วิธีปรับรูปภาพให้เหมาะสมสำหรับ Page Speed (และ Google)
เผยแพร่แล้ว: 2022-03-21สงสัยว่าจะปรับภาพให้เหมาะสมสำหรับความเร็วของหน้าและ Google ได้อย่างไร? ในบทความนี้ คุณจะได้เรียนรู้เทคนิคการเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดซึ่งช่วยปรับปรุงประสิทธิภาพและจัดการกับคำเตือนรูปภาพ Page Speed Insights (PSI)

Google เป็นแหล่งรายได้ที่สำคัญสำหรับธุรกิจส่วนใหญ่ ดังนั้นการจัดอันดับที่ดีจึงเป็นสิ่งสำคัญ ความเร็วเพจเป็นหนึ่งใน KPI ที่สำคัญที่สุดในอัลกอริทึม และคุณจะเห็นว่าเทคนิคการเพิ่มประสิทธิภาพรูปภาพเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความเร็วให้กับไซต์ WordPress ของคุณได้อย่างไร
มาดำดิ่งกัน
เหตุใดรูปภาพจึงมีความสำคัญต่อการปรับปรุงความเร็วของเพจ
ตามข้อมูลของ Google การปรับรูปภาพให้เหมาะสมสำหรับความเร็วของหน้าเว็บเป็นสิ่งสำคัญสำหรับการจัดอันดับและประสบการณ์ของผู้ใช้ ที่จริงแล้ว คุณ ต้อง เตรียมรูปภาพสำหรับเว็บ
คุณรู้หรือไม่ว่าภาพที่ไม่ได้รับการปรับแต่งปริมาณมากมักเป็นตัวการที่อยู่เบื้องหลังเว็บไซต์ที่ช้า รูปภาพส่งผลต่อประสิทธิภาพการทำงานดังนี้:
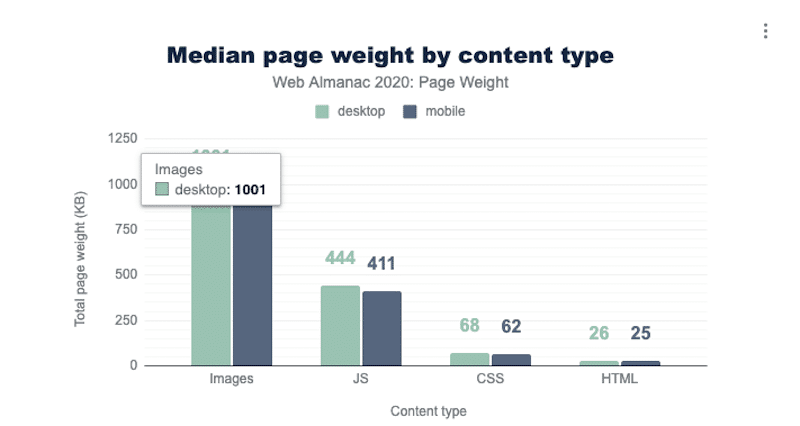
- ความเร็วของหน้าโดยรวม – รูปภาพขนาดใหญ่สามารถทำให้เว็บไซต์ของคุณช้าลงและทำให้ผู้เข้าชมของคุณไม่พอใจที่คาดว่าจะเข้าถึงข้อมูลได้โดยเร็วที่สุด ดังที่แสดงในรูปด้านล่าง รูปภาพเป็นแหล่งข้อมูลหลักในหน้าเว็บ:

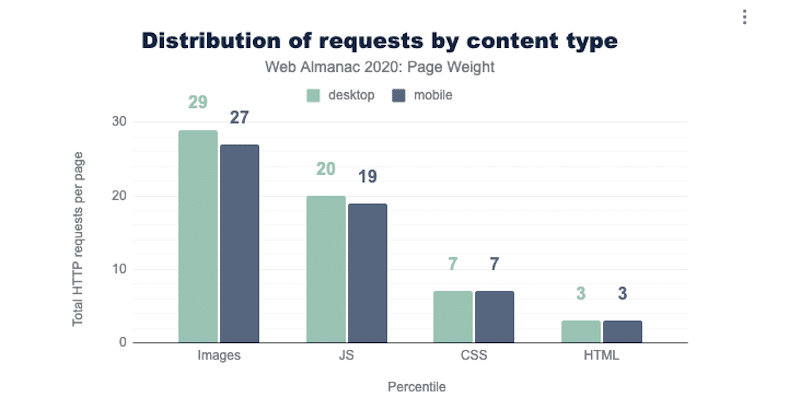
รูปภาพเป็นแหล่งที่ดีของน้ำหนักหน้า และยังประกอบขึ้นเป็นคำขอ HTTP ต่อหน้ามากที่สุด:

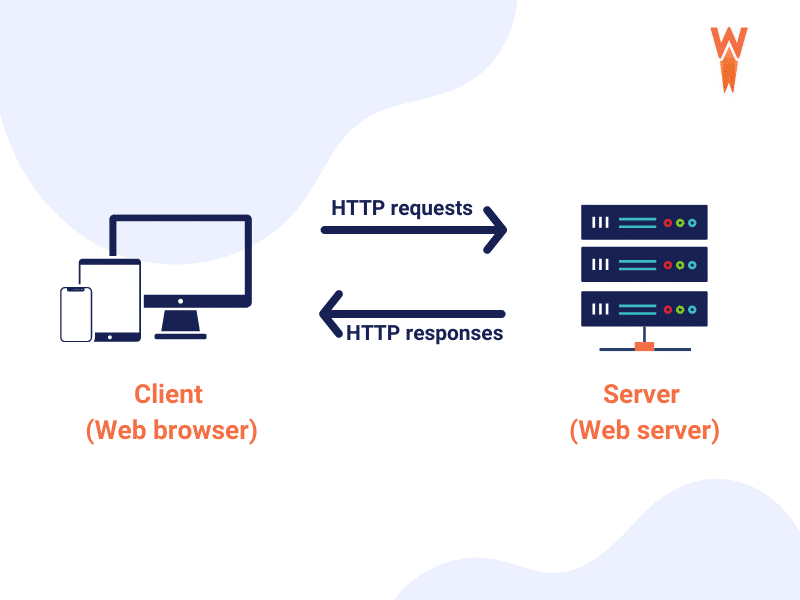
เมื่อผู้เยี่ยมชมเข้ามาที่ไซต์ของคุณ เบราว์เซอร์ของคุณต้องร้องขอและดาวน์โหลดไฟล์บางไฟล์เพื่อแสดงเนื้อหา มีการร้องขอ HTTP ไปยังเซิร์ฟเวอร์สำหรับทุกไฟล์:

ยิ่งคุณมีทรัพยากรมากเท่าใด เบราว์เซอร์ของคุณก็จะต้องทำการร้องขอมากขึ้นเท่านั้น การเพิ่มประสิทธิภาพรูปภาพของคุณและทำให้มีขนาดเล็กลงจะลดขนาดของคำขอ HTTP ส่งผลให้ไซต์โหลดเร็วขึ้น
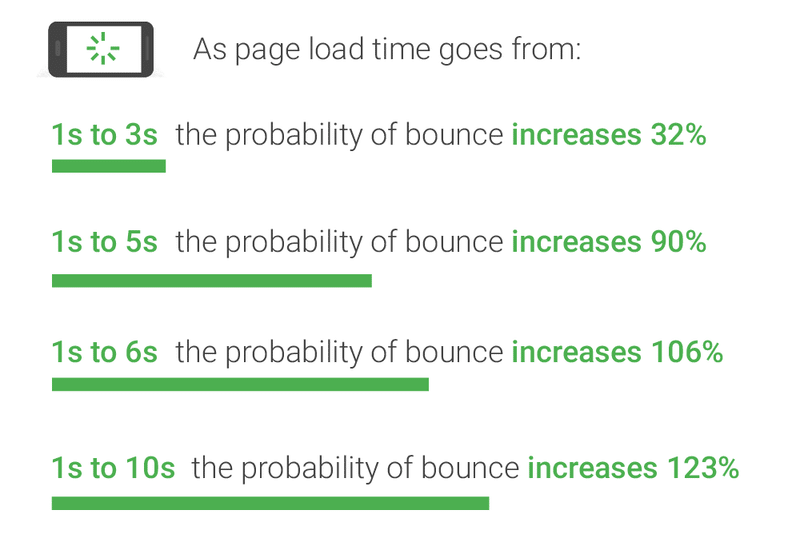
- คอนเวอร์ชั่น – การเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับความเร็วของเพจเป็นสิ่งสำคัญสำหรับรายได้ของธุรกิจของคุณ คุณต้องมีไซต์ที่โหลดได้เร็วพร้อมภาพสีอ่อนเพื่อทำให้ผู้เยี่ยมชมของคุณมีความสุข มิฉะนั้น ผู้มีโอกาสเป็นลูกค้าจะออกจากเว็บไซต์ก่อนที่จะเรียกดู จากข้อมูลของ Google หากเวลาในการโหลดหน้าเว็บมากกว่า 5 วินาที ความน่าจะเป็นที่จะถูกตีกลับจะเพิ่มขึ้น 90%!

