วิธีสร้างแบบฟอร์มด้วยแถบเลื่อนช่วงตัวเลข
เผยแพร่แล้ว: 2020-04-29กำลังมองหาวิธีเพิ่มแถบเลื่อนช่วงตัวเลขในแบบฟอร์มของคุณบน WordPress อย่างง่ายดายหรือไม่?
คุณมาถูกที่แล้ว! แถบเลื่อนช่วงตัวเลขเป็นเครื่องมือที่ยอดเยี่ยมซึ่งเป็นวิธีที่ดีในการสร้างความประทับใจให้ผู้เยี่ยมชมของคุณด้วยรูปแบบที่ดูทันสมัยซึ่งได้รับการแปลงเป็นจำนวนมาก
ดังนั้นในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีการสร้างฟอร์มด้วยแถบเลื่อนช่วงตัวเลขใน WordPress
คลิกที่นี่เพื่อสร้างแบบฟอร์มแถบเลื่อนช่วงตัวเลขของคุณตอนนี้
นี่คือสารบัญที่จะช่วยคุณสำรวจบทช่วยสอนนี้:
- สร้างแบบฟอร์มอย่างง่าย
- เพิ่มแถบเลื่อนช่วงตัวเลข
- กำหนดการตั้งค่าแบบฟอร์มของคุณ
- กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
- ปรับแต่งการยืนยันแบบฟอร์มของคุณ
- เพิ่มแบบฟอร์มแถบเลื่อนช่วงตัวเลขของคุณลงในไซต์ของคุณ
เหตุใดจึงต้องใช้แถบเลื่อนช่วงตัวเลข
ถามตัวเองว่าทำไมใส่แถบเลื่อนช่วงตัวเลขบนเว็บไซต์ธุรกิจขนาดเล็กของคุณ? การใช้แถบเลื่อนช่วงตัวเลขในแบบฟอร์ม WordPress ของคุณมีประโยชน์หลายประการเช่น:
- รายละเอียดเพิ่มเติม — รับข้อมูลเพิ่มเติมจากผู้ที่กรอกแบบฟอร์มของคุณอย่างง่ายดาย เนื่องจากมันให้ความรู้สึกแบบโต้ตอบได้ ผู้เยี่ยมชมของคุณจึงมีแนวโน้มที่จะกรอกฟิลด์ตัวเลื่อนช่วงตัวเลขเพื่อขอรายละเอียดเพิ่มเติม
- ลีดคุณภาพสูงขึ้น — ด้วยรายละเอียดเพิ่มเติมเกี่ยวกับลีดของคุณตั้งแต่เริ่มต้น ลีดของคุณจะดียิ่งขึ้นไปอีก ทำให้ตัวเลื่อนช่วงเป็นเครื่องมือสร้างลีดที่ยอดเยี่ยม เมื่อคุณทราบรายละเอียดต่างๆ เช่น โอกาสในการขายประเภทใดที่คุณทำงานด้วย คุณสามารถทำสิ่งต่างๆ เช่น ส่งลูกค้าเป้าหมายให้คนอื่นตามจำนวนเงินที่ป้อนด้วยการยืนยันแบบมีเงื่อนไข
- ทันสมัย — แทนที่ฟิลด์ป้อนข้อความดั้งเดิมด้วยรูปลักษณ์ที่ทันสมัยและทันสมัย สิ่งนี้ทำให้เว็บไซต์และแบบฟอร์มของคุณดูและรู้สึกเหมือนมืออาชีพได้สร้างมันขึ้นมา
- ตอบสนอง — ฟิลด์ตัวเลื่อนช่วงตัวเลขดูดีในทุกอุปกรณ์ คุณสามารถทำให้ไซต์และธีม WordPress ที่ตอบสนองของคุณดูดีอยู่เสมอโดยการเพิ่มฟิลด์นี้
