การอัปเดต OceanWP Northern Star: ยินดีต้อนรับ Adobe Fonts!
เผยแพร่แล้ว: 2023-01-02ตลอดประวัติศาสตร์ นักเดินเรือใช้ Northern Star หรือที่รู้จักกันในชื่อ Polaris เป็นสัญญาณที่เชื่อถือได้ซึ่งจะนำพวกเขากลับบ้าน หากคุณเชื่อในซานตาคลอส คุณก็รู้ว่าเพื่อนสีแดงคนนี้ยังคงใช้มันเพื่อนำทางเพื่อให้แน่ใจว่าเขามาถูกทาง
สำหรับ OceanWP เราได้เลือกที่จะตั้งชื่อการอัปเดตนี้ว่า Northern Star ไม่ใช่เพียงเพราะวันหยุดหรือเพราะ Polaris ทำให้คุณพูดไม่ออก – แต่เพราะยังแสดงถึงคำแนะนำ ความหวัง และแรงบันดาลใจด้วย และเราทุกคนหวังว่าปี 2023 จะเติมเต็มและสร้างแรงบันดาลใจให้กับพวกคุณทุกคน
เมื่อนึกถึงปี 2022 เรามีปีที่น่าทึ่งซึ่งเราได้แนะนำคุณสมบัติและการปรับปรุงมากมายที่ช่วยให้คุณสร้างเว็บไซต์ที่ดีขึ้นได้เร็วขึ้น
ตัวอย่างเช่น: ตัวเลือกในการโฮสต์แบบอักษร Google ในพื้นที่และทำให้เว็บไซต์ของคุณเป็นมิตรกับ GDPR ซึ่งเปิดตัวพร้อมกับการอัปเดต OceanWP Breeze แผง OceanWP ใหม่และดียิ่งขึ้นสำหรับประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงด้วยคุณสมบัติใหม่มากมาย เปิดตัวพร้อมกับการอัปเดต OceanWP Starboard หรือการต้อนรับของไลบรารี OceanWP Elementor Sections เปิดตัวพร้อมกับการอัปเดต OceanWP High Tide
แต่ดังที่ได้กล่าวไปแล้วในบทความรีวิว OceanWP 2022 งานของเรายังไม่เสร็จและมีอะไรให้ทำมากมายเสมอ!
ดังที่ได้กล่าวไปแล้ว และเพื่อไม่ให้เป็นการเสียเวลา เราขอต้อนรับการ อัปเดต OceanWP ตัวแรกของปี – OceanWP Northern Star Update
สารบัญ:
- OceanWP 3.4.0
- โอเชี่ยนเอ็กซ์ตร้า 2.1.0
- วิธีเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการอัพเดท
การอัปเดต OceanWP 3.4.0
การเปลี่ยนแปลงคุณสมบัติเอฟเฟกต์การเลื่อน
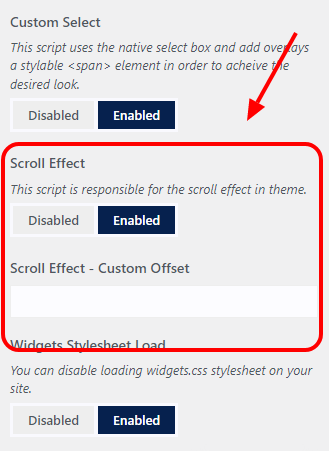
ใน OceanWP 3.4.0 คุณจะ สามารถปิดใช้งานสคริปต์เอฟเฟกต์การเลื่อนซึ่งรวมอยู่ในธีม OceanWP
สคริปต์เอฟเฟกต์การเลื่อนใช้สำหรับการเลื่อนที่ราบรื่นด้วยตัวเลือกต่างๆ ตัวอย่างเช่น ลิงก์ยึดและโดยพื้นฐานแล้ว "แอนิเมชัน" ใดๆ ก็ตามที่อยู่ในธีมซึ่งเกี่ยวข้องกับเอฟเฟกต์การเลื่อนอัตโนมัติ
