วิธีแก้ไขธีมบล็อก WordPress (คู่มือสำหรับผู้เริ่มต้นใช้งาน JSON)
เผยแพร่แล้ว: 2023-06-28ด้วยการกำเนิดของ WordPress Site Editor (หรือที่เรียกว่า Full-Site Editing) และบล็อกธีม วิธีที่ผู้ใช้ WordPress ต้องคิดเกี่ยวกับวิธีแก้ไขเว็บไซต์และธีมของพวกเขาได้เปลี่ยนไปอย่างมาก
ทุกวันนี้ แทนที่จะเป็น style.css และ functions.php มีไฟล์กลางใหม่สำหรับบล็อกธีม: theme.json นอกจากนี้ แทนที่จะใช้ CSS และ PHP คุณต้องทำความคุ้นเคยกับมาร์กอัปประเภทใหม่เพื่อทำการเปลี่ยนแปลง ชื่อของมันคือ JSON
แม้ว่านั่นอาจฟังดูน่ากลัว แต่ข่าวดีก็คือ JSON นั้นเข้าถึงได้ง่าย ด้วยความเข้าใจด้านเทคนิคและความดื้อรั้นเล็กน้อย การทำความเข้าใจและเริ่มทำการเปลี่ยนแปลงธีมด้วยตัวเองจึงไม่ใช่เรื่องยาก
เพื่อช่วยให้คุณไปถึงเป้าหมายได้เร็วยิ่งขึ้น โพสต์นี้เป็นคำแนะนำสำหรับผู้เริ่มต้นใช้งาน JSON และวิธีใช้งานใน WordPress โดยเฉพาะอย่างยิ่ง เราจะอธิบายว่า JSON คืออะไร ซึ่งฟังก์ชันของไฟล์ theme.json ที่เติมเต็มในบล็อกธีมของ WordPress และวิธีใช้ไฟล์นั้นเพื่อปรับเปลี่ยนธีมของคุณ
หายใจเข้าลึก ๆ และเปิดใจไว้ มันจะไม่เป็นไร ฉันสัญญา
JSON คืออะไร

เริ่มกันที่ช้างในห้อง เรากำลังพูดถึงอะไรกันแน่เมื่อเราพูดว่า JSON
คุณอาจเคยได้ยินเกี่ยวกับเรื่องนี้มาก่อน โดยเฉพาะอย่างยิ่งเกี่ยวกับ WordPress JSON REST API JSON ย่อมาจาก JavaScript Object Notation เป็นรูปแบบการแลกเปลี่ยนข้อมูลที่มีน้ำหนักเบา นั่นหมายถึงเป็นวิธีการเป็นตัวแทน จัดเก็บ และแลกเปลี่ยนข้อมูลระหว่างระบบ แอปพลิเคชัน หรือแพลตฟอร์มต่างๆ
มีรูปแบบอื่นๆ เช่น XML หรือ CSV อย่างไรก็ตาม สิ่งที่พิเศษเกี่ยวกับ JSON และเหตุผลที่ทำให้ JSON ได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมาก็คือ ไม่เพียงแต่ง่ายสำหรับเครื่องในการแยกวิเคราะห์และสร้างเท่านั้น แต่ยังสำหรับมนุษย์ในการอ่านและเขียนอีกด้วย เพิ่มเติมเกี่ยวกับด้านล่าง
แม้ว่าจะมีต้นกำเนิดมาจาก JavaScript แต่ JSON ได้กลายเป็นรูปแบบที่ไม่ขึ้นกับภาษา ภาษาการเขียนโปรแกรมส่วนใหญ่มีการสนับสนุนในตัวหรือไลบรารีสำหรับการแยกวิเคราะห์และสร้างข้อมูล JSON นั่นเป็นสาเหตุหนึ่งที่ทำให้มีการใช้กันอย่างแพร่หลายในเว็บแอปพลิเคชันและ API สำหรับการส่งข้อมูล
ไวยากรณ์ JSON พื้นฐาน
ดังที่ได้กล่าวไว้ก่อนหน้านี้ JSON นั้นค่อนข้างเรียบง่าย โดยพื้นฐานแล้วจะแสดงข้อมูลในคู่คีย์-ค่า หมายความว่าจะให้ชื่อบางสิ่งบางอย่างแก่คุณและแสดงค่าที่มี เช่น "color": "#ffffff" หากคุณเคยทำงานกับ CSS รูปแบบประเภทนี้น่าจะคุ้นเคยเป็นอย่างดี
นอกเหนือจากนั้น มาร์กอัป JSON ยังมีคุณสมบัติดังต่อไปนี้:
- คีย์คือสตริง คำที่มีความหมาย และค่าสามารถเป็นสตริง ตัวเลข บูลีน (จริงหรือเท็จ) ค่าว่าง อาร์เรย์ (ความหมาย รายการค่า) หรือวัตถุ JSON อื่น
- ออบเจ็กต์ JSON คั่นด้วยวงเล็บปีกกา (“{}”) ในขณะที่อาร์เรย์ใช้วงเล็บเหลี่ยม (“[]”)
- คีย์และค่าสตริงอยู่ในอัญประกาศคู่
- รูปแบบข้อมูลเข้มงวด และการเบี่ยงเบนใดๆ จากไวยากรณ์มาตรฐานจะส่งผลให้เกิดข้อผิดพลาดในการแยกวิเคราะห์
รู้สึกสูญเสียแล้ว? มาดูตัวอย่างเพื่อทำให้สิ่งต่าง ๆ ชัดเจนขึ้น:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } ขั้นแรกข้างต้นกำหนดเวอร์ชันของไฟล์ แบ่งออกเป็นส่วน settings และ styles ซึ่งทั้งสองส่วนกำหนดสีเฉพาะ ในส่วน settings สีจะถูกกำหนดให้กับ palette สีประเภทย่อยและแสดงเป็นอาร์เรย์ที่มีหลายสี รวมทั้งค่าที่เรียกว่า name และ slug
ส่วน styles กำหนดสองสี หนึ่งสำหรับ background หนึ่งสำหรับ text ทั้งคู่ระบุเป็นตัวแปรเท่านั้น คุณจะเห็นว่าการจัดรูปแบบทั้งหมดที่กล่าวมาข้างต้นนำไปใช้ได้ และเข้าใจได้ง่ายว่าคีย์และค่าใดอยู่ร่วมกัน
เป็นที่เข้าใจหรือไม่? ข่าวดีก็คือตัวอย่างข้างต้นนำมาจาก WordPress โดยตรง ดังนั้น หากคุณรู้สึกว่านั่นไม่ใช่สิ่งที่เป็นไปไม่ได้ที่จะเข้าใจ คุณก็พร้อมที่จะเริ่มใช้ JSON เพื่อแก้ไขธีมบล็อก WordPress
ไฟล์ WordPress theme.json คืออะไร?
นับตั้งแต่มีการเปิดตัว Full-Site Editing/the Site Editor และบล็อกธีม ก็มีการเปลี่ยนแปลงทางเทคโนโลยีในแพลตฟอร์ม WordPress แทนที่จะใช้ CSS และ PHP กลับใช้ JavaScript และ JSON มากขึ้นเพื่อให้งานสำเร็จลุล่วง
ตัวอย่างที่ดีที่สุดคือ theme.json เป็นไฟล์การกำหนดค่าสำหรับธีมบล็อกที่ช่วยจัดการสไตล์และการตั้งค่าส่วนกลาง ช่วยให้ผู้พัฒนาธีมสามารถกำหนดสไตล์เริ่มต้น ตัวเลือก และการกำหนดค่าสำหรับทั้งไซต์และบล็อกเดียวทั่วทั้งธีม

