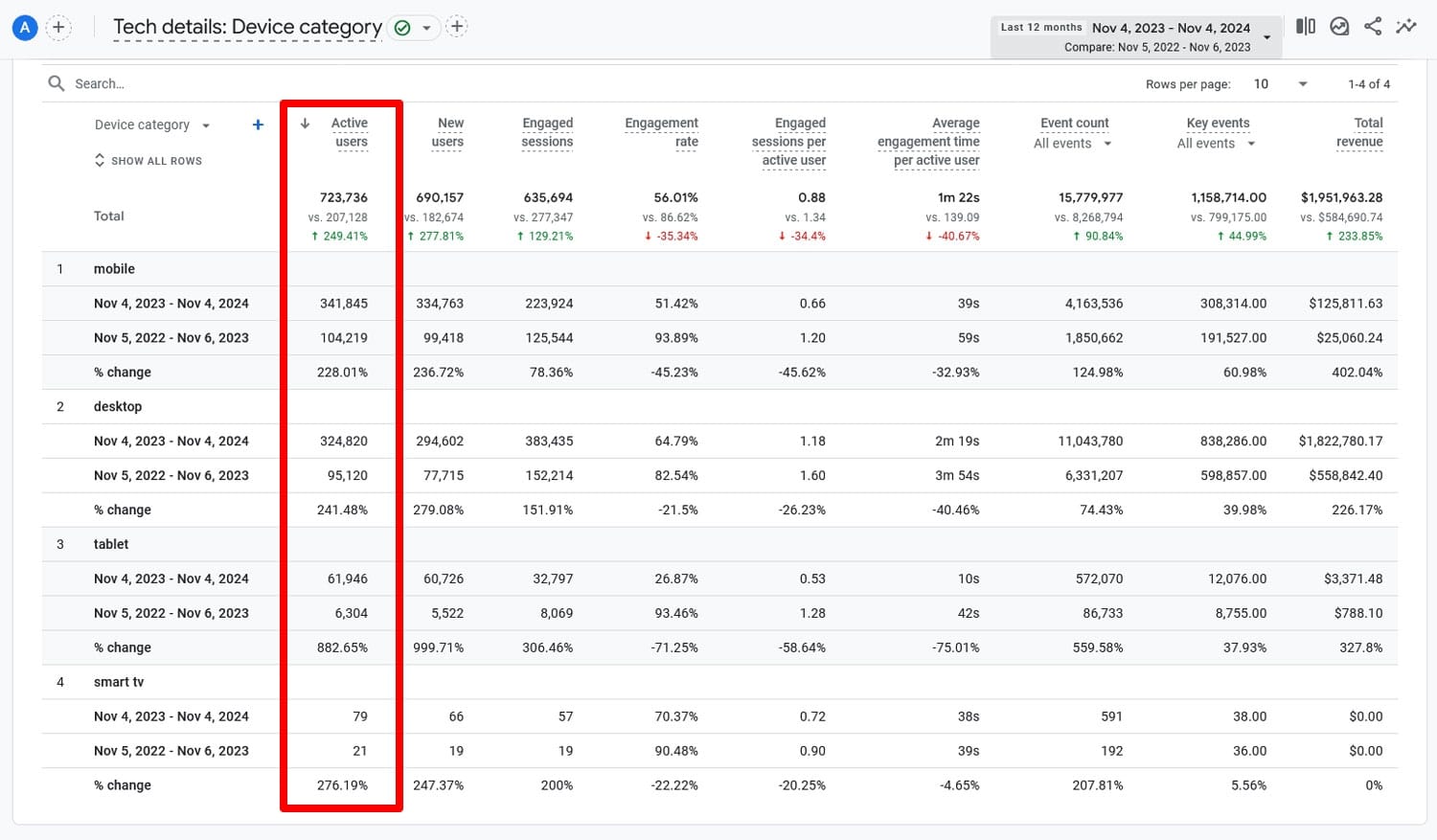
เมื่อคุณคลิก ใช้ คุณจะสามารถดูได้ว่าการเข้าชมจากหมวดหมู่อุปกรณ์ต่างๆ เปลี่ยนแปลงไปอย่างไรในช่วงเวลาเหล่านั้น รวมถึงเมตริกทั้งหมดในช่วงเวลาเหล่านั้น

หากคุณสังเกตเห็นว่าการเข้าชมโดยรวมเพิ่มขึ้น ในขณะที่การเข้าชมบนมือถือลดลงอย่างมาก นั่นชี้ให้เห็นถึงปัญหาเกี่ยวกับ SEO บนมือถือของคุณที่จำเป็นต้องแก้ไข
6. ตรวจสอบพฤติกรรมผู้ใช้
นอกจากการเข้าชมที่แท้จริงแล้ว Google Analytics ยังให้ข้อมูลโดยละเอียดเกี่ยวกับสิ่งที่ผู้คนทำบนเว็บไซต์ของคุณ และพวกเขามีส่วนร่วมกับเนื้อหาของคุณบนหน้าจอขนาดเล็กได้ดีเพียงใด
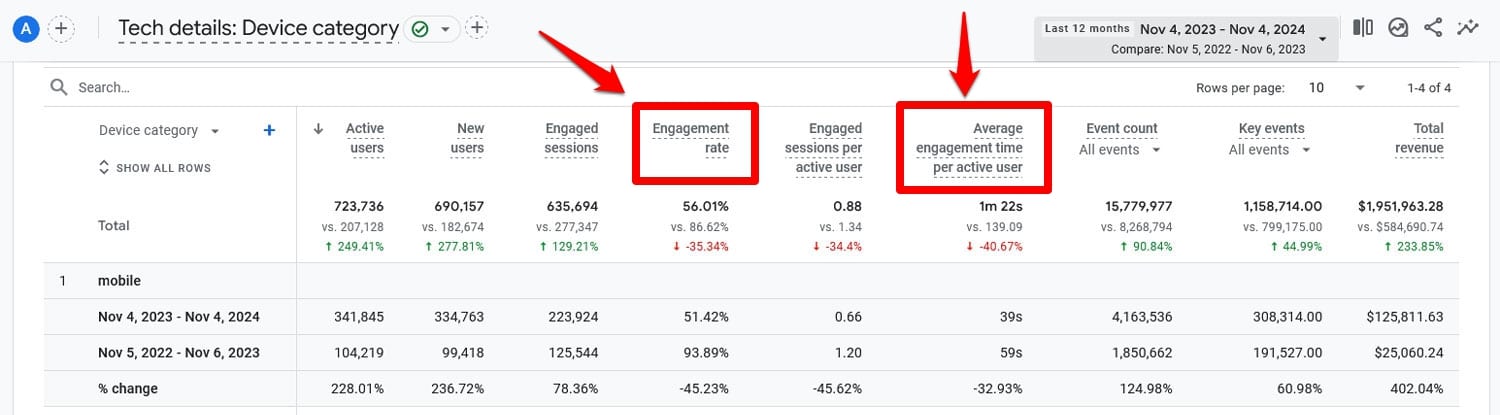
ตัวอย่างเช่น ในรายงานเดียวกัน คุณยังสามารถเปรียบเทียบ อัตราการมีส่วนร่วม และ เวลาการมีส่วนร่วมโดยเฉลี่ย ของผู้เข้าชมของคุณได้

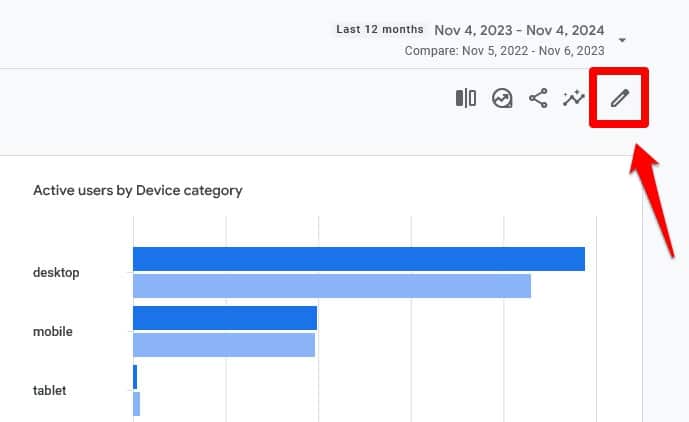
ยิ่งไปกว่านั้น คุณยังสามารถเพิ่มเมตริกลงในรายงานของคุณได้โดยการปรับแต่ง โดยคลิกที่ไอคอนดินสอที่มุมขวาบน


