โมดูล North Commerce สำหรับ Beaver Builder
เผยแพร่แล้ว: 2024-08-24ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


ด้วยความตื่นเต้นรอบตัว Beaver Builder 2.8 และ Box Module ใหม่ของเรา คุณอาจพลาดการประกาศของ North Commerce Module การเพิ่มนี้เปิดประตูใหม่สำหรับการแสดงองค์ประกอบ North Commerce ภายในเค้าโครง Beaver Builder ของคุณ ซึ่งมอบประสบการณ์ที่ราบรื่นสำหรับทั้งคุณและลูกค้าของคุณ
โมดูล North Commerce เป็นโมดูล Beaver Builder ที่ให้คุณแสดงองค์ประกอบ North Commerce บนเว็บไซต์ของคุณ โมดูลจะพร้อมใช้งานใน Beaver Builder UI เมื่อคุณติดตั้งปลั๊กอิน North Commerce
ในบทความนี้ คุณจะได้เรียนรู้วิธีใช้โมดูล North Commerce เพื่อปรับปรุงไซต์ WordPress ของคุณ และสร้างประสบการณ์การช็อปปิ้งที่ราบรื่นให้กับลูกค้าของคุณ
ก่อนที่จะเจาะลึกรายละเอียดของโมดูล North Commerce สิ่งสำคัญคือต้องเข้าใจว่า North Commerce คืออะไร และสามารถช่วยกลยุทธ์อีคอมเมิร์ซของคุณได้อย่างไร:

North Commerce เป็นปลั๊กอินอีคอมเมิร์ซแบบครบวงจรใหม่สำหรับ WordPress ออกแบบมาเพื่อช่วยให้ผู้ใช้สร้างร้านค้าออนไลน์ที่มีประสิทธิภาพสูงและช่องทางการขาย
