วิธีเพิ่มประสิทธิภาพ Google Fonts ใน WordPress
เผยแพร่แล้ว: 2023-02-11ทุกคนรู้ดีว่าการมีเว็บไซต์ที่ออกแบบมาอย่างดีเป็นกุญแจสำคัญในการดึงดูดผู้เข้าชมให้มากขึ้น วิธีหนึ่งในการทำให้เว็บไซต์ของคุณดูน่าสนใจแต่ไม่ลดทอนความสามารถในการใช้งานคือการใช้ฟอนต์ที่เหมาะสม ในบทความนี้ เราจะสำรวจวิธี ปรับแต่งแบบอักษรของ Google ใน WordPress เพื่อประสิทธิภาพที่ดีขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
ก่อนที่เราจะเริ่ม มาดูกันว่าฟอนต์ของ Google คืออะไรกันแน่ และทำไมเราต้องเพิ่มประสิทธิภาพฟอนต์ของ Google ใน WordPress
Google Fonts คืออะไร?
Google Fonts เป็นคลังแบบอักษรฟรี โดยมีแบบอักษรโอเพ่นซอร์สมากกว่า 1,300 แบบที่สร้างโดยทีมงาน Google ซึ่งคุณสามารถใช้บนเว็บไซต์ของคุณได้ มีให้เลือกหลายสไตล์และหลายน้ำหนัก คุณสามารถค้นหาได้ทั้งในตระกูล Serif และ Sans-Serif รวมถึงแบบอักษรดิสเพลย์และแบบอักษรลายมือที่หลากหลาย คุณสามารถใช้ฟอนต์เหล่านี้เป็นข้อความเนื้อหาหรือหัวเรื่อง บนเว็บไซต์ของคุณ ในอีเมล หรือแม้แต่ในเอกสารที่พิมพ์ออกมา
หากคุณไม่แน่ใจว่าจะเลือกแบบอักษรใด Google มีเครื่องมือแสดงตัวอย่างที่มีประโยชน์เพื่อให้คุณเห็นว่าแต่ละแบบอักษรมีลักษณะอย่างไรบนเว็บไซต์ของคุณ ไลบรารียังมี ฟอนต์สากลที่หลากหลาย พร้อมรองรับมากกว่า 200 ภาษา เมื่อใช้ Google Fonts คุณไม่จำเป็นต้องติดตั้งซอฟต์แวร์ใดๆ บนคอมพิวเตอร์หรือกังวลเกี่ยวกับปัญหาลิขสิทธิ์ สิ่งที่คุณต้องทำคือเชื่อมโยงฟอนต์เข้ากับเว็บไซต์ของคุณ เท่านี้คุณก็พร้อมแล้ว
Google Fonts ยังออกแบบมาให้พอดีกับขนาดหน้าจอต่างๆ ทำให้ใช้งานได้ง่ายบนอุปกรณ์ทุกชนิด Google Fonts ยังช่วยให้สร้างสรรค์งานพิมพ์ได้ง่ายอีกด้วย ด้วยฟอนต์หลายร้อยแบบในไลบรารี คุณสามารถ สร้างงานออกแบบที่น่าทึ่ง ซึ่งโดดเด่นกว่าที่อื่น และถ้าคุณต้องการใช้ฟอนต์เดียวสำหรับการออกแบบหลาย ๆ แบบ คุณยังสามารถรวมฟอนต์เพื่อรูปลักษณ์ที่ไม่เหมือนใครได้อีกด้วย
ทำไมเราต้องเพิ่มประสิทธิภาพ Google Fonts ใน WordPress?
หลายคนมักจะใช้ Google Fonts เพราะฟรีและใช้งานง่าย อย่างไรก็ตาม เมื่อใช้ฟอนต์มากเกินไปในเว็บไซต์เดียว อาจส่งผลให้โหลดช้ามาก นี่เป็นเพราะต้องโหลดแต่ละฟอนต์แยกต่างหากจากเซิร์ฟเวอร์ก่อนจึงจะสามารถแสดงบนเพจได้
แต่ด้วยการปรับแต่งแบบอักษรของ Google ทำให้จำนวนคำขอที่เบราว์เซอร์สร้างลดลง ส่งผลให้ความเร็วในการโหลดเร็วขึ้น เวลาในการโหลดที่เร็วขึ้นสามารถสร้างความแตกต่างอย่างมากในประสิทธิภาพเว็บไซต์ของคุณ เนื่องจากจะ เพิ่มการมีส่วนร่วมของผู้ใช้ และลดอัตราตีกลับ
นอกจากนั้น หนึ่งในประโยชน์ที่ชัดเจนที่สุดคือรูปลักษณ์ที่ดีขึ้นของเว็บไซต์ของคุณ ด้วยการพิมพ์ที่ดีขึ้น เว็บไซต์ของคุณจะดึงดูดสายตาและดึงดูดผู้เข้าชมได้มากขึ้น นอกจากนี้ Google Fonts ยังมีฟอนต์สากลให้เลือกมากมาย ซึ่งสามารถปรับปรุงการใช้งานเว็บไซต์ของคุณได้ ด้วยการรวมฟอนต์จากภาษาต่างๆ เข้าด้วยกัน คุณสามารถทำให้เว็บไซต์ของคุณ เข้าถึงได้มากขึ้น สำหรับผู้คนจากภูมิหลังที่แตกต่างกัน
และสุดท้าย การเพิ่มประสิทธิภาพ Google Fonts สามารถช่วยปรับปรุง SEO ของเว็บไซต์ของคุณ เมื่อใช้แบบอักษรที่ปรับให้เหมาะกับเครื่องมือค้นหา คุณสามารถปรับปรุงการจัดอันดับเว็บไซต์ของคุณในผลการค้นหาได้
ตอนนี้คุณอาจสงสัย ว่าเราจะเพิ่มแบบอักษรของ Google ลงใน WordPress ได้อย่างไร มาดูกันในหัวข้อถัดไป
จะเพิ่ม Google Fonts ลงใน WordPress ได้อย่างไร?
