15 เว็บไซต์รับรองเอกสารที่ดีที่สุด (ตัวอย่าง) ประจำปี 2565
เผยแพร่แล้ว: 2022-12-21คุณต้องการดูเว็บไซต์รับรองเอกสารที่ดีที่สุดและตัวอย่างการออกแบบเว็บไซต์ระดับมืออาชีพที่ยอดเยี่ยมหรือไม่?
คุณมาถูกที่แล้ว!
น่าแปลกใจที่หลังจากตรวจสอบเว็บไซต์หลายสิบแห่ง เราพบว่าหน้ารับรองเอกสารจำนวนมากใช้รูปลักษณ์ที่ธรรมดามาก
สิ่งนี้บอกเราว่าคุณสามารถโดดเด่นกว่าคู่แข่งได้อย่างง่ายดายด้วยเว็บไซต์ที่ทันสมัยและสร้างสรรค์
ใช้เครื่องมือสร้างเว็บไซต์ธุรกิจเพื่อสร้างเว็บไซต์ชั้นยอดโดยไม่ต้องมีทักษะการเขียนโค้ดและการออกแบบ แสดงบริการของคุณ กรณีศึกษา ทีมรับรองเอกสาร บล็อก และแม้แต่หน้าเกี่ยวกับที่น่าสนใจ
แต่ก่อนอื่น ลองดูตัวอย่างดีๆ เหล่านี้เพื่อรับแรงบันดาลใจก่อนที่จะเริ่ม
เว็บไซต์รับรองเอกสารที่ดีที่สุดที่คุณจะหลงรัก
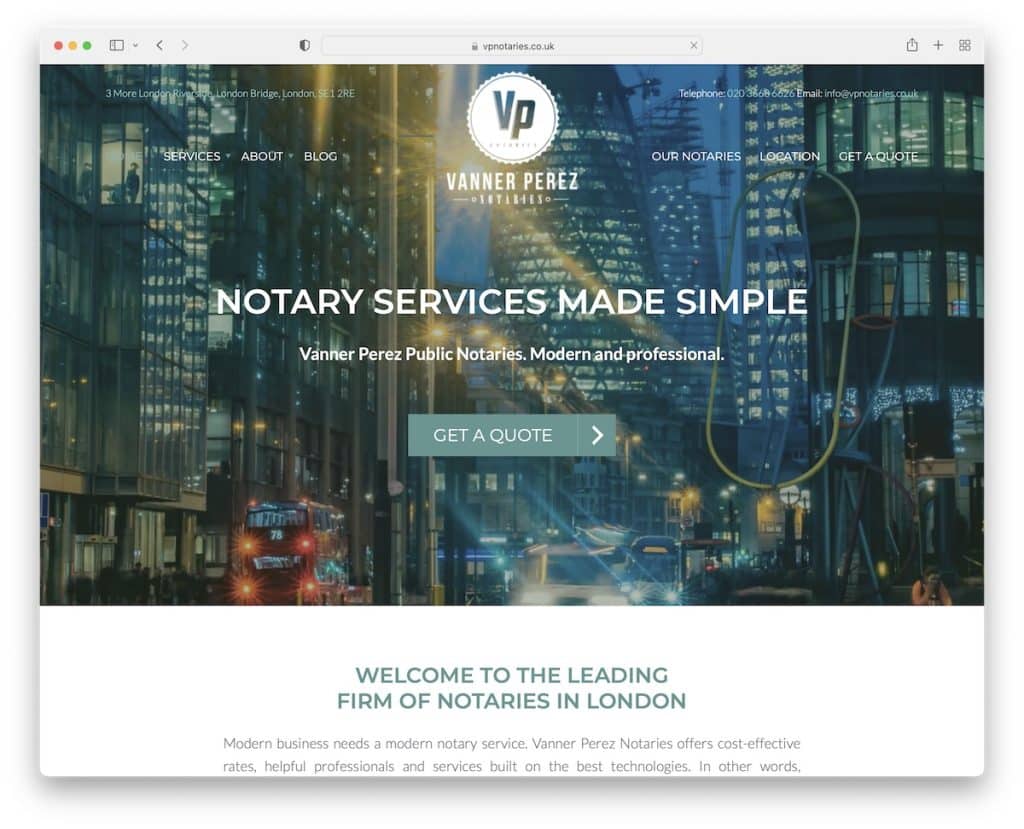
1. รองประธานเจ้าหน้าที่รับรองเอกสาร
สร้างด้วย : Genesis

VP Notaries เป็นเว็บไซต์สมัยใหม่ที่มีพื้นหลังวิดีโอสำหรับส่วนฮีโร่ ส่วนหัวโปร่งใส และปุ่มเรียกร้องให้ดำเนินการ (CTA)
ส่วนที่เหลือของหน้านั้นเรียบง่ายและสะอาดตา มีหลายส่วนเพื่อแจกจ่ายเนื้อหาและข้อมูลที่จำเป็นอย่างสวยงาม พวกเขายังรวมคำนิยม 2 ประเภท รวมทั้งรีวิวจาก Google
หมายเหตุ : สร้างความไว้วางใจของลูกค้าโดยการเพิ่มข้อความรับรองและบทวิจารณ์เพื่อพิสูจน์ทางสังคม
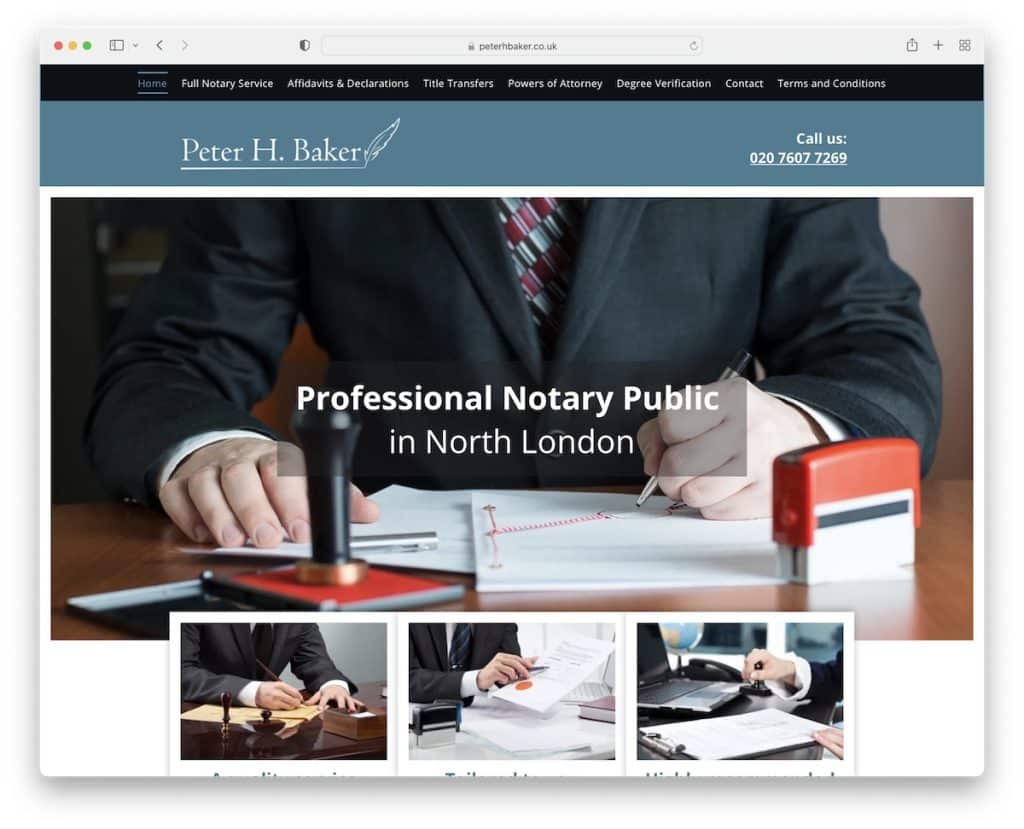
2. ปีเตอร์ เอช. เบเกอร์
สร้างด้วย : Duda

