วิธีสร้างและปรับใช้พอร์ตโฟลิโอของนักพัฒนาซอฟต์แวร์ด้วย Next.js
เผยแพร่แล้ว: 2023-03-06พอร์ตโฟลิโอของนักพัฒนาคือชุดของตัวอย่างงานและโครงการที่แสดงทักษะและประสบการณ์ของคุณ พอร์ตโฟลิโอที่แข็งแกร่งทำให้คุณแตกต่างจากผู้สมัครคนอื่นๆ เมื่อมองหางาน แต่ไม่เพียงแค่นั้น: พอร์ตโฟลิโอยังสามารถเป็นเครื่องมือที่มีประโยชน์สำหรับการสร้างเครือข่าย การติดตามการเรียนรู้ของคุณ และท้ายที่สุดคือการสร้างตัวเองให้เป็นผู้เชี่ยวชาญเฉพาะเรื่อง
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างพอร์ตโฟลิโอของนักพัฒนาโดยใช้ Next.js และปรับใช้โดยตรงจากที่เก็บ GitHub ของคุณไปยังแพลตฟอร์มการโฮสต์แอปพลิเคชันของ Kinsta ซึ่งมีโดเมน .kinsta.app ฟรีเพื่อให้งานของคุณทำงานได้อย่างรวดเร็ว
นี่คือการสาธิตสดของพอร์ตโฟลิโอนักพัฒนาที่คุณจะสร้างด้วย Next.js คุณสามารถเข้าถึงที่เก็บ GitHub ของโปรเจ็กต์นี้ได้หากต้องการดูอย่างละเอียด หรือคุณสามารถแยกโปรเจ็กต์เริ่มต้นพอร์ตโฟลิโอ Next.js ที่ฉันสร้างขึ้น พอร์ตโฟลิโอเริ่มต้นประกอบด้วยโค้ดพื้นฐาน เช่น สไตล์ ลิงก์ Font Awesome CDN รูปภาพ และโครงสร้างพื้นฐาน
ข้อกำหนด/ข้อกำหนดเบื้องต้น
นี่คือการสอนประเภท "ทำตาม" คุณจะเขียนโค้ดได้ง่ายขึ้นหากคุณมี:
- ความรู้พื้นฐานเกี่ยวกับ HTML, CSS และ JavaScript
- ความรู้เล็กน้อยเกี่ยวกับ React และอาจเป็น Next.js
- Node.js และ npm (Node Package Manager) หรือเส้นด้ายที่ติดตั้งบนคอมพิวเตอร์ของคุณ
ทำไมต้อง Next.js
Next.js เป็นเฟรมเวิร์กไลบรารี JavaScript แบบโอเพ่นซอร์สที่ใช้ React ซึ่งสามารถนำไปใช้กับโครงการพัฒนาเว็บได้หลากหลาย เนื่องจากช่วยลดความยุ่งยากในการสร้างแอปพลิเคชันที่เรนเดอร์ฝั่งเซิร์ฟเวอร์และแอปพลิเคชันแบบสแตติก ปรับปรุงกระบวนการโดยใช้ประโยชน์จากคุณสมบัติที่ดีที่สุดของ React และปรับประสิทธิภาพการเรนเดอร์ให้เหมาะสมเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น กรณีการใช้งานทั่วไปบางส่วนสำหรับ Next.js ได้แก่:
- การสร้างเว็บไซต์แบบสแตติก : Next.js สามารถสร้างเว็บไซต์แบบสแตติกที่รวดเร็ว ปรับใช้ได้ง่าย และต้องการการบำรุงรักษาน้อยที่สุด เช่น เว็บไซต์พอร์ตโฟลิโอของนักพัฒนาที่เราจะสร้างตลอดบทช่วยสอนนี้