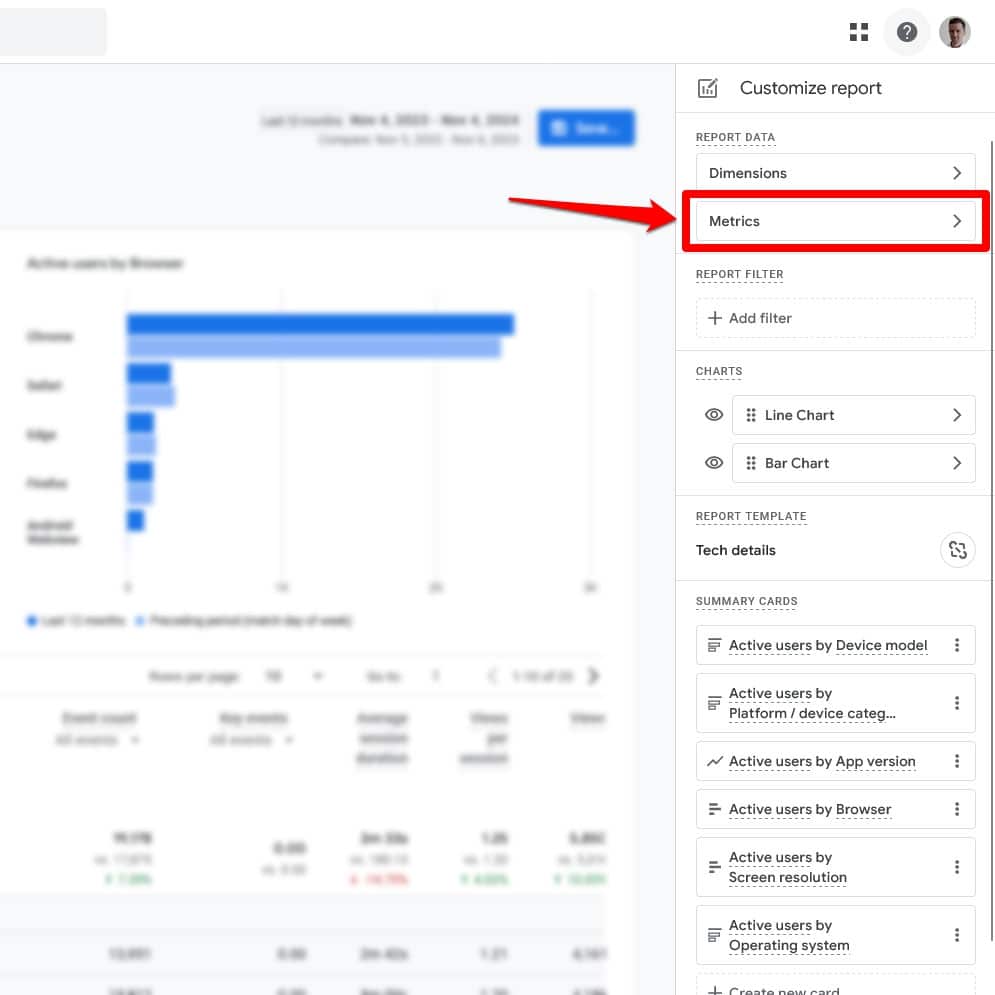
ในหน้าต่างที่เปิดขึ้น ให้คลิกที่ เมตริก ใต้ ข้อมูลรายงาน

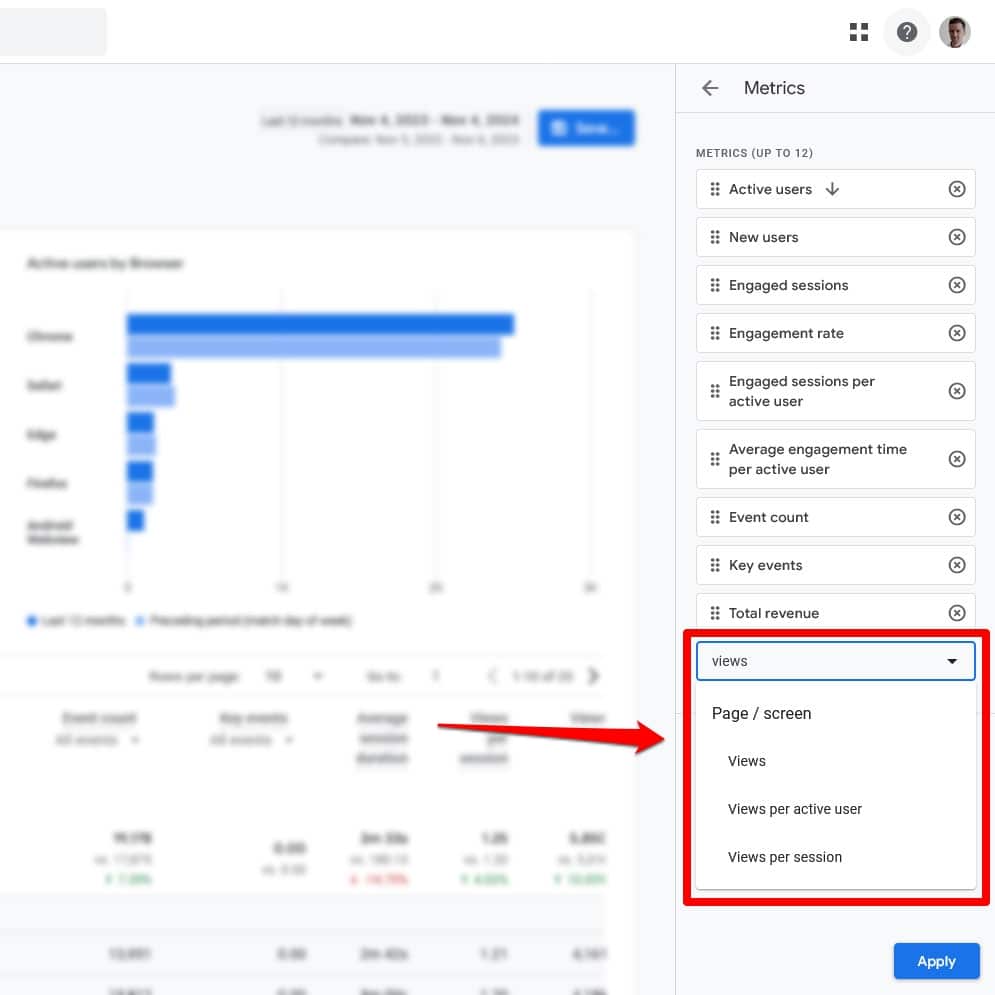
หน้าจอถัดไปให้คุณเพิ่มและลบเมตริกเข้าและออกจากรายงาน รวมถึงเปลี่ยนลำดับได้

คุณสามารถเพิ่มเมตริก เช่น จำนวนการดูต่อเซสชัน ซึ่งหมายถึงจำนวนหน้าที่ผู้ใช้ดูขณะอยู่บนไซต์ของคุณ อัตราตีกลับ และอื่นๆ ทั้งหมดนี้ช่วยให้คุณเข้าใจพฤติกรรมผู้ใช้บนไซต์ของคุณมากขึ้น รวมถึงความแตกต่างระหว่างเดสก์ท็อปและอุปกรณ์เคลื่อนที่

