แนวโน้มการออกแบบ UI สมัยใหม่สำหรับเว็บไซต์ในปี 2568
เผยแพร่แล้ว: 2025-01-18การออกแบบที่ยอดเยี่ยมพูดได้โดยไม่ต้องพูดอะไรสักคำ เว็บไซต์ที่ประสบความสำเร็จมากที่สุดผสมผสานรูปลักษณ์ที่น่าดึงดูดเข้ากับฟังก์ชันที่ใช้งานง่าย สร้างประสบการณ์ที่ทำให้ผู้ใช้ของคุณกลับมาอีก เทรนด์การออกแบบอินเทอร์เฟซผู้ใช้ (UI) ยุคใหม่ได้พัฒนาไปไกลกว่าภาพเคลื่อนไหวที่ฉูดฉาดและสีสันที่โดดเด่นจนกลายเป็นแนวทางที่ซับซ้อนที่ให้ความสำคัญกับความต้องการของผู้ใช้เป็นอันดับแรก
เว็บไซต์ที่ประสบความสำเร็จมากที่สุดนำหน้าด้วยการนำเทรนด์มาปรับปรุงประสบการณ์ผู้ใช้ในขณะเดียวกันก็รักษาเอกลักษณ์เฉพาะตัวไว้ ด้วยเครื่องมืออันทรงพลังเช่น Divi การเปลี่ยนแนวทางการออกแบบร่วมสมัยเหล่านี้ให้เป็นเว็บไซต์ที่น่าดึงดูดกลายเป็นความพยายามที่สร้างสรรค์มากกว่าความท้าทายทางเทคนิค
- 1 ศิลปะและวิทยาศาสตร์ของการออกแบบ UI
- 2 ผลกระทบของการออกแบบ UI ต่อธุรกิจของคุณ
- 2.1 การตัดสินใจออกแบบ UI ที่ไม่ดีทำลาย Conversion
- 3 เทรนด์การออกแบบ UI สมัยใหม่สำหรับเว็บไซต์
- 3.1 การพิมพ์แบบแปรผัน
- 3.2 การออกแบบการเคลื่อนไหวและการโต้ตอบ
- 3.3 WebGL และองค์ประกอบ 3 มิติ
- 3.4 ระบบสีขั้นสูง
- 3.5 การแสดงข้อมูล
- 3.6 อินเทอร์เฟซแบบการ์ด
- 3.7 การนำทางที่เรียบง่าย
- 4 เครื่องมือออกแบบเว็บ UI ที่ง่ายที่สุด
- การออกแบบ UI 4.1 ด้วยความเร็วปานสายฟ้าด้วย Divi AI
- 4.2 Divi Quick Sites: เป็นมากกว่า AI
- 4.3 สร้างขึ้นเพื่อพัฒนา
- 5 พิสูจน์ระบบการออกแบบ UI ของคุณ
- 5.1 การดำเนินการออกแบบที่ปรับขนาดได้
- 5.2 ความเร็วที่แสดง
- 5.3 ติดตามและเพิ่มประสิทธิภาพ
- 6 จากแนวคิดสู่การเปลี่ยนแปลง: ก้าวต่อไปของคุณ
ศิลปะและวิทยาศาสตร์ของการออกแบบ UI
การออกแบบ UI สมัยใหม่เปรียบเสมือนการผสมผสานจิตวิทยาเข้ากับทัศนศิลป์ แม้ว่าการออกแบบที่สวยงามจะดึงดูดสายตาของคุณ แต่การจัดองค์ประกอบอย่างชาญฉลาดจะช่วยให้คุณมีส่วนร่วมได้ คิดว่าการออกแบบ UI เป็นสถาปัตยกรรม — ทุกปุ่ม สี และองค์ประกอบแบบโต้ตอบล้วนมีวัตถุประสงค์
การออกแบบ UI ในปัจจุบันเป็นมากกว่าแค่รูปลักษณ์ที่สวยงาม สร้างพื้นที่ดิจิทัลที่คุณรู้วิธีนำทางและบรรลุเป้าหมายโดยธรรมชาติ ความสมดุลระหว่างรูปลักษณ์และฟังก์ชันนี้จะเป็นตัวตัดสินว่าคุณจะกลับมาหรือออกจากเว็บไซต์ ศาสตร์แห่งการออกแบบ UI มาจากการศึกษาพฤติกรรมของคุณและสิ่งที่คุณต้องการเพื่อประสบความสำเร็จ ข้อมูลเชิงลึกเหล่านี้จะเป็นตัวกำหนดการตัดสินใจเกี่ยวกับการวางปุ่มและการผสมสี
ด้านศิลปะ — การพิมพ์ ตัวเลือกสี และเลย์เอาต์ — สร้างประสบการณ์ที่น่าจดจำ การออกแบบ UI ที่ยอดเยี่ยมจะนำทางคุณไปข้างหน้าในขณะที่ค่อยๆ จางหายไปในพื้นหลัง คุณรู้ว่าการออกแบบใช้งานได้เมื่อคุณทำงานให้เสร็จโดยไม่ต้องคำนึงถึงอินเทอร์เฟซ การสนับสนุนเป้าหมายของคุณอย่างราบรื่นนี้แสดงให้เห็นถึงความเชี่ยวชาญที่แท้จริงของการออกแบบ UI สมัยใหม่ ที่ซึ่งศิลปะและวิทยาศาสตร์ผสมผสานกันอย่างลงตัว
ผลกระทบของการออกแบบ UI ต่อธุรกิจของคุณ
ผลกระทบของการออกแบบ UI สมัยใหม่ต่อความสำเร็จทางธุรกิจมีมากกว่าการทำให้ทุกอย่างดูดี อินเทอร์เฟซที่ออกแบบมาอย่างดีจะกำหนดวิธีที่ผู้มีโอกาสเป็นลูกค้าดูและโต้ตอบกับแบรนด์ของคุณ ช่วงสองสามช่วงแรกๆ ที่ผู้เยี่ยมชมเข้ามาที่เว็บไซต์ของคุณสามารถตัดสินใจหรือตัดสินใจอยู่ต่อได้ — นั่นคือสิ่งที่การออกแบบ UI ที่แข็งแกร่งพิสูจน์คุณค่าของมัน
เปรียบเทียบการออกแบบ UI กับเมนูร้านอาหารที่จัดอย่างดี เมื่อคุณได้รับเมนูที่เกะกะและสับสน คุณจะใช้เวลาในการถอดรหัสมากกว่าการเลือกมื้ออาหาร แต่เมนูที่ชัดเจนและออกแบบอย่างพิถีพิถันจะช่วยให้คุณพบสิ่งที่คุณต้องการได้อย่างแน่นอนโดยไม่เกิดความยุ่งยาก เว็บไซต์ของคุณทำงานในลักษณะเดียวกัน — การออกแบบที่สะอาดตาและเส้นทางที่ชัดเจนช่วยให้ผู้เยี่ยมชมพบสิ่งที่ต้องการโดยไม่ต้องเดาซ้ำ
การออกแบบอินเทอร์เฟซที่ดีจะนำทางผู้เยี่ยมชมไปสู่เป้าหมายอย่างเงียบๆ ในขณะเดียวกันก็สร้างความไว้วางใจในแบรนด์ของคุณ ตั้งแต่กระบวนการชำระเงินที่ราบรื่นไปจนถึงแบบฟอร์มติดต่อที่ค้นหาได้ง่าย ทุกปฏิสัมพันธ์จะกำหนดประสบการณ์ของพวกเขา บริษัทที่ให้ความสำคัญกับการออกแบบ UI ที่มีคุณภาพจะเห็นการมีส่วนร่วมมากขึ้น ความพึงพอใจของผู้ใช้ที่ดีขึ้น และความสัมพันธ์กับลูกค้าที่แข็งแกร่งขึ้น ไม่ว่าจะขายสินค้าหรือบริการ การออกแบบที่รอบคอบจะเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าที่จ่ายเงิน
