22 เว็บไซต์ที่ไม่แสวงหาผลกำไรที่ดีที่สุด (ตัวอย่าง) ประจำปี 2022
เผยแพร่แล้ว: 2022-12-30คุณต้องการดูเว็บไซต์ที่ไม่แสวงหากำไรที่ดีที่สุดเพื่อเติมเต็มความคิดสร้างสรรค์ของคุณด้วยแนวคิดใหม่ ๆ ในการสร้างเว็บไซต์ขององค์กรของคุณให้ประสบความสำเร็จหรือไม่?
ในขณะที่เราพบการออกแบบเว็บที่ตอบสนองได้หลากหลายซึ่งแตกต่างกันเล็กน้อย แต่ส่วนใหญ่มีสิ่งหนึ่งที่เหมือนกัน: แบบฟอร์มการบริจาคออนไลน์
เราเลือก 22 รายการนี้ว่าดีที่สุดจากทั้งหมด 100+ ที่เราตรวจสอบและศึกษาอย่างละเอียด
ใช้โอกาสนี้ตรวจสอบเค้าโครงหน้าเพจที่สวยงามหากคุณกำลังสร้างเว็บไซต์เพื่อการกุศล
หมายเหตุ : คุณสามารถสร้างธีม WordPress ที่ไม่หวังผลกำไรเหล่านี้ได้อย่างสะดวกสบาย แต่คุณยังสามารถใช้เครื่องมือสร้างเว็บไซต์สำหรับองค์กรไม่แสวงหากำไรได้อีกด้วย
เว็บไซต์ที่ไม่แสวงหากำไรที่ดีที่สุดสำหรับแรงบันดาลใจ
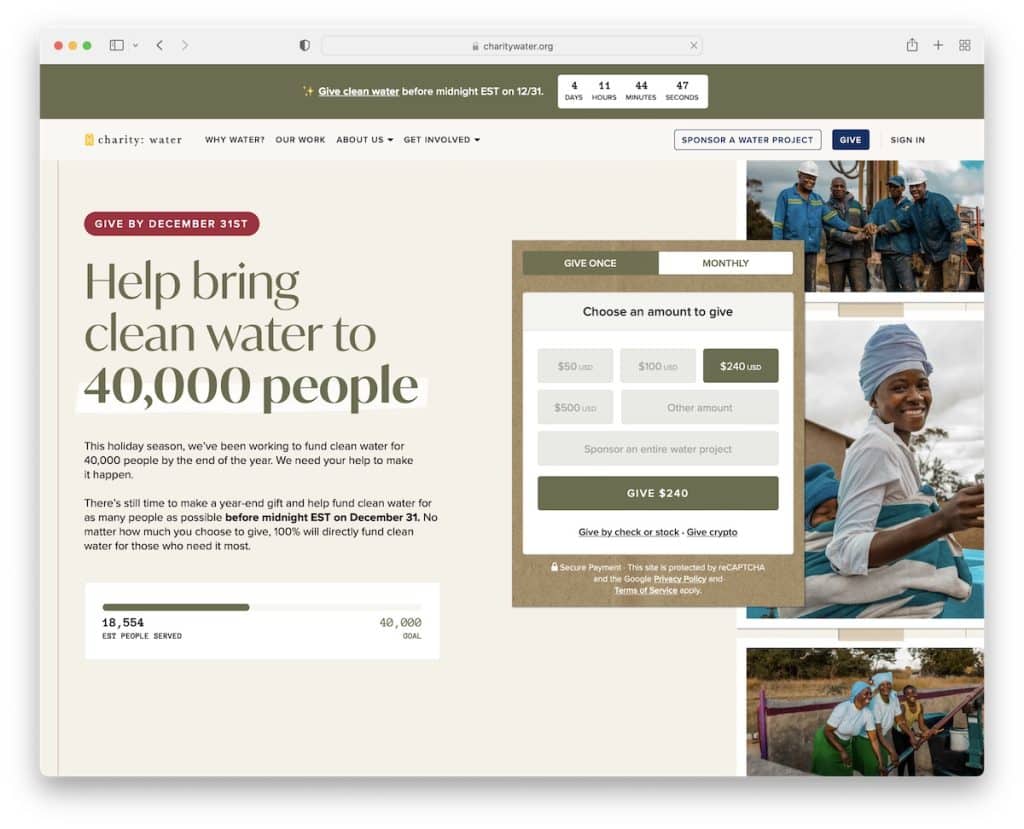
1. การกุศล: น้ำ
สร้างด้วย : Contentful

การกุศล: Water มีส่วนครึ่งหน้าบนที่นำไปใช้ได้จริง โดยส่งเสริมโครงการล่าสุดด้วยแบบฟอร์มการบริจาคที่อนุญาตให้ชำระเงินแบบครั้งเดียวหรือแบบรายเดือน
เว็บไซต์ยังมีการแจ้งเตือนแถบด้านบนพร้อมตัวจับเวลาถอยหลังสำหรับความเร่งด่วน เมนูขนาดใหญ่สำหรับการนำทางที่ง่ายดาย และตัวสลับสกุลเงิน (จาก USD เป็น GBP)
นอกจากนี้ยังมีวิดีโอแบบฝังที่แสดง "การเดินทางของการบริจาคของคุณ"
หมายเหตุ : ตรวจสอบให้แน่ใจว่าแบบฟอร์มการบริจาคสามารถเข้าถึงได้ง่ายที่สุด
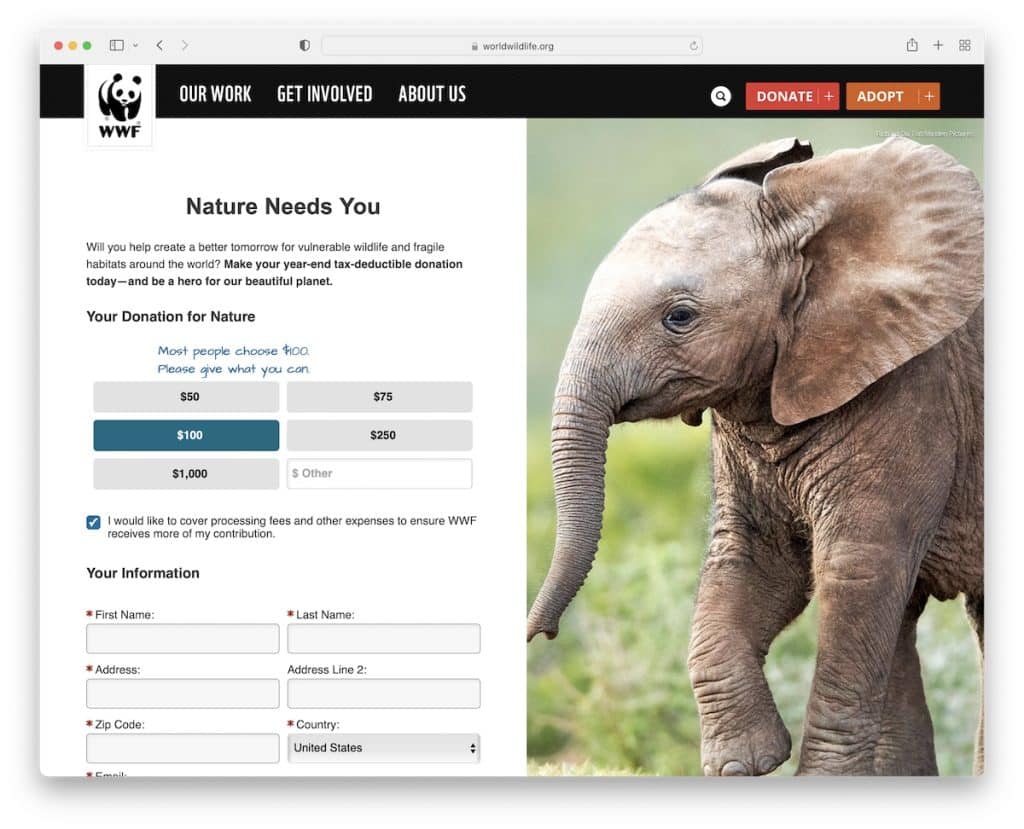
2. ชีวิตสัตว์ป่าโลก
สร้างด้วย : Ruby On Rails

World Wild Life เป็นตัวอย่างเว็บไซต์ที่ไม่แสวงหาผลกำไรที่มีส่วนฮีโร่ที่ไม่เหมือนใครซึ่งมีการออกแบบหน้าจอแยก โดยมีแบบฟอร์มการบริจาคขั้นสูงทางด้านซ้ายและภาพติดหนึบทางด้านขวา
หน้าแรกสร้างขึ้นจากหลายส่วนพร้อมลิงก์และปุ่มเรียกร้องให้ดำเนินการ (CTA) เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับองค์กร
นอกจากนี้ World Wild Life ยังมีแบบฟอร์มการสมัครรับจดหมายข่าวพร้อมช่องเพิ่มเติม ซึ่งไม่ธรรมดา นอกจากนี้ พื้นที่ส่วนท้ายยังแบ่งออกเป็นสองส่วนเพื่อให้สามารถรวมข้อมูลเพิ่มเติมและลิงก์ได้
หมายเหตุ : ให้ผู้สนับสนุนของคุณอัปเดตเกี่ยวกับข่าวสาร สาเหตุ และอื่นๆ โดยให้พวกเขาสมัครรับจดหมายข่าวทางอีเมลของคุณ
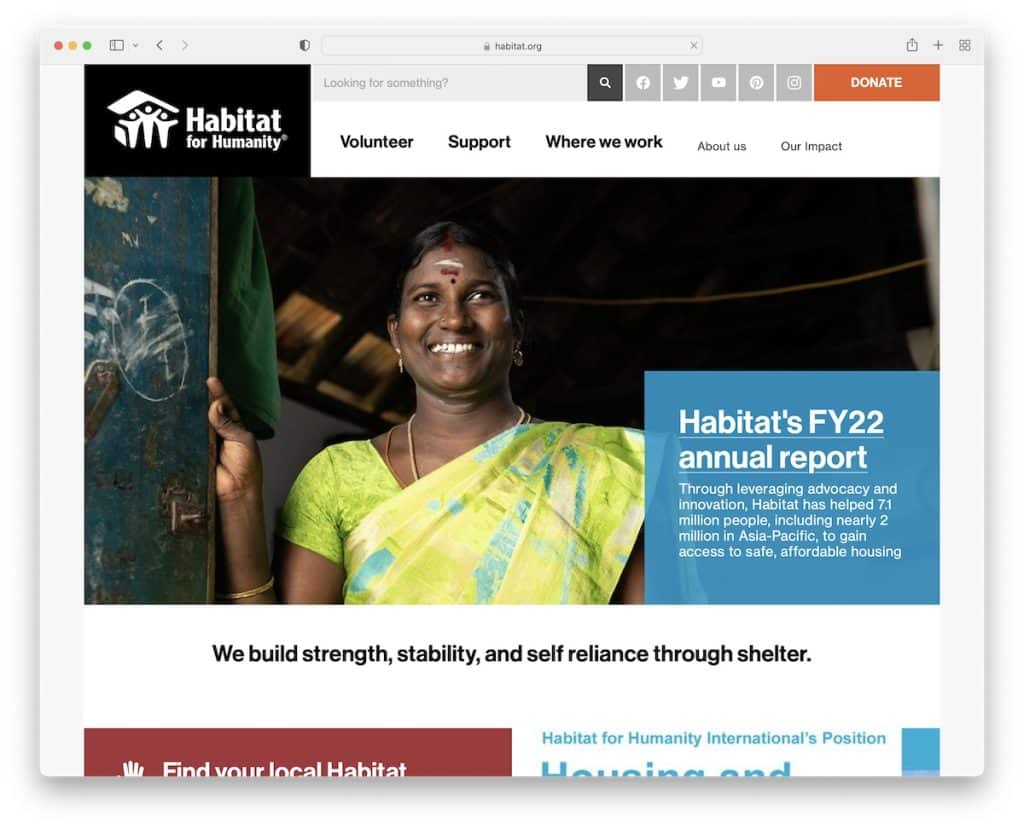
3. ที่อยู่อาศัย
สร้างด้วย : Drupal