มีหลายวิธีในการเพิ่มแบบอักษร Google ลงใน WordPress อย่างไรก็ตาม เราจะใช้วิธีที่ง่ายและรวดเร็ว ซึ่งแน่นอนว่าเป็นวิธีการปลั๊กอิน
สำหรับการสาธิตนี้ เราจะใช้ปลั๊กอิน Google Fonts Typography เนื่องจากเป็นหนึ่งในเครื่องมือฟรีที่ดีที่สุดที่ช่วยให้คุณสามารถรวม Google Fonts ไว้ในเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว

ก่อนไปที่บทช่วยสอน โปรดจำไว้ว่าธีม WordPress ส่วนใหญ่มาพร้อมกับการสนับสนุนแบบอักษรของ Google หากคุณใช้ธีมที่มีการรวม Google Fonts คุณสามารถเปลี่ยนรูปแบบตัวอักษรของไซต์ของคุณได้จากแผงธีมหรือเครื่องมือปรับแต่ง WordPress ดังนั้น ก่อนที่คุณจะเริ่มกระบวนการรวม Google Fonts บนไซต์ของคุณ เราขอแนะนำให้คุณตรวจสอบก่อนว่าธีมของคุณมี Google Fonts อยู่แล้วหรือไม่
ตอนนี้เรามาเริ่มต้นด้วยการติดตั้งการเปิดใช้งานปลั๊กอิน Google Fonts Typography
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน Google Fonts Typography
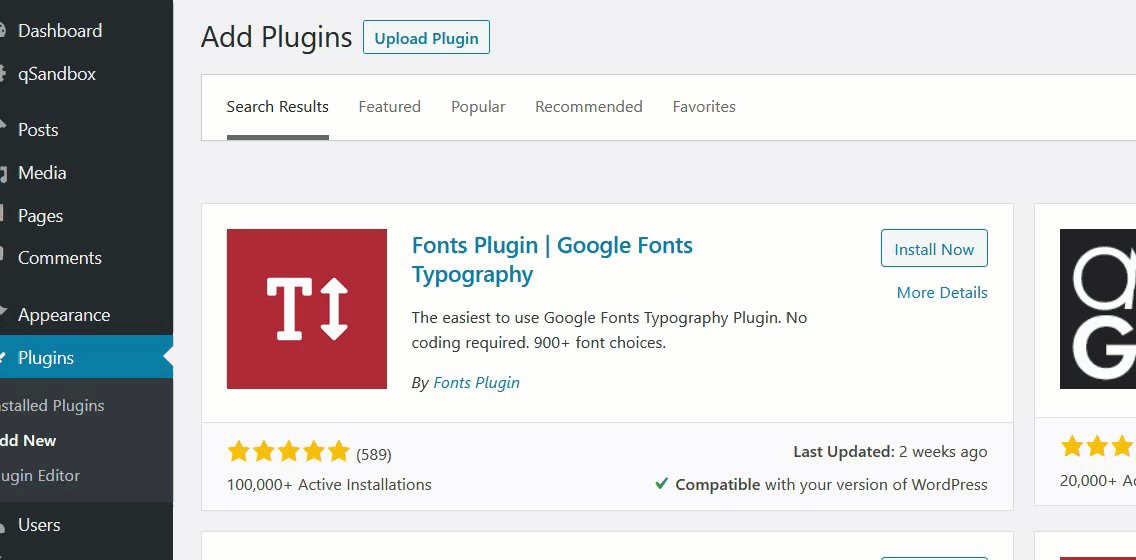
ในการติดตั้งปลั๊กอิน ให้ไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ ป้อนคำหลักของปลั๊กอินที่นี่และค้นหาในที่เก็บปลั๊กอิน WordPress
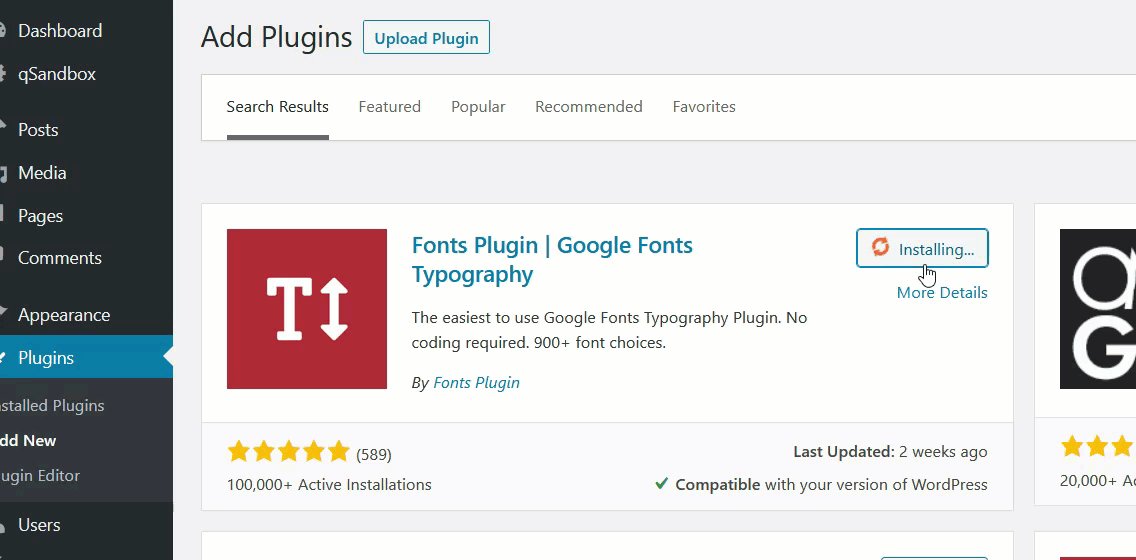
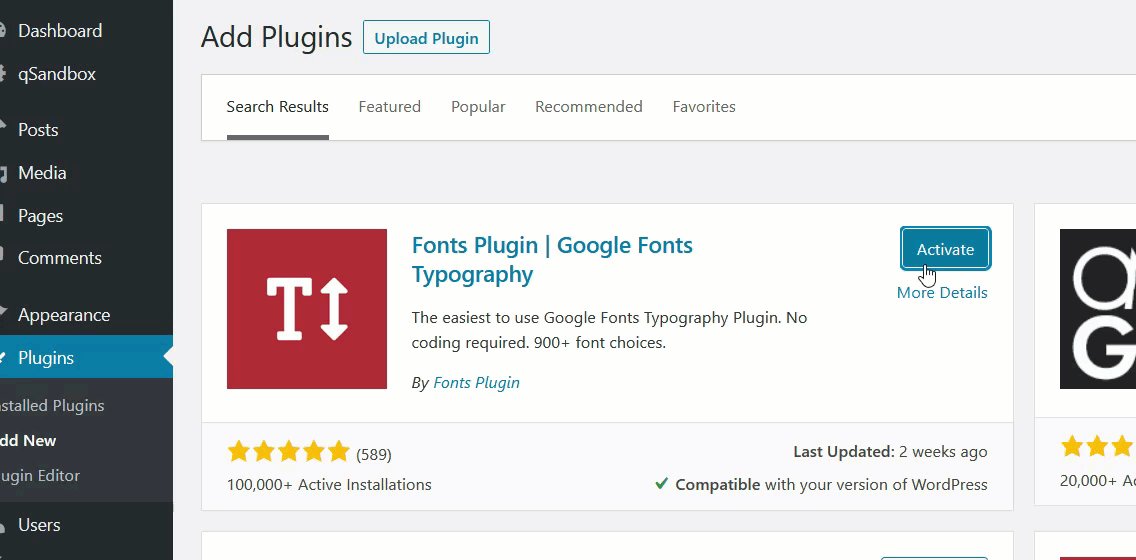
เมื่อคุณพบปลั๊กอินในผลการค้นหา ให้คลิก ติดตั้งทันที ใช้เวลาเพียงครู่เดียวในการติดตั้ง หลังจากการติดตั้ง คลิกปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ

คุณยังสามารถติดตั้งปลั๊กอินด้วยตนเองได้อีกด้วย สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
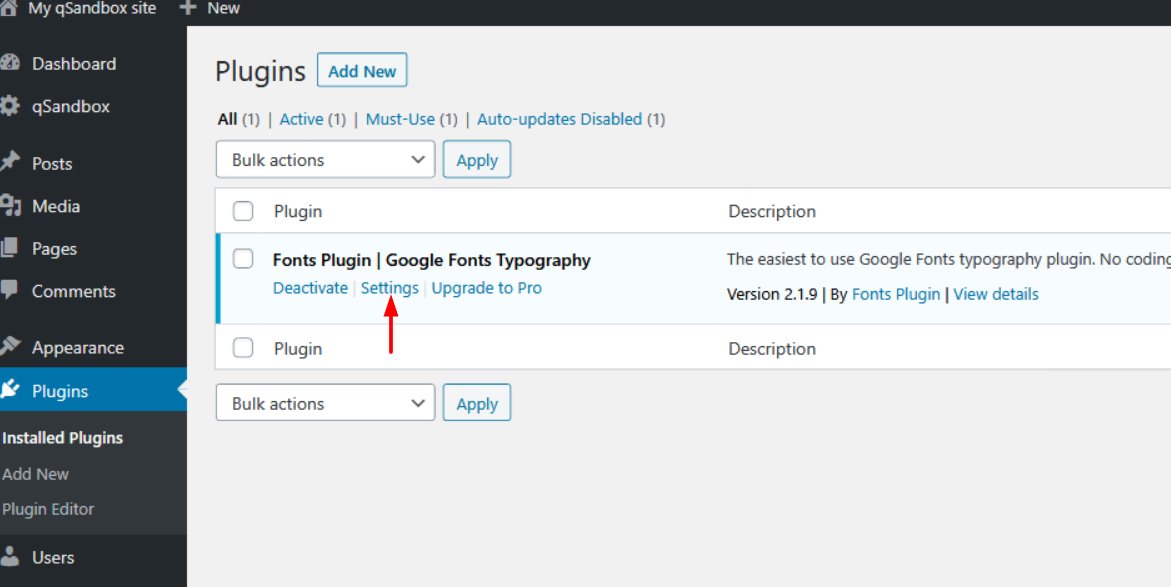
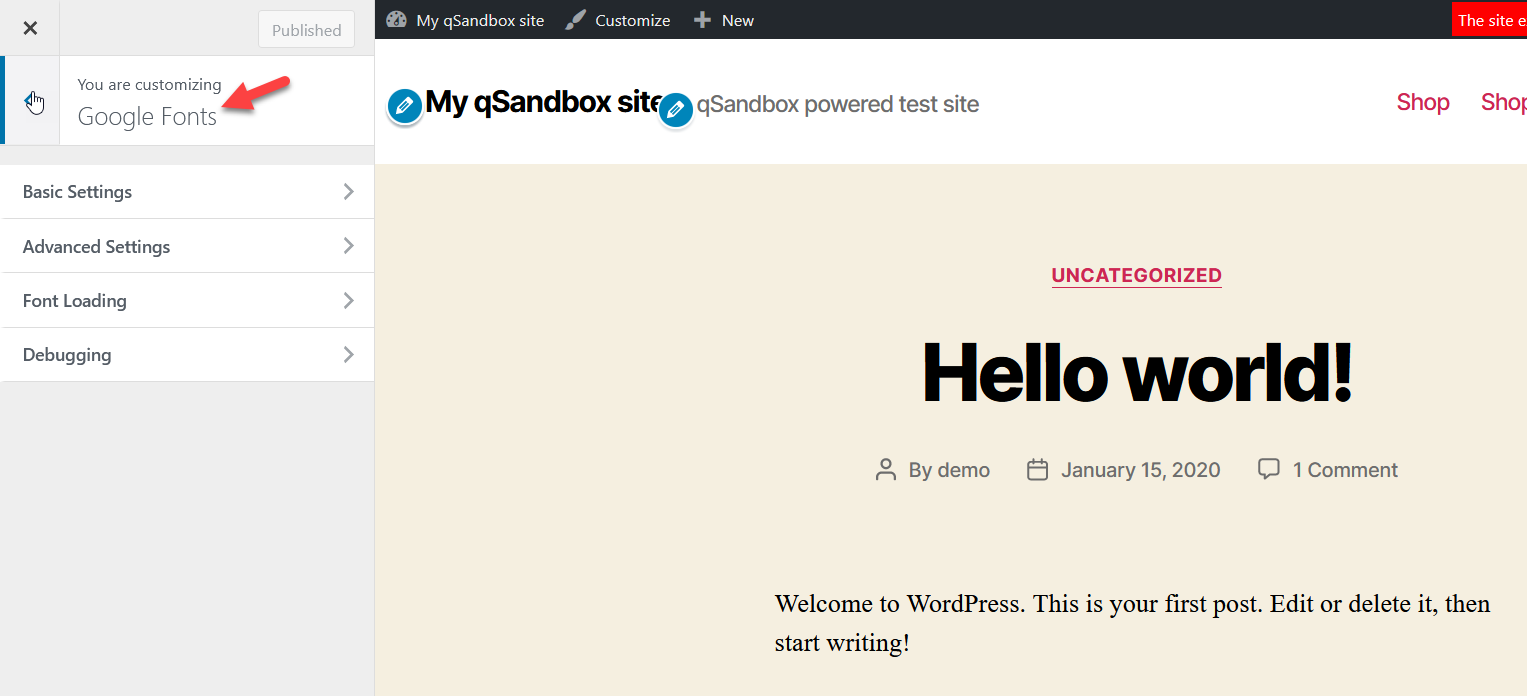