- ใช้งานง่าย — เมื่อเพิ่มตัวเลื่อนตัวเลขลงในแบบฟอร์มแล้ว ลีดและลูกค้าของคุณจะสามารถใช้งานได้ง่าย ทั้งหมดที่พวกเขาต้องทำคือเพียงแค่ลากไปมาเพื่อปรับปริมาณ
- ปรับแต่งได้ — ฟิลด์ตัวเลื่อนช่วงตัวเลขของ WPForms นั้นปรับแต่งได้ง่าย คุณสามารถปรับการตั้งค่าได้อย่างง่ายดายในเครื่องมือสร้างการลากและวางเพื่อให้เหมาะกับข้อกำหนดของเว็บไซต์ของคุณ ไม่ว่าตัวเลขจะเล็กหรือใหญ่ (หรือที่ใดก็ตามในระหว่างนั้น)!
เมื่อคุณรู้แล้วว่าเหตุใดการใช้แถบเลื่อนช่วงตัวเลขจึงเป็นแนวคิดที่ยอดเยี่ยมสำหรับแบบฟอร์มเว็บไซต์ของคุณ มาดูวิธีการทำกันเลยดีกว่า
วิธีสร้างแบบฟอร์มด้วยแถบเลื่อนช่วงตัวเลข
หากคุณต้องการเพิ่มเครื่องมือช่วงเลื่อนที่ยอดเยี่ยมและมีประสิทธิภาพให้กับแบบฟอร์ม WordPress ของคุณ ให้ทำดังนี้:
ขั้นตอนที่ 1: สร้างแบบฟอร์มอย่างง่าย
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
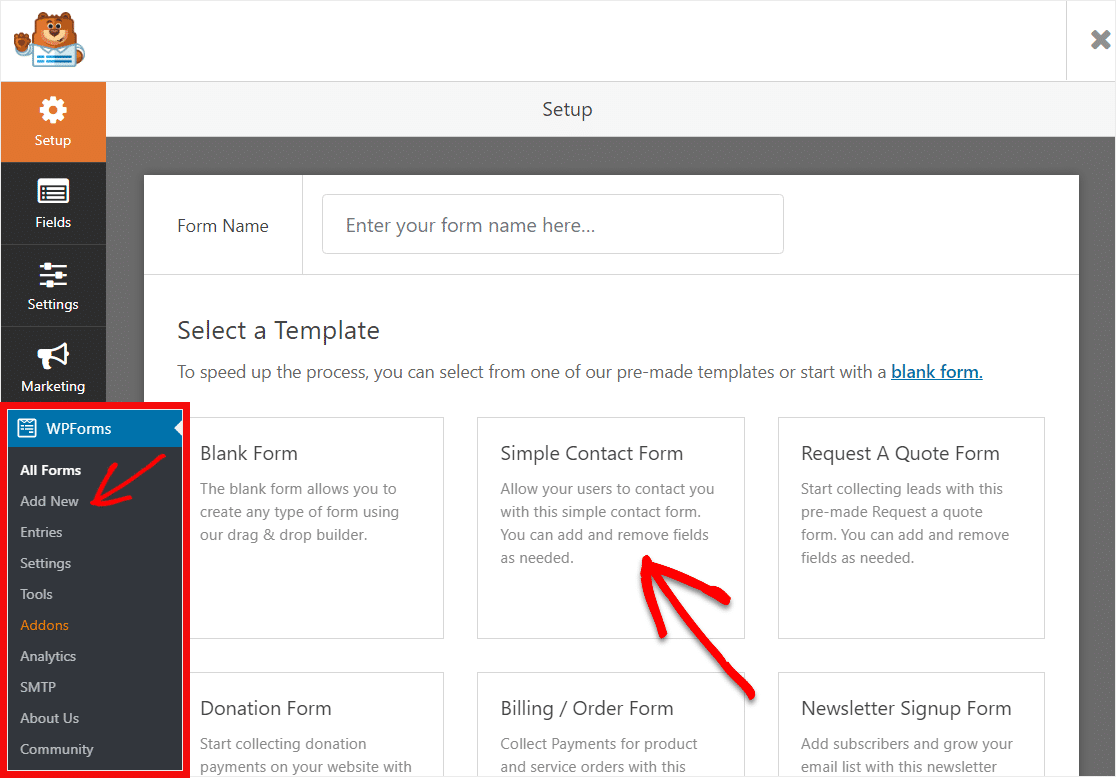
จากนั้นไปที่ WPForms » Add New เพื่อสร้างแบบฟอร์มใหม่
บนหน้าจอนี้ ตั้งชื่อแบบฟอร์มของคุณแล้วเลือกเทมเพลตแบบฟอร์มติดต่ออย่างง่าย