ด้วยวิธีนี้ theme.json สามารถเปลี่ยนทั้งรูปลักษณ์ของธีมและตัวเลือกที่ผู้ใช้สามารถทำการเปลี่ยนแปลงได้เอง วิธีนี้ช่วยให้คุณสร้างและแก้ไขบล็อกธีมได้ด้วยวิธีเดียว โดยเฉพาะอย่างยิ่งเมื่อสิ่งที่คุณกำหนดค่าที่นี่มีผลกับทั้งส่วนหน้าของไซต์และตัวแก้ไข WordPress ที่ด้านหลัง ยิ่งไปกว่านั้น WordPress จะอ่านมาร์กอัปในไฟล์และสร้างสไตล์ CSS ที่จำเป็นสำหรับคุณ
ก่อนหน้านี้ ตัวแก้ไขและส่วนหน้าของเว็บไซต์ใช้สไตล์ชีตที่แตกต่างกันซึ่งคุณต้องดูแลแยกกัน นอกจากนี้ ผู้พัฒนาธีมเสนอการตั้งค่าในรูปแบบต่างๆ แม้ว่าจะใช้ WordPress Customizer

ด้วยแนวทางใหม่ที่รวมเป็นหนึ่ง ผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกันมากขึ้น
แน่นอน ตามคำแนะนำของไฟล์ theme.json เขียนด้วย JSON ด้วยเหตุนี้ หากคุณต้องการเรียนรู้วิธีใช้งานและบล็อกธีม คุณต้องทำความคุ้นเคยกับมาร์กอัปที่เขียนไว้ นั่นคือสิ่งที่เราจะทำในส่วนที่เหลือของโพสต์นี้
theme.json มีโครงสร้างอย่างไร
ไฟล์ theme.json มีสามส่วนหลัก: การตั้งค่า สไตล์ และเทมเพลต/ส่วนเทมเพลตที่กำหนดเอง ต่อไปนี้คือสิ่งที่คุณสามารถควบคุมได้ในแต่ละส่วน:
- การตั้งค่า — มีสไตล์ส่วนกลาง ซึ่งหมายถึงจานสี ตระกูลฟอนต์และขนาดที่มี รวมถึงตัวเลือกข้อความอื่นๆ ความกว้างของธีม ระยะห่าง และเส้นขอบ โดยพื้นฐานแล้ว การควบคุมพื้นฐานในการเปลี่ยนรูปลักษณ์ของธีมของคุณ นอกจากนี้ยังสามารถทำเช่นเดียวกันกับแต่ละบล็อกและคุณมีความสามารถในการตั้งค่าตัวแปร CSS ที่กำหนดเอง
- สไตล์ — ที่นี่ คุณจะกำหนดสไตล์เริ่มต้นของธีม ซึ่งหมายถึงค่าเริ่มต้นที่ควรใช้สำหรับตัวเลือกต่างๆ ที่กล่าวถึงข้างต้น ตัวอย่างเช่น คุณสามารถตั้งค่าสีพื้นหลังของธีมและตระกูลฟอนต์ที่จะใช้สำหรับหัวเรื่องและข้อความเนื้อหา เช่นเดียวกันสำหรับบล็อกเดียว นี่คือสิ่งที่
style.cssเคยทำ - เทมเพลตที่กำหนดเองและส่วนของเทมเพลต — ที่ซึ่งคุณกำหนดเทมเพลตของเพจและส่วนของเทมเพลตที่จะพร้อมใช้งานในธีมของคุณและชี้ธีมไปที่ไฟล์ HTML ที่มาพร้อมกัน
การใช้ JSON เพื่อปรับแต่ง WordPress Block Themes
เพื่อให้คุณเข้าใจได้ดีขึ้นว่าสิ่งนี้เกี่ยวข้องกับการปรับเปลี่ยนบล็อกธีมของ WordPress อย่างไร เรามาดูตัวอย่างที่ใช้งานได้จริงจำนวนหนึ่งกัน
กำลังโหลดแบบอักษรที่กำหนดเองในเครื่องเพื่อเปลี่ยนรูปแบบตัวอักษรของธีม
สิ่งแรกที่เรากำลังทำคือโหลดไฟล์ฟอนต์ที่วางอยู่บนเซิร์ฟเวอร์เพื่อแนะนำตัวพิมพ์ประเภทต่างๆ ให้กับธีมของคุณ เรามีบทความโดยละเอียดเกี่ยวกับหัวข้อนั้น ในกรณีที่คุณต้องการดูรายละเอียดเพิ่มเติม ต่อไปนี้เป็นเวอร์ชันที่สั้นลงเล็กน้อย
ตัวเลือกที่อยู่ใน theme.json ภายใต้ settings > typography และจากนั้นภายใต้ fontFamilies
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }ในบล็อกธีม คุณเพิ่มฟอนต์ใหม่โดยใช้ค่าเหล่านี้:
-
fontFamily— นี่คือชื่อของฟอนต์ใหม่ที่จะปรากฏในมาร์กอัป CSS มันสามารถรวมแบบอักษรสำรอง -
name— ชื่อฟอนต์ที่จะปรากฏในโปรแกรมแก้ไข WordPress -
slug— ตัวระบุเฉพาะที่ WordPress ใช้เพื่อสร้างคุณสมบัติ CSS ที่กำหนดเอง -
fontFace— สิ่งนี้สอดคล้องกับกฎ CSS@font-faceเป็นส่วนที่ต่อคิวฟอนต์จริงๆ
ในการทำงาน fontFace จำเป็นต้องมีข้อมูลอื่นๆ อีกหลายอย่าง:
-
fontFamily— ชื่อของฟอนต์อีกครั้ง -
fontWeight— รายการน้ำหนักฟอนต์ที่มีอยู่โดยคั่นด้วยช่องว่าง -
fontStyle(ไม่บังคับ) — คุณสามารถตั้งค่าแอตทริบิวต์font-styleได้ที่นี่ เช่นnormalหรือitalic -
fontStretch(ไม่บังคับ) — ตัวอย่างเช่น สำหรับตระกูลฟอนต์ที่มีเวอร์ชันย่อ -
src— พาธไปยังไฟล์ฟอนต์ในเครื่อง
นี่คือตัวอย่างลักษณะที่ปรากฏ:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } โปรดทราบว่าคุณสามารถรวมไฟล์ฟอนต์หลายไฟล์ใน fontFace ได้ เช่น เพื่อโหลดสไตล์ต่างๆ ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณต้องแยกมันด้วยเครื่องหมายปีกกาและเครื่องหมายจุลภาค
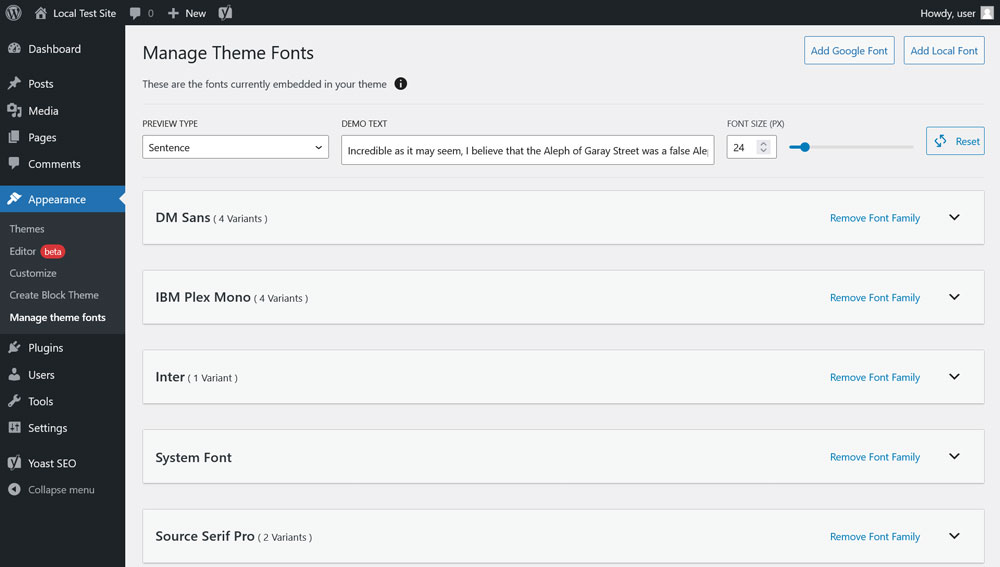
สำหรับวิธีเพิ่มแบบอักษร Google ในเครื่องให้กับธีมของคุณโดยไม่ต้องเปลี่ยนมาร์กอัปด้วยตนเอง คุณสามารถใช้ปลั๊กอิน Create Block Theme ได้เช่นกัน

