Noopener: มันคืออะไรและส่งผลต่อไซต์ WordPress ของคุณอย่างไร?
เผยแพร่แล้ว: 2022-05-05คุณอาจเคยเห็นคำว่า "noopener" เมื่อสร้างลิงก์ใน WordPress ส่วนใหญ่มักจะปรากฏขึ้นเมื่อคุณแทรกลิงก์ในหน้าหรือบล็อกโพสต์ จากนั้นเปิดเครื่องมือแก้ไขข้อความ/โค้ดเพื่อดู HTML ที่ประกอบเป็นลิงก์นั้น บางครั้งก็ปรากฏขึ้นและบางครั้งก็ไม่ปรากฏขึ้น บางครั้งก็จับคู่กับโค้ดแยกกัน เช่น "noreferrer" หรือ "nofollow"
แอตทริบิวต์ noopener จะถูกเพิ่มโดยอัตโนมัติโดยขึ้นอยู่กับว่าคุณเลือกที่จะเปิดลิงก์นั้นในแท็บใหม่หรือไม่ และมักจะมีลักษณะดังนี้: rel="noopener"

ในบทความนี้ เราจะตอบคำถามว่า noopener คืออะไร? ในขณะเดียวกันก็ขยายขอบเขตการทำงาน วิธีการลบแอตทริบิวต์ และประโยชน์ของเนื้อหา WordPress ของคุณสำหรับสิ่งต่างๆ เช่น SEO และการตลาดแบบพันธมิตร
อ่านต่อเพื่อเรียนรู้ทั้งหมดเกี่ยวกับค่าแอตทริบิวต์ noopener!
สารบัญ:
- noopener คืออะไร? และมันมีลักษณะอย่างไร?
- แอตทริบิวต์ rel=”noopener” ทำอะไรได้บ้าง
- Noopener vs noreferrer vs nofollow
- ข้อดีและข้อเสียของ noopener
- วิธีเพิ่ม ลบ และปิดใช้งาน noopener
noopener คืออะไร? และมันมีลักษณะอย่างไร?
Noopener เป็นค่าของ rel="" HTML มันถูกเพิ่มโดยอัตโนมัติหรือด้วยตนเองในลิงก์ขาออกที่คุณเพิ่มใน WordPress มักใช้สำหรับองค์ประกอบ <area> และ <form> ใน HTML การใช้งานทั่วไปของค่า noopener (โดยเฉพาะใน WordPress) จะปรากฏขึ้นเมื่อใช้องค์ประกอบ <a> หรือที่เรียกว่า ลิงก์หรือจุดยึดไฮเปอร์ลิงก์
ด้วยตัวของมันเอง องค์ประกอบไฮเปอร์ลิงก์ <a href=""> ช่วยให้คุณสามารถเชื่อมโยงอะไรก็ได้จากหน้าเว็บไปยังที่อยู่อีเมล แค่นั้นแหละ — ไม่มีแอตทริบิวต์ที่รวมไว้ซึ่งบอกให้ไฮเปอร์ลิงก์เปิดในแท็บใหม่เมื่อคลิก อย่างไรก็ตาม ผู้ใช้ WordPress สามารถทำเครื่องหมายในช่องเพื่อให้ไฮเปอร์ลิงก์เปิดขึ้นในแท็บใหม่เมื่อคลิก เมื่อเลือกตัวเลือกนี้ WordPress จะแทรก target=" _blank" ในโค้ด ซึ่งจะแจ้งให้เบราว์เซอร์เปิดลิงก์ในแท็บใหม่ เป็นโบนัส ค่า rel="noopener" ยังลงเอยในโค้ดเพื่อป้องกันภัยคุกคามด้านความปลอดภัย
บางครั้ง ค่าจะถูกจับคู่กับ “noreferrer” เราจะหารือเกี่ยวกับวิธีการทำงานร่วมกันและความแตกต่างเล็กน้อยในบทความนี้
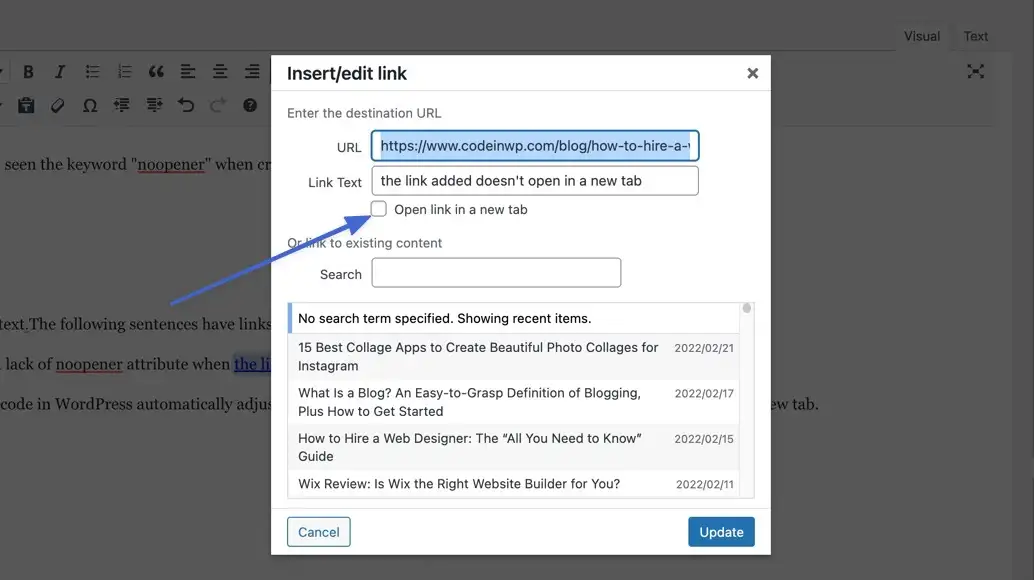
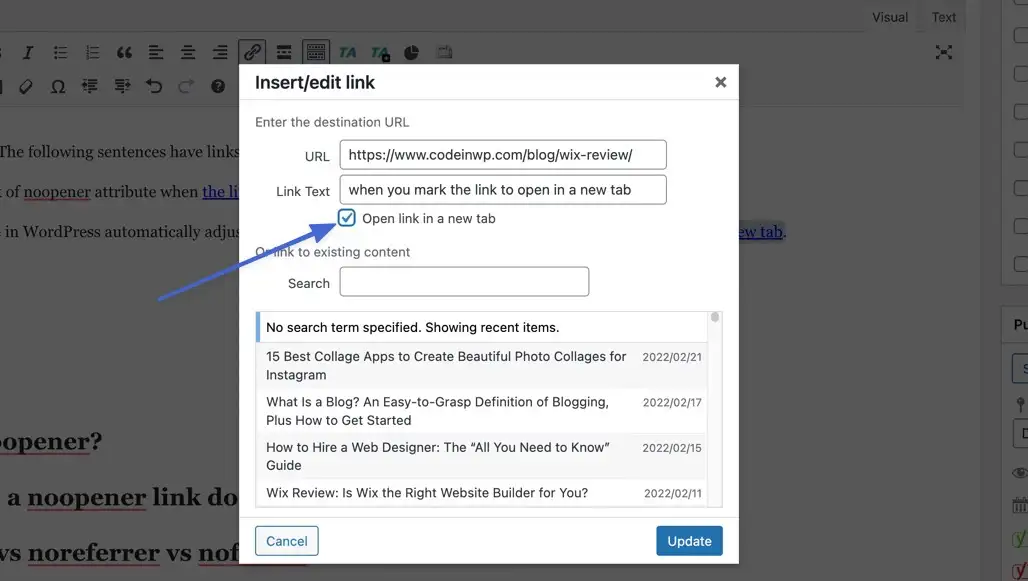
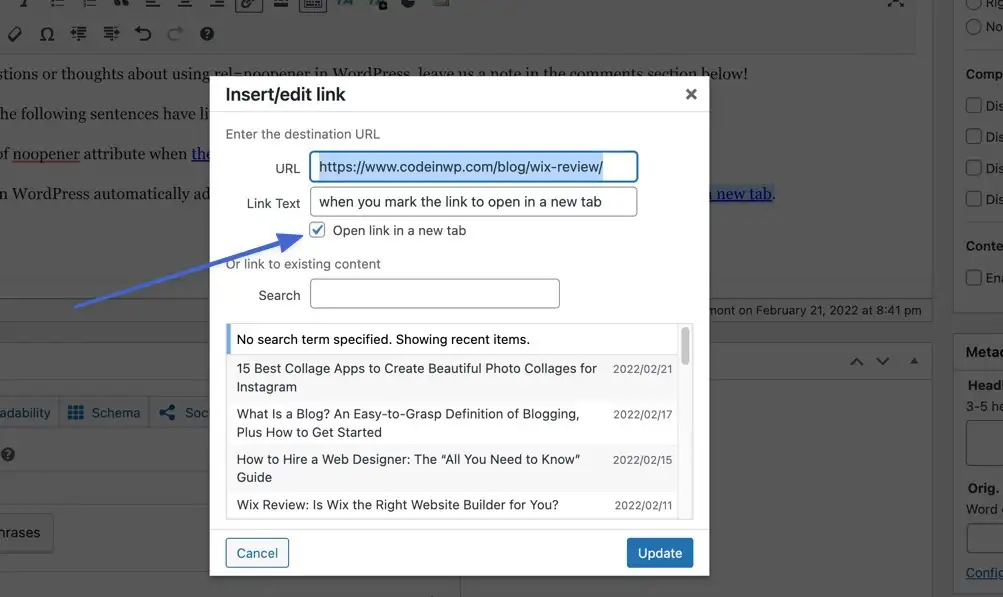
ในตัวแก้ไข WordPress แบบดั้งเดิม คุณสามารถเน้นข้อความเล็กน้อยและแทรกลิงก์ได้ ในป๊อปอัป คุณสามารถเพิ่ม URL, ลิงก์ข้อความ และทำเครื่องหมายที่ช่อง " เปิดลิงก์ในแท็บใหม่ " การไม่ทำเครื่องหมายที่ช่องนี้หมายความว่าลิงก์จะไม่เปิดในแท็บใหม่เมื่อคลิก แต่ WordPress ออกจากไฮเปอร์ลิงก์โดยไม่มี rel="noopener"