การตัดสินใจออกแบบ UI ที่ไม่ดีฆ่า Conversion
ตัวเลือกการออกแบบ UI ที่ไม่ดีสามารถทำลายได้อย่างรวดเร็วแม้กระทั่งการลงทุนทางธุรกิจที่มีแนวโน้มมากที่สุด เมื่อผู้เยี่ยมชมประสบปัญหากับอินเทอร์เฟซของคุณ พวกเขาไม่เพียงแค่ต่อสู้กับเว็บไซต์ของคุณเท่านั้น แต่ยังสูญเสียความไว้วางใจในแบรนด์ของคุณอีกด้วย เราจะมาพูดคุยกันสั้นๆ ว่าข้อผิดพลาดทั่วไปในการออกแบบ UI ส่งผลต่อผู้เยี่ยมชมเว็บไซต์ของคุณอย่างไร
| ปัญหาการออกแบบ | ผลกระทบทางธุรกิจ |
|---|---|
| อินเตอร์เฟซที่ยุ่งเหยิง | ผู้ใช้ใช้เวลาค้นหาข้อมูลมากขึ้น ส่งผลให้อัตราตีกลับสูงขึ้น |
| เวลาโหลดช้า | การหน่วงเวลาทุกวินาทีจะลด Conversion ลง 20% บนมือถือ |
| การตอบสนองมือถือแย่ | ผู้ใช้เกือบ 60% อาจละทิ้งไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ |
| การนำทางที่ซับซ้อน | ผู้ใช้ออกไปภายในไม่กี่คลิกหากไม่พบสิ่งที่ต้องการ ตามกฎของฮิกส์ |
| แบบฟอร์มที่สับสน | ฟิลด์แบบฟอร์มที่ไม่จำเป็นแต่ละฟิลด์อาจลดอัตราการสำเร็จลง 30% ตามการศึกษา |
| ข้อความคอนทราสต์ต่ำ | ลดความสามารถในการอ่าน ผู้ใช้เกือบ 30% อาจละทิ้งเนื้อหา |
| การออกแบบที่ไม่สอดคล้องกัน | เพิ่มภาระการรับรู้ ส่งผลให้อัตราการละทิ้งสูงขึ้น |
| ราคาที่ซ่อนอยู่ | 48% ของผู้ใช้ออกจากระบบเมื่อแสดงราคาที่ซ่อนอยู่/พิเศษ |
ตัวเลขเหล่านี้ช่วยให้เห็นภาพที่ชัดเจน — การออกแบบ UI ที่ไม่ดีส่งผลโดยตรงต่อผลกำไรของคุณ ทุกจุดเสียดสีในอินเทอร์เฟซของคุณช่วยให้ผู้ใช้ออกไปและไปทำธุรกิจที่อื่นได้
แนวโน้มการออกแบบ UI สมัยใหม่สำหรับเว็บไซต์
ไม่ใช่ทุกเทรนด์การออกแบบที่สมควรได้รับตำแหน่งในอินเทอร์เฟซของเว็บไซต์ของคุณ แม้ว่ารูปแบบใหม่ๆ ที่ฉูดฉาดจะเกิดขึ้นทุกวัน เว็บไซต์ที่ประสบความสำเร็จจะมุ่งเน้นไปที่แนวโน้ม UI ที่ปรับปรุงประสบการณ์ผู้ใช้มากกว่าที่จะหันเหความสนใจไปจากมัน มาสำรวจนวัตกรรมการออกแบบที่ปรับโฉมเว็บและมอบคุณค่าที่แท้จริงให้กับผู้ใช้กัน
การพิมพ์แบบแปรผัน
การพิมพ์แบบแปรผันปฏิวัติวิธีที่ข้อความปรับตามขนาดหน้าจอต่างๆ โดยก้าวไปไกลกว่าการออกแบบที่ตอบสนองขั้นพื้นฐานไปสู่การปรับขนาดที่ลื่นไหลอย่างแท้จริง
ในขณะที่เว็บไซต์แบบดั้งเดิมใช้ขนาดแบบอักษรคงที่ซึ่งข้ามระหว่างเบรกพอยต์ การพิมพ์แบบแปรผันจะสร้างขนาดที่ราบรื่นและต่อเนื่องซึ่งตอบสนองต่อความกว้างของวิวพอร์ตอย่างเป็นธรรมชาติ วิธีการนี้ช่วยให้มั่นใจได้ว่าข้อความจะรักษาความสามารถในการอ่านได้อย่างเหมาะสมไม่ว่าจะดูบนสมาร์ทวอทช์หรือจอภาพกว้างพิเศษ
Divi เข้าถึงการพิมพ์แบบแปรผันผ่านวิธีการปฏิบัติหลายวิธี การใช้หน่วยความกว้างวิวพอร์ต (VW) รวมกับเบรกพอยต์แบบตอบสนองของ Divi ช่วยให้นักออกแบบสามารถควบคุมขนาดข้อความในอุปกรณ์ต่างๆ ได้
เครื่องมือสร้างภาพช่วยให้สามารถแสดงตัวอย่างแบบเรียลไทม์ในขณะที่ตั้งค่าขนาดเฉพาะสำหรับโทรศัพท์ แท็บเล็ต และเดสก์ท็อป — ทำให้การพิมพ์แบบตอบสนองสามารถเข้าถึงได้โดยไม่ต้องมีความรู้ CSS อย่างลึกซึ้ง
สำหรับการใช้งานขั้นสูง ความยืดหยุ่นของ Divi ช่วยให้นักออกแบบสามารถรวม CSS แบบกำหนดเองได้โดยใช้ฟังก์ชัน calc() และการสืบค้นสื่อ การผสมผสานการควบคุมแบบตอบสนองในตัวของ Divi และความสามารถในการเขียนโค้ดแบบกำหนดเองทำให้นักออกแบบสามารถสร้างระบบการพิมพ์ที่ซับซ้อนซึ่งปรับขนาดได้อย่างสวยงามบนอุปกรณ์ต่างๆ
Divi มอบรากฐานสำหรับการสร้างการออกแบบตัวอักษรที่ปรับให้เข้ากับขนาดหน้าจอใดๆ ได้อย่างราบรื่น ไม่ว่าจะใช้เบรกพอยต์แบบตอบสนองพื้นฐานหรือการนำโซลูชันการพิมพ์แบบไหลที่กำหนดเองไปใช้
การออกแบบการเคลื่อนไหวและการโต้ตอบ
การออกแบบการเคลื่อนไหวและการโต้ตอบมีการพัฒนาไปไกลกว่าความเจริญรุ่งเรืองในการตกแต่ง ซึ่งกลายเป็นพื้นฐานในการทำความเข้าใจอินเทอร์เฟซดิจิทัลของผู้ใช้
การเคลื่อนไหวที่ละเอียดอ่อนจะชี้นำความสนใจ ให้ข้อเสนอแนะ และสร้างความสัมพันธ์เชิงพื้นที่ที่จะช่วยให้ผู้ใช้นำทางไปยังข้อมูลที่ซับซ้อน เมื่อปุ่มเลื่อนขึ้นเล็กน้อยเมื่อวางเมาส์เหนือหรือเนื้อหาเปลี่ยนระหว่างสถานะต่างๆ ได้อย่างราบรื่น การโต้ตอบเล็กๆ น้อยๆ เหล่านี้จะสร้างอินเทอร์เฟซที่ให้ความรู้สึกตอบสนองและมีชีวิตชีวา
