วิธีเพิ่มไอคอนการแจ้งเตือนแบบพุช (วิธีที่ง่าย)
เผยแพร่แล้ว: 2022-10-26กำลังมองหาวิธีที่รวดเร็วในการเพิ่มและแก้ไขไอคอนการแจ้งเตือนแบบพุชของคุณหรือไม่
มันง่ายมากจริงๆ ไอคอนการแจ้งเตือนจะบอกสมาชิกของคุณว่าคุณเป็นใคร เป็นเครื่องหมายแบรนด์ในการแจ้งเตือนแบบพุชแต่ละครั้งที่คุณส่ง และนั่นก็ประเมินค่าไม่ได้เพราะช่วยให้ผู้ชมจดจำแบรนด์ของคุณได้
ค่าใช้จ่ายในการตรวจสอบให้แน่ใจว่าการแจ้งเตือนแบบพุชแต่ละครั้งที่คุณส่งจะช่วยให้คุณน่าจดจำมากขึ้นหรือไม่? น้อยกว่า 5 นาที
ในบทความนี้ เราจะแสดงวิธีเพิ่มและแก้ไขไอคอนการแจ้งเตือนแบบพุชของคุณ และอย่างที่เราบอก มันง่ายมาก
มาดำน้ำกันเถอะ
ขั้นตอนที่ #1: เลือกบริการแจ้งเตือนแบบพุช
การแจ้งเตือนแบบพุชเป็นเครื่องมือทางการตลาดที่ช่วยให้คุณเชื่อมต่อกับผู้เยี่ยมชมเว็บได้แม้กระทั่งหลังจากที่พวกเขาออกจากเว็บไซต์ของคุณแล้ว คุณสามารถส่งการแจ้งเตือนที่ตรงเป้าหมายไปยังผู้ติดตามแบบพุชของคุณ และแม้กระทั่งปรับแต่งการแจ้งเตือนของคุณสำหรับกลุ่มลูกค้าที่แตกต่างกัน แต่คุณควรเลือกบริการแจ้งเตือนแบบพุชแบบใด
เราขอแนะนำให้ใช้ PushEngage เพื่อส่งแคมเปญการแจ้งเตือนแบบพุช