- การสร้างเว็บไซต์แบบไดนามิก : Next.js ช่วยให้คุณสร้างเว็บไซต์แบบไดนามิกที่สามารถเปลี่ยนเนื้อหาตามการโต้ตอบของผู้ใช้หรือการดึงข้อมูลฝั่งเซิร์ฟเวอร์
- การปรับปรุงประสิทธิภาพเว็บไซต์ : เมื่อใช้การแสดงผลฝั่งเซิร์ฟเวอร์ Next.js สามารถปรับปรุงประสิทธิภาพเว็บไซต์โดยลดเวลาที่ใช้ในการโหลดหน้าเว็บ
- การสร้างเว็บไซต์อีคอมเมิร์ซ s: Next.js เหมาะอย่างยิ่งสำหรับการสร้างเว็บไซต์อีคอมเมิร์ซที่ต้องการการแสดงผลฝั่งเซิร์ฟเวอร์เพื่อปรับปรุง SEO และประสิทธิภาพ
- การสร้างโปรเกรสซีฟเว็บแอปพลิเคชัน (PWAs) : Next.js รองรับการสร้าง PWA ซึ่งเป็นเว็บแอปพลิเคชันที่ทำงานเหมือนกับเนทีฟแอพและสามารถติดตั้งบนอุปกรณ์ของผู้ใช้ได้
วิธีตั้งค่าสภาพแวดล้อมการพัฒนา Next.js ของคุณ
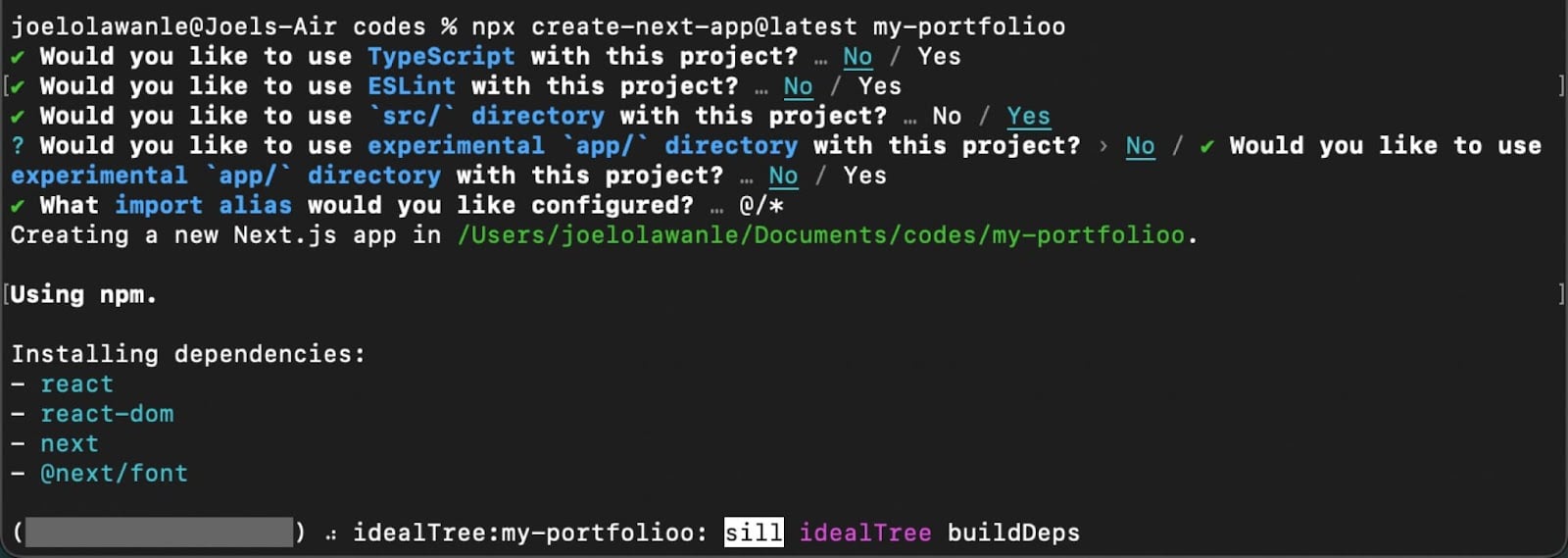
ในการตั้งค่าสภาพแวดล้อมการพัฒนาสำหรับ Next.js ก่อนอื่นให้ติดตั้ง Node.js บนคอมพิวเตอร์ของคุณ เนื่องจากคุณจะใช้คำสั่ง npx เพื่อเรียกใช้แพ็คเกจ npm โดยไม่ต้องติดตั้งทั้งหมดในระบบของคุณ เมื่อจัดการเรียบร้อยแล้ว คุณสามารถสร้างโปรเจ็กต์ Next.js ได้โดยเรียกใช้คำสั่งต่อไปนี้:
npx [email protected] my-portfolio ข้อความแจ้งจะปรากฏขึ้นเพื่อขอให้คุณยืนยันการพึ่งพาเพิ่มเติมบางอย่าง จากนั้นคุณสามารถเรียกใช้ npm run dev เพื่อให้แอปของคุณใช้งานได้ที่ localhost:3000

เมื่อสร้างโปรเจ็กต์ Next.js โดยใช้คำสั่ง npx โปรเจ็กต์จะสร้างโครงสร้างโฟลเดอร์โดยอัตโนมัติด้วยไดเร็กทอรีหลักต่อไปนี้:
- หน้า : โฟลเดอร์นี้มีหน้าของแอปพลิเคชันซึ่งกำหนดเส้นทางโดยอัตโนมัติตามชื่อไฟล์ ตัวอย่างเช่น หน้า/index.js จะเป็นหน้าแรก ในขณะที่ หน้า/about.js จะเป็นหน้าเกี่ยวกับ
- สาธารณะ : โฟลเดอร์นี้มีไฟล์แบบสแตติกที่สามารถให้บริการได้โดยตรง เช่น รูปภาพ แบบอักษร และเนื้อหาอื่นๆ
- ส่วนประกอบ : โฟลเดอร์นี้เป็นทางเลือกและมีส่วนประกอบ UI ที่ใช้ซ้ำได้ซึ่งสามารถใช้ได้ทั่วทั้งแอปพลิเคชัน
- สไตล์ : โฟลเดอร์นี้เป็นทางเลือกและมีสไตล์ส่วนกลางที่สามารถใช้กับแอปพลิเคชันได้
อาจสร้างไดเร็กทอรีและไฟล์อื่นๆ ขึ้นอยู่กับการกำหนดค่าและคุณสมบัติเฉพาะ แต่สิ่งเหล่านี้เป็นไดเร็กทอรีหลักของโปรเจ็กต์ Next.js พื้นฐาน
สำหรับบทช่วยสอนนี้ ทุกสิ่งที่เราสร้างจะปรากฏบนหน้าดัชนี (เว็บไซต์หน้าเดียวของเรา) และคุณจะรวมส่วนประกอบสำหรับส่วนต่างๆ เช่น ฮีโร่ เกี่ยวกับ โปรเจ็กต์ และอื่นๆ