ตรวจสอบแต่ละหน้า
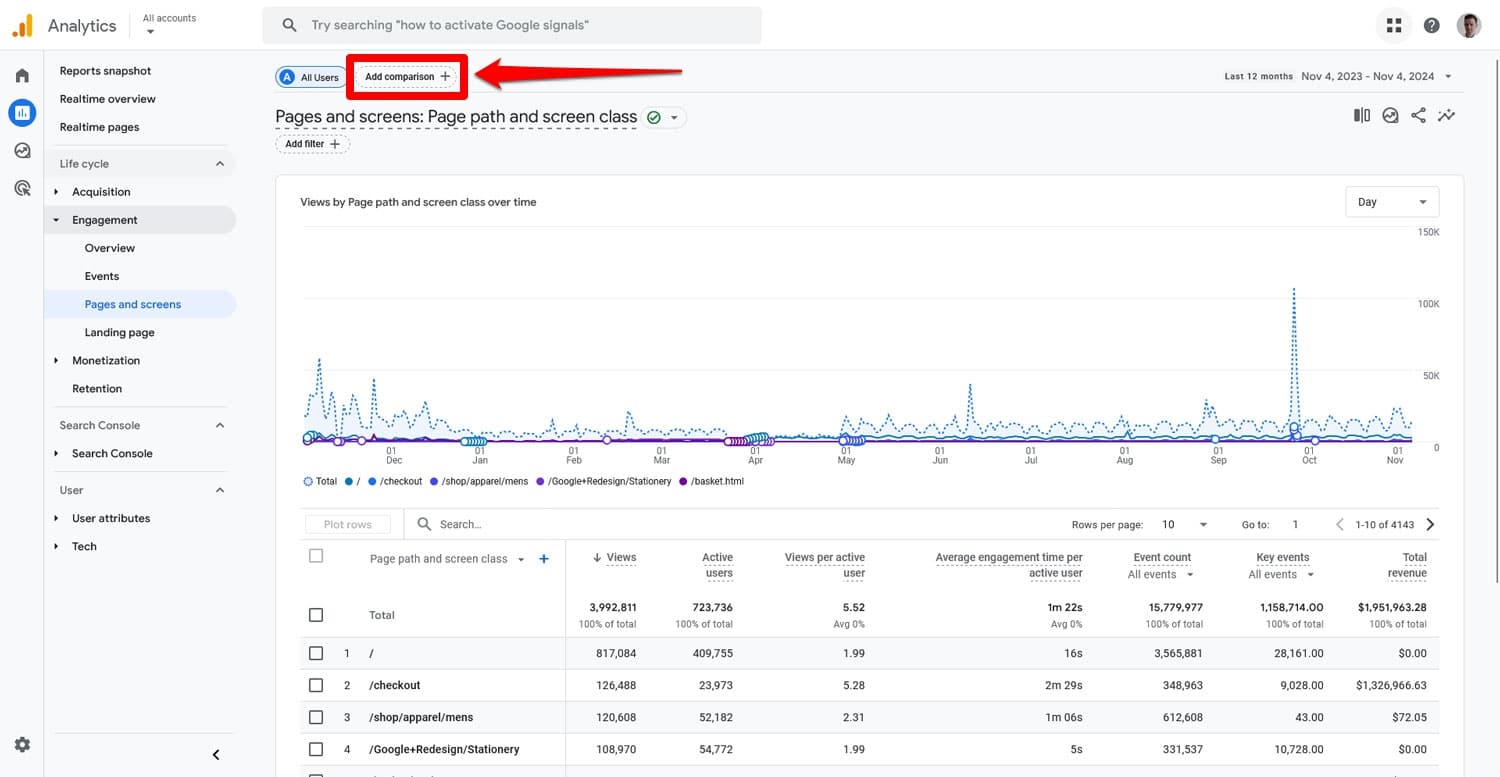
คุณยังสามารถเปรียบเทียบพฤติกรรมผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อปสำหรับแต่ละหน้าได้ เพื่อดำเนินการดังกล่าว ให้ไปที่ การมีส่วนร่วม > เพจ > เพจและหน้าจอ แล้วคลิก เพิ่มการเปรียบเทียบ

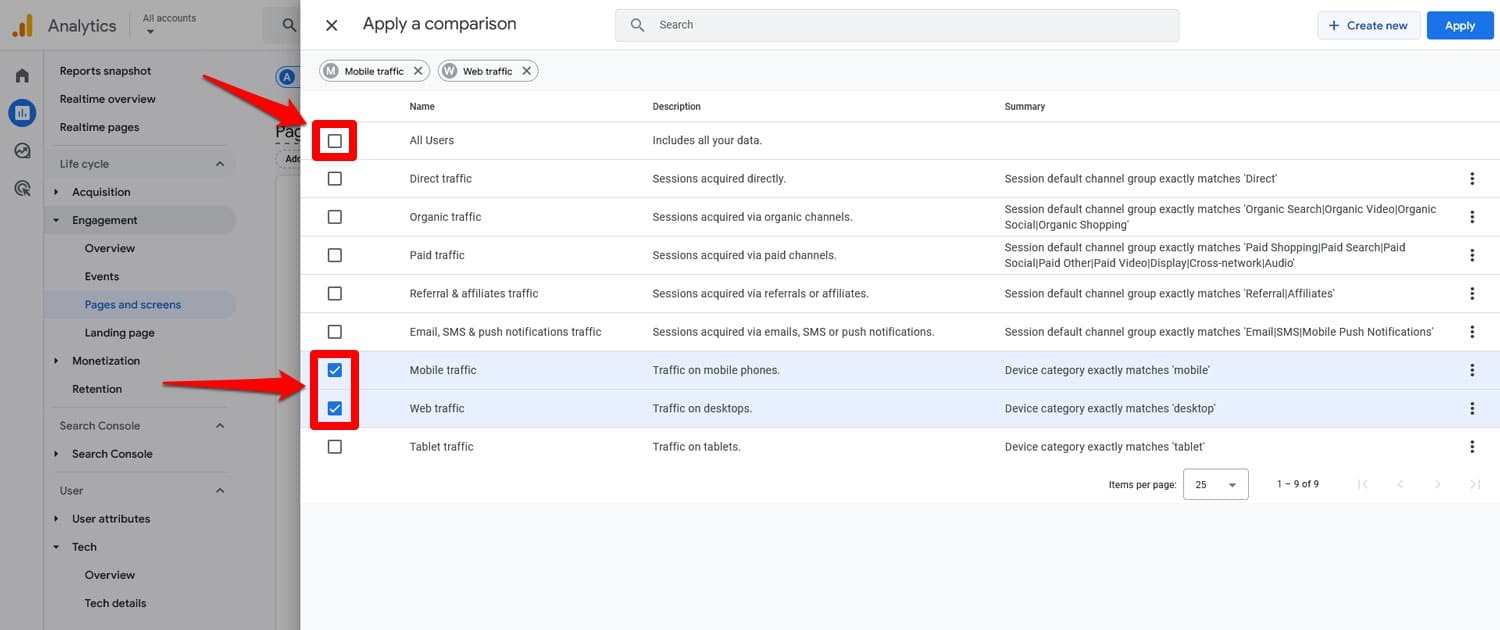
ในหน้าต่างแบบทันทีที่เปิดขึ้น ให้ทำเครื่องหมายในช่องสำหรับ การเข้าชมบนมือถือ และ การเข้าชมเว็บ (คุณยังสามารถรวมแท็บเล็ตได้หากต้องการ) ยกเลิกการเลือก ผู้ใช้ทั้งหมด