PushEngage เป็นบริการแจ้งเตือนแบบพุชที่ดีที่สุดในโลก และเราไม่เพียงแค่พูดถึงเวอร์ชันฟรีเท่านั้น ช่วยให้คุณสามารถเชื่อมต่อกับผู้เยี่ยมชมหลังจากที่พวกเขาออกจากไซต์ของคุณด้วยข้อความพุชที่กำหนดเป้าหมาย
PushEngage เป็นตัวเลือกแรกของเราสำหรับบริการและเครื่องมือแจ้งเตือนแบบพุชเนื่องจากเป็น:
- ใช้งานง่ายมาก
- มีผลกับไซต์ HTTP และ HTTPS
- มาพร้อมกับตัวสร้างภาพที่ไม่ต้องการการเข้ารหัสเพียงเล็กน้อยหรือไม่มีเลยในการตั้งค่า
- ตั้งค่าแคมเปญแจ้งเตือนอัตโนมัติอย่างง่ายดายสำหรับไซต์ประเภทใดก็ได้
- มีหลายตัวเลือกในการส่งการแจ้งเตือนแบบพุชส่วนตัวสำหรับอัตราการคลิกที่สูงขึ้น
- พร้อมกับการติดตามเป้าหมายที่กำหนดเอง พารามิเตอร์ UTM และการวิเคราะห์ขั้นสูง
และนี่เป็นเพียงรอยขีดข่วนบนพื้นผิว ตรวจสอบรายการคุณสมบัติทั้งหมดของ PushEngage ก่อนที่คุณจะไปต่อ
ส่วนที่น่าเหลือเชื่อที่สุดเกี่ยวกับ PushEngage คือมีแผนใช้งานฟรีตลอดไปซึ่งคุณสามารถทดลองใช้ก่อนตัดสินใจซื้อ
เคล็ดลับสำหรับมือโปร: ดูบทความของเราเกี่ยวกับการวิเคราะห์ต้นทุนการแจ้งเตือนแบบพุชก่อนตัดสินใจซื้อบริการใดๆ
ขั้นตอนที่ #2: ติดตั้งปลั๊กอิน PushEngage
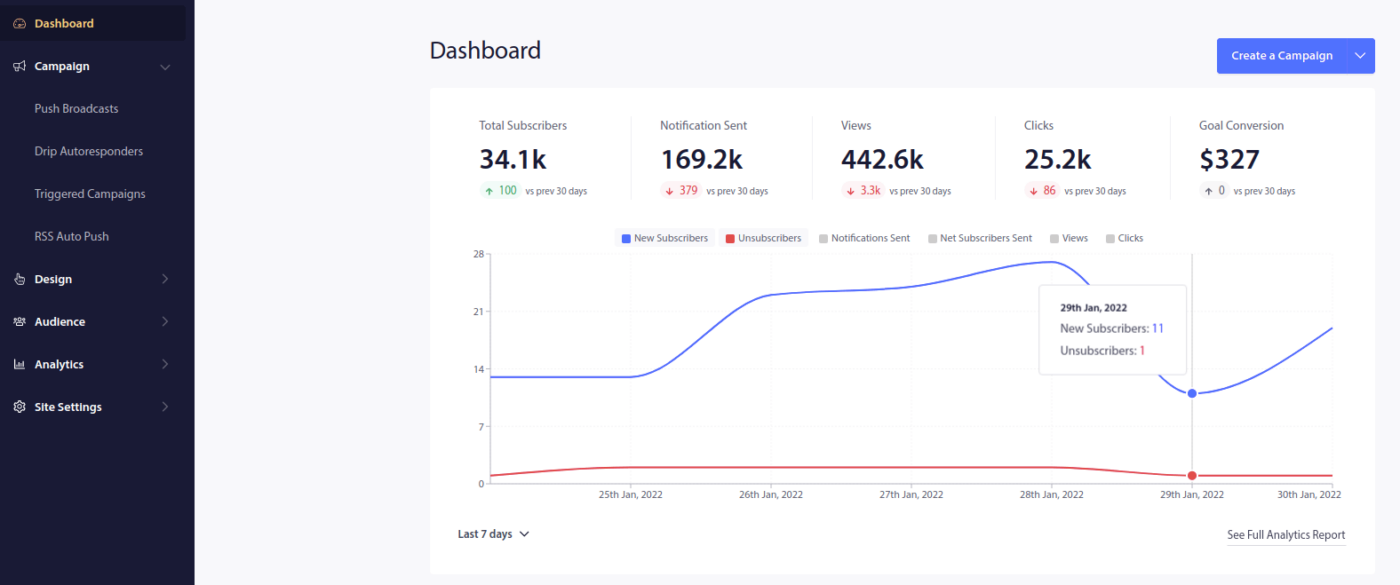
เมื่อคุณสร้างบัญชีของคุณเสร็จแล้ว ตรงไปที่แดชบอร์ด PushEngage และปฏิบัติตาม:

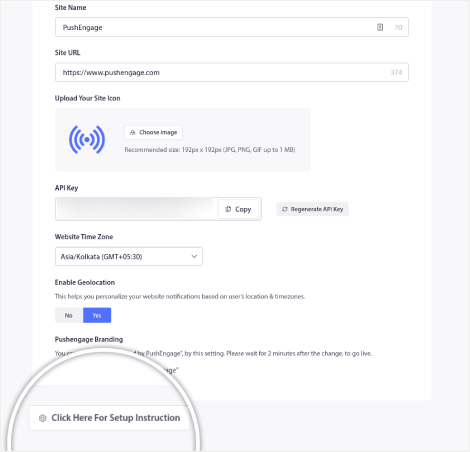
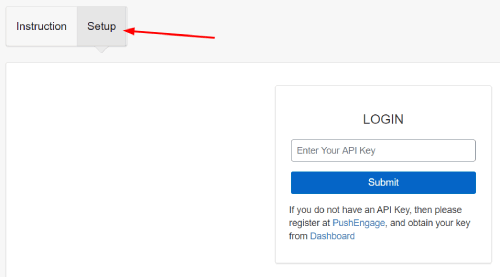
คลิกที่ การตั้งค่าไซต์»รายละเอียดไซต์ และคลิก ปุ่มคลิกที่นี่สำหรับคำแนะนำการตั้งค่า :

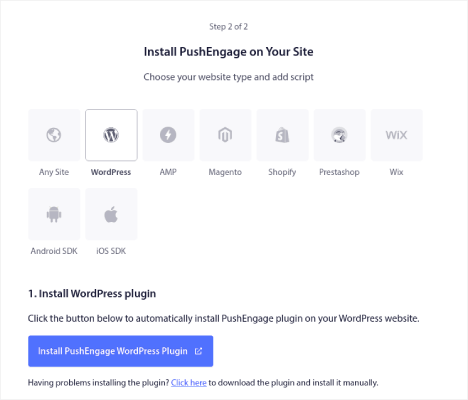
คลิกที่แท็บ WordPress และคลิกที่ปุ่ม ติดตั้งปลั๊กอิน WordPress PushEngage เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ

นี่คือส่วนเด็ด: เมื่อคุณสร้างบัญชี PushEngage คุณได้ซิงค์เว็บไซต์ของคุณกับบัญชี PushEngage แล้ว ดังนั้น ให้คลิกที่ลิงก์การติดตั้งในแดชบอร์ด PushEngage เพื่อติดตั้งปลั๊กอิน PushEngage WordPress ในเว็บไซต์ของคุณโดยอัตโนมัติ
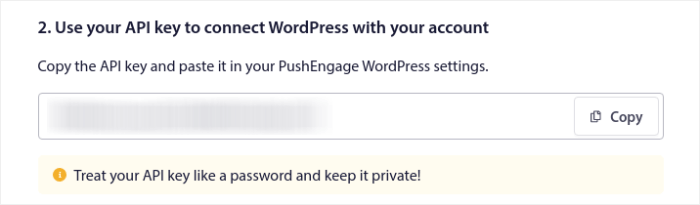
กลับไปที่แดชบอร์ด PushEngage ของคุณและคัดลอกคีย์ API ของคุณจากคู่มือการติดตั้ง WordPress หลังจากที่คุณติดตั้งปลั๊กอินเสร็จแล้ว

จากนั้นวางลงในปลั๊กอิน PushEngage ในแดชบอร์ด WordPress ภายใต้แท็บการ ตั้งค่า :

และคุณทำเสร็จแล้ว! คุณได้ตั้งค่าปลั๊กอิน WordPress การแจ้งเตือนทางเว็บบนเว็บไซต์ของคุณเรียบร้อยแล้ว เว็บไซต์. คุณไม่จำเป็นต้องเข้าสู่ระบบแผงควบคุม WordPress ของคุณเลย สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูบทความเกี่ยวกับวิธีติดตั้งการแจ้งเตือนทางเว็บบน WordPress
ขั้นตอนที่ #3: เพิ่มหรือแก้ไขไอคอนการแจ้งเตือนแบบพุชของคุณ
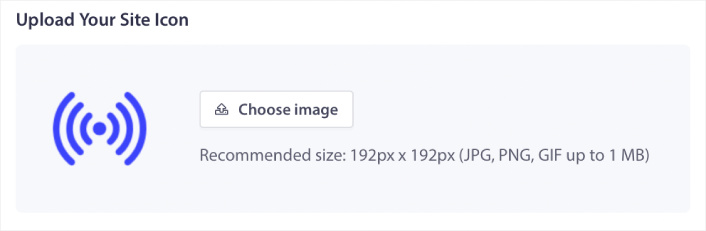
กลับไปที่แดชบอร์ด PushEngage ของคุณ คลิกที่ การตั้งค่าไซต์ » รายละเอียดไซต์ และภายใต้ อัปโหลดไอคอนไซต์ของ คุณ คุณสามารถอัปโหลดรูปภาพได้:

รูปภาพที่คุณอัปโหลดคือไอคอนการแจ้งเตือนแบบพุชของคุณ รักษาขนาดของรูปภาพไว้ที่ 192px x192px เพื่อผลลัพธ์ที่ดีที่สุด และตรวจสอบให้แน่ใจว่าขนาดรูปภาพน้อยกว่า 1MB คุณสามารถใช้ JPG, PNG หรือแม้แต่ GIF สำหรับเครื่องหมายแบรนด์ที่เคลื่อนไหวได้