บางท่านชอบใช้ปลั๊กอินของบุคคลที่สามเพื่อให้เอฟเฟกต์การเลื่อนราบรื่น และสคริปต์เหล่านั้นไม่ได้เล่นพร้อมกับคุณสมบัติการเลื่อนของ OceanWP ในตัว หากคุณยังคงชื่นชอบปลั๊กอินของบุคคลที่สาม หรือไม่ได้ใช้คุณลักษณะใดๆ ที่ต้องใช้การเลื่อนอัตโนมัติอย่างราบรื่นบนเว็บไซต์ของคุณ จากนี้ไป คุณสามารถปิดใช้งานสคริปต์เอฟเฟกต์การเลื่อน

หลังจากอัปเดต ให้ ไปที่ Customize > General Options > Performance แล้วคุณจะเห็นตัวเลือกใหม่ที่ชื่อว่า Scroll Effect ปิดหรือเปิดใช้งานสคริปต์ตามความต้องการ ตามค่าเริ่มต้น สคริปต์เอฟเฟกต์การเลื่อนจะถูกเปิดใช้งาน
หากคุณชอบเอฟเฟกต์การเลื่อนของ OceanWP ในตัว ตอนนี้คุณสามารถปรับแต่งได้เล็กน้อยด้วยตัวเลือกใหม่
นอกจากนี้ เรายังต้องการใช้โอกาสนี้และ กล่าวชื่นชม Herbert Grun เป็นพิเศษสำหรับข้อเสนอแนะที่มีค่าของเขาเกี่ยวกับคุณลักษณะการเลื่อนที่มีอยู่และความท้าทายที่อาจเกิดขึ้น ซึ่งจะ นำไปสู่การเพิ่มการปรับปรุงเหล่านี้ในที่สุด
การชดเชยเอฟเฟกต์การเลื่อนแบบกำหนดเอง
การเปลี่ยนแปลงใหม่ยังอนุญาตให้ผู้ใช้ เพิ่มออฟเซ็ตแบบกำหนดเองสำหรับการเลื่อนคุณสมบัติ OceanWP ที่ราบรื่น
สิ่งนี้หมายความว่า?
หากคุณกำลังใช้ลิงก์สมอบนเว็บไซต์ของคุณ และคุณต้องการเพิ่มพื้นที่อีกเล็กน้อยก่อนพื้นที่ที่ลิงก์ ตอนนี้คุณสามารถ เพิ่มค่าออฟเซ็ตที่กำหนดเอง ใน เอฟเฟกต์การเลื่อนที่เกี่ยวข้อง – พื้นที่ออฟเซ็ตแบบกำหนดเอง ใน Customizer
ปรับปรุงประสบการณ์ผู้ใช้ – ปรับแต่งส่วนการตั้งค่า SEO
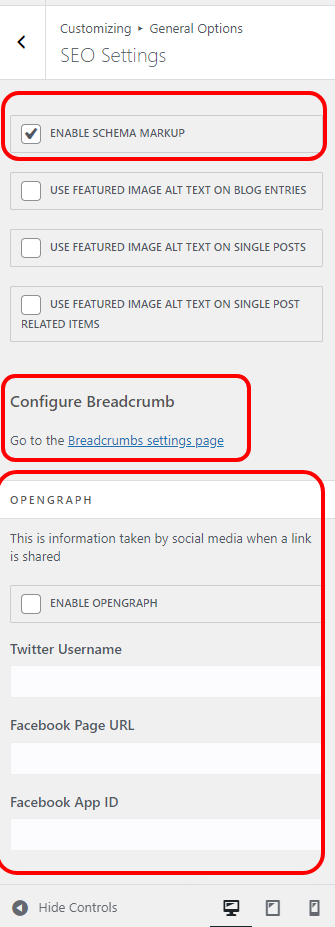
เพื่อประสบการณ์ของผู้ใช้ที่ดีขึ้น เราได้ทำการ เปลี่ยนแปลงบางอย่างในส่วนการตั้งค่า SEO ในเครื่องมือปรับแต่ง > ตัวเลือกทั่วไป
คุณลักษณะที่มีอยู่ทั้งหมดที่เกี่ยวข้องกับ SEO ได้ถูกจัดกลุ่มไว้ในส่วนนี้แล้ว :
- ตัวเลือกในการเปิดหรือปิดใช้งาน OceanWP Schema Markup ในตัว
- การตั้งค่าโอเพนกราฟ
- และลิงก์ไปยังตัวเลือกการกำหนดค่า Breadcrumbs ตามลำดับ

ในขณะนี้ ไม่มีการเพิ่มคุณสมบัติ SEO เพิ่มเติมในธีม OceanWP
โอเชี่ยนเอ็กซ์ตร้า 2.1.0
การรวม Adobe Fonts (TypeKit) ฟรี
ตั้งแต่ OceanWP 3.4.0 และ Ocean Extra 2.1.0 คุณจะสามารถ เพิ่มและใช้ Adobe Fonts ที่คุณชื่นชอบกับโครงการ OceanWP ของคุณได้ฟรี!
