NitroPack Review – เป็นโซลูชันความเร็วเว็บไซต์ที่ดีที่สุดหรือไม่
เผยแพร่แล้ว: 2022-02-21
ปรับปรุงล่าสุด - 5 เมษายน 2565
ความเร็วของเว็บไซต์อาจเป็นหนึ่งในข้อกังวลหลักของคุณหากคุณใช้งานเว็บไซต์ออนไลน์ Google ประกาศในปี 2020 ว่า Web Vitals หลัก (รวมถึงตัวชี้วัด เช่น Largest Contentful Paint, Cumulative Layout Shift และ First Input Delay) จะส่งผลต่อการจัดอันดับของเครื่องมือค้นหาของเว็บไซต์ มีกลยุทธ์หลายอย่างที่คุณอาจพยายามปรับปรุงความเร็วของเว็บไซต์ของคุณ เช่น การใช้บริการโฮสติ้งที่ดีขึ้น, CDN, ปลั๊กอินแคช ฯลฯ แล้วการมีเครื่องมือที่ครอบคลุมแทนที่จะลองทำอะไรหลายๆ อย่างล่ะ NitroPack สัญญาว่าจะเป็นเช่นนั้น และเราจะพยายามค้นหาข้อมูลเพิ่มเติมในรีวิวนี้ การตรวจสอบนี้ควรให้รายละเอียดที่จำเป็นทั้งหมดเกี่ยวกับ NitroPack ที่คุณอาจต้องตัดสินใจว่าเป็นเครื่องมือที่เหมาะสมสำหรับเว็บไซต์ของคุณหรือไม่
NitroPack คืออะไร?
NitroPack เป็นโซลูชันที่ครอบคลุมเพื่อเพิ่มความเร็วของเว็บไซต์ของคุณโดยไม่ต้องพยายามเขียนโค้ดใดๆ คุณจะสามารถจัดการความเร็วเว็บไซต์ที่ยอดเยี่ยม และทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นด้วยเครื่องมือนี้ มันรวมเข้ากับระบบจัดการเนื้อหายอดนิยมและแพลตฟอร์มอีคอมเมิร์ซอย่างราบรื่นเช่น WordPress, Magento, OpenCart, WooCommerce เป็นต้น