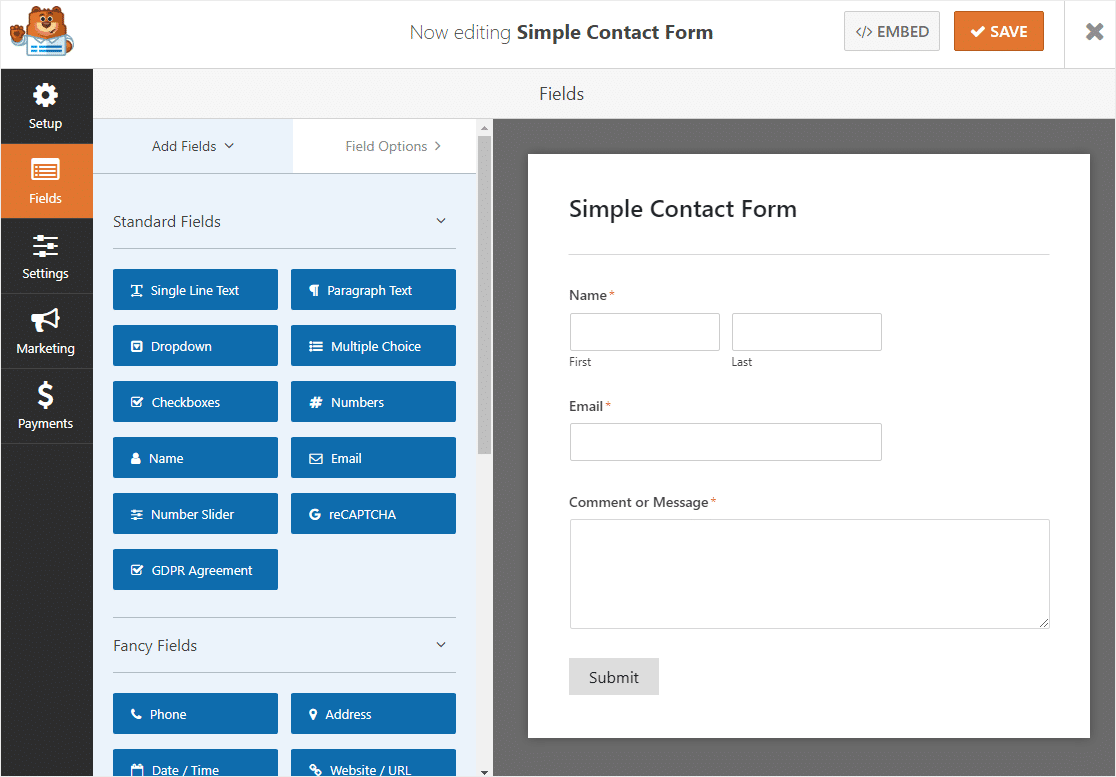
ถัดไป เทมเพลตฟอร์มติดต่ออย่างง่ายจะสร้างให้คุณ สวยเย็นใช่มั้ย?

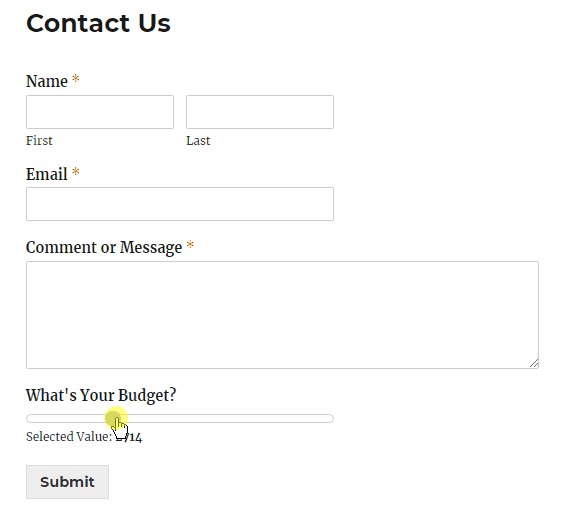
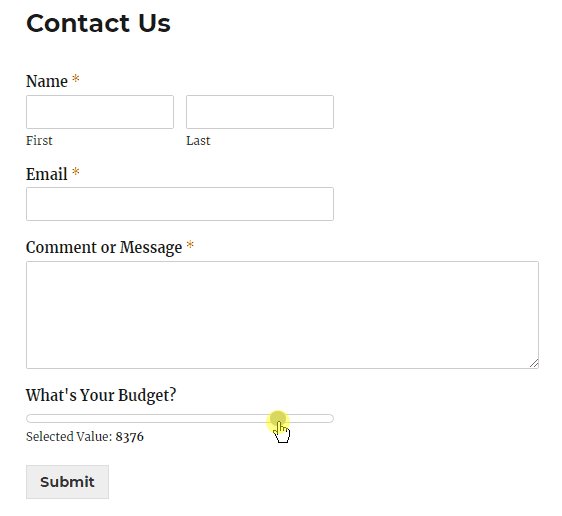
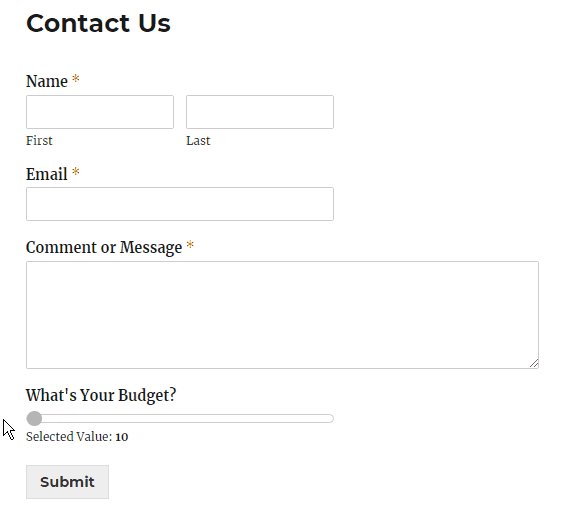
ขั้นตอนที่ 2: เพิ่มแถบเลื่อนช่วงตัวเลข
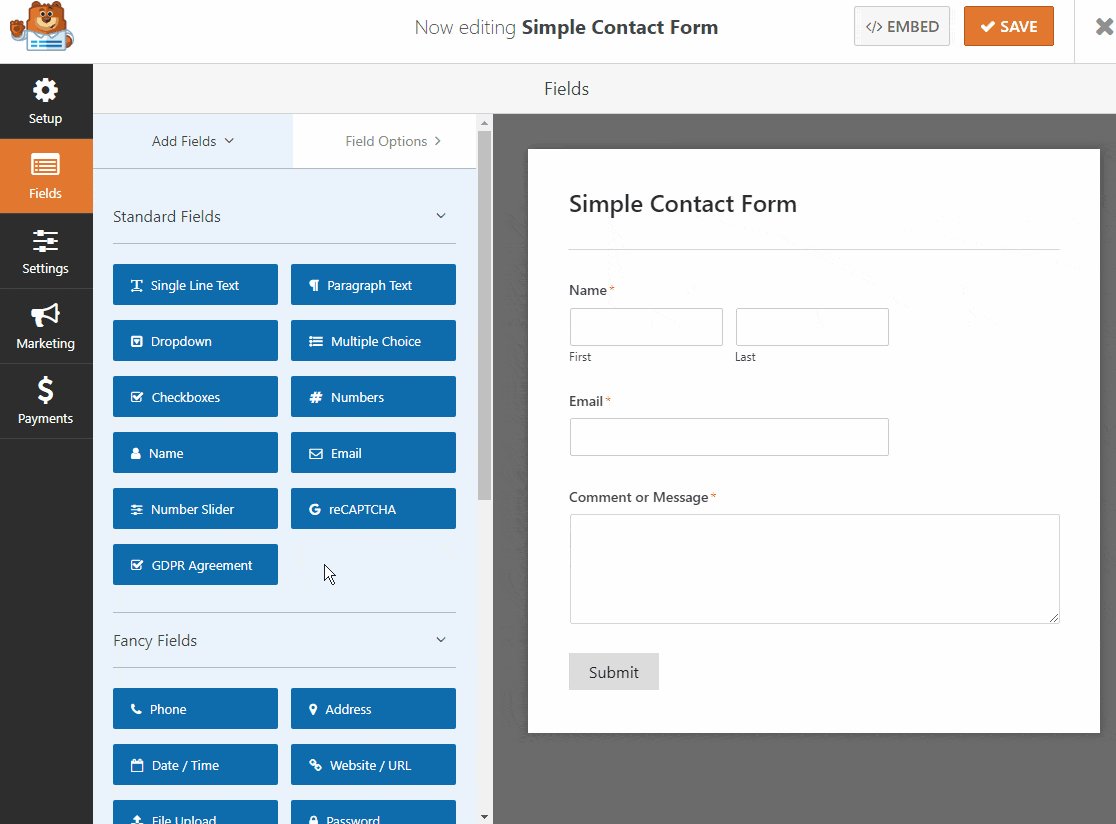
ตอนนี้ ไปข้างหน้าและเพิ่มตัวเลื่อนช่วงตัวเลขในแบบฟอร์มของคุณ
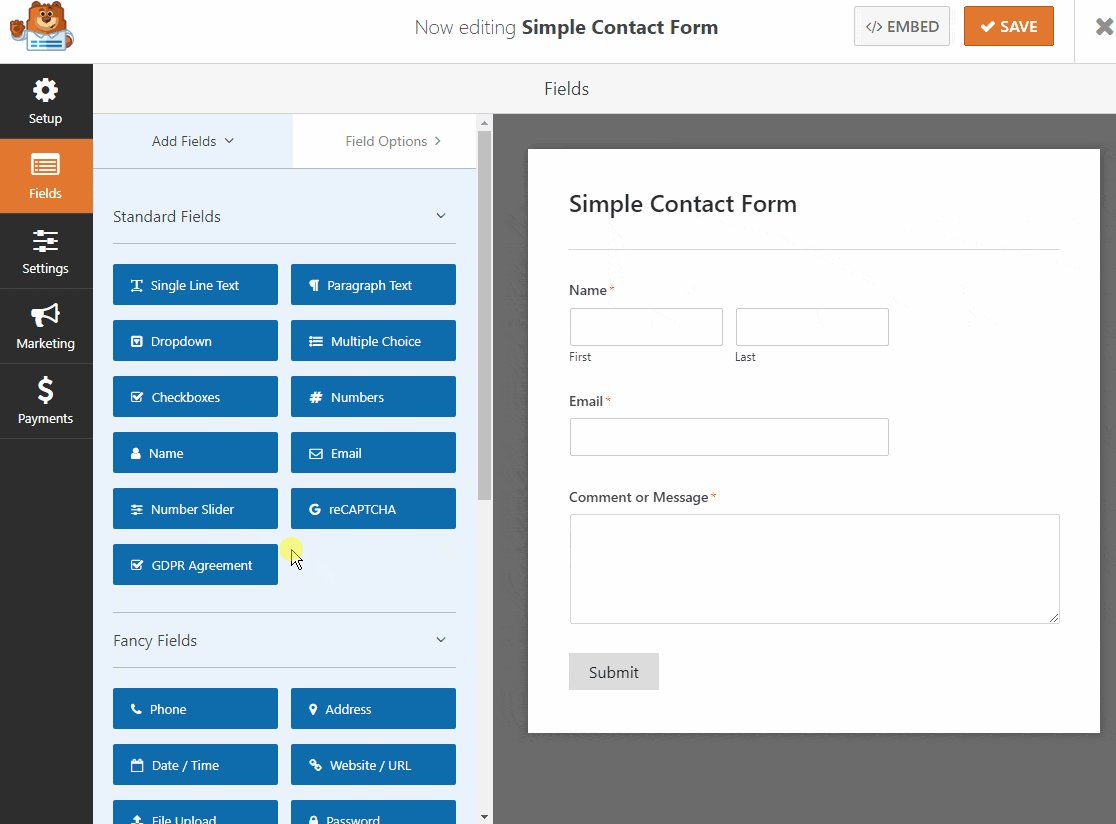
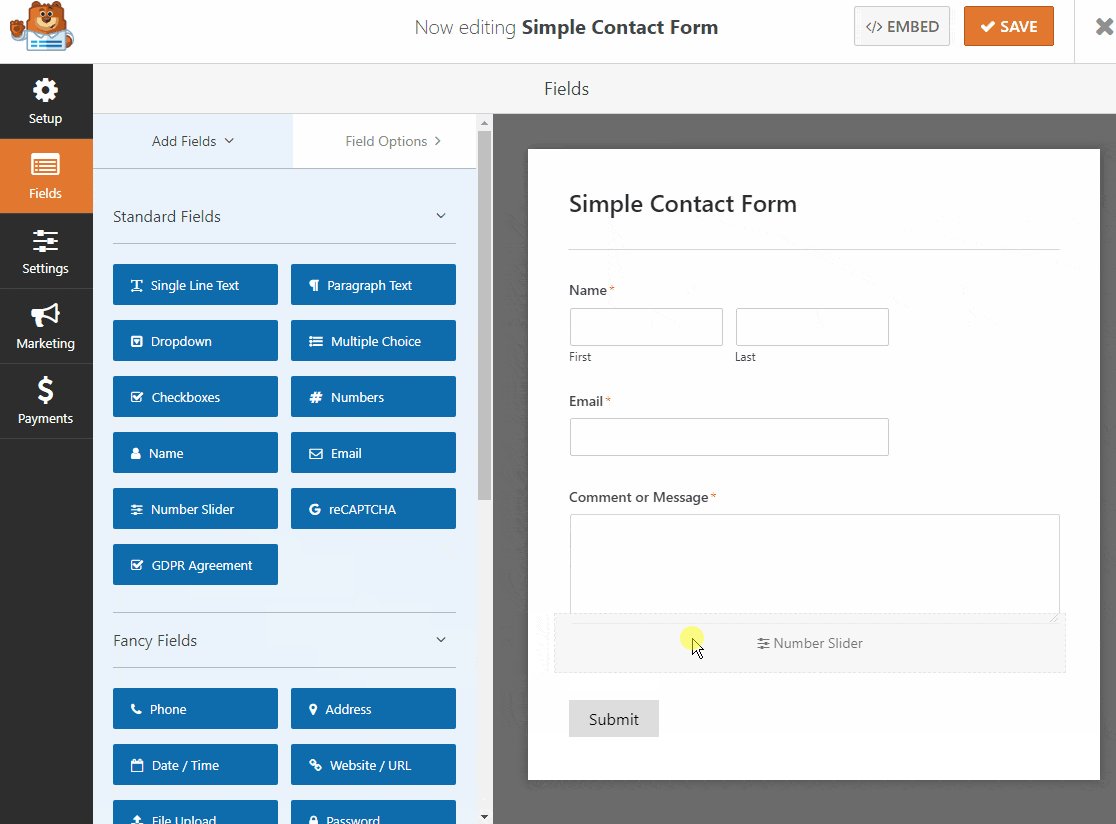
จากตัวเลือกภายใต้ ฟิลด์มาตรฐาน บนแผงด้านซ้ายมือ ให้ลากฟิลด์ ตัว เลื่อนตัวเลข ไปที่แบบฟอร์มของคุณทางด้านขวา

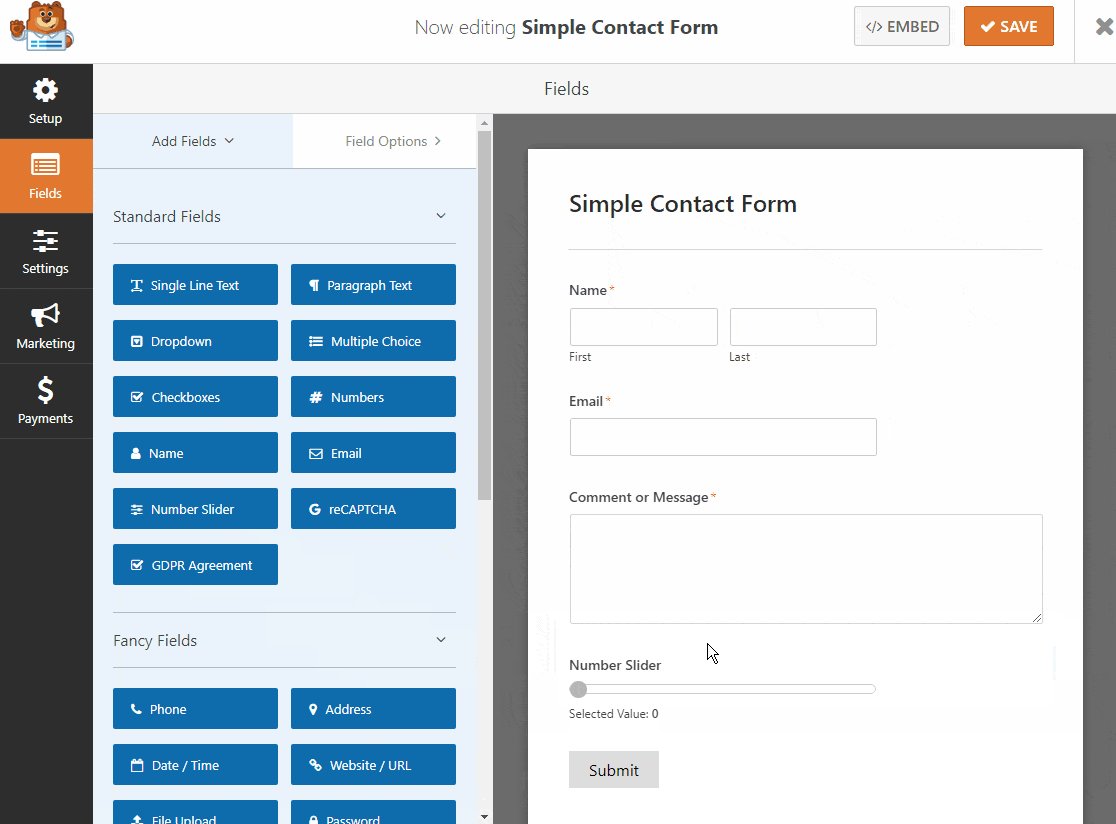
คลิกที่ช่อง Number Slider เพื่อแก้ไขป้ายกำกับและค่า

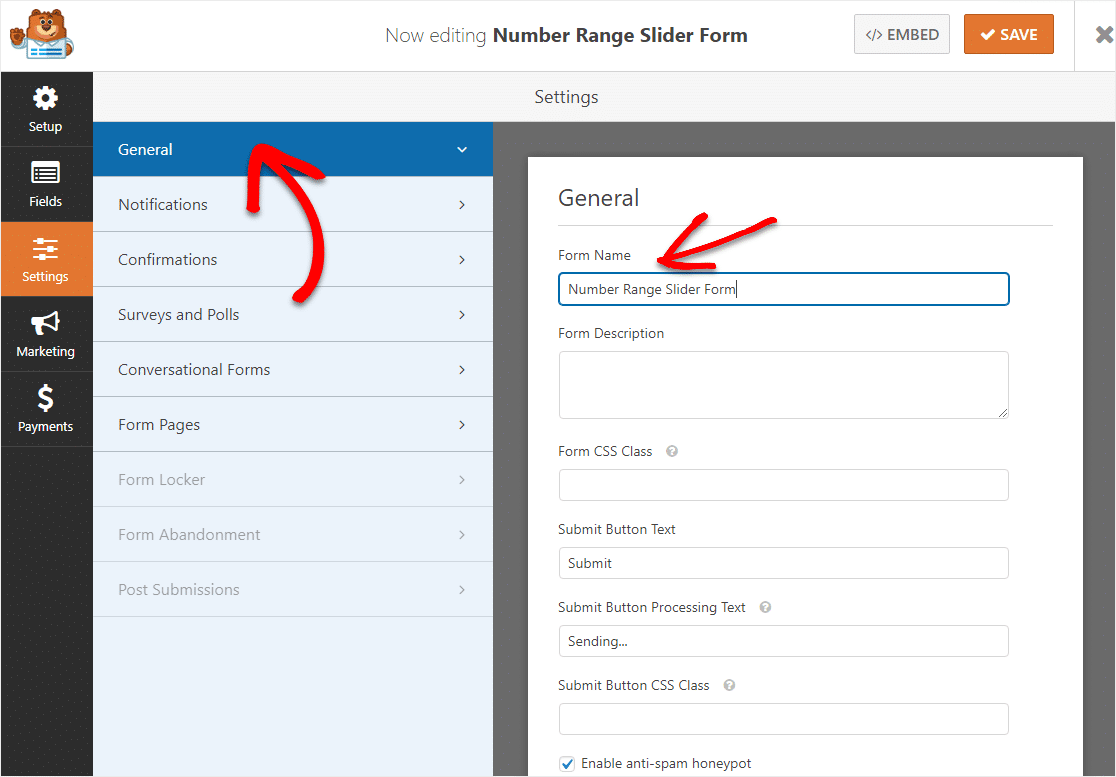
คุณยังสามารถเปลี่ยนชื่อแบบฟอร์มของคุณได้ในขณะนี้ภายใต้ General และ Form Name

สุดท้าย คุณสามารถเพิ่มฟิลด์เพิ่มเติมใดๆ ลงในฟอร์มตัวเลื่อนช่วงตัวเลขได้โดยการลากจากด้านซ้ายไปทางด้านขวา
