วิธีเพิ่มประสิทธิภาพรูปภาพเพื่อเพิ่มความเร็วให้กับร้านค้าออนไลน์ของคุณ
เผยแพร่แล้ว: 2019-07-04คนชอบไซต์ที่รวดเร็ว เครื่องมือค้นหาเช่นไซต์ที่รวดเร็ว ทุกคนบนอินเทอร์เน็ตชอบไซต์ที่โหลดเร็ว
ลองนึกดูว่าคุณใช้เว็บอย่างไร: หากคุณต้องการซื้อบางอย่างโดยเฉพาะ การรอถึง 10 วินาทีเพื่อให้โหลดหน้าหนึ่งๆ อาจเป็นเรื่องที่น่าหงุดหงิดใจมาก
ในฐานะเจ้าของไซต์อีคอมเมิร์ซ คุณจะปรับปรุงความเร็วของร้านค้าออนไลน์ของคุณได้อย่างง่ายดายได้อย่างไร
โดยการปรับรูปภาพทั้งหมดของคุณสำหรับเว็บให้เหมาะสม
ทำไมสิ่งนี้จึงสำคัญ? เริ่มต้นอย่างไร? และต้องทำอย่างไร? คุณจะพบคำตอบสำหรับคำถามเหล่านี้ทั้งหมดด้านล่าง
เหตุใดความเร็วของเว็บไซต์จึงสำคัญเมื่อมาที่ร้านค้าออนไลน์ของคุณ
จากข้อมูลของ Kissmetrics 79% ของผู้ซื้อเว็บที่มีปัญหากับประสิทธิภาพของเว็บไซต์กล่าวว่าพวกเขาจะไม่กลับมาที่เว็บไซต์เพื่อซื้อ อีก นั่นเป็นเปอร์เซ็นต์ที่มาก
เสิร์ชเอ็นจิ้นลงโทษร้านค้าออนไลน์ที่โหลดช้า – แต่ที่สำคัญกว่านั้น ผู้ใช้ก็เช่นกัน พวกเขาออกจากไซต์โดยไม่ซื้อและจะไม่กลับมาอีก
หากไซต์ของคุณไม่โหลดโดยเร็วที่สุด คุณอาจสูญเสียยอดขาย
เว็บไซต์ของคุณควรเร็วแค่ไหน?
ให้เร็วที่สุด
อาจฟังดูคลุมเครือ แต่ให้พิจารณาสถิติเหล่านี้:
- ผู้คน 47% คาดหวังว่าหน้าเว็บจะโหลดได้ภายในสองวินาทีหรือน้อยกว่า
- 40% ของผู้เข้าชมจะละทิ้งหน้าที่ใช้เวลาโหลดสามวินาทีขึ้นไป
ฉันจำเป็นต้องพูดมากกว่านี้ไหม
ผู้เข้าชมเว็บไซต์ไม่ต้องรอนานในการโหลดหน้า และไม่ควรรอนาน
คุณจะทราบความเร็วของเว็บไซต์ของคุณได้อย่างไร?
มีเครื่องมือฟรีสองสามแบบออนไลน์ที่จะสแกนเว็บไซต์ของคุณและให้คะแนนความเร็ว พร้อมกับรายละเอียดทีละขั้นตอนของปัญหาที่ใหญ่ที่สุดและวิธีปรับปรุง
- Page Speed Insights โดย Google ช่วยให้คุณทราบว่าไซต์ของคุณโหลดอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- Pingdom Page Speed อธิบายขนาดหน้าและเวลาในการโหลด
- GTMetrix มีภาพที่เป็นประโยชน์และจัดลำดับความสำคัญของปัญหาด้านความเร็ว

แล้วคุณจะเร่งความเร็วร้านค้าออนไลน์ของคุณได้อย่างไร?
