รีวิว NitroPack: เป็นเครื่องมือเพิ่มประสิทธิภาพความเร็วที่ดีที่สุดหรือไม่?
เผยแพร่แล้ว: 2024-01-17คุณกำลังดิ้นรนกับเว็บไซต์ที่ซบเซาและกำลังมองหาวิธีแก้ปัญหาเพื่อเพิ่มประสิทธิภาพหรือไม่?
ในยุคดิจิทัลที่ความเร็วเป็นสิ่งสำคัญ เว็บไซต์ที่โหลดเร็วเป็นสิ่งสำคัญในการรักษาการมีส่วนร่วมของผู้เข้าชมและบรรลุอันดับเครื่องมือค้นหาที่สูง
นี่คือจุดที่ NitroPack เข้ามามีบทบาท เป็นเครื่องมือเพิ่มประสิทธิภาพบนคลาวด์ที่นำเสนอฟีเจอร์ต่างๆ เช่น CDN, การลดขนาดโค้ด, แคช, การโหลดแบบ Lazy Loading ฯลฯ เพื่อช่วยให้คุณเร่งความเร็วเว็บไซต์ของคุณ
ในการรีวิว NitroPack นี้ เราจะดูสิ่งต่อไปนี้:
- Nitropack คืออะไรและทำงานอย่างไร
- การทดสอบประสิทธิภาพของ NitroPack
- NitroPack เร่งความเร็วเว็บไซต์ของคุณอย่างไร
- วิธีการกำหนดค่า
- NitroPack ราคาเท่าไหร่
- ข้อดีและข้อเสียของ Nitropack
- ทางเลือกอื่นของ Nitropack
เมื่อสิ้นสุดการรีวิวนี้ คุณจะมีความเข้าใจที่ดีว่า NitroPack เป็นเครื่องมือเพิ่มประสิทธิภาพความเร็วที่ดีที่สุดสำหรับเว็บไซต์ของคุณหรือไม่
มาดำน้ำกันเถอะ!
NitroPack คืออะไร?

Nitropack เป็นเครื่องมือเพิ่มประสิทธิภาพเว็บและความเร็วที่ครอบคลุม โดยมุ่งเน้นที่การช่วยให้คุณปรับปรุงความเร็วเว็บไซต์และผ่านการทดสอบ Core Web Vitals
ข้อได้เปรียบที่สำคัญของ NitroPack คือความง่ายในการปรับใช้
ในกรณีส่วนใหญ่ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ เท่านี้ก็เสร็จเรียบร้อย ด้วยการเพิ่มประสิทธิภาพ HTML, CSS และ JS อัตโนมัติ ตลอดจนการเพิ่มประสิทธิภาพ CDN และรูปภาพ คุณควรคาดหวังที่จะเห็นผลลัพธ์ภายในไม่ถึง 5 นาที
หากคุณไม่มี Nitropack มีฟีเจอร์และเครื่องมือหลายร้อยรายการเพื่อช่วยคุณเพิ่มประสิทธิภาพและส่งต่อ Core Web Vitals
NitroPack เหมาะกับใคร?
NitroPack เป็นโซลูชั่นเพิ่มประสิทธิภาพเว็บไซต์สำหรับเจ้าของเว็บไซต์ที่มีเนื้อหาจำนวนมาก หากคุณใช้กลยุทธ์การปรับให้เหมาะสมขั้นพื้นฐานอยู่แล้ว NitroPack คือคำตอบของคุณ
เหมาะที่สุดสำหรับผู้ที่มีปริมาณการเข้าชมสูงที่ต้องการปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์
NitroPack เพิ่มประสิทธิภาพทรัพยากรของเว็บไซต์ เช่น รูปภาพ สคริปต์ สไตล์ชีต ฯลฯ เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บ ลดอัตราตีกลับ และปรับปรุงประสบการณ์ผู้ใช้
รีวิว NitroPack: การทดสอบประสิทธิภาพ
วิธีที่มีประสิทธิภาพที่สุดในการวิเคราะห์เครื่องมือประสิทธิภาพเว็บไซต์คือการพิจารณาว่าเครื่องมือเพิ่มประสิทธิภาพเว็บไซต์ได้มากน้อยเพียงใด ใช่ไหม?
ดังนั้น เพื่อทดสอบประสิทธิภาพเว็บไซต์ของ NitroPack เราจึงสร้างเว็บไซต์ WordPress ใหม่ซึ่งโฮสต์บน Bluehost และติดตั้งธีม Astra
จากนั้น เราได้เพิ่มเนื้อหาสาธิตโดยการนำเข้าเพจจำลอง โพสต์ รูปภาพ ฯลฯ ผ่านทางปลั๊กอินเทมเพลตเริ่มต้น เรามั่นใจว่าไม่มีการเปิดใช้งานปลั๊กอินประสิทธิภาพอื่น ๆ บนเว็บไซต์ทดสอบนอกเหนือจาก NitroPack
ในการทำการทดสอบ เราใช้ Google PageSpeed Insights เพื่อเปรียบเทียบเกณฑ์มาตรฐานประสิทธิภาพก่อนและหลังการใช้ NitroPack
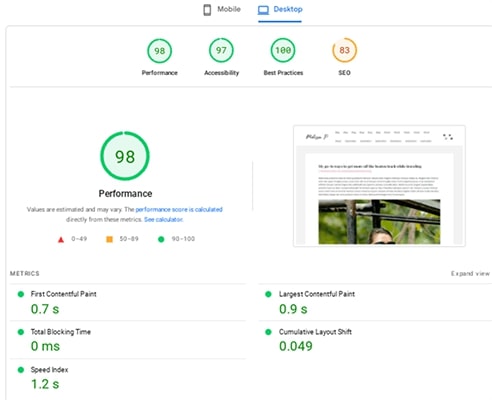
ด้านล่างนี้คือผลลัพธ์จาก PageSpeed Insights
ก่อน NitroPack:
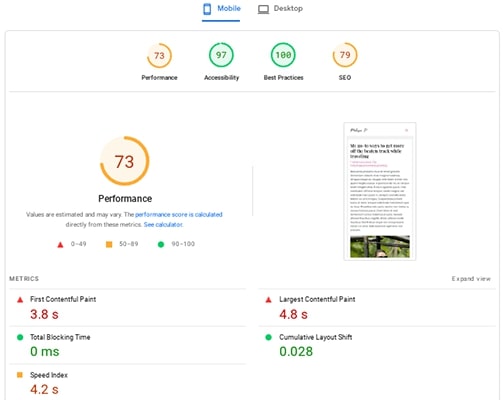
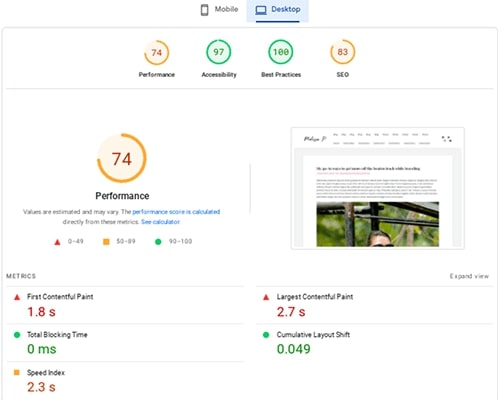
ก่อนที่เราจะเพิ่มประสิทธิภาพไซต์ของเรา เราทำการทดสอบโดยไม่มี NitroPack เพื่อให้ได้ค่าพื้นฐาน นี่คือสิ่งที่ PageSpeed กลับมาพร้อม:
บนโทรศัพท์มือถือ:

บนเดสก์ท็อป:

เกณฑ์เหล่านี้ไม่ได้แย่เกินไปที่จะเริ่มต้น แต่ยังมีช่องว่างสำหรับการปรับปรุงอย่างชัดเจน มาดูกันว่าเกิดอะไรขึ้นเมื่อเราติดตั้ง Nitropack
หลังจาก NitroPack:
ตอนนี้เราติดตั้ง NitroPack และกำหนดค่าให้เป็นการตั้งค่าเริ่มต้น "Ludicrous" นอกจากนี้ เรายังปรับแต่งตัวเลือกการกำหนดค่าแบบกำหนดเองบางอย่างเพื่อเปิดใช้งานการเพิ่มประสิทธิภาพพิเศษที่ไม่ได้เปิดใช้งานตามค่าเริ่มต้น เช่น 'ลด CSS ที่ไม่จำเป็น' และ 'สคริปต์ล่าช้า'
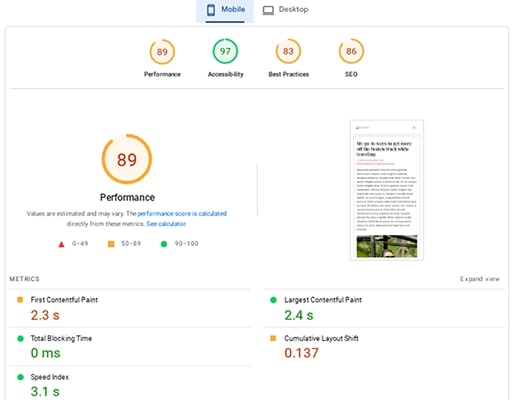
นี่คือผลลัพธ์ของการทดสอบ PageSpeed Insights
บนโทรศัพท์มือถือ:

บนเดสก์ท็อป:

อย่างที่คุณเห็น ประสิทธิภาพเพิ่มขึ้นอย่างมากในโหมด Ludicrous
ไม่ต้องสงสัยเลยว่าการทดสอบเหล่านี้แสดงให้เห็นว่า NitroPack ดำเนินการตามที่อ้างว่าทำและเพิ่มประสิทธิภาพหน้าเว็บไซต์ของคุณอย่างมาก
ลองใช้ NitroPack ฟรี
NitroPack เร่งความเร็วเว็บไซต์ของคุณอย่างไร?
เอาล่ะ ตอนนี้คุณรู้แล้วว่า NitroPack สามารถเพิ่มเวลาในการโหลดหน้าเว็บของคุณได้อย่างมาก แล้วมันทำเช่นนี้ได้อย่างไร?
คุณสมบัติที่โดดเด่นที่สุดของ NitroPack ก็คือมันมอบโซลูชั่นแบบครบวงจรสำหรับการเร่งความเร็วเว็บไซต์ของคุณ แทนที่จะติดตั้งปลั๊กอินประสิทธิภาพ WordPress ต่างๆ คุณสามารถติดตั้ง NitroPack ได้เลย แค่นี้ก็เสร็จแล้ว
ต่อไปนี้เป็นกลยุทธ์ที่มีประสิทธิภาพสูงสุดบางส่วนที่ใช้ในการเพิ่มความเร็วเว็บไซต์ของคุณ
1. กลไกการแคชขั้นสูง
NitroPack นำเสนอโซลูชั่นแคชที่หลากหลายเพื่อเพิ่มประสิทธิภาพและลดภาระของเซิร์ฟเวอร์ สองสิ่งที่พบบ่อยที่สุดคือการแคชหน้าและการแคชเบราว์เซอร์:
- การแคชเพจจะบันทึกเพจเวอร์ชัน HTML แบบคงที่ เพื่อให้เซิร์ฟเวอร์ของคุณไม่จำเป็นต้องดำเนินการ PHP ในการเข้าชมแต่ละครั้ง
- การแคชของเบราว์เซอร์จะบันทึกทรัพยากรคงที่บางอย่างไว้ในเครื่องคอมพิวเตอร์ของผู้เยี่ยมชม เพื่อที่พวกเขาจะได้ไม่ต้องดาวน์โหลดทุกครั้งที่โหลดหน้าเว็บ
นอกจากนี้ NitroPack ยังมีฟีเจอร์อัจฉริยะ เช่น การทำให้แคชใช้ไม่ได้ ซึ่งรับประกันว่าผู้เยี่ยมชมจำนวนมากที่สุดเท่าที่จะเป็นไปได้จะได้รับสำเนาแคชเนื้อหาของคุณ นอกจากนี้ยังมีคุณสมบัติอุ่นแคชอีกด้วย