เมื่อคุณปรับแต่งฟอร์มตัวเลื่อนช่วงเสร็จแล้ว ให้คลิก บันทึก ที่มุมบนขวา
ขั้นตอนที่ 3: กำหนดการตั้งค่าแบบฟอร์มของคุณ
หากคุณยังไม่อยู่ในหน้านี้จากขั้นตอนสุดท้าย ให้ไปที่ การ ตั้งค่า » ทั่วไป
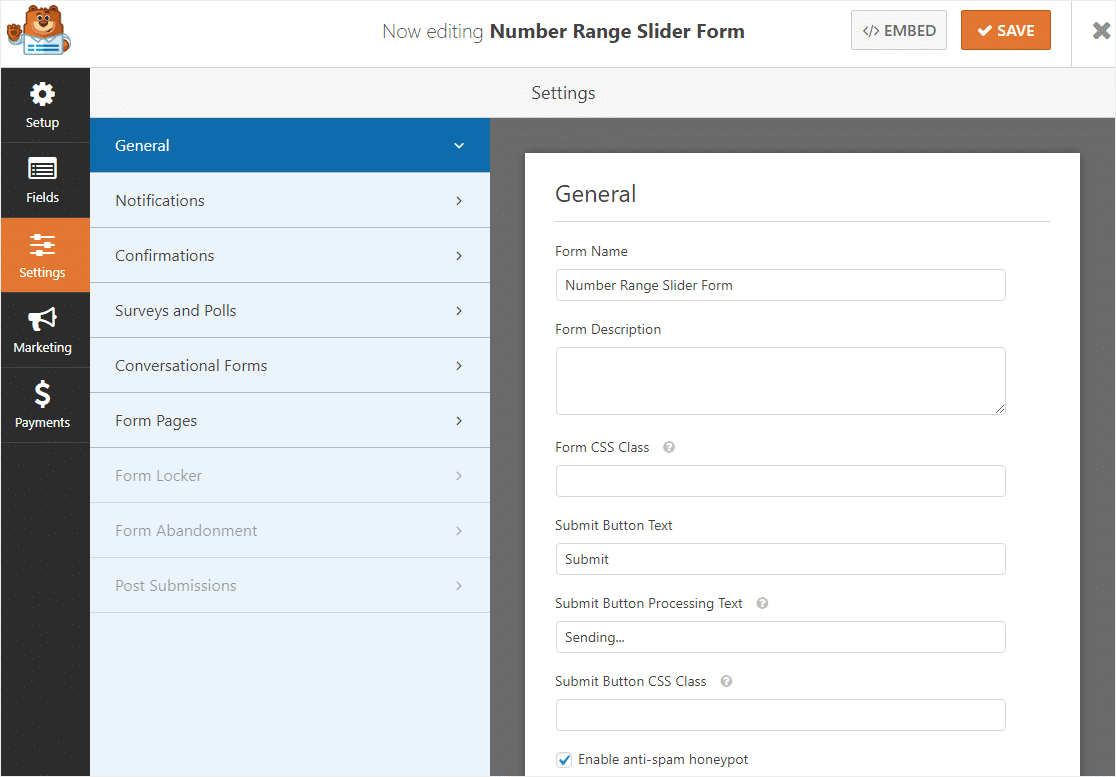
 ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึก

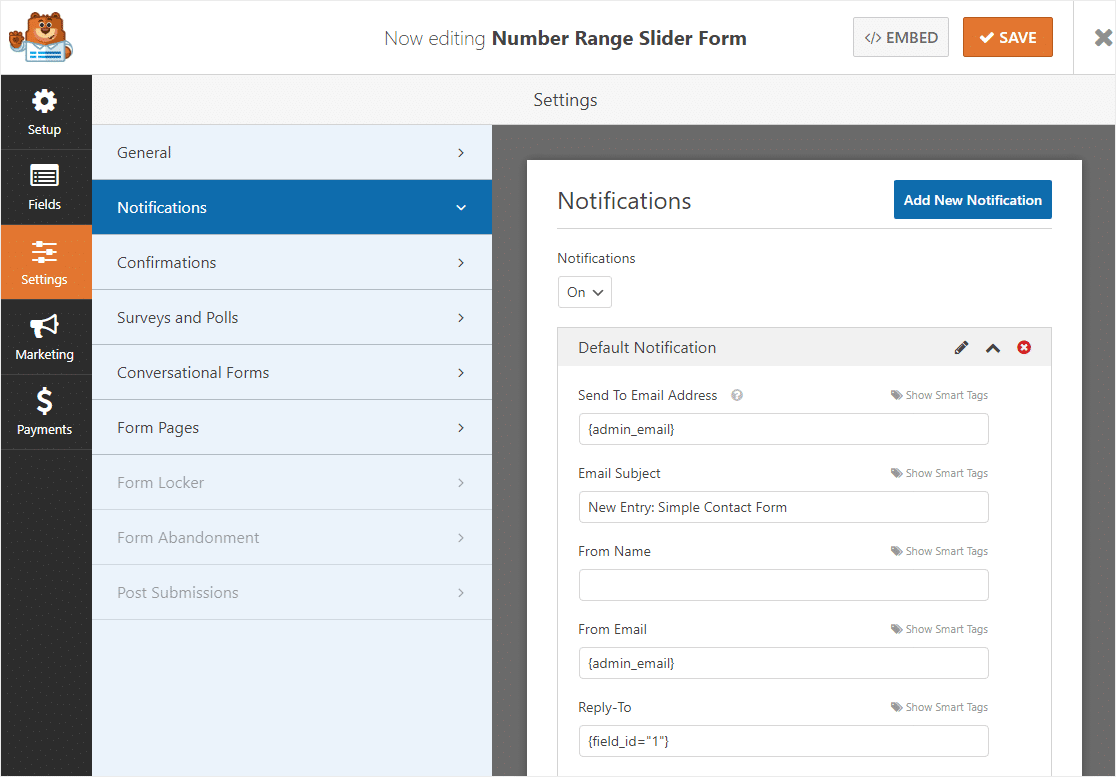
ขั้นตอนที่ 4: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
เมื่อคุณได้รับการส่งแบบฟอร์มของคุณบนเว็บไซต์ของคุณ สิ่งสำคัญคือคุณและทีมของคุณจะได้รับแจ้งทันที
การแจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลทุกครั้งที่มีการส่งแบบฟอร์มบนเว็บไซต์ของคุณ

หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังผู้ใช้เมื่อพวกเขากรอกข้อมูลนี้ เพื่อแจ้งให้พวกเขาทราบว่าคุณได้รับรายการของพวกเขาแล้ว สิ่งนี้ทำให้ผู้คนมั่นใจได้ว่าคำขอของพวกเขาได้ผ่านพ้นไปแล้ว
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
และถ้าคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

