Molti – ภาพรวมธีมเด็ก Divi
เผยแพร่แล้ว: 2023-02-13Molti เป็นธีมลูก Divi อเนกประสงค์ที่มีมากกว่า 15 หน้า 6 ส่วนหัว 6 ส่วนท้าย และการออกแบบองค์ประกอบมากกว่า 50 แบบเพื่อสร้างเว็บไซต์ประเภทใดก็ได้ที่คุณต้องการ ได้รับการออกแบบโดยคำนึงถึงธุรกิจบริการและมีองค์ประกอบการออกแบบหลายเวอร์ชันเพื่อช่วยคุณสร้างเว็บไซต์ Divi ของคุณ ในโพสต์นี้ เราจะดู Molti เพื่อช่วยคุณตัดสินใจว่าธีมนี้เหมาะกับ Divi สำหรับเด็กหรือไม่
- 1 การติดตั้งธีมเด็ก Molti Divi
- หน้าธีมลูก 2 Molti Divi
- 2.1 หน้าแรกของมอลติ
- 2.2 หน้าติดต่อเรา Molti
- 2.3 หน้าเกี่ยวกับเราของ Molti
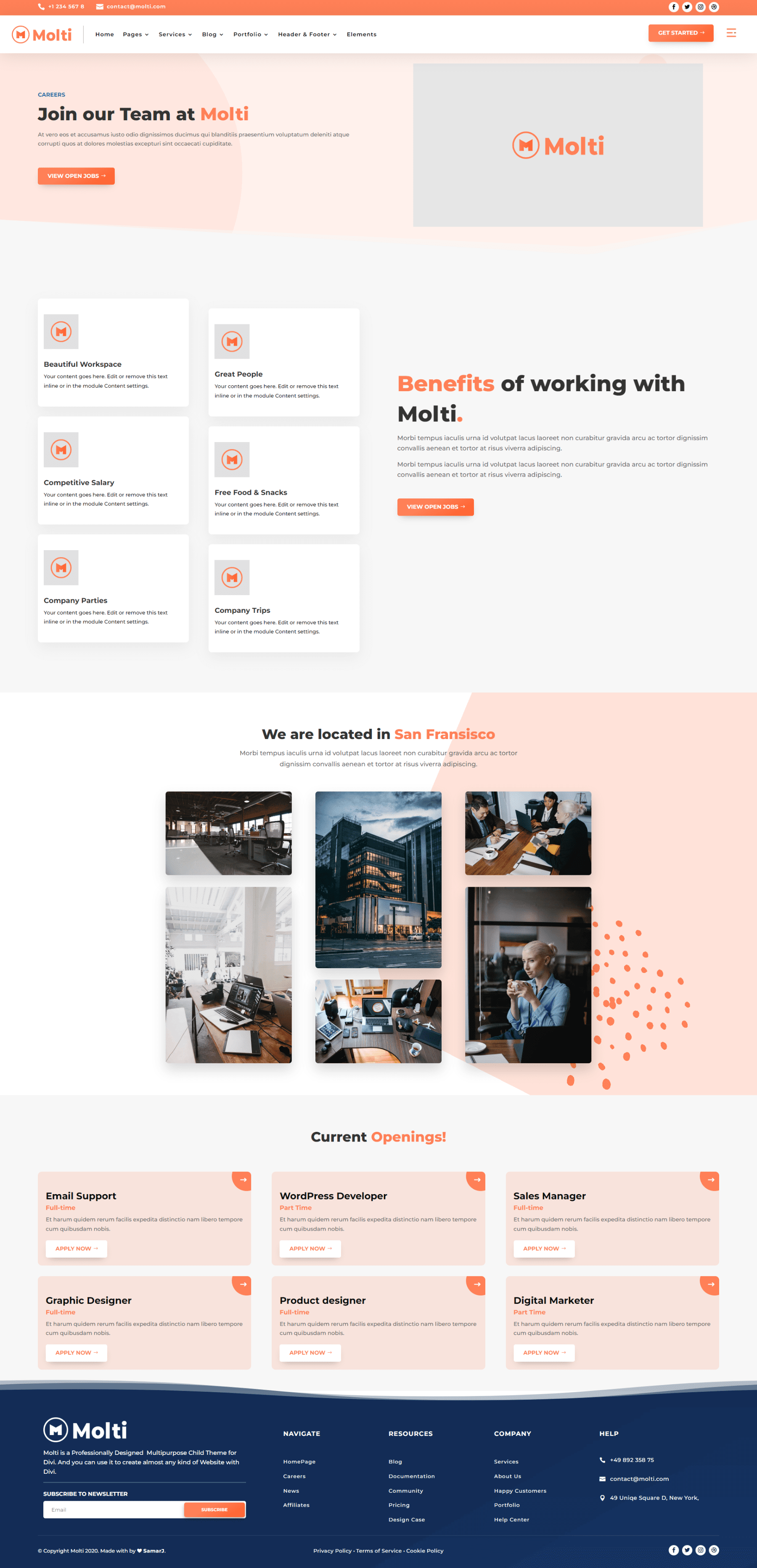
- 2.4 หน้าอาชีพของ Molti
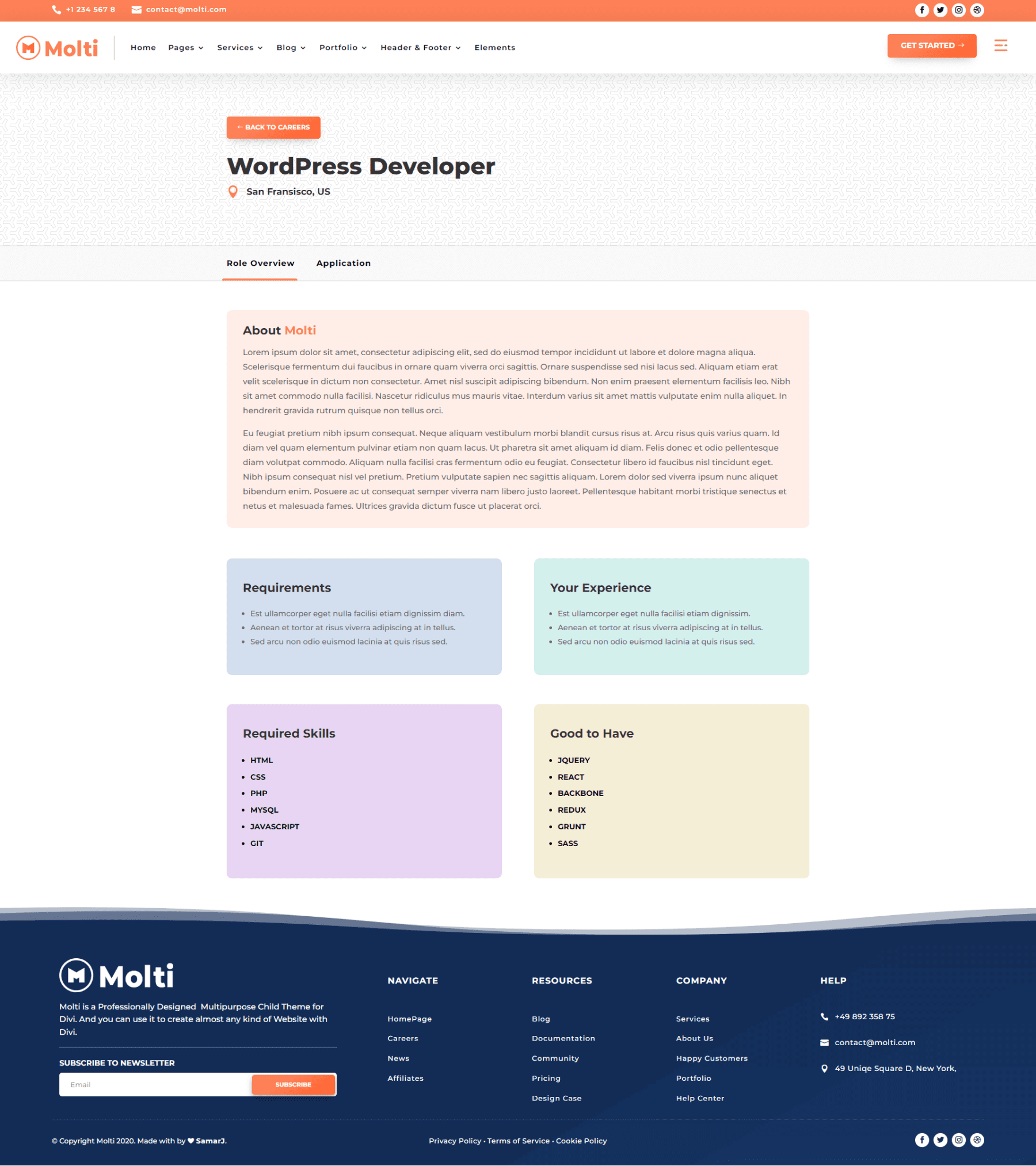
- 2.5 หน้างานเดี่ยวของ Molti
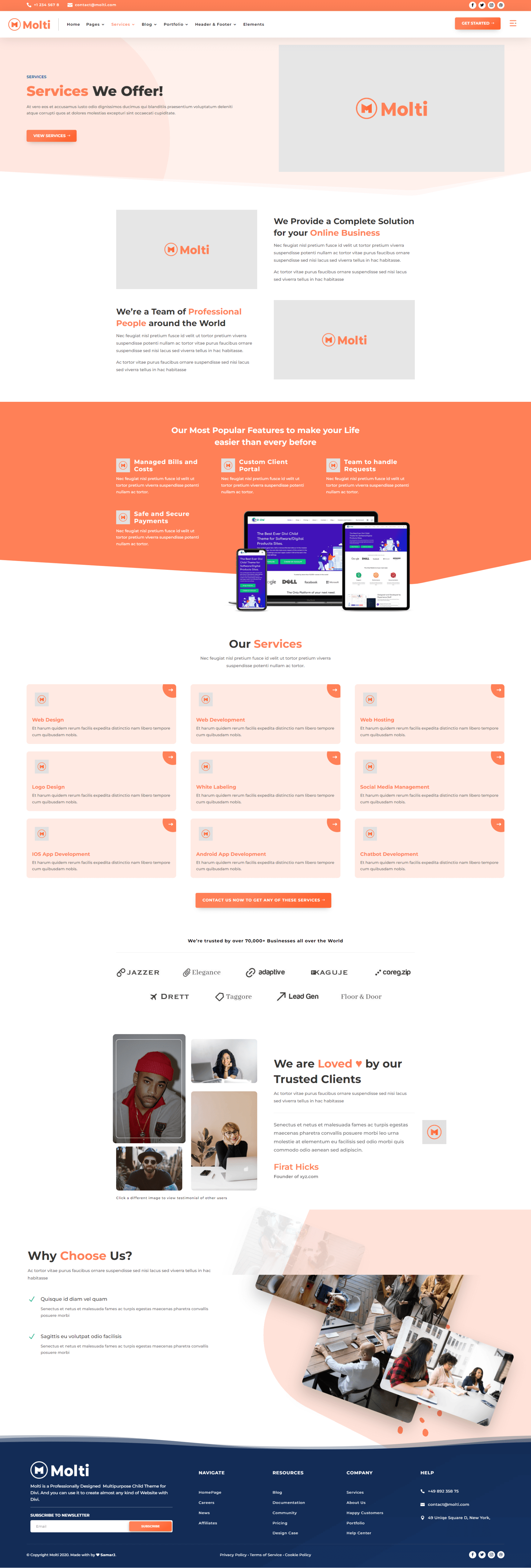
- 2.6 หน้าบริการของ Molti
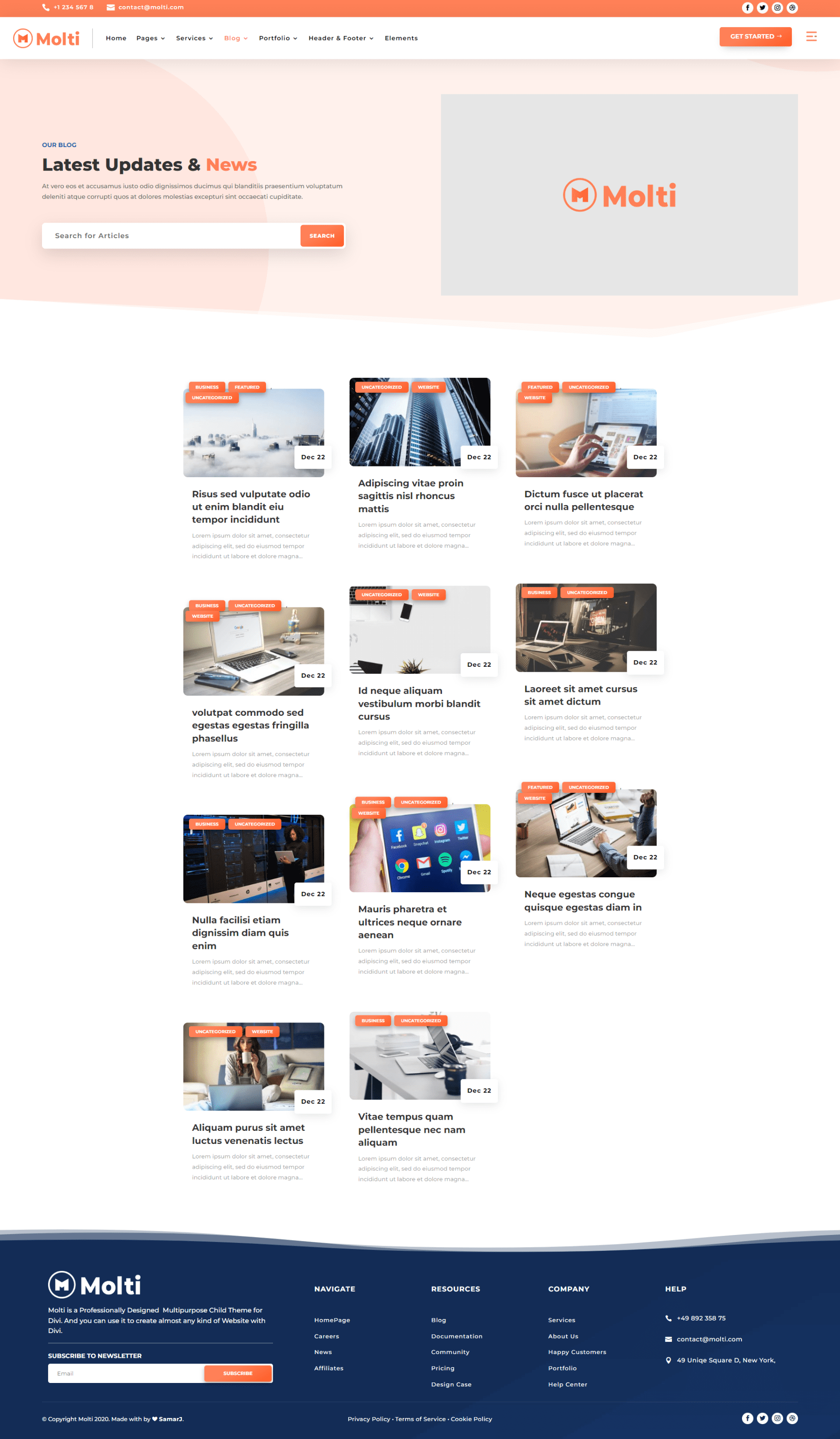
- 2.7 หน้าบล็อกของ Molti
- 2.8 หน้าผลงาน Molti
- 2.9 หน้าราคา Molti
- 3 เทมเพลตตัวสร้างธีม Divi ธีมเด็ก Molti Divi
- 3.1 ส่วนหัว Molti
- 3.2 Molti ส่วนท้าย
- 3.3 โมลตี 404 หน้า
- 3.4 โพสต์มอลตี
- 4 องค์ประกอบธีมเด็ก Molti Divi
- 4.1 การออกแบบการ์ด
- 4.2 การสลับเนื้อหา
- 4.3 การออกแบบโมดูลบล็อก
- 5 สถานที่ซื้อธีมเด็ก Molti Divi
- 6 จบความคิด
การติดตั้งธีมเด็ก Molti Divi
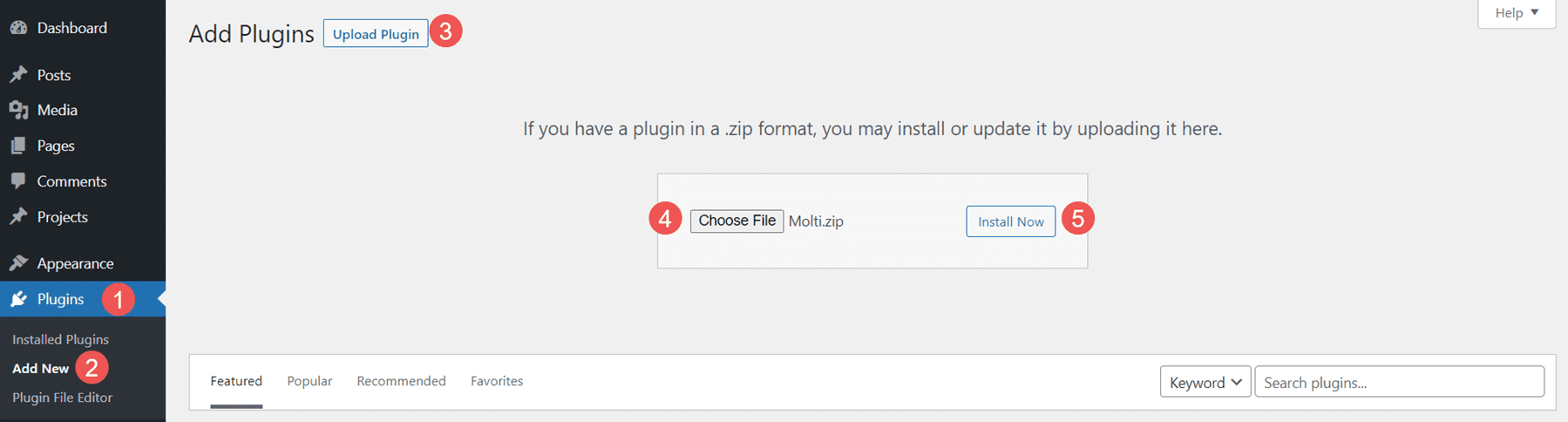
Molti ติดตั้งแตกต่างจากธีมลูก Divi ส่วนใหญ่ที่ฉันเคยใช้ ติดตั้งเป็นปลั๊กอิน ติดตั้งได้รวดเร็วและง่ายดาย ก่อนอื่น ให้อัปโหลด และ เปิดใช้งาน ปลั๊กอิน