มีฟีเจอร์มากมายสำหรับสร้าง จัดการ และเพิ่มประสิทธิภาพร้านค้าออนไลน์ โดยเน้นที่ความเร็ว ความง่ายในการใช้งาน และการปรับแต่ง
North Commerce มุ่งหวังที่จะมอบประสบการณ์อีคอมเมิร์ซที่ราบรื่นและมีประสิทธิภาพภายใน WordPress ช่วยให้การสร้าง จัดการ และเพิ่มประสิทธิภาพร้านค้าออนไลน์ง่ายขึ้น
การเพิ่ม โมดูล North Commerce ช่วยให้คุณสามารถแสดงองค์ประกอบ North Commerce ได้โดยตรงภายในเค้าโครง Beaver Builder ของคุณ ซึ่งนำเสนอวิธีที่ง่ายกว่าในการสร้างหน้าอีคอมเมิร์ซ:

ด้วยโมดูลนี้ คุณไม่จำเป็นต้องพึ่งพารหัสย่อในการแสดงสินค้าอีกต่อไป เพียงลากและวาง North Commerce Module ลงในเพจของคุณและปรับแต่งด้วยอินเทอร์เฟซ Beaver Builder ที่คุ้นเคย
การสร้างประสบการณ์อีคอมเมิร์ซที่ราบรื่นเป็นสิ่งสำคัญสำหรับความสำเร็จของร้านค้าออนไลน์ของคุณ โมดูล North Commerce สำหรับ Beaver Builder ช่วยลดความยุ่งยากในการสร้างเว็บไซต์อีคอมเมิร์ซที่สวยงามและใช้งานได้เต็มรูปแบบ
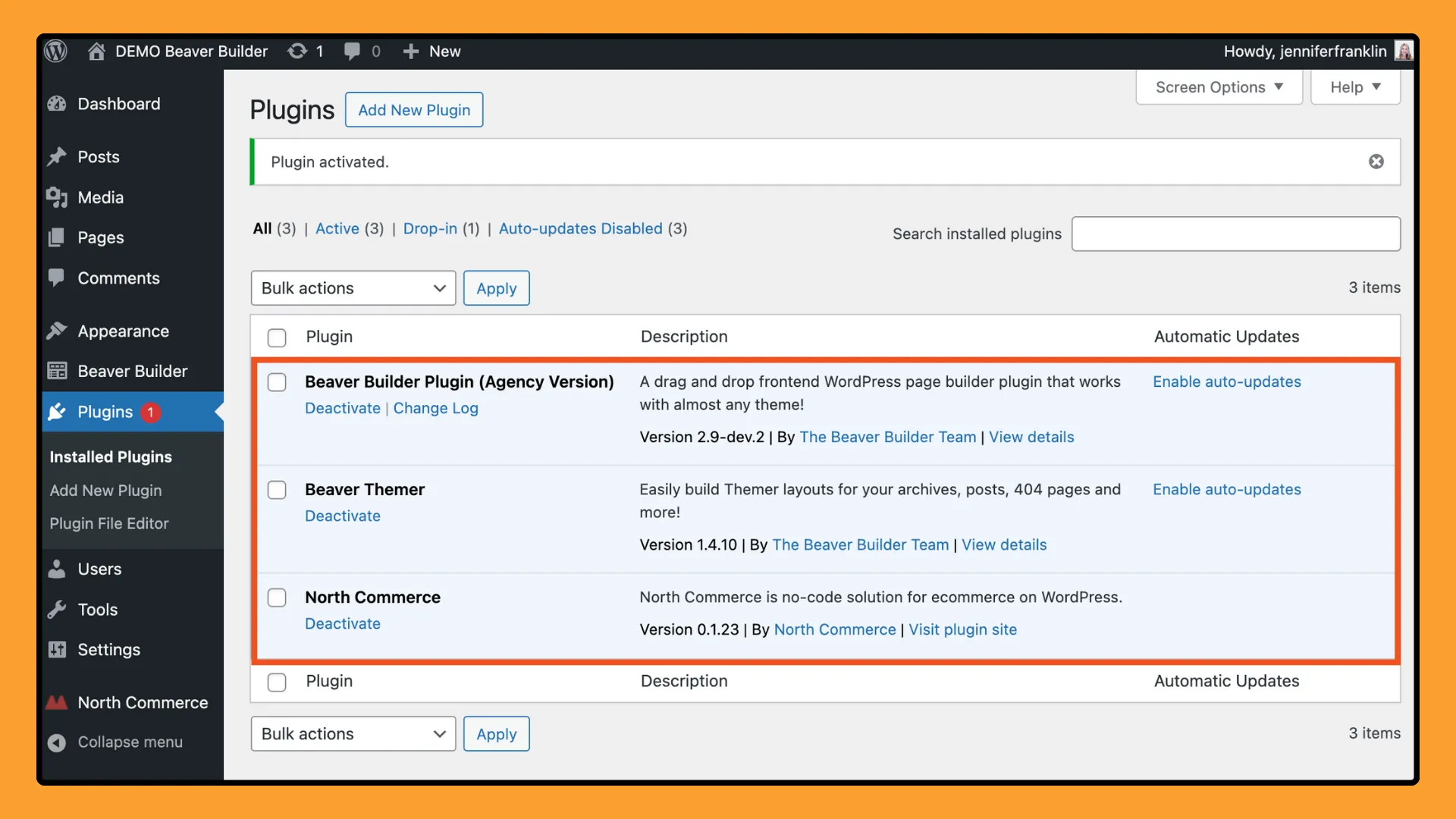
ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ WordPress ของคุณ:

เมื่อติดตั้งปลั๊กอินเหล่านี้แล้ว คุณก็พร้อมที่จะเริ่มสร้างไซต์อีคอมเมิร์ซของคุณ

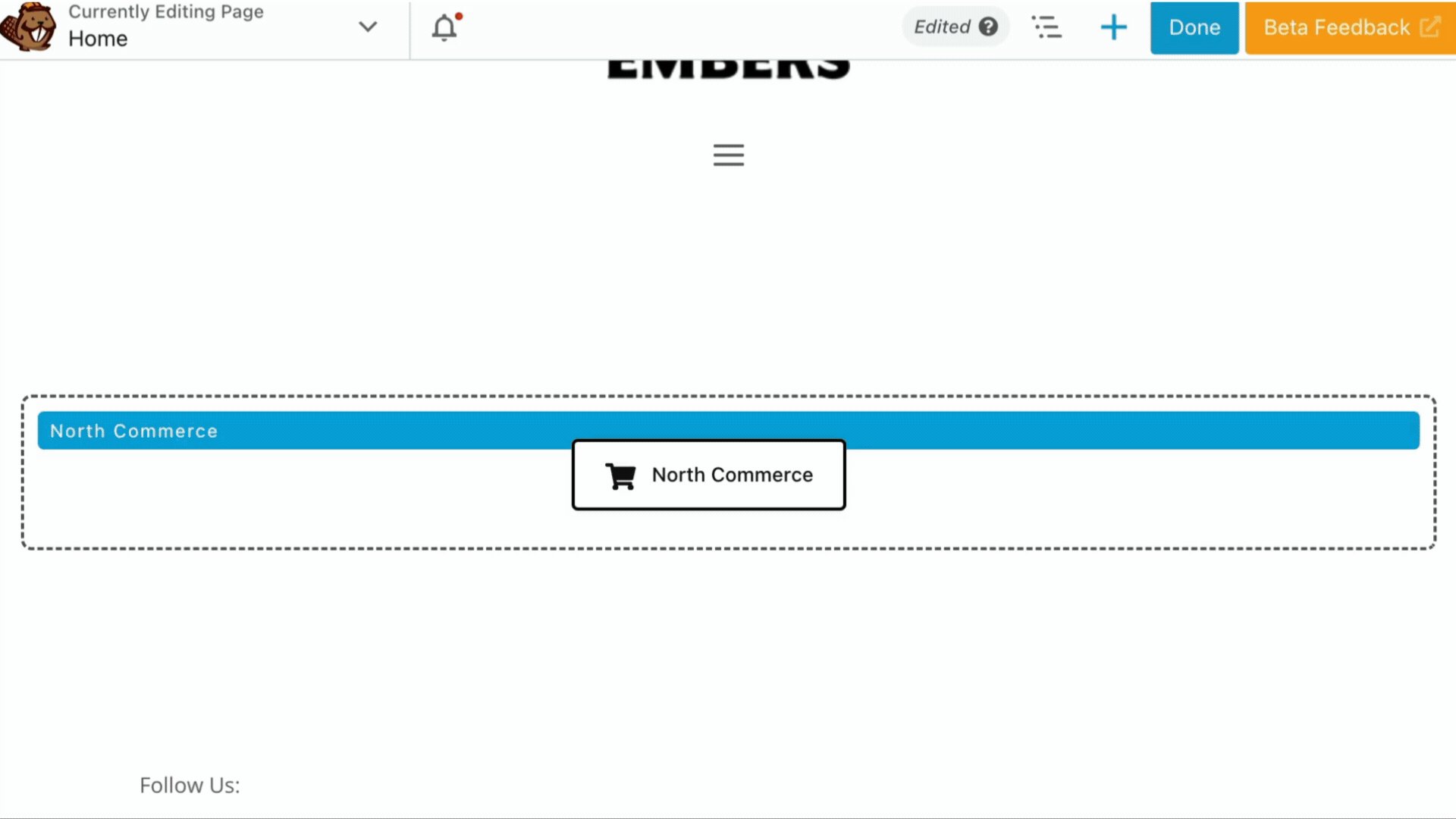
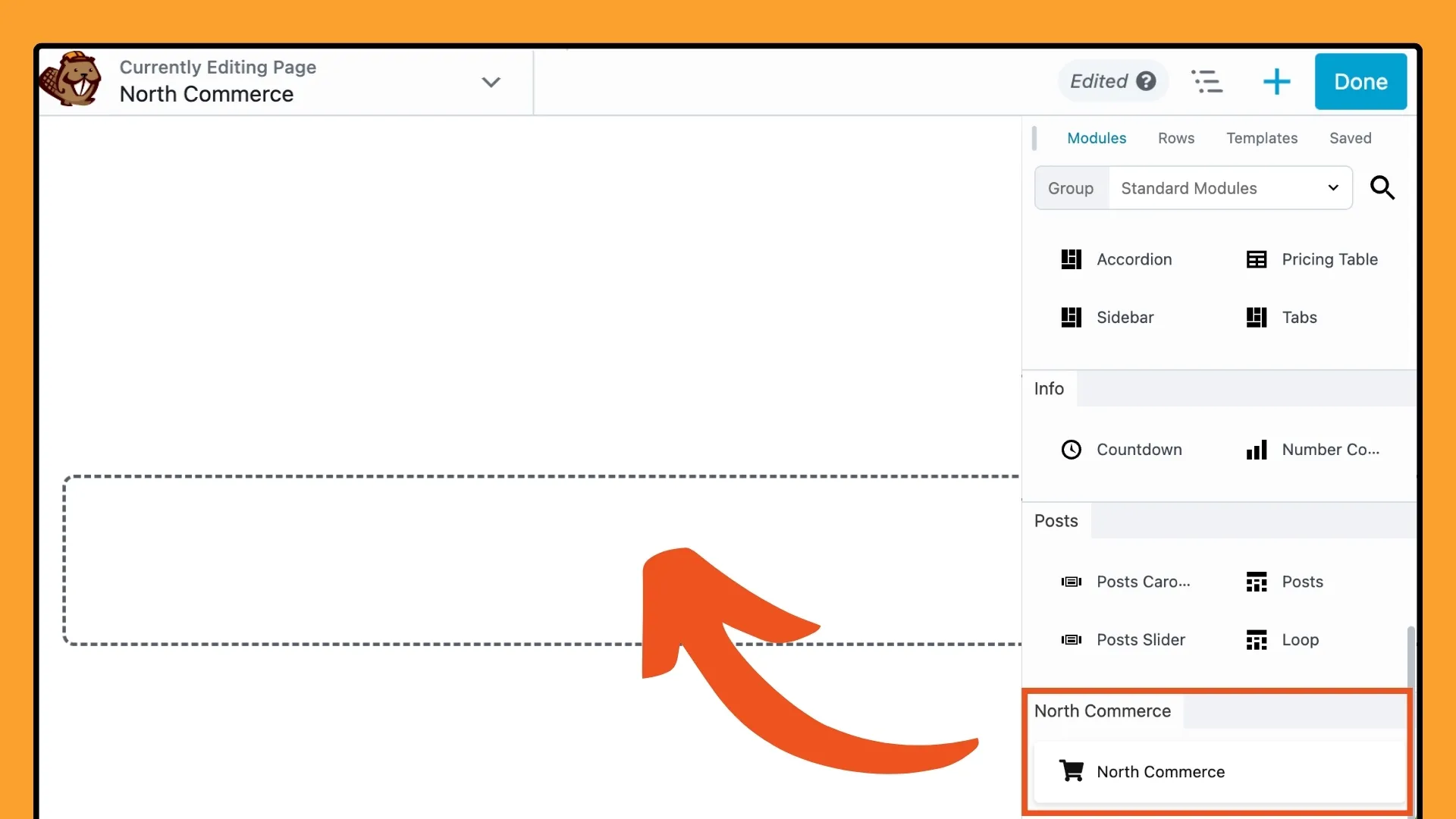
นำทางไปยังหน้าที่คุณต้องการเพิ่มคุณสมบัติอีคอมเมิร์ซของคุณ และคลิกเพื่อเปิดตัวแก้ไข Beaver Builder จากนั้นคลิกที่ไอคอน “ + ” ที่มุมขวาบนเพื่อเข้าถึงแผงโมดูล
ในแถบค้นหา ให้พิมพ์ “ North Commerce ” เพื่อค้นหาโมดูลอย่างรวดเร็ว เมื่อคุณพบแล้ว เพียงลากและวางโมดูล North Commerce ไปยังตำแหน่งที่คุณต้องการบนหน้า:

การเพิ่มโมดูล North Commerce ลงในเพจของคุณเป็นขั้นตอนแรกในการปรับแต่งประสบการณ์อีคอมเมิร์ซของคุณ สิ่งนี้ให้ความยืดหยุ่นแก่คุณในการรวมการแสดงผลิตภัณฑ์ องค์ประกอบรถเข็นช็อปปิ้ง หรือแบบฟอร์มชำระเงินเข้ากับการออกแบบเพจของคุณโดยตรง การผสานรวมที่ราบรื่นนี้ช่วยให้แน่ใจว่าฟีเจอร์อีคอมเมิร์ซของคุณผสมผสานกับเนื้อหาที่เหลือของคุณได้อย่างราบรื่น มอบประสบการณ์ที่เหนียวแน่นและเป็นมิตรต่อผู้ใช้สำหรับผู้เยี่ยมชมของคุณ
โมดูล North Commerce นำเสนอการตั้งค่าที่หลากหลายเพื่อช่วยคุณปรับแต่งองค์ประกอบอีคอมเมิร์ซบนไซต์ของคุณให้ตรงกับแบรนด์ของคุณและปรับประสบการณ์ผู้ใช้ให้เหมาะสม
