การส่งภาพที่รวดเร็ว: เพิ่มประสิทธิภาพรูปภาพสำหรับเว็บและ CDNS
เผยแพร่แล้ว: 2025-04-10คุณต้องการเพิ่มประสิทธิภาพของเว็บไซต์ของคุณหรือไม่? เพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเว็บ!
นั่นหมายความว่าอย่างไร? มันหมายถึงการเสนอภาพคุณภาพสูงที่ทำให้ผู้เข้าชมพึงพอใจโดยไม่ทำให้เว็บไซต์ของคุณช้าลง
คุณรู้หรือไม่ว่า 90% ของผู้ซื้อใน Etsy Say คุณภาพของภาพมีอิทธิพลต่อการตัดสินใจซื้อของพวกเขา? ในทำนองเดียวกัน Airbnb พบว่ารายชื่อที่มีรูปถ่ายมืออาชีพได้รับการจองมากกว่า 20% มากกว่าที่ไม่มี ภาพที่สวยงามช่วยเพิ่มการแปลง แต่มีการจับ: ภาพขนาดใหญ่ที่ไม่ได้ปรับสภาพสามารถทำให้ไซต์ของคุณช้าลงอย่างมาก
เราได้กลับมาแล้ว! นั่นคือที่มาของการเพิ่มประสิทธิภาพภาพ
ในคู่มือนี้คุณจะได้เรียนรู้เทคนิคที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บและ CDN เพื่อให้แน่ใจว่าเวลาโหลดเร็วขึ้นและประสิทธิภาพที่ดีขึ้น
| TL; DR: ประเด็นเพื่อเพิ่มประสิทธิภาพภาพสำหรับเว็บ วิธีที่ง่ายที่สุดในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ ได้แก่ การบีบอัดการปรับขนาดให้เป็นขนาดที่เหมาะสมและแปลงเป็นรูปแบบถัดไปเช่น WebP หรือ AVIF หากคุณต้องการใช้เทคนิคการเพิ่มประสิทธิภาพขั้นสูงให้ใช้การโหลดขี้เกียจให้บริการภาพที่ตอบสนองเปิดใช้งานการแคชภาพวิกฤตที่มีการโหลดไว้เหนือการพับและใช้ CDN GTMetrix, PageSpeed Insights และ Google Analytics เป็นเครื่องมือ Go-To ของคุณในการวิเคราะห์ประสิทธิภาพรับคำแนะนำการเพิ่มประสิทธิภาพและทำการตัดสินใจที่ขับเคลื่อนด้วยข้อมูลตามลำดับ ในการติดตามการเพิ่มประสิทธิภาพของภาพสำหรับเว็บคุณควรตรวจสอบตัวชี้วัดเช่นความเร็วโหลดหน้าขนาดไฟล์ภาพน้ำหนักหน้าจำนวนคำขอ HTTP สีที่มีขนาดใหญ่ที่สุด (LCP) เวลาไปที่ไบต์แรก (TTFB) เวลาเฉลี่ยต่อเซสชันบนเดสก์ท็อปและมือถือ ในการใช้การแคชการโหลดขี้เกียจและการเพิ่มประสิทธิภาพขั้นสูงมากขึ้นคุณสามารถใช้ WP Rocket สำหรับการบีบอัดภาพและการแปลง WEBP/AVIF ให้พิจารณาจินตนาการ หากต้องการเร่งการส่งภาพทั่วโลกด้วย CDN ให้ตรวจสอบ Rocketcdn |
3 เทคนิคการเพิ่มประสิทธิภาพภาพที่จำเป็นสำหรับเว็บ
วิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพภาพสำหรับเว็บคือการให้บริการในรูปแบบและขนาดที่เหมาะสมและบีบอัดโดยไม่สูญเสียคุณภาพ ลองใช้เทคนิคพื้นฐานสามประการเพื่อเริ่มต้นการเพิ่มประสิทธิภาพของคุณ
1. การเลือกรูปแบบภาพที่เหมาะสมสำหรับเว็บ
รูปแบบที่เก่ากว่าเช่น JPEG, PNG และ GIF ให้บริการเว็บได้ดี แต่พวกเขาขาดประสิทธิภาพของรูปแบบรุ่นต่อไปเช่น WebP และ AVIF รูปแบบที่ทันสมัยเหล่านี้มีคุณภาพเดียวกันกับการบีบอัดที่เหนือกว่าซึ่งหมายความว่าภาพของคุณโหลดได้เร็วขึ้นโดยไม่ต้องเสียสละรายละเอียด
ตัวอย่างและแนวปฏิบัติที่ดีที่สุด
- แปลงภาพเป็น WebP หรือ AVIF เสมอสำหรับขนาดไฟล์ที่เล็กลงและประสิทธิภาพที่ดีขึ้น
การศึกษา Web.Dev ของ Google พบว่าภาพ WEBP นั้นเล็กกว่า JPEG 25-34% ทำให้พวกเขาเป็นตัวเลือกที่ชาญฉลาดสำหรับเว็บไซต์ที่เร็วขึ้น ด้านล่างนี้คุณจะเห็นว่าไฟล์ JPEG มีน้ำหนัก 43.84KB และ WEBP เดียวเพียง 29.61KB แต่คุณภาพเหมือนกัน
IMG
2. การปรับขนาดภาพสำหรับขนาดที่เหมาะสม
การใช้ภาพที่ใหญ่กว่าที่จำเป็นจะทำให้เว็บไซต์ของคุณช้าลงเนื่องจากเบราว์เซอร์ต้องโหลดและปรับขนาดได้ทันที ด้วยการปรับขนาดภาพให้เป็นขนาดที่แน่นอนที่พวกเขาจะแสดงคุณจะลดขนาดไฟล์และปรับปรุงความเร็วในการโหลด
ตัวอย่างและแนวปฏิบัติที่ดีที่สุด
ปรับขนาดภาพของคุณให้ตรงกับขนาดการแสดงผลจริงบนเว็บไซต์ของคุณ
- สำหรับโพสต์บล็อก WordPress ความกว้าง 800px เหมาะอย่างยิ่ง
- สำหรับภาพผลิตภัณฑ์ WooCommerce อย่างน้อย 800px × 800px ทำให้มั่นใจได้ว่ามีความชัดเจน
3. การบีบอัดภาพโดยไม่สูญเสียคุณภาพ
การบีบอัดภาพลดขนาดไฟล์ซึ่งหมายถึงคำขอ HTTP ที่น้อยลงและรูปภาพที่โหลดเร็วขึ้น-ทั้งอาจจำเป็นสำหรับการปรับปรุงความเร็วของหน้าเว็บ อย่างไรก็ตามการบีบอัดมากเกินไปอาจนำไปสู่ภาพถ่ายที่เบลอส่งผลต่อความน่าเชื่อถือและอัตราการแปลงของเว็บไซต์ของคุณ กุญแจสำคัญคือการหาสมดุลที่เหมาะสม: ขนาดไฟล์ที่เล็กกว่าโดยไม่สูญเสียคุณภาพที่เห็นได้ชัดเจน
ตัวอย่างและแนวปฏิบัติที่ดีที่สุด
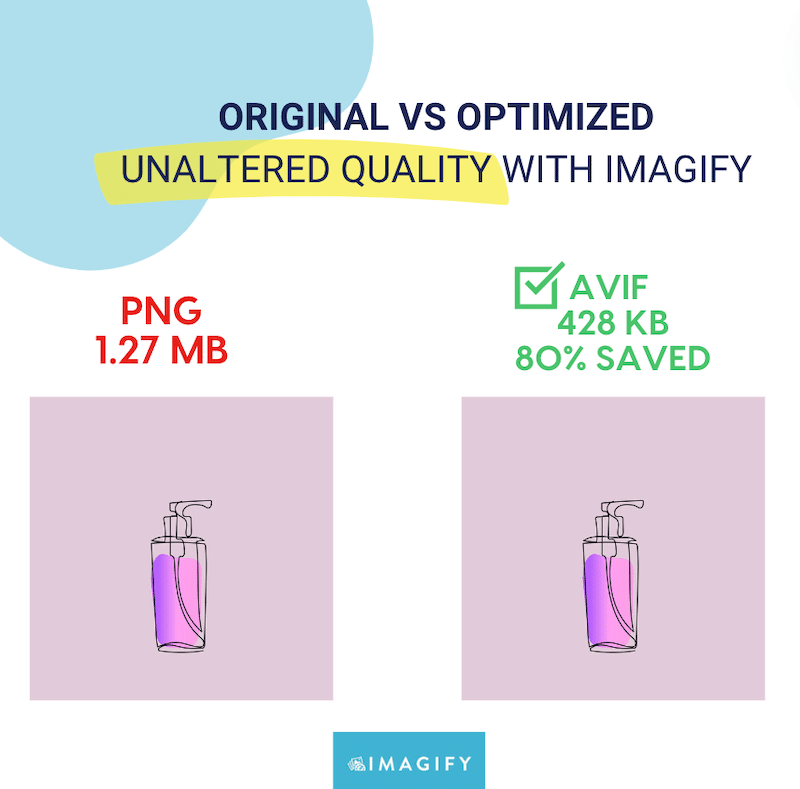
ใช้เครื่องมือการบีบอัดที่ไม่เปลี่ยนแปลงคุณภาพของภาพ แต่ลดขนาดไฟล์ให้มากที่สุด
ตัวอย่างเช่นคุณสามารถมองเห็นความแตกต่างระหว่างภาพทั้งสองนี้ได้หรือไม่?