Peter H. Baker เป็นเว็บไซต์รับรองเอกสารที่มีแถบด้านบนและส่วนหัวติดหนึบ ช่วยให้ผู้เยี่ยมชมตรวจสอบหน้าทั้งหมดโดยไม่ต้องเลื่อนกลับไปด้านบน
Peter ใช้แบบฟอร์มการติดต่อในหน้าแรกและ Google Maps พร้อมตำแหน่งที่แน่นอนของสำนักงานของเขา ส่วนท้ายให้ข้อมูลธุรกิจเพิ่มเติม เมนู และลิงก์ไปยังบทวิจารณ์ Yell
หมายเหตุ : สนับสนุนให้ลูกค้าตรวจสอบบริการของคุณด้วยแบบฟอร์มบนหน้าเว็บหรือแนะนำพวกเขาไปยังแพลตฟอร์มของบุคคลที่สาม
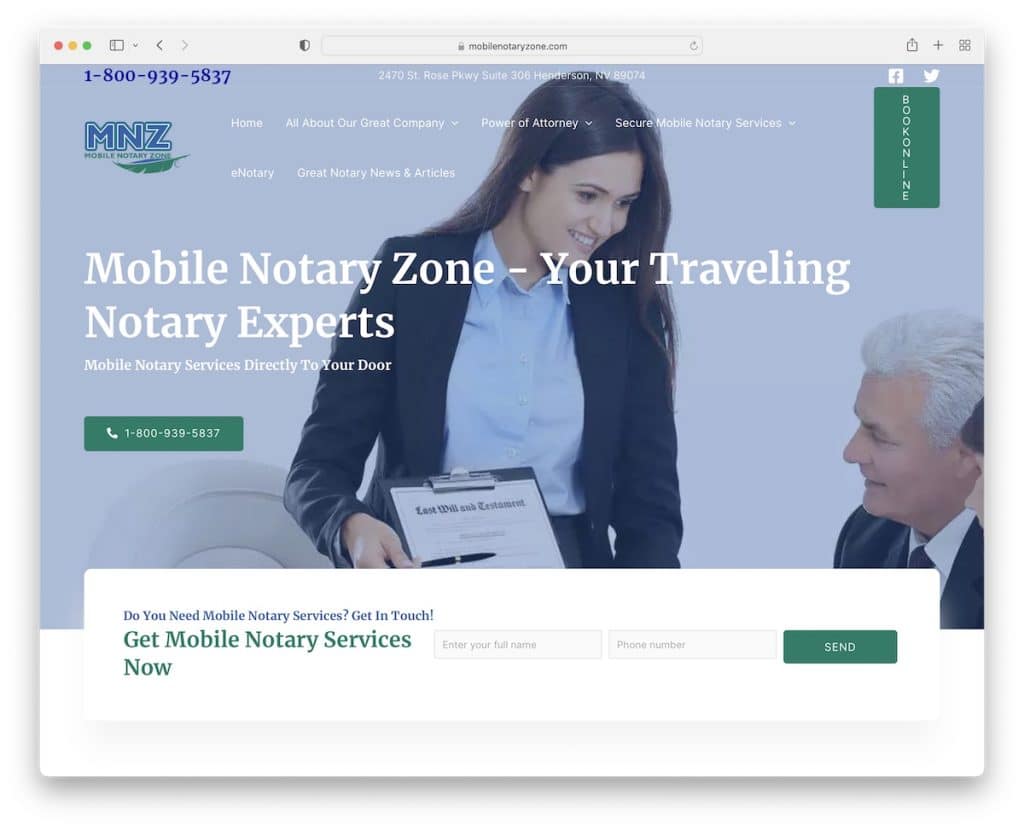
3. โซนรับรองเอกสารเคลื่อนที่
สร้างด้วย : Elementor

Mobile Notary Zone มีตัวอย่างเว็บไซต์แบบคลาสสิกสมัยใหม่ (หากเหมาะสม) พร้อมส่วนหัวที่สมบูรณ์และส่วนฮีโร่ที่จะเริ่มต้นด้วย
พวกเขาใช้เมนูแบบเลื่อนลงเพื่อนำคุณไปยังบริการและข้อมูลต่างๆ และปุ่ม CTA สำหรับการจองออนไลน์เพื่อให้ทุกคนสามารถดำเนินการได้ทันที
สิ่งที่น่าสนใจจริงๆ คือการได้เห็นรายการสิทธิประโยชน์และคำถามที่พบบ่อยมากมายในหน้าแรกก่อนส่วนท้าย
หมายเหตุ : ใช้ส่วนคำถามที่พบบ่อยเพื่อตอบคำถามที่พบบ่อยที่สุด
คุณอาจต้องการอ่านบทวิจารณ์ Elementor ของเราและตรวจสอบธีม Elementor WordPress ที่ดีที่สุดสำหรับการเริ่มต้นทันที
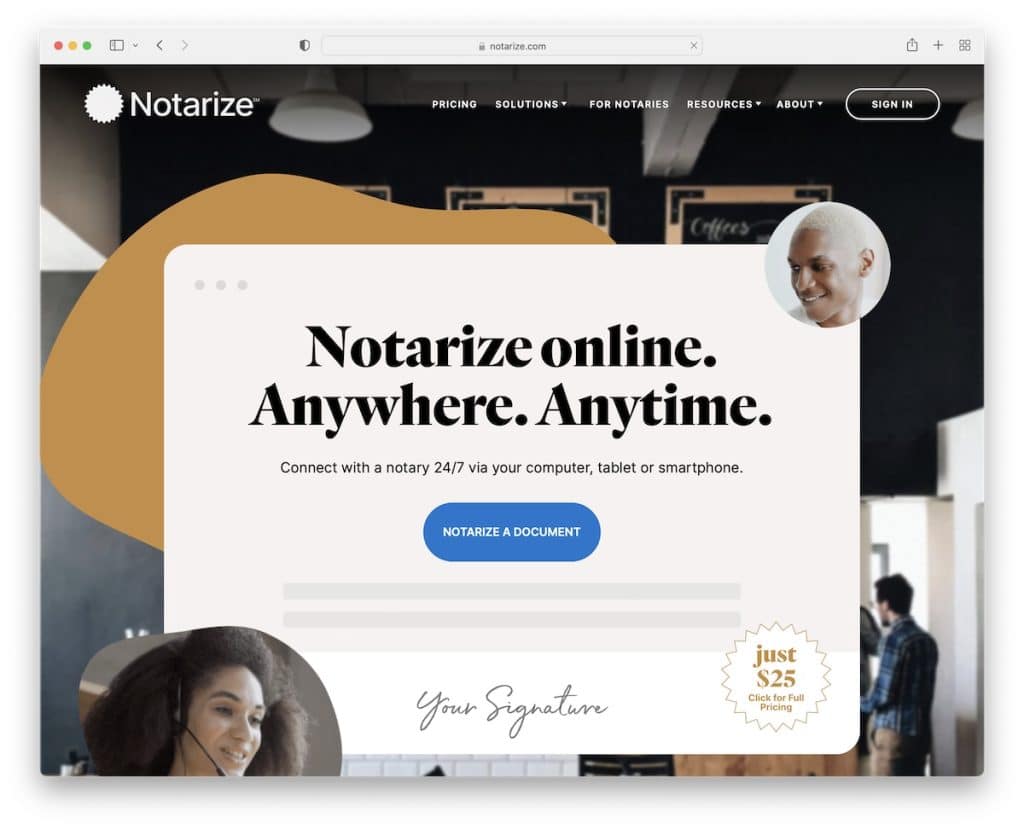
4. รับรองเอกสาร
สร้างด้วย : Webflow