การปรับเปลี่ยนรูปแบบโฮเวอร์และโฟกัส
ต่อไป เราต้องการจัดการกับวิธีแก้ไขสไตล์โฮเวอร์และโฟกัสสำหรับองค์ประกอบต่างๆ เช่น ลิงก์และปุ่มในธีมบล็อก WordPress โปรดทราบว่าสิ่งนี้ยังไม่ได้อยู่ใน WordPress Core ในขณะที่เขียนบทความนี้ หากคุณต้องการใช้ประโยชน์จากมัน คุณต้องติดตั้งปลั๊กอิน Gutenberg เพื่อให้คุณสามารถใช้การปรับปรุงและฟีเจอร์ล่าสุดได้
หากต้องการเปลี่ยนแปลงสไตล์การวางเมาส์เหนือและโฟกัส สามารถใช้องค์ประกอบหลอก :hover , :focus , :active และ สำหรับคุณสมบัติ outline :visited การตั้งค่านี้จะอยู่ใน themes.json ใต้ styles > elements > link หรือ button
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }วิธีกำหนดสไตล์สำหรับลิงก์ของคุณมีดังนี้
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }มาร์กอัปด้านบนทำสิ่งต่อไปนี้:
- ระบุว่าไม่ควรขีดเส้นใต้ลิงก์เมื่อมีคนวางเคอร์เซอร์เมาส์ไว้เหนือเวลา
- ในสถานะ
focusระบบจะเพิ่มโครงร่างที่มีความกว้างสองพิกเซล ทึบ และมีรหัสสี#111111 - เมื่อเปิดใช้งาน ข้อความลิงก์จะใช้สีที่กำหนดโดยตัวแปร CSS และกำหนดให้ไม่มีค่า
text-decoration
การปรับเปลี่ยนสีของธีมบล็อก
ในตัวอย่างนี้ เราต้องการแนะนำชุดสีที่กำหนดเองและปิดใช้งานตัวเลือกสำหรับผู้ใช้เพื่อสร้างตัวเลือกสีของตนเอง คุณจะทำสิ่งนี้ ตัวอย่างเช่น เพื่อให้แน่ใจว่าทุกคนในเว็บไซต์ของคุณสามารถใช้สีของแบรนด์ที่ได้รับการอนุมัติเท่านั้น และไม่แนะนำสิ่งอื่นในการออกแบบเว็บไซต์ของคุณ นอกจากนี้ เราจะอธิบายถึงวิธีการเพิ่มสีให้กับบล็อกหรือองค์ประกอบเฉพาะ เพื่อให้คุณสามารถกำหนดล่วงหน้าได้ว่าจะมีลักษณะอย่างไร
ทำความเข้าใจกับการตั้งค่าสี WordPress มาตรฐาน

ในการทำเช่นนี้ ก่อนอื่นคุณต้องรู้ว่าจานสีใดบ้างที่มีอยู่ใน Gutenberg เป็นค่าเริ่มต้น เหล่านี้คือ:
- จานสีเริ่มต้นของ WordPress — ใช้ได้เสมอ ให้สีที่จะเหนือกว่าแม้ในการเปลี่ยนธีม นั่นเป็นเหตุผลที่ใช้สำหรับรูปแบบบล็อก
- ชุดสีของธีม — จัดส่งพร้อมกับธีมและกำหนดเองตามธีมที่คุณใช้
- จานสีของผู้ใช้ — สีที่ผู้ใช้เพิ่มผ่านตัวเลือกสีที่มีอยู่ คุณสามารถกำหนดได้ในรูปแบบส่วนกลางภายใต้ สี > จานสี
หนึ่งหรือหลายรายการจะปรากฏขึ้นเสมอเมื่อเข้าถึงตัวเลือกสีสำหรับบล็อกหรือสไตล์ส่วนกลางใดๆ
กำจัดตัวเลือกสี
ขั้นแรกให้ซ่อนจานสีและการไล่ระดับสีเริ่มต้น คุณสามารถทำได้ภายใต้ settings และ color ดังนี้:
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }เช่นเดียวกับตัวเลือกอื่น ๆ คุณสามารถทำเช่นนี้กับบล็อกเดียวได้ ตัวอย่างเช่น นี่คือสำหรับบล็อกหัวเรื่อง:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }นอกจากนี้ คุณสามารถปิดใช้งานตัวเลือกสีแบบกำหนดเองได้ เพื่อไม่ให้ผู้ใช้เว็บไซต์พยายามสร้างและใช้สีของตนเอง

{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }หากคุณป้อนมาร์กอัปข้างต้น ตัวเลือกสีปกติทั้งหมดจะไม่สามารถใช้ได้ ยกเว้นสีของธีม

