4 ขั้นตอนง่ายๆ สำหรับการออกแบบฟอร์มหลายหน้าใน WordPress
เผยแพร่แล้ว: 2022-06-10คุณมีแบบฟอร์มยาวสำหรับเว็บไซต์ WordPress ของคุณหรือไม่? และประสบอัตราการแปลงต่ำ? นั่นเป็นเพราะว่ายิ่งแบบฟอร์มออนไลน์ของคุณยาวเท่าไร คนก็ยิ่งต้องการกรอกน้อยลงเท่านั้น ทำไม เพราะคนรู้สึกหนักใจที่จะกรอกแบบฟอร์มยาว ๆ ที่มีคำถามมากมาย แต่ธุรกิจจำนวนมาก เช่น สถาบันการศึกษา สถานที่จัดส่งอาหาร ผู้ให้บริการยานพาหนะ ฯลฯ จำเป็นต้องมีแบบฟอร์มที่ยาวสำหรับเว็บไซต์ของตน
แล้วมีทางแก้อย่างไร? ลองเพิ่มแบบฟอร์มหลายหน้าในเว็บไซต์ของคุณด้วยเครื่องมือสร้างแบบฟอร์มที่มีประสิทธิภาพใน WordPress ด้วยเหตุนี้ แบบฟอร์มการติดต่อของคุณจึงดูง่ายขึ้นและง่ายขึ้น และผู้เยี่ยมชมของคุณจะไม่รู้สึกเบื่อหน่ายกับการกรอกแบบฟอร์ม
ในบทความนี้ เราจะมาดูวิธีที่คุณสามารถสร้างแบบฟอร์มหลายหน้าใน WordPress ด้วยเครื่องมือสร้างแบบฟอร์มที่มีประสิทธิภาพ Fluent Forms และตัวอย่างแบบฟอร์มบางส่วน เพื่อให้คุณได้แรงบันดาลใจและเริ่มสร้างแบบฟอร์มหลายขั้นตอนที่มีประสิทธิภาพสำหรับเว็บไซต์ WordPress ของคุณ .
Fluent Forms คือเครื่องมือสร้างแบบฟอร์มที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด ดาวน์โหลดตอนนี้และเริ่มสร้างแบบฟอร์มที่สวยงามฟรี !!!
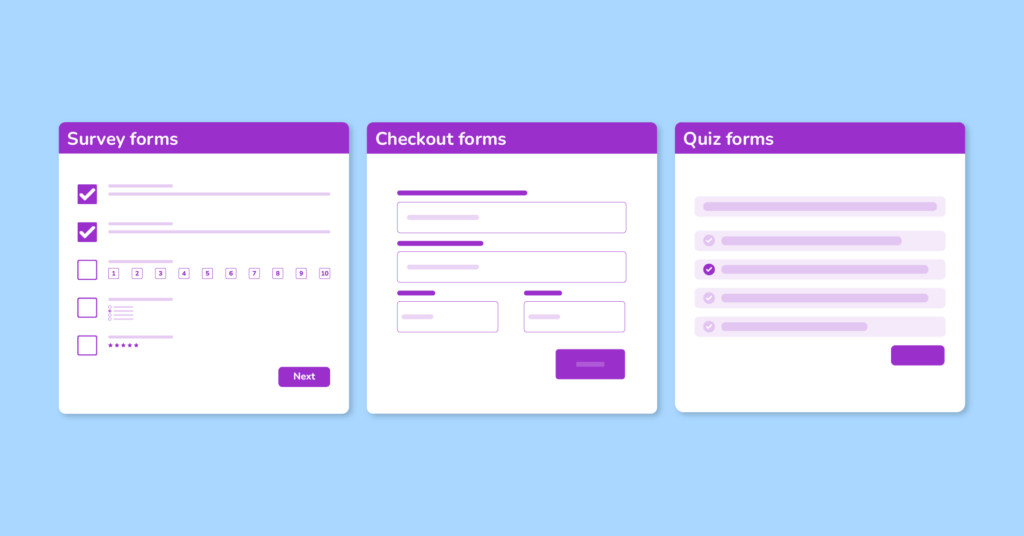
แบบฟอร์มหลายหน้าคืออะไร

แบบฟอร์มหลายหน้าเป็นรูปแบบยาวที่แบ่งออกเป็นหลายหน้า โดยทั่วไป จะใช้กับแบบฟอร์มขนาดยาว เช่น แบบฟอร์มลงทะเบียน แบบฟอร์มการชำระเงิน ฯลฯ คุณสามารถสร้างประสบการณ์ผู้ใช้ในเชิงบวกและเพิ่ม Conversion ของเว็บไซต์ของคุณได้โดยการเปิดใช้งานส่วนเล็กๆ ของแบบฟอร์มยาวสำหรับลูกค้าของคุณ
ตัวอย่างที่ยอดเยี่ยมของแบบฟอร์มหลายหน้า
ต่อไปนี้คือตัวอย่างที่ดีในการสร้างฟอร์มหลายหน้าสำหรับ WordPress
รับการสาธิตโดย “Khoros”