ที่สำคัญที่สุด ด้วย OceanWP คุณจะสามารถใช้ Adobe Fonts กับ Elementor ได้โดยไม่ต้องใช้ปลั๊กอินหรืออัปเกรดเพิ่มเติม
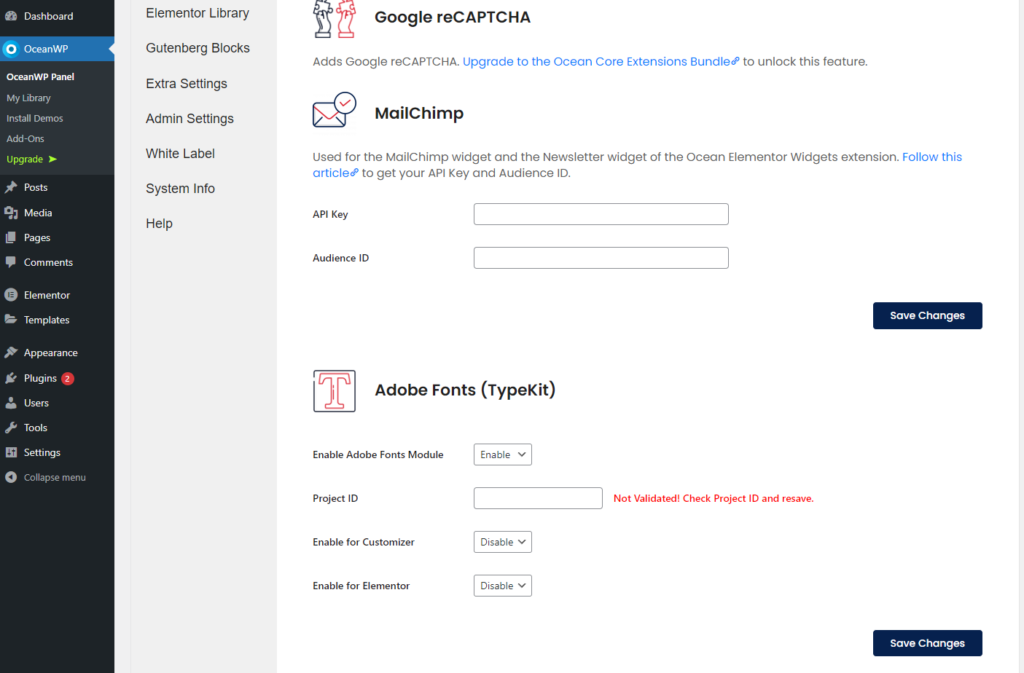
เมื่อคุณอัปเดต OceanWP และ Ocean Extra เป็นเวอร์ชันล่าสุดแล้ว หากคุณต้องการใช้การรวม Adobe Fonts (TypeKit) ให้ไปที่ OceanWP Panel > Integrations และเลื่อนลงไปที่ส่วน Adobe Fonts (TypeKit)

ดูเอกสารสนับสนุนฉบับเต็มของเราเพื่อเรียนรู้วิธีเพิ่มแบบอักษรในโครงการ Adobe ของคุณและรวมโครงการนั้นเข้ากับธีม OceanWP ของคุณ
พวกคุณหลายคนร้องขอฟีเจอร์ Adobe Fonts แต่ เราจะพูดถึงไม่กี่คนที่ข้อโต้แย้งในการเพิ่มการสนับสนุน Adobe Fonts เป็นสิ่งที่โน้มน้าวใจได้มากที่สุด – ขอบคุณ Janine Lazarova, Sharon Schanzer, Mark Dickman และ Rob Daly ! เราหวังว่าการรอคอยนั้นคุ้มค่า
การปรับปรุงประสิทธิภาพ – ปิดใช้งาน Widget Stylesheet
การอัปเดต Northern Star ยังเพิ่มการควบคุมสคริปต์ที่คุณต้องการใช้บนเว็บไซต์ของคุณ
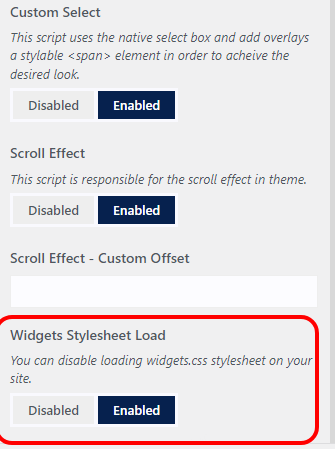
หลังจากการอัปเดต ให้ ไปที่ Customize > General Options > Performance และคุณจะพบตัวเลือกใหม่ในการปิดใช้งาน Widgets Stylesheet Load
เมื่อปิดใช้งาน เว็บไซต์ของคุณจะไม่โหลดสไตล์ชีต widgets.css ที่รวมอยู่ในปลั๊กอิน Ocean Extra อีกต่อไป

และตอนนี้คำถามที่เกิดขึ้นคือ – เมื่อใดที่คุณควรใช้ตัวเลือกนี้และปิดการใช้งานสไตล์ชีต widgets.css ไม่ให้โหลด ?
มันค่อนข้างง่าย ไม่ต้องเครียด!
หากคุณไม่ได้ใช้วิดเจ็ต WordPress ของ Ocean Extra บนเว็บไซต์ของคุณ (เช่น เกี่ยวกับฉัน ลิงก์ที่กำหนดเอง ชั่วโมงธุรกิจ ฯลฯ) หรือไม่ได้ใช้วิดเจ็ต WordPress เลยบนไซต์ของคุณ ( ลักษณะที่ปรากฏ > วิดเจ็ต ) คุณสามารถปิดไม่ให้สคริปต์นี้โหลดได้