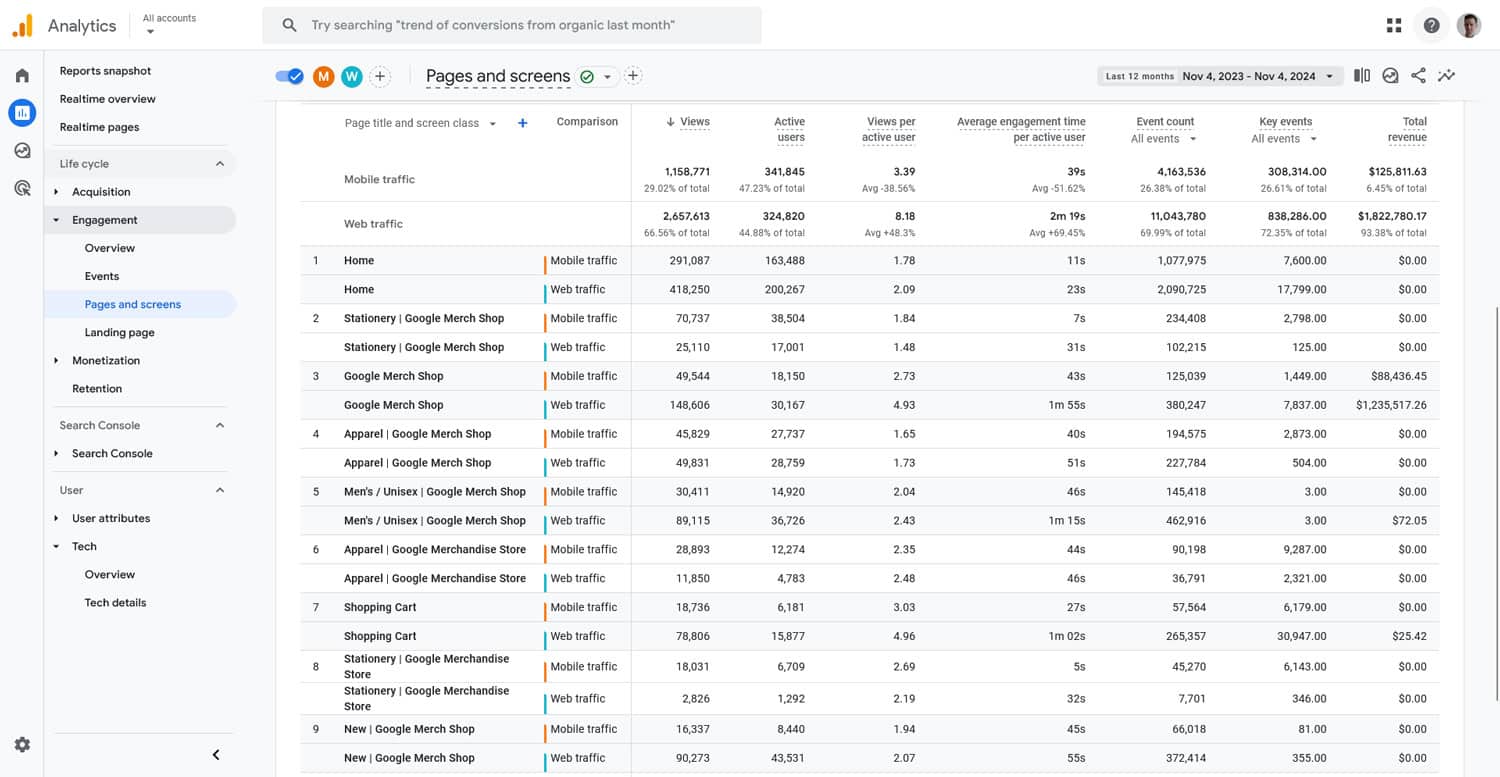
เมื่อคุณคลิก นำไปใช้ แล้วกลับมาที่หน้าจอ คุณจะเห็นสองมิตินี้สำหรับแต่ละเพจของคุณ

ที่นี่เช่นกัน คุณสามารถเปลี่ยนเมตริกที่คุณเห็นโดยปรับแต่งรายงาน
สิ่งนี้บอกอะไรคุณ?
นี่คือสิ่งที่คุณสามารถเรียนรู้จากสิ่งนี้เกี่ยวกับ SEO บนมือถือของคุณ:
- อัตราการมีส่วนร่วมที่ลดลงหรือเวลาการมีส่วนร่วมโดยเฉลี่ยบนอุปกรณ์เคลื่อนที่ที่สั้นลง อาจส่งสัญญาณให้โหลดช้าหรือมีปัญหาเรื่องการอ่านเนื้อหา
- การเข้าชมหน้าเว็บน้อยลง อาจเป็นปัญหาการนำทางไซต์บนมือถือที่ไม่ดี
- หากหน้าเว็บบางหน้าของคุณทำงานได้ดีกับผู้ใช้อุปกรณ์เคลื่อนที่มากกว่าหน้าอื่นๆ มาก ลองดูสิ่งที่แตกต่างที่คุณสามารถเลียนแบบได้สำหรับส่วนที่เหลือของไซต์ของคุณ
มีข้อมูลมากมายที่คุณสามารถรวบรวมได้จากการวิเคราะห์ของคุณ และนี่ไม่ใช่เพียงตัวชี้วัดเดียวที่คุณสามารถติดตามได้ คุณอาจต้องการดูหน้า Landing Page และออกด้านบน ความลึกของการเลื่อน และอัตรา Conversion
7. ตรวจสอบอันดับบนมือถือและเดสก์ท็อป
การจัดอันดับบนมือถือและเดสก์ท็อปอาจแตกต่างกันอย่างมาก และช่วยให้คุณเข้าใจว่า SEO บนมือถือของคุณอาจต้องปรับปรุงจุดใด
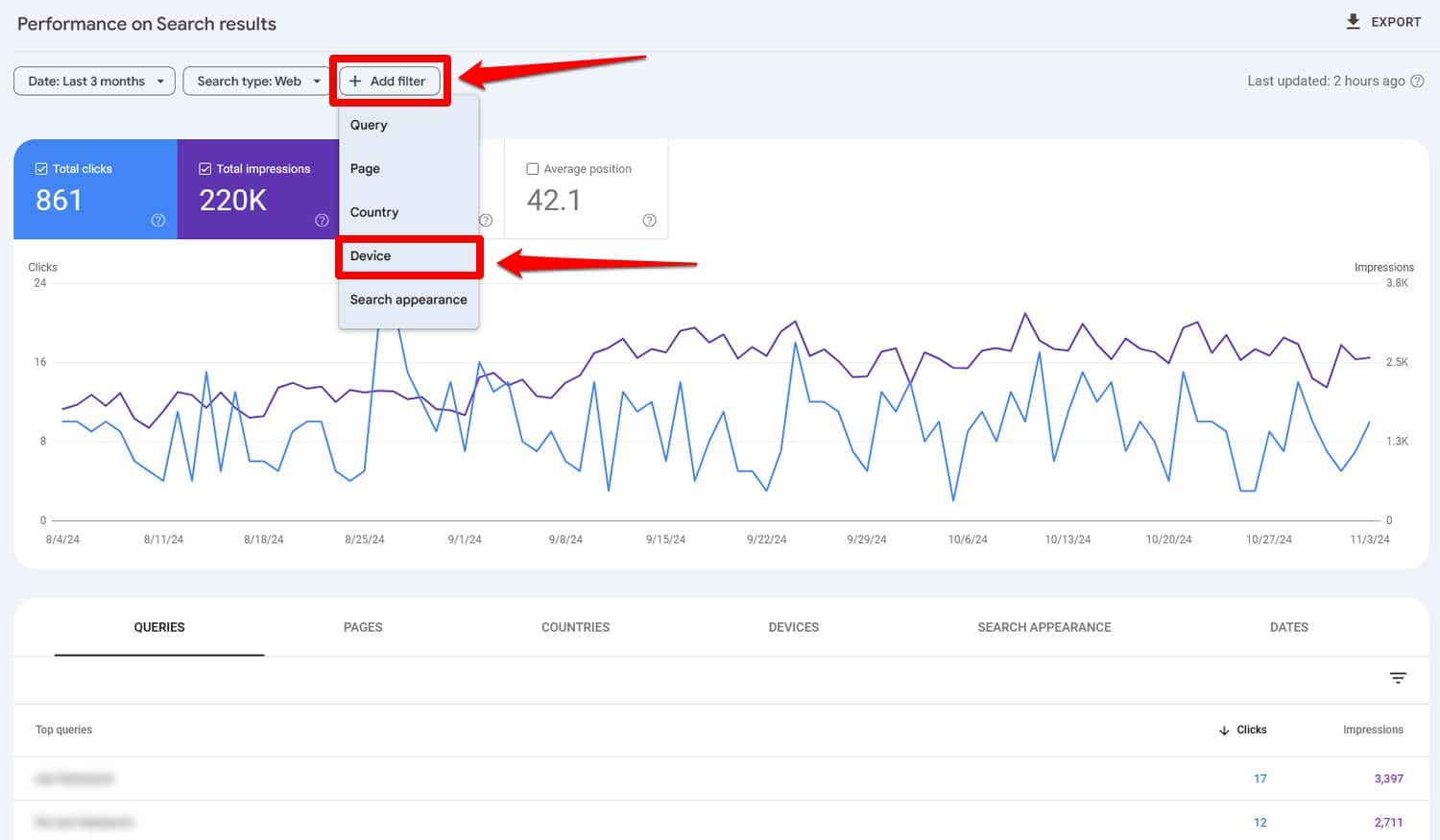
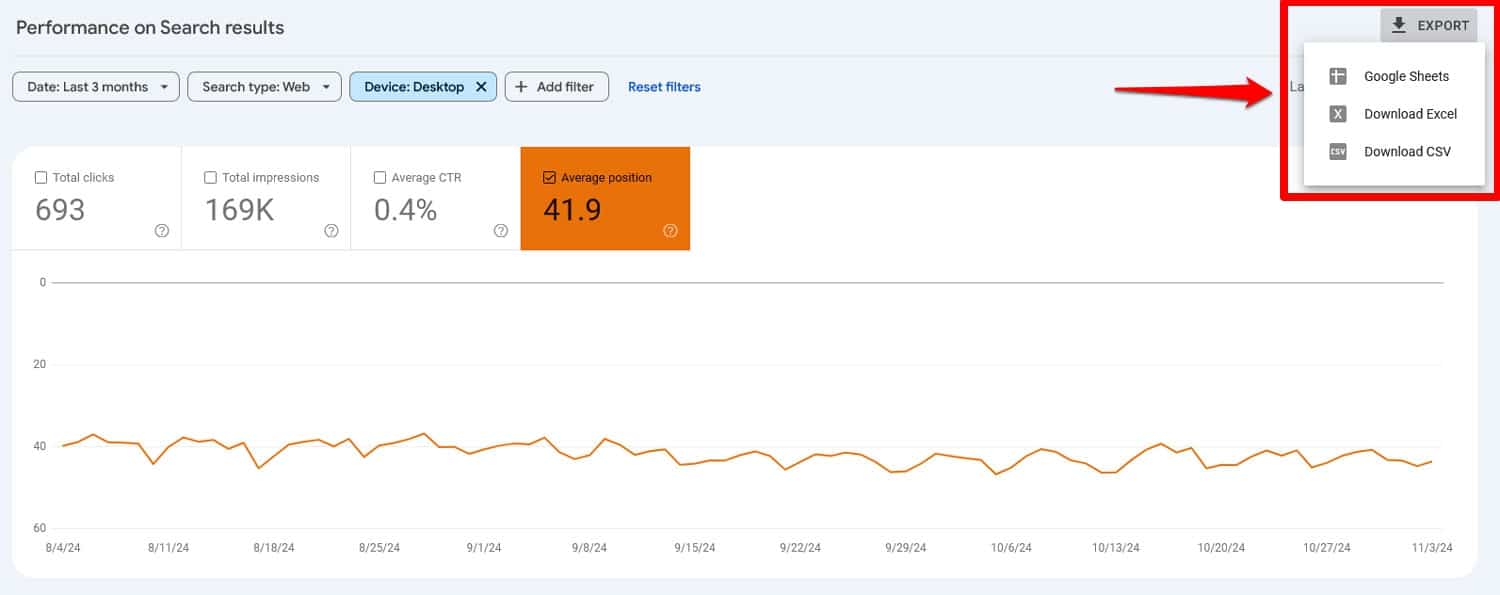
วิธีตรวจสอบสิ่งนี้ฟรีคือ Google Search Console คุณสามารถเปรียบเทียบประสิทธิภาพไซต์ของคุณใน Google ใต้ ผลการค้นหา โดยคลิก เพิ่มตัวกรอง และเลือก อุปกรณ์

