รายการตรวจสอบ SEO บนมือถือ: เคล็ดลับและเครื่องมือในการเพิ่มอันดับมือถือของคุณ
เผยแพร่แล้ว: 2024-10-08การทำ SEO สำหรับอุปกรณ์เคลื่อนที่แตกต่างจากคอมพิวเตอร์เดสก์ท็อป คุณต้องใส่ใจกับรายละเอียดบางอย่างหากคุณต้องการให้เว็บไซต์ของคุณปรากฏในผลการค้นหาบนสมาร์ทโฟนและแท็บเล็ต
แต่ความแตกต่างที่แท้จริงคืออะไร? และคุณจะมั่นใจได้อย่างไรว่า SEO บนมือถือของเว็บไซต์ของคุณตรงประเด็น?
นี่เป็นคำถามที่เราจะตอบในโพสต์บล็อกนี้ ด้านล่างนี้ เราจะให้คำจำกัดความโดยละเอียดของ SEO บนมือถือแก่คุณ เหตุใดจึงสำคัญ และแตกต่างจากการเพิ่มประสิทธิภาพของเครื่องมือค้นหา "ปกติ" อย่างไร หลังจากนั้น เราจะดูรายการตรวจสอบโดยละเอียดเพื่อเพิ่มประสิทธิภาพไซต์ของคุณสำหรับการค้นหาบนมือถือ รวมถึงเครื่องมือที่มีประโยชน์เพื่อช่วยให้คุณดำเนินการดังกล่าวได้
SEO มือถือคืออะไร?
เริ่มต้นด้วยคำจำกัดความ ดังที่ได้กล่าวไปแล้ว SEO บนมือถือหมายถึงการเพิ่มประสิทธิภาพไซต์ของคุณเพื่อให้มีอันดับที่ดีในการค้นหาบนอุปกรณ์เคลื่อนที่ มันสำคัญสำหรับความสำเร็จของเว็บไซต์ของคุณด้วยเหตุผลหลายประการ
ความสำคัญของ SEO บนมือถือ
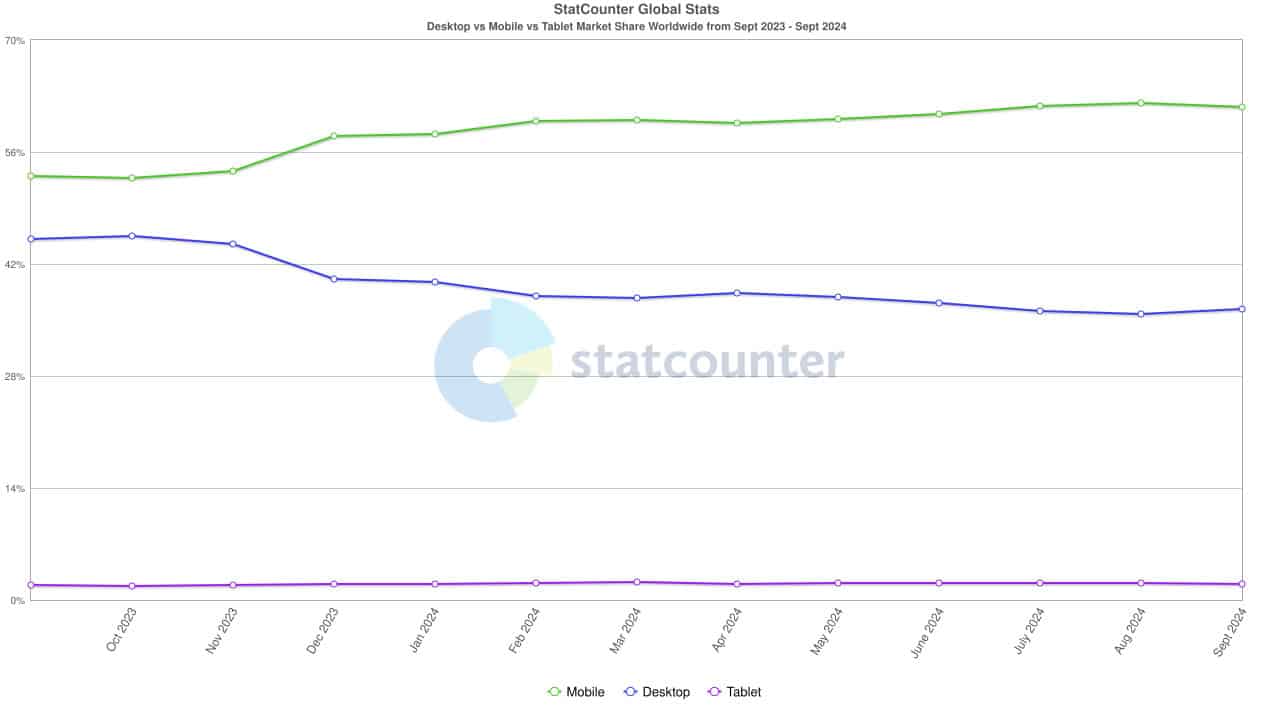
ผู้คนใช้อุปกรณ์เคลื่อนที่เพื่อท่องอินเทอร์เน็ตมากขึ้นกว่าเดิม ในความเป็นจริงแล้ว การเข้าชมออนไลน์มากกว่า 60% มาจากโทรศัพท์และแท็บเล็ต

นั่นรวมไปถึงการค้นหาด้วย ในปี 2021 การเข้าชมเครื่องมือค้นหาในสหรัฐอเมริกา 63% เป็นอุปกรณ์เคลื่อนที่ ตัวเลขนี้น่าจะเพิ่มขึ้นในตอนนี้และอาจสูงกว่านี้ในส่วนอื่นๆ ของโลก นอกจากนี้ยังขยายไปสู่อีคอมเมิร์ซด้วย โดยที่ผู้คนมากกว่า 40% กล่าวว่าพวกเขาต้องการช็อปปิ้งบนมือถือทั้งหมด ตั้งแต่การค้นคว้าข้อมูลไปจนถึงการซื้อ
ดังนั้น ทันทีที่ SEO บนมือถือมีความสำคัญ เนื่องจากผู้เยี่ยมชมเว็บไซต์ส่วนใหญ่ใช้โทรศัพท์และแท็บเล็ต การเพิกเฉยต่อพวกเขาและความต้องการของพวกเขาถือเป็นการตัดสินใจทางธุรกิจที่มีความเสี่ยง
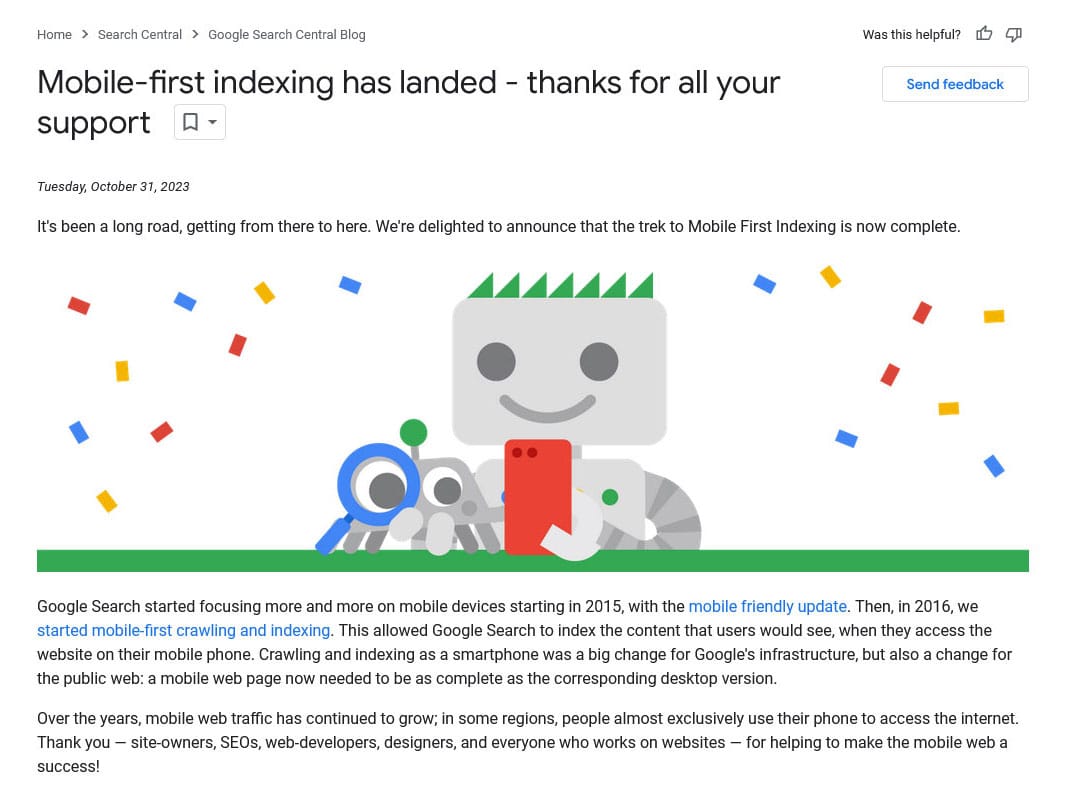
ยิ่งไปกว่านั้น เนื่องจากการพัฒนานี้ Google จึงเริ่มเปลี่ยนไปใช้ดัชนีที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งเป็นกระบวนการที่แล้วเสร็จในปี 2023