จากนั้น ไปที่ ปลั๊กอิน และตรวจสอบการตั้งค่าของปลั๊กอิน เมื่อคุณคลิก คุณจะถูกนำไปยังเครื่องมือปรับแต่ง WordPress จากตรงนั้น คุณสามารถควบคุมการพิมพ์ของเว็บไซต์ของคุณได้

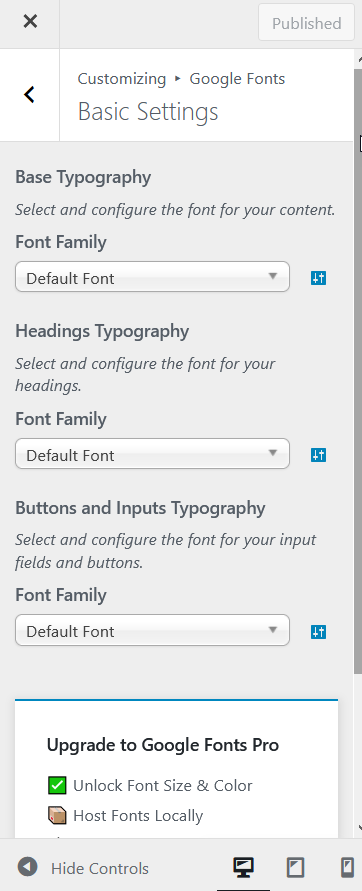
มี 4 การตั้งค่าหลัก ที่คุณสามารถกำหนดค่าได้

ขั้นตอนที่ 2: กำหนดการตั้งค่าปลั๊กอิน
จาก การตั้งค่าพื้นฐาน คุณสามารถเลือกตระกูลฟอนต์เริ่มต้นสำหรับเนื้อหา หัวเรื่อง และฟิลด์อินพุตจากส่วนการพิมพ์พื้นฐาน คุณสามารถเลือก Google Fonts จากหลายร้อยแบบจากเมนูแบบเลื่อนลงใต้ส่วน Font Family แต่ละส่วน ถ้าคุณรู้ว่าคุณต้องการแบบอักษรอะไร ให้พิมพ์ลงในช่องค้นหา

ในทางกลับกัน จาก การตั้งค่าขั้นสูง คุณสามารถเลือกตระกูลแบบอักษรสำหรับการสร้างแบรนด์ การนำทาง เนื้อหา แถบด้านข้าง และส่วนท้าย นี่เป็นคุณลักษณะที่มีประโยชน์หากคุณต้องการใช้แบบอักษรที่แตกต่างกันในส่วนต่างๆ ของเว็บไซต์ของคุณ
ตัวเลือกการตั้งค่าอื่นคือ การโหลดแบบอักษร คุณสามารถยกเลิกการเลือกน้ำหนักแบบอักษรที่คุณไม่ต้องการได้ จากนั้นคลิก เผยแพร่ ในที่สุดคุณจะพบตัวเลือกการตั้งค่าซึ่งก็คือ การแก้จุดบกพร่อง ภายในการตั้งค่านี้ คุณสามารถรีเซ็ตฟอนต์ทั้งหมดและเริ่มต้นใหม่ตั้งแต่ต้นได้ และยังสามารถล้างแคชฟอนต์ได้ด้วย
และนั่นแหล่ะ เมื่อใช้ขั้นตอนเหล่านี้ คุณสามารถเพิ่มแบบอักษร Google ลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
เคล็ดลับในการเพิ่มประสิทธิภาพ Google Fonts ใน WordPress
ตอนนี้คุณได้เพิ่มแบบอักษร Google ลงในเว็บไซต์ WordPress ของคุณแล้ว นี่คือเคล็ดลับที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพแบบอักษรของ Google ใน WordPress
1. ใช้กองฟอนต์ที่ถูกต้อง