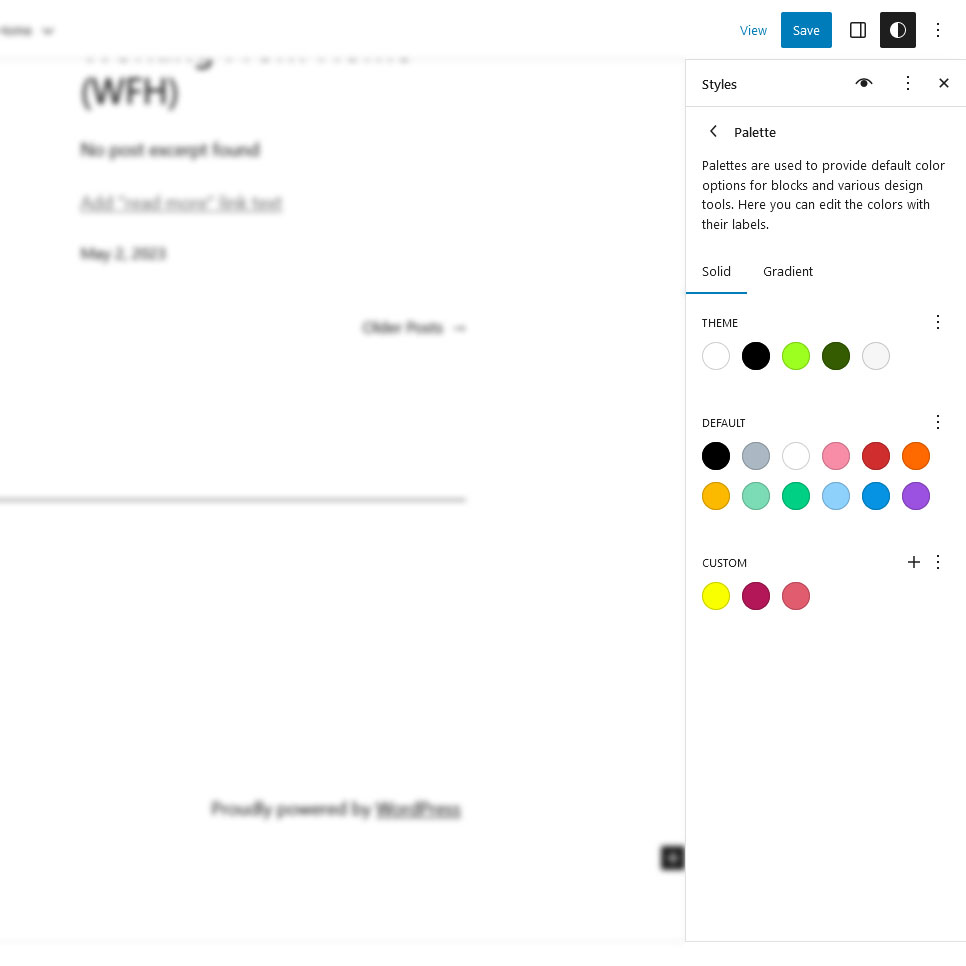
การเพิ่มจานสีแบบกำหนดเอง
ต่อไปเราต้องการเพิ่มจานสีของเราเอง เราทำสิ่งนี้ในที่เดียวกันใน theme.json โดยเพิ่มคีย์ palette จากนั้นเพิ่มอาร์เรย์ที่มี slug สี และชื่อสำหรับแต่ละสีที่คุณต้องการรวมไว้
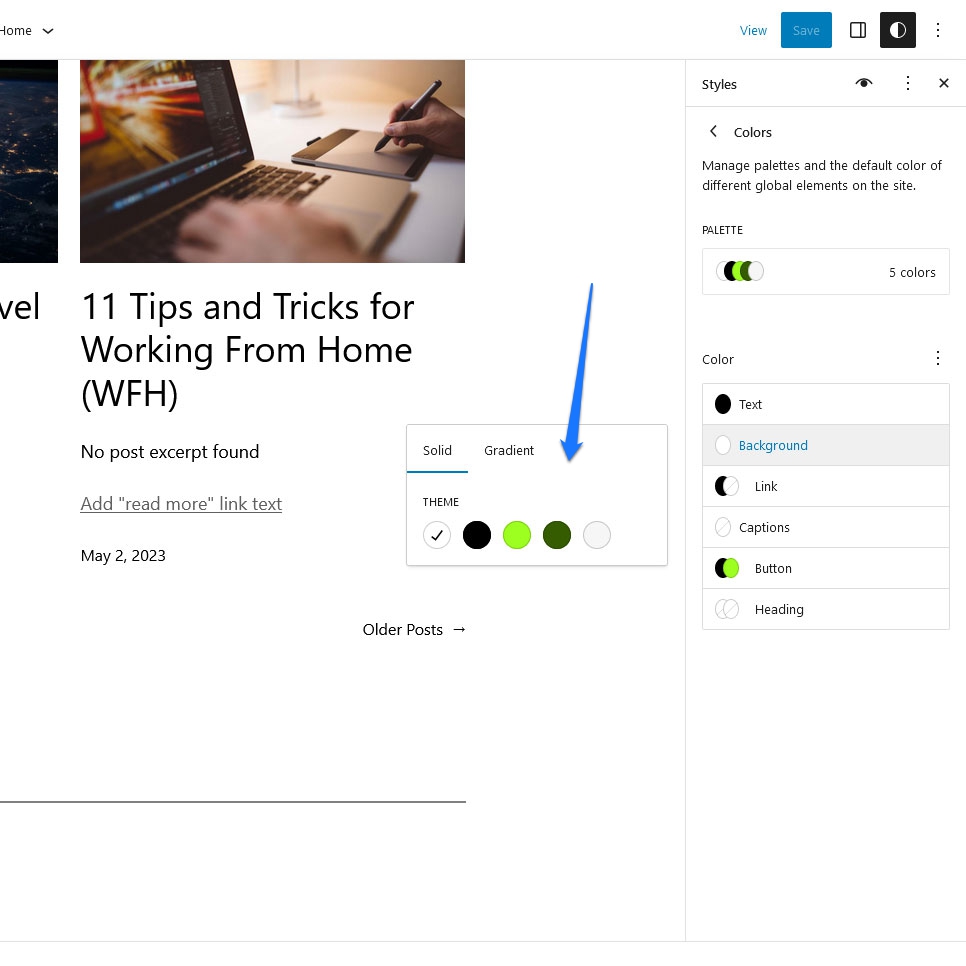
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } เมื่อนำเสนอสิ่งนี้ใน theme.json คุณจะพบตัวเลือกสีของคุณเองในส่วนหลัง (และในกรณีนี้ ใช้กับไซต์ของคุณด้วย)