นั่นหมายความว่าเครื่องมือค้นหาใช้ไซต์เวอร์ชันมือถือของคุณเพื่อกำหนดวิธีจัดอันดับไซต์ รวมถึงผลการค้นหาบนเดสก์ท็อปด้วย ข้อยกเว้นเพียงอย่างเดียวคือเมื่อคุณมี URL แยกกันสำหรับเว็บไซต์เวอร์ชันมือถือและเดสก์ท็อป เราจะหารือเกี่ยวกับแนวทางปฏิบัตินี้โดยละเอียดด้านล่าง
อย่างไรก็ตาม ส่วนสำคัญคือเว็บไซต์ที่ไม่ได้รับการปรับให้เหมาะกับผลการค้นหาบนมือถือโดยทั่วไปจะมีการจัดอันดับที่ดี
SEO มือถือกับ SEO บนเดสก์ท็อป
แล้วอะไรคือความแตกต่างที่สำคัญในการทำ SEO สำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป? ขึ้นอยู่กับปัจจัยสำคัญบางประการ:
- การใช้งาน – หน้าจอมือถือมีขนาดเล็กลง และการออกแบบของคุณจำเป็นต้องปรับให้เข้ากับสิ่งนั้น เว็บไซต์ของคุณต้องสามารถอ่านได้ ใช้งานได้ผ่านการสัมผัส และโดยรวมแล้วต้องมอบประสบการณ์ที่ดีแก่ผู้ใช้ รวมถึงเวลาในการโหลดที่รวดเร็ว
- คำสำคัญ – การค้นหาบนมือถือจำนวนมากดำเนินการในระหว่างเดินทางและมักมีจุดประสงค์ในท้องถิ่นและ/หรือดำเนินการโดยใช้คำสั่งเสียง สิ่งนี้จะเปลี่ยนคำหลักที่คุณต้องการตั้งเป้าหมาย
- ลักษณะการค้นหา – ผลการค้นหาดูแตกต่างบนอุปกรณ์มือถือ และคุณจำเป็นต้องรู้วิธีทำให้เพจของคุณโดดเด่น
หากคุณไม่คำนึงถึงความแตกต่างเหล่านั้น คุณจะเสี่ยงต่อการปฏิเสธผู้ใช้อุปกรณ์เคลื่อนที่ เรามาพูดถึงวิธีหลีกเลี่ยงกันดีกว่า
แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO บนมือถือ: รายการตรวจสอบที่ครอบคลุม
พร้อมที่จะเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับผลการค้นหาบนมือถือแล้วหรือยัง? ถ้าอย่างนั้นเรามาเริ่มกันเลย
1. ทำการตรวจสอบ SEO บนมือถือ
ขั้นตอนแรกคือการพิจารณาว่า SEO บนมือถือของคุณดีหรือไม่ดีในปัจจุบัน การมีภาพที่ชัดเจนของสภาพที่เป็นอยู่ทำให้ง่ายต่อการดำเนินการตามเป้าหมายเพื่อปรับปรุง
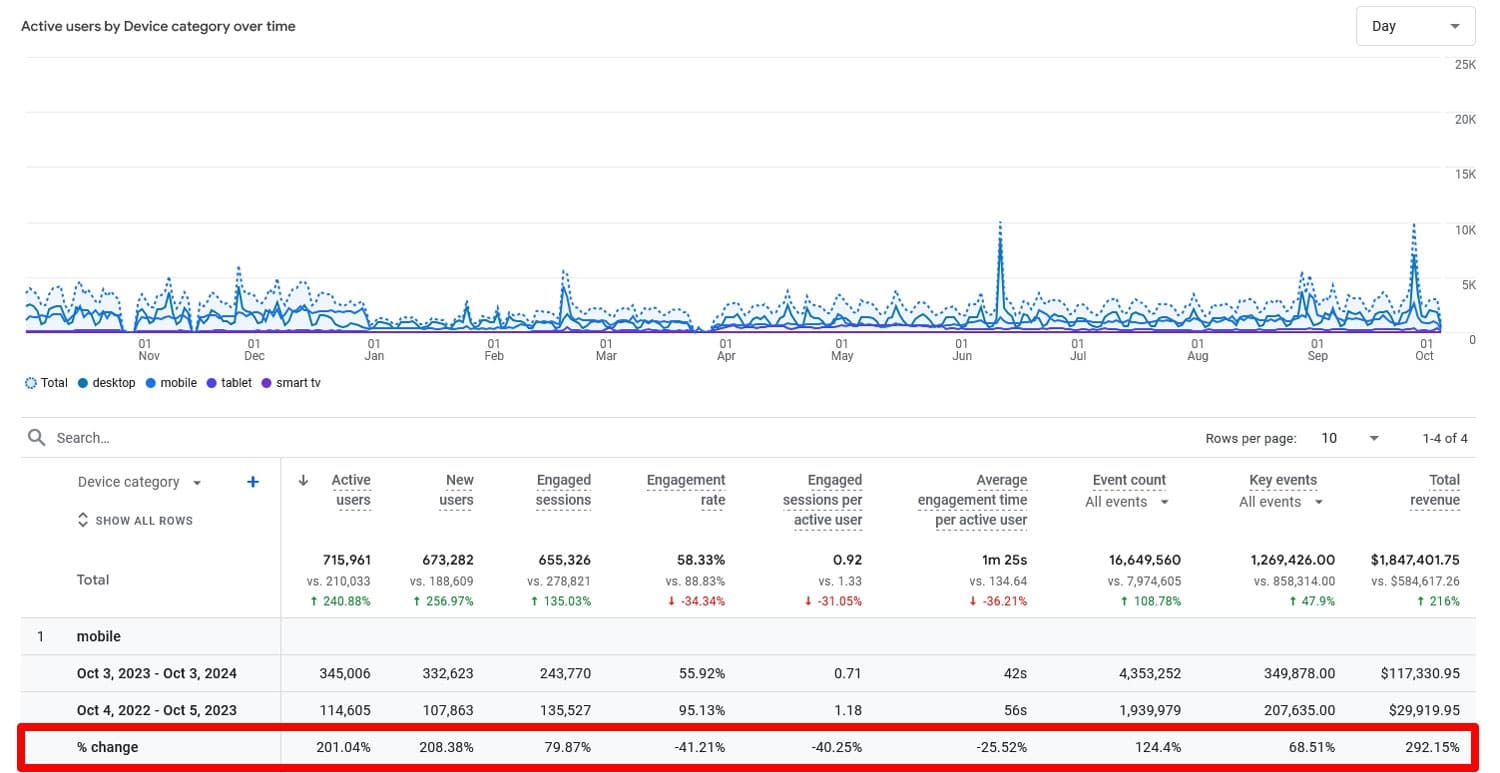
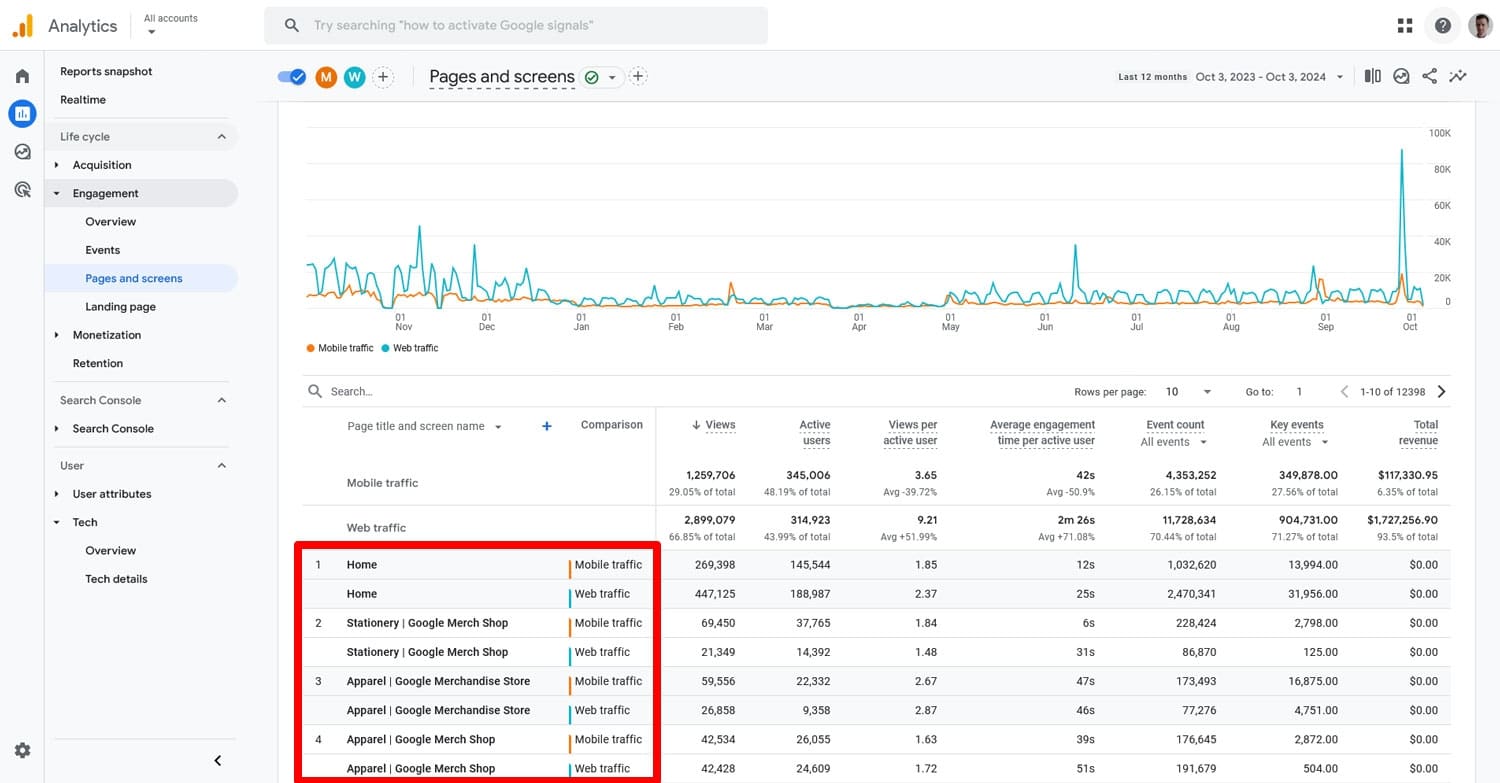
สิ่งหนึ่งที่คุณสามารถทำได้คือไปที่ Google Analytics และเปรียบเทียบการเข้าชมบนมือถือของปีที่แล้วกับปีนี้

หากปริมาณลดลงในขณะที่ปริมาณการเข้าชมโดยรวมเพิ่มขึ้น อาจหมายความว่า SEO บนมือถือของคุณต้องการการปรับปรุง
Google Analytics ยังช่วยให้คุณเปรียบเทียบพฤติกรรมของผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อปในหน้าเดียว เช่น อัตราตีกลับและเวลาที่ใช้งานอยู่