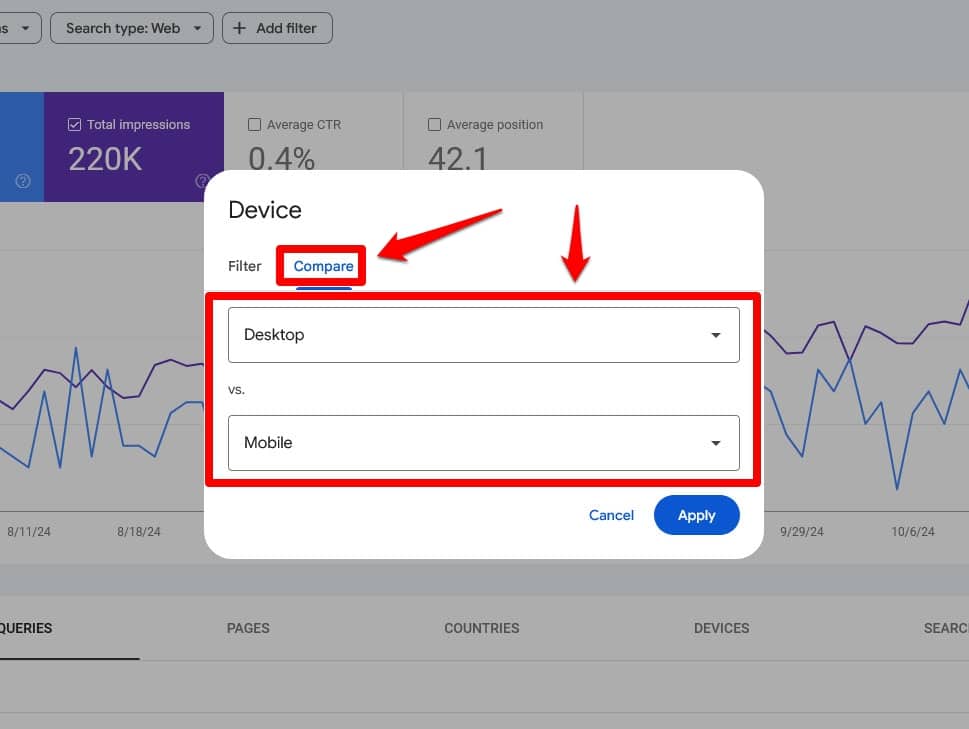
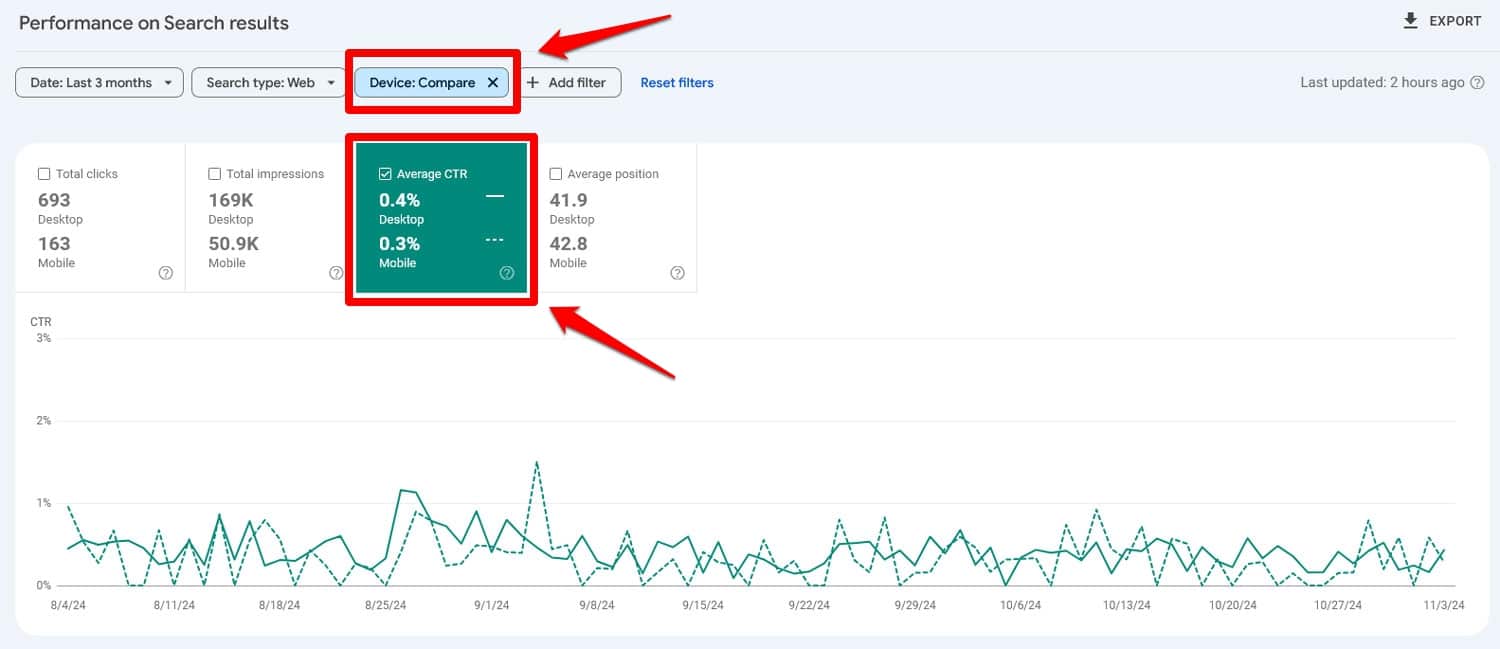
หลังจากนั้น ไปที่แท็บ เปรียบเทียบ และตรวจสอบให้แน่ใจว่าเมนูแบบเลื่อนลงตั้งค่าเป็น เดสก์ท็อป และ มือถือ