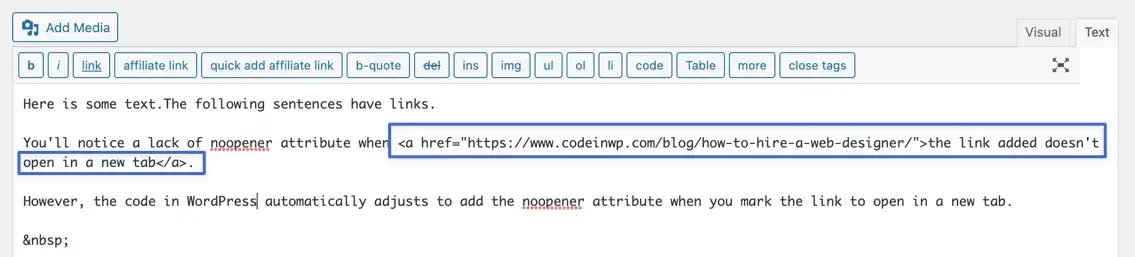
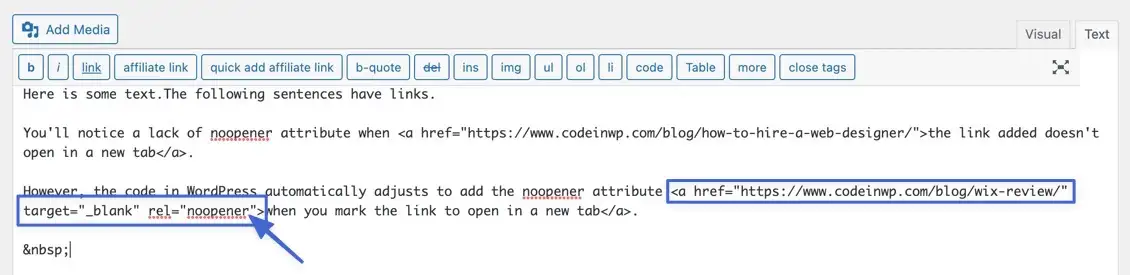
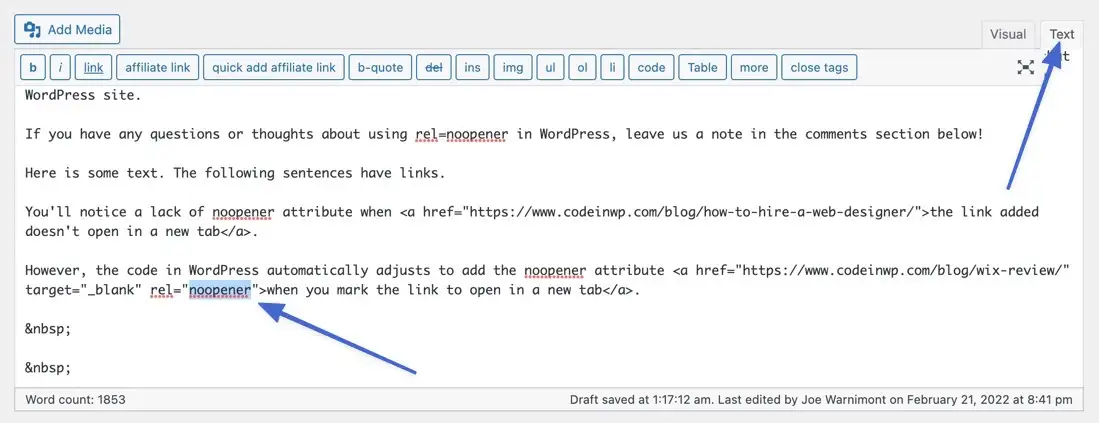
ดังที่คุณเห็นจาก Text Editor องค์ประกอบมาตรฐาน <a href=""> จะถูกสร้างขึ้นสำหรับไฮเปอร์ลิงก์ที่ไม่มี rel="noopener"

