เทมเพลตการออกแบบเว็บไซต์ที่มีประโยชน์ที่สุด: กำหนดแนวคิดของคุณภายในไม่กี่นาที
เผยแพร่แล้ว: 2020-06-28สมมติว่าคุณไวท์เป็นแพทย์และต้องการสร้างเว็บไซต์ทางการแพทย์ เนื่องจากเขาเป็นหมอ เขาอาจจะไม่มีความเชี่ยวชาญด้านการเขียนโปรแกรมเลย แต่การมีเว็บไซต์ทางการแพทย์จะช่วยให้เขาสามารถให้บริการผู้คนได้มากขึ้นกว่าเดิม ตอนนี้เขาควรทำอย่างไร?
การจ้างนักพัฒนามืออาชีพอาจเป็นวิธีแก้ปัญหา แต่การได้คนที่ใช่ก็เป็นเรื่องที่ยุ่งยากและมีค่าใช้จ่ายสูงเช่นกัน ในกรณีนี้คุณสามารถประหยัดเงินในกระเป๋าได้ด้วยตัวเอง อันที่จริง คุณสามารถใช้เทมเพลตเว็บไซต์ที่พร้อมใช้งานเพื่อสร้างไซต์ของคุณได้อย่างง่ายดาย เนื่องจากไม่ต้องใช้โค้ดใดๆ จะช่วยประหยัดเวลาและเงินของคุณทั้ง
นี่คือเหตุผลที่ผู้สร้างเว็บไซต์ที่มีเทมเพลตฟรีได้รับความนิยมอย่างมากในปัจจุบัน ด้วยโครงสร้างที่สร้างไว้ล่วงหน้า การพัฒนาเว็บไซต์จึงกลายเป็นเรื่องง่ายสำหรับผู้เริ่มต้นใช้งาน
วันนี้เราอยู่ที่นี่เพื่อช่วยเหลือบรรดา “นาย ไวท์” ที่ปรารถนาจะเป็นเจ้าของเว็บไซต์ที่ออกแบบมาอย่างดี แต่ไม่มีความรู้ที่เหมาะสมที่จะดำเนินการต่อไป มาสำรวจแนวคิดที่คุณควรพิจารณาขณะพัฒนาเว็บไซต์และวิธีดำเนินการโดยใช้เทมเพลตที่สร้างไว้ล่วงหน้าของ Elemenetor & HappyAddons
แต่ขอตอบก่อนว่า
จะเกิดอะไรขึ้นหากคุณไม่มีสถานะออนไลน์

ผู้บริโภคส่วนใหญ่กำลังมองหาข้อมูลออนไลน์ที่จะช่วยให้พวกเขาตัดสินใจซื้อได้อย่างชาญฉลาด ตามข้อมูลของมูลนิธิอีคอมเมิร์ซ 88% ของผู้บริโภค ค้นหาข้อมูลผลิตภัณฑ์ก่อนที่จะทำการซื้อทางออนไลน์หรือในร้านค้า แนวโน้มพฤติกรรมการซื้อนี้เน้นย้ำถึงความสำคัญของเว็บไซต์สำหรับธุรกิจในปัจจุบัน
หากคุณไม่มีเว็บไซต์ส่วนตัว แสดงว่าคุณล้าหลังถึง 88% ของผู้บริโภคแล้ว
ในยุคปัจจุบัน หากคุณไม่มีเว็บไซต์ ผู้ซื้อส่วนใหญ่จะไม่พิจารณาคุณด้วยซ้ำในขณะที่พวกเขากำลังซื้อของทางออนไลน์หรือออฟไลน์ ตอนนี้เว็บไซต์กลายเป็นตัวตนของธุรกิจ อาจเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้คนจากทั่วทุกมุมโลก
นอกจากนี้คุณยังสามารถแสดงผลิตภัณฑ์และบริการของคุณอย่างละเอียดด้วยกราฟิกที่สวยงาม มันจะดึงดูดลูกค้าใหม่ๆ เข้ามาให้ธุรกิจของคุณมากขึ้น และทำให้แบรนด์ของคุณน่าเชื่อถือสำหรับพวกเขา นั่นจะเป็นประโยชน์ในการทำให้ธุรกิจของคุณเติบโตอย่างรวดเร็ว กล่าวโดยสรุป เพื่อรักษาโลกของการแข่งขัน คุณต้องมั่นใจว่าตัวตนออนไลน์ของคุณแข็งแกร่งด้วยฟังก์ชันที่ยอดเยี่ยม
นี่คือปัจจัยสำคัญที่คุณจะพลาดหากคุณยังไม่มีเว็บไซต์
แนวคิดพื้นฐานที่คุณควรพิจารณาเมื่อสร้างเว็บไซต์