ชุดเครื่องมือแอนิเมชันของ Divi ทำให้การนำหลักการเคลื่อนไหวเหล่านี้ไปใช้มีประสิทธิภาพและเข้าถึงได้ คุณสามารถเลือกประเภทภาพเคลื่อนไหวได้หลากหลาย เช่น เฟด สไลด์ เด้ง ซูม พลิก พับ และม้วน โดยแต่ละประเภทมีการควบคุมจังหวะเวลา ทิศทาง และความเข้มที่แม่นยำ ภาพเคลื่อนไหวเหล่านี้สามารถนำไปใช้กับองค์ประกอบของหน้าใดก็ได้ ตั้งแต่แต่ละโมดูลไปจนถึงทั้งส่วน
แอนิเมชั่นเชิงกลยุทธ์ช่วยให้ผู้ใช้สร้างแบบจำลองทางจิตเกี่ยวกับวิธีการทำงานของอินเทอร์เฟซ องค์ประกอบที่เลื่อนเข้ามาจากด้านขวาบ่งบอกถึงความก้าวหน้า ในขณะที่การเคลื่อนไหวขึ้นมักจะส่งสัญญาณถึงการดำเนินการที่ประสบความสำเร็จ
ระบบเอฟเฟกต์การเลื่อนของ Divi ปรับปรุงรูปแบบเหล่านี้โดยให้เนื้อหาตอบสนองต่อพฤติกรรมของผู้ใช้แบบไดนามิก ไม่ว่าจะเป็นผ่านการจางเล็กน้อย เอฟเฟกต์พารัลแลกซ์ที่ราบรื่น หรือการเปลี่ยนแปลงที่ดึงดูดความสนใจ
เมื่อผสมผสานกันอย่างรอบคอบ ความสามารถในการเคลื่อนไหวเหล่านี้จะสร้างอินเทอร์เฟซที่เป็นธรรมชาติและน่าดึงดูดโดยไม่ต้องมีผู้เข้าชมมากเกินไป
องค์ประกอบ WebGL และ 3D
องค์ประกอบ 3 มิติและ WebGL กำลังเปลี่ยนแปลงวิธีการนำเสนอเนื้อหาบนเว็บ การเพิ่มความลึกให้กับอินเทอร์เฟซของคุณ — ผ่านการหมุนเวียนผลิตภัณฑ์อย่างละเอียดหรือสภาพแวดล้อม 3 มิติเต็มรูปแบบ — สร้างประสบการณ์ที่ติดอยู่กับผู้เยี่ยมชมเป็นเวลานานหลังจากออกจากไซต์ของคุณ
คุณจะพบโซลูชันที่พร้อมสำหรับ 3D มากมายใน Divi Marketplace ตั้งแต่ผู้ดูผลิตภัณฑ์ไปจนถึงภาพหมุน ต้องการเพิ่มประสบการณ์ 3D ที่คุณกำหนดเองหรือไม่? วางไลบรารี WebGL ยอดนิยมเช่น Three.js หรือคุณสามารถใช้รหัสที่กำหนดเองได้
การผสมผสานรากฐานอันแข็งแกร่งของ Divi เข้ากับความสามารถ 3D สมัยใหม่ช่วยให้คุณสามารถก้าวข้ามขอบเขตความคิดสร้างสรรค์โดยไม่ต้องต่อสู้กับข้อจำกัดทางเทคนิค ผู้เยี่ยมชมของคุณจะได้รับการโต้ตอบที่ราบรื่นและดื่มด่ำในขณะที่คุณควบคุมวิธีและสถานที่ที่จะใช้เอฟเฟกต์ที่สะดุดตาเหล่านี้
ระบบสีขั้นสูง
ระบบสีเป็นมากกว่าการเลือกเฉดสีที่สวยงาม แต่เป็นเรื่องเกี่ยวกับการสร้างลำดับชั้นของภาพที่แนะนำผู้ใช้และเสริมสร้างแบรนด์ของคุณ การออกแบบเว็บไซต์สมัยใหม่ต้องการการจัดการสีที่ซับซ้อนซึ่งปรับตามบริบทต่างๆ ในขณะที่ยังคงรักษาความสามารถในการเข้าถึงได้
คุณจะพบว่าระบบสีของ Divi พร้อมสำหรับความท้าทายด้านสีที่ซับซ้อน คุณลักษณะ Global Colours ช่วยให้คุณสามารถกำหนดและอัปเดตชุดสีทั่วทั้งไซต์ของคุณได้จากที่เดียว ต้องปรับแต่งแบรนด์สีน้ำเงินนั้นหรือไม่? การเปลี่ยนแปลงหนึ่งรายการจะอัปเดตทุกอินสแตนซ์ นอกจากนี้ เครื่องมือสร้างภาพยังแสดงให้คุณเห็นว่าสีโต้ตอบกันอย่างไรในแบบเรียลไทม์ ตั้งแต่ปุ่มไปจนถึงพื้นหลัง
การตั้งค่าโหมดมืดหรือโทนสีอื่น เครื่องมือสร้างธีมของ Divi ช่วยให้คุณสร้างรูปแบบสีที่แตกต่างกันสำหรับส่วนเฉพาะของไซต์ของคุณ ตัวเลือกสีมีความทึบเพื่อเร่งขั้นตอนการทำงานของคุณ เมื่อทำงานกับการไล่ระดับสี คุณสามารถปรับแต่งการหยุดสีและมุมต่างๆ อย่างละเอียดเพื่อสร้างความลึกที่ดึงดูดสายตาโดยไม่ทำให้เนื้อหาของคุณมากเกินไป สีของคุณมีความสม่ำเสมอและเข้าถึงได้บนอุปกรณ์ต่างๆ ทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่สวยงามและตั้งใจในทุกจุดสัมผัส

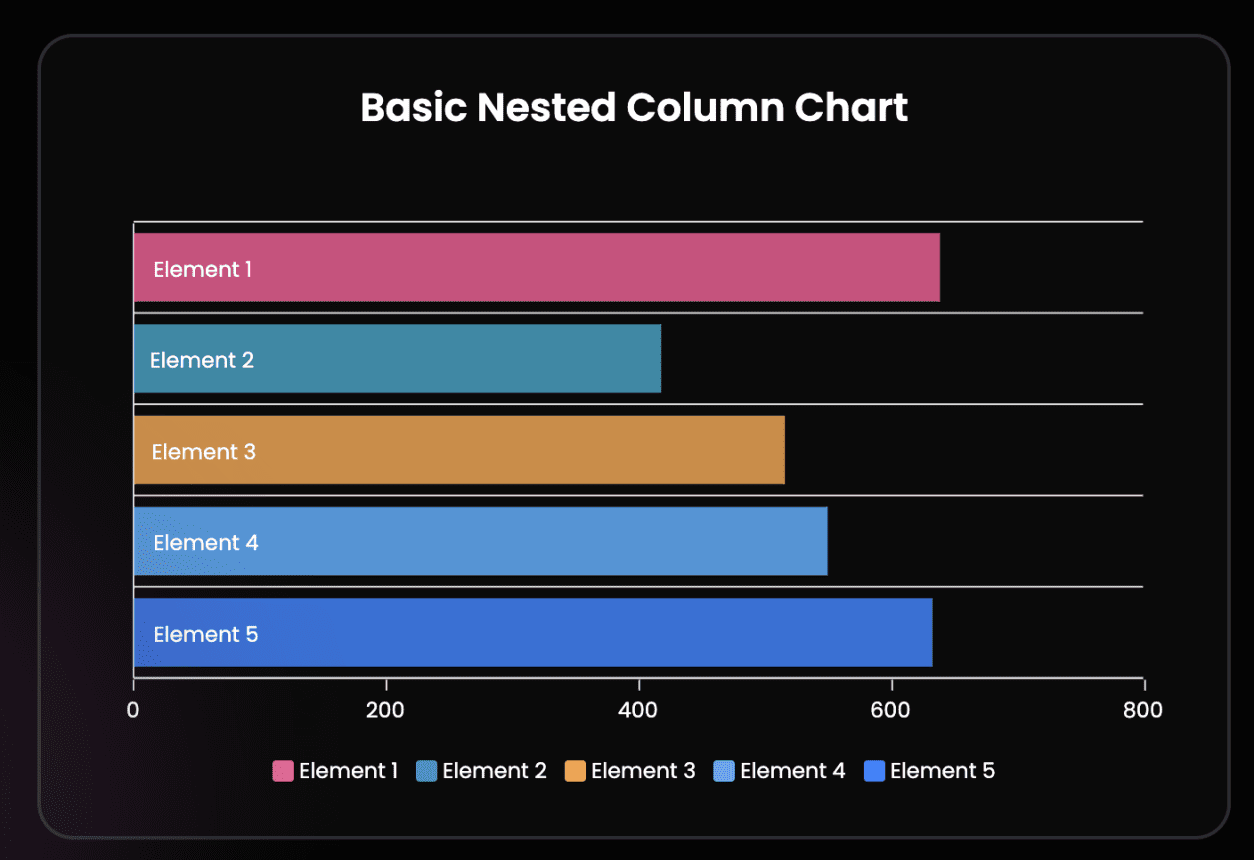
การแสดงข้อมูล
การแสดงข้อมูลจะเปลี่ยนตัวเลขที่ซับซ้อนให้กลายเป็นเรื่องราวที่ผู้เยี่ยมชมสามารถเข้าใจได้ทันที ตั้งแต่แผนภูมิธรรมดาไปจนถึงอินโฟกราฟิกเชิงโต้ตอบ การแสดงข้อมูลที่ได้รับการออกแบบมาอย่างดีทำให้ข้อมูลสามารถย่อยได้และน่าจดจำ
แม้ว่า Divi จะมุ่งเน้นไปที่คุณสมบัติการออกแบบหลัก แต่คุณมีหลายเส้นทางในการเพิ่มการแสดงภาพข้อมูลที่น่าสนใจให้กับเว็บไซต์ของคุณ โมดูลรูปภาพจัดการการแสดงภาพแบบคงที่ได้อย่างสวยงาม โดยรักษาคุณภาพที่คมชัดในทุกขนาดหน้าจอ ต้องการอะไรแบบไดนามิกกว่านี้ไหม? ตลาด Divi นำเสนอโมดูลเฉพาะสำหรับตาราง กราฟ และแผนภูมิที่ทำให้ข้อมูลของคุณมีชีวิตชีวา เช่น Graphina

ไม่ว่าจะแสดงผลรายไตรมาสหรือแจกแจงข้อมูลการสำรวจ เครื่องมือเหล่านี้ช่วยให้คุณนำเสนอข้อมูลที่เหมาะสมสำหรับผู้ชมของคุณ สิ่งสำคัญคือการเลือกการแสดงภาพที่ช่วยเพิ่มความเข้าใจโดยไม่ทำให้ผู้เยี่ยมชมของคุณล้นหลาม