การทำเครื่องหมายที่ช่องทำเครื่องหมายและคลิกปุ่ม Enter สำหรับไฮเปอร์ลิงก์จะเปลี่ยนแปลงไปโดยสิ้นเชิง

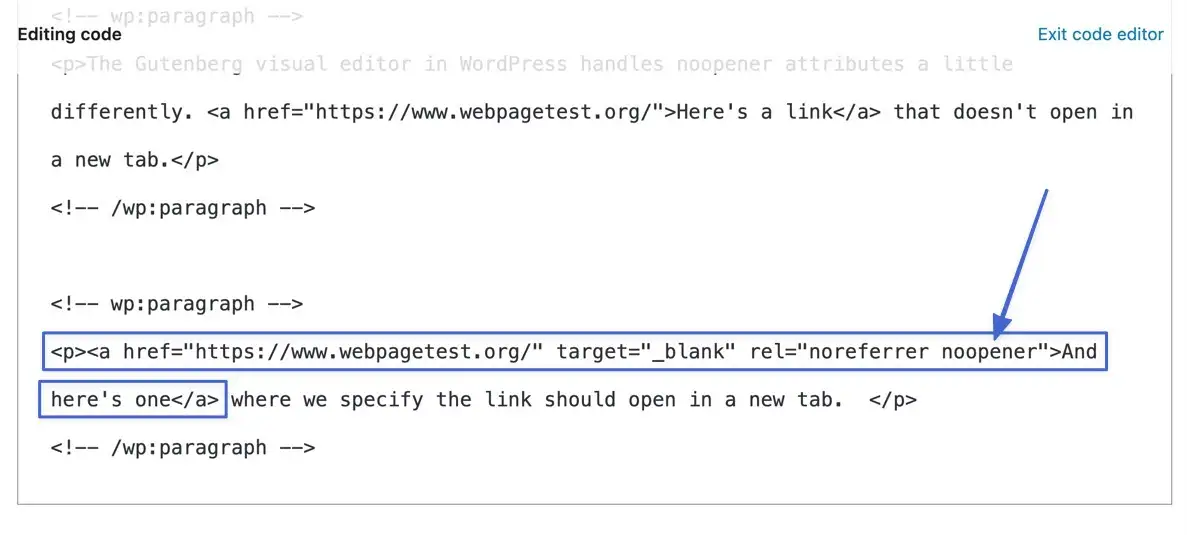
เมื่อเปลี่ยนไปใช้โปรแกรมแก้ไขข้อความอีกครั้ง ตอนนี้เราเห็น rel="noopener" ที่ส่วนท้ายขององค์ประกอบ <a href=> นอกจากนี้ คุณจะสังเกตเห็นว่า WordPress เพิ่มแอตทริบิวต์ target="" (ด้วยค่า _blank ) ซึ่งเป็นโค้ด HTML ที่บังคับให้ลิงก์เปิดในแท็บใหม่