หนึ่งในจุดเริ่มต้นที่ดีที่สุดคือการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเว็บ
รูปภาพใช้พื้นที่มากกว่าส่วนอื่นๆ ของเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงร้านค้าออนไลน์
เป็นไฟล์ที่ "หนักที่สุด" และยากที่สุดสำหรับเซิร์ฟเวอร์ในการทำงานด้วย ขนาดและคุณภาพของไฟล์สามารถสร้างหรือทำลายประสิทธิภาพการทำงานของเว็บได้
ซึ่งจะส่งผลต่อระยะเวลาที่ผู้คนอยู่บนไซต์ของคุณ และ จำนวนผู้ที่ทำ Conversion
รูปภาพที่สว่างขึ้นทำให้ไซต์เร็วขึ้น ลูกค้ามีความสุขมากขึ้น และยอดขายเพิ่มขึ้น แล้วคุณจะเริ่มต้นที่ไหน?
ขั้นตอนที่ 1: บันทึกภาพของคุณในรูปแบบที่ถูกต้อง
รูปแบบรูปภาพที่ใช้บ่อยที่สุด 2 รูปแบบ ได้แก่ Portable Network Graphics (PNG) และ Joint Photographic Experts Group (JPEG หรือ JPG)
อะไรคือความแตกต่าง?
กล่าวโดยย่อ PNG นั้นมีคุณภาพดีกว่าและให้ความโปร่งใส แต่ขนาดไฟล์รูปภาพนั้นใหญ่กว่า JPEG นั้นไม่ดีเท่าในแผนกคุณภาพ แต่ขนาดไฟล์รูปภาพมักจะเล็กกว่ามาก
PNG นั้นไม่มีการสูญเสียซึ่งหมายความว่าคุณสามารถแก้ไขและบันทึกภาพได้หลายสิบครั้งและคุณภาพจะไม่ลดลง ในทางกลับกัน JPEG นั้นสูญเสียและคุณภาพลดลงทุกครั้งที่คุณบันทึกใหม่
ฉันควรใช้แต่ละรูปแบบเมื่อใด
JPEG จะเป็นทางออกที่ดีที่สุดของคุณในกรณีส่วนใหญ่ เนื่องจากเป็นการประนีประนอมที่ดีระหว่างคุณภาพของภาพและขนาดไฟล์
ตามหลักการทั่วไป ต่อไปนี้คือรายละเอียดว่าควรใช้แต่ละรูปแบบเมื่อใด
- เมื่อใดควรใช้ PNG:
- สำหรับภาพที่มีพื้นหลังโปร่งใส
- สำหรับภาพที่มีความทึบ
- สำหรับรูปภาพขนาดเล็ก เช่น โลโก้หรือไอคอน
- สำหรับรูปภาพที่มีข้อความอยู่
- สำหรับภาพหน้าจอหรือภาพที่ไม่ได้ใช้สีต่างกันมากนัก
- เมื่อคุณต้องการรักษาคุณภาพของภาพที่มีรายละเอียดและขนาดไฟล์นั้นไม่สำคัญ
- เมื่อใดควรใช้ JPEG:
- สำหรับภาพที่มีสีต่างๆ มากมาย เช่น ภาพถ่ายและภาพที่สมจริง
- สำหรับรูปภาพสินค้าและพื้นหลัง
ขั้นตอนที่ 2: ปรับขนาดภาพของคุณ
เมื่อคุณอัปโหลดภาพที่กว้าง 3,000 พิกเซลไปยังหน้าผลิตภัณฑ์ของคุณ คุณกำลังทำให้เบราว์เซอร์ทำงานหนักขึ้นสองเท่า
เบราว์เซอร์ต้องโหลดภาพต้นฉบับที่มีขนาด 3,000 พิกเซลก่อน จากนั้นจึงโหลดภาพใหม่ที่ลดขนาดลงเพื่อให้พอดีกับพื้นที่ที่อัปโหลด
ตัวอย่างเช่น หากความกว้างของเนื้อหาเว็บไซต์ของคุณคือ 800 พิกเซล เบราว์เซอร์ของผู้เยี่ยมชมจะต้องโหลดภาพขนาด 3,000 พิกเซล บวกกับภาพขนาด 800 พิกเซล
คูณกระบวนการนั้นด้วยจำนวนภาพที่คุณมีในหน้าเว็บเดียว ดูว่ามันจะกลายเป็นปัญหาใหญ่โตอย่างรวดเร็วได้อย่างไร?