Notarize เป็นตัวอย่างเว็บไซต์ทนายความที่ทันสมัยพร้อมประสบการณ์การเลื่อนที่ยอดเยี่ยม หน้านี้ใช้ส่วนหัวติดหนึบที่เรียบง่ายพร้อมเมนูแบบเลื่อนลงและปุ่มลงชื่อเข้าใช้
ส่วนครึ่งหน้าบนยังมีปุ่ม CTA เพื่อให้ผู้เยี่ยมชมทุกคนสามารถเริ่มใช้บริการของ Notarize ได้ทันที
นอกจากนี้ยังมีองค์ประกอบหีบเพลงที่แสดงเหตุผลสามประการว่าทำไมจึงใช้ Notarize
หมายเหตุ : ให้ผู้มีโอกาสเป็นผู้ใช้เลือกบริการของคุณด้วยปุ่ม CTA ในส่วนฮีโร่ ดังนั้นพวกเขาจึงไม่จำเป็นต้องเลื่อนดู
ต่อไปนี้คือเว็บไซต์ Webflow ที่ยอดเยี่ยมอีกบางส่วนที่เราแนะนำให้ตรวจสอบ
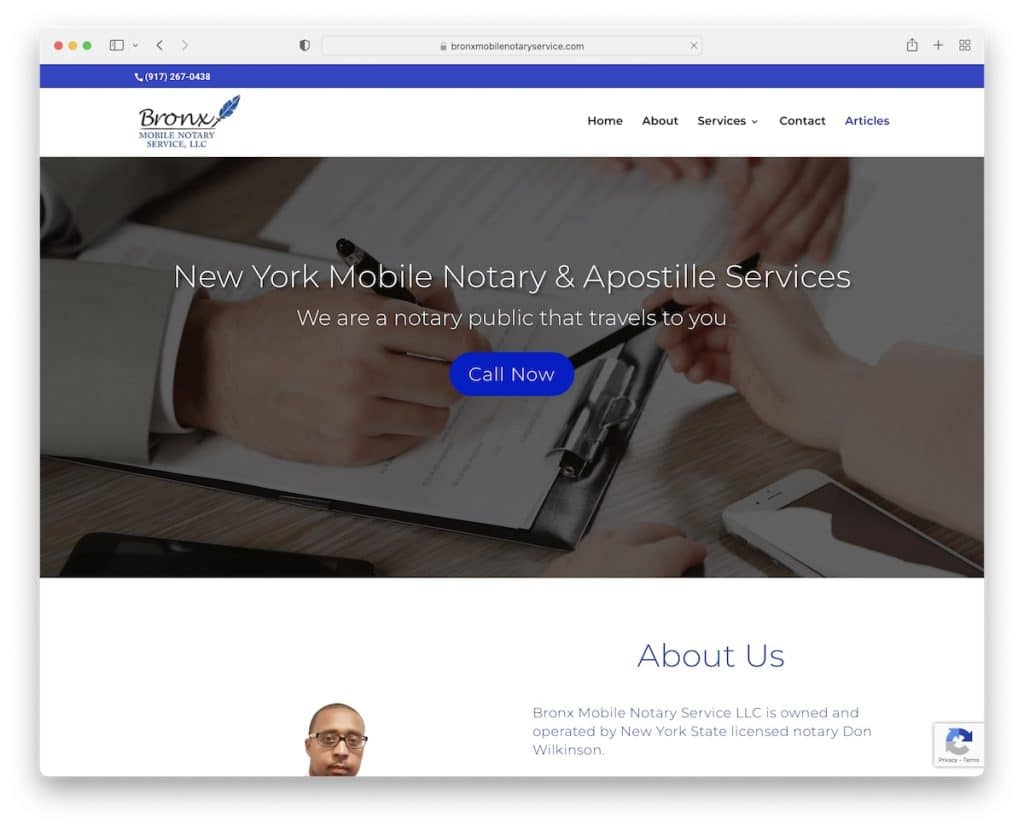
5. บริการรับรองเอกสารมือถือของบรองซ์
สร้างด้วย : ธีม Divi

Bronx Mobile Notary Service เป็นเว็บไซต์ที่เรียบง่ายพร้อมการออกแบบที่เรียบง่ายและวิดเจ็ตรีวิวของ Google ที่ฝังอยู่
เป็นหน้าแรกสไตล์หน้า Landing Page พร้อมแถบนำทางแบบลอยที่นำคุณไปยังส่วนต่างๆ โดยไม่ต้องเลื่อน อย่างไรก็ตาม คุณจะพบหน้าภายในสำหรับบริการและบล็อกต่างๆ
หมายเหตุ : แจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับทุกสิ่งที่คุณทำเพียงแค่ไปที่หน้าแรกของคุณ (แม้แต่เพิ่มองค์ประกอบการติดต่อ!)
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? ตรงไปที่รายการเว็บไซต์ที่ดีที่สุดของเราโดยใช้ธีม Divi
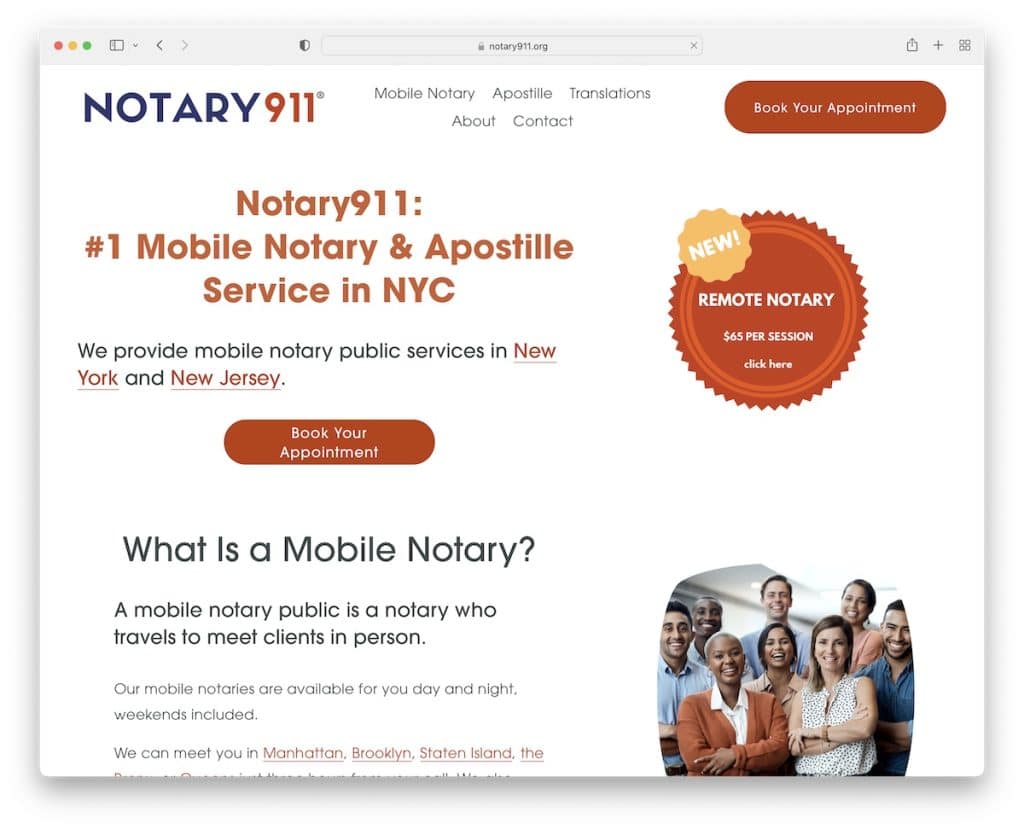
6. ทนายความ911
สร้างด้วย : Squarespace

