สมาชิก WPMU DEV เพิ่มประสิทธิภาพไซต์ไคลเอ็นต์ของตนเพื่อความเร็วสูงสุดอย่างไร
เผยแพร่แล้ว: 2022-11-09เมื่อพูดถึงไซต์ WordPress เราทุกคนล้วนต้องการความเร็ว แต่สมาชิกนักพัฒนาเว็บของเรามีวิธีการที่พิสูจน์แล้วและได้ผลจริง และเราส่งต่อสิ่งเหล่านี้ให้คุณ
เราได้จุ่มลงในประสบการณ์มากมายที่สมาชิกนักพัฒนาเว็บของเรามี และรวบรวมผลลัพธ์จากตัวเลือกอันดับต้น ๆ ของพวกเขาเพื่อให้ได้ความเร็วไซต์ที่รวดเร็วอย่างเห็นได้ชัด
ในบทความนี้ เราจะแบ่งปันคำแนะนำของพวกเขา พร้อมกับรายละเอียดของสิ่งที่ทำให้ความพยายามเหล่านี้มีประสิทธิภาพในการใช้งานจริง (ออนไลน์) ในโลก
นี่คือสิ่งที่เราจะดู:
- ประโยชน์ของการเพิ่มความเร็วของคุณ
- การสร้างและเพิ่มการมีส่วนร่วมของคุณ
- การรับและการจัดการการจราจรที่มากขึ้น
- การเพิ่มอันดับ SEO ของคุณ
- เครื่องมือและบริการที่แนะนำที่จะพาคุณไปได้เร็วขึ้น
- การแคช & CDN
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพและไฟล์
- ปลั๊กอินและธีม
- โฮสติ้งคุณภาพ
- หยิบกระเป๋า (เบ็ดเตล็ด) เครื่องมือ & เคล็ดลับ
- ประเด็นสำคัญทั้งหมดของการทดสอบ
- ปรับปรุงประสิทธิภาพเว็บไซต์ WordPress ของคุณ
เนื่องจากมันเป็นเรื่องของความเร็ว มาเริ่มวิ่งกันเถอะ!
ประโยชน์ของการเพิ่มความเร็วของคุณ
พวกเราส่วนใหญ่ซื้อคติที่ว่า "ยิ่งเร็ว ยิ่งดี" แต่อาจไม่เข้าใจอย่างถ่องแท้ว่าทำไมถึงเป็นเช่นนั้น หรือจะไปถึงที่นั่นได้อย่างไร
ประโยชน์ของการเพิ่มประสิทธิภาพ WordPress มีมากมาย และเราจะตรวจสอบแต่ละข้ออย่างรอบคอบ
การสร้างและเพิ่มการมีส่วนร่วมของคุณ
การศึกษาจำนวนนับไม่ถ้วนแสดงให้เห็นว่าเว็บไซต์ทำงานช้าเป็นเหตุผลอันดับหนึ่งที่ผู้คนจะออกจากเว็บไซต์โดยไม่โต้ตอบ
ผู้คนไม่เต็มใจที่จะรอในขณะที่เคอร์เซอร์หมุน เรากำลังพูดถึงไม่กี่วินาที - เช่นเดียวกับในสองหรือน้อยกว่า จากข้อมูลของ Google เว็บไซต์ของคุณควรโหลดได้เร็วเพียงใด
ทุกคนรู้ดีว่ามีตัวเลือกมากมายสำหรับกิจกรรมออนไลน์ ดังนั้นพวกเขาจึงไม่รีรอที่จะตีกลับโดยไม่คิดอะไรเลย
การรับและการจัดการการจราจรที่มากขึ้น
ความเร็วที่มากขึ้นนั้นเกี่ยวข้องโดยตรงกับการเข้าชมที่มากขึ้น ซึ่งหมายความว่าโอกาสในการโต้ตอบและ Conversion จะเพิ่มขึ้นอย่างมากแบบทวีคูณ
หากคุณโชคดีพอที่จะมีผู้เข้าชมไซต์ของคุณ - ผู้เข้าชมเก่ากลับมาหรือใหม่ได้รับการดูครั้งแรก - คุณต้องตั้งค่าต่างๆ เพื่อให้ทรัพยากรของคุณเพิ่มขึ้นอย่างหลีกเลี่ยงไม่ได้จะไม่ส่งผลเสียต่อประสบการณ์ของใครก็ตาม
การเพิ่มอันดับ SEO ของคุณ
มีหลายอย่างที่ต้องทำ SEO แต่ความเร็วเว็บไซต์เป็นปัจจัยสำคัญอย่างแน่นอน