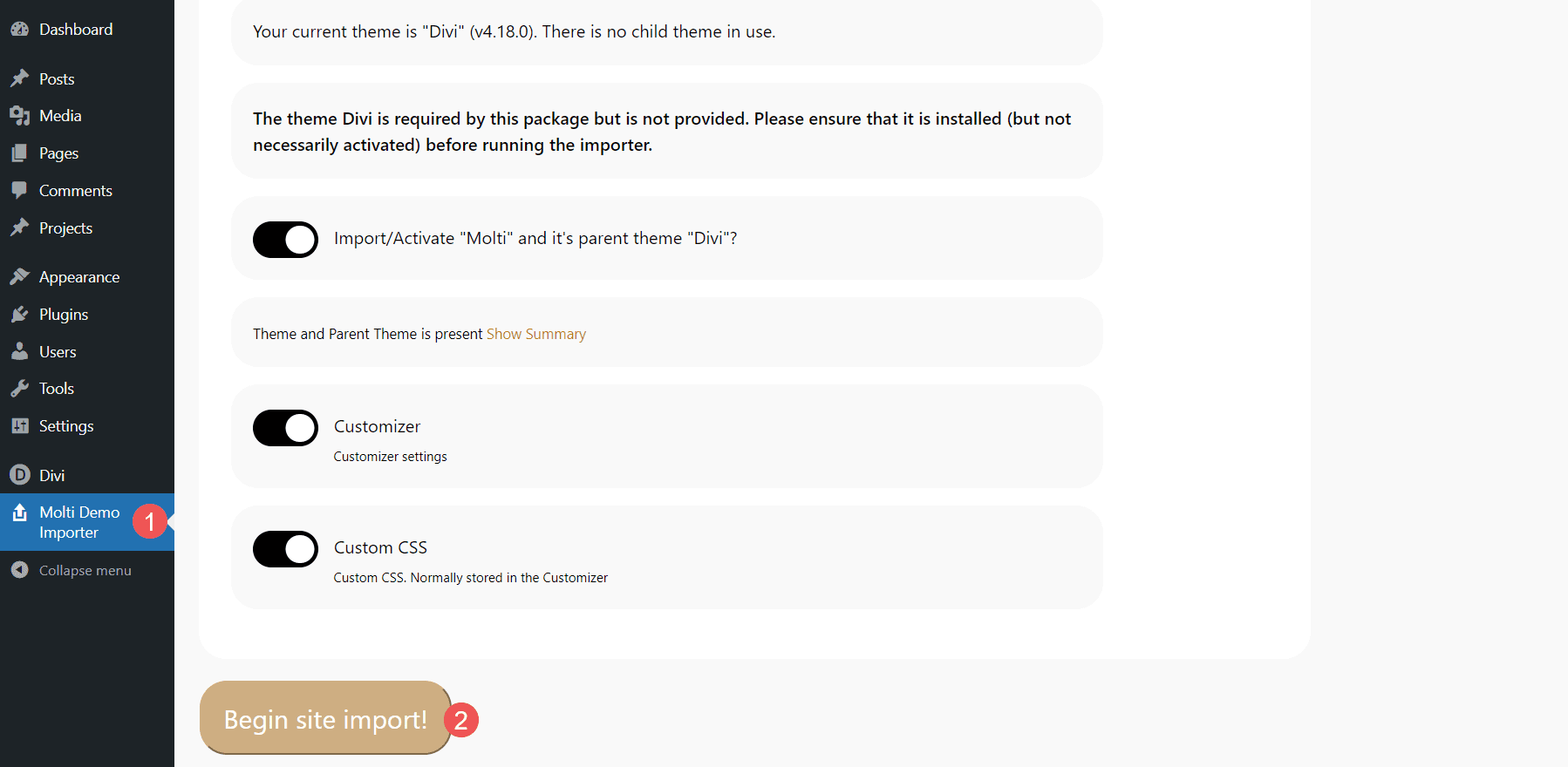
จากนั้นไปที่ Molti Demo Importer ในแดชบอร์ดของ WordPress เลือกทุกสิ่งที่คุณต้องการนำเข้า ฉันแนะนำให้ปล่อยให้ทุกอย่างเป็นค่าเริ่มต้น สุดท้าย คลิก เริ่มการนำเข้าเว็บไซต์

รอให้การนำเข้าเสร็จสมบูรณ์ เมื่อเสร็จแล้ว คุณสามารถถอนการติดตั้งปลั๊กอินได้ แค่นั้นแหละ.

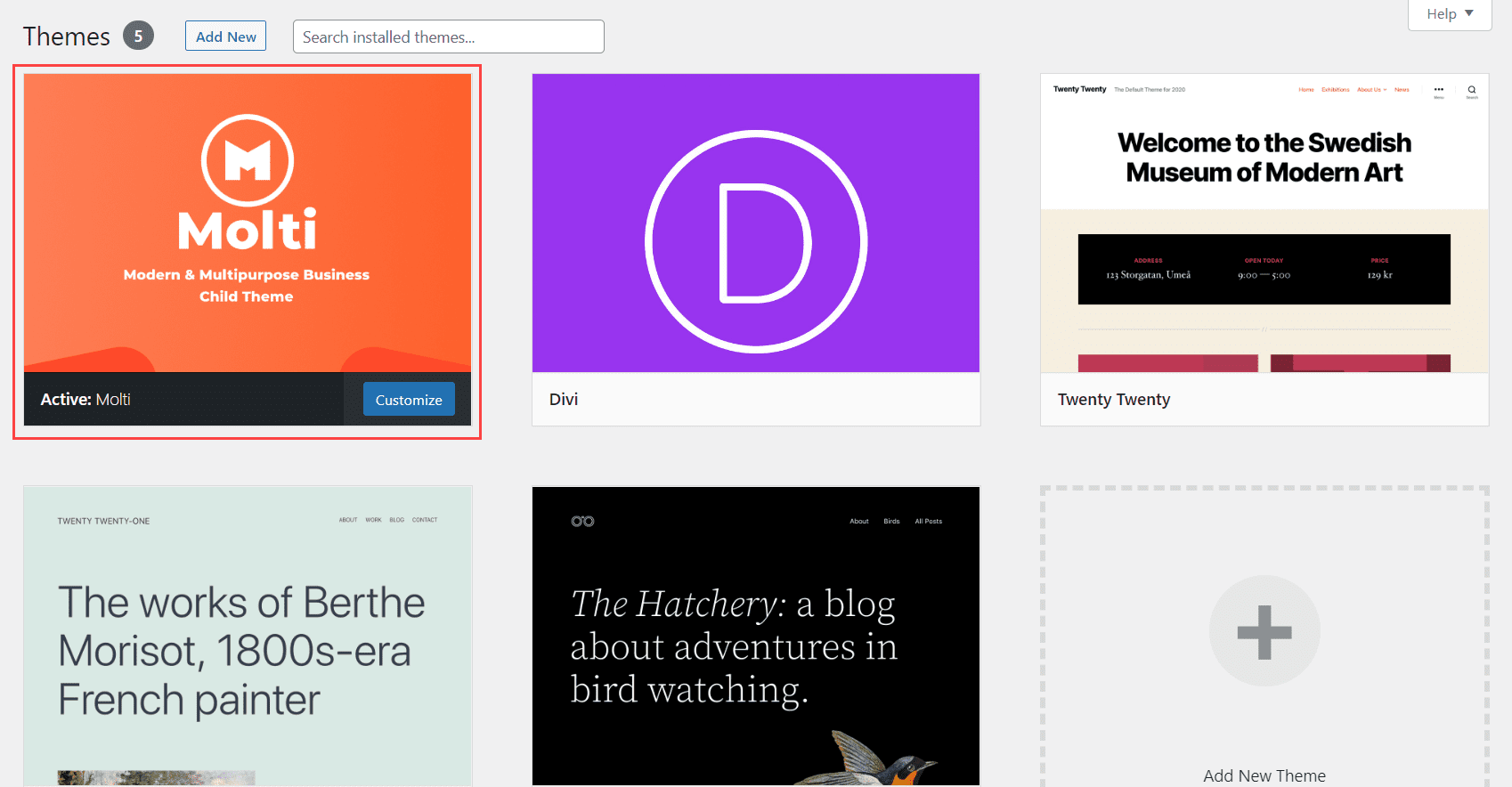
ธีมลูกของ Molti เป็นธีมที่ใช้งานอยู่ในไดเร็กทอรี WordPress Themes ของคุณ ตอนนี้หน้า เทมเพลต เมนู และสไตล์ทั้งหมดเข้าที่แล้วและพร้อมสำหรับเนื้อหาของคุณ