นี่เป็นวิธีที่ยอดเยี่ยมในการรับข้อมูลในแบบฟอร์มสำหรับตัวคุณเองหรือทีมของคุณอย่างรวดเร็ว เพื่อให้แน่ใจว่าพวกเขาจะก้าวไปสู่สิ่งต่างๆ ได้อย่างรวดเร็ว!
ขั้นตอนที่ 5: ปรับแต่งการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาส่งตัวเลื่อนช่วงตัวเลขบนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าคำขอของพวกเขาได้ผ่านพ้นไปแล้ว และให้โอกาสคุณในการแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมไซต์ส่งคำขอ ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้พวกเขาทราบว่าแบบฟอร์มของตนได้รับการประมวลผลแล้ว ตรวจสอบข้อความแสดงความสำเร็จที่ยอดเยี่ยมเพื่อช่วยเพิ่มความสุขของผู้ใช้
- หน้าแสดง — ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมเว็บไซต์ไปยังหน้าเว็บเฉพาะในเว็บไซต์ของคุณขอบคุณที่พวกเขาส่งข้อมูล สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพ
- ไปที่ URL (เปลี่ยนเส้นทาง) — ตัวเลือกนี้มีไว้สำหรับเวลาที่คุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขากรอกแบบฟอร์มของคุณ