Khoros ซึ่งเป็นบริษัทในสหราชอาณาจักรสำหรับแพลตฟอร์มการมีส่วนร่วมกับลูกค้าดิจิทัลได้วางแบบฟอร์มหลายขั้นตอนที่น่าทึ่งพร้อมแถบความคืบหน้าบนเว็บไซต์ของพวกเขา หากคุณคลิกที่ปุ่ม รับการสาธิต จากหน้าแรก คุณจะได้รับแบบฟอร์มหลายขั้นตอน แบบฟอร์มดูเหมือนภาพด้านล่าง
ในการรับการสาธิต คุณต้องทำตามขั้นตอนทีละขั้นตอน โดยเริ่มจากที่อยู่อีเมลของคุณ หากคุณคลิกที่ปุ่ม ถัดไป สีชมพู คุณจะได้รับฟิลด์เพิ่มเติมเพื่อกรอก แบบฟอร์มนี้เรียบง่ายมาก แต่ให้อินเทอร์เฟซที่ง่าย ฉลาด และสวยงาม
แบบฟอร์มลงทะเบียนโดย “Uber”
Uber เป็นอีกตัวอย่างที่ดีของแบบฟอร์มหลายขั้นตอน ไซต์นี้มีเนื้อหาเกี่ยวกับบริการส่งอาหาร ขับรถ ฯลฯ ตัวอย่างเช่น คุณต้องการเป็นคนขับรถที่บริการ Uber ก่อนอื่นคุณต้องลงทะเบียนที่นั่น ไปที่เว็บไซต์ของ Uber แล้วคลิกปุ่ม สมัคร จากมุมขวาบนของหน้าแรก จากนั้นจากหมวดการสมัคร ให้เลือกตัวเลือกไดรเวอร์ แล้วคุณจะได้รับแบบฟอร์ม
คุณต้องให้ข้อมูลพื้นฐานบางอย่าง เช่น ชื่อ อีเมล หมายเลขโทรศัพท์ ฯลฯ ในหน้าแรก จากนั้นเมื่อคุณคลิกที่ปุ่ม ถัดไป คุณจะได้รับฟิลด์เพิ่มเติมเพื่อกรอก ดังนั้น นี่จึงเป็นตัวอย่างแบบฟอร์มหลายขั้นตอนที่ยอดเยี่ยมเช่นกัน ขั้นตอนทั้งหมดดำเนินการผ่านงานทีละขั้นตอนเพื่อให้ผู้ใช้ไม่รู้สึกตัวว่ากำลังเข้าสู่กระบวนการขึ้นรูป
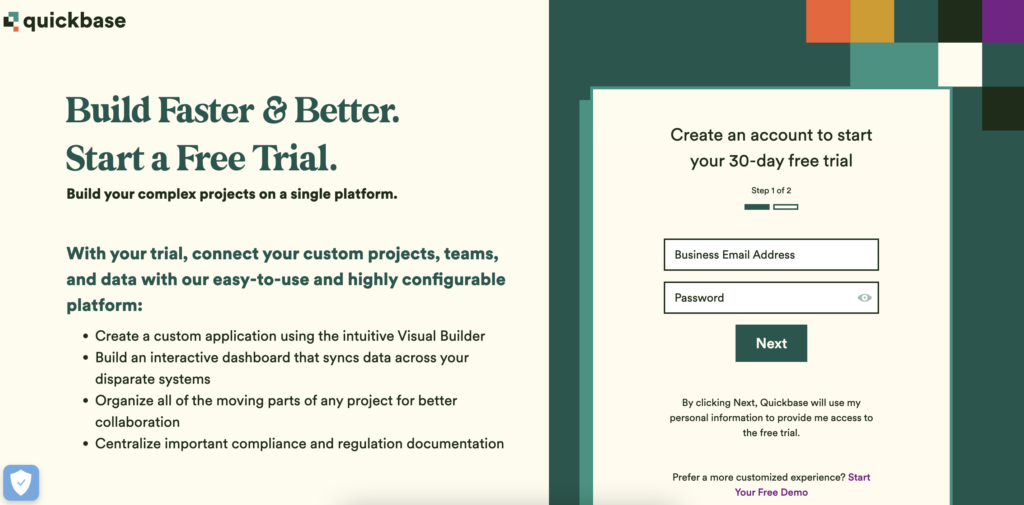
เริ่มการทดลองใช้ฟรีโดย "Quick Base"
Quickbase เป็นแอปที่นำทีมธุรกิจและไอทีมารวมกันเพื่อแก้ปัญหาพื้นฐานทางเทคนิคให้ทำงานร่วมกันได้อย่างปลอดภัย นอกจากนี้ยังช่วยให้เกิดความยั่งยืนในการสร้างระบบนิเวศของแอปพลิเคชัน พวกเขายังให้แบบฟอร์มหลายขั้นตอนพร้อมแถบความคืบหน้าบนเว็บไซต์ของพวกเขา ตัวอย่างเช่น หากคุณคลิกที่ปุ่มเริ่มทดลองใช้ฟรีบนหน้าแรก ระบบจะเปลี่ยนเส้นทางคุณไปยังแบบฟอร์มหลายหน้า

แบบฟอร์มนั้นง่ายมากโดยมี 2 ช่องแบบฟอร์มในแต่ละขั้นตอน นอกจากนี้ยังมีสีสันให้เพลิดเพลิน
เลือกแผนมื้ออาหารของคุณโดย “Hello Fresh”