Habitat มีการออกแบบหน้ากล่องที่ค่อนข้างเรียบง่ายโดยมีส่วนหัวสองส่วนที่ประกอบด้วยแถบค้นหา ไอคอนโซเชียลมีเดีย เมนูขนาดใหญ่ และ CTA การบริจาค
สิ่งที่สะดวกคือพวกเขาเพิ่มข่าวสารในหน้าแรกด้วยปุ่มโหลดเพิ่มเติมเพื่อค้นหาบทความล่าสุดได้อย่างง่ายดาย
หมายเหตุ : การเพิ่มหัวข้อข่าวลงในไซต์ที่ไม่แสวงหาผลกำไรของคุณอาจให้ผลตอบแทนสูง (แม้ในมุมมองของ SEO)
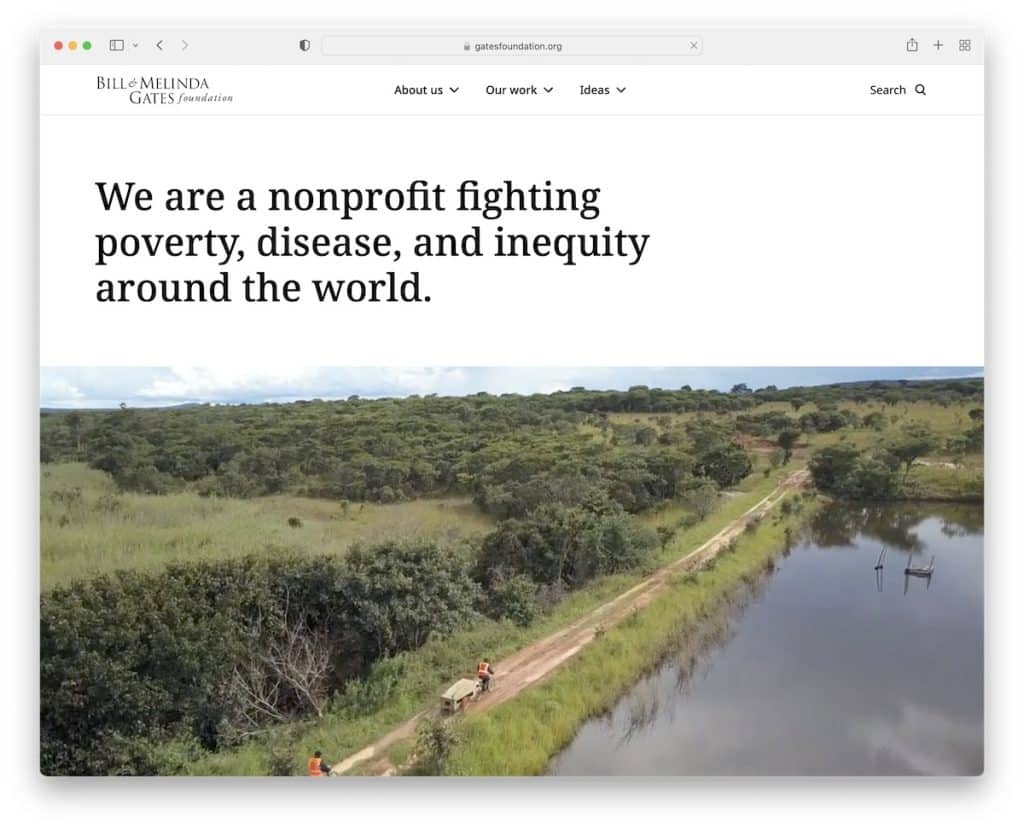
4. มูลนิธิเกตส์
สร้างด้วย : Sitecore

หน้าของ Gates Foundation เริ่มต้นด้วยส่วนหัวที่สะอาดตา เมนูขนาดใหญ่ และแถบค้นหา จากนั้นคุณจะพบประโยคง่ายๆ ที่อธิบายมูลนิธิ Gates ตามด้วยวิดีโอโปรโมต
การออกแบบเว็บที่ตอบสนองโดยรวมนั้นอยู่ในด้านมินิมัลลิสต์ โดยมีพื้นหลังเป็นสีดำและขาว นอกจากนี้ พวกเขายังมีส่วนพิเศษที่อุทิศให้กับการแบ่งปันข้อเท็จจริงพื้นฐานของพวกเขา
หมายเหตุ : ใช้ตัวเลขเพื่อแสดงให้โลกรู้ว่าคุณระดมทุนได้เท่าใด คุณมีกลยุทธ์โปรแกรมเท่าใด และอื่นๆ
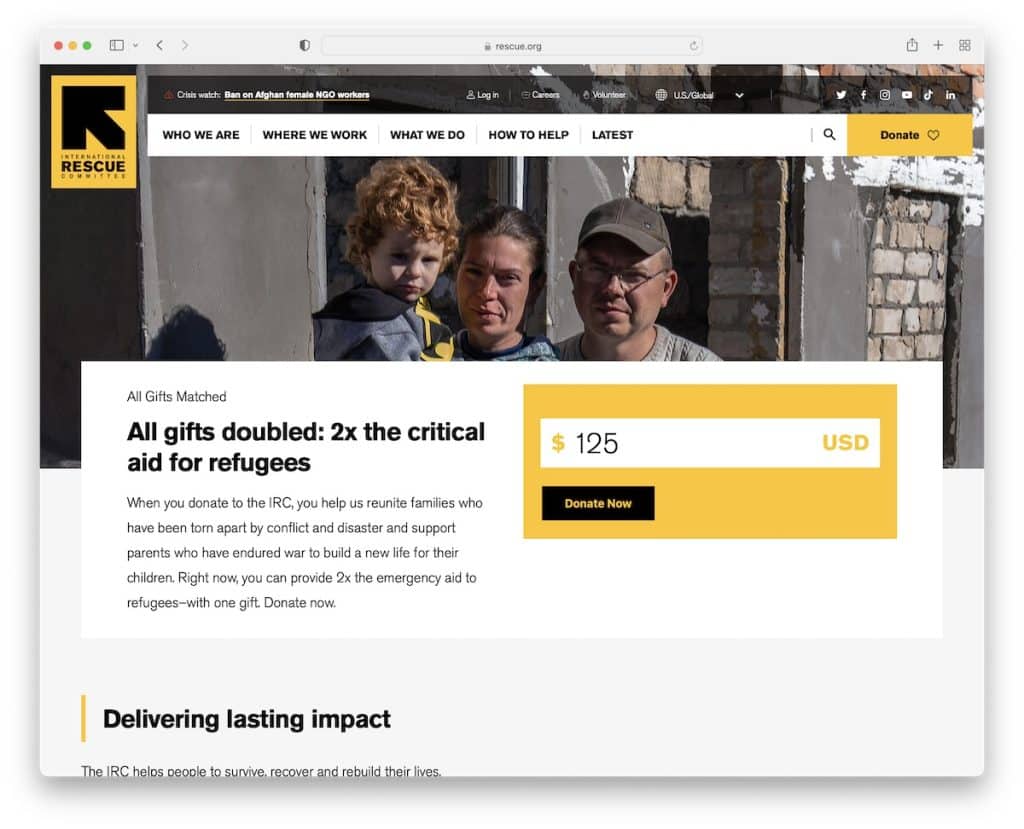
5. กู้ภัย
สร้างด้วย : Drupal