เว็บไซต์ของ Notary911 เน้นข้อความเป็นหลัก แต่มีพื้นที่ว่างเพียงพอและสีพื้นหลังที่แตกต่างกันซึ่งทำให้การดูเนื้อหาดูสบายตา
ส่วนหัวแบบมินิมอลหายไปในการเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเริ่มเลื่อนกลับไปที่ด้านบนสุด
Notary911 ยังใช้ปุ่ม CTA ในส่วนหัวสำหรับการจองที่นำผู้เยี่ยมชมไปยังปฏิทินที่สะดวก
หมายเหตุ : ทำให้การจองง่ายขึ้นด้วยปฏิทินการจองออนไลน์
อย่าพลาดชมคอลเลกชันตัวอย่างเว็บไซต์ Squarespace ที่สวยงามของเราสำหรับการออกแบบทางเลือกเพิ่มเติม
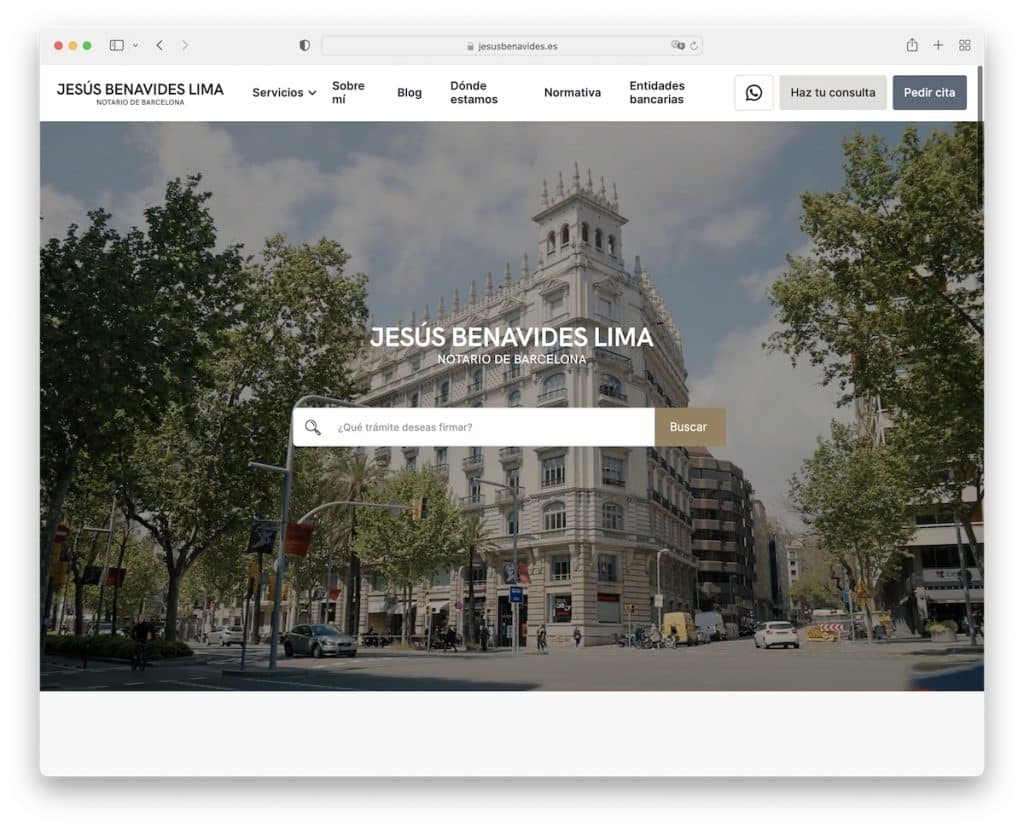
7. พระเยซู เบนาวิเดส ลิมา
สร้างด้วย : Webflow

พื้นหลังวิดีโอของ Jesus Benavides Lima แสดงให้เห็นภาพรวมของสำนักงานเพื่อรักษาการมีส่วนร่วมไว้สูงเป็นประวัติการณ์ แทนที่จะใช้ปุ่ม CTA เว็บไซต์รับรองเอกสารนี้ใช้แถบค้นหาเพื่อค้นหาด่วน ซึ่งถือว่าผิดธรรมเนียมอย่างมาก
ส่วนหัวแบบลอยมีเมนูขนาดใหญ่พร้อม WhatsApp และปุ่มให้คำปรึกษา
หมายเหตุ : ทำให้ค้นหาเนื้อหาได้ง่ายด้วยแถบค้นหาที่มองเห็นได้
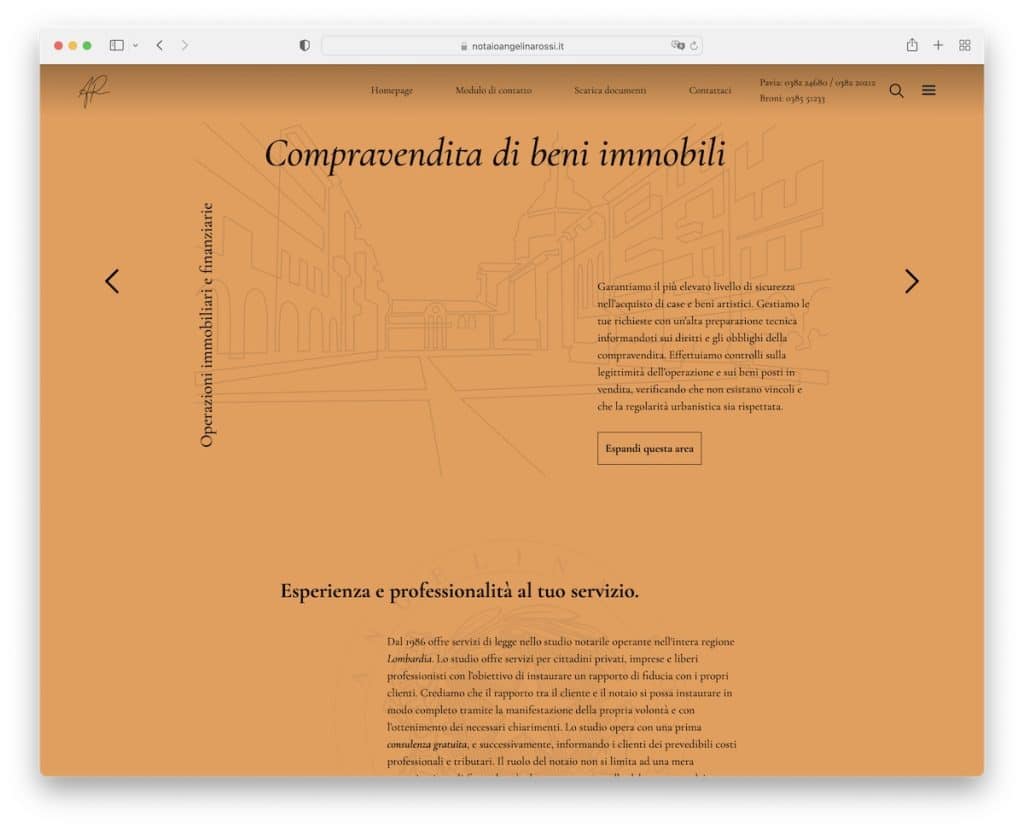
8. โนทาอิโอ แองเจลินา รอสซี เอ ปาเวีย
สร้างด้วย : Webflow