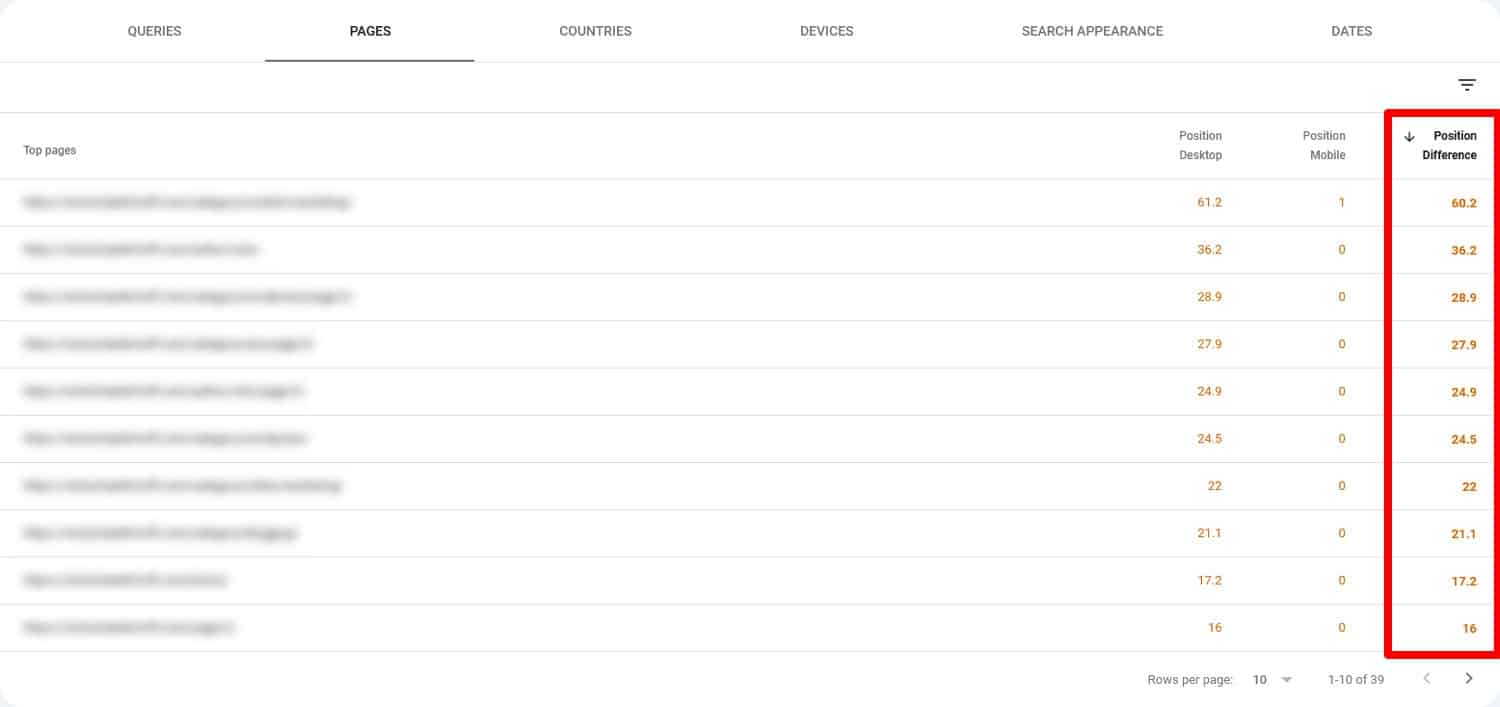
ด้วย ตำแหน่งเฉลี่ย ที่ใช้งานอยู่ ตอนนี้คุณสามารถเลื่อนลงเพื่อเปรียบเทียบการจัดอันดับของทั้งคำหลักและหน้าเว็บได้ มันยังแสดงให้คุณเห็นถึงความคลาดเคลื่อนของตำแหน่งและคุณสามารถกรองรายการได้เช่นกัน

ด้วยวิธีนี้ คุณจะรู้ว่าหน้าใดที่ต้องตรวจสอบความแตกต่างบนมือถือและเดสก์ท็อป หากคุณต้องการข้อมูลเชิงลึกโดยละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้ คุณสามารถใช้เครื่องมือแบบชำระเงิน เช่น Ahrefs หรือ Semrush ได้
8. ดูที่ความแตกต่างของคำหลัก
Google Search Console ไม่เพียงแต่บอกคุณเกี่ยวกับความแตกต่างในการจัดอันดับเท่านั้น แต่ยังมีข้อมูลว่าคำหลักต่างกันบนมือถือและเดสก์ท็อปหรือไม่
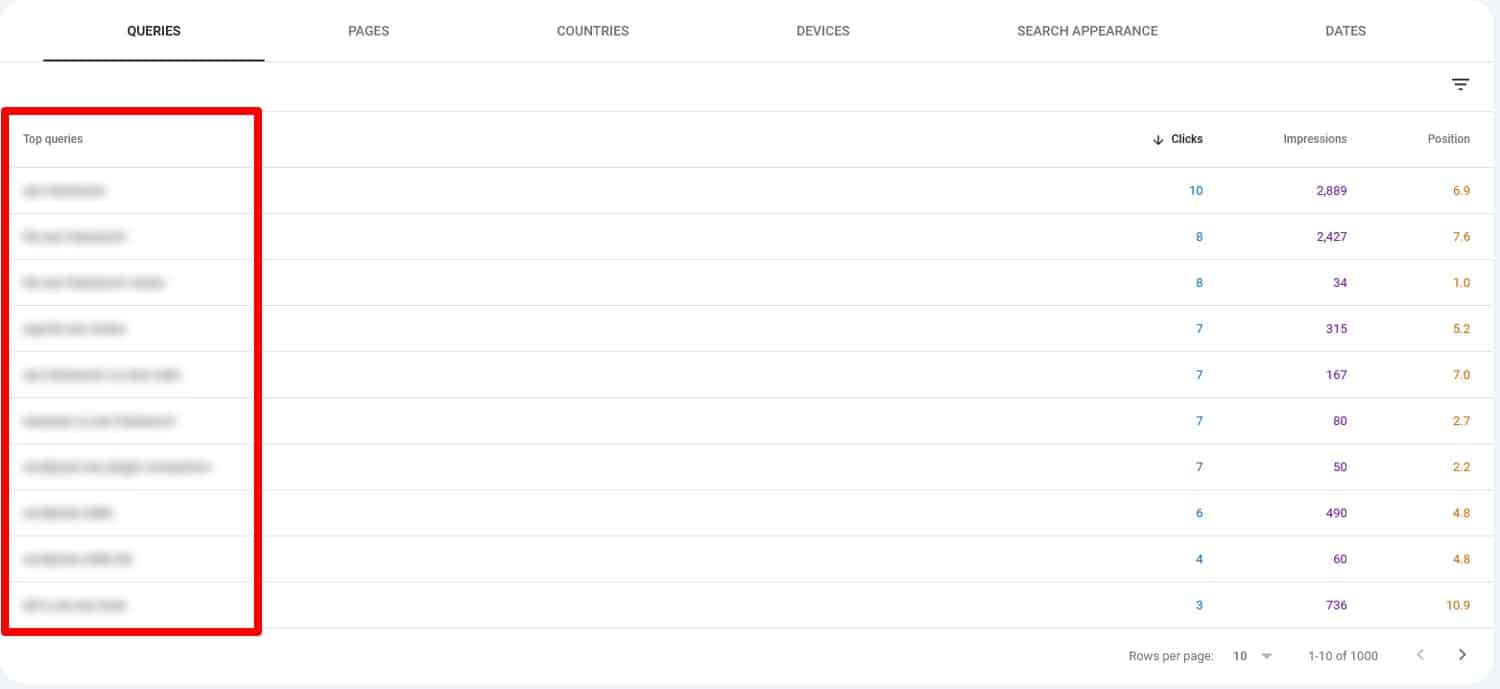
หากต้องการดู เพียงกรองผลลัพธ์อีกครั้ง แต่คราวนี้ไม่ต้องเปรียบเทียบประเภทอุปกรณ์ แต่ให้ตรวจสอบการค้นหาบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ตามลำดับ เลื่อนลงไปที่แท็บ แบบสอบถาม เพื่อดูข้อความค้นหาที่ผู้ใช้เดสก์ท็อปและอุปกรณ์เคลื่อนที่ของคุณค้นหาไซต์ของคุณตามลำดับ