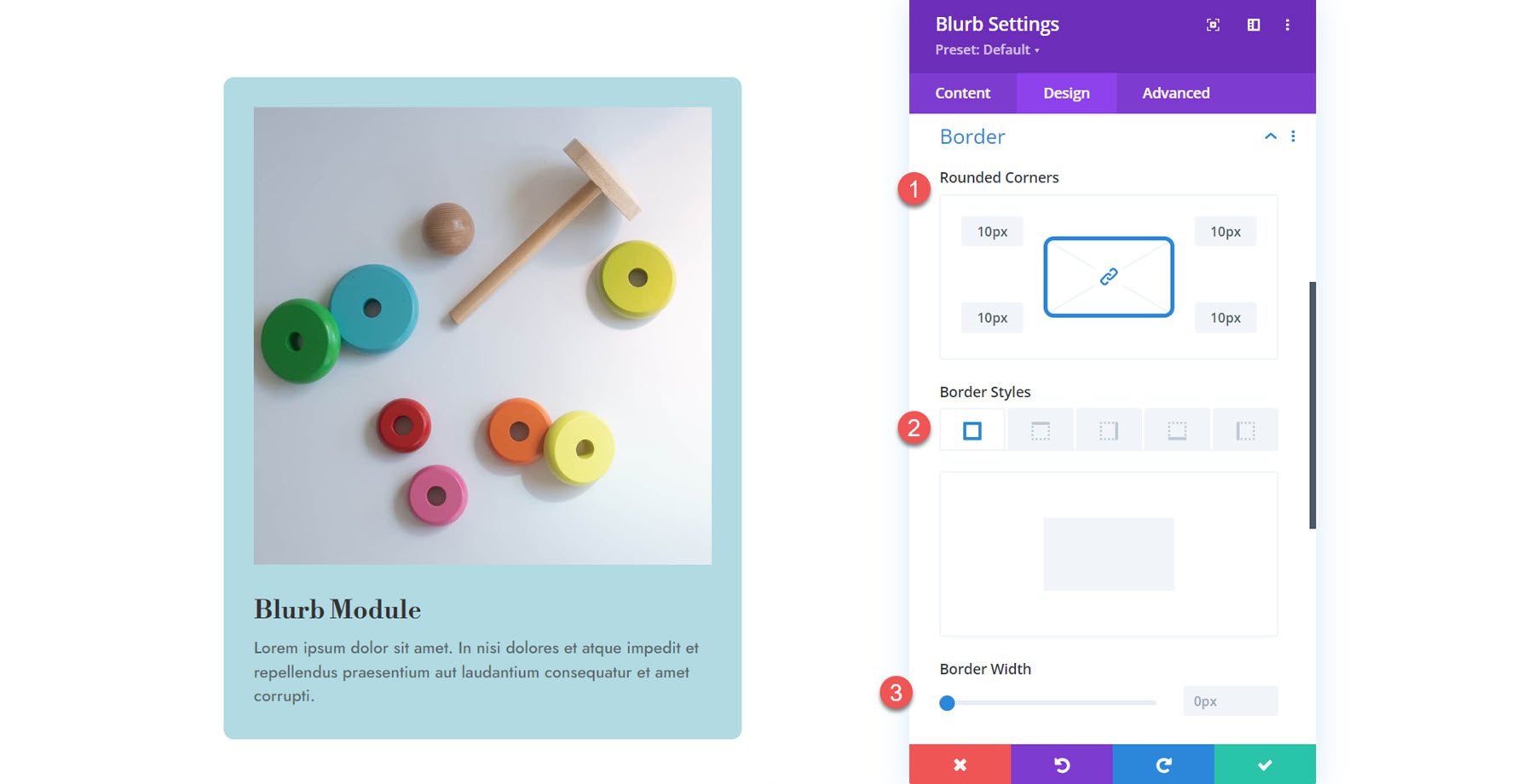
อินเทอร์เฟซแบบการ์ด
อินเทอร์เฟซแบบการ์ดจัดระเบียบเนื้อหาเป็นบล็อกที่ย่อยและสแกนได้ ซึ่งช่วยให้ผู้เยี่ยมชมประมวลผลข้อมูลได้อย่างรวดเร็ว องค์ประกอบแบบแยกส่วนเหล่านี้สร้างลำดับชั้นที่มองเห็นได้ในขณะที่ยังคงรักษาเค้าโครงที่สะอาดตาในขนาดหน้าจอที่แตกต่างกัน
โมดูล Blurb ของ Divi ยอดเยี่ยมในการสร้างเลย์เอาต์การ์ดที่ดึงดูดความสนใจ คุณจะพบสไตล์ที่กำหนดไว้ล่วงหน้าที่พร้อมให้ปรับแต่ง ตั้งแต่เงาเล็กๆ น้อยๆ ไปจนถึงเอฟเฟกต์โฮเวอร์ที่ทำให้การ์ดรู้สึกตอบสนอง เครื่องมือสร้างภาพช่วยให้คุณสามารถปรับระยะห่าง เส้นขอบ และตัวพิมพ์เพื่อให้เข้ากับบุคลิกของแบรนด์ของคุณ ในขณะเดียวกันก็จัดแนวทุกอย่างได้อย่างสมบูรณ์แบบ

การ์ดของคุณสามารถแสดงสมาชิกในทีม แผนการกำหนดราคา ฟีเจอร์ หรือโพสต์ในบล็อก — อะไรก็ตามที่ได้ประโยชน์จากการนำเสนอที่มีเนื้อหาตรงไปตรงมา
ด้วยการควบคุมที่ตอบสนองของ Divi เค้าโครงการ์ดของคุณจะปรับให้ดูดีบนโทรศัพท์และแท็บเล็ตโดยอัตโนมัติ ความยืดหยุ่นนี้ช่วยให้คุณสร้างอินเทอร์เฟซที่ทันสมัยและตั้งใจ ทำให้พื้นที่เนื้อหาของคุณหายใจได้ในขณะที่แนะนำผู้เยี่ยมชมผ่านไซต์ของคุณ
การนำทางที่เรียบง่าย
การนำทางแบบมินิมัลลิสต์จะขจัดความซับซ้อนที่ไม่จำเป็นออกไปเพื่อมุ่งเน้นไปที่สิ่งที่สำคัญที่สุด — ช่วยให้ผู้ใช้ของคุณค้นพบหนทางของพวกเขา หมดยุคแห่งเมนูมากมายและตัวเลือกแบบเลื่อนลงอันไม่มีที่สิ้นสุดแล้ว เว็บไซต์สมัยใหม่จำเป็นต้องมีการนำทางที่ปรับให้เข้ากับพฤติกรรมของผู้ใช้ในขณะที่ยังคงรักษาความซับซ้อนของแบรนด์ไว้
ระบบนำทางของ Divi ช่วยให้คุณสร้างประสบการณ์ที่ได้รับการปรับปรุงเหล่านี้ผ่านโมดูลส่วนหัวและเมนู ต้องการส่วนหัวที่สะอาดตาที่ยุบลงบนสโครลหรือไม่? หรือเมนูรองที่ปรากฏเมื่อจำเป็นเท่านั้น? เครื่องมือสร้างภาพช่วยให้เข้าถึงรูปแบบเหล่านี้ได้โดยไม่ต้องลงลึกลงไปในโค้ดที่ซับซ้อน
นอกจากนี้ Theme Builder ยังให้คุณสร้างสไตล์การนำทางที่แตกต่างกันสำหรับส่วนเฉพาะของเว็บไซต์ของคุณ — สมบูรณ์แบบสำหรับการรักษาความเรียบง่ายในขณะที่ให้บริบทที่มีความสำคัญ
การนำทางแบบติดหนึบของแพลตฟอร์มช่วยยกระดับการออกแบบขั้นต่ำของคุณไปอีก ส่วนหัวของคุณสามารถแปลงร่างได้เมื่อผู้เยี่ยมชมเลื่อนดู โดยย่อเป็นเวอร์ชันที่ทันสมัยกว่าซึ่งมีลิงก์ที่สำคัญพร้อมใช้งาน
ไม่ว่าคุณจะสร้างหน้า Landing Page ของสตาร์ทอัพหรือรีเฟรชเว็บไซต์ของบริษัท Divi ก็มีเครื่องมือสำหรับสร้างการนำทางที่จะแนะนำผู้ใช้โดยไม่ขวางทาง ผลลัพธ์? เว็บไซต์ที่ให้ความรู้สึกซับซ้อนและตั้งใจ ซึ่งการค้นหาข้อมูลกลายเป็นเรื่องปกติ
เครื่องมือออกแบบเว็บ UI ที่ง่ายที่สุด
WordPress จับคู่กับ Divi สร้างรากฐานที่ไม่มีใครเทียบได้สำหรับการออกแบบเว็บไซต์สมัยใหม่ ความคล่องตัวในการปรับให้เข้ากับแนวโน้มการออกแบบที่เปลี่ยนแปลงนั้นมีอยู่ในทั้งสองแพลตฟอร์ม WordPress ขับเคลื่อนเว็บไซต์มากกว่า 40% ทั่วโลก และเหตุผลก็ชัดเจน ระบบนิเวศน์ขนาดใหญ่ของธีมและปลั๊กอินทำให้การออกแบบมีความยืดหยุ่นอย่างที่ไม่เคยมีมาก่อน
การเป็นโอเพ่นซอร์สหมายถึง WordPress มีการพัฒนาอย่างต่อเนื่องผ่านการมีส่วนร่วมของนักพัฒนาที่กระตือรือร้น และก้าวให้ทันกับเทคโนโลยีเว็บที่เกิดขึ้นใหม่ ลักษณะที่สามารถปรับเปลี่ยนได้ของแพลตฟอร์มทำให้สามารถปรับแต่งหลักให้ตรงกับข้อกำหนดการออกแบบเฉพาะได้
แม้ว่า WordPress จะให้ฟังก์ชันการทำงานที่ยอดเยี่ยม แต่เมื่อรวมเข้ากับกรอบการออกแบบที่แข็งแกร่งจะช่วยปลดล็อกศักยภาพสูงสุดได้ Divi เป็นโซลูชันชั้นนำของเรา ซึ่งช่วยยกระดับเว็บไซต์ WordPress ให้เกินความสามารถมาตรฐาน

Visual Builder ของ Divi ช่วยลดความยุ่งยากในการออกแบบเว็บอินเตอร์เฟสที่ซับซ้อน ช่วยให้ผู้ใช้สามารถสร้างเว็บอินเตอร์เฟสที่ซับซ้อนและมีประสิทธิภาพโดยไม่จำเป็นต้องมีทักษะการเขียนโค้ด มันเป็นเครื่องมือที่ยอดเยี่ยมสำหรับทั้งมืออาชีพที่ประสบความสำเร็จและผู้เริ่มต้นในการออกแบบเว็บไซต์ คุณสมบัติลากและวางที่มีประโยชน์ของ Divi ช่วยให้คุณเปลี่ยนความคิดสร้างสรรค์ให้เป็นอินเทอร์เฟซเว็บไซต์ที่พิถีพิถันได้อย่างง่ายดาย
คว้า Divi วันนี้!