NitroPack มีบางแง่มุมที่สำคัญสำหรับความเร็วของเว็บไซต์ในตัว เช่น การแคช CDN และการปรับรูปภาพให้เหมาะสม เพื่อให้แน่ใจว่าไซต์ของคุณจะโหลดเร็วขึ้น และคุณจะสามารถมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น ดังนั้น นี่จะหมายถึงการแปลงที่ดีขึ้นและประสิทธิภาพโดยรวมของธุรกิจที่ดีขึ้น
อ่านเรื่องราวของ NitroPack ที่นี่
คุณสมบัติ
- โซลูชันที่ครอบคลุมสำหรับการเพิ่มประสิทธิภาพประสิทธิภาพของเว็บไซต์
- คุณลักษณะการแคชขั้นสูง เช่น "การอุ่นแคชอัตโนมัติ" และ "การทำให้แคชอัจฉริยะใช้ไม่ได้"
- กลยุทธ์การปรับภาพให้เหมาะสมหลายรูปแบบ เช่น การบีบอัด การโหลดแบบ Lazy Loading การปรับขนาดแบบปรับได้ และการแปลง WebP
- Global CDN แกะกล่อง
- ย่อและบีบอัด HTML, CSS และ JS
- การดึงข้อมูลล่วงหน้าและการโหลดล่วงหน้า CSS ที่สำคัญ
- อัลกอริธึมความเร็ว
- การสนับสนุนทางเทคนิคจากผู้เชี่ยวชาญเฉพาะสำหรับแพลตฟอร์ม
- สามารถทดสอบได้อย่างง่ายดายด้วยแผนฟรี
- เซฟโหมดเพื่อทดสอบคุณลักษณะโดยไม่ขัดขวางประสบการณ์ของผู้ใช้ในไซต์ของคุณ
ตรวจสอบรายการคุณสมบัติทั้งหมดของ NitroPack