คุณยังสามารถทำเช่นเดียวกันสำหรับการไล่ระดับสีและดูโอโทน ในเกือบทุกกรณี คุณสามารถใช้การประกาศสี CSS แบบใดก็ได้ Hex, RGB/A, ชื่อสี, อะไรก็ตามที่คุณต้องการ แม้กระทั่งตัวแปร CSS ดูโอโทนเท่านั้นที่ใช้ค่าสี Hex และ RGB อย่างเคร่งครัด
นอกจากนี้ คุณยังสามารถทำเช่นเดียวกันกับบล็อกเดียว (ต้องแน่ใจว่าชื่อและทากแตกต่างจากการตั้งค่าทั่วไซต์ของคุณ):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }การตั้งค่าสีเริ่มต้น
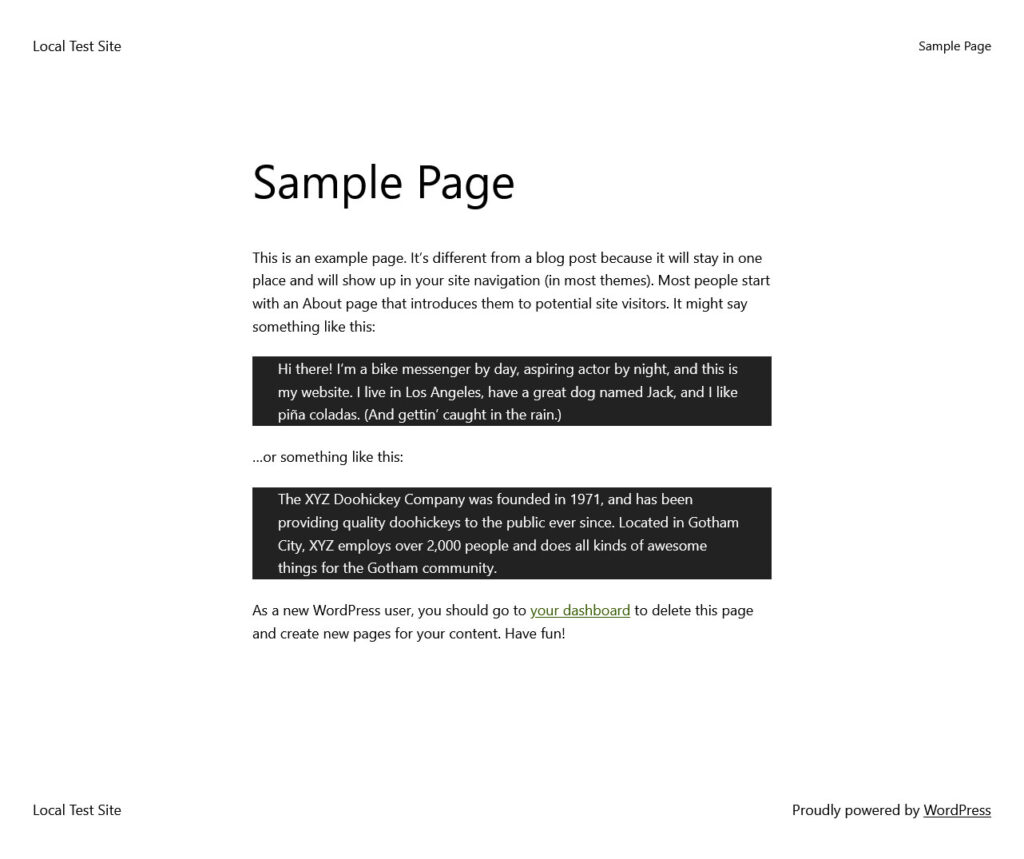
สุดท้าย เราจะพูดถึงวิธีตั้งค่าสีเริ่มต้นสำหรับบล็อกและองค์ประกอบของหน้า ต่อไปนี้เป็นวิธีเปลี่ยนพื้นหลังและสีข้อความของช่องคำพูด:
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } อย่างที่คุณเห็น การตั้งค่าสีเริ่มต้นจะเกิดขึ้นภายใต้ส่วน styles ที่นี่ เรากำลังกำหนดเป้าหมายบล็อก core/quote ใต้ blocks และกำหนดพื้นหลังและสีข้อความ นี่คือลักษณะที่ปรากฏบนหน้า:

อย่างไรก็ตาม หากคุณต้องการทราบการตั้งค่าอื่นๆ ที่คุณสามารถปรับแต่งได้ใน theme.json โปรดดูคู่มือสำหรับนักพัฒนาซอฟต์แวร์
แนะนำสไตล์ธีมเพิ่มเติม
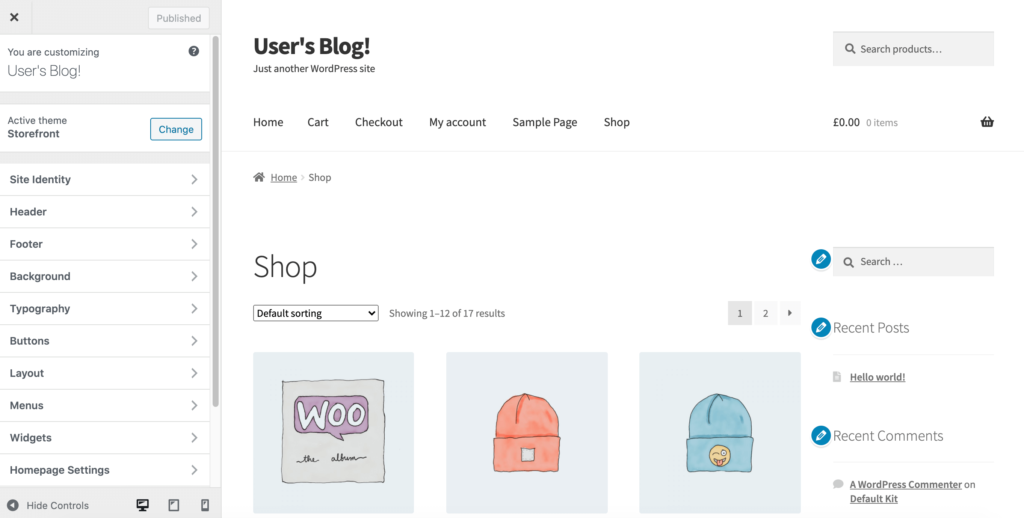
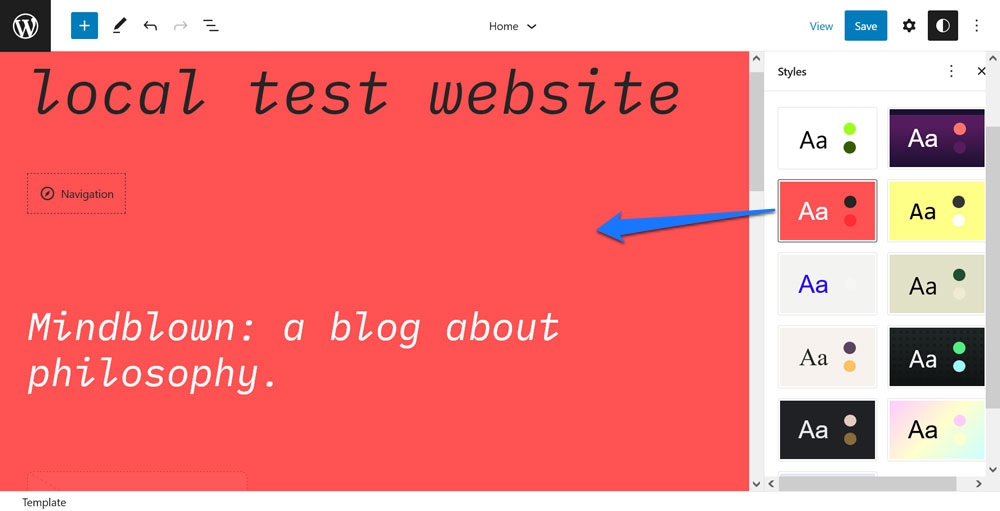
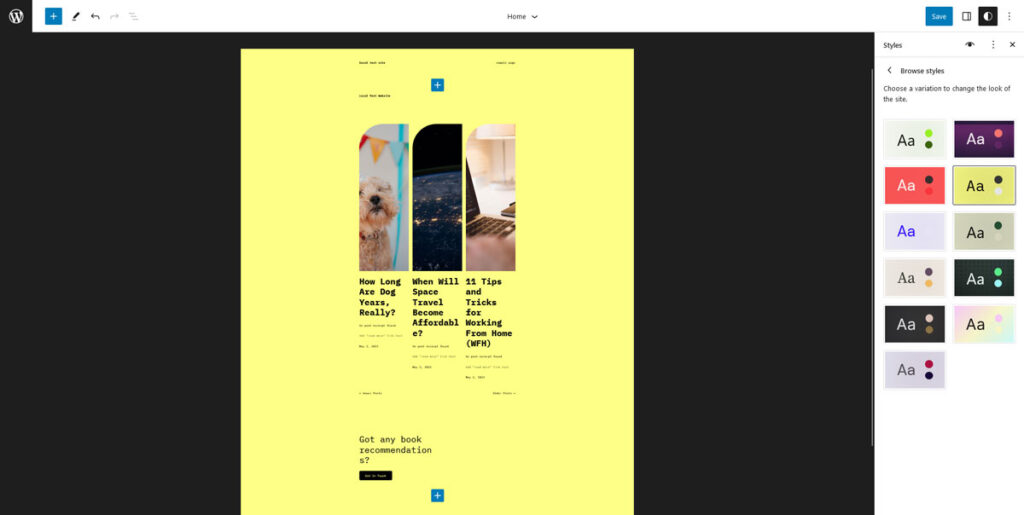
หนึ่งในคุณสมบัติที่ดีที่สุดของ Site Editor คือมีรูปแบบที่หลากหลาย สิ่งเหล่านี้ช่วยให้ผู้ใช้ WordPress สามารถปรับเปลี่ยนรูปลักษณ์ของธีม (สี แบบอักษร รูปแบบบล็อก) ได้อย่างสมบูรณ์ด้วยการคลิกเพียงปุ่มเดียว