อัลกอริธึมการจัดอันดับการค้นหาของ Google พิจารณาความเร็วของไซต์เป็นสัญญาณ และประสิทธิภาพของหน้าเว็บก็เป็นปัจจัยในการจัดอันดับของเครื่องมือค้นหาด้วย
Ergo ยิ่งไซต์ของคุณเร็วเท่าไหร่ คุณก็จะมีโอกาสได้รับ SERP มากขึ้นเท่านั้น ซึ่งเป็นเป้าหมายในอุดมคติที่จะไปให้ถึง
เครื่องมือและบริการที่แนะนำที่จะพาคุณไปได้เร็วขึ้น
ดังที่กล่าวไว้ข้างต้น เราได้พูดคุยกับผู้เชี่ยวชาญด้านการพัฒนาเว็บในกลุ่มสมาชิกของเราเพื่อขอความคิดเห็นเกี่ยวกับความเร็วของไซต์
พวกเขาแบ่งปันความรู้ที่ผสมผสานกันในเรื่องนั้น ตลอดจนเครื่องมือและบริการเฉพาะที่พวกเขาใช้เพื่อให้ (และเก็บไว้!) ไซต์ของพวกเขาทำงานได้อย่างเต็มประสิทธิภาพ
มาดูกันว่าพวกเขาจะพูดอะไร
การแคช & CDN
การแคชเพิ่มยอดส่งและมีเหตุผลที่ดี
การแคชจะลดจำนวนการสืบค้นที่ส่งไปยังเซิร์ฟเวอร์ของคุณ ซึ่งหมายความว่าประสิทธิภาพของหน้า เวลาในการโหลด และประสบการณ์ของผู้ใช้ทั้งหมดจะดีขึ้น
นอกจากนี้ เมื่อข้อมูลของไซต์ของคุณถูกแคชไว้ใกล้กับตำแหน่งของผู้ใช้มากขึ้น ข้อมูลนั้นจะใช้ทรัพยากรน้อยลง ซึ่งจะช่วยลดภาระงานบนเซิร์ฟเวอร์ของคุณ
เครือข่ายการจัดส่งเนื้อหา (CDN) จัดเตรียมเนื้อหาที่แคชไว้จากตำแหน่งเครือข่ายที่ใกล้กับผู้ใช้มากที่สุดเพื่อเพิ่มความเร็วในการจัดส่ง ด้วยสถาปัตยกรรมที่ออกแบบมาเพื่อลดเวลาแฝงของเครือข่ายที่เกิดจากการรับส่งข้อมูลในระยะทางไกลและข้ามเครือข่ายต่างๆ
ทั้งหมดนี้เท่ากับการปรับปรุงความเร็วและประสิทธิภาพของไซต์ของคุณ
“ฉันใช้ Smush และ CDN ทั้งหมดที่มาพร้อมกับโฮสติ้ง [wpmudev] ของคุณล่วงหน้า!” – JD
“การโฮสต์ด้วย CDN สร้างความแตกต่างอย่างมากในด้านความเร็วสำหรับไซต์ WordPress” – แมทธิว ฟอร์เซ
“ความแตกต่างระหว่างภาพที่ปรับให้เหมาะสมบน CDN (เทียบกับไม่ใช่) นั้นมหาศาล” - JD
คำแนะนำยอดนิยม:
CDNs

คลาวด์แฟลร์
Cloudflare เป็นเครือข่ายระดับโลกที่ออกแบบมาเพื่อให้ทุกสิ่งที่คุณเชื่อมต่อกับอินเทอร์เน็ตปลอดภัย เป็นส่วนตัว รวดเร็ว และเชื่อถือได้ ได้รับความไว้วางใจจากผู้คนนับล้าน
QUIC.cloud
QUIC.cloud CDN เป็นหนึ่งในไม่กี่แห่งที่สามารถแคชเนื้อหา WordPress ทั้งแบบสแตติกและไดนามิก เพิ่มคะแนนความเร็วของเพจให้สูงสุดด้วย Online Services, Image Optimization, Critical CSS, Unique CSS และ Low-Quality Image Placeholders
ปลั๊กอินแคช

นกฮัมมิ่งเบิร์ด
Hummingbird ให้เที่ยวบินไปยังไซต์ของคุณด้วยการแคชและการบีบอัดแบบผู้เชี่ยวชาญ นอกจากจะเป็นชุดแคชเต็มรูปแบบ (หน้า เบราว์เซอร์ วัตถุ Gravatar และ RSS) แล้ว Hummingbird ยังมอบการเพิ่มประสิทธิภาพสินทรัพย์ในทุกระดับอีกด้วย