เพื่อความสะดวก ชื่อวิดเจ็ต Ocean Extra WordPress ทั้งหมดจะขึ้นต้นด้วยลูกศรคู่ ตัวอย่าง:
- >> เวลาทำการ
- >> เกี่ยวกับฉัน
- >> โพสต์ล่าสุด ฯลฯ
หากต้องการตรวจสอบอีกครั้งว่าคุณกำลังใช้วิดเจ็ต Ocean Extra ใดๆ หรือไม่ ให้ไปที่แดชบอร์ด WP ของคุณ ลักษณะที่ ปรากฏ > วิดเจ็ต และ ตรวจสอบชื่อของวิดเจ็ต/บล็อกที่เพิ่มในพื้นที่ที่ เกี่ยวข้อง
สิ่งสำคัญคือต้องย้ำว่าตัวเลือกใหม่จะปิดใช้เฉพาะสไตล์ชีต widgets.css ที่รวมอยู่ในปลั๊กอิน Ocean Extra เท่านั้น ไม่มีอะไรเพิ่มเติม ความหมาย สคริปต์เพิ่มเติมที่รวมอยู่ใน WordPress หรือปลั๊กอินของบุคคลที่สามอาจยังคงโหลดบนเว็บไซต์ของคุณ
สไตล์ชีต widgets.css ถูกเปิดใช้งานเพื่อโหลดบนเว็บไซต์ของคุณตามค่าเริ่มต้น
ประสิทธิภาพมากขึ้น! โหลด Google Fonts ที่โฮสต์ในเครื่องไว้ล่วงหน้า
ตามที่กล่าวไว้ในตอนต้นของบทความนี้ ตัวเลือกในการทำให้เว็บไซต์ของคุณเป็นมิตรกับ GDPR และโฮสต์แบบอักษรของ Google ภายในเครื่องด้วยการคลิกเพียงครั้งเดียวจาก Customizer ได้รับการแนะนำพร้อมกับการเผยแพร่การอัปเดต OceanWP Breeze
คุณสมบัติเริ่มต้นรวมถึงการรองรับธีม OceanWP, ปลั๊กอิน Ocean ทั้งหมด, ปลั๊กอินที่สืบทอดฟอนต์ของธีมและ Elementor
เมื่อเวลาผ่านไป เรายังมีตัวเลือกให้เลือกรูปแบบฟอนต์สำหรับฟอนต์ Google ที่โฮสต์ในเครื่อง ซึ่งให้คุณเลือกระหว่างรูปแบบฟอนต์ ttf, woff และ woff2
การเพิ่มล่าสุดของเรารวมถึง ตัวเลือกในการโหลดแบบอักษร Google ที่โฮสต์ในเครื่องไว้ล่วงหน้าโดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม

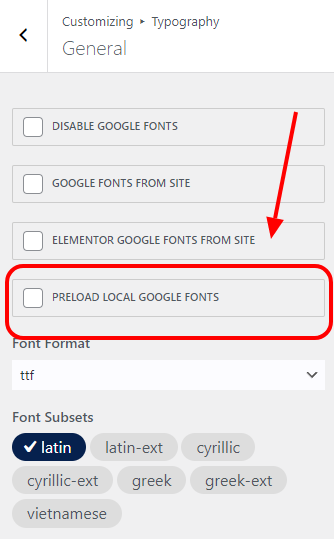
หลังจากการอัปเดต สิ่งที่คุณต้องทำคือ ไปที่ Customize > Typography > General และเลือกตัวเลือกเพื่อ โหลด Google Fonts ในเครื่องล่วงหน้า

คุณสมบัติใหม่นี้ถูกปิดใช้งานตามค่าเริ่มต้น
นอกจากนี้ เรายังต้องการใช้โอกาสนี้และ กล่าวชื่นชม Stefan Kontrus เป็นพิเศษสำหรับความคิดเห็นอันมีค่าของเขาเกี่ยวกับคุณลักษณะแบบอักษรท้องถิ่นของ Google ซึ่งท้ายที่สุด จะนำไปสู่การปรับปรุงเพิ่มเติม รวมถึงรูปแบบแบบอักษรและตัวเลือกการโหลดล่วงหน้า
และประสิทธิภาพที่มากกว่า! ตัวเลือกตัวโหลดล่วงหน้าใหม่
ตัว โหลดล่วงหน้าของเว็บไซต์ ยัง เป็นตัวเลือกใหม่ ที่มาพร้อมกับการอัปเดต OceanWP Northern Star ล่าสุด
ตัวโหลดล่วงหน้า ไม่สามารถเพิ่มความเร็วเว็บไซต์ของคุณได้ (ไม่มีตัวโหลดล่วงหน้าใดที่ทำเช่นนี้ได้) แต่นี่คือ วิธีที่คุณจะได้ประโยชน์จากการใช้คุณสมบัติตัวโหลดล่วงหน้าใหม่ :
- การสร้างแบรนด์เว็บไซต์ – คุณสามารถปรับแต่งตัวเลือกตัวโหลดล่วงหน้าใหม่ได้อย่างเต็มที่
- ดูเป็นมืออาชีพ มากขึ้น
- ลดอัตราตีกลับ เนื่องจากตัวโหลดล่วงหน้าระบุให้ผู้เยี่ยมชมไซต์ของคุณทราบว่าเนื้อหากำลังโหลดในแบ็กเอนด์
เมื่อเปิดใช้งาน แอนิเมชันของตัวโหลดล่วงหน้าจะหายไปจากไซต์ของคุณโดยอัตโนมัติเมื่อโหลดเนื้อหาทั้งหมดและสคริปต์ไซต์ทั้งหมดของคุณจนเต็ม คุณลักษณะตัวโหลดล่วงหน้าใหม่มี ประโยชน์อย่างยิ่งสำหรับเว็บไซต์จำนวนมากที่มีเนื้อหาจำนวนมาก (วิดีโอ รูปภาพจำนวนมาก ฯลฯ) หรือเว็บไซต์ที่ทำงานบนโฮสติ้งที่ช้ากว่า

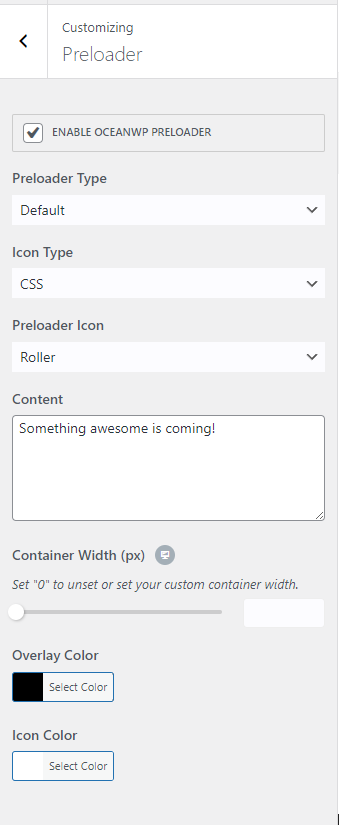
หากต้องการใช้ตัวเลือกตัวโหลดล่วงหน้าใหม่ ให้ ไปที่ Customize > General Options > Preloader และหยุดทำงาน