เราทำไม่ได้! ด้านขวาถูกบีบอัด 80% แต่คุณภาพยังคงเหมือนกัน
| คำแนะนำ : Imagify เป็นปลั๊กอินการเพิ่มประสิทธิภาพของภาพที่ง่ายที่สุดที่จะบีบอัดภาพโดยอัตโนมัติและแปลงเป็น WebP หรือ AVIF โดยอัตโนมัติ |
ตอนนี้คุณรู้กลยุทธ์พื้นฐานทั้งสามแล้วคุณสามารถใช้ความพยายามในการเพิ่มประสิทธิภาพภาพของคุณให้ดียิ่งขึ้นด้วยเทคนิคขั้นสูงมากขึ้นและทำให้ภาพของคุณพร้อมสำหรับเว็บมากยิ่งขึ้น
กลยุทธ์การเพิ่มประสิทธิภาพภาพเว็บขั้นสูง
การเพิ่มประสิทธิภาพของภาพนั้นเกินกว่าการบีบอัดและรูปแบบรุ่นต่อไป พิจารณาเทคนิคขั้นสูงเช่นการโหลดขี้เกียจภาพที่ตอบสนองและการเพิ่มประสิทธิภาพข้อความ alt-text เพื่อปรับปรุงประสิทธิภาพและ SEO
1. การใช้การโหลดขี้เกียจเพื่อโหลดหน้าเริ่มต้นที่เร็วขึ้น
เทคนิคขั้นสูงครั้งแรกในการเตรียมรูปภาพสำหรับเว็บคือการใช้การโหลดขี้เกียจ ช่วยลดเวลาโหลดหน้าเริ่มต้นโดยเลื่อนการโหลดรูปภาพนอกจอจนกว่าจะจำเป็นต้องใช้
ด้วยการใช้งาน Lazy Loading คุณมั่นใจได้ว่าภาพจะโหลดเฉพาะเมื่อมองเห็นได้ในวิวพอร์ตของผู้ใช้ทำให้หน้าเว็บรู้สึกเร็วขึ้น
ตัวอย่างและแนวปฏิบัติที่ดีที่สุด
ลองนึกภาพคุณกำลังอ่านโพสต์บล็อก WordPress ชื่อ“ 10 Best Beaches in Thailand” แทนที่จะโหลดภาพขนาดใหญ่ทั้งหมด 10 ภาพพร้อมกันขี้เกียจช่วยให้มั่นใจได้ว่า:
- ภาพชายหาดแรกโหลดทันทีพร้อมหน้า
- ภาพที่เหลือจะโหลดเฉพาะเมื่อคุณเลื่อนลงลดเวลาโหลดเริ่มต้น
สิ่งที่คุณต้องทำคือ:
- ใช้การโหลดแบบดั้งเดิม =” ขี้เกียจ” สำหรับภาพด้านล่างของการพับ
- ไม่รวมภาพฮีโร่และองค์ประกอบภาพสำคัญจากการโหลดขี้เกียจ
| คำแนะนำ : ปลั๊กอิน WP Rocket ใช้การโหลดขี้เกียจสำหรับด้านล่างภาพพับ (พร้อมกับ 80% ของแนวทางปฏิบัติที่ดีที่สุดอื่น ๆ ) ทันทีที่เปิดใช้งานดังนั้นคุณไม่จำเป็นต้องกังวลเกี่ยวกับการตั้งค่าทางเทคนิค มันยกได้อย่างหนักสำหรับคุณ! |
2. โหลดล่วงหน้าและจัดลำดับความสำคัญของภาพสำคัญของคุณที่จะโหลดก่อน
ในบรรทัดเดียวกันเทคนิคขั้นสูงอื่นสำหรับการเพิ่มประสิทธิภาพภาพเว็บคือการทำให้มั่นใจว่าเบราว์เซอร์ของคุณจัดลำดับความสำคัญของภาพที่สำคัญเช่นองค์ประกอบที่ใหญ่ที่สุด Paintful Paint (LCP)
LCP เป็นหนึ่งใน Web Vitals หลักที่วัดระยะเวลาสำหรับเนื้อหาที่ใหญ่ที่สุดของคุณที่จะโหลดบนหน้า (ซึ่งมักจะเป็นภาพ) เพื่อปรับปรุง LCP คุณควรบอกให้เบราว์เซอร์จัดลำดับความสำคัญของการแสดงภาพคีย์นี้โดยเร็วที่สุด
ตัวอย่างและแนวทางปฏิบัติที่ดีที่สุด