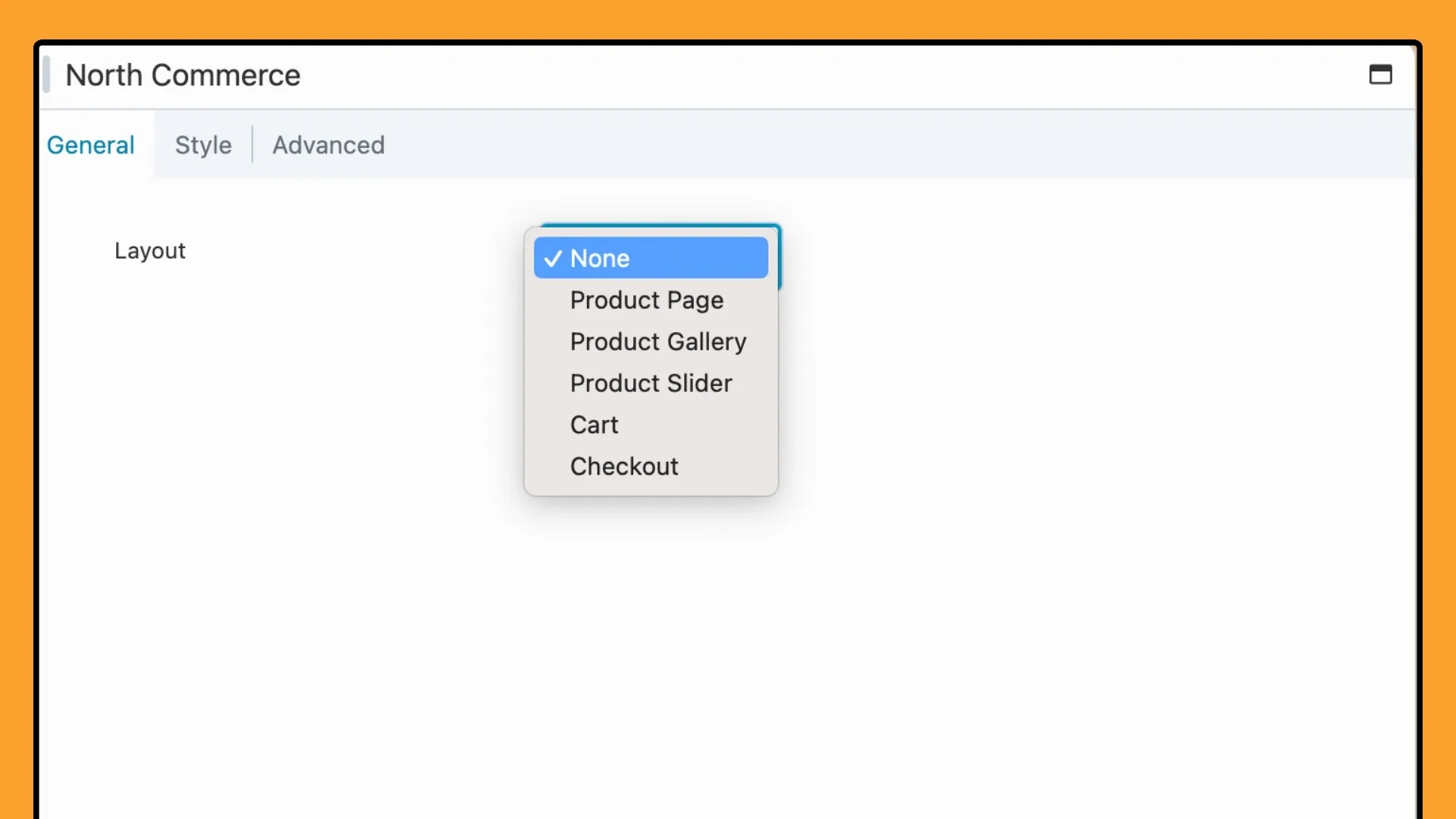
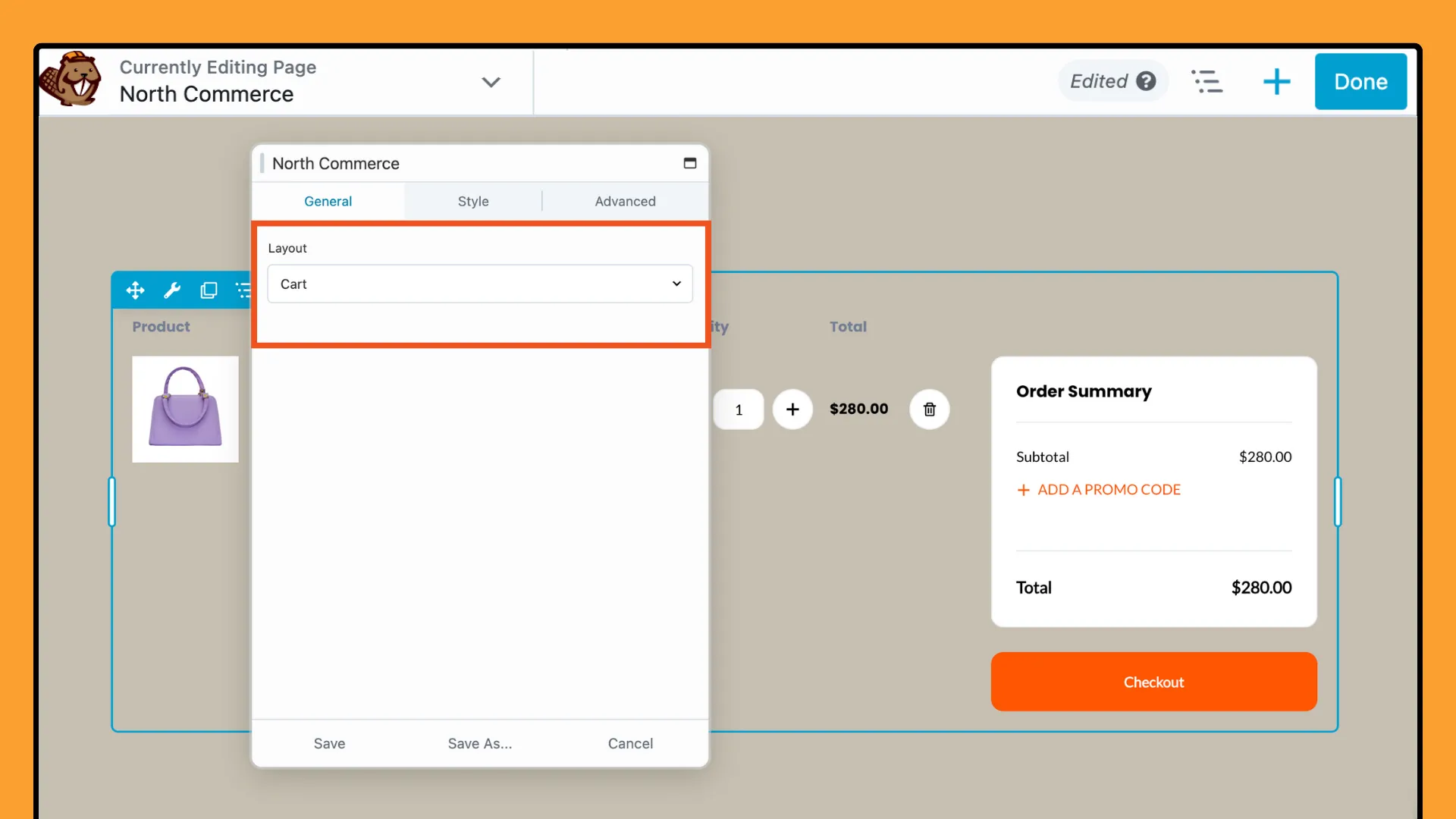
ใต้แท็บ ทั่วไป คุณสามารถเลือกจากตัวเลือกเค้าโครงต่างๆ ได้ โดยแต่ละตัวเลือกได้รับการปรับแต่งเพื่อนำเสนอเนื้อหาประเภทเฉพาะหรือการโต้ตอบของผู้ใช้:

ตัวเลือกเค้าโครงแต่ละรายการรองรับแง่มุมที่แตกต่างกันของร้านค้าอีคอมเมิร์ซของคุณ ช่วยให้คุณสร้างประสบการณ์ที่สอดคล้องกันและเป็นมิตรกับผู้ใช้ เลือกเลย์เอาต์ที่เหมาะกับความต้องการของคุณมากที่สุด ไม่ว่าจะเพื่อเน้นผลิตภัณฑ์ ปรับปรุงขั้นตอนการชำระเงิน หรือปรับปรุงการออกแบบเว็บไซต์ของคุณ
ต่อไป เราจะสำรวจตัวเลือกเค้าโครงแต่ละรายการและให้คำแนะนำในการกำหนดค่าสำหรับร้านค้าของคุณ
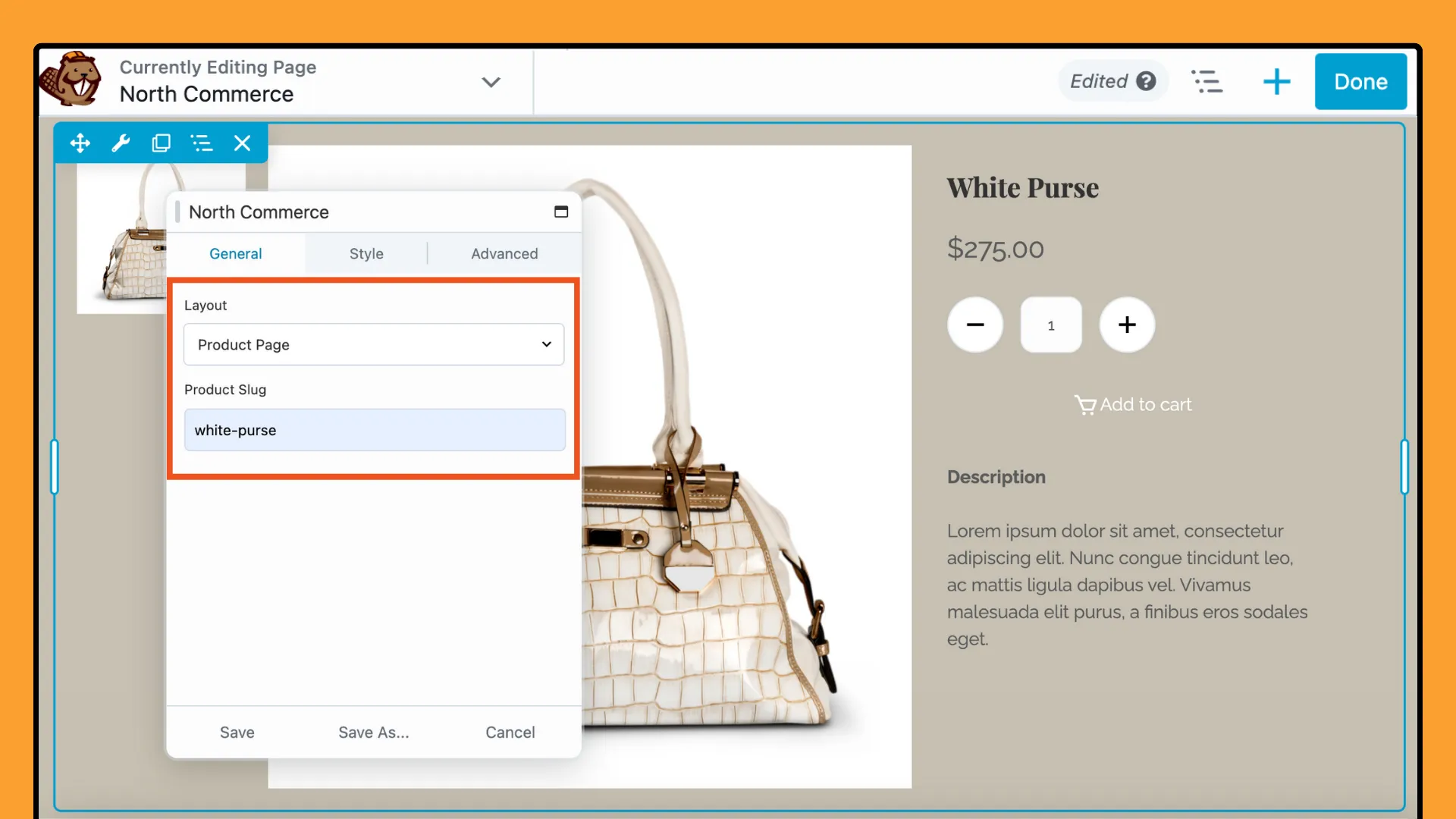
เค้าโครง หน้าผลิตภัณฑ์ ช่วยให้คุณสามารถแสดงผลิตภัณฑ์เดียวได้ เช่นเดียวกับที่คุณเห็นในหน้าผลิตภัณฑ์เริ่มต้น เลย์เอาต์นี้เหมาะสำหรับการเน้นผลิตภัณฑ์เฉพาะที่ใดก็ได้บนเว็บไซต์ของคุณ เช่น บนแลนดิ้งเพจ โพสต์ในบล็อก หรือหน้าการขายที่กำหนดเอง