Hello Fresh เป็นเว็บไซต์ผู้ให้บริการวางแผนมื้ออาหาร เป็นผู้ให้บริการชุดอาหารรายใหญ่ที่สุดในสหรัฐอเมริกา และยังให้บริการในเดนมาร์ก นิวซีแลนด์ สวีเดน แคนาดา ออสเตรเลีย และยุโรปตะวันตก ไปที่ตัวเลือก ดูแผนของเรา จากหน้าแรก แล้วคุณจะได้รับแบบฟอร์มหลายขั้นตอน แบบฟอร์มของพวกเขาน่าทึ่งมากในการดู และคุณจะไม่รู้ด้วยซ้ำว่ามันเป็นแบบฟอร์ม เมื่อคุณกรอกข้อมูลนี้ จะนำคุณไปสู่กระบวนการที่ราบรื่น และคุณยังสามารถเห็นแถบความคืบหน้าที่ด้านบนของแบบฟอร์ม
เราหวังว่าคุณจะเข้าใจแนวคิดของแบบฟอร์มหลายหน้าบนเว็บไซต์ WordPress ของคุณ ตอนนี้ มาดูกันว่าแบบฟอร์มเหล่านี้มีประโยชน์ต่อธุรกิจออนไลน์ของคุณอย่างไร
ทำไมคุณควรใช้แบบฟอร์มหลายหน้าสำหรับเว็บไซต์ของคุณ?

คุณอาจกำลังถามตัวเองว่าแบบฟอร์มแยกเป็นสิ่งที่ดีสำหรับการให้ข้อมูลเพิ่มเติมและมอบประสบการณ์ผู้ใช้ที่ดีขึ้นได้อย่างไร - คำถามที่ดี
คำตอบคือแบบฟอร์มแบบหลายขั้นตอนจะนำเสนอข้อมูลแบบยาวจำนวนมากในรูปแบบที่เป็นระเบียบมากขึ้น และทำให้ข้อมูลล้นหลามน้อยลง นอกจากนี้ แบบฟอร์มหลายหน้ายังกระตุ้นให้เกิด Conversion มากกว่าแบบฟอร์มขั้นตอนเดียว ตัวอย่างเช่น แบบฟอร์มหลายขั้นตอนที่ยอดเยี่ยมสามารถเพิ่มอัตรา Conversion ของคุณได้ 100% นอกจากนี้ ในการทดสอบหนึ่ง รูปแบบขั้นตอนเดียวมีการเติบโต 59.2% เมื่อแปลงเป็นรูปแบบหลายขั้นตอน
มีอะไรอีก? แบบฟอร์มหลายขั้นตอนช่วยให้คุณถามคำถามได้มากขึ้นโดยไม่ทำให้ผู้เข้าชมรู้สึกเบื่อ และช่วยให้คุณรวบรวมลูกค้าเป้าหมายที่เข้าเกณฑ์ได้มากขึ้น ประโยชน์หลักบางประการของการใช้แบบฟอร์มหลายขั้นตอนบนเว็บไซต์ WordPress ของคุณคือ:
- ให้ประสบการณ์การใช้งานที่เป็นมิตรกับผู้ใช้
- ช่วยส่งเสริมการรับรู้แบรนด์
- เพิ่มอัตราการแปลง
- รับลีดที่มีคุณภาพสำหรับทีมขาย
ตอนนี้ ไปที่ส่วนหลัก การออกแบบแบบฟอร์มหลายขั้นตอนด้วย Fluent Forms สำหรับ WordPress ทำไมคุณถึงเลือก Fluent Forms สำหรับสิ่งนี้? เหตุผลอธิบายไว้ด้านล่าง
ทำไมต้องใช้แบบฟอร์มได้อย่างคล่องแคล่ว?

