อัปเดต OceanWP High Tide: ไลบรารีส่วน Ocean Elementor อยู่ที่นี่แล้ว!
เผยแพร่แล้ว: 2022-08-02กระแสน้ำแรง. นักเล่นกระดานโต้คลื่นรักมัน กัปตันเรือถูกใจสิ่งนี้ ชาวประมงรักมัน แต่ถ้าคุณรัก WordPress และเรารู้ว่าคุณชอบ คุณจะชอบประโยชน์ที่ได้รับจากการอัปเดต High Tide ของ OceanWP!
เรารู้ว่าคุณชอบ OceanWP Panel Makeover และการอัปเดต Starboard แต่งานของเรายังไม่เสร็จและฤดูร้อนยังไม่จบ
การ อัปเดต High Tide OceanWP นำเสนอการปรับปรุงที่มีประสิทธิภาพและคุณลักษณะใหม่ที่น่าตื่นเต้น ตัวอย่างเช่น โฮสติ้งท้องถิ่นของ Google Fonts ที่ได้รับการปรับปรุง ที่เราแนะนำให้คุณรู้จักในการอัปเดต OceanWP Breeze Spring Update การต่อสู้กับข้อบังคับ GDPR อาจเป็นเรื่องที่น่าเบื่อหน่าย และเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณให้มากที่สุดโดยการจัดหาวิธีการที่เหมาะสมแก่คุณ
แต่ ความแปลกใหม่ที่เราเชื่อว่าคุณจะสนใจมากที่สุดคือคุณลักษณะไลบรารีส่วนองค์ประกอบมหาสมุทร ซึ่งเชื่อมโยงกับชุดส่วนขยายหลักของมหาสมุทรและปลั๊กอินการสาธิต Ocean Pro
OceanWP High Tide Update คาดว่าจะออกในวันพุธที่ 3 สิงหาคม 2022 และในบทความนี้เราจะพูดถึงไฮไลท์
สารบัญ:
- OceanWP 3.3.4:
- ใหม่: โหลดฟอนต์ Elementor Google จากเว็บไซต์
- ปรับปรุง: โหลดแบบอักษร Google ได้ตลอดเวลา!
- ใหม่: ส่วนแผงการตั้งค่าผู้ดูแลระบบ
- โอเชี่ยน เอ็กซ์ตร้า 2.0.3
- ข่าว OceanWP
- โอเชี่ยนโปรเดโม 1.4.0
- ห้องสมุดส่วนองค์ประกอบของมหาสมุทร
อัปเดต OceanWP รีลีส 3.3.4
โหลด Elementor Google Fonts จาก Site
GDPR ไม่ควรหยุดคุณไม่ให้ใช้เครื่องมือสร้างเพจที่คุณชื่นชอบ
ดังที่คุณทราบ เมื่อเปิดใช้งาน Elementor เพื่อพึ่งพาการตั้งค่าตัวพิมพ์ของธีมแทนที่จะเป็นการตั้งค่าเอง ตราบใดที่ค่าการพิมพ์ทั้งหมดใน Elementor ถูกตั้งค่าเป็นค่าเริ่มต้น คุณจะไม่มีปัญหากับแบบอักษรของ Google แต่ถ้าคุณใช้ ตัวเลือกชุดรูปแบบ OceanWP เพื่อโหลดแบบอักษร Google ในเครื่อง (จากไซต์)
ประโยคเดียวกับด้านบน แต่เป็นภาษาอังกฤษธรรมดา:
- ตั้งค่าตระกูลฟอนต์ที่ต้องการทั้งหมดผ่าน ปรับแต่ง > วิชาการพิมพ์ ใน OceanWP;
- เปิดใช้งาน Google Fonts จากไซต์ผ่าน ปรับแต่ง > วิชาการพิมพ์ > ทั่วไป;
- ตรวจสอบให้แน่ใจว่า Elementor ถูกตั้งค่าให้รับช่วงการตั้งค่าตัวพิมพ์ของธีมผ่าน Elementor > Settings;
- เมื่อแก้ไขใน Elementor ตรวจสอบให้แน่ใจว่าตระกูลฟอนต์ถูกตั้งค่าเป็น "ค่าเริ่มต้น" เสมอ
- ไม่มีปัญหา
แต่ การตั้งค่าเริ่มต้นของ Elementor นั้นรวมถึงการเรียกใช้ฟอนต์ Elementor แทนที่จะเป็นของธีม ดังนั้นผู้ใช้จำนวนมากจึงไม่คุ้นเคยกับตัวเลือกนี้ นอกจากนี้ เมื่อใดก็ตามที่คุณต้องการทำการเปลี่ยนแปลงและเลือกกลุ่มแบบอักษรอื่น แทนที่จะเป็นแบบอักษรที่คุณกำหนดในเครื่องมือปรับแต่ง คุณจะประสบปัญหา – Elementor จะโหลดแบบอักษรจากไซต์ Google
สิ่งนี้กลายเป็นปัญหาสำหรับทุกคนที่ถือ GDPR อย่างจริงจัง โดยเฉพาะอย่างยิ่งเนื่องจาก Elementor เวอร์ชันฟรี (ซึ่งเราใช้ในเทมเพลตการสาธิตเว็บไซต์ของเรา) ไม่อนุญาตให้คุณใช้ฟอนต์ในเครื่อง
OceanWP เพื่อช่วยเหลือ!
ฟีเจอร์ OceanWP ใหม่นี้ให้คุณโหลดฟอนต์ Google ใน Elementor จากไซต์ของคุณได้ในคลิกเดียว – ไม่ต้องใช้ฟีเจอร์ระดับโปร ไม่จำเป็นต้องอัปโหลดฟอนต์ ไม่ยุ่งยาก มีแต่ความสุข
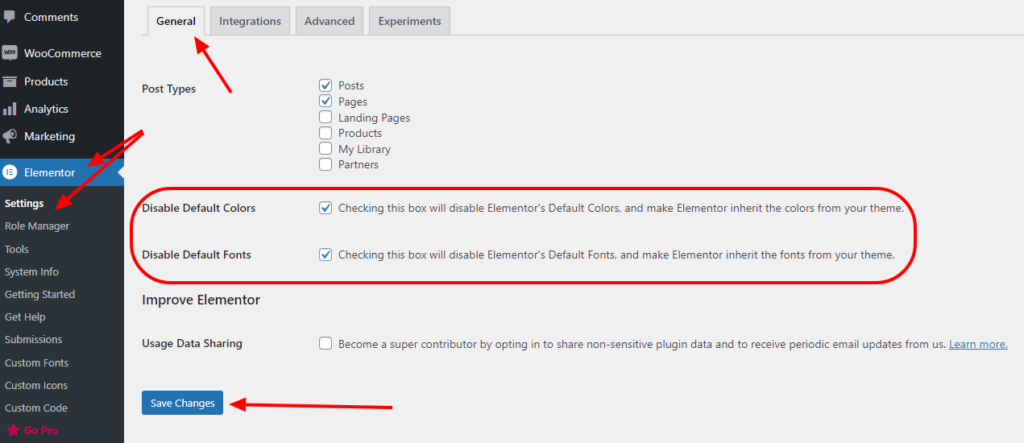
สิ่งที่คุณต้องทำคือ ตั้งค่า Elementor ให้พึ่งพาการตั้งค่าแบบอักษร ของธีม ผ่านแดชบอร์ด WP, Elementor > Settings จากนั้นให้เลือกตัวเลือกเพื่อปิดใช้งานแบบอักษรเริ่มต้น (และสีหากต้องการ)

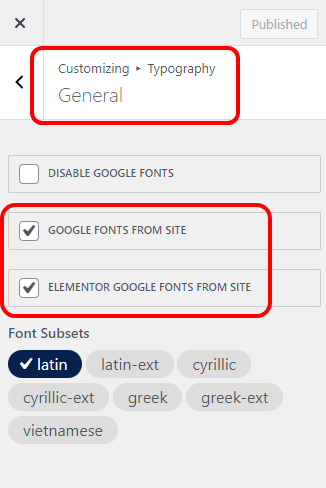
หลังจากนั้น ไปที่ ปรับแต่ง > วิชาการพิมพ์ > ทั่วไป และเลือกตัวเลือกเพื่อโหลด ฟอนต์ Elementor Google จากไซต์

คุณยังสามารถบุ๊กมาร์กเอกสารช่วยเหลือของเรา ซึ่งจะอธิบายวิธีการโฮสต์ฟอนต์ Elementor Google ภายในเครื่องด้วย OceanWP
คุณกำจัดอุปสรรคทั้งหมดที่ขวางกั้นคุณกับการออกแบบที่สมบูรณ์แบบสำเร็จแล้ว
ปรับปรุงการแสดงผล Front-End ของ Google Fonts
ไม่ว่าคุณจะใช้ปลั๊กอินหรือธีมลูกในการโหลดแบบอักษรจากไซต์ (หรือที่เรียกว่าการอัปโหลดแบบอักษรที่กำหนดเอง) หรือคุณลักษณะ OceanWP ใหม่ที่ให้คุณโหลดแบบอักษร Google ในเครื่องด้วยการคลิกเพียงครั้งเดียว เบราว์เซอร์จะไม่แสดงแบบอักษร "กำหนดเอง" ที่ถือว่าไม่ปลอดภัย ประเภทไฟล์ เนื้อหาของคุณจะแสดงโดยใช้แบบอักษรเริ่มต้นของเบราว์เซอร์แทน ซึ่งมักจะเป็น Arial หรือ Times New Roman
เหตุใดจึงเกิดขึ้นและหมายความว่าอย่างไร
ซึ่งหมายความว่า การติดตั้งเว็บไซต์ WordPress ของคุณใช้ http:// URL ซึ่งถือว่าไม่ปลอดภัย (ดู WP Dashboard, การตั้งค่า > ทั่วไป) หรือมีการใช้ ใบรับรอง SSL ไม่ถูกต้อง หรือไม่สามารถครอบคลุมทุกอย่างที่มาจากเว็บไซต์ของคุณ (แบบอักษร รูปภาพ ฯลฯ)
ด้วยเหตุนี้ ผู้ใช้ OceanWP บางรายจึงไม่สามารถใช้ตัวเลือก OceanWP Google Fonts จากไซต์ได้ หรือที่เรียกว่าแบบอักษรที่เลือกไม่ได้แสดงบนส่วนหน้าของเว็บไซต์ แต่ทีมพัฒนา OceanWP ทำให้แน่ใจว่าไม่มีใครถูกทิ้งไว้ข้างหลัง
หากคุณประสบปัญหาเกี่ยวกับ URL การติดตั้งหรือ SSL ที่ไม่ถูกต้อง หลังจากอัปเดต 3.3.4 OceanWP จะไม่มีผลใดๆ ระหว่างคุณกับแบบอักษร Google ใน เครื่อง
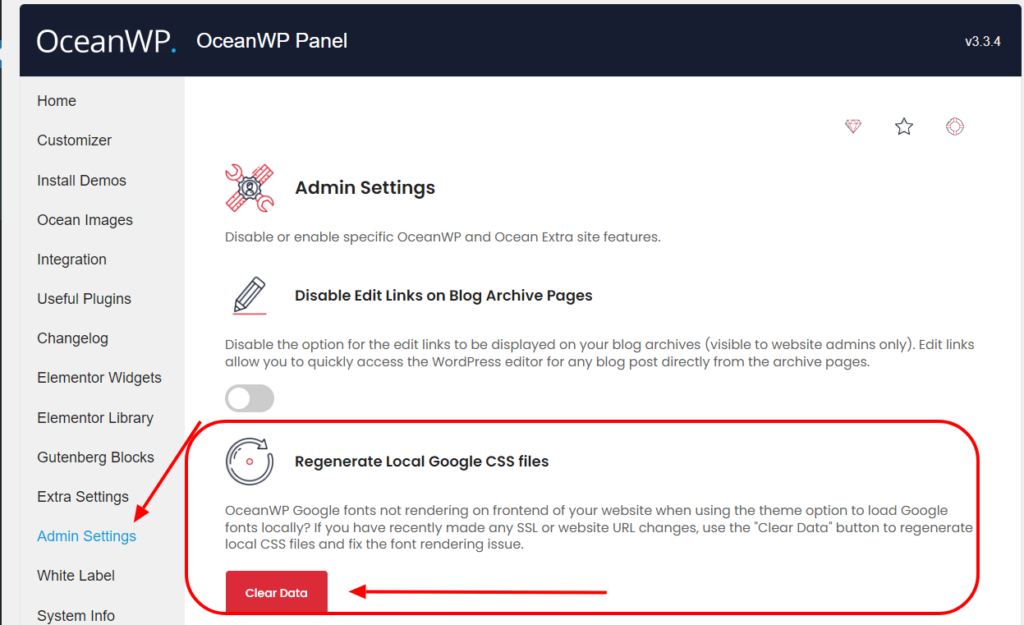
สิ่งที่คุณต้องทำ และในกรณีที่มีปัญหาใดๆ ให้ไปที่ แผงควบคุม OceanWP > การตั้งค่าผู้ดูแลระบบ และสร้างไฟล์ Google CSS ใน เครื่องใหม่โดยเรียกใช้ตัวเลือกล้างข้อมูล

แผง OceanWP: ส่วนการตั้งค่าผู้ดูแลระบบ
การอัปเดต High Tide OceanWP นำส่วนใหม่ล่าสุดมาสู่แผง OceanWP - การตั้งค่าผู้ดูแลระบบ
ส่วน การตั้งค่าผู้ดูแลระบบมีคุณลักษณะที่สำคัญที่สุดที่มองเห็นได้หรือมีให้เฉพาะผู้ดูแลเว็บไซต์ เท่านั้น คุณเคยเห็นคุณลักษณะนี้ในการสร้างไฟล์ Google CSS ในเครื่องใหม่แล้ว แต่ให้เราแนะนำให้คุณรู้จักกับคุณสมบัติเพิ่มเติมอีกสองอย่างในเวลานี้
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับส่วนการตั้งค่าผู้ดูแลระบบของแผงควบคุม OceanWP โปรดไปที่เอกสารของเรา
ปิดการใช้งานแก้ไขลิงค์ในหน้าคลังบล็อก
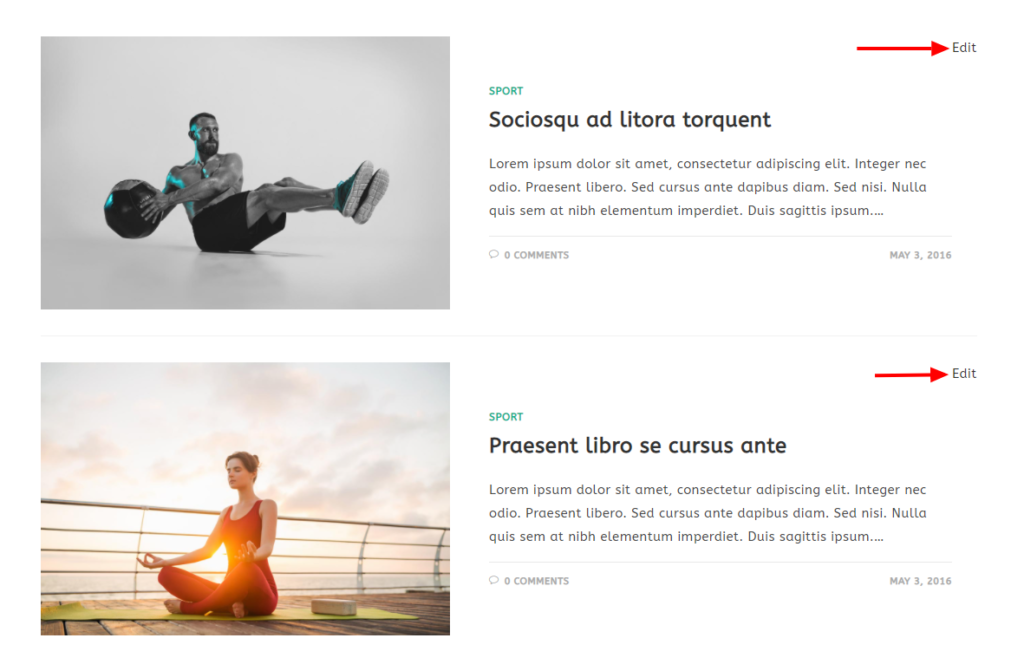
ตัวเลือกในการเข้าถึงหน้าแก้ไข WordPress ของโพสต์ (และช่วยให้คุณประหยัดได้ด้วยการคลิกเพียงไม่กี่ครั้ง) ได้รับการแนะนำพร้อมกับการอัปเดต OceanWP Breeze

ไม่ว่าจะมีประโยชน์เพียงใด ผู้ดูแลเว็บไซต์และเจ้าของเว็บไซต์บางคนก็ชอบวิธีการแบบเก่า แทนที่จะซ่อนตัวเลือกเหล่านี้ด้วย CSS คุณสามารถปิดใช้งานคุณลักษณะนี้ได้โดยตรงจากแผงควบคุม OceanWP การตั้งค่าผู้ดูแลระบบ
ปิดการแจ้งเตือนข่าวมหาสมุทร
นี้คืออะไรคุณอาจถาม? เป็น คุณลักษณะใหม่ล่าสุดของเราที่จะช่วยให้คุณตามทันข่าวสาร OceanWP ที่เกี่ยวข้องมากที่สุด รวมถึงข่าวสารเกี่ยวกับการอัปเดต โปรโมชั่น การสัมมนาผ่านเว็บ หลักสูตร และอื่นๆ
อันที่จริง เราต้องการอุทิศหัวข้อที่เป็นอิสระให้กับคุณลักษณะนี้
การอัปเดต High Tide OceanWP และฟีเจอร์ข่าวมหาสมุทร
ฟีเจอร์ Ocean News จะพร้อมใช้งานสำหรับทุกคนที่อัปเดต OceanWP เป็นเวอร์ชัน 3.3.4 ใหม่และ Ocean Extra เป็นเวอร์ชัน 2.0.3
ฟีด WordPress นั้นยอดเยี่ยม แต่ตามที่คาดไว้ก็มักจะดูแล

แม้ว่าจะมีจดหมายข่าวและโพสต์ในบล็อกอยู่เป็นประจำ ผู้ใช้ส่วนใหญ่ของเราได้ขอวิธีที่จะเร่งความเร็วให้แตกต่างออกไปเล็กน้อย เนื่องจากอีเมลมักพลาดหรือถูกลืมได้ง่าย
ฟีเจอร์ข่าวของ OceanWP จะช่วยให้คุณไม่พลาดข่าวสารที่เกี่ยวข้องทั้งหมดจากโลกของ OceanWP ซึ่งรวมถึงโพสต์ในบล็อก การอัปเดต การสัมมนาทางเว็บ โปรโมชั่น บทช่วยสอน และอื่นๆ
แน่นอน คุณสามารถวางใจให้เราติดต่อคุณด้วยข่าวที่สำคัญที่สุดเท่านั้น เนื่องจากความเป็นส่วนตัวและความไว้วางใจของคุณมีความสำคัญต่อเรา
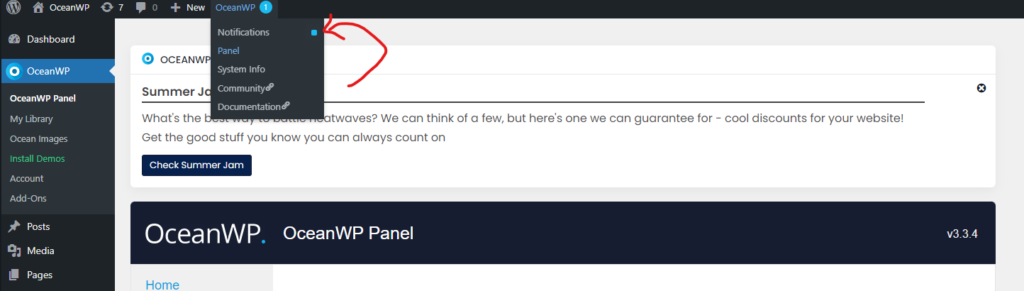
เมื่อใดก็ตามที่มีข้อมูลใหม่ ตัวเลือก OceanWP ใหม่ในแถบผู้ดูแลระบบจะแจ้งให้คุณทราบเกี่ยวกับจำนวนการแจ้งเตือนใหม่

เมื่อคุณเลือกตัวเลือกการแจ้งเตือน คุณจะได้รับการต้อนรับด้วยข่าวล่าสุด


หากคุณปิดข่าว (คลิกปุ่ม "X") ข่าวเดียวและข่าวเดิมจะไม่ปรากฏให้คุณเห็นอีก
หากคุณต้องการทิ้งสิ่งเหล่านี้ไว้ ให้ไปที่หน้าอื่นของแดชบอร์ด WordPress หรือแผงควบคุม OceanWP ด้วยวิธีนี้ คุณจะยังคงสามารถกลับมาดูการแจ้งเตือนทั้งหมดได้เมื่อใช้ตัวเลือกการแจ้งเตือนแถบผู้ดูแลระบบ OceanWP
และตอนนี้ ให้เรานำเสนออัญมณีของการอัปเดต High Tide OceanWP แก่คุณ – ไลบรารีส่วนองค์ประกอบมหาสมุทร
ห้องสมุดส่วนองค์ประกอบของมหาสมุทรอยู่ที่นี่แล้ว!
คุณชอบเทมเพลตการสาธิตเว็บไซต์ WordPress แบบเต็มของ OceanWP โดยเฉพาะอย่างยิ่งเนื่องจากเราได้ปรับปรุงและปรับปรุงพวกมันให้ทันสมัย แต่ยังรวมถึงรูปภาพและไอคอนปลอดค่าลิขสิทธิ์ซึ่งคุณสามารถใช้บนเว็บไซต์ของคุณตามความร่วมมือของ OceanWP กับ Freepik และ Flaticon
หากคุณกำลังพิจารณาที่จะนำเข้าหนึ่งในเทมเพลตเว็บไซต์แบบเต็มของเรา เราขอแนะนำเป็นอย่างยิ่งให้เลือกจากหมวดหมู่ Freepik Images Included (เราจะลบหมวดหมู่ดังกล่าวเมื่อเราปรับปรุงการสาธิตทั้งหมดให้ทันสมัย)
แต่บางครั้งหน้าที่มาพร้อมกับเทมเพลตก็ไม่เพียงพอ หรือคุณต้องการสร้างเพจของคุณเองตั้งแต่เริ่มต้น อย่างไรก็ตาม แม้แต่มืออาชีพที่ยิ่งใหญ่ที่สุดก็ยังต้องการแรงบันดาลใจหรือ "แรงผลักดัน" เพียงเล็กน้อย และนั่นเป็นเหตุผลที่เราต้องการนำเสนอ Elementor Sections Library ใหม่ให้กับคุณ
ไลบรารี Elementor Sections มีให้สำหรับเจ้าของสิทธิ์การใช้งาน Ocean Core Extensions Bundle ทั้งหมด แม้ว่าเจ้าของใบอนุญาตของแผนส่วนบุคคลจะสามารถเข้าถึงเทมเพลตส่วนได้ในจำนวนที่จำกัด เจ้าของใบอนุญาตของแผนธุรกิจและเอเจนซีจะเพลิดเพลินไปกับการเข้าถึงแบบเต็ม

หากคุณกำลังพิจารณาการอัปเกรด โปรดจำไว้ว่าเรามีโปรโมชั่นส่วนลดสูงสุดถึง 50% ซึ่งจะมีผลจนถึงวันที่ 13 สิงหาคม ตอนนี้หากการเข้าถึงคุณสมบัติล่าสุดทั้งหมดในราคาส่วนลดสูงนั้นไม่ดึงดูดใจเราไม่รู้ว่าคืออะไร
นอกจากนี้ เราได้พูดถึงทุกส่วนที่มีรูปภาพและไอคอนปลอดค่าลิขสิทธิ์หรือไม่ คุณแค่ต้องกังวลเกี่ยวกับการออกแบบ ที่เหลือเป็นหน้าที่ของเรา
ไลบรารีส่วน Ocean Elementor ทำงานอย่างไร
ในการใช้ไลบรารีส่วน Ocean Elementor ใหม่ คุณต้องอัปเดต:
- OceanWP เป็นเวอร์ชัน 3.3.4 ล่าสุด
- Ocean Extra เป็นเวอร์ชัน 2.0.3 และ
- การสาธิต Ocean Pro เป็นเวอร์ชัน 1.4.0
เมื่อเสร็จแล้ว แก้ไขหน้าใด ๆ ที่มีอยู่ของคุณหรือเพียงแค่สร้างหน้าใหม่
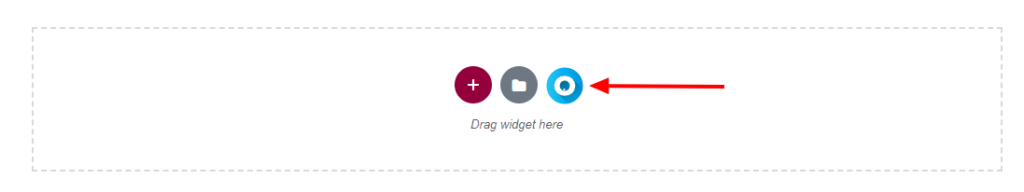
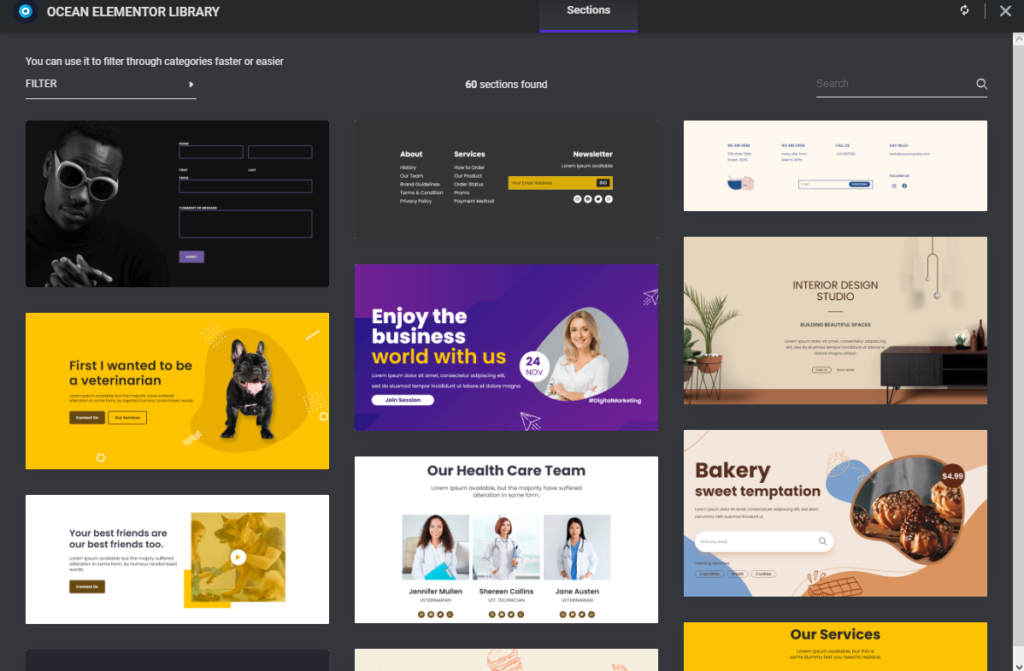
เมื่อโหลดตัวแก้ไข Elementor คุณจะเห็นตัวเลือกใหม่ล่าสุด

คลิกที่ไอคอน "O" ที่น่ารักและสำรวจตัวเลือกที่มี

การเปิดตัวครั้งแรกประกอบด้วยส่วน Elementor ต่างๆ ทั้งหมด 60 ส่วนจากหมวดหมู่ต่างๆ เช่น ส่วนท้าย เกี่ยวกับ ฮีโร่ และอื่นๆ
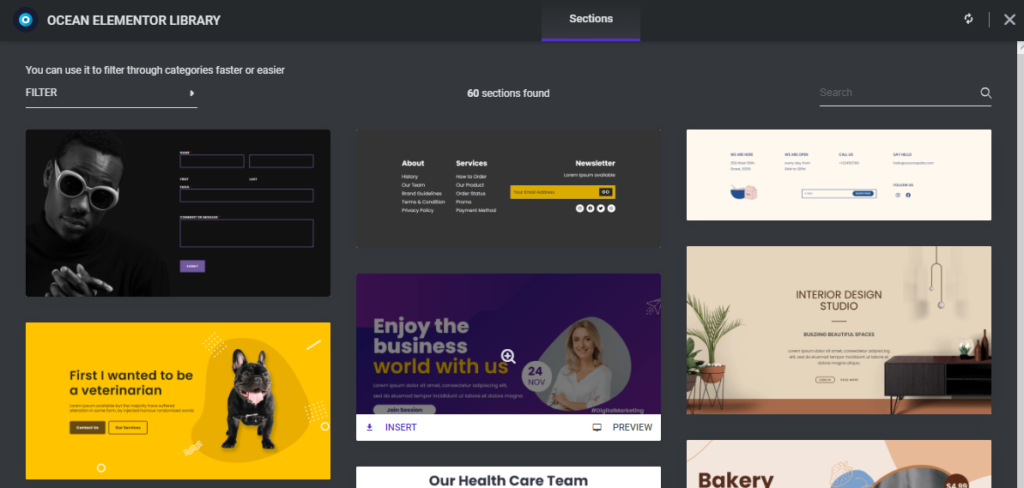
หากคุณวางเมาส์เหนือภาพขนาดย่อของส่วน คุณจะมีตัวเลือกในการแทรก แสดงตัวอย่าง หรือทั้งสองอย่าง

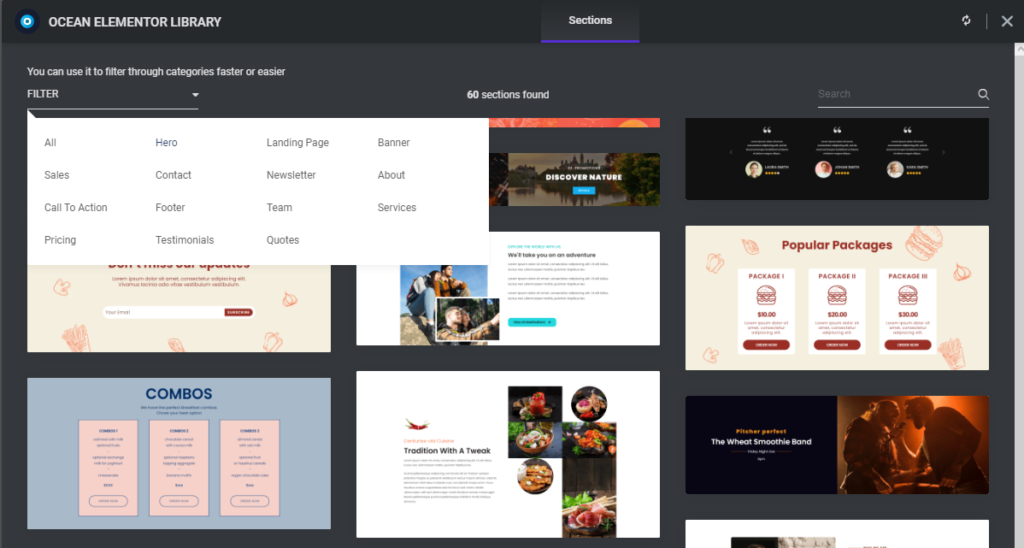
คุณยังมีตัวเลือกในการกรองตามหมวดหมู่ส่วนต่างๆ

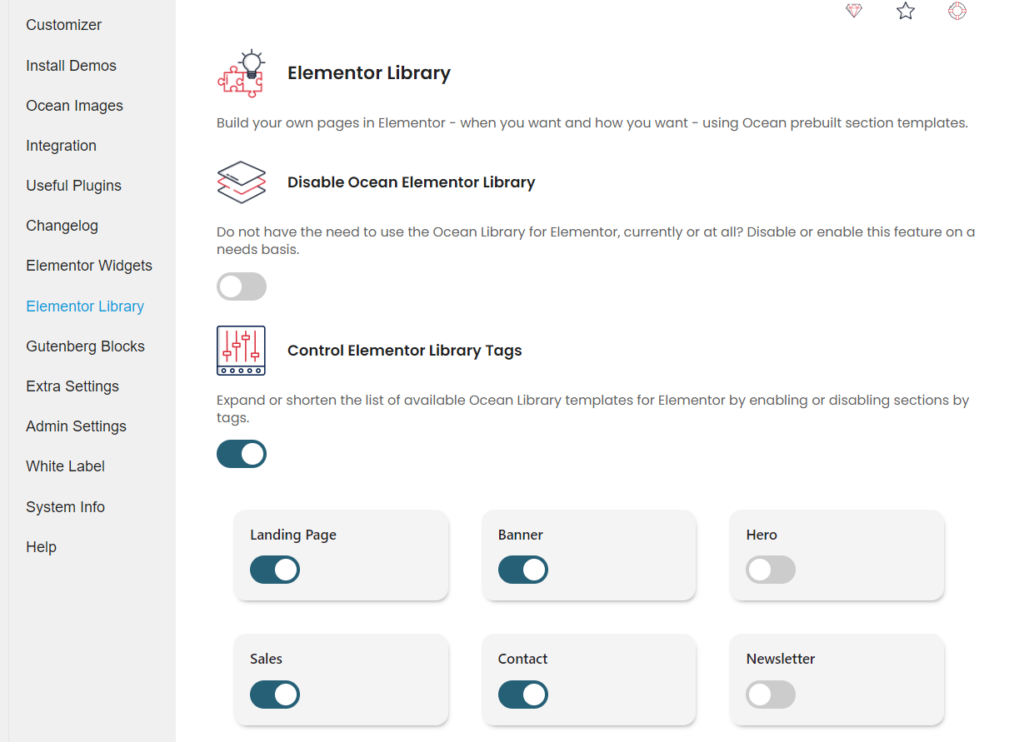
หากคุณต้องการประหยัดเวลาและเน้นเฉพาะบางหมวดหมู่ คุณสามารถปิดการใช้งานหมวดหมู่ที่คุณไม่ต้องการผ่านแดชบอร์ด WP, OceanWP > แผง OceanWP > Elementor Library

ในเวลาเดียวกัน คุณยังมีตัวเลือกในการปิดใช้งานไลบรารีส่วน Ocean Elementor ทั้งหมดจากการโหลด หรือคุณสามารถปิดใช้งานปลั๊กอิน Ocean Pro Demos ได้ ทางเลือกเป็นของคุณ และเรายินดีตราบเท่าที่เรามีตัวเลือกมากมายที่จะแบ่งปันกับคุณ
โปรดจำไว้ว่า ฐานความรู้ของ OceanWP พร้อมที่จะช่วยเหลือคุณเสมอ และคุณสามารถกลับไปดูเอกสารช่วยเหลือของ Elementor Library ได้ตลอดเวลา
การอัปเดต OceanWP: วิธีเตรียมเว็บไซต์ของคุณ
แม้ว่านี่ไม่ใช่การอัปเดตที่สำคัญ แต่เช่นเคย เราขอแนะนำขั้นตอนการอัปเดตและมาตรการป้องกันไว้ล่วงหน้าเช่นเดียวกัน
ลำดับการอัพเดทที่ถูกต้องคือ:
- อัปเดต OceanWP ผ่าน ลักษณะที่ปรากฏ > ธีม จากนั้น
- อัปเดตปลั๊กอิน Ocean ทั้งหมด ผ่าน Plugins > Installed Plugins
ก่อนที่คุณจะอัปเดต ตรวจสอบให้แน่ใจว่าคุณได้ใช้มาตรการป้องกันที่จำเป็นแล้ว
ทดสอบการอัปเดตก่อนอัปเดตไซต์สดของคุณ
แนวทางปฏิบัติที่ดีที่สุดคือการทดสอบการเปลี่ยนแปลงใหม่บน localhost สภาพแวดล้อมการทดสอบหรือการแสดงละคร
หากคุณ ไม่มีตัวเลือกให้ทดสอบการอัปเดตที่ใดก็ได้ อย่าอัปเดตทันที รอสองสามวันหรือหนึ่งสัปดาห์ จนกว่าเราจะรวบรวมคำติชมและทำให้แน่ใจว่าการอัปเดตนั้นปลอดภัยสำหรับคุณ
จำไว้ว่าแม้ว่าทุกอย่างจะดี แต่ก็มีบางอย่างผิดพลาดได้เสมอระหว่างการอัปเดต ท้ายที่สุดแล้ว สิ่งที่ไม่ดีเกี่ยวกับซอฟต์แวร์ก็คือ – มันคือซอฟต์แวร์
ตรวจสอบให้แน่ใจว่าได้สำรองข้อมูลเว็บไซต์ของคุณอย่างถูกต้อง อย่าพึ่งพาการสำรองข้อมูลโฮสติ้งเพียงอย่างเดียว สำรองข้อมูล ด้วยตนเองด้วย และจัดเก็บข้อมูลในที่ปลอดภัย หากคุณกำลังใช้ปลั๊กอิน WordPress Reset (เพื่อไม่ให้สับสนกับการรีเซ็ตฐานข้อมูล WordPress) คุณสามารถสร้างภาพรวมเว็บไซต์ได้
สำคัญ: อย่าลืมล้างแคชอย่างถี่ถ้วน หลังจากการอัพเดต หลายครั้งหากจำเป็น เช่นเดียวกับแคช CDN (คลาวด์)
การอัปเดตเว็บไซต์สด
การเตรียมการอัพเดทเว็บไซต์ รายการสิ่งที่ต้องทำ :
- ก่อนอัปเดตธีม ให้ สร้างข้อมูลสำรองของเว็บไซต์ของคุณ
- วางเว็บไซต์ของคุณใน โหมดบำรุงรักษา
- อัปเดตธีม OceanWP เป็นเวอร์ชันล่าสุดผ่าน Appearance > Themes
- อัปเดตปลั๊กอิน Ocean ทั้งหมด เป็นเวอร์ชันล่าสุดผ่าน Plugins > Installed Plugins
- ล้างเบราว์เซอร์ เว็บไซต์ หรือแคช CDN (คลาวด์)
- ตรวจสอบ เว็บไซต์ของคุณ
- หากทุกอย่างเรียบร้อยดี ให้ ปิดใช้งานโหมดการบำรุงรักษา