การออกแบบ UI ด้วยความเร็วปานสายฟ้าด้วย Divi AI
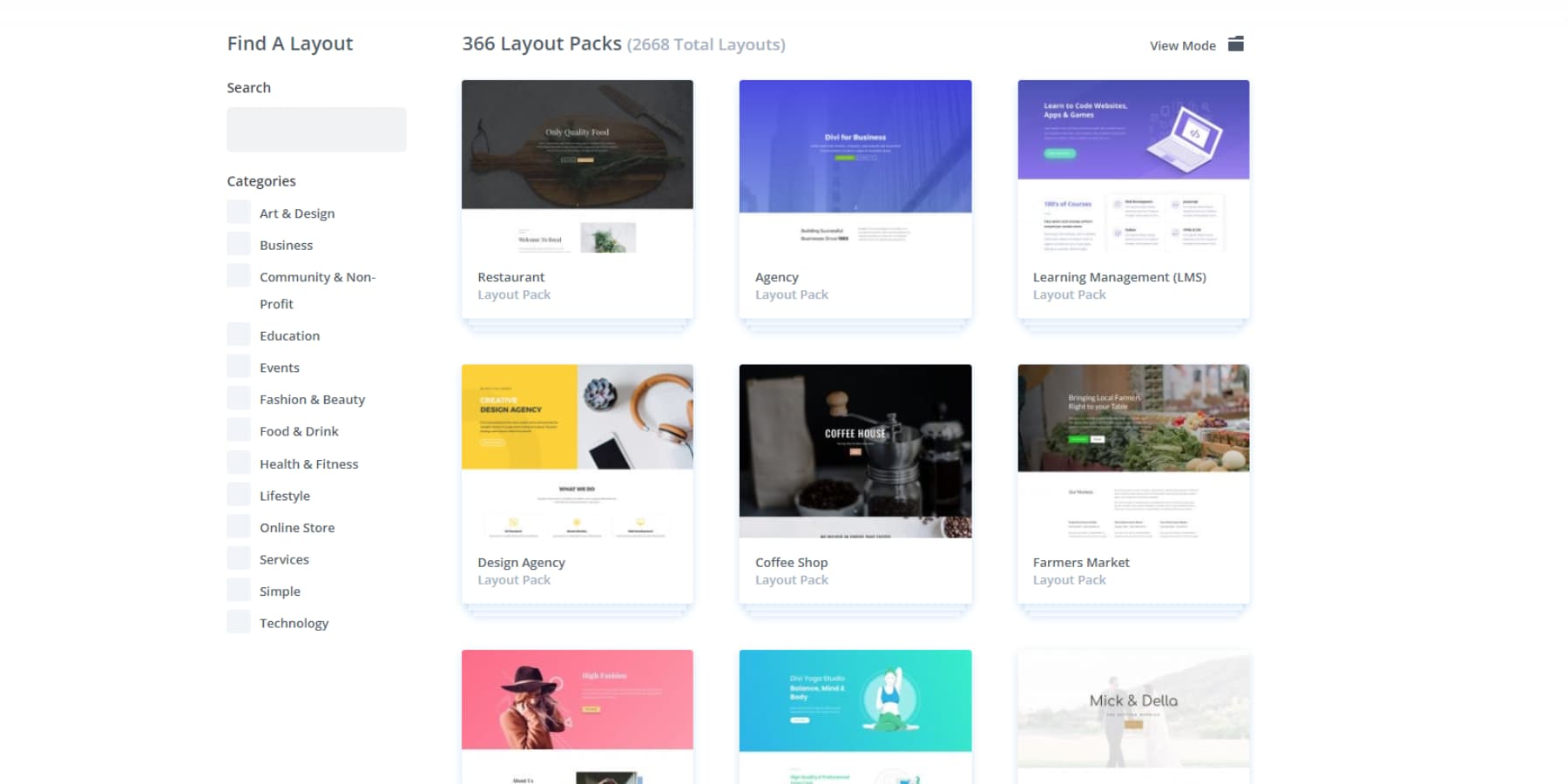
Divi มีไลบรารีเค้าโครงที่ออกแบบไว้ล่วงหน้ามากกว่า 2,000 แบบซึ่งครอบคลุม อุตสาหกรรมและสไตล์การออกแบบที่หลากหลาย ไม่ว่าจะเป็นการรีเฟรชพอร์ตโฟลิโอที่สร้างสรรค์ การปรับปรุงแพลตฟอร์มอีคอมเมิร์ซให้ทันสมัย หรืออัปเดตเว็บไซต์ธุรกิจด้วยองค์ประกอบการออกแบบร่วมสมัย ทรัพยากรที่พร้อมใช้งานเหล่านี้จะช่วยปรับปรุงกระบวนการนำไปใช้ให้มีประสิทธิภาพยิ่งขึ้น

การสร้างอินเทอร์เฟซผู้ใช้เว็บไซต์ที่ดูน่าทึ่งไม่ควรใช้เวลาหลายสัปดาห์ นั่นเป็นเหตุผลว่าทำไมชุดเครื่องมือ AI ของ Divi จึงเป็นผู้เปลี่ยนเกม ต้องการเว็บไซต์ที่สมบูรณ์ตอนนี้หรือไม่? Divi Quick Sites พร้อม AI จัดการได้ภายในไม่กี่นาที
ต้องการปรับแต่งเนื้อหาและรูปภาพของคุณอย่างละเอียดหรือไม่? Divi AI คอยช่วยเหลือคุณ
เทรนด์การออกแบบบางอย่างที่โดยทั่วไปต้องใช้การเขียนโค้ดแบบกำหนดเอง? เพียงบอก Divi AI ว่าคุณต้องการอะไร จากนั้นระบบจะสร้างโค้ดให้กับคุณ ไม่จำเป็นต้องมีประสบการณ์ด้านการเขียนโปรแกรม — AI จะจัดการงานหนักทางเทคนิค
รับ Divi + Divi AI
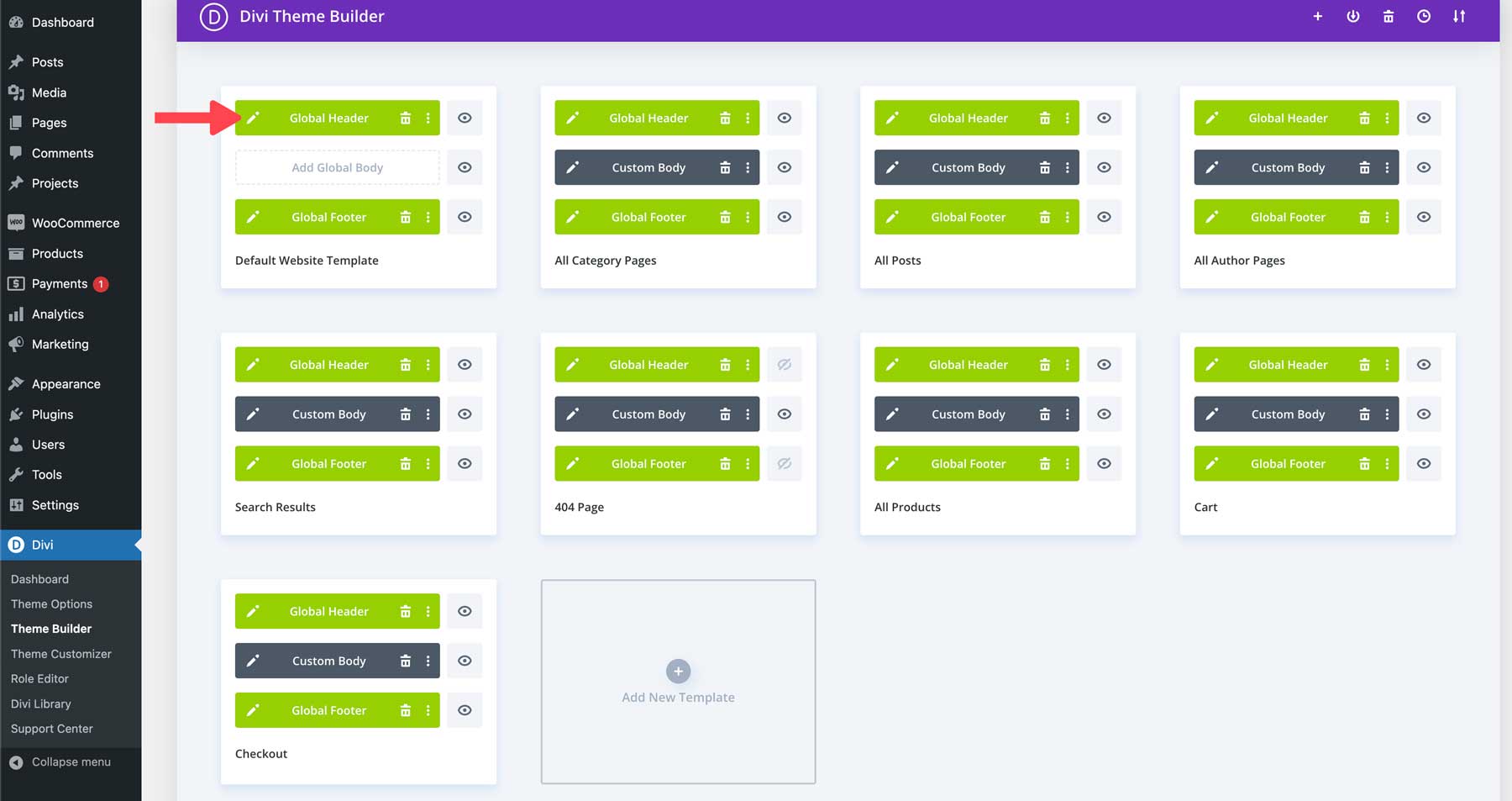
Theme Builder เป็นหนึ่งในคุณสมบัติที่ทรงพลังที่สุดของ Divi ช่วยให้คุณควบคุมองค์ประกอบหลักของเว็บไซต์ได้อย่างสมบูรณ์ เช่น ส่วนหัว ส่วนท้าย และส่วนประกอบอื่นๆ ทั่วทั้งเว็บไซต์ที่ต้องการความสอดคล้องที่สมบูรณ์แบบในทุกหน้า เมื่อจับคู่กับการออกแบบที่ตอบสนองของ Divi แล้วเว็บไซต์ของคุณจะดูสมบูรณ์แบบทุกพิกเซลในทุกอุปกรณ์ ตั้งแต่จอภาพเดสก์ท็อปไปจนถึงโทรศัพท์มือถือ

Divi Quick Sites: เป็นมากกว่า AI
Divi Quick Sites อัดแน่นไปด้วยพลัง AI มากกว่า ทีมออกแบบของเราได้สร้างคอลเลกชันไซต์เริ่มต้นที่เต็มไปด้วยภาพถ่ายที่กำหนดเองและภาพประกอบที่ไม่ซ้ำใคร เลือกเว็บไซต์ที่ตรงกับสไตล์ของคุณ กรอกรายละเอียดธุรกิจของคุณ — แล้วคุณจะมีเว็บไซต์ระดับมืออาชีพที่พร้อมใช้งานในไม่กี่นาที
ส่วนที่ดีที่สุด? Divi Quick Site ทุกไซต์ ไม่ว่าจะสร้างโดย AI หรือไซต์เริ่มต้นก็ตาม มาพร้อมกับระบบการออกแบบที่สมบูรณ์ซึ่งรวมเข้าไว้ด้วยกัน เมนูการนำทาง โทนสี และค่าที่ตั้งไว้ล่วงหน้าทั่วโลก ล้วนได้รับการตั้งค่าและพร้อมที่จะใช้งานแล้ว