นี่คือหน้าแรกเริ่มต้นที่มีเมนูและเมนูขนาดใหญ่ นี่คือหน้าตัวอย่างพร้อมภาพหน้าจอของหน้าอื่นๆ และข้อมูลเกี่ยวกับคุณลักษณะต่างๆ คุณจะต้องตั้งค่าโฮมเพจที่แท้จริงโดยไปที่ การตั้งค่า > การอ่าน ในแดชบอร์ดของ WordPress

หน้าธีมเด็ก Molti Divi
15 หน้าประกอบด้วยโฮมเพจ ราคา พอร์ตโฟลิโอ บริการ เกี่ยวกับ บล็อก อาชีพ ติดต่อ และอื่นๆ หน้าบางหน้าสร้างขึ้นด้วยเทมเพลต Divi Theme Builder ในขณะที่ส่วนใหญ่มีให้ใช้งานในรูปแบบหน้า มาดูหน้าและองค์ประกอบบางส่วนให้ละเอียดยิ่งขึ้น
หน้าแรกของมอลติ
หน้าแรกประกอบด้วย 10 ส่วน ซึ่งรวมถึงส่วนฮีโร่ บริการ เกี่ยวกับ คุณลักษณะ ตัวนับจำนวน ราคา ข้อความรับรอง และบล็อก มีรูปแบบสีส้มอ่อนและภาพจำลอง แต่ละองค์ประกอบมีสไตล์และภาพเคลื่อนไหวที่กำหนดเอง พวกเขาดูดี ฉันชอบข้อความเบลอและส่วนของบล็อกเป็นพิเศษ หน้านี้เหมาะสำหรับธุรกิจทุกประเภทและเหมาะอย่างยิ่งสำหรับธุรกิจบริการ

หน้าติดต่อเรา Molti
หน้าติดต่อเราประกอบด้วย 4 ส่วนที่มีส่วนหลัก ข้อมูลติดต่อ แบบฟอร์มติดต่อ และคำถามที่พบบ่อย มีช่องว่างจำนวนมากและองค์ประกอบหลายอย่างใช้ความกว้างเต็มหน้าจอ

หน้าเกี่ยวกับเราของ Molti
หน้าเกี่ยวกับเราประกอบด้วย 8 ส่วน ประกอบด้วยส่วนฮีโร่ที่มี CTA ประวัติบริษัทที่มี CTA ลูกค้าที่มีโลโก้ ส่วนทีมที่เปิดเผยข้อมูลเมื่อเลื่อนเมาส์ไปเหนือ คุณสมบัติพร้อมข้อความสั้นๆ ข้อความรับรอง และส่วนการจ้างงานที่มี CTA

หน้าอาชีพของ Molti
หน้าอาชีพประกอบด้วย 4 ส่วน ประกอบด้วยส่วนฮีโร่มาตรฐานพร้อม CTA ส่วนสิทธิประโยชน์พร้อมข้อความแจ้ง ส่วนตำแหน่งพร้อมรูปภาพ และตำแหน่งงานว่างพร้อมข้อความแจ้งที่มีภาพเคลื่อนไหวแบบโฮเวอร์ที่ครอบคลุมข้อความแจ้งด้วยสีของปุ่ม

Molti หน้างานเดี่ยว
หน้างานเดียวประกอบด้วย 4 ส่วน โดยส่วนสุดท้ายจะแสดงเฉพาะเมื่อเลือกปุ่มแอปพลิเคชันเท่านั้น ส่วนพระเอกแสดงชื่องาน ส่วนที่สองใช้โมดูลข้อความเพื่อสร้างปุ่มเพื่อสลับระหว่างข้อมูลงานและแบบฟอร์ม ส่วนที่ใหญ่ที่สุดจะแสดงภาพรวมของงานด้วย Text Modules

หน้าบริการ Molti
หน้าบริการประกอบด้วย 8 ส่วน ซึ่งรวมถึงส่วนฮีโร่มาตรฐาน ข้อมูลที่มีเลย์เอาต์สลับกัน ฟีเจอร์ยอดนิยมพร้อมการเบลอ บริการพร้อมการเบลอแบบเคลื่อนไหว โลโก้บริษัท ข้อความรับรองที่มีเค้าโครงโมเสกภาพที่น่าสนใจ และประโยชน์ของการเลือกบริษัทที่มีภาพเอียง

หน้าบล็อกของ Molti
หน้าบล็อกมีสองส่วน ส่วนแรกคือส่วนฮีโร่ที่ไม่เหมือนใครพร้อมการค้นหาบล็อก ประการที่สองคือส่วนบล็อกที่มีโมดูลบล็อกสไตล์ที่ตรงกับบล็อกในหน้าแรก โพสต์บล็อกจะแสดงเป็นการ์ดในสามคอลัมน์


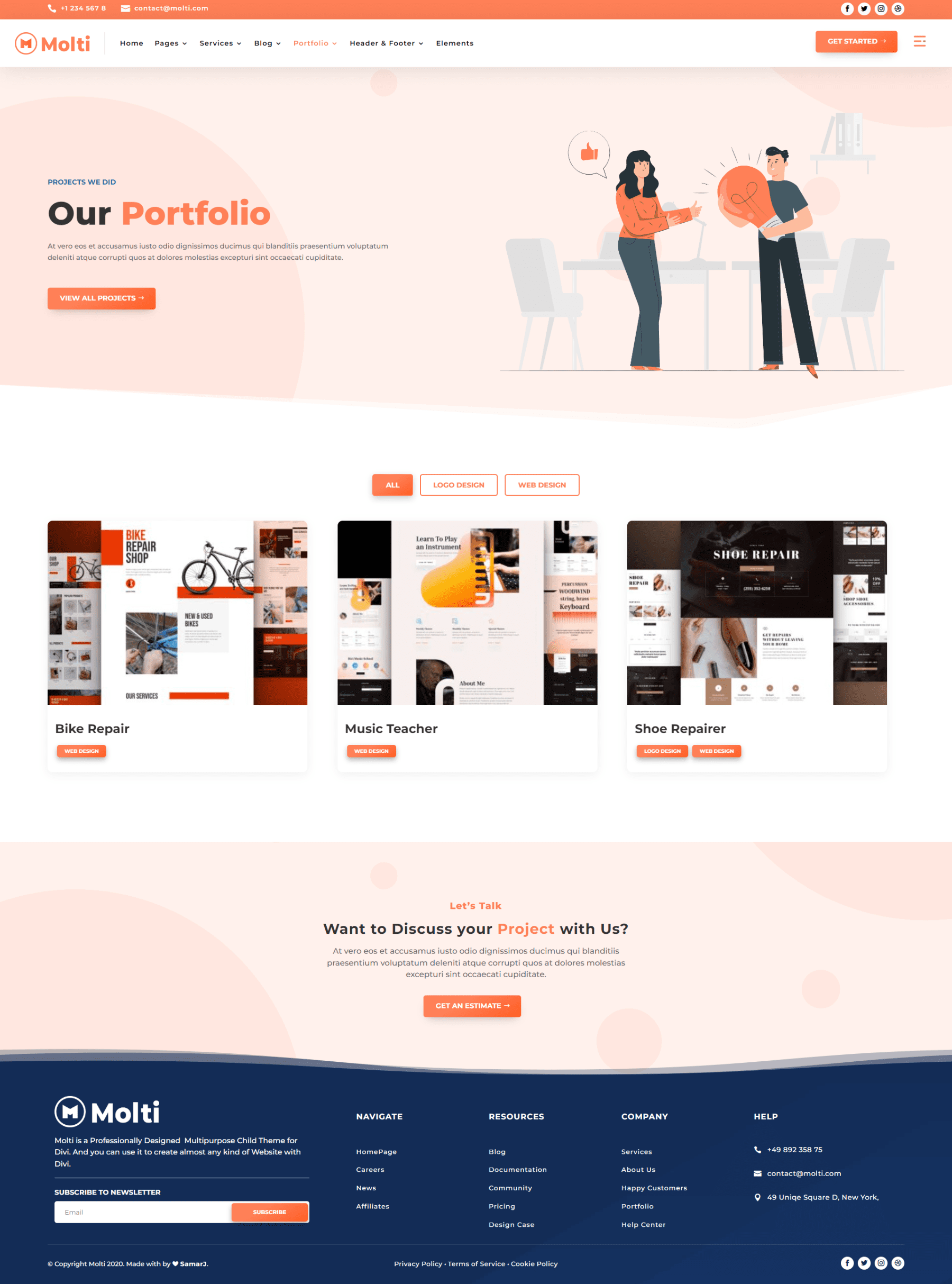
หน้าผลงาน Molti
หน้าผลงานประกอบด้วย 3 ส่วน ส่วนแรกคือส่วนฮีโร่ที่มี CTA เพื่อดูโครงการทั้งหมด ถัดไปคือผลงานที่มีตัวกรองสไตล์ ต่อไปนี้เป็น CTA

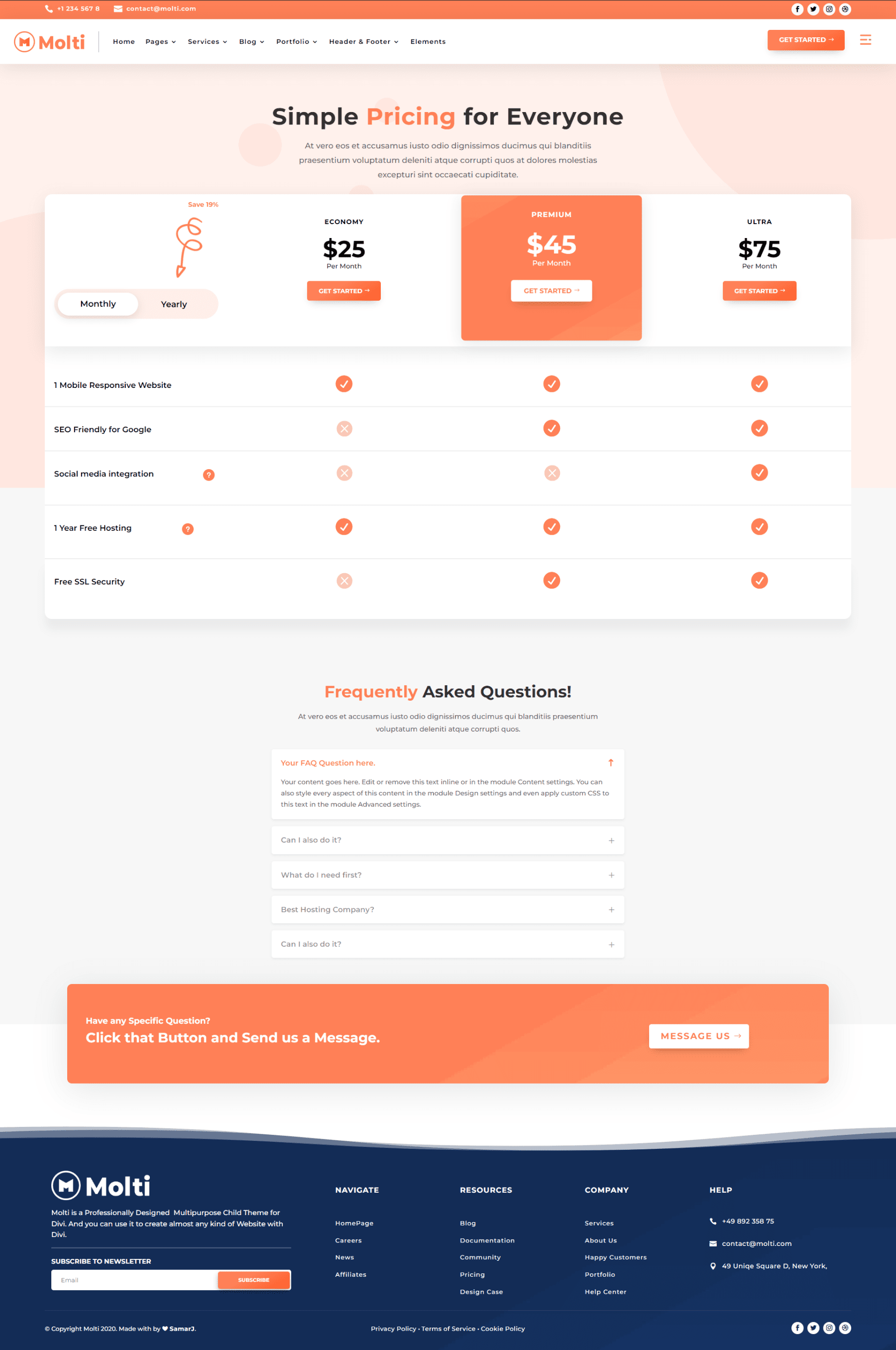
หน้าราคา Molti
หน้าราคาประกอบด้วยสามส่วน อันดับแรกคือตารางราคา ส่วนนี้ใช้โมดูล CTA โมดูลข้อความ และโมดูลประกาศเพื่อสร้างการออกแบบตารางราคาที่ไม่ซ้ำใคร ปุ่มเปลี่ยนราคาและข้อความประกาศเพื่อสร้างตารางที่มีเครื่องหมายถูก ถัดไปคือส่วนคำถามที่พบบ่อย สุดท้ายคือแบนเนอร์ CTA

