วิธีปลดล็อกพลังของ WooCommerce บนมือถือ
เผยแพร่แล้ว: 2017-04-19
เนื่องจากผู้ผลิตบรรจุพลังงานลงในอุปกรณ์พกพามากขึ้น และมีจำหน่ายทั่วโลก แนวโน้มที่จะใช้อุปกรณ์เหล่านี้เพื่อทุกสิ่งที่เป็นไปได้ก็เพิ่มขึ้นอย่างมาก
ทำไมต้องหยิบแล็ปท็อปหรือนั่งหน้าคอมพิวเตอร์เดสก์ท็อป ถ้าคุณสามารถทำงานเดียวกันนี้ให้สำเร็จบนโทรศัพท์มือถือของคุณได้ ขนาดหน้าจอที่ใหญ่ขึ้นและฮาร์ดแวร์ที่ได้รับการปรับปรุงทำให้ง่ายต่อการใช้งานสำหรับเกม หาข้อมูล จดบันทึก... และช้อปปิ้งออนไลน์
แต่ผู้บริโภคที่ ดู ร้านค้าของคุณจากโทรศัพท์จะแตกต่างจากที่ ซื้อ จากร้านมาก การศึกษาของ iAquire และ SurveyMonkey พบว่า 40% ของผู้ใช้อุปกรณ์เคลื่อนที่จะออกจากเว็บไซต์และกลับไปที่ผลการค้นหาหากเว็บไซต์แรกที่เข้าชมไม่เหมาะกับอุปกรณ์เคลื่อนที่
ลองนึกภาพการลดอัตราตีกลับของคุณลง 40% ตอนนี้ลองนึกภาพว่าการรักษาผู้เยี่ยมชมร้านค้าของคุณให้มากขึ้นสามารถทำอะไรเพื่อการขายของคุณได้
หากร้านค้าที่ขับเคลื่อนด้วย WooCommerce ของคุณไม่รองรับผู้เข้าชมบนมือถือ แสดงว่าคุณกำลังทิ้งเงินไว้บนโต๊ะ โชคดีที่มีวิธีง่ายๆ สองสามวิธีในการปรับปรุงร้านค้าของคุณ — โดยไม่ต้อง มีการออกแบบใหม่ที่มีราคาสูง — ที่จะช่วยให้คุณมีผู้ซื้อในร้านค้าของคุณมากขึ้น และอาจเพิ่มจำนวนการซื้อที่พวกเขาทำ
มาดูกันว่าคุณจะปลดล็อกพลังที่ซ่อนอยู่ของ WooCommerce สำหรับนักช็อปบนมือถือได้อย่างไรโดยใช้ตัวเลือกการออกแบบในตัว เกตเวย์การชำระเงินที่เหมาะสม และส่วนขยายที่น่าทึ่งอีกสองสามรายการ
ตรวจสอบหน้าแรก หน้าผลิตภัณฑ์ และประสบการณ์การชำระเงิน
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ — การออกแบบเว็บไซต์ที่ปรับขนาดเนื้อหาขึ้นหรือลงโดยอัตโนมัติเพื่อให้ตรงกับขนาดหน้าจอของผู้ดู — เป็นสิ่งแรกที่คุณมักจะได้ยินเมื่อหัวข้อเรื่องความเหมาะกับอุปกรณ์เคลื่อนที่ปรากฏขึ้น
แต่ ยังมีอะไรอีกมากมายที่คุณสามารถทำได้เพื่อปรับปรุงประสบการณ์ของนักช็อปที่มีหน้าจอขนาดเล็ก มากกว่าที่จะเปลี่ยนธีมของคุณแล้วเรียกมันว่าวันนี้ และ WooCommerce มีทั้งตัวเลือกในตัวและส่วนขยายแบบชำระเงินที่จะช่วยให้คุณปรับปรุงเลย์เอาต์และเพิ่มความสุขของนักช้อปได้
ลองมาดูทีละคน