หากคุณต้องการแก้ไขไอคอนการแจ้งเตือนแบบพุชในภายหลัง นี่คือที่ที่คุณทำ เพียงอัปโหลดรูปภาพอื่น เท่านี้ก็เสร็จเรียบร้อย!
ขั้นตอนที่ #4: ส่งการแจ้งเตือนการทดสอบเพื่อตรวจสอบไอคอนการแจ้งเตือนของคุณ
เราแนะนำให้สร้างข้อความต้อนรับของเว็บไซต์เพื่อทดสอบข้อความ Push ของคุณ การแจ้งเตือนแบบพุชยินดีต้อนรับเหมาะสำหรับ:
- การยืนยัน: คุณต้องการยืนยันว่าสมาชิกใหม่ของคุณสมัครรับการแจ้งเตือนแบบพุชบนเว็บของคุณแล้ว
- การมีส่วนร่วมอีกครั้ง: แคมเปญต้อนรับเป็นวิธีที่ยอดเยี่ยมในการดึงดูดสมาชิกให้กลับมาที่ไซต์ของคุณ
- การ ขาย: คุณสามารถมอบข้อเสนอต้อนรับสมาชิกใหม่ด้วยส่วนลด ของสมนาคุณ และคูปอง
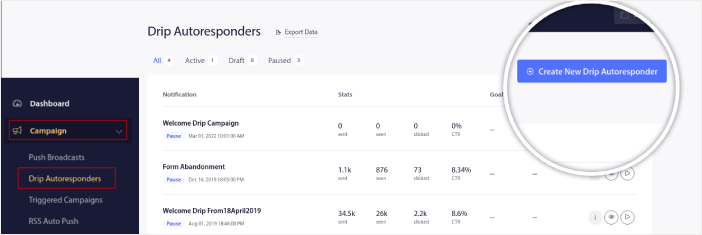
มาสร้างแคมเปญการแจ้งเตือนแบบพุชต้อนรับกันเถอะ ตรงไปที่แดชบอร์ด PushEngage ของคุณและไปที่ Campaign » Drip Autoresponders » Create New Drip Autoresponder :

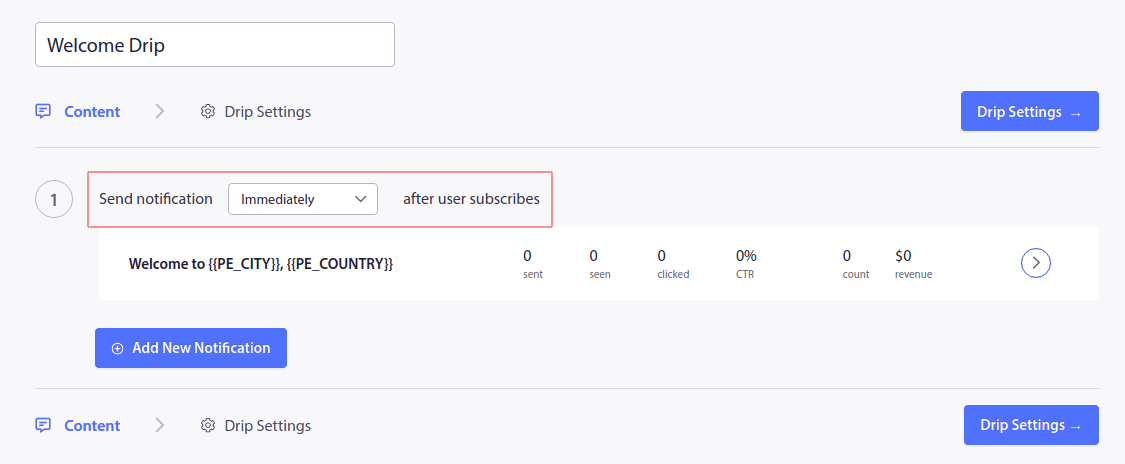
ตั้งชื่อแคมเปญหยดของคุณที่คุณจดจำได้ง่าย จากนั้นตั้งค่าการแจ้งเตือนแบบพุชครั้งแรกให้ออกไปทันทีหลังจากที่ผู้เยี่ยมชมสมัครรับการแจ้งเตือนแบบพุชของคุณ

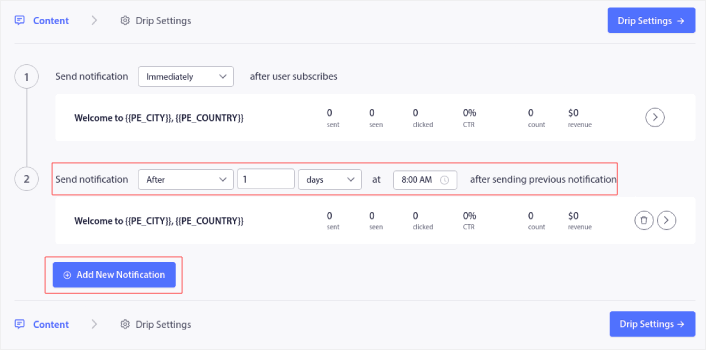
คุณสามารถแก้ไขการแจ้งเตือนเพื่อสร้างเนื้อหาที่กำหนดเองสำหรับข้อความต้อนรับของคุณ เมื่อเสร็จแล้ว ให้คลิกปุ่ม เพิ่มการแจ้งเตือนใหม่ เพื่อเพิ่มการแจ้งเตือนไปยังลำดับ คุณสามารถแก้ไขการแจ้งเตือนใหม่และตั้งค่าการหน่วงเวลาที่กำหนดเองระหว่างการแจ้งเตือนแต่ละรายการ