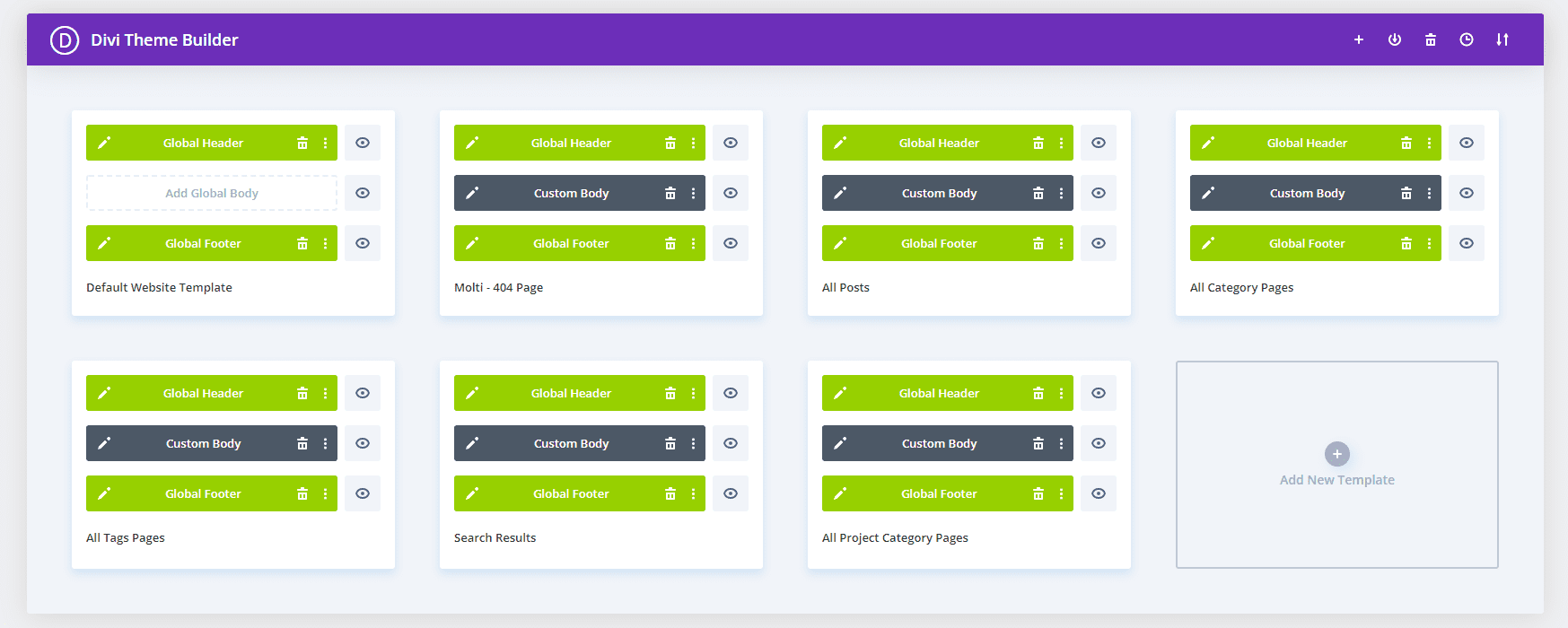
เทมเพลตตัวสร้างธีม Divi ธีมเด็ก Molti Divi
Molti ใช้ Divi Theme Builder เพื่อสร้างและกำหนดเทมเพลต 7 แบบ ต่อไปนี้เป็นภาพรวมบางส่วนของพวกเขา

มอลติ เฮดเดอร์
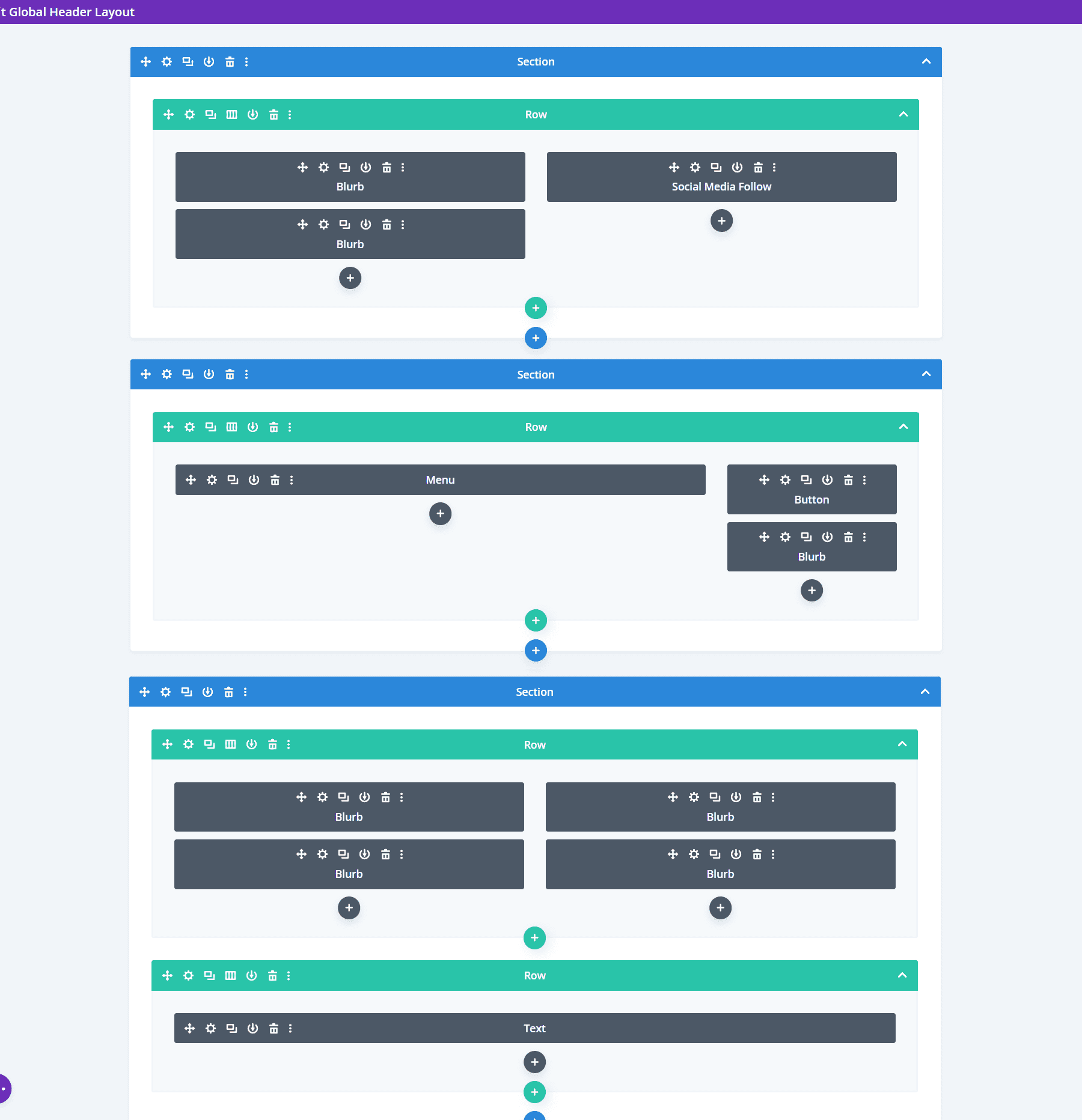
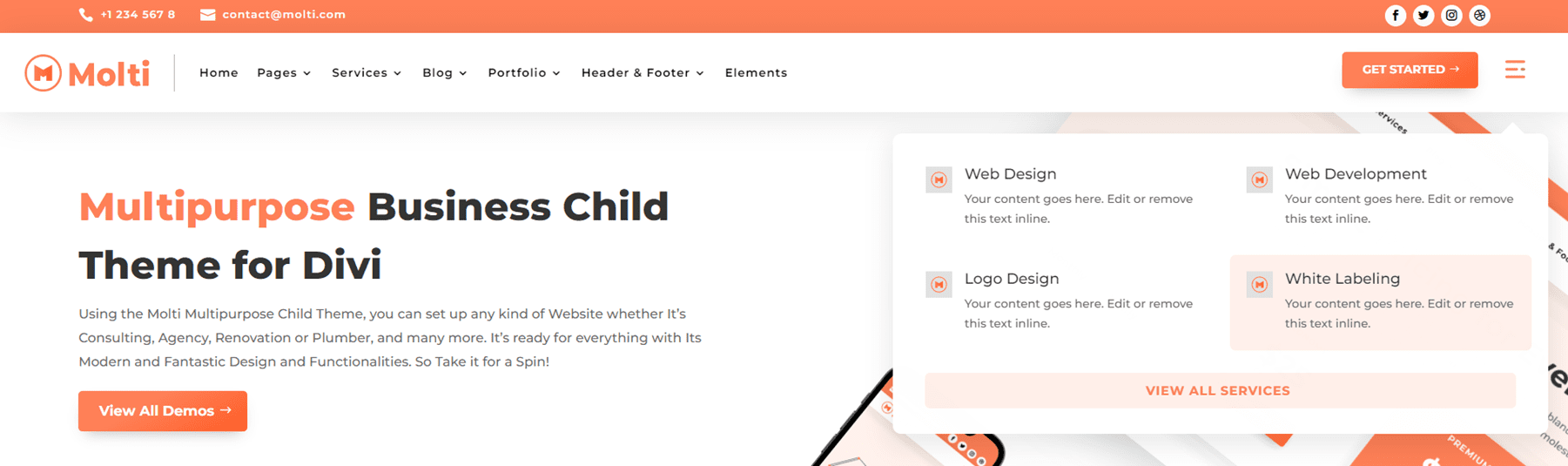
ส่วนหัวมีการออกแบบมาตรฐานสำหรับเมนู แต่เพิ่มเมนูแฮมเบอร์เกอร์เพื่อเปิดส่วนของ Blurb Modules

ใน Divi Theme Builder ส่วนหัวจะแสดงสองแถวพร้อมข้อมูลติดต่อในแถบด้านบนและโลโก้ เมนู CTA และไอคอนแฮมเบอร์เกอร์แบบกำหนดเองในแถวที่สอง รวมถึงเอฟเฟกต์เงาเพื่อแยกออกจากหน้า

CTA เปิดขึ้นเพื่อแสดงคำโปรย รวมถึงเอฟเฟกต์โฮเวอร์และปุ่มเพื่อดูบริการทั้งหมด นี่คือเวอร์ชันเดสก์ท็อป