ลดเนื้อหาหน้าแรกของคุณเพื่อหลีกเลี่ยงการเลื่อนมากเกินไป
หน้าแรกของร้านค้าของคุณมักจะ (แต่ไม่เสมอไป) ที่ผู้ซื้อรายใหม่จะได้เรียนรู้เกี่ยวกับธุรกิจของคุณ สิ่งที่คุณขาย และคุณแตกต่างจากคู่แข่งของคุณอย่างไร
การดึงข้อมูลให้มากที่สุดเท่าที่คุณจะทำได้ในหน้าแรกที่สำคัญนั้น แต่ พึงระลึกไว้เสมอว่าสิ่งที่ดูน่าทึ่งบนเดสก์ท็อปอาจแปลเป็นการเลื่อนดูไม่รู้จบบนมือถือ กราฟิกและเมนูขนาดใหญ่อาจลดขนาดลงได้ แต่รายการผลิตภัณฑ์ บล็อกข้อความ และพื้นที่เนื้อหาที่มีวิดเจ็ตอาจใช้พื้นที่มากเกินไปในหน้าจอขนาดเล็กเหล่านั้น

เพื่อหลีกเลี่ยงไม่ให้นักช็อปโจมตีด้วยข้อมูลมากเกินไป ให้ จำกัดหน้าแรกของคุณไว้ที่รายการ "สำคัญต่อภารกิจ" ซึ่งอาจหมายถึงกราฟิกหรือตัวเลื่อนที่ตอบสนองเพียงตัวเดียว ลิงก์ไปยังหน้าหมวดหมู่ผลิตภัณฑ์ และข้อความเพียงเล็กน้อย
โปรดจำไว้ว่า คุณสามารถนำผู้เยี่ยมชมหน้าแรกไปที่อื่นได้อย่างง่ายดาย ตัวอย่างเช่น หากคุณต้องการนำเสนอผลิตภัณฑ์ยอดนิยมของคุณ ให้จำกัดรายชื่อไว้ที่ 3-4 แต่จากนั้นใช้รหัสสั้นบนหน้าใหม่เพื่อแสดงมากเท่าที่คุณต้องการ ซึ่งจะช่วยให้คุณประหยัดพื้นที่ และ เพิ่มยอดขาย
ตรวจสอบให้แน่ใจว่าผลิตภัณฑ์เข้าถึงได้ง่าย
ดังที่เราได้กล่าวไปแล้ว คุณสามารถเชื่อมโยงผู้ซื้อใหม่ (หรือผู้เข้าชมที่กลับมา) จากหน้าแรกของคุณไปยังหน้าหมวดหมู่หรือผลิตภัณฑ์ได้อย่างง่ายดาย แต่ลิงก์หน้าแรกเป็นเพียงขั้นตอนเดียวในการทำให้ผลิตภัณฑ์เข้าถึงได้ง่ายจากอุปกรณ์เคลื่อนที่
นักช็อปบนมือถือจำเป็นต้องสามารถค้นหาและเรียนรู้เกี่ยวกับสินค้าที่คุณขายได้อย่างรวดเร็ว และดำเนินการในลักษณะที่พวกเขาต้องการ เคล็ดลับบางประการในการทำให้สิ่งนี้เกิดขึ้น:
- ตรวจสอบให้แน่ใจว่าเมนูร้านค้าของคุณลิงก์ไปยังหมวดหมู่และ/หรือหน้าผลิตภัณฑ์ และ ผู้ซื้อไม่ต้องไปยังหน้าจอหลายหน้าเพื่อค้นหาลิงก์เหล่านั้น
- ตรวจสอบอีกครั้งว่า การค้นหาไซต์ของคุณสามารถเข้าถึงได้และใช้งานง่ายบนหน้าจอขนาดเล็ก
- ในหัวข้อของการค้นหาด้วย — หากคุณขายสินค้าจำนวนมาก ให้ลองใช้ส่วนขยายเช่น WooCommerce Product Search เพื่อ "ชั่งน้ำหนัก" รายการที่เป็นที่นิยมหรือสำคัญที่สุด เพื่อให้ผู้ซื้อบนมือถือไม่ต้องกรองผลลัพธ์หลายสิบรายการเพื่อค้นหาสิ่งที่พวกเขาต้องการ รู้เรื่องแล้ว.