เพื่อให้การเปรียบเทียบง่ายขึ้น คุณสามารถส่งออกผลลัพธ์ได้อย่างง่ายดายด้วยปุ่ม ส่งออก ที่มุมขวาบน หรือแม้แต่ไปที่ Google ชีตโดยตรงก็ตาม

สิ่งนี้มีความเกี่ยวข้องโดยเฉพาะกับการค้นหาที่เน้นสถานที่ ทำด้วยการค้นหาด้วยเสียง หรือคำค้นหาที่คล้ายกันซึ่งเกิดขึ้นบ่อยกว่าบนมือถือ ด้วยวิธีนี้ คุณจะรู้ว่าควรรวมอะไรไว้ในหน้าเว็บของคุณเพื่อให้มีความเกี่ยวข้องกับผู้ที่ค้นหาบนสมาร์ทโฟนมากขึ้น
9. เปรียบเทียบอัตราการคลิกผ่าน
คุณอาจสังเกตเห็นข้อมูลชิ้นสุดท้ายที่ Search Console สามารถนำเสนอได้ ซึ่งก็คืออัตราการคลิกผ่าน (CTR) ของคุณ นี่คือส่วนแบ่งของผู้ที่คลิกลิงก์ของคุณใน Google เมื่อพวกเขาเห็นลิงก์เหล่านั้นในผลการค้นหา คุณสามารถเปรียบเทียบ CTR บนมือถือและเดสก์ท็อปได้อย่างง่ายดายโดยทำเครื่องหมายที่ช่องและตั้งค่าตัวกรองการเปรียบเทียบเหมือนเมื่อก่อน

หากความแตกต่างมีนัยสำคัญ ก็อาจเป็นสัญญาณว่าหน้าเว็บของคุณดูไม่น่าดึงดูดในผลการค้นหาบนอุปกรณ์เคลื่อนที่ เช่น เนื่องจากชื่อถูกตัดออกไป ทำให้ไม่มีข้อมูลที่มีโครงสร้างหรือปัญหาที่คล้ายกัน
10. ทำการตรวจสอบเนื้อหา
ผู้ใช้มือถือมีแนวโน้มที่จะอ่านเนื้อหาแบบคร่าวๆ ดังนั้นการตรวจสอบให้แน่ใจว่าเพจของคุณง่ายต่อการใช้งานและนำทางบนหน้าจอขนาดเล็กควรเป็นส่วนหนึ่งของการตรวจสอบ SEO บนมือถือทุกครั้ง นี่คือสิ่งที่ควรพิจารณา:
- แสดงเนื้อหาที่สำคัญก่อน – ผู้เข้าชมจะใจร้อนและไม่ต้องการเลื่อนดูมากเกินไป ดังนั้นตรวจสอบให้แน่ใจว่าพวกเขาไม่จำเป็นต้องเข้าถึงข้อมูลที่สำคัญ
- กระชับ – หลีกเลี่ยงการพูดพล่อยๆ ตรงประเด็นอย่างรวดเร็ว
- ปรับโครงสร้างเนื้อหาให้เหมาะสม – แบ่งย่อหน้ายาวๆ และใช้ส่วนหัว รายการ และสัญลักษณ์แสดงหัวข้อย่อยเพื่อให้สามารถสแกนเนื้อหาได้
นั่นทำให้เกิดคำถามว่า คุณควรตรวจสอบหน้าใดก่อน
ไปกับคนที่สำคัญที่สุดของคุณและหาทางลง คุณยังสามารถใช้เวลาการมีส่วนร่วมโดยเฉลี่ยจาก Google Analytics เป็นตัวบ่งชี้ว่าเนื้อหาใดต้องการการปรับปรุงมากที่สุด
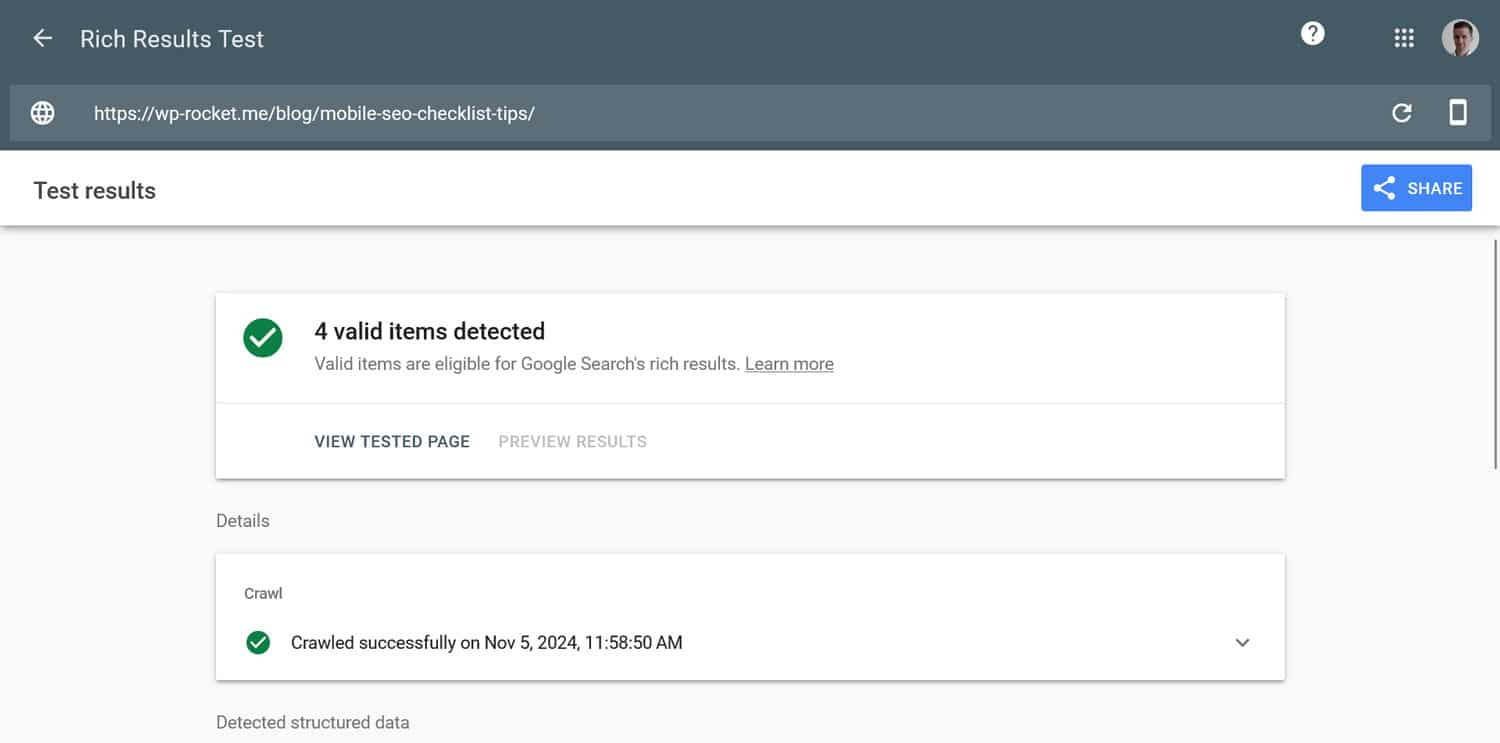
11. ทดสอบข้อมูลที่มีโครงสร้างของคุณ
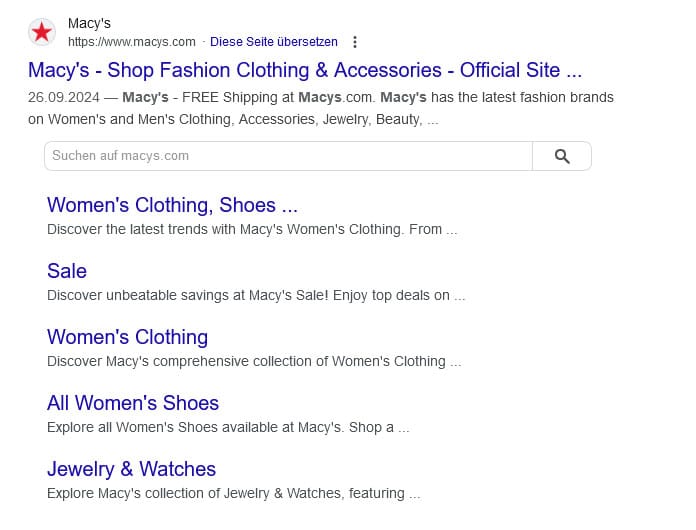
ข้อมูลที่มีโครงสร้างหรือมาร์กอัปสคีมาช่วยให้คุณแสดงสิ่งต่างๆ เช่น รูปภาพ การให้คะแนน เบรดครัมบ์ และข้อมูลอื่นๆ ภายในเครื่องมือค้นหา