“ฉันใช้ Hummingbird ในเว็บไซต์ทั้งหมดของฉัน นั่นเป็นเหตุผลที่ทำให้ฉันเป็นสมาชิก WPMU DEV” – kahnfusion
“ฉันใช้ฟังก์ชัน Speedy [ใน Hummingbird] แต่ฉันปรับไฟล์ด้วยตนเองในโปรเจ็กต์ที่ใหญ่ที่สุด ฉันได้ผลลัพธ์ที่ดีมาก แม้แต่ในไซต์ที่ "หนัก" – อิซิโดรอส ริกาส
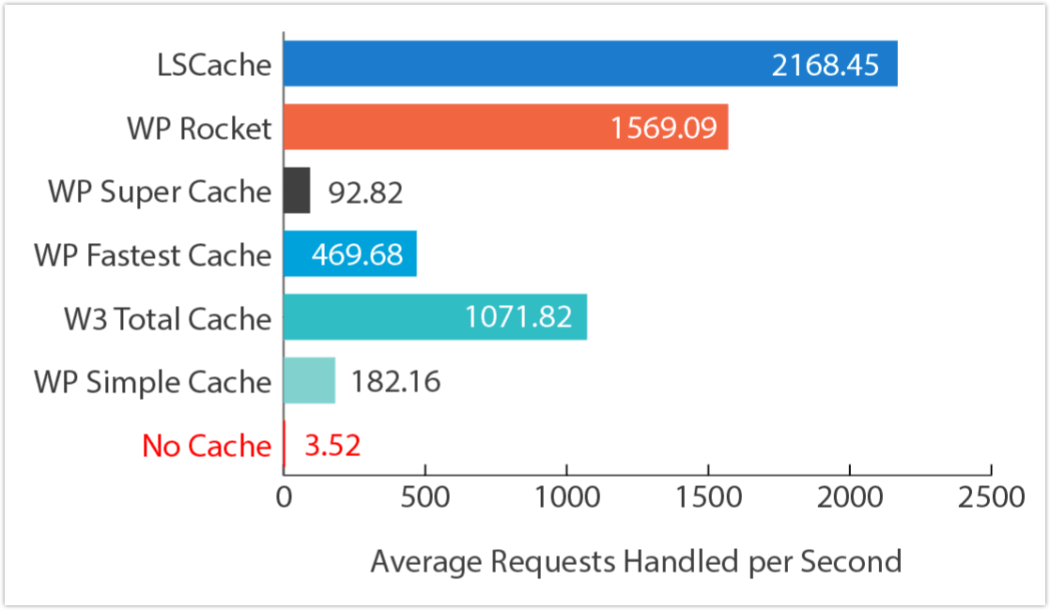
แคช LiteSpeed
LiteSpeed Cache สำหรับ WordPress เป็นปลั๊กอินเร่งความเร็วไซต์แบบ all-in-one ที่มีแคชระดับเซิร์ฟเวอร์พิเศษและชุดคุณลักษณะการเพิ่มประสิทธิภาพ

WP Rocket นำเสนอชุดตัวเลือกขั้นสูงเพื่อเพิ่มประสิทธิภาพของคุณ รวมถึงการชะลอการทำงานของ JavaScript การลบ CSS ที่ไม่ได้ใช้ การลดขนาด และ LazyLoad
NitroPack
NitroPack มีการแคช การเพิ่มประสิทธิภาพภาพ และ CDN ที่พร้อมใช้งานทันที ไม่จำเป็นต้องใช้ปลั๊กอินของบุคคลที่สามหรือการตั้งค่าที่ซับซ้อน
เครื่องมือเพิ่มประสิทธิภาพรูปภาพและไฟล์
องค์ประกอบอื่นที่ส่งผลกระทบอย่างมากต่อความเร็วของไซต์คือการเพิ่มประสิทธิภาพสินทรัพย์
มีสองประเภทเมื่อพูดถึงเนื้อหาเหล่านี้ - ไฟล์และรูปภาพ - แม้ว่าวิธีการปรับให้เหมาะสมจะทับซ้อนกันบ้าง
เราจะพิจารณาหลายวิธีเพื่อให้ได้ประสิทธิภาพสูงสุดสำหรับแต่ละวิธี
การเพิ่มประสิทธิภาพไฟล์:
- เปิดใช้งาน Gzip (การบีบอัดข้อความ)
- ขี้เกียจโหลดความคิดเห็นและโพสต์ที่เล็กลง
- แคชองค์ประกอบของไซต์ (เช่น หน้า เบราว์เซอร์ Gravatar RSS)
- ลดขนาดไฟล์ (ตัดโค้ด CSS & JS ที่ไม่จำเป็น)
- รวมไฟล์ขนาดเล็ก (ไฟล์น้อยลง = คำขอน้อยลง)
- เลื่อน CSS (เลื่อนการโหลดเนื้อหาครึ่งหน้าบน)
- โหลดล่วงหน้า & เลื่อนเวลา Javascript (แก้ไขเวลาดำเนินการ JS & ส่ง payloads ที่เล็กลง)
การเพิ่มประสิทธิภาพภาพ:
- ลดขนาดภาพด้วยการบีบอัด (สูญเสียหรือสูญเสีย)
- เลือกประเภทไฟล์ที่ดีที่สุด (PNG, JPEG, ฯลฯ)
- ใช้การโหลดแบบโปรเกรสซีฟสำหรับ JPEG
- ใช้ประเภทไฟล์รุ่นถัดไป (Webp)
- ขี้เกียจโหลดภาพนอกจอ
- เพิ่มประสิทธิภาพการส่งภาพ (แสดงผ่าน CDN)
สิ่งที่ดูเหมือนการปรับแต่งเล็กๆ น้อยๆ สามารถเพิ่มและปรับปรุงความเร็วที่เห็นได้ชัดเจน
คำแนะนำยอดนิยม:
นกฮัมมิ่งเบิร์ด
นอกเหนือจากการเป็นวิซาร์ดการแคชโดยรวมแล้ว Hummingbird ยังจัดการคุณสมบัติการปรับให้เหมาะสมในระดับสูง เช่น การจัดระเบียบเนื้อหา การดูการลดขนาดไฟล์ การบีบอัด Gzip การบีบอัดหน้าเว็บและสไตล์ชีต และลดเวลาในการถ่ายโอนไฟล์
ด้วยระบบอัตโนมัติและการตั้งค่าแบบคลิกเดียว การตั้งค่าทำได้ง่าย
โอ้และ Hummingbird ก็ฟรี

Smush
Smush วางเราไว้บนแผนที่ ด้วยการติดตั้งที่ใช้งานอยู่กว่า 1 ล้านครั้งและ 5 ใน 5 ดาว นักแสดงผู้มีอิทธิพลคนนี้แต่งตัวเพื่อสร้างความประทับใจ
ปรับแต่งรูปภาพไม่จำกัด (Bulk Smush, Super Smush=2x compression), lazy load, ปรับขนาดอัตโนมัติ, บีบอัด, สำรองข้อมูลหรือกู้คืนรูปภาพต้นฉบับจำนวนมาก และแก้ไขคำแนะนำ Google PageSpeed - ทั้งหมดนี้มาจากแดชบอร์ดที่เรียบง่ายและใช้งานง่ายเพียงแผงควบคุมเดียว
Smush ก็ฟรีเช่นกัน
“ถ้าฉันต้องการประสิทธิภาพที่ใกล้เคียงที่สุด ฉันจะเขียนโค้ดเทมเพลตของฉัน แทนที่ปลั๊กอินส่วนใหญ่ด้วยปลั๊กอิน wpmudev และผลลัพธ์ก็ยอดเยี่ยม (ส่วนใหญ่เป็น A ที่มี GTmetrix และเกือบ 100% ด้วยความเร็วเพจของ Google)” – อองตวน
“Smush และ Hummingbird เข้าไปในทุกไซต์ ฉันไม่ได้ร้องขอ Smush แต่อย่างใด – มันคือแชมป์” – โทนี่ จี
“ฉันใช้ทั้ง (Hbird & Smush) ในทุกไซต์และไม่มีอะไรต้องเปลี่ยนแปลง: ตั้งแต่เทมเพลตการตั้งค่าปลั๊กอินออกมา ฉันแค่ตั้งค่าและลืมมันไป!” — ฟิล
“ Smush ฉันพบว่ายอดเยี่ยมเสมอ ฉันชอบมันจริงๆ มันน่าประทับใจมากที่สามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง” – แมตต์
“ Smush ดูเหมือนสมบูรณ์แบบแล้ว … ฉันไม่เห็นว่าคุณจะทำให้มันดีขึ้นได้อย่างไร” – อิซิโดรอส ริกาส
EWWW
ปรับรูปภาพให้เหมาะสมโดยใช้เครื่องมือบนเซิร์ฟเวอร์ของคุณเอง และออฟโหลดกระบวนการปรับให้เหมาะสมที่ใช้ CPU มากไปยังเซิร์ฟเวอร์เฉพาะสำหรับการบีบอัดที่มากขึ้น
รูปภาพจะถูกบีบอัดโดยอัตโนมัติ ปรับขนาดให้พอดีกับหน้าและขนาดอุปกรณ์ โหลดแบบ Lazy Loading และแปลงเป็นรูปแบบ WebP รุ่นถัดไป
ShortPixel
ใช้ทรัพยากรน้อยที่สุดและทำงานได้ดีกับแชร์ คลาวด์ VPS หรือเว็บโฮสติ้งเฉพาะ ปรับรูปภาพบนเว็บไซต์ของคุณให้เหมาะสม แม้กระทั่งรูปภาพที่ไม่ได้ระบุไว้ในไลบรารีสื่อ
การบีบอัดรูปภาพทั้งแบบสูญเสียและไม่สูญเสียนั้นมีให้สำหรับประเภทรูปภาพทั่วไปส่วนใหญ่รวมถึงไฟล์ PDF
ปลั๊กอินและธีม
นักพัฒนาเว็บของเราส่วนใหญ่เห็นด้วย: แม้ว่าจำนวนปลั๊กอินที่ใช้อาจส่งผลต่อความเร็วได้อย่างแน่นอน แต่คุณภาพของปลั๊กอินเหล่านั้นสำคัญที่สุด
เคล็ดลับ:
- จำกัดปลั๊กอินไว้เฉพาะส่วนที่สำคัญที่สุด และลบปลั๊กอินที่คุณไม่ได้ใช้
- ใช้ธีมที่มีน้ำหนักเบาที่สุด
- ล้างฐานข้อมูล WP ของคุณเพื่อกำจัดไฟล์ที่ไม่จำเป็นทิ้งโดยปลั๊กอินที่ไม่ได้ใช้
“มันขึ้นอยู่กับการลดขนาดปลั๊กอินครั้งแล้วครั้งเล่า ปีที่แล้วฉันเคยใช้ค่าเฉลี่ย 20 ตอนนี้ (นอกเหนือจากมาตรฐาน WPMUDEV) ฉันแทบจะไม่ใช้ 5. ไซต์ของฉันใช้งานได้ดี แต่มีความเร็ว 10 เท่า!” – JD
“พยายามลดจำนวนปลั๊กอินที่ใช้อยู่เสมอ” – เจมส์
คำแนะนำยอดนิยม:

Elementor + สวัสดี Elementor
Elementor เป็นแพลตฟอร์มเว็บไซต์อันดับ 1 สำหรับ WordPress ตั้งแต่หน้า Landing Page และร้านค้าอีคอมเมิร์ซ ไปจนถึงเว็บไซต์เต็มรูปแบบ - สร้างทั้งหมดด้วยเครื่องมือแก้ไขแบบลากและวางของ Elementor
จัดการไซต์ WP ไม่ จำกัด ฟรี
สวัสดี Elementor เป็นธีมวานิลลาน้อยที่สุดที่ออกแบบมาเพื่อจับคู่กับเครื่องมือสร้างเพจ Elementor โดยเฉพาะ ติดอันดับชาร์ตหลังจากเปิดตัวไม่นาน มีการติดตั้งที่ใช้งานมากกว่าล้านรายการ โดยมีดาว 4.5/5

Divi
Divi นำ WordPress ไปสู่อีกระดับด้วยเทคโนโลยีสร้างภาพขั้นสูงอย่างไม่น่าเชื่อ
แพลตฟอร์มการสร้างเว็บไซต์ที่มาแทนที่โปรแกรมแก้ไขโพสต์ WordPress มาตรฐานด้วยโปรแกรมแก้ไขภาพที่เหนือกว่าอย่างมาก ช่วยให้คุณสร้างการออกแบบที่น่าตื่นตาตื่นใจได้อย่างง่ายดายและมีประสิทธิภาพอย่างน่าประหลาดใจ
อิฐ
เครื่องมือที่เร็ว ปรับแต่งได้และมีประสิทธิภาพมากขึ้นสำหรับการออกแบบทั้งไซต์ของคุณแบบเห็นภาพตั้งแต่ส่วนหัวจนถึงส่วนท้าย และอื่นๆ อีกมากมาย แทรกข้อมูลแบบไดนามิก และแก้ไขและดูตัวอย่างจุดสั่งหยุดหลายจุดสำหรับเว็บไซต์ที่ตอบสนองอย่างเต็มที่ซึ่งปรับให้เหมาะกับอุปกรณ์เคลื่อนที่

เบรคแดนซ์
ด้วยองค์ประกอบในตัว 120 รายการ UI และเวิร์กโฟลว์ที่ทันสมัย และการรวม WooCommerce อย่างลึกซึ้ง Breakdance เป็นปลั๊กอินสำหรับสร้างเว็บไซต์ขั้นสุดยอดสำหรับ WordPress
10เว็บ
ผู้สร้าง WordPress ที่ขับเคลื่อนโดย AI คนแรก รับโครงสร้างและการออกแบบเริ่มต้นของเว็บไซต์ของคุณด้วย AI แก้ไขด้วย 10Web builder ตาม Elementor จากนั้นกดใช้งานได้จริงในคลิกเดียว
“ฉันพบว่าไซต์นี้ทำสิ่งที่น่าสนใจในเวอร์ชันฟรี มันเหมือนกับการเปลี่ยนแปลงเกมสำหรับคะแนน Pagespeed บนมือถือ คุณสมบัติอันชาญฉลาดมากมายที่จะช่วยให้คุณสร้างเว็บไซต์ที่ดีขึ้นในเวลาที่น้อยลง” – เอโดอาร์โด

ออกซิเจน
การแก้ไขภาพที่ทรงพลังสำหรับทั้งเว็บไซต์ของคุณ สร้างด้วยองค์ประกอบ HTML พื้นฐาน เขียน PHP, CSS และ JS สด
คุณสมบัติต่างๆ ได้แก่ ลากขอบองค์ประกอบเพื่อกำหนดระยะห่าง หรือลากและวางเพื่อจัดลำดับใหม่ การควบคุมภาพทุกส่วนของร้านค้า WooCommerce ของคุณ สร้างส่วนหัวของเว็บไซต์ที่กำหนดเองได้ชัดเจน รวมถึงส่วนหัวที่ติดหนึบและโอเวอร์เลย์ แก้ไขสีในที่เดียว
“เครื่องมือสร้างเว็บที่รวดเร็วอย่าง Oxygen เป็นตัวเปลี่ยนเกมสำหรับความเร็วของเว็บไซต์” – เกร็ก
Impreza
เว็บไซต์ WordPress อันดับสูงสุดและธีมตัวสร้าง WooCommerce
“ฉันใช้ IMPREZA เพราะมันมีประสิทธิภาพสูง” — ฟิล
ขีดเส้นใต้
ธีมเริ่มต้นสำหรับเปลี่ยนเป็นธีม WordPress ที่ยอดเยี่ยมที่สุดถัดไป CSS ขั้นต่ำสุดหมายถึงสิ่งต่าง ๆ ที่จะเข้ามาขวางทางคุณน้อยลงเมื่อคุณออกแบบ

ตัวล้างฐานข้อมูลขั้นสูง
เมื่อเวลาผ่านไป (หรือการใช้ปลั๊กอินจำนวนมาก) ฐานข้อมูล WordPress จะสะสมการแก้ไขเก่า เมตาโพสต์ที่ถูกละเลย ความคิดเห็นเกี่ยวกับสแปม ฯลฯ ทำให้ไซต์อืดและบวม
ปลั๊กอินนี้กำจัดข้อมูลที่ไม่จำเป็นออกอย่างง่ายดายเพื่อลดขนาดฐานข้อมูลของคุณ ปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ และสำรองข้อมูลฐานข้อมูลได้รวดเร็วยิ่งขึ้น (เนื่องจากไฟล์จะมีขนาดเล็กลง)
โฮสติ้งคุณภาพ
แน่นอนว่าการโฮสต์นั้นขึ้นสู่อันดับต้น ๆ ของรายชื่อผู้เชี่ยวชาญด้านการพัฒนาเว็บของเรา เสียงของพวกเขากระตือรือร้นที่จะแสดงว่าโฮสติ้งคุณภาพมีความสำคัญเพียงใด
หากคุณใส่ทุกองค์ประกอบการประหยัดความเร็วไว้ในรายการนี้ ให้ไปกับแพลตฟอร์มโฮสติ้งที่มีเซิร์ฟเวอร์ที่ใช้ร่วมกัน ทรัพยากรที่น้อยที่สุด หรือการสนับสนุนย่อย ความพยายามทั้งหมดของคุณจะสูญเปล่า
โฮสต์เว็บเป็นมากกว่าสถานที่สำหรับจัดเก็บเนื้อหาออนไลน์ พวกเขาเป็นรากฐานของไซต์ของคุณ เลือกโฮสต์ที่ปลอดภัย เชื่อถือได้ และมีชื่อเสียงเพื่อสร้างที่อยู่อาศัยออนไลน์ของคุณ ความสงบของจิตใจและความสำเร็จที่มาพร้อมกับที่คุ้มค่าทุกเพนนี
คำแนะนำยอดนิยม:

WPMU DEV โฮสติ้ง
รวดเร็วดุจสายฟ้า ทุ่มเทและปรับแต่งอย่างเต็มที่สำหรับ WordPress โดยไม่มีการแชร์และไม่มีการหยุดชะงัก
นี่เป็นเพียงคุณสมบัติบางส่วน: ศูนย์ข้อมูล 10 แห่ง + CDN 45 จุด; FastCGI; เครื่องมือรักษาความปลอดภัยและการจัดการไซต์ที่ดีที่สุดในระดับเดียวกัน รับประกันความพร้อมในการทำงาน 99.9%; WooCommerce ปรับให้เหมาะสม; การสนับสนุนระดับพรีเมียม (24/7/365)
อย่าเชื่อคำพูดของเรา ดูว่าคนอื่นที่มีความคิดเหมือนกันพูดถึงเราว่าอย่างไร
“การเลือกโฮสติ้งที่ดีคือ สิ่งสำคัญ โฮสติ้ง WPMU DEV นั้นยอดเยี่ยมมาก” – เกร็ก
“ไซต์ที่เร็วที่สุดของฉันอยู่ใน WPMU Dev โฮสติ้ง” – Brad
“โฮสติ้ง: WPMU DEV 100%” – Phil
A2 โฮสติ้ง
ปลอดภัยด้วยคุณสมบัติการป้องกันขั้นสูง ประโยชน์ของเซิร์ฟเวอร์ที่มีการจัดการและเครื่องมือสำหรับการจัดการธีมและปลั๊กอิน ความเสถียรด้วยความมุ่งมั่นในการทำงาน 99.9% และการสนับสนุนภายในทุกวันตลอด 24 ชั่วโมงทุกวันไม่เว้นวันหยุด
“A2 เป็นโฮสต์ที่ไม่ใช่ WPMU DEV ของฉัน; Turbo (บนเซิร์ฟเวอร์ LiteSpeed) นั้นเร็วมาก” – เกร็ก
หยิบกระเป๋า (เบ็ดเตล็ด) เครื่องมือ & เคล็ดลับ
นอกจากนี้ยังมีเครื่องมือและเคล็ดลับบางอย่างที่อยู่นอกหมวดหมู่อื่นๆ ของเรา แต่เราต้องการรวมไว้เพราะพวกเขาเพิ่มคุณค่าให้กับการสนทนาอย่างแน่นอน
ใช้ตัวอย่างแบบกำหนดเองสำหรับการควบคุมแบบละเอียด
“ฉันพบว่าตัวเองกำลังเขียนข้อมูลโค้ดที่กำหนดเองอยู่เสมอเพื่อทำสิ่งต่างๆ เช่น ดีคิวสคริปต์บนหน้าที่ไม่จำเป็น หรือการปิดใช้งานฟีเจอร์ใน Jetpack, WooCommerce, Core ฯลฯ ที่ฉันไม่ต้องเสียเวลาโหลด” – สุดน่ารัก
“ฉันพยายามหลีกเลี่ยงการเพิ่มปลั๊กอิน หากเป็นสิ่งที่ฉันสามารถทำได้ด้วยบรรทัดพิเศษสองสามบรรทัดในไฟล์ functions.php ของฉัน” – แมตต์

ตัวอย่างโค้ด
วิธีที่ง่าย สะอาด และเรียบง่ายในการเรียกใช้ข้อมูลโค้ดบนไซต์ของคุณ โดยมีอินเทอร์เฟซ GUI สำหรับการเพิ่มตัวอย่างและเรียกใช้ในไซต์ของคุณจริง ๆ เหมือนกับว่าอยู่ในไฟล์ functions.php ของธีมของคุณ
ข้อมูลโค้ดสามารถเปิดใช้งานและปิดใช้งานได้ (เช่นเดียวกับปลั๊กอิน) และส่งออกเพื่อถ่ายโอนไปยังไซต์อื่น ทั้งใน JSON สำหรับการนำเข้าในภายหลังโดยปลั๊กอินโค้ด Snippets หรือใน PHP สำหรับการสร้างปลั๊กอินหรือธีมของคุณเอง
สถิติ: การติดตั้งที่ใช้งาน: 700,000+, ~400 บทวิจารณ์, 5/5 ดาว
ทำงานกับแพลตฟอร์ม LMS
“ฉันทำงานกับแพลตฟอร์ม LMS และเราไม่สามารถทำหรือบรรลุอะไรมากไปกว่าการทำอย่างนั้นได้ การทำงานกับเว็บไซต์เพื่อสร้างหลักสูตรกลายเป็นอดีตไปแล้ว” – มานูเอล

LearnPress
สร้างและขายหลักสูตรออนไลน์อย่างง่ายดาย ด้วยหลักสูตรที่รวมบทเรียนและแบบทดสอบ ทั้งหมดจัดการด้วยอินเทอร์เฟซที่ใช้งานง่าย
สร้างเว็บไซต์เพื่อการศึกษาหรือหลักสูตรออนไลน์ได้ง่ายๆ และรวดเร็ว โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรม นอกจากนี้ยังมีไลบรารีของแอดออนฟรีและพรีเมียมที่ขยายฟังก์ชันการทำงาน
สถิติ: การติดตั้งที่ใช้งาน: 100,000+, 500+ รีวิว, 4.5/5 ดาว
ใช้แพลตฟอร์มการจัดการเซิร์ฟเวอร์คลาวด์
Runcloud
แผงการจัดการเซิร์ฟเวอร์สมัยใหม่ แพลตฟอร์มระดับองค์กรสำหรับการจัดการเซิร์ฟเวอร์คลาวด์ กำหนดค่าเซิร์ฟเวอร์และอัปเดตความปลอดภัยโดยอัตโนมัติ
ด้วย RunCloud คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญ Linux เพื่อสร้างเว็บไซต์ที่ขับเคลื่อนโดย DigitalOcean, AWS, Google Cloud หรือ Vultr ใช้อินเทอร์เฟซแบบกราฟิกนี้เพื่อสร้างธุรกิจบนคลาวด์ในราคาประหยัด
“หลังจากทดสอบกลยุทธ์การโฮสต์ที่แตกต่างกันมากมาย เราพบว่ากลยุทธ์นี้มีประสิทธิภาพมากที่สุด… สร้างได้รวดเร็วมาก และระบบอัตโนมัติเป็นไปได้มาก เนื่องจาก Runcloud นำเสนอ API ที่ยอดเยี่ยม” – ริคาร์โด้
ประเด็นสำคัญทั้งหมดของการทดสอบ
เนื่องจากมีตัวแปรมากมายที่คุณสามารถใช้เพื่อทำให้ไซต์ของคุณทำงานได้เร็วขึ้น วิธีที่ดีที่สุดที่จะรู้ว่าสิ่งใดดีที่สุดคือการทดสอบสิ่งที่คุณวางไว้
นอกจากนี้ เนื่องจากลักษณะไดนามิกของเว็บไซต์ WordPress จึงต้องคอยติดตามดูว่าส่วนประกอบทั้งหมดทำงานได้ดีเพียงใด
เครื่องมือทดสอบความเร็วที่แนะนำ:

Google PageSpeed – PageSpeed Insights (PSI) รายงานประสิทธิภาพของหน้าเว็บทั้งบนอุปกรณ์มือถือและเดสก์ท็อป และให้คำแนะนำเกี่ยวกับวิธีการปรับปรุงหน้านั้น
GTMetrix – ดูประสิทธิภาพเว็บไซต์ของคุณ เปิดเผยสาเหตุที่ช้า และค้นพบโอกาสในการเพิ่มประสิทธิภาพ
Checkbot.io – สร้างรายงานโดยละเอียดเกี่ยวกับสิ่งต่าง ๆ ที่ส่งผลต่อความเร็วและ SEO ของเพจของคุณ ทดสอบ 100 หน้าพร้อมกันสำหรับลิงก์ที่เสีย ชื่อที่ซ้ำกัน HTML ที่ไม่ถูกต้อง หน้าที่ไม่ปลอดภัย และการตรวจสอบอื่นๆ อีกกว่า 50 รายการ

WebPageTest – ทดสอบความเร็ว ความสามารถในการใช้งาน และความยืดหยุ่นของไซต์ของคุณในเบราว์เซอร์ อุปกรณ์ และสถานที่จริงทั่วโลกในทันที
Lighthouse – ส่วนขยายเบราว์เซอร์ Chrome และเครื่องมืออัตโนมัติสำหรับปรับปรุงประสิทธิภาพ คุณภาพ และความถูกต้องของเว็บแอปของคุณ มันทำการทดสอบกับเพจจำนวนมาก จากนั้นจึงสร้างรายงานว่าทำได้ดีเพียงใดและคุณสามารถปรับปรุงอะไรได้บ้าง
Sizzy – เบราว์เซอร์สำหรับนักพัฒนาเว็บ; ให้คุณทดสอบในหลายวิวพอร์ต ตรวจสอบคะแนนประสิทธิภาพ พัฒนาและทดสอบกรณีการใช้งานทั้งหมดโดยไม่ต้องจำลองด้วยตนเองในเบราว์เซอร์ปกติ
การทดสอบและปรับแต่งเป็นประจำเป็นส่วนสำคัญของการรักษาความเร็วในระดับถัดไป ดังนั้น เลือกเครื่องมือที่คุณต้องการ และทำสิ่งนี้อย่างสม่ำเสมอ
ปรับปรุงประสิทธิภาพเว็บไซต์ WordPress ของคุณ
ความสำคัญของการเร่งความเร็วไซต์ WordPress ไม่สามารถเน้นได้เพียงพอ
คุณได้ใส่ทุกอย่างลงในเว็บไซต์ของคุณแล้ว – ตอนนี้จับคู่เนื้อหาที่ยอดเยี่ยมกับความเร็วในการโหลดหน้าเว็บที่แข่งขันได้เพื่อเพิ่มการมีส่วนร่วมและ Conversion ของคุณ
ด้วยตัวเลือกมากมายในการเพิ่มความเร็วให้กับไซต์ WordPress ที่พร้อมใช้งาน และตัวเลือกมากมายฟรี จึงไม่สมเหตุสมผลที่จะไม่ใช้มันเพื่อประโยชน์ของคุณ
หวังว่าคุณจะพร้อมใช้เครื่องมือและเทคนิคบางอย่างในโพสต์นี้ และดูว่าเว็บไซต์ของคุณจะเพิ่มความเร็วได้มากเพียงใด
หากคุณไม่ได้เป็นสมาชิก WPMU DEV ให้ลองใช้โดยปราศจากความเสี่ยง (ไม่ต้องใช้บัตรเครดิต) และดูว่าเราสามารถเสริมเว็บไซต์ของคุณได้ดีเพียงใด การสนับสนุนของเราไม่มีที่เปรียบ และจะช่วยแก้ปัญหา ใดๆ ใน WordPress แม้ว่าจะไม่ใช่ผลิตภัณฑ์ของเราก็ตาม