นอกจากนี้คุณยังสามารถปิดใช้งานการแคชสำหรับเนื้อหา/ทรัพยากรบางอย่างได้หากจำเป็น ตัวอย่างเช่น หากคุณเปิดร้านค้าออนไลน์ คุณจะต้องยกเว้นหน้ารถเข็นและหน้าชำระเงิน
2. การเพิ่มประสิทธิภาพรูปภาพ
รูปภาพมีขนาดมากกว่าครึ่งหนึ่งของขนาดไฟล์ของหน้าเว็บโดยเฉลี่ย ดังนั้นการค้นหาวิธีบีบอัดรูปภาพจึงเป็นวิธีที่ยอดเยี่ยมในการเร่งความเร็ว
NitroPack จะปรับภาพของคุณให้เหมาะสมโดยอัตโนมัติโดยแปลงเป็นรูปแบบ WebP ที่เร็วขึ้นและโหลดแบบ Lazy Loading
นอกจากนี้ยังครอบคลุมถึงเทคนิคขั้นสูงอีกด้วย ตัวอย่างเช่น การกำหนดขนาดรูปภาพล่วงหน้าและขนาดรูปภาพแบบปรับได้
3. เครือข่ายการจัดส่งเนื้อหา (CDN)
NitroPack เป็นบริการเพิ่มประสิทธิภาพเว็บไซต์ที่มีชุดเครื่องมือสำหรับปรับปรุงประสิทธิภาพและความเร็วของเว็บไซต์ หนึ่งในคุณสมบัติหลักคือ CDN ระดับโลกที่เสนอให้กับผู้ใช้ นี่เป็นสาเหตุหนึ่งที่ทำให้ราคาสูง
NitroPack CDN ขับเคลื่อนโดย Amazon Web Services (AWS) ซึ่งเป็นหนึ่งในแพลตฟอร์มการประมวลผลบนคลาวด์ที่ได้รับความนิยมมากที่สุดในโลก AWS มีชื่อเสียงในด้านโครงสร้างพื้นฐานที่แข็งแกร่งและเชื่อถือได้ ซึ่งเว็บไซต์และบริการที่มีชื่อเสียงหลายแห่งใช้
CDN ของ NitroPack ช่วยให้คุณสามารถเผยแพร่เนื้อหาเว็บไซต์ของคุณไปยังเซิร์ฟเวอร์ต่างๆ ทั่วโลก ซึ่งจะช่วยลดเวลาในการตอบสนองและเวลาในการโหลดสำหรับผู้ที่เข้าชมไซต์ของคุณจากสถานที่ต่างๆ นอกจากนี้ CDN ยังช่วยลดปริมาณการรับส่งข้อมูลและปรับปรุงความปลอดภัยโดยรวมของเว็บไซต์ของคุณอีกด้วย
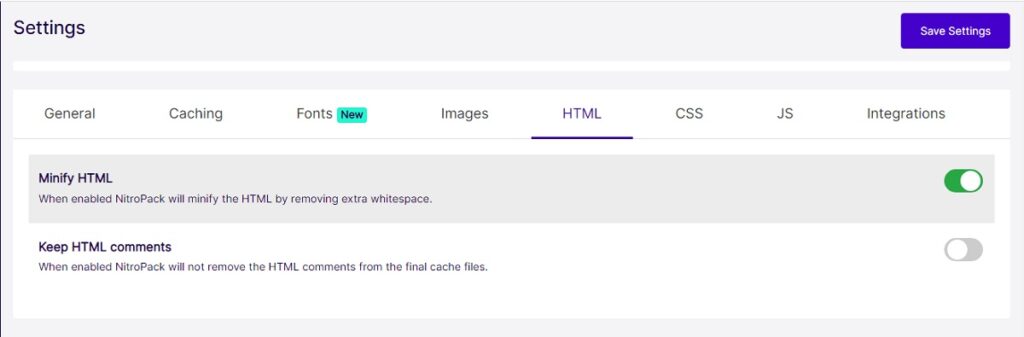
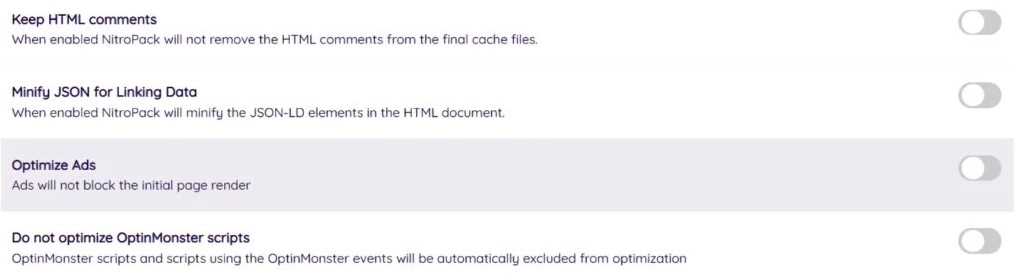
4. การเพิ่มประสิทธิภาพ HTML
NitroPack นำเสนอคุณสมบัติหลายประการที่จะปรับโค้ด HTML ของเว็บไซต์ของคุณให้เหมาะสมโดยอัตโนมัติ ส่งผลให้หน้าเพจเร็วขึ้นและเบาลง
หนึ่งในคุณสมบัติเหล่านี้คือการย่อขนาด HTML ซึ่งกำจัดช่องว่าง ความคิดเห็น และอักขระอื่น ๆ ที่ไม่จำเป็นออกจากโค้ด HTML ของคุณ ซึ่งจะลดขนาดลงและทำให้กระบวนการโหลดเร็วขึ้น

นอกจากนี้ NitroPack ยังมีการบีบอัด HTML ซึ่งจะลดขนาดของโค้ด HTML ของคุณและปรับปรุงประสิทธิภาพของเพจ
ด้วยการผสมผสานคุณสมบัติเหล่านี้ คุณสามารถปรับปรุงความเร็วและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณได้อย่างมาก
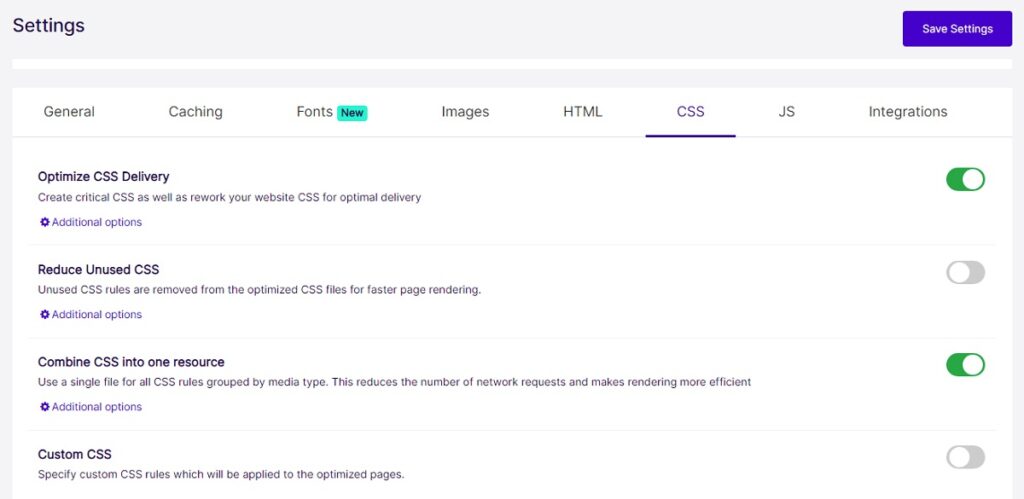
5. การเพิ่มประสิทธิภาพ CSS
NitroPack นำเสนอการเพิ่มประสิทธิภาพ CSS ขั้นสูงที่ช่วยปรับปรุงประสิทธิภาพเว็บไซต์ของคุณอย่างมาก
ประการแรก NitroPack ย่อขนาดไฟล์ CSS โดยตัดอักขระที่ไม่จำเป็นออก เช่น ช่องว่างและความคิดเห็น ดังนั้นจึงลดขนาดไฟล์โดยไม่ต้องเปลี่ยนฟังก์ชันการทำงาน ไฟล์ CSS เวอร์ชันที่ได้รับการปรับปรุงนี้จะโหลดเร็วขึ้น ซึ่งช่วยลดเวลาในการโหลดหน้าเว็บ
นอกจากนี้ NitroPack ยังระบุและแยก CSS 'สำคัญ' อย่างชาญฉลาด ซึ่งเป็นชุดสไตล์ขั้นต่ำที่จำเป็นในการแสดงส่วนที่มองเห็นได้ของหน้าเว็บ การโหลด CSS ที่สำคัญนี้ก่อนอื่นจะทำให้ผู้ใช้เห็นหน้าที่จัดรูปแบบได้อย่างรวดเร็ว และปรับปรุงความเร็วในการโหลดที่รับรู้ได้ CSS ที่เหลือจะโหลดแบบอะซิงโครนัส ป้องกันไม่ให้บล็อกการแสดงผลหน้าเว็บ

นอกจากนี้ NitroPack ยังสามารถรวมไฟล์ CSS หลายไฟล์เป็นไฟล์เดียวและลดจำนวนคำขอ HTTP ที่จำเป็น ซึ่งเป็นอีกปัจจัยหนึ่งในการเร่งการโหลดหน้าเว็บ เทคนิคการเพิ่มประสิทธิภาพ CSS เหล่านี้มีความสำคัญอย่างยิ่งในการปรับปรุงความเร็วไซต์ ซึ่งเป็นปัจจัยสำคัญในประสบการณ์ผู้ใช้และประสิทธิภาพ SEO
แนวทางของ NitroPack ในการเพิ่มประสิทธิภาพ CSS นั้นทั้งครอบคลุมและเป็นอัตโนมัติ ทำให้เป็นเครื่องมือที่มีค่าสำหรับเจ้าของเว็บไซต์และนักพัฒนาที่ต้องการเพิ่มความเร็วไซต์โดยไม่ต้องเจาะลึกด้านเทคนิค
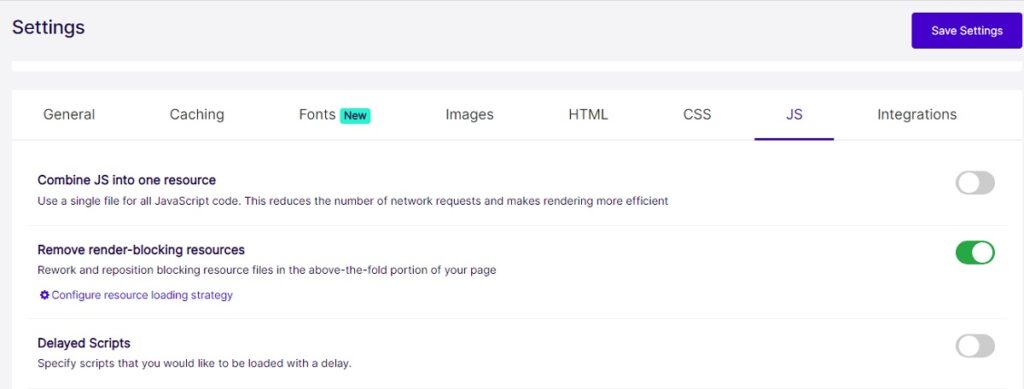
6. การเพิ่มประสิทธิภาพจาวาสคริปต์
การเพิ่มประสิทธิภาพ JavaScript ไม่ได้น่าประทับใจขนาดนั้น Nitropack จะจัดการ JS โดยอัตโนมัติในระหว่างการปรับใช้ เช่นเดียวกับที่ทำกับ CSS และ HTML
คุณสามารถแยกไฟล์บางไฟล์ไม่ให้โหลดได้ (เช่น JavaScript, CSS และรูปภาพ) และทำให้การโหลดสคริปต์ล่าช้าได้
ไม่ใช่เรื่องปกติที่ต้องแก้ไข แม้ว่าปัญหาดังกล่าวจะเกิดขึ้นกับ Google Pagespeed Insights เป็นครั้งคราวก็ตาม หากไซต์ของคุณมีปัญหาในการโหลด JS การหน่วงเวลาสคริปต์บางตัวสามารถช่วยได้

7. การเพิ่มประสิทธิภาพแบบอักษร
การเพิ่มประสิทธิภาพแบบอักษรของ NitroPack มุ่งเน้นไปที่แบบอักษรบนเว็บ ซึ่งอาจชะลอเวลาในการโหลดเว็บไซต์ของคุณเนื่องจากขนาดไฟล์ที่ใหญ่ หรือเบราว์เซอร์จำเป็นต้องเดินทางไปยังเซิร์ฟเวอร์บุคคลที่สามเพิ่มเติมเพื่อดาวน์โหลด

ต่อไปนี้เป็นองค์ประกอบหลักบางประการของการเพิ่มประสิทธิภาพแบบอักษรของ NitroPack:
- การโหลดแบบอักษรล่วงหน้า: NitroPack ตรวจจับและโหลดแบบอักษรที่สำคัญล่วงหน้า ด้วยวิธีนี้ เบราว์เซอร์จะรู้ว่าไฟล์ฟอนต์ใดที่จำเป็นสำหรับการแสดงเพจ และเริ่มร้องขอโดยเร็วที่สุด การโหลดล่วงหน้าจะลดเอฟเฟกต์ Flash of Unstyled Text (FOUT) หรือ Flash of Invisible Text (FOIT)
- การตั้งค่าแบบอักษรย่อย: คุณลักษณะนี้มีให้เฉพาะสมาชิกมาตราส่วนเท่านั้น จะช่วยลดจำนวนไฟล์ฟอนต์ที่เว็บไซต์ของคุณต้องโหลดให้เหลือน้อยที่สุด การตั้งค่าย่อยแบบอักษรโดยพื้นฐานแล้วเป็นกระบวนการลบอักขระที่ไม่จำเป็นออกจากไฟล์ฟอนต์ ซึ่งจะลดขนาดลงและทำให้ดาวน์โหลดและเรนเดอร์ได้เร็วขึ้น
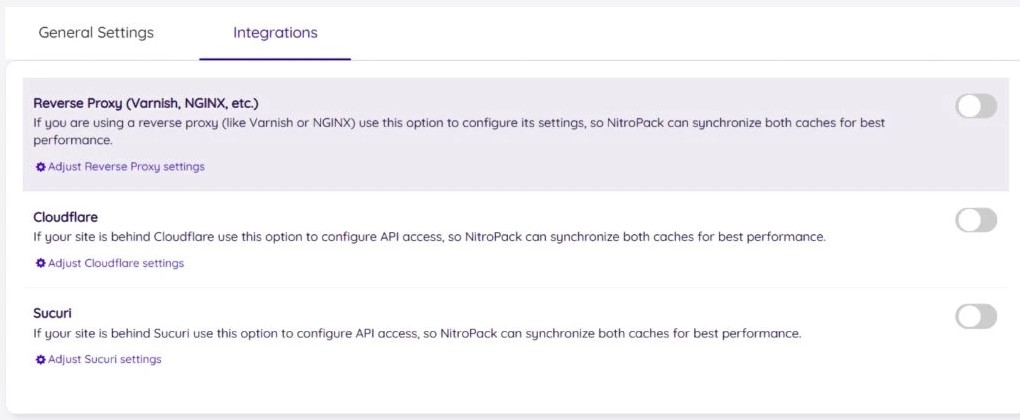
8. บูรณาการ
Nitropack มีการบูรณาการและส่วนเสริมมากมายที่สามารถปรับปรุงประสบการณ์และประสิทธิภาพของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถผสานรวมกับบริการพร็อกซีย้อนกลับได้ เช่น (Varnish, NGINX ฯลฯ) คุณยังสามารถทำงานร่วมกับ Sucuri และ Cloudflare ได้อีกด้วย

สิ่งที่เราชอบมากที่สุดคือฟีเจอร์เพิ่มประสิทธิภาพโฆษณา

โฆษณาอาจทำให้หน้าเว็บช้าลงอย่างมาก และโดยเฉพาะอย่างยิ่งจะส่งผลต่อคะแนน CWV เช่น CLS
จากประสบการณ์ของเรา Nitropack เป็นหนึ่งในโซลูชันไม่กี่วิธีที่สามารถช่วยคุณในเรื่องนี้ คุณลักษณะเพิ่มประสิทธิภาพโฆษณาจะรักษาคะแนนความเร็วไซต์ที่ดีสำหรับไซต์ที่มีโฆษณาได้อย่างมีประสิทธิภาพ
วิธีการกำหนดค่า NitroPack.mq4
ขั้นแรก คุณจะต้องสร้างบัญชี Nitropack คุณสามารถเลือกแผนแบบชำระเงินหรือแบบฟรีก็ได้
แผน NitroPack มาพร้อมกับการรับประกันคืนเงินภายใน 14 วัน
NitroPack รองรับระบบการจัดการเนื้อหาที่พร้อมใช้งานทันทีหลายระบบ ซึ่งรวมถึง WordPress, OpenCart และ Magento
เว็บไซต์ของเราสร้างขึ้นบน WordPress ดังนั้นเราจะเน้นที่ CMS นั้นในการทบทวนนี้
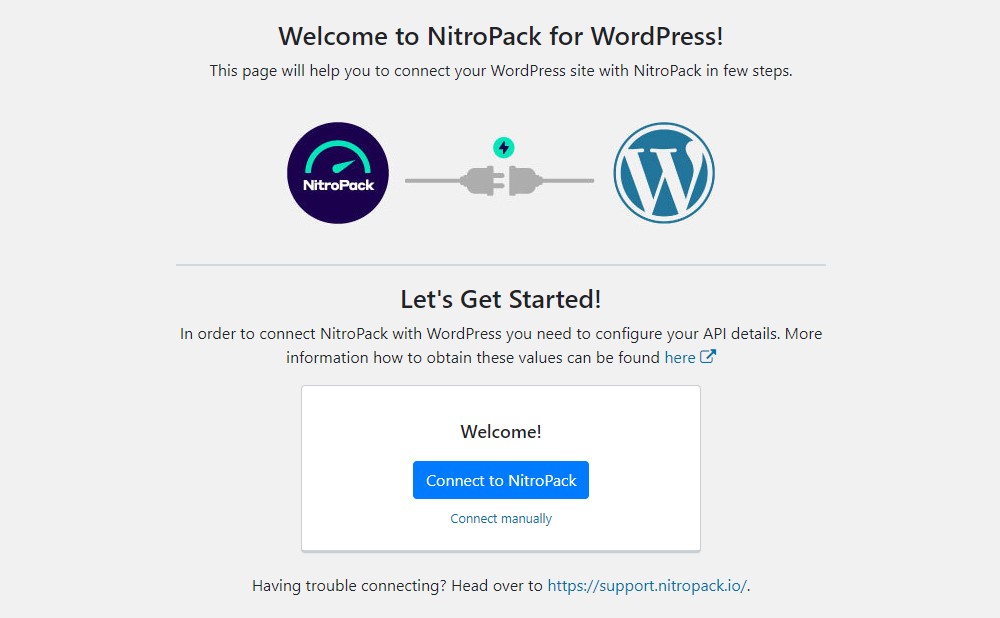
เพียงไปที่แดชบอร์ด WordPress ของคุณและติดตั้งปลั๊กอิน NitroPack หากคุณไม่เคยติดตั้งปลั๊กอิน WordPress มาก่อน โปรดดูวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อติดตั้งแล้ว ให้ไปที่ การตั้งค่า » NitroPack และเชื่อมต่อไซต์ WordPress ของคุณด้วย NitroPack

และนั่นมัน คุณสามารถเชื่อมต่อเว็บไซต์ของคุณกับ NitorPack ได้สำเร็จ
นี่คือหนึ่งในคุณประโยชน์หลักของ NitroPack – มันง่ายมากอย่างเหลือเชื่อ เรายังบอกอีกว่านี่เป็นหนึ่งในเครื่องมือเพิ่มประสิทธิภาพที่ง่ายที่สุดที่เราเคยใช้
แต่คุณจะกำหนดค่า NitroPack ได้อย่างไร?
แม้ว่า NitroPack จะมีแดชบอร์ดพื้นฐานภายในไซต์ WordPress ของคุณด้วยการตั้งค่าบางอย่าง คุณจะจัดการสิ่งต่างๆ ส่วนใหญ่จากแดชบอร์ดระบบคลาวด์ของ NitroPack แทนที่จะเป็นไซต์ WordPress ของคุณ
ไปที่นั่นกันต่อไป
การตั้งค่า NitroPack
สิ่งที่ดีที่สุดเกี่ยวกับ NitroPack คือคุณไม่จำเป็นต้อง "กำหนดค่า" ด้วยซ้ำ โดยพื้นฐานแล้วมันใช้งานได้นอกกรอบ
แม้ว่าคุณจะใช้การตั้งค่าเริ่มต้น คุณจะสังเกตเห็นการปรับปรุงที่สำคัญในประสิทธิภาพของเว็บไซต์และ Core Web Vitals
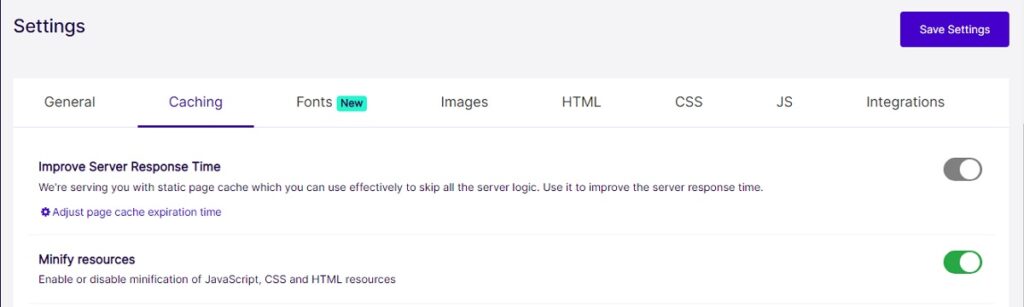
หากคุณต้องการดำน้ำเพิ่มเติม ให้ไปที่แท็บการตั้งค่าในแดชบอร์ด NitroPack ของคุณ
จากนั้น ใช้แถบเลื่อนการกำหนดค่า เลือกระดับการปรับให้เหมาะสมที่คุณต้องการ NitroPack จะตั้งค่าคุณสมบัติบางส่วนหรือทั้งหมดที่เรากล่าวถึงข้างต้นโดยอัตโนมัติตามระดับการเพิ่มประสิทธิภาพที่คุณเลือก
ตัวอย่างเช่น หากคุณเลือกแท็บ "แข็งแกร่ง" จะมีคุณลักษณะต่างๆ เช่น การโหลดเมื่อจำเป็นขั้นสูงและการเพิ่มประสิทธิภาพแบบอักษร
หากคุณเป็นผู้ใช้ทั่วไป คุณก็ทำเสร็จแล้ว! เพียงแค่หยุด; คุณไม่จำเป็นต้องไปไกลกว่าการเลือกระดับการเพิ่มประสิทธิภาพที่คุณต้องการ
หากคุณต้องการก้าวไปอีกขั้น คุณสามารถเปิดใช้งานตัวเลือก Ludicrous เพื่อปลดล็อกคุณสมบัติ NitroPack เพิ่มเติมได้
ราคา NitroPack
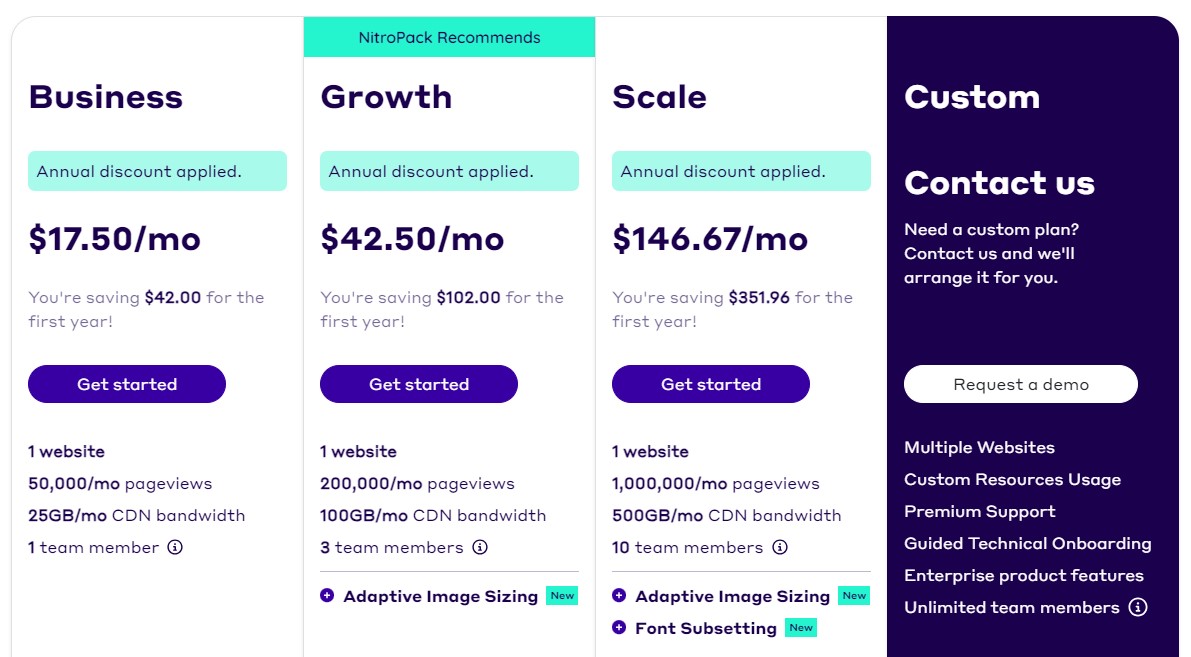
NitroPack เสนอแผนราคาสี่แผน ซึ่งแต่ละแผนมีราคาสำหรับไซต์เดียว

- แผนฟรี: นี่เป็นวิธีที่ยอดเยี่ยมในการเริ่มต้นเนื่องจากคุณสามารถดูได้อย่างรวดเร็วว่าบริการนี้จะทำให้เว็บไซต์ของคุณเร็วขึ้นหรือไม่ แผนฟรีจำกัดการดูหน้าเว็บ 5,000 ครั้ง/เดือน และแบนด์วิธ CDN 1GB/เดือน
- ธุรกิจ: มีค่าใช้จ่าย $17.50/เดือน (เรียกเก็บเงินเป็นรายปี) และให้การดูหน้าเว็บ 50,000/เดือน และแบนด์วิธ CDN 25GB/เดือน
- การเติบโต: มีค่าใช้จ่าย $42.50/เดือน (เรียกเก็บเงินเป็นรายปี) และให้การดูหน้าเว็บ 2,00,000/เดือน และแบนด์วิธ CDN 100GB/เดือน
- ขนาด: มีค่าใช้จ่าย $146.67/เดือน (เรียกเก็บเงินเป็นรายปี) และให้การดูหน้าเว็บ 1,000,000/เดือน และแบนด์วิธ CDN 500GB/เดือน
มีแผนแบบกำหนดเองตามคำขอ นอกจากนี้ แผน NitroPack ทั้งหมดยังมาพร้อมกับการรับประกันคืนเงินภายใน 14 วัน
ลองใช้ NitroPack ฟรี
NitroPack รีวิวข้อดีและข้อเสีย
ข้อดี:
- รวดเร็วและง่ายต่อการติดตั้งและใช้งาน
- การเพิ่มประสิทธิภาพอัตโนมัติสำหรับ HTML, CSS และ JS
- ชุดเครื่องมือเพิ่มประสิทธิภาพภาพที่ครอบคลุม
- รองรับปลั๊กอินอีคอมเมิร์ซเช่น WooCommerce, Magento เป็นต้น
- CDN ทั่วโลกในตัว
- แผนฟรีสำหรับทดสอบ
จุดด้อย:
- ค่อนข้างแพง
- ติดตามบันทึกการหยุดทำงาน
- การสนับสนุนลูกค้าสามารถปรับปรุงได้
- รองรับ CMS ที่จำกัดและใช้งานไม่ได้กับแพลตฟอร์มเช่น Shopify หรือ Squarespace
- มีการร้องเรียนเกี่ยวกับ NitroPack ทำลายไซต์ที่มีการใช้งาน JavaScript จำนวนมาก
รีวิวจากผู้ใช้ NitroPack
ก่อนที่จะซื้อปลั๊กอินพรีเมียม คุณควรอ่านบทวิจารณ์ของผู้ใช้ก่อน
บนที่เก็บปลั๊กอิน WordPress.org NitroPack ได้รับคะแนน 4.4 จาก 5 ดาวจากบทวิจารณ์มากกว่า 280 รายการ
บน Trustpilot ปลั๊กอิน NitroPack ได้รับคะแนน 4.9 จาก 5 ดาวจากบทวิจารณ์มากกว่า 680 รายการ
ทางเลือก NitroPack
มีทางเลือกดีๆ มากมายสำหรับ NitroPack สำหรับรีวิว NitroPack นี้ เราจะมาพิจารณาสองรายการอย่างละเอียดยิ่งขึ้น
1. ดับบลิวพี ร็อคเก็ต

WP Rocket เป็นปลั๊กอินแคชระดับพรีเมียมที่ช่วยเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ได้อย่างมาก ออกแบบโดยคำนึงถึงความเรียบง่ายและมีประสิทธิภาพ ทำให้ใช้งานง่ายและต้องใช้ความรู้ด้านเทคนิคเพียงเล็กน้อยในการตั้งค่าและกำหนดค่า มีผู้ใช้งานมากกว่า 3.8 ล้านเว็บไซต์
เรียนรู้เพิ่มเติมในรีวิว WP Rocket ฉบับสมบูรณ์ของเรา
คุณสมบัติหลักคือ:
- การแคชหน้า
- กำลังโหลดแคชล่วงหน้า
- การบีบอัดไฟล์แบบคงที่
- การเพิ่มประสิทธิภาพฐานข้อมูล
- การรวม CDN
- โหลดภาพแบบขี้เกียจ
ราคาจรวด WP:
ราคา WP Rocket มีตั้งแต่ $59/ปีสำหรับไซต์เดียว จนถึง $299/ปีสำหรับไซต์ไม่จำกัด
ลอง WP Rocket
2. เรื่องของประสิทธิภาพ

Perfmatters เป็นปลั๊กอินประสิทธิภาพ WordPress น้ำหนักเบาที่ปรับประสิทธิภาพของ WordPress ให้เหมาะสม
ปลั๊กอินมีคุณสมบัติหลายอย่างที่สามารถเปิดหรือปิดใช้งานได้ด้วยการคลิกเพียงไม่กี่ครั้ง โดยไม่ต้องใช้ทักษะการเขียนโค้ด
ปลั๊กอิน WordPress ของ Perfmatters เหมาะอย่างยิ่งสำหรับการปิดใช้งานฟีเจอร์ที่ไม่จำเป็น เพิ่มประสิทธิภาพการตั้งค่า WordPress และปรับปรุงความเร็วของเว็บไซต์
คุณสมบัติหลักคือ:
- ผู้จัดการสคริปต์
- เปลี่ยน URL เข้าสู่ระบบ WordPress ของคุณ
- กำลังโหลดทรัพยากรล่วงหน้า
- การเพิ่มประสิทธิภาพฐานข้อมูล
- CDN เขียนใหม่
- โหลดภาพแบบขี้เกียจ
ราคาของ Perfmatters:
ราคาของ Perfmatters มีตั้งแต่ $24.95/ปีสำหรับไซต์เดียว จนถึง $124.95/ปีสำหรับไซต์ไม่จำกัด
ลองใช้ Perfmatters
ปลั๊กอิน WordPress
คุณควรพิจารณาปลั๊กอิน WordPress ฟรีเหล่านี้เป็นทางเลือกของ NitroPack
- W3 Total Cache: ปลั๊กอินนี้ขึ้นชื่อในด้านความสามารถในการแคชที่กว้างขวาง ซึ่งสามารถปรับปรุงเวลาในการโหลดเว็บไซต์ได้อย่างมาก ประกอบด้วยคุณลักษณะต่างๆ เช่น แคชของเพจ แคชอ็อบเจ็กต์ แคชฐานข้อมูล และแคชของเบราว์เซอร์
- WP Super Cache: พัฒนาโดย Automattic ปลั๊กอินนี้สร้างไฟล์ HTML แบบคงที่จากบล็อก WordPress แบบไดนามิกของคุณ ให้บริการไฟล์แคชในสามวิธี: mod_rewrite, PHP และแคชแบบเดิม ซึ่งรองรับกลุ่มผู้ใช้ที่แตกต่างกัน
- เพิ่มประสิทธิภาพอัตโนมัติ: มุ่งเน้นไปที่การเพิ่มประสิทธิภาพ CSS, JavaScript และ HTML ของเว็บไซต์ของคุณ สามารถรวบรวม ย่อขนาด และแคชสคริปต์และสไตล์ ใส่ CSS ลงในส่วนหัวของหน้าตามค่าเริ่มต้น และเลื่อน CSS ทั้งหมดที่รวบรวมไว้ และเลื่อนหรือสคริปต์อะซิงก์ได้
ความคิดสุดท้ายเกี่ยวกับรีวิว NitroPack ของเรา
นี่เป็นการสิ้นสุดการรีวิว NitroPack เชิงลึกของเรา
หลังจากลองใช้ NitroPack แล้ว เรามั่นใจว่า NitroPack คือเครื่องมือเพิ่มประสิทธิภาพเว็บไซต์ที่ดีที่สุดที่มีอยู่ในขณะนี้
จุดขายที่เป็นเอกลักษณ์คือความง่ายในการติดตั้ง คุณไม่ต้องยุ่งกับการตั้งค่าเพื่อให้มันทำงานได้อย่างถูกต้อง มันใช้งานได้นอกกรอบ
เพิ่มประสิทธิภาพทุกส่วนของเว็บไซต์ของคุณด้วยการคลิกเพียงครั้งเดียว ตั้งแต่การลดขนาด HTML และ CSS ไปจนถึงการปรับรูปภาพให้เหมาะสมและทุกสิ่งในระหว่างนั้น นั่นทำให้มันยอดเยี่ยมสำหรับผู้เริ่มต้นที่ไม่ค่อยเชี่ยวชาญด้านเทคโนโลยีและชอบตัวเลือกที่เรียบง่ายและไม่ยุ่งยาก
และผลลัพธ์ก็พูดเพื่อตัวมันเอง ในการทดสอบของเรา ปรับปรุงประสิทธิภาพเว็บไซต์โดยรวมและลดเวลาในการโหลดหน้าเว็บลงไม่กี่วินาที
แต่อย่าใช้คำพูดของเรามัน คุณสามารถทดสอบ NitroPack ด้วยตัวคุณเองด้วยแผนบริการฟรี เพียงคลิกปุ่มด้านล่างเพื่อลงทะเบียน
ลองใช้ NitroPack ฟรี
หากต้องการข้อมูลเพิ่มเติม โปรดดูแหล่งข้อมูลที่เป็นประโยชน์อื่นๆ เหล่านี้:
- 10 สุดยอดปลั๊กอินแคช WordPress
- วิธีเพิ่มความเร็วไซต์ WordPress
- วิธีล้างแคช WordPress
- วิธีแก้ไข Leverage Browser Caching ใน WordPress ได้อย่างง่ายดาย
สุดท้ายนี้ ติดตามเราบน Facebook และ Twitter เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับ WordPress และบทความที่เกี่ยวข้องกับบล็อก
