30+ รูปแบบสีเว็บไซต์สมัยใหม่ที่ดีที่สุด
เผยแพร่แล้ว: 2023-04-07คุณกำลังมองหา โทนสีเว็บไซต์ที่ทันสมัย สำหรับเว็บไซต์ของคุณหรือไม่? ให้เรายิง!
คุณเคยคิดบ้างไหมว่าทำไมคุณถึงชอบเว็บไซต์หนึ่งมากกว่าอีกเว็บไซต์หนึ่ง? ไม่ใช่แค่เนื้อหาแต่รวมถึงการออกแบบด้วย! ในความเป็นจริง กว่า 60% ของการตัดสินใจของคุณขึ้นอยู่กับสีและภาพเพียงอย่างเดียว ดังนั้น การเลือกโทนสีที่เหมาะสมสำหรับเว็บไซต์ของคุณจึงเป็นเรื่องสำคัญมาก หากคุณต้องการให้ทำงานได้ดี
ไม่ต้องกังวล! เราอยู่ที่นี่เพื่อช่วยเหลือคุณ! ให้เราแนะนำคุณเกี่ยวกับพื้นฐานของทฤษฎีสีและแสดงให้คุณเห็นกว่า 30 ตัวอย่างของรูปแบบสีเว็บไซต์ที่ทันสมัยและไม่ซ้ำใคร เราสัญญาว่าจะทำให้ความคิดสร้างสรรค์ของคุณหลั่งไหลออกมา!

สารบัญ
การผสมสีที่น่าทึ่งกว่า 30+ แบบสำหรับเว็บไซต์ของคุณ
มีชีวิตชีวาและเป็นมิตร: ปะการังและสีฟ้าคราม

หากคุณไม่แน่ใจว่าจะใช้สีน้ำเงินหรือสีเขียว ทำไมไม่ลองอะไรที่อยู่ตรงกลางดูล่ะ Teal เป็นตัวเลือกที่ยอดเยี่ยมที่ผสมผสานสิ่งที่ดีที่สุดของทั้งสองโลกตามทฤษฎีสี
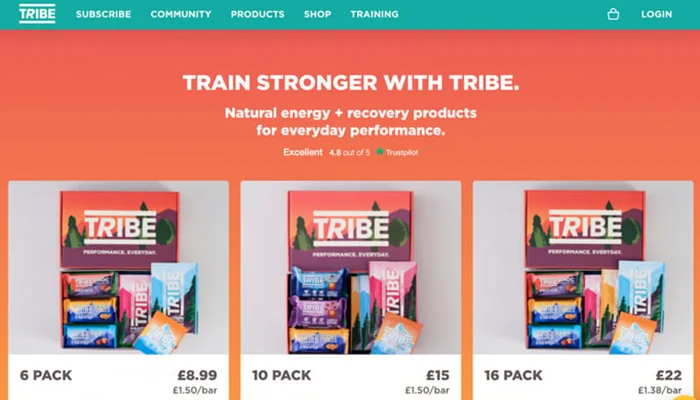
สีฟ้าเป็นที่ทราบกันดีว่าทำให้เรารู้สึกสงบ เช่น การหายใจลึกๆ และรู้สึกผ่อนคลาย ในทางกลับกัน สีเขียวทำให้เราสัมผัสได้ถึงธรรมชาติและความรู้สึกที่เป็นธรรมชาติ หากคุณตรวจสอบเว็บไซต์ ของ Tribe คุณจะสังเกตเห็นว่าพวกเขาใช้สีสี่สีที่มีระยะห่างเท่าๆ กันบนวงล้อสี ซึ่งสร้างความสมดุลและความกลมกลืนที่ดีในการออกแบบ
ท้าทายและสนุกสนาน: สีแดงสดและสีเหลือง

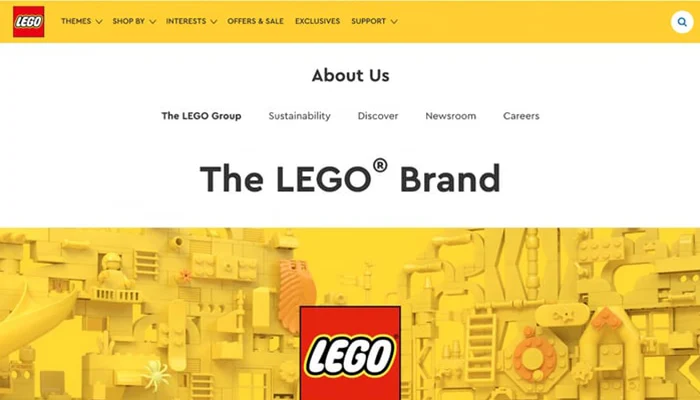
คุณรู้หรือไม่ว่าสีเหลืองเป็นหนึ่งในสีที่ดึงดูดความสนใจมากที่สุดสำหรับการออกแบบเว็บไซต์ แบรนด์ดังมากมาย เช่น Lego , McDonald's, KFC, Wendy's และ Burger King ใช้สีแดงสดและสีเหลืองผสมกันเพื่อให้โดดเด่นกว่าใคร ฉันคิดว่าเว็บไซต์ของเลโก้ทำงานได้อย่างยอดเยี่ยมในการผสมผสานสองสีที่โดดเด่นเข้ากับการออกแบบ
ด้วยการใช้พื้นที่สีขาวและพื้นหลัง คอนทราสต์ทำให้สีโดดเด่นจริงๆ! สองสีนี้แม้จะคล้ายกันแต่ก็เสริมกันได้ดีจริงๆ หากคุณใช้พื้นที่สีขาวเพียงพอบนหน้าเว็บ อาจส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่นและสนุกสนาน
ปัจจุบันและสดใส: ขาว ดำ และฟ้า

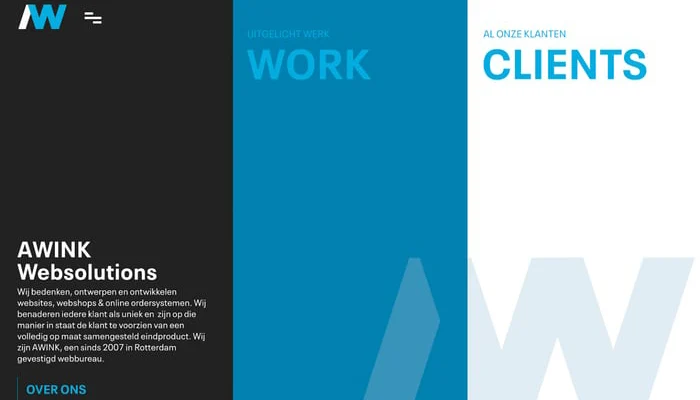
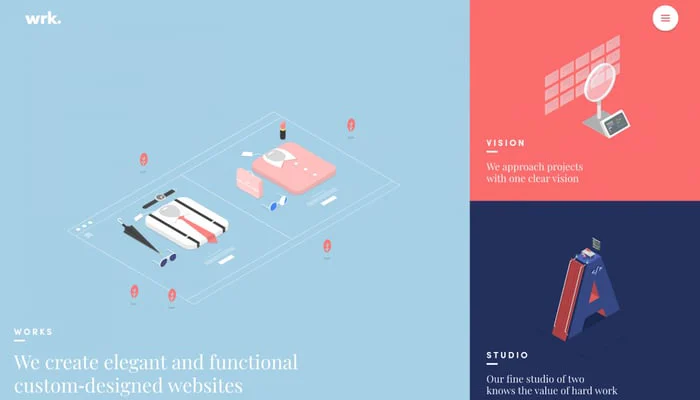
Awink นักพัฒนาเว็บไซต์ชาวดัตช์รายนี้กำลังทำสิ่งที่ยอดเยี่ยมด้วยจานสีแบบสามมิติของเว็บไซต์ พวกเขาสร้างสีฟ้าเป็นสีหลัก โดยมีโทนสีน้ำเงิน สีดำ และสีขาวที่แตกต่างกัน
ด้วยการยึดติดกับสีหลักเพียงสีเดียว Awink ได้สร้างการออกแบบที่เรียบง่ายและใช้งานง่าย สีหลักเมื่อรวมกับเฉดสีอื่นๆ ทำให้ได้รูปแบบสีที่โฉบเฉี่ยวและใช้งานได้จริง ซึ่งเหมาะสำหรับการออกแบบเว็บ
โฉบเฉี่ยวและเก๋ไก๋: สีขาวและสีน้ำเงินเข้ม

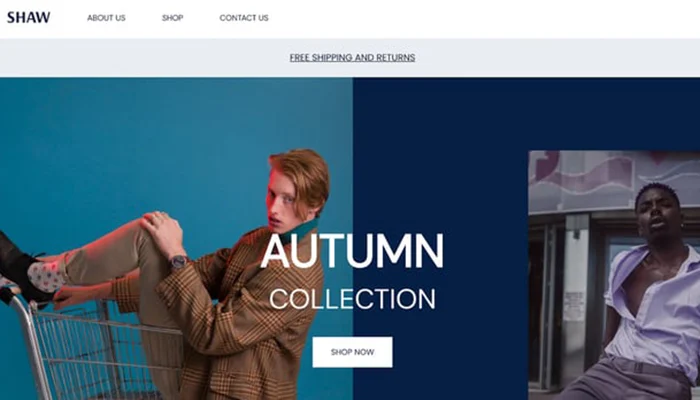
ร้านค้าออนไลน์ของ Shaw มีรูปลักษณ์ที่สวยงามมากด้วยการผสมผสานระหว่างสีน้ำเงินเข้มและสีนกเป็ดน้ำบนพื้นหลังสีขาวสะอาดตา และมันก็ดูเข้ากันดีจริงๆ
เป็นที่ทราบกันดีว่าเฉดสีฟ้าทำให้เกิดความรู้สึกสงบสุขและประสิทธิภาพการทำงาน และเป็นสีที่ผู้ชายมักชอบ ทำให้เหมาะกับกลุ่มเป้าหมายของร้าน ซึ่งก็คือผู้ชายในเมือง แฟชั่น และร่วมสมัย
การออกแบบเว็บไซต์ของ Shaw แสดงให้เห็นถึงความเข้าใจลูกค้าและความชอบของพวกเขาอย่างเหมาะสม นอกจากนี้ เว็บไซต์ของ Shaw ไม่เพียงแต่นำเสนอเสื้อผ้าเท่านั้น แต่ยังรวมถึงไลฟ์สไตล์และทัศนคติที่แตกต่างที่มาพร้อมกับการสวมใส่ผลิตภัณฑ์ของตนอีกด้วย
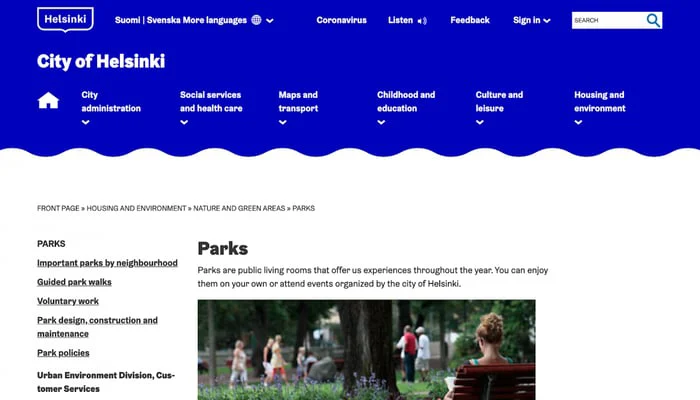
แบบดั้งเดิมและไม่มีที่ติ: สีขาวและสีน้ำเงิน

สีฟ้าเป็นสีอเนกประสงค์ที่สามารถใช้ได้หลายวิธี รูปแบบสีเว็บไซต์แบบสีเดียวของ City of Helsinki เป็นตัวอย่างที่ดีของวิธีการใช้งานอย่างมีประสิทธิภาพ
สีน้ำเงินเป็นสีที่สงบเงียบและทำงานได้ดีสำหรับเว็บไซต์การบริหารเมือง นอกจากนี้ยังช่วยให้ผู้คนค้นหาข้อมูลบนเว็บไซต์ได้ง่ายขึ้น เป็นเรื่องดีที่เมืองนี้ทำให้ระบบราชการสนุกมากขึ้นสำหรับทุกคน!
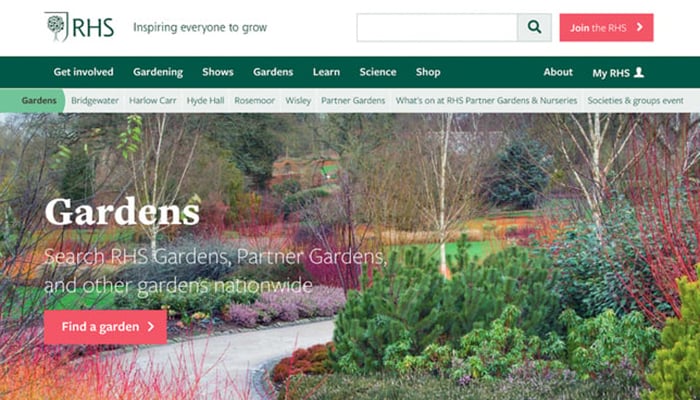
ฝ่ายตรงข้ามและสงบ: ปะการังและป่าสีเขียว

คุณรู้หรือไม่ว่าการใช้เฉดสีเขียวเข้มในการออกแบบเว็บไซต์สามารถช่วยให้ธุรกิจด้านสิ่งแวดล้อมโดดเด่นได้ นั่นเป็นเพราะสีเขียวมักเกี่ยวข้องกับธรรมชาติ และช่วยถ่ายทอดความรู้สึกเป็นมิตรกับสิ่งแวดล้อม Royal Horticultural Society (RHS) เป็นตัวอย่างที่ดีในเรื่องนี้ โทนสีเว็บไซต์ของพวกเขามีสีเขียวเอิร์ธโทนซึ่งสะท้อนถึงการให้ความสำคัญกับธรรมชาติ
และได้รับสิ่งนี้: ด้วยการเพิ่มสีที่เน้นปะการังในปุ่มและริบบิ้น CTA ทำให้ RHS ดึงความสนใจไปที่ข้อมูลสำคัญ เช่น กิจกรรมที่กำลังจะมาถึงหรือการสมัครสมาชิก โทนสีที่สวยงามช่วยเสริมค่านิยมและพันธกิจของสังคม ในขณะเดียวกันก็ดึงดูดสายตา เป็น win-win สำหรับทุกคน โดยเฉพาะคนที่รักธรรมชาติอย่างฉัน!
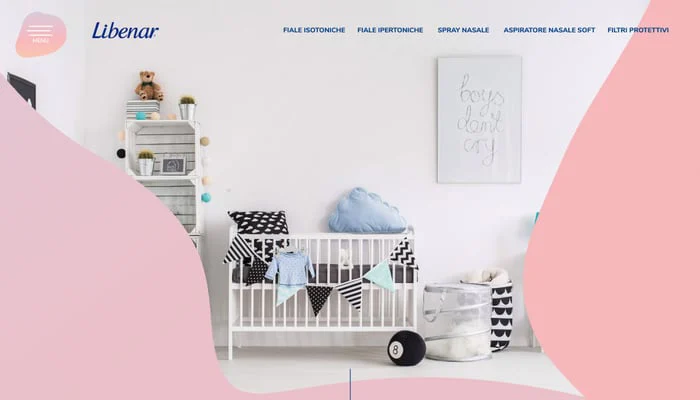
น่ารักและเข้ากัน: สีน้ำเงินเข้มและสีชมพูพาสเทล

ฉันเข้าใจแล้วว่าทำไมคุณถึงบอกว่าโทนสีเว็บไซต์ของ Libenar นั้นแรด มีสองสิ่งที่ฉันชอบเกี่ยวกับเรื่องนี้เช่นกัน!
อย่างแรก การใช้สีพาสเทล เช่น พื้นหลังสีชมพูอ่อนสุด ๆ ให้ความรู้สึกที่ไร้เดียงสาและน่ารัก มันสมบูรณ์แบบสำหรับการแสดงสิ่งที่ทำขึ้นสำหรับเด็กโดยเฉพาะ!
ประการที่สอง สีน้ำเงินเข้มนั้นเหมาะสำหรับการเน้นเนื้อหาสำคัญๆ เช่น ปุ่ม CTA และแถบเมนู ซึ่งทำให้ผู้ใช้ไปยังส่วนต่างๆ ของไซต์ได้ง่ายมาก เป็นการเคลื่อนไหวที่ชาญฉลาดจริงๆ
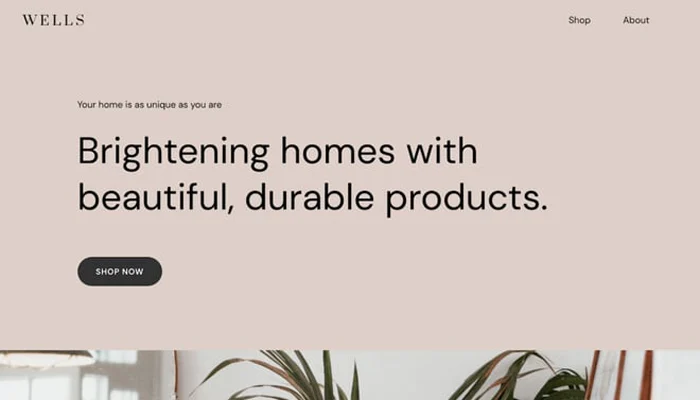
เรียบง่ายและมีสไตล์: สีเทาเข้มและสีเบจ

สีเบจกลายเป็นที่นิยมมากในช่วงนี้ และเป็นสีที่ยอดเยี่ยมสำหรับใช้บนเว็บไซต์ นักออกแบบชอบใช้โทนสีเบจและน้ำตาลอมน้ำตาลเพราะให้ความรู้สึกเย็นหรืออบอุ่นขึ้นอยู่กับสีรอบข้าง สีเบจเหมาะอย่างยิ่งสำหรับพื้นหลังของเว็บไซต์ เนื่องจากไม่ดึงดูดความสนใจทั้งหมด แต่ช่วยเสริมองค์ประกอบอื่นๆ ของเว็บไซต์แทน
Wells ซึ่งเป็นร้านค้าออนไลน์ได้นำรูปแบบสีเบจมาใช้กับเว็บไซต์ของตน ด้วยการใช้สีนี้ พวกเขาทำให้การถ่ายภาพผลิตภัณฑ์และปุ่ม CTA สีเข้มมีเอกลักษณ์เฉพาะตัว ทำให้ลูกค้าสามารถเรียกดูและค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
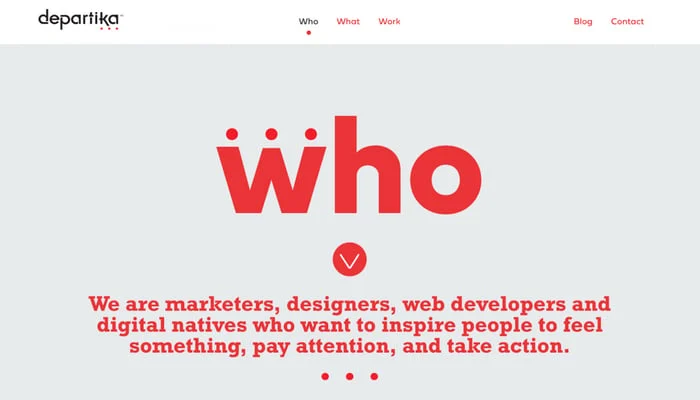
โดดเด่นและโดดเด่น: สีแดงและสีเทา

การออกแบบเว็บไซต์ของ Departika เป็นเครื่องพิสูจน์ว่าน้อยได้มากเพียงใด ด้วยการใช้สีที่เป็นกลาง (ในกรณีนี้คือสีเทา) เป็นเฉดสีหลัก สีแดงสดของแบรนด์จึงโดดเด่นและดึงดูดสายตาของผู้เยี่ยมชม ความคมชัดทำให้ได้รูปลักษณ์ที่คมชัดและทันสมัย ในขณะที่ยังคงรักษารูปลักษณ์ที่สวยงามไว้ได้
หากคุณต้องการเว็บไซต์ที่มีตัวละครที่มีชีวิตชีวาหรือกล้าหาญ คุณสามารถสร้างรูปแบบสีที่ไม่เหมือนใครและน่าจดจำได้โดยใช้สีพื้นหลังที่เป็นกลางพร้อมกับสีข้อความที่สดใส
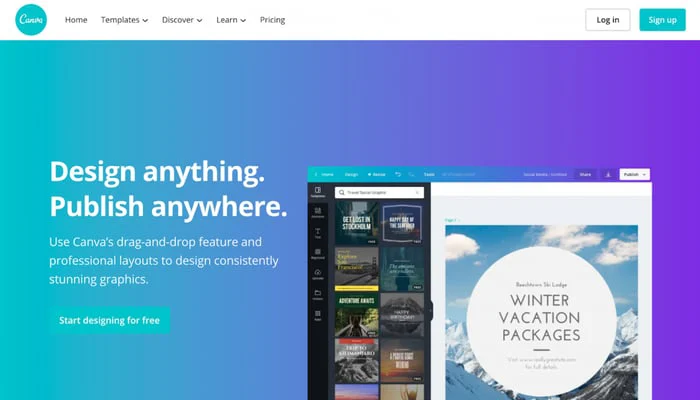
ไดนามิกและมีชีวิตชีวา: การไล่ระดับสีม่วงและสีฟ้าอ่อน

Canva ครองราชย์ในโลกการออกแบบด้วยการใช้สีน้ำเงินและสีม่วงอย่างชาญฉลาดในจานสีอันเป็นเอกลักษณ์ของพวกเขา เอฟเฟ็กต์การไล่ระดับสีและสีพาสเทลถูกนำมาใช้เพื่อสร้างเอฟเฟ็กต์ที่ยอดเยี่ยม โดย Canva blue เป็นตัวแสดงที่สมบูรณ์แบบซึ่งเกือบจะมีความหมายเหมือนกันกับแบรนด์
การไล่ระดับสีช่วยให้นักออกแบบสามารถสร้างชุดสีที่น่าทึ่งซึ่งใช้เฉดสีและโทนสีเดียวกันที่หลากหลาย การใช้สีน้ำเงินอย่างสม่ำเสมอของ Canva นั้นโดดเด่นมากจนคำว่า "Canva blue" เป็นที่รู้จักในทันทีโดยนักออกแบบกราฟิกส่วนใหญ่
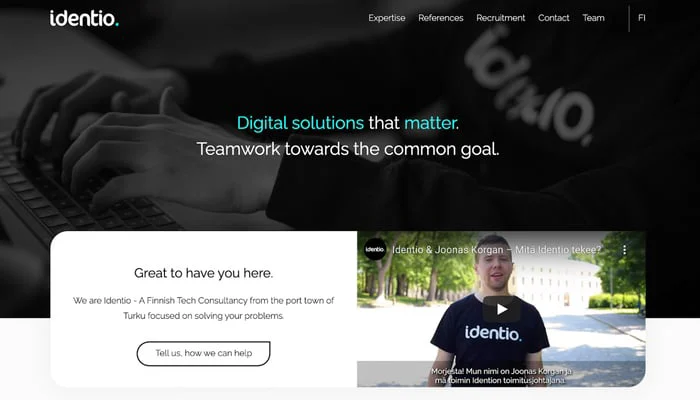
โฉบเฉี่ยวและมินิมอล: เน้นสีเขียวขุ่น, ขาวดำ

สีเทอร์ควอยซ์และนกเป็ดน้ำอาจเป็นสียอดนิยมสำหรับนักออกแบบเว็บไซต์ในปัจจุบัน โดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับพื้นหลังสีขาวหรือดำ แต่ถ้าคุณต้องการให้เว็บไซต์ของคุณโดดเด่นอย่างแท้จริง ทำไมไม่ลองใช้แรงบันดาลใจจาก Identio และใช้เฉดสีที่คุณชื่นชอบเป็นสีเน้นแทนล่ะ
บริษัทฟินเทคแห่งนี้รู้วิธีทำให้สิ่งต่าง ๆ เรียบง่ายแต่สร้างสรรค์ ด้วยการออกแบบเว็บมินิมัลลิสต์ที่มีเฉพาะสีดำ สีขาว และสีเทอร์ควอยซ์ และเชื่อฉันเถอะว่าการใช้โทนสีที่จำกัดเช่นนี้สามารถนำไปสู่การออกแบบเว็บไซต์ที่ดีที่สุดได้ ลองดูที่ Apple เป็นตัวอย่าง
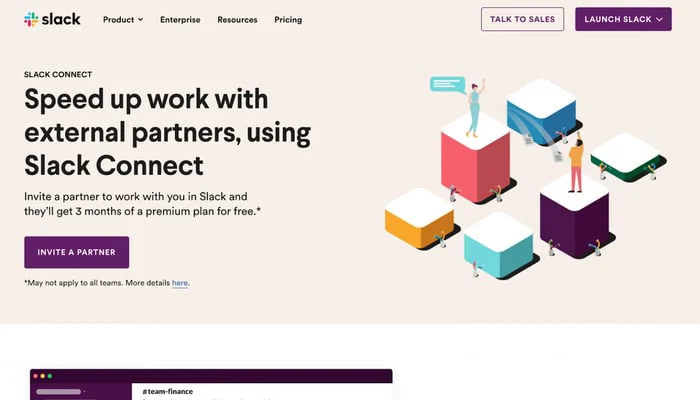
ไม่คาดคิดและหายาก: สีม่วงและสีเบจ

บางครั้ง แม้แต่การผสมสีที่ไม่คาดคิดที่สุดก็สามารถทำงานได้อย่างมหัศจรรย์ และนั่นก็เป็นกรณีของสีแบรนด์ของ Slack
เห็นได้ชัดว่าความใส่ใจและการพิจารณาอย่างมากในการเลือกสีเริ่มต้น ซึ่งเป็นเฉดสีม่วงที่น่ารัก และเมื่อคุณกำลังแข่งขันในโลกที่โหดร้ายของซอฟต์แวร์ในฐานะบริการ การมีแบรนด์ที่น่าจดจำและเป็นที่จดจำคือกุญแจสำคัญ การผสมสีที่ดี เช่นเดียวกับที่ Slack ใช้ สามารถช่วยให้ผู้เข้าชมจดจำแบรนด์ของคุณและกลับมาอีกเรื่อยๆ!
กรอบและโดดเด่น: ขาวและดำ

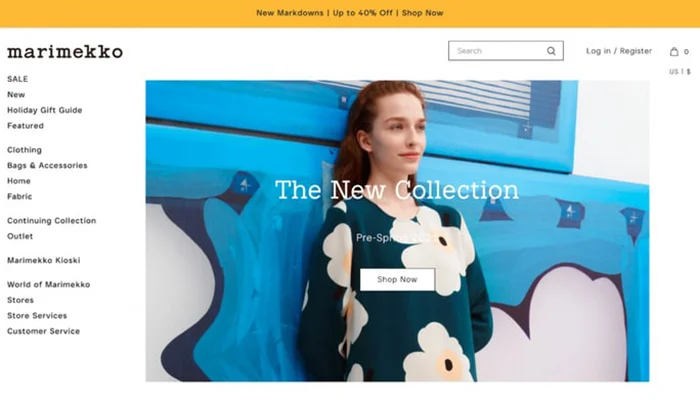
บางครั้งคุณไม่จำเป็นต้องสร้างวงล้อใหม่ในการออกแบบเว็บไซต์ ตัวอย่างเช่น Marimekko ใช้การออกแบบขาวดำที่เคร่งครัดพร้อมแบบอักษรที่เรียบง่าย แทนที่จะใช้สีสันและฟีเจอร์ฉูดฉาดมากมาย พวกเขาใช้ภาพถ่ายผลิตภัณฑ์ที่สดใสและสีสันเล็กๆ น้อยๆ เพื่อทำให้เว็บไซต์อีคอมเมิร์ซของพวกเขาดูน่าสนใจและมีชีวิตชีวา
วิธีการนี้ให้ความสำคัญกับผลิตภัณฑ์ของตน ซึ่งเหมาะสำหรับเว็บไซต์ที่ต้องการแสดงสิ่งที่พวกเขานำเสนอ ไม่ว่าคุณจะเปิดร้านค้าออนไลน์หรือเว็บไซต์พอร์ตโฟลิโอ โครงร่างสีขาวดำสามารถทำงานได้ดีและทำให้เนื้อหาของคุณโดดเด่น ลองดูว่ามันเหมาะกับคุณอย่างไร!
เงียบสงบและเป็นธรรมชาติ: สีเทาและสีเขียวมะกอก

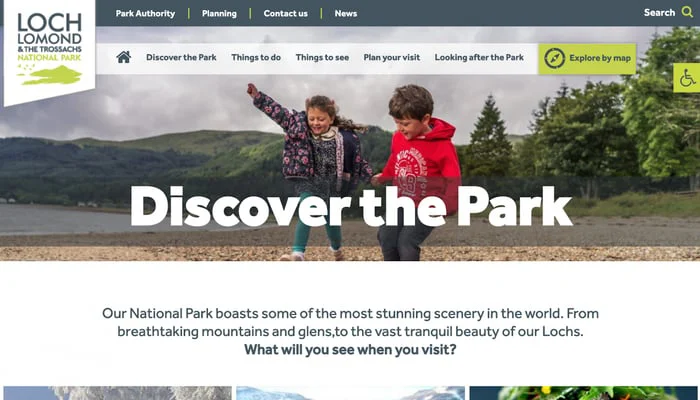
สีเขียวมักจะเกี่ยวข้องกับธรรมชาติ ซึ่งเป็นเหตุผลว่าทำไมจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ของอุทยานแห่งชาติ นอกจากนี้วิทยาศาสตร์ยังแสดงให้เห็นว่าสีเขียวมีผลทำให้สมองของมนุษย์สงบลง
เว็บไซต์ของอุทยานแห่งชาติแห่งนี้ใช้สีเขียวมะกอกจับคู่กับสีเทากลางเพื่อสร้างโทนสีที่เงียบสงบให้ความรู้สึกเป็นธรรมชาติและเงียบสงบ แต่เพียงเพราะมันสงบไม่ได้หมายความว่ามันไม่ทำงาน! การเน้นสีเขียวเหลืองช่วยให้มองเห็นข้อมูลสำคัญทั้งหมดและค้นหาได้ง่าย
โทนสีนี้เป็นแบบ win-win: ดูดีและใช้งานได้ดี ทั้งหมดนี้ทำให้ผู้เข้าชมรู้สึกสบายใจ
เฉดสีแห่งความกล้า: สีทองและสีดำ

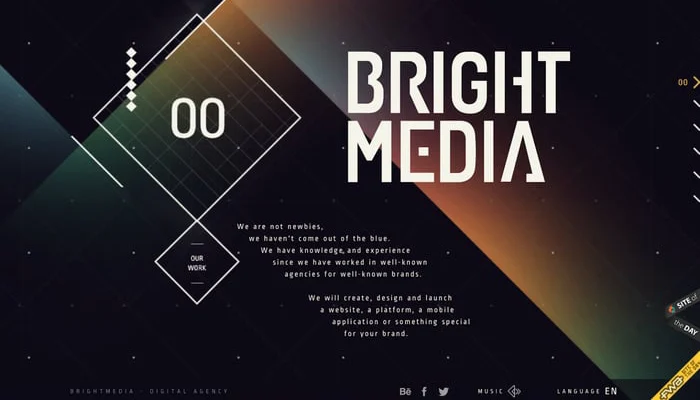
โทนสีเว็บไซต์ของ Bright Media อาจฟังดูน่าขันเนื่องจากใช้สีดำเป็นหลัก อย่างไรก็ตาม นี่ไม่ได้หมายความว่าเว็บไซต์จะน่าเบื่อหรือมืดมน ในทางตรงกันข้าม เว็บไซต์ดูหรูหราและหรูหราด้วยการใช้สีเน้นเสียงและการไล่ระดับสีรุ้งที่มีสีเขียว เหลือง แดง และน้ำเงินอย่างชาญฉลาด
ด้วยการลดความอิ่มตัวของเฉดสีเหล่านี้ สีจะสร้างเอฟเฟกต์ที่ละเอียดอ่อนแต่โดดเด่นบนพื้นหลังสีเข้ม ทำให้ข้อความสีทองและสีขาวดูโดดเด่นได้อย่างชัดเจน
กล้าหาญและสดใส: สีฟ้าอมเขียวและสีเหลืองซันไชน์

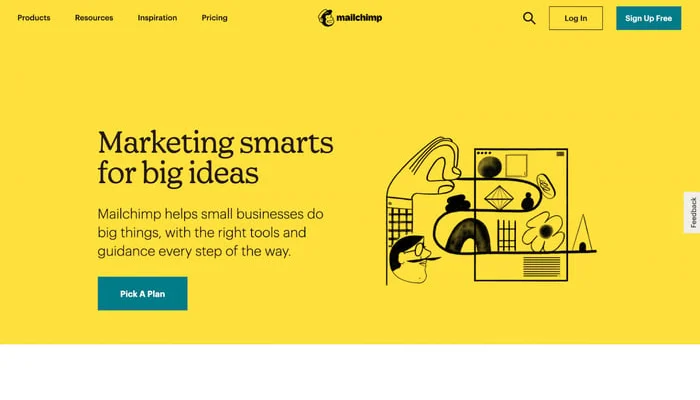
เว็บไซต์ของ Mailchimp เป็นตัวอย่างที่น่าทึ่งของการเน้นสีที่เป็นตัวหนาสามารถเพิ่มชีวิตชีวาและพลังงานให้กับงานออกแบบใดๆ ด้วยการใช้จานสีฟ้านกเป็ดน้ำและแสงแดดที่โดดเด่น ทำให้เว็บไซต์โดดเด่นด้วยสไตล์ที่สดใสและสดชื่น
การใช้พื้นที่สีขาวอย่างชาญฉลาดช่วยให้สีเหล่านี้เปล่งประกาย ในขณะที่เฉดสีเหลืองดึงดูดความสนใจของผู้มาเยือน สีน้ำเงินนกเป็ดน้ำยังรวมเข้ากับปุ่ม CTA ของเว็บไซต์อย่างชาญฉลาด ทำให้มองเห็นได้ง่ายและเชิญชวนให้คลิก
จานสียังเหมาะกับเอกลักษณ์ของแบรนด์ Mailchimp ด้วยเฉดสีที่สดใสและร่าเริงที่ให้ความรู้สึกถึงแสงแดด กล้วย และป่าเขตร้อน เป็นโทนสีที่สนุกสนานและดึงดูดใจซึ่งสะท้อนจิตวิญญาณของ Mailchimp ได้อย่างสมบูรณ์แบบ
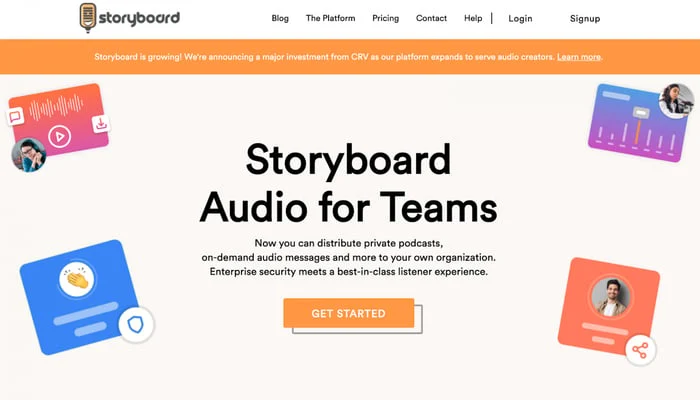
อ่อนเยาว์และกระฉับกระเฉง: สีฟ้าไล่เฉดและสีส้มสดใส

ในขณะที่การออกแบบจำนวนมากใช้สีเดียวเพื่อสร้างผลกระทบ Storyboard ใช้วิธีการที่แตกต่างออกไปด้วยโทนสีที่เสริมกัน
สีส้มสดใสเสริมด้วยสีฟ้าเย็น สร้างความแตกต่างที่น่าพึงพอใจทั่วทั้งไซต์ การไล่ระดับสียังใช้เพื่อเพิ่มความลึกและความน่าสนใจให้กับองค์ประกอบการออกแบบขนาดเล็ก ทำให้หน้าต่างๆ มีชีวิตชีวา
และเพื่อให้แน่ใจว่าปุ่มสำคัญๆ โดดเด่น สีส้มอันเป็นซิกเนเจอร์ของแบรนด์จึงถูกนำมาใช้กับปุ่ม CTA ส่วนใหญ่ ทำให้มีสีสันตัดกับพื้นหลังสีเบจและสีขาวที่ไม่ออกเสียง
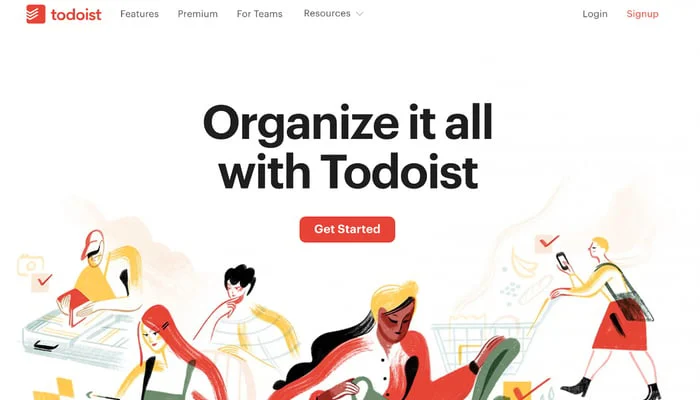
สีเอิร์ธโทนและเชิญชวน: สีเหลือง สีเขียว และสีแดง

หากคุณมีปัญหาในการเลือกสีเพียงสีเดียวสำหรับการออกแบบกราฟิกของคุณ ทำไมไม่ลองใช้คำแนะนำจาก Todoist และใช้ทั้งหมดดูล่ะ โทนสีสามสีสามารถช่วยให้เว็บไซต์ของคุณดูสดใสและน่าดึงดูดใจ พร้อมความเป็นไปได้ไม่รู้จบในการรวมและตัดกันของเฉดสีต่างๆ

ในกรณีของ Todoist สีหลักคือสีแดง แต่พวกเขายังรวมเฉดสีเหลืองและเขียวไว้ทั่วทั้งไซต์ ทำให้แต่ละส่วนและภาพประกอบมีชีวิตชีวาด้วยวิธีที่ไม่เหมือนใครและสะดุดตา
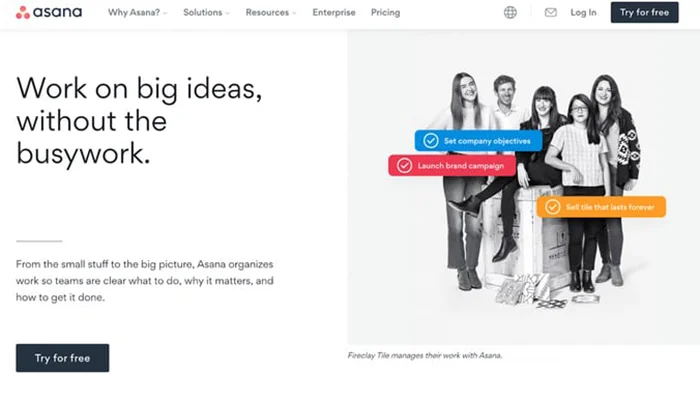
ใจกว้างและสง่างาม: สีเทาและสีขาว

บางครั้ง โทนสีของเว็บไซต์ไม่จำเป็นต้องเป็นตัวหนาหรือคาดไม่ถึง เมื่อเลือกจานสีที่เป็นกลาง คุณจะสามารถสร้างความรู้สึกโล่งและสว่างบนเว็บไซต์ของคุณได้ เช่นเดียวกับที่ Asana ทำกับไซต์ของพวกเขา
โทนสีของ Asana นั้นเรียบง่ายและสะอาดตา ไม่เพียงแต่ปรากฏอยู่ในการออกแบบเว็บเท่านั้น แต่ยังปรากฏอยู่ในภาพฮีโร่ด้วย ตัวอย่างประโยชน์ของผลิตภัณฑ์ของ Asana เป็นแหล่งเดียวของเฉดสีที่สดใส โดยเน้นให้เห็นถึงเหตุผลที่ผู้ใช้ควรเลือกใช้ Asana ตัวอย่างเหล่านี้ได้รับการออกแบบให้คล้ายกับงานในเครื่องมือการจัดการผลิตภัณฑ์ของ Asana พร้อมด้วยสีที่ตรงกัน
Funky Feline Fun: สีชมพูและสีส้ม

คุณได้พบกับ Pablo the Flamingo ที่ยอดเยี่ยมและมีสีสันหรือไม่? คุณต้องตรวจสอบเขา! เว็บไซต์ของเขาเป็นตัวอย่างที่สมบูรณ์แบบในการสร้างรูปแบบสีที่สะดุดตาซึ่งมีทั้งแบบอะนาล็อกและแบบสามส่วน แต่มีการหักมุมที่ไม่เหมือนใคร!
การใช้เฉดสีชมพูและส้มที่อยู่ติดกันบนวงล้อสีอย่างกลมกลืน ทำให้เว็บไซต์ของ Pablo ดูสวยงามเป็นธรรมชาติ แต่เขาไม่หยุดเพียงแค่นั้น! เขาเพิ่มสีฟ้าเทอร์ควอยซ์เพื่อดึงดูดความสนใจของผู้เยี่ยมชมและเพิ่มความพิเศษ!
ท้ายที่สุดแล้ว Pablo ก็ยอดเยี่ยมเกินกว่าที่จะถูกมองข้าม! มารับแรงบันดาลใจจากนกฟลามิงโกสีสันสดใสตัวนี้และสร้างรูปแบบสีเว็บไซต์ที่โดดเด่น ไม่เหมือนใคร และสมบูรณ์แบบเหมือนนกฟลามิงโกตัวนี้
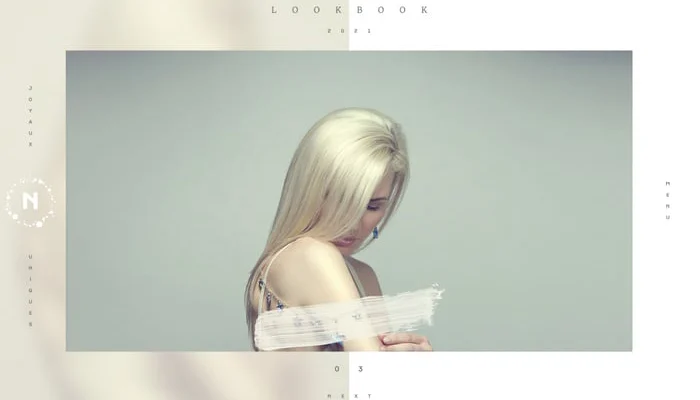
ออร์แกนิกและบอบบาง: มอสส์กรีนและมะกอก

หากคุณกำลังค้นหาจานสีของเว็บไซต์ที่ปรับแต่งแล้ว ไม่ต้องมองหาที่ไหนไกลไปกว่าตัวอย่างที่น่าทึ่งของ Namal ! ผู้ประกอบการเครื่องประดับรายนี้ได้สร้างเว็บไซต์มู้ดบอร์ดที่ไร้รอยต่อและล้ำสมัย ซึ่งแน่นอนว่าจะต้องสร้างความประทับใจด้วยโทนสีที่ได้รับการดูแลเป็นอย่างดี
การผสมผสานที่ลงตัวของเฉดสีเบจ มะกอก และเขียวมอสนั้นดึงดูดสายตา และพื้นที่สีขาวที่กว้างขวางช่วยให้ภาพผลิตภัณฑ์ดูโดดเด่น สีเขียวขจีทำให้เกิดความรู้สึกเงียบสงบ สร้างประสบการณ์การท่องเว็บที่เงียบสงบและน่าหลงใหลสำหรับผู้มาเยือน
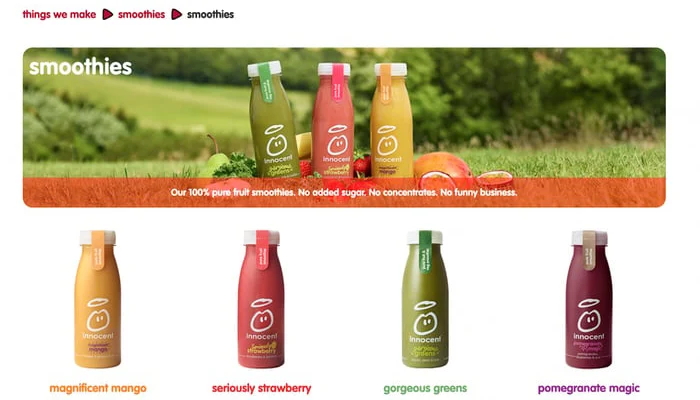
ร่าเริงและขี้เล่น: สีแดงและสีขาว

Innocent แบรนด์เครื่องดื่มยอดนิยม ใช้พื้นที่สีขาวและธีมสีอย่างชาญฉลาดเพื่อให้แบรนด์มีความสดใหม่และน่าดึงดูดใจ จานสีของแบรนด์ใช้สีขาวและแดงเป็นหลัก แต่บริษัทใช้เทคนิคที่หลากหลายเพื่อให้ดูน่าสนใจ
ด้วยการใช้พื้นที่สีขาวจำนวนมาก สีของผลิตภัณฑ์แต่ละรายการจะโดดเด่น และแบรนด์จะปรับสีของผลิตภัณฑ์ให้ตรงกับข้อความประกอบ ตัวอย่างเช่น ผู้เข้าชมสามารถคาดหวังว่าหน้าสมูทตี้ “สตรอเบอร์รี่จริงจัง” จะตกแต่งด้วยสีแดง หรือหน้า “สีเขียวสวยงาม” จะเต็มไปด้วยเฉดสีเขียวขจี
ผลลัพธ์ที่ได้คือเว็บไซต์ที่ดึงดูดสายตาและสวยงาม ซึ่งง่ายต่อการนำทางและกระตุ้นสายตา
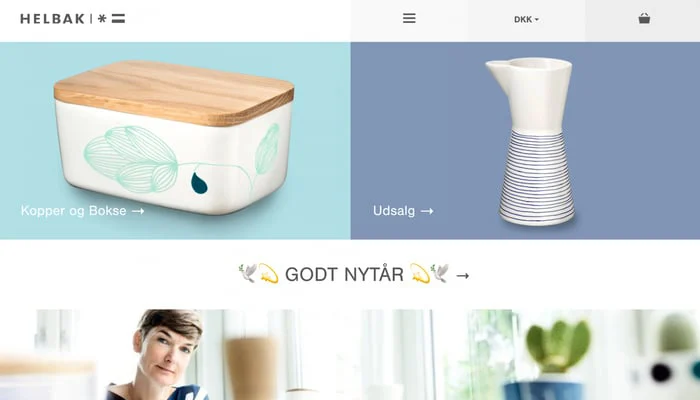
ขัดเงาและวางใจได้: สีฟ้าคอร์นฟลาวเวอร์และเทอร์ควอยซ์

การเลือกสีที่เหมาะสมสำหรับเว็บไซต์ของคุณมีความสำคัญเนื่องจากจะสะท้อนถึงธุรกิจของคุณ ยกตัวอย่างเช่น ไซต์อีคอมเมิร์ซ Helbak ซึ่งใช้สีฟ้าที่ให้ความรู้สึกสงบในการออกแบบเพื่อสร้างประสบการณ์การช็อปปิ้งที่ไม่เหมือนใครซึ่งเหมาะกับแบรนด์ของพวกเขาอย่างสมบูรณ์แบบ
สิ่งหนึ่งที่เจ๋งคือสีที่พวกเขาใช้ในการออกแบบเว็บไซต์นั้นยังถูกใช้ในผลิตภัณฑ์หลายตัวของพวกเขาด้วย ซึ่งทำให้ทุกอย่างดูสอดคล้องและเหนียวแน่น เช่นเดียวกับที่พวกเขาต้องการให้เป็นไปตามแนวทางสไตล์แบรนด์ของพวกเขา Helbak แสดงให้เห็นว่าการสร้างแบรนด์ที่รอบคอบสามารถปรับปรุงไม่เพียงแค่การออกแบบเว็บไซต์เท่านั้น แต่ยังรวมถึงเอกลักษณ์ของแบรนด์โดยรวมด้วย ทำให้เป็นตัวอย่างที่น่าติดตาม
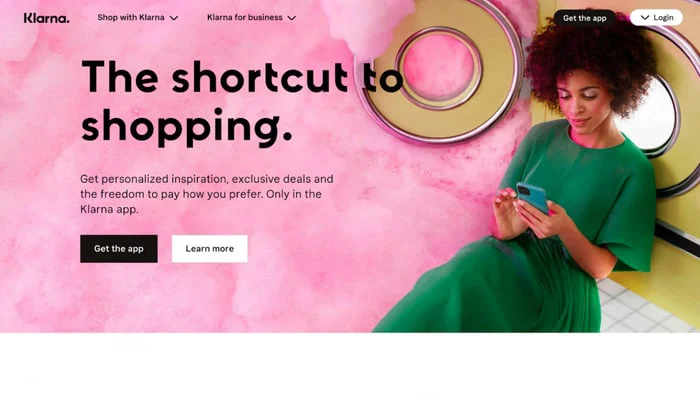
โฉบเฉี่ยวและมีพลัง: สีดำและสีชมพูร้อน

มันคือทั้งหมดที่เกี่ยวกับโทนสี! สิ่งที่ดีที่สุดคือต้องแน่ใจว่าข้อความนั้นอ่านง่ายในโพสต์และหน้าจอใดๆ แต่การผสมสีอาจเป็นเรื่องยาก โดยเฉพาะกับเฉดสีสว่างอย่างสีชมพู
Klarna แม้ว่าพวกเขาจะได้รับมันลง! โทนสีเว็บไซต์ของพวกเขาใช้สีชมพูเข้มที่ครอบงำการออกแบบ โดยใช้สีดำและสีขาวสำหรับ CTA และประเภท เป็นเครื่องเตือนใจที่ดีว่าคุณไม่จำเป็นต้องมีเฉดสีที่แตกต่างกันเป็นพันล้านเพื่อให้การออกแบบเว็บไซต์ของคุณโดดเด่น บางครั้งสีพื้นฐานที่แข็งแรงช่วยยกของหนักได้ทั้งหมด
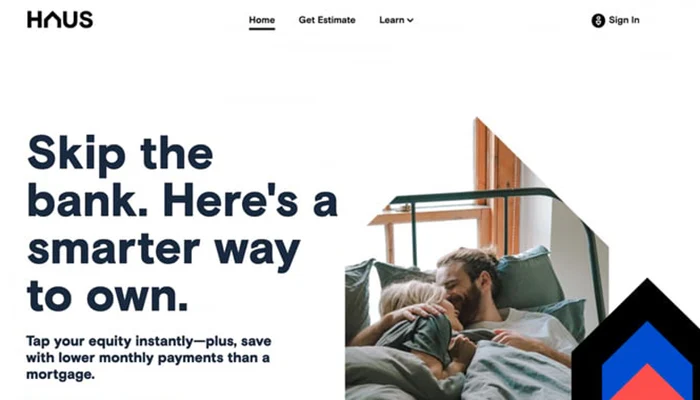
สีสันแห่งความคิดถึง: แดง น้ำเงิน และดำ

HAUS รู้วิธีสร้างผลกระทบด้วยโทนสีเว็บไซต์สามรูปแบบอย่างแน่นอน! สีแดงและสีน้ำเงินเข้มที่พวกเขาเลือกนั้นดูสะดุดตาอย่างแท้จริง แต่การออกแบบโดยรวมยังคงให้ความรู้สึกโล่งโปร่งสบาย
พวกเขาทำมันได้อย่างไร? พวกเขาใช้พื้นที่ว่างสีขาวจำนวนมากอย่างชาญฉลาดและทำให้ส่วนของสำเนาสั้นและน่ารัก สิ่งนี้สร้างความสมดุลที่สมบูรณ์แบบด้วยสีสันที่สดใสทำให้การออกแบบสะดุดตาและน่าสนใจ!
คล่องตัวและกลมกลืน: สีฟ้าอ่อน สีน้ำเงินกรมท่า และสีแดง

ทีมออกแบบเว็บไซต์จาก ฝรั่งเศส ทำผลงานได้อย่างยอดเยี่ยมด้วยการเลือกใช้สี! พวกเขารวมสองสีหลักเข้าด้วยกันอย่างยอดเยี่ยม โดยใช้เฉดสีที่ตัดกันซึ่งทำให้เว็บไซต์โดดเด่น สีดูโดดเด่นเป็นพิเศษเมื่อตัดกับพื้นหลังสีน้ำเงินที่ดูสงบ
การผสมผสานที่ลงตัวของสีแดงและสีน้ำเงินทำให้การออกแบบดูโดดเด่นแต่ให้ความรู้สึกที่คุ้นเคย ระดับความอิ่มตัวของสีมีความสมดุลอย่างสมบูรณ์แบบ ทำให้มั่นใจได้ว่าข้อความสีขาวจะโดดเด่นและยังคงอ่านได้ง่ายทั่วทั้งไซต์
ความคมชัดสดใส: สีขาวและสีเหลือง

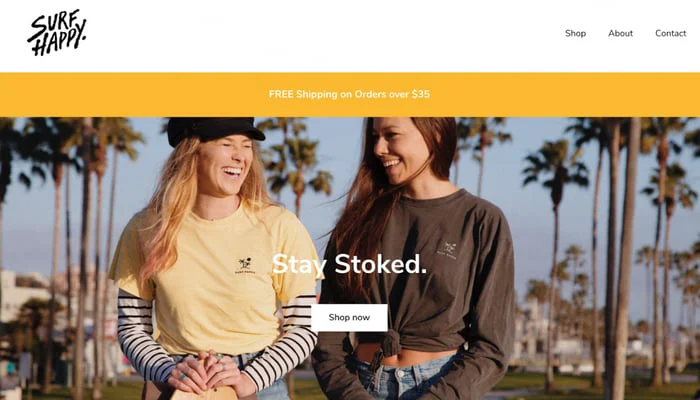
คุณกำลังค้นหารูปแบบสีที่สมบูรณ์แบบซึ่งสะท้อนถึงพันธกิจและค่านิยมของบริษัทของคุณหรือไม่? มองไม่เพิ่มเติม!
ให้ฉันบอกคุณเกี่ยวกับ Surf Happy ร้านขายเสื้อยืดและเสื้อผ้าสุดเก๋ การถ่ายภาพดวงอาทิตย์สีเหลืองสดใสของพวกเขาให้ความรู้สึกถึงรากเมืองซานดิเอโกที่มีแสงแดดส่องถึง ทำให้ความรู้สึกดีๆ เหล่านั้นมีชีวิตชีวา จานสีนั้นโดดเด่นและสอดคล้องกับพันธกิจในการสร้างพื้นที่ที่ปลอดภัยและมีความสุขสำหรับนักเล่นกระดานโต้คลื่น เพื่อให้ทุกคนสามารถขี่คลื่นเหล่านั้นด้วยรอยยิ้ม
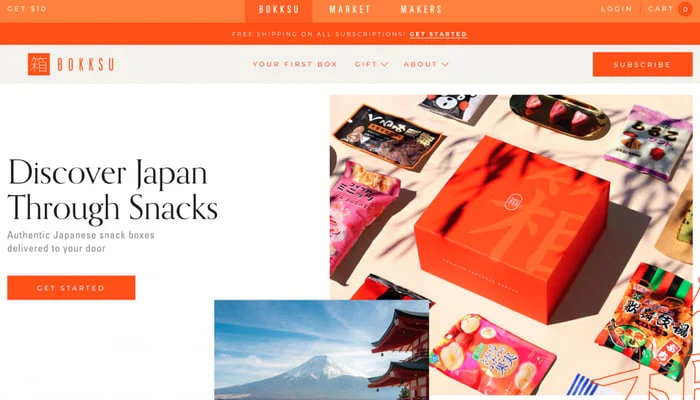
กระปรี้กระเปร่าและน่าจดจำ: สีขาวและสีส้มไหม้

คุณรู้หรือไม่ว่าทุกวันนี้มีกล่องสมัครสมาชิกสำหรับทุกสิ่งแม้กระทั่งของว่าง Bokksu แบรนด์สแน็คบ็อกซ์ของญี่ปุ่นนั้นแตกต่างอย่างสิ้นเชิง! พวกเขาไม่ได้ไปหากล่องอนิเมะน่ารักทั่วไปที่มีคิทแคท
แต่พวกเขาเลือกสีส้มที่สดใสและร้อนแรงซึ่งน่าจดจำและมีพลังมาก! และสร้างความสมดุลด้วยสีกลางๆ อย่างสีขาวและสีเบจ ดังนั้นทั้งเว็บไซต์จึงดูดึงดูดความสนใจโดยไม่ดูล้นหลาม
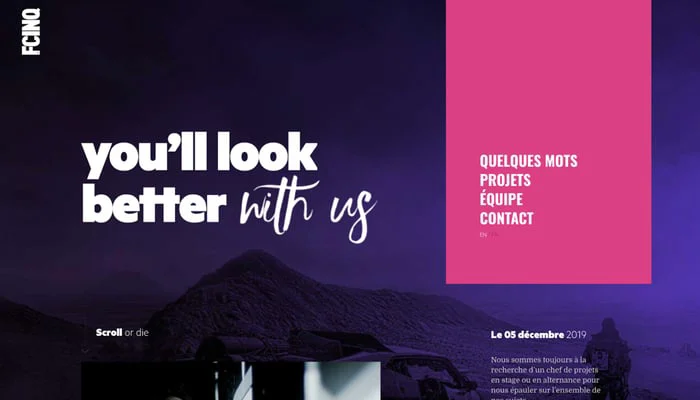
สดชื่นและร่วมสมัย: สีชมพูและสีม่วงเข้ม

หากคุณต้องการออกแบบเว็บไซต์ด้วยบรรยากาศที่น่าดึงดูดใจ ลึกลับ และเต็มไปด้วยสีสันที่สดใส อย่ามองข้าม FCINQ ! สตูดิโอออกแบบในฝรั่งเศสแห่งนี้ได้สร้างหนึ่งในโทนสีเข้มของเว็บไซต์ที่ฉันชื่นชอบ ซึ่งแน่นอนว่าจะดึงดูดความสนใจของผู้ใช้ตั้งแต่วินาทีที่พวกเขาเข้ามายังไซต์
โทนสีที่คล้ายกันคือดาวเด่นของที่นี่ ด้วยเฉดสีม่วงและชมพูที่สามารถพบได้ง่ายในธรรมชาติ เช่นเดียวกับดอกไม้สีโทนร้อน! เพื่อให้ได้รูปลักษณ์นี้ เลือกสีเข้มที่คุณชื่นชอบและใช้ตัวสร้างจานสี!
บางครั้งคุณอาจเจอสีผสมที่ดูสดใสและสวยงามจริงๆ และมันก็ดูเข้ากันได้ดีจริงๆ ในขณะเดียวกันก็สร้างความแตกต่างอย่างมากระหว่างสีทั้งสอง!
มีชีวิตชีวาและน่าขบขัน: เฉดสีชมพูและสีเขียวสดใส

Panic สตูดิโอออกแบบสร้างสรรค์และแอนิเมชั่นได้ตอกย้ำศิลปะในการดึงดูดความสนใจด้วยเว็บไซต์ของพวกเขา โทนสีของพวกเขานั้นห่างไกลจากสามัญ โดยมีเฉดสีเขียวและชมพูที่มีชีวิตชีวาซึ่งดึงดูดสายตาในทันที
พวกเขาไม่ต้องการสีที่เน้นเพิ่มเติมเพราะโทนสีที่สดใสเหล่านี้บ่งบอกความเป็นตัวเอง วิธีการที่ชัดเจนและสนุกสนานนี้สื่อสารให้ผู้เยี่ยมชมทราบว่าแบรนด์ของ Panic นั้นเกี่ยวกับความคิดสร้างสรรค์ ความขี้เล่น และการกล้าเสี่ยง เป็นกลยุทธ์ที่ชาญฉลาดในการทำให้ตัวเองโดดเด่นในโลกออนไลน์ที่มีผู้คนพลุกพล่านและสร้างความประทับใจที่น่าจดจำ
การใช้สีที่สดใสในการออกแบบเว็บสามารถเป็นวิธีที่มีประสิทธิภาพในการถ่ายทอดบุคลิกของแบรนด์ของคุณและสร้างข้อความที่ทำให้คุณแตกต่าง!
อ่อนโยนและไม่มีตัวตน: สีฟ้าพาสเทลและสีชมพู

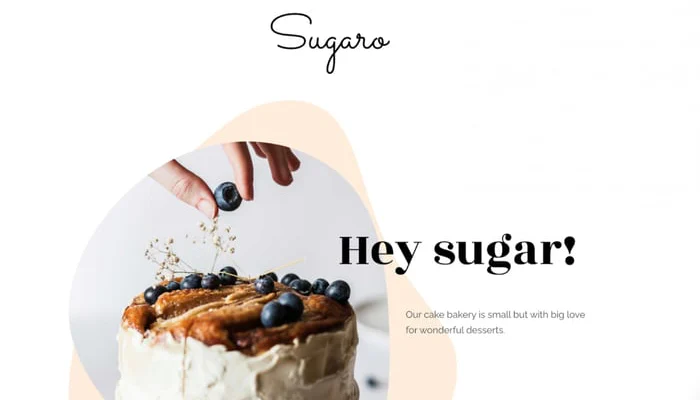
เมื่อพูดถึงเบเกอรี่ เรามักนึกถึงแต่ของหวานๆ อร่อยๆ ใช่ไหมล่ะ? ดังนั้นจึงไม่แปลกใจเลยว่าทำไมสีพาสเทลจึงใช้งานได้เหมือนเวทมนตร์สำหรับโทนสีของเว็บไซต์เบเกอรี่!
เช่นเดียวกับการออกแบบของ Sugaro ที่ใช้สีอ่อนเพื่อเลียนแบบอย่างละเอียดและเน้นการถ่ายภาพผลิตภัณฑ์ที่อร่อยของคาเฟ่ และเมื่อจับคู่กับฟอนต์ที่เหมาะสม ก็เป็นแพ็คเกจทั้งหมด
ฟอนต์เล่นหางที่สวยงามของ Sugaro เป็นการตกแต่งที่สมบูรณ์แบบ เพิ่มเสน่ห์ให้กับการออกแบบเว็บไซต์ของพวกเขา!
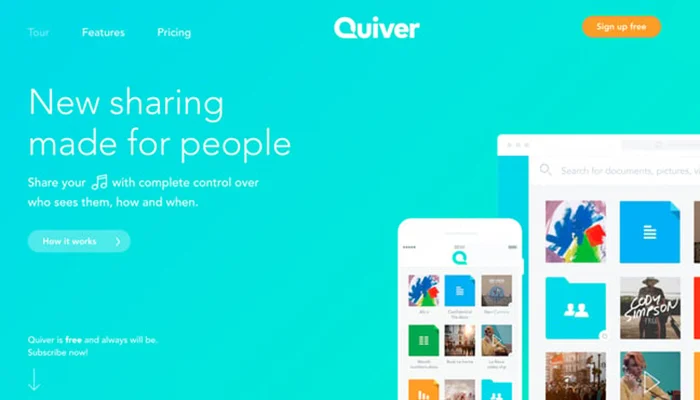
สดชื่นและสร้างสรรค์: สีฟ้าครามและสีฟ้าสดใส

หน้า Landing Page ของ Quiver มีโทนสีเย็นที่ทำให้รู้สึกสงบ เมื่อคุณมาถึง คุณจะได้รับการต้อนรับด้วยพื้นหลังสีฟ้าครามและสีฟ้าอ่อนที่ทำให้คุณรู้สึกสบายใจและช่วยสร้างความไว้วางใจได้ทันที
เป็นตัวเลือกที่ชาญฉลาดสำหรับบริษัทที่เน้นการแชร์ไฟล์อย่างปลอดภัย เพราะสื่อถึงความน่าเชื่อถือได้ทันที นอกจากนี้ สีที่พวกเขาเลือกสำหรับเว็บไซต์ของพวกเขายังมีกลิ่นอายของวัยรุ่นที่ดูทันสมัยอีกด้วย เป็นการรวมกันที่ชนะ!
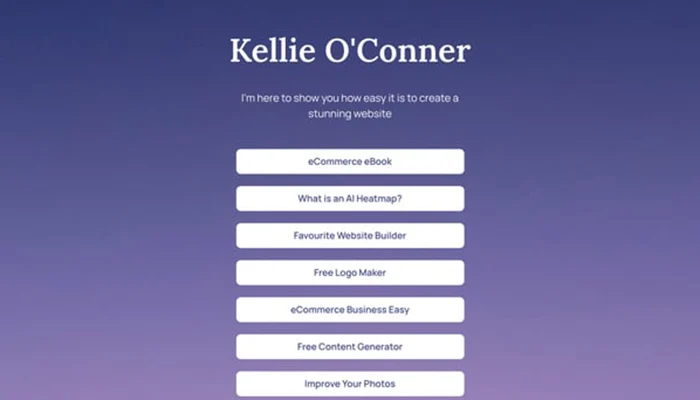
Secretive And Royal: สีขาวและสีม่วงพาสเทล

บางครั้ง ความเรียบง่ายก็เป็นกุญแจสำคัญในการเลือกสีสำหรับการออกแบบของคุณ ใช้หน้า Landing Page นี้เป็นตัวอย่าง เฉดสีอ่อนของสีม่วงพาสเทลที่ใช้เป็นพื้นหลังช่วยเพิ่มความลึกลับและความตื่นเต้น
ความแตกต่างของสีพื้นสีเข้มทำให้ข้อความและปุ่มสีขาวมองเห็นและติดตามได้ง่าย โดยไม่ทำให้ผู้เข้าชมเสียสมาธิจากข้อความทางการตลาดที่ตั้งใจไว้ มันคือทั้งหมดที่เกี่ยวกับการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและมีประสิทธิภาพ
มีพลังและสดใส: เน้นสีน้ำเงินและส้ม

อย่าลังเลที่จะเล่นกับสีต่างๆ สำหรับโทนสีเว็บไซต์ของคุณ! หน้า Landing Page ของโครงการ 'A Short Journey' เป็นตัวอย่างที่ดีของการที่เฉดสีส้มและสีน้ำเงินสามารถทำงานร่วมกันได้อย่างกลมกลืน
แม้จะดูเป็นการผสมผสานที่ไม่น่าเป็นไปได้ แต่เมื่อใช้กับสีที่สดใส มันจะดึงดูดสายตาของผู้มาเยือนได้อย่างแท้จริง การใช้สีส้มเป็นสีพื้นหลังทำให้องค์ประกอบอื่นๆ บนเว็บไซต์โดดเด่นและดึงดูดความสนใจ ผู้สร้างเว็บไซต์จงใจให้ผู้เข้าชมเน้นไปที่รายการที่ตัดกับสีส้มสว่าง
เป็นการใช้สีอย่างชาญฉลาดเพื่อสร้างการออกแบบที่มีพลังและน่าหลงใหลซึ่งสร้างความประทับใจไม่รู้ลืม
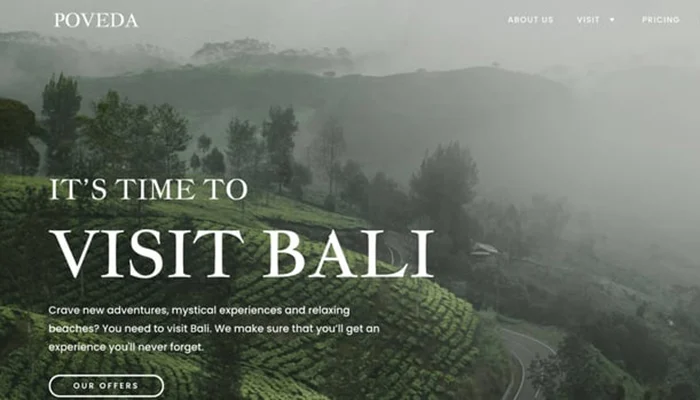
สดและไม่เจือปน: สีขาวและสีเขียวเข้ม