เลือก หน้าผลิตภัณฑ์ จากดรอปดาวน์เค้าโครง จากนั้นป้อน Product Slug เพื่อแสดงรายการเฉพาะ:

Product Slug เป็นตัวระบุที่ไม่ซ้ำกันสำหรับผลิตภัณฑ์แต่ละรายการและทำให้มั่นใจได้ว่าข้อมูลผลิตภัณฑ์ที่ถูกต้องจะแสดงขึ้น
เค้าโครงหน้าผลิตภัณฑ์ช่วยให้ผู้เยี่ยมชมมองเห็นรายละเอียดของผลิตภัณฑ์ รวมถึงรูปภาพ คำอธิบาย ราคา และตัวเลือกต่างๆ เหมาะอย่างยิ่งสำหรับการโปรโมตผลิตภัณฑ์เด่น การดำเนินแคมเปญการตลาด หรือการสร้างการนำเสนอแบบกำหนดเองที่ผสมผสานกับการออกแบบเว็บไซต์ของคุณ
นอกจากนี้ ด้วยการวางรายละเอียดทั้งหมดของผลิตภัณฑ์ในตำแหน่งเชิงกลยุทธ์ คุณสามารถกระตุ้นความสนใจและเพิ่ม Conversion ได้อย่างมีประสิทธิภาพ
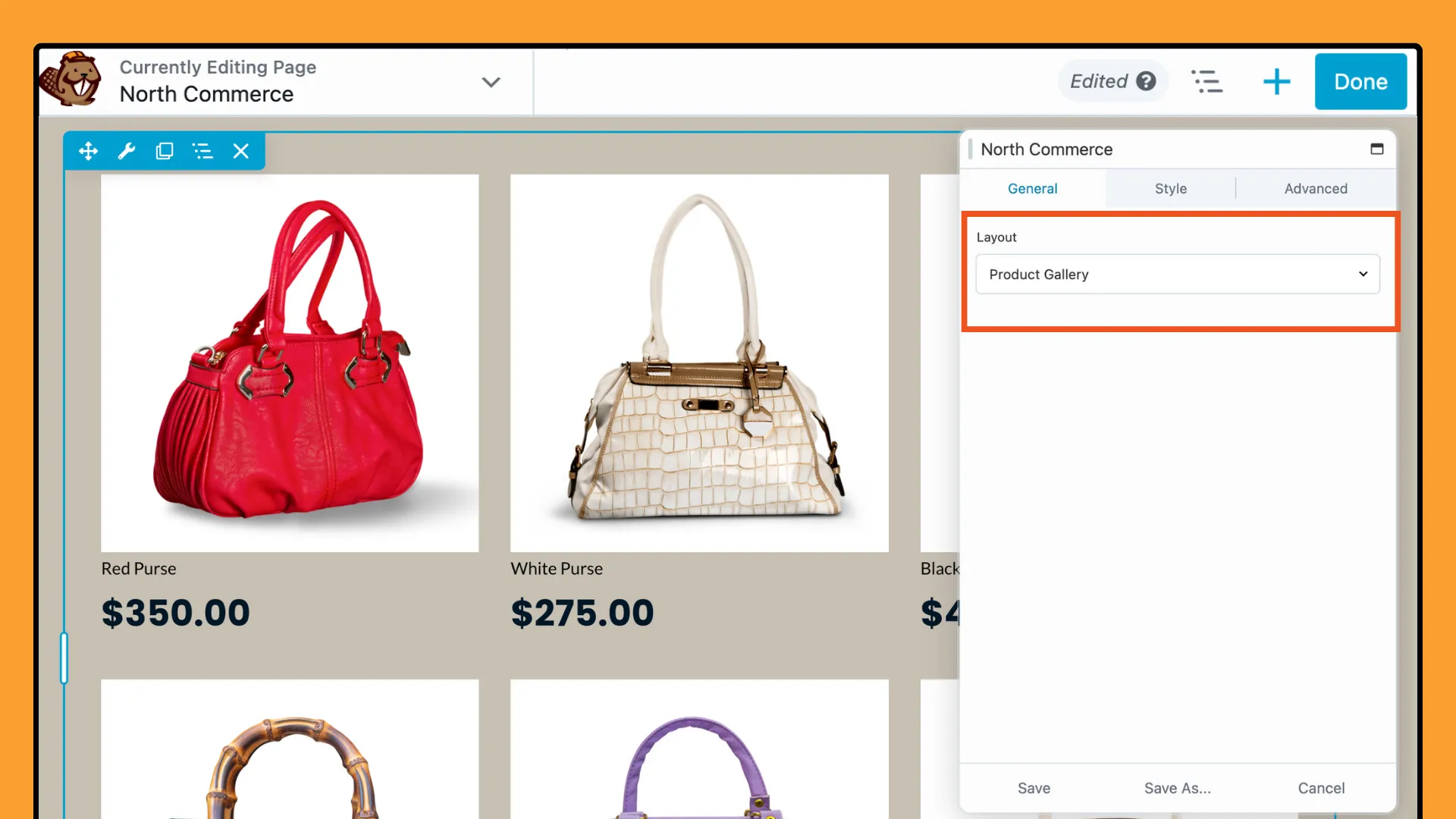
หากต้องการแสดงผลิตภัณฑ์หลายรายการในหน้าเดียว ให้ใช้ตัวเลือก แกลเลอรีผลิตภัณฑ์ ในโมดูล North Commerce คุณลักษณะนี้เหมาะอย่างยิ่งสำหรับการสร้างหน้าหมวดหมู่หรือภาพรวมผลิตภัณฑ์ที่ดึงดูดสายตา
เลือก แกลเลอรีผลิตภัณฑ์ จากฟิลด์ เค้าโครง :

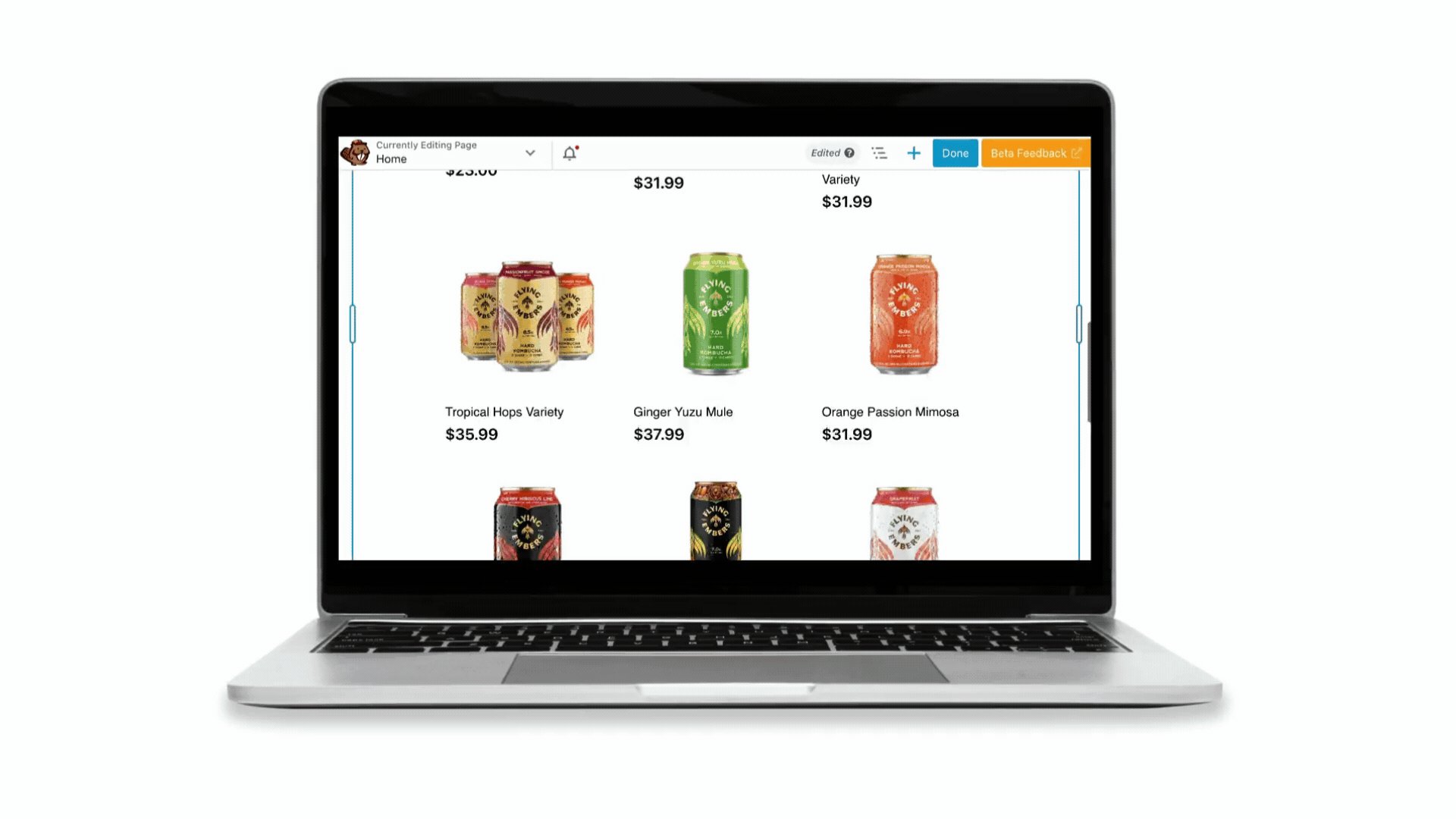