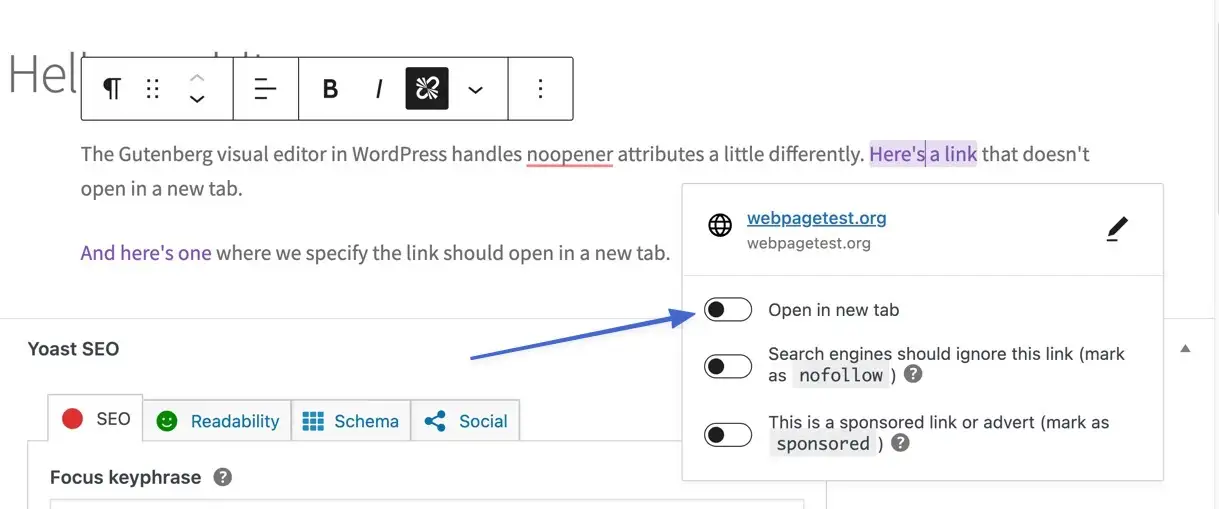
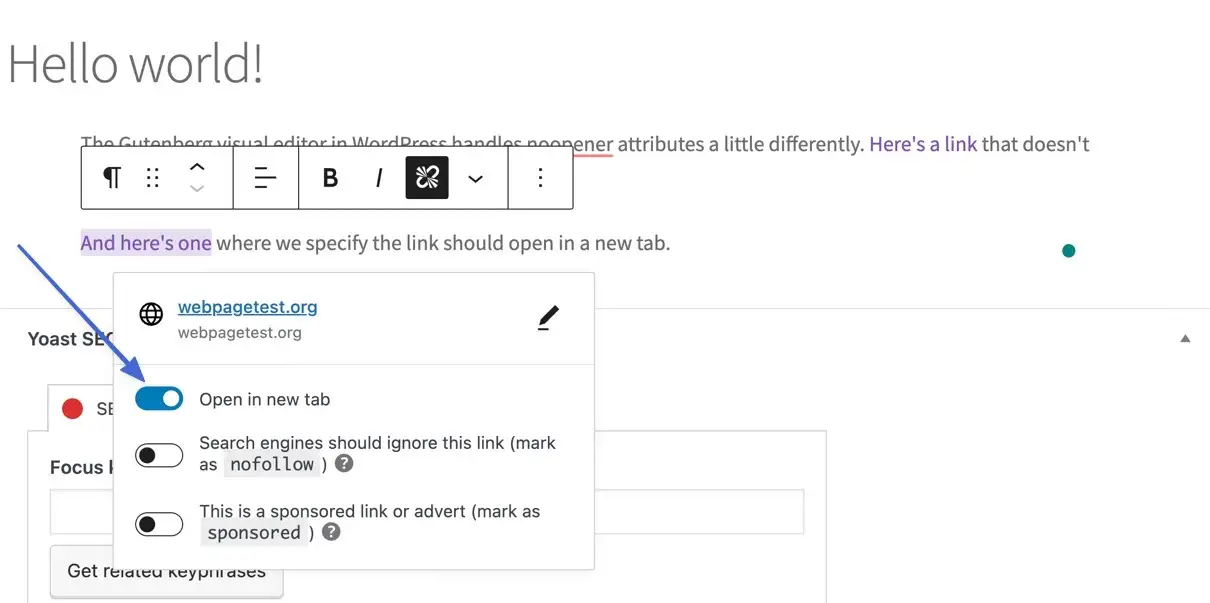
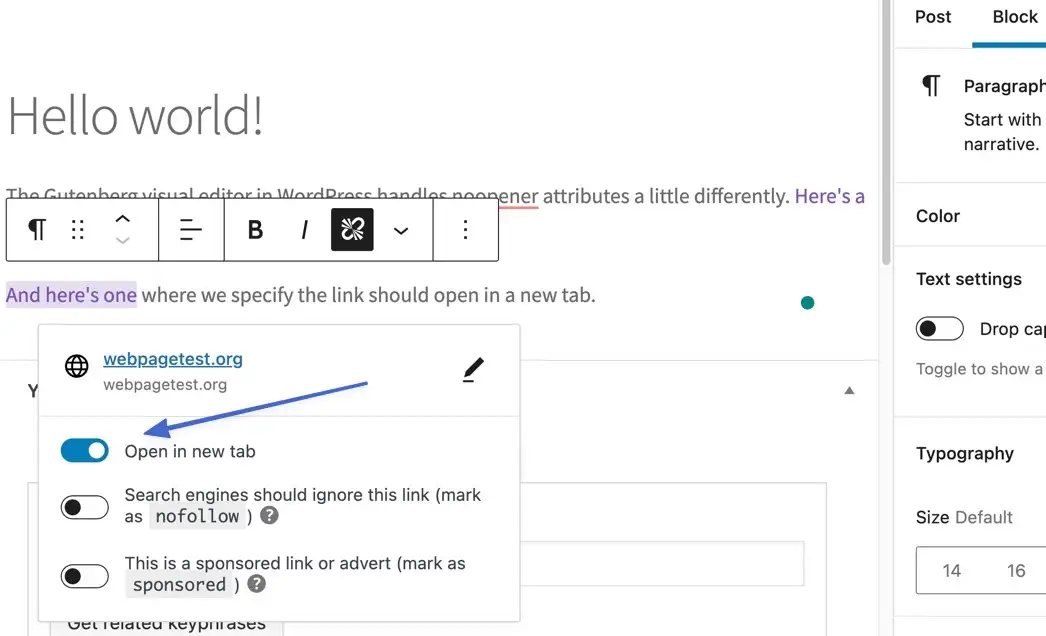
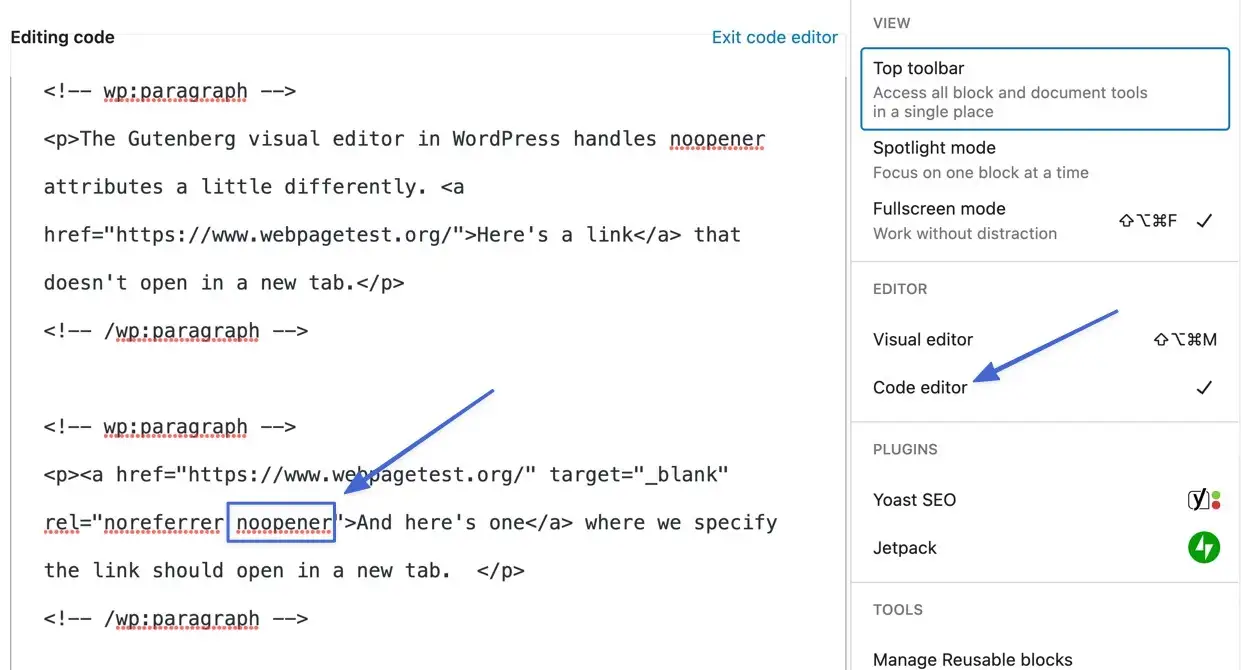
ค่า noopener ของ WordPress ดูแตกต่างออกไปเล็กน้อยสำหรับผู้ใช้โปรแกรมแก้ไขภาพ Gutenberg แทน URL ใหม่แต่ละรายการจะแสดงสวิตช์เป็น "เปิดในแท็บใหม่"