วิธีสร้างพอร์ตโฟลิโอของนักพัฒนาที่ตอบสนองโดยใช้ Next.js
โดยทั่วไปแล้วพอร์ตโฟลิโอจะประกอบด้วยส่วนประกอบดังต่อไปนี้:
- ส่วนประกอบ Navbar
- องค์ประกอบฮีโร่
- เกี่ยวกับส่วนประกอบ
- องค์ประกอบทักษะ
- ส่วนประกอบโครงการ
- ติดต่อส่วนประกอบ
- ส่วนประกอบส่วนท้าย
ส่วนประกอบ Navbar และส่วนท้ายคาดว่าจะปรากฏในทุกหน้าหากพอร์ตโฟลิโอมีมากกว่าหนึ่งหน้า สามารถทำได้ใน Next.js โดยกำหนดเค้าโครง
การกำหนด Layout ใน Next.js
ใน Next.js เค้าโครงคือวิธีกำหนดโครงสร้างที่สอดคล้องกันสำหรับส่วนประกอบที่ปรากฏในทุกหน้าของเว็บไซต์ เลย์เอาต์มักจะมีองค์ประกอบต่างๆ เช่น ส่วนหัว เมนูการนำทาง และส่วนท้ายที่แสดงในทุกหน้าของไซต์
เริ่มต้นด้วยการสร้างโฟลเดอร์ส่วนประกอบในไดเร็กทอรี src (แหล่งที่มา) ของโปรเจ็กต์ Next.js ของคุณ จากนั้น สร้างส่วนประกอบ Navbar และส่วนท้ายที่จะใช้ภายในส่วนประกอบเค้าโครง
นี่คือองค์ประกอบ Navbar ใน Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;นี่คือองค์ประกอบส่วนท้ายใน Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;หมายเหตุ: เพื่อให้ไอคอน Font Awesome ทำงานได้ คุณต้องติดตั้ง Font Awesome ในโครงการของคุณหรือใช้ CDN คุณสามารถเพิ่มลิงก์ CDN ลงในไฟล์ _document.js ได้ดังนี้:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } หมายเหตุ: หากคุณลิงก์ Font Awesome เวอร์ชันอื่นผ่าน CDN คุณจะต้องสลับที่ด้านบนแฮช integrity ที่เหมาะสมสำหรับรุ่นนั้น
หลังจากสร้างองค์ประกอบที่จำเป็นทั้งหมดสำหรับเลย์เอาต์ของคุณแล้ว คุณสามารถสร้างคอมโพเนนต์เลย์เอาต์เองและเพิ่มคอมโพเนนต์นี้ลงในเพจของคุณโดยห่อเนื้อหาของเพจไว้ภายใน
องค์ประกอบเลย์เอาต์จะยอมรับ >code>children prop ซึ่งช่วยให้คุณเข้าถึงเนื้อหาของหน้า Next.js ได้
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;ณ จุดนี้ คุณได้สร้างคอมโพเนนต์ Layout สำเร็จแล้ว ซึ่งวาง Navbar และ Footer ไว้ข้างๆ อุปกรณ์ประกอบฉากย่อยในตำแหน่งที่เหมาะสม ตอนนี้คุณสามารถเพิ่มองค์ประกอบเค้าโครงให้กับเพจของคุณโดยการรวมเนื้อหาของเพจไว้ในนั้น สิ่งนี้จะทำในไฟล์ _app.js