เราได้เห็นแล้วว่ารูปภาพมีบทบาทสำคัญในประสิทธิภาพของหน้าเว็บอย่างไร มาดูผลกระทบของภาพที่ไม่ได้รับการปรับให้เหมาะสมในรายงาน Google PageSpeed Insights
ผลกระทบของรูปภาพใน Google PageSpeed Insights คืออะไร
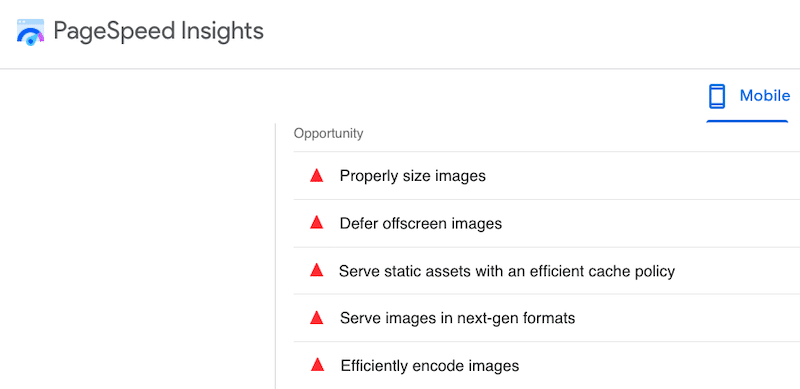
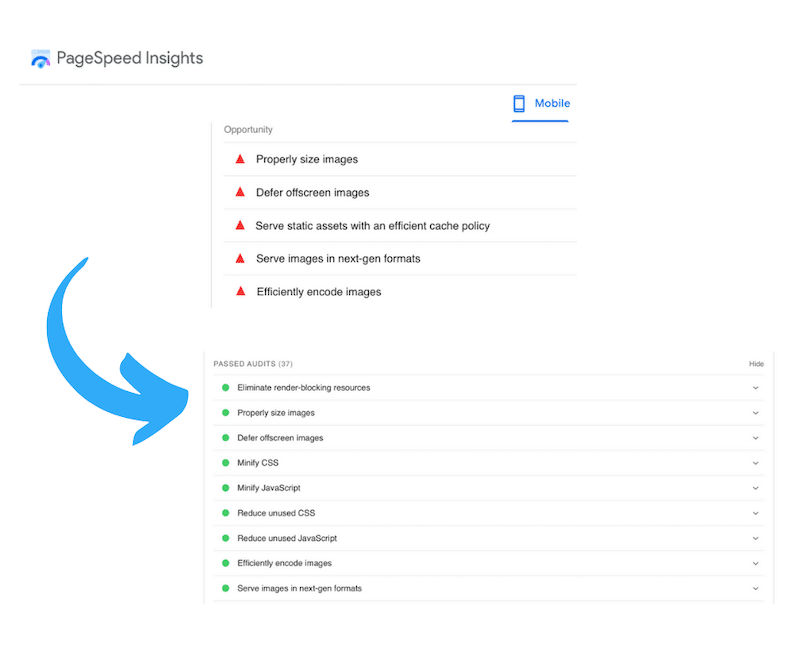
PageSpeed Insights เป็นเครื่องมือที่ขับเคลื่อนโดย Lighthouse ที่วิเคราะห์เนื้อหาบนหน้าเว็บ รวมถึงรูปภาพ เมื่อการตรวจสอบเสร็จสิ้น PageSpeed จะให้การวินิจฉัยและคำแนะนำในการเพิ่มประสิทธิภาพรูปภาพและทำให้หน้านั้นเร็วขึ้น
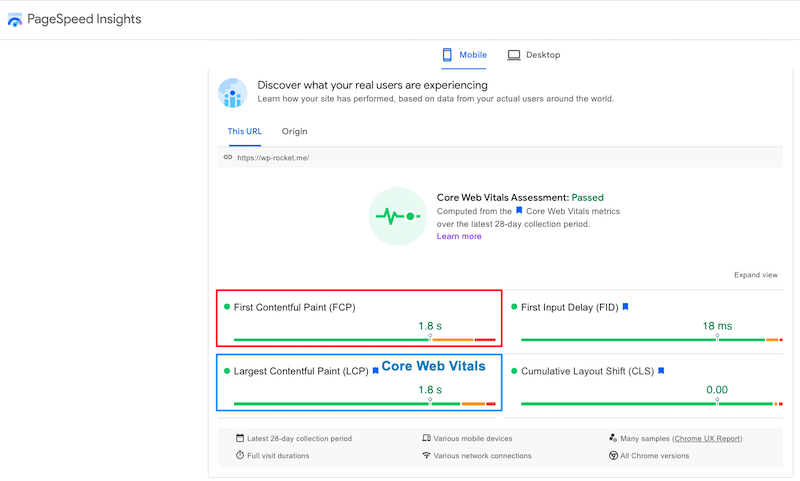
มีตัววัด PageSpeed สองตัวที่ได้รับผลกระทบจากรูปภาพ: Largest Contentful Paint (LCP) ซึ่งเป็น Google Core Web Vitals และ First Contentful Paint (FCP)