เค้าโครงแกลเลอรีผลิตภัณฑ์จะแสดงผลิตภัณฑ์ของคุณในตารางที่สะอาดตาและเป็นระเบียบ โดยทั่วไปจะมีสามคอลัมน์ ผลิตภัณฑ์แต่ละรายการจะถูกเน้นด้วยรูปภาพ ชื่อ และราคา เพื่อให้ผู้เยี่ยมชมเห็นการนำเสนอข้อเสนอของคุณที่ชัดเจนและน่าดึงดูด
เค้าโครงแกลเลอรีผลิตภัณฑ์ดึงดูดลูกค้าด้วยการแสดงผลิตภัณฑ์หลายรายการพร้อมกัน ช่วยให้พวกเขาค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
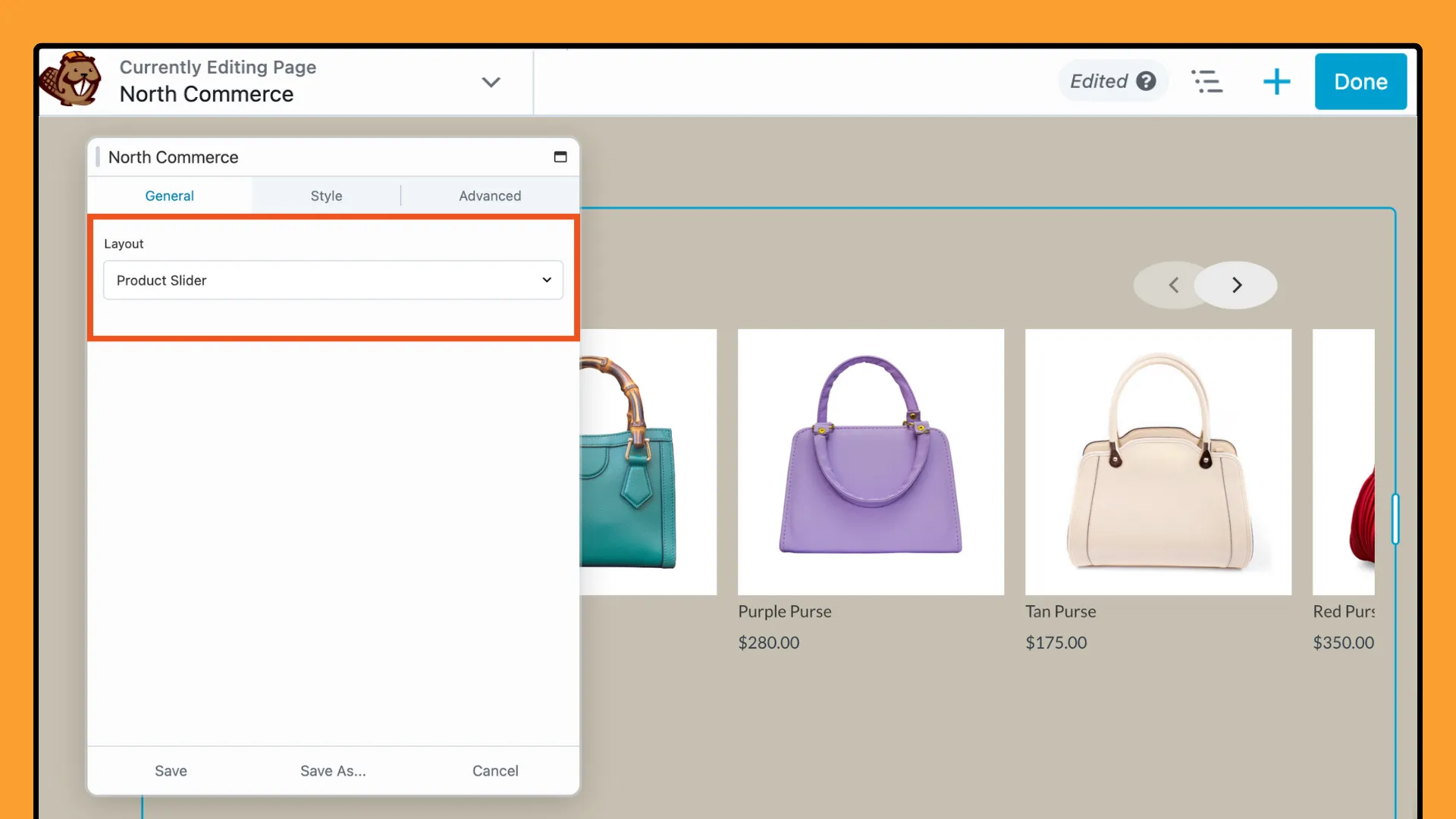
ตัวเลือก ตัวเลื่อนผลิตภัณฑ์ ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ North Commerce ที่คุณเลือกไว้ในแถบเลื่อนแบบโต้ตอบแบบไดนามิก คุณลักษณะนี้เหมาะอย่างยิ่งสำหรับการทำให้ผลิตภัณฑ์ของคุณมองเห็นได้ชัดเจนยิ่งขึ้นและดึงดูดผู้เข้าชมเว็บไซต์ของคุณ
หากต้องการสร้างตัวเลื่อนผลิตภัณฑ์ ให้เลือก ตัวเลื่อนผลิตภัณฑ์ จากเมนูแบบเลื่อนลงช่อง เค้าโครง :

การใช้แถบเลื่อนผลิตภัณฑ์บนหน้าสำคัญ เช่น หน้าแรกหรือหน้า Landing Page ของคุณสามารถดึงดูดความสนใจมาที่ผลิตภัณฑ์ของคุณได้อย่างมีประสิทธิภาพ และกระตุ้นให้ผู้ใช้สำรวจข้อเสนอของคุณ ซึ่งท้ายที่สุดแล้วจะช่วยกระตุ้นการมีส่วนร่วมและยอดขายที่สูงขึ้น
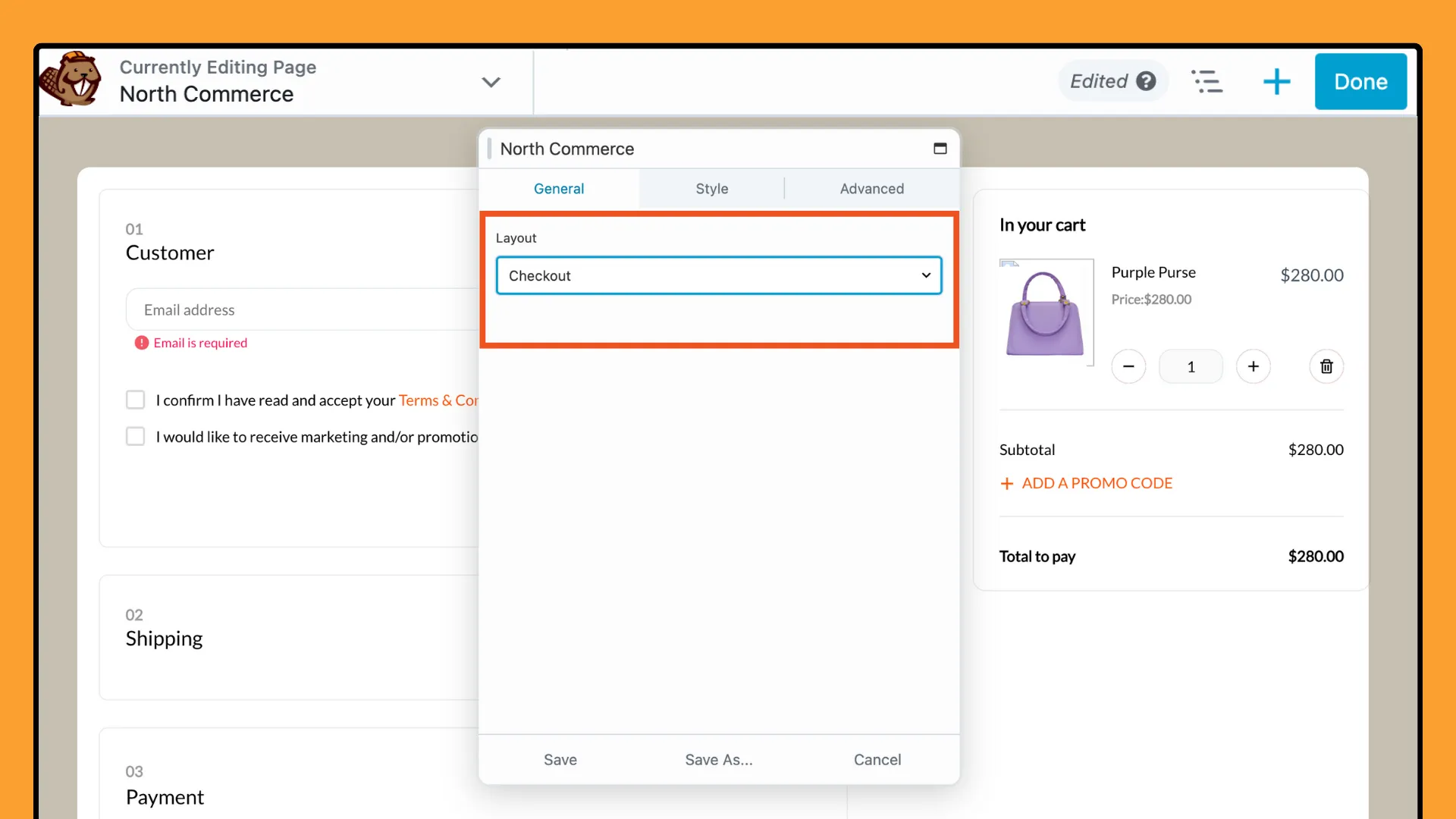