Fluent Forms เป็นเครื่องมือสร้างฟอร์มที่แข็งแกร่งแต่มีน้ำหนักเบาในที่เก็บ WordPress มีมากกว่า 60 ฟิลด์ เทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 70 แบบ และการผสานรวมจากบุคคลที่สามมากกว่า 40 รายการเพื่อทำให้แบบฟอร์มของคุณสวยงาม ในส่วนช่องใส่ข้อมูล เนื้อหาครอบคลุมการอัปโหลดไฟล์ การอัปโหลดรูปภาพ ช่องทำเครื่องหมาย หลายตัวเลือก HTML แบบกำหนดเอง เบ็ดการดำเนินการ ตรวจสอบได้ แถบเลื่อนช่วง คะแนนโปรโมเตอร์สุทธิ ปุ่มตัวเลือก ปุ่มส่งแบบกำหนดเอง ฟิลด์ตัวเลือกสี ฟิลด์คะแนนแบบทดสอบ , การเลือกโพสต์/CPT, ขั้นตอนของแบบฟอร์ม ฯลฯ เพื่อให้แบบฟอร์มหลายขั้นตอนของคุณดูสวยงาม นอกจากนี้ยังรองรับคอนเทนเนอร์ ช่องการชำระเงิน และการรวมการชำระเงิน เช่น Stripe, PayPal, Mollie, RazorPay, PayStack เป็นต้น
อะไรอีก? ปลั๊กอินนี้เพียงพอที่จะให้คุณเข้าถึงได้ทั้งหมดเพื่อเรียกใช้เว็บไซต์ทั้งหมดของคุณ มันถูกรวมเข้ากับ MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, การติดต่อคงที่, Discord, MailerLite, Salesforce, Slack, Telegram และตัวเลือกอื่น ๆ อีกมากมาย มันไม่น่าทึ่งเหรอ?
นอกจากนี้ โมดูลตัวสร้างแบบทดสอบและคุณลักษณะรูปแบบการสนทนาทำให้ปลั๊กอินมีค่ามากกว่าตัวสร้างแบบฟอร์มอื่นๆ ในตลาด ยิ่งไปกว่านั้น คุณสามารถส่งการแจ้งเตือนทางอีเมลไปยังผู้ใช้ของคุณหลังจากส่งแบบฟอร์ม จำกัดและกำหนดเวลาแบบฟอร์มของคุณ ทำให้แบบฟอร์มของคุณสวยงามยิ่งขึ้นด้วยตัวเลือกเครื่องมือจัดรูปแบบส่วนกลาง และอื่นๆ เพื่อความปลอดภัย Fluent Forms มี hCaptcha, reCAPTCHA (v2 และ v2), Honeypot และช่อง GDPR เฉพาะเพื่อรักษาความปลอดภัยข้อมูลของผู้ใช้ สิ่งที่น่าทึ่งกว่าเกี่ยวกับเครื่องมือนี้คือ คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดใดๆ เพื่อเข้าถึงคุณลักษณะทั้งหมดของเครื่องมือ ผู้เริ่มต้นทุกคนสามารถใช้ปลั๊กอินได้เนื่องจากอินเทอร์เฟซที่ทันสมัยและคุณลักษณะการลากและวางที่ราบรื่น
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป มาเริ่มกระบวนการกันเลย
ออกแบบแบบฟอร์มหลายหน้าได้อย่างง่ายดายด้วย Fluent Forms
สมมติว่าคุณต้องการทำแบบฟอร์มการชำระเงินสำหรับเว็บไซต์ผลิตภัณฑ์ของคุณและต้องการแสดงผ่านแบบฟอร์มขั้นตอน เรากำลังทำตามสี่ขั้นตอนง่ายๆ เหล่านี้ในการออกแบบแบบฟอร์ม
- สร้างแบบฟอร์ม
- ปรับแต่งแบบฟอร์ม
- การตั้งค่าแบบฟอร์ม