| First Contentful Paint (FCP): เกี่ยวข้องกับองค์ประกอบข้อความและรูปภาพแรกที่แสดงบนหน้าจอ Largest Contentful Paint (LCP): ทำเครื่องหมายจุดที่โหลดเนื้อหาหลักแล้ว KPI ทั้งสองอาจทำให้ Google แย่ลงได้หากภาพครึ่งหน้าบนใช้เวลาในการโหลด |
ยิ่งไปกว่านั้น มีคำแนะนำทั่วไปเกี่ยวกับ PageSpeed ห้าข้อที่เกี่ยวข้องกับการปรับรูปภาพให้เหมาะสม ได้แก่:
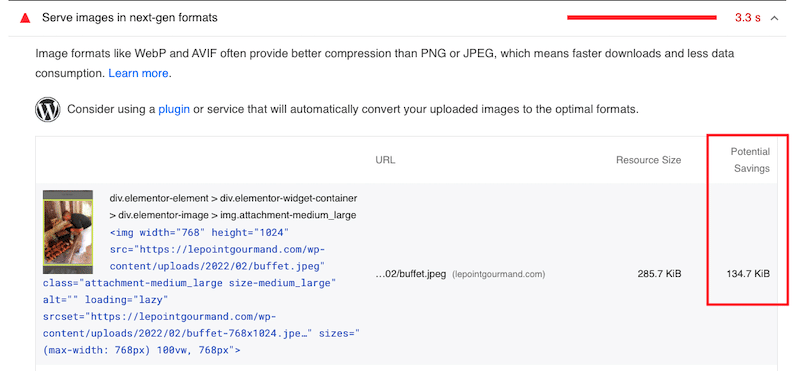
1. ให้บริการรูปภาพในรูปแบบ Next-gen
Google แนะนำให้แปลงรูปภาพเป็น WebP หรือ AVIF เนื่องจากรูปแบบเหล่านั้นให้การบีบอัดได้ดีกว่า JPEG หรือ PNG การบีบอัดรูปภาพหมายถึงการดาวน์โหลดที่เร็วขึ้น การใช้ข้อมูลน้อยลง และไซต์ที่เร็วขึ้น
ในตัวอย่างด้านล่าง ฉันสามารถบันทึกได้เกือบ 135 KB โดยการแปลงภาพ JPEG เป็น webP:

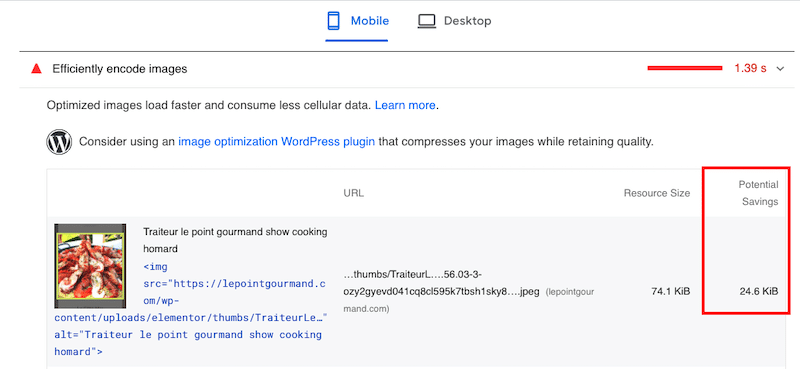
2. เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ
การเข้ารหัสรูปภาพอย่างมีประสิทธิภาพหมายถึงการลดขนาดไฟล์รูปภาพในขณะที่ยังคงคุณภาพที่ดีเยี่ยม หากการประหยัดที่เป็นไปได้คือ 4KB หรือมากกว่า Google จะตั้งค่าสถานะรูปภาพว่าปรับให้เหมาะสม

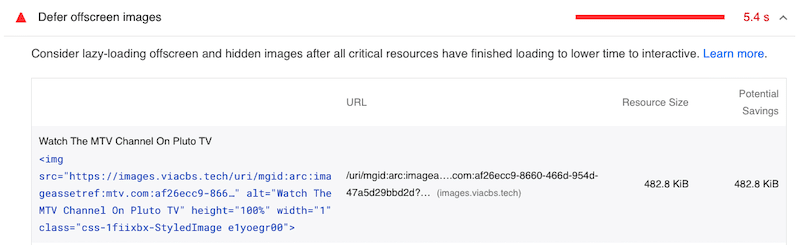
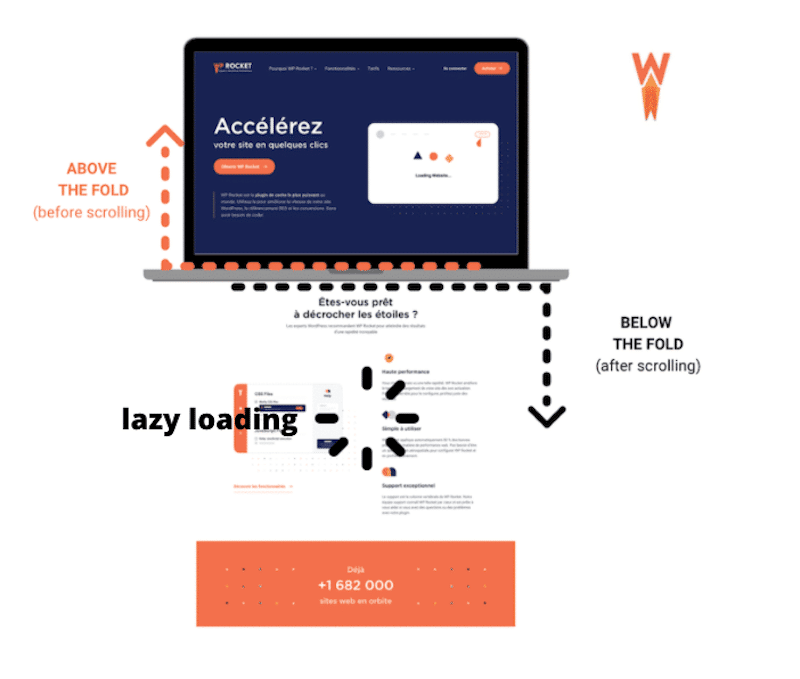
3. เลื่อนภาพนอกจอ
วิธีเพิ่มเติมในการเพิ่มประสิทธิภาพภาพเพื่อประสิทธิภาพคือการเลื่อนภาพนอกจอและใช้สคริปต์การโหลดแบบ Lazy Loading กับภาพครึ่งหน้าล่าง (ไม่ใช่บนหน้าจอของผู้เยี่ยมชม) เป้าหมายคือจัดลำดับความสำคัญของทรัพยากรที่สำคัญก่อน และโหลดภาพที่ "ซ่อน" ไว้ในภายหลัง