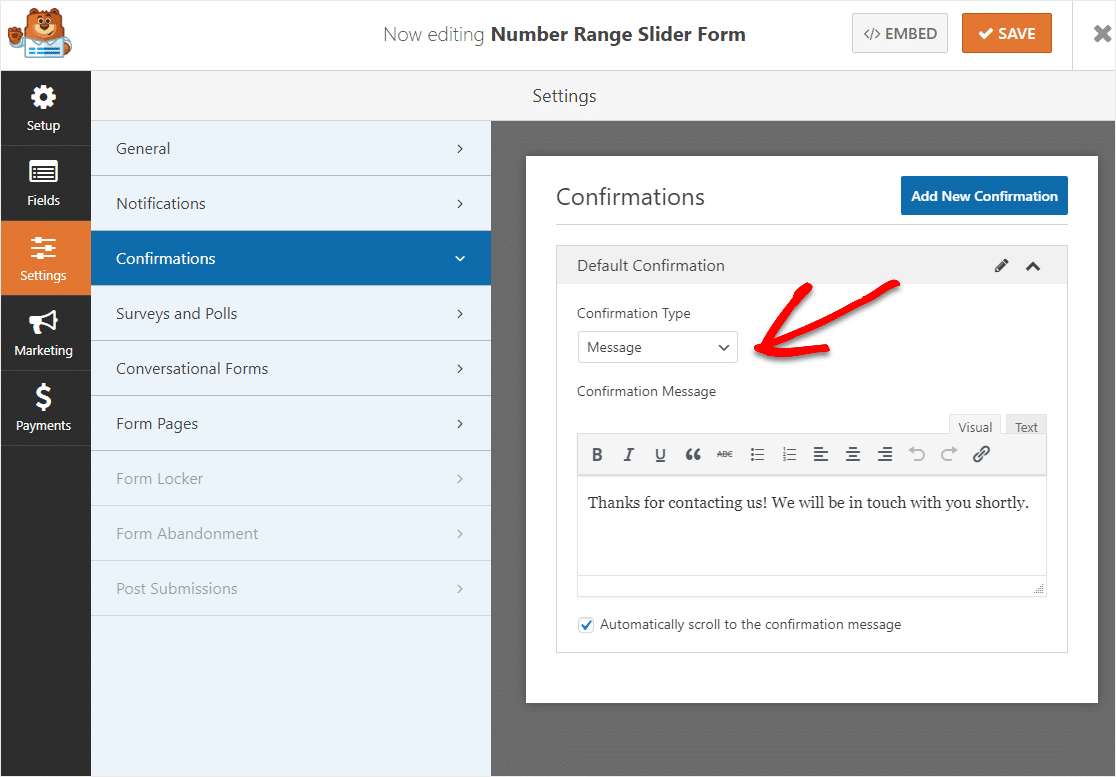
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารของเราเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มแถบเลื่อนช่วงตัวเลขของคุณไปยังไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุดกัน: การฝังหน้า/โพสต์
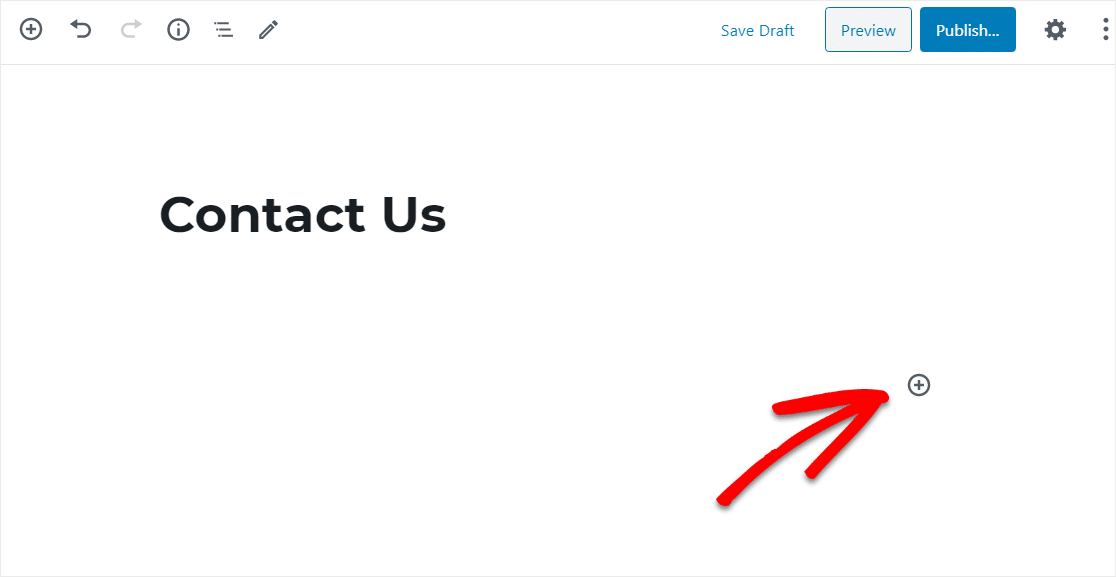
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่
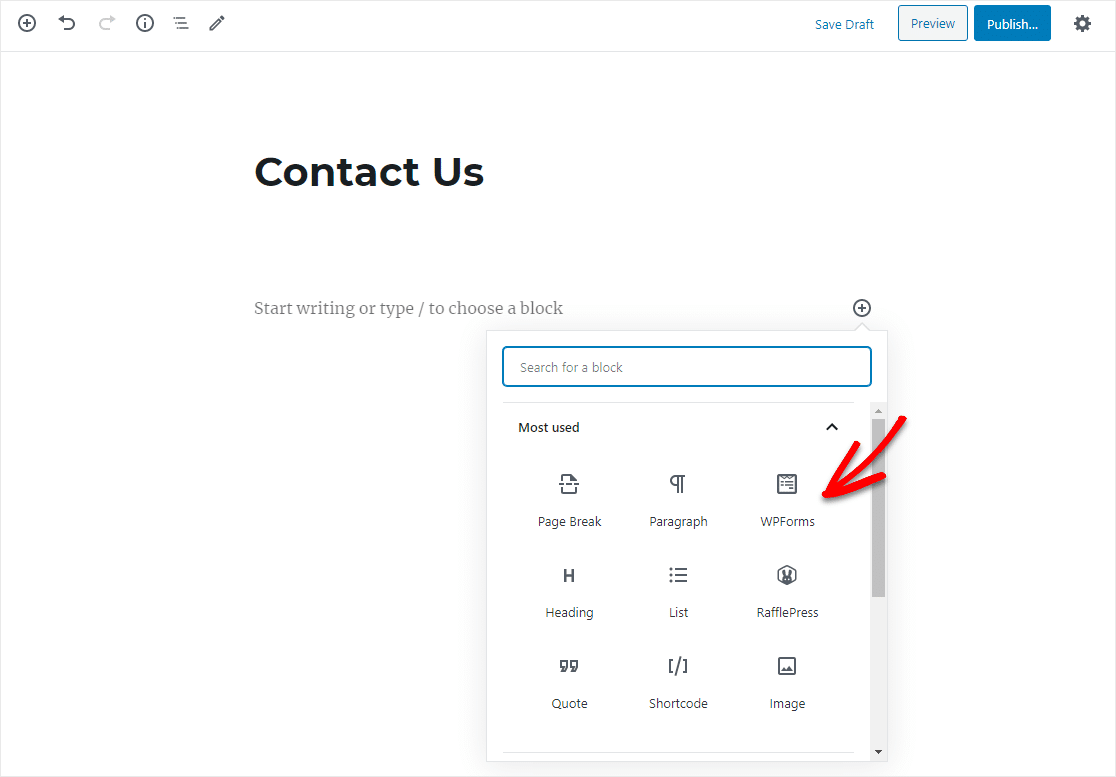
หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเครื่องหมายบวก

จากบล็อกต่างๆ ให้ค้นหาและเลือก WPForms

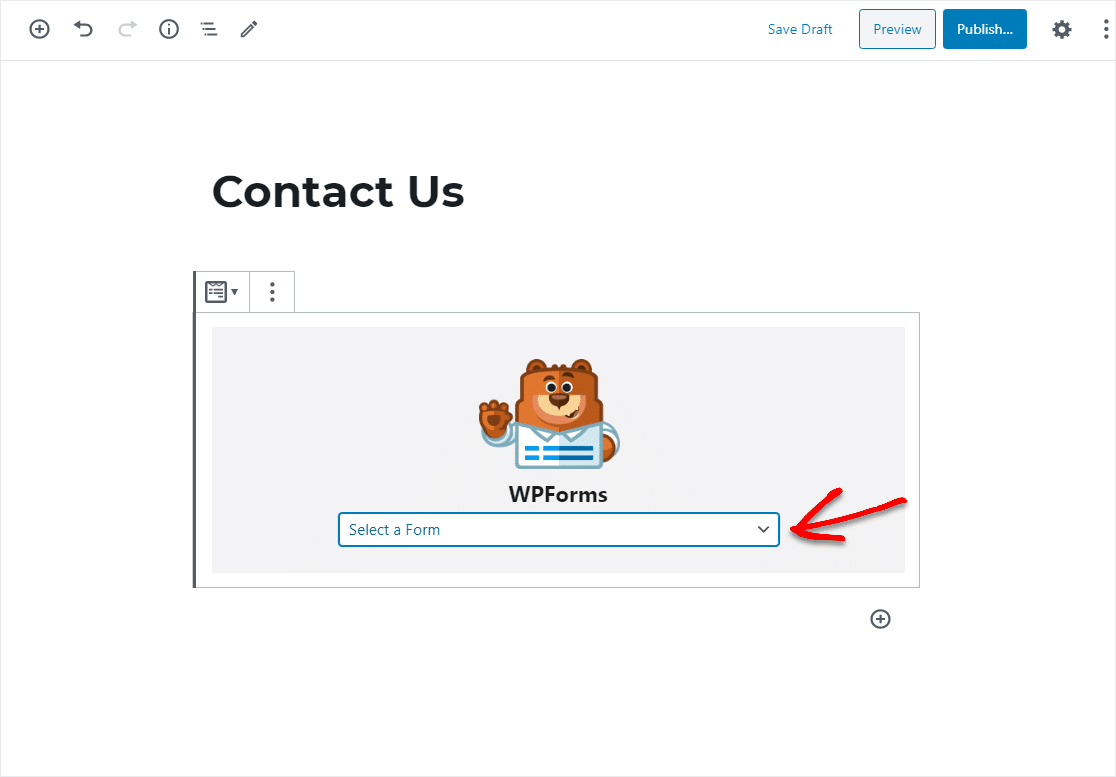
ตอนนี้ วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกรูปแบบใดรูปแบบหนึ่งที่คุณได้สร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ

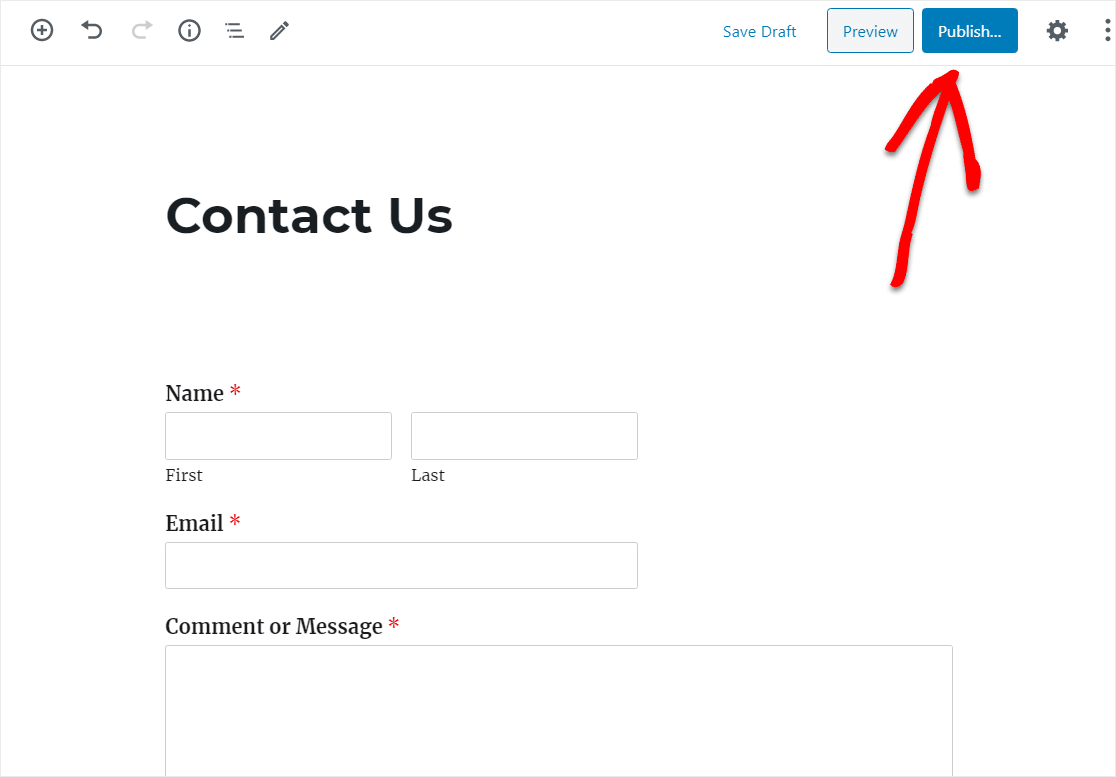
เลือกฟอร์ม Number Range Slider จากดรอปดาวน์ จากนั้นเผยแพร่หรืออัปเดตโพสต์หรือหน้าเพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