เมื่อพูดถึงการใช้กองฟอนต์ที่ถูกต้องสำหรับโปรเจกต์เว็บของคุณ มีบางสิ่งที่ต้องจำไว้ กองฟอนต์คือชุดของฟอนต์ที่แสดงข้อความบนเว็บไซต์ โดยปกติแล้วฟอนต์ในกองฟอนต์จะถูกเลือกเพื่อให้สามารถแสดงข้อความในภาษาต่างๆ ได้หลากหลาย
ขั้นแรก คุณจะต้องแน่ใจว่าฟอนต์ที่คุณใช้นั้นเป็นฟอนต์ที่จะใช้งานได้อย่างแพร่หลายในอุปกรณ์ส่วนใหญ่ ประการที่สอง คุณจะต้องการใช้กองฟอนต์ที่มีฟอนต์ต่างๆ สองสามฟอนต์ ในกรณีที่ฟอนต์ที่คุณใช้อยู่ไม่สามารถใช้งานได้บนอุปกรณ์ใดอุปกรณ์หนึ่ง

และสุดท้าย คุณต้องแน่ใจว่าฟอนต์ที่คุณเลือกแสดงข้อความในภาษาที่คุณต้องการรองรับ นอกจากนี้ ตรวจสอบให้แน่ใจว่าแบบอักษรที่คุณเลือก เข้ากันได้กับเบราว์เซอร์ที่ ผู้ใช้ของคุณจะใช้และสามารถอ่านได้บนอุปกรณ์ทุกชนิด
2. ระบุชุดอักขระ
เมื่อสร้างเอกสารใหม่ คุณสามารถระบุชุดอักขระที่จะใช้ได้ สิ่งสำคัญคือต้องระบุชุดอักขระที่ใช้เพื่อให้สามารถแสดงข้อความได้อย่างถูกต้อง โดยเฉพาะอย่างยิ่งหากคุณกำลังทำงานกับภาษาที่ใช้อักขระที่ไม่ใช่อักขระละติน เช่น อาหรับ จีน ญี่ปุ่น หรือรัสเซีย
หากคุณไม่แน่ใจว่าจะใช้ชุดอักขระใด คุณสามารถ ดูรายการชุดอักขระ ที่รองรับในภาษาต่างๆ ได้ เมื่อคุณเลือกชุดอักขระแล้ว อย่าลืมบันทึกเอกสารของคุณโดยใช้ชุดอักขระนั้น
มีชุดอักขระต่างๆ มากมายที่สามารถระบุได้เมื่อทำงานกับข้อความ ชุดอักขระที่พบบ่อยที่สุดคือชุดอักขระ ASCII ซึ่งรวมถึงตัวอักษรและตัวเลขภาษาอังกฤษมาตรฐานทั้งหมด สามารถใช้ชุดอักขระอื่นกับภาษาอื่นได้
3. อย่าพึ่งพาทางเลือกอื่นโดยอัตโนมัติ
เมื่อพูดถึงการพัฒนาเว็บ สิ่งสำคัญคืออย่าพึ่งพาทางเลือกสำรองอัตโนมัติ นี่เป็นเพราะทางเลือกอัตโนมัติมักจะนำไปสู่ผลลัพธ์ที่ไม่คาดคิดและอาจทำให้ไซต์ของคุณเสียหายได้ แทนที่จะเป็นเช่นนั้น คุณควร ทดสอบไซต์ของคุณในเบราว์เซอร์และอุปกรณ์ต่างๆ ให้ได้มากที่สุด เท่าที่จะเป็นไปได้ และเพื่อให้แน่ใจว่าไซต์ทำงานได้ตามที่ตั้งใจไว้ หากเป็นไปได้ ให้ลองจัดทำทางเลือกสำรองด้วยตนเองหรือวิธีแก้ไขปัญหาอื่นที่สามารถใช้ได้ในกรณีที่ทางเลือกสำรองอัตโนมัติล้มเหลว