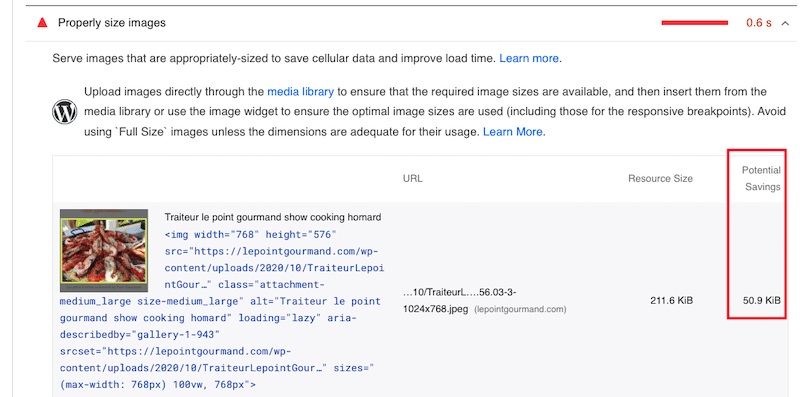
4. ขนาดภาพที่เหมาะสม
คำแนะนำอีกประการจาก Google คือการปรับขนาดรูปภาพให้เหมาะสม โดยเฉพาะอย่างยิ่งเมื่อให้บริการบนมือถือ (การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์) ในภาพด้านล่าง ฉันสามารถบันทึกได้ 50 KB โดยการปรับขนาดและปรับรูปภาพของฉันให้เหมาะสมสำหรับอุปกรณ์มือถือ

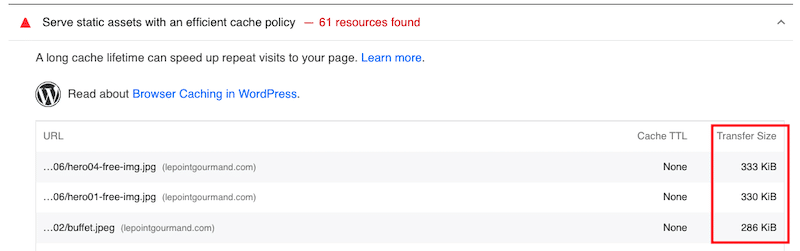
5. ให้บริการสินทรัพย์แบบคงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ
การแคช HTTP สามารถเพิ่มความเร็วในการโหลดหน้าเว็บของคุณเมื่อเข้าชมไซต์ของคุณซ้ำ Google ตั้งค่าสถานะทรัพยากรแบบคงที่ทั้งหมดที่ไม่ได้แคช:

ในส่วนถัดไป เราจะพูดถึงวิธีจัดการกับรูปภาพ PageSpeed Insights แต่ละรายการและวิธีปรับปรุงความเร็วหน้าเว็บ
วิธีเพิ่มประสิทธิภาพรูปภาพสำหรับ Google PageSpeed and Performance
ในการปรับรูปภาพให้เหมาะสมสำหรับ Google และปรับปรุงความเร็วของหน้า คุณสามารถใช้ 8 เทคนิคประสิทธิภาพต่อไปนี้:
- แปลงรูปภาพเป็น WebP (หรือรูปแบบ Next-Gen อื่น)
- บีบอัดรูปภาพ
- ปรับขนาดรูปภาพ
- กำหนดขนาดภาพ
- ใช้ Lazy Loading
- เปิดใช้งานการแคชเบราว์เซอร์
- ใช้ประโยชน์จาก CDN
- ใช้กราฟิก .SVG เมื่อเป็นไปได้
มาดูเครื่องมือเว็บและปลั๊กอินที่คุณสามารถใช้ในการเพิ่มประสิทธิภาพแต่ละรายการที่แนะนำโดย Google เพื่อปรับปรุงคะแนน Lighthouse โดยรวมของคุณ
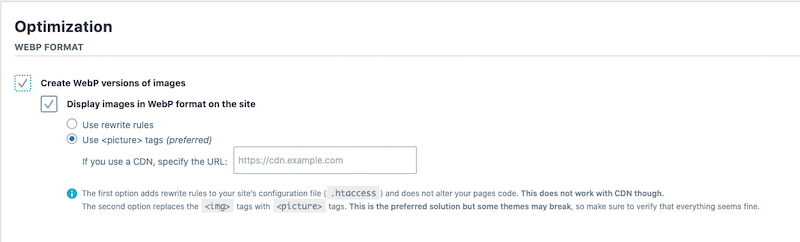
1. แปลงรูปภาพเป็น WebP (หรือรูปแบบ Next-Gen อื่น)
วิธีที่มีประสิทธิภาพที่สุดวิธีหนึ่งในการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ Google คือการแปลงเป็น WebP โดยใช้ปลั๊กอิน WordPress เช่น Imagify มันสร้างรูปภาพเวอร์ชัน WebP ส่งผลให้มีการบีบอัดและการเพิ่มประสิทธิภาพที่ดีขึ้น Imagify มีข้อมูลฟรีสูงสุด 20MB ต่อเดือน (ตรวจสอบราคาเต็ม ของ Imagify )