คุณสามารถเลือกระหว่างสไตล์เริ่มต้น (แอนิเมชั่น) ที่หลากหลาย เพิ่มรูปภาพ โลโก้ของคุณ เพิ่มข้อความแบบกำหนดเอง หรือแม้แต่สร้างเทมเพลตแบบกำหนดเองตั้งแต่เริ่มต้น
ตรวจสอบเอกสารสนับสนุนและเรียนรู้เพิ่มเติมเกี่ยวกับฟีเจอร์ OceanWP Preloader และการตั้งค่า
การอัปเดต OceanWP: วิธีเตรียมเว็บไซต์ของคุณ
การอัปเดต OceanWP Northern Star ไม่ใช่รุ่นใหญ่ แต่เช่นเคย เราแนะนำขั้นตอนการอัปเดตและมาตรการป้องกันแบบ เดียวกัน
เหตุใดมาตรการป้องกันจึงมีความจำเป็น ? มีบางสิ่งที่คุณต้องพิจารณา:
- นักพัฒนาไม่ได้ควบคุมลำดับการอัปเดตอัตโนมัติ แม้ว่าเราจะเผยแพร่การอัปเดตธีมก่อนเสมอ แล้วจึงตามด้วยปลั๊กอิน แต่ก็ขึ้นอยู่กับ WordPress ว่าการอัปเดตล่าสุดเหล่านั้นจะพร้อมใช้งานเมื่อใด
- การอัปเดตอัตโนมัติ ของคุณ เช่นเดียวกับการอัปเดตปกติ อาจถูกขัดจังหวะเนื่องจากปัญหาเซิร์ฟเวอร์ชั่วคราวหรือการขัดจังหวะการเชื่อมต่อระหว่างเว็บไซต์ของคุณกับ WordPress dot org ซึ่งทำให้การติดตั้งไม่สมบูรณ์
- การอัปเดตอัตโนมัติทำให้คุณไม่มีโอกาสทดสอบความเข้ากันได้ ของรุ่นใหม่กับสภาพแวดล้อมของคุณ (PHP, WordPress) รวมถึงปลั๊กอินอื่นๆ ทั้งหมด
อย่างไรก็ตาม หากคุณจริงจังกับเว็บไซต์ของคุณ ให้ปิดการอัปเดตอัตโนมัติไม่ว่าคุณจะตั้งค่าแบบใด ก็ตาม
ลำดับการอัปเดตที่ถูกต้องคือ:
- จากนั้น อัปเดต OceanWP ผ่านลักษณะที่ปรากฏ > ธีม
- อัปเดตปลั๊กอิน Ocean ทั้งหมด ผ่านปลั๊กอิน > ปลั๊กอินที่ติดตั้ง โดยตรวจสอบให้แน่ใจว่าคุณอัปเดต Ocean Extra ก่อน
ก่อนที่คุณจะอัปเดต ตรวจสอบให้แน่ใจว่าคุณได้ใช้มาตรการป้องกันที่จำเป็นแล้ว