Notaio Angelina Rossi A Pavia เป็นเว็บไซต์ที่สวยงามและเรียบง่ายที่เปลี่ยนสีพื้นหลังเมื่อคุณเลื่อน

หน้านี้นำเสนอสิ่งที่จำเป็นทั้งหมดบนโฮมเพจ รวมถึงแถบเลื่อนที่สวยงามและแบบฟอร์มการติดต่อขั้นสูง
แต่แถบการนำทางและเมนูแฮมเบอร์เกอร์จะนำผู้เยี่ยมชมไปยังตำแหน่งที่ต้องการอย่างรวดเร็ว
หมายเหตุ : ทำให้เว็บไซต์เรียบง่ายและสะอาดซึ่งหมายถึงธุรกิจ ไม่ใช่สิ่งรบกวน
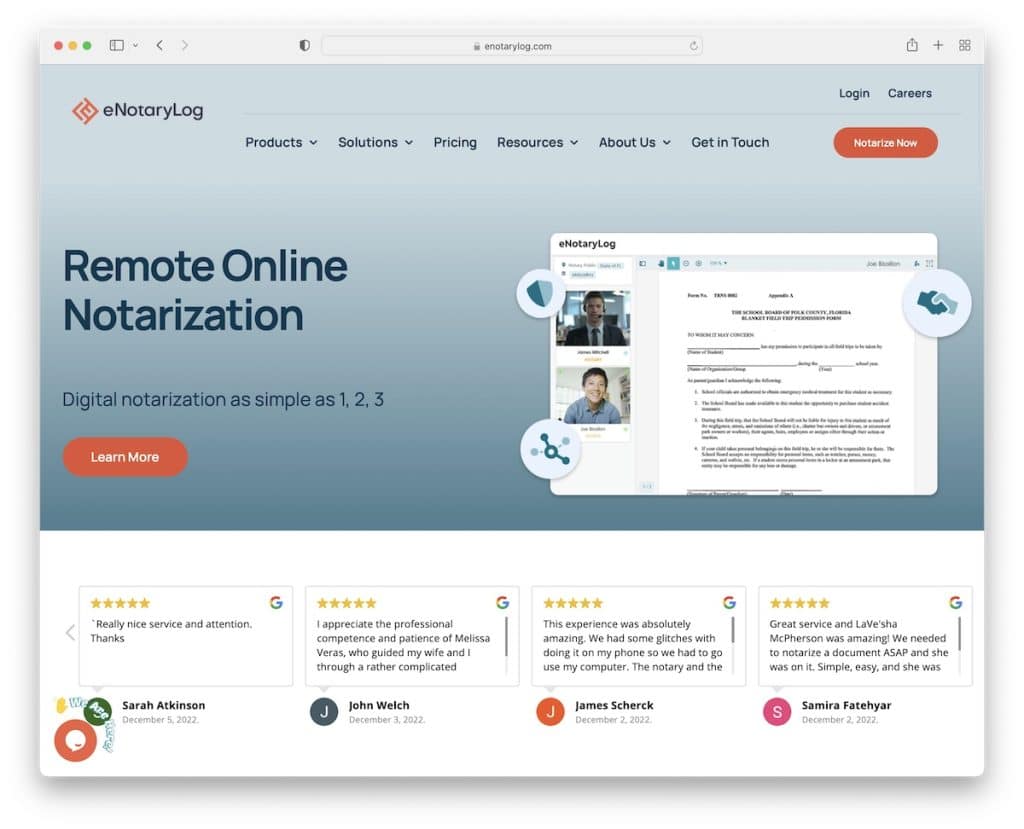
9. บันทึกอิเล็กทรอนิกส์
สร้างด้วย: ธีม Avada