ก่อนอัปโหลดภาพใดๆ ไปยังเว็บไซต์ของคุณ ก่อนอื่นให้ตรวจสอบขนาดที่คุณต้องการอีกครั้ง
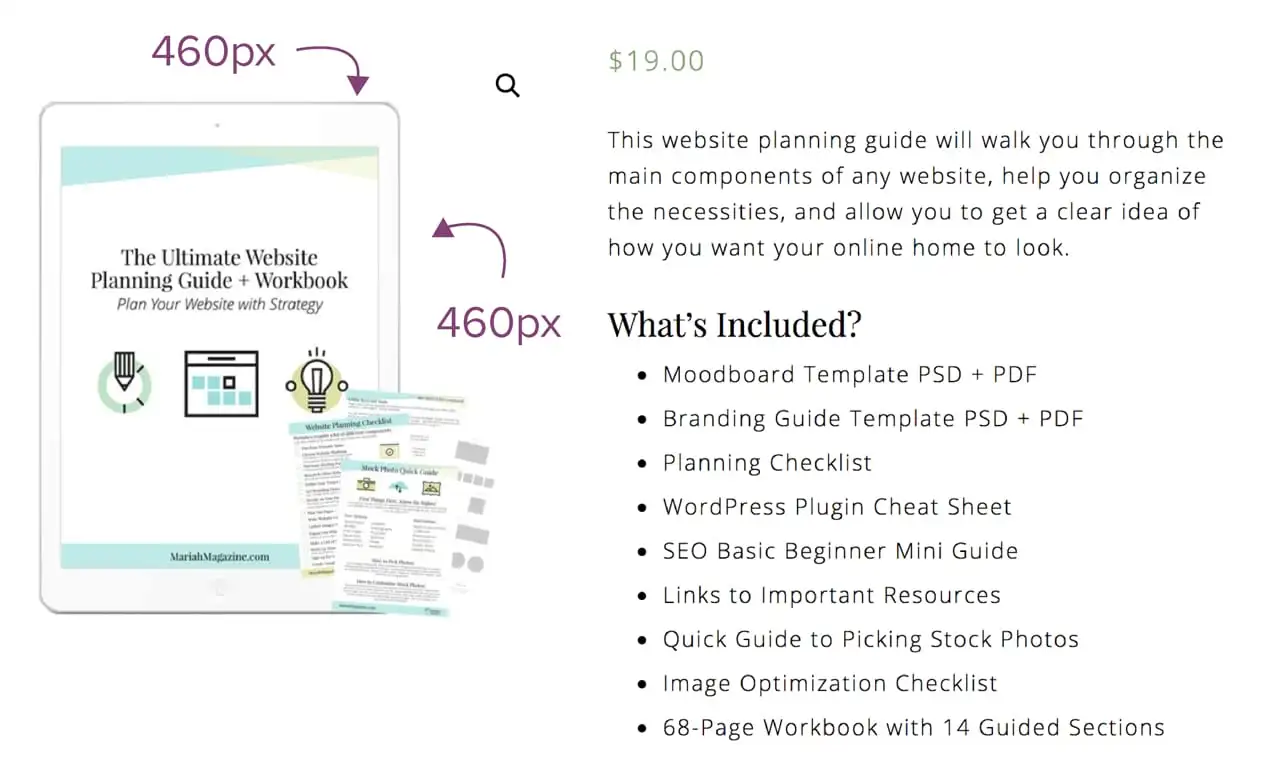
ตัวอย่างเช่น บนเว็บไซต์ WooCommerce รูปภาพผลิตภัณฑ์จะแสดงที่ 460px x 460px

สำคัญ: ขนาดไฟล์รูปภาพและขนาดรูปภาพเป็นสองสิ่งที่แตกต่างกัน
ขนาดรูปภาพ (460px x 460px) แสดงในภาพหน้าจอด้านบน
ขนาดไฟล์รูปภาพคือขนาดของไฟล์จริง (เช่น 92,461 KB) นี่คือจำนวนเนื้อที่ที่ต้องใช้ในการจัดเก็บรูปภาพบนเซิร์ฟเวอร์ของคุณ ขนาดไฟล์ใหญ่ขึ้น โหลดภาพนานขึ้น
คุณต้องการให้แน่ใจว่ารูปภาพส่วนใหญ่บนเว็บไซต์ของคุณมีขนาดไม่เกิน 150 KB แต่ควรน้อยกว่า 100 KB ขึ้นอยู่กับวัตถุประสงค์ของรูปภาพนั้น

คุณจะทราบได้อย่างไรว่าต้องการขนาดภาพเท่าใด
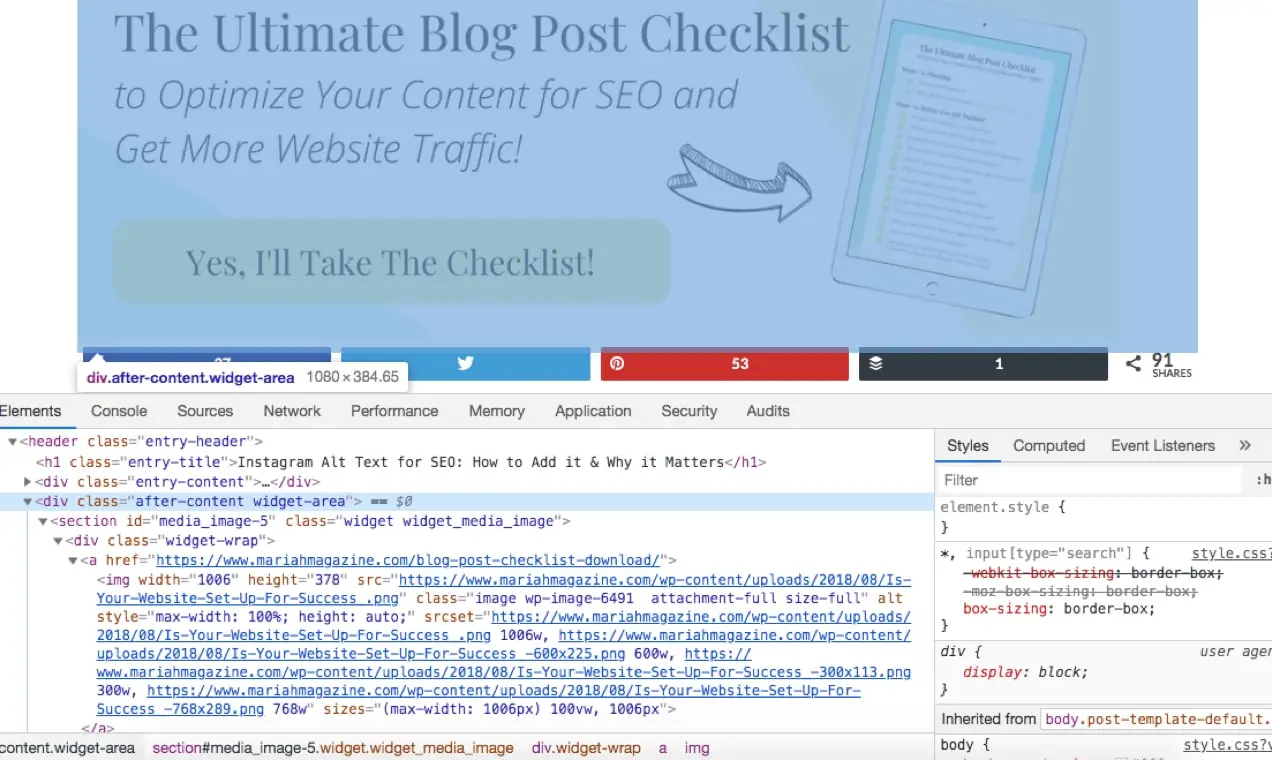
หากคุณใช้ Google Chrome คุณสามารถใช้เครื่องมือตรวจสอบเพื่อช่วยในการหาขนาดของพื้นที่สำหรับรูปภาพของคุณ