- เผยแพร่
ขั้นตอนที่ 1: สร้างแบบฟอร์ม
ไปที่แดชบอร์ด Fluent Forms Pro เพราะคุณจะต้องมีแพ็กเสริมเพื่อใช้ตัวเลือกฟอร์มหลายหน้า จากนั้นเลือกตัวเลือก All Forms และคลิกที่ปุ่ม Add a New Form จากแท็บใหม่ที่เปิดอยู่ ที่นี่คุณสามารถเลือกตัวเลือก สร้างแบบฟอร์มการสนทนา หรือปุ่ม สร้างแบบฟอร์มโพสต์ จากแถบเมนูแบบเลื่อนลง
สมมติว่าคุณกำลังใช้ตัวเลือก สร้างโพสต์ฟอร์ม เพราะที่นี่ไม่จำเป็นต้องใช้แบบฟอร์มการสนทนา เมื่อคุณคลิกที่ปุ่ม คุณจะต้องเลือกประเภทโพสต์ ในการวางแบบฟอร์มของคุณในโพสต์ หน้า เอกสาร หรือองค์ประกอบ kadence ให้เลือกใครก็ได้จากป๊อปอัป
หากคุณต้องการสร้างความเรียบง่ายขึ้น คุณสามารถข้ามส่วนเมนูดรอปดาวน์ แล้วคลิกปุ่ม เพิ่มแบบฟอร์มใหม่ โดยตรง เรากำลังเลือกตัวเลือกที่สอง โดยเลือกรูป แบบ Blank Form แทนที่จะเป็นเทมเพลตที่สร้างไว้ล่วงหน้าอื่นๆ
ตอนนี้ มาออกแบบแบบฟอร์มกัน
ขั้นตอนที่ 2: ปรับแต่งแบบฟอร์ม
หลังจากสร้างแบบฟอร์มแล้ว คุณจะเห็นอินเทอร์เฟซ Fluent Forms ที่นี่ คุณจะสังเกตเห็นสามส่วนที่แตกต่างกัน: อินเทอร์เฟซหลัก ฟิลด์อินพุต และการปรับแต่งอินพุต ถึงเวลาเพิ่มฟิลด์ที่จำเป็นลงในแบบฟอร์มของคุณแล้ว แล้วเราต้องเพิ่มช่องไหนในแบบฟอร์มการชำระเงิน? มันเป็นเรื่องง่าย. เนื่องจากเราได้กรอกแบบฟอร์มการชำระเงินจำนวนมากและช่องแบบฟอร์มอยู่ในหัวของเราแล้ว
ตอนนี้ลากและวางหรือเลือกฟิลด์จากส่วน ฟิลด์ป้อนข้อมูล ใน Fluent Forms คุณจะได้รับช่องป้อนข้อมูลสี่ส่วน: ฟิลด์ ทั่วไป ฟิลด์ ขั้นสูง คอนเทนเนอร์ และ ฟิลด์การชำระเงิน เรากำลังนำฟิลด์ชื่อ อีเมล หมายเลข และที่อยู่ จากส่วนฟิลด์ทั่วไป
หากต้องการปรับแต่งการตั้งค่าฟิลด์ ให้ไปที่ส่วนการ ปรับแต่งอินพุต ตัวอย่างเช่น เรากำลังตั้งค่าฟิลด์ที่อยู่ ที่นี่เราไม่ต้องการรวบรวมที่อยู่ที่สองและชื่อรัฐสำหรับขั้นตอนการชำระเงิน ดังนั้นเราจึงยกเลิกการเลือกตัวเลือก
หลังจากนั้น เรากำลังย้ายไปยังตัวเลือก ฟิลด์ ขั้นสูง ตอนนี้ เรากำลังเลือกฟิลด์ Form Step เนื่องจากแบบฟอร์มจะเป็นแบบยาว เราอยากให้ลูกค้าของเราพักที่นี่เพื่อพาพวกเขาไปยังหน้าถัดไป
ศูนย์กลางคือการปรับแต่งแบบฟอร์มหลายหน้าด้วย Fluent Forms ฟิลด์ขั้นตอนแบบฟอร์มของปลั๊กอินมาพร้อมกับสามส่วนที่แตกต่างกัน เหล่านี้อธิบายไว้ด้านล่าง
เริ่มการเพจ