eNotaryLog มีองค์ประกอบเคลื่อนไหวต่างๆ ที่ช่วยเติมชีวิตชีวาให้กับประสบการณ์และทำให้การเรียกดูมีส่วนร่วมมากขึ้น
เมนูแบบเลื่อนลงปรากฏขึ้นและหายไปโดยขึ้นอยู่กับการเลื่อนขึ้น/ลง ดังนั้นคุณจึงสามารถเข้าถึงข้อมูลที่จำเป็นได้เสมอในขณะที่เรียกดูไซต์ได้อย่างราบรื่น
ทั้งสองส่วนที่มีโลโก้ลูกค้าและใบรับรองช่วยเพิ่มศักยภาพของ eNotaryLog เช่นเดียวกับบทวิจารณ์เชิงบวกของ Google
หมายเหตุ : เพิ่มโลโก้และใบรับรองของลูกค้าเพื่อให้คุณดูน่าเชื่อถือมากขึ้น
นี่คือตัวอย่างธีม Avada เพิ่มเติมที่แสดงให้คุณเห็นว่ามันทรงพลังเพียงใด
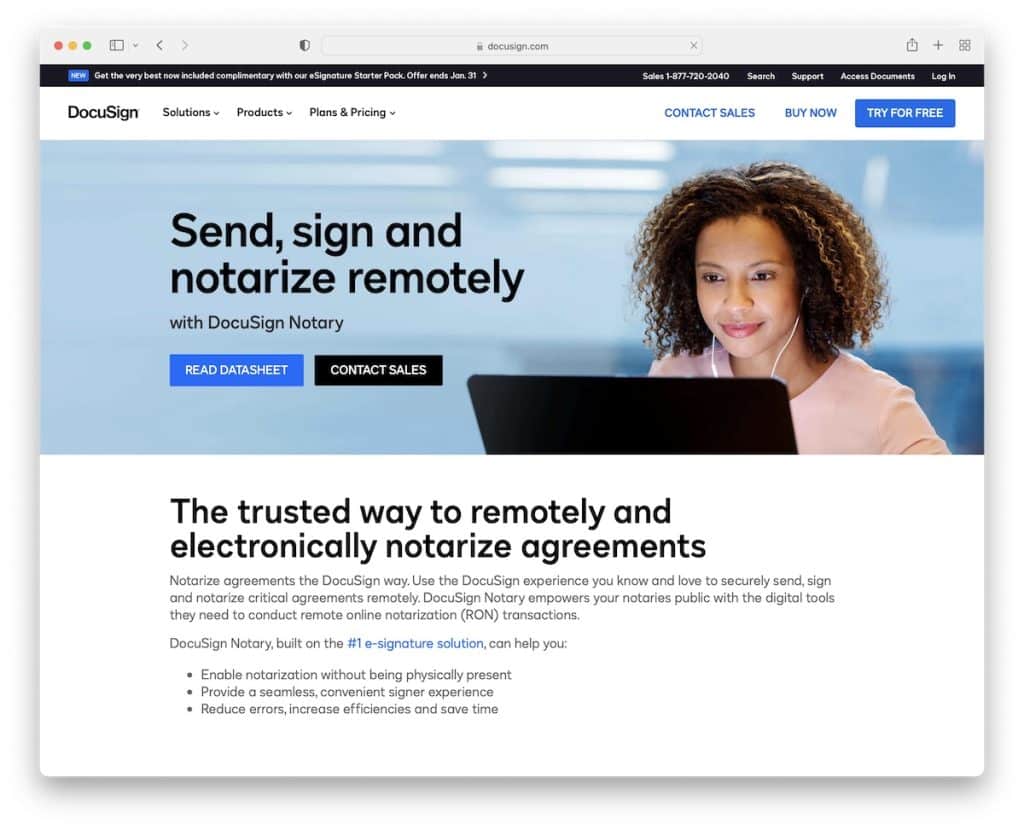
10. DocuSign
สร้างด้วย : Drupal

DocuSign สร้างบรรยากาศที่น่ารื่นรมย์ด้วยการออกแบบเว็บที่สะอาดตาและตอบสนองได้ดี แบนเนอร์แคบส่งเสริม CTA ในขณะที่ส่วนอื่น ๆ ของส่วนฮีโร่ให้ข้อมูลเพิ่มเติมเกี่ยวกับบริการ
วิดีโอแบบฝังเป็นวิธีที่ยอดเยี่ยมในการแสดงให้ผู้มีโอกาสเป็นผู้ใช้ทราบว่า DocuSign ทำงานอย่างไร คำอธิบายเพิ่มเติมเกี่ยวกับคุณลักษณะ แหล่งข้อมูล และคำถามที่พบบ่อยช่วยให้ผู้ใช้ได้รับทุกสิ่งที่จำเป็นก่อนดำเนินการต่อ
หมายเหตุ : ให้ข้อมูลเพจของคุณด้วยรายละเอียดและข้อมูลทั้งหมดที่เข้าถึงได้ง่าย
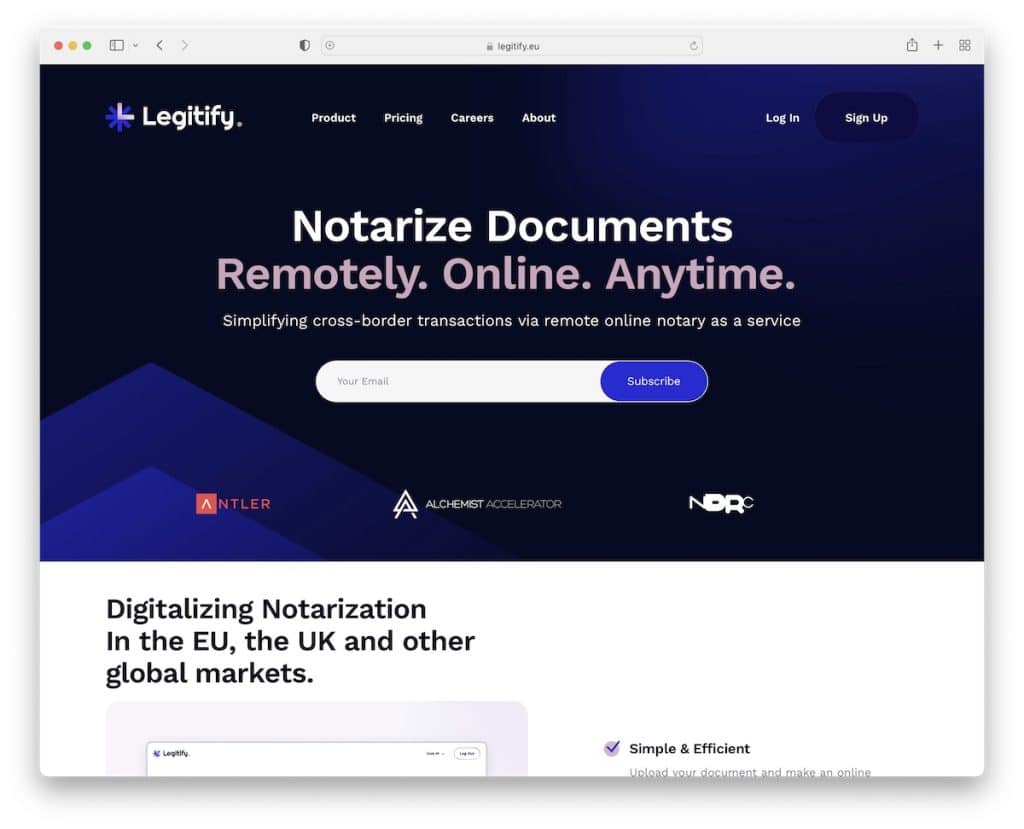
11. ทำให้ถูกต้องตามกฎหมาย
สร้างด้วย : Squarespace