การออกจากสวิตช์ “ ปิด ” จะส่งผลให้องค์ประกอบ <a href=""> พื้นฐานซึ่งไฮเปอร์ลิงก์เปิดขึ้นในแท็บเดียวกัน (และเราไม่เห็น rel="noopener" )

แต่การเปลี่ยนสวิตช์ “ เปิด ” จะเปิดใช้งานการแทรกค่าอัตโนมัติจาก WordPress

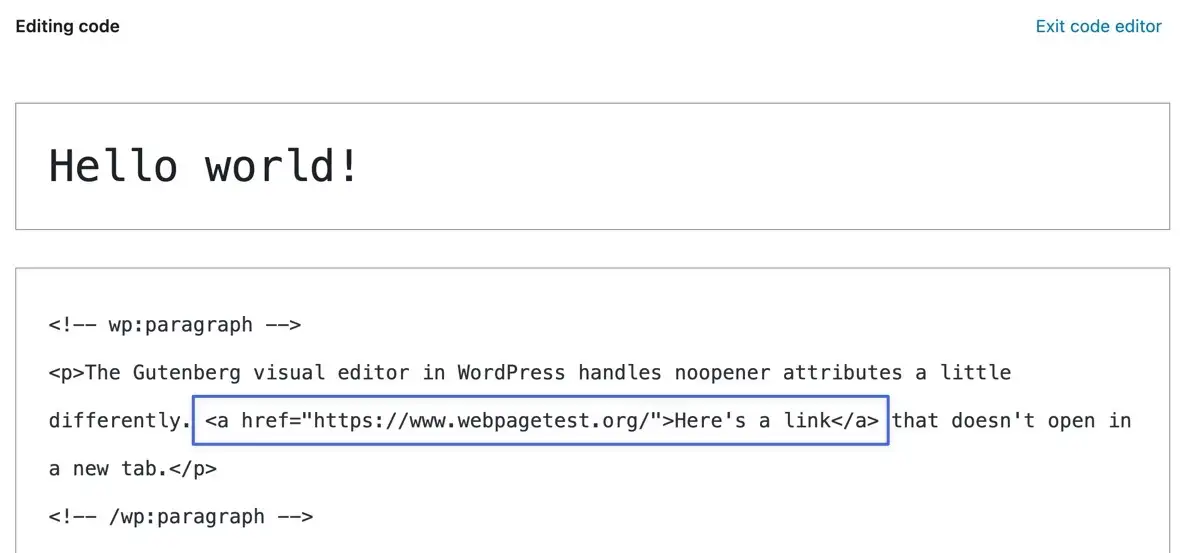
ภาพรวมโค้ดจะแสดงลิงก์นี้ด้วย rel="noopener" และจับคู่กับค่า noreferrer