ทดสอบการอัปเดตก่อนที่จะอัปเดตไซต์สดของคุณ
แนวทางปฏิบัติที่ดีที่สุดคือการทดสอบการเปลี่ยนแปลงใหม่บน localhost การทดสอบหรือการจัดเตรียมสภาพแวดล้อม
หากคุณ ไม่มีตัวเลือกให้ทดสอบการอัปเดตที่ใดก็ได้ อย่าอัปเดตทันที รอสองสามวันหรือแม้แต่หนึ่งสัปดาห์ จนกว่าเราจะรวบรวมความคิดเห็นและตรวจสอบให้แน่ใจว่าการอัปเดตนั้นปลอดภัยสำหรับคุณ
โปรดจำไว้ว่าแม้ว่าทุกอย่างจะเรียบร้อยดี อาจมีข้อผิดพลาดเกิดขึ้นระหว่างการอัปเดตได้เสมอ เช่น เว็บไซต์ของคุณขาดการเชื่อมต่อกับ WordPress และขัดจังหวะกระบวนการอัปเดต ท้ายที่สุด สิ่งที่ไม่ดีเกี่ยวกับซอฟต์แวร์ก็คือ มันคือซอฟต์แวร์
ตรวจสอบให้แน่ใจว่าได้สำรองเว็บไซต์ของคุณอย่างถูกต้อง อย่าพึ่งพาการสำรองข้อมูลโฮสติ้งเพียงอย่างเดียว ให้ สำรองข้อมูลด้วยตนเอง แทนและจัดเก็บข้อมูลในที่ปลอดภัย หากคุณใช้ปลั๊กอิน WordPress Reset (เพื่อไม่ให้สับสนกับ WordPress Database Reset) คุณสามารถสร้างภาพรวมของเว็บไซต์ได้
ข้อ สำคัญ: อย่าลืมล้างแคชให้สะอาดหมดจด หลังการอัปเดต หลายๆ ครั้งหากจำเป็น เช่นเดียวกับแคช CDN (คลาวด์)
การอัปเดตเว็บไซต์สด
รายการสิ่งที่ต้องทำในการเตรียมการปรับปรุงเว็บไซต์ :
- ก่อนอัปเดตธีม ให้ สร้างข้อมูลสำรองของเว็บไซต์ของคุณ
- วางเว็บไซต์ของคุณใน โหมดการบำรุงรักษา
- อัปเดตธีม OceanWP เป็นเวอร์ชันล่าสุดผ่าน ลักษณะที่ปรากฏ > ธีม
- อัปเดตปลั๊กอิน Ocean ทั้งหมด เป็นเวอร์ชันล่าสุดผ่าน Plugins > Installed Plugins
- ล้างแคชของเบราว์เซอร์ เว็บไซต์ หรือ CDN (คลาวด์)
- ตรวจสอบ เว็บไซต์ของคุณ
- หากทุกอย่างเรียบร้อยดี ให้ ปิดใช้งานโหมดการบำรุงรักษา
- เพลิดเพลินไปกับ การอัปเดตและคุณสมบัติใหม่ของ OceanWP!