ให้การชำระเงินเป็นเรื่องง่าย (และรวดเร็ว) มากที่สุด
สุดท้าย ดูประสบการณ์การชำระเงินของคุณบนหน้าจอขนาดเล็ก นี่อาจเป็นปัจจัยสำคัญในการละทิ้งรถเข็น โดยเฉพาะ อย่าง ยิ่งหากคุณขอข้อมูลมากเกินไปหรือกระบวนการใช้เวลานานเกินไป

หากมีการขอให้ผู้ซื้อกรอกข้อมูลในช่องที่ไม่จำเป็นระหว่างการชำระเงิน (เช่น หากระบบขอที่อยู่สำหรับจัดส่งเมื่อคุณขายสินค้าดิจิทัลทั้งหมด) ให้พิจารณาใช้ส่วนขยาย Checkout Field Editor เพื่อลบ เพิ่ม หรือเปลี่ยนช่องเหล่านี้ และทำให้ประสบการณ์เป็นไปอย่างราบรื่นที่สุด
หากคุณกังวลว่าการเช็คเอาต์เองทำให้เกิดปัญหา คุณสามารถลองลดให้เหลือเพียงหน้าเดียว หากปัจจุบันดำเนินการหลายขั้นตอน คุณสามารถอ่านรายละเอียดเกี่ยวกับการเพิ่มประสิทธิภาพขั้นตอนการชำระเงิน (และวิธีทราบตัวเลือกที่ดีที่สุดสำหรับร้านค้าของคุณ) ได้ที่นี่
คุณอาจต้องการพิจารณาด้วยว่า ตัวเลือก การชำระเงินอาจทำให้การชำระเงินช้าลง ได้อย่างไร เราจะพูดถึงตัวเลือกอื่นที่คุณสามารถลองใช้ได้ในเวลาเพียงเล็กน้อย

ใช้แกลเลอรีผลิตภัณฑ์ที่เหมาะกับอุปกรณ์เคลื่อนที่
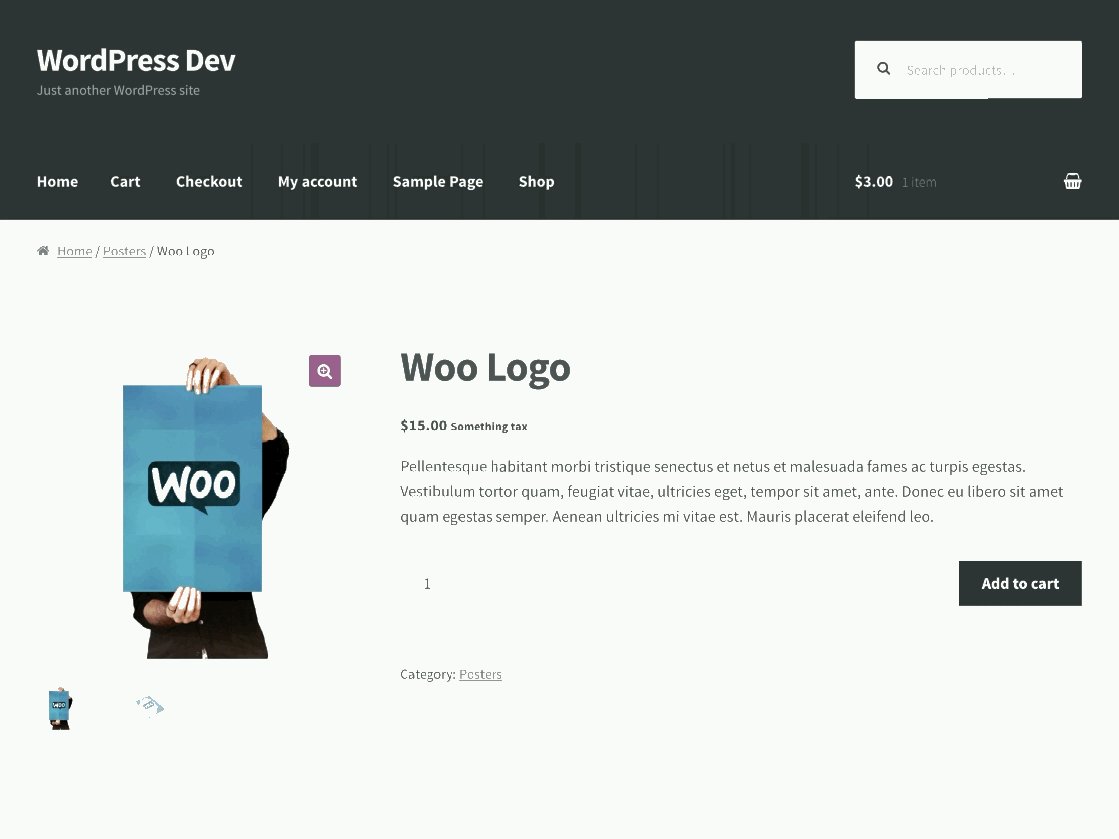
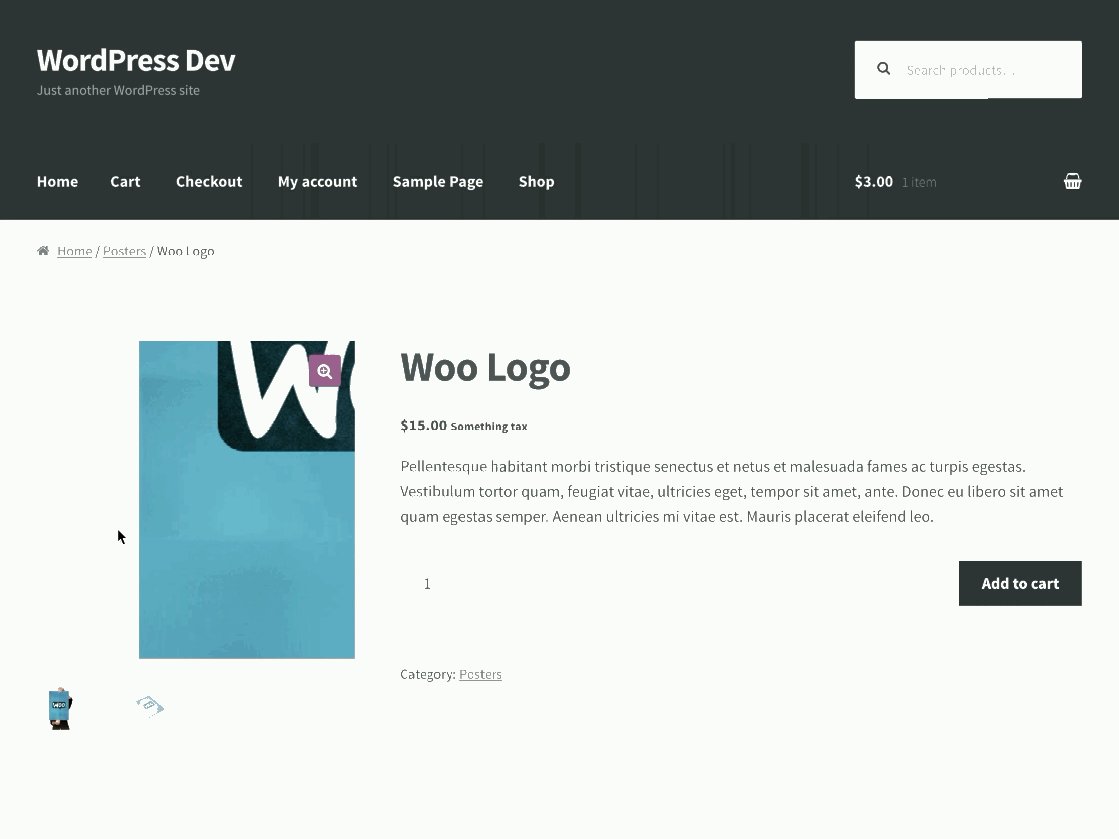
ผู้ซื้อพิจารณาปัจจัยหลายอย่างในการตัดสินใจซื้อ ตั้งแต่การเขียนคำโฆษณาไปจนถึงบทวิจารณ์ ดังที่คุณคงทราบแล้ว รูปภาพหรือรูปภาพของผลิตภัณฑ์ของคุณมีอิทธิพลอย่างมากต่อการที่พวกเขาคลิก "ซื้อ" หรือไม่
หากผู้ซื้อบนมือถือของคุณไม่สามารถดูและสำรวจรูปภาพผลิตภัณฑ์ของคุณจากอุปกรณ์ของตนได้อย่างถูกต้อง พวกเขาอาจมีโอกาสน้อยที่จะซื้อ โชคดีที่เราได้สร้างประสบการณ์ใช้งานที่เป็นมิตรกับมือถือใน WooCommerce ในเวอร์ชันล่าสุดของเรา