คุณจะไม่เห็น rel="noopener" เว้นแต่คุณจะเพิ่มลิงก์ไปยัง WordPress และเปิดตัวแก้ไขข้อความ/โค้ด คุณจะรู้ว่า WordPress ได้เพิ่มแอตทริบิวต์หากคุณเปิดลิงก์ในแท็บใหม่ แต่ WordPress จะไม่แสดงการอ้างอิงใดๆ ของค่า noopener เว้นแต่คุณจะเปิดมุมมองโค้ด คุณสามารถเพิ่มแอตทริบิวต์ด้วยตนเองได้โดยไปที่โค้ดแล้วพิมพ์ลงในตัวคุณเอง แต่ WordPress ทำให้ง่ายด้วยช่องกาเครื่องหมาย/สวิตช์ที่มองเห็นได้ ดังนั้นจึงไม่จำเป็น
แอตทริบิวต์ rel=”noopener” ทำอะไรได้บ้าง
ตอนนี้เรารู้แล้วว่า rel="noopener" คืออะไร และมีลักษณะอย่างไร เราจะอธิบายว่าแอตทริบิวต์นี้ใช้ทำอะไรกับลิงก์ เว็บไซต์ของคุณ และการโต้ตอบระหว่างไซต์กับลิงก์ที่คุณลิงก์ไป
กล่าวโดยสรุป คุณลักษณะคือการตอบสนองต่อช่องโหว่ด้านความปลอดภัยที่ไซต์ที่มีโค้ดที่เป็นอันตรายจะสามารถเข้าถึงเว็บไซต์ที่เชื่อมโยงไปถึงได้บางส่วน การโจมตีจะทำงานเมื่อลิงก์เปิดขึ้นในแท็บใหม่เท่านั้น ลิงก์แท็บใหม่ทั้งหมดให้สิทธิ์เข้าถึงไซต์อ้างอิง (ไซต์ของคุณ) ผ่านคุณสมบัติ JavaScript ที่เรียกว่า window.opener ด้วยเหตุนี้ การลิงก์โดยไม่ได้ตั้งใจของคุณไปยังเว็บไซต์ที่เป็นอันตรายจึงให้การควบคุมบอทหรือเว็บมาสเตอร์ที่วางแผนจะแก้ไขเพจของคุณ ติดตั้งมัลแวร์ หรือการโจมตีอื่นๆ
เมื่อภัยคุกคามนี้เริ่มเด่นชัด WordPress ดำเนินการอย่างรวดเร็วโดยใส่ rel="noopener" โดยอัตโนมัติทุกครั้งที่ผู้ใช้สร้างลิงก์ที่เปิดในแท็บใหม่
ทำไม เนื่องจาก rel="noopener" บล็อกไซต์ที่เชื่อมโยงไม่ให้เข้าถึงคุณลักษณะ JavaScript ของ window.opener ซึ่งเป็นการลบภัยคุกคาม Gutenberg ยังรวมค่า noreferrer ซึ่งตัดไซต์ที่เชื่อมโยง (ที่อาจเป็นอันตราย) ออกจากการเห็นว่าไซต์ของคุณเชื่อมโยงกับไซต์เหล่านี้ทั้งหมด ดังนั้นจึงช่วยขจัดช่องโหว่ด้านความปลอดภัยที่เกิดขึ้นเมื่อเปิดลิงก์ในแท็บใหม่ และผู้อ้างอิงจะซ่อนข้อมูลเว็บไซต์ของคุณเมื่อเปิดลิงก์ในแท็บใหม่
คุณอาจสนใจ:
- ความเร็วของไซต์ WordPress มีความสำคัญต่อ SEO หรือไม่?
- วิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บไซต์ของคุณและทำให้ใช้งานได้กับทุกอุปกรณ์ (รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์สำหรับมือถือ เดสก์ท็อป แท็บเล็ต)
- เจตนาในการค้นหาคืออะไร? วิธีการระบุเจตนาเพื่อ SEO ที่ดีขึ้น
Noopener vs noreferrer vs nofollow
Noopener, noreferrer และ nofollow เป็นค่าที่เป็นไปได้ทั้งหมดที่จะแทรกภายใน rel="" ซึ่งบ่อยที่สุดเมื่อสร้างไฮเปอร์ลิงก์
โดยทั่วไปแล้วจะสับสน ค่าเหล่านี้ค่อนข้างแตกต่างในการสนับสนุนไฮเปอร์ลิงก์และส่งผลต่อ SEO และความปลอดภัยของไซต์
ต่อไปนี้เป็นวิธีแยกแยะ:
noopener
- ค่า HTML ที่คุณใส่ใน
rel=""ได้ - ปิดช่องว่างการรักษาความปลอดภัย window.opener JavaScript ปกป้องไซต์ที่อาจเชื่อมโยงไปยัง URL ที่เป็นอันตรายโดยไม่ได้ตั้งใจ
- WordPress เพิ่ม
rel="noopener"โดยอัตโนมัติเมื่อเจ้าของไซต์สร้างลิงก์เพื่อเปิดในแท็บใหม่ (ด้วยค่าtarget="_blank") - คุณมักจะเห็นค่าควบคู่กับค่า noreferrer ภายใน
rel=""พวกเขาทำงานต่างกันแต่ทำงานเพื่อความปลอดภัยแบบเดียวกัน - คุณค่าช่วยในเรื่องความปลอดภัย ตรงกันข้ามกับข่าวลือ ไม่มีผลกระทบต่อ SEO แต่อย่างใด
noreferrer
- ค่า HTML ที่คุณใส่ใน
rel=""ได้ - หยุดเบราว์เซอร์ไม่ให้ส่งที่อยู่ของหน้าเว็บอ้างอิงไปยังเว็บไซต์ที่เชื่อมโยง ซึ่งหมายความว่าไซต์ที่เป็นอันตรายมีสิ่งกีดขวางบนถนนอื่นเมื่อพยายามเข้าถึงไซต์ของคุณ
- ใน Gutenberg WordPress จะเพิ่มค่า noreferrer โดยอัตโนมัติเมื่อคุณแทรกลิงก์เพื่อเปิดในแท็บใหม่ คุณต้องเพิ่ม noreferrer ด้วยตนเองหากใช้ตัวแก้ไขแบบเดิม
- ค่า noreferrer มักจะแสดงอยู่ก่อนค่า noopener ภายใน
rel=""เช่นนี้rel="noreferrer noopener" - ค่า noreferrer ช่วยในการรักษาความปลอดภัยด้วยการซ่อน URL ผู้อ้างอิงของคุณจากไซต์อื่น ค่านี้ไม่มีผลกับ SEO แต่สามารถเพิ่มจำนวนการเข้าชมที่รายงานสำหรับการเข้าชมโดยตรง หากไซต์ได้รับการดูผ่านซอฟต์แวร์การวิเคราะห์
- นักการตลาดพันธมิตรหลายคนเชื่อว่าค่า noreferrer ส่งผลเสียต่อผลลัพธ์ SEO เนื่องจากเสิร์ชเอ็นจิ้นต้องการดูข้อจำกัดความรับผิดชอบเกี่ยวกับลิงค์พันธมิตร (เพื่อไม่ให้ปิดบังว่าคุณกำลังแนะนำบางสิ่งเพียงเพราะคุณได้รับเงิน) อย่างไรก็ตาม ไม่มีหลักฐานว่า noreferrer มีผลกระทบต่อ SEO สำหรับลิงค์พันธมิตร
- อย่างไรก็ตาม สิ่งที่ส่งผลกระทบเกี่ยวกับลิงก์ Affiliate ก็คือขึ้นอยู่กับพันธมิตร Affiliate ของคุณ พวกเขาอาจไม่สามารถระบุแหล่งที่มาของผู้เยี่ยมชมที่คุณอ้างอิงถึงบัญชีของคุณได้ พารามิเตอร์ noreferrer ป้องกันไม่ให้ทำเช่นนั้น ดังนั้น หากคุณต้องการแน่ใจว่าลิงค์พันธมิตรของคุณได้รับการติดตามอย่างถูกต้อง คุณไม่ควรมีผู้อ้างอิง
ไม่ปฏิบัติตาม
- ค่า HTML ที่คุณสามารถวางไว้ใน
rel="" - บอกเครื่องมือค้นหาว่าอย่าส่ง "ลิงค์น้ำผลไม้" ไปยังเว็บไซต์ที่คุณกำลังเชื่อมโยง ลิงค์คุณภาพสูงสามารถปรับปรุงการจัดอันดับของเสิร์ชเอ็นจิ้นสำหรับเว็บไซต์ที่คุณลิงค์ไป นั่นเป็นเพราะว่าเสิร์ชเอ็นจิ้นเห็นคุณค่าในไซต์จำนวนมากที่เชื่อมโยงไปยังเนื้อหาบางอย่าง เว็บมาสเตอร์ปฏิเสธที่จะส่งลิงค์ไปยังบางเว็บไซต์/หน้าด้วยเหตุผลหลายประการ
- โดยทั่วไปจะมีการบังคับใช้เมื่อมีการวางลิงก์ในความคิดเห็นและฟอรัม เนื่องจากคุณไม่ต้องการให้มีลิงก์ที่เป็นอันตรายจำนวนมากในส่วนความคิดเห็นของคุณ
- บางไซต์ใช้ค่า nofollow กับลิงก์ภายใน เพื่อไม่ให้บอกเครื่องมือค้นหาว่าสร้างลิงก์ภายในมากเกินไป อย่างไรก็ตาม ไม่มีหลักฐานในเรื่องนี้
- SEO ได้รับผลกระทบจาก nofollow แต่เฉพาะเมื่อใช้ลิงก์พันธมิตรหรือเปลี่ยนเส้นทางไปยังเนื้อหาที่ได้รับการสนับสนุน หรืออะไรก็ตามที่คุณได้รับเงินเพื่อโปรโมต โดยพื้นฐานแล้ว เสิร์ชเอ็นจิ้นไม่ต้องการให้ลิงค์ไปยังเว็บไซต์เพียงเพราะพวกเขาจ่ายสำหรับการเข้าชม ดังนั้นจึงเป็นความคิดที่ดีที่จะใช้
rel="nofollow"เมื่อเชื่อมโยงไปยังหน้าพันธมิตร
ข้อดีและข้อเสียของ noopener
หลายคนสับสนระหว่าง noopener กับ nofollow และนั่นเป็นเหตุผลว่าทำไมพวกเขาถึงคิดว่า rel="noopener" เป็นสิ่งจำเป็นหากคุณต้องการปรับปรุง SEO หรือใช้ลิงก์พันธมิตร แต่ก็ไม่สามารถช่วยอย่างใดอย่างหนึ่งได้ อย่างไรก็ตาม มันมีประโยชน์อื่นๆ หลายประการ