4. ใช้น้ำหนักและรูปแบบที่เหมาะสม
สิ่งสำคัญคือต้องใช้ลำดับชั้นในแบบอักษรของคุณ เพื่อให้ผู้อ่านสามารถสแกนหน้าได้อย่างง่ายดาย และรู้ว่าจะหาข้อมูลที่สำคัญที่สุดได้จากที่ใด น้ำหนักและรูปแบบที่คุณใช้สำหรับส่วนหัวของคุณควรแตกต่างจากที่คุณใช้สำหรับข้อความเนื้อหาของคุณ สำหรับข้อความเนื้อหา น้ำหนักที่เบาถึงปานกลางจะดีที่สุด โดยใช้ฟอนต์ sans-serif ที่เรียบง่าย สำหรับหัวเรื่อง คุณสามารถใช้น้ำหนักที่เข้มขึ้น และคุณอาจต้องการพิจารณาใช้ฟอนต์ serif
เมื่อมีข้อสงสัย ง่ายกว่าดีกว่า ยึดน้ำหนักพื้นฐานและรูปแบบตัวอักษรและอย่ากลัวที่จะทดลอง ขั้นแรก คุณต้องตัดสินใจว่าคุณต้องการสื่อถึงผู้เข้าชมประเภทใด หากคุณต้องการให้ข้อความของคุณดูจริงจังและเป็นมืออาชีพ คุณจะต้องการใช้แบบอักษรที่มีน้ำหนักมากกว่า หากคุณต้องการให้ข้อความของคุณดูสนุกสนานและสนุกสนาน คุณสามารถใช้แบบอักษรที่มีน้ำหนักเบากว่าได้
5. เพิ่มประสิทธิภาพการส่ง CSS ของคุณ
เพื่อเพิ่มประสิทธิภาพการนำส่ง CSS คุณควร ลดขนาดและบีบอัดไฟล์ CSS ของคุณ การลดขนาด CSS ของคุณหมายถึงการลดขนาดไฟล์ของไฟล์ CSS ของคุณโดยการลบช่องว่าง ความคิดเห็น และโค้ดอื่นๆ ที่ไม่จำเป็นออก การบีบอัด CSS หมายถึงการลดขนาดไฟล์ของไฟล์ CSS โดยลดขนาดไฟล์แต่ละไฟล์
วิธีหนึ่งในการทำเช่นนี้คือใช้ CDN เพื่อโฮสต์ไฟล์ CSS ของคุณ หรือคุณสามารถแทรกโค้ด CSS ของคุณลงในไฟล์ HTML ได้โดยตรง นี่อาจเป็นตัวเลือกที่ดีหากคุณมี CSS จำนวนน้อยที่จะส่ง ไม่ว่าคุณจะใช้วิธีการใด ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบเว็บไซต์ของคุณอย่างถี่ถ้วนเพื่อให้แน่ใจว่าไม่มีปัญหาในการจัดส่ง