วิธีการตั้งค่า NitroPack สำหรับ WordPress
การเริ่มต้นใช้งาน NitroPack บนเว็บไซต์ WordPress นั้นค่อนข้างง่าย การรวม NitroPack กับ WordPress เป็นไปได้ด้วยปลั๊กอิน NitroPack WordPress ซึ่งคุณสามารถดาวน์โหลดได้ฟรีจากที่เก็บปลั๊กอิน WordPress

คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินได้เหมือนกับที่คุณทำกับปลั๊กอิน WordPress อื่นๆ หากคุณต้องการความช่วยเหลือในการติดตั้งปลั๊กอิน โปรดตรวจสอบบทความของเรา วิธีการติดตั้งและตั้งค่าปลั๊กอิน WordPress WooCommerce
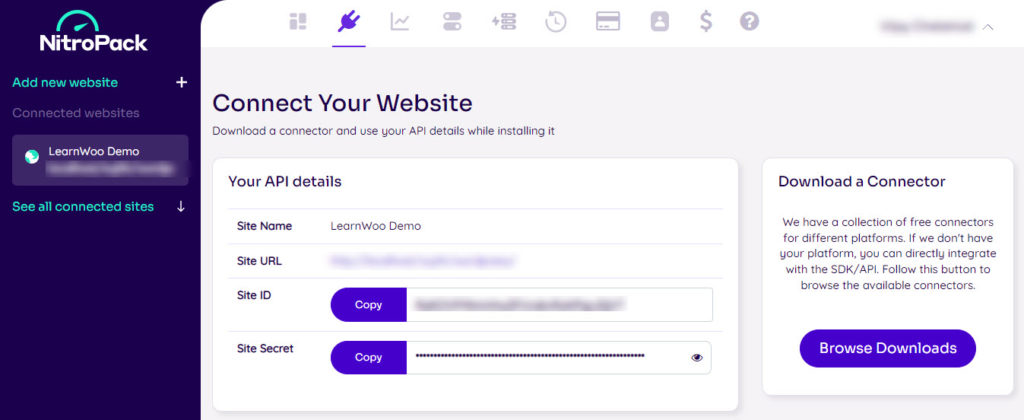
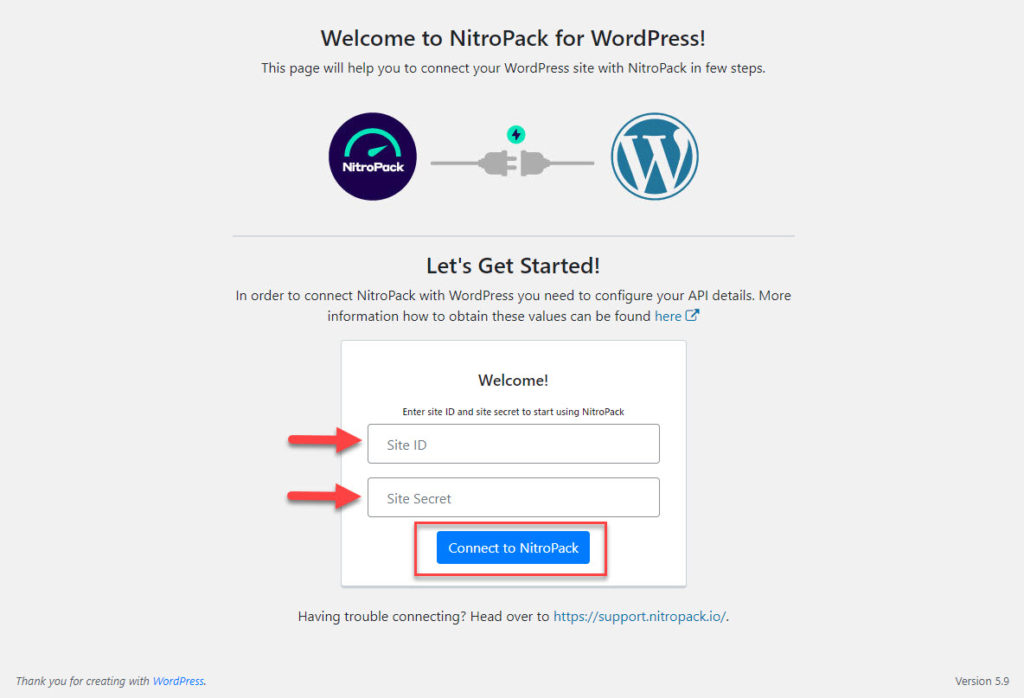
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณต้องป้อน ID ไซต์และความลับของไซต์ในช่องที่กำหนด ในการรับ Site ID และ Site Secret คุณต้องสร้างบัญชีด้วย NitroPack
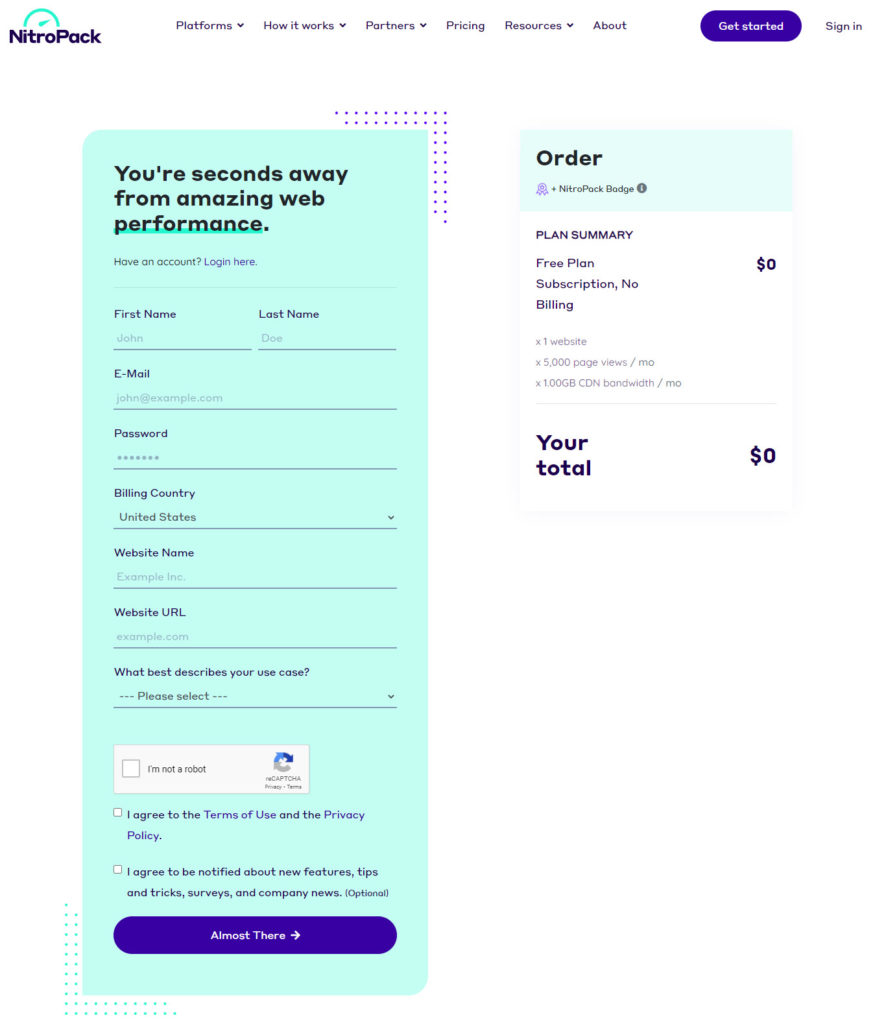
คุณสามารถเริ่มต้นด้วยการเลือกใช้แผนฟรีของ NitroPack และป้อนรายละเอียดที่จำเป็น เช่น ชื่อ รหัสอีเมล รายละเอียดเว็บไซต์ ฯลฯ

เมื่อคุณลงชื่อเข้าใช้แล้ว ให้ไปที่ส่วนเชื่อมต่อเว็บไซต์ของคุณ แล้วคุณจะพบ ID ไซต์และความลับของไซต์

คัดลอกรายละเอียดเหล่านี้แล้ววางลงในการตั้งค่าปลั๊กอินบนไซต์ WordPress ของคุณ