เกือบทุกเว็บไซต์มีแนวคิดพื้นฐานบางประการ ตัวอย่างเช่น ถ้าไม่มีโลโก้ คุณไม่สามารถจินตนาการถึงเว็บไซต์ได้เลยใช่ไหม ดังนั้นคุณควรรักษาประเด็นสำคัญทั่วไปไว้
นี่คือแนวคิดพื้นฐานเบื้องหลังเว็บไซต์อัจฉริยะ
- การนำทางที่ง่ายดายเพื่อช่วยผู้เยี่ยมชมของคุณ
- ทำให้การทำงานเป็นขุมพลังของเว็บไซต์ของคุณ
- ออกแบบส่วนหัวและส่วนท้ายเพื่อสร้างความประทับใจ
- เพิ่มการออกแบบภาพเพื่อทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น
- สร้างเว็บไซต์ที่เป็นมิตรกับ SEO
- ตั้งค่าเนื้อหาเพื่อรับการแจ้งเตือนได้อย่างง่ายดาย
- ตั้งค่าแบบฟอร์มการติดต่อเพื่อให้ผู้คนติดต่อคุณ
- รักษาบล็อกที่ใช้งานอยู่เพื่อรับผู้เยี่ยมชมเป็นประจำ
มาดูรายละเอียดเพื่อปรับแต่งการออกแบบและโครงสร้างเว็บไซต์ของคุณกัน
1. การนำทางที่ง่ายดายเพื่อช่วยเหลือผู้เยี่ยมชมของคุณ
การออกแบบเว็บไซต์ควรใช้งานง่ายและรายการเมนูควรเข้าถึงได้ง่ายจากหน้าใดๆ ผู้ดูควรรู้ว่าตนอยู่ที่ใดของเว็บไซต์และเข้าถึงตำแหน่งที่ต้องการได้โดยง่าย แผนผังเว็บไซต์เป็นแนวคิดที่ดีและจะใช้หากมี
2. ทำให้การทำงานเป็นขุมพลังของเว็บไซต์ของคุณ
เมื่อพิจารณาถึงฟังก์ชันการทำงาน มีข้อควรพิจารณาบางประการ เช่น-
- เว็บไซต์ใช้งานได้จริงหรือไม่?
- มีปัญหาในการโหลดหรือลิงค์เสีย?
- คุณลักษณะด้านความปลอดภัยของไซต์เพียงพอสำหรับความต้องการทางธุรกิจของคุณหรือไม่?
นอกจากปัญหาด้านการปฏิบัติงานเหล่านี้แล้ว การดูคุณสมบัติของเว็บไซต์ของคุณจากมุมมองของผู้ใช้ก็เป็นสิ่งสำคัญเช่นกัน ตรวจสอบว่าแบบฟอร์มการติดต่อ แบบสำรวจ และส่วนคำติชมของลูกค้าทำงานอย่างถูกต้องหรือไม่ ปัญหาการทำงานอย่างใดอย่างหนึ่งหรือทั้งหมดเหล่านี้สามารถกระตุ้นให้ลูกค้าออกจากไซต์ของคุณ
3. ออกแบบส่วนหัวและส่วนท้ายเพื่อสร้างความประทับใจ
ส่วนใหญ่ หน้าเว็บจะเริ่มต้นด้วยส่วนหัวและลงท้ายด้วยส่วนท้าย ส่วนหัวที่ออกแบบมาอย่างดีสามารถโน้มน้าวให้ผู้เยี่ยมชมใช้เวลาบนไซต์ของคุณมากขึ้น ในทางกลับกัน ลิขสิทธิ์ ไอคอนโซเชียล และข้อมูลสำคัญอื่นๆ ของคุณควรจะสะท้อนให้เห็นที่ส่วนท้าย
4. เพิ่มการออกแบบภาพเพื่อทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น
เว็บไซต์ของคุณมีเวลา 1 ใน 10 วินาทีในการสร้างความประทับใจให้ผู้เยี่ยมชมและแจ้งให้พวกเขาทราบว่าธุรกิจของคุณน่าเชื่อถือและเป็นมืออาชีพ
อย่างไรก็ตาม สิ่งสำคัญคืออย่าลงน้ำมากเกินไป ข้อความเลื่อน แอนิเมชั่น และอินโทร flash ควรใช้เท่าที่จำเป็นในการออกแบบเว็บของคุณ และเพียงเพื่อเน้นเฉพาะจุดเพื่อให้ได้ผลลัพธ์สูงสุด
5. สร้างเว็บไซต์ที่เป็นมิตรกับ SEO
เครื่องมือค้นหามักเป็นแหล่งที่มาของการเข้าชมเว็บไซต์ส่วนใหญ่มากที่สุด Google และเครื่องมือค้นหาอื่นๆ ใช้อัลกอริธึมขั้นสูงเพื่อทำความเข้าใจและจัดอันดับหน้าที่เกี่ยวข้องมากที่สุดในผลการค้นหา
หากเนื้อหาของคุณไม่ได้รับการปรับให้เหมาะสม เครื่องมือค้นหาจะไม่ดึงพวกเขาขึ้นมาเมื่อมีคนค้นหาด้วยคำหลักที่เกี่ยวข้อง ด้วยเหตุนี้ คุณจะพลาดการเข้าชมทั้งหมด เป็นสิ่งสำคัญมากสำหรับเจ้าของธุรกิจทั้งหมดในการทำให้เครื่องมือค้นหาเว็บไซต์ของตนเป็นมิตร เพื่อให้สามารถเข้าชมไซต์ได้สูงสุด
6. ตั้งค่าเนื้อหาเพื่อรับการแจ้งเตือนได้อย่างง่ายดาย
นี่คือกระดูกสันหลังของเว็บไซต์ของคุณ เนื้อหาของคุณมีบทบาทสำคัญในตำแหน่งเครื่องมือค้นหาของคุณ นั่นคือเหตุผลที่เนื้อหาควรให้ข้อมูล อ่านง่าย และกระชับ เนื้อหาและการคัดลอกเว็บที่คิดมาอย่างดีจะทำมากกว่าสิ่งอื่นใดเพื่อทำให้เว็บไซต์ของคุณมีส่วนร่วม มีประสิทธิภาพ และเป็นที่นิยม
7. ตั้งค่าแบบฟอร์มการติดต่อเพื่อให้ผู้คนติดต่อคุณ
การออกแบบเว็บไซต์ที่มีประสิทธิภาพอย่างแท้จริงดึงดูดผู้เยี่ยมชมของคุณได้ทันทีและยังคงดึงดูดความสนใจของพวกเขาต่อไปในทุกหน้า รวมทั้งชักจูงให้พวกเขาติดต่อคุณ รวมแบบฟอร์มการติดต่อในเว็บไซต์ของคุณซึ่งมีฟิลด์ที่จำเป็นเพียงบางส่วนเท่านั้น เพื่อให้ผู้เยี่ยมชมสามารถส่งคำถามถึงคุณโดยง่ายเพียงแค่กรอกแบบฟอร์ม
8. รักษาบล็อกที่ใช้งานอยู่เพื่อรับผู้เยี่ยมชมเป็นประจำ
บล็อกบนเว็บไซต์ช่วยให้ลูกค้าทราบเกี่ยวกับผลิตภัณฑ์ล่าสุด กิจกรรมของบริษัท และข้อมูลที่เกี่ยวข้องกับอุตสาหกรรม การเชื่อมต่อกับผู้อ่านและกระตุ้นให้พวกเขาโต้ตอบกับแบรนด์ของคุณเป็นวิธีที่ดี ด้วยการมอบเนื้อหาที่สดใหม่ มีประโยชน์ และน่าสนใจให้กับผู้อ่านเป็นประจำ แบรนด์ของคุณจะกลายเป็นแหล่งข้อมูลที่เชื่อถือได้และเป็นผู้มีอำนาจในอุตสาหกรรม
ใช้ความคิดสร้างสรรค์ของคุณด้วยเทมเพลตการออกแบบเว็บไซต์พร้อมใช้

ดังที่เราได้กล่าวไปแล้ว คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยใช้เทมเพลตการออกแบบเว็บไซต์หลายแบบ ไม่มีอะไรนอกจากลากเทมเพลตการออกแบบเว็บไซต์ที่สร้างไว้ล่วงหน้าไปยังอินเทอร์เฟซของคุณและแก้ไขตามที่คุณต้องการให้แสดง แค่นั้นแหละ.
เทมเพลตที่มีประโยชน์ที่สุดที่ต้องพิจารณา -
- ออกแบบแบนเนอร์
- เกี่ยวกับเรา
- รายการคุณสมบัติ
- สินค้า/บริการ
- พบกับทีม
- ส่วนคำถามที่พบบ่อย
- เร็วๆ นี้ บล็อกและอีกมากมาย
ตอนนี้ ให้ฉันแสดงตัวอย่างบางส่วนเพื่อให้คุณได้รับแนวคิดที่ชัดเจนเกี่ยวกับวิธีออกแบบไซต์ของคุณในไม่กี่นาที มาเริ่มกันเลย.
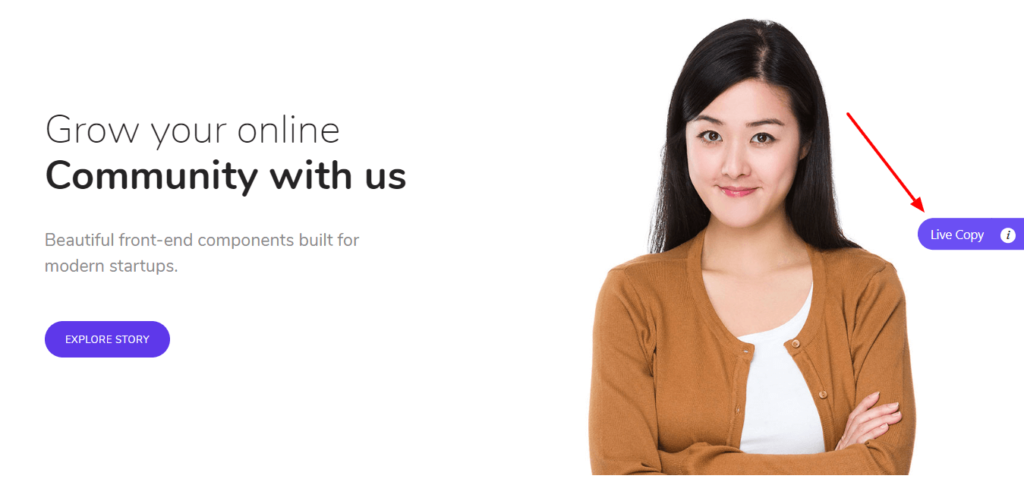
ออกแบบแบนเนอร์
แบนเนอร์หน้าแรกของคุณเป็นผู้ดูแลเว็บไซต์ของคุณ โดยมีงานที่สำคัญมาก ช่วยให้ผู้เยี่ยมชมเจาะลึกเข้าไปในเว็บไซต์ของคุณในขณะเดียวกันก็กำจัดผู้ที่ไม่เห็นคุณค่าในสิ่งที่คุณนำเสนอ
กลัว? อย่าเป็น! เรามีวิธีแก้ปัญหาที่รวดเร็วสำหรับคุณ HappyAddons เสนอบล็อกแบนเนอร์ที่สร้างไว้ล่วงหน้า 16 บล็อกสำหรับคุณ เลือกการออกแบบแบนเนอร์และแก้ไขตามแนวคิดการออกแบบของคุณ
คุณสมบัติ Live Copy Paste ที่น่าตื่นเต้นสุด ๆ ของส่วนเสริม Elementor นี้ช่วยให้คุณคัดลอกการออกแบบที่คุณต้องการแล้ววางลงในอินเทอร์เฟซการแก้ไข Elementor ของคุณ