เมื่อคุณเพิ่มองค์ประกอบใหม่ลงในเพจ องค์ประกอบเหล่านั้นจะสืบทอดการตั้งค่าสไตล์ของเว็บไซต์ของคุณโดยอัตโนมัติ การตั้งค่าธีมทำให้ทุกอย่างดูคมชัดทั่วทั้งไซต์ของคุณ — ในขณะที่โมดูลการออกแบบดึงมาจากสีและตัวอักษรที่คุณกำหนดไว้ล่วงหน้า
รากฐานการออกแบบที่แข็งแกร่งนี้หมายความว่าคุณสามารถใช้เวลากับสิ่งที่สำคัญ — ปรับแต่งเนื้อหาของคุณ การเลือกภาพที่เหมาะสม และทำให้มั่นใจว่าแบรนด์ของคุณโดดเด่น ไม่ต้องยึดติดกับสิ่งเล็กๆ น้อยๆ อีกต่อไป
สร้างขึ้นเพื่อการพัฒนา
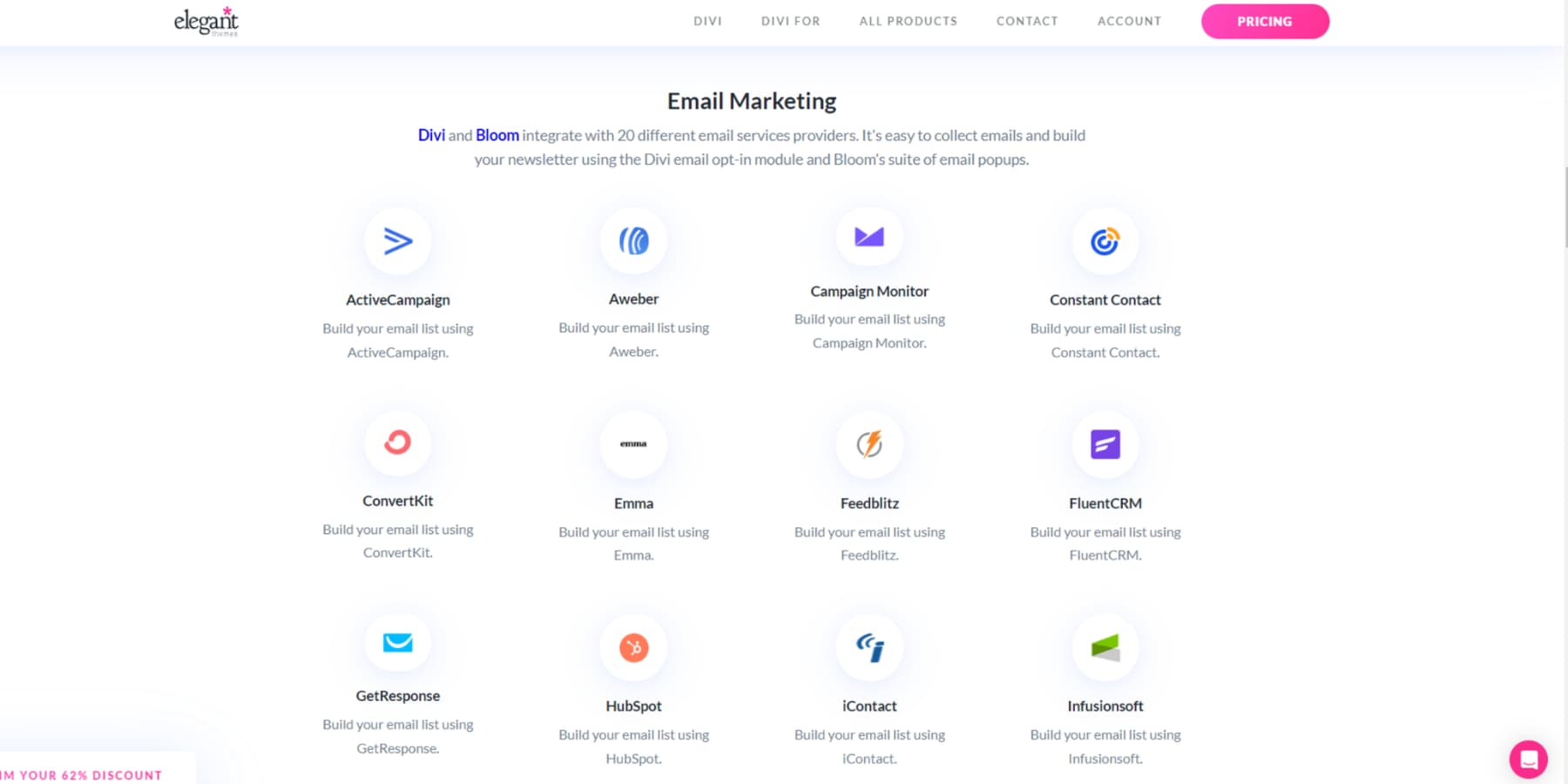
ไลบรารีปลั๊กอินขนาดใหญ่ของ WordPress นำพลังการออกแบบของ Divi ไปสู่อีกระดับ ระบบนิเวศมีปลั๊กอินที่พร้อมใช้งานหลายพันรายการตั้งแต่เครื่องมือ SEO ร้ายแรงไปจนถึงระบบสมาชิกที่ทันสมัยและแบบฟอร์มที่กำหนดเอง Divi มีการรองรับปลั๊กอินและบริการยอดนิยมกว่า 75 รายการในตัว ดังนั้นการบูรณาการจึงราบรื่น

คอมโบ WordPress-Divi โดดเด่นด้วยการสนับสนุนชุมชนที่น่าทึ่ง ด้วยขุมทรัพย์บทช่วยสอน เอกสารโดยละเอียด และกลุ่ม Facebook ที่เจริญรุ่งเรืองที่มีสมาชิกมากกว่า 76,000 คน คุณจะไม่มีวันบินเดี่ยวอีกต่อไป
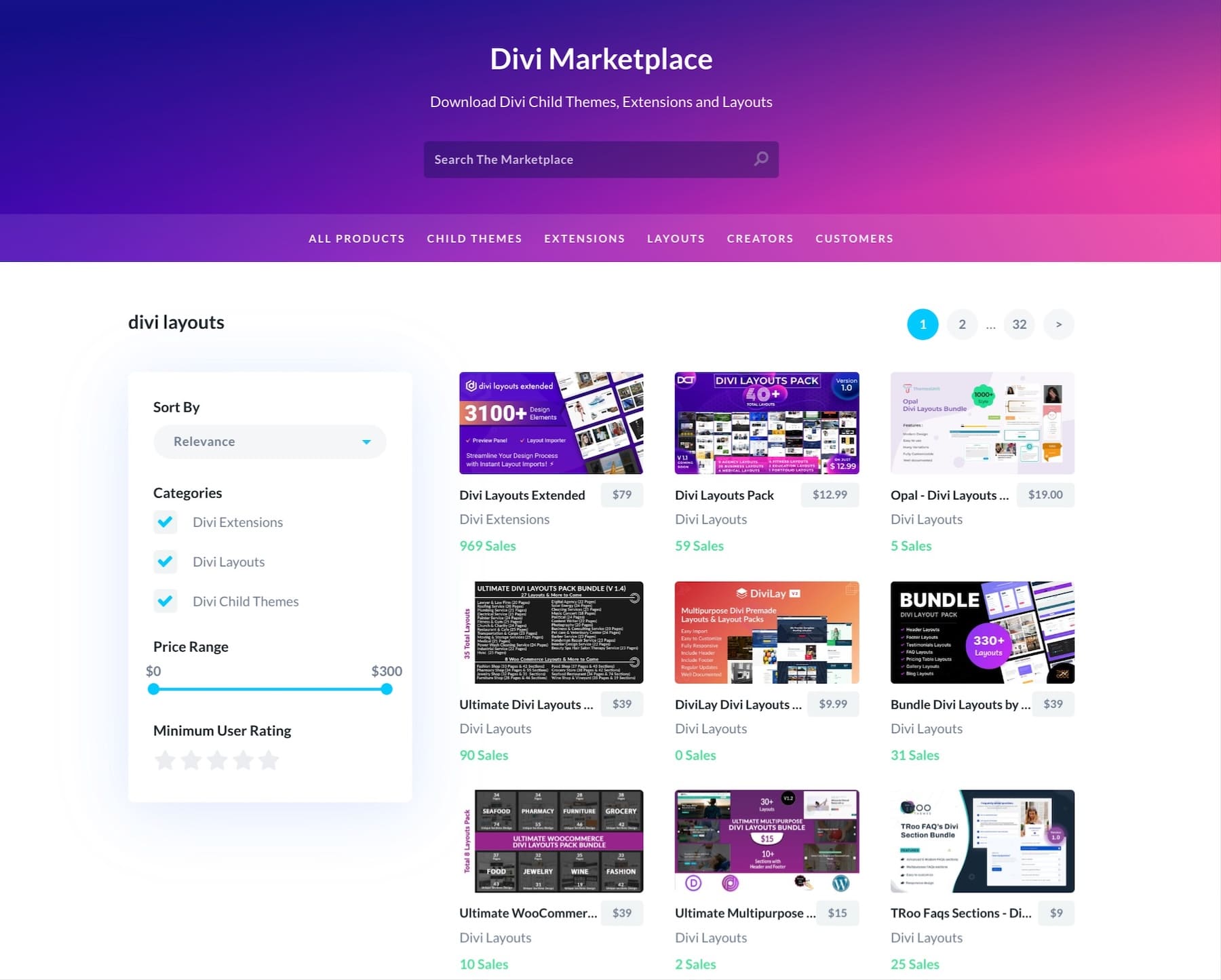
Divi Marketplace เพิ่มความเป็นไปได้อีกชั้นหนึ่ง อัดแน่นไปด้วยธีมย่อย ส่วนขยาย และชุดการออกแบบที่สร้างสรรค์โดยนักพัฒนาที่มีความสามารถในชุมชนของเรา

แต่นี่คือสิ่งที่ทำให้ Divi แตกต่าง — เราผลักดันการอัปเดตอย่างต่อเนื่องเพื่อให้ทันกับการออกแบบเว็บไซต์สมัยใหม่ นั่นหมายความว่าเว็บไซต์ของคุณมีความสดใหม่และเป็นปัจจุบันโดยไม่ต้องปวดหัวกับการสร้างใหม่ตั้งแต่ต้นทุกครั้งที่เทรนด์การออกแบบเปลี่ยนไป การปรับปรุงที่กำลังจะมาถึงของเรา Divi 5.0 จะทำให้การปรับเปลี่ยนแนวโน้มการออกแบบ UI สมัยใหม่มีความสุขยิ่งขึ้น
ใช้ Divi เพื่อหมุน
กันกระสุนระบบการออกแบบ UI ของคุณ