WooCommerce 3.0 มีแกลเลอรีผลิตภัณฑ์ใหม่ที่ปรับปรุงประสบการณ์มือถืออย่างมาก ด้วยแกลเลอรีใหม่ รูปภาพจะแสดงตามขนาดจริงบนมือถือ นอกจากนี้ ท่าทางสัมผัสยังได้รับการปรับปรุง — คุณสามารถปัดไปทางขวาและซ้ายเพื่อเลื่อนดูรูปภาพ บีบนิ้วเพื่อซูม ปัดขึ้นเพื่อปิด และอื่นๆ

หากคุณยังไม่ได้อัปเดต คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับ WooCommerce 3.0 ได้ที่นี่
ชำระเงินได้เร็วและง่ายขึ้นสำหรับนักช้อปมือถือ
เมื่อลูกค้าพยายามให้เงินคุณอย่างแท้จริง ไม่มีอะไรจะหยุดพวกเขา ได้ แต่บางครั้งการเลือกตัวประมวลผลการชำระเงินของคุณอาจรบกวนขั้นตอนสุดท้ายเหล่านี้ ถ้าหากเพียงเพราะพวกเขาช้าเกินไปหรือน่าเบื่อหน่ายเล็กน้อยสำหรับผู้ซื้อที่ใจร้อน
เมื่อคุณระบุปัจจัยอื่นๆ ทั้งหมดระหว่างทางไปยังรถเข็นแล้ว คุณควรทำให้ขั้นตอนการชำระเงินไม่ยุ่งยากสำหรับผู้ที่มีหน้าจอขนาดเล็ก ข่าวดี: คุณสามารถรับชำระเงินมือถืออย่างรวดเร็วหรือแตะครั้งเดียวผ่านส่วนขยาย WooCommerce ที่หลากหลาย รวมถึง:
- Apple Pay — ให้บริการผ่านเกตเวย์การชำระเงิน Stripe โดย Apple Pay เสนอการชำระเงินด้วยการแตะเพียงครั้งเดียวและใช้ข้อมูลที่จัดเก็บไว้อย่างปลอดภัย เพื่อการสั่งซื้อที่รวดเร็ว ง่ายดาย และปลอดภัยสูงสุด
- PayPal — ประสบการณ์มือถือของ PayPal นั้น รวดเร็ว ง่ายดาย และเชื่อถือได้ในหลายประเทศ นอกจากนี้ยังมีความปลอดภัยสูงด้วยการตรวจสอบสิทธิ์แบบ 2 ปัจจัย และลูกค้าสามารถชำระเงินผ่านบัตรที่จัดเก็บไว้อย่างปลอดภัยหรือข้อมูลธนาคาร