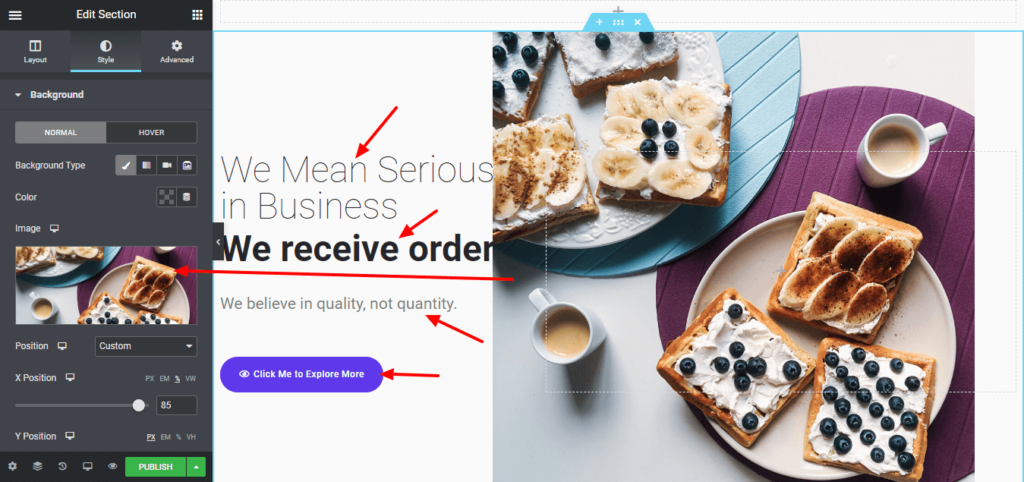
หลังจากวางลงในโปรแกรมแก้ไขของคุณแล้ว ก็ถึงเวลาปรับแต่งการออกแบบ เปลี่ยนรูปภาพ แบบอักษร และสไตล์เพื่อให้เป็นในแบบของคุณ

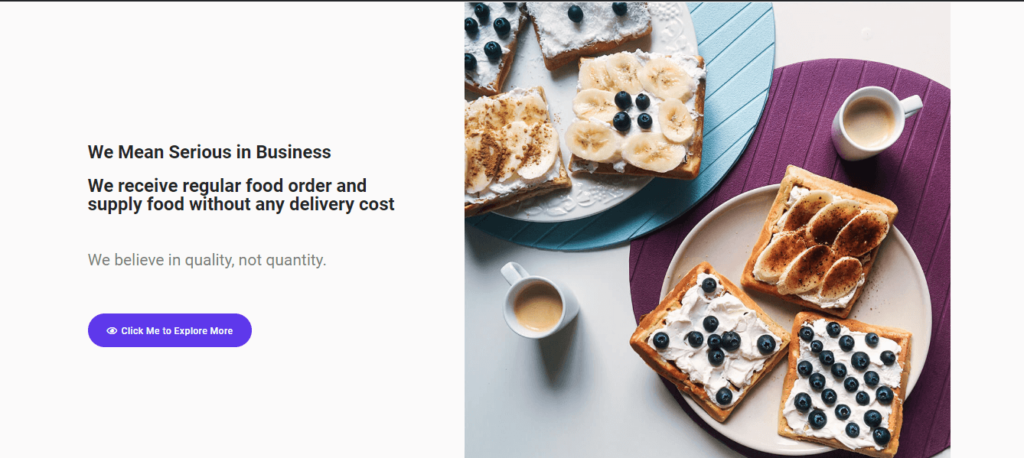
หลังจากแก้ไขเทมเพลตแบนเนอร์แล้ว ให้คลิกที่ตัวอย่างหรือกดเผยแพร่เพื่อดูผลลัพธ์สุดท้าย นี่คือรูปลักษณ์สุดท้ายของการออกแบบแบนเนอร์ของฉัน