ระบบการออกแบบที่แข็งแกร่งเปลี่ยนอินเทอร์เฟซที่ทันสมัยให้กลายเป็นประสบการณ์ที่ยั่งยืน ด้วยการรวมองค์ประกอบ UI ที่คุณเลือกไว้ในเฟรมเวิร์กที่สอดคล้องกัน คุณจะปกป้องเว็บไซต์ของคุณจากการกระจายตัวของการออกแบบและรับประกันคุณภาพที่สม่ำเสมอ เรามาสำรวจวิธีสร้างระบบกันกระสุนที่ทำให้อินเทอร์เฟซที่ทันสมัยของคุณยืนหยัดได้เหนือกาลเวลา
การดำเนินการออกแบบที่ปรับขนาดได้
การสร้างระบบการออกแบบที่ปรับขนาดได้หมายถึงการคิดให้ไกลกว่าความต้องการในปัจจุบัน องค์ประกอบอินเทอร์เฟซของคุณ ตั้งแต่ปุ่มไปจนถึงช่องแบบฟอร์ม ควรทำงานได้อย่างราบรื่นไม่ว่าคุณจะจัดการสิบหน้าหรือพันหน้าก็ตาม
ค่าที่ตั้งล่วงหน้าและสไตล์สากลของ Divi สร้างรากฐานนี้ ช่วยให้คุณกำหนดองค์ประกอบที่นำมาใช้ซ้ำได้ซึ่งรักษาความสอดคล้องกันทั่วทั้งไซต์ของคุณ ต้องการอัปเดตปุ่มคำกระตุ้นการตัดสินใจของคุณหรือไม่? การเปลี่ยนแปลงหนึ่งในค่าที่ตั้งล่วงหน้าของคุณจะอัปเดตทุกอินสแตนซ์ทั่วทั้งไซต์
Theme Builder ขยายความสามารถนี้โดยให้คุณสร้างเทมเพลตไดนามิกที่จัดรูปแบบเนื้อหาใหม่โดยอัตโนมัติ เมื่อรวมเข้ากับตัวแปร CSS ที่กำหนดเองและเบรกพอยต์ที่ตอบสนอง เครื่องมือเหล่านี้ทำให้มั่นใจได้ว่าระบบการออกแบบของคุณจะเติบโตไปพร้อมกับเว็บไซต์ของคุณโดยไม่ทำให้เสียเหงื่อ
ความเร็วที่แสดงให้เห็น
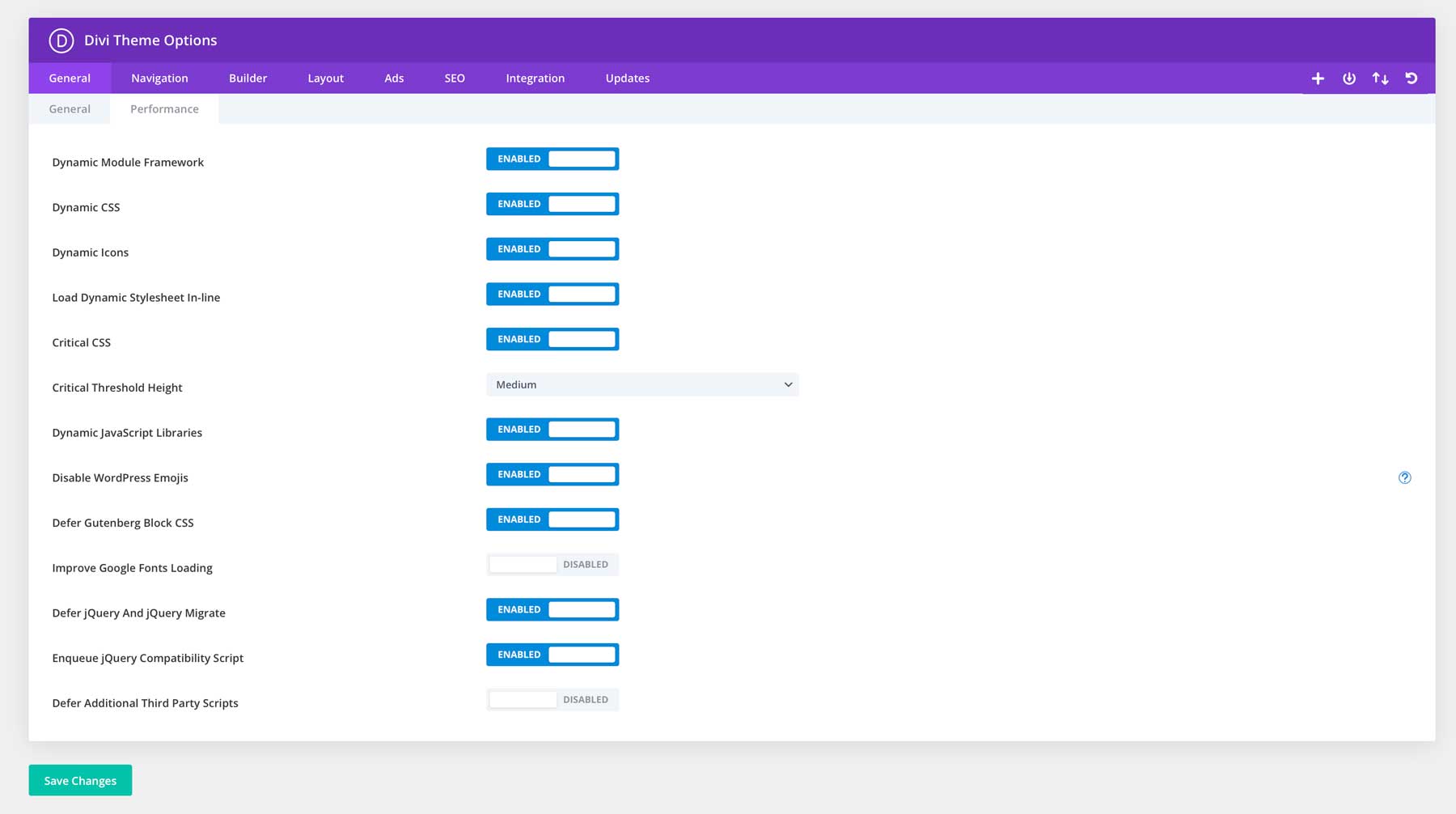
อินเทอร์เฟซที่สร้างขึ้นอย่างสวยงามของคุณจะไม่มีความหมายใด ๆ หากผู้เยี่ยมชมตีกลับก่อนที่จะโหลด คุณสมบัติการเพิ่มประสิทธิภาพหลักของ Divi จัดการกับความท้าทายนี้ด้วย Dynamic Module Framework ที่ประมวลผลเฉพาะฟังก์ชันที่คุณใช้จริงเท่านั้น การรวม CSS ที่สำคัญและการจัดการ JavaScript แบบไดนามิกของผู้สร้างหมายความว่าองค์ประกอบอินเทอร์เฟซสมัยใหม่ของคุณโหลดได้อย่างมีประสิทธิภาพในขณะที่รักษาโค้ดให้เหลือน้อยที่สุด

ร่วมมือกับความสามารถในการแคชขั้นสูงของ WP Rocket และดูประสิทธิภาพเว็บไซต์ของคุณทะยานขึ้น EWWW Image Optimizer จัดการกับการยกภาพอย่างหนัก บีบอัดภาพโดยไม่ทำให้คุณภาพลดลง การใช้งานทั้งหมดนี้บนเซิร์ฟเวอร์ที่ได้รับการปรับปรุงประสิทธิภาพของ SiteGround จะสร้างรากฐานสำหรับความเร็วที่ผู้เยี่ยมชมสังเกตเห็น — และเครื่องมือค้นหาก็ให้รางวัล
ระบบการออกแบบของคุณมีความรวดเร็วและตอบสนองอย่างรวดเร็ว เปลี่ยนวินาทีแรกที่สำคัญเหล่านั้นให้กลายเป็นเซสชันการสืบค้นที่มีส่วนร่วม