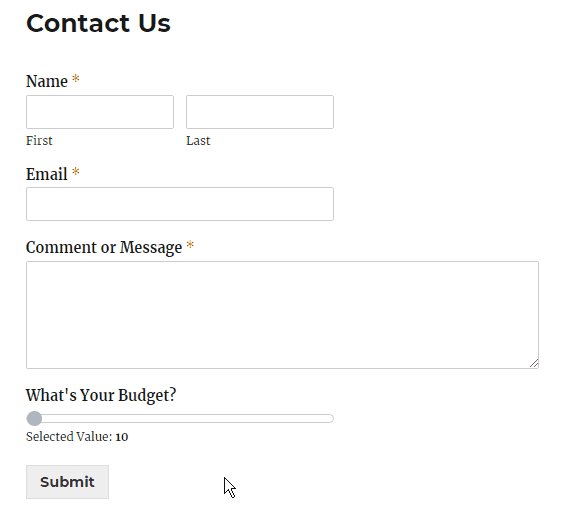
ตอนนี้ คุณจะสามารถดูฟอร์มตัวเลื่อนช่วงตัวเลขบนเว็บไซต์ของคุณ และผู้เข้าชมสามารถเริ่มใช้งานได้ทันที

หากต้องการดูรายการแบบฟอร์มหลังจากที่ส่งแล้ว ให้อ่านคู่มือฉบับสมบูรณ์เพื่อป้อนแบบฟอร์ม ตัวอย่างเช่น คุณสามารถดู ค้นหา กรอง พิมพ์ และลบรายการแบบฟอร์มใดก็ได้
คลิกที่นี่เพื่อสร้างแบบฟอร์มแถบเลื่อนช่วงตัวเลขของคุณตอนนี้
สรุปแล้ว
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างฟอร์มด้วยฟอร์มตัวเลื่อนช่วงตัวเลขใน WordPress โดยใช้ปลั๊กอิน WPForms เพื่อให้คุณได้รับรายละเอียดการส่งแบบฟอร์มจากผู้เยี่ยมชมเว็บไซต์ของคุณ!
ต้องการเรียนรู้ว่าผู้เยี่ยมชมเว็บไซต์ของคุณคิดอย่างไร ไปที่โพสต์นี้พร้อมตัวอย่างแบบสำรวจของ NPS เพื่อดูว่าการทำแบบสำรวจบนเว็บไซต์ของคุณและรวบรวมความคิดเห็นอันมีค่านั้นง่ายเพียงใด
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มาพร้อมกับรูปแบบตัวเลื่อนช่วงตัวเลขฟรีและรับประกันคืนเงินภายใน 14 วัน
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
