แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์หลายภาษา (วิธีออกแบบเว็บไซต์หลายภาษา)
เผยแพร่แล้ว: 2022-06-18หากคุณกำลังสร้างเว็บไซต์หลายภาษา มีแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์หลายภาษาที่คุณต้องการปฏิบัติตามเพื่อให้แน่ใจว่าคุณกำลังสร้างประสบการณ์ที่ยอดเยี่ยมสำหรับผู้เยี่ยมชมในทุกภาษา
แล้วแนวทางปฏิบัติที่ดีที่สุดที่สำคัญเหล่านั้นคืออะไร? นั่นคือทั้งหมดที่เกี่ยวกับโพสต์นี้!
ด้านล่างนี้ เราจะกล่าวถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์หลายภาษาแปดประการที่ควรพิจารณาเมื่อตั้งค่าเว็บไซต์หลายภาษา
เคล็ดลับเหล่านี้จะได้ผลไม่ว่าคุณจะทำให้เว็บไซต์ของคุณมีหลายภาษาอย่างไร อย่างไรก็ตาม หากคุณใช้ WordPress การใช้ปลั๊กอิน TranslatePress หลายภาษาจะช่วยให้คุณมีขั้นตอนในการออกแบบ เนื่องจากคุณสามารถจัดการการแปลทั้งหมดได้จากอินเทอร์เฟซแบบภาพ เพิ่มเติมเกี่ยวกับสิ่งนั้นในโพสต์!
โดยไม่ต้องแนะนำเพิ่มเติม มาเจาะลึกเคล็ดลับการออกแบบเว็บไซต์หลายภาษาของเรา...
แปดเคล็ดลับการออกแบบเว็บไซต์หลายภาษาและแนวทางปฏิบัติที่ดีที่สุด
หากคุณต้องการพัฒนาเว็บไซต์หลายภาษาและออกแบบให้เหมาะสมที่สุด ให้ทำตามเคล็ดลับ 8 ข้อและแนวทางปฏิบัติที่ดีที่สุดเหล่านี้
1. วางตัวสลับภาษาของคุณในตำแหน่งที่โดดเด่น
หากคุณนำเสนอหลายภาษาบนไซต์ของคุณ คุณต้องเพิ่มตัวสลับภาษา เพื่อให้ผู้เข้าชมสามารถเลือกภาษาที่ต้องการได้
เนื่องจากตัวสลับภาษานี้จะมีบทบาทสำคัญในประสบการณ์ของผู้ใช้บนไซต์ของคุณ คุณจึงจำเป็นต้องวางไว้ในตำแหน่งที่หาง่าย
สิ่งสุดท้ายที่คุณต้องการคือการทำงานหนักทั้งหมดที่คุณทุ่มเทให้กับการแปลเนื้อหาของคุณเพื่อให้มีคนออกจากไซต์ของคุณไปโดยเปล่าประโยชน์ เพราะพวกเขาไม่รู้ด้วยซ้ำว่ามันเป็นหลายภาษา