ความแตกต่างที่สำคัญอาจชี้ให้เห็นถึงปัญหาที่ต้องแก้ไข
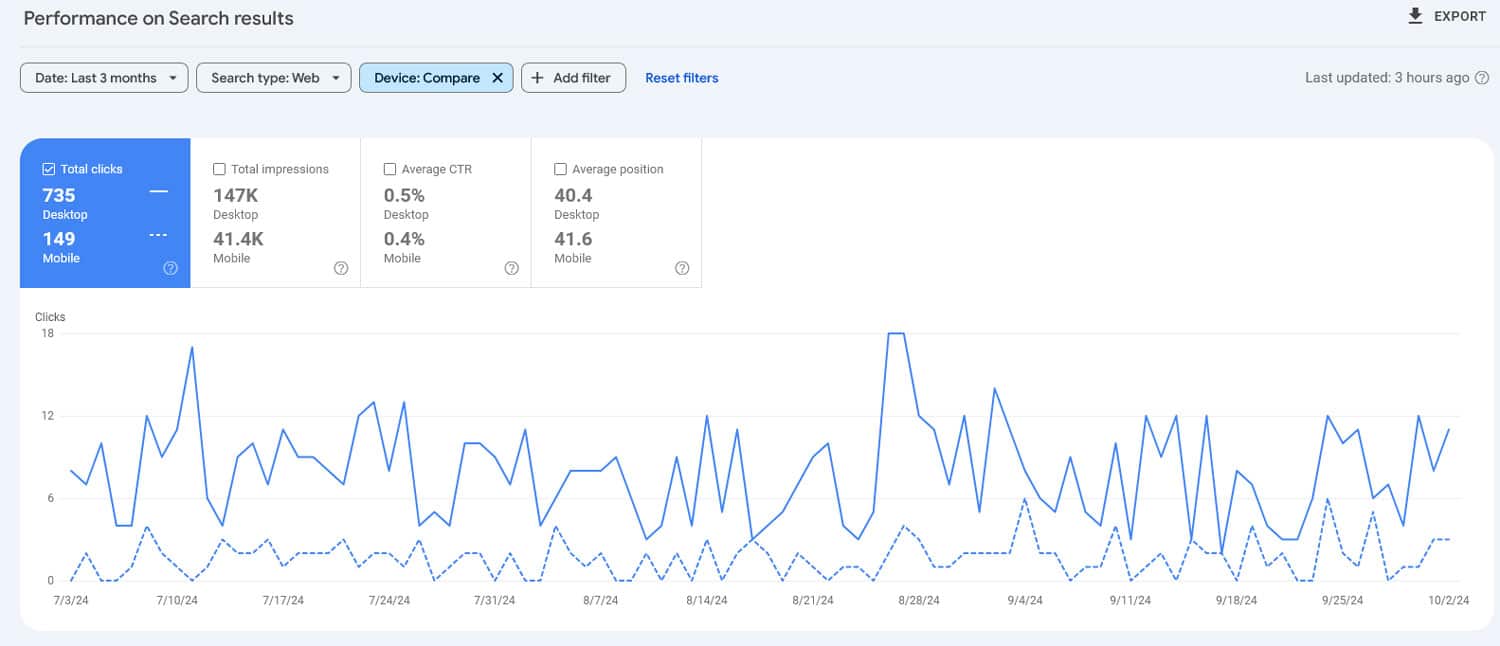
ใน Google Search Console คุณสามารถเปรียบเทียบอัตราการคลิกผ่าน การแสดงผล การคลิก และอันดับการค้นหาที่คล้ายกันได้

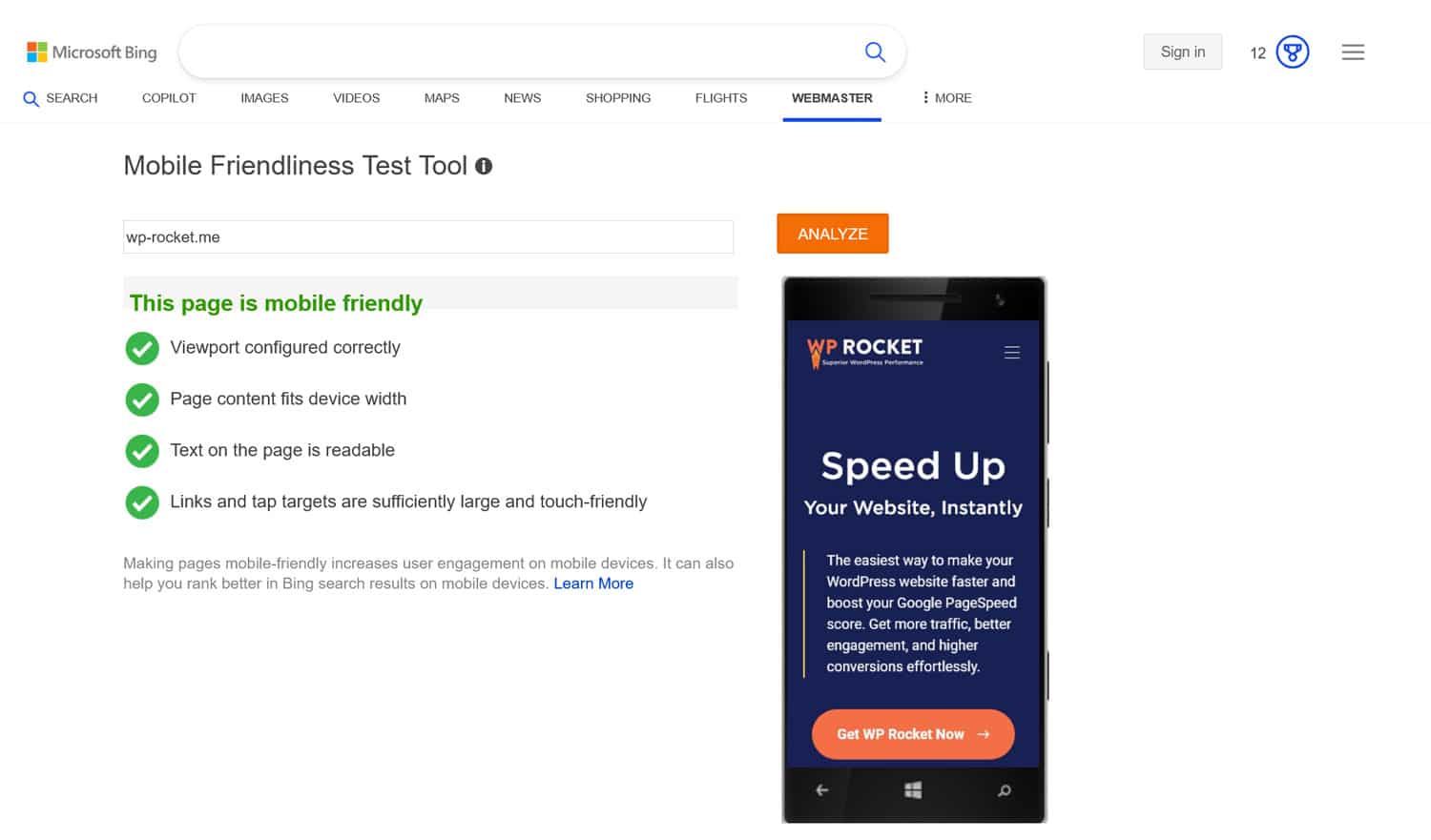
ขั้นตอนที่สำคัญอีกประการหนึ่งคือการใช้เครื่องมือทดสอบความเหมาะกับอุปกรณ์พกพาเช่น Bing

โดยจะแจ้งให้คุณทราบเกี่ยวกับปัญหาบนหน้าเว็บของคุณ เช่น ข้อความที่เล็กเกินไปที่จะอ่านบนหน้าจอขนาดเล็ก หากองค์ประกอบอยู่ใกล้กันเกินกว่าจะใช้ผ่านการสัมผัส เป็นต้น
2. ใช้การออกแบบที่เหมาะกับมือถือ
คุณมีสามวิธีหลักในการปรับการออกแบบเว็บไซต์ของคุณให้เป็นหน้าจอที่เล็กลง
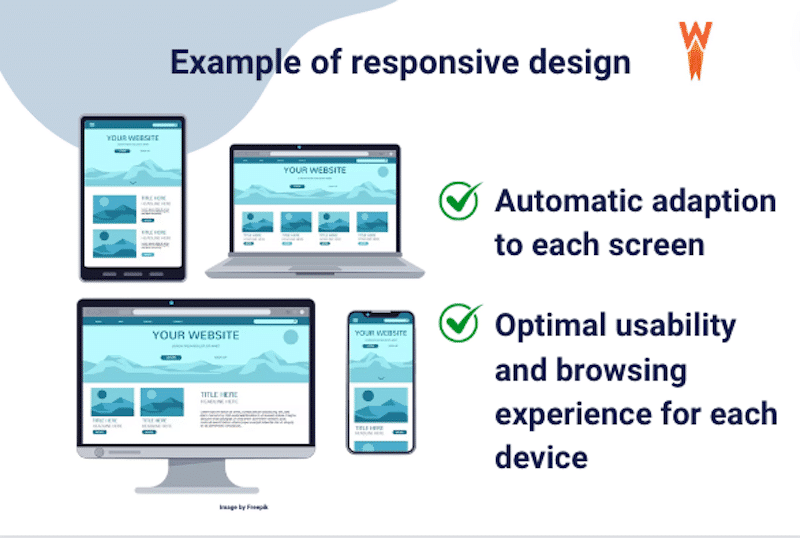
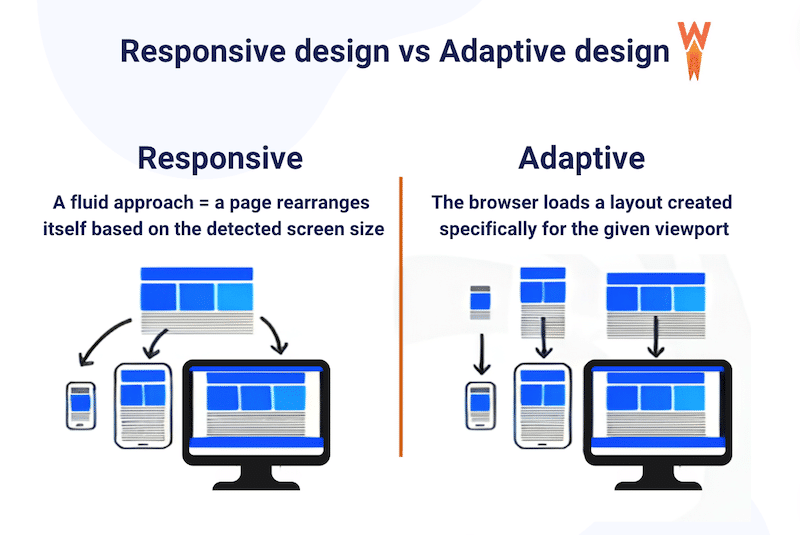
1. การออกแบบที่ตอบสนอง
นี่คือวิธีแก้ปัญหาที่ Google แนะนำ ที่นี่ ผู้ใช้มือถือและเดสก์ท็อปเข้าถึงเพจที่มีเนื้อหาเดียวกันโดยใช้ URL เดียวกัน การออกแบบจะปรับให้พอดีกับหน้าจอขนาดเล็กโดยอัตโนมัติด้วย CSS ที่ชาญฉลาด