- Amazon Pay — ส่วนขยายฟรีนี้ช่วยให้ลูกค้าของคุณ ชำระเงินตามคำสั่งซื้อโดยใช้ข้อมูลที่จัดเก็บไว้กับ Amazon แล้ว โบนัส: ลูกค้าไม่เคยออกจากไซต์ของคุณ โบนัสสองเท่า: เข้ากันได้กับการสมัครสมาชิก WooCommerce
อีกทางหนึ่ง หากคุณอาศัยอยู่ในแอฟริกาใต้ ซึ่งไม่ค่อยมีการใช้บัตรเครดิตทางออนไลน์ คุณสามารถชำระเงินผ่าน SnapScan ได้ ซึ่งช่วยให้ผู้ซื้อใช้รายละเอียดการชำระเงินที่จัดเก็บไว้เพื่อชำระเงินสำหรับคำสั่งซื้อทางมือถือ (หรือหากซื้อผ่านเดสก์ท็อป ให้สแกนโค้ด QR และชำระเงิน ด้วย โทรศัพท์ของตน)
มีตัวเลือกที่เหมาะกับอุปกรณ์พก พามากมาย และพวกเขาทั้งหมดมีข้อดี ดังนั้นลองดูตัวเลือกการชำระเงินที่รองรับโดย WooCommerce และแจ้งให้เราทราบหากคุณพบรายการโปรดใหม่
ส่วนขยายสำหรับประสบการณ์การช็อปปิ้งบนหน้าจอขนาดเล็กที่เหมาะสมที่สุด
เราได้กล่าวถึงส่วนขยาย WooCommerce บางส่วนที่อาจช่วยให้ผู้ซื้อบนมือถือของคุณเห็นรายละเอียดผลิตภัณฑ์ได้อย่างง่ายดาย ชำระเงินได้อย่างรวดเร็ว หรือดำเนินการชำระเงินให้เสร็จสิ้นด้วยความยุ่งยากน้อยลง แต่ ยังมีอีกหลายวิธีที่คุณสามารถเพิ่มประสบการณ์การช็อปปิ้งบนหน้าจอขนาดเล็ก ได้

ต่อไปนี้คือส่วนขยายอื่นๆ ที่ควรลองใช้:
- WooCommerce Social Login — อนุญาตให้ผู้ซื้อสร้างหรือลงชื่อเข้าใช้บัญชีของตนผ่าน Facebook, Twitter ฯลฯ โดยไม่ต้องใช้รหัสผ่านอื่นและทำให้กระบวนการลงชื่อเข้าใช้รวดเร็วมากสำหรับลูกค้าที่กลับมา
- ตัวอย่างรูปแบบและรูปถ่าย — กำจัดเมนูดรอปดาวน์ที่แตะยากเพื่อเลือกรูปแบบผลิตภัณฑ์ และแทนที่ด้วยตัวอย่างสีหรือภาพถ่ายของตัวเลือกที่คุณมี