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }ตอนนี้คุณสร้างเลย์เอาต์สำหรับพอร์ตโฟลิโอนักพัฒนาของคุณสำเร็จแล้ว สำหรับพอร์ตโฟลิโอนี้ เราให้ความสำคัญกับ Next.js และวิธีปรับใช้เว็บไซต์ของคุณกับ Kinsta คุณจึงสามารถคัดลอกสไตล์ในไฟล์styles/globals.css ลงในโปรเจ็กต์ของคุณเองได้ หากคุณเปิดเว็บไซต์พอร์ตโฟลิโอในโหมด dev ตอนนี้คุณควรเห็นเลย์เอาต์ของแอป

ถึงเวลาแล้วที่จะให้เว็บไซต์ผลงานของคุณมีเนื้อหาที่เหมาะสม
การสร้างส่วนประกอบผลงาน
ขณะนี้คุณสามารถสร้างส่วนประกอบแต่ละส่วนสำหรับแต่ละส่วนของพอร์ตโฟลิโอของนักพัฒนาของคุณได้แล้ว ส่วนประกอบทั้งหมดเหล่านี้จะถูกนำเข้าไปยังหน้าดัชนีของโปรเจ็กต์ Next.js ของคุณ เพื่อให้แสดงได้เมื่อคุณเปิดโปรเจ็กต์ด้วย npm run dev
ส่วนประกอบของฮีโร่
คอมโพเนนต์ Hero เป็นส่วนแรกที่อยู่ใต้ Navbar ซึ่งมีจุดประสงค์หลักเพื่อดึงดูดความสนใจของผู้ใช้และทำให้พวกเขาเข้าใจว่าเว็บไซต์หรือแอปพลิเคชันนั้นเกี่ยวกับอะไร
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; ในโค้ดด้านบน คุณจะสังเกตเห็นว่าคอมโพเนนต์รูปภาพ Next.js ถูกใช้แทนแท็ก HTML img เพื่อเพิ่มรูปภาพ เนื่องจากคอมโพเนนต์ดังกล่าวจะเปิดใช้งานการปรับแต่งรูปภาพโดยอัตโนมัติ การปรับขนาด และอื่นๆ อีกมากมาย
ในคอมโพเนนต์เกี่ยวกับ คุณจะสังเกตได้ว่ามีการเพิ่มย่อหน้าง่ายๆ เพื่อพูดเพียงเล็กน้อยเกี่ยวกับนักพัฒนาควบคู่ไปกับไอคอนโซเชียลบางส่วนจาก Font Awesome เพื่อเพิ่มลิงก์โซเชียล
องค์ประกอบฮีโร่ควรมีลักษณะดังนี้:

คุณสามารถเพิ่มเนื้อหาลงในคอมโพเนนต์ Hero ปรับแต่งสไตล์ในไฟล์ style/globals.css หรือแม้แต่สร้างส่วนนี้ใหม่ในแบบของคุณเอง
เกี่ยวกับส่วนประกอบ
คอมโพเนนต์เกี่ยวกับมีไว้เพื่อบอกให้ผู้อ่านหรือผู้ที่เข้าชมผลงานของคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับคุณในย่อหน้ามากเท่าที่คุณต้องการ หากคุณต้องการบอกเล่าเกี่ยวกับตัวคุณมากขึ้น คุณสามารถสร้างหน้า "เกี่ยวกับฉัน" โดยเฉพาะ และเพิ่มปุ่มในส่วนนี้เพื่ออ่านเพิ่มเติมเกี่ยวกับตัวคุณ
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;โค้ดด้านบนประกอบด้วยข้อความสองย่อหน้าเกี่ยวกับผู้พัฒนาและรูปภาพของผู้พัฒนา นี่คือลักษณะของส่วนเกี่ยวกับที่คาดว่าจะมีลักษณะดังนี้:

คุณสามารถปรับแต่งสไตล์เพื่อเพิ่มรูปภาพและอื่นๆ อีกมากมายได้ตลอดเวลา
องค์ประกอบทักษะ