นี่เป็นตัวเลือกแรกของช่องขั้นตอนแบบฟอร์ม ส่วนนี้ถือหน้าแรกของแบบฟอร์ม เมื่อคุณกรอกส่วนแรกของแบบฟอร์มเสร็จแล้ว ส่วนนั้นจะแปลงเป็นส่วนเริ่มต้นการเพจโดยอัตโนมัติ ในการปรับแต่งส่วนนี้ ให้คลิกที่ไอคอนแก้ไขของตัวเลือก ครอบคลุมสามส่วนที่แตกต่างกัน มาพูดถึงตัวเลือกกัน
- คลาสองค์ประกอบ: เพิ่มคลาส CSS ที่กำหนดเองให้กับฟิลด์อินพุตเอง
- ตัวบ่งชี้ความคืบหน้า: ตัวเลือกนี้ช่วยให้ผู้ใช้เห็นความคืบหน้าของแบบฟอร์มตามที่พวกเขาเลือก คุณสามารถเลือกรูปแบบแถบตัวบ่งชี้ที่แตกต่างกันสามแบบ: แถบความคืบหน้า ขั้นตอน และไม่มี เรากำลังเลือกตัวเลือกแถบความคืบหน้า การไปที่แถบความคืบหน้าจะแสดงความคืบหน้าของแบบฟอร์มโดยมีเปอร์เซ็นต์ระบุไว้ในแถบ การเลือกปุ่มขั้นตอนแสดงถึงกระบวนการของแบบฟอร์มในขั้นตอน และปุ่มไม่มีจะไม่แสดงความคืบหน้าของฟอร์ม
- ชื่อขั้นตอน: ในส่วนนี้ คุณสามารถตั้งชื่อขั้นตอนหรือส่วนต่างๆ ของแบบฟอร์มได้ ตัวอย่างเช่น เรากำลังตั้งค่าขั้นตอนที่ 1 เป็นข้อมูลส่วนบุคคล และขั้นตอนที่ 2 สำหรับข้อมูลผลิตภัณฑ์ ลูกค้าจะเห็นแบบฟอร์มตามภาพนี้
- ส่วนสุดท้ายเกี่ยวกับการปิดใช้งานการเลื่อนอัตโนมัติของแบบฟอร์ม การเปิดใช้งานหน้าอัตโนมัติ และการเปิดใช้งานการบันทึกข้อมูลตามขั้นตอน
-Auto-scroll ถูกเปิดใช้งานโดยค่าเริ่มต้นในแบบฟอร์มขั้นตอนของเรา คุณสามารถทำเครื่องหมายที่ปุ่ม "ปิดใช้งานออโต้โฟกัสเมื่อเปลี่ยนแต่ละหน้า" เพื่อปิดใช้งาน

หากคุณเปิดใช้งานตัวเลือก "เปิดใช้งานช่องตัวเลือกหน้าเดียวอัตโนมัติ" ระบบจะเรียกใช้ช่องปุ่มตัวเลือกสุดท้ายในหน้าถัดไปของแบบฟอร์มแบบหลายขั้นตอน
สุดท้าย หากคุณเปิดใช้งานฟิลด์ "เปิดใช้งานการบันทึกข้อมูลตามขั้นตอน" ข้อมูลปัจจุบันจะถูกบันทึกไว้ ด้วยเหตุนี้ ผู้ใช้ของคุณสามารถกลับมาทำงานต่อได้ในวันที่ออกจากระบบ คลิกที่ฟิลด์ที่เปิดหลังจากทำเครื่องหมายในส่วนนี้เพื่อเปิดใช้งานเซสชันการทำงานต่อ
ตัวแบ่งหน้า
ทุกครั้งที่คุณต้องการสร้างขั้นตอนใหม่ ให้คลิกหรือลากแล้วปล่อยฟิลด์แบบฟอร์มที่อยู่ใต้ส่วนนี้ เพราะจะสร้างขั้นตอนหรือส่วนใหม่โดยอัตโนมัติบนจุดตัวสร้าง หลังจากนั้น คุณจะสังเกตเห็นว่ามีการสร้างช่องว่างใหม่เพื่อป้อนฟิลด์หรือขั้นตอนใหม่ คุณต้องปรับแต่งส่วนนี้โดยคลิกที่ไอคอนแก้ไขเมื่อวางเมาส์เหนือฟิลด์ ที่นี่คุณจะเห็นส่วนด้านล่างเพื่อปรับแต่ง
- ปุ่มก่อนหน้า: ในส่วนนี้ คุณต้องเลือกจากสองตัวเลือก ไม่ว่าจะเป็นค่าเริ่มต้นหรือรูปภาพ การเลือกตัวเลือกเริ่มต้นจะแสดงปุ่มข้อความสำหรับหน้าก่อนหน้า การเลือกส่วนของรูปภาพจะแสดงไอคอนที่คุณเลือก