วิธีการนี้มีประโยชน์หลายประการ กล่าวคือ:
- การเปลี่ยนแปลงใดๆ ที่คุณทำกับเพจจะถูกแปลโดยอัตโนมัติสำหรับผู้ใช้ทุกคน
- ไม่จำเป็นต้องกรองและเปลี่ยนเส้นทางการรับส่งข้อมูลบนมือถือ (ซึ่งสามารถลดเวลาในการโหลดได้)
- จะรักษางบประมาณการรวบรวมข้อมูลสำหรับเว็บไซต์ของคุณเนื่องจากมีเพียงหน้าเดียวที่ต้องตรวจสอบ
ทั้งหมดนี้ทำให้เวอร์ชันนี้เป็นมิตรกับผู้ใช้และ SEO มากที่สุด มันได้กลายเป็นมาตรฐานโดยพฤตินัยด้วย
2. การให้บริการแบบไดนามิก
ในวิธีนี้ เนื้อหาของหน้าจะถูกส่งผ่านโดเมนเดียวกัน แต่มาร์กอัป HTML จะเปลี่ยนแบบไดนามิก ขึ้นอยู่กับประเภทของอุปกรณ์ที่เซิร์ฟเวอร์ตรวจพบ

สิ่งนี้ก็ต้องการเพียง URL เดียวและยังช่วยให้คุณสร้างการออกแบบที่แตกต่างกันสำหรับอุปกรณ์ที่แตกต่างกันได้ ตัวอย่างเช่น คุณสามารถย้ายเนื้อหาบนมือถือบางส่วนไปไว้ในแท็บและหีบเพลงเพื่อประหยัดพื้นที่
ในทางกลับกัน การให้บริการแบบไดนามิกนั้นซับซ้อนกว่าในทางเทคนิค และค่อนข้างน่าอับอายเล็กน้อยจากการให้บริการผู้ใช้เวอร์ชันไซต์ที่ไม่ถูกต้องสำหรับอุปกรณ์ของตนโดยไม่ตั้งใจ
3. แยก URL สำหรับมือถือและเดสก์ท็อป
ตัวเลือกที่สามคือการมี URL ที่แตกต่างกันสองรายการสำหรับเว็บไซต์ทั้งสองเวอร์ชันของคุณ เช่น “yoursite.com” และ “m.yoursite.com” ที่นี่เช่นกัน ผู้ใช้จะถูกเปลี่ยนเส้นทางโดยอัตโนมัติตามอุปกรณ์ที่พวกเขาใช้
การตั้งค่านี้ช่วยให้คุณจัดการแต่ละเวอร์ชันของไซต์แยกกันได้ คุณไม่จำเป็นต้องจัดการกับ CSS แบบมีเงื่อนไข และสามารถเพิ่มประสิทธิภาพแต่ละรุ่นให้ตรงตามวัตถุประสงค์ได้
อย่างไรก็ตาม การตั้งค่านี้ค่อนข้างซับซ้อนในการตั้งค่าและบำรุงรักษา คุณต้องเพิ่มแท็ก rel=”canonical” และ rel=”alternate” ในแต่ละหน้าของคุณ เพื่อให้ Google รู้ว่าจะจัดทำดัชนีอย่างถูกต้อง มิฉะนั้นคุณอาจประสบปัญหาเนื้อหาที่ซ้ำกัน นอกจากนี้ คุณต้องตรวจสอบให้แน่ใจว่าเนื้อหาทั้งหมดเหมือนกันในทั้งสองเวอร์ชัน รวมถึงเมตาแท็กที่ตรงกัน ข้อมูลที่มีโครงสร้าง แท็ก ALT และอื่นๆ
ดังนั้นคำแนะนำจึงชัดเจน: ยึดติดกับการออกแบบที่ตอบสนองได้ดี ถึงตอนนี้ ธีม WordPress ทั้งหมดควรจะตอบสนองตามค่าเริ่มต้น ดังนั้นหากคุณใช้ธีมที่ได้รับการดูแลอย่างเหมาะสม คุณก็ควรจะใช้งานได้ดีอยู่แล้ว
3. พิชิต SEO เชิงเทคนิคของคุณ
SEO ทางเทคนิคที่เหมาะสม ซึ่งหมายถึงการทำให้แน่ใจว่าเครื่องมือค้นหาสามารถรวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ของคุณได้อย่างง่ายดาย ถือเป็นข้อกำหนดเบื้องต้นสำหรับการจัดอันดับที่ดี ซึ่งก็ไม่ต่างจาก SEO บนมือถือ นี่คือความหมาย:
- ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถรวบรวมข้อมูลได้
- ใช้ SSL/HTTPS เพื่อเข้ารหัสการเข้าชมเว็บไซต์ของคุณ
- ใช้โครงสร้าง URL ที่เป็นมิตรกับ SEO และลำดับชั้นของเว็บไซต์
- ใช้ลิงก์ภายในอย่างถูกต้องและกำจัดข้อผิดพลาด 404
- สร้างและส่งแผนผังเว็บไซต์ไปยังเครื่องมือของผู้ดูแลเว็บ
- เพิ่มประสิทธิภาพ robots.txt
- ลงทุนในการป้องกันมัลแวร์และการเข้าถึง
สิ่งหนึ่งที่เฉพาะสำหรับ SEO ทางเทคนิคสำหรับอุปกรณ์มือถือคือการหลีกเลี่ยงการบล็อก Google จากการเข้าถึงทรัพยากรของไซต์ การทำเช่นนี้ทำให้ Google ทราบได้ยากว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ ซึ่งอาจทำให้คุณไม่อยู่ในดัชนี
| กำลังมองหาคำแนะนำโดยละเอียดทีละขั้นตอนอยู่ใช่ไหม? ตรวจสอบบทความของเราเกี่ยวกับเทคนิค SEO |
4. จัดลำดับความสำคัญประสิทธิภาพของเว็บไซต์บนมือถือ
ความเร็วเป็นสิ่งสำคัญอย่างยิ่งเมื่อพูดถึง SEO บนมือถือ การเชื่อมต่อผ่านมือถือมักจะช้าลง และความเร็วในการโหลดเป็นส่วนหนึ่งของประสบการณ์การใช้งานหน้าเว็บ ซึ่ง Google ใช้เป็นสัญญาณในการจัดอันดับ พวกเขายังแนะนำเมตริกจำนวนหนึ่งเพื่อวัดประสบการณ์ของผู้ใช้ในระหว่างการโหลดหน้าเว็บโดยเฉพาะ ซึ่งเรียกว่า Core Web Vitals
คุณจะทำให้ไซต์บนมือถือของคุณเร็วที่สุดเท่าที่จะเป็นไปได้ได้อย่างไร?
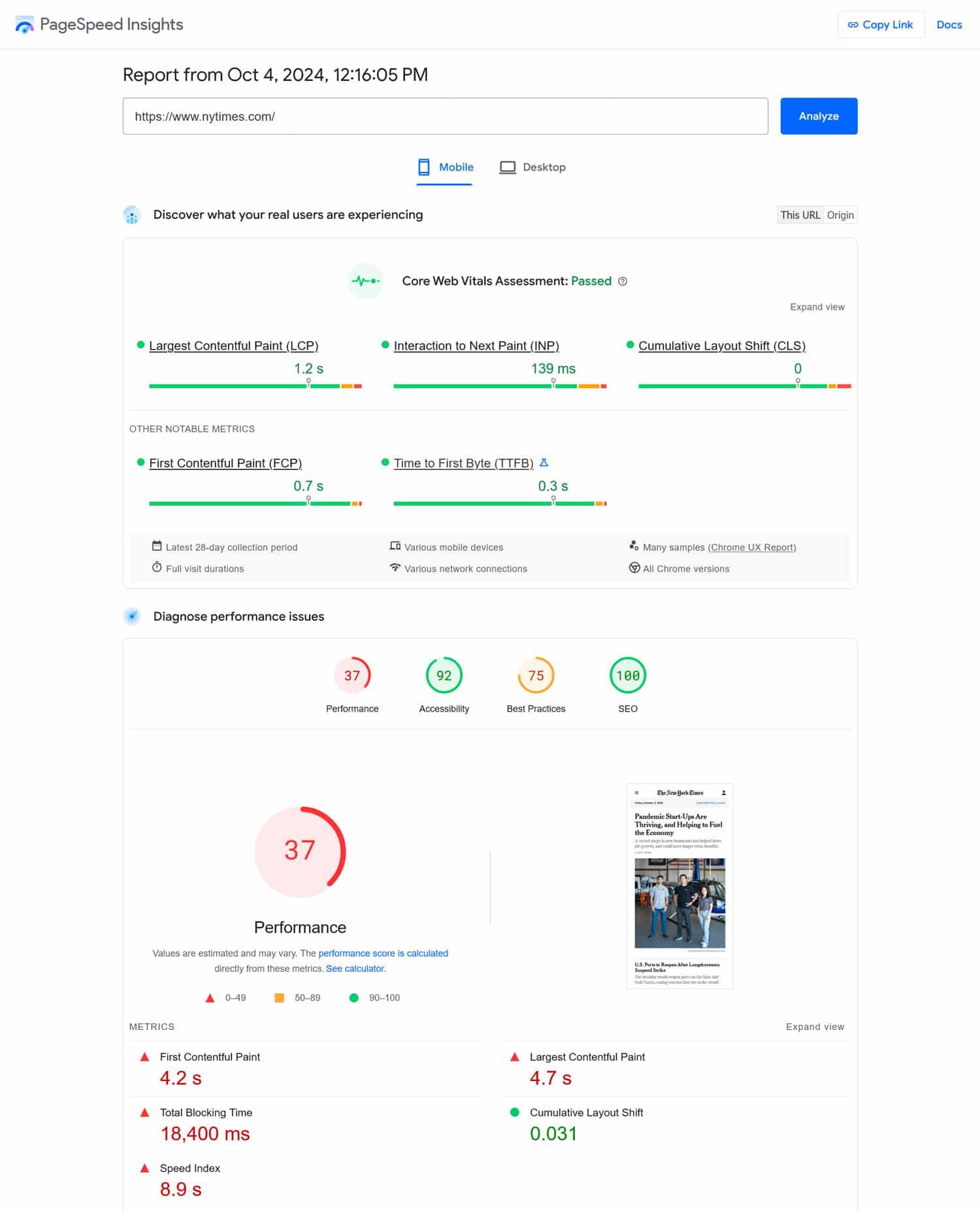
ขั้นตอนแรกคือทดสอบความเร็วเว็บไซต์ของคุณ เช่น ด้วย PageSpeed Insights เนื่องจากจะวัดประสิทธิภาพเดสก์ท็อปและอุปกรณ์เคลื่อนที่แยกกัน (ดูเครื่องมือเพิ่มเติมได้ที่นี่)