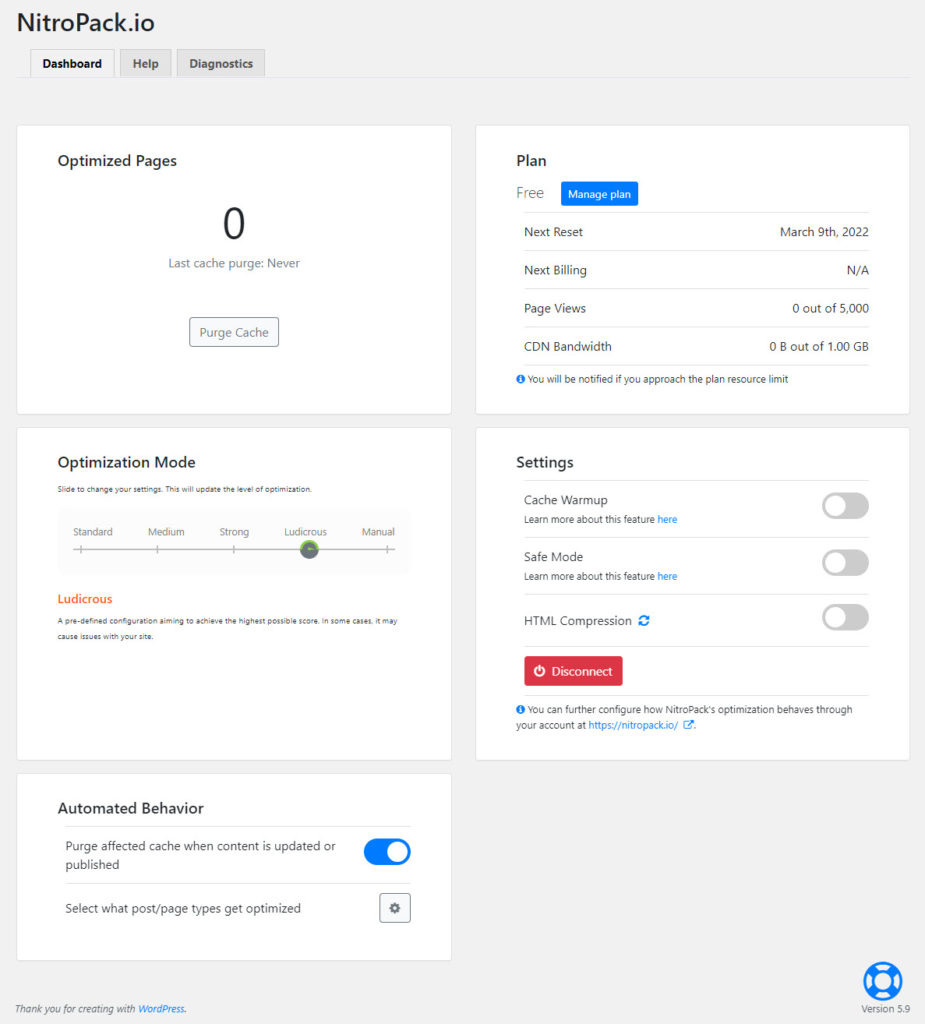
เมื่อเชื่อมต่อสำเร็จ คุณจะเห็นแดชบอร์ดซึ่งมีการตั้งค่าต่างๆ บนแดชบอร์ด คุณสามารถดูแผนที่คุณได้ลงชื่อเข้าใช้ เพจที่ปรับให้เหมาะสม และโหมดการปรับให้เหมาะสมที่เลือก คุณสามารถเปิดใช้งาน Cache Warmup, Safe Mode และการบีบอัด HTML ได้ที่นี่ ที่นี่ คุณยังสามารถกำหนดได้ว่าโพสต์ประเภทใดจะได้รับการปรับให้เหมาะสมโดยอัตโนมัติ นอกจากนี้ยังมีปุ่มตัดการเชื่อมต่อที่จะช่วยให้คุณยกเลิกการเชื่อมต่อ NitroPack จากเว็บไซต์ของคุณ

ทำความเข้าใจว่า NitroPack ช่วยให้ไซต์ของคุณเร็วขึ้นได้อย่างไร
คุณสามารถใช้แดชบอร์ดของไซต์ WordPress เพื่อทำความเข้าใจและจัดการกระบวนการเพิ่มประสิทธิภาพของ NitroPack คุณสามารถตรวจสอบคำถามที่พบบ่อยเหล่านี้ได้ที่ NitroPack เราจะพิจารณารายละเอียดเพิ่มเติมในแง่มุมเหล่านี้:
เพิ่มประสิทธิภาพเพจ
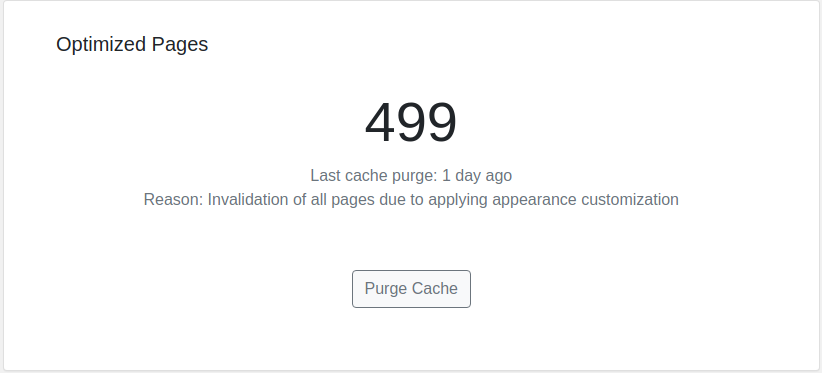
ก่อนอื่น คุณสามารถดูจำนวนหน้าในไซต์ของคุณที่ NitroPack เพิ่มประสิทธิภาพได้ เมื่อคุณคลิกหมายเลข คุณยังสามารถดูรายละเอียดเกี่ยวกับเวอร์ชันเหล่านี้ได้ เช่น เดสก์ท็อป มือถือ หรือแท็บเล็ต