โมดูล North Commerce ช่วยให้คุณสามารถฝังกระบวนการชำระเงินได้โดยตรงภายในหน้าหรือโพสต์ใดก็ได้ ตัวเลือกนี้ให้ความยืดหยุ่นแก่คุณว่าคุณแนะนำลูกค้าตลอดกระบวนการขายอย่างไรและที่ไหน ด้วยการแสดงแบบฟอร์มการชำระเงินของ North Commerce บนหน้าที่กำหนดเอง คุณสามารถปรับปรุงกระบวนการจัดซื้อและลดความขัดแย้งให้กับลูกค้าของคุณได้
หากต้องการใช้คุณลักษณะนี้ เพียงเลือก ชำระเงิน ในช่อง เค้าโครง :

ซึ่งจะแสดงแบบฟอร์มชำระเงินโดยอัตโนมัติ ทำให้ลูกค้าดำเนินการซื้อให้เสร็จสิ้นได้ง่ายขึ้นโดยไม่ต้องออกจากหน้าปัจจุบัน
การรวมแบบฟอร์มชำระเงินเข้ากับตำแหน่งเชิงกลยุทธ์ เช่น หน้า Landing Page หรือช่องทางการขาย สามารถปรับปรุงประสบการณ์ผู้ใช้และปรับปรุงอัตราการแปลงได้อย่างมาก
สุดท้ายนี้ โมดูล North Commerce ช่วยให้คุณสามารถแสดงเนื้อหาในรถเข็นของผู้ใช้ได้ คุณลักษณะนี้มีประโยชน์อย่างยิ่งในการสร้างหน้าการขายและช่องทาง เนื่องจากช่วยให้ลูกค้าสามารถตรวจสอบตัวเลือกของตนก่อนชำระเงินได้อย่างง่ายดาย
หากต้องการใช้คุณลักษณะนี้ ให้เลือก รถเข็น ในฟิลด์ เค้าโครง คุณจะเห็นการแสดงผลคล้ายกับภาพหน้าจอตัวอย่างด้านล่าง:

อ่านต่อเพื่อเรียนรู้วิธีปรับแต่งค่าเริ่มต้นของตะกร้าสินค้า North Commerce และหน้าชำระเงินให้เหมาะกับความต้องการของคุณมากขึ้น
หลังจากเลือกเค้าโครงแล้ว คุณสามารถปรับแต่งลักษณะที่ปรากฏขององค์ประกอบอีคอมเมิร์ซของคุณเพิ่มเติมได้
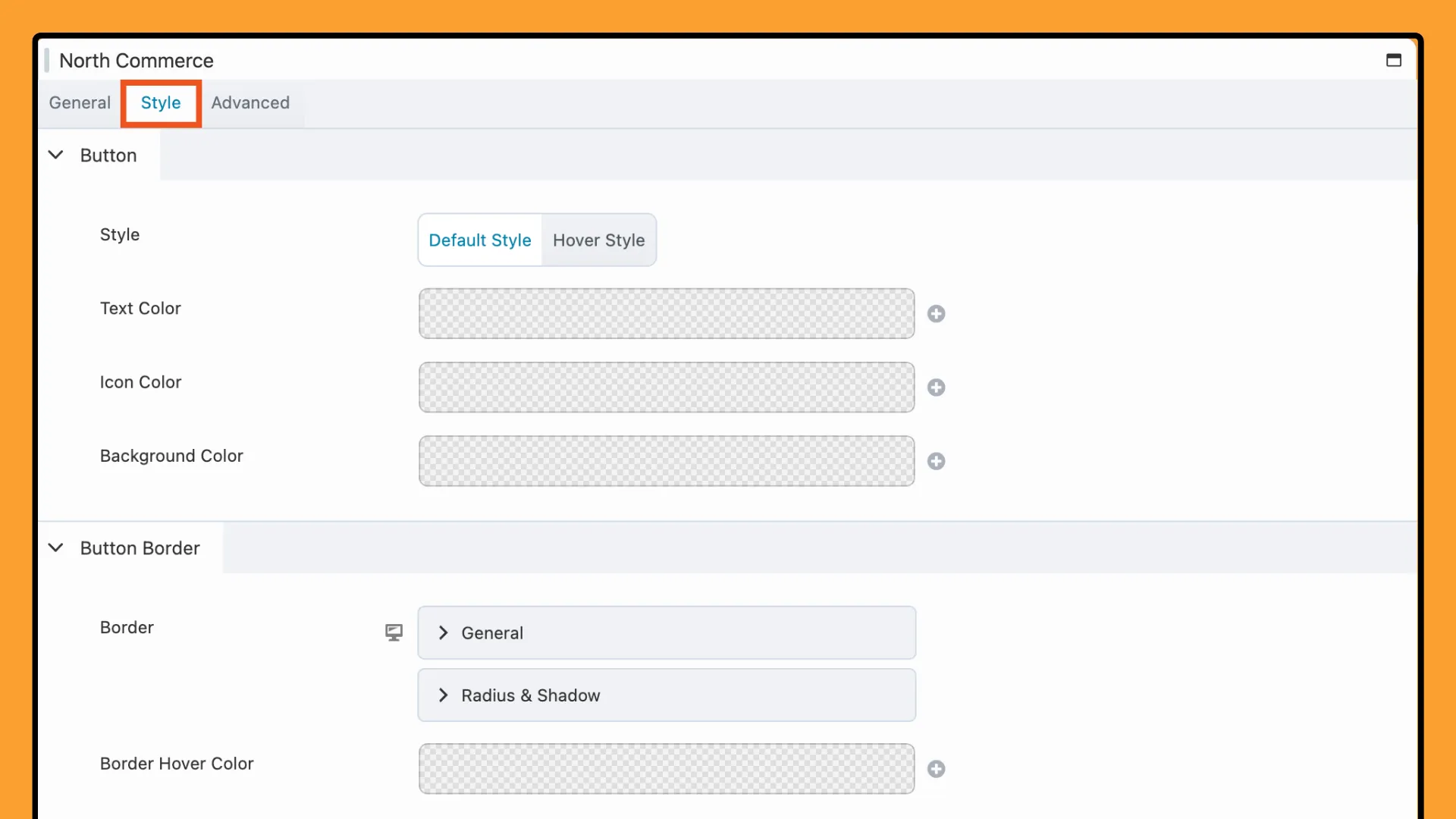
ในป๊อปอัปการตั้งค่า คลิกแท็บ สไตล์ :

ตัวเลือกเหล่านี้ช่วยให้คุณสร้างปุ่มที่ตรงกับแบรนด์ของคุณ และปรับปรุงการออกแบบโดยรวมของไซต์อีคอมเมิร์ซของคุณ:
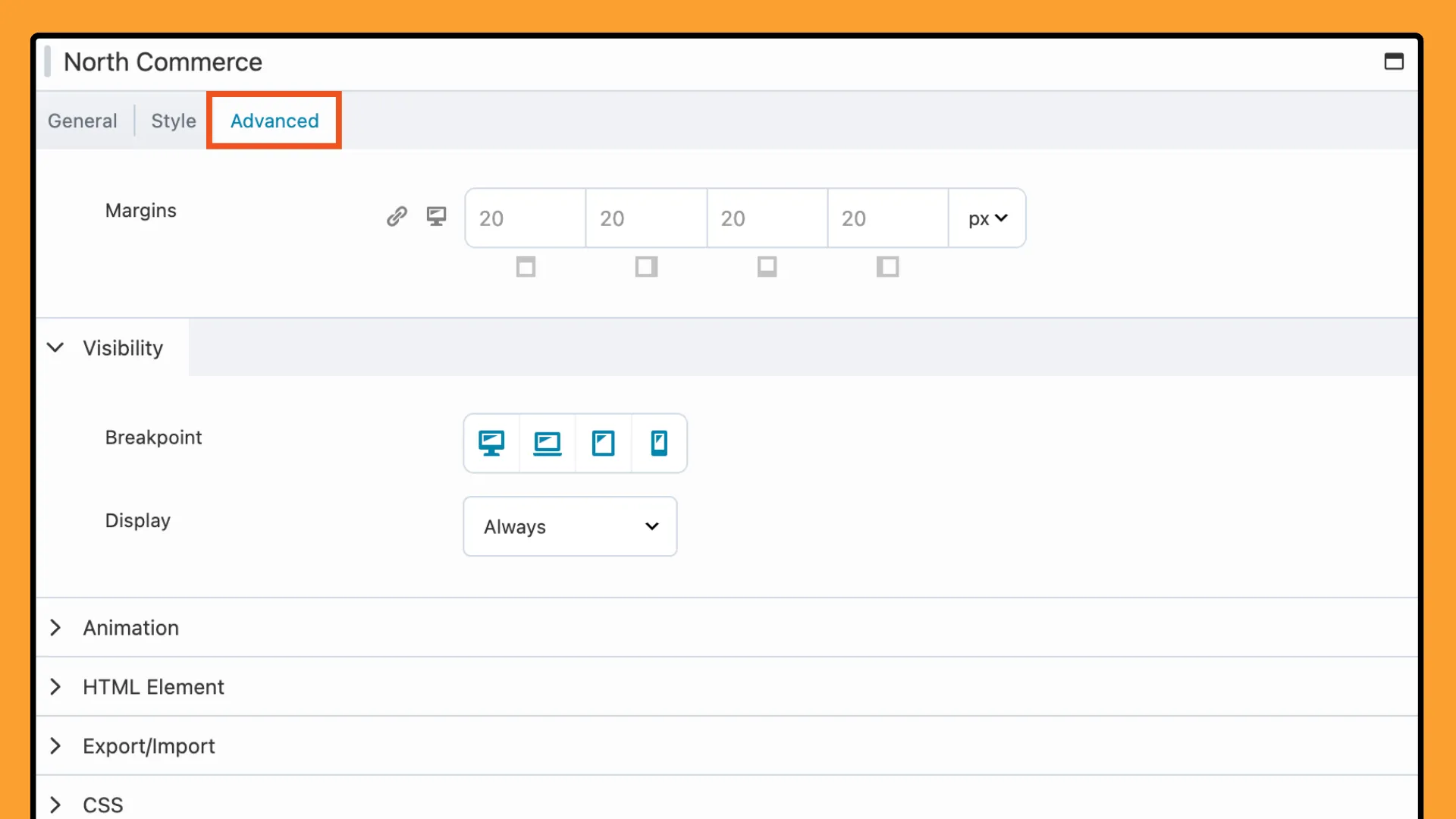
จากนั้นไปที่แท็บ ขั้นสูง :

ปรับระยะขอบสำหรับระยะห่าง กำหนดกฎการมองเห็นตามประเภทอุปกรณ์ และใช้ภาพเคลื่อนไหวสำหรับประสบการณ์ผู้ใช้แบบไดนามิก คุณยังสามารถเพิ่มโค้ดที่กำหนดเองด้วยการตั้งค่า CSS และ Javascript ขั้นสูงได้ ตัวเลือกเหล่านี้ช่วยให้คุณควบคุมการแสดงเนื้อหาของคุณได้อย่างเต็มที่ และช่วยให้ปรับแต่งตามความต้องการในการออกแบบของคุณได้แม่นยำ
โมดูล North Commerce สำหรับ Beaver Builder ช่วยให้คุณสร้างร้านค้าออนไลน์ที่น่าดึงดูดและใช้งานได้ การรวม North Commerce เข้ากับ Beaver Builder ช่วยให้คุณสร้างไซต์ที่ดึงดูดสายตาซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้