Twenty Twenty-Three มาพร้อมกับพวกเขาทั้งหมด
คุณจะใช้สิ่งนี้ในธีมได้อย่างไร ง่ายๆ ด้วยการรวมไฟล์ theme.json เพิ่มเติม

หมายเหตุ:
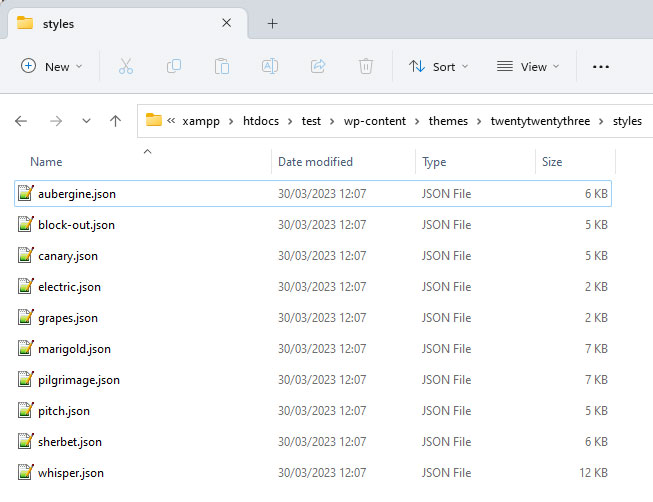
- เพื่อให้ WordPress รับไฟล์เพิ่มเติม คุณต้องวางไว้ในไดเร็กทอรีที่เรียกว่า
stylesภายในโฟลเดอร์ธีมของคุณ - ไฟล์พิเศษจะถูกโหลด นอกเหนือ จากไฟล์หลักและแทนที่สไตล์ที่มีให้ นั่นหมายความว่า คุณต้องใส่มาร์กอัปสำหรับสิ่งที่คุณต้องการเปลี่ยนแปลงจริงๆ เท่านั้น ซึ่งคล้ายกับธีมเด็ก
- คุณสามารถตั้งชื่อไฟล์ใหม่ได้ตามต้องการ ตราบใดที่ไฟล์นั้นลงท้ายด้วย
.jsonตัวแก้ไขไซต์จะใช้ชื่อไฟล์โดยอัตโนมัติ (ไม่มีนามสกุล) เป็นชื่อที่แสดงในส่วนหลัง อย่างไรก็ตาม คุณสามารถใส่ชื่อที่กำหนดเองได้โดยเพิ่ม"title": "[your preferred name]"ที่ด้านบนของไฟล์
ตัวอย่างเช่น ต่อไปนี้คือเนื้อหา (แบบย่อ) ของรูปแบบรูปแบบหนึ่งที่ Twenty Twenty-Three จัดส่งพร้อมกับ:
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } นี่คือ theme.json สำหรับสไตล์ธีม "Canary" อย่างที่คุณเห็น มันแนะนำดูโอโทนและจานสีใหม่ ปรับความกว้างของเลย์เอาต์ และปรับขนาดฟอนต์ นอกจากนี้ยังปรับสไตล์ให้กับบล็อกและองค์ประกอบต่างๆ เช่น ปุ่ม ส่วนหัว และลิงก์ ในตอนท้าย มันยังเปลี่ยนขนาดฟอนต์ของธีมทั่วไปอีกด้วย
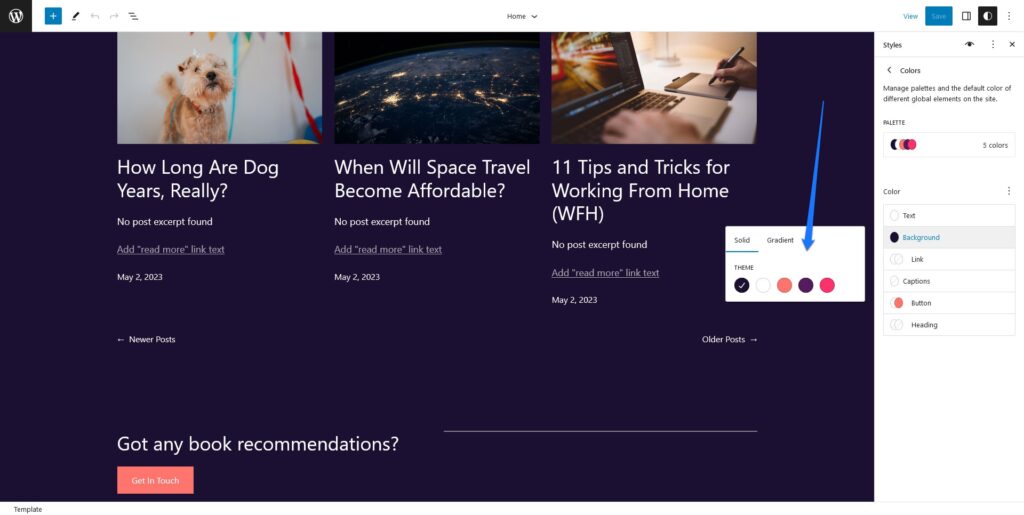
ทั้งหมดนี้เพียงพอที่จะปรับรูปลักษณ์ของธีมได้อย่างมาก:

ในขณะเดียวกัน ไฟล์การเปลี่ยนแปลงของธีมจะทำทั้งหมดนี้ในมาร์กอัปประมาณ 250 บรรทัด ในขณะที่ theme.json ดั้งเดิมของ JSON ของ Twenty Twenty-Three มีความยาวมากกว่า 700 บรรทัด
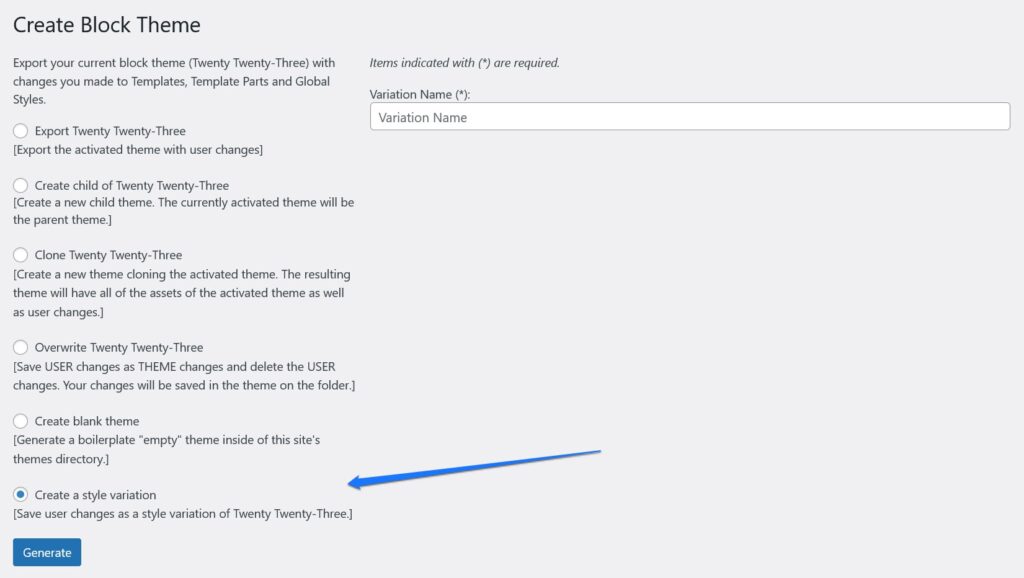
อีกทางเลือกหนึ่งในการสร้างรูปแบบต่างๆ ของธีมคือการใช้ปลั๊กอิน Create Block Theme ที่กล่าวถึงข้างต้น มีความเป็นไปได้ในการส่งออกการออกแบบที่แก้ไขในปัจจุบันของคุณในรูปแบบต่างๆ เพื่อใช้บนเว็บไซต์อื่นๆ

การเปลี่ยนสไตล์ของแต่ละบล็อก
เราได้แสดงไปแล้วข้างต้นว่าคุณสามารถเปลี่ยนแปลงบล็อกเอกพจน์ได้อย่างไร หากต้องการพูดถึงอย่างเป็นทางการในที่นี้โดยทั่วไป คุณสามารถแก้ไขบล็อกเอกพจน์ใน settings และ styles โดยแต่ละบล็อกอยู่ภายใต้ blocks
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }นี่คือลักษณะของมาร์กอัปด้านบนที่ใช้งานจริง:

เป็นไปได้ที่จะกำหนดเป้าหมายบล็อกผ่าน core/blockname เช่น core/paragraph สำหรับบล็อกย่อหน้า คุณสามารถค้นหาชื่อของบล็อกหลักทั้งหมดได้ที่นี่
การเพิ่มส่วนเทมเพลตและเทมเพลต
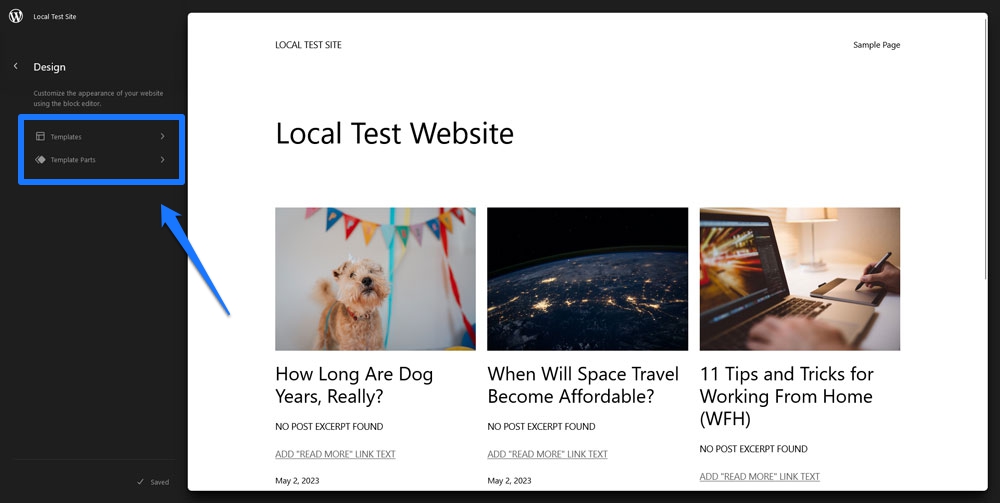
สิ่งสุดท้ายที่เราต้องการพูดถึงในแง่ของการแก้ไขบล็อกธีมผ่าน theme.json คือความสามารถในการเพิ่มเทมเพลตและส่วนเทมเพลต คุณจะพบตัวเลือกเหล่านี้ใน Site Editor เมื่อคลิกที่โลโก้ WordPress ที่มุมซ้ายบน

โดยปกติแล้ว เพื่อที่จะแสดงในธีม คุณต้องลงทะเบียนที่ไหนสักแห่ง ซึ่งเป็นอีกสิ่งที่เกิดขึ้นภายใน theme.json ตำแหน่งที่แน่นอนอยู่ภายใต้ templateParts และ customTemplates เหล่านี้จะอยู่ที่ระดับฐานของไฟล์ ซึ่งมีความหมายเหมือนกับ version
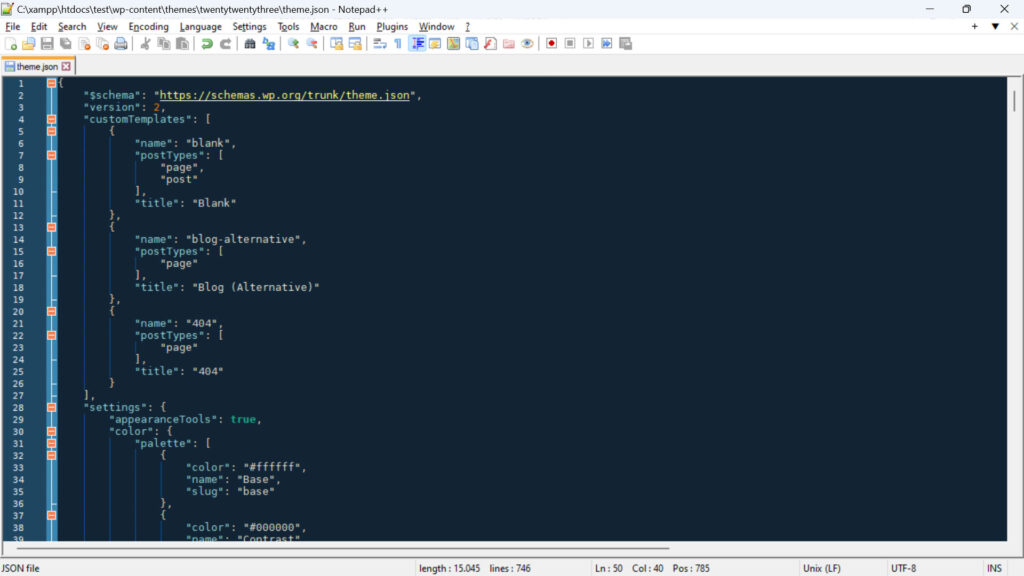
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } แต่ละรายการภายใต้ templateParts ใช้สามคีย์:
-
name— นี่คือชื่อ/slug ของไฟล์สำหรับส่วนเทมเพลตนี้ เช่น หากคุณป้อน “small-header” ไฟล์ของคุณจะต้องมีชื่อว่าsmall-header.html -
area— สิ่งนี้มีความสำคัญเพื่อให้ Site Editor รู้ว่าควรกำหนดแต่ละส่วนไว้ที่ใดtemplatePartsรู้สามส่วน:header,footer, anduncategorizedหากคุณไม่ระบุหนึ่งในสองรายการแรก ส่วนของเทมเพลตจะใช้ค่าเริ่มต้นเป็นอย่างหลัง -
title— นี่คือชื่อของส่วนเทมเพลตที่มองเห็นได้ในเครื่องมือแก้ไข ตรวจสอบให้แน่ใจว่าเป็นคำอธิบาย
ออบเจกต์ภายใต้ customTemplates ยังมีแอตทริบิวต์สามรายการ:
-
name— เช่นเดียวกับtemplatePartsต้องสอดคล้องกับชื่อของไฟล์ HTML ที่เกี่ยวข้อง -
title— เช่นเดียวกับด้านบน ปรากฏในตัวแก้ไข -
postTypes— อาร์เรย์ของประเภทโพสต์ที่เทมเพลตแบบกำหนดเองนี้รองรับ เช่นpostหรือpage
เทมเพลตที่กำหนดเองและไฟล์ส่วนเทมเพลตจะต้องวางไว้ในโฟลเดอร์ templates และ parts ในไดเร็กทอรีธีมตามลำดับ คุณต้องสร้างมันจากบล็อกมาร์กอัป ซึ่งคุณสามารถทำได้โดยสร้างมันในโปรแกรมแก้ไขภาพและส่งออก ข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนั้นที่นี่
WordPress theme.json เครื่องกำเนิดไฟฟ้า