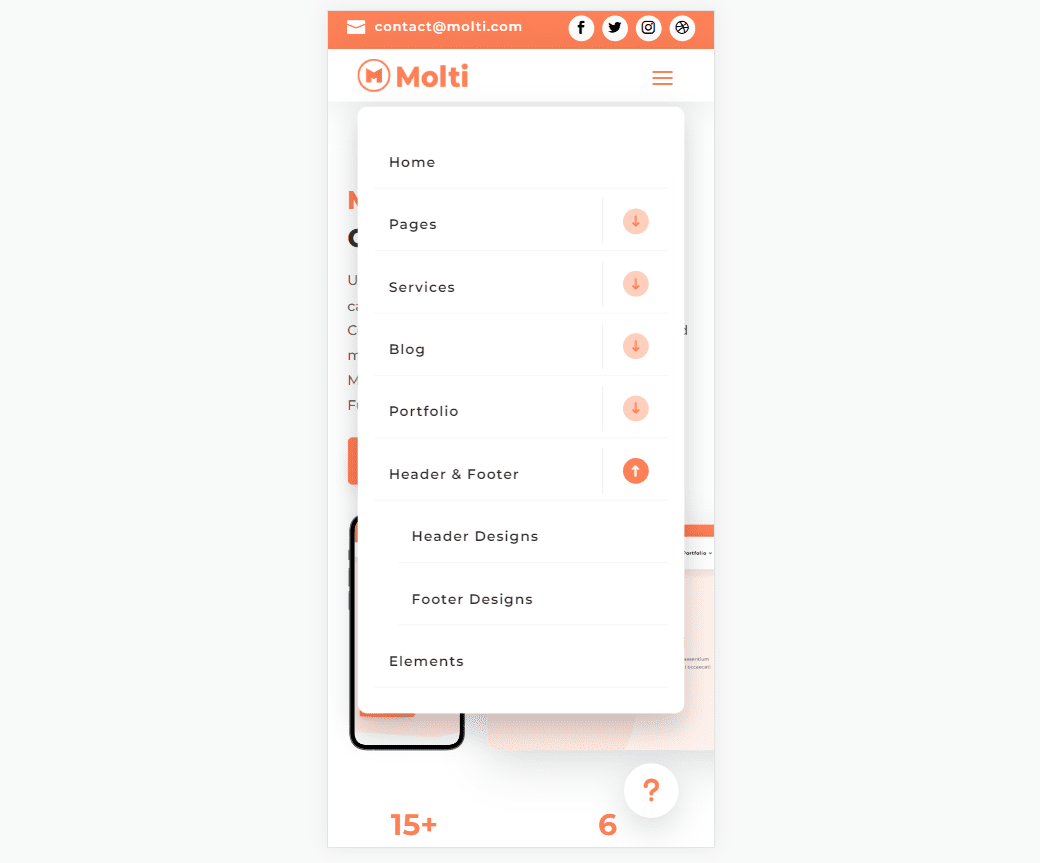
นี่คือเวอร์ชันโทรศัพท์ จะแสดงเฉพาะเมนูปกติที่มีไอคอนเมนูแฮมเบอร์เกอร์ เมนูแสดงไอคอนแบบกำหนดเองพร้อมเมนูย่อยที่ยุบ

Molti ส่วนท้าย
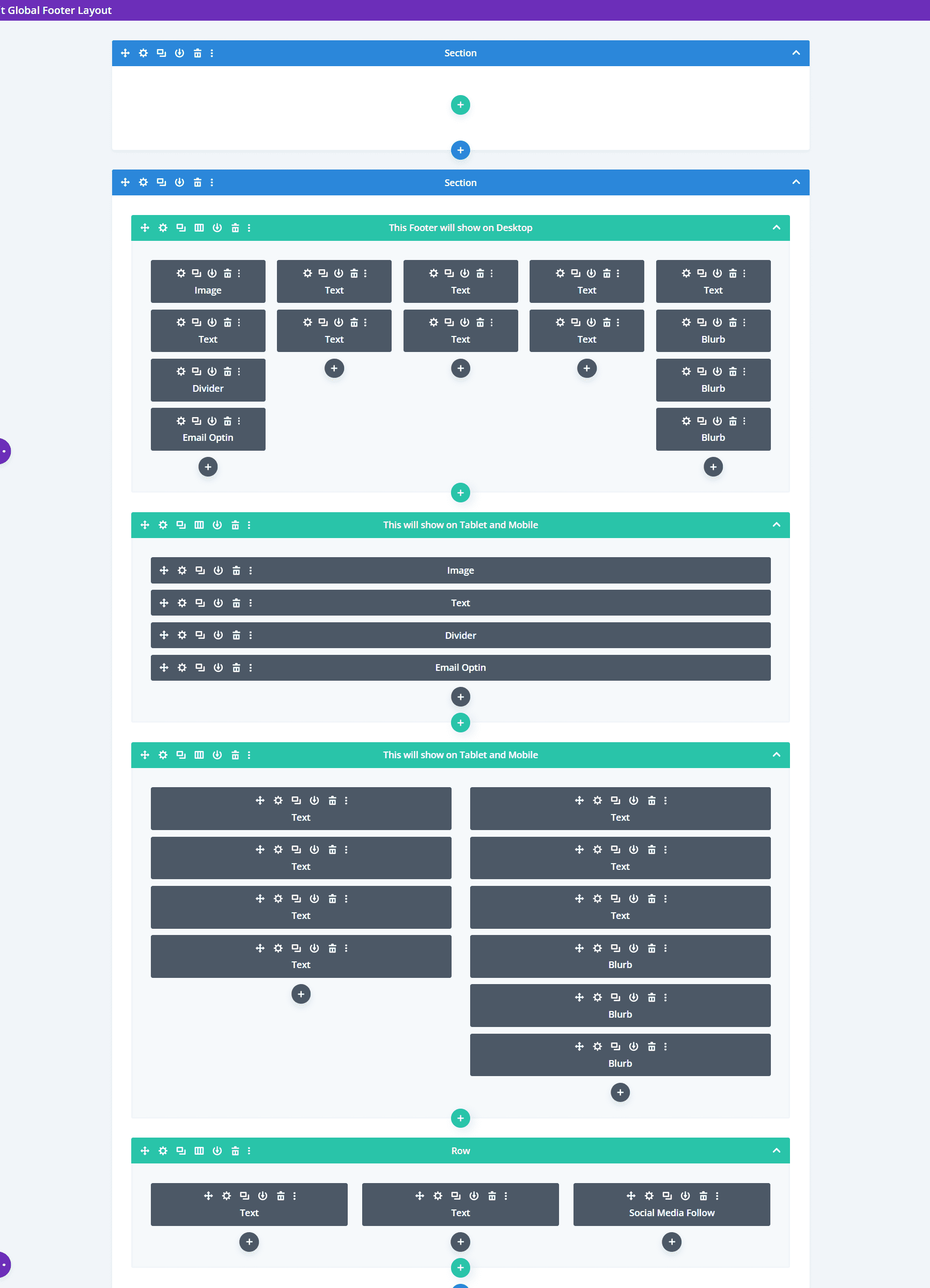
ส่วนท้ายมีสองส่วนและสี่แถว ส่วนแรกไม่มีแถว ใช้เพื่อสร้างตัวแบ่ง ส่วนที่สองมีสี่แถวที่มีโมดูลข้อความและประกาศแจ้งจำนวนมาก โมดูลรูปภาพ และโมดูลติดตามโซเชียลมีเดียเพื่อสร้างองค์ประกอบส่วนท้ายทั้งหมด

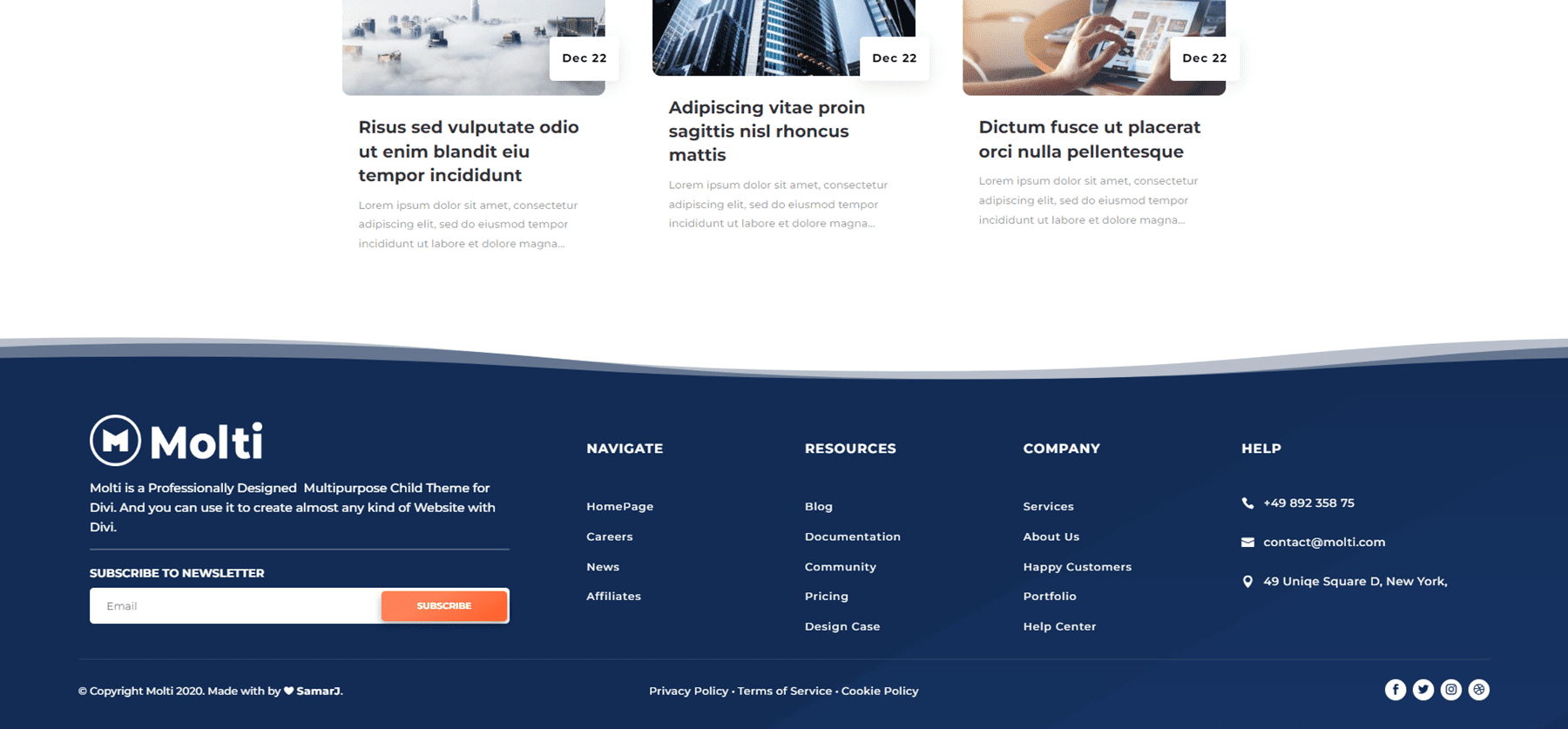
นี่คือส่วนท้ายของเวอร์ชันเดสก์ท็อป โมดูลสร้างห้าคอลัมน์ด้วยแบบฟอร์มอีเมลซึ่งใช้ส่วนที่ใหญ่กว่าของความกว้างของหน้าจอ