ให้คนอื่นรู้จักคุณด้วยส่วนเกี่ยวกับเรา
หน้า 'เกี่ยวกับเรา' ของเว็บไซต์ของคุณเปิดโอกาสให้คุณเชื่อมต่อกับผู้เยี่ยมชมในระดับที่ลึกซึ้งยิ่งขึ้น แต่เพื่อที่จะเชื่อมต่อได้ คุณจะต้องเรียนรู้วิธีออกแบบหน้าเกี่ยวกับเราที่ผู้เยี่ยมชมของคุณจะต้องอยากอ่าน
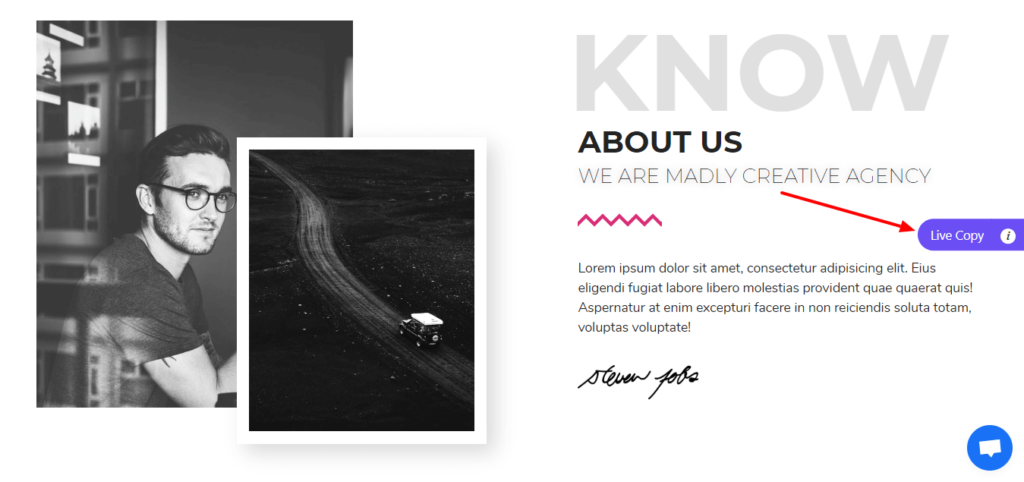
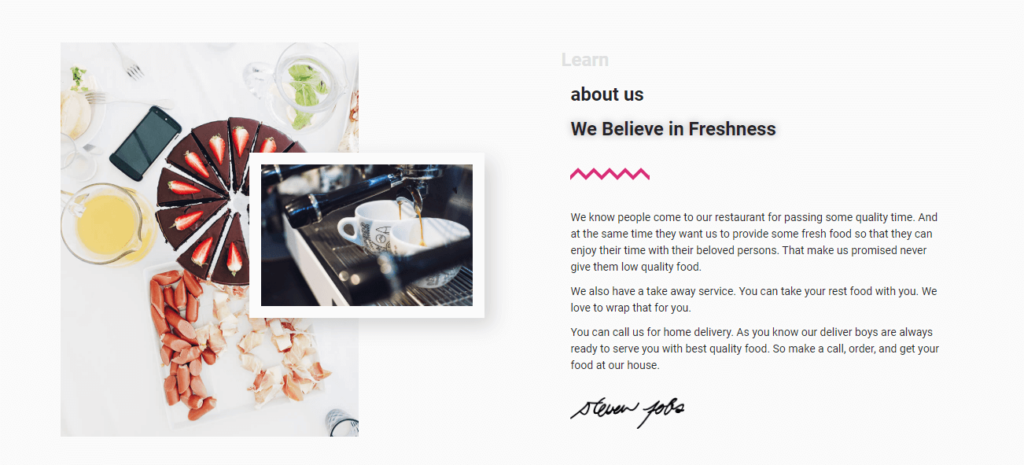
เลือกบล็อก HappyAddons About Us จากการออกแบบที่สร้างไว้ล่วงหน้า 10 แบบ

เปลี่ยนข้อความหัวเรื่องและย่อหน้าตามนโยบายธุรกิจของคุณ คุณสามารถแก้ไขรูปแบบตัวอักษรและเพิ่มรูปแบบเพิ่มเติมได้จากแท็บขั้นสูง

นี่คือรูปลักษณ์สุดท้ายของหน้าที่คุณเพิ่งสร้างขึ้น

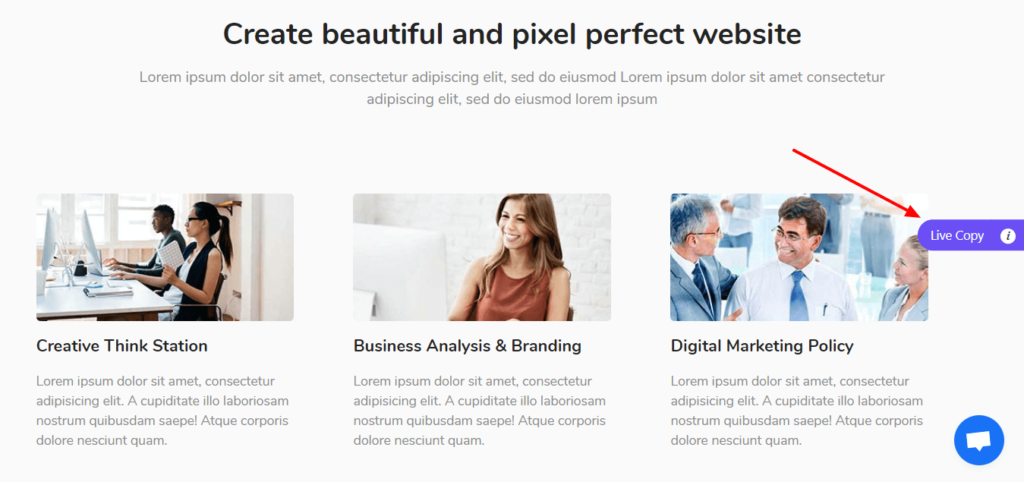
แสดงรายการคุณสมบัติของคุณ
เมื่อคุณต้องการขายผลิตภัณฑ์ดิจิทัล เช่น ธีมและปลั๊กอินของ WordPress คุณต้องแสดงรายการคุณลักษณะของผลิตภัณฑ์ของคุณ จะช่วยให้ผู้เยี่ยมชมทราบเกี่ยวกับผลิตภัณฑ์ของคุณในช่วงเวลาสั้นๆ หากไม่มีรายการคุณลักษณะที่น่าสนใจ คุณจะไม่สามารถเปลี่ยนผู้เยี่ยมชมให้กลายเป็นผู้มีโอกาสเป็นลูกค้าได้

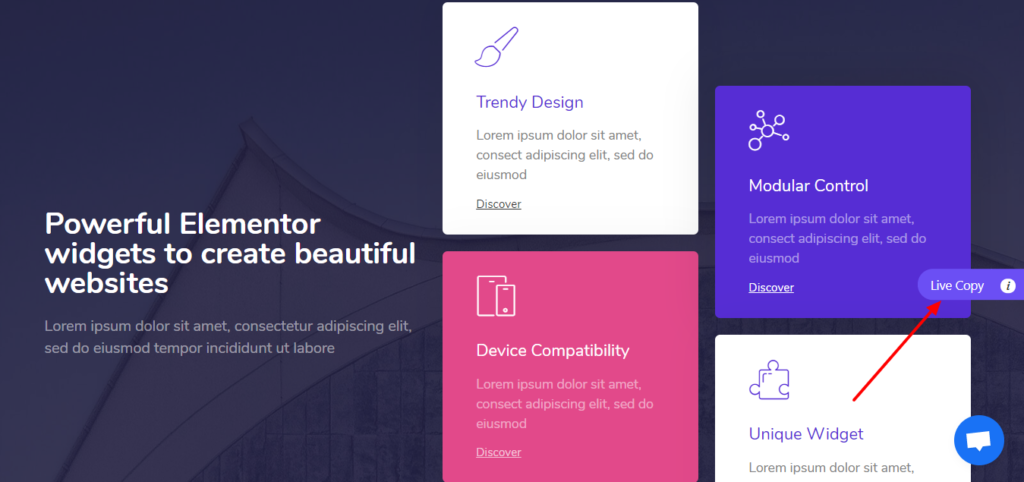
หากต้องการแสดงรายการคุณสมบัติ ให้เลือกการออกแบบฟีเจอร์จากบล็อกฟีเจอร์ที่สร้างไว้ล่วงหน้า 6 รายการของ Happy Addons เพียงกดปุ่มคัดลอกและวางลงในโปรแกรมแก้ไขของคุณ