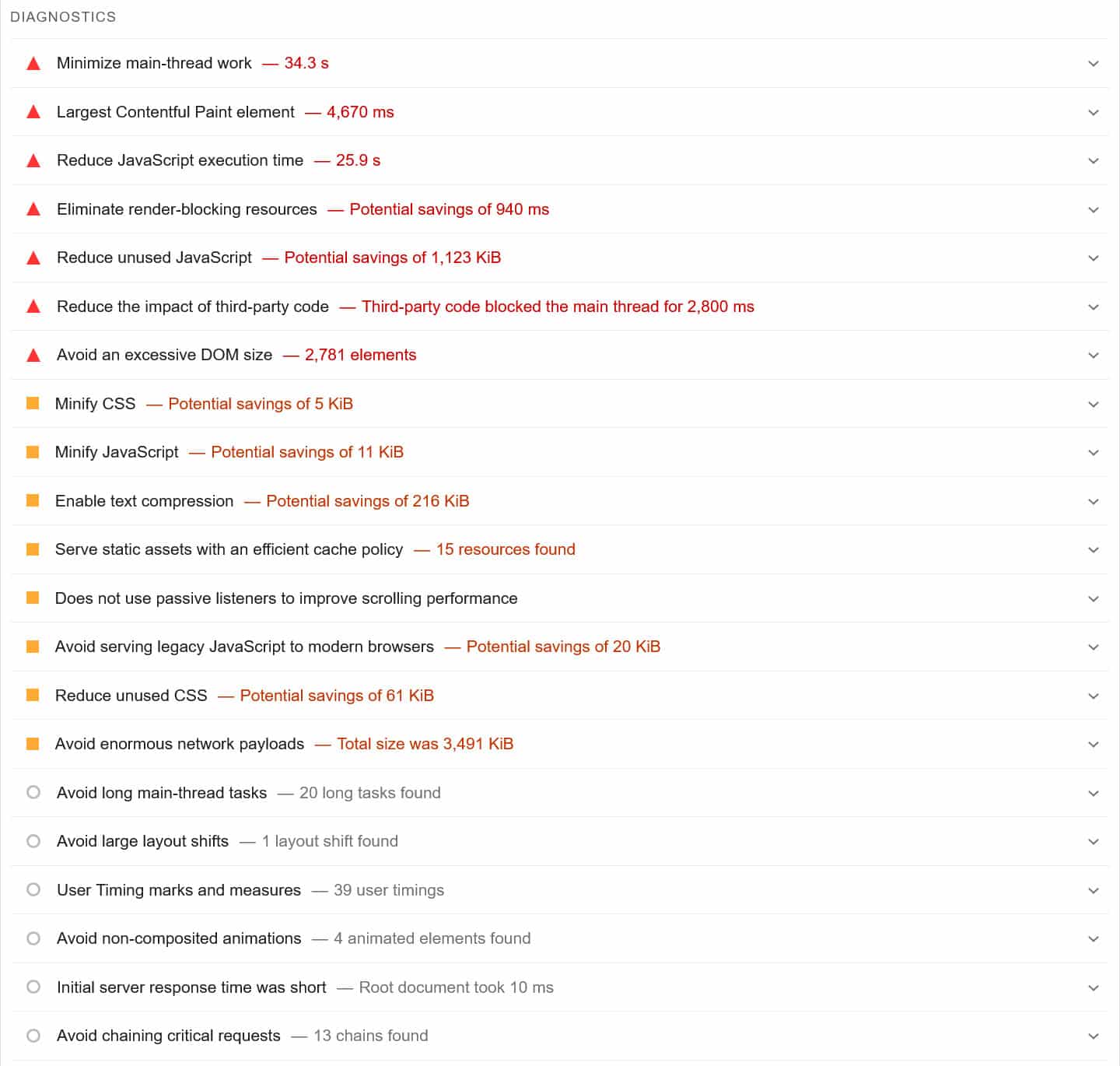
เครื่องมือนี้ยังให้รายการปัญหาโดยละเอียดและวิธีปฏิบัติในการกำจัดปัญหาเหล่านั้นอีกด้วย
| ต้องการเรียนรู้วิธีปรับปรุงตัวชี้วัดประสิทธิภาพหลักของคุณหรือไม่? จุดเริ่มต้นที่ดีคือการทำความเข้าใจว่าต้องทำอย่างไรหากคุณไม่ผ่านการประเมิน Core Web Vitals |

วิธีทั่วไปในการแก้ไขปัญหาด้านประสิทธิภาพ ได้แก่ การแคช การลดขนาดไฟล์ CSS และ JavaScript หรือใช้ Content Delivery Network (CDN) การแก้ไขใดบ้างที่ใช้กับเว็บไซต์ของคุณขึ้นอยู่กับแต่ละกรณี

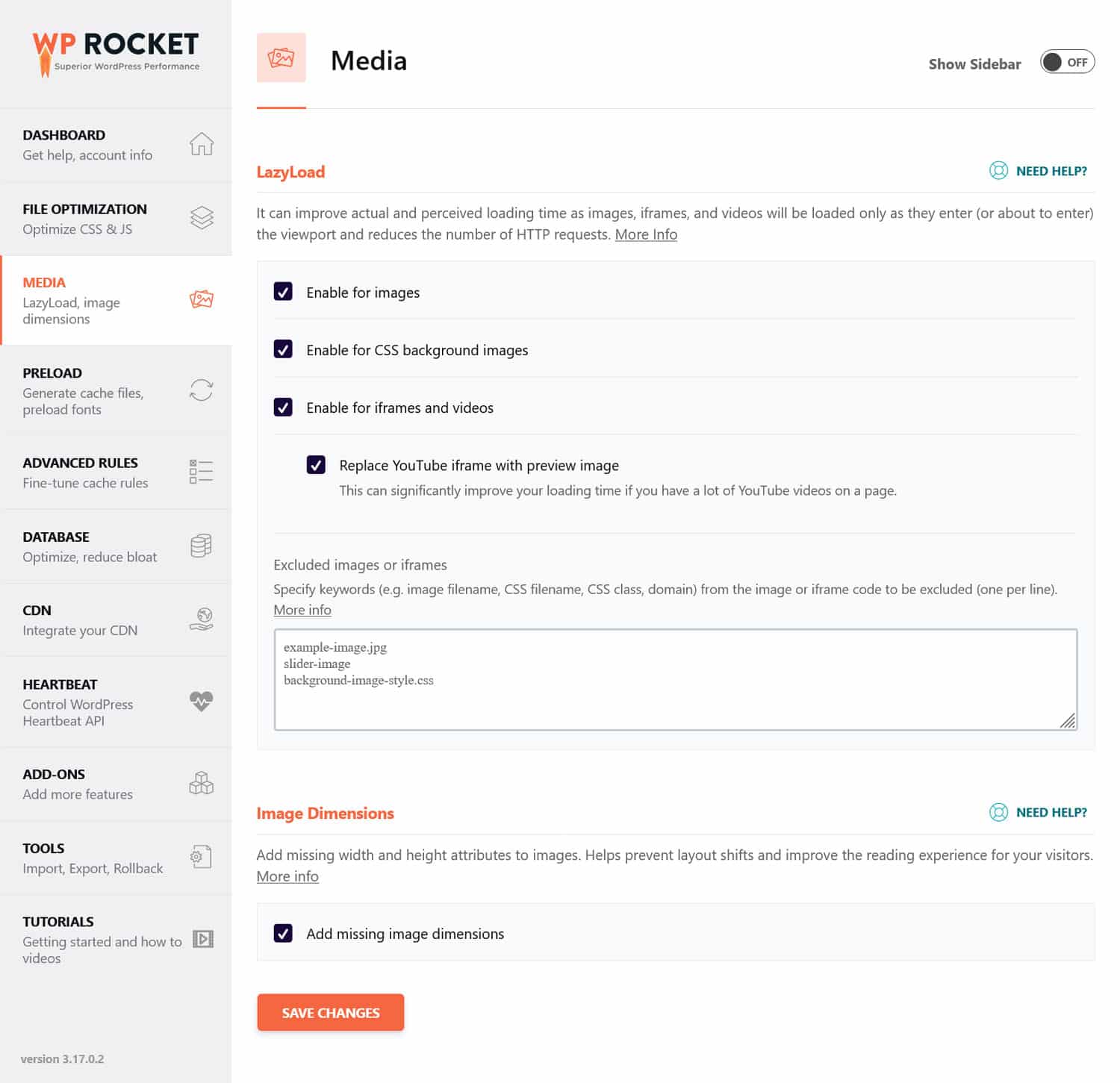
หากคุณรู้สึกว่างานเหล่านี้เกินความสามารถของคุณ คุณสามารถใช้ปลั๊กอินประสิทธิภาพเช่น WP Rocket ได้ ต่อไปนี้คือสิ่งที่สามารถช่วยคุณนำไปใช้บนเว็บไซต์ของคุณได้:
- ขี้เกียจโหลดรูปภาพและวิดีโอ
- ลดขนาดและเลื่อนทรัพยากรที่บล็อกการแสดงผล
- กำลังโหลดแคช ลิงก์ ไฟล์ภายนอก และแบบอักษรล่วงหน้า
- การเพิ่มประสิทธิภาพฐานข้อมูล
นอกจากนี้อินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ทำให้การเปิดและปิดคุณสมบัติแต่ละอย่างเป็นเรื่องง่ายมาก