องค์ประกอบทักษะมีไว้เพื่อแสดงเทคโนโลยีหรือเทคโนโลยีที่ใช้บ่อยที่สุดของนักพัฒนาซอฟต์แวร์ที่นักพัฒนาซอฟต์แวร์เคยใช้ในอดีต

คุณสามารถทำให้การบำรุงรักษาง่ายขึ้นโดยการสร้างอาร์เรย์ในไฟล์ภายนอก จากนั้นนำเข้าไปยังคอมโพเนนต์ทักษะ เพื่อให้คุณสามารถวนซ้ำได้แทนที่จะทำซ้ำโค้ดที่คล้ายกัน
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;ในโค้ดด้านบน มีการสร้างการ์ดสำหรับแต่ละทักษะ และการ์ดแต่ละใบจะมีไอคอนเทคโนโลยีจากแบบอักษรที่ยอดเยี่ยมและชื่อเทคโนโลยี คุณยังสามารถเพิ่มสไตล์และปรับแต่งโค้ดเพื่อให้ดูน่าสนใจและไม่เหมือนใคร
ส่วนประกอบโครงการ
ส่วนประกอบโครงการเป็นหนึ่งในส่วนสำคัญของพอร์ตโฟลิโอของนักพัฒนา โครงการให้หลักฐานที่จับต้องได้ของทักษะและความสามารถของนักพัฒนาและแสดงความสามารถในการใช้ความรู้กับปัญหาในโลกแห่งความเป็นจริง
แต่ละโปรเจ็กต์จะมีคำอธิบายสั้นๆ ของโปรเจ็กต์ ลิงก์ไปยังซอร์สโค้ด (เราใช้ลิงก์ GitHub ที่นี่) และรายละเอียดอื่นๆ ที่คุณต้องการเพิ่ม

คุณสามารถสร้างอาร์เรย์เพื่อเก็บรายละเอียดแต่ละโปรเจกต์ แล้วอิมพอร์ตลงในคอมโพเนนต์ของคุณเพื่อหลีกเลี่ยงการฮาร์ดโค้ด
มาสร้างไฟล์ data.js เพื่อเก็บอาร์เรย์ของข้อมูลโครงการ คุณสามารถจัดเก็บไฟล์นี้ในโฟลเดอร์คอมโพเนนต์หรือโฟลเดอร์ หน้า/api สำหรับการสาธิตนี้ ฉันจะเก็บไว้ในโฟลเดอร์ส่วนประกอบ อาร์เรย์นี้จะเก็บวัตถุสำหรับแต่ละโครงการ และวัตถุจะเก็บชื่อโครงการ คำอธิบาย และลิงก์ GitHub
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; ขณะนี้คุณสามารถสร้างส่วนประกอบโครงการเพื่อใช้ข้อมูลนี้โดยการวนซ้ำได้อย่างง่ายดาย คุณสามารถใช้วิธีการวนซ้ำของ JavaScript ได้ แต่สำหรับบทช่วยสอนนี้ คุณสามารถใช้เมธอดอาร์เรย์ map() ของ JavaScript เพื่อดูอาร์เรย์ข้อมูลหลังจากนำเข้าไปยังคอมโพเนนต์ของ Projects
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;ในโค้ดด้านบน คุณได้หลีกเลี่ยงการทำซ้ำได้สำเร็จโดยการวนซ้ำผ่านอาร์เรย์เพื่อส่งออกโปรเจ็กต์ทั้งหมดไปยังคอมโพเนนต์ของโปรเจ็กต์ ทำให้ง่ายต่อการบำรุงรักษาและเพิ่มโปรเจ็กต์
ส่วนประกอบผู้ติดต่อ
เหตุผลหนึ่งในการสร้างพอร์ตโฟลิโอของนักพัฒนาก็เพื่อให้ผู้ที่มีโอกาสเป็นลูกค้าสามารถติดต่อคุณได้ วิธีหนึ่งคือการให้ผู้อื่นส่งอีเมลถึงคุณ ซึ่งเป็นสิ่งที่เราจะอำนวยความสะดวกในส่วนการติดต่อนี้