6. ใช้ตัวเอียงเท่าที่จำเป็น
ตัวเอียงส่วนใหญ่จะใช้เพื่อเน้นคำหรือวลีหรือเพื่อแสดงชื่อเรื่อง การใช้ตัวเอียงมากเกินไปอาจทำให้งานเขียนของคุณดูเหมือนคุณพยายามมากเกินไปที่จะดราม่าหรือน่าสนใจ ในขณะที่การใช้ตัวเอียงมากเกินไปอาจทำให้งานเขียนของคุณดูรก อย่างไรก็ตาม เมื่อใช้อย่างถูกต้อง จะเพิ่มการเน้นและ ช่วยแบ่งข้อความยาวๆ ได้
7. ลองใช้ตัวโหลดแบบอักษรบนเว็บ
หากคุณต้องการปรับปรุงประสิทธิภาพของฟอนต์บนเว็บ ให้พิจารณาใช้ตัวโหลดฟอนต์บนเว็บ วิธีนี้สามารถช่วยหลีกเลี่ยง Flash of Invisible Text (FOIT) ที่อาจเกิดขึ้นเมื่อโหลดแบบอักษรบนเว็บไม่ถูกต้อง ตัวโหลดแบบอักษรบนเว็บช่วยปรับปรุงเวลาในการโหลดแบบอักษรบนเว็บของคุณในขณะที่แสดงอย่างถูกต้อง
เครื่องมือง่ายๆ นี้สามารถเปลี่ยนรูปลักษณ์ของไซต์ของคุณได้อย่างมาก และใช้งานง่าย เพียงเลือกแบบอักษรบนเว็บที่คุณต้องการใช้ จากนั้นเพิ่มโค้ดลงในไซต์ของคุณ ตัวโหลดแบบอักษรของเว็บจะดูแลส่วนที่เหลือ เพื่อให้แน่ใจว่าไซต์ของคุณดูดีที่สุด
8. ใช้การแสดงแบบอักษร: สลับ;
การแสดงแบบอักษรเป็นคุณสมบัติ CSS ที่บอกเบราว์เซอร์ถึงวิธีแสดงแบบอักษรที่ยังไม่ได้โหลด ค่าสลับจะบอกให้เบราว์เซอร์แสดงแบบอักษรสำรองก่อน แล้วจึงสลับเป็นแบบอักษรของ Google เมื่อพร้อม สิ่งนี้ทำให้มั่นใจได้ว่าผู้ใช้จะไม่เห็นช่องว่างในขณะที่กำลังโหลดฟอนต์ และยังช่วยปรับปรุงประสิทธิภาพด้วย การลดจำนวนคำขอ HTTP ที่จำเป็นในการโหลดหน้า Chrome และ Safari รองรับคุณสมบัตินี้ตั้งแต่เวอร์ชัน 60 และ 63 ตามลำดับ
9. รวมฟอนต์หลายตัวไว้ในคำขอเดียว