มีสองจุด "หลัก" ที่จะวางตัวสลับภาษาของคุณ:
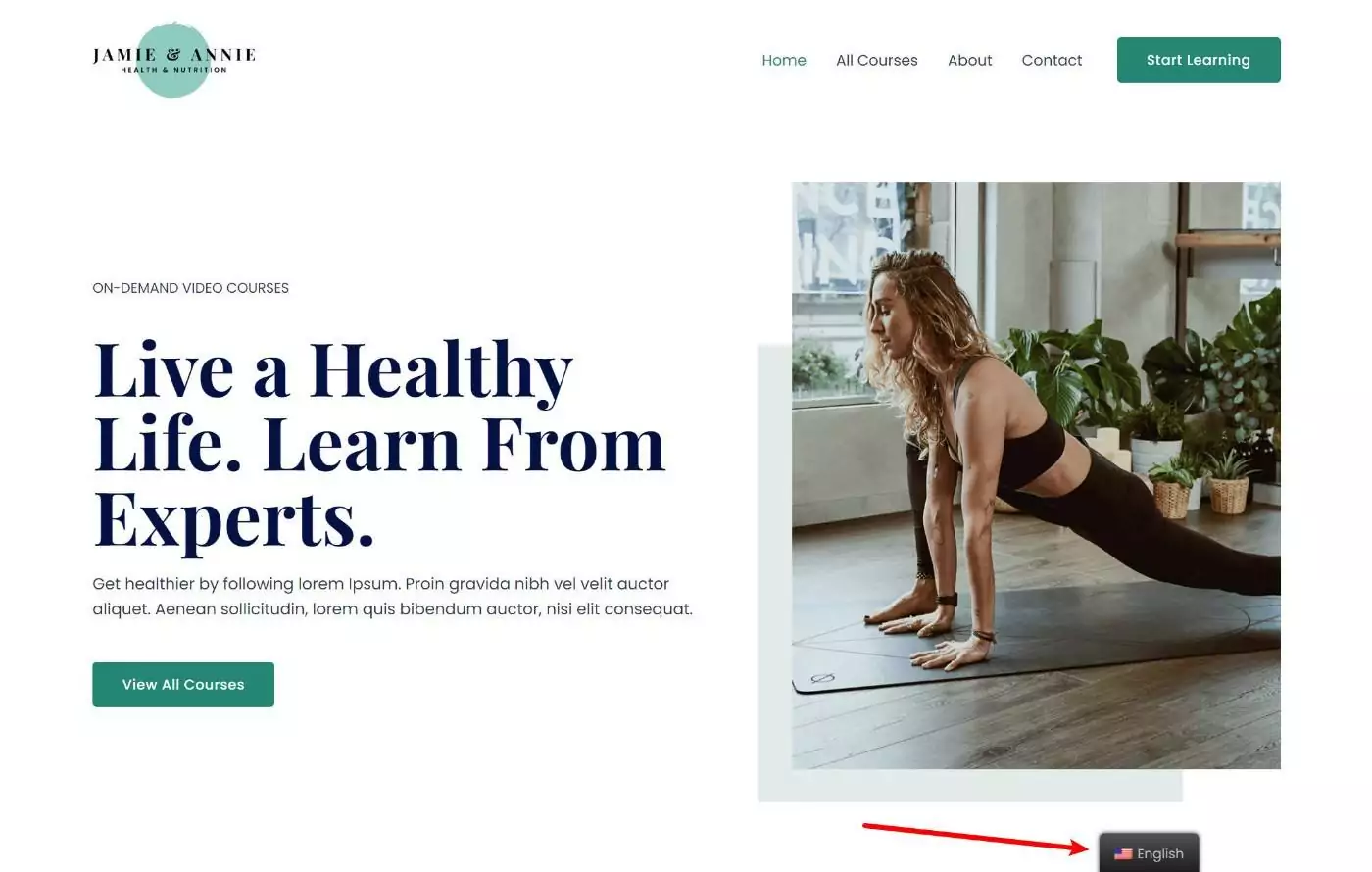
- ตัวสลับภาษาแบบลอย โดยปกติอยู่ที่มุมล่างขวา ตัวสลับภาษานี้จะมองเห็นได้เสมอ แม้ว่าผู้ใช้จะเลื่อนหน้าลงก็ตาม นี่เป็นแนวทางที่ดีหากคุณต้องการทำให้ตัวสลับภาษาของคุณพลาดไม่ได้
- ตัวสลับภาษาของเมนู ที่เป็นส่วนหนึ่งของเมนูการนำทางหลักของคุณ โดยทั่วไปแล้วจะอยู่ในส่วนหัวของไซต์ของคุณ นอกจากนี้ยังทำให้ผู้เข้าชมสามารถค้นหาได้ง่ายมาก เนื่องจากผู้เข้าชมส่วนใหญ่จะดูที่เมนูการนำทางหลักของคุณในบางจุด
นี่คือตัวอย่างของตัวสลับภาษาแบบลอยเริ่มต้นจาก TranslatePress:

บางเว็บไซต์จะวางตัวสลับภาษาไว้ในส่วนท้ายหรือบริเวณแถบด้านข้าง อย่างไรก็ตาม พื้นที่เหล่านี้สามารถพลาดได้ง่ายขึ้น ( โดยเฉพาะส่วนท้าย ) ซึ่งเป็นสาเหตุที่ทำให้ตัวเลือกใดตัวเลือกหนึ่งจากสองตัวเลือกแรกดีกว่า
หากคุณใช้ TranslatePress เพื่อแปลไซต์ WordPress ของคุณ TranslatePress จะเพิ่มตัวสลับภาษาแบบลอยตัวโดยอัตโนมัติที่มุมล่างขวาของไซต์ของคุณโดยค่าเริ่มต้น
อย่างไรก็ตาม คุณสามารถสลับไปยังตำแหน่งอื่นได้อย่างง่ายดาย เช่น เพิ่มเป็นรายการเมนูโดยใช้เครื่องมือการจัดการเมนู WordPress ในตัว
หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีเพิ่มตัวสลับภาษาของ WordPress
2. อย่าเพียงแค่ใช้แฟล็กในตัวสลับภาษาของคุณ
หากคุณปฏิบัติตามคำแนะนำก่อนหน้านี้ ผู้เข้าชมจะไม่มีปัญหาใน การค้นหา ตัวสลับภาษาของคุณ ตอนนี้ เรามาพูดถึงการเพิ่มประสิทธิภาพการออกแบบและประสบการณ์ของตัวสลับภาษากัน
เพื่อให้ผู้เข้าชมเลือกภาษาที่ต้องการในตัวสลับภาษาได้ง่าย คุณควรตรวจสอบให้แน่ใจว่าได้รวมชื่อภาษาจริงไว้ในตัวสลับภาษา
แม้ว่าการรวมแฟล็กในตัวสลับภาษานั้นเป็นเรื่องปกติ หากคุณต้องการเพิ่มองค์ประกอบภาพให้กับการเลือกภาษา คุณไม่ควรใช้ แค่ แฟล็ก