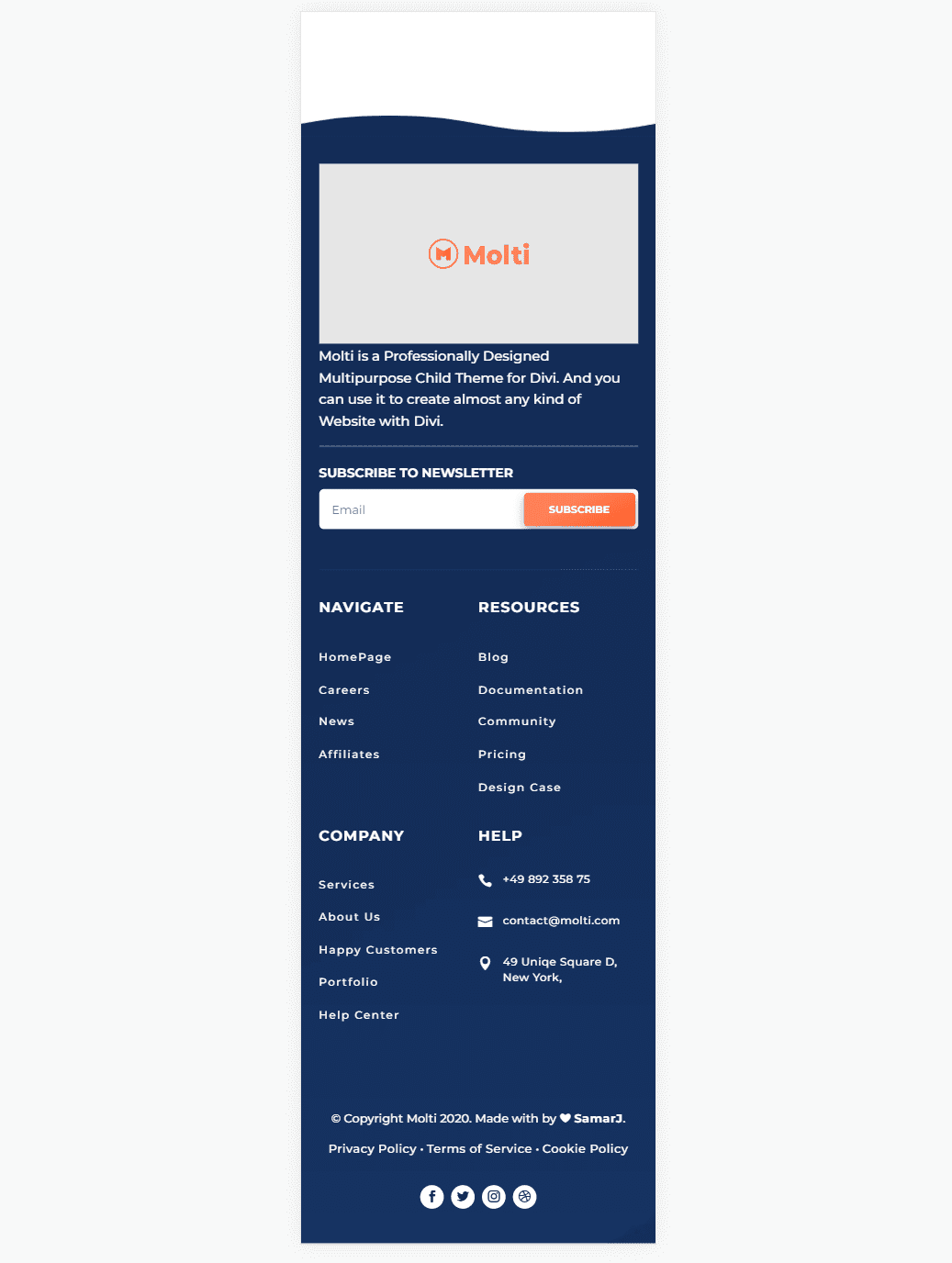
เวอร์ชันโทรศัพท์จะวางแบบฟอร์มอีเมลไว้ในคอลัมน์เดียวและตั้งค่าลิงก์ในสองคอลัมน์ องค์ประกอบทั้งหมดในแถวล่างสแต็คในคอลัมน์เดียว

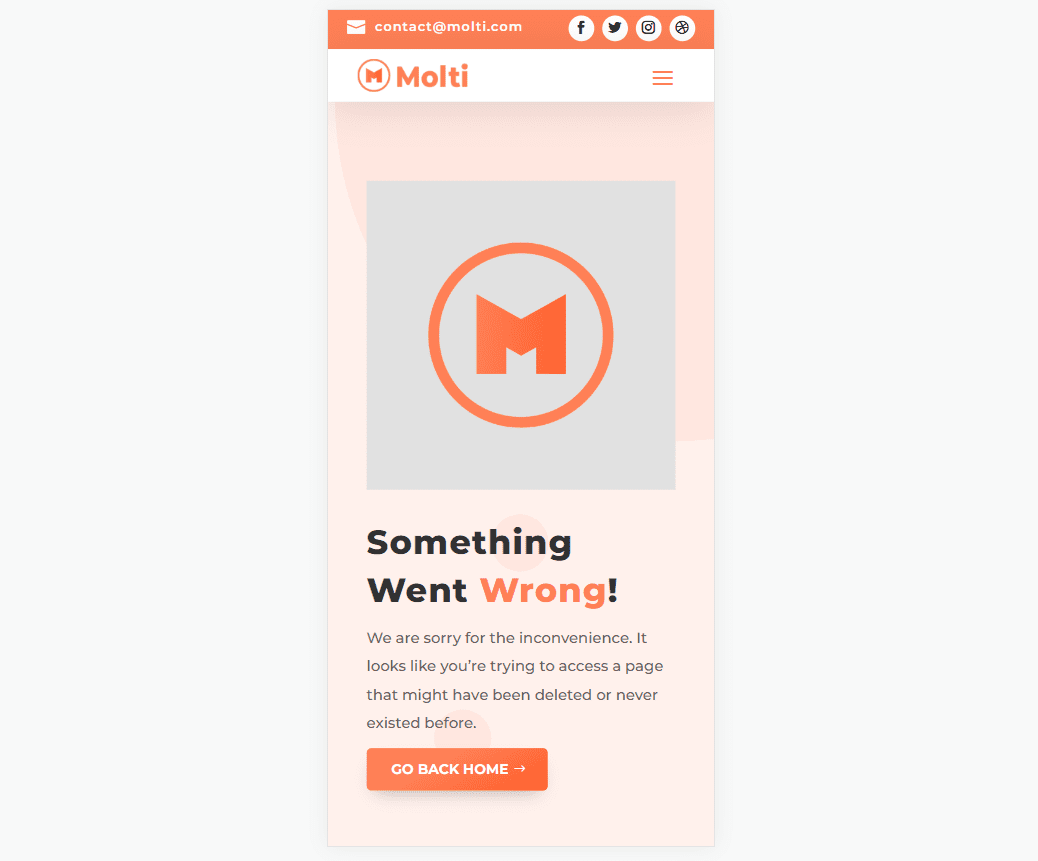
มอลติ 404 หน้า
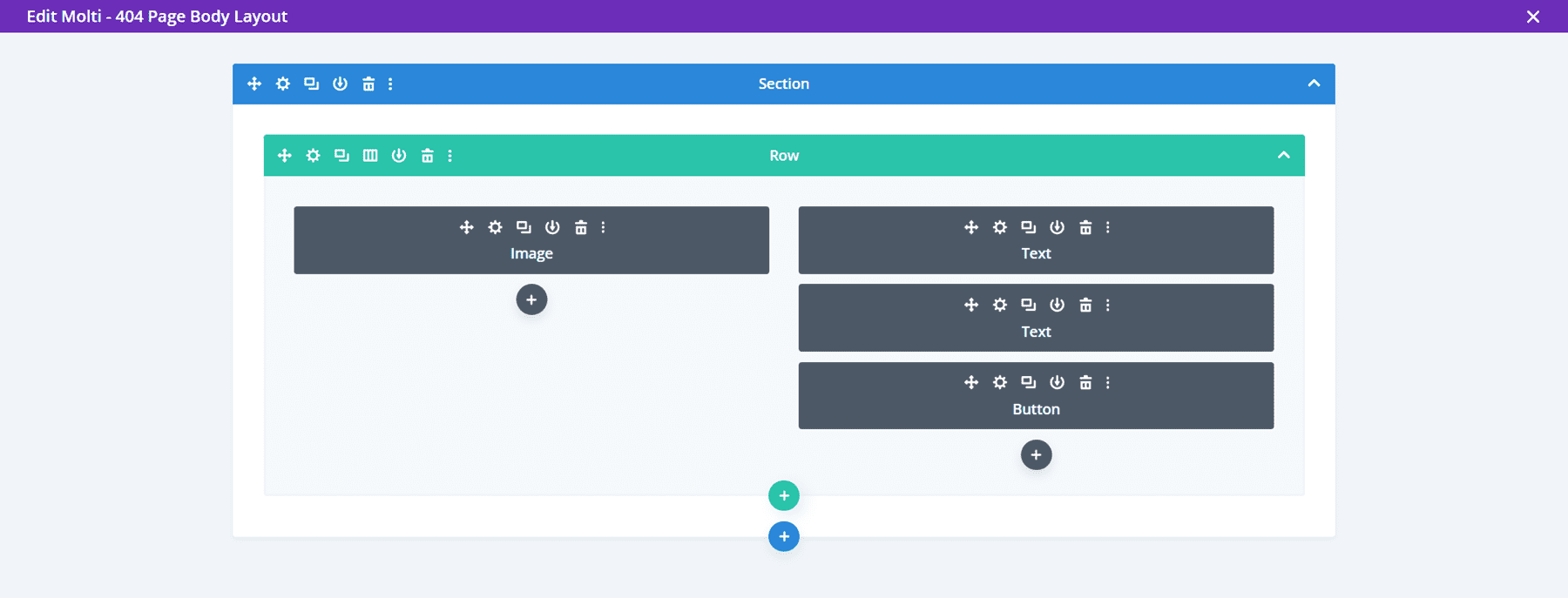
หน้า Molti 404 นั้นเรียบง่าย ประกอบด้วยส่วนเดียวที่มีสองคอลัมน์ คอลัมน์แรกแสดงรูปภาพ ในขณะที่คอลัมน์ที่สองแสดงข้อความและปุ่ม

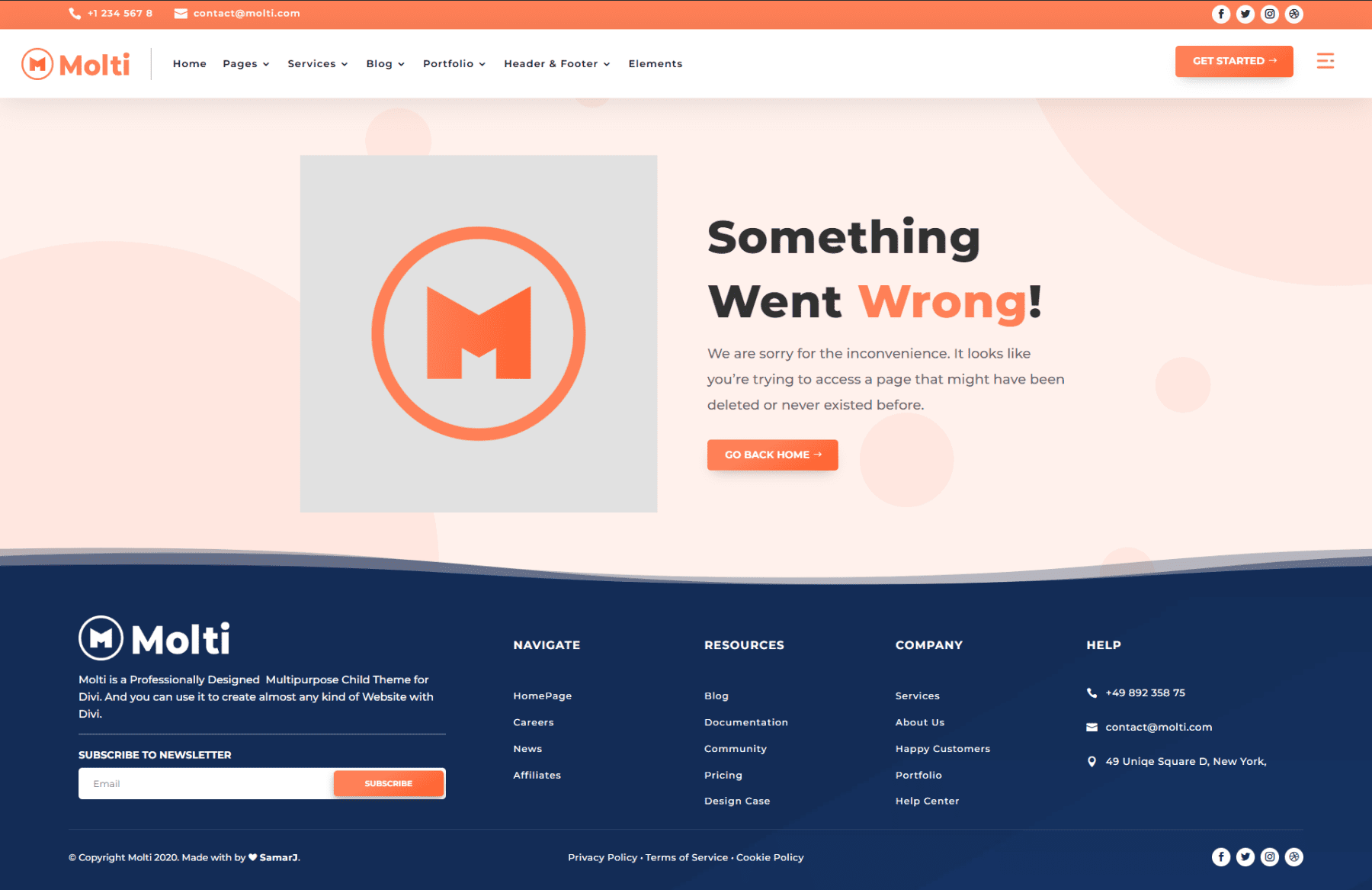
ยังคงแสดงส่วนหัวและส่วนท้ายที่ส่วนหน้า แต่คุณสามารถปิดใช้งานได้ใน Divi Theme Builder หากต้องการ นี่คือเวอร์ชันเดสก์ท็อป