Legitify ยินดีต้อนรับผู้ใช้ที่มีศักยภาพด้วยส่วนหัว ข้อความ และแบบฟอร์มสมัครรับจดหมายข่าวที่สะอาดตา หน้าเว็บมีสัมผัสที่ราบรื่นและเรียบง่าย ทำให้เนื้อหาและข้อมูลปรากฏขึ้นมากขึ้น
แถบเลื่อนการรับรองลูกค้ามีขนาดใหญ่และหนาเพื่อให้ไม่มีใครพลาด และส่วน "แนะนำใน" ทำให้ถูกต้องตามกฎหมายอีกชั้นหนึ่งของความเป็นมืออาชีพและความน่าเชื่อถือ
หมายเหตุ : เพิ่มข้อความรับรองของ CEO ของธุรกิจขนาดใหญ่ ซึ่งจะทำให้ทุกคนรู้ว่าบริการของคุณมีคุณภาพสูง
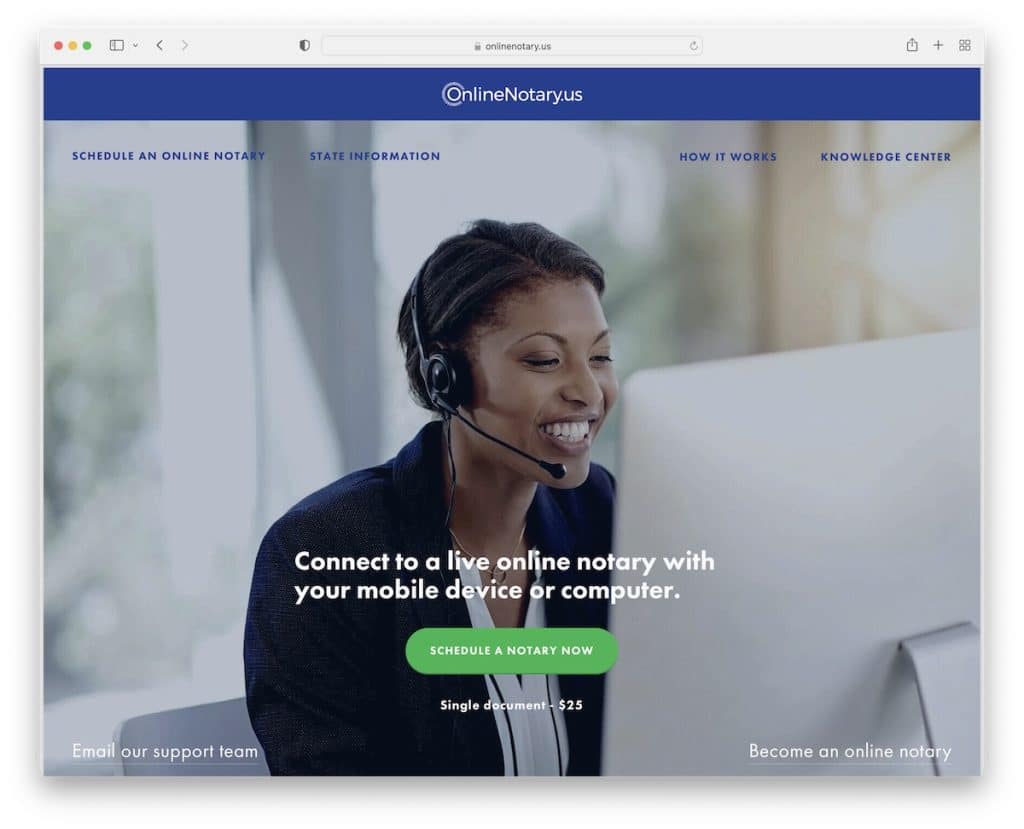
12. ทนายความออนไลน์ของสหรัฐอเมริกา
สร้างด้วย : Squarespace

พื้นหลังภาพพารัลแลกซ์ของ Notary US ออนไลน์จุดประกายความสนใจของผู้เข้าชม สิ่งที่เราชอบคือแทนที่จะใช้ปุ่ม CTA เท่านั้น ปุ่มเหล่านี้ยังรวมค่าใช้จ่ายไว้ด้วย คุณจึงไม่ต้องเสียเวลาหาราคา
แม้ว่าเว็บไซต์รับรองเอกสารนี้จะค่อนข้างเน้นข้อความ แต่ส่วนพื้นหลังพารัลแลกซ์ทำให้เว็บไซต์มีไดนามิกมากขึ้น
สุดท้าย Online Notary US ไม่มีส่วนท้าย แต่เราสามารถพูดได้ว่าแบบฟอร์มการติดต่อเป็นส่วนท้าย
หมายเหตุ : หากคุณวางแผนที่จะเพิ่มข้อความจำนวนมาก ให้ใช้เอฟเฟกต์พารัลแลกซ์หรือแอนิเมชันเพื่อขจัดความซ้ำซากจำเจ
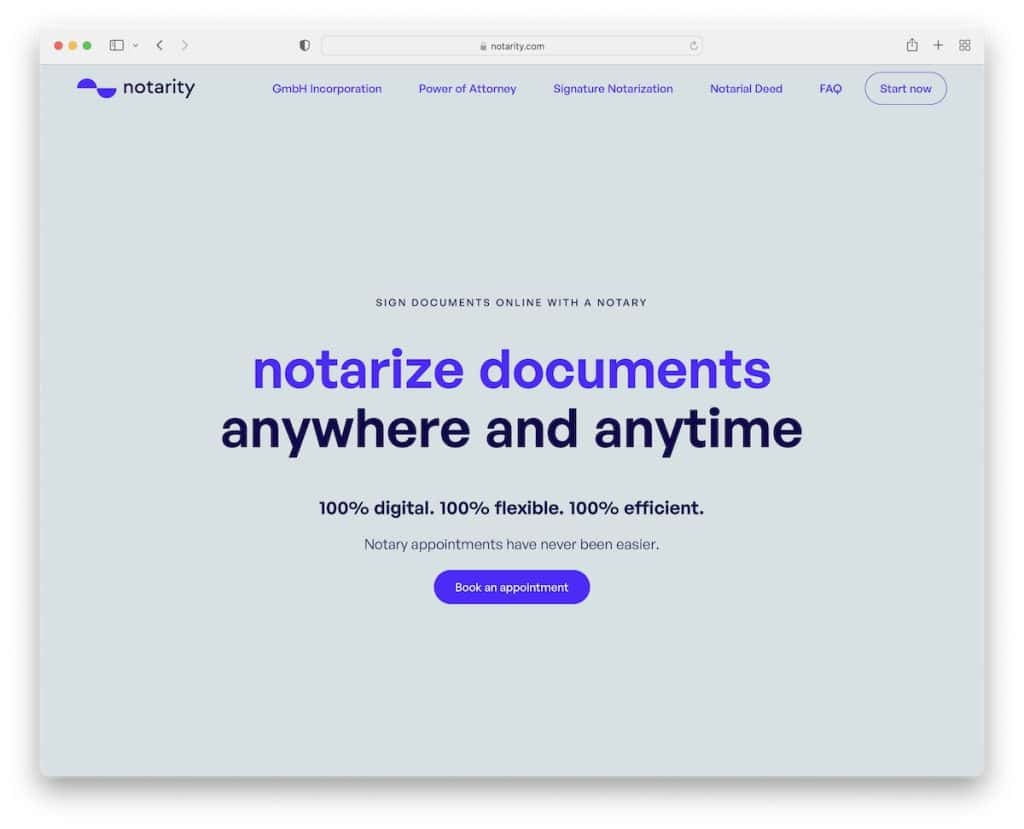
13. ชื่อเสียง
สร้างด้วย : Elementor