เนื่องจากเว็บไซต์ "ธงไม่ใช่ภาษา" เตือนเรา ธงเป็นสัญลักษณ์สำหรับประเทศ ไม่ใช่สำหรับภาษา
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มแฟล็กสำหรับภาษาอังกฤษ คุณควรใช้ธงใด คุณควรใช้ธงอังกฤษเพราะนั่นเป็นที่มาของภาษาหรือไม่? ธงชาติอังกฤษเพราะว่าเป็นที่รู้จักมากกว่าธงอังกฤษ? ธงชาติอเมริกาเพราะว่าอเมริกามีผู้ใช้ภาษาอังกฤษมากกว่าอังกฤษ?
แล้วธงสำหรับภาษาฮินดีล่ะ? คุณควรใช้ธงอินเดียเพราะมีผู้พูดภาษาฮินดีมากกว่า 400 ล้านคนหรือไม่ มีเหตุผลแบบนั้น…แต่คุณจะทำอย่างไรถ้าคุณต้องการเสนอภาษาเบงกาลีสำหรับผู้พูดภาษาเบงกาลี 80 ล้านคนในอินเดีย คุณไม่สามารถใช้ธงอินเดียได้อีก
เพื่อขจัดความสับสน เป็นการดีกว่ามากที่จะใส่ชื่อภาษาในข้อความธรรมดา โดยทั่วไปตามที่เขียนในภาษานั้น ตัวอย่างเช่น คุณจะใช้ “Deutsch” ไม่ใช่ “German” เนื่องจาก “Deutsch” เป็นคำที่เกี่ยวข้องมากกว่าสำหรับผู้พูดภาษาเยอรมัน
หากคุณต้องการการแสดงภาพธงจริงๆ คุณสามารถเพิ่มแฟล็ก ข้าง ข้อความได้
แฟล็กยังช่วยแสดงถึงการโลคัลไลซ์เซชันได้อีกด้วย ตัวอย่างเช่น หากคุณมีไซต์เวอร์ชันต่างๆ สำหรับผู้พูดภาษาสเปนจากสเปน และผู้ที่ใช้ภาษาสเปนจากเม็กซิโก การเพิ่มการตั้งค่าสถานะสามารถช่วยให้ผู้คนเลือกเวอร์ชันท้องถิ่นของตนได้
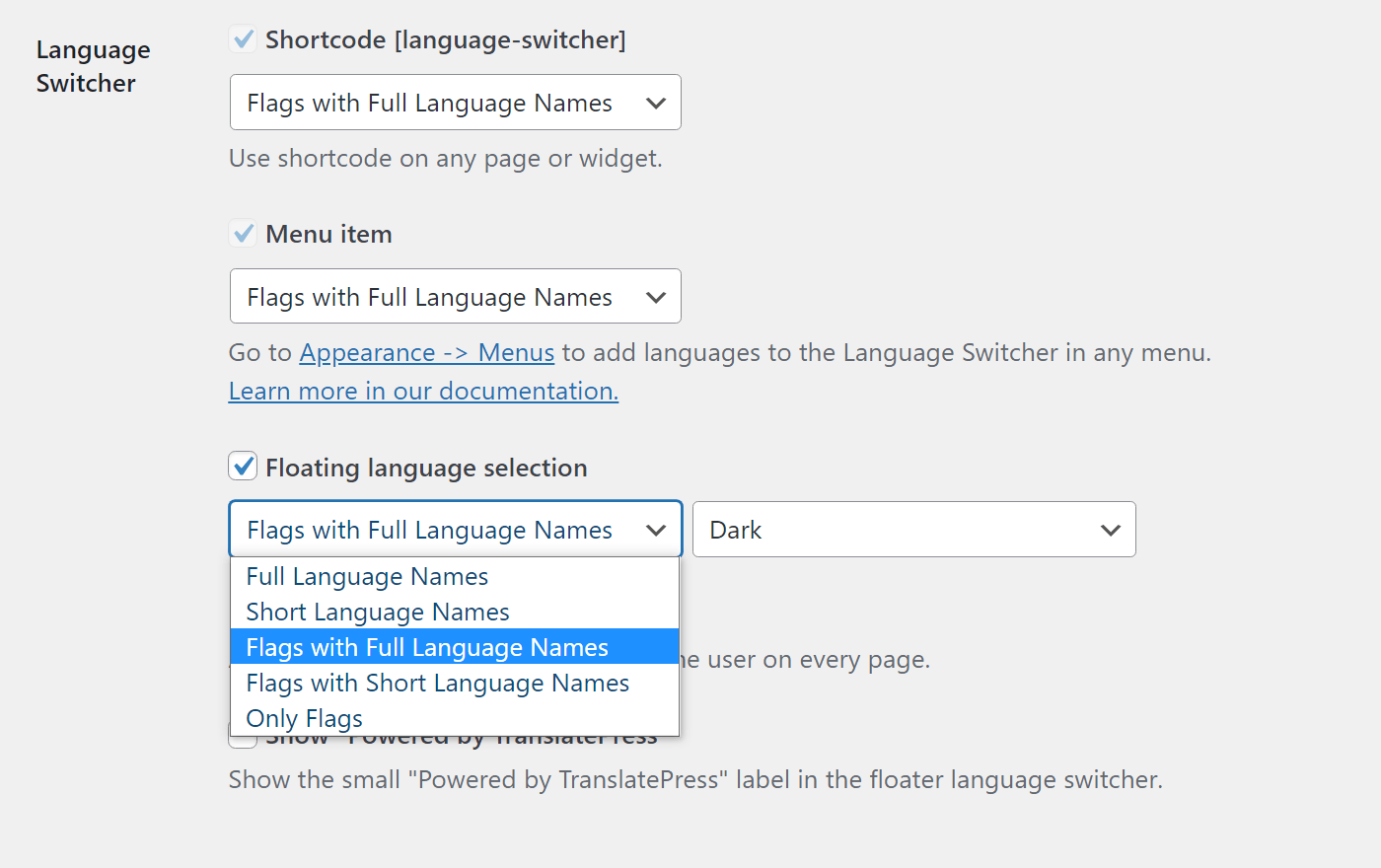
หากคุณใช้ TranslatePress คุณจะสามารถรวมทั้งชื่อข้อความและแฟล็กในตัวสลับภาษาของคุณได้อย่างง่ายดาย หรือคุณจะปิดใช้ธงประจำประเทศได้ง่ายๆ หากไม่ต้องการใช้
คุณสามารถเข้าถึงการตั้งค่าเหล่านี้ได้โดยไปที่ การตั้งค่า → TranslatePress และเลื่อนลงไปที่การตั้งค่า ตัวสลับภาษา ในแท็บ ทั่วไป

สำหรับเคล็ดลับเพิ่มเติม เรามีคู่มือฉบับสมบูรณ์เกี่ยวกับการเพิ่มประสิทธิภาพปุ่มสลับภาษาของคุณ