ยิ่งไปกว่านั้น WP Rocket ยังทำการเพิ่มประสิทธิภาพมากมายโดยอัตโนมัติทันทีหลังจากที่คุณเปิดใช้งาน ตัวอย่าง ได้แก่ การแคชของเบราว์เซอร์และเซิร์ฟเวอร์ (ด้วยแคชมือถือโดยเฉพาะ) การบีบอัด GZIP การเพิ่มประสิทธิภาพสำหรับรูปภาพครึ่งหน้าบน (เนื่องจากโดยปกติแล้วสิ่งเหล่านี้จะเป็นองค์ประกอบ LCP) และอื่นๆ เป็นผลให้เว็บไซต์ของคุณเร็วขึ้นโดยอัตโนมัติหลังจากเปิดใช้งานปลั๊กอินโดยที่คุณไม่ต้องดำเนินการใดๆ
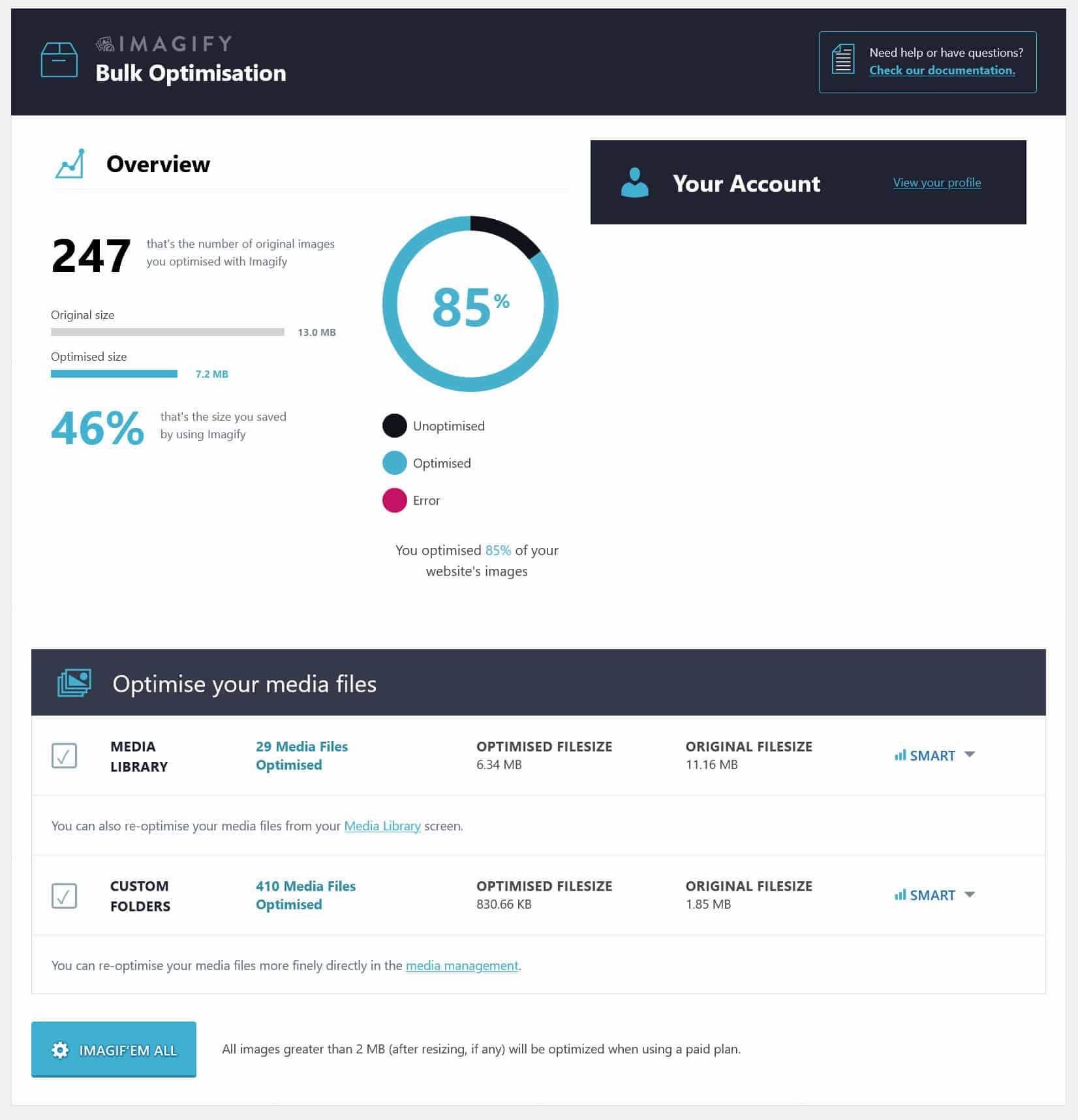
ปัจจัยที่สำคัญมากอีกประการหนึ่งในประสิทธิภาพของมือถือคือการเพิ่มประสิทธิภาพรูปภาพ หมายถึงการทำให้รูปภาพของคุณมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ด้วยรูปแบบไฟล์ที่ถูกต้อง บีบอัด และปรับขนาดของรูปภาพให้ใหญ่แค่ไหนที่ปรากฏบนเพจ
ปลั๊กอินในเครือของเรา Imagify สามารถช่วยให้คุณทำสิ่งนั้นได้อย่างรวดเร็วและง่ายดาย ช่วยให้คุณสามารถบีบอัดและปรับขนาดรูปภาพที่คุณอัปโหลดไปยังไซต์ WordPress ของคุณโดยอัตโนมัติโดยไม่สูญเสียคุณภาพ หากคุณต้องการ มันจะแปลงเป็นรูปแบบรูปภาพสมัยใหม่ เช่น WebP และ AVIF และคุณสามารถทำเช่นเดียวกันกับรูปภาพที่มีอยู่ทีละภาพและเป็นกลุ่มได้

5. ดำเนินการวิจัยคำหลักบนมือถือ
คุณอาจแปลกใจที่ทราบว่าคำหลักบนมือถือและเดสก์ท็อปไม่เหมือนกัน ดังที่กล่าวไว้ข้างต้น ผู้ใช้อุปกรณ์เคลื่อนที่ค้นหาแตกต่างจากผู้คนที่ใช้คอมพิวเตอร์เดสก์ท็อป
ผู้ใช้มือถือส่วนใหญ่มีแนวโน้มที่จะใช้การป้อนข้อมูลด้วยเสียง ทั้งในรูปแบบของผู้ช่วยเสมือนเช่น Siri หรือเพียงผ่านฟังก์ชันการเขียนตามคำบอก วลีค้นหาของพวกเขามีแนวโน้มที่จะเป็นบทสนทนามากกว่า เช่น “ฉันจะทำอย่างไรเพื่อให้เว็บไซต์ของฉันโหลดเร็วขึ้น” vs “เพิ่มความเร็วเว็บไซต์” นอกจากนี้ มักมีคำค้นหาในท้องถิ่น เช่น “ใกล้ฉัน” หรือชื่อย่านใกล้เคียงที่พวกเขาอยู่
ดังนั้นจึงเป็นเรื่องสำคัญสำหรับ SEO บนมือถือของคุณที่คุณจะต้องรวมคำหลักดังกล่าวในเนื้อหาของคุณ ตัวอย่างเช่น คุณสามารถใช้คำหลักเชิงสนทนาเป็นหัวข้อของคุณได้ นอกจากนี้ โปรดใส่ใจกับเคล็ดลับ SEO ในท้องถิ่นสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ด้านล่าง
6. ทำให้เนื้อหาของคุณเป็นมิตรกับมือถือ
นอกเหนือจากการใช้คีย์เวิร์ดที่เหมาะสมและมีการออกแบบที่เหมาะกับมือถือแล้ว เนื้อหายังต้องน่าดูบนมือถือด้วย ปัจจัยสำคัญที่นี่คือความสามารถในการอ่านบนหน้าจอขนาดเล็ก คำแนะนำบางประการมีดังนี้:
- ใช้ขนาดตัวอักษรที่ดี – ทำให้ข้อความของคุณมีขนาดใหญ่เพียงพอ (อย่างน้อย 16px) และให้ความเปรียบต่างกับพื้นหลังเพียงพอ
- รวมช่องว่าง – ตรวจสอบให้แน่ใจว่ามีพื้นที่ว่างรอบข้อความโดยมีความสูงของบรรทัดและระยะขอบระหว่างย่อหน้าและรูปภาพเพียงพอ
- การแนะนำแบบย่อ – ผู้เยี่ยมชมบนมือถือจะไม่เห็นข้อความของคุณมากนักเมื่อพวกเขามาที่เพจของคุณ คุณต้องวาดพวกมันทันที ดังนั้นให้เขียนประเด็นสำคัญไว้ด้านหน้า และลดขนาดรูปภาพส่วนหัวเพื่อลดความจำเป็นในการเลื่อน
- ย่อย่อหน้าของคุณ - ย่อหน้าจะปรากฏนานขึ้นบนโทรศัพท์เนื่องจากมีพื้นที่น้อยลง ดังนั้นควรรักษาจำนวนประโยคให้ต่ำและย่อให้สั้นลง