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; วางที่อยู่อีเมลของคุณใน a กเพื่อให้ปุ่มเปิดแอปพลิเคชันอีเมลพร้อมข้อความที่ส่งถึงคุณ

ตอนนี้คุณได้สร้างองค์ประกอบทั้งหมดสำหรับแอปพลิเคชันพอร์ตโฟลิโอของคุณเรียบร้อยแล้ว ขั้นตอนต่อไปคือการเพิ่มลงในหน้าดัชนีของคุณ ไปที่ไฟล์ page/index.js ซึ่งสร้างโดยค่าเริ่มต้น และแทนที่โค้ดด้วยสิ่งต่อไปนี้
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;เมื่อคุณเรียกใช้แอปพลิเคชัน คุณจะสังเกตเห็นว่าเว็บไซต์พอร์ตโฟลิโอทั้งหมดถูกสร้างขึ้นแล้ว สุดท้าย ก่อนที่จะปรับใช้แอปพลิเคชันของคุณ มาติดตั้งการพึ่งพากันก่อน ข้อดีอย่างหนึ่งของการใช้ Next.js คือคุณสมบัติมากมายที่นำมาสู่ตาราง เช่น การกำหนดเส้นทางตามไฟล์ การเพิ่มประสิทธิภาพรูปภาพ และอื่นๆ อีกมากมาย
การเพิ่มประสิทธิภาพรูปภาพได้รับการจัดการด้วยคอมโพเนนต์ Image Next.js ก่อนปรับใช้แอปพลิเคชันในการผลิตที่ใช้คอมโพเนนต์ Next.js Image ขอแนะนำให้คุณติดตั้ง Sharp คุณสามารถทำได้โดยไปที่เทอร์มินัลของคุณ ตรวจสอบให้แน่ใจว่าคุณอยู่ในไดเร็กทอรีของโปรเจ็กต์ จากนั้นเรียกใช้คำสั่งต่อไปนี้:
npm i sharpตอนนี้คุณสามารถปรับใช้แอปพลิเคชันของคุณ และอิมเมจจะทำงานได้อย่างถูกต้องด้วยการเพิ่มประสิทธิภาพเต็มรูปแบบที่ Next.js มีให้
วิธีปรับใช้แอปพลิเคชัน Next.js กับ Kinsta
เมื่อคุณพอใจกับพอร์ตโฟลิโอที่แสดงผลงานด้านการพัฒนาที่ดีที่สุดและข้อมูลสำคัญของคุณแล้ว คุณน่าจะต้องการแบ่งปันกับผู้อื่นใช่ไหม มาดูวิธีการใช้ GitHub และแพลตฟอร์ม Application Hosting ของ Kinsta
ส่งรหัสของคุณไปที่ GitHub
มีหลายวิธีในการพุชโค้ดไปยัง GitHub แต่สำหรับบทแนะนำสอนการใช้งานนี้ เราจะใช้อินเทอร์เฟซบรรทัดคำสั่งของ Git กัน Git ถูกใช้อย่างแพร่หลายในการพัฒนาซอฟต์แวร์เพราะมีวิธีที่เชื่อถือได้และมีประสิทธิภาพในการจัดการการเปลี่ยนแปลงโค้ด ทำงานร่วมกันในโครงการ และบำรุงรักษาประวัติเวอร์ชัน
คุณสามารถอัปโหลดโค้ดของคุณไปที่ GitHub โดยใช้ขั้นตอนต่อไปนี้:
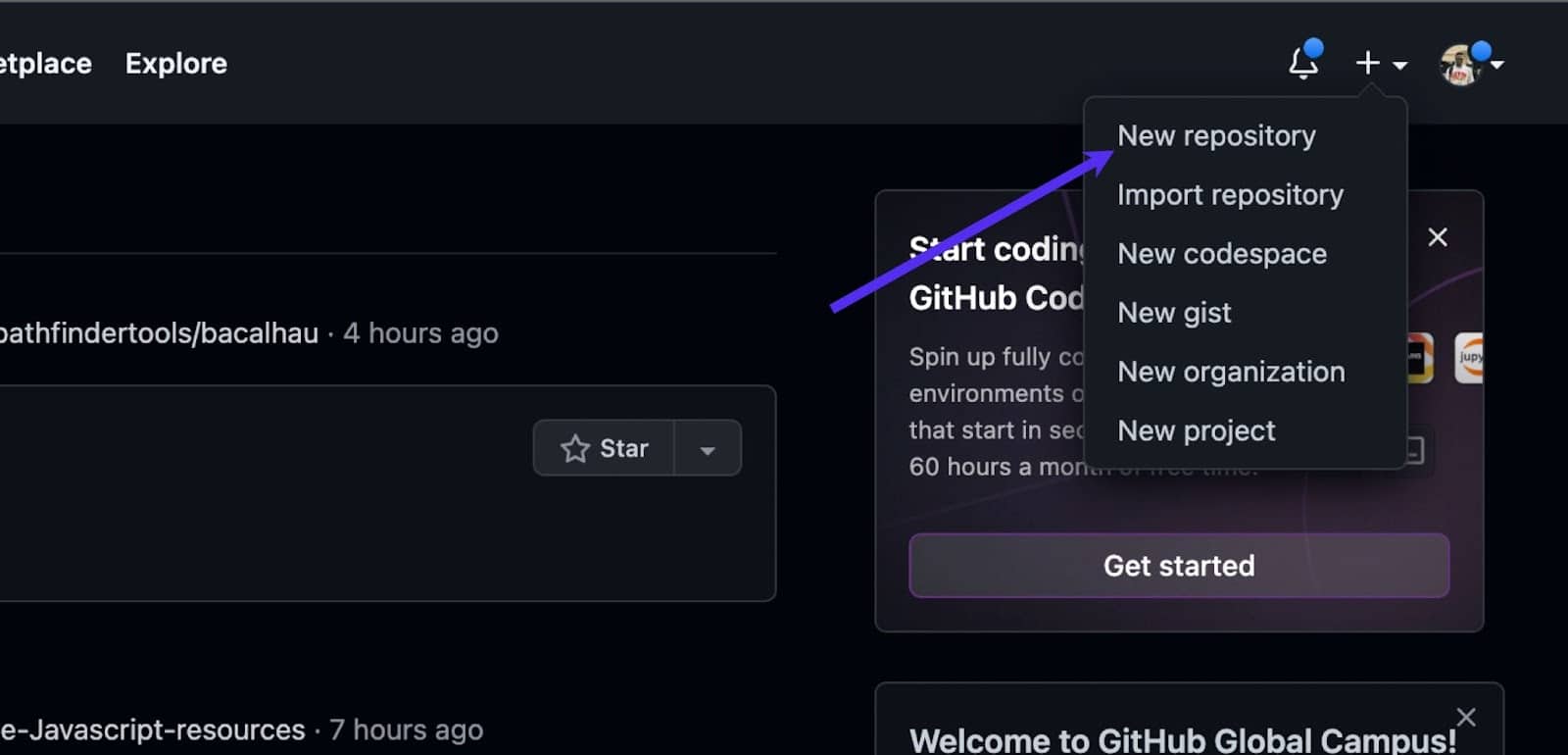
ขั้นแรก สร้างที่เก็บใหม่ (เช่นเดียวกับโฟลเดอร์ในเครื่องเพื่อเก็บรหัสของคุณ) คุณสามารถทำได้โดยลงชื่อเข้าใช้บัญชี GitHub ของคุณ คลิกที่ปุ่ม + ที่มุมบนขวาของหน้าจอ และเลือก New repository จากเมนูแบบเลื่อนลงตามที่เห็นในภาพด้านล่าง