ไปที่ไซต์ของคุณและคลิกขวาบนพื้นที่ที่คุณต้องการตรวจสอบความกว้าง จากนั้นคลิก "ตรวจสอบ"
แถบเครื่องมือจะปรากฏขึ้นที่ด้านล่าง คุณจะสามารถจัดเรียงส่วน HTML ของเว็บไซต์ของคุณ วางเมาส์เหนือส่วนเหล่านั้น และดูความกว้างของส่วนนั้น
ตัวอย่างเช่น ถ้าคุณต้องการเพิ่มรูปภาพในโพสต์บล็อกของคุณ คุณจำเป็นต้องทราบความกว้างสูงสุดของพื้นที่เนื้อหาของคุณ เพื่อให้สามารถอัปโหลดรูปภาพให้มีขนาดดังกล่าวหรือเล็กกว่านั้นได้
เปิดเครื่องมือตรวจสอบเพื่อกำหนดพื้นที่สำหรับรูปภาพของคุณ ในตัวอย่างด้านล่าง ขนาดของพื้นที่ที่รูปภาพของคุณจะครอบครองคือกว้าง 1,080 พิกเซล ตอนนี้คุณรู้แล้วว่า เพื่อป้องกันไม่ให้เว็บเบราว์เซอร์โหลดรูปภาพขนาดต่างกันสองรูป (ดังที่กล่าวไว้ข้างต้น) คุณต้องปรับขนาดรูปภาพของคุณให้มีความกว้าง 1,080px หรือเล็ก กว่า

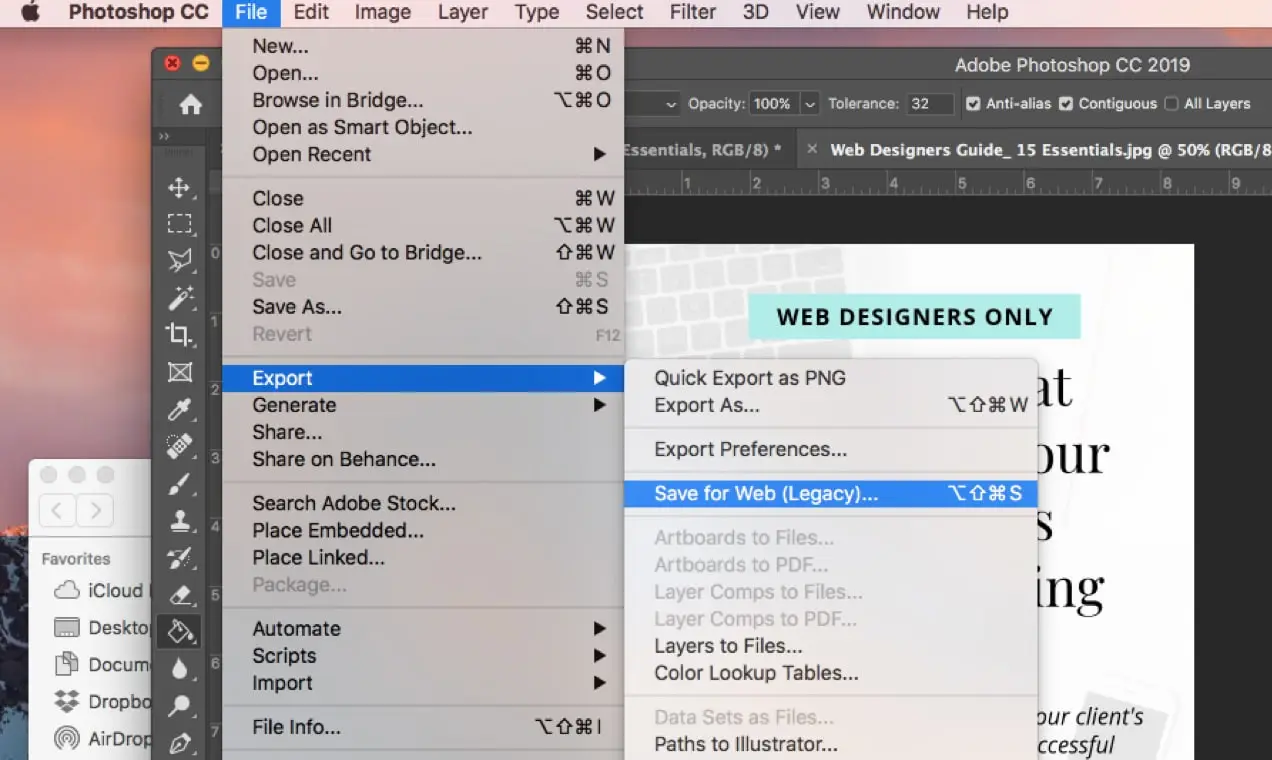