นี่คือหน้า Molti 404 เวอร์ชันโทรศัพท์

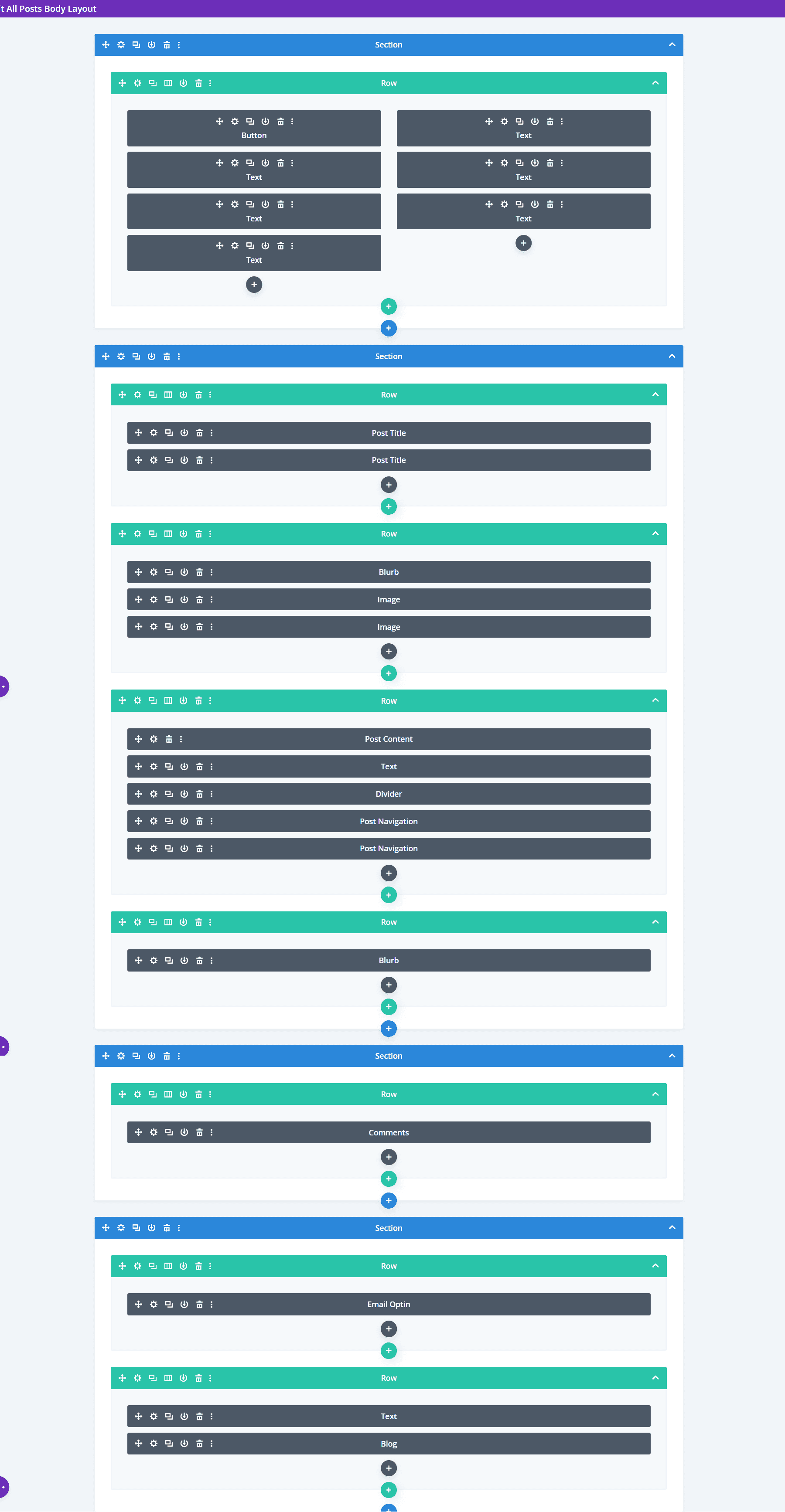
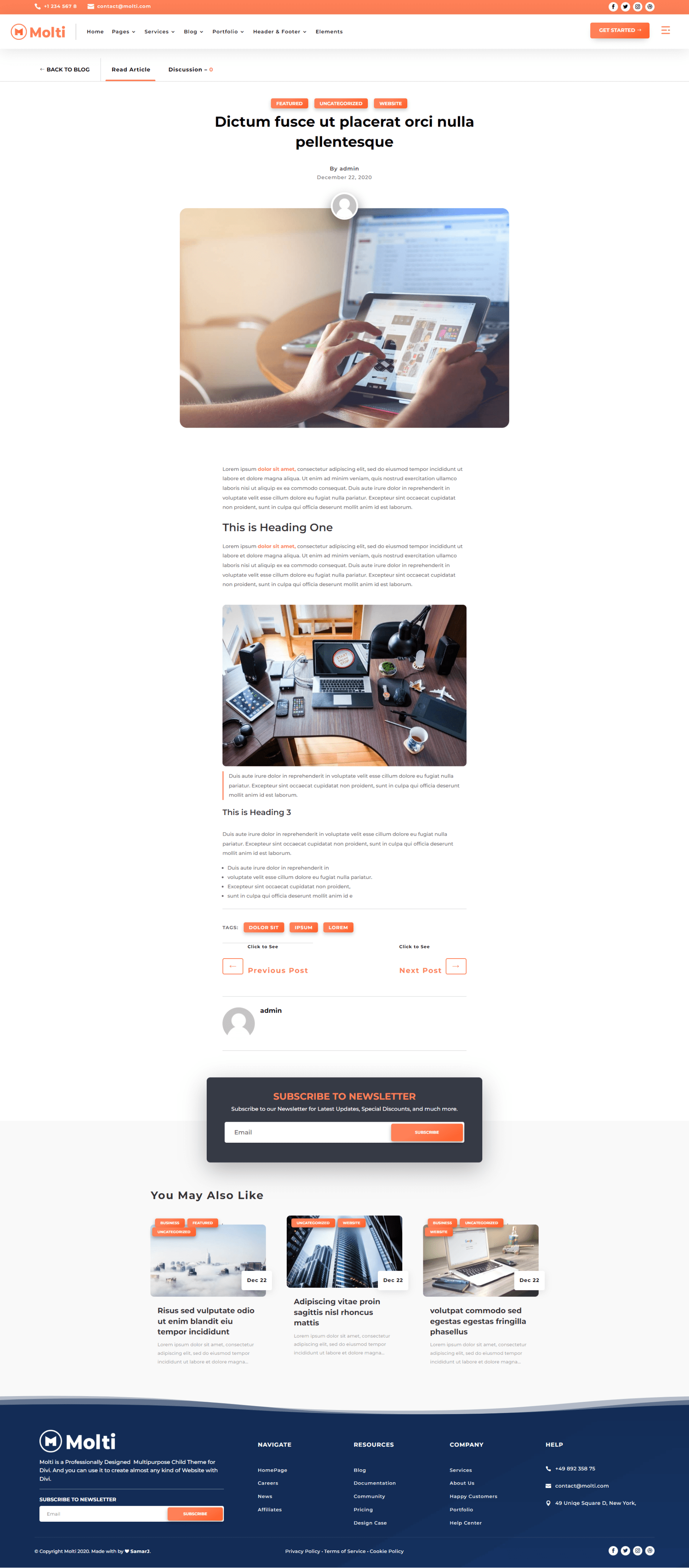
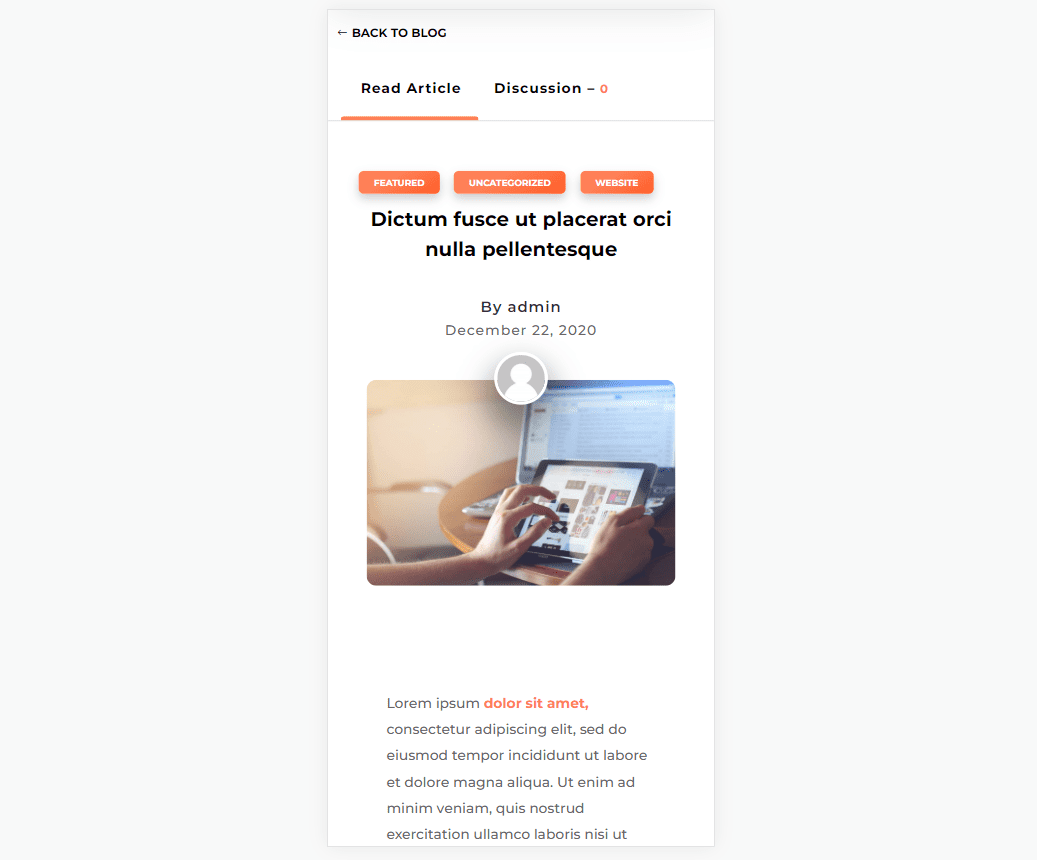
กระทู้มอลติ
เค้าโครงโพสต์บล็อกนั้นกว้างขวาง ประกอบด้วยสี่ส่วนและประกอบด้วยชื่อที่น่าสนใจ เค้าโครงเนื้อหา แท็ก การนำทาง ความคิดเห็น แบบฟอร์มจดหมายข่าว และโพสต์บล็อกที่คล้ายกัน นี่คือมุมมองโครงร่าง

