OceanWP Starboard Update: แผงธีมของเราได้รับการปรับปรุงใหม่!
เผยแพร่แล้ว: 2022-05-17นับตั้งแต่การอัปเดตของ Ocean Breeze ซึ่งถือเป็นการเริ่มต้นฤดูใบไม้ผลิที่ OceanWP เราจึงทำงานอย่างหนักเพื่อปรับปรุงใหม่สำหรับคุณ การเก็บเป็นความลับไม่มีประโยชน์จริง ๆ – แผงธีมของเราได้รับการปรับปรุงใหม่แล้ว!
การ อัปเดต OceanWP ที่กำลังจะมีขึ้นนำเสนอ OceanWP Panel ใหม่ ซึ่งก่อนหน้านี้รู้จักกันในชื่อ Theme Panel ที่เราที่ OceanWP เรียก Ocean Starboard เราสัญญาทันทีว่าการเปลี่ยนแปลงนี้ไม่ได้เป็นเพียงความสวยงามหรือการออกเสียง เป้าหมายหลักคือการทำให้ OceanWP Panel มีระเบียบมากขึ้น เป็นมิตรกับผู้ใช้ และคุณเดาได้ – เพิ่ม ตัวเลือกที่มีประโยชน์มากขึ้น!
เรารู้สึกตื่นเต้นมากที่จะแสดงให้คุณเห็นทุกสิ่งที่เราได้ทำ และหวังว่าคุณจะตื่นเต้นกับการเปิดตัวครั้งนี้มากเท่ากับที่เราเป็น เรามาผ่านการเปลี่ยนแปลงทั้งหมดด้วยกันไหม
ก่อนที่เราจะเริ่มต้น เราได้จัดทำสารบัญนี้สำหรับคุณ เพื่อให้คุณสามารถกลับมาที่บทความนี้ในอนาคตและใช้เป็นจุดเริ่มต้นหรือคำแนะนำสำหรับแผง OceanWP ใหม่ล่าสุด
ข้อจำกัดความรับผิดชอบ: ภาพหน้าจอที่ใช้ในบทความนี้อิงตามเวอร์ชันพัฒนาของธีม OceanWP และปลั๊กอินของ Ocean ดังนั้นสิ่งต่าง ๆ อาจปรากฏแตกต่างออกไปในตอนท้ายของคุณ
สารบัญ:
- การเปลี่ยนแปลงแผง OceanWP:
- ตำแหน่ง (ใหม่)
- ตัวบ่งชี้การแจ้งเตือน (ใหม่),
- การตั้งค่าเดิม
- ส่วนหน้าแรก (ใหม่):
- สถานะธีม (ใหม่),
- การตั้งค่าด่วน
- ดาวน์โหลด (ใหม่)
- ดาวน์โหลดธีมลูก OceanWP (ใหม่);
- มุมรัก (ใหม่),
- ส่วนปรับแต่ง (ใหม่):
- ปรับแต่งการค้นหา
- รีเซ็ตเครื่องมือปรับแต่ง (ใหม่)
- เครื่องมือปรับแต่งสไตล์การนำเข้าและส่งออก
- การควบคุมปรับแต่ง (ขยาย)
- ติดตั้งการสาธิต
- โอเชียน อิมเมจ
- ส่วนบูรณาการ:
- รองรับ SVG (ใหม่),
- ส่วนปลั๊กอินที่มีประโยชน์ (ใหม่)
- ส่วนการเปลี่ยนแปลง (ใหม่)
- การตั้งค่าพิเศษ (ใหม่)
- ข้อมูลระบบ (ใหม่)
- ส่วนช่วยเหลือ (ใหม่)
- ธีมแผง & ปลั๊กอินมหาสมุทร
- วิธีเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการอัพเดท
- อะไรต่อไปสำหรับ OceanWP?
แผงธีมกลายเป็นแผง OceanWP
ใช่ ใช่ เรารู้ว่าคุณคิดอะไรอยู่
ไม่ใช่การเปลี่ยนแปลงที่สวยหรู นอกจากการเปลี่ยนชื่อที่ทำขึ้นเพื่อให้การตั้งค่าทั้งหมดใช้งานง่ายขึ้นแล้ว ยังมีอะไรอีกมากที่ต้องทำ
อยู่กับเราในขณะที่เรากำลังจะพาคุณทัวร์ชมทุกส่วน
ตำแหน่งแผง OceanWP
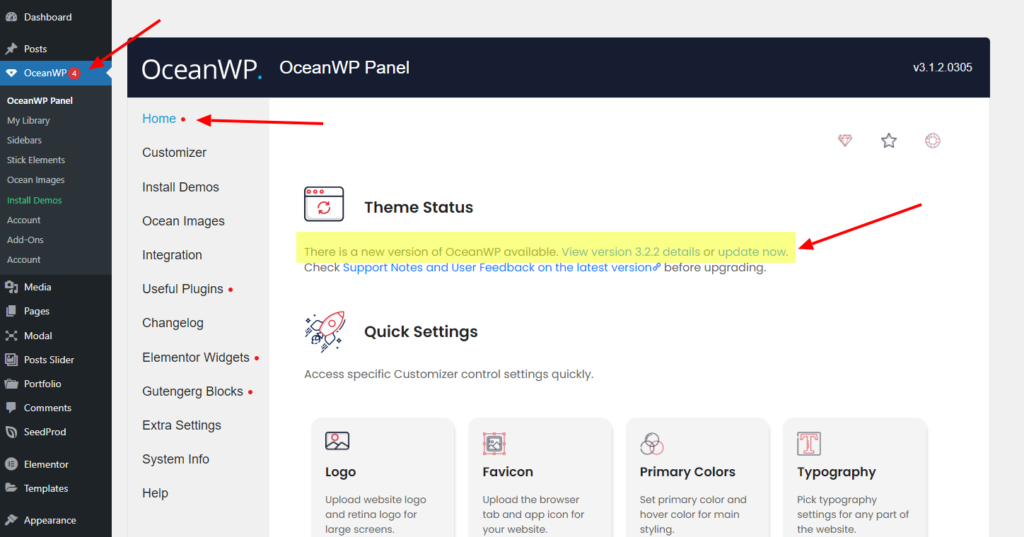
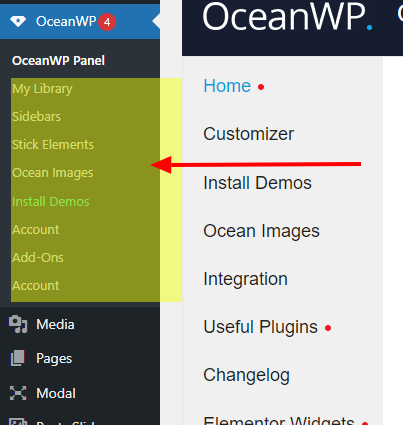
ผู้ใช้ที่มีประสบการณ์ของ OceanWP จำได้ว่าบางครั้งก็ยากที่จะไล่ตามแผงควบคุมในแดชบอร์ด WordPress ด้วยการอัปเดต OceanWP และ Ocean Extra ล่าสุด แผง OceanWP จะอยู่ด้านบนสุดของแดชบอร์ด WP ดังนั้นคุณจะไม่พลาดอีกต่อไป
#กลับไปที่สารบัญ
ตัวบ่งชี้การแจ้งเตือนแผง OceanWP
ไม่พลาดทุกความเคลื่อนไหวด้วยตัวบ่งชี้การแจ้งเตือนที่สะดุดตาของเรา
เมื่อใดก็ตามที่มีการอัปเดตหรือจำเป็นต้องได้รับการเข้าถึงคุณลักษณะใหม่ คุณจะเห็นตัวบ่งชี้ที่ชัดเจนว่า "มีบางอย่างเกิดขึ้น"

ตัวอย่าง มีการอัปเดตธีมหรือคุณต้องอัปเดตปลั๊กอินเพื่อปลดล็อกคุณลักษณะใหม่ ในทำนองเดียวกัน คุณจะต้องอัปเดต Ocean Elementor Widgets เพื่อปลดล็อกคุณลักษณะใหม่ที่เราจะพูดถึงด้านล่าง
#กลับไปที่สารบัญ
การตั้งค่าดั้งเดิมของแผง OceanWP
การตั้งค่าบางอย่างที่มาพร้อมกับ Ocean Extra (เช่น ห้องสมุดของฉัน) และปลั๊กอิน Ocean เพิ่มเติม เช่น Ocean Custom Sidebar, Ocean Stick Anything ฯลฯ จะยังคงแสดงเหมือนเดิม - ใต้แผงควบคุม OceanWP

#กลับไปที่สารบัญ
ใหม่ แผง OceanWP
และตอนนี้ไปยังส่วนที่ดีที่สุด เราขอนำเสนอ OceanWP Panel ใหม่ที่ได้รับการปรับปรุงอย่างมาก
ในส่วนนี้ เราจะพูดถึงส่วนต่างๆ ของแผง OceanWP กับคุณ และอธิบายตัวเลือก การเปลี่ยนแปลง และประโยชน์ทั้งหมด
แผง OceanWP: ส่วนหน้าแรก
ยินดีต้อนรับและทำให้ตัวเองรู้สึกเหมือนอยู่บ้าน
ส่วนแรกในแผง OceanWP ใหม่คือส่วนหน้าหลัก เราจะเริ่มทัวร์นี้ด้วยฟีเจอร์แรก แต่ยังรวมถึงฟีเจอร์ใหม่ – สถานะธีม
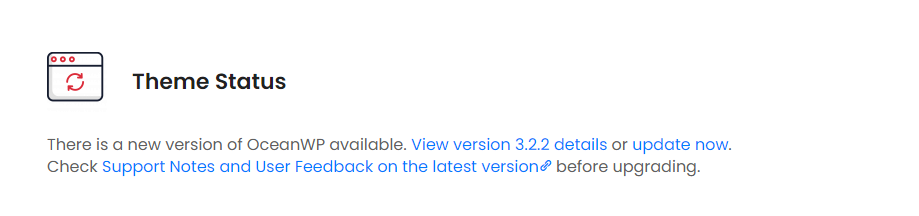
ส่วนหน้าแรก: สถานะธีม
ตัวเลือกสถานะธีมเป็น คุณลักษณะการอัปเดต OceanWP ใหม่ล่าสุด
สถานะธีมจะแจ้งให้ผู้ใช้ OceanWP ทุกคนทราบหากมีการอัปเดตธีม นอกจากนี้ยังเป็นหนึ่งในตัวเลือกที่เรียกตัวบ่งชี้การแจ้งเตือนที่ยอดเยี่ยมของเราที่เรากล่าวถึงก่อนหน้านี้

นอกจากนี้ คุณยังตรวจสอบความคิดเห็นทั้งหมดสำหรับรุ่นใหม่ก่อนอัปเดตได้อีกด้วย แน่นอน เรากำลังอ้างอิงถึงเอกสารที่รู้จักข้อบกพร่องและปัญหาที่เราคุ้นเคยอยู่แล้ว
ในเอกสารนี้ เราบันทึกปัญหา/ปัญหาทั้งหมดที่ผู้ใช้พบหลังจากอัปเดตเป็นรุ่นเฉพาะหรือรุ่นปลั๊กอิน และเรารับทราบว่าเป็นข้อบกพร่องหรือปัญหา จำไว้ว่า หากคุณพบปัญหาที่เชื่อว่าอาจเป็นจุดบกพร่อง และไม่ใช่กรณีเฉพาะของผู้ใช้ โปรดแจ้งให้เราทราบเพื่อที่เราจะได้ลงมือทำทันที ตอนนี้กลับไปที่คุณสมบัติของเรา
นอกจากการแจ้งเตือนที่น่ารักแล้ว คุณยังสามารถ อัปเดตธีมได้โดยตรงจากแผงควบคุม OceanWP เพียงคลิกลิงก์ "อัปเดต ทันที"
#กลับไปที่สารบัญ
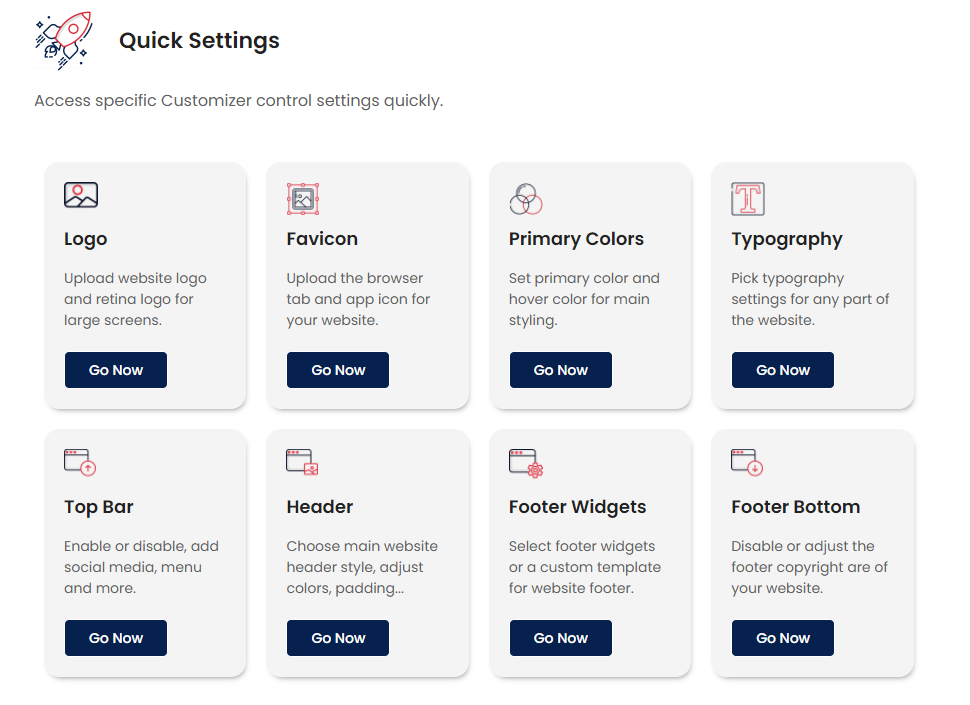
ส่วนหน้าแรก: การตั้งค่าด่วน
ตัวเลือกการตั้งค่าด่วนเป็นสิ่งที่เรามีอยู่แล้ว แต่บางทีคุณอาจไม่เคยใช้เลย
ส่วนนี้แสดงถึง เมนูการเข้าถึงด่วน รายการเมนูแต่ละรายการเป็นทางลัดที่นำไปสู่แผงหรือส่วนเครื่องมือปรับแต่งเฉพาะ ซึ่งช่วยประหยัดเวลา (หรือคลิก) ได้เล็กน้อย

ตัวอย่าง หากคุณต้องการเปลี่ยนโลโก้ เพียงคลิกที่ทางลัดโลโก้ จากนั้นโปรแกรมปรับแต่งโลโก้จะเปิดขึ้นพร้อมกับการตั้งค่าโลโก้โดยตรง
วิธีดั้งเดิมในการเข้าถึงการตั้งค่าเหล่านี้คือการเปิดเครื่องมือปรับแต่ง จากนั้นไปที่การตั้งค่าส่วนหัว จากนั้นไปที่ส่วนโลโก้ โดยสรุป สำหรับการดำเนินการเฉพาะนี้ คุณกำลังบันทึก 2 ขั้นตอนเพิ่มเติม
#กลับไปที่สารบัญ
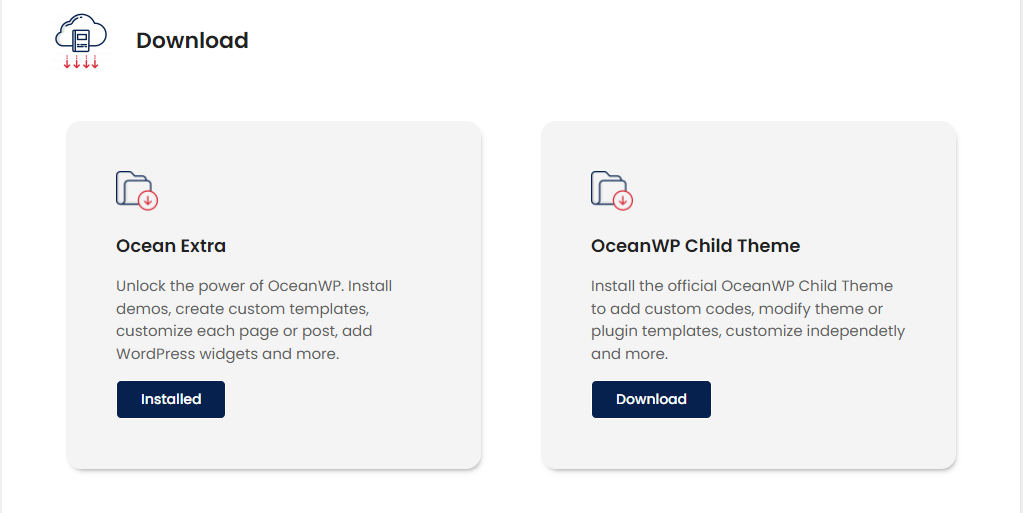
ส่วนหน้าแรก: ดาวน์โหลด
ส่วนดาวน์โหลดเป็นคุณลักษณะใหม่ทั้งหมด ที่มาพร้อมกับการอัปเดต OceanWP ล่าสุด
ส่วนแรกของส่วนดาวน์โหลดคือปลั๊กอิน Ocean Extra ซึ่งเป็นของคุณอย่างแท้จริง ปลั๊กอิน Ocean Extra นั้นฟรี 100% แต่ยังจำเป็นสำหรับการปลดล็อกคุณสมบัติต่างๆ รวมถึงฟังก์ชันการทำงานของแผงควบคุม OceanWP ใหม่ โดยพื้นฐานแล้วสิ่งนี้ไม่เปลี่ยนแปลง
ในทางกลับกัน หากคุณไม่ได้วางแผนที่จะใช้คุณลักษณะที่กล่าวถึง หรือปลั๊กอิน Ocean เพิ่มเติม ไม่ว่าจะเป็นแบบฟรีหรือแบบมืออาชีพ คุณไม่จำเป็นต้องใช้ปลั๊กอิน Ocean Extra บนไซต์ของคุณ แต่เราขอแนะนำอย่างยิ่งเพราะคุณจะพลาด

ตัวเลือกที่สองคือการ ดาวน์โหลดธีมลูกของ OceanWP
ดังที่คุณทราบแล้ว OceanWP มีธีมย่อยที่ใช้งานได้อย่างสมบูรณ์และพร้อมนำเข้าและใช้งาน เมื่อพูดถึง OceanWP คุณ ไม่จำเป็นต้องใช้ปลั๊กอินของบุคคลที่สามเพื่อสร้างธีมลูก
อันที่จริง เราไม่แนะนำให้คุณต่อต้านเพราะปลั๊กอินบางตัวมักจะ "ล็อก" สคริปต์และเรียกสคริปต์ที่อยู่ในธีมเฉพาะในขณะที่สร้างธีมย่อยเท่านั้น ซึ่งอาจทำให้เกิดปัญหากับการอัปเดตในภายหลัง เนื่องจากธีมย่อยของคุณอาจกำลังอ่านสคริปต์เก่าหรือไม่มีอยู่จริง
อย่างไรก็ตาม การดาวน์โหลดและนำเข้าธีมย่อยอาจเป็นงานที่น่าเบื่อ โดยเฉพาะสำหรับผู้เริ่มต้น ดังนั้นเราจึงมีคุณลักษณะที่ช่วยให้คุณสามารถ ติดตั้งธีมย่อยของ OceanWP ได้ด้วยการคลิกเพียงครั้งเดียว โดยตรงจากแผงควบคุม OceanWP ! และคุณสามารถดูได้ทันทีว่ามันง่ายเพียงใดโดยการตรวจสอบวิดีโอด้านล่าง
ไฟล์ที่คุณจะติดตั้งผ่านปุ่มนี้เป็นไฟล์เดียวกับที่เปิดเผยต่อสาธารณะในบัญชี GitHub ของเรา ในทำนองเดียวกัน เมื่อเราอัปเดตไฟล์ GitHub เราจะแทนที่ไฟล์ดาวน์โหลดด้วย
หากคุณเป็นนักพัฒนาซอฟต์แวร์และต้องการเปลี่ยนแปลงธีมย่อยก่อนติดตั้ง ตัวอย่างเช่น เปลี่ยนภาพหน้าจอของธีม คุณจะต้อง:
- ดาวน์โหลดไฟล์ธีมลูก OceanWP ด้วยวิธีดั้งเดิม
- ใช้เครื่องมือแก้ไขซอฟต์แวร์ เช่น Visual Studio Code จากนั้น
- อัปโหลดไฟล์ที่เปลี่ยนแปลงในรูปแบบไฟล์ ZIP ไปยังเว็บไซต์ของคุณ
หากคุณสนใจที่จะติดตั้งธีมย่อยของ OceanWP ด้วยวิธี "ดั้งเดิม" คุณสามารถตรวจสอบเอกสารของเราเกี่ยวกับวิธีการติดตั้งธีมย่อย หรือคุณสามารถตรวจสอบวิดีโอ YouTube ของเราเกี่ยวกับวิธีการดาวน์โหลดและติดตั้งธีมย่อยของ OceanWP
สิ่งหนึ่งที่กระบวนการนี้ไม่ทำคือ "ย้าย" การตั้งค่าเครื่องมือปรับแต่งก่อนหน้าของคุณ (ถ้ามี) ดังนั้นนี่คือสิ่งที่คุณต้องดำเนินการด้วยตนเอง โชคดีที่เรายังทำให้กระบวนการนี้ง่ายที่สุดเท่าที่จะทำได้ ตรวจสอบส่วนวิดีโอนี้เกี่ยวกับวิธีนำเข้าการจัดสไตล์เว็บไซต์ (การตั้งค่าตัวปรับแต่งเอง) ไปยังธีมลูกของคุณ
#กลับไปที่สารบัญ
ส่วนหน้าแรก: มุมความรัก
ชื่อมันบอกทุกอย่าง - เป็นที่สำหรับแบ่งปันและรับความรัก
ในพื้นที่นี้ คุณมีตัวเลือกที่จะ:
- แบ่งปันคะแนนและประสบการณ์ของคุณกับธีม OceanWP ที่คุณรักมากที่สุดเท่าที่เราทำ
- สมัครรับจดหมายข่าวของเราและเป็นคนแรกที่รู้เกี่ยวกับการอัปเดต โปรโมชั่น และข่าวสารอื่น ๆ
- ขอคุณสมบัติที่คุณต้องการเห็นในธีม OceanWP หรือส่วนขยายของมหาสมุทรใด ๆ
- แบ่งปันเว็บไซต์ของคุณเพื่อนำเสนอในโพสต์บล็อกของเรา
และในขณะที่เรากำลังดำเนินการอยู่ หากคุณมีเว็บไซต์ที่โดดเด่นตาม OceanWP อย่าเก็บเป็นความลับและสมัครเข้าร่วมงานแสดงเว็บไซต์ OceanWP ทันที! เราชอบที่จะเห็นสิ่งที่คุณทำและแบ่งปันกับครอบครัว OceanWP ที่เหลือ
#กลับไปที่สารบัญ
แผง OceanWP: ส่วนปรับแต่ง
ส่วนปรับแต่งเป็นคุณลักษณะใหม่ ล่าสุด – หรือดีกว่านั้น – ส่วนใหม่ล่าสุดที่มาพร้อมกับการอัปเดต OceanWP ล่าสุด
ส่วนนี้ประกอบด้วยคุณสมบัติและตัวเลือกที่จัดกลุ่มที่เกี่ยวข้องโดยตรงกับ WordPress Customizer (ลักษณะที่ปรากฏ > ปรับแต่ง)
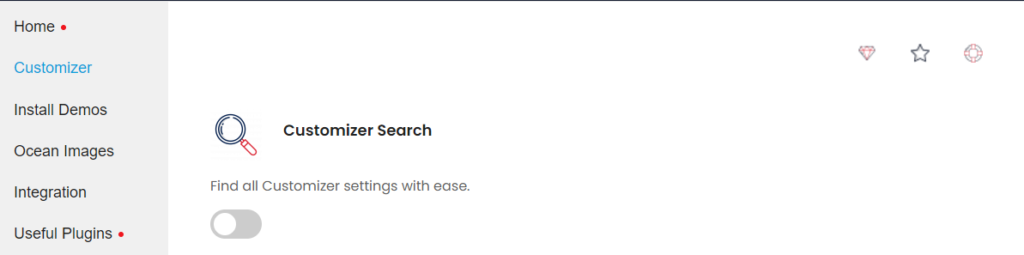
ส่วนปรับแต่ง: การค้นหาเครื่องมือปรับแต่ง
การค้นหา Customizer เป็นตัวเลือกที่เราเปิดตัวในปี 2564 ดูเหมือนอยู่ไกลกันมากใช่ไหม
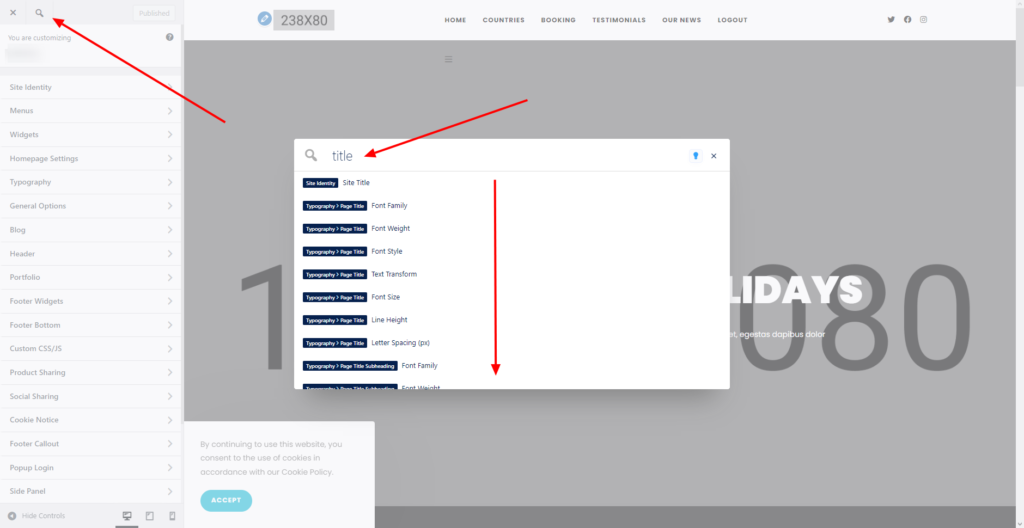
เราเข้าใจดีว่า การเรียกดูผ่านเครื่องมือปรับแต่งในบางครั้งอาจสร้างความสับสนหรือใช้เวลานาน แม้ว่าคุณจะคุ้นเคยกับธีม OceanWP แล้ว แต่บางครั้งคุณก็อาจลืมว่าการตั้งค่าเฉพาะอยู่ที่ไหน โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ใช้บ่อย

นั่นคือสิ่งที่การค้นหา Customizer เข้ามาช่วยเหลือ
เปิดใช้งานคุณลักษณะนี้และจะพร้อมใช้งานในเครื่องมือปรับแต่ง ใช้ตัวเลือกการค้นหาเพื่อค้นหาการตั้งค่าทั้งหมดอย่างง่ายดายและนำทางไปยังการตั้งค่าเหล่านั้นโดยตรง

ตัวเลือก Customizer Search ถูกปิดใช้งานโดยค่าเริ่มต้น
#กลับไปที่สารบัญ
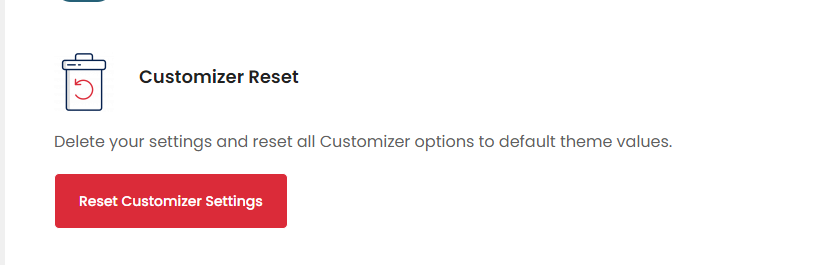
ส่วนปรับแต่ง: รีเซ็ตเครื่องมือปรับแต่ง
และนี่คือคน!
สิ่งที่คุณถามหา – ฟีเจอร์แสนสะดวกที่นักพัฒนาเว็บไซต์ทุกคนต้องชอบ เพราะคุณไม่จำเป็นต้องใช้ปลั๊กอินของบุคคลที่สามอีกต่อไป

ตัวเลือกการ รีเซ็ตตัวปรับแต่งเองทำให้คุณสามารถรีเซ็ตการตั้งค่าตัวปรับแต่งทั้งหมดเป็นการตั้งค่าธีมเริ่มต้น มีประโยชน์มากหากคุณต้องการเปลี่ยนไปใช้เทมเพลตตัวอย่างอื่นของ Ocean WordPress หรือคุณเพียงแค่ไม่ต้องการค้นหาการตั้งค่าทั้งหมดที่มาพร้อมกับการสาธิตเพื่อแก้ไข แต่คุณต้องการเปลี่ยนแปลงเองตั้งแต่เริ่มต้น
คุณต้องทำอะไร? เพียงคลิกที่ปุ่มรีเซ็ตการตั้งค่าเครื่องมือปรับแต่ง ยืนยันการกระทำของคุณ (เพราะเราไม่ต้องการการคลิกโดยไม่ตั้งใจ) เท่านี้ก็เรียบร้อย!
ดังที่กล่าวไปแล้ว อย่าคลิกเพื่อจุดประสงค์ในการทดสอบ เว้นแต่คุณจะส่งออกการตั้งค่าทั้งหมดซึ่งคุณสามารถนำเข้าได้อีกครั้ง
ซึ่งนำเราไปสู่ตัวเลือกถัดไป – ตัวปรับแต่ง (การจัดรูปแบบเว็บไซต์) การตั้งค่า นำเข้าและส่งออก
#กลับไปที่สารบัญ
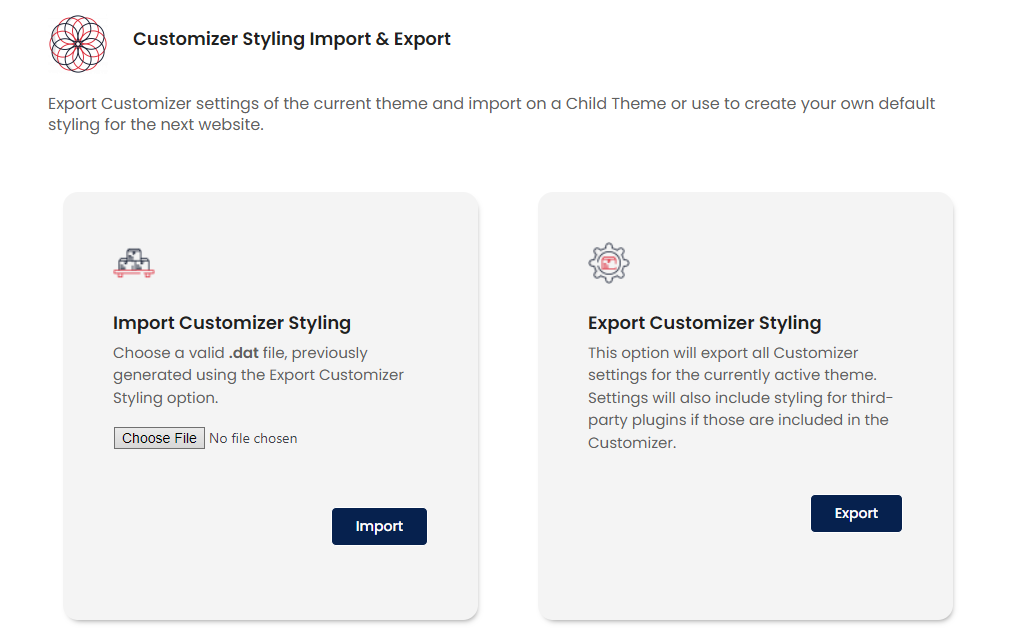
ส่วนปรับแต่ง: นำเข้าและส่งออกการจัดรูปแบบเครื่องมือปรับแต่ง
หากคุณเป็นผู้ใช้ OceanWP ที่มีประสบการณ์ นี่คือคุณลักษณะที่คุณคุ้นเคยอยู่แล้ว ยกเว้น คราวนี้ เราวางไว้ใต้หลังคาเดียวกันกับตัวเลือกเครื่องมือปรับแต่งอื่นๆ เรายังเพิ่มคำอธิบายที่เป็นมิตรกับผู้ใช้และผู้เริ่มต้นใช้งานด้วย

เนื่องจากไม่มีการเปลี่ยนแปลงการทำงานหรือการใช้คุณลักษณะนี้ ยกเว้นสถานที่และรูปแบบใหม่ล่าสุด ลองดูส่วนวิดีโอนี้เพื่อดูว่าฟังก์ชันการส่งออกและนำเข้าของเครื่องมือปรับแต่งสไตล์ทำงานอย่างไร
#กลับไปที่สารบัญ
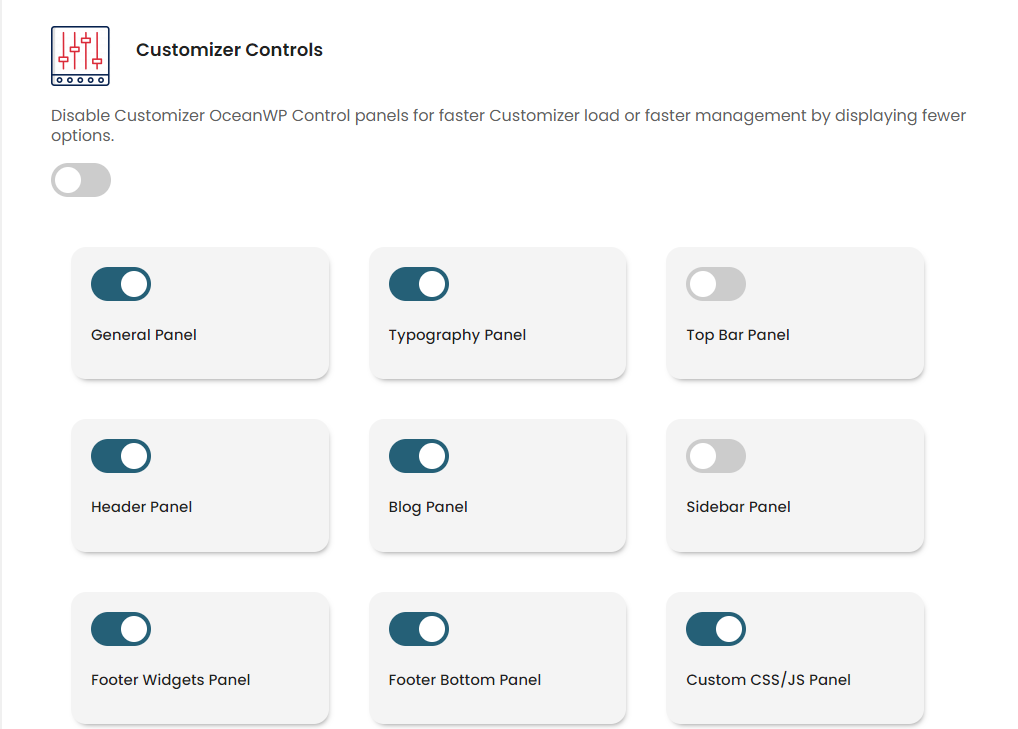
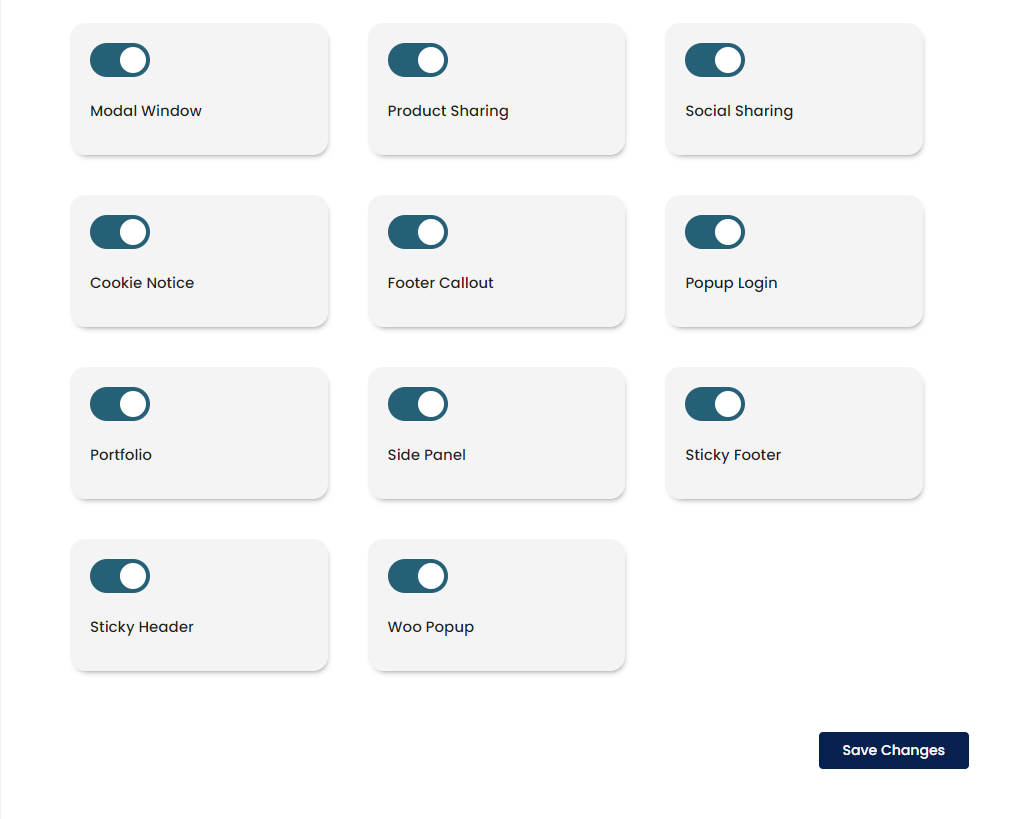
ส่วนปรับแต่ง: การควบคุมเครื่องมือปรับแต่ง
อีกครั้ง ผู้ใช้ OceanWP เป็นเวลานานจะคุ้นเคยกับตัวเลือก Customizer Controls
คุณลักษณะ Customizer Controls ช่วยให้คุณสามารถปิดใช้งานแผง Customizer เฉพาะจากการโหลด ได้ จุดประสงค์ของมันคือเพื่อให้ Customizer โหลดเร็วขึ้นหรือไม่โหลดตัวเลือกที่คุณไม่จำเป็นต้องใช้บ่อยๆ ดังนั้น จัดระเบียบ Customizer และประหยัดเวลาในขณะแก้ไข

อย่างไรก็ตาม การอัปเดต OceanWP ใหม่จะขยายคุณลักษณะ นี้
ก่อนหน้านี้ ผู้ใช้ OceanWP มีโอกาสเพียงปิดใช้งานส่วนเริ่มต้นที่เป็นส่วนหนึ่งของธีม OceanWP เช่น แถบด้านบน การพิมพ์ ทั่วไป ส่วนหัว และแผงอื่นๆ อีกหลายแผง
จากนี้ไป คุณสามารถปิดการใช้งานแผงทั้งหมดที่สร้างโดยส่วนขยาย Ocean ฟรีและ/หรือแบบมืออาชีพ ตัวอย่าง: Sticky Header, Sticky Footer, Modal Window และอื่นๆ

#กลับไปที่สารบัญ
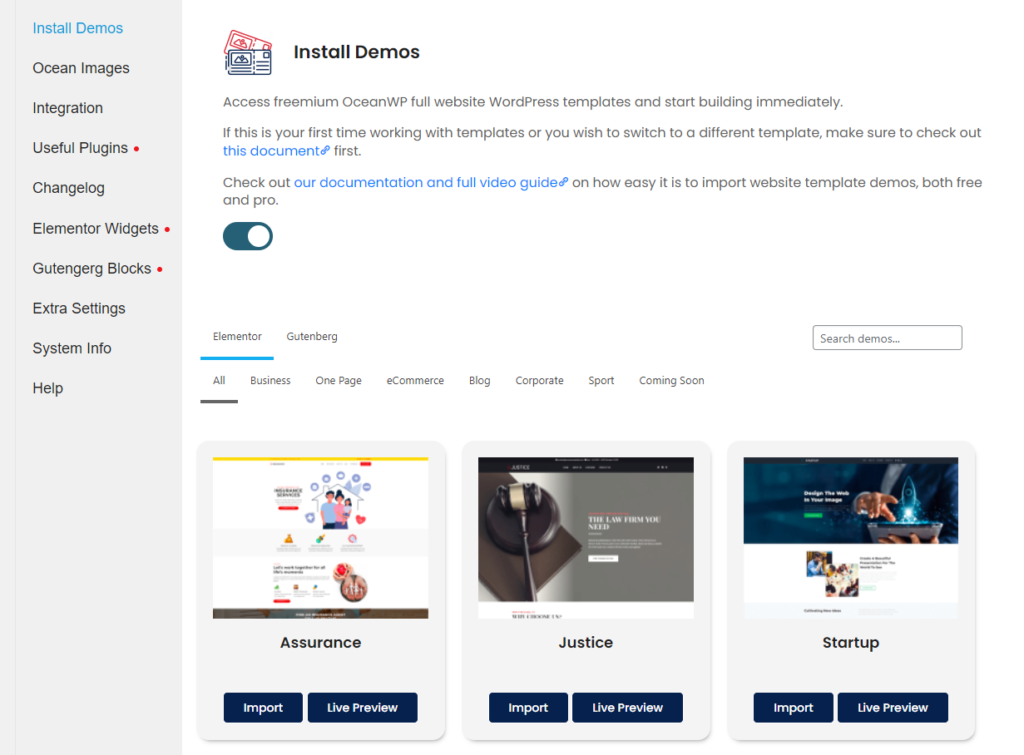
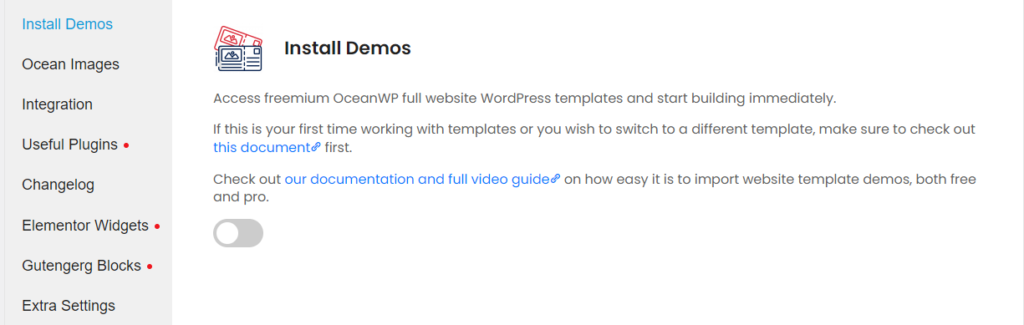
แผง OceanWP: ติดตั้งการสาธิต
หนึ่งในคุณสมบัติที่คุณโปรดปรานเกี่ยวกับ OceanWP ซึ่งเป็นเทมเพลต WordPress เว็บไซต์เต็มรูปแบบ ได้รับการปรับปรุงเล็กน้อยและ 2 (สอง) ฟังก์ชันใหม่ล่าสุด

ตัวเลือกเก่า Install Demos (อยู่ใต้แผง OceanWP (ธีม)) ตอนนี้ทำหน้าที่เป็นทางลัดโดยตรงไปยังส่วนการสาธิตการติดตั้งเฉพาะของแผง OceanWP ใหม่ โดยธรรมชาติแล้ว ส่วนนี้สามารถเข้าถึงได้โดยตรงผ่านแผงควบคุม OceanWP

สำหรับผู้ใช้ OceanWP ใหม่ทั้งหมด หรือของคุณที่ใช้เอกสารประกอบ เราได้เพิ่มเอกสารและลิงก์ไปยังวิดีโอสอนโดยตรงในส่วน นี้ เมื่อใดก็ตามที่มีข้อสงสัย คุณจะได้รับความช่วยเหลือทั้งหมดที่คุณต้องการจาก click's reach
ฟีเจอร์การสาธิตการติดตั้งใหม่ประกอบด้วย:
- ปุ่มนำเข้า เพื่อความง่ายในการใช้งาน (กระบวนการนำเข้าจะยังคงทำงานเหมือนเดิม: หากคุณคลิกที่ภาพสาธิต) และ
- ตัวเลือกในการปิด/เปิดใช้งาน Install Demos ทุกครั้งที่คุณไม่ได้ใช้งาน

#กลับไปที่สารบัญ
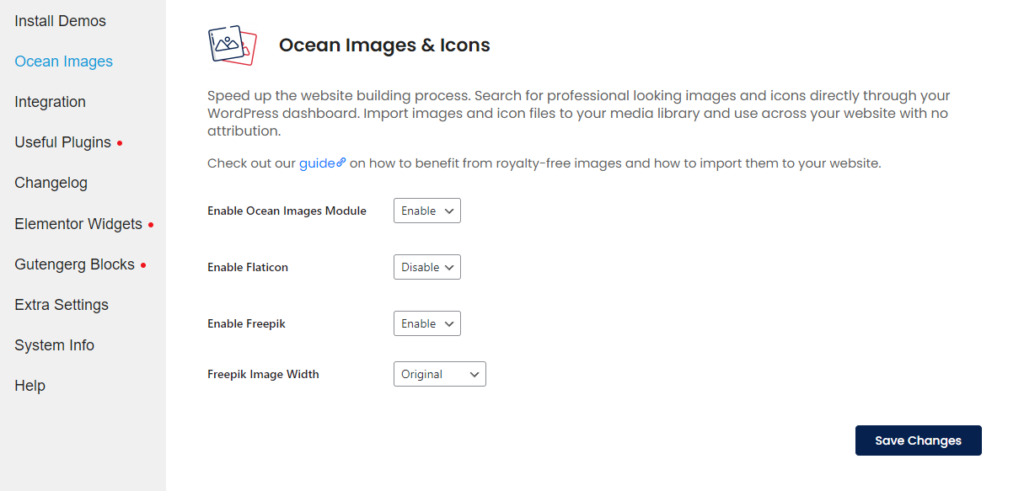
แผง OceanWP: ภาพมหาสมุทร
ตามที่ประกาศในการอัปเดต Ocean Breeze เจ้าของแผน Business and Agency Core Extensions Bundle มีโอกาสเพลิดเพลินไปกับคุณสมบัติใหม่: การนำเข้ารูปภาพโดยตรงจาก Freepik และไอคอนที่นำเข้าจาก Flaticon
ในส่วนนี้ คุณสามารถเปิดใช้งานตัวเลือกทั้งหมดตามความต้องการ และเริ่มทำงานกับรูปภาพปลอดค่าลิขสิทธิ์บนเว็บไซต์ของคุณ

ต้องการเพลิดเพลินกับคุณสมบัติ Ocean Images หรือไม่? อัปเกรดหรือซื้อแผน Business หรือ Agency Ocean Core Extensions Bundle
ดูรูปภาพและไอคอนปลอดค่าลิขสิทธิ์ของเราพร้อมหน้า OceanWP เพื่อค้นหาประโยชน์ต่างๆ รวมถึงวิธีใช้คุณสมบัตินี้
#กลับไปที่สารบัญ
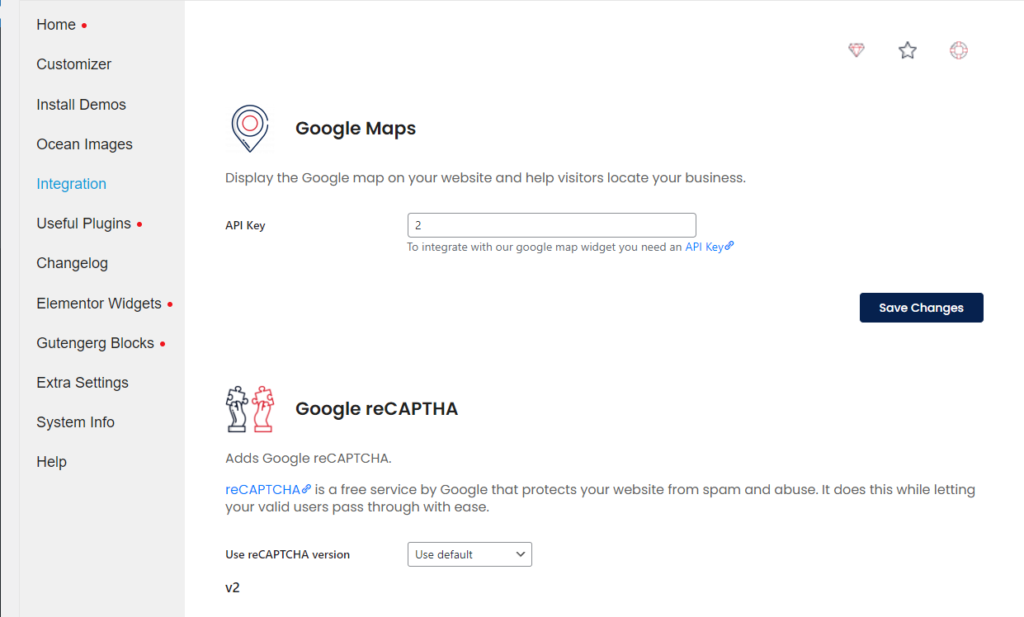
แผง OceanWP: การบูรณาการ
ส่วน Integration ไม่ใช่คุณลักษณะใหม่ทั้งหมด แต่ ตอนนี้มาเป็นส่วนแบบสแตนด์อโลน

ตัวเลือกการรวมมาตรฐานประกอบด้วย:
- Google maps API (เพื่อใช้กับ Ocean Elementor Widgets: วิดเจ็ต Google Map)
- Google reCAPTCHA (เพื่อใช้กับวิดเจ็ต Ocean Elementor: ลงทะเบียนวิดเจ็ต) และ
- MailChimp API (เพื่อใช้กับวิดเจ็ต MailChimp จาก Ocean Extra หรือ Widget จดหมายข่าวจาก Ocean Elementor Widget)
ตัวเลือกการรวมแบรนด์ใหม่ประกอบด้วย :
- รองรับไฟล์ SVG
ตามค่าเริ่มต้น คุณไม่ได้รับอนุญาตให้อัปโหลดประเภทไฟล์ SVG ไปยัง WordPress Media Library ของคุณ ตัวเลือกใหม่ของเราจะช่วยให้คุณทำอย่างนั้นได้ และ อัปโหลดโลโก้ ไอคอน และอื่นๆ ของ SVG

เราตรวจสอบให้แน่ใจว่า ไฟล์ทั้งหมดที่คุณอัปโหลดได้รับการฆ่าเชื้ออย่างสมบูรณ์ แม้ว่าคุณจะอัปโหลดไฟล์ที่มีโค้ดที่เป็นอันตราย ไม่ว่าจะโดยเจตนาหรือโดยไม่ได้ตั้งใจ ไฟล์ดังกล่าวจะปลอดภัยอย่างสมบูรณ์เมื่ออัปโหลดไปยังไซต์ของคุณ
และ ประโยชน์พิเศษของคุณสมบัติการสนับสนุน SVG คือ – คุณไม่จำเป็นต้องใช้ปลั๊กอินของบุคคลที่สามสำหรับสิ่งนี้อีกต่อไป
คุณสมบัติการสนับสนุนไฟล์ SVG ถูกปิดใช้งานโดยค่าเริ่มต้น
#กลับไปที่สารบัญ
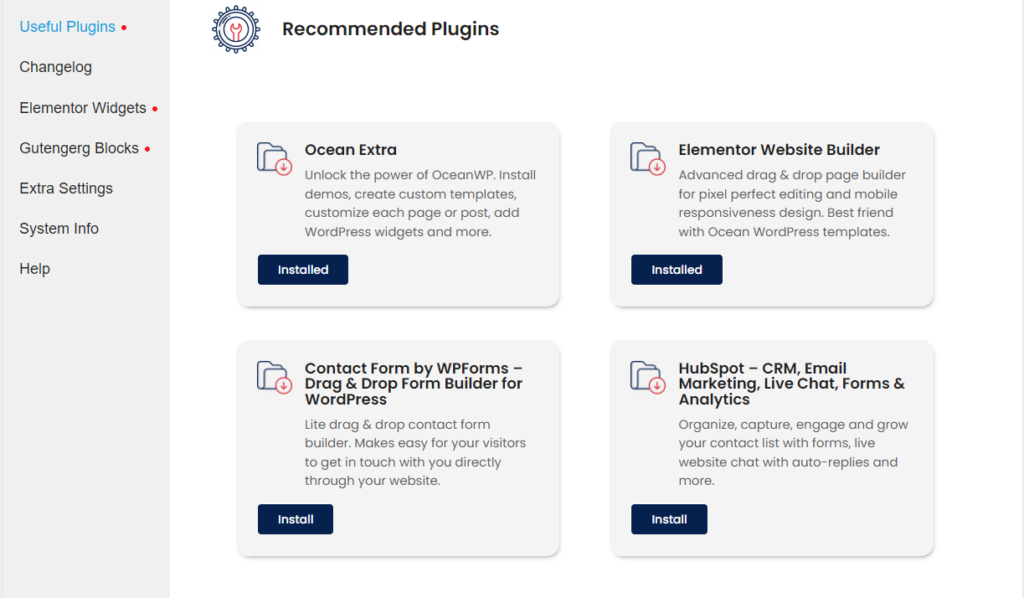
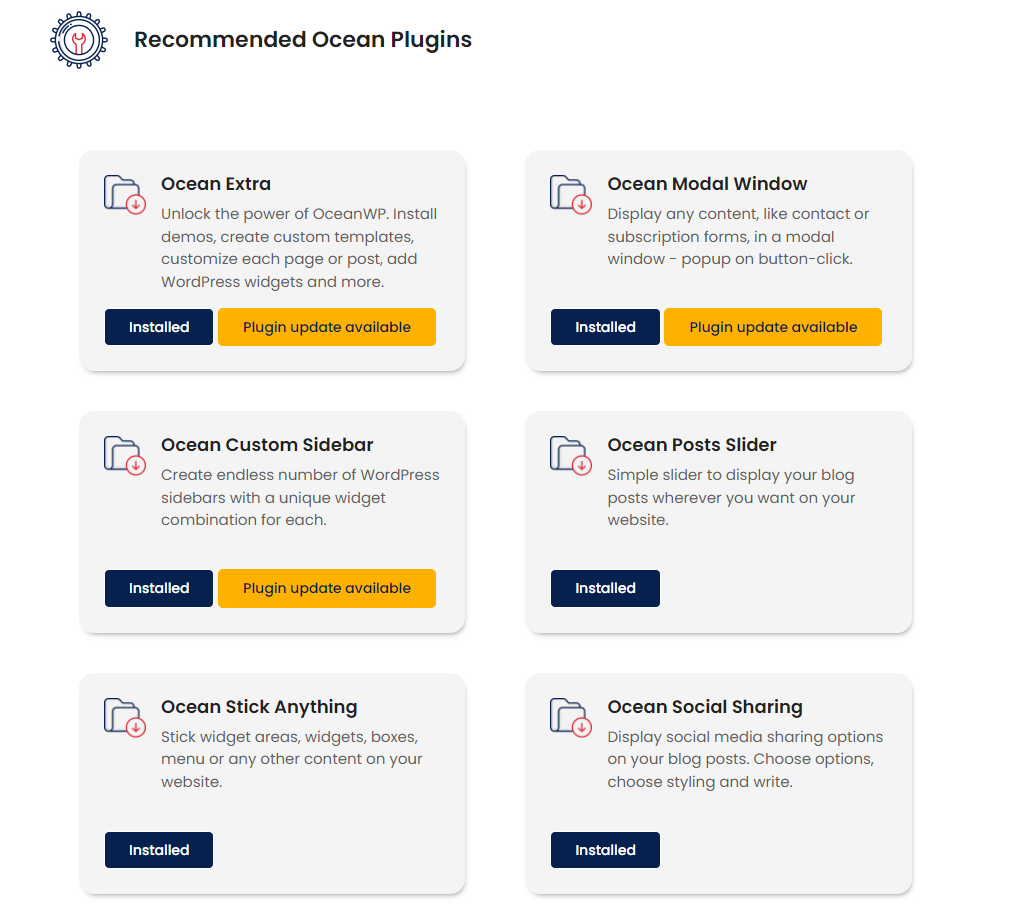
แผง OceanWP: ปลั๊กอินที่มีประโยชน์
ส่วนปลั๊กอินที่มีประโยชน์ นั้นใหม่ทั้งหมด มัน มีตัวเลือกในการติดตั้งปลั๊กอินที่เรามักจะแนะนำ หรือแม้แต่ใช้ในการสาธิตเทมเพลตเว็บไซต์แบบเต็มของเรา พร้อมกับคำอธิบายของฟังก์ชันการทำงานของปลั๊กอิน
โปรดทราบว่าสิ่งเหล่านี้ไม่มีพันธมิตรหรือลิงค์การตลาดอื่น ๆ – เฉพาะลิงค์ที่เก็บ WordPress

นอกเหนือจากปลั๊กอินที่แนะนำ คุณ ยังจะพบรายการส่วนขยายฟรีของ Ocean ทั้งหมดที่มีอยู่ในที่เก็บ WordPress อีกครั้ง ตามด้วยข้อมูลที่อธิบายผลิตภัณฑ์ของเราได้ดีที่สุด และมีตัวเลือกในการติดตั้งจากพื้นที่เก็บข้อมูล WordPress โดยตรงผ่านแผง OceanWP ใหม่

#กลับไปที่สารบัญ
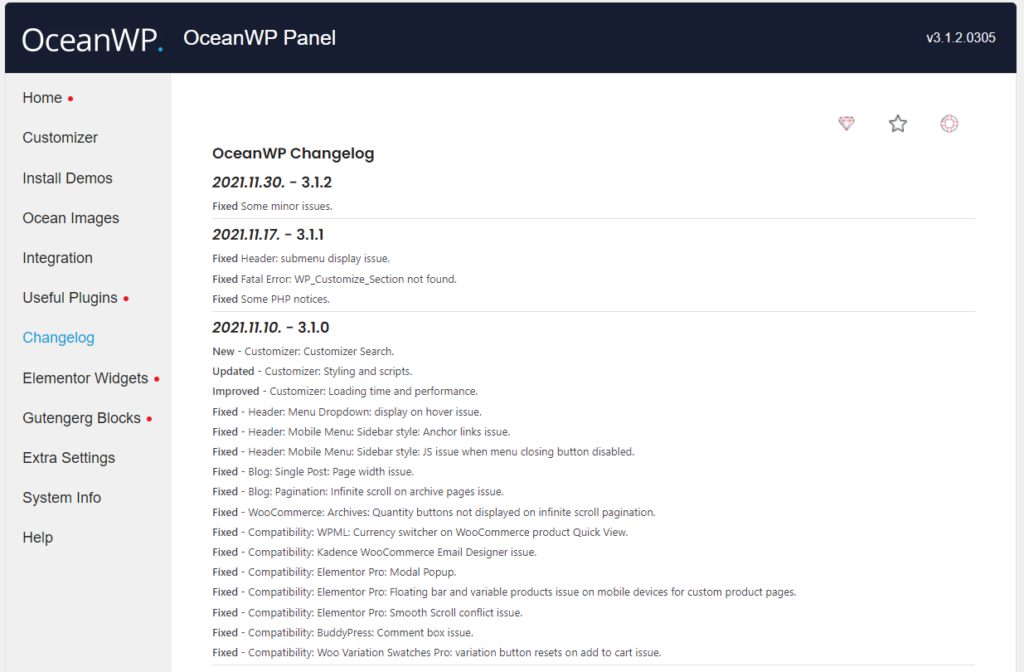
แผง OceanWP: บันทึกการเปลี่ยนแปลง
ผู้ใช้ WordPress ที่ช่ำชองรู้ดีอยู่แล้วว่า บันทึก การเปลี่ยนแปลงของธีมไม่เหมือนกับการอัปเดตปลั๊กอิน แม้ว่าจะมีอยู่ในไฟล์ธีม ก็ตาม
เพื่อให้ผู้ใช้ของเราสามารถติดตามการเปลี่ยนแปลงทั้งหมดได้ เราได้เก็บเอกสารบันทึกการเปลี่ยนแปลงธีมของ OceanWP เราจะอัปเดตเอกสารนี้ต่อไปแม้ว่าแผง OceanWP ใหม่จะมีการเปลี่ยนแปลงในกรณีที่ผู้ใช้ที่ไม่ได้ใช้ Ocean Extra

มีอะไรเพิ่มเติมที่จะพูดเกี่ยวกับคุณลักษณะนี้? บันทึกการเปลี่ยนแปลงพร้อมให้คุณใช้งานแล้วใน OceanWP Panel ใหม่โดยตรง
#กลับไปที่สารบัญ
แผง OceanWP: การตั้งค่าพิเศษ
การตั้งค่าพิเศษเป็นคุณลักษณะใหม่เอี่ยมหรือดีกว่า – ชุดคุณลักษณะใหม่
จากนี้ไป ผู้ใช้ OceanWP ทุกคนจะสามารถเปิดหรือปิดคุณลักษณะทั้งหมดที่มาพร้อมกับปลั๊กอิน Ocean Extra และในช่วงเวลาใดก็ตาม
ตัวเลือกการตั้งค่าพิเศษรวมถึงแต่ไม่จำกัดเพียง:
- ปิดการใช้งาน/เปิดใช้งาน My Library (ไม่ต้องการสร้างเทมเพลตแบบกำหนดเอง รหัสย่อ หรือสิ่งอื่น ๆ เพื่อใช้ข้ามธีมใช่หรือไม่ ไม่มีปัญหา)
- ปิดใช้งาน/เปิดใช้งานการตั้งค่า Metabox (การตั้งค่าหน้า โพสต์ ผลิตภัณฑ์หรือเทมเพลตแต่ละรายการ)
- ปิดใช้งาน/เปิดใช้งานวิดเจ็ต OceanWP WordPress ทั้งหมดหรือทีละรายการ และอื่นๆ
#กลับไปที่สารบัญ
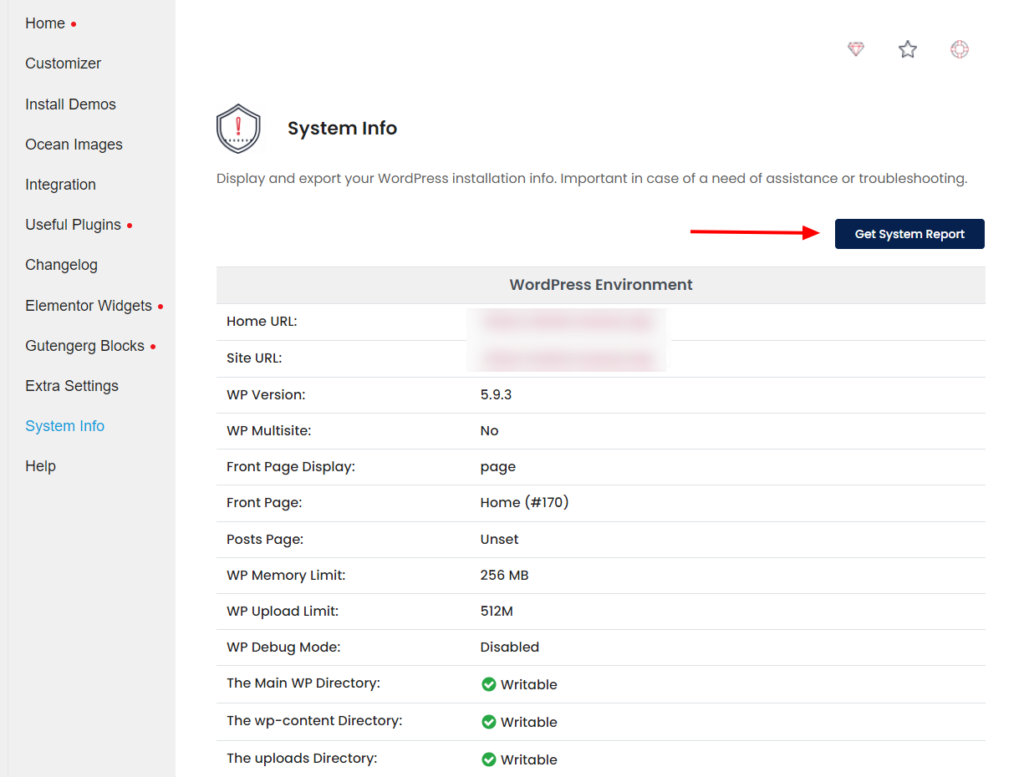
แผง OceanWP: ข้อมูลระบบ
ข้อมูลระบบเป็นคุณลักษณะใหม่ล่าสุดที่จะช่วยเราในกรณีที่เกิดปัญหาใดๆ
ส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องพึ่งพาปลั๊กอินของบุคคลที่สามหรือปรึกษาผู้ให้บริการโฮสติ้งของคุณเพื่อเรียกข้อมูลนี้

ด้วยการคลิกปุ่ม "รับรายงานระบบ" เพียงครั้งเดียว คุณสามารถสร้างข้อมูลระบบเพื่อคัดลอก/วางให้เรา บนฟอรัม WordPress ตั๋ว หรือชุมชน Facebook OceanWP ของเราเพื่อตรวจสอบ
#กลับไปที่สารบัญ
แผง OceanWP: ความช่วยเหลือ
ส่วนวิธีใช้ทำหน้าที่เป็น ทางลัดสำหรับผู้ใช้ OceanWP ทุกคนที่ต้องการความช่วยเหลือ
จากส่วนความช่วยเหลือ คุณสามารถ เข้าไปที่เอกสารประกอบของ OceanWP ได้โดยตรง ดู บทแนะนำวิดีโอ YouTube ของ OceanWP หรือขอความช่วยเหลือ คำแนะนำ หรือคำแนะนำจากเราบนฟอรัม WordPress กลุ่มสนับสนุนชุมชน Facebook หรือส่งตั๋วหากคุณเป็นลูกค้า
หากคุณเพิ่งเริ่มใช้ WordPress หรือโพสต์บนฟอรัม WordPress โปรดทราบว่าภายใต้กฎและแนวทางปฏิบัติของฟอรัม WordPress เราได้รับอนุญาตให้ให้การสนับสนุนธีม OceanWP และปลั๊กอินฟรีเท่านั้น สำหรับคำถามอื่น ๆ ทั้งหมด มาเข้าร่วมชุมชนของเราหรือส่งตั๋วเมื่อใดก็ตามที่คุณต้องการ
#กลับไปที่สารบัญ
การเปลี่ยนแปลงแผง OceanWP และส่วนขยาย Ocean Pro
การอัปเดต OceanWP ใหม่นำคุณสมบัติเพิ่มเติมมาสู่ส่วนขยาย Ocean Pro บางส่วน เช่น วิดเจ็ตองค์ประกอบมหาสมุทรหรือโอเชียนไวท์เลเบล
ต่อจากนี้ผู้ใช้ Ocean Elementor Widgets จะมีตัวเลือกในการปิดใช้งานวิดเจ็ตใดๆ ที่พวกเขาไม่ต้องการหรือไม่ต้องการใช้ ดังนั้นจึงไม่มีการโหลดใน Elementor Panel
ผู้ใช้ Ocean White Label จะได้รับตัวเลือกการไวท์เลเบลเพิ่มขึ้นอีกเล็กน้อย ทั้งหมดนี้เป็นไปตามการเปลี่ยนแปลงแผง OceanWP ใหม่และตัวเลือกเพื่อสร้างความประทับใจให้กับลูกค้ามากยิ่งขึ้น
#กลับไปที่สารบัญ
ปลั๊กอินมหาสมุทรและการอัปเดตแผง OceanWP
การอัปเดตใหม่ของเรามีผลกับส่วนขยาย Ocean ฟรีและโปรมากมาย คล้ายกับขั้นตอนการอัพเดทเมื่อเราเปิดตัว OceanWP 3 พร้อมวานิลลา
ซึ่งหมายความว่าคุณจะต้องอัปเดตปลั๊กอินทั้งหมดเพื่อเริ่มใช้งานคุณลักษณะล่าสุดทั้งหมด
รายการส่วนขยายมหาสมุทรทั้งหมดที่ได้รับผลกระทบจากการปรับปรุงโฉมแผง OceanWP:
- โอเชี่ยน เอ็กซ์ตร้า เวอร์ชั่น 2.0.0,
- Ocean White Label เวอร์ชัน 2.0.0 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Woo Popup เวอร์ชัน 2.0.2 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Sticky Header เวอร์ชัน 2.0.4 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Sticky Footer เวอร์ชัน 2.0.3 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- ประกาศเกี่ยวกับคุกกี้ของมหาสมุทร เวอร์ชัน 2.0.4 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Side Panel เวอร์ชัน 2.0.4 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Footer Callout เวอร์ชัน 2.0.2 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Portfolio เวอร์ชัน 2.0.7 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- การ เข้าสู่ระบบ Ocean Popup เวอร์ชัน 2.1.1 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Gutenberg Blocks เวอร์ชัน 1.1.1 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Pro Demos เวอร์ชัน 1.3.1 (ปลั๊กอินสำหรับมืออาชีพและส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- วิดเจ็ต Ocean Elementor เวอร์ชัน 2.2.1 (ปลั๊กอินสำหรับมืออาชีพและเป็นส่วนหนึ่งของชุดส่วนขยาย Ocean Core)
- Ocean Social Sharing เวอร์ชัน 2.0.2 (ปลั๊กอิน WordPress ฟรี)
- Ocean Product Sharing เวอร์ชัน 2.0.3 (ปลั๊กอิน WordPress ฟรี)
- Ocean Custom Sidebar เวอร์ชัน 1.0.9 (ปลั๊กอิน WordPress ฟรี)
- Ocean Modal Window เวอร์ชัน 2.0.5 (ปลั๊กอิน WordPress ฟรี)
เมื่อคุณทราบแล้วว่าต้องอัปเดตปลั๊กอินใดบ้าง มาดูสิ่งที่คุณต้องรู้ก่อนเริ่มอัปเดตกัน
#กลับไปที่สารบัญ
การอัปเดต OceanWP: วิธีเตรียมเว็บไซต์ของคุณ
เราทุกคนชอบการอัปเดตและคุณสมบัติใหม่ แต่ไม่สามารถชอบการเตรียมการอัพเดทได้
นี่เป็นการอัปเดตครั้งใหญ่ และถึงแม้ว่าเราจะแนะนำขั้นตอนเดิมซ้ำแล้วซ้ำเล่า ไม่ว่าการอัปเดตจะเล็กหรือใหญ่เพียงใด เราจะทำอีกครั้ง (เผื่อไว้)
ลำดับการอัพเดทที่ถูกต้องคือ:
- อัปเดต OceanWP ผ่าน ลักษณะที่ปรากฏ > ธีม จากนั้น
- อัปเดตปลั๊กอิน Ocean ทั้งหมด ผ่าน Plugins > Installed Plugins
ก่อนที่คุณจะอัปเดต ตรวจสอบให้แน่ใจว่าคุณได้ใช้มาตรการป้องกันที่จำเป็นแล้ว
ทดสอบการอัปเดตก่อนอัปเดตไซต์สดของคุณ
แนวทางปฏิบัติที่ดีที่สุดคือการทดสอบการเปลี่ยนแปลงใหม่บน localhost สภาพแวดล้อมการทดสอบหรือการแสดงละคร
หากคุณ ไม่มีตัวเลือกให้ทดสอบการอัปเดตที่ใดก็ได้ อย่าอัปเดตทันที รอสองสามวันหรือหนึ่งสัปดาห์ จนกว่าเราจะรวบรวมคำติชมและทำให้แน่ใจว่าการอัปเดตนั้นปลอดภัยสำหรับคุณ
โปรดจำไว้ว่า แม้ว่าทุกอย่างจะเรียบร้อย แต่มีบางอย่างผิดพลาดได้เสมอระหว่างการอัปเดต ท้ายที่สุดแล้ว สิ่งที่ไม่ดีเกี่ยวกับซอฟต์แวร์ก็คือ – มันคือซอฟต์แวร์
ตรวจสอบให้แน่ใจว่าได้สำรองข้อมูลเว็บไซต์ของคุณอย่างถูกต้อง อย่าพึ่งพาการสำรองข้อมูลโฮสติ้งเพียงอย่างเดียว สำรองข้อมูล ด้วยตนเองด้วย และจัดเก็บข้อมูลในที่ปลอดภัย หากคุณกำลังใช้ปลั๊กอิน WordPress Reset (เพื่อไม่ให้สับสนกับการรีเซ็ตฐานข้อมูล WordPress) คุณสามารถสร้างสแน็ปช็อตของเว็บไซต์ได้
สำคัญ: อย่าลืมล้างแคชอย่างถี่ถ้วน หลังจากการอัพเดต หลายครั้งหากจำเป็น เช่นเดียวกับแคช CDN (คลาวด์)
กำลังปรับปรุงเว็บไซต์สด
การเตรียมการอัพเดทเว็บไซต์ รายการสิ่งที่ต้องทำ :
- ก่อนอัปเดตธีม ให้ สร้างข้อมูลสำรองของเว็บไซต์ของคุณ
- วางเว็บไซต์ของคุณใน โหมดบำรุงรักษา
- อัปเดตธีม OceanWP เป็นเวอร์ชันล่าสุดผ่าน Appearance > Themes
- อัปเดตปลั๊กอิน Ocean ทั้งหมด เป็นเวอร์ชันล่าสุดผ่าน Plugins > Installed Plugins
- ล้างเบราว์เซอร์ เว็บไซต์ หรือแคช CDN (คลาวด์)
- ตรวจสอบ เว็บไซต์ของคุณ
- หากทุกอย่างเรียบร้อยดี ให้ ปิดใช้งานโหมดการบำรุงรักษา
- เพลิดเพลินไปกับ การอัปเดตและฟีเจอร์ใหม่ของ OceanWP!
#กลับไปที่สารบัญ
อะไรต่อไปสำหรับ OceanWP?
เชื่อหรือไม่ เรามีอาหารอันโอชะอื่นๆ ในครัว OceanWP ที่มีคุณลักษณะ อยู่แล้ว
แม้ว่าเราจะเปิดเผยทุกอย่างไม่ได้ แต่สิ่งหนึ่งที่เรากำลังดำเนินการอยู่คือการปรับปรุงธีม OceanWP และคำอธิบายปลั๊กอินของมหาสมุทร การตั้งค่า (เราอาจย้ายบางส่วน) เพื่อให้เป็นมิตรกับผู้ใช้ (และผู้เริ่มต้นใช้งาน) อย่างสูงสุด นอกจากนี้ เราจะทำการปรับปรุงการช่วยสำหรับการเข้าถึงเป็นประจำ
ไม่ว่าแผนของเราจะเป็นอย่างไร เราต้องการทราบว่าคุณคิดอย่างไร และเราจะพร้อมรับฟังความคิดเห็นและข้อเสนอแนะทั้งหมดของคุณ คิดว่ามีคุณสมบัติ เอกสาร การสาธิต หรือวิดีโอที่ผู้ใช้ OceanWP ต้องการจริงๆ หรือ แจ้งให้เราทราบโดยกรอกแบบฟอร์มขอคุณสมบัติ OceanWP
และอย่าลืมว่า หากคุณเป็นเจ้าของใบอนุญาต Agency Bundle คุณยังสามารถสร้างอิทธิพลต่อแผนของเราและร่วมมือกับเราอย่างใกล้ชิดยิ่งขึ้น
ลอส; INR (ยาวหรือสั้นฉันไม่เคยอ่าน):
เรากำลัง เผยแพร่การปรับปรุงที่สำคัญ
ทำการสำรองข้อมูลเว็บไซต์ รวมถึงการสำรองข้อมูลด้วยตนเอง ก่อนอัปเดตปลั๊กอิน OceanWP และ Ocean
แนวทางปฏิบัติที่ดีที่สุดคือการทดสอบการอัปเดตทั้งหมดในสภาพแวดล้อมการทดสอบ localhost หรือ staging หากคุณไม่มีโอกาสทดสอบการอัปเดต อย่าอัปเดตทันที รอการอัปเดตสองสามวันจนกว่าเราจะได้รวบรวมข้อเสนอแนะ
ในกรณีที่มีปัญหาหรือปัญหาใด ๆ โปรดแจ้งให้เราทราบเกี่ยวกับจุดบกพร่องที่อาจเกิดขึ้นหรือส่งตั๋ว
แต่ในกรณีที่คุณอ่านจนจบบทความ โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไร เราชอบที่จะรู้ว่าคุณคิดอย่างไรกับ OceanWP Panel ใหม่และการเปลี่ยนแปลงอื่น ๆ ที่มาพร้อมกับมัน
PS อย่าลืมดูวิดีโอตัวอย่างรอบปฐมทัศน์ของ Ocean Starboard และ OceanWP Theme Panel Makeover และดูคุณสมบัติบางอย่างแบบสดๆ