ขั้นตอนที่ 3: บันทึกภาพของคุณสำหรับเว็บ
ซอฟต์แวร์แก้ไขภาพส่วนใหญ่มีตัวเลือก "บันทึกสำหรับเว็บ" ซึ่งช่วยปรับขนาดไฟล์ของภาพ
หากต้องการ "บันทึกสำหรับเว็บ" ใน Photoshop ให้ไปที่ไฟล์ > ส่งออก > บันทึกสำหรับเว็บจากแถบเมนูที่ด้านบนของหน้าจอ

ซอฟต์แวร์ของคุณมักจะอนุญาตให้คุณสลับแถบคุณภาพของภาพเพื่อค้นหาสื่อที่เหมาะสมระหว่างขนาดไฟล์และคุณภาพของภาพ
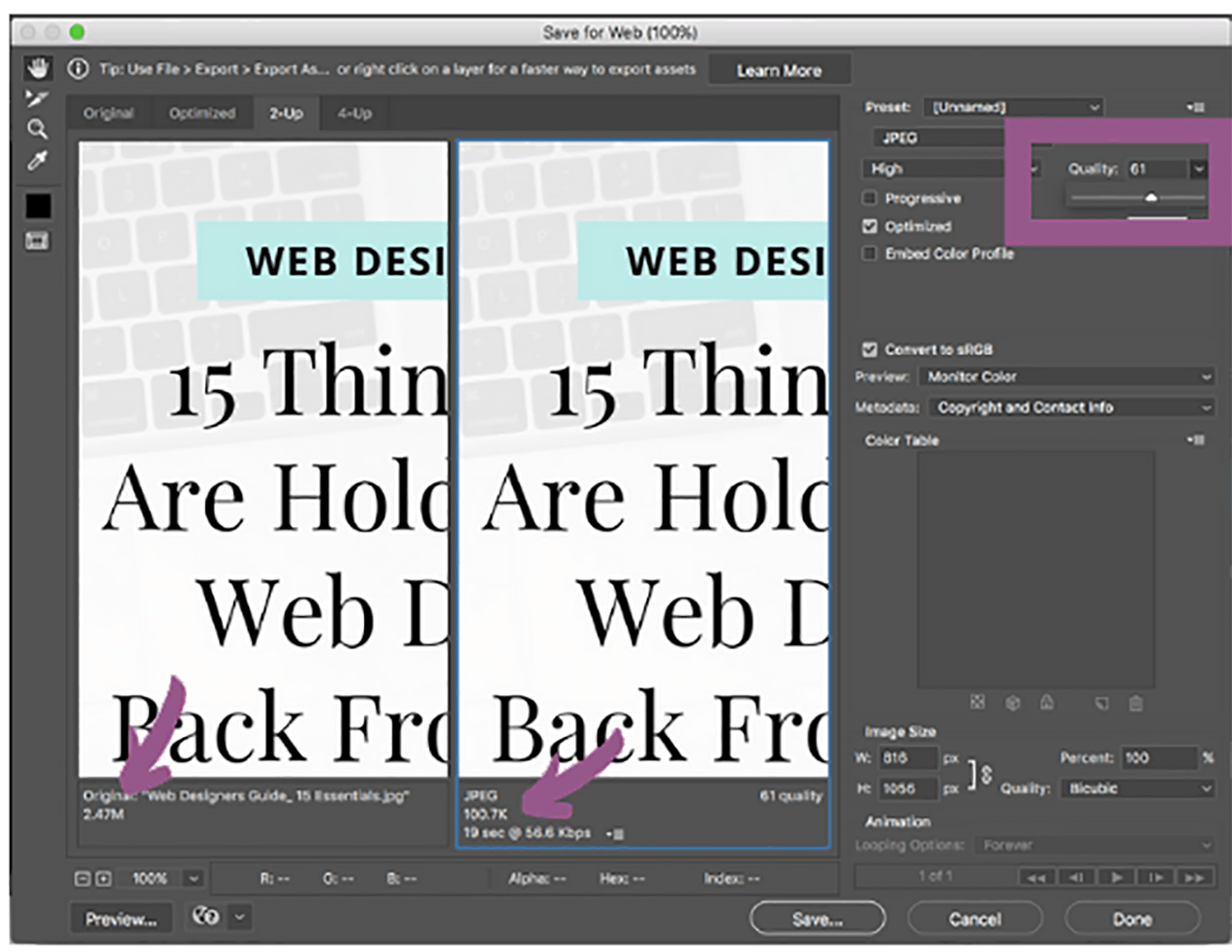
ใน Photoshop คุณสามารถดูรูปภาพของคุณบนหน้าจอแบบเคียงข้างกันโดยที่รูปภาพต้นฉบับอยู่ทางด้านซ้าย และการแสดงตัวอย่างรูปภาพที่บันทึกไว้ใหม่จะอยู่ทางด้านขวา
ในภาพหน้าจอด้านล่าง ฉันได้เน้นแถบสลับคุณภาพของรูปภาพ คุณจะต้องปรับรูปภาพเป็นขนาดไฟล์ที่ต่ำที่สุดเท่าที่จะเป็นไปได้ในขณะที่คอยดูคุณภาพของภาพ

ลูกศรในภาพหน้าจอนี้ชี้ไปที่ขนาดไฟล์รูปภาพ สังเกตว่ายิ่งคุณภาพลดลง ขนาดไฟล์ก็จะยิ่งเล็กลง