คุณสามารถเพิ่มการแจ้งเตือนได้มากเท่าที่ต้องการ แต่เราแนะนำให้สร้างส่วนต้อนรับพร้อมการแจ้งเตือน 5-7 รายการ
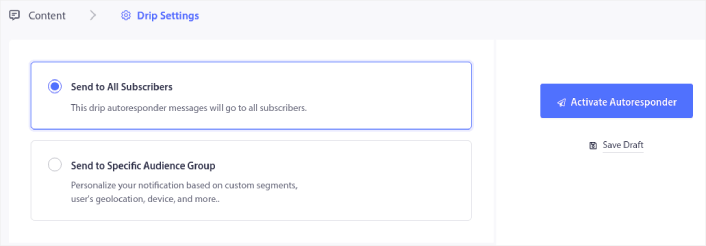
หลังจากนั้น เลือกผู้ชมของคุณใน การตั้งค่าหยด :

คุณสามารถส่ง Welcome Drip ที่แตกต่างกันสำหรับกลุ่มต่างๆ ได้โดยใช้ตัวเลือก ส่งไปยังกลุ่ม เป้าหมายเฉพาะ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณแบ่งกลุ่มผู้เข้าชมเมื่อพวกเขาเลือกใช้การแจ้งเตือนแบบพุช เมื่อคุณพอใจกับการกำหนดเป้าหมายแล้ว ให้คลิกปุ่ม เปิดใช้งานระบบตอบ กลับอัตโนมัติ
และคุณทำเสร็จแล้ว!
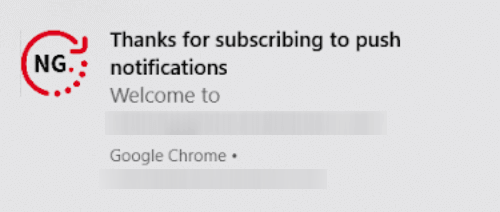
หากข้อความ Push ของคุณได้รับการติดตั้งอย่างถูกต้อง คุณควรเห็นการแจ้งเตือนต้อนรับดังนี้:

และอย่างที่คุณเห็น ไอคอนการแจ้งเตือนค่อนข้างโดดเด่นในตัวอย่างของเรา!
หากคุณยังใหม่ต่อการแจ้งเตือนแบบพุช คุณควรปฏิบัติตามขั้นตอนการทดสอบการแจ้งเตือนแบบพุชเต็มรูปแบบก่อนที่จะเริ่มใช้งานจริง จะช่วยคุณแก้ปัญหาทั่วไปเกี่ยวกับฟังก์ชันการทำงานก่อนที่ผู้เข้าชมจะเห็นและเริ่มบ่นเกี่ยวกับประสบการณ์การใช้งานที่ไม่สมบูรณ์
จะทำอย่างไรหลังจากที่คุณเพิ่มไอคอนการแจ้งเตือน
เมื่อคุณรู้วิธีเพิ่มไอคอนการแจ้งเตือนแบบพุชแล้ว ก็ถึงเวลาที่คุณจะต้องเริ่มสร้างแคมเปญของคุณเอง แต่ก่อนที่คุณจะเริ่มต้นแคมเปญ คุณควรศึกษาตัวอย่างการแจ้งเตือนแบบพุชที่ดีก่อน
และหากคุณเพิ่งเริ่มใช้การแจ้งเตือนแบบพุช คุณควรอ่านบทความของเราเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการแจ้งเตือนแบบพุช ก่อนที่คุณจะเริ่มสร้างแคมเปญ แนวทางปฏิบัติที่ดีที่สุดบางส่วนที่เราแนะนำอย่างจริงจัง ได้แก่:
- เพิ่มจำนวนคลิกด้วยความอยากรู้
- ปรับแต่งการแจ้งเตือนแบบพุชแต่ละรายการ
- โดดเด่นด้วยสื่อสมบูรณ์
- เปิดใช้งานผู้สมัครสมาชิกแบบกดค้างอีกครั้ง
- แจ้งให้ลูกค้าทราบ
- ใช้ Emojis ได้ทุกที่
- สร้างความรู้สึกเร่งด่วน
เราขอแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ในตลาด และแคมเปญของคุณจะอยู่ในมือที่ปลอดภัย
ดังนั้น หากคุณยังไม่ได้เริ่มใช้งาน PushEngage วันนี้