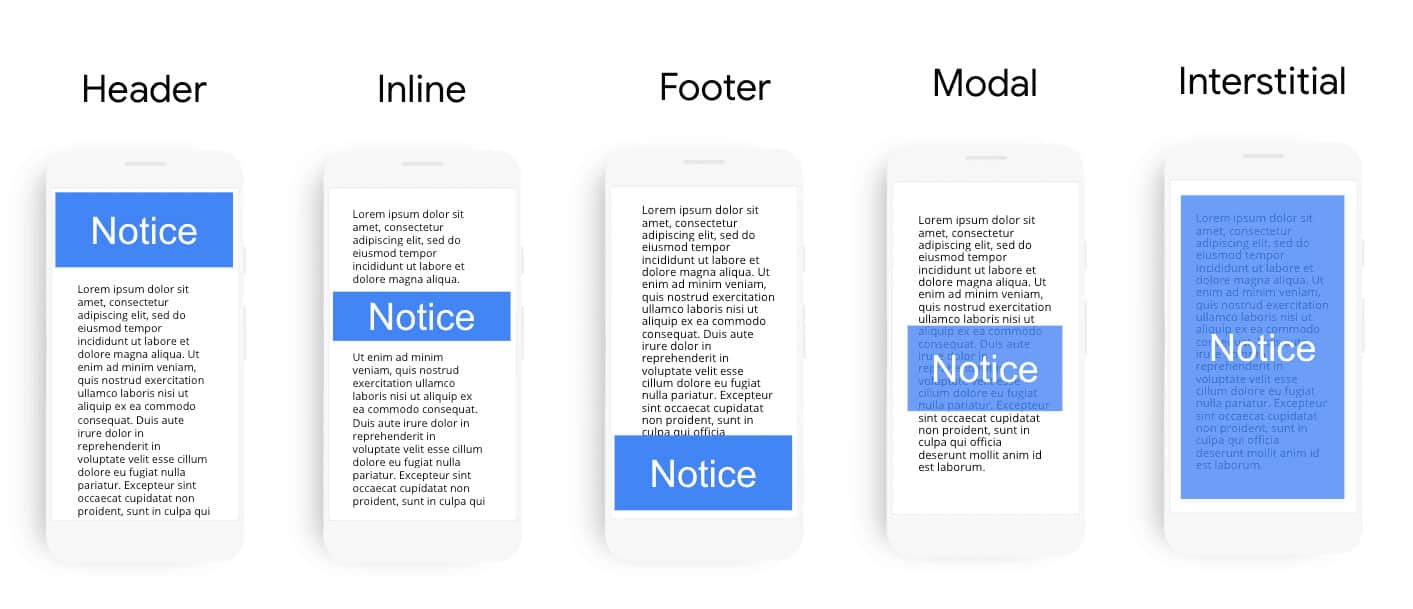
นอกจากนี้ ให้หลีกเลี่ยงแนวทางปฏิบัติอื่นๆ ที่ทำให้ผู้ใช้ปิดตัวลง ปัญหาที่พบบ่อยคือป๊อปอัปบนมือถือ ซึ่งมักจะปิดได้ยากและสามารถครอบคลุมทั้งหน้าจอได้ Google มีกฎเฉพาะสำหรับพวกเขาที่คุณควรปฏิบัติตามเพื่อหลีกเลี่ยงการลงโทษ

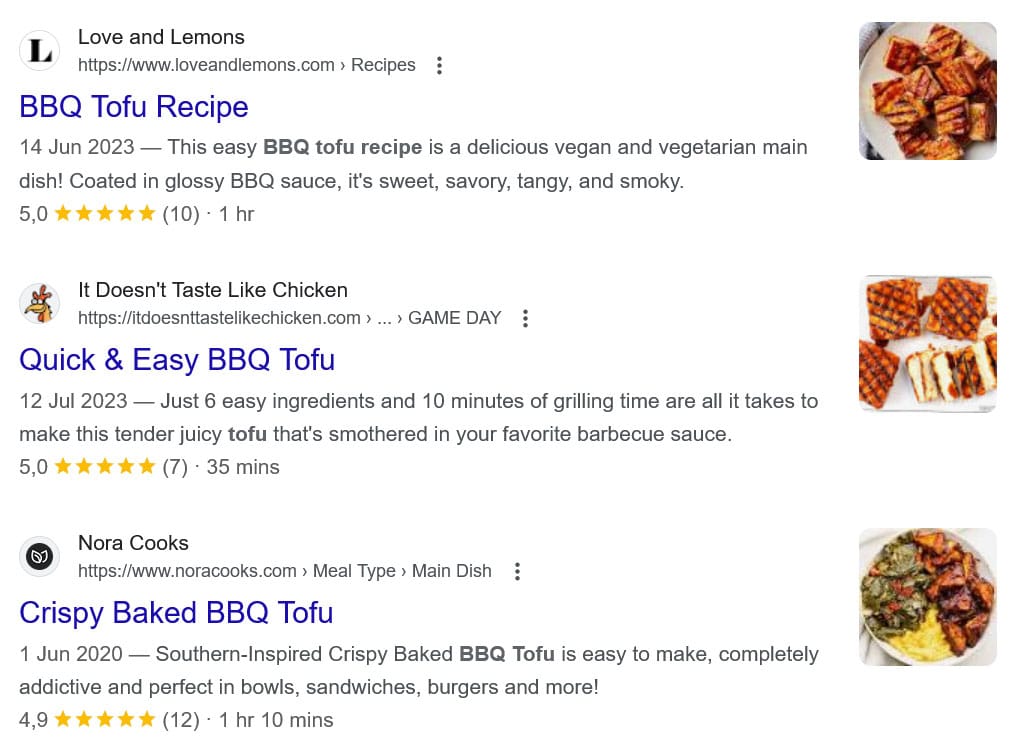
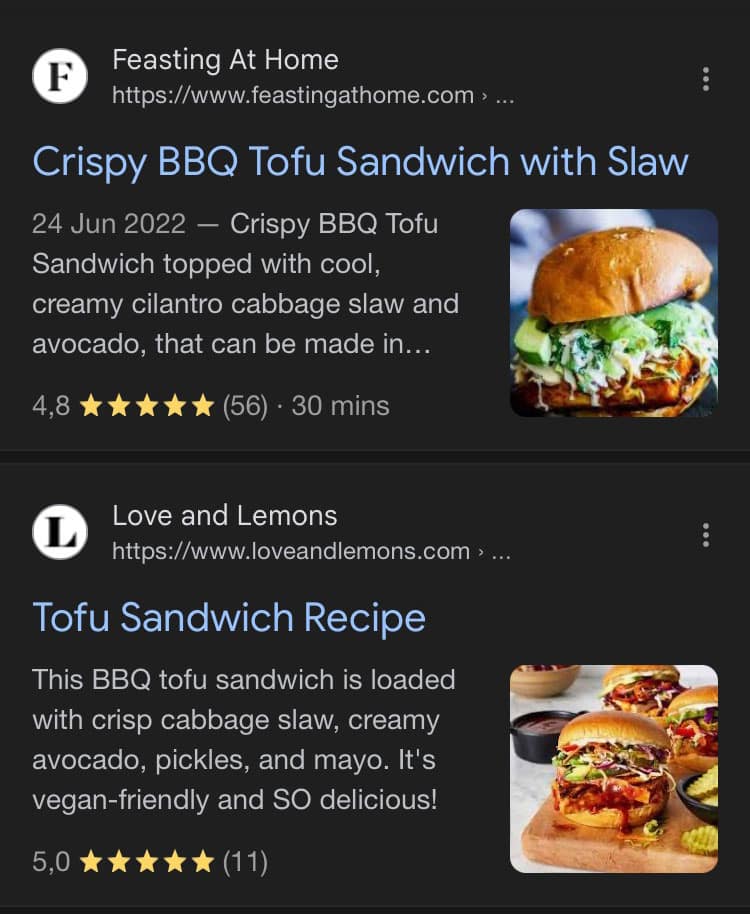
7. ปรับรูปลักษณ์การค้นหาบนมือถือให้เหมาะสม
ขั้นต่อไป คุณต้องการทำให้หน้าเว็บของคุณดูน่าสนใจในผลการค้นหาบนมือถือ ซึ่งสามารถเพิ่มอัตราการคลิกผ่าน (CTR) ซึ่งเป็นสัญญาณการจัดอันดับที่เป็นบวก
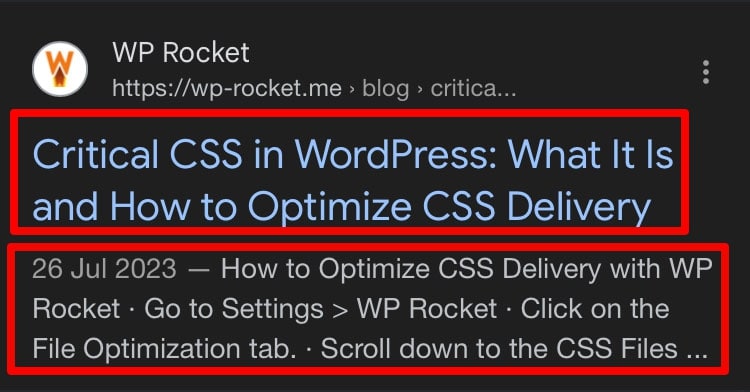
เครื่องมือหลักสองอย่างของคุณสำหรับสิ่งนี้คือแท็กชื่อและคำอธิบายเมตา ซึ่งเป็นสองสิ่งที่ปรากฏเด่นชัดที่สุดในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP)