ข้อดี
- ค่า noopener จะบล็อกไซต์ที่เป็นอันตรายไม่ให้เข้าถึงอ็อบเจ็กต์ window.opener ของ JavaScript window.opener ให้การเข้าถึงบางส่วนไปยังไซต์ที่เชื่อมโยงเมื่อเปิดในแท็บใหม่ ดังนั้นจึงช่วยขจัดภัยคุกคามนั้นได้
- ปรับปรุงความปลอดภัยในขณะที่ยังให้คุณเปิดลิงก์ในแท็บใหม่ได้ ซึ่งหลายคนรู้สึกว่าทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น
- WordPress จะแทรกแอตทริบิวต์โดยอัตโนมัติเมื่อสร้างลิงก์ที่เปิดขึ้นในแท็บใหม่ วิธีนี้ทำได้หากคุณใช้ Gutenberg หรือโปรแกรมแก้ไข WordPress แบบเดิม โดยพื้นฐานแล้วจะลบงานที่ต้องดำเนินการเองออกจากส่วนท้ายของคุณ
- คุณสามารถแทรกแอตทริบิวต์ลงในโค้ดได้ตลอดเวลาหากต้องการ
- ไม่ส่งผลต่อ SEO การเชื่อมโยงพันธมิตร หรือประสิทธิภาพในเว็บไซต์ของคุณ
ข้อเสีย
- มันสับสนเมื่อพยายามแยกแยะระหว่าง noopener, noreferrer และ nofollow ผู้ใช้บางคนถึงกับเริ่มเพิ่มค่า noopener ให้กับลิงก์ทั้งหมดโดยหวังว่าจะปรับปรุง SEO แต่นั่นเป็นเพียงการเสียเวลา
- มีวิธีง่ายๆ ในการหลีกเลี่ยงช่องโหว่การรักษาความปลอดภัย window.opener ทั้งหมด นั่นคือการเปิดลิงก์ของคุณในแท็บเดียวกัน ดังนั้น มูลค่าจึงไม่จำเป็นทั้งหมด เนื่องจากสามารถหลีกเลี่ยงภัยคุกคามได้ตั้งแต่แรก
- ในทางเทคนิค noreferrer ได้จำกัดการเข้าถึง window.opener แล้ว หลายคนจึงโต้แย้งว่า noopener นั้นซ้ำซ้อน
วิธีเพิ่ม ลบ และปิดใช้งาน noopener ใน WordPress
คุณสามารถใช้สวิตช์ "เปิดในแท็บใหม่" เพื่อเพิ่มหรือลบค่า noopener ออกจากไฮเปอร์ลิงก์แต่ละรายการใน WordPress
การไม่เลือกสวิตช์หมายความว่ายังไม่ได้เพิ่มค่า การยกเลิกการเลือกสวิตช์จากลิงก์ก่อนหน้าจะเป็นการนำค่า noopener ออกจากโค้ดของคุณ แม้ว่าคุณจะไม่เห็นค่าดังกล่าวในโปรแกรมแก้ไขภาพ การเปิดใช้งานสวิตช์จะเพิ่มค่าให้กับโค้ดไฮเปอร์ลิงก์ อีกครั้ง ที่มองไม่เห็นเว้นแต่คุณจะตรวจสอบตัวแก้ไขโค้ด

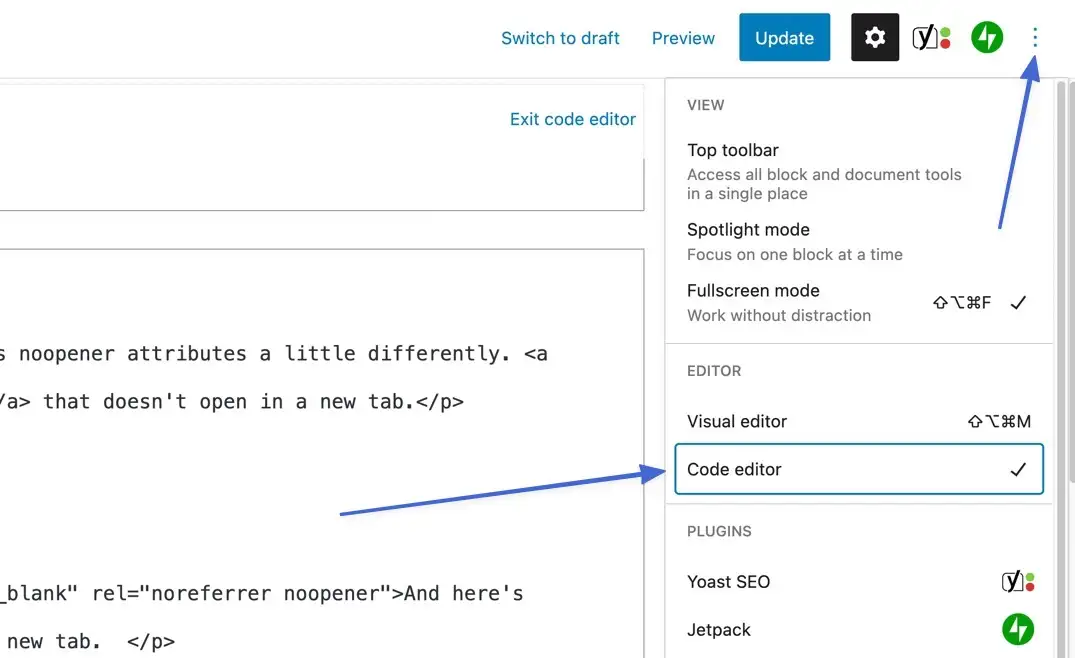
หากต้องการไปที่ Code Editor ใน Gutenberg ให้คลิกที่ปุ่มตัวเลือก (จุดแนวตั้งสามจุด) จากนั้นคลิกปุ่ม Code Editor

ที่นี่คุณสามารถเพิ่มค่าภายใน rel="" การลบเพียงต้องการให้คุณลบข้อความ noopener คุณยังสามารถเลือกที่จะลบ rel="" ทั้งหมดได้หากต้องการ