- ข้อความปุ่มก่อนหน้า: ช่องนี้จะช่วยคุณแก้ไขข้อความปุ่มก่อนหน้าหรือเพิ่มลิงก์ไอคอนของรูปภาพที่คุณเพิ่มลงในปุ่มก่อนหน้า
- ปุ่มถัดไป: การตั้งค่าของปุ่มนี้เหมือนกัน เช่นเดียวกับที่คุณทำกับปุ่มก่อนหน้า ข้อแตกต่างเพียงอย่างเดียวคือปุ่มนี้สำหรับปุ่มถัดไป คุณต้องเลือกตัวเลือกข้อความหรือรูปภาพเพื่อแสดงบนปุ่มถัดไป
- ข้อความปุ่มถัดไป: ในส่วนนี้ คุณต้องระบุข้อความหรือลิงก์ของตัวเลือกที่เลือกจากปุ่มถัดไป
- คลาสองค์ประกอบ: คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในฟิลด์อินพุตได้
สิ้นสุดการเพจ
การสิ้นสุดการเลื่อนหน้าเป็นส่วนสุดท้ายของฟิลด์ขั้นตอนแบบฟอร์มของ Fluent Forms มันบ่งชี้จุดสิ้นสุดของแบบฟอร์มหลายหน้า คุณต้องแก้ไขส่วนนี้อีกครั้งโดยคลิกที่ไอคอนแก้ไขของฟิลด์ ตัวเลือกนี้มีตัวเลือกการแก้ไขที่แตกต่างกันสามแบบ เหล่านี้คือ:
- คลาสองค์ประกอบ: รวมคลาส CSS ที่กำหนดเองในฟิลด์อินพุต
- ปุ่มก่อนหน้า: คุณต้องเลือกจากสองตัวเลือก เช่น ค่าเริ่มต้น หรือข้อความ
- ข้อความปุ่มก่อนหน้า: ปรับแต่งข้อความปุ่มก่อนหน้าหรือปรับลิงก์ไอคอนเพื่อแสดงภาพ
ดังนั้นเราจึงเสร็จสิ้นขั้นตอนแรกของแบบฟอร์มของเรา ในขั้นตอนที่สอง เราจะเพิ่มคอนเทนเนอร์ และช่องการชำระเงินบางช่อง เช่น รายการชำระเงิน ปริมาณสินค้า วิธีการชำระเงิน ฯลฯ สำหรับการออกแบบแบบฟอร์มการชำระเงินที่ดีเยี่ยม คุณสามารถดูบทความของเราเกี่ยวกับการเรียกเก็บเงินด้วยการรวมการชำระเงินผ่าน Fluent Forms และดังที่กล่าวไว้ ฟิลด์เหล่านี้จะถูกเพิ่มหลังจากตัวเลือกตัวแบ่งหน้า แบบฟอร์มของเราเป็นแบบฟอร์มสองขั้นตอน ดังนั้นสำหรับตอนนี้ นี่คือรูปลักษณ์สุดท้ายของแบบฟอร์มของเรา
คุณยังสามารถใช้ตัวเลือกสไตล์ส่วนกลางจากการแสดงตัวอย่างและอารมณ์การออกแบบของแบบฟอร์มได้อีกด้วย ตัวเลือกการจัดแต่งทรงสากลของ Fluent Forms ช่วยให้แบบฟอร์มของคุณดูมีสีสันและสวยงาม นี่คือรูปแบบของเราหลังจากให้สีบางส่วนจากการปรับแต่งขั้นสูง
คุณยังสามารถอ่านบทความของเราเกี่ยวกับการออกแบบแบบฟอร์มที่สวยงามด้วยตัวเลือกเครื่องมือจัดรูปแบบสากลของ Fluent Forms
ขั้นตอนที่ 3: การตั้งค่าแบบฟอร์ม
เมื่อต้องการกำหนดการตั้งค่าแบบฟอร์มเอง ให้ไปที่ส่วนการตั้งค่าและการรวมจากตัวแก้ไขแบบฟอร์ม