ขั้นตอนต่อไปคือการตั้งชื่อที่เก็บของคุณ เพิ่มคำอธิบาย (ไม่บังคับ) และเลือกว่าคุณต้องการให้ที่เก็บของคุณเป็นแบบสาธารณะหรือส่วนตัว จากนั้นคลิก สร้างที่เก็บ ตอนนี้คุณสามารถพุชโค้ดของคุณไปยังที่เก็บ GitHub ใหม่ได้แล้ว
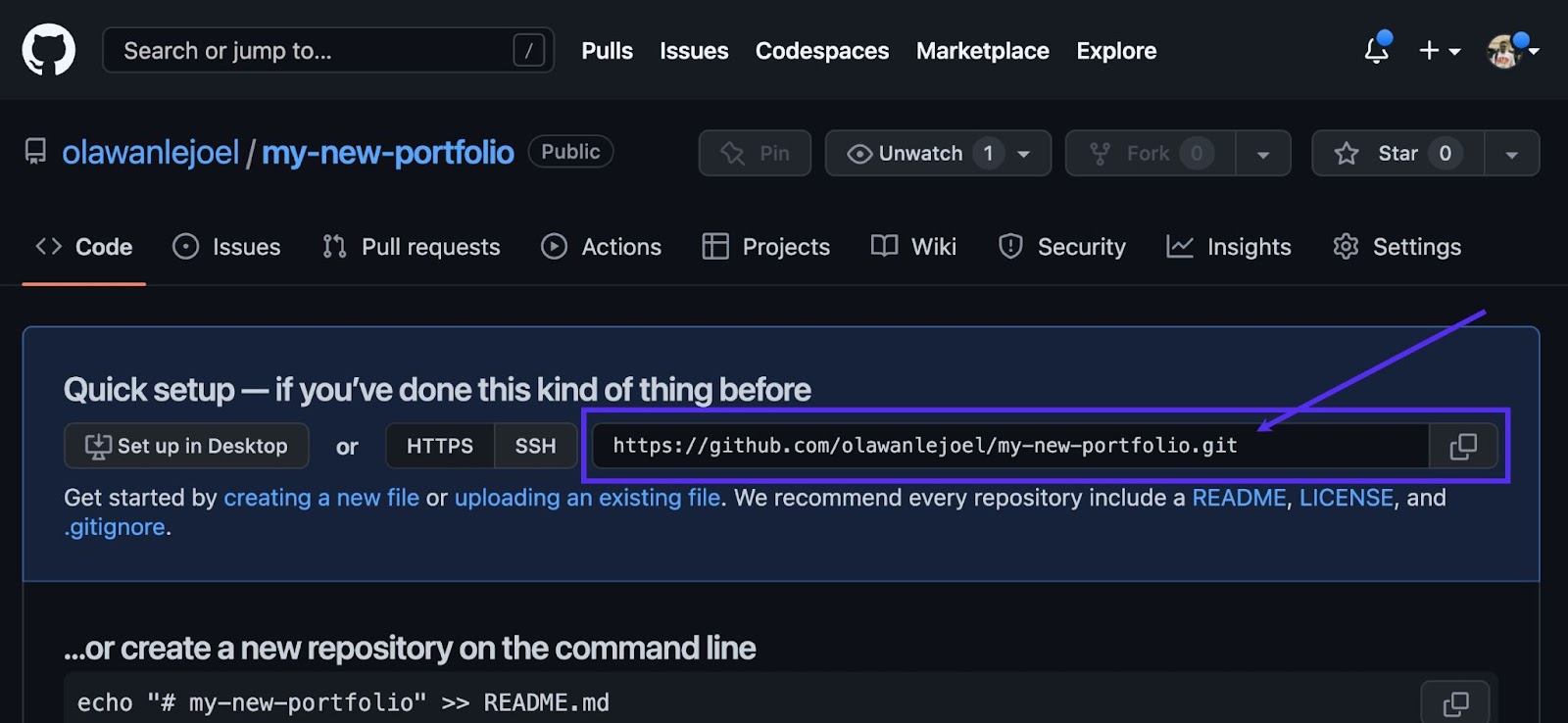
สิ่งที่จำเป็นในการพุชโค้ดของคุณด้วย Git คือ URL ที่เก็บ ซึ่งคุณจะพบได้ในหน้าหลักของที่เก็บ ใต้ปุ่ม โคลนหรือดาวน์โหลด หรือในขั้นตอนที่ปรากฏหลังจากสร้างที่เก็บ

คุณสามารถเตรียมพุชโค้ดของคุณได้โดยเปิดเทอร์มินัลหรือพรอมต์คำสั่ง และนำทางไปยังไดเร็กทอรีที่มีโปรเจ็กต์ของคุณ ใช้คำสั่งต่อไปนี้เพื่อเริ่มต้นที่เก็บ Git ในเครื่อง:
git initตอนนี้เพิ่มรหัสของคุณไปยังที่เก็บ Git ในเครื่องโดยใช้คำสั่งต่อไปนี้:
git add .คำสั่งดังกล่าวจะเพิ่มไฟล์ทั้งหมดในไดเร็กทอรีปัจจุบันและไดเร็กทอรีย่อยลงในที่เก็บ Git ใหม่ ตอนนี้คุณสามารถยืนยันการเปลี่ยนแปลงของคุณโดยใช้คำสั่งต่อไปนี้:
git commit -m "my first commit"หมายเหตุ: คุณสามารถแทนที่ “การกระทำครั้งแรกของฉัน” ด้วยข้อความสั้น ๆ ของคุณเองเพื่ออธิบายการเปลี่ยนแปลงที่คุณทำ
สุดท้าย พุชโค้ดของคุณไปที่ GitHub โดยใช้คำสั่งต่อไปนี้:
git remote add origin [repository URL] git push -u origin masterหมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณแทนที่ “[repository URL]” ด้วย URL ของที่เก็บ GitHub ของคุณเอง
เมื่อคุณทำตามขั้นตอนเหล่านี้เสร็จแล้ว โค้ดของคุณจะถูกส่งไปที่ GitHub และสามารถเข้าถึงได้ผ่าน URL ของที่เก็บของคุณ ตอนนี้คุณสามารถปรับใช้ที่เก็บของคุณกับ Kinsta
ปรับใช้ผลงานของคุณกับ Kinsta
การปรับใช้กับ Kinsta เกิดขึ้นในไม่กี่นาที เริ่มต้นที่แดชบอร์ด My Kinsta เพื่อเข้าสู่ระบบหรือสร้างบัญชีของคุณ
ต่อไป คุณจะอนุญาต Kinsta บน GitHub ในขั้นตอนด่วนเหล่านี้:
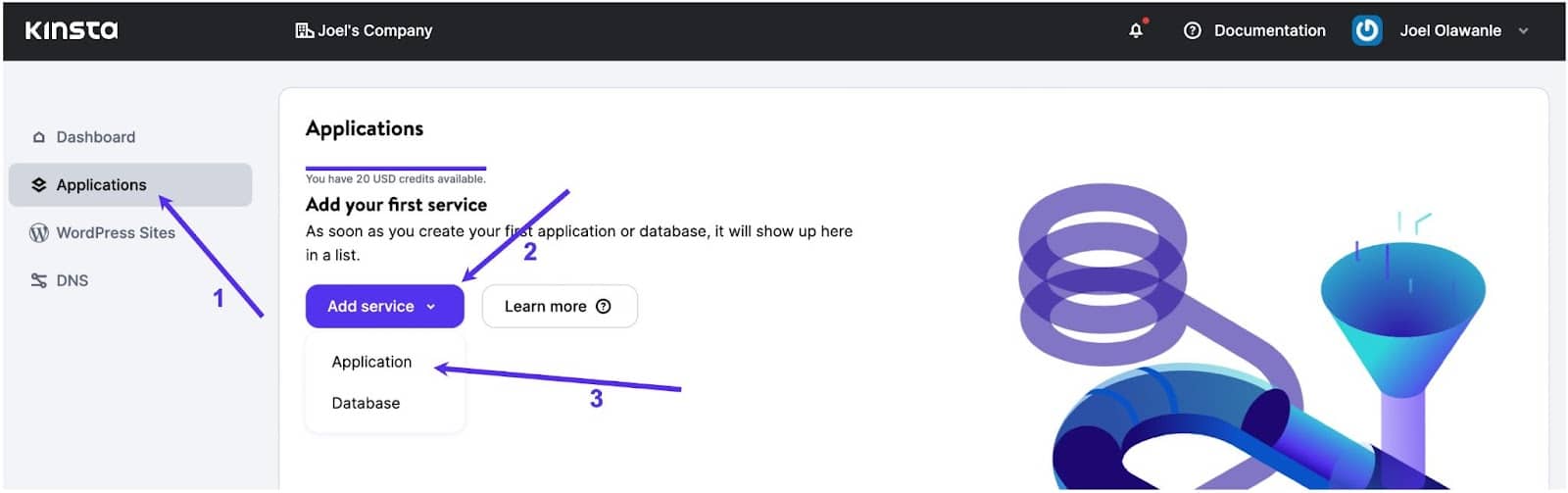
- คลิก Applications บนแถบด้านข้างซ้าย
- คลิก เพิ่มบริการ
- จากเมนูดรอปดาวน์ ให้คลิก Application เพราะคุณต้องการปรับใช้แอปพลิเคชัน Next.js กับ Kinsta

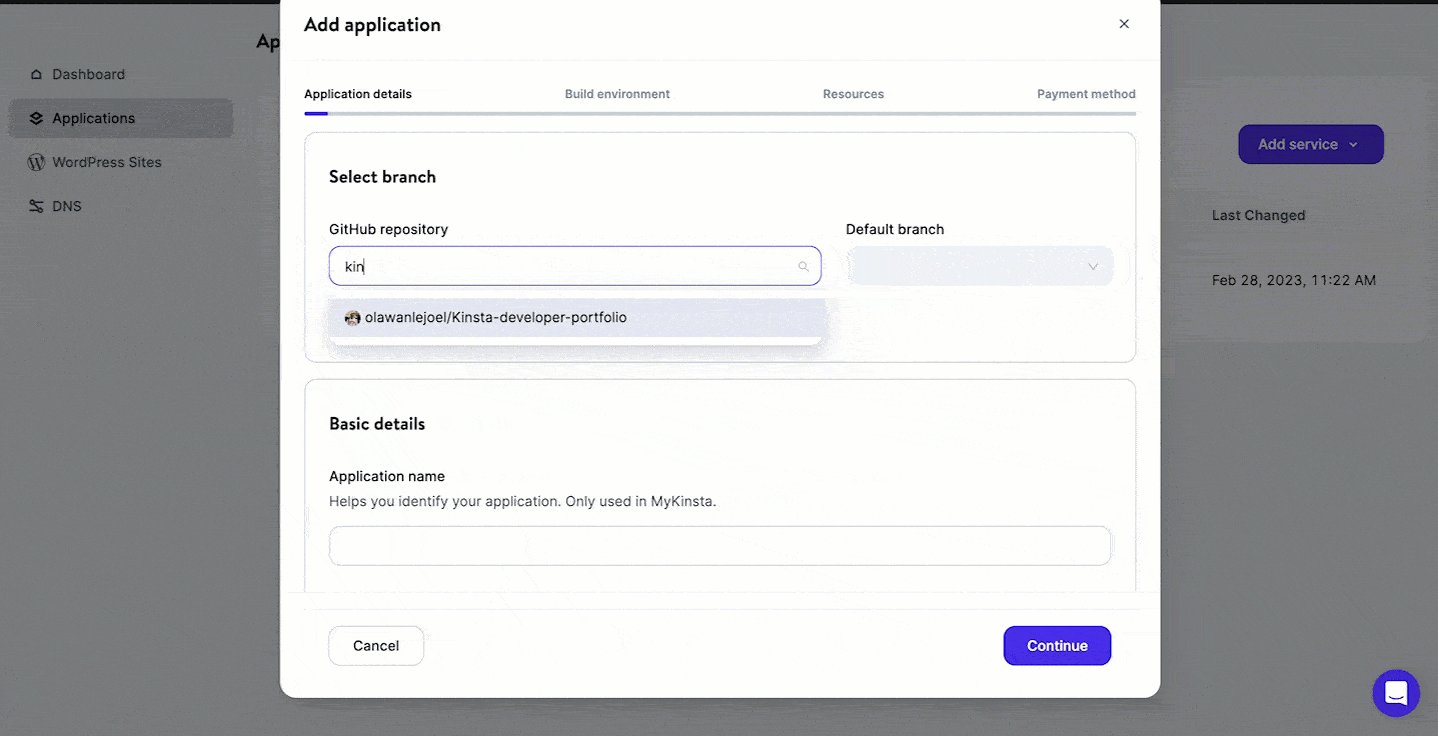
โมดอลจะปรากฏขึ้นซึ่งคุณสามารถเลือกที่เก็บที่คุณต้องการปรับใช้
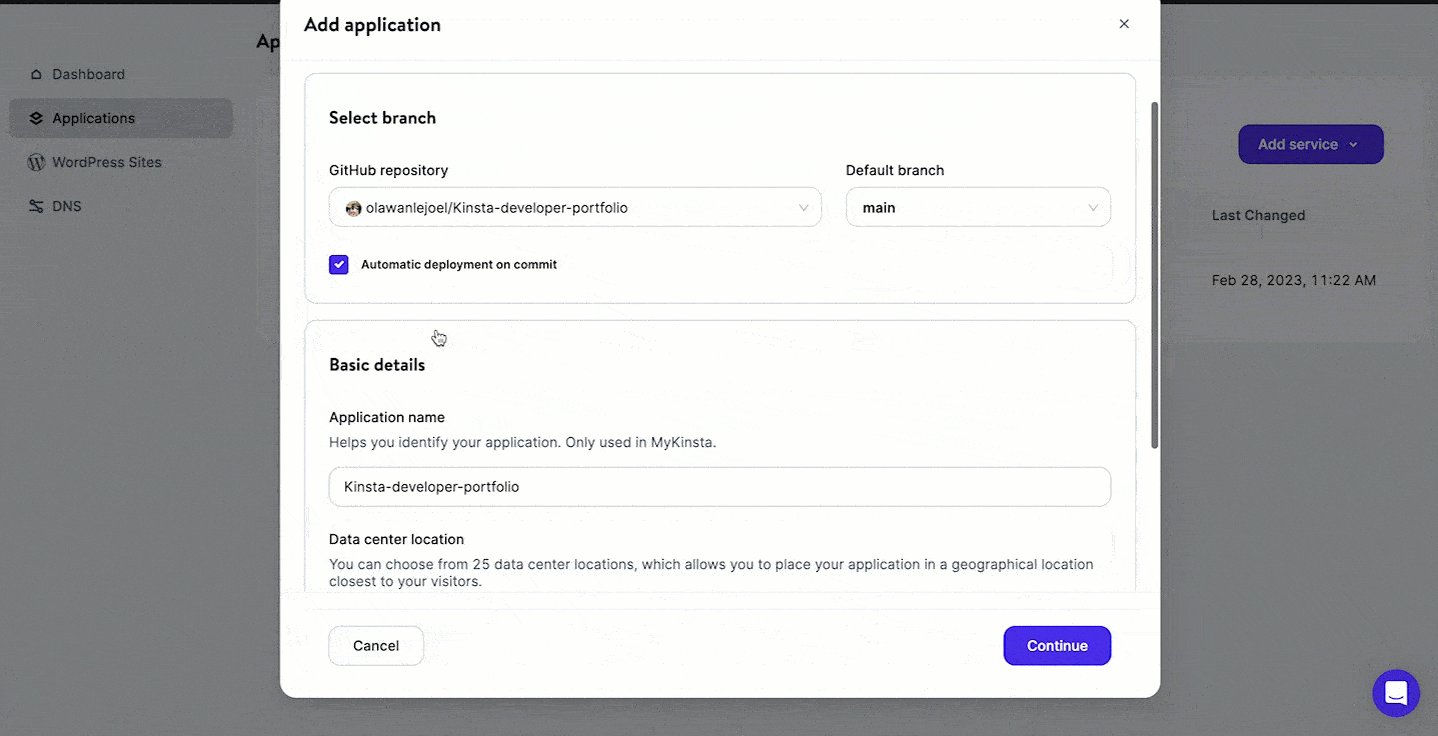