เมื่อพูดถึงการใช้ฟอนต์หลายตัวในการออกแบบเว็บของคุณ มีหลายวิธีในการดำเนินการ วิธีหนึ่งคือการรวมไฟล์ฟอนต์หลายไฟล์ไว้ใน CSS ของคุณ โดยแต่ละไฟล์จะชี้ไปที่ตระกูลฟอนต์ที่แตกต่างกัน อย่างไรก็ตาม สิ่งนี้มักจะส่งผลให้เกิดคำขอ HTTP จำนวนมาก ซึ่งอาจทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลง
อีกวิธีหนึ่งคือการรวมฟอนต์ทั้งหมดที่คุณต้องการใช้เป็นไฟล์เดียวโดยใช้เทคนิคที่เรียกว่าการฝังฟอนต์ ซึ่งจะช่วยลดจำนวนคำขอ HTTP และยังช่วย เพิ่มความเร็วในการโหลดหน้าเว็บได้ อีกด้วย มีหลายวิธีในการฝังฟอนต์ แต่วิธีหนึ่งที่ได้รับความนิยมคือการใช้กฎ @font-face CSS
10. ใช้ CDN สำหรับแบบอักษรที่ให้บริการ
นักพัฒนาเว็บจำนวนมากเลือกที่จะใช้เครือข่ายการส่งเนื้อหา (CDN) เพื่อให้บริการแบบอักษรของตน CDN สามารถช่วยปรับปรุงประสิทธิภาพได้โดยการแคชแบบอักษรของคุณบนเซิร์ฟเวอร์ ซึ่งหมายความว่าผู้เยี่ยมชมไซต์ของคุณจะมีเวลาโหลดเร็วขึ้น นี่อาจเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสิทธิภาพไซต์ของคุณ รวมทั้งลดปริมาณแบนด์วิธที่คุณใช้
อย่างไรก็ตาม มีบางสิ่งที่ควรทราบเมื่อใช้ CDN สำหรับแบบอักษรของคุณ ขั้นแรก คุณต้องแน่ใจว่า CDN ที่คุณเลือกรองรับประเภทฟอนต์ที่คุณใช้ ประการที่สอง คุณจะต้องแน่ใจว่า CDN ที่คุณเลือกใช้ SSL เพื่อให้บริการฟอนต์ เนื่องจาก CDN จำนวนมากจะให้บริการฟอนต์ผ่าน HTTPS เท่านั้น
ประการที่สาม คุณจะต้องแน่ใจว่าการออกแบบเว็บไซต์ของคุณจะไม่ได้รับผลกระทบในทางลบจากการใช้แบบอักษรอื่น มี CDN ต่างๆ มากมายที่ให้บริการฟอนต์ ดังนั้นอย่าลืมค้นคว้าเพื่อหารูปแบบที่เหมาะกับความต้องการของคุณมากที่สุด เมื่อคุณพบ CDN ที่คุณพอใจแล้ว ให้อัปโหลดฟอนต์ของคุณไปยังเซิร์ฟเวอร์ของพวกเขา