เนื่องจากสีหลักของแบรนด์ Rescue คือสีดำและสีเหลือง พวกเขาจึงใช้โทนสีอย่างมีกลยุทธ์ทั่วทั้งเว็บไซต์
พวกเขาใช้แบบฟอร์มการบริจาคในส่วนฮีโร่ ดังนั้นผู้ที่อาจบริจาคไม่จำเป็นต้องเลื่อนเพื่อดำเนินการ
และเนื่องจาก Rescue ใช้งานได้ทั่วโลก ตัวเลือกตำแหน่งบนแถบด้านบน (หรือในส่วนท้าย) จึงใช้งานได้จริง
หมายเหตุ : ใช้ส่วนหัวหรือแถบด้านบนเพื่อผสานรวมตัวสลับตำแหน่งหากคุณเรียกใช้เว็บไซต์ตามตำแหน่งหลายแห่ง
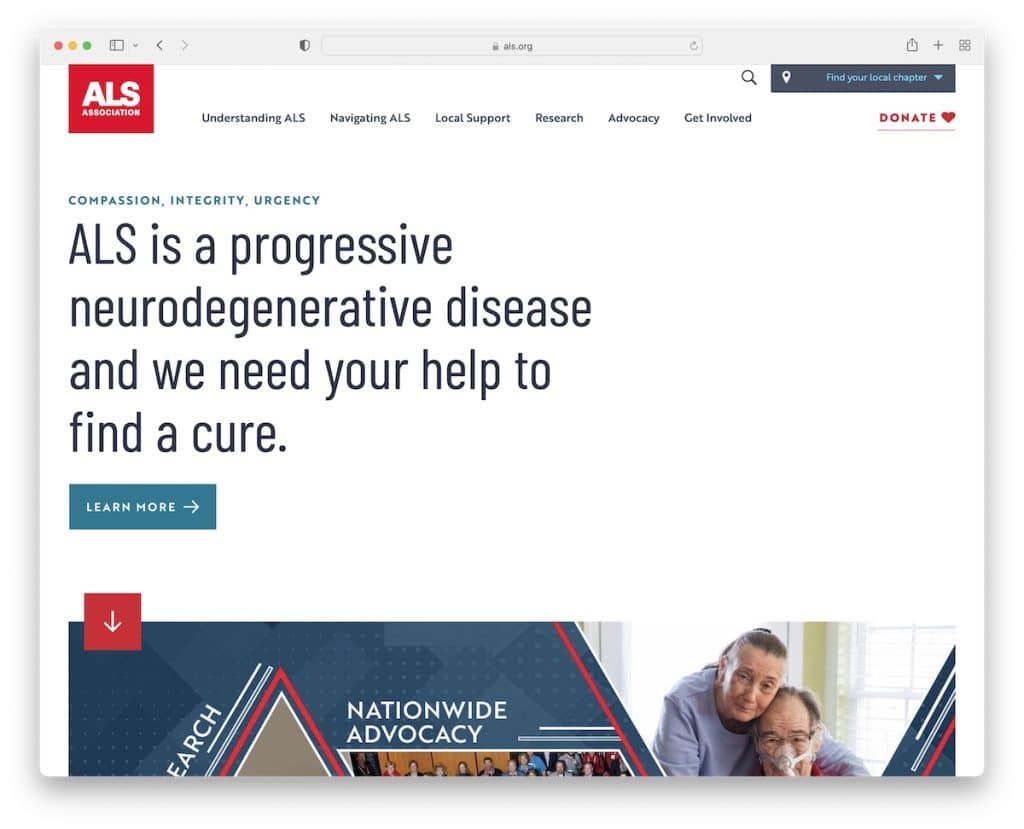
6. สมาคม ALS
สร้างด้วย : Drupal

เช่นเดียวกับเว็บไซต์ของ Gates Foundation สมาคม ALS ยังเริ่มต้นด้วยประโยคที่ชัดเจนซึ่งช่วยให้ผู้เยี่ยมชมรู้ว่าพวกเขากำลังพยายามบรรลุอะไร
เว็บไซต์ใช้แอนิเมชั่นการเลื่อนที่ยอดเยี่ยมเพื่อประสบการณ์การท่องเว็บที่ดียิ่งขึ้นด้วยลิงก์และ CTA สำหรับข้อมูลเพิ่มเติมและการบริจาค
แถบด้านบนมีแถบค้นหาและวิดเจ็ตง่ายๆ เพื่อค้นหาบทท้องถิ่น
หมายเหตุ : ใช้พื้นหลังสีทึบและข้อความที่ชัดเจนในครึ่งหน้าบนแทนรูปภาพหรือวิดีโอ
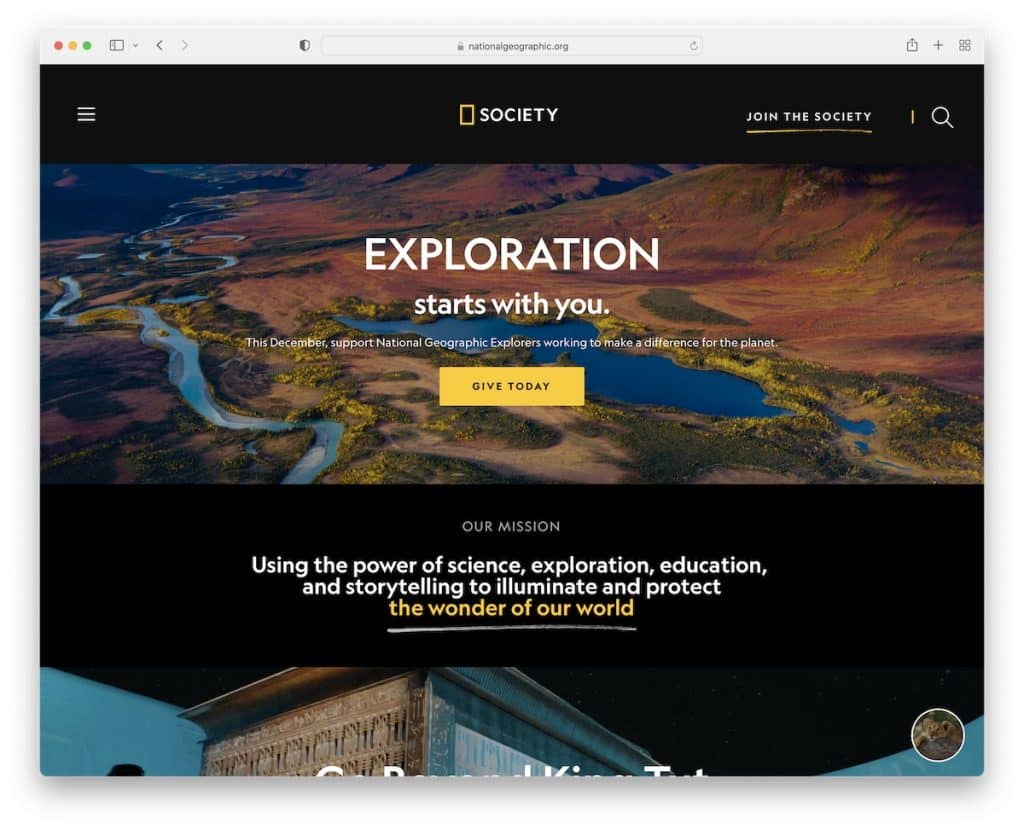
7. สมาคมภูมิศาสตร์แห่งชาติ
สร้างด้วย : ธีม Fundor

หน้าเพจของ National Geographic Society มีการออกแบบสีเข้มและสว่างที่น่าทึ่งพร้อมรูปภาพและวิดีโอที่สวยงาม มีพื้นที่สีขาวเพียงพอสำหรับการอ่าน และป๊อปอัปการบริจาค
เว็บไซต์ที่ไม่แสวงหาผลกำไรนี้ยังใช้ส่วนหัวแบบลอยตัวที่มีเมนูแฮมเบอร์เกอร์พร้อมเมนูแบบเลื่อนลงหลายระดับที่เลื่อนลงมาจากทางด้านซ้าย
หมายเหตุ : ส่วนหัว/เมนูแบบติดหนึบช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น (ไม่ต้องเลื่อนกลับไปด้านบนอีกต่อไป)
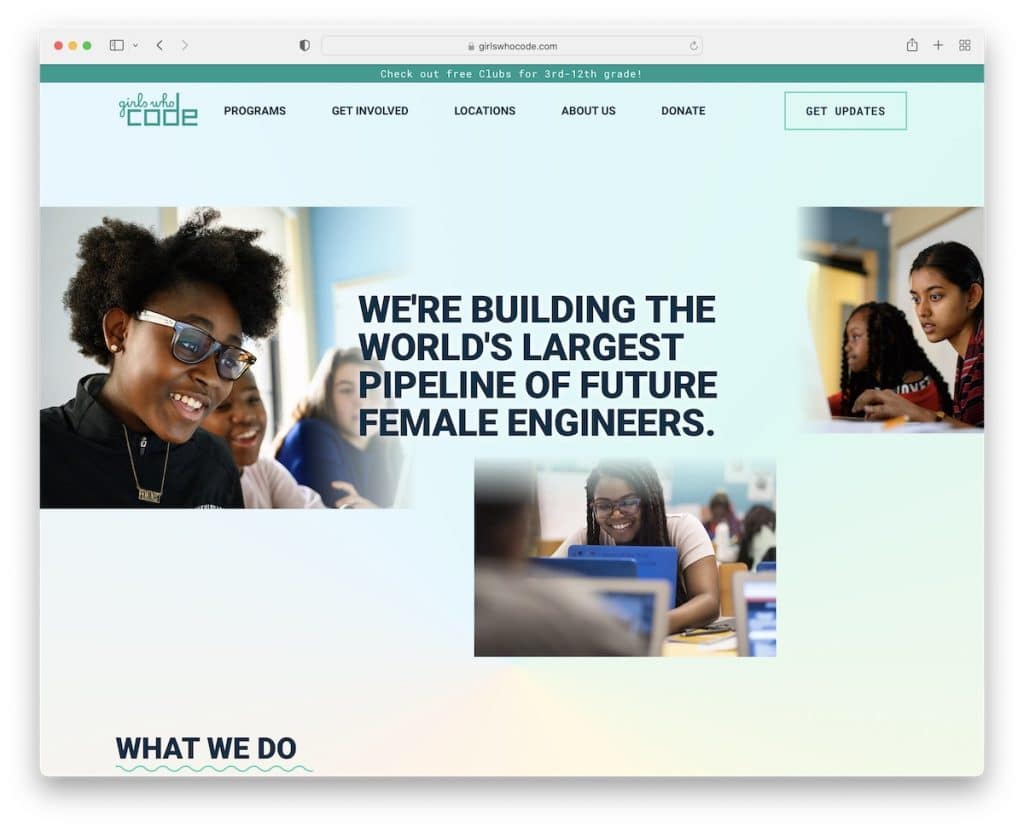
8. สาวรหัส
สร้างด้วย : Craft CMS