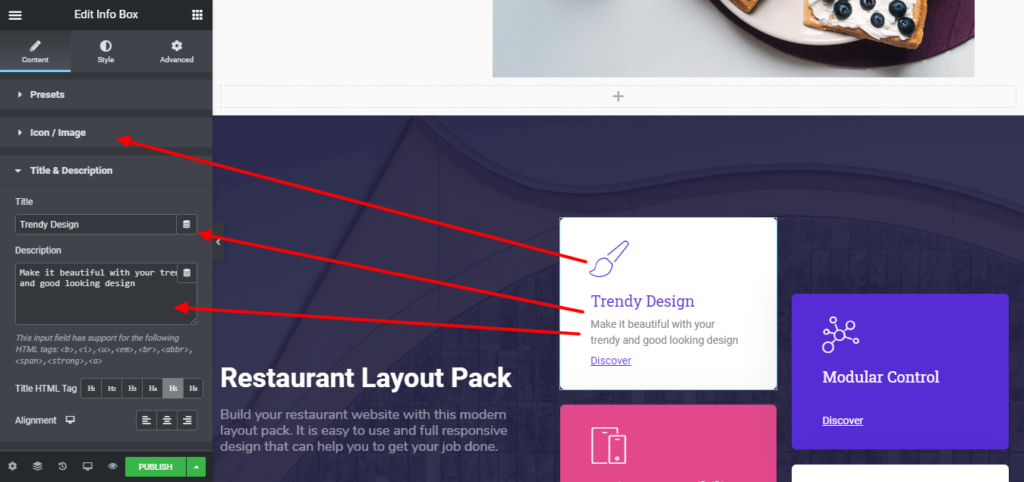
ตอนนี้คุณสามารถเปลี่ยนการออกแบบได้ตามต้องการ เปลี่ยนชื่อและประวัติย่อของผลิตภัณฑ์ของคุณก่อน จากนั้นปรับแต่งคุณสมบัติตามภาพที่แสดง
นอกจากนี้ คุณยังสามารถเปลี่ยนไอคอน ชื่อ และคำอธิบายของคุณสมบัติได้

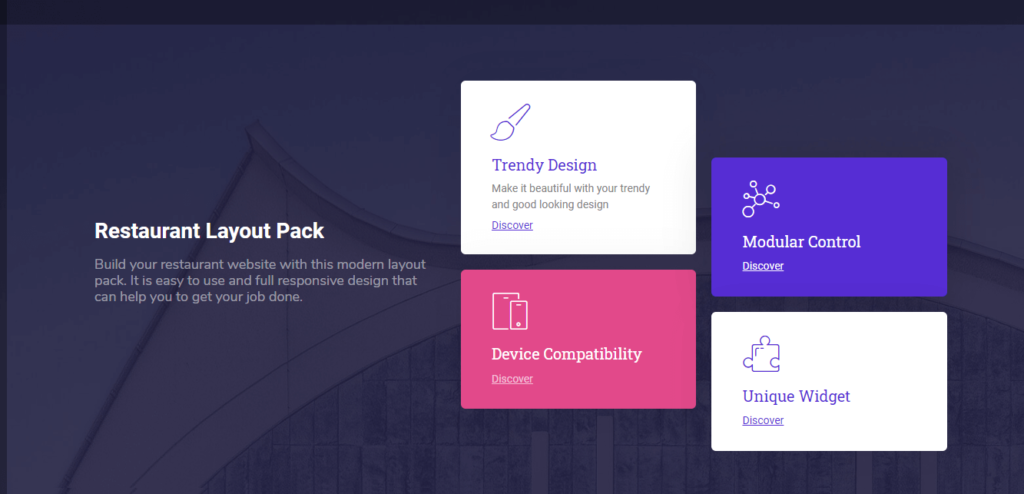
กดปุ่มแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลงทั้งหมดที่คุณทำ ถ้าคุณคิดว่ามีบางอย่างขาดหายไปในการออกแบบของคุณ คุณสามารถออกแบบบล็อกใหม่ได้ในลักษณะเดียวกับที่คุณทำตามในการออกแบบก่อนหน้านี้

สร้างส่วน "บริการของเรา"
ผู้เยี่ยมชมจำนวนมากไม่รู้จักคุณและธุรกิจของคุณจนกว่าพวกเขาจะมาถึง การสื่อสารวัตถุประสงค์และข้อเสนอของธุรกิจคุณต่อผู้มีโอกาสเป็นลูกค้าควรเป็นหนึ่งในเป้าหมายหลักของไซต์ของคุณ และเป้าหมายนี้สามารถทำได้ด้วยส่วนบริการที่ตกแต่งอย่างสวยงามของเรา
Happy Addons มีบล็อกบริการที่สร้างไว้ล่วงหน้า 6 บล็อกเพื่อช่วยคุณในการสร้างส่วนบริการที่ทันสมัยและสมบูรณ์แบบของเรา มาดูกันว่าคุณจะออกแบบมันได้อย่างไรในแบบของคุณ
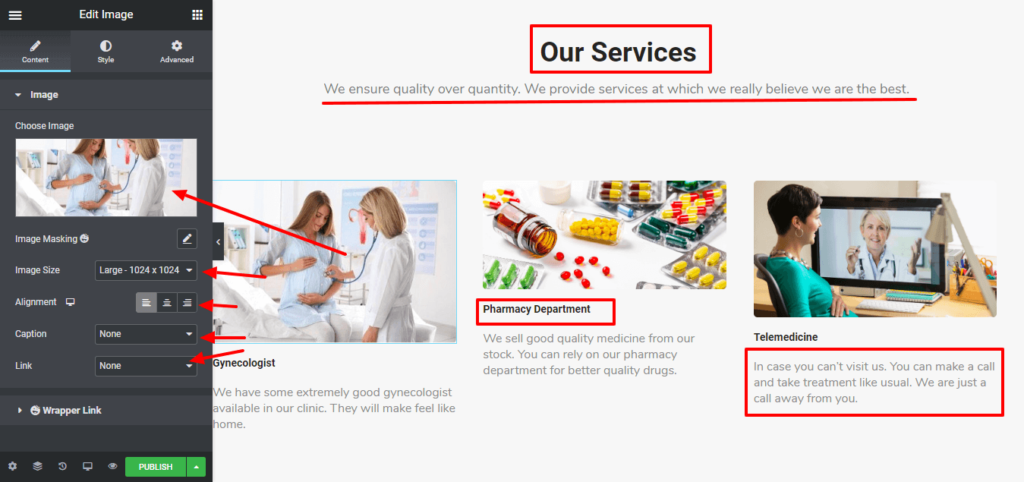
คัดลอกการออกแบบใดๆ ที่คุณชอบแล้ววางลงในโปรแกรมแก้ไข Elementor ของคุณ