3. ใช้เทมเพลตเว็บไซต์หลายภาษาเพื่อการออกแบบที่สม่ำเสมอ
เพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่สอดคล้องกันในภาษาต่างๆ บนไซต์ของคุณ คุณจะต้องแน่ใจว่าคุณใช้เทมเพลตเว็บไซต์หลายภาษาพื้นฐานเดียวกันสำหรับแต่ละภาษา
นั่นคือ คุณไม่ต้องการให้ไซต์ของคุณดูแตกต่างไปจากเดิมอย่างสิ้นเชิง ขึ้นอยู่กับภาษาที่บุคคลเลือก
เป็นการ ดีที่จะแปลไซต์ของคุณ ตัวอย่างเช่น คุณอาจสลับรูปภาพ ไอคอน สีรอง และอื่นๆ ตามภาษาของผู้ใช้ ( เพิ่มเติมในภายหลัง )
แต่ในแง่ของการออกแบบพื้นฐานของเว็บไซต์ของคุณ คุณไม่ต้องการให้มีการเปลี่ยนแปลง เนื่องจากอาจทำให้ผู้เข้าชมสับสนเมื่อพวกเขาเห็นสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิงหลังจากเปลี่ยนภาษา
หากคุณกำลังใช้ WordPress สิ่งนี้สามารถทำได้ง่าย ตัวอย่างเช่น เมื่อคุณใช้ TranslatePress เพื่อแปลไซต์ WordPress ไซต์ของคุณจะยังคงใช้ธีม WordPress เดิมไม่ว่าคุณจะเลือกภาษาใด
แต่ในขณะเดียวกัน คุณมีตัวเลือกที่จะเข้าไปปรับแต่งรายละเอียดการออกแบบที่เล็กลงสำหรับการแปลเป็นภาษาท้องถิ่น เช่น การเปลี่ยนรูปภาพ
4. ตรวจสอบการออกแบบของคุณในภาษาต่างๆ เพื่อจับประเด็น
เมื่อคุณสร้างการออกแบบเว็บไซต์ของคุณ คุณอาจแน่ใจว่าทุกอย่าง ลงตัว โดยใช้ข้อความในภาษาต้นฉบับของคุณ
ตัวอย่างเช่น คุณอาจแก้ไขสองสามรอบเพื่อให้แน่ใจว่าพาดหัวบนหน้าแรกของคุณใช้บรรทัดเดียวบนอุปกรณ์เดสก์ท็อป
น่าเสียดาย เมื่อคุณแปลเว็บไซต์ของคุณเป็นภาษาใหม่ การทำงานอย่างรอบคอบทั้งหมดที่คุณใช้ในการเพิ่มประสิทธิภาพการเว้นวรรคในการออกแบบของคุณอาจเปลี่ยนไป
ข้อความที่แปลแล้วอาจยาวหรือสั้นกว่าข้อความต้นฉบับ ซึ่งทั้งสองอย่างนี้อาจส่งผลต่อการเว้นวรรคและการออกแบบไซต์ของคุณได้ยาก