ที่นี่คุณจะเห็นปุ่ม 'ล้างแคช' การคลิกปุ่มนี้จะลบหน้าแคชทั้งหมด สิ่งนี้มีประโยชน์เมื่อคุณทำการอัปเดตที่สำคัญบางอย่างในไซต์ และคุณต้องการให้บริการแก่ผู้ใช้ทันที ด้วยการลบเวอร์ชันแคชทั้งหมด คุณสามารถมั่นใจได้ว่าเนื้อหาที่อัปเดตจะให้บริการแก่ผู้ใช้ อย่างไรก็ตาม ไม่ใช่ขั้นตอนสำคัญที่ต้องทำหลังการอัปเดตทุกครั้ง เนื่องจาก NitroPack จะล้างแคชโดยอัตโนมัติตามการกระทำของคุณบนผู้ดูแลระบบ WordPress

โหมดการเพิ่มประสิทธิภาพ
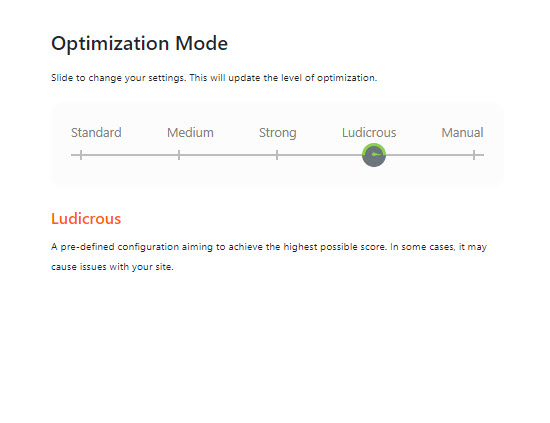
การตั้งค่าโหมดการเพิ่มประสิทธิภาพช่วยให้คุณควบคุมระดับการเพิ่มประสิทธิภาพที่คุณต้องการสำหรับไซต์ของคุณ คุณสามารถเลื่อนวิดเจ็ตเพื่อเลือกระดับการปรับให้เหมาะสม แต่ละระดับจะได้รับการกำหนดค่าล่วงหน้าดังนี้:
- มาตรฐาน – นี่คือการกำหนดค่าขั้นต่ำที่คุณสามารถตั้งค่าได้ จะไม่มีผลกระทบสำคัญใดๆ ต่อคะแนนความเร็วหน้าเว็บของคุณ
- ปานกลาง – โหมดที่สมดุลสำหรับเว็บไซต์จำนวนมาก โปรดทราบว่าทั้งระดับมาตรฐานและระดับกลางต่างก็ใช้เทคนิคที่มีอยู่ในเบราว์เซอร์เพื่อการเพิ่มประสิทธิภาพ นั่นหมายความว่าผลลัพธ์จะไม่พิเศษ
- แข็งแกร่ง – นี่คือโหมดการปรับให้เหมาะสมที่เร็วกว่าสองโหมดข้างต้น มันมีคุณสมบัติเช่น "การโหลดรูปภาพอัตโนมัติแบบ Lazy Loading, การปรับเปลี่ยนคำจำกัดความของฟอนต์และกลไกการโหลดทรัพยากรพิเศษ" โหมดนี้อาจเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ต้องการความเสถียรและความเร็วที่สมดุล
- น่า หัวเราะ - นี่คือโหมดเริ่มต้นที่คุณเห็นเมื่อคุณเชื่อมต่อ NitroPack กับเว็บไซต์ของคุณ จัดลำดับความสำคัญของ HTML และ CSS มากกว่า JavaScript และด้วยเหตุนี้จึงอาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับไซต์ที่มี JavaScript จำนวนมาก
- โหมดแมนนวล – ด้วยโหมดแมนนวล คุณต้องปรับแต่งการตั้งค่าบนแดชบอร์ด NitroPack ของคุณอย่างละเอียด วิธีนี้เหมาะสำหรับผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยี และไม่แนะนำหากคุณไม่ใช่ผู้เชี่ยวชาญ

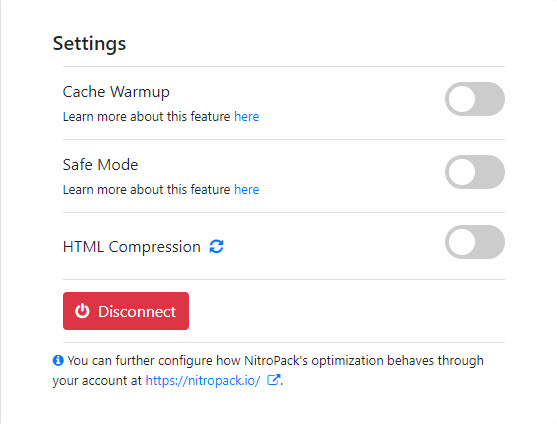
การตั้งค่า
จากส่วนนี้ คุณสามารถเปิดใช้งานคุณลักษณะที่น่าสนใจบางอย่างของเครื่องมือได้:
- Cache Warmup – คุณสามารถเปิดใช้งานตัวเลือกนี้เพื่อเพิ่มประสิทธิภาพหน้าแรกของเว็บไซต์ของคุณและลิงก์ที่นำไปสู่เว็บไซต์โดยอัตโนมัติ ทำได้โดยการจำลองคำขอของผู้ใช้ ในทางกลับกัน หากปิดไว้ การเพิ่มประสิทธิภาพจะเกิดขึ้นก็ต่อเมื่อมีผู้เข้าชมทั่วไปเท่านั้น
- เซฟโหมด – โหมดนี้ช่วยให้คุณทดสอบการเปลี่ยนแปลงที่คุณต้องการนำไปใช้กับไซต์ของคุณ NitroPack จะถูกปิดการใช้งานจริงในเว็บไซต์ของคุณ และการเปลี่ยนแปลงที่คุณทำจะถูกนำไปใช้ในหน้าทดสอบเท่านั้น ขณะอยู่ในเซฟโหมด คุณสามารถเข้าถึงเวอร์ชันที่ปรับให้เหมาะสมของหน้าใดก็ได้โดยใส่ “?testnitro=1” ต่อท้าย URL คุณสามารถใช้การเปลี่ยนแปลงกับไซต์สดได้โดยการปิดใช้งาน Safe Mode และบันทึกการตั้งค่า
- การ บีบอัด HTML – คุณสามารถเปิดใช้งานตัวเลือกนี้เพื่อให้บริการเนื้อหา HTML ที่บีบอัดบนไซต์ของคุณ หากคุณกำลังใช้เครื่องมืออื่นสำหรับการบีบอัด HTML คุณสามารถปิดการใช้งานนี้ได้

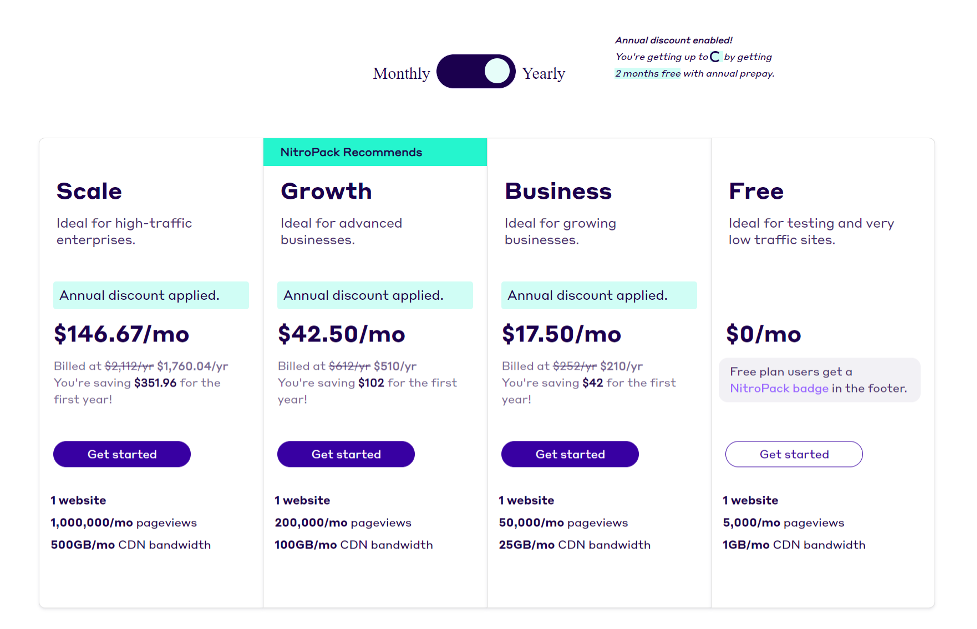
ราคา NitroPack
นี่คือภาพรวมของรายละเอียดราคา NitroPack:
| วางแผน | ราคา (เป็น $ ต่อเดือนเมื่อชำระเป็นรายปี) | จุดเด่น |
|---|---|---|
| ฟรี | 0 | เว็บไซต์เดียว 5,000 เพจวิวต่อเดือน แบนด์วิดธ์ CDN 1GB ต่อเดือน |
| ธุรกิจ | 17.50 | เว็บไซต์เดียว 50,000 เพจวิวต่อเดือน แบนด์วิดธ์ CDN 25GB ต่อเดือน |
| การเจริญเติบโต | 42.50 | เว็บไซต์เดียว 200,000 เพจวิวต่อเดือน แบนด์วิดธ์ CDN 100GB ต่อเดือน |
| มาตราส่วน | 146.67 | เว็บไซต์เดียว 1000,000 เพจวิวต่อเดือน แบนด์วิดธ์ CDN 500GB ต่อเดือน |

NitroPack มีความพิเศษอย่างไร?