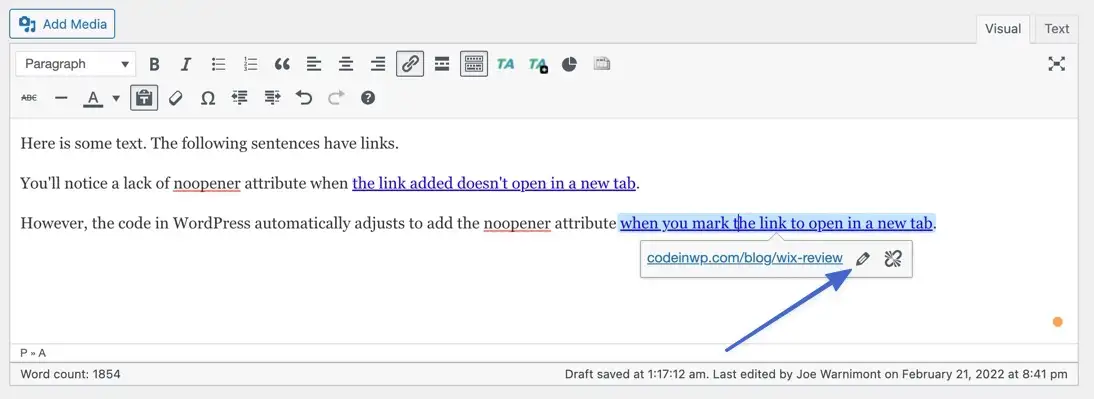
ในตัวแก้ไข WordPress แบบคลาสสิก คุณสามารถเพิ่มหรือลบค่า noopener ได้โดยคลิกที่ลิงก์ใน Visual Editor เลือกไอคอน แก้ไข (ดินสอ)

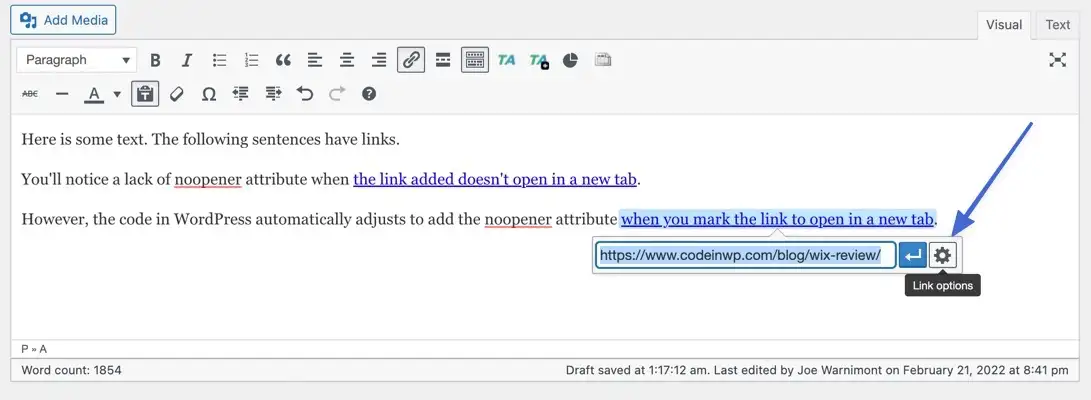
วิธีนี้ทำให้คุณสามารถแก้ไขลิงก์ได้เอง แต่คุณต้องการคลิกที่ไอคอน ตัวเลือกลิงก์ (รูปเฟือง) เพื่อปรับการตั้งค่าขั้นสูงเพิ่มเติม

หากต้องการเพิ่ม noopener ให้ทำเครื่องหมายที่ช่อง " เปิดลิงก์ในแท็บใหม่ " หากต้องการลบ noopener ออกจากลิงก์ก่อนหน้า ให้ยกเลิกการเลือกช่องนี้

ตัวแก้ไข WordPress แบบคลาสสิกมีแท็บข้อความสำหรับแก้ไขหน้า/รหัสโพสต์ นี่เป็นอีกวิธีหนึ่งในการเพิ่มหรือลบค่า noopener สำหรับลิงก์ คลิกแท็บข้อความและค้นหาลิงก์ที่คุณต้องการแก้ไข เพิ่ม rel="noopener" ก่อนวงเล็บปิดสำหรับ <a href=""> หรือลบข้อความ noopener เพื่อลบออกจากลิงก์

ลบฟังก์ชัน noopener ออกจากไซต์ WordPress ทั้งหมดของคุณ
นอกจากนี้ยังสามารถปิดการใช้งาน noopener ทั่วทั้งเว็บไซต์ของคุณได้ แต่เราขอแนะนำเป็นอย่างยิ่งให้ปล่อยทิ้งไว้ เนื่องจากไม่มีประโยชน์ด้าน SEO หรือการตลาดแบบพันธมิตร และหากปราศจากมัน คุณจะเสี่ยงต่อการถูกโจมตี
อย่างไรก็ตาม หากคุณมีเหตุผลที่ถูกต้องในการปิดใช้งาน noopener บนไซต์ทั้งหมดของคุณ ให้ค้นหาไฟล์ functions.php ของธีมของคุณแล้ววางโค้ดต่อไปนี้:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } ภาษารหัส: PHP ( php ) ซึ่งจะหยุด WordPress จากการเพิ่ม rel="noopener" เมื่อใดก็ตามที่คุณเลือกที่จะเปิดลิงก์ในแท็บใหม่
สรุป
ในบทความนี้ เราได้พูดถึงพื้นฐานของ noopener และวิธีที่มันเป็นส่วนสำคัญของโค้ดอัตโนมัติที่เพิ่มลงในลิงก์ WordPress เพื่อปกป้องเว็บไซต์ของคุณจากการถูกโจมตี การโจมตีเหล่านั้นมักจะเกิดขึ้นเมื่อคุณลิงก์ไปยังไซต์ที่เป็นอันตรายซึ่งมีมัลแวร์หรือไวรัสโดยไม่ได้ตั้งใจ
นอกจากนี้เรายังเน้นถึงความแตกต่างระหว่าง noopener, noreferrer และ nofollow โดยเฉพาะอย่างยิ่งว่า nofollow เป็นค่า rel="" เพียงอย่างเดียวที่ไม่เกี่ยวข้องกับ SEO หรือการตลาดแบบพันธมิตร สุดท้าย เราได้อธิบายวิธีใช้ เพิ่ม และลบค่า noopener ออกจากไซต์ WordPress ของคุณ
หากคุณมีคำถามหรือความคิดเห็นเกี่ยวกับการใช้ rel="noopener" ใน WordPress โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
…
อย่าลืมเข้าร่วมหลักสูตรเร่งรัดของเราในการเร่งความเร็วไซต์ WordPress ของคุณ ด้วยการแก้ไขง่ายๆ บางอย่าง คุณสามารถลดเวลาในการโหลดลงได้ถึง 50-80%: