20 เว็บไซต์หน้าเดียวที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-01-06คุณพร้อมที่จะดูเว็บไซต์หน้าเดียวที่ดีที่สุดแล้วหรือยัง?
เหล่านี้คือตัวอย่างที่เราคัดสรรมาอย่างดี ซึ่งมีทั้งไซต์ส่วนตัวและไซต์ธุรกิจที่มีเลย์เอาต์หน้าเดียว ใช่ มีบางอย่างสำหรับทุกคนในคอลเลกชันนี้
โปรดจำไว้ว่าไซต์หน้าเดียวสามารถปรับปรุง UX ได้อย่างมาก เนื่องจากสามารถเข้าถึงรายละเอียดและข้อมูลทั้งหมดได้อย่างง่ายดาย
เคล็ดลับที่เป็น มิตร : ส่วนหัว/เมนูกระป๋องติดหนึบมีส่วนช่วยอย่างมากต่อประสบการณ์ของผู้ใช้ ช่วยให้ผู้เข้าชมข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้ง่ายและเร็วขึ้น (โดยไม่ต้องเลื่อน)
โปรดจำไว้ว่าคุณสามารถสร้างเว็บไซต์ที่คล้ายกันได้ด้วยธีม WordPress แบบหน้าเดียวหรือตัวสร้างเว็บไซต์แบบหน้าเดียว
เริ่มทำสิ่งนี้กัน!
เว็บไซต์หน้าเดียวที่ดีที่สุดสำหรับแรงบันดาลใจ
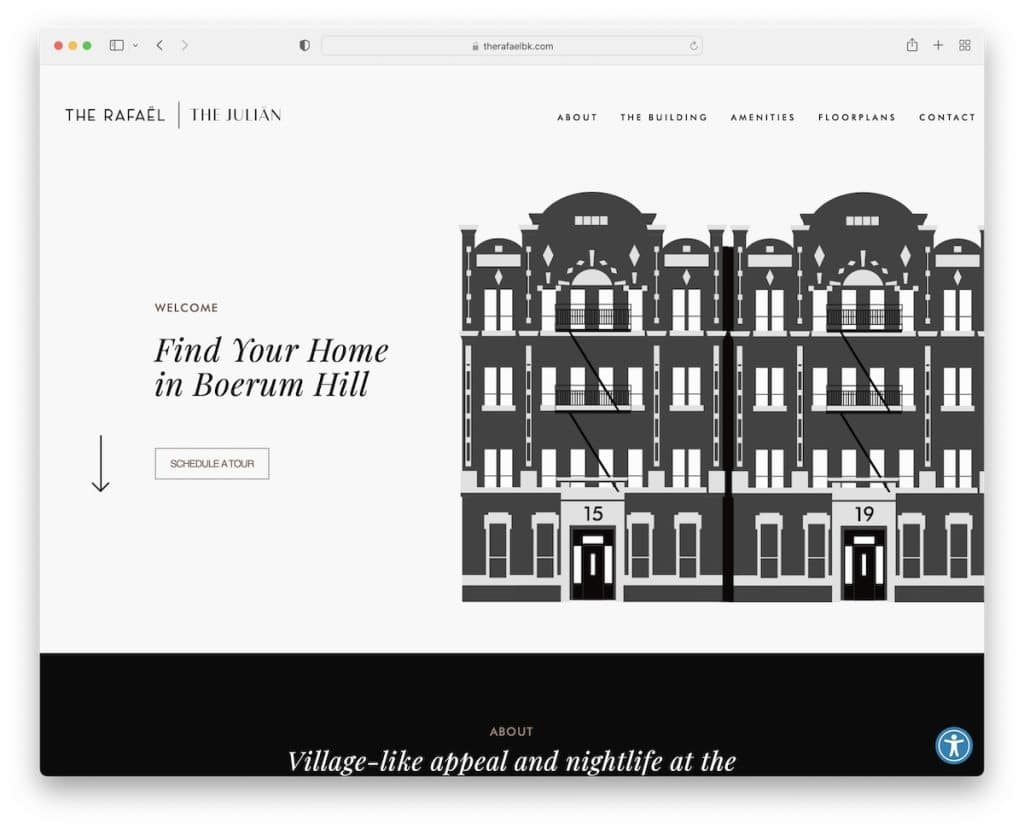
1. ราฟาเอล
สร้างด้วย: Beaver Builder

Rafael หรือ The Julian เป็นเว็บไซต์พี่น้องหน้าเดียวที่มีการออกแบบที่เรียบง่ายและสะอาดตา ซึ่งทำให้คุณรู้สึกดีเมื่อเลื่อนดู ทำไม เพราะดีไซน์เท่มาก
ตั้งแต่เอฟเฟกต์พารัลแลกซ์และภาพเคลื่อนไหวแบบเลื่อนไปจนถึงส่วนหัวแบบลอยและวิดเจ็ตการช่วยสำหรับการเข้าถึง ทั้งหมดนี้เป็นส่วนหนึ่งของเว็บไซต์เพื่อประสบการณ์ที่ดีที่สุด
หมายเหตุ: ใช้การตั้งค่าการช่วยสำหรับการเข้าถึงเพื่อให้ผู้เยี่ยมชมสามารถปรับแต่งเว็บไซต์ตามที่พวกเขารู้สึกดีที่สุด
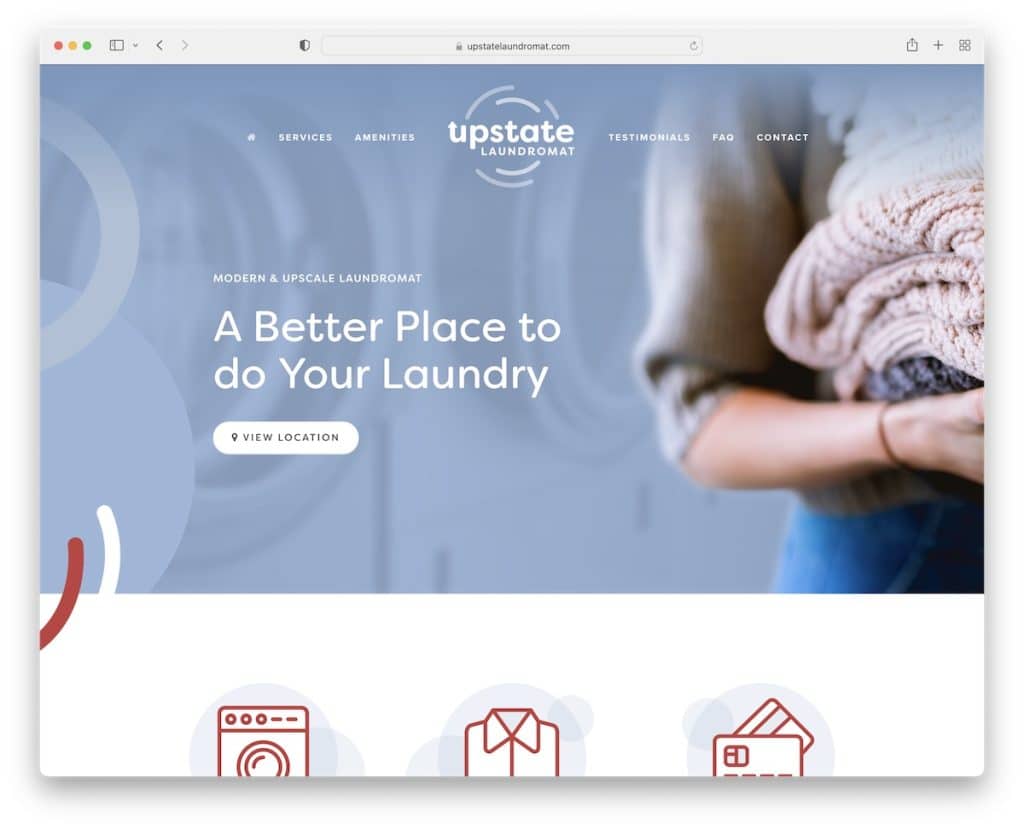
2. ร้านซักผ้าหยอดเหรียญ
สร้างด้วย: Squarespace

Upstate Laundromat เป็นเว็บไซต์เรียบง่ายที่มีรูปแบบหน้าเดียวที่สะอาดตาซึ่งเริ่มต้นด้วยรูปภาพหลัก ส่วนหัวโปร่งใส ข้อความ และปุ่มเรียกร้องให้ดำเนินการ (CTA)
ประกอบด้วยเมนูแบบลอย บทวิจารณ์/ข้อความรับรองของ Google และส่วนคำถามที่พบบ่อยพร้อมหีบเพลงเพื่อให้เลย์เอาต์สะอาดขึ้น
คุณจะพบ Google Maps ที่มีตัวระบุตำแหน่ง อีเมลแบบคลิกได้ เวลาเปิดทำการ และที่อยู่
หมายเหตุ: ผสานรวม Google Maps เพื่อแสดงตำแหน่งที่แน่นอนของธุรกิจของคุณ
หากคุณชอบตัวสร้างนี้ ไปดูตัวอย่างเว็บไซต์ Squarespace มหากาพย์เหล่านี้
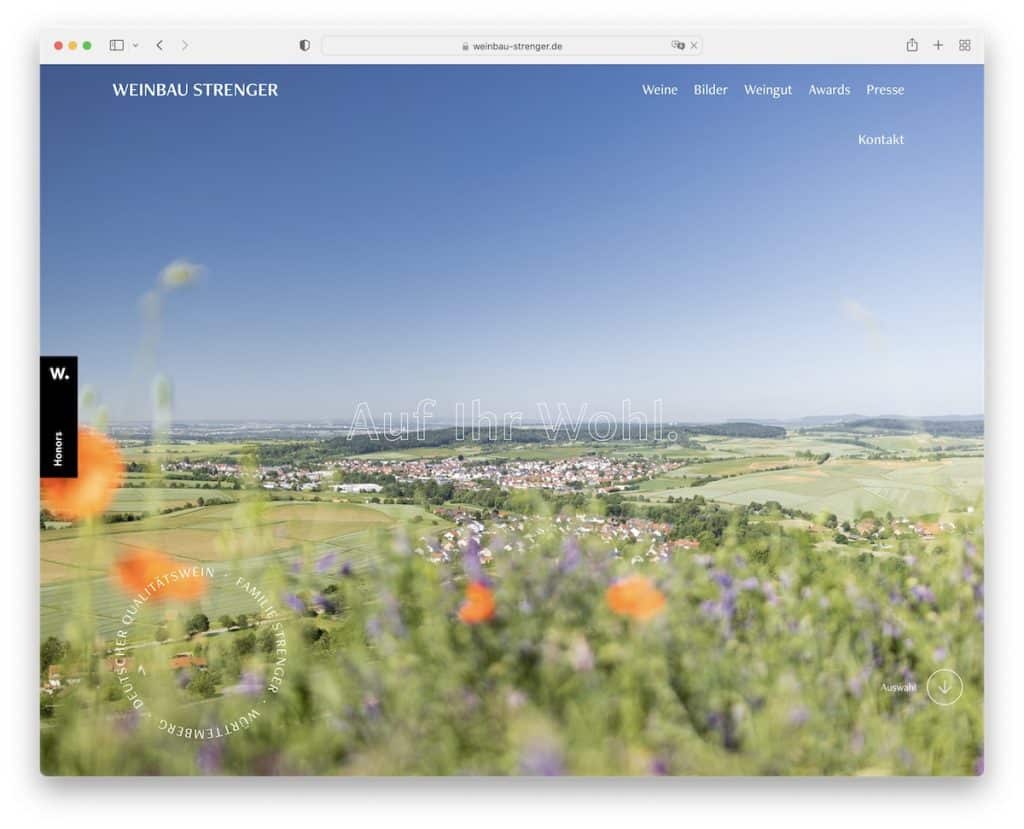
3. ไวน์เบา สเตรนจ์
สร้างด้วย: TYPO3

Weinbau Strenger เรียกความสนใจของผู้เข้าชมด้วยแถบเลื่อนภาพแบบเต็มหน้าจอที่ดูสวยงาม ซึ่งเป็นความตั้งใจหลักเนื่องจากไม่มีคุณลักษณะ CTA ใดๆ
ส่วนหัวเป็นแบบมินิมัลลิสต์เพื่อให้ได้รับประสบการณ์การแสดงภาพสไลด์ที่ดียิ่งขึ้น สิ่งที่เราชอบคือคุณไม่จำเป็นต้องเลื่อนจากส่วนหนึ่งไปยังอีกส่วน แต่ใช้ปุ่มที่มุมล่างขวา (หรือลิงก์เมนู)
หมายเหตุ: สร้างความประทับใจแรกที่ชัดเจนและแข็งแกร่งด้วยแถบเลื่อนแบบเต็มหน้าจอ
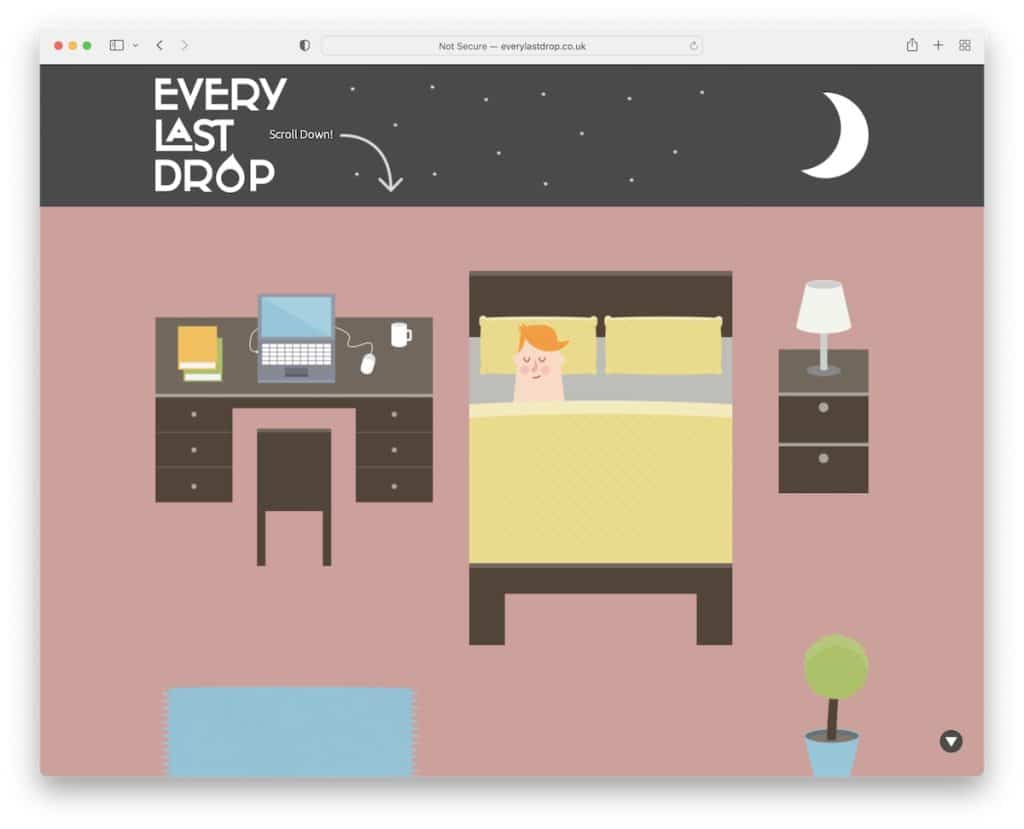
4. ทุกหยดสุดท้าย
สร้างด้วย: Craft CMS

ทุกๆ Last Drop ยังคงเอกลักษณ์และความเป็นต้นฉบับด้วยการเล่าเรื่องแบบเลื่อนที่คุณต้องสัมผัสด้วยตัวเองจึงจะเข้าใจ
สิ่งที่ดีไปกว่านั้นคือ แทนที่จะเลื่อนหน้าจอ คุณสามารถกดปุ่มเล่นที่มุมล่างขวาและปล่อยให้เว็บไซต์ "เล่น" ให้คุณ
หมายเหตุ: สร้างเว็บไซต์แอนิเมชั่นและรักษาการมีส่วนร่วมไว้สูงเป็นประวัติการณ์
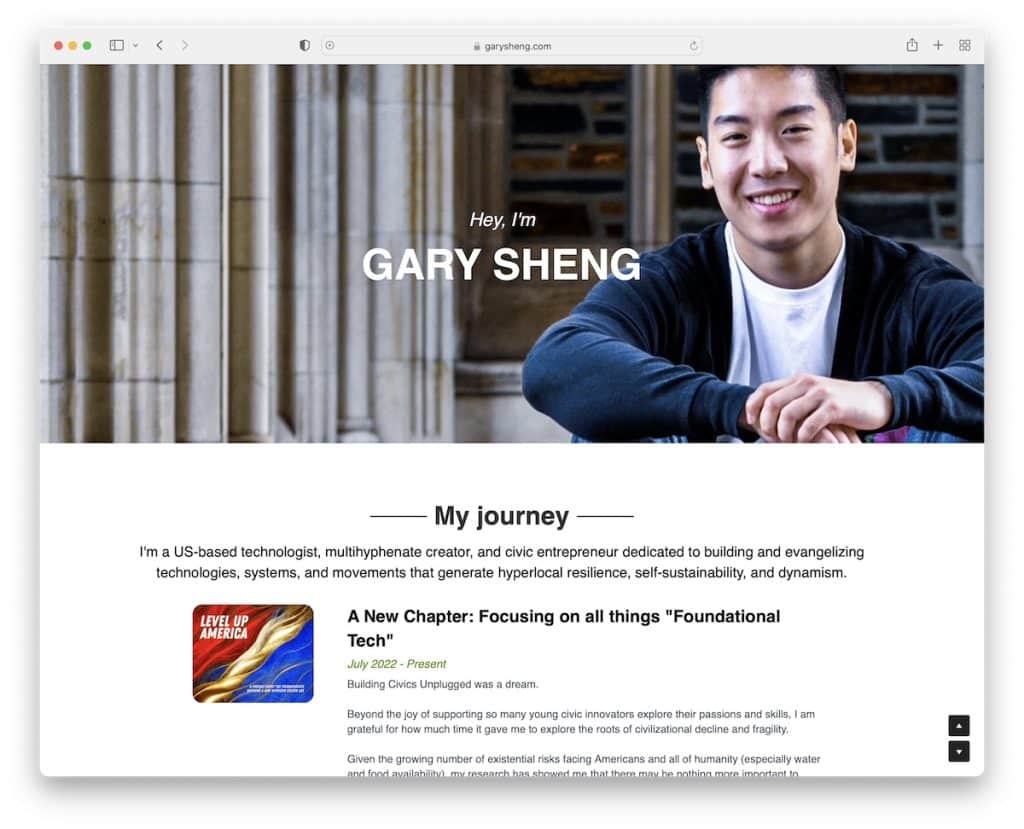
5. แกรี่ เซิง
สร้างด้วย: ยอดเยี่ยม

Gary Sheng ใช้งานเว็บไซต์ที่เรียบง่ายและสะอาดตาพร้อมภาพฮีโร่ขนาดใหญ่พร้อมเอฟเฟกต์พารัลแลกซ์ สิ่งที่น่าสนใจเกี่ยวกับหน้าของ Gary คือไม่มีส่วนหัว และแม้แต่ส่วนท้ายก็ไม่จำเป็นต้องเป็นส่วนท้ายที่คุณคุ้นเคย
ยิ่งไปกว่านั้น คุณสามารถใช้ปุ่มเลื่อนลงและเลื่อนขึ้นเพื่อท่องเว็บไซต์แบบหน้าเดียวหรือเพียงแค่เลื่อนดูก็ได้
หมายเหตุ: คุณสามารถสร้างเว็บไซต์ของคุณโดยไม่มีส่วนหัว (และส่วนท้าย)
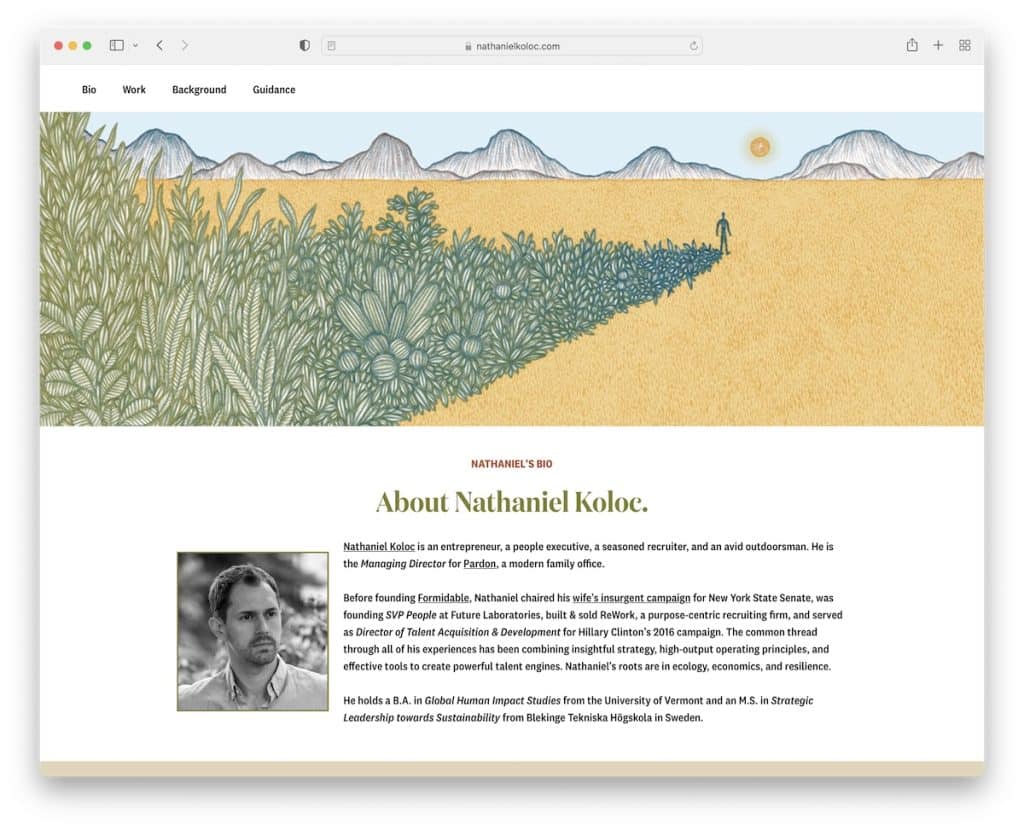
6. นาธาเนียล โคล็อค
สร้างด้วย: Webflow

การเลือกสีทำให้เพจของ Nathaniel Koloc มีชีวิตชีวาและมีชีวิตชีวาในขณะที่ยังคงการออกแบบที่เรียบง่ายกว่า
ส่วนหัวติดอยู่ที่ด้านบนของหน้าจอ เพื่อให้คุณตรวจสอบส่วนต่างๆ ได้โดยไม่ต้องเลื่อน และยังมีปุ่มกลับไปด้านบนเพื่อข้ามการเลื่อน
หมายเหตุ: การเลือกสีอาจส่งผลต่อประสบการณ์การใช้งานเว็บไซต์โดยรวมของคุณอย่างมาก
อย่าพลาดตัวอย่างเว็บไซต์ Webflow ที่ยอดเยี่ยมอื่นๆ ของเรา
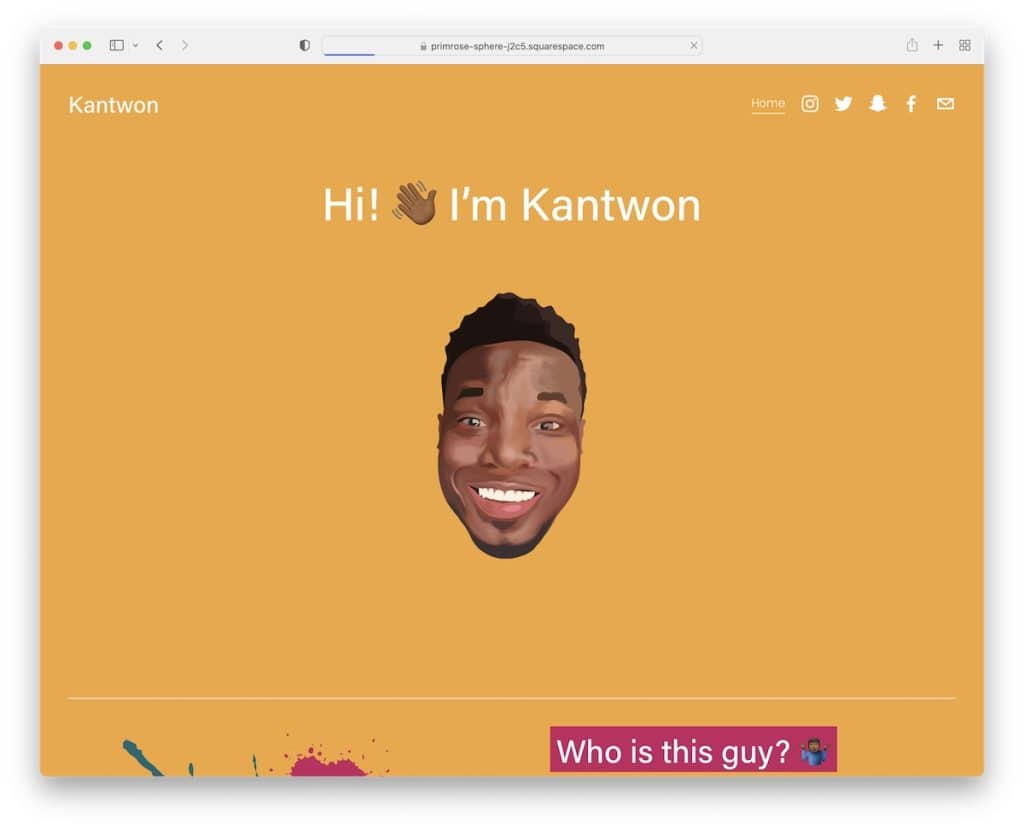
7.กันต์วรณ์
สร้างด้วย: Squarespace

เว็บไซต์หน้าเดียวของ Kantwon นั้นสนุกและมีส่วนร่วม ทำให้มั่นใจว่าทุกคนจะได้รับประโยชน์สูงสุดจากเว็บไซต์ แทนที่จะใช้ข้อความที่น่าเบื่อมากมาย Kantwon ตัดสินใจใส่อิโมจิเพื่อทำให้สะดุดตายิ่งขึ้น
หน้านี้ยังใช้แถบเลื่อน/ภาพหมุนจำนวนมากเพื่อแสดงเนื้อหามากขึ้นโดยไม่ต้องใช้พื้นที่มากเกินไป
หมายเหตุ: ใช้แถบเลื่อนเพื่อแสดงเนื้อหาและข้อมูลหลายรายการในขณะที่ยังคงแสดงหน้าสะอาด
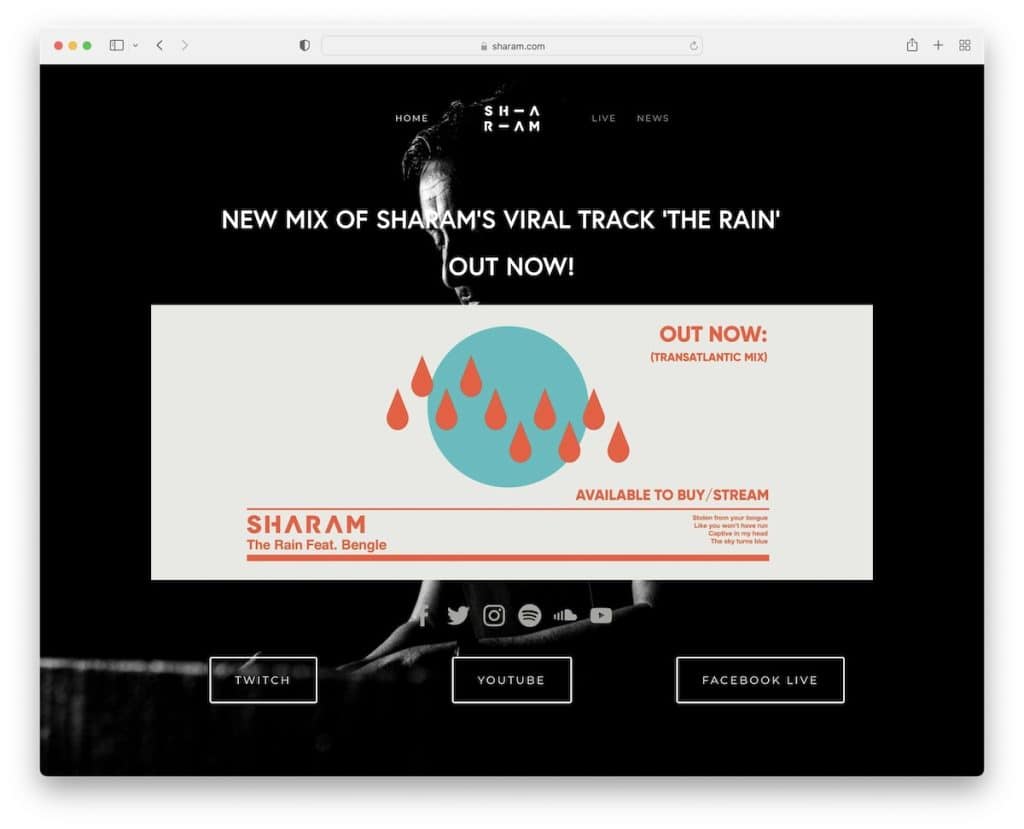
8. ชารัม
สร้างด้วย: Squarespace

เอกลักษณ์หลักของ Sharam คือ ประการแรก การออกแบบสีเข้ม และ ประการที่สอง ความเรียบง่าย สิ่งนี้ทำให้การค้นหาข้อมูลที่จำเป็นแทบจะทันที เนื่องจากไซต์ไม่มีเนื้อหามากเกินไป
แต่ยังมีม้าหมุนข่าวสารที่เปิดแต่ละบทความในหน้าใหม่
หมายเหตุ: ใช้การออกแบบเว็บไซต์สีเข้มเพื่อให้รู้สึกพรีเมียมมากขึ้น
เฮ้ ถ้าคุณชอบดนตรี คุณจะสนุกไปกับเว็บไซต์ดีเจที่ดีที่สุดเหล่านี้
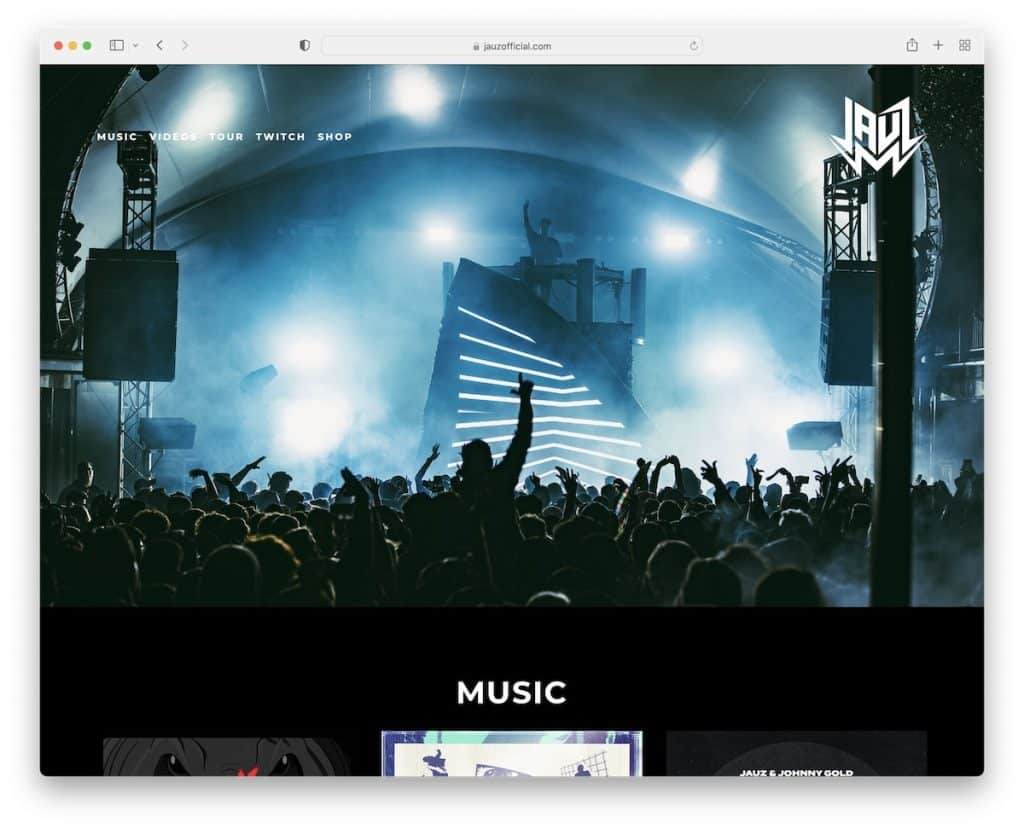
9. จาซ
สร้างด้วย: Squarespace

แม้ว่าเว็บไซต์ของ Jauz จะมีสีเข้มเป็นหลัก แต่ก็ใช้พื้นหลังสีขาวสำหรับฟีด Instagram เพื่อทำให้มีไดนามิกมากขึ้น แต่เอฟเฟ็กต์พื้นหลังของภาพพารัลแลกซ์ยังช่วยให้บรรยากาศสมจริงยิ่งขึ้นเพื่อเติมชีวิตชีวาให้กับประสบการณ์ของผู้ใช้
หมายเหตุ: การเพิ่มฟีด IG ลงในเว็บไซต์ของคุณหมายถึงการเพิ่มเนื้อหามากขึ้น ซึ่งเป็นสิ่งที่ดี
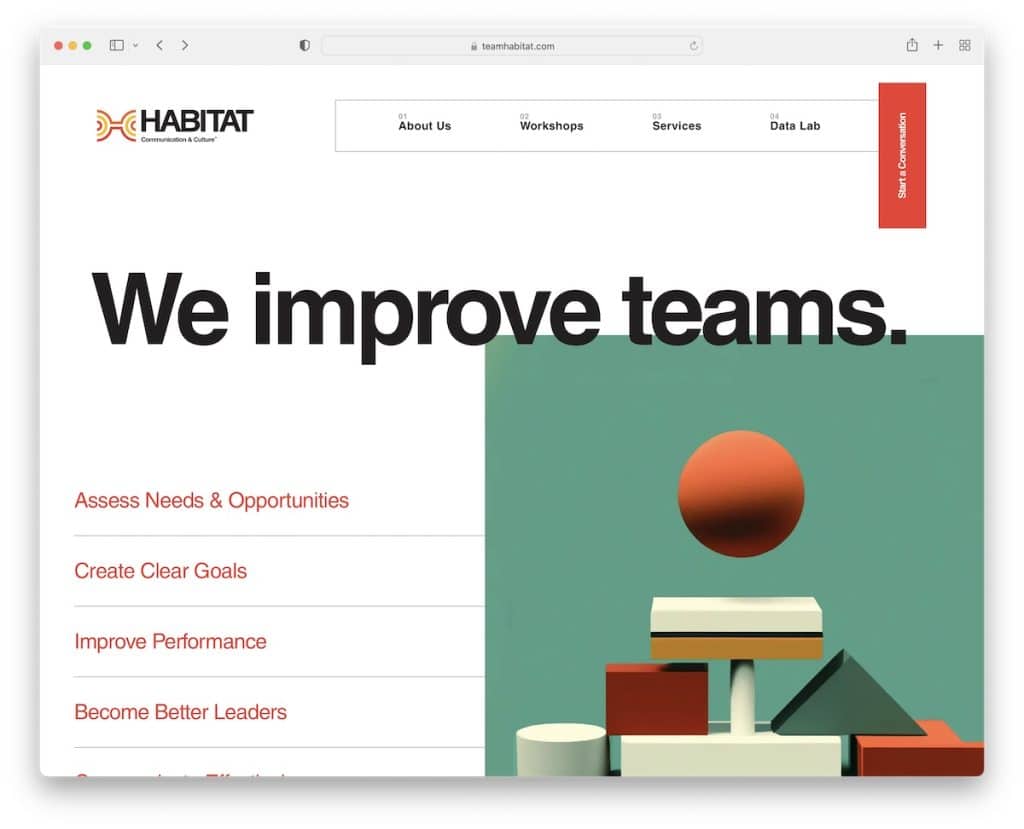
10. ที่อยู่อาศัย
สร้างด้วย: Craft CMS

Habitat มีเลย์เอาต์หน้าเดียวที่มีข้อความจำนวนมากพร้อมรายละเอียดที่ยอดเยี่ยมซึ่งร่วมกันสร้างประสบการณ์การสแกนที่น่าพึงพอใจ หนึ่งในส่วนที่เปลี่ยนเป็นสีเข้มซึ่งทำให้คุณต้องว้าว
สุดท้าย ปุ่ม "เริ่มการสนทนา" ในแนวตั้งแบบลอยจะเปิดแบบฟอร์มแบบเต็มหน้าจอโดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ: อนุญาตให้ผู้เยี่ยมชมติดต่อได้เมื่อพร้อมด้วยปุ่ม CTA แบบติดหนึบ (ดังนั้นพวกเขาจึงไม่ต้องค้นหา)
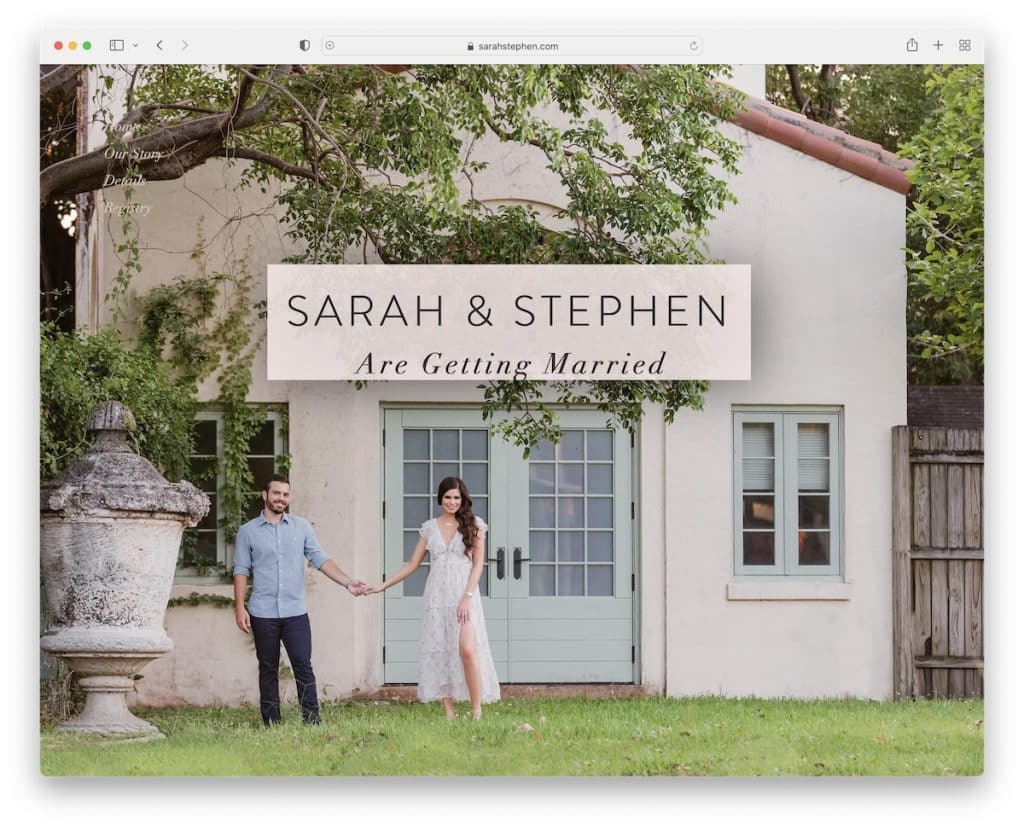
11. ซาราห์และสตีเฟน
สร้างด้วย: Wix

เว็บไซต์งานแต่งงานของ Sarah & Stephen มีรูปลักษณ์ที่ผ่อนคลาย เริ่มต้นด้วยพื้นหลังรูปภาพขนาดใหญ่และข้อความซ้อนทับที่เรียบง่ายแต่เป็นตัวหนา โปรดทราบว่าเว็บไซต์หน้าเดียวนี้ไม่มีส่วนหัว และ "ส่วนท้าย" จะมีเฉพาะแฮชแท็ก Instagram ที่คลิกได้เท่านั้น

สิ่งที่ทำให้เว็บไซต์นี้โต้ตอบได้คือแบบทดสอบในตัวที่มีผลลัพธ์ที่ถูกและผิด ดังนั้นคุณสามารถทดสอบทักษะของคุณและรู้จัก Sarah & Stephen ได้ดีเพียงใด
หมายเหตุ: การเพิ่มแบบทดสอบในไซต์ของคุณอาจหมายถึงการโต้ตอบกับผู้เยี่ยมชมมากขึ้น ทำให้พวกเขาอยู่ในไซต์ของคุณนานขึ้น และคุณยังสามารถเพิ่มแบบฟอร์มการเข้าร่วมที่ส่วนท้ายของแบบทดสอบเพื่อรวบรวมโอกาสในการขาย
คุณจะชอบดูผ่านเว็บไซต์เหล่านี้ที่สร้างขึ้นบนแพลตฟอร์ม Wix
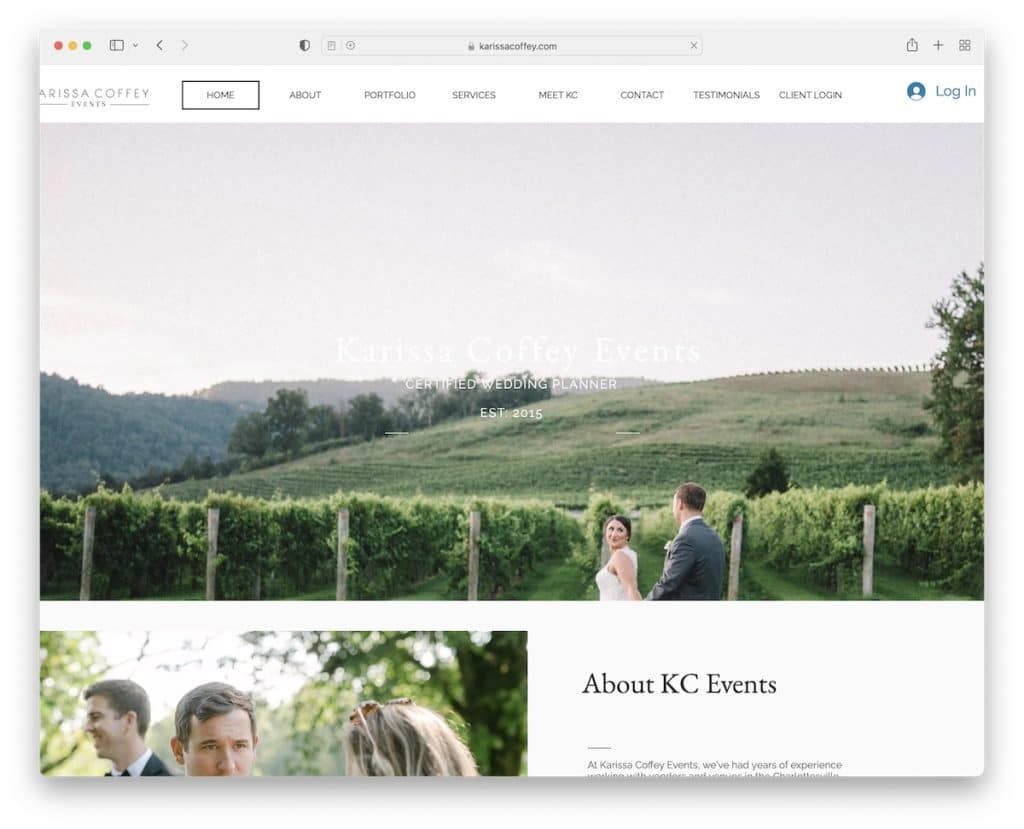
12. เหตุการณ์ KC
สร้างด้วย: Wix

KC Events แสดงภาพที่สวยงามตลอดเลย์เอาต์หน้าเดียวเพื่อปรับปรุง UX แถบการนำทางทำให้คุณข้ามไปยังส่วนที่จำเป็นด้วยการคลิกเพียงปุ่มเดียว (ไม่ต้องเลื่อน)
นอกจากนี้ หน้าเพจยังมีแบบฟอร์มติดต่อที่เรียบง่ายและป้ายใบรับรอง/รางวัลหลายรายการเพื่อยืนยันคุณภาพงาน แต่ Karissa ยังรวมบทวิจารณ์และข้อความรับรองเพื่อพิสูจน์ทางสังคม
หมายเหตุ: คุณต้องการสร้างความไว้วางใจของลูกค้า (ที่มีศักยภาพ) หรือไม่? รวมการรับรองและบทวิจารณ์ (รางวัลและใบรับรองทำงานได้ดีเช่นกัน!)
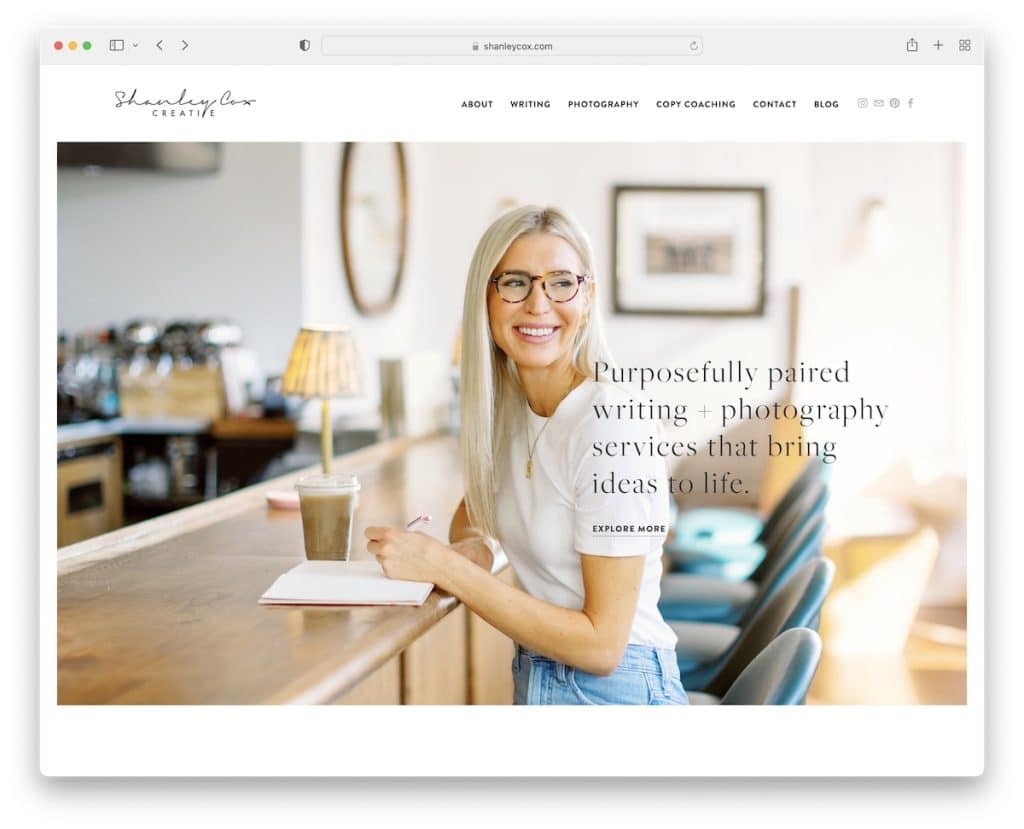
13. แชนลีย์ ค็อกซ์
สร้างด้วย: Squarespace

หน้าของ Shanley Cox ผสมผสานการออกแบบที่เรียบง่ายและรายละเอียดของผู้หญิงได้เป็นอย่างดี หน้านี้ประกอบด้วยส่วนหัวที่สะอาดและส่วนท้ายสามคอลัมน์ที่มีลิงก์เมนู แถบค้นหา วิดเจ็ตการสมัครสมาชิก และ CTA
คุณจะพบแถบเลื่อนข้อความรับรองที่เรียบง่ายและฟีด Instagram สำหรับเนื้อหาที่เพิ่มเข้ามาและการเติบโตของโปรไฟล์
หมายเหตุ: บ่งบอกความเป็นตัวคุณผ่านรายละเอียดและการออกแบบเว็บไซต์
แต่คุณอาจต้องการพลิกดูเว็บไซต์ส่วนตัวที่ดีที่สุดเหล่านี้เพื่อหาทางเลือกเพิ่มเติม
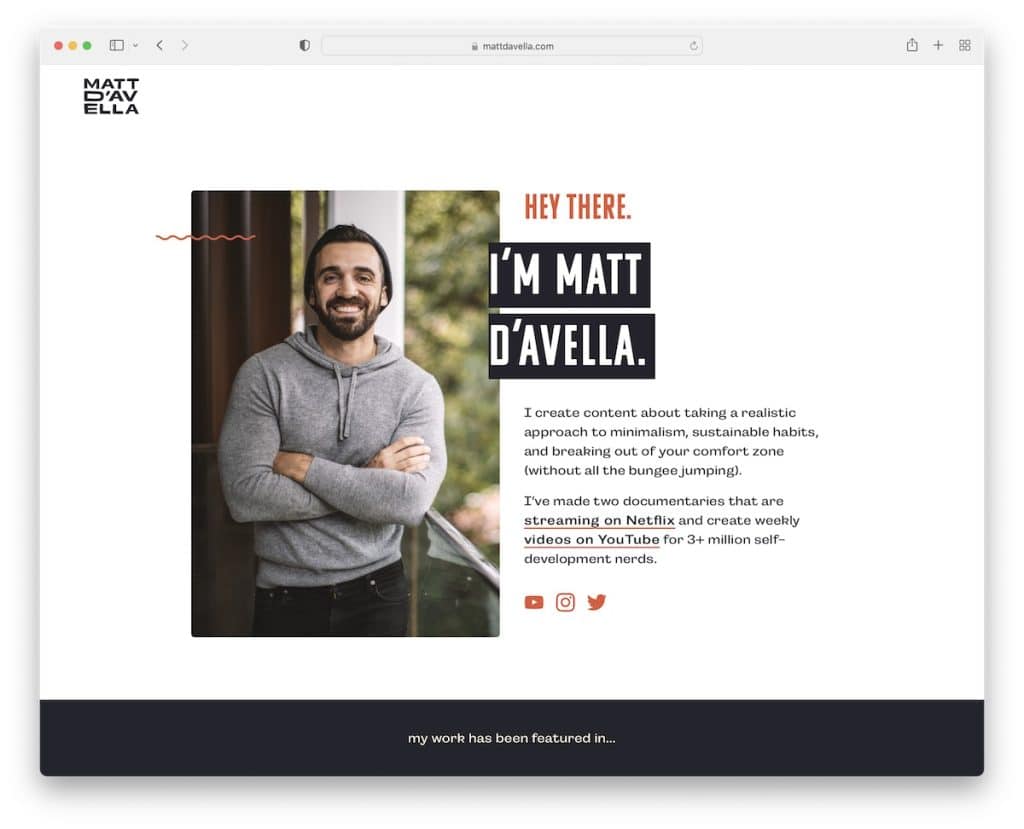
14. แมตต์ ดาเวลลา
สร้างด้วย: Squarespace

Matt D'Avella เป็นอีกหนึ่งการออกแบบเว็บที่ตอบสนองซึ่งไม่มีส่วนหัวแบบคลาสสิก (แสดงเฉพาะโลโก้) หรือส่วนท้าย แต่คุณจะพบการแจ้งเตือนแถบด้านบนพร้อมตัวเลือกให้คลิก “x” เพื่อปิด
พื้นที่ฮีโร่แสดงภาพของเขา ชีวประวัติสั้นๆ และลิงก์ไปยังผลงานและโซเชียลมีเดียของเขา Matt ยังใช้ส่วนพิเศษเพื่อแสดงโลโก้ของลูกค้าที่เขาภูมิใจที่สุดที่ได้ร่วมงานด้วย
หมายเหตุ: คุณเคยร่วมงานกับแบรนด์ใหญ่ๆ บ้างไหม? พูดถึงพวกเขาในเว็บไซต์ของคุณ!
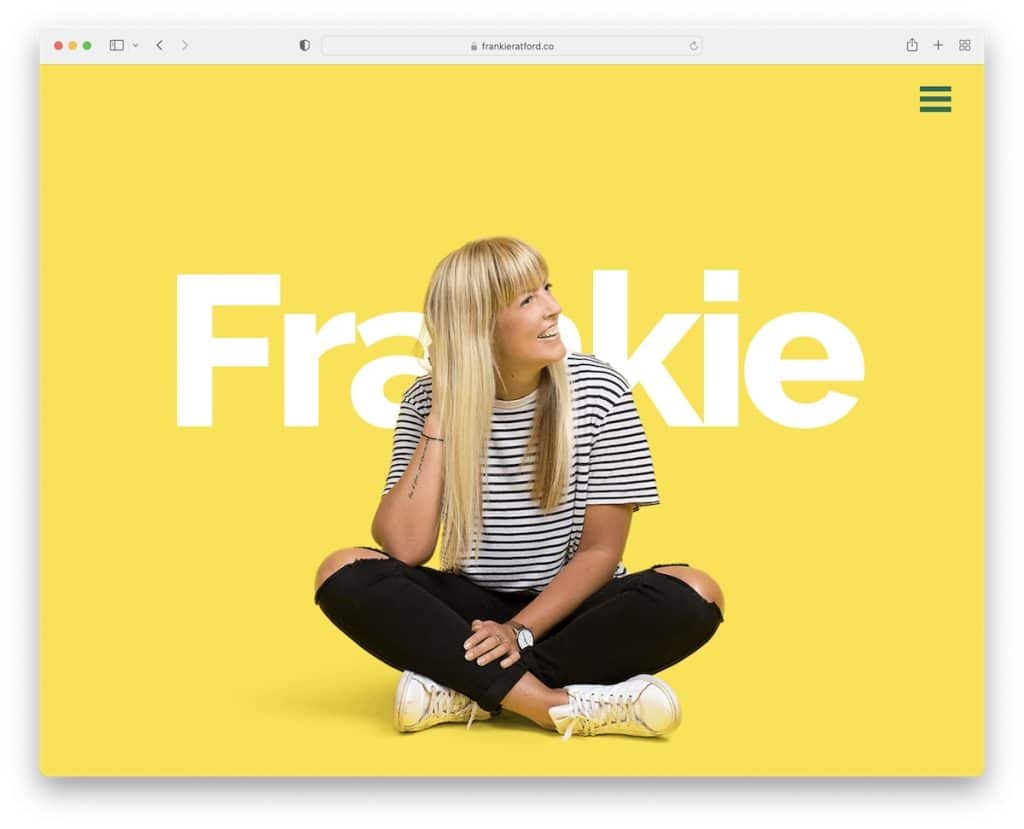
15. แฟรงกี้ แรตฟอร์ด
สร้างด้วย: Wix

เว็บไซต์หน้าเดียวของ Frankie Ratford นั้นมีชีวิตชีวา ด้วยความคิดสร้างสรรค์มากมายที่ทำให้เว็บไซต์มีชีวิตชีวายิ่งขึ้น ความจริงที่ว่าเธอ "ลอย" เหนือข้อความและด้านล่างด้วยเอฟเฟกต์พารัลแลกซ์ก็น่าสนใจมาก
และแม้ว่าหน้าจะไม่ได้ยาวเกินกว่าจะเลื่อนผ่าน แต่ไอคอนเมนูแฮมเบอร์เกอร์จะเปิดการนำทางแถบด้านข้างขวาเพื่อข้ามจากส่วนหนึ่งไปยังอีกส่วนได้เร็วยิ่งขึ้น ที่นี่ยังเป็นที่ที่เธอเพิ่มไอคอน Instagram (+ ในส่วนท้าย)
หมายเหตุ: ให้ความคิดสร้างสรรค์ของคุณพูดผ่านการออกแบบเว็บไซต์ของคุณ
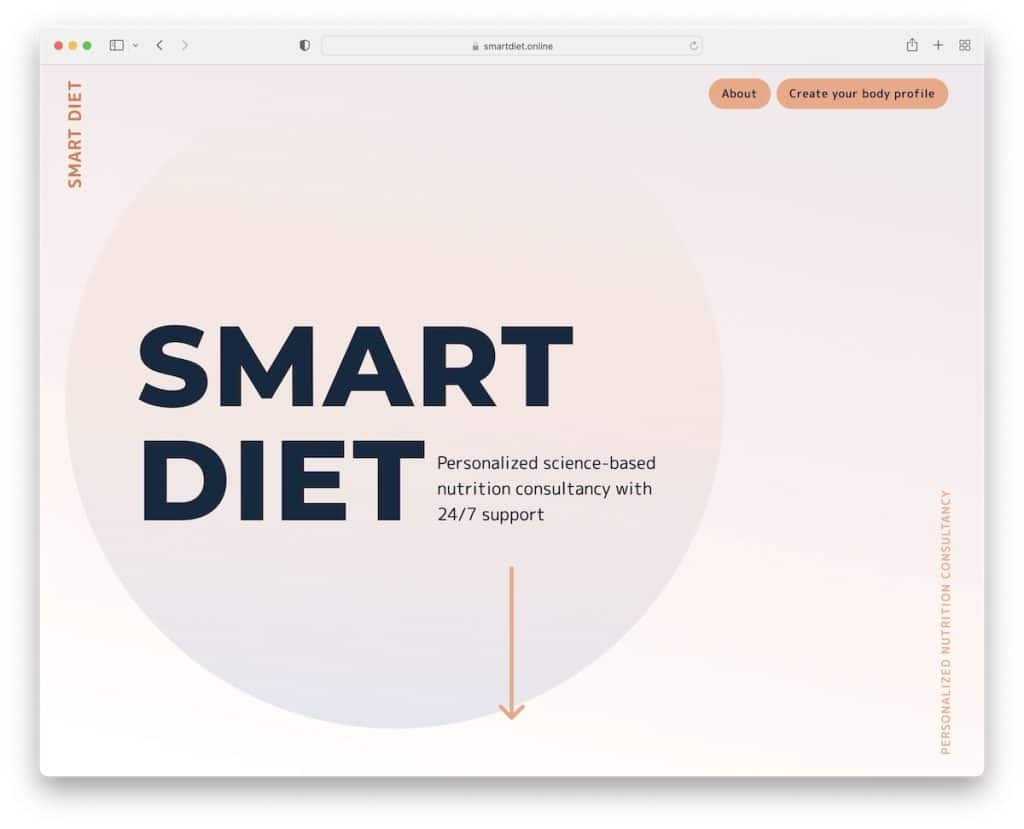
16. อาหารสมาร์ท
สร้างด้วย: Wix

เลย์เอาต์หน้าเดียวของ Smart Diet นั้นฉลาดและทันสมัย พร้อมด้วยองค์ประกอบที่สร้างสรรค์มากมายที่ช่วยเพิ่มการผจญภัยในการอ่านผ่านๆ
แม้ว่าเว็บไซต์จะมีข้อความจำนวนมาก แต่ก็ใช้ตัวอักษรขนาดใหญ่และองค์ประกอบที่เคลื่อนไหวได้พร้อมอีโมจิและไอคอนสองสามตัวที่ช่วยขจัดปัจจัยที่น่าเบื่อ
นอกจากนี้ยังมีแบบสอบถาม 13 ส่วนพร้อมแบบฟอร์มการเลือกรับอีเมลในตอนท้าย ซึ่งต้องการลีดที่มีคุณภาพ
หมายเหตุ: แบบฟอร์มการเข้าร่วมแบบหลายขั้นตอนช่วยปรับปรุงคุณภาพของโอกาสในการขายของคุณอย่างมากเมื่อเทียบกับการเลือกรับเพียงครั้งเดียว
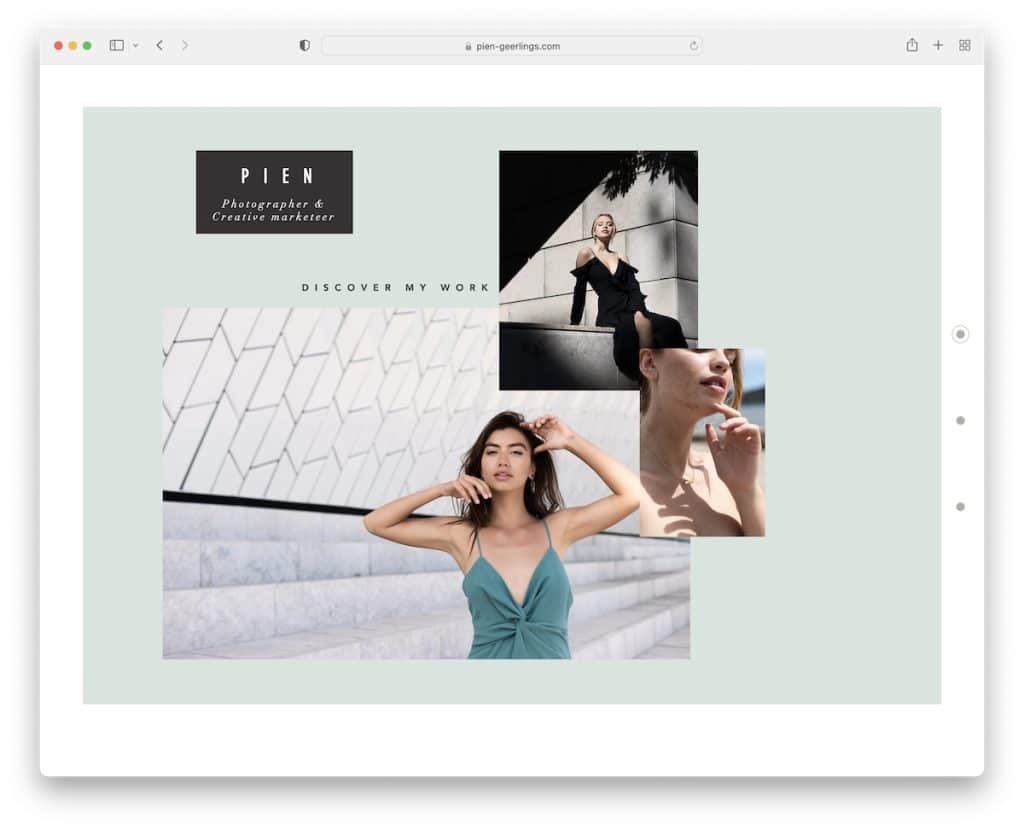
17. เปียน เกอร์ลิงส์
สร้างด้วย: Wix

Pien Geerlings มีการออกแบบคล้ายกรอบที่น่าสนใจซึ่งประกอบด้วยสามส่วนที่คุณสามารถอ่านผ่านโดยใช้การนำทางแบบจุดแถบด้านข้างขวา แต่พอเลื่อนดูก็ประทับใจไม่แพ้กัน
หน้านี้มีแถบเลื่อนแนวนอนสองแถบที่คุณสามารถควบคุมได้ (ใช้เป็นไลท์บ็อกซ์ด้วย) และแถบเลื่อนแนวตั้งแบบเล่นอัตโนมัติ (คุณไม่สามารถควบคุมได้)
Pien Geerlings มีแบบฟอร์มติดต่อที่เรียบง่ายที่สุดและฟีด IG พร้อมเอฟเฟกต์โฮเวอร์
หมายเหตุ: สร้างแกลเลอรีแถบเลื่อนไลท์บ็อกซ์ เพื่อให้ผู้เยี่ยมชมสามารถเพลิดเพลินกับเนื้อหาได้มากขึ้น
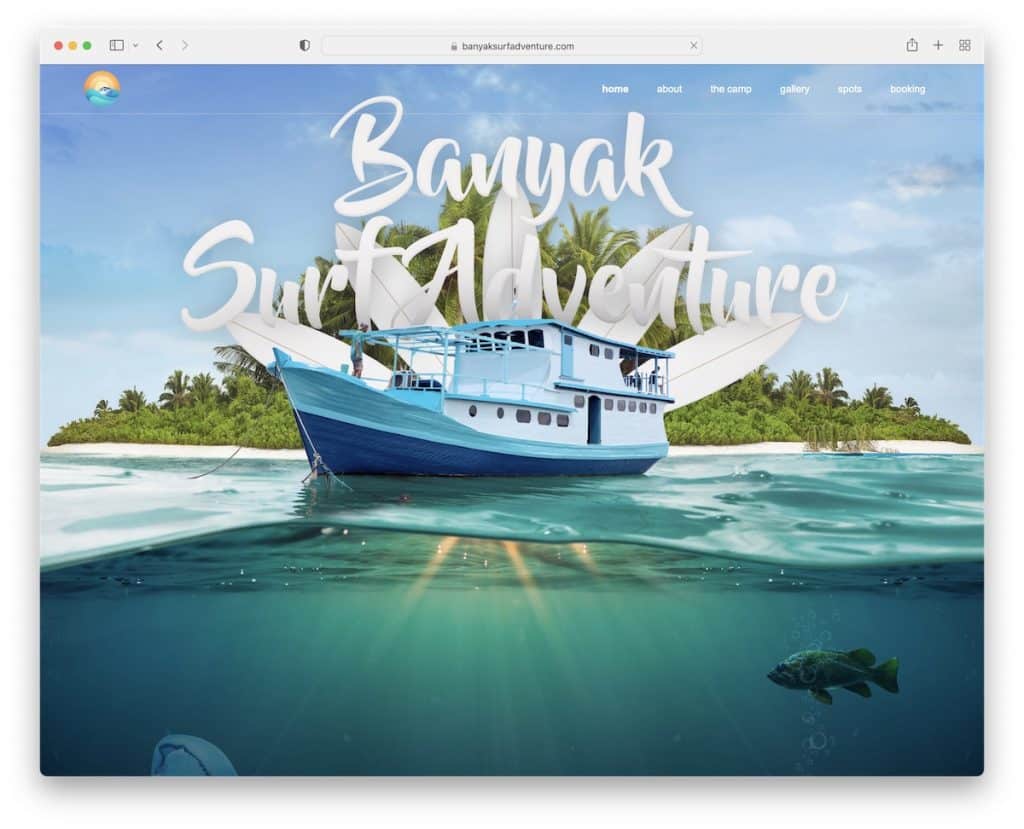
18. บันยัค เซิร์ฟ แอดเวนเจอร์
สร้างด้วย: Webflow

เลย์เอาต์หน้าเดียวของ Banyak Surf Adventure มีเนื้อหามากมาย แต่โหลดในขณะที่คุณเลื่อน ดังนั้นมันจึงไม่ได้โยนทั้งหมด "ใส่หน้าคุณ" ซึ่งอาจหมายถึงอัตราตีกลับที่เพิ่มขึ้น
นอกจากนี้ เรายังชอบแถบการนำทางแบบแปะที่โปร่งใสซึ่งแทบไม่รู้สึกว่ามีอยู่จริง แต่ช่วยให้เข้าถึงข้อมูลที่ต้องการได้ง่ายขึ้นมาก
ยิ่งกว่านั้น ภาพลักษณ์ของฮีโร่ไม่ได้ให้ความรู้สึกโปรโมต แต่สื่อถึง "การผจญภัย" อย่างแน่นอน
หมายเหตุ: เมนูแบบลอยมีประโยชน์มากสำหรับเว็บไซต์หน้าเดียว ซึ่งช่วยเพิ่ม UX
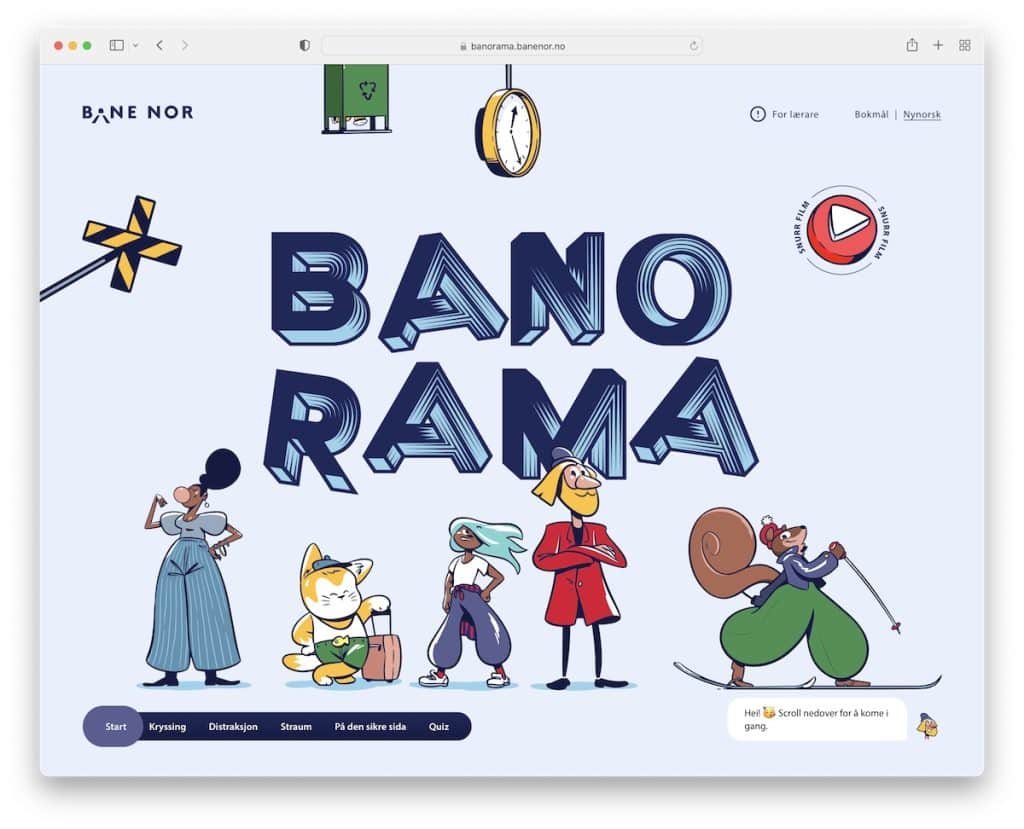
19. บาโนรามา
สร้างด้วย: Craft CMS

Banorama เป็นอีกหนึ่งเว็บไซต์อนิเมชั่นที่เราไม่สามารถข้ามไปได้ แต่จำเป็นต้องรวมไว้ในรายการนี้ นอกจากแอนิเมชั่นแล้ว คุณยังสามารถคลิกที่องค์ประกอบบางอย่าง ซึ่งจะเพิ่มปัจจัยการโต้ตอบ
และเมื่อคุณตื่นเต้นและตื่นเต้นกับเนื้อหาทั้งหมด Banorama จะส่งคำถามให้คุณเข้าร่วม
หมายเหตุ: สร้างความโดดเด่นด้วยการเพิ่มแอนิเมชั่นให้กับเว็บไซต์แบบหน้าเดียวของคุณ
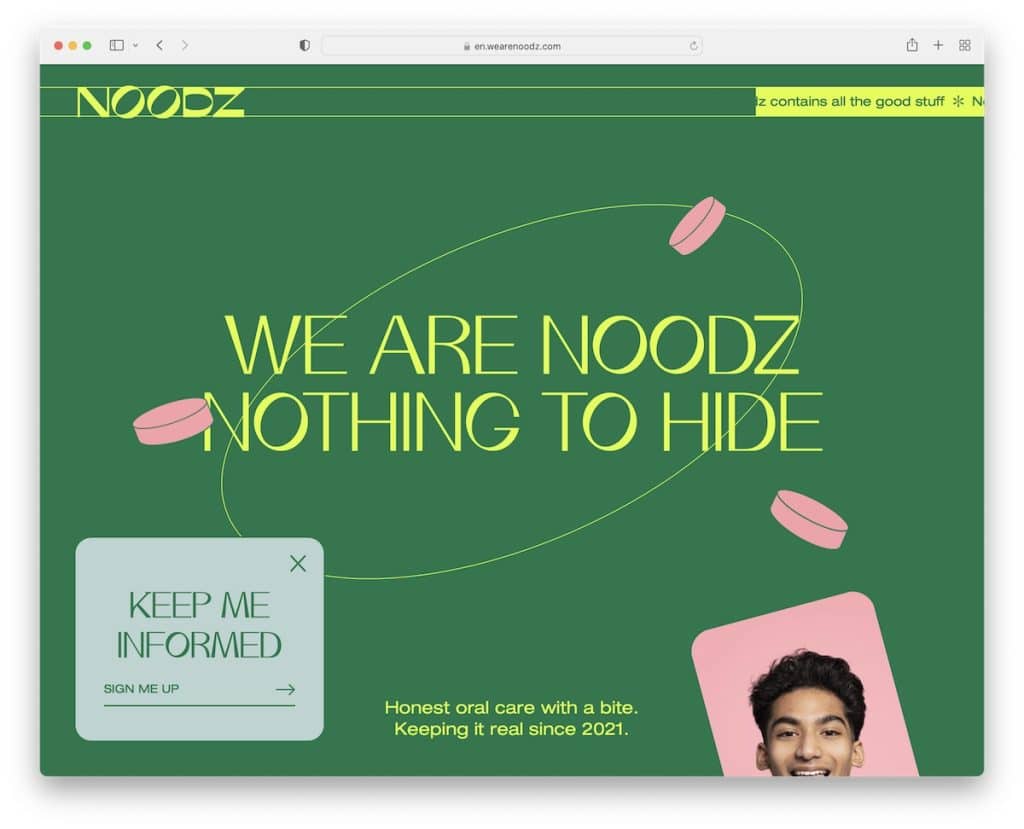
20. นู๊ดซ์
สร้างด้วย: Webflow

Noodz สร้างสรรค์ เคลื่อนไหว และเป็นต้นฉบับในเวลาเดียวกัน และด้วยสีสันที่สดใส คุณจะได้เพจที่เต็มไปด้วยชีวิตชีวา
โครงสร้างหน้าเดียวทำให้คุณต้องการเลื่อนขึ้นและลงสองสามครั้งเพื่อทำความเข้าใจอย่างเต็มที่
ส่วนหัว/แถบการแจ้งเตือนแบบติดหนึบไม่มีเมนู มีเพียงโลโก้ทางซ้ายและข้อความเลื่อนทางขวา นอกจากนี้ ป๊อปอัปด้านซ้ายล่างแบบลอยจะเปิดแบบฟอร์มการสมัครแบบซ้อนทับพร้อมฟิลด์พิเศษสำหรับ DOB
หมายเหตุ: Noodz เป็นอีกหนึ่งข้อพิสูจน์ว่าแอนิเมชั่นเว็บไซต์สตาร์ทอัพสนุกๆ นั้นใช้งานได้จริง!