ในกรณีที่คุณต้องการย้อนกลับ คุณสามารถดาวน์โหลดธีม OceanWP เวอร์ชันเก่า รวมถึงปลั๊กอิน Ocean Extra เวอร์ชันเก่าได้
ใหม่สำหรับ OceanWP? ดาวน์โหลดเวอร์ชันล่าสุดโดยตรงจาก WordPress ฟรีทั้งหมด
อะไรต่อไปสำหรับ OceanWP?
วันหยุดสิ้นสุดลงแล้วและนอกเหนือจากการอัปเดต OceanWP Northern Star แล้ว คุณยังสามารถคาดหวังปลั๊กอินพรีเมียมใหม่ล่าสุดที่เราประกาศในเดือนสิงหาคม 2022 รายละเอียดเพิ่มเติมเกี่ยวกับปลั๊กอินนี้ในบทความแยกต่างหาก
ไม่เพียงแค่นั้น – แต่ในระหว่างนี้ เรายังเริ่มทำงานกับปลั๊กอินพรีเมียมเพิ่มเติม และเราแทบรอไม่ไหวที่จะแสดงให้คุณเห็นทุกสิ่งที่เราทำ
นอกจากปลั๊กอินพรีเมียมแล้ว เราวางแผนที่จะเพิ่มตัวเลือกที่เป็นมิตรกับ GDPR มากขึ้น ทำงานเพิ่มเติมเกี่ยวกับการปรับปรุงการเข้าถึงและประสบการณ์ผู้ใช้ ปรับปรุงคุณสมบัติที่มีอยู่ ออกแบบเว็บไซต์ oceanwp ใหม่ ออกแบบส่วนและเทมเพลตใหม่สำหรับคุณ และอื่นๆ อีกมากมาย
หากคุณไม่ได้สังเกตเห็นคำชมเชยทั้งหมดในบทความนี้ เราพร้อมรับฟังความคิดเห็นและคำแนะนำทั้งหมดของคุณ คิดว่ามีคุณลักษณะ เอกสาร การสาธิต หรือวิดีโอที่ผู้ใช้ OceanWP ต้องการจริงๆ หรือ แจ้งให้เราทราบโดยกรอกแบบฟอร์มคำขอคุณสมบัติ OceanWP
และโปรดจำไว้ว่า หากคุณเป็นเจ้าของใบอนุญาต Agency Bundle คุณสามารถกำหนดแผนของเราและทำงานร่วมกับเราอย่างใกล้ชิดมากขึ้น
ลอส; INR (ยาวหรือสั้นฉันไม่เคยอ่าน):
เรากำลัง เผยแพร่การอัปเดต
ทำการสำรองข้อมูลเว็บไซต์ รวมถึงการสำรองข้อมูลด้วยตนเอง ก่อนอัปเดต OceanWP และปลั๊กอิน Ocean (หรือชุดรูปแบบ/ปลั๊กอินอื่นๆ)
แนวทางปฏิบัติที่ดีที่สุดคือการทดสอบการอัปเดตทั้งหมดบนสภาพแวดล้อมการทดสอบ localhost หรือ staging หากคุณไม่มีโอกาสทดสอบการอัปเดต อย่าอัปเดตทันที รอการอัปเดตสองสามวันจนกว่าเราจะรวบรวมข้อเสนอแนะ
ในกรณีที่มีปัญหาหรือปัญหาใด ๆ โปรดแจ้งให้เราทราบเกี่ยวกับข้อผิดพลาดที่อาจเกิดขึ้นหรือส่งตั๋ว
ตอนนี้ เรามาพูดถึงคุณสมบัติที่คุณต้องการเห็นใน OceanWP