ที่นี่ คุณจะได้รับตัวเลือกการตั้งค่าหลักสี่ตัวเลือก การตั้งค่าแบบฟอร์มที่มีชื่อ การตั้งค่าการชำระเงิน การแจ้งเตือนทางอีเมล และการรวมการตลาดและ CRM ในตัวเลือกการตั้งค่าแบบฟอร์ม คุณสามารถปรับแต่งการตั้งค่าการยืนยันแบบฟอร์ม เค้าโครงแบบฟอร์ม กำหนดการและข้อจำกัด การตรวจสอบแบบฟอร์มขั้นสูง ผลการสำรวจ การตั้งค่าการปฏิบัติตามข้อกำหนด และอื่นๆ
ในตัวเลือกการตั้งค่าการยืนยันแบบฟอร์ม คุณสามารถตั้งค่าการตั้งค่าหลังการส่งแบบฟอร์มของแบบฟอร์ม เช่น ประเภทการยืนยัน ข้อความที่จะแสดงหลังจากส่ง สิ่งที่ต้องดำเนินการหลังจากส่งในส่วนหลังการส่ง เป็นต้น
นอกจากนี้ คุณสามารถเปิดใช้งานการยืนยันแบบ double optin ได้หากต้องการ
ในส่วนเค้าโครงแบบฟอร์ม คุณสามารถตั้งค่าการจัดตำแหน่งป้ายชื่อ ตำแหน่งข้อความช่วยเหลือ ตำแหน่งข้อความแสดงข้อผิดพลาด ตำแหน่งดอกจัน ฯลฯ
ตัวเลือกการตั้งเวลาและข้อจำกัดมีไว้เพื่อกำหนดจำนวนรายการสูงสุด เวลาการจัดกำหนดการแบบฟอร์ม การรอแบบฟอร์มและข้อความการหมดอายุ ฯลฯ
คุณลักษณะการตรวจสอบแบบฟอร์มขั้นสูงเป็นคุณลักษณะที่มีประโยชน์มากในการป้องกันแบบฟอร์มของคุณจากสแปมและบอท
นอกจากนี้ คุณสามารถแสดงผลแบบสำรวจเป็นป้ายกำกับหรือนับโดยเปิดใช้งานปุ่มผนวก การตั้งค่าการปฏิบัติตามข้อกำหนดเกี่ยวกับการลบข้อมูลที่ไม่จำเป็นหลังจากส่งแบบฟอร์ม เมื่อการตั้งค่าทั้งหมดเสร็จสิ้นในส่วนนี้ ให้คลิกที่ปุ่ม บันทึกการตั้งค่า
หลังจากนั้นไปที่ส่วนการแจ้งเตือนทางอีเมล คุณสามารถเปิดใช้งานการส่งการแจ้งเตือนทางอีเมลไปยังผู้ใช้ของคุณเมื่อพวกเขาส่งแบบฟอร์มได้ที่นี่
ตัวเลือกการตั้งค่าการชำระเงินมีไว้สำหรับแบบฟอร์มการชำระเงิน ในส่วนการยืนยันอื่นๆ คุณสามารถตั้งค่าตรรกะตามเงื่อนไขหรือการยืนยันอื่นๆ ของแบบฟอร์มได้
ในส่วนสุดท้ายซึ่งเกี่ยวกับการตลาดและการรวมระบบ CRM คุณสามารถเพิ่มการผสานรวมใดๆ ลงในแบบฟอร์มของคุณได้
ขั้นตอนที่ 4: เผยแพร่
สุดท้าย คัดลอกรหัสย่อของแบบฟอร์ม และวางที่ใดก็ได้บนเว็บไซต์ของคุณในบล็อก HTML
แค่นั้นแหละ! เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์สำหรับธุรกิจของคุณ แจ้งให้เราทราบความคิดของคุณในส่วนความคิดเห็นด้านล่าง
ความคิดสุดท้าย
แบบฟอร์มหลายหน้าเป็นทางเลือกที่ดีที่สุดสำหรับแบบฟอร์มขั้นตอนเดียวแบบยาว และตอนนี้คุณก็รู้วิธีสร้างมันด้วย Fluent Forms อย่างง่ายดายสำหรับเว็บไซต์ของคุณแล้ว แล้ววันนี้ทำไมไม่ลอง
ติดตามเราบน Twitter, Facebook, Instagram และ YouTube สำหรับบทแนะนำเพิ่มเติมเช่นนี้