หน้า Girls Who Code มีรูปลักษณ์ที่สวยงามและทันสมัยพร้อมพื้นหลังแบบไล่ระดับในพื้นที่ฮีโร่และส่วนหัว อย่างไรก็ตาม ส่วนหัวเป็นแบบเหนียวที่มีเมนูแบบเลื่อนลงเพื่อค้นหาหน้าภายในอื่นๆ ได้เร็วขึ้น
Girls Who Code ยังใช้ลิงก์ไปยังการบริจาคและปุ่มสมัครรับจดหมายข่าวในส่วนหัวและการแจ้งเตือนแถบด้านบน
หมายเหตุ : ใช้ส่วนหัวและส่วนท้ายเพื่อดึงดูดลูกค้าเป้าหมายและเพิ่มรายชื่ออีเมลของคุณ
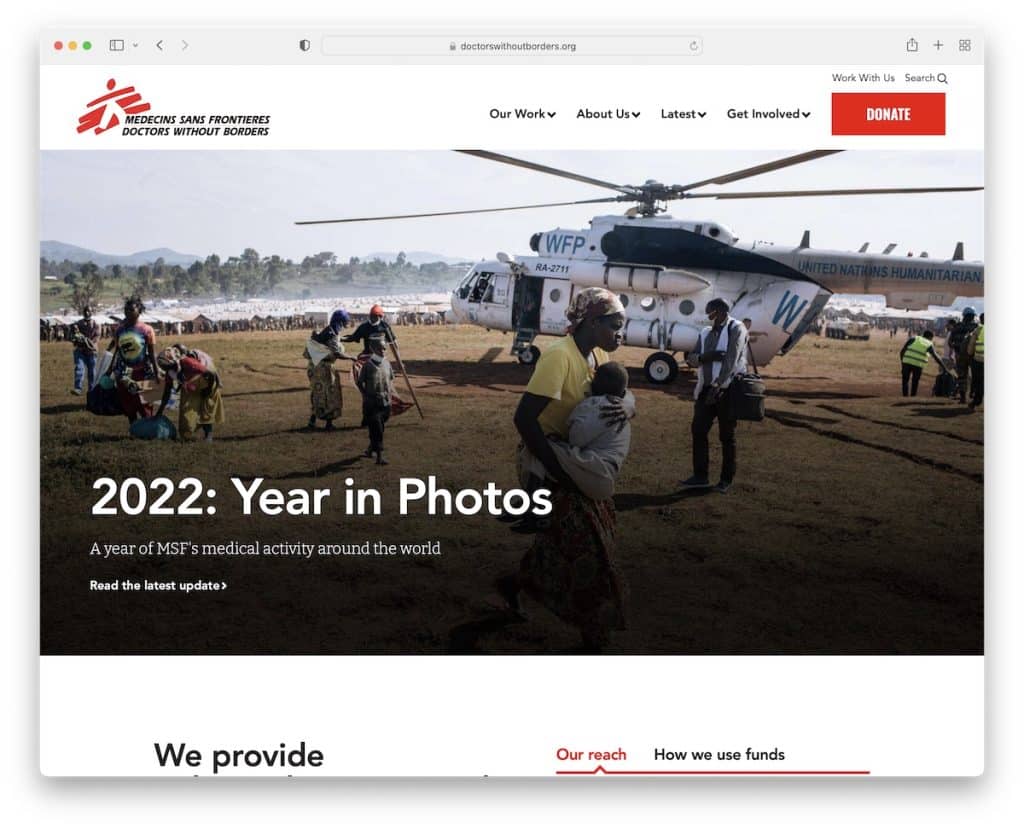
9. แพทย์ไร้พรมแดน
สร้างด้วย : Drupal

Doctors Without Borders ใช้แบนเนอร์เต็มความกว้างที่โปรโมตการอัปเดตล่าสุด แต่ยังมีปุ่มบริจาคด้วย
สิ่งที่ไม่เหมือนใครเกี่ยวกับเว็บไซต์ที่ไม่แสวงหาผลกำไรนี้คือการค้นหาที่เปิดขึ้นเป็นป๊อปอัปพร้อมลิงก์ที่ตอบคำถามที่พบบ่อยที่สุด
การออกแบบมีน้ำหนักเบา พร้อมตัวอักษรที่ยอดเยี่ยมและพื้นที่ว่างมากมายเพื่อให้การรับชมเนื้อหาเป็นประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น
หมายเหตุ : ใช้แบนเนอร์เพื่อประชาสัมพันธ์ข่าวสารล่าสุด การกุศล การบริจาค ฯลฯ
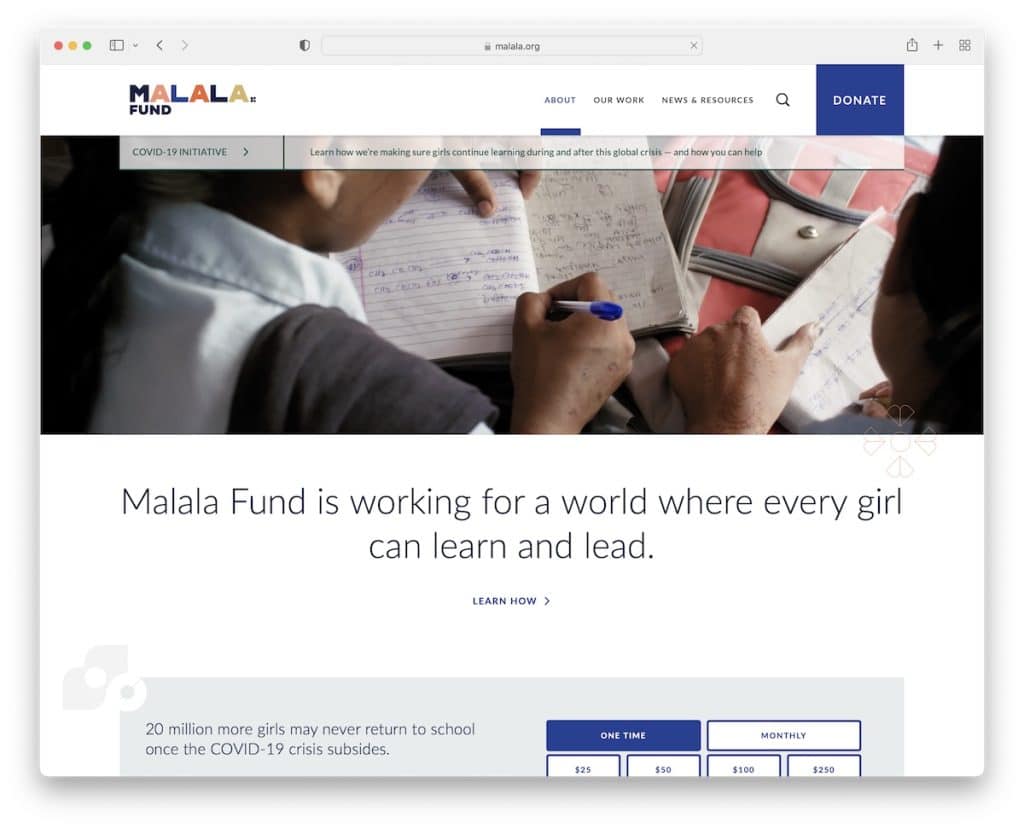
10. มาลาลา
สร้างด้วย : Contentful

พื้นหลังวิดีโอของ Malala ครึ่งหน้าบนเรียกความสนใจของทุกคนและทำให้ผู้เยี่ยมชมอยู่ในเว็บไซต์นานขึ้น (มีส่วนทำให้อัตราตีกลับ)
ต่อไปนี้เป็นประโยคเดียวที่มีข้อความขนาดใหญ่และลิงก์เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับสาเหตุ Malala ใช้แบบฟอร์มการบริจาคในหน้าแรก แต่พวกเขายังพยายามดึงดูดความสนใจของคุณด้วยป๊อปอัป
ส่วนหัวจะลอยอยู่ด้านบนของหน้าจอ ให้คุณเข้าถึงเมนูขนาดใหญ่ การค้นหา และปุ่มบริจาค
หมายเหตุ : ใช้ป๊อปอัปเพื่อโปรโมตการบริจาค
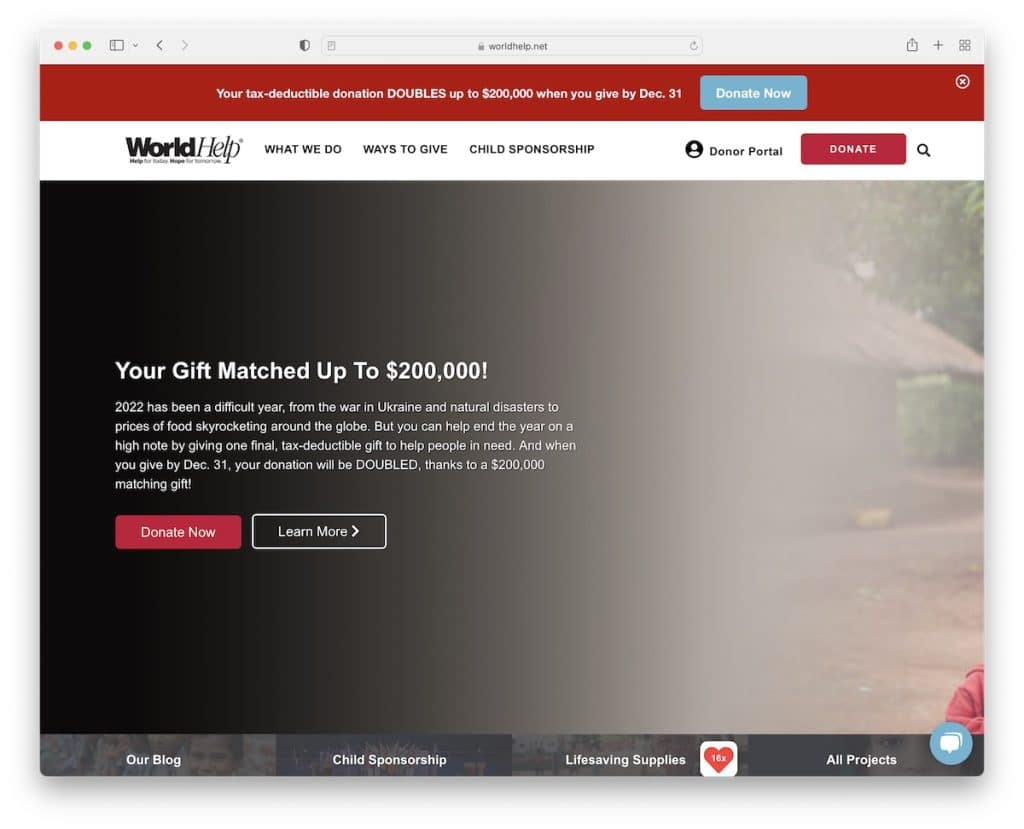
11. การช่วยเหลือโลก
สร้างด้วย : ธีม Divi