ในการพิจารณาสิ่งนี้ คุณจะต้องตรวจสอบการออกแบบของคุณในภาษาต่างๆ และปรับเปลี่ยนสิ่งต่างๆ หากจำเป็น
สำหรับวิธีที่ง่ายที่สุดในการทำสิ่งนี้ให้สำเร็จ คุณสามารถใช้เครื่องมือแปลที่ให้ภาพตัวอย่างแก่คุณ

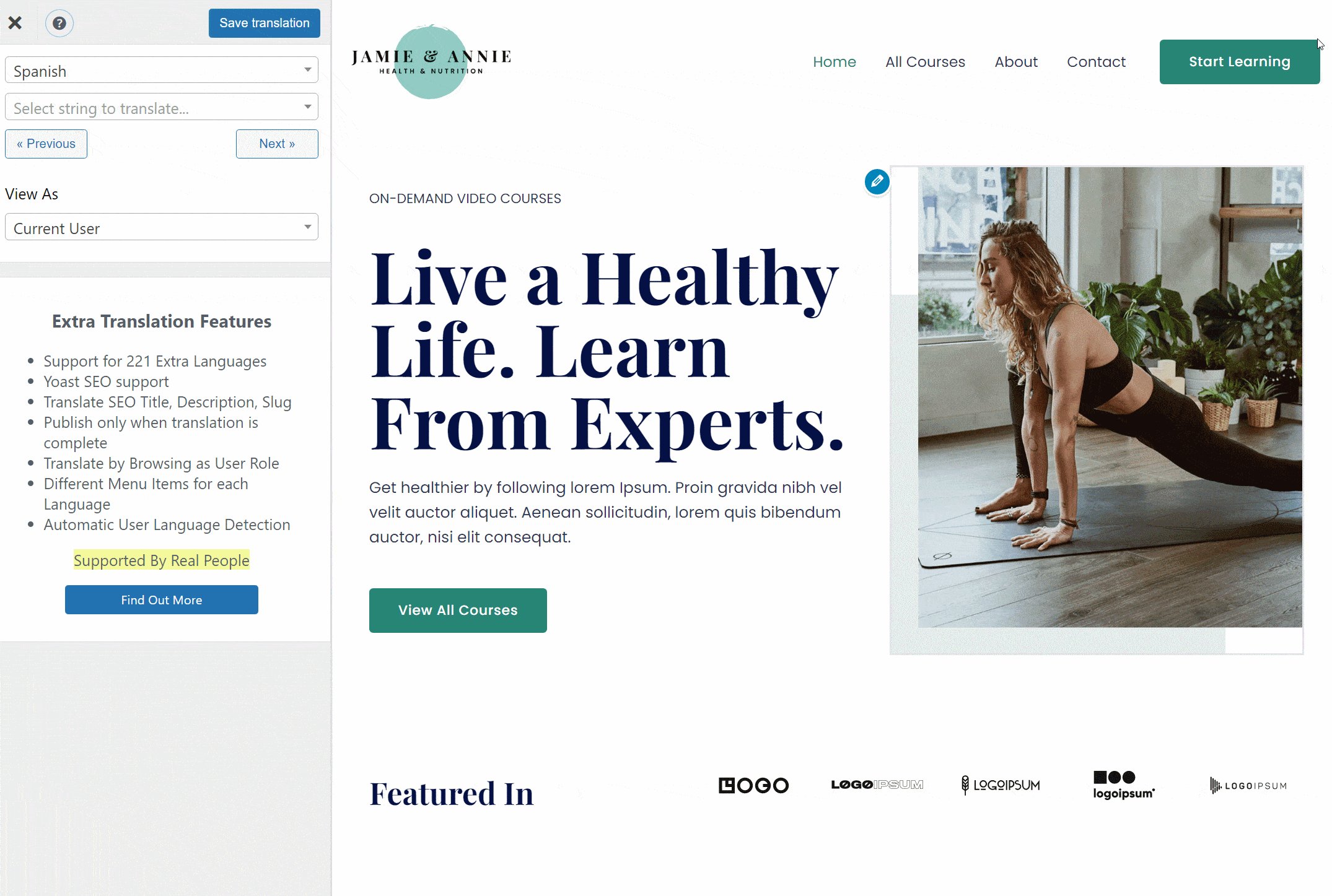
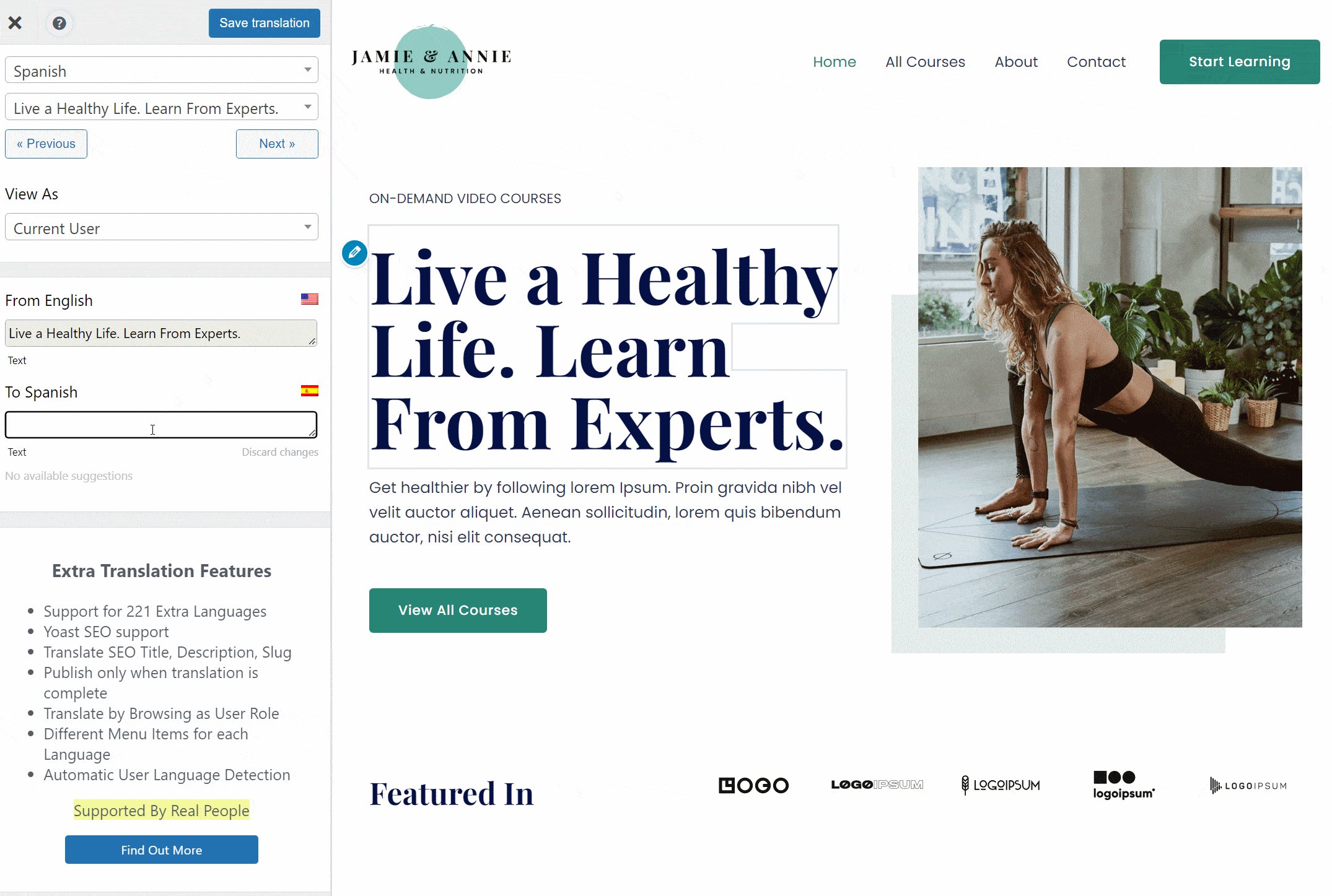
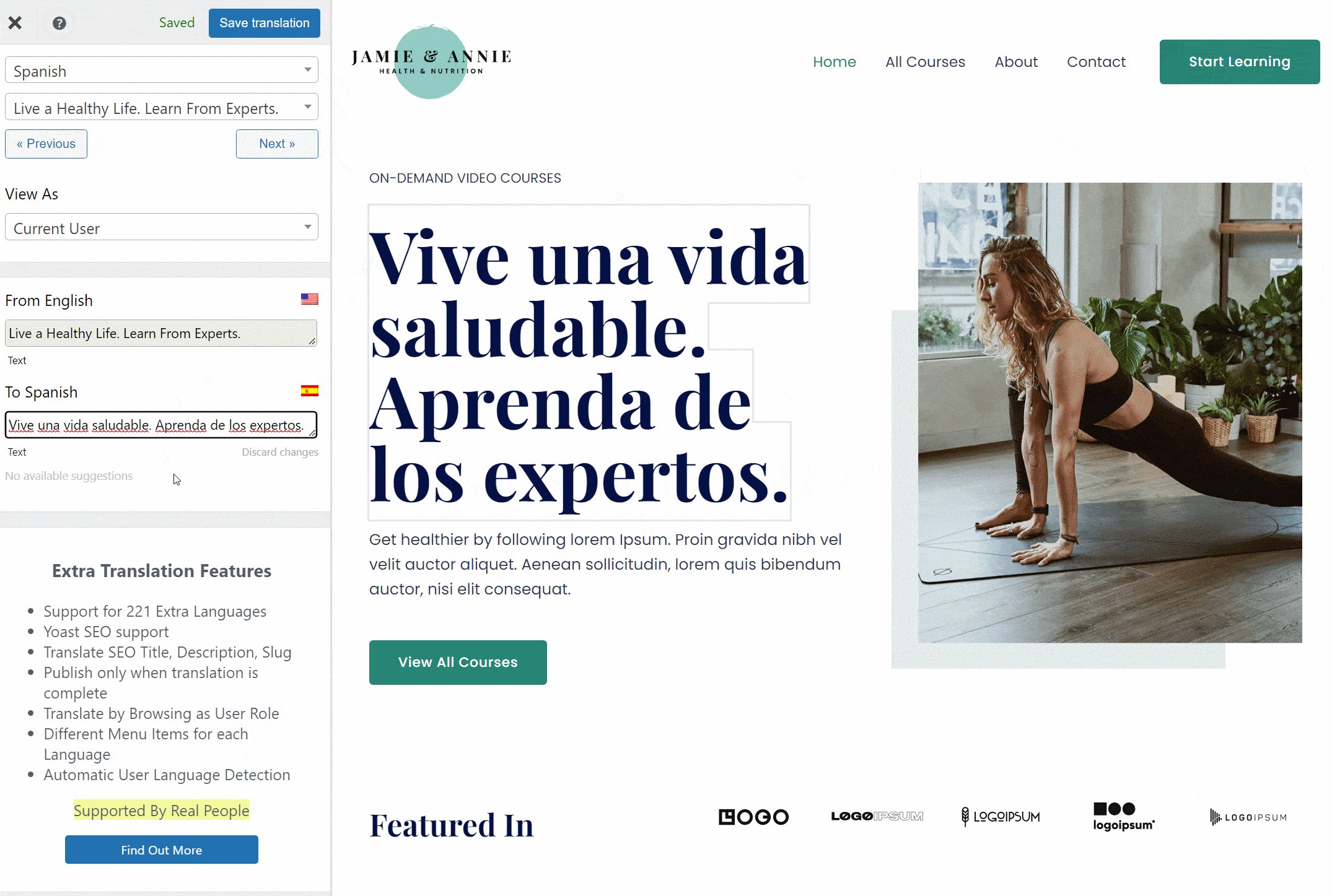
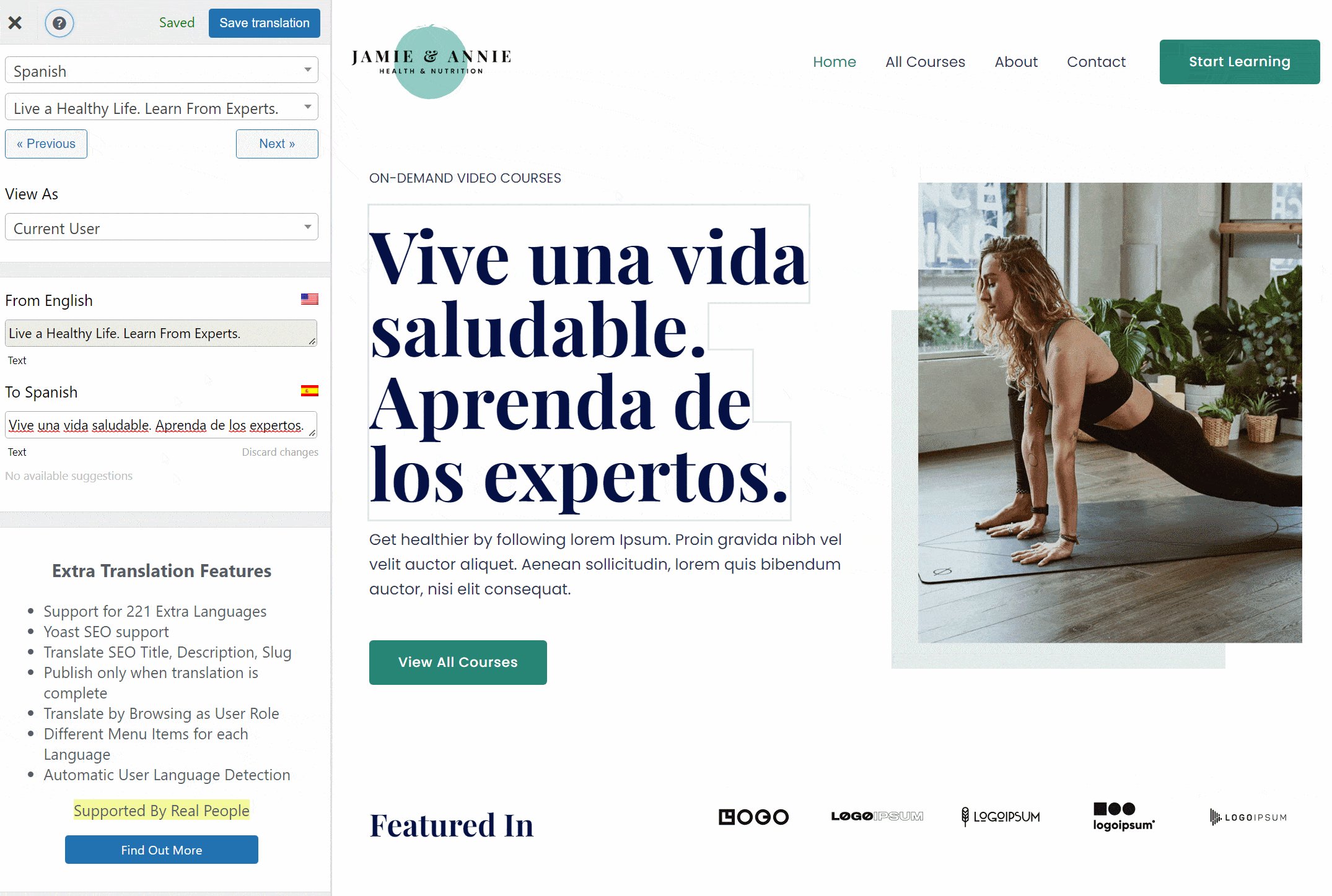
ตัวอย่างเช่น หากคุณใช้ TranslatePress เพื่อแปลไซต์ของคุณ คุณจะสามารถจัดการการแปลทั้งหมดของคุณจากอินเทอร์เฟซแบบภาพที่ให้ตัวอย่างแบบสดว่าไซต์ของคุณจะมีหน้าตาเป็นอย่างไรสำหรับผู้เยี่ยมชมในภาษาต่างๆ:

ซึ่งช่วยให้คุณปรับเปลี่ยนได้อย่างง่ายดายตามความจำเป็นเพื่อสร้างการออกแบบที่สมบูรณ์แบบไม่ว่าผู้ใช้จะเรียกดูภาษาใดก็ตาม
5. ตรวจสอบความเข้ากันได้ของแบบอักษรและปัญหาการเข้ารหัส
รายละเอียดการออกแบบอื่นที่คุณต้องตรวจสอบอีกครั้งคือปัญหาใดๆ เกี่ยวกับความเข้ากันได้ของฟอนต์หรือการเข้ารหัส
หากทุกภาษาของคุณใช้อักษรละติน คุณก็ไม่น่าจะพบปัญหาใดๆ อย่างไรก็ตาม เมื่อคุณทำได้มากกว่านั้น สิ่งสำคัญคือต้องแน่ใจว่าแบบอักษรของคุณเข้ากันได้กับทุกภาษาในไซต์ของคุณ
ตัวอย่างเช่น ฟอนต์บางตัวไม่รองรับอักษรซีริลลิก ซึ่งอาจเป็นปัญหาได้หากคุณกำลังแปลเนื้อหาของคุณเป็นภาษาสลาฟ ( เช่น รัสเซีย )
คุณจะพบเครื่องมือที่มีประโยชน์มากมายที่ช่วยให้คุณตรวจสอบความเข้ากันได้ของไฟล์ฟอนต์ นี่คือตัวเลือกที่ดีบางส่วน:
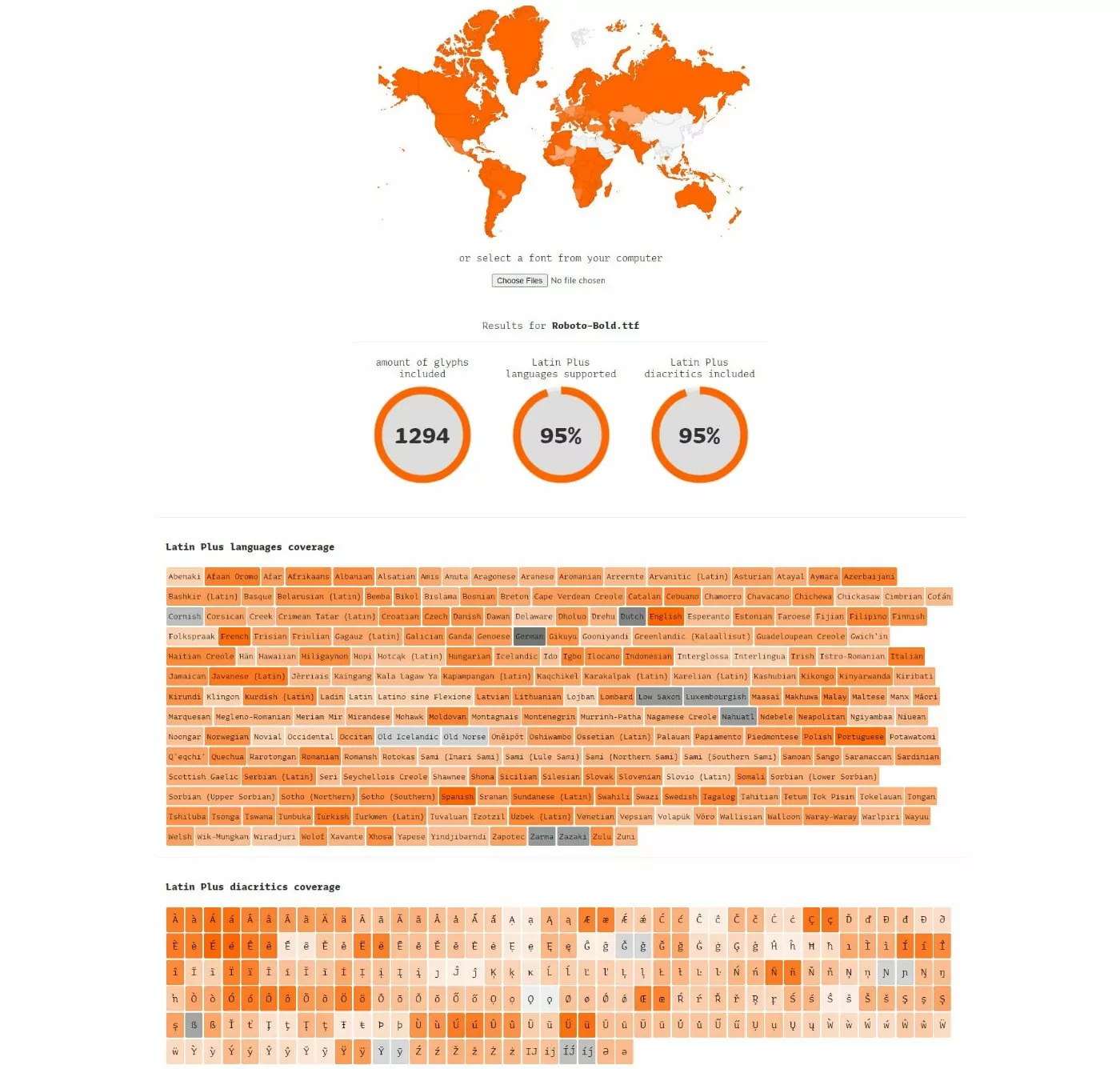
- Underware.nl – ใช้แผนที่เพื่อแสดงความเข้ากันได้ของแบบอักษรของคุณ สิ่งนี้ไม่สมบูรณ์แบบเพราะอย่างที่เรากล่าวไว้ข้างต้น ประเทศต่างๆ ไม่ใช่ภาษา แต่ก็ยังให้แนวคิดที่ดีเกี่ยวกับความครอบคลุมของแบบอักษรได้ในพริบตา ด้านล่างนี้ คุณสามารถดูรายละเอียดเพิ่มเติมเกี่ยวกับความครอบคลุมได้