เมื่อทำตามคำแนะนำง่ายๆ เหล่านี้ คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณจะโหลดได้อย่างรวดเร็วและมีประสิทธิภาพ และ Google Fonts จะดูดีในทุกอุปกรณ์! เอาเลย – รับการเพิ่มประสิทธิภาพ!
บทสรุป
Google Fonts เป็นแหล่งข้อมูลที่น่าทึ่ง ช่วยให้คุณเพิ่มบุคลิกและสไตล์ให้กับเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องเสียเงิน ด้วยการเพิ่มประสิทธิภาพแบบอักษรที่ใช้ในไซต์ WordPress ของคุณ คุณจะมั่นใจได้ว่าผู้เยี่ยมชมจะได้รับ ประสบการณ์การใช้งานที่ยอดเยี่ยม ในขณะเดียวกันก็ปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณด้วย
ไม่ว่าเป้าหมายของคุณคือการทำให้ไซต์ของคุณดูทันสมัยและเป็นมืออาชีพมากขึ้น หรือเพียงแค่เพิ่มสไตล์บางอย่าง การทำความคุ้นเคยกับพลังของการปรับแต่งแบบอักษรจะทำให้เว็บไซต์ของคุณเปลี่ยนจากระดับธรรมดาไปสู่ระดับที่ไม่ธรรมดาได้ ด้วยการตั้งค่าที่เหมาะสม การเปลี่ยนแปลงเล็กน้อยที่นี่และที่นั่นเกี่ยวกับฟอนต์ ขนาด และการจัดช่องไฟสามารถสร้างความแตกต่างได้อย่างแท้จริงเมื่อพูดถึงการสร้างผลกระทบต่อผู้เยี่ยมชม
นอกจากนี้ นอกจากเคล็ดลับในการเพิ่มประสิทธิภาพแบบอักษรของ Google ใน WordPress แล้ว เราได้พูดถึงวิธีเพิ่ม Google ลงใน WordPress โดยใช้ปลั๊กอิน Google Fonts Typography
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจวิธีเพิ่มประสิทธิภาพ Google Fonts ใน WordPress ถ้าใช่ คุณสามารถสนับสนุนเราได้ด้วยการแชร์โพสต์นี้บนโซเชียลมีเดียของคุณ
ในขณะเดียวกัน เราอยากให้คุณตรวจสอบบล็อกโพสต์ที่เกี่ยวข้องอื่นๆ เหล่านี้เพื่อปรับปรุงเว็บไซต์ WordPress ของคุณ
วิธีการระบุแบบอักษรจากเว็บไซต์
ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WordPress ที่ดีที่สุด
11 วิธีในการปรับปรุงประสิทธิภาพของ WordPress