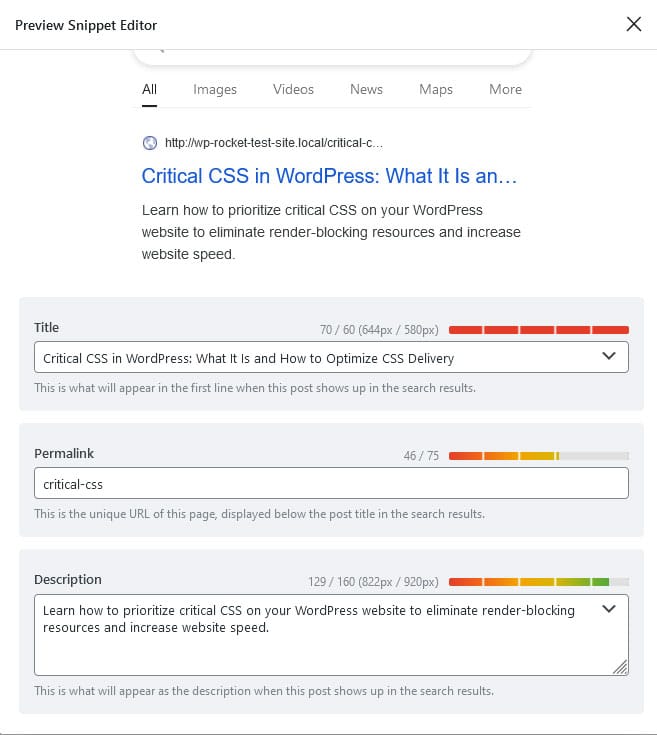
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพสิ่งเหล่านี้ใน WordPress คือการใช้ปลั๊กอิน SEO เช่น Rank Math ไม่เพียงแต่ให้วิธีง่ายๆ ในการปรับแต่งข้อมูลนี้สำหรับโพสต์และเพจของคุณ แต่ยังมีการแสดงตัวอย่างและตัวบ่งชี้อีกด้วย ด้วยวิธีนี้ คุณสามารถตรวจสอบให้แน่ใจว่าชื่อและคำอธิบายไม่ยาวเกินไปและถูกตัดออกไป

ตรวจสอบให้แน่ใจว่าชื่อและคำอธิบายของคุณไม่ซ้ำกัน อธิบายเนื้อหาของหน้าได้อย่างถูกต้อง ใส่คำหลักหลัก (สำหรับชื่อที่ตอนต้น) และคุณใส่คำกระตุ้นการตัดสินใจหรือการนำเสนอคุณค่าในคำอธิบาย
อย่างไรก็ตาม ผลการค้นหาบนมือถือสามารถมีอักขระได้มากกว่าบนเดสก์ท็อป ดังนั้น หากคุณพบว่าในการตรวจสอบของคุณว่าการเข้าชมส่วนใหญ่มาจากโทรศัพท์และแท็บเล็ต ให้พิจารณาใช้ประโยชน์จากพื้นที่เพิ่มเติมเพื่อบรรจุข้อมูลเพิ่มเติม แม้ว่าจะถูกตัดออกไปบนเดสก์ท็อป แต่ก็อาจคุ้มค่ากับ CTR บนมือถือ
8. ใช้ข้อมูลที่มีโครงสร้างและมาร์กอัปสคีมา
อีกวิธีหนึ่งที่ทำให้โดดเด่นในผลการค้นหาคือข้อมูลที่มีโครงสร้าง ช่วยให้คุณสามารถแสดงข้อมูลเพิ่มเติม เช่น การให้คะแนน รูปภาพ และองค์ประกอบอื่นๆ บนหน้าเว็บของคุณ

ตัวอย่างข้อมูลสื่อสมบูรณ์เหล่านี้สามารถช่วยดึงดูดคลิกได้มากขึ้น นอกจากนี้ยังใช้พื้นที่ในผลการค้นหามากขึ้น โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ทำให้หน้าเว็บของคุณดูโดดเด่นยิ่งขึ้น

วิธีเพิ่มสิ่งนี้ลงในเนื้อหาของคุณคือใช้มาร์กอัป Schema มีไว้สำหรับเนื้อหาประเภทต่างๆ เช่น บล็อกโพสต์ ข่าวสาร หรือสูตรอาหาร หากคุณใช้เว็บไซต์ WordPress วิธีที่ง่ายที่สุดในการเพิ่มมาร์กอัป Schema คือการใช้ปลั๊กอิน เช่น Schema
9. ทำ SEO บนมือถือในท้องถิ่น
ตามที่กล่าวไว้ การค้นหาบนมือถือจำนวนมากเกี่ยวข้องกับสถานที่ หากเว็บไซต์และธุรกิจของคุณขึ้นอยู่กับผู้คนที่ค้นหาคุณในชีวิตจริง คุณจะต้องทำ SEO ในท้องถิ่นสำหรับผู้ใช้มือถือ
นี่คือขั้นตอนที่สำคัญที่สุด:
- อ้างสิทธิ์ใน Google Business ของคุณ – ด้วยการกรอกข้อมูล Google Business Profile ที่กรอกครบถ้วนและใช้งานอยู่ คุณจึงมีแนวโน้มมากขึ้นที่จะปรากฏเป็นคำแนะนำในผลการค้นหาโดยตรง (ใน "สามแพ็กท้องถิ่น")
- รวมคำหลักในท้องถิ่นบนเว็บไซต์ของคุณ – ตัวอย่างเช่น กล่าวถึงที่ตั้งธุรกิจของคุณ บริเวณใกล้เคียง หรือสถานที่สำคัญใกล้เคียง ด้วยวิธีนี้ คุณสามารถแสดงข้อความค้นหาในท้องถิ่นได้
- มีกลยุทธ์สำหรับการรีวิวออนไลน์ – การรีวิวออนไลน์มีความสำคัญอย่างยิ่งต่อการค้นหาในท้องถิ่น ตรวจสอบให้แน่ใจว่าคุณสนับสนุนการเขียนรีวิวและตอบกลับความคิดเห็นสาธารณะทั้งหมดอย่างมืออาชีพ
คุณควรใช้ AMP สำหรับ SEO บนมือถือหรือไม่
AMP ย่อมาจาก “Accelerated Mobile Pages” ซึ่งเป็นเทคโนโลยีที่ Google เปิดตัวในปี 2558 มาร์กอัป HTML แบบแยกส่วนช่วยให้หน้าเว็บบนมือถือโหลดได้เร็วมาก
เมื่อเปิดตัวครั้งแรก ผู้คนต่างก็กระโดดโลดเต้นโดยหวังว่า Google จะจัดอันดับเพจที่มี AMP ไว้ในเกณฑ์ดี อย่างไรก็ตาม ถึงตอนนี้มีความเห็นเป็นเอกฉันท์ว่าส่วนใหญ่ไม่คุ้มค่า AMP จำกัดฟังก์ชันการทำงานของหน้า ทำให้การออกแบบหน้าคล้ายกันมาก และรักษาผู้เยี่ยมชมภายใน Google แทนที่จะนำพวกเขามาที่ไซต์ของคุณ
ดังนั้นคุณคงไม่ควรกังวล
เครื่องมือ SEO บนมือถือเพื่อทำให้งานของคุณง่ายขึ้น
เราได้กล่าวถึงเครื่องมือ SEO บนมือถือบางส่วนแล้วในคู่มือนี้ เรามาดูตัวเลือกเพิ่มเติมกันอีกครั้ง:
- PageSpeed Insights – วิเคราะห์ประสิทธิภาพของเพจสำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะ (รวมถึงเดสก์ท็อป) และรับเคล็ดลับที่ตรงเป้าหมายสำหรับการปรับปรุง รวมถึง Core Web Vitals
- Google Analytics – เปรียบเทียบเครื่องหมายการมีส่วนร่วมที่สำคัญของผู้เยี่ยมชมเว็บไซต์บนมือถือและเดสก์ท็อป
- Google Search Console – ดูว่าประสิทธิภาพการค้นหาเปรียบเทียบระหว่างไซต์เวอร์ชันมือถือและเดสก์ท็อปของคุณอย่างไร
- Semrush – เสนอคุณสมบัติมากมายในการวิเคราะห์ประสิทธิภาพ SEO บนมือถือและทำการวิจัยคำหลักเฉพาะมือถือ
- Ahrefs – คล้ายกับ Semrush ให้ข้อมูลเชิงลึกเกี่ยวกับการจัดอันดับการค้นหาบนมือถือ ประสิทธิภาพคำหลักบนมือถือ และติดตามตัวชี้วัด SEO เฉพาะมือถือ เช่น ปริมาณการใช้ข้อมูลและลิงก์ย้อนกลับ
- คณิตศาสตร์อันดับ – ไม่เพียงแต่ช่วยให้คุณควบคุมแท็กชื่อและคำอธิบายเมตาสำหรับเพจของคุณเท่านั้น แต่ยังมีโมดูล SEO ท้องถิ่นเฉพาะอีกด้วย
SEO บนมือถือ: เริ่มอันดับในการค้นหาวันนี้!
การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ SEO บนมือถือนั้นไม่ใช่ทางเลือกอีกต่อไป แต่เป็นข้อบังคับ อุปกรณ์เคลื่อนที่ยังคงครองการค้นหาออนไลน์และมีอิทธิพลต่อพฤติกรรมของผู้บริโภค ดังนั้นการตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณได้รับการตั้งค่าสำหรับการค้นหาบนมือถือจึงเป็นกุญแจสำคัญในการรักษาการมองเห็นเว็บไซต์
คุณสามารถทำอะไรได้มากมาย ตั้งแต่การปรับปรุงการใช้งานบนมือถือและความเหมาะสมทางเทคนิค ไปจนถึงการมุ่งเน้นไปที่การค้นหาในท้องถิ่นและการค้นหาด้วยเสียง ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและใช้เครื่องมือที่เหมาะสม คุณจะสามารถตอบสนองความต้องการของผู้ใช้อุปกรณ์เคลื่อนที่และเพิ่มประสิทธิภาพเว็บไซต์ของคุณในผลการค้นหาบนมือถือได้
โปรดจำไว้ว่าประสิทธิภาพของไซต์เป็นส่วนสำคัญของปริศนา! หากคุณต้องการความช่วยเหลือในเรื่องนี้ ลองใช้ WP Rocket ดู