พึงระลึกไว้เสมอว่าคุณไม่ต้องการภาพที่มีลักษณะเป็นเม็ดเล็กและเป็นพิกเซลเช่นกัน นั่นเป็นเหตุผลสำคัญที่ต้องตรวจทานตัวอย่างทางด้านขวามือก่อนที่จะบันทึกภาพของคุณ
เครื่องมือแก้ไขรูปภาพอื่นๆ ที่มีตัวเลือกนี้:
- ร่าง: https://www.sketch.com/
- Pixlr: https://pixlr.com/
ขั้นตอนที่ 4: เรียกใช้ภาพผ่านคอมเพรสเซอร์
โปรแกรมบีบอัดรูปภาพจะดึงข้อมูลที่ไม่จำเป็นออก เช่น รายละเอียดของกล้อง ข้อมูลเมตา โปรไฟล์สี ภาพขนาดย่อที่ฝังไว้ เป็นต้น
การทำเช่นนี้จะลดขนาดไฟล์ของรูปภาพของคุณ โดยไม่กระทบต่อคุณภาพของภาพ
คุณสามารถใช้ปลั๊กอิน WordPress เช่น Smush Image Compression and Optimization หรือ EWWW Image Optimizer เพื่อบีบอัดจำนวนมากหรือบีบอัดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังเว็บไซต์ของคุณ