เราสังเกตเห็นว่า NitroPack มีคุณสมบัติพิเศษบางอย่างเมื่อเทียบกับเครื่องมือเพิ่มประสิทธิภาพอื่นๆ เหล่านี้คือ:
- Cache Warmup ซึ่งจะตรวจจับการเปลี่ยนแปลงในเว็บไซต์ของคุณโดยอัตโนมัติ
- การวาง Critical CSS ในแท็กส่วนหัวของ HTML ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บและทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นด้วย
- การปรับขนาดรูปภาพแบบปรับได้เพื่อให้แน่ใจว่าได้รับประสบการณ์ที่ดีที่สุดขณะแสดงรูปภาพ
- CDN ในตัวทั่วโลกเพื่อให้แน่ใจว่าเนื้อหาได้รับการบริการโดยไม่มีเวลาแฝงที่ใดก็ได้ในโลก
- กลไกการโหลดทรัพยากรที่เป็นกรรมสิทธิ์
เราคิดอย่างไรเกี่ยวกับ NitroPack?
NitroPack เป็นตัวเลือกที่น่าตื่นเต้นในการเพิ่มความเร็วเว็บไซต์อย่างแน่นอน มีคุณสมบัติที่หลากหลายเหมาะสำหรับเว็บไซต์ต่างๆ ที่มีขนาดและขอบเขตต่างกัน การตั้งค่าทำได้ง่ายและตรงไปตรงมาโดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่ไม่ใช่ด้านเทคนิค และการตั้งค่าเริ่มต้นดีพอสำหรับผลลัพธ์ที่มองเห็นได้ นอกจากนี้ สำหรับผู้ใช้ขั้นสูง มีตัวเลือกการปรับแต่งเพิ่มเติมที่พร้อมใช้งานกับเครื่องมือ และมอบสิ่งที่ดีที่สุดให้กับเจ้าของเว็บไซต์จากทั้งสองโลก NitroPack เสนอตัวเลือกการเพิ่มประสิทธิภาพขั้นสูงหลายแบบเมื่อเทียบกับกลยุทธ์ทั่วไปอื่นๆ และคุ้มค่าที่จะลองหากคุณต้องการเพิ่มความเร็วให้กับไซต์ของคุณ และตัวเลือกฟรีทำให้การเริ่มต้นใช้งานเป็นเรื่องน่าพอใจ
เราหวังว่าการตรวจสอบนี้จะช่วยให้คุณเข้าใจถึงประโยชน์ของการใช้ NitroPack เพื่อปรับปรุงความเร็วเว็บไซต์ ตรวจสอบ NitroPack วันนี้ และปรับปรุงประสิทธิภาพเว็บไซต์ของคุณทันที หากคุณมีข้อสงสัยโปรดแจ้งให้เราทราบในความคิดเห็น
อ่านเพิ่มเติม
- ขั้นตอนง่าย ๆ ในการเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
- เครื่องมือที่ดีที่สุดในการทดสอบความเร็วเว็บไซต์
- จะส่งผ่าน Core Web Vitals ได้อย่างไร