หลังจากวางบล็อกแล้ว คุณควรเริ่มงานแก้ไข คุณสามารถเปลี่ยนอะไรก็ได้และทุกอย่างในบล็อกนี้ ในตอนแรก เราจะเปลี่ยนคำบรรยายของส่วนนี้
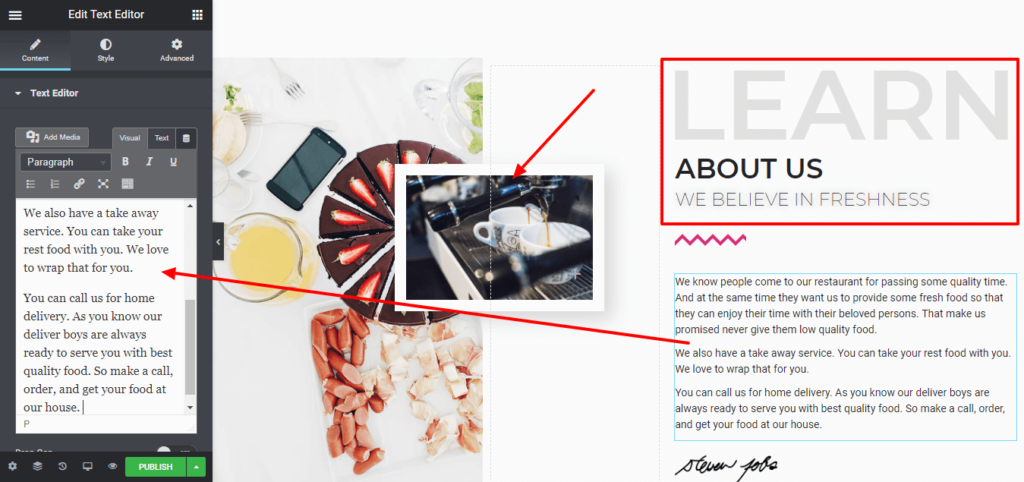
จากนั้นเพิ่มข้อความแนะนำสั้นๆ ด้านล่างชื่อ ตอนนี้ได้เวลาเพิ่มรูปภาพลงในบล็อกตามที่แสดงภาพหน้าจอด้านล่าง
จากนั้นแก้ไขชื่อบริการและประวัติย่อของแต่ละบริการ

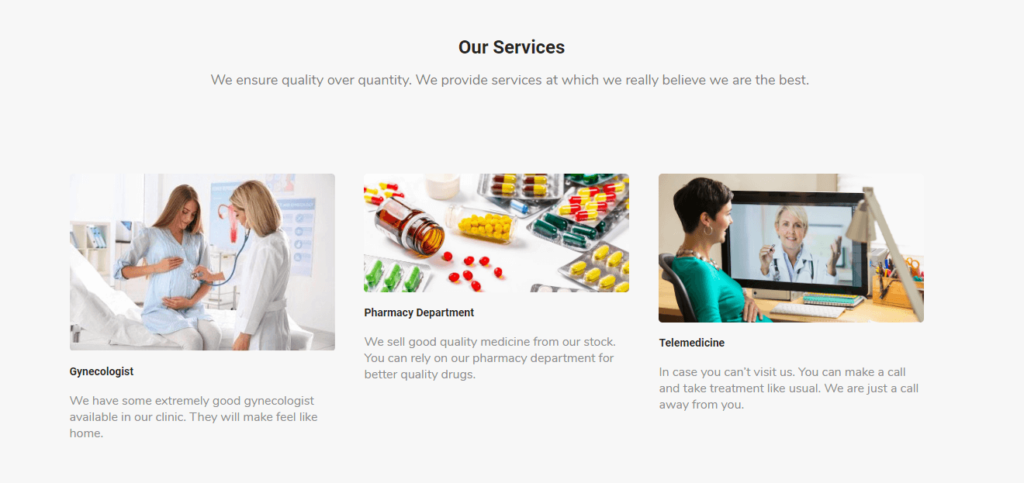
หลังจากแก้ไขส่วนต่างๆ เสร็จแล้ว จะพบกับหน้าดังที่กล่าวไว้ด้านล่าง

แสดงข้อมูลทีมของคุณ
Happy Elementor Addons เปิดโอกาสให้คุณแสดงสมาชิกในทีมของคุณในแบบที่น่าดึงดูด
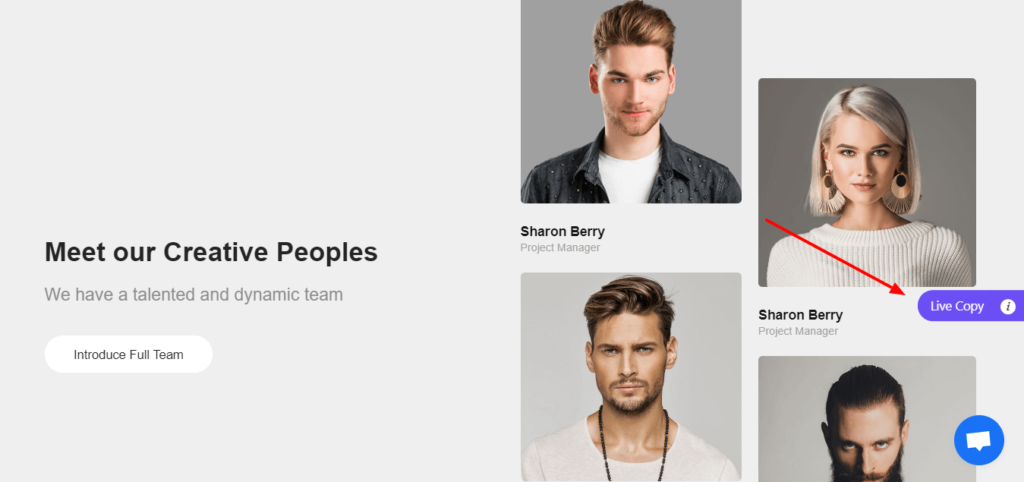
เลือกการออกแบบ Meet Our Team ที่สร้างไว้ล่วงหน้าจากบล็อก Happy Addons

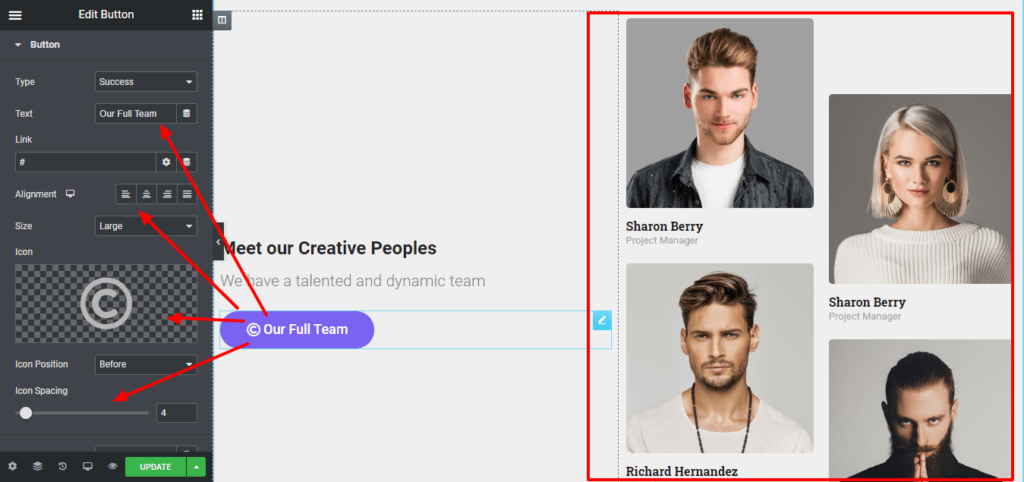
เปลี่ยนชื่อและข้อความแนะนำของบล็อก
ปุ่มปรับเปลี่ยนตามความต้องการของคุณ คุณสามารถเปลี่ยนข้อความปุ่ม ขนาด สี การจัดตำแหน่ง และโลโก้ของปุ่มได้
อัปโหลดรูปภาพของสมาชิกในทีม เพิ่มชื่อและตำแหน่งเพื่อให้ผู้คนรู้ว่าพวกเขาเป็นใครและมีบทบาทอย่างไรในบริษัทของคุณ