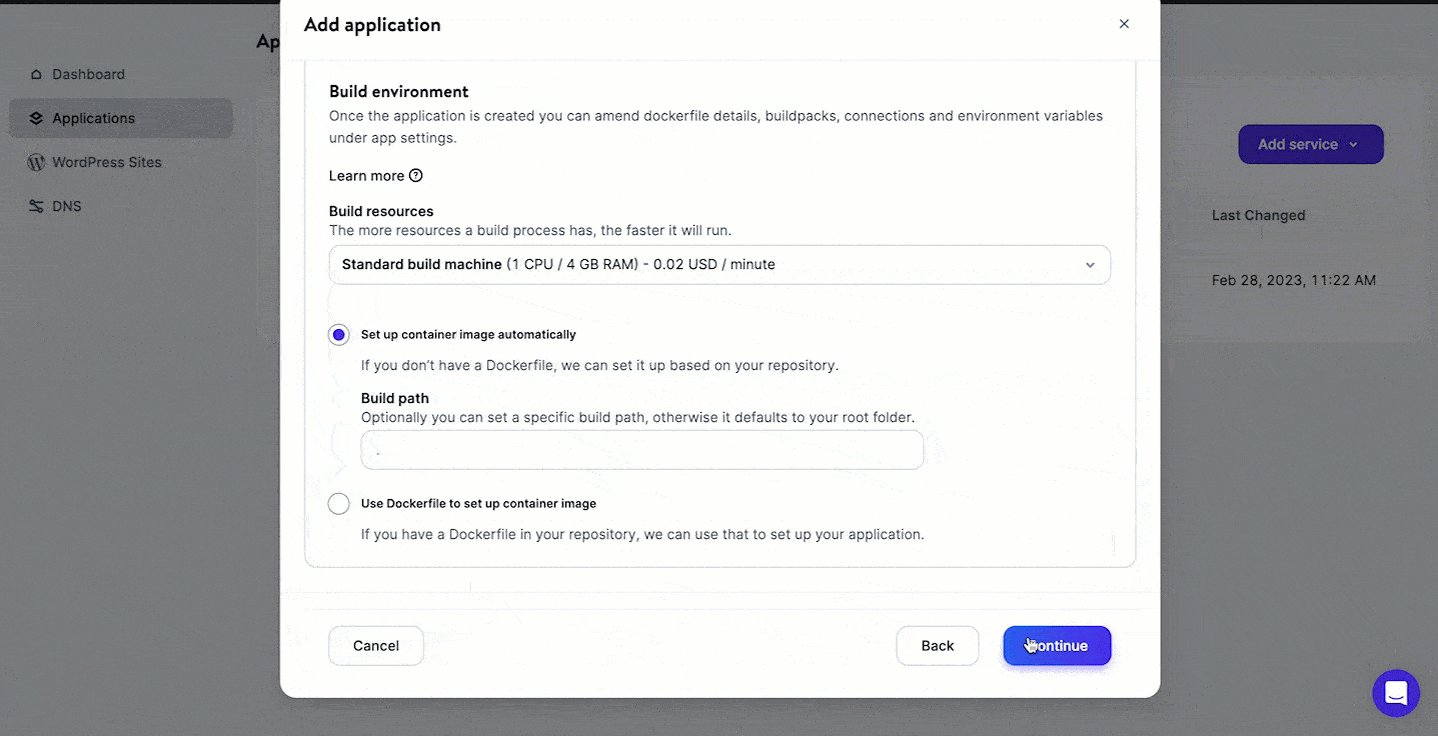
หากคุณมีหลายสาขาในที่เก็บของคุณ คุณสามารถเลือกสาขาที่คุณต้องการปรับใช้ คุณยังสามารถกำหนดชื่อให้กับแอปพลิเคชันนี้ได้ ตรวจสอบให้แน่ใจว่าได้เลือกตำแหน่งศูนย์ข้อมูลจาก 25 แห่งที่มีอยู่ จากนั้น Kinsta จะตรวจหาคำสั่งเริ่มต้นโดยอัตโนมัติ

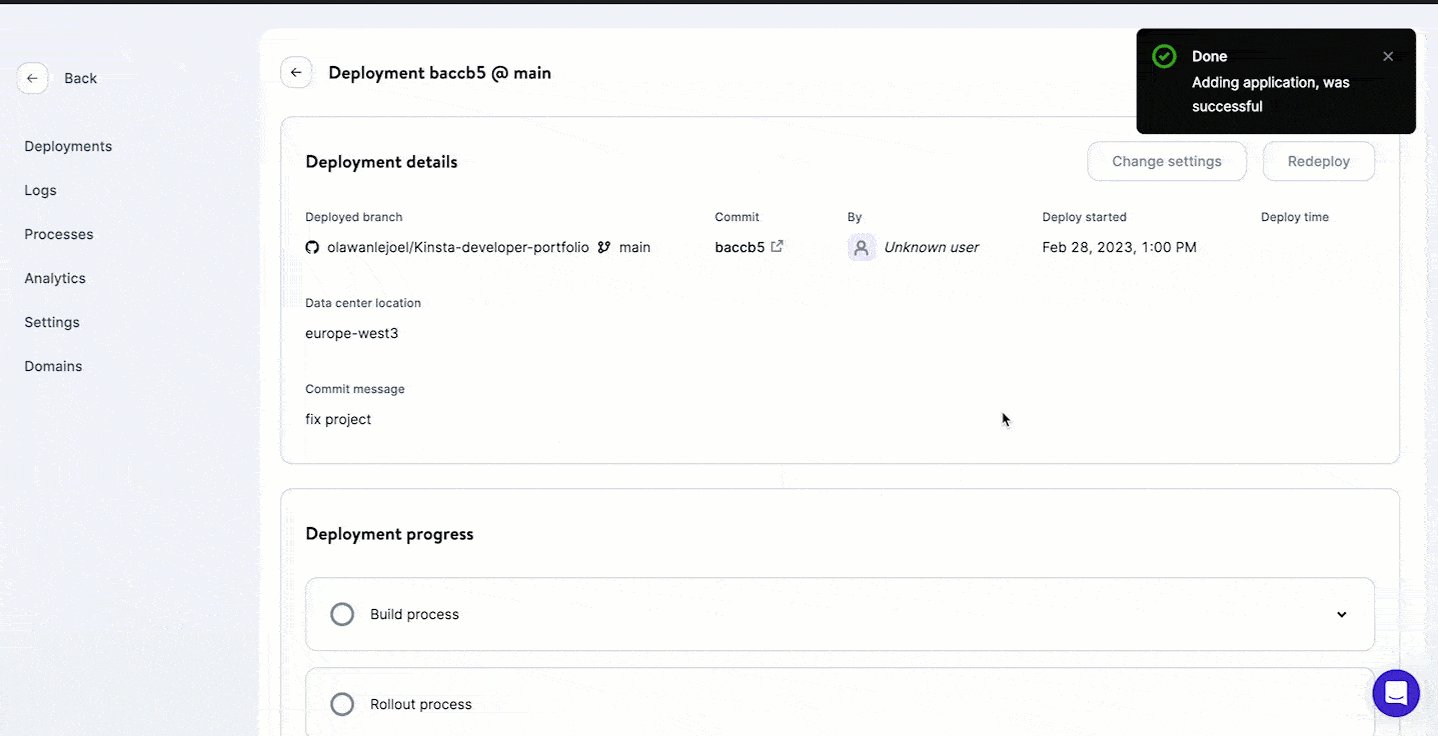
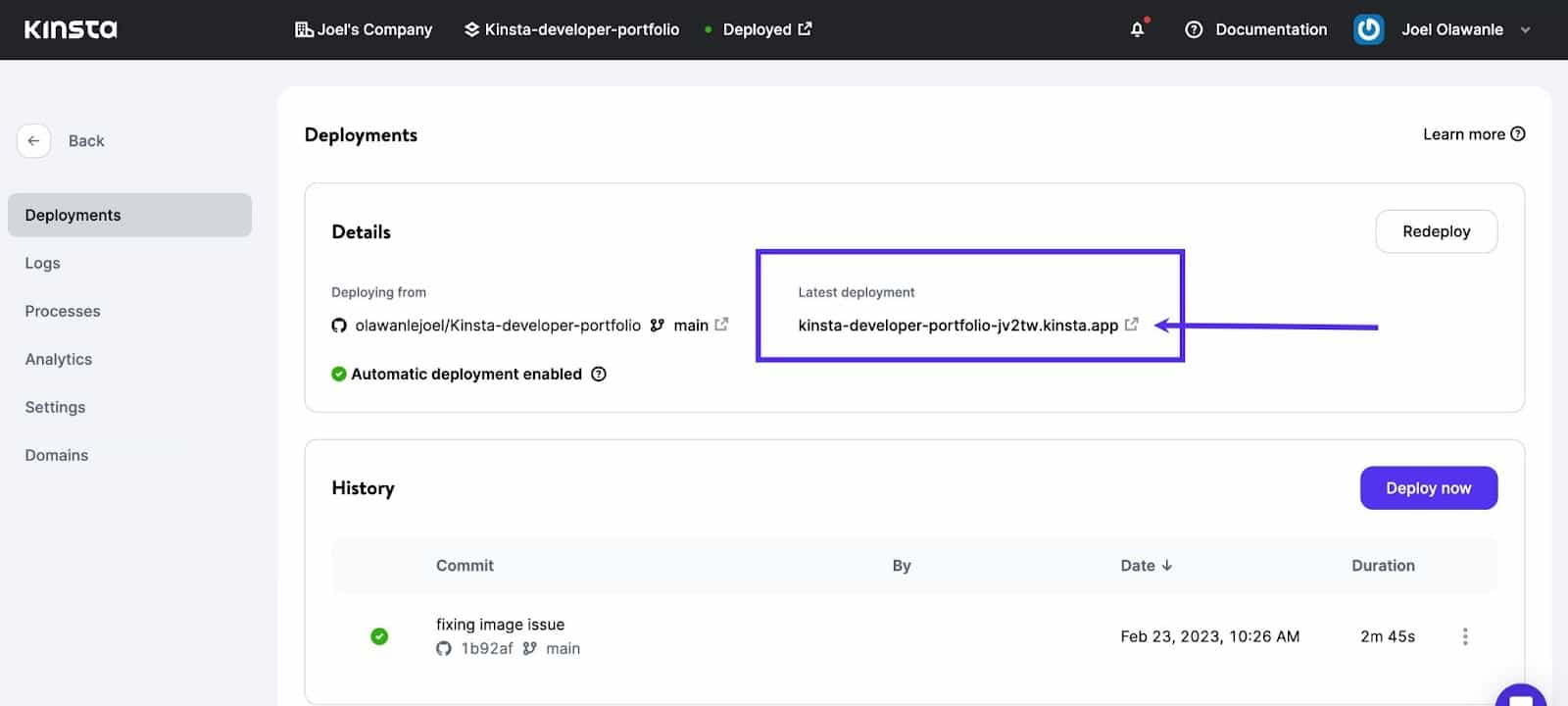
ณ จุดนี้ แอปพลิเคชันของคุณจะเริ่มปรับใช้ ภายในไม่กี่นาที ลิงก์จะถูกจัดเตรียมเพื่อเข้าถึงเวอร์ชันที่ใช้งานของแอปพลิเคชันของคุณ ในกรณีนี้คือ: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

หมายเหตุ: มีการเปิดใช้งานการปรับใช้โดยอัตโนมัติ ดังนั้น Kinsta จึงปรับใช้แอปพลิเคชันของคุณใหม่โดยอัตโนมัติทุกครั้งที่คุณทำการเปลี่ยนแปลงโค้ดเบสของคุณและพุชไปยัง GitHub
สรุป
มีเหตุผลหลายประการที่นักพัฒนาควรพิจารณาใช้ Next.js สำหรับโครงการเว็บของตน ประการแรก ให้ประสิทธิภาพที่ได้รับการปรับปรุงตั้งแต่แกะกล่อง พร้อมด้วยคุณลักษณะต่างๆ เช่น การดึงข้อมูลล่วงหน้าและการแยกโค้ดที่ช่วยลดเวลาในการโหลดหน้าเว็บ ประการที่สอง ให้ประสบการณ์การพัฒนาที่คุ้นเคยสำหรับนักพัฒนา React สนับสนุนเครื่องมือยอดนิยม เช่น ส่วนประกอบที่มีสไตล์และ React hooks
Next.js ยังรองรับตัวเลือกการปรับใช้ที่หลากหลาย ตั้งแต่การโฮสต์บนเซิร์ฟเวอร์แบบดั้งเดิมไปจนถึงแพลตฟอร์มไร้เซิร์ฟเวอร์สมัยใหม่อย่าง Kinsta's ซึ่งช่วยให้นักพัฒนาสามารถเลือกตัวเลือกการปรับใช้ที่เหมาะสมที่สุดกับความต้องการของพวกเขา ในขณะที่ได้รับประโยชน์จากการปรับประสิทธิภาพของเฟรมเวิร์กและประโยชน์อื่นๆ
ในบทช่วยสอนนี้ คุณได้เรียนรู้วิธีสร้างไซต์พอร์ตโฟลิโอแบบตอบสนองทีละขั้นตอนโดยใช้ Next.js แล้วปรับใช้กับแพลตฟอร์มการโฮสต์แอปพลิเคชันของ Kinsta
ตอนนี้ท้าทายตัวเองด้วยการเพิ่มคุณสมบัติเพิ่มเติมให้กับเว็บไซต์พอร์ตโฟลิโอที่พัฒนาขึ้นใหม่ของคุณ แนวคิดเล็กๆ น้อยๆ ที่จะทำให้ความคิดสร้างสรรค์ของคุณลื่นไหล: เพิ่มหน้าเว็บที่มีข้อมูลโดยละเอียด รวมบล็อกเข้ากับ MDX ใช้งานแอนิเมชัน
และคุณสามารถเริ่มต้นใช้งาน Kinsta ด้วย Application Hosting Hobby Tier ต้นทุนต่ำและข้อเสนอทดลองใช้ฟรีของเรา
แบ่งปันโครงการและประสบการณ์ของคุณในความคิดเห็นด้านล่าง