- เพลิดเพลินกับ การอัปเดตและฟีเจอร์ใหม่ของ OceanWP!
ในกรณีที่คุณจำเป็นต้องย้อนกลับ คุณสามารถดาวน์โหลดธีม OceanWP เวอร์ชันเก่า รวมถึงปลั๊กอิน Ocean Extra เวอร์ชันเก่าได้
เพิ่งเคยใช้ OceanWP? ดาวน์โหลดเวอร์ชันล่าสุดโดยตรงจาก WordPress ได้ฟรีทั้งหมด
อะไรต่อไปสำหรับ OceanWP?
ห้องครัวของเราเปิดให้บริการทุกวันตลอด 24 ชั่วโมง
เรากำลังดำเนินการกับปลั๊กอินใหม่ล่าสุด (เงียบ เงียบ ยังคงเป็นความลับ) การปรับปรุงเว็บไซต์ กิจกรรมเดือนกันยายนที่ยอดเยี่ยมที่สุดที่เราจะประกาศในเร็วๆ นี้ ส่วนใหม่ล่าสุด การสาธิตที่ปรับปรุงใหม่ และอย่าลืมรายละเอียดเล็กๆ น้อยๆ เหล่านั้น มีความหมายมากโดยเฉพาะอย่างยิ่งเมื่อพูดถึงการเข้าถึง
เราต้องการทราบความคิดเห็นของคุณจริงๆ และเราจะพร้อมรับฟังความคิดเห็นและข้อเสนอแนะทั้งหมดของคุณ คิดว่ามีคุณสมบัติ เอกสาร การสาธิต หรือวิดีโอที่ผู้ใช้ OceanWP ต้องการจริงๆ หรือ แจ้งให้เราทราบโดยกรอกแบบฟอร์มขอคุณสมบัติ OceanWP
และอย่าลืมว่า หากคุณเป็นเจ้าของใบอนุญาต Agency Bundle คุณยังสามารถสร้างอิทธิพลต่อแผนของเราและร่วมมือกับเราอย่างใกล้ชิดยิ่งขึ้น
ลอส; INR (ยาวหรือสั้นฉันไม่เคยอ่าน):
เรากำลัง เผยแพร่การอัปเดต
ทำการสำรองข้อมูลเว็บไซต์ รวมถึงการสำรองข้อมูลด้วยตนเอง ก่อนอัปเดตปลั๊กอิน OceanWP และ Ocean
แนวทางปฏิบัติที่ดีที่สุดคือการทดสอบการอัปเดตทั้งหมดในสภาพแวดล้อมการทดสอบ localhost หรือ staging หากคุณไม่มีโอกาสทดสอบการอัปเดต อย่าอัปเดตทันที รอการอัปเดตสองสามวันจนกว่าเราจะได้รวบรวมข้อเสนอแนะ
ในกรณีที่มีปัญหาหรือปัญหาใด ๆ โปรดแจ้งให้เราทราบเกี่ยวกับข้อบกพร่องที่อาจเกิดขึ้นหรือส่งตั๋ว
ตอนนี้ มาพูดถึงคุณสมบัติที่คุณต้องการเห็นใน OceanWP