คุณสามารถตรวจสอบปลั๊กอินการแปลง WebP อื่นๆ ได้: WebP Converter สำหรับสื่อและ WebP Express
หากคุณไม่ต้องการใช้ปลั๊กอิน คุณจะพบเครื่องมือออนไลน์ฟรีมากมาย เช่น Convertio หรือ Ezgif คุณต้องทำตามขั้นตอนเพิ่มเติมสองสามขั้นตอนสำหรับวิธีการนั้น: อัปโหลดรูปภาพ ดาวน์โหลดใน WebP และใส่ไว้ในไลบรารี WordPress ของคุณ


2. บีบอัดรูปภาพ
การบีบอัดรูปภาพหมายถึงการลดขนาดลงอย่างมากเพื่อลดต้นทุนในการจัดเก็บ จากข้อมูลของ Google สิ่งนี้จะทำให้เว็บไซต์ของคุณมีประสิทธิภาพเพิ่มขึ้น!
ปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดในการบีบอัดภาพโดยไม่สูญเสียคุณภาพ ได้แก่:
- Imagify (ด้วยการบีบอัด 3 ระดับ: ปกติ ก้าวร้าว และพิเศษที่สามารถบีบอัดรูปภาพจำนวนมาก)

- Optimole
- บีบอัด JPEG & PNG (PNG จิ๋ว)
- EWWW
- ShortPixel
อ่านคำแนะนำของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ 6 ปลั๊กอินบีบอัดรูปภาพที่ดีที่สุดสำหรับ WordPress
คุณยังสามารถใช้ซอฟต์แวร์ออกแบบ เช่น Photoshop หรือ Lightroom เพื่อบีบอัดรูปภาพได้ แต่โปรดทราบว่าคุณภาพอาจมีการเปลี่ยนแปลง
ตัวเลือกสุดท้ายคือการใช้เครื่องมือบนเว็บเช่น TinyPNG

3. ปรับขนาดรูปภาพ
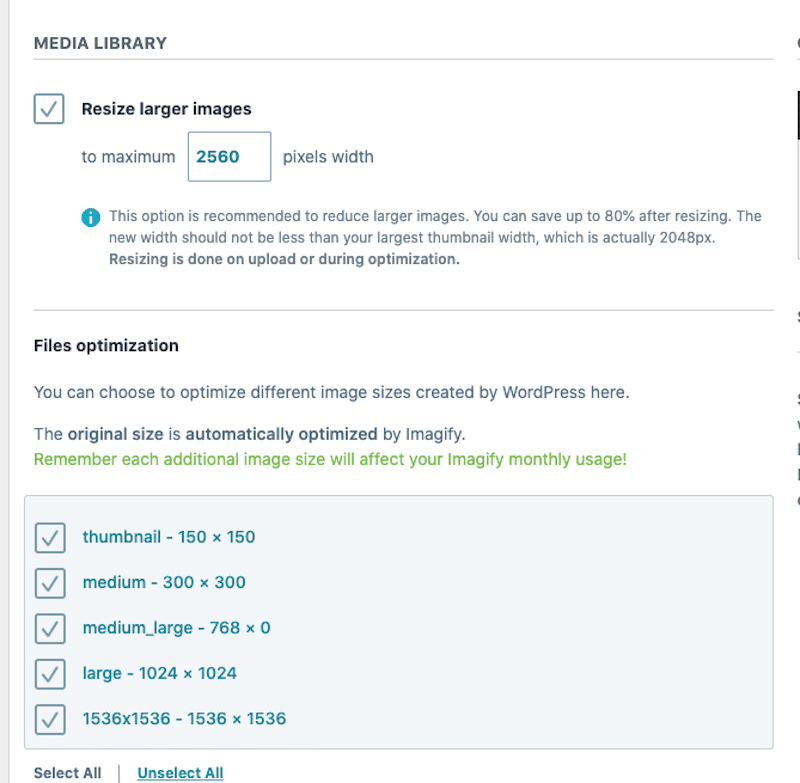
Google แนะนำให้ปรับขนาดภาพอย่างเหมาะสม โดยเฉพาะบนมือถือ คุณสามารถใช้ซอฟต์แวร์เช่น Sketch, Preview หรือ GIMP เพื่อแก้ไขขนาดของรูปภาพและลดน้ำหนักได้

หมายเหตุ: คุณสามารถใช้ Imagify เพื่อปรับขนาดรูปภาพขนาดใหญ่ได้ มีตัวเลือกในการปรับรูปภาพขนาดใหญ่ให้เหมาะสมโดยอัตโนมัติ