World Help ใช้หน้าต่างป๊อปอัปพร้อมคำถามและปุ่ม "ให้ทันที" ที่เปิดแบบฟอร์มในแท็บใหม่
แต่หน้าแรกของพวกเขาใช้ปุ่ม CTA หลายปุ่มสำหรับการบริจาค โดยมีแถบด้านบนสีแดงขนาดใหญ่ที่โปรโมตการระดมทุนครั้งล่าสุดของพวกเขา ทั้งแถบด้านบนและส่วนหัวลอยอยู่ (แต่คุณสามารถปิดแถบด้านบนได้โดยกด “x”)
การเพิ่มที่มีประโยชน์อีกอย่างหนึ่งคือฟังก์ชันแชทสดที่มุมล่างขวา
หมายเหตุ : ให้คำตอบอย่างรวดเร็วสำหรับการสนับสนุน (ที่เป็นไปได้) ทั้งหมดของคุณผ่านวิดเจ็ตแชทสด
สุดท้ายนี้ เว็บไซต์เหล่านี้ใช้ธีม Divi เป็นหลักฐานเพิ่มเติมว่าธีม WordPress นี้มีประสิทธิภาพเพียงใด
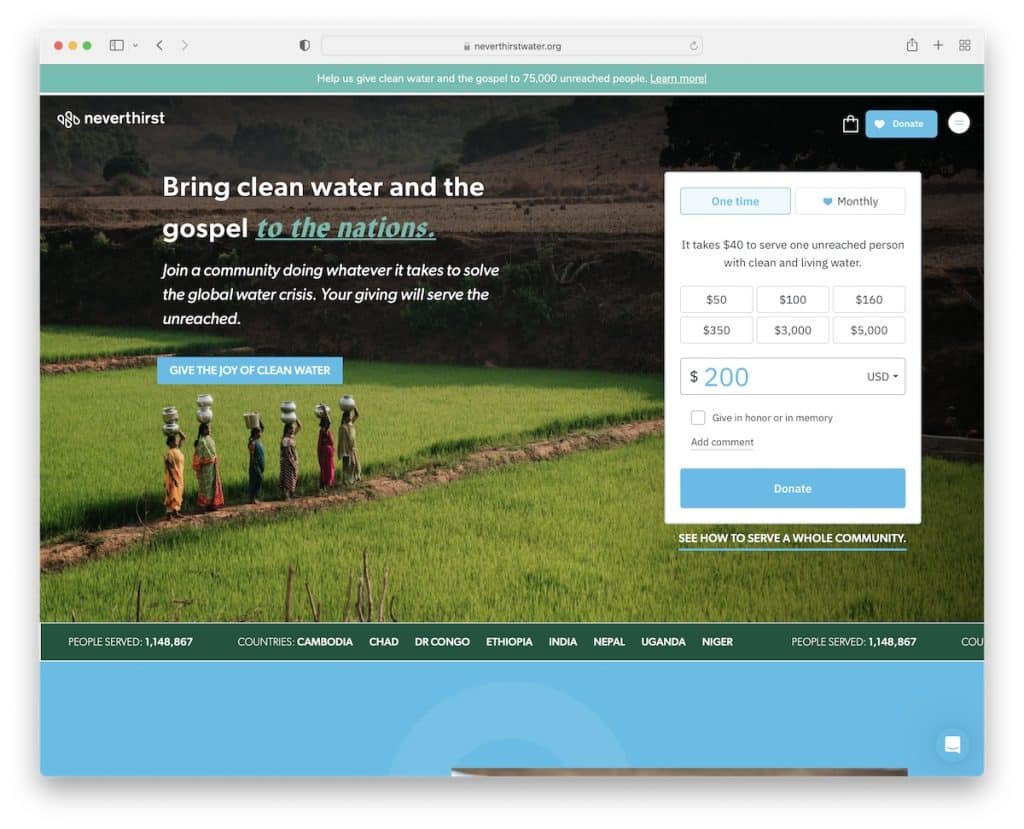
12. ไม่กระหายน้ำ
สร้างด้วย : Shopify


Neverthirst ใช้ส่วนหัวที่เรียบง่ายและโปร่งใสพร้อมไอคอนแฮมเบอร์เกอร์ที่ทำให้การนำทางปรากฏทางด้านขวา
ภาพฮีโร่มีข้อความ ปุ่ม CTA และแบบฟอร์มการบริจาคพร้อมตัวเลือกให้เลือกชำระเงินแบบครั้งเดียวหรือแบบรายเดือน ด้านล่างแบนเนอร์คือข้อความแบบเลื่อนพร้อมข้อเท็จจริง และเหนือการแจ้งเตือนแถบด้านบนของแบนเนอร์/ส่วนหัวพร้อมลิงก์
Neverthirst ใช้วิดเจ็ตแชทสด แถบเลื่อนข้อความรับรอง และแบบฟอร์มการสมัครสมาชิกในส่วนท้าย
หมายเหตุ : รวมคำรับรองของผู้สนับสนุน ผู้บริจาค และอาสาสมัคร
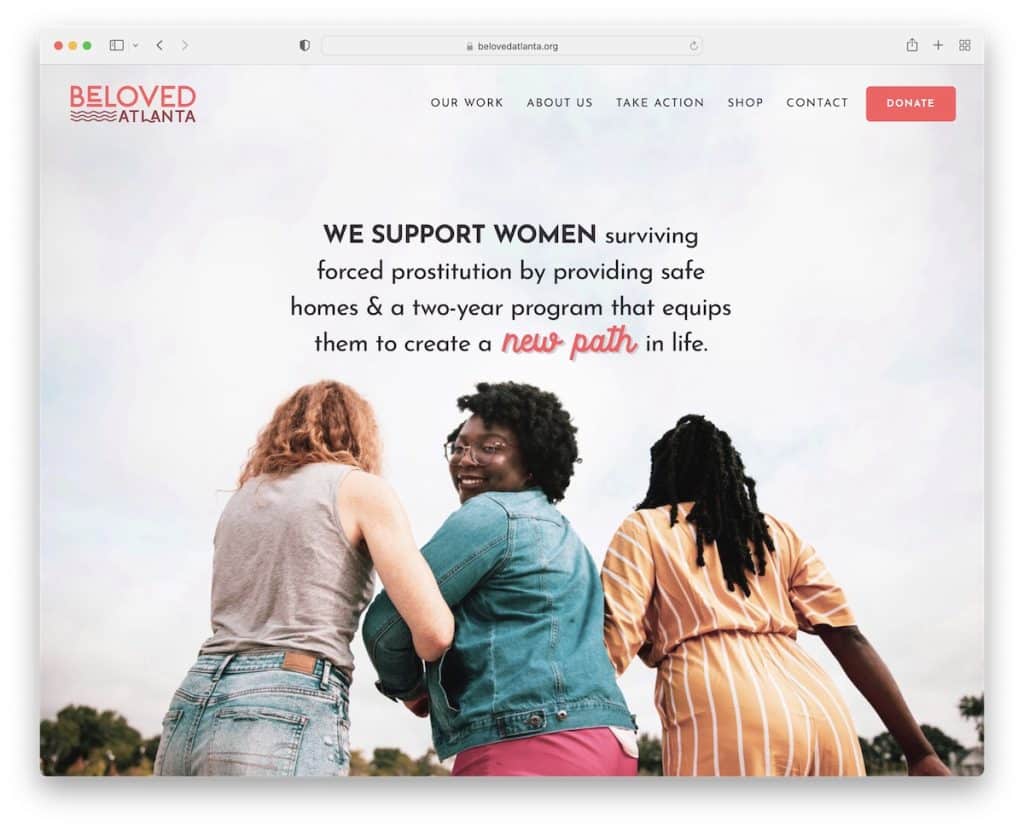
13. เป็นที่รักของแอตแลนตา
สร้างด้วย : Squarespace

BeLoved Atlanta มีภาพพื้นหลังแบบเต็มหน้าจอครึ่งหน้าบนพร้อมส่วนหัวแบบโปร่งใสเพื่อให้เว็บไซต์ดูสะอาดตา ส่วนหัวมีฟังก์ชันแบบเลื่อนลงและปุ่มบริจาค นอกจากนี้ยังหายไปในม้วนกระดาษและปรากฏขึ้นอีกครั้งในม้วนกระดาษด้านหลัง
รูปลักษณ์โดยรวมของเว็บไซต์ไม่แสวงหากำไรนี้เรียบง่าย แบ่งออกเป็นหลายส่วนโดยมีภูมิหลังต่างกัน
และฟีด Instagram เป็นส่วนเสริมที่ยอดเยี่ยมของเนื้อหาพิเศษ
หมายเหตุ : คุณต้องการเพิ่มเนื้อหาในเพจของคุณหรือไม่? รวมฟีด IG
อย่าพลาดคอลเลกชันตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเรา
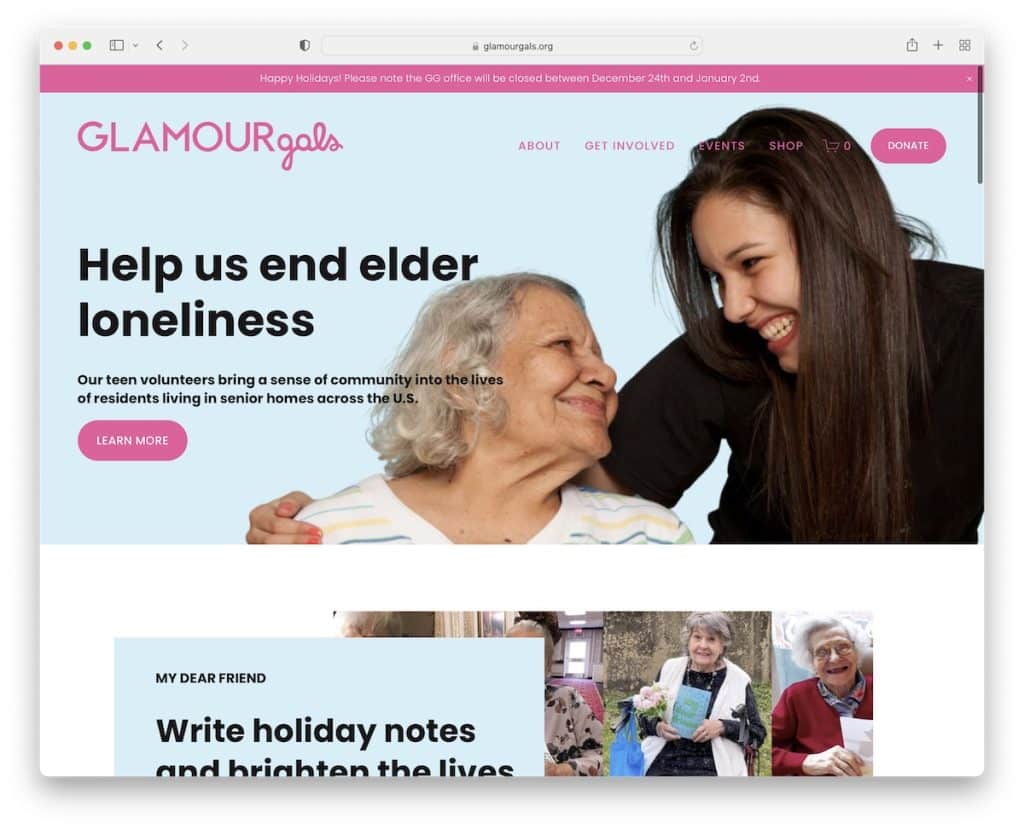
14. GlamourGals
สร้างด้วย : Squarespace