- Recommendation Engine — แนะนำผลิตภัณฑ์ที่เกี่ยวข้องในแต่ละหน้าเพื่อให้ลูกค้ามือถือทำการเรียกดู โดยไม่ต้องกลับไปที่หน้าหมวดหมู่หรือเริ่มการค้นหาใหม่
- One Page Checkout — เหมาะสำหรับการให้ลูกค้า ซื้อสินค้าได้ทันทีโดยไม่ต้องออกจากเพจ ดังนั้นจึงไม่มีใครต้องทำขั้นตอนเพิ่มเติมในการซื้อ
- Reactor — สร้างแอพที่กำหนดเองสำหรับร้านค้าของคุณ เพื่อการช็อปปิ้งบนมือถือที่ง่ายยิ่งขึ้น พร้อมรับคุณสมบัติพิเศษ เช่น การแจ้งเตือนแบบพุช
ให้บริการไซต์ของคุณแก่นักช็อปบนมือถือและชมยอดขายที่พุ่งสูงขึ้น
เนื่องจากอุปกรณ์เคลื่อนที่มีประสิทธิภาพมากขึ้นและผู้บริโภคใช้พวกเขาในการซื้อสินค้าออนไลน์มากขึ้น คุณจะพบว่า การมีธีมที่ตอบสนองไม่เพียงพอ โชคดีที่ WooCommerce มีตัวเลือกมากมายที่จะช่วยคุณได้
อีกสิ่งหนึ่งที่ควรพิจารณา: คุณสามารถเปลี่ยนร้านค้าของคุณให้เหมาะกับสิ่งที่นักช็อป ของคุณ ชอบที่สุดได้ไม่จำกัด ดังนั้น หากลูกค้ามือถือของคุณซื้อมากขึ้นเมื่อคุณไม่มีสำเนาผลิตภัณฑ์ — หรือมีจำนวนมาก — ไม่มีอะไรหยุดคุณไม่ให้เปลี่ยนการออกแบบหรือเนื้อหาของคุณให้เหมาะกับความต้องการของพวกเขา
เราหวังว่าแนวคิดเหล่านี้จะเป็นประโยชน์สำหรับคุณในระยะยาว! มีคำถามใด ๆ เกี่ยวกับการใช้ประโยชน์จากมือถือด้วย WooCommerce หรือไม่? ความคิดเห็นเปิดกว้างและเรายินดีรับฟังความคิดเห็นจากคุณเสมอ
- ร้านค้าของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ ถ้าไม่ นี่คือสิ่งที่ต้องทำ
- Apple Pay สำหรับ WooCommerce ทำให้การช็อปปิ้งบนมือถือเป็นเรื่องง่าย