4. ตั้งค่าขนาดรูปภาพ
PageSpeed แนะนำให้ตั้งค่าความกว้างและความสูงที่ชัดเจนในองค์ประกอบภาพ เป้าหมายคือเพื่อลดการเปลี่ยนเลย์เอาต์และปรับปรุงตัววัด Cumulative Layout Shift (CLS) ซึ่งเป็นตัววัด Core Web Vitals อีกตัวหนึ่ง มันวัดความเสถียรทางสายตาของเนื้อหา
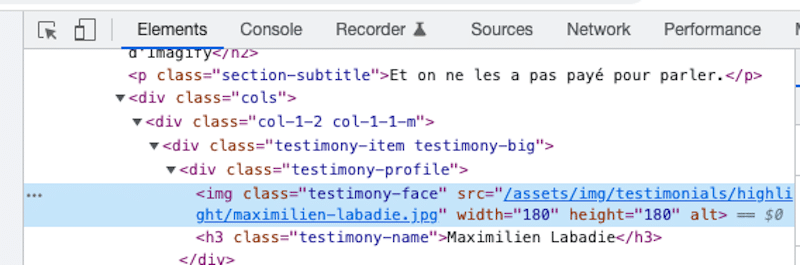
ในการตั้งค่าขนาดรูปภาพ ตรวจสอบให้แน่ใจว่าแท็ก HTML "ความกว้าง" และ "ความสูง" มีค่าดังที่แสดงเป็นสีแดงด้านล่าง:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />วิธีทราบด้วยตนเองว่าตั้งค่าขนาดอย่างเหมาะสมหรือไม่ คือการใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์บน Chrome และตรวจสอบภาพของคุณ:

5. ใช้ Lazy Loading
การโหลดแบบ Lazy Loading เป็นหนึ่งในวิธีที่มีประสิทธิภาพสูงสุดในการเพิ่มประสิทธิภาพภาพของคุณสำหรับ Google และประสิทธิภาพ ทำไม? คุณบอกให้เบราว์เซอร์ดาวน์โหลดเฉพาะภาพที่ผู้เยี่ยมชมกำลังดูเท่านั้น

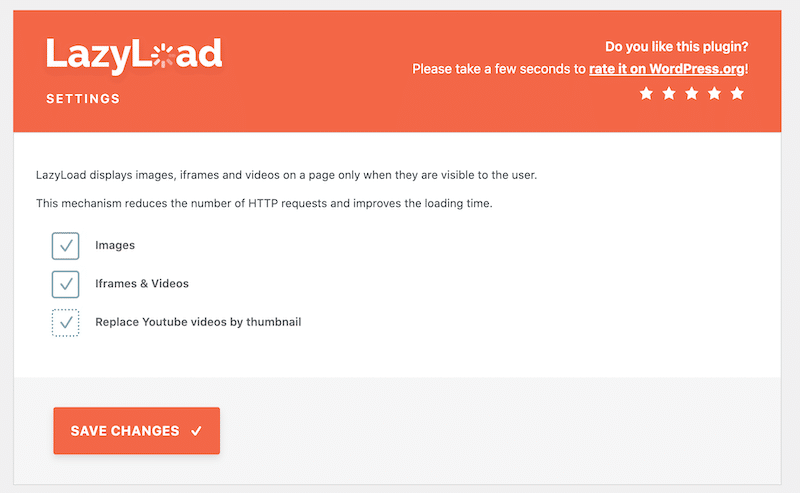
ในการใช้การโหลดแบบ Lazy Loading กับรูปภาพของคุณ คุณสามารถใช้ปลั๊กอิน WordPress ฟรี เช่น LazyLoad โดย WP Rocket หรือ Autoptimize LazyLoad โดย WP Rocket ตรงไปตรงมามาก:

คุณยังสามารถใช้การโหลดแบบ Lazy Loading ได้ด้วยตนเองโดยเพิ่มแท็กต่อไปนี้บนรูปภาพของคุณ:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการโหลดแบบ Lazy Loading เราขอแนะนำให้คุณอ่านบทความนี้เกี่ยวกับปลั๊กอิน Lazy Load ที่ดีที่สุดสำหรับ WordPress
6. เปิดใช้งานการแคชเบราว์เซอร์
การแคชเป็นอีกหนึ่งคำแนะนำของ Google สำหรับความเร็วของหน้าเว็บ เนื่องจากช่วยให้แสดงรูปภาพแก่ผู้ใช้ได้เร็วขึ้น การแคชเบราว์เซอร์สามารถช่วยลดภาระของเซิร์ฟเวอร์โดยการลดจำนวนคำขอ HTTP ต่อหน้า
Google แนะนำให้ใช้ปลั๊กอิน WordPress เพื่อใช้งานแคช ปลั๊กอินแคชที่ดีที่สุดตัวหนึ่งคือ WP Rocket ใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพเว็บ 80% มีอินเทอร์เฟซที่เรียบง่ายและการตั้งค่าอย่างรวดเร็ว
7. ใช้ประโยชน์จาก CDN
การใช้ CDN รูปภาพช่วยลดต้นทุนการเข้าชมและเพิ่มคะแนนของคุณใน Google PageSpeed Insights ปรับปรุงวิธีการส่งภาพไปยังผู้เยี่ยมชมไม่ว่าจะอยู่ที่ใดในโลก ด้วยเทคนิคการเพิ่มประสิทธิภาพรูปภาพนี้ ปริมาณข้อมูลที่ถ่ายโอนจะลดลง
สำคัญ: การตั้งค่า CDN ตั้งแต่เริ่มต้นอาจทำได้ยาก คุณจะต้องจัดการกับระเบียน DNS และ Cname หากคุณต้องการติดตั้งอัตโนมัติ คุณอาจต้องการลองใช้ RocketCDN พวกเขายกของหนักและกำหนดค่า CDN ให้กับคุณ
8. ใช้กราฟิก SVG เมื่อเป็นไปได้
หนึ่งในคุณสมบัติที่มีค่าที่สุดของ SVG สำหรับประสิทธิภาพคือกราฟิกสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ SVG ย่อมาจาก Scalable Vector Graphics และอิงตาม XML เบื้องหลังคือรูปแบบนี้คือสมการและคณิตศาสตร์ ทำให้ปรับขนาดได้ง่ายขึ้นโดยไม่ทำให้พิกเซลเสียหาย
รูปภาพและความเร็วของหน้า: กรณีศึกษา
ลองใช้เทคนิคที่แนะนำทั้งหมดที่เราเพิ่งพูดถึงเพื่อเปรียบเทียบประสิทธิภาพของเราก่อนและหลังการปรับหน้าเว็บให้เหมาะสม เราจะใช้ PageSpeed Insights และ GTmetrix สำหรับการตรวจสอบ
คอลัมน์แรกแสดงผลลัพธ์ก่อนการปรับให้เหมาะสมทุกประเภท ฉันสร้างหน้าเว็บที่มีรูปภาพ HD 8 รูปจาก iPhone ของฉัน
คอลัมน์ที่สองแสดงการปรับปรุงหลังจากใช้เทคนิคการเพิ่มประสิทธิภาพรูปภาพ ผลลัพธ์ของฉันใน Google PageSpeed Insights ดีขึ้นอย่างเห็นได้ชัด:
| ก่อนการเพิ่มประสิทธิภาพภาพ | หลังจากการเพิ่มประสิทธิภาพภาพ (Imagify + WP Rocket + Rocket CDN) | |
| เกรดรวม | ||
| คำเตือน Page Speed Insights | ||
| รายละเอียดหน้า: น้ำหนักรวมของรูปภาพของฉันในหน้า % ของคำขอที่ทำโดยรูปภาพ |
ผลลัพธ์ด้านประสิทธิภาพหลักด้วย Imagify, WPRocket และ RocketCDN:
หลังจากทำตามคำแนะนำของ Google เกี่ยวกับวิธีการปรับภาพให้เหมาะสม เราจะสังเกตเห็นการปรับปรุงต่อไปนี้:
- ปัญหา PSI ที่เกี่ยวข้องกับรูปภาพและคำเตือนได้รับการแก้ไขแล้ว
- รูปภาพน้ำหนักรวม 3.5 MB ตอนนี้เหลือ 36.8 KB
- คำขอ HTTP ครึ่งหนึ่งมาจากรูปภาพ หลังจากการเพิ่มประสิทธิภาพ พวกเขาจะรับผิดชอบเพียง 22% ของคำขอ
- คำขอ HTTP เปลี่ยนจาก 16 เหลือ 9
- ตอนนี้ Core Web Vitals ของฉันเป็นสีเขียวทั้งหมด
- เกรดประสิทธิภาพเปลี่ยนจาก 68/100 เป็น 95/100 บนมือถือ
- เวลาโหลดเต็มที่คือ 3.9 วินาทีและลดลงเหลือ 1.2 วินาที
- ขนาดหน้าของฉันเกือบ 4MB และตอนนี้เป็น 91KB!
ห่อ
ในการเพิ่มประสิทธิภาพรูปภาพสำหรับความเร็วหน้าเว็บและ Google ฉันได้ใช้โปรโตคอลประสิทธิภาพต่อไปนี้:
- ฉันติดตั้ง Imagify ซึ่งอนุญาตให้:
- แปลงรูปภาพของฉันเป็น WebP
- ปรับขนาดภาพที่ใหญ่ที่สุดของฉัน
- บีบอัดและปรับแต่งรูปภาพของฉันโดยใช้โหมด Ultra เพื่อเข้ารหัสรูปภาพอย่างมีประสิทธิภาพ
- ฉันเปิดใช้งาน RocketCDN เพื่อให้แสดงรูปภาพของฉันได้เร็วขึ้นทั่วโลก
- ฉันใช้ WP Rocket เพื่อ:
- ใช้การแคช
- ใช้การโหลดแบบขี้เกียจกับรูปภาพของฉัน
- เพิ่มประสิทธิภาพโค้ด JS และ CSS ของฉัน

ต้องการลองใช้และกำจัดคำเตือนเกี่ยวกับรูปภาพหรือไม่ เริ่มต้นเส้นทางการปรับภาพให้เหมาะสมด้วย Imagify! ก่อนติดตั้งปลั๊กอิน คุณสามารถเริ่มใช้งานเว็บแอปได้ฟรี