เป็นวิธีที่ดีในการปรับปรุงอัตราการคลิกผ่าน และทำให้หน้าเว็บของคุณโดดเด่นในผลการค้นหา
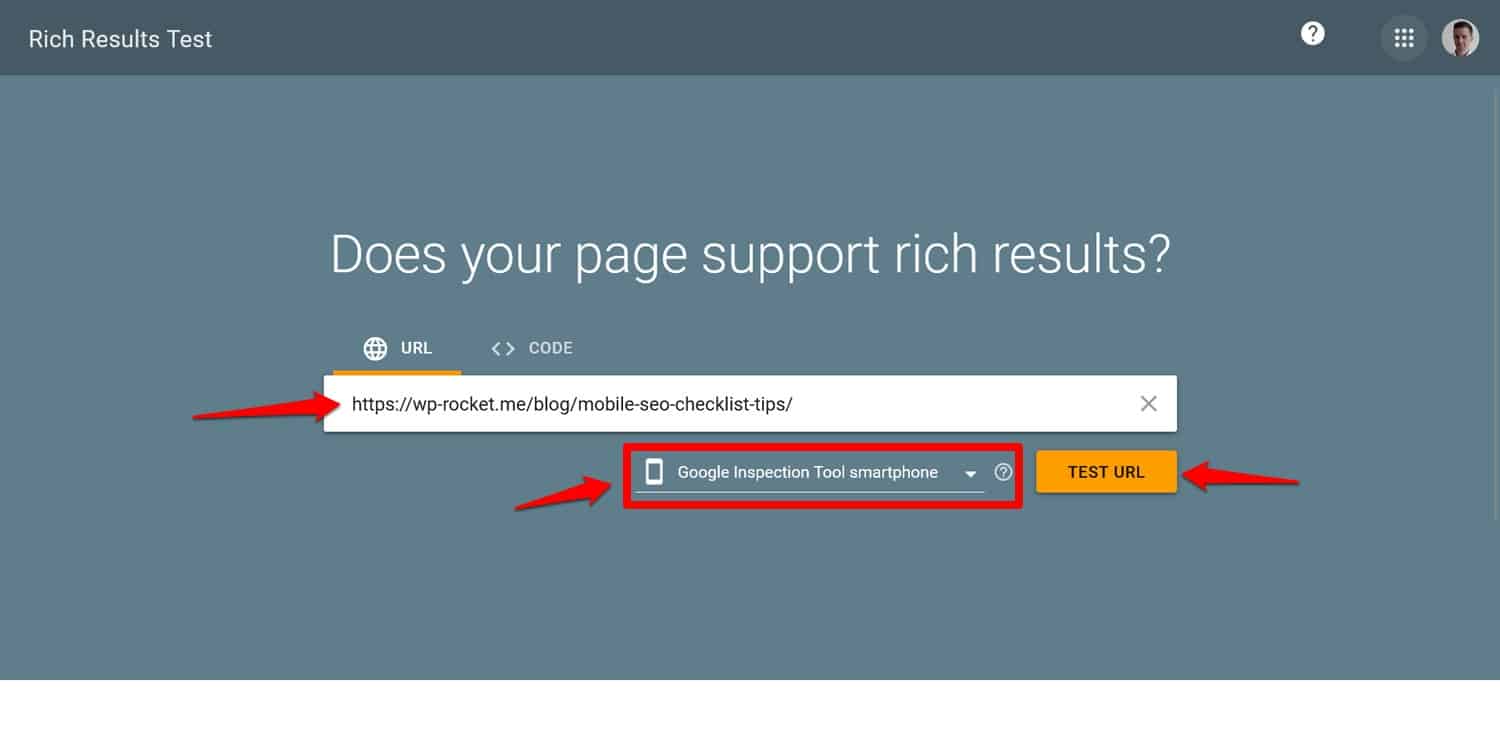
หากคุณใช้ข้อมูลที่มีโครงสร้างบนเว็บไซต์และดูเหมือนจะไม่ทำอะไรเลย ก็คุ้มค่าที่จะตรวจสอบว่ามีปัญหาเกิดขึ้นหรือไม่ คุณสามารถใช้เครื่องมือทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google ได้ เพียงป้อน URL ของคุณ เลือกตัวแทนผู้ใช้ของคุณที่ด้านล่าง (คุณสามารถทดสอบเดสก์ท็อปและอุปกรณ์เคลื่อนที่แยกกันได้) แล้วทำการทดสอบ

ภายในระยะเวลาอันสั้น ระบบจะตรวจสอบข้อมูลที่มีโครงสร้างของคุณและแจ้งให้คุณทราบว่าทุกอย่างได้รับการกำหนดค่าอย่างถูกต้องหรือไม่

12. ตรวจสอบการใช้โฆษณาคั่นระหว่างหน้า/ป๊อปอัปของคุณ
ส่วนสุดท้ายของการตรวจสอบ SEO บนมือถือคือการตรวจสอบการใช้งานป๊อปอัปของคุณ
เหตุใดจึงสำคัญมาก?
หน้าจอขนาดเล็กและระบบควบคุมแบบสัมผัสทำให้ปิดได้ยากขึ้นและใช้พื้นที่มากขึ้น ส่งผลอย่างมากต่อประสบการณ์ผู้ใช้ มากเสียจน Google มีหลักเกณฑ์สำหรับการใช้งานบนมือถือที่อาจทำให้คุณโดนลงโทษหากคุณไม่ปฏิบัติตาม

เพื่อหลีกเลี่ยงปัญหาดังกล่าว:
- จำกัดป๊อปอัปเมื่อเข้ามา – หลีกเลี่ยงป๊อปอัปแบบเต็มหน้าจอที่ครอบคลุมทั้งหน้า โดยเฉพาะอย่างยิ่งทันทีหลังจากที่ผู้ใช้มาที่ไซต์ของคุณ ให้ใช้แบนเนอร์ขนาดเล็กลงที่สามารถปิดได้หรือ CTA ที่ฝังไว้ซึ่งจะไม่รบกวนประสบการณ์ของผู้ใช้
- เชื่อมต่อกับจุดประสงค์ของผู้ใช้ – หากคุณต้องใช้ป๊อปอัป ให้ทริกเกอร์ป๊อปอัปตามการกระทำของผู้ใช้ เช่น การคลิก CTA
- ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ – ตรวจสอบให้แน่ใจว่าป๊อปอัปนั้นปิดได้ง่ายบนหน้าจอมือถือ พร้อมปุ่ม "X" ที่ชัดเจนซึ่งใหญ่พอที่จะแตะได้อย่างสะดวกสบาย
ตรวจสอบ SEO บนมือถือของเว็บไซต์ของคุณไม่ช้าก็เร็ว
การดำเนินการตรวจสอบ SEO บนอุปกรณ์เคลื่อนที่ถือเป็นสิ่งสำคัญในการทำให้ไซต์ของคุณตรงตามความต้องการของสภาพแวดล้อมเว็บที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก มาตรการทั้งหมดในรายการนี้ช่วยให้คุณเข้าใจประสิทธิภาพของไซต์ของคุณในผลการค้นหาบนอุปกรณ์เคลื่อนที่และประสบการณ์ผู้ใช้บนสมาร์ทโฟน ใช้ข้อมูลนี้เพื่อทำการเปลี่ยนแปลงเชิงบวก
พื้นที่ที่คุณไม่ควรละเลยอย่างแน่นอนคือความเร็วในการโหลดหน้าเว็บ หากคุณกำลังดิ้นรนเพื่อทำให้เว็บไซต์ของคุณเร็วขึ้นบนมือถือ ลองใช้ WP Rocket สิ! มันมาพร้อมกับการรับประกันคืนเงินภายใน 14 วัน ดังนั้นคุณจึงสามารถทดสอบได้อย่างสมบูรณ์โดยไม่มีความเสี่ยง