- Alphabet CharSet Checker – ตัวเลือกที่ซับซ้อนและกำหนดค่าได้ซึ่งช่วยให้คุณตรวจสอบภาษาที่ต้องการได้
ตัวอย่างเช่น นี่คือผลลัพธ์สำหรับฟอนต์ Roboto ยอดนิยม (ตัวหนา) จากเครื่องมือ Underware.nl:

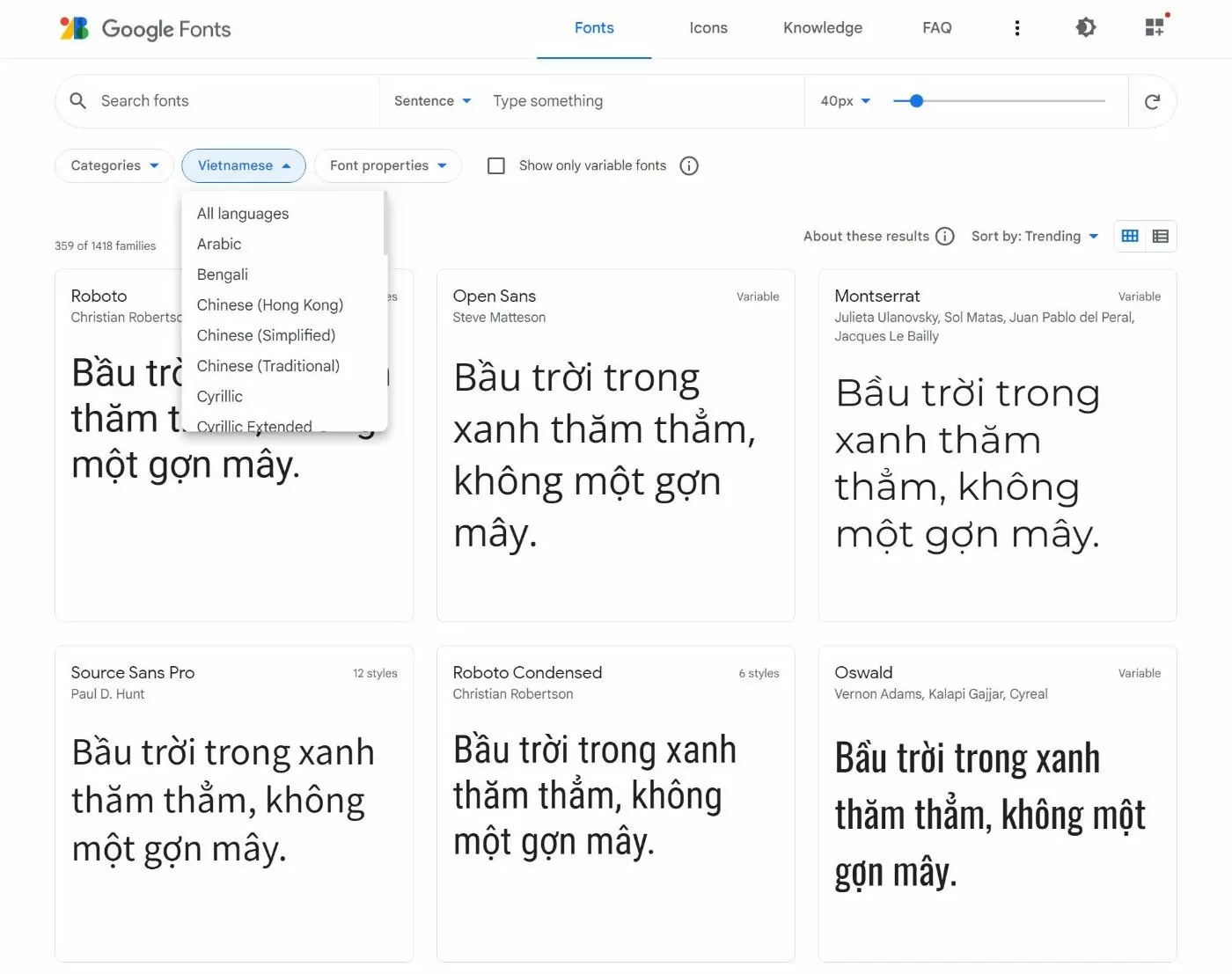
ตลาดแบบอักษรบางแห่งจะมอบเครื่องมือให้คุณดูตัวอย่าง/ดาวน์โหลดแบบอักษรในภาษาต่างๆ ตัวอย่างเช่น Google Fonts ให้คุณเลือกภาษาเพื่อดูแบบอักษรที่รองรับภาษานั้น (และดูข้อความแสดงตัวอย่างในภาษานั้น):

สุดท้าย คุณควรใช้การเข้ารหัส UTF-8 ซึ่งจะช่วยให้แน่ใจได้ว่าอักขระพิเศษของภาษานั้นจะแสดงออกมาไม่ว่าจะเกิดอะไรขึ้น
หากคุณใช้ WordPress ควรใช้การเข้ารหัสแบบ UTF-8 โดยอัตโนมัติโดยที่คุณไม่ต้องป้อนข้อมูลใดๆ อย่างไรก็ตาม สำหรับเว็บไซต์ที่สร้างขึ้นเอง คุณอาจต้องระบุ UTF-8 ด้วยตนเอง
6. ปรับรูปภาพและไอคอนสำหรับการแปลเป็นภาษาท้องถิ่น
การแปลเว็บไซต์เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์หลายภาษาเพื่อให้แน่ใจว่าได้รับประสบการณ์ที่ดีที่สุดสำหรับผู้เยี่ยมชมจากสถานที่ต่างๆ
ในขณะที่การแปลเป็นเรื่องเกี่ยวกับการแปลเนื้อหาของคุณเป็นภาษาใหม่ การแปลเป็นภาษาท้องถิ่นเกี่ยวกับการอัปเดตรายละเอียดการออกแบบอื่นๆ ให้ตรงกัน
ตัวอย่างเช่น สมมติว่าคุณมีหน้าเว็บที่คุณต้องการแสดงสถานที่สำคัญที่มีชื่อเสียงในแต่ละประเทศ สำหรับหน้าเวอร์ชันภาษาอังกฤษ/สหรัฐอเมริกา คุณอาจมีเทพีเสรีภาพ
อย่างไรก็ตาม หากคุณแปลหน้านั้นเป็นภาษาฝรั่งเศส ก็ไม่สมเหตุสมผลเลยที่จะเก็บภาพเดียวกันนั้นไว้ แต่คุณอาจเปลี่ยนเป็นหอไอเฟลแทน สิ่งนี้จะสร้างประสบการณ์ "ท้องถิ่น" มากขึ้นสำหรับผู้มาเยือนชาวฝรั่งเศส
นอกเหนือจากรูปภาพ คุณอาจต้องการแปลองค์ประกอบภาพอื่นๆ เช่น ไอคอนที่ไซต์ของคุณใช้