เมื่อเลือกสีสำหรับธุรกิจของคุณ สิ่งสำคัญคือต้องพิจารณาว่าสีใดเหมาะสมกับอุตสาหกรรมของคุณ ตัวอย่างเช่น ใช้ตัวแทนการท่องเที่ยว Poveda เป็นตัวอย่างที่ดี พวกเขาใช้เฉดสีเขียวขจีที่ชวนให้นึกถึงป่าบาหลีในการออกแบบเว็บไซต์อย่างชาญฉลาด ซึ่งสร้างภาพที่น่าดึงดูดใจของประสบการณ์การเดินทางที่พวกเขามอบให้
วิธีการที่ชาญฉลาดนี้ช่วยให้พวกเขาทำการตลาดเกี่ยวกับบรรยากาศของการเดินทางได้ก่อนที่ผู้เข้าชมจะตัดสินใจจอง เป็นวิธีเชิงกลยุทธ์ในการดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าตั้งแต่เริ่มต้น
นวัตกรรมล้ำยุค: สีฟ้าอมเขียวและน้ำเงิน

คุณต้องการให้แบรนด์ของคุณดูเหมือนพันธมิตรทางธุรกิจชั้นนำในทันทีหรือไม่? เอเจนซี่ที่สร้างสรรค์นี้รู้วิธีสร้างความประทับใจนั้นอย่างแน่นอน
ด้วยเฉดสีที่สะดุดตาและการออกแบบเว็บไซต์ที่โฉบเฉี่ยว พวกเขาแสดงความรู้สึกที่มั่นใจ ทันสมัย และล้ำสมัยแก่ผู้มีโอกาสเป็นลูกค้า แม้ว่าโดยทั่วไปแล้วสีน้ำเงินจะเกี่ยวข้องกับความสงบและสันติ แต่บริษัท Detail ก็ใช้สีน้ำเงินเพื่อเป็นสัญลักษณ์ของความมั่นคงและความน่าเชื่อถือในลักษณะที่โดดเด่น
การเลือกสีที่เป็นตัวหนาเป็นขั้นตอนที่ชาญฉลาดสำหรับรายละเอียด เพราะมันแสดงให้เห็นว่าพวกเขาคือเอเจนซีโฆษณามืออาชีพและมีความสามารถ พวกเขาใช้หลักจิตวิทยาของสีอย่างชาญฉลาดเพื่อทำให้ภาพลักษณ์ของแบรนด์ดูน่าสนใจยิ่งขึ้น และเพื่อพิสูจน์ให้ผู้ที่เข้าชมเว็บไซต์ทราบว่าพวกเขารู้ว่ากำลังทำอะไรอยู่
อินเทรนด์และน่าสำรวจ: สีม่วงและสีน้ำเงินนีออน

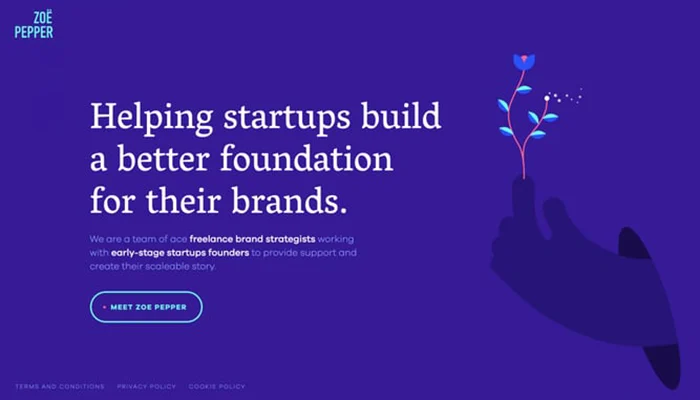
บนเว็บไซต์ผลงานของ Zoe Pepper โทนสีมีทั้งแบบทันสมัยและแบบทดลอง ไซต์นี้มีการผสมผสานที่เป็นเอกลักษณ์ของสีสดใสควบคู่ไปกับสีน้ำเงินและสีม่วงที่ไม่ออกเสียง การใช้สีม่วงเพียงสีเดียวอย่างชาญฉลาดในพื้นหลังช่วยให้ภาพประกอบซึ่งทำในลักษณะเดียวกันกลมกลืนและเพิ่มความลึกให้กับหน้า Landing Page ได้อย่างลงตัว
พื้นหลังสีเข้มของเว็บไซต์เป็นฉากหลังที่ยอดเยี่ยมสำหรับสีเน้นที่มีชีวิตชีวา พวกเขาเลือกสีฟ้าสดใสสำหรับปุ่ม ไอคอน และโลโก้ ซึ่งเพิ่มสัมผัสที่โดดเด่นให้กับการออกแบบโดยไม่ทำให้เสียงดังเกินไป สิ่งนี้จะเพิ่มความหลากหลายของสีที่ใช้บนเว็บไซต์และสร้างความประทับใจให้กับผู้เยี่ยมชม
เป็นโทนสีที่ทรงพลังที่ดึงดูดความสนใจและทำให้ไซต์พอร์ตโฟลิโอของ Zoe Pepper แตกต่างออกไป
เรียบง่ายอย่างหรูหรา: สีดำและสีเขียวมะนาว

เมื่อคุณเยี่ยมชมเว็บไซต์ของ ReputationSquad คุณอาจคิดว่าตอนแรกพวกเขาใช้สีเดียว แต่ถ้าคุณสำรวจเพิ่มเติม คุณจะสังเกตเห็นว่าพวกเขาได้เลือกสีหลักและสีรองที่ชาญฉลาด
ด้วยการใช้สีเขียวมะนาวที่สดใสสำหรับส่วนและปุ่ม CTA พวกเขาทำให้พวกเขาโดดเด่นอย่างแท้จริงเมื่อเทียบกับพื้นหลังสีเข้ม การใช้สีอย่างชาญฉลาดนี้ช่วยแนะนำผู้ใช้และทำให้ค้นหาและโต้ตอบกับปุ่มสำคัญเหล่านั้นได้ง่าย
ละเอียดอ่อนและมีเสน่ห์: สีขาวและสีชมพูอ่อน

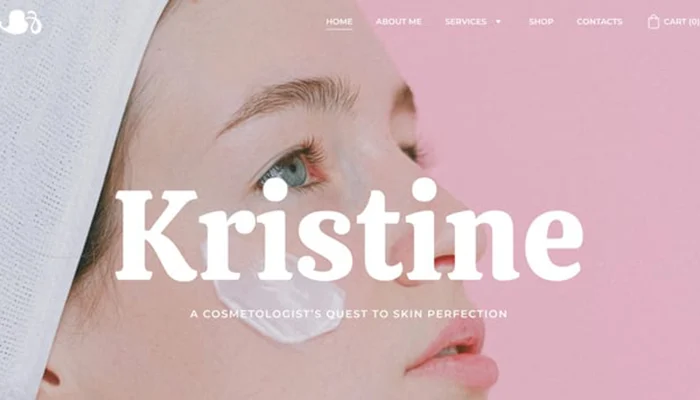
นอกจากนี้ คุณควรพิจารณาลูกค้าในอุดมคติของคุณเมื่อเลือกรูปแบบสีของเว็บไซต์ของคุณ เช่นเดียวกับที่เว็บไซต์ของแพทย์ด้านความงามทำ
เว็บไซต์นี้ออกแบบมาเพื่อดึงดูดหญิงสาว ดังนั้นจึงใช้สีชมพูอ่อนและโทนสีผิวอื่นๆ เพื่อสร้างลุคที่ดูเป็นผู้หญิงและอ่อนเยาว์ ในการเลือกสีที่สมบูรณ์แบบสำหรับไซต์ของคุณ สิ่งสำคัญคือต้องติดตามเทรนด์สีในอุตสาหกรรมของคุณอยู่เสมอ และทำความเข้าใจกับการตั้งค่าสีของลูกค้าในอุดมคติของคุณ
สรุป: ตอนนี้เลือกแบบแผนสีของเว็บไซต์สมัยใหม่ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
เมื่อต้องเลือกโทนสีที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ สิ่งสำคัญคือต้องแสดงออกถึงสไตล์และบุคลิกเฉพาะตัวของคุณในขณะที่ทำให้ลูกค้าของคุณมีความสุข!
คุณมีตัวเลือกที่ยอดเยี่ยมด้านบน! หากคุณต้องการสร้างความรู้สึกที่สดใสและเป็นมิตร คุณสามารถผสมผสานปะการังและสีเทอร์ควอยซ์ได้! สีขาวและสีน้ำเงินเข้มเป็นตัวเลือกที่สมบูรณ์แบบเพื่อลุคที่โฉบเฉี่ยวและมีระดับ! หากคุณรักความรู้สึกแบบดั้งเดิมและสมบูรณ์แบบ สีขาวและสีน้ำเงินรอยัลสามารถตอบโจทย์ได้!
คุณสามารถเลือกสีแดงสดและสีเหลืองเพื่อความสนุกสนาน! หากคุณต้องการให้มันทันสมัยและมีชีวิตชีวา สีขาว สีดำ และสีฟ้าสามารถสร้างความโดดเด่นได้! และหากคุณกำลังมองหาบางสิ่งที่ตัดกันและสงบ สีเขียวของปะการังและป่าไม้สามารถตัดกันได้อย่างดีเยี่ยม!
ไม่ว่าคุณจะเลือกโทนสีใด อย่าลืมสนุกและแสดงความเป็นตัวคุณ การออกแบบเว็บไซต์ที่มีความสุข!
อ่านเพิ่มเติม: Video Downloader สำหรับ Mac: 10 ยอดนิยม
ติดต่อเรา ทิมเพรส:
เว็บไซต์ : https://thimpress.com/
แฟนเพจ : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
ทวิตเตอร์ : https://twitter.com/thimpress