หากคุณมี Mac ให้ดาวน์โหลด ImageOptim ได้ฟรี ซึ่งเป็นแอปแบบลากและวางที่ ง่ายมาก คุณยังสามารถใช้ประโยชน์จากโปรแกรมบีบอัดรูปภาพออนไลน์ฟรี เช่น TinyPNG หรือ Kraken
ไม่มีเวลาทำตามขั้นตอนเหล่านี้ทั้งหมดใช่ไหม
มีตัวเลือกอื่น: ใช้เครือข่ายการจัดส่งเนื้อหาฟรีของ Jetpack
Jetpack มาพร้อมกับ Content Delivery Network (CDN) ฟรีที่เรียกว่า Site Accelerator ซึ่งจะปรับขนาด บีบอัด และให้บริการรูปภาพของคุณโดยอัตโนมัติจากศูนย์ข้อมูลความเร็วสูงที่ตั้งอยู่ทั่วโลก
ตั้งค่าได้ง่ายด้วยการติดตั้งเพียงคลิกเดียว และให้ประโยชน์เพิ่มเติม เช่น การเพิ่มความเร็วในการส่งไฟล์ CSS และ Javascript ของคุณ
ในการตั้งค่า:
- ติดตั้งปลั๊กอิน Jetpack ฟรี หากคุณยังไม่ได้ใช้งาน
- ไปที่ Jetpack > การตั้งค่า > ประสิทธิภาพ ในแดชบอร์ดของคุณ
- เลื่อนไปที่ส่วน Performance & Speed และสลับ Enable Site Accelerator
