วิธีเพิ่มเมนู Off-Canvas ใน WordPress
เผยแพร่แล้ว: 2022-05-20คุณสงสัยหรือไม่ว่าจะเพิ่มเมนูนอกผ้าใบลงในไซต์ WordPress ของคุณได้อย่างไร? เมื่อออกแบบไซต์ของคุณ คุณอาจต้องการแสดงลิงก์หรือเนื้อหาเพิ่มเติมในขณะที่ให้การนำทางหลักของไซต์ของคุณน้อยที่สุดและไม่กระจัดกระจาย
การเพิ่มเมนูนอกผ้าใบสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้และทำให้ไซต์ของคุณไปยังส่วนต่างๆ ได้ง่ายขึ้น ในบทความนี้ เราจะพูดถึงประโยชน์ของการเพิ่มเมนูนอกผ้าใบใน WordPress จากนั้นเราจะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างไซต์ของคุณ โดยไม่ต้องเขียนโค้ด!
สารบัญ
- เมนู Off-Canvas ใน WordPress คืออะไร?
- ทำไมคุณอาจต้องการเมนูนอกผ้าใบ
- วิธีออกแบบเมนูนอกผ้าใบ
- ขั้นตอนที่ 1: สร้างเค้าโครงแผงลอยโดยใช้ Beaver Builder
- ขั้นตอนที่ 2: เพิ่มแถวที่บันทึกไว้ใน UABB Off-Canvas Module
- ขั้นตอนที่ 3: ตั้งค่าทริกเกอร์เพื่อแสดงแผงปิดผ้าใบ
- บทสรุป
เมนู Off-Canvas ใน WordPress คืออะไร?
เมนูนอกผ้าใบ หรือที่เรียกว่าเมนูลอยหรือแผงด้านข้าง เป็นส่วนหนึ่งของเว็บไซต์ของคุณที่ปรากฏขึ้นจากด้านข้างของหน้าจอเมื่อมีการทริกเกอร์โดยการกระทำบนหน้าเว็บ โดยปกติทริกเกอร์คือการคลิกปุ่ม อย่างไรก็ตาม สามารถเปิดใช้งานได้ด้วยไอคอน รูปภาพ หรือข้อความ
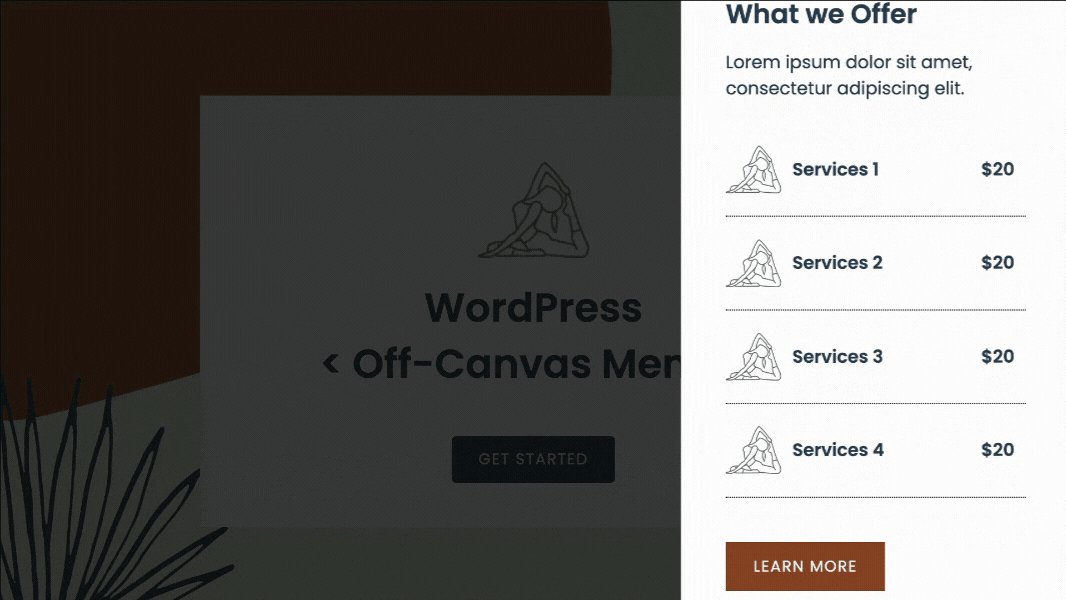
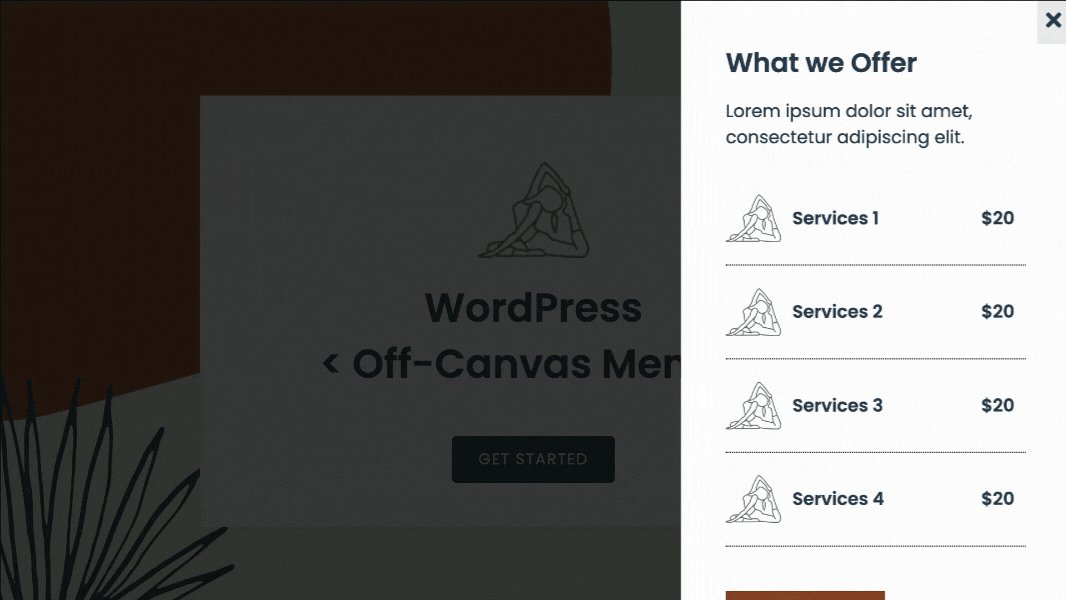
ตัวอย่างเช่น หน้านี้มีปุ่มทริกเกอร์ที่ตั้งค่าไว้ ดังนั้นเมื่อคุณคลิกเข้าไป เมนูนอกผ้าใบจะเปิดขึ้น:

Ultimate Add-Ons มีโมดูล Off-Canvas สำหรับ Beaver Builder เพื่อช่วยให้ผู้ใช้สร้าง flyout อเนกประสงค์ที่สามารถเก็บรายการขนาดใหญ่และยังดูดีในอุปกรณ์ต่างๆ โมดูลนี้ไม่จำเป็นต้องใช้ปลั๊กอินภายนอก และช่วยให้คุณสร้างได้ในตัวสร้างเพจ
ทำไมคุณอาจต้องการเมนูนอกผ้าใบ
มีเหตุผลหลายประการที่คุณอาจต้องการใช้เมนูนอกผ้าใบ คุณสามารถแสดงเมนูรองที่อยู่ด้านข้างของเพจได้ มันสามารถทำหน้าที่เป็นแผงการนำทาง แต่เพียงผู้เดียวสำหรับเว็บไซต์ของคุณ
การนำทางนอกผ้าใบยังช่วยให้คุณแสดงลิงก์ด่วนไปยังพื้นที่เฉพาะของไซต์ของคุณได้ ด้วยโครงสร้างที่ดึงดูดใจของเมนูนอกผ้าใบ ซึ่งอาจช่วยให้ผู้เยี่ยมชมของคุณพบสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้นและทำให้พวกเขาอยู่ในไซต์ของคุณได้นานขึ้น
เหมาะอย่างยิ่งสำหรับข้อเสนอพิเศษหรือประกาศต่างๆ ตัวอย่างเช่น เมนูนอกผ้าใบช่วยให้คุณแสดงโปรโมชันได้โดยไม่รบกวนหรือรบกวนสมาธิมากเกินไป คุณยังไฮไลต์ผลิตภัณฑ์หรือบริการเด่นได้อีกด้วย
นอกจากนี้ มีประโยชน์มากมายของการใช้แผงปิดผ้าใบ:
- แสดงเมนูแนวตั้งที่สวยงามแทนเลย์เอาต์ทั่วไป
- เพิ่มเนื้อหาพิเศษโดยไม่ต้องใช้แถบนำทางที่ยาว
- ไฮไลท์รายละเอียดและลิงค์อ้างอิงได้อย่างง่ายดาย
- วางป๊อปอัปแบบฟอร์มการลงทะเบียนหรือสมัครสมาชิกใน flyout
- แสดงข้อเสนอพิเศษและส่วนลดอย่างต่อเนื่อง
อย่างที่คุณเห็น มีหลายวิธีที่คุณสามารถใช้ประโยชน์จากคุณลักษณะนี้และปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ
มาเริ่มกันเลย!
วิธีออกแบบเมนูนอกผ้าใบ
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินทั้ง Beaver Builder และ Ultimate Addons (UABB) บนไซต์ WordPress ของคุณแล้ว
นักพัฒนาได้สร้างปลั๊กอิน UABB เป็นส่วนเสริมที่ปรับปรุงประสบการณ์ของคุณเมื่อใช้ Beaver Builder ด้วยโมดูลเพิ่มเติมมากกว่า 60 โมดูลและเทมเพลตหน้าและส่วนมากกว่า 200 หน้า UABB ช่วยให้คุณเพิ่มการปรับแต่งขั้นสูงให้กับเว็บไซต์ของคุณได้อย่างง่ายดาย
โปรดทราบว่า UABB ใช้งานได้กับ Beaver Builder รุ่น Lite หรือ Pro:

โมดูล Off-Canvas ที่พบใน UABB เวอร์ชันพรีเมียมทำให้คุณสามารถออกแบบแผง flyout ที่สามารถเรียกใช้งานได้ด้วยปุ่ม ข้อความ รูปภาพ ไอคอน หรือผ่านโมดูลอื่นๆ นอกจากเมนู คุณสามารถใช้เพื่อแสดงเนื้อหา แถวที่บันทึกไว้ โมดูลที่บันทึกไว้ หรือแม่แบบหน้าที่บันทึกไว้
เมื่อคุณต้องการเพิ่มเมนูนอกผ้าใบลงในไซต์ WordPress ของคุณ การทำตามขั้นตอนง่าย ๆ เหล่านี้จะช่วยให้คุณสร้างแผง flyout ที่น่าประทับใจโดยไม่ต้องเขียนโค้ดใดๆ

ขั้นตอนที่ 1: สร้างเค้าโครงแผงลอยโดยใช้ Beaver Builder
ขั้นตอนแรกคือการสร้างเค้าโครงแผง flyout โดยใช้คุณลักษณะแถวที่บันทึกไว้ของ Beaver Builder
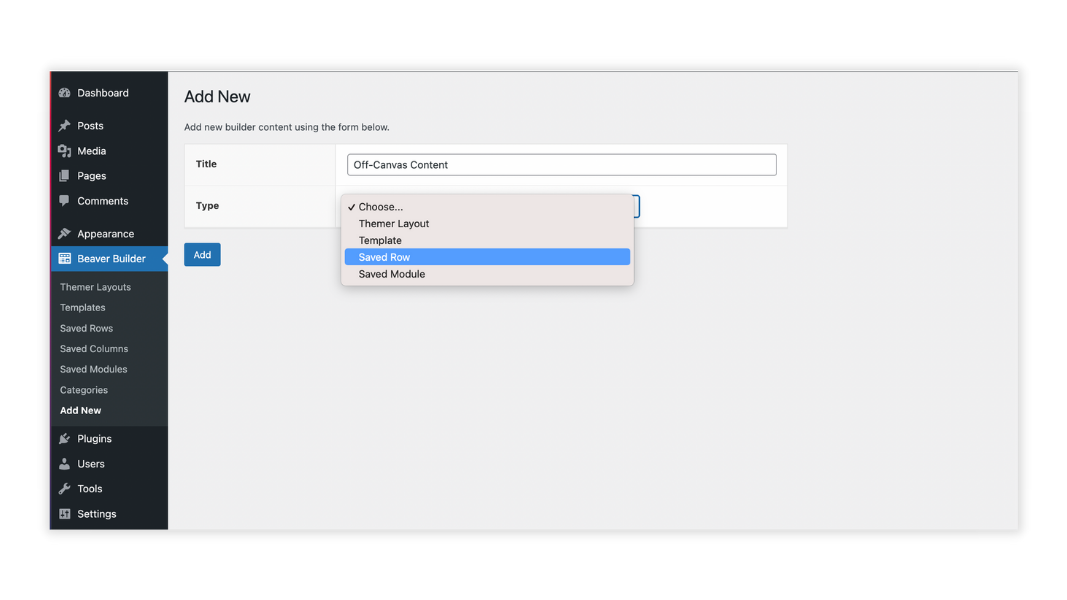
จากแดชบอร์ด WordPress ให้ไปที่ Beaver Builder > Add New ให้เนื้อหาผู้สร้างของคุณมีชื่อที่ไม่ซ้ำใคร ในตัวอย่างนี้ เราตั้งชื่อว่า Off-Canvas Content
จากดรอปดาวน์ Type ให้เลือก Saved Row จากรายการ:

ถัดไป คลิกที่ เพิ่มแถวที่บันทึกไว้ ในหน้าต่างถัดไป ให้คลิกที่ปุ่ม Launch Beaver Builder เพื่อเปิดตัวแก้ไข
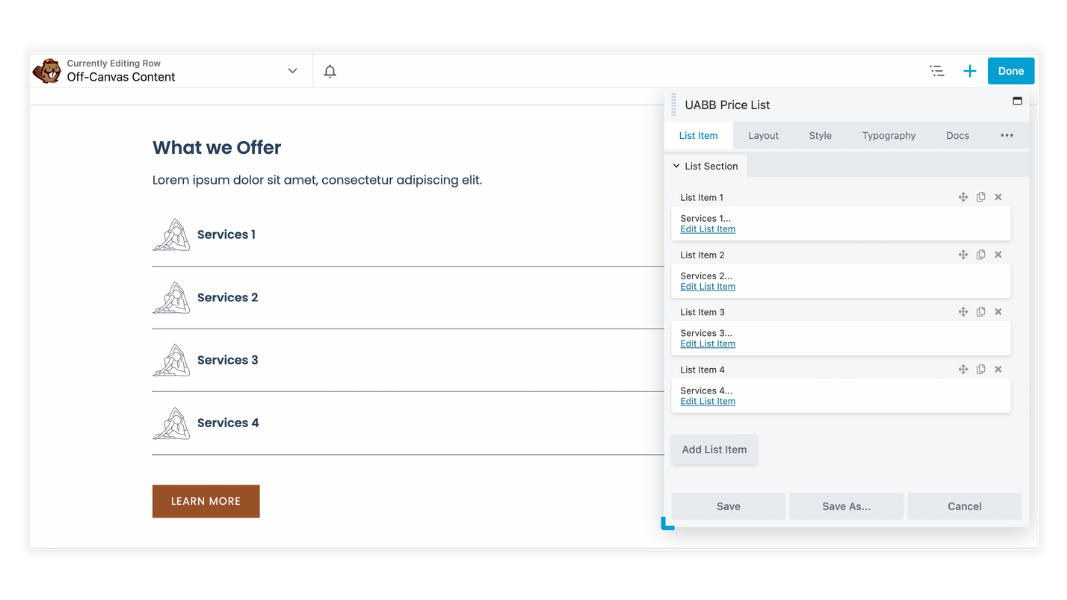
จากนั้น ลากและวางโมดูล Beaver Builder ที่ต้องการลงในหน้าเพื่อออกแบบเลย์เอาต์ของคุณ:

เมื่อคุณพอใจกับเลย์เอาต์แล้ว คุณก็พร้อมที่จะไปยังขั้นตอนต่อไป ที่มุมบนขวาของหน้า ให้คลิก เสร็จสิ้น และ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 2: เพิ่มแถวที่บันทึกไว้ใน UABB Off-Canvas Module
เมื่อคุณสร้าง Beaver Builder ที่บันทึกเค้าโครงแถวแล้ว ก็ถึงเวลาเพิ่มลงในโมดูล UABB off-canvas บนหน้า WordPress ของคุณ
สร้างหน้าใหม่หรือเปิดหน้าที่มีอยู่ในตัวแก้ไข Beaver Builder
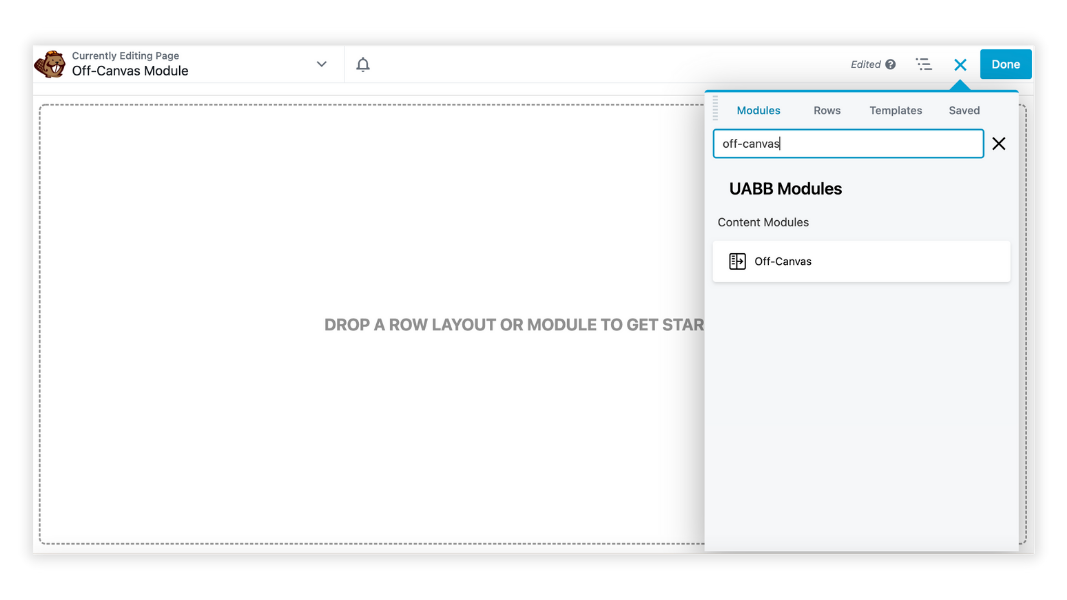
ถัดไป คลิกแท็บ โมดูล ที่พบในแผงเนื้อหา แล้วพิมพ์ off-canvas ลงในช่องค้นหา ลากและวางโมดูล Off-Canvas ลงบนหน้า:

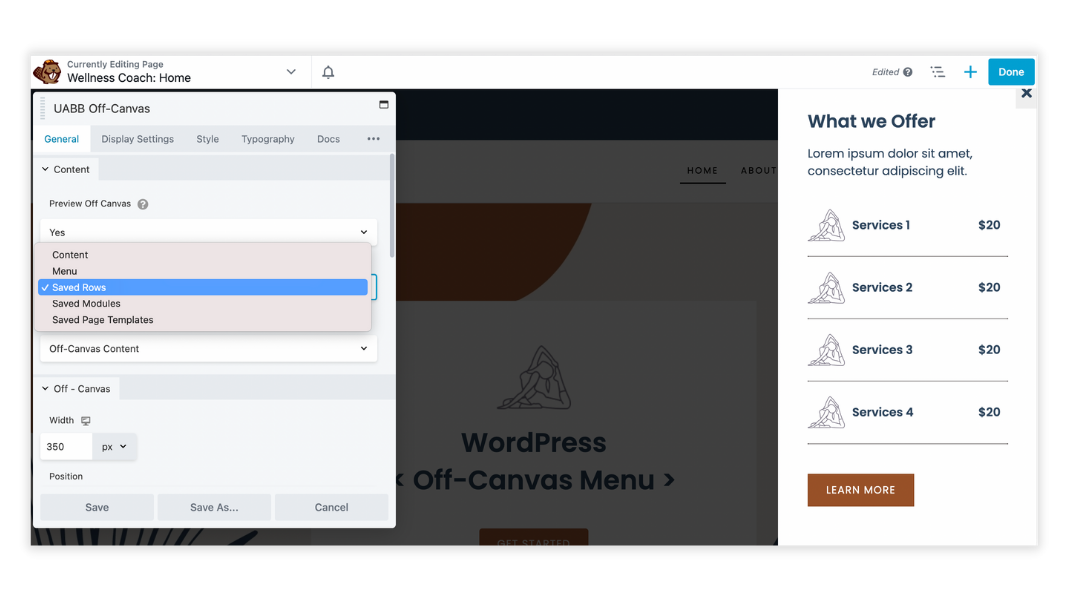
แผงการตั้งค่าโมดูล Off-Canvas จะเปิดขึ้นในป๊อปอัป ไปที่ ทั่วไป > เนื้อหา > ประเภทเนื้อหา แล้วเลือกประเภทเนื้อหาที่คุณต้องการแสดง
ที่นี่คุณสามารถเลือกประเภทเนื้อหาต่อไปนี้: เนื้อหา เมนู แถวที่บันทึกไว้ โมดูลที่บันทึก ไว้ หรือ แม่แบบของหน้าที่บันทึกไว้
ในตัวอย่างนี้ เราจะเลือก Saved Rows ซึ่งจะช่วยให้คุณสามารถเลือกแถวที่บันทึก เนื้อหา Off-Canvas ที่คุณออกแบบในขั้นตอนแรกจากดรอปดาวน์ Select Row :

ขั้นตอนที่ 3: ตั้งค่าทริกเกอร์เพื่อแสดงแผงปิดผ้าใบ
ขั้นตอนต่อไปคือการตั้งค่าทริกเกอร์ภายในโมดูล UABB Off-Canvas ซึ่งเมื่อเปิดใช้งานจะแสดงแผงปิดผ้าใบ
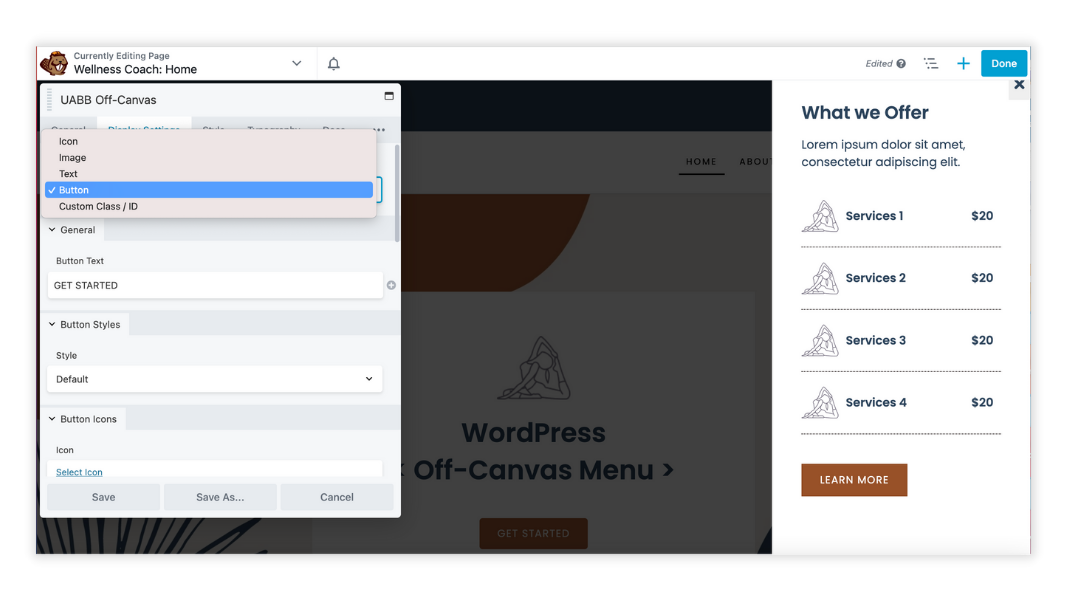
ไปที่แท็บ การตั้งค่าการแสดงผล เพื่อเลือกทริกเกอร์สำหรับผ้าใบ คุณสามารถเลือกแสดงเมื่อคลิกข้อความ ไอคอน รูปภาพ ปุ่ม หรือองค์ประกอบอื่นๆ (ด้วยคลาส CSS/ID)
ในตัวอย่างนี้ เราจะเลือก ปุ่ม จากรายการ:

จากที่นี่ คุณสามารถปรับแต่งโมดูลนอกผ้าใบ UABB เพิ่มเติมเพื่อให้เหมาะกับความต้องการของคุณได้ เมื่อเสร็จแล้ว ให้คลิก บันทึก
ที่มุมบนขวาของหน้า ให้คลิก เสร็จสิ้น และ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
สุดท้าย ให้ตรวจดูว่าเมนูนอกผ้าใบของคุณทำงานตามที่คาดไว้หรือไม่ จากส่วนหน้าของไซต์ของคุณ คลิกเพื่อเปิดใช้งานทริกเกอร์ที่คุณตั้งค่า ในกรณีนี้ จะเป็นปุ่มและควรเปิดแผง flyout ที่ด้านข้างของหน้า
บทสรุป
แม้ว่าจะมีหลายวิธีในการสร้างเมนูสำหรับเว็บไซต์ของคุณ แต่การเพิ่มเมนูนอกผ้าใบเป็นวิธีที่ง่ายและรวดเร็วในการดึงดูดความสนใจของผู้เข้าชมและทำให้ไซต์ของคุณไปยังส่วนต่างๆ ได้ง่ายขึ้น เมนูนอกผ้าใบยังมีองค์ประกอบแบบอินเทอร์แอกทีฟที่ช่วยให้ผู้คนอยู่ในเว็บไซต์ของคุณได้นานขึ้น
คุณสามารถเพิ่มเมนูนอกผ้าใบได้ง่ายๆ โดยทำตามขั้นตอนเหล่านี้:
- สร้างแถวที่บันทึกไว้ของตัวสร้างบีเวอร์
- ตั้งค่าแถวที่บันทึกไว้ของคุณในโมดูล UABB Off-Canvas
- เลือกทริกเกอร์เพื่อแสดงแผงเมนูลอยของคุณ
คุณมีคำถามเกี่ยวกับการเพิ่มเมนูนอกผ้าใบใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