ไซต์ GlamourGals ใช้ส่วนหัวและแถบด้านบนที่หายไปและปรากฏขึ้นอีกครั้งขึ้นอยู่กับการเลื่อนลงหรือขึ้น สิ่งนี้ทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ดีขึ้นในขณะที่ยังมั่นใจได้ว่าพวกเขามีทุกสิ่งที่ปลายนิ้ว
นอกจากนี้ยังเพิ่มศักยภาพด้วยปุ่มบริจาคที่ส่วนหัวและกระจายอยู่ทั่วเว็บไซต์
GlamourGals ยังดำเนินการร้านค้าออนไลน์ซึ่งมีส่วนช่วยในการระดมทุน
หมายเหตุ : อย่าลังเลที่จะใช้ปุ่มบริจาคมากกว่าหนึ่งครั้ง (หรืออย่างน้อยในส่วนหัวหรือส่วนฮีโร่และส่วนท้าย)
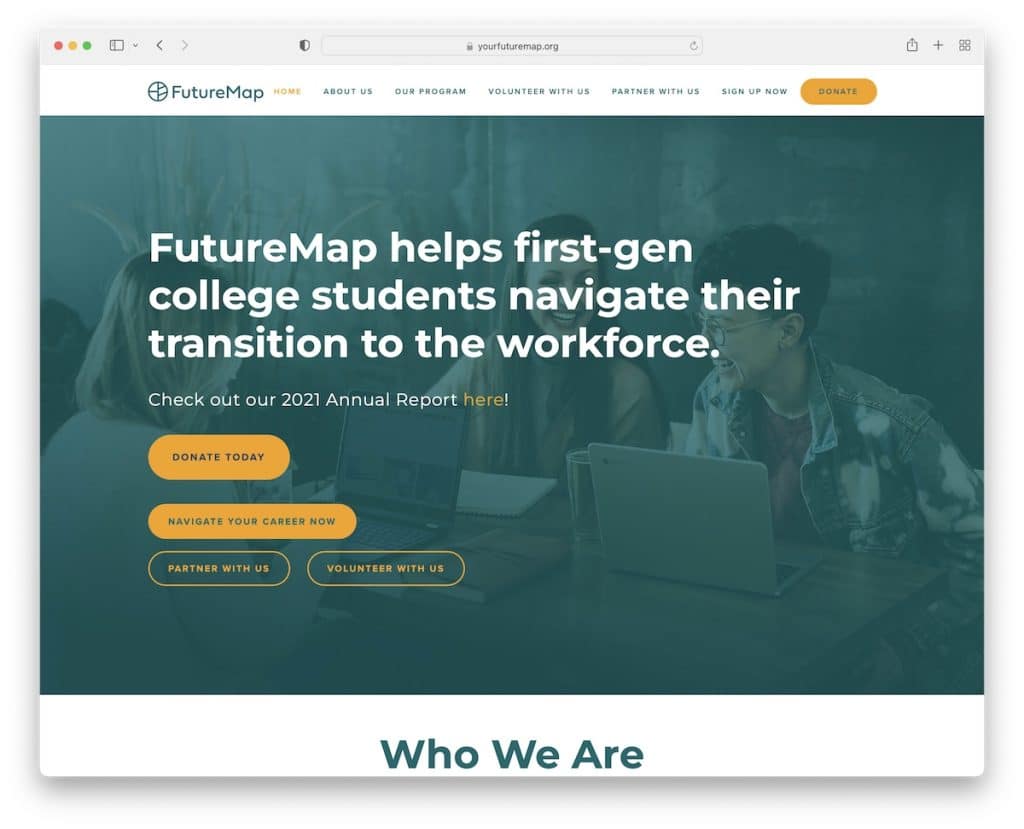
15. แผนที่อนาคต
สร้างด้วย : Squarespace

FutureMap มีการออกแบบที่เป็นมืออาชีพแต่ทันสมัยพร้อมส่วนหัวแบบเหนียวที่มีปุ่ม CTA สำหรับการบริจาค
ภาพหลักของพวกเขามีชื่อ ข้อความ และปุ่ม CTA สี่ปุ่ม ซึ่งไม่ค่อยมีใครทำกัน
FutureMap ยังมีแถบเลื่อนโลโก้ที่แสดงองค์กรไม่แสวงหากำไร มหาวิทยาลัย และบริษัทที่เป็นพันธมิตรด้วย
หมายเหตุ : ใช้โลโก้ของหุ้นส่วนของคุณ (ในแถบเลื่อน) เพื่อแสดงว่าคุณทำงานกับใคร
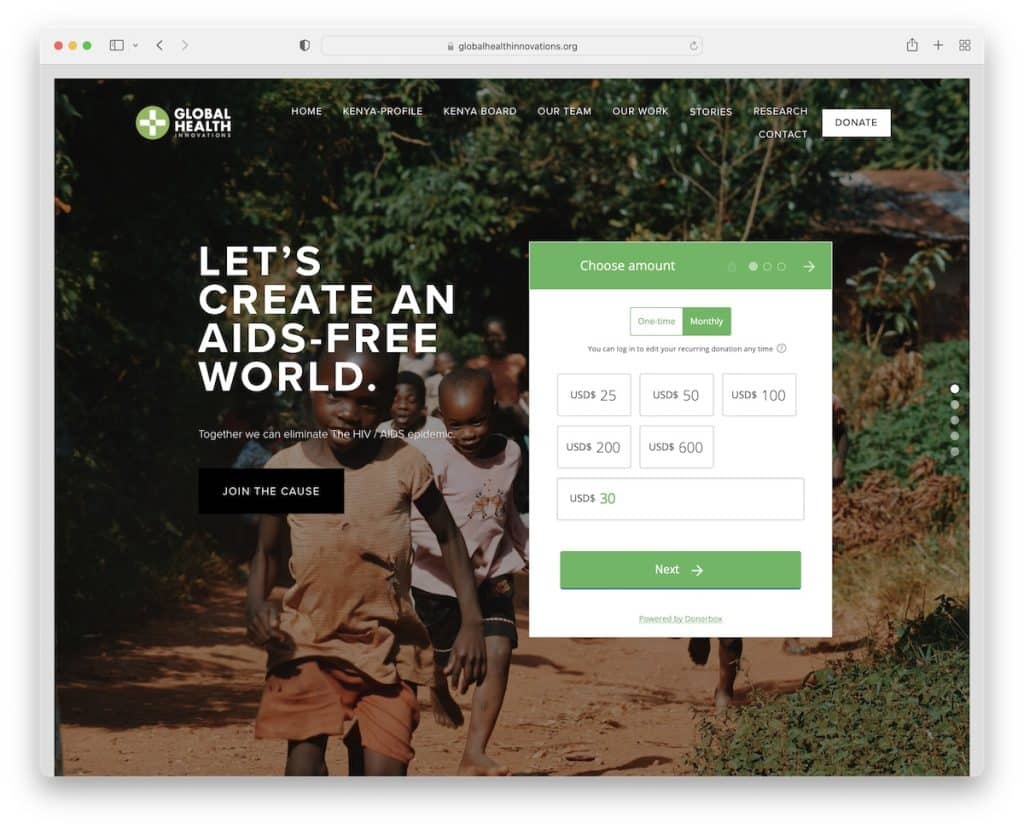
16. นวัตกรรมด้านสุขภาพระดับโลก
สร้างด้วย : Squarespace

สิ่งที่เป็นเอกลักษณ์ของ Global Health Innovations คือรูปแบบเว็บไซต์ที่มีกรอบซึ่งเราไม่ได้พบบ่อยนัก
คุณสมบัติดั้งเดิมอีกอย่างคือเว็บไซต์ของพวกเขาดูเหมือนแถบเลื่อนแนวตั้งที่คุณสามารถเลื่อนดูหรือใช้การนำทางแถบด้านข้างเพื่อข้ามจาก "สไลด์" ไปที่ "สไลด์"
สุดท้าย การบริจาคสามารถเข้าถึงได้ง่ายในครึ่งหน้าบนด้วยการบริจาคที่ตั้งไว้ล่วงหน้าและตัวเลือกสำหรับการบริจาคแบบกำหนดเอง
หมายเหตุ : ทำให้เว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณมีรูปลักษณ์ที่แตกต่างจากรูปแบบที่มีกรอบ
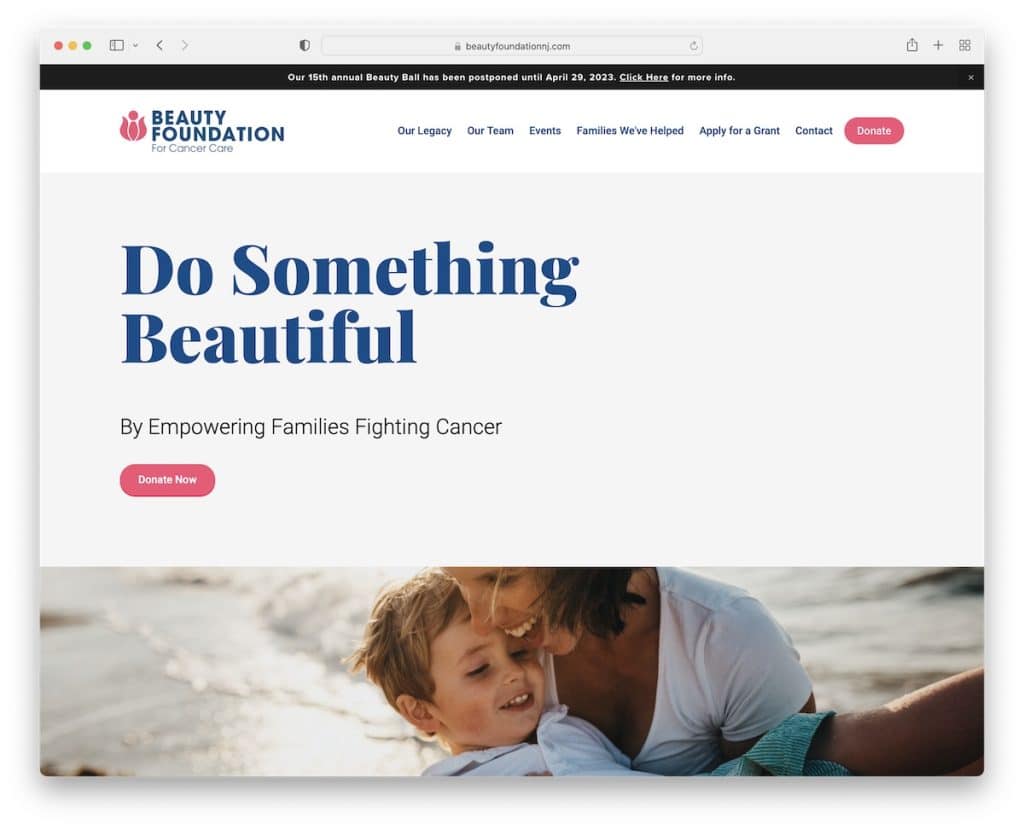
17. มูลนิธิความงามเพื่อการดูแลโรคมะเร็ง
สร้างด้วย : Squarespace