เสร็จแล้ว! คุณสมบัติการเร่งความเร็วรูปภาพมีผลกับรูปภาพที่มีอยู่และรูปภาพใหม่ ดังนั้นคุณจะเริ่มเห็นความเร็วที่เพิ่มขึ้นทันที
คุณอาจต้องการใช้ประโยชน์จากคุณสมบัติ Lazy Images ของ Jetpack Lazy Images โหลดเฉพาะภาพที่มองเห็นได้บนหน้าสำหรับผู้เยี่ยมชมเว็บไซต์ ทำให้การโหลดภาพนอกจอช้าลงจนกว่าผู้ใช้จะเลื่อนลง สิ่งนี้มีประโยชน์อย่างยิ่งบนอุปกรณ์พกพาที่มีปัญหาเรื่องแบนด์วิดท์ วิธีเปิดใช้งาน:
- ไปที่ Jetpack > การตั้งค่า > ประสิทธิภาพ
- เลื่อนไปที่ส่วน ประสิทธิภาพและความเร็ว
- สลับ การโหลดแบบ Lazy สำหรับรูปภาพ
สรุปแล้ว
ร้านค้าออนไลน์ต้องให้ความสนใจเป็นพิเศษกับขนาดภาพ เนื่องจากภาพเหล่านี้มีความสำคัญต่อการขายสินค้าของตน
อย่าลืมรักษาขนาดไฟล์ภาพให้เล็กที่สุดเท่าที่จะทำได้โดยไม่ลดทอนคุณภาพ เป็นวิธีที่ง่ายที่สุดในการปรับปรุงความเร็วของร้านค้าและช่วยให้คุณเปลี่ยนการเข้าชมเป็นยอดขายได้มากขึ้น