Notarity เป็นหนึ่งในตัวอย่างหน้าทนายความที่เรียบง่ายที่สุดที่เราพบ ซึ่งทำให้รู้สึกสดชื่นเมื่อได้เห็น
แทนที่จะใช้รูปภาพหรือวิดีโอครึ่งหน้าบน Notarity ใช้พื้นหลังสีทึบพร้อมข้อความและปุ่ม CTA เท่านั้น
ความเรียบง่ายกระจายไปทั่วทั้งเว็บไซต์ด้วยความใส่ใจในรายละเอียดเพื่อรักษาแบรนด์และขจัดสิ่งรบกวน
หมายเหตุ : การออกแบบเว็บแบบมินิมอลเป็นทางเลือกที่ชาญฉลาดเสมอ
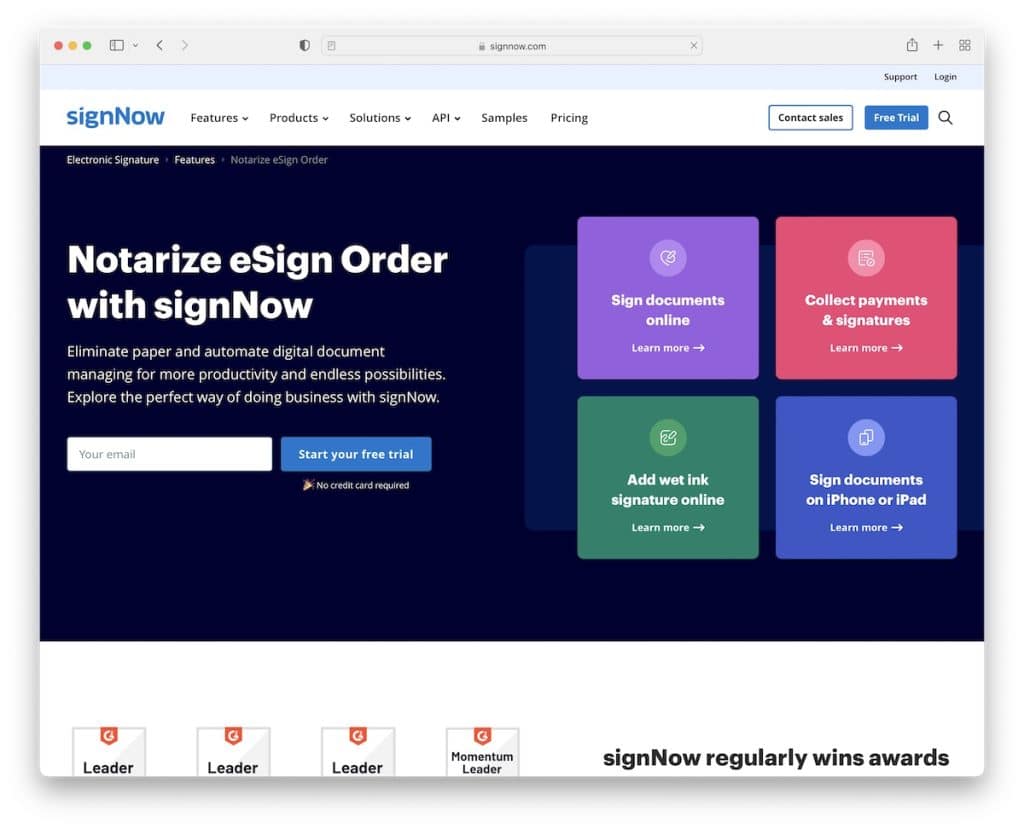
14. SignNow ทนายความ
สร้างด้วย : Laravel

SignNow Notary สนับสนุนให้ทุกคนเริ่มทดลองใช้ฟรีด้วยแบบฟอร์มการเลือกรับอีเมลอย่างง่ายในครึ่งหน้าบน
หน้านี้มีส่วนหัวแบบลอยพร้อมเมนูขนาดใหญ่เพื่อให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติ ผลิตภัณฑ์ ราคา และอื่นๆ ได้อย่างรวดเร็ว
และการใช้ปุ่ม "ติดต่อ" และ "ทดลองใช้ฟรี" ใน navbar ก็ช่วยให้เข้าถึงได้ทันที
หมายเหตุ : ดึงดูดลูกค้าเป้าหมายได้มากขึ้นด้วยแบบฟอร์มการเลือกรับอีเมลทดลองใช้ฟรีครึ่งหน้าบน
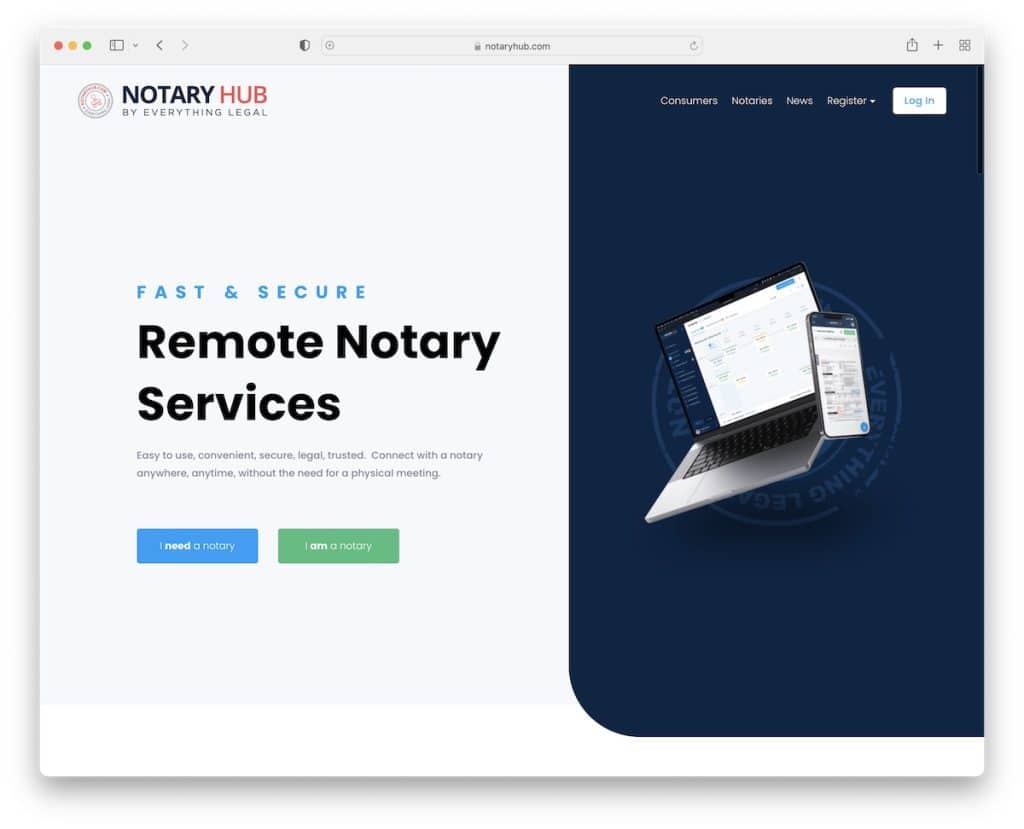
15. ฮับรับรองเอกสาร
สร้างด้วย : Squarespace

Notary Hub มีส่วนฮีโร่แบบแบ่งหน้าจอที่สะดุดตาพร้อมข้อความและ CTA ทางซ้ายและรูปภาพทางขวา
ครึ่งหน้าล่างคือวิดีโอโปรโมตสำหรับทุกคนที่ไม่มีเวลาอ่าน ถึงกระนั้น เว็บไซต์รับรองเอกสารนี้มีหลายส่วนที่เปิดเผยรายละเอียดทั้งหมดของบริการ รวมถึงข้อความรับรองและคำถามที่พบบ่อย
หมายเหตุ : ใช้วิดีโอโปรโมตหากคุณต้องการให้ผลิตภัณฑ์หรือบริการของคุณดึงดูดสายตามากขึ้น