ยินดีต้อนรับข้อความและข้อความที่ทรงพลังในส่วนฮีโร่ และ Beauty Foundation For Cancer Care ทำงานได้ดี พวกเขาใช้ปุ่มบริจาคสองปุ่ม ปุ่มหนึ่งอยู่ที่ส่วนหัวและอีกปุ่มหนึ่งอยู่ใต้ข้อความ
Beauty Foundation For Cancer Care เพิ่มความลึกให้กับเว็บไซต์ด้วยภาพพารัลแลกซ์ และทำให้อ่านง่ายด้วยพื้นที่ว่างจำนวนมาก
หมายเหตุ : หากคุณชอบรูปลักษณ์เว็บไซต์แบบมินิมอล เติมสีสันด้วยเอฟเฟกต์พารัลแลกซ์
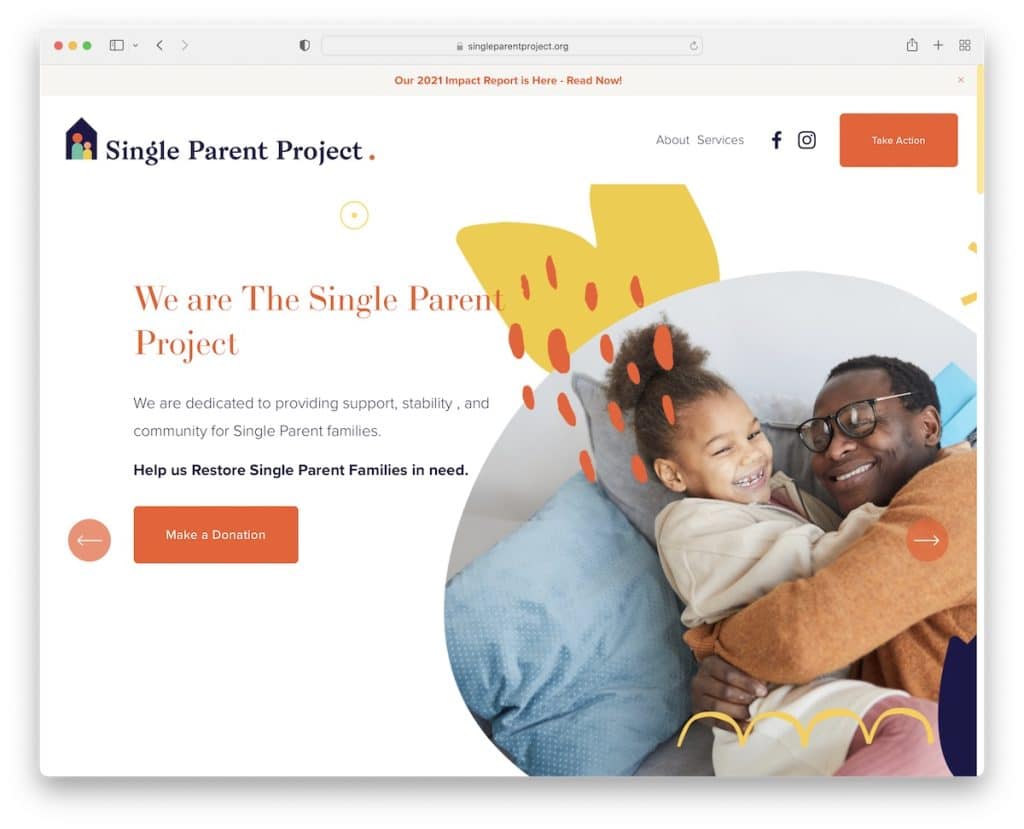
18. โครงการพ่อแม่เลี้ยงเดี่ยว
สร้างด้วย : Squarespace

เว็บไซต์ Single Parent Project มีการออกแบบที่สว่างสวยงามพร้อมแถบด้านบนและส่วนหัวแบบเหนียว ส่วนหัวใช้การนำทางที่เรียบง่าย ไอคอนโซเชียลมีเดีย และปุ่ม "ดำเนินการ" สำหรับการบริจาค อาสาสมัคร และอื่นๆ
เราชอบสไลเดอร์ม้าหมุนขนาดใหญ่มาก (แต่ก็มีสไลเดอร์ฮีโร่ด้วย) ที่มีข้อมูลเพิ่มเติมและ CTA มากมายสำหรับการบริจาค
หมายเหตุ : ใช้แถบเลื่อนเพื่อแสดงเนื้อหาเพิ่มเติมโดยไม่ต้องใช้อสังหาริมทรัพย์มากเกินไป
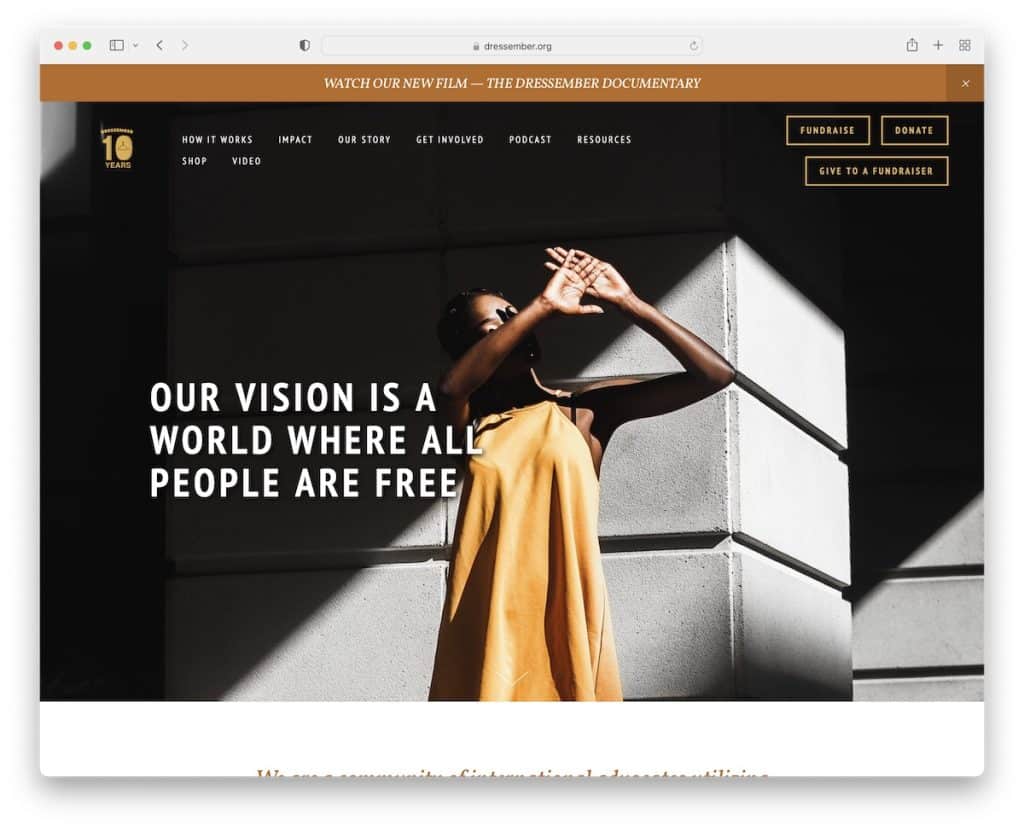
19. มูลนิธิเดรสเมมเบอร์
สร้างด้วย : Squarespace