ติดตามและเพิ่มประสิทธิภาพ
การสร้างอินเทอร์เฟซที่น่าทึ่งไม่ใช่กระบวนการที่ทำเพียงครั้งเดียว แต่เป็นการทำความเข้าใจว่าผู้เยี่ยมชมโต้ตอบกับตัวเลือกการออกแบบของคุณอย่างไร และปรับแต่งตามข้อมูลที่ถูกต้อง
MonsterInsights ทำให้การวัดผลนี้ตรงไปตรงมา โดยแสดงให้เห็นว่าผู้ใช้เข้าชมไซต์ของคุณอย่างไร และองค์ประกอบการออกแบบใดที่กระตุ้นการมีส่วนร่วม เมื่อเชื่อมต่อกับ Google Analytics โดยตรง คุณจะมองเห็นรูปแบบพฤติกรรมผู้ใช้ที่การวิเคราะห์พื้นฐานอาจพลาดไป

ต้องการดูว่าผู้เยี่ยมชมโต้ตอบกับอินเทอร์เฟซของคุณอย่างไร แผนที่ความร้อนและการบันทึกเซสชันของ Hotjar เผยให้เห็นเรื่องราวเบื้องหลังตัวเลข โดยแสดงตำแหน่งที่ผู้ใช้คลิก เลื่อน และอาจติดขัด ข้อมูลเชิงลึกเหล่านี้ช่วยให้คุณมีข้อมูลในการตัดสินใจเกี่ยวกับทุกสิ่งตั้งแต่การวางปุ่มไปจนถึงลำดับชั้นของเนื้อหา
เมื่อรวมกับตัวสร้างที่ยืดหยุ่นของ Divi การใช้การปรับให้เหมาะสมเหล่านี้จะกลายเป็นส่วนหนึ่งของวิวัฒนาการการออกแบบของคุณมากกว่าการยกเครื่องใหม่ทั้งหมด
จากแนวคิดสู่การเปลี่ยนแปลง: ก้าวต่อไปของคุณ
เทรนด์การออกแบบ UI สมัยใหม่ไม่ได้เกี่ยวกับการทำให้เว็บไซต์ของคุณโดดเด่น แต่เป็นการสร้างประสบการณ์ที่เหมาะกับผู้เยี่ยมชมของคุณ รูปแบบการออกแบบบางรูปแบบยังคงอยู่เนื่องจากสามารถแก้ไขปัญหาได้จริง ในขณะที่บางรูปแบบจะจางหายไปอย่างรวดเร็วตามที่ปรากฏ สิ่งสำคัญคือการรู้ว่าองค์ประกอบใดที่ตอบสนองวัตถุประสงค์ของเว็บไซต์ของคุณ
Divi ขจัดความซับซ้อนในการใช้รูปแบบการออกแบบเหล่านี้ ไม่ว่าคุณจะรีเฟรชไซต์ที่มีอยู่หรือสร้างตั้งแต่เริ่มต้น เครื่องมือสร้างภาพจะเปลี่ยนแนวคิด UI ที่ทันสมัยให้เป็นคุณสมบัติการทำงานโดยไม่ต้องเจาะโค้ด สไตล์สากลทำให้การออกแบบของคุณสอดคล้องกัน Theme Builder จัดการเนื้อหาแบบไดนามิก และเครื่องมือที่ขับเคลื่อนด้วย AI เร่งกระบวนการให้เร็วขึ้น
หยุดยุ่งกับโค้ดที่ซับซ้อนหรือหันไปพึ่งเครื่องมือออกแบบที่มีจำกัด ด้วย Divi คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งซึ่งทำงานได้ดียิ่งขึ้นไปอีก
ลองใช้ Divi แบบไร้ความเสี่ยง