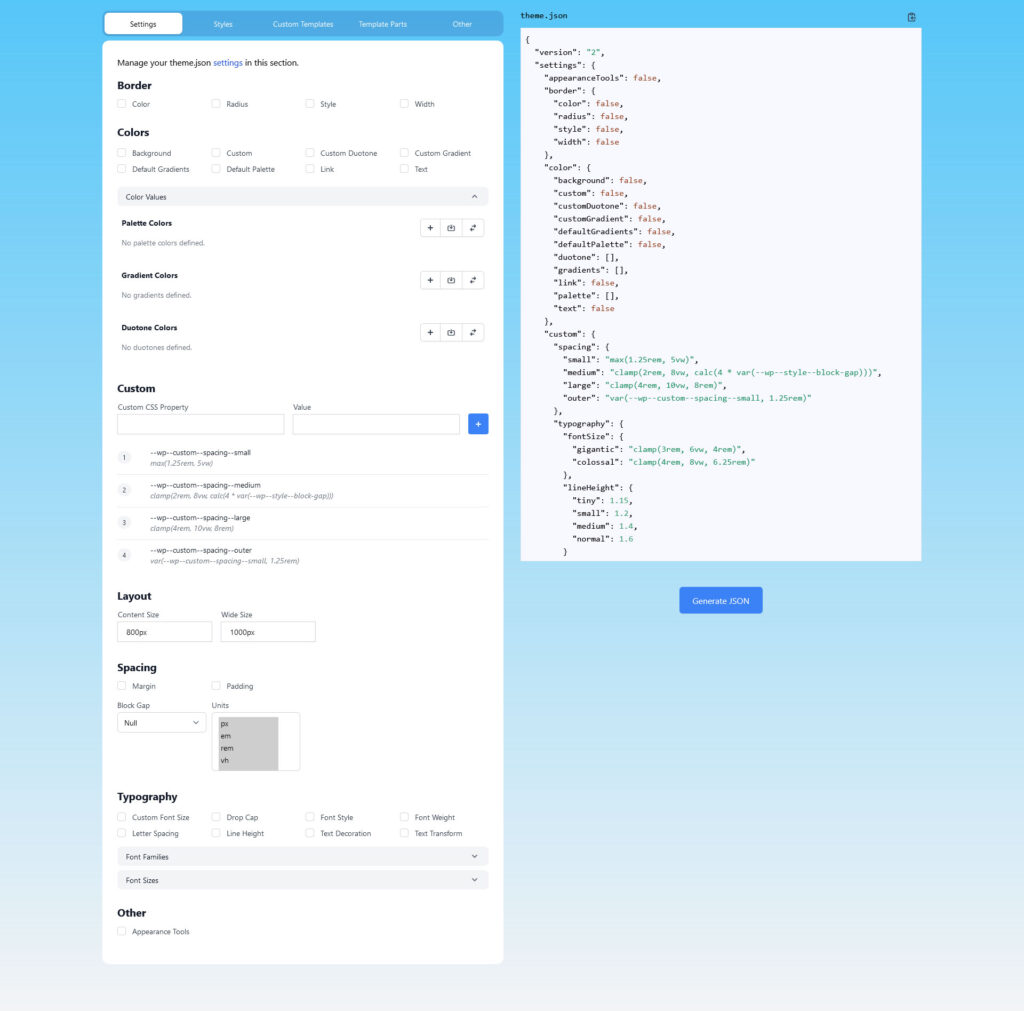
หากคุณต้องการสร้าง theme.json ของคุณเอง ด้านล่างนี้คือเครื่องมือที่มีประโยชน์บางส่วนที่ช่วยให้กระบวนการรวดเร็วขึ้น ช่วยให้คุณเลือกการตั้งค่าและสไตล์จากอินเทอร์เฟซผู้ใช้แบบภาพ จากนั้นดาวน์โหลดหรือคัดลอกไฟล์ theme.json ที่เกี่ยวข้องไปยังธีมของคุณ
- ThemeGen บล็อกตัวสร้างธีม
- WPTurbo theme.json เครื่องกำเนิด
ทรัพยากร
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ JSON และวิธีใช้ในบล็อกธีม WordPress โปรดดูแหล่งข้อมูลเหล่านี้:
- เครือข่ายนักพัฒนา Mozilla: ทำงานร่วมกับ JSON
- JSON.org
- การแก้ไขไซต์แบบเต็ม
- คู่มือแก้ไขบล็อก
พร้อมที่จะแก้ไขธีมบล็อก WordPress ด้วย JSON แล้วหรือยัง
การแก้ไขบล็อกธีมแตกต่างจากการทำงานกับธีมคลาสสิกอย่างมาก แทนที่จะเป็น functions.php และ style.css งานส่วนใหญ่เกิดขึ้นในไฟล์ theme.json และ HTML
สิ่งนี้อาจดูน่ากลัวเล็กน้อยในตอนแรก โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับ JSON อย่างไรก็ตาม อย่างที่คุณได้เห็นด้านบน มาร์กอัปนั้นค่อนข้างง่ายที่จะเข้าใจและทำความคุ้นเคย นอกจากนี้ยังมีวิธีที่มีประสิทธิภาพในการเปลี่ยนแปลงรูปลักษณ์และลักษณะการทำงานของชุดรูปแบบของคุณ
หวังว่าด้วยตัวอย่างข้างต้น คุณจะรู้สึกว่าสามารถนำบางส่วนไปใช้ได้ด้วยตนเอง
คุณเคยแก้ไขธีม WordPress ผ่านมาร์กอัป JSON มาก่อนหรือไม่ โปรดอย่าลังเลที่จะแบ่งปันประสบการณ์ของคุณในความคิดเห็น!