นี่คือลักษณะของเค้าโครงโพสต์บนเดสก์ท็อป นี่คือการออกแบบที่สะอาด

นี่คือเค้าโครงบางส่วนสำหรับมุมมองโทรศัพท์

องค์ประกอบธีมเด็ก Molti Divi
ธีมลูกของ Molti Divi ยังมีองค์ประกอบแบบกำหนดเองมากมาย ซึ่งรวมถึงโมดูลบล็อก การออกแบบการ์ด สวิตช์เนื้อหา การ์ดทีม และอื่นๆ องค์ประกอบเหล่านี้ใช้ภายในเพจและมีจำหน่ายแยกเป็นหน้า Divi คุณจึงนำไปใช้ในเพจ โพสต์ และเทมเพลตอื่นๆ ได้อย่างง่ายดาย นี่คือตัวอย่างบางส่วนของพวกเขา
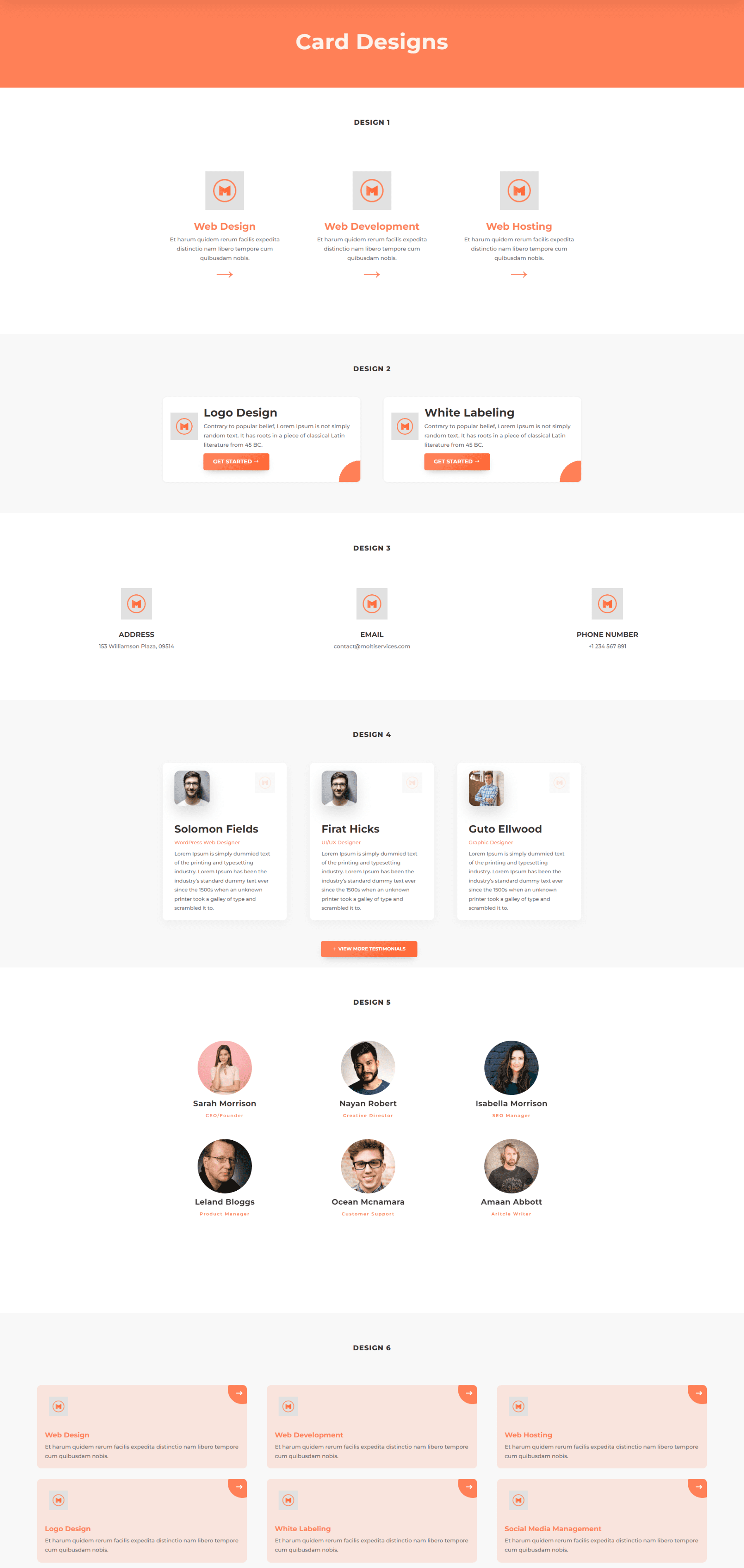
การออกแบบการ์ด
หน้าสำหรับการออกแบบการ์ดประกอบด้วยการ์ดหกประเภท ซึ่งรวมถึงรูปภาพ ปุ่ม ภาพเคลื่อนไหวแบบโฮเวอร์ และอื่นๆ ได้รับการออกแบบมาเพื่อแสดงสมาชิกในทีม บริการ ข้อมูลติดต่อ และ CTA

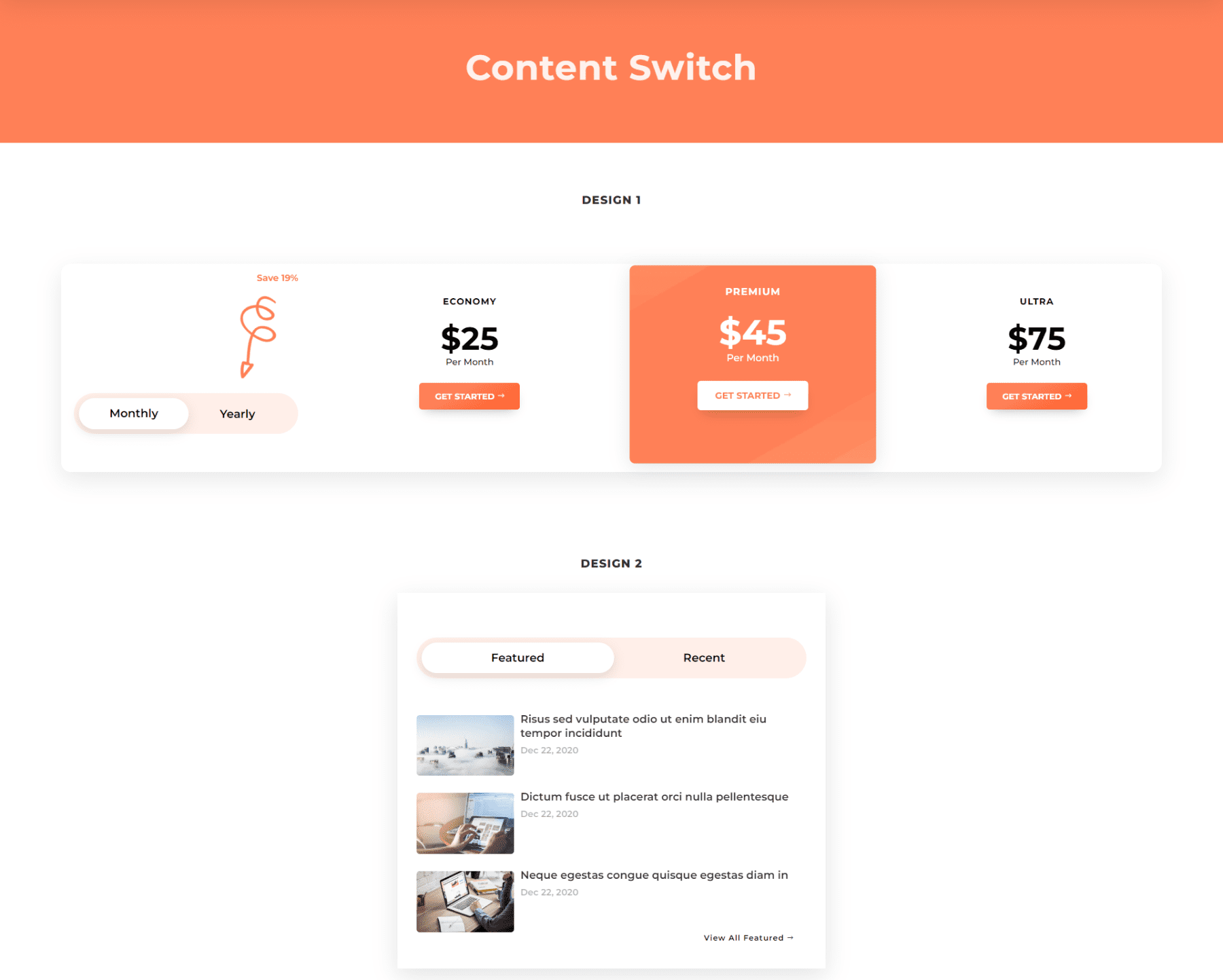
สลับเนื้อหา
องค์ประกอบการสลับเนื้อหาจะเปลี่ยนเนื้อหาที่แสดงเมื่อถูกเลือก ประกอบด้วยสองแบบ อย่างแรกคือเปลี่ยนราคาในตารางราคาจากรายเดือนเป็นรายปี ส่วนที่สองเปลี่ยนบล็อกโพสต์จากโพสต์เด่นเป็นโพสต์ล่าสุด

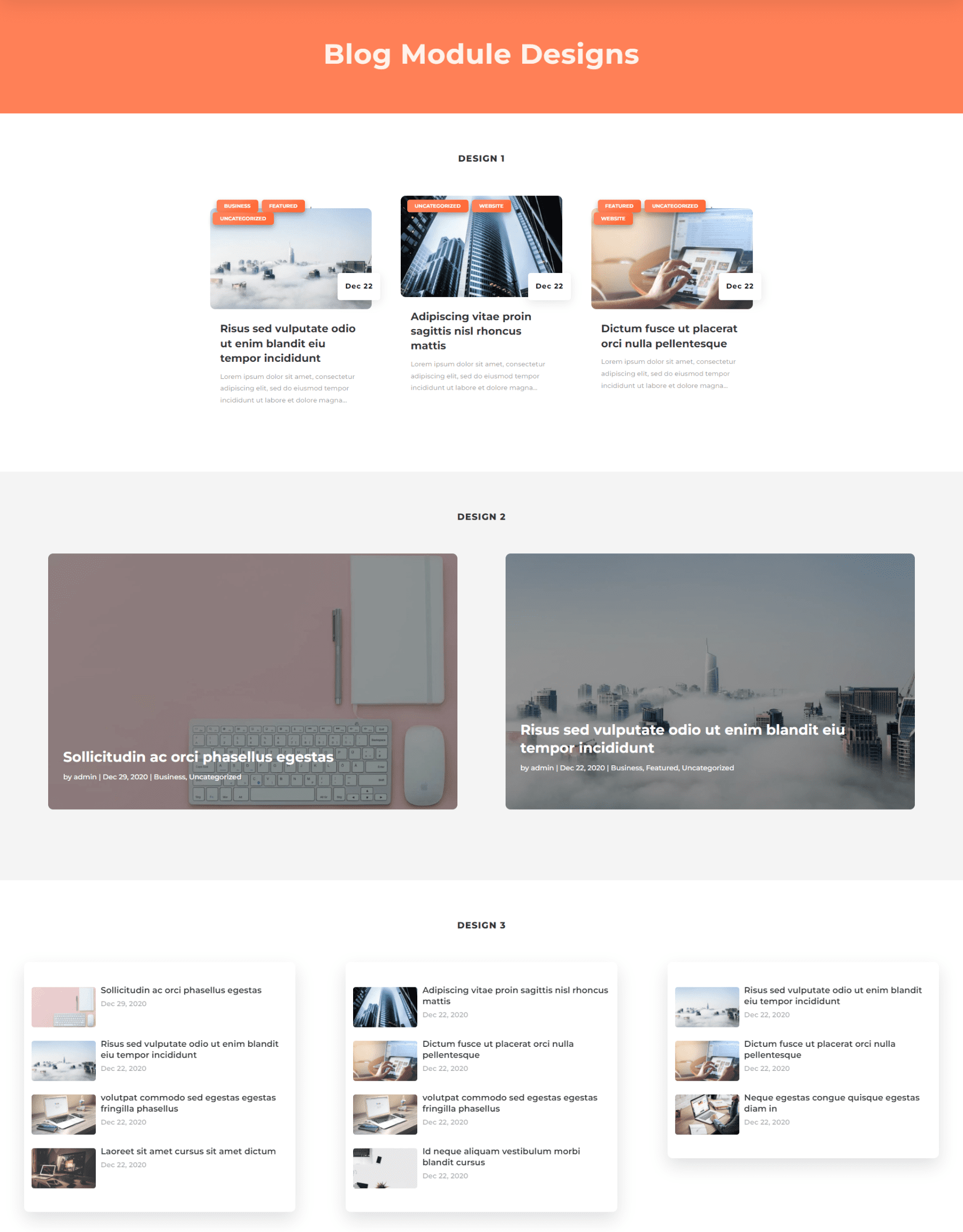
การออกแบบโมดูลบล็อก
องค์ประกอบบล็อกประกอบด้วยการออกแบบโมดูลบล็อกสามแบบ การออกแบบแรกวางโพสต์ในสามคอลัมน์และรวมเมตาที่มีสไตล์และวางวันที่บนรูปภาพ การออกแบบที่สองแสดงสองโพสต์ที่มีรูปภาพขนาดใหญ่และชื่อเรื่องและเมตาบนรูปภาพ อันนี้รวมถึงการซ้อนทับ การออกแบบที่สามคล้ายกับเลย์เอาต์นิตยสารที่มีโพสต์หลายรายการบนการ์ดและรูปภาพทางด้านซ้ายและชื่อเรื่องทางด้านขวา

สถานที่ซื้อธีมเด็ก Molti Divi
ธีมลูก Molti Divi มีอยู่ใน Divi Marketplace ในราคา $25 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและอัปเดตเป็นเวลา 1 ปี

สิ้นสุดความคิด
นั่นคือภาพรวมของเราเกี่ยวกับธีมย่อยของ Molti Divi โมลตีใช้งานง่าย การติดตั้งนั้นง่ายที่สุดที่ฉันเคยเห็น ฉันรู้สึกประหลาดใจกับคุณภาพการออกแบบ มันมีหน้าและองค์ประกอบมากมายกว่าที่ฉันคาดไว้สำหรับราคาของมัน การออกแบบเพจนั้นดีเป็นพิเศษสำหรับธุรกิจที่ให้บริการ หากคุณกำลังมองหาธีมลูกธุรกิจคุณภาพสูงและต้นทุนต่ำสำหรับ Divi พร้อมการออกแบบที่สะอาดตาและทันสมัย Molti เป็นตัวเลือกที่ยอดเยี่ยม
เราต้องการได้ยินจากคุณ คุณเคยลองใช้ธีมลูกของ Molti Divi แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