ตรวจสอบวิดีโอด้านล่างนี้เพื่อรับแนวคิดที่ชัดเจนเกี่ยวกับ HappyAddons Team Widget สำหรับ Elementor:
เพิ่มส่วนคำถามที่พบบ่อย
หน้าคำถามที่พบบ่อยหรือคำถามที่พบบ่อยช่วยให้ผู้เยี่ยมชมของคุณสามารถค้นหาคำตอบสำหรับคำถามทั้งหมดได้ในที่เดียว
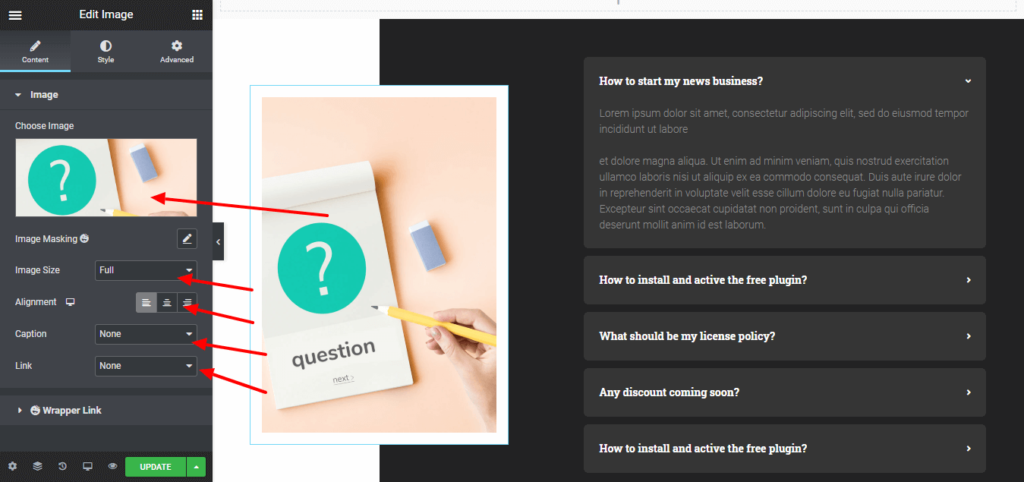
หากต้องการเพิ่มส่วนคำถามที่พบบ่อยในหน้าของคุณ ให้เลือกการออกแบบคำถามที่พบบ่อยจากบล็อกที่สร้างไว้ล่วงหน้าของ Happy Addons คลิกที่ปุ่ม Live Copy แล้ววางลงในโปรแกรมแก้ไขของคุณ
ตอนนี้เปลี่ยนภาพและรูปแบบตามภาพด้านล่างที่แสดง

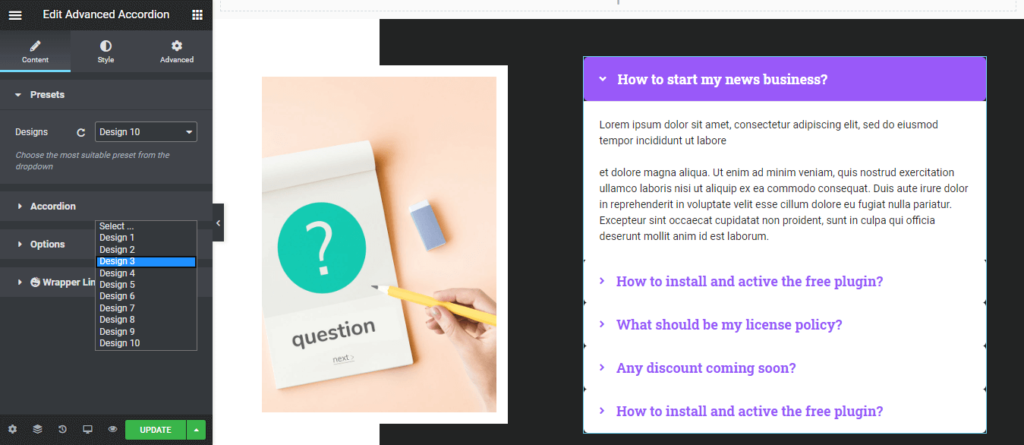
หลังจากเปลี่ยนรูปภาพแล้ว ให้คลิกที่หีบเพลงและเลือกการออกแบบจากรายการดรอปดาวน์

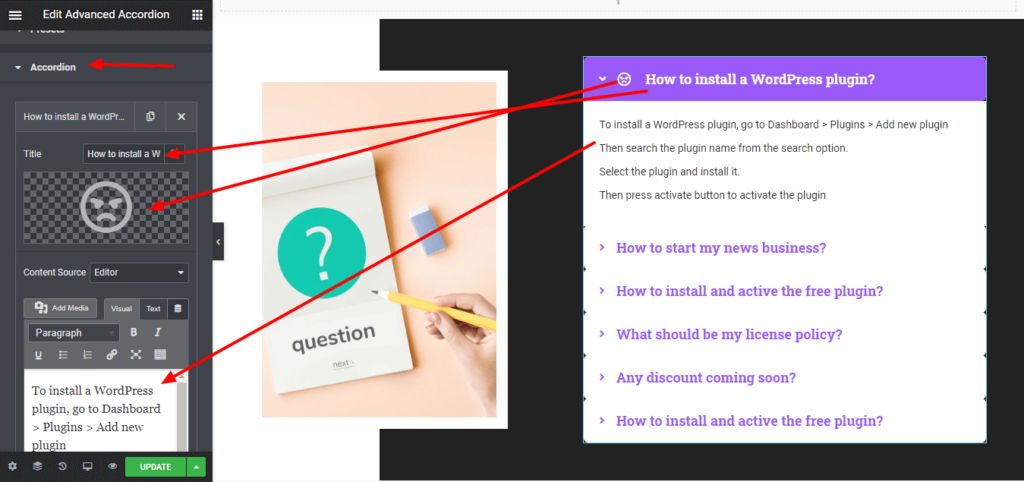
ได้เวลาแก้ไขคำถามพร้อมกับคำตอบ คุณสามารถเปลี่ยนไอคอนได้เช่นกันจากการตั้งค่านี้