โดยพื้นฐานแล้ว ให้คิดถึงองค์ประกอบภาพทั้งหมดบนไซต์ของคุณ และอาจสร้างประสบการณ์ที่ดีขึ้นได้หรือไม่หากคุณเปลี่ยนองค์ประกอบเหล่านั้นตามภาษาของผู้ใช้
หากคุณกำลังใช้ TranslatePress คุณสามารถแปลรูปภาพและองค์ประกอบภาพอื่นๆ ได้ดังนี้
7. ปรับรูปแบบหากต้องการ (วันที่ เวลา ฯลฯ)
สำหรับส่วนสำคัญของการแปลการออกแบบเว็บไซต์ คุณจะต้องปรับรูปแบบของเนื้อหาต่างๆ บนไซต์ของคุณ เช่น วันที่ เวลา และอื่นๆ
ตัวอย่างที่พบบ่อยที่สุดคือรูปแบบวันที่ที่แตกต่างกัน เช่น month/day/year vs /day/month/year
บางภาษาอาจใช้รูปแบบเวลาต่างกัน เช่น นาฬิกาแบบ 12 ชั่วโมงเทียบกับนาฬิกาแบบ 24 ชั่วโมง
หากคุณกำลังใช้รูปแบบเหล่านี้ในการออกแบบของคุณ คุณจะต้องอัปเดตตามภาษาของผู้ใช้
8. ปรับภาษาจากขวาไปซ้ายหากจำเป็น
เคล็ดลับการออกแบบเว็บไซต์หลายภาษาสุดท้ายนี้ใช้ไม่ได้กับทุกเว็บไซต์ อย่างไรก็ตาม หากคุณต้องการนำเสนอไซต์ของคุณในภาษาที่อ่านจากขวาไปซ้ายนอกเหนือจากภาษาที่อ่านจากซ้ายไปขวา นั่นจะต้องมีการปรับเปลี่ยนการออกแบบอย่างเห็นได้ชัด
ต่อไปนี้คือการปรับแต่งการออกแบบทั่วไปบางส่วนที่คุณต้องทำเพื่อพิจารณาภาษาที่อ่านจากขวาไปซ้าย:
- การจัดข้อความชิดขวาแทนชิดซ้าย
- มิเรอร์บางไอคอนเมื่อจำเป็น ( เฉพาะเมื่อความหมายของไอคอนเปลี่ยนไปตามทิศทางของไอคอน )
- กำลังอัปเดตรูปภาพเพื่ออ่านจากขวาไปซ้ายหากจำเป็น
- การเปลี่ยนเขตข้อมูลฟอร์มและการจัดตำแหน่ง
- การเปลี่ยนเลย์เอาต์ของส่วนหัว ( เช่น วางโลโก้ไว้ทางด้านขวาแทนที่จะเป็นด้านซ้าย ซึ่งเป็นเรื่องปกติสำหรับภาษาที่อ่านจากซ้ายไปขวา )
- จัดเบรดครัมบ์ไปทางขวาแทนที่จะเป็นทางซ้าย
โดยพื้นฐานแล้ว คุณจะต้องนึกถึงการจำลององค์ประกอบหลายๆ อย่างในไซต์ของคุณเพื่อเปลี่ยนจากการจัดตำแหน่งด้านซ้ายเป็นการจัดตำแหน่งด้านขวา