Dressember Foundation มีส่วนครึ่งหน้าบนที่เรียบร้อย โดยมีส่วนหัวแบบโปร่งใสพร้อม CTA สามรายการและภาพฮีโร่พร้อมข้อความซ้อนทับ
เมื่อคุณกดปุ่มเลื่อนลง คุณจะสังเกตเห็นเอฟเฟกต์พารัลแลกซ์ที่สวยงามซึ่งเพิ่มชีวิตชีวาให้กับไซต์ที่ไม่แสวงหาผลกำไรนี้ในทันที
และเนื่องจากหน่วยงานหลายแห่งกล่าวถึง Dressember Foundation พวกเขาจึงเพิ่มแถบเลื่อนพร้อมโลโก้ที่คลิกได้ในบทความ
หมายเหตุ : สร้างแถบเลื่อนโลโก้ที่มีบริษัทสื่อ/เว็บไซต์ที่มีชื่อเสียงพูดถึงคุณ
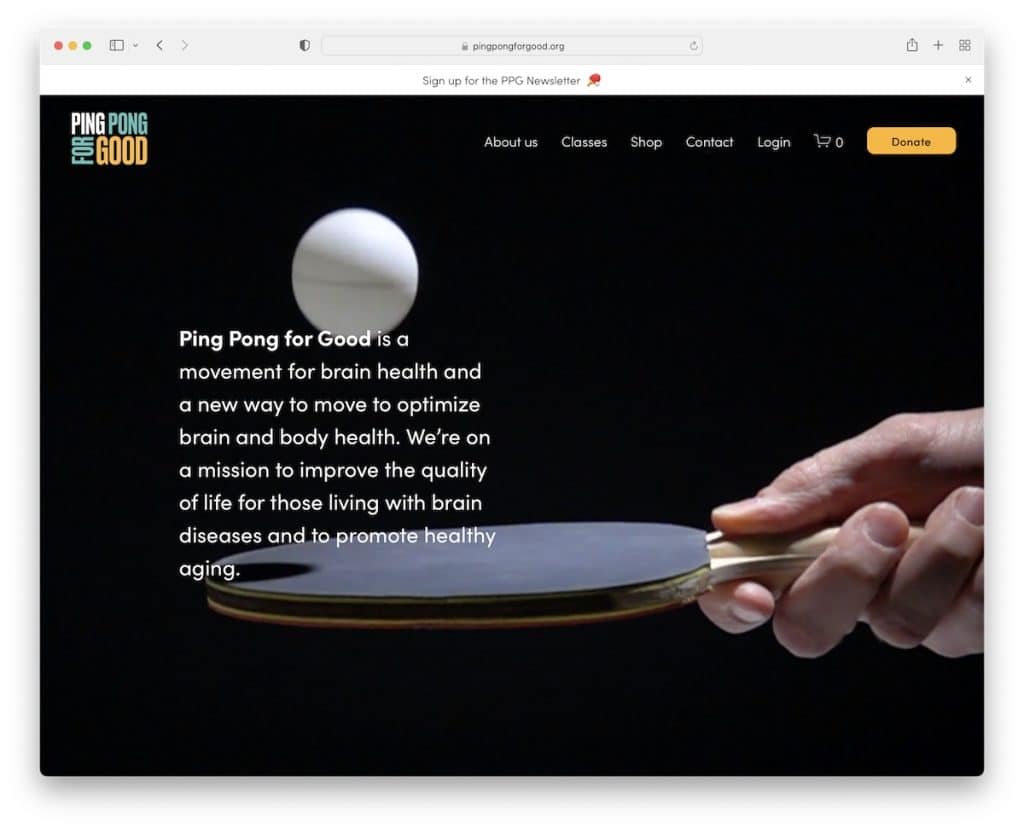
20. ปิงปองเพื่อความดี
สร้างด้วย : Squarespace

Ping Pong For Good มีพื้นหลังเป็นวิดีโอแบบเต็มหน้าจอพร้อมข้อความอธิบายว่าองค์กรนี้เกี่ยวกับอะไร และไม่มีปุ่ม CTA
แต่พวกเขาใช้ปุ่มบริจาคอย่างมีชั้นเชิงในส่วนหัวแบบลอย ดังนั้นผู้เข้าชมจึงเป็นผู้ดำเนินการเองเสมอ
Ping Pong For Good เปิดเผยเนื้อหาในขณะที่คุณเลื่อน ทำให้สนุกยิ่งขึ้น
หมายเหตุ : ภาพเคลื่อนไหวที่เรียบง่ายสามารถทำให้เว็บไซต์ของคุณรู้สึกมีชีวิตชีวามากขึ้น
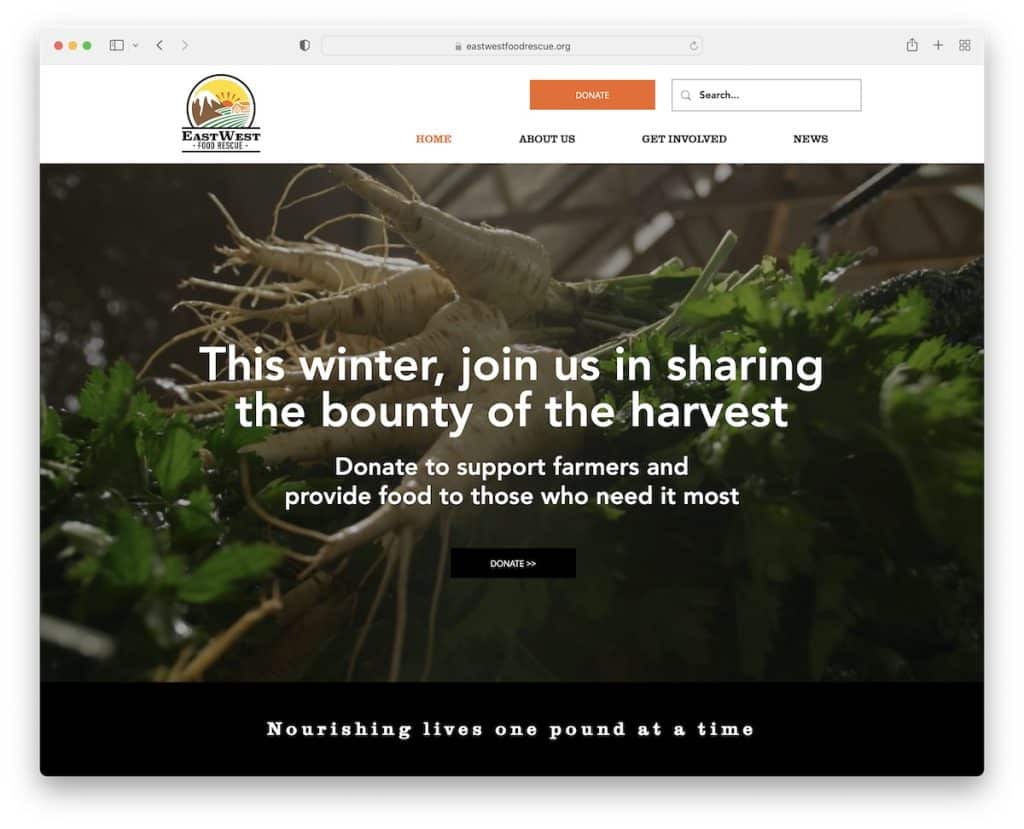
21. กู้ภัยอาหารตะวันออกตะวันตก
สร้างด้วย : Squarespace

East West Food Rescue ยังใช้พื้นหลังวิดีโอในส่วนฮีโร่พร้อมข้อความและปุ่มบริจาค
พวกเขาใช้ส่วนหัวติดหนึบเป็นตำแหน่ง CTA ที่สอง ซึ่งมองเห็นได้เสมอ ดังนั้นผู้บริจาคสามารถบริจาคได้ทุกเมื่อที่ต้องการ
ส่วนท้ายสามคอลัมน์ประกอบด้วยข้อมูลทางธุรกิจเพิ่มเติม ไอคอนโซเชียล ลิงก์ไปยังแบบฟอร์มการสมัครรับจดหมายข่าว และอื่นๆ
หมายเหตุ : ใช้วิดีโอฮีโร่สั้นๆ (หรือยาว) เพื่อทำให้เว็บไซต์ที่ไม่แสวงหากำไรของคุณมีส่วนร่วมมากขึ้น
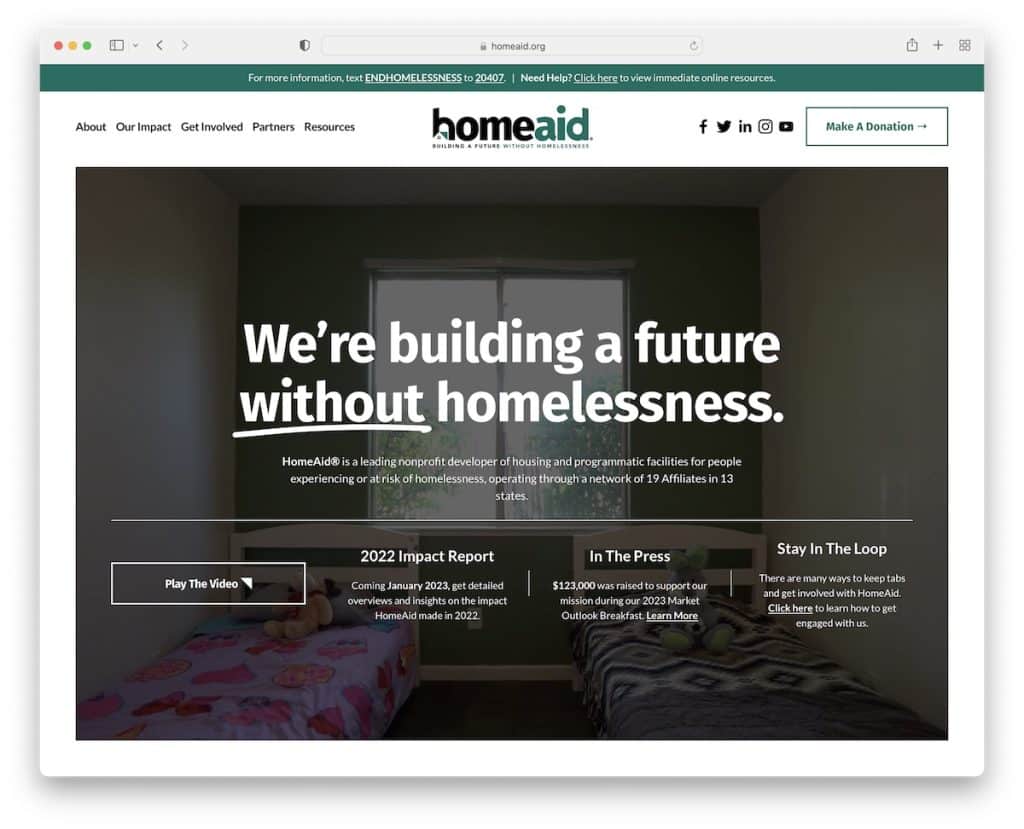
22. โฮมเอด
สร้างด้วย : Squarespace

HomeAid เป็นตัวอย่างเว็บไซต์ที่ยอดเยี่ยมขององค์กรไม่แสวงหากำไรที่นำเสนอตัวตนทางออนไลน์ที่ทันสมัยตามเทรนด์ล่าสุด
ส่วนหัวและแถบด้านบนที่หายไป/ปรากฏขึ้นอีกครั้ง พื้นหลังวิดีโอ องค์ประกอบที่เหนียวเหนอะหนะ ไลท์บ็อกซ์วิดีโอ และเอฟเฟ็กต์พารัลแลกซ์เป็นเพียงบางส่วนของคุณสมบัติที่ยอดเยี่ยมที่ควรค่าแก่การลองใช้
ส่วนท้ายนั้นสะอาดและเรียบง่าย แต่ให้ข้อมูลที่เป็นประโยชน์มากมาย และส่วนหัวมีเมนูแบบเลื่อนลงเพื่อค้นหาข้อมูลที่จำเป็นอย่างรวดเร็ว พร้อมปุ่มบริจาค
หมายเหตุ : ใช้ส่วนท้ายเพื่อรวมลิงก์เพิ่มเติม ข้อมูลทางธุรกิจ รายละเอียดการติดต่อ และอื่นๆ