ตอบคำถามและคำตอบที่เหลือให้ครบถ้วนตามนโยบายธุรกิจของคุณ
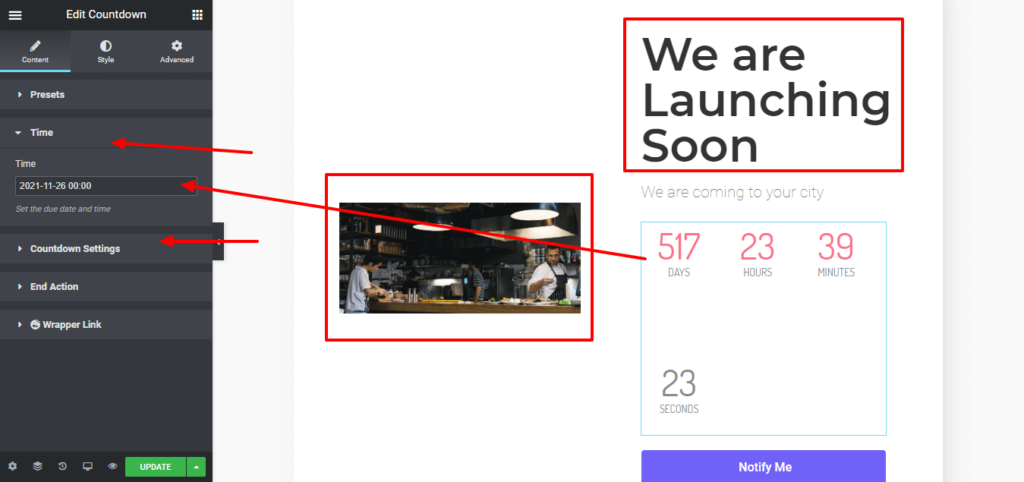
ออกแบบหน้าประกาศเร็วๆ นี้
การนำไซต์ของคุณเข้าสู่โหมดเร็วๆ นี้ของ WordPress เป็นวิธีที่ยอดเยี่ยมในการสร้างโฆษณา เริ่มหรือรักษาอันดับในผลลัพธ์ของเครื่องมือค้นหา และสร้างรายชื่ออีเมลก่อนเปิดตัวเว็บไซต์ของคุณ คุณสามารถใช้หน้าเร็วๆ นี้เพื่อประกาศผลิตภัณฑ์หรือกิจกรรมของคุณล่วงหน้าที่จะเกิดขึ้นภายในสองสามชั่วโมง วัน หรือเดือน
เลือกบล็อกที่กำลังจะมีขึ้นเร็วๆ นี้เพื่อเริ่มการออกแบบ คลิกที่ปุ่ม Live Copy เพื่อคัดลอกการออกแบบตอนนี้ และวางลงในเครื่องมือแก้ไข Elementor ของคุณเพื่อแก้ไขเพิ่มเติม
หลังจากวางบล็อกแล้ว ให้เปลี่ยนรูปภาพและชื่อบล็อก คลิกที่เวลาเพื่อรับการตั้งค่าตัวจับเวลา คลิกการตั้งค่าการนับถอยหลังเพื่อเริ่มการนับถอยหลังตามความต้องการของคุณ

หลังจากเสร็จสิ้นส่วนการแก้ไข ให้คลิกปุ่มแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลง แค่นั้นแหละ. คุณทำกับหน้า Coming Soon ของคุณเสร็จแล้ว
เปิดตัว HappyAddons เพื่อนำแนวคิดการออกแบบเว็บไซต์ของคุณไปใช้อย่างง่ายดาย

HappyAddons เป็นการผสานรวมของบุคคลที่สามสำหรับเครื่องมือสร้างหน้า Elementor ต้องบอกว่าคุณรู้ว่ามีการผสานรวมของบุคคลที่สามหลายตัวอยู่ที่นั่น แล้วอะไรที่ทำให้ HappyAddons แตกต่างก็คือมีการติดตั้งที่ใช้งานอยู่ 60,000 ครั้งในเวลาที่สั้นที่สุด! ฉันคิดว่านี่เป็นคุณสมบัติบางอย่างที่กล่าวถึงด้านล่างที่ทำให้ Happy Addons โดดเด่นจากส่วนเสริมของบริษัทอื่น
- Happy Templates: เราเพิ่งเปิดตัวฟีเจอร์นี้สำหรับทั้งผู้ใช้ฟรีและผู้ใช้มืออาชีพ มันจะขยายประสบการณ์ของคุณในการสร้างเว็บไซต์ไปอีกระดับอย่างแน่นอน เลือกเทมเพลต Happy จาก Happy Library และเร่งกระบวนการทำงานของคุณอย่างมาก
- คัดลอกและวางข้ามโดเมน: คุณลักษณะนี้จะเป็นประโยชน์สำหรับคุณอย่างแน่นอนหากคุณต้องการหลีกเลี่ยงการทำงานซ้ำซ้อน การใช้คุณลักษณะนี้ทำให้คุณสามารถคัดลอกหรือวางองค์ประกอบจากโดเมนหนึ่งไปยังอีกโดเมนหนึ่งได้อย่างง่ายดาย ดังนั้นคุณจึงไม่ต้องทำงานเดิมซ้ำแล้วซ้ำอีก
- สำเนาสด: สำเนาสดจะช่วยให้คุณคัดลอกงานสาธิตไปยังเว็บไซต์ของคุณได้โดยตรง หากคุณประสบปัญหาในการออกแบบเว็บไซต์ตั้งแต่เริ่มต้น คุณลักษณะสำเนาสดของ Happy Addons จะมีประโยชน์มากสำหรับคุณ
- มาส์กรูปภาพ: หากคุณต้องการเปลี่ยนขนาดรูปภาพ การมาส์กรูปภาพจะช่วยคุณได้ การใช้คุณสมบัติการมาสก์รูปภาพ คุณสามารถเปลี่ยนขนาดดั้งเดิมของรูปภาพได้ และปรับใช้ตามเลย์เอาต์ของคุณ
- Wrapper Link: ลิงก์ Wrapper ทำให้แนวคิดการเชื่อมโยงง่ายกว่าที่เคย เมื่อใช้หมึกห่อหุ้ม คุณสามารถลิงก์ได้ทุกที่ที่ต้องการ คุณลักษณะนี้จะช่วยให้คุณเพิ่มลิงก์ไปยังส่วน คอลัมน์ วิดเจ็ตต่างๆ
- เงื่อนไขการแสดงผล: เงื่อนไขการแสดงผลเป็นคุณสมบัติที่ยอดเยี่ยมในการแสดงเนื้อหาบนแพลตฟอร์มต่างๆ คุณสามารถแสดงเนื้อหาตามเงื่อนไขได้ ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ ระบบปฏิบัติการ และข้อมูลของคุณ
ลองใช้ HappyAddons กับ Elementor และรู้สึกสบายใจในขณะที่สร้างเว็บไซต์หรือหน้าโดยใช้เทมเพลตการออกแบบเว็บไซต์
ให้เทมเพลตการออกแบบเว็บไซต์เป็นตัวกำหนดแนวคิดของคุณ
เมื่อคุณพร้อมแล้วกับเทมเพลตการออกแบบเว็บไซต์ของคุณ ไม่มีอะไรที่จะทำให้คุณหยุดออกแบบในแบบของคุณ กำหนดทุกแนวความคิดของคุณด้วยบล็อกการออกแบบเว็บไซต์เหล่านี้ ไม่ว่าคุณจะเป็นคนที่ไม่มีเทคโนโลยีหรือไม่มีความคิดใดๆ เกี่ยวกับการเขียนโค้ด อย่างที่คุณเห็น ส่วนการแก้ไขไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมเลยเพื่อให้งานของคุณสำเร็จลุล่วง
บล็อกที่สร้างไว้ล่วงหน้า Happy Addons เหล่านี้ได้รับการออกแบบมาโดยเฉพาะเพื่อช่วยคุณในการว่าจ้างผู้เชี่ยวชาญเพื่อสร้างเว็บไซต์ของคุณ บอกให้เราทราบเกี่ยวกับเทมเพลตการออกแบบเว็บไซต์ทั้งหมดเหล่านี้ ซึ่งเทมเพลตใดที่ดูง่ายกว่าและฉลาดกว่าสำหรับคุณ
อย่าลืมแจ้งให้เราทราบความคิดเห็นของคุณผ่านช่องแสดงความคิดเห็นด้านล่าง