สร้างการออกแบบเว็บไซต์หลายภาษาที่สมบูรณ์แบบวันนี้
การสร้างเว็บไซต์หลายภาษาเป็นวิธีที่ยอดเยี่ยมในการมอบประสบการณ์ผู้ใช้ที่ดีขึ้นสำหรับผู้เยี่ยมชมที่พูดได้หลายภาษาและเชื่อมต่อกับผู้เยี่ยมชมมากขึ้นตั้งแต่แรกด้วย SEO หลายภาษา
อย่างไรก็ตาม หากคุณต้องการได้รับประโยชน์สูงสุดจากความพยายามในการแปลของคุณ มีแนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์หลายภาษาที่สำคัญบางประการที่คุณจะต้องปฏิบัติตามเมื่อเป็นเรื่องของการออกแบบ
การนำแนวทางปฏิบัติเหล่านี้ไปใช้จะช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมจะได้รับประสบการณ์ที่ยอดเยี่ยมบนไซต์ของคุณ ไม่ว่าพวกเขาจะท่องภาษาใดก็ตาม
หากคุณสร้างไซต์ด้วย WordPress คุณสามารถใช้ปลั๊กอิน TranslatePress ฟรีเพื่อสร้างเว็บไซต์หลายภาษาที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ทั้งหมด ไม่เพียงแต่ให้เครื่องมือทั้งหมดที่คุณต้องการในการแปลและโลคัลไลซ์ไซต์ของคุณอย่างสมบูรณ์ แต่ยังใช้อินเทอร์เฟซแบบภาพเพื่อให้คุณสามารถเชื่อมต่อการออกแบบเว็บไซต์ของคุณกับการแปลของคุณได้อย่างง่ายดาย
หากคุณต้องการเริ่มต้น โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างไซต์ WordPress หลายภาษา
หากคุณมีร้านค้า WooCommerce เรายังมีคำแนะนำเกี่ยวกับวิธีสร้างร้านค้า WooCommerce หลายภาษาอีกด้วย

TranslatePress หลายภาษา
วิธีที่ง่ายที่สุดในการเพิ่มประสิทธิภาพการออกแบบเว็บไซต์หลายภาษาของคุณในทุกภาษา
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
คุณยังมีคำถามใดๆ เกี่ยวกับการออกแบบเว็บไซต์หลายภาษาหรือแนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์หลายภาษาหรือไม่ แจ้งให้เราทราบในความคิดเห็น!