ลองนึกภาพองค์ประกอบ LCP บนหน้าผลิตภัณฑ์ WooCommerce ซึ่งเป็นภาพผลิตภัณฑ์หลักส่วนใหญ่ เพื่อให้โหลดเร็วขึ้นนอกเหนือจากการโหลดขี้เกียจคุณสามารถ:
- ใช้ fetchPriority =” สูง” บนอิมเมจ LCP เพื่อบอกเบราว์เซอร์ให้โหลดทันที
- ใช้ rel =” preload” หากภาพไม่ได้อยู่ใน HTML เริ่มต้นทำให้มั่นใจได้ว่าเบราว์เซอร์จะโหลดล่วงหน้า
| คำแนะนำ : การเพิ่มประสิทธิภาพภาพที่สำคัญด้วยการโหลดขี้เกียจการโหลดล่วงหน้าและการดึงข้อมูลลำดับความสำคัญ = แอตทริบิวต์สูงในตอนแรกอาจดูน่ากลัวเพราะคุณจะต้องจัดการรหัสบางอย่าง โชคดีที่ปลั๊กอิน WP Rocket สามารถทำสิ่งนี้ได้โดยอัตโนมัติเพื่อคุณ! |
3. การใช้ภาพตอบสนองสำหรับขนาดหน้าจอที่แตกต่างกัน
การใช้ภาพที่ตอบสนองจะช่วยเพิ่มความเร็วของหน้าโดยมั่นใจว่าเบราว์เซอร์จะโหลดขนาดภาพที่เหมาะสมที่สุดตามอุปกรณ์ของผู้ใช้ สิ่งนี้จะช่วยป้องกันไม่ให้ภาพที่มีขนาดใหญ่ลดลงจากประสบการณ์มือถือที่ชะลอตัวลงในขณะที่ยังคงรักษาคุณภาพสูงบนหน้าจอขนาดใหญ่
ตัวอย่างและแนวปฏิบัติที่ดีที่สุด
- ใช้แอ็ตทริบิวต์องค์ประกอบ <cicture> หรือ SRCSET เพื่อให้บริการขนาดภาพที่แตกต่างกันตามอุปกรณ์ของผู้ใช้
- เพิ่มประสิทธิภาพภาพแยกต่างหากสำหรับจอแสดงผลบนมือถือแท็บเล็ตและเดสก์ท็อป
- ออกแบบมือถือเป็นครั้งแรกเมื่อสร้างหน้าหรือเว็บไซต์ทั้งหมด
นี่คือความละเอียดของหน้าจอทั่วไปทั่วโลกสำหรับการอ้างอิง:
- เดสก์ท็อป : 1920 × 1080, 1366 × 768, 1536 × 864, 1280 × 720
- มือถือ : 360 × 800, 390 × 844, 393 × 873, 412 × 915
- แท็บเล็ต : 768 × 1024, 1280 × 800, 800 × 1280, 820 × 1180
| คำแนะนำ : ใช้ Google Analytics เพื่อระบุความละเอียดหน้าจอที่พบบ่อยที่สุดที่เข้าเยี่ยมชมเว็บไซต์ของคุณ คุณสามารถทำได้ผ่าน รายงาน > ผู้ใช้ > เทคโนโลยี > รายละเอียดด้านเทคโนโลยี และเปลี่ยนมิติหลักเป็น “ ความละเอียดหน้าจอ” |
4. การเพิ่มประสิทธิภาพข้อความ alt สำหรับ SEO
ข้อความ alt-text ช่วยปรับปรุงการเข้าถึงและมีส่วนช่วยในการทำภาพ SEO โดยการจัดหาเสิร์ชเอ็นจิ้นที่มีบริบทที่เกี่ยวข้อง พวกเขาให้คำอธิบายที่เป็นข้อความของรูปภาพและอาจเพิ่มโอกาสในการเป็นจุดเด่นของคุณในผลลัพธ์สูงสุดของภาพ Google
ตัวอย่างและแนวปฏิบัติที่ดีที่สุด
- เป็นเรื่องง่ายและอธิบาย แต่กระชับโดยรวมคำหลักที่เกี่ยวข้องตามธรรมชาติเท่านั้น
- หลีกเลี่ยงการบรรจุคำหลักและมุ่งเน้นไปที่คำอธิบายที่ใช้งานง่ายและมีความหมาย
| คำแนะนำ : อ่านข้อความ alt ของคุณออกมาดัง ๆ หากคุณไม่เข้าใจนั่นหมายความว่ามันต้องการการทำใหม่ |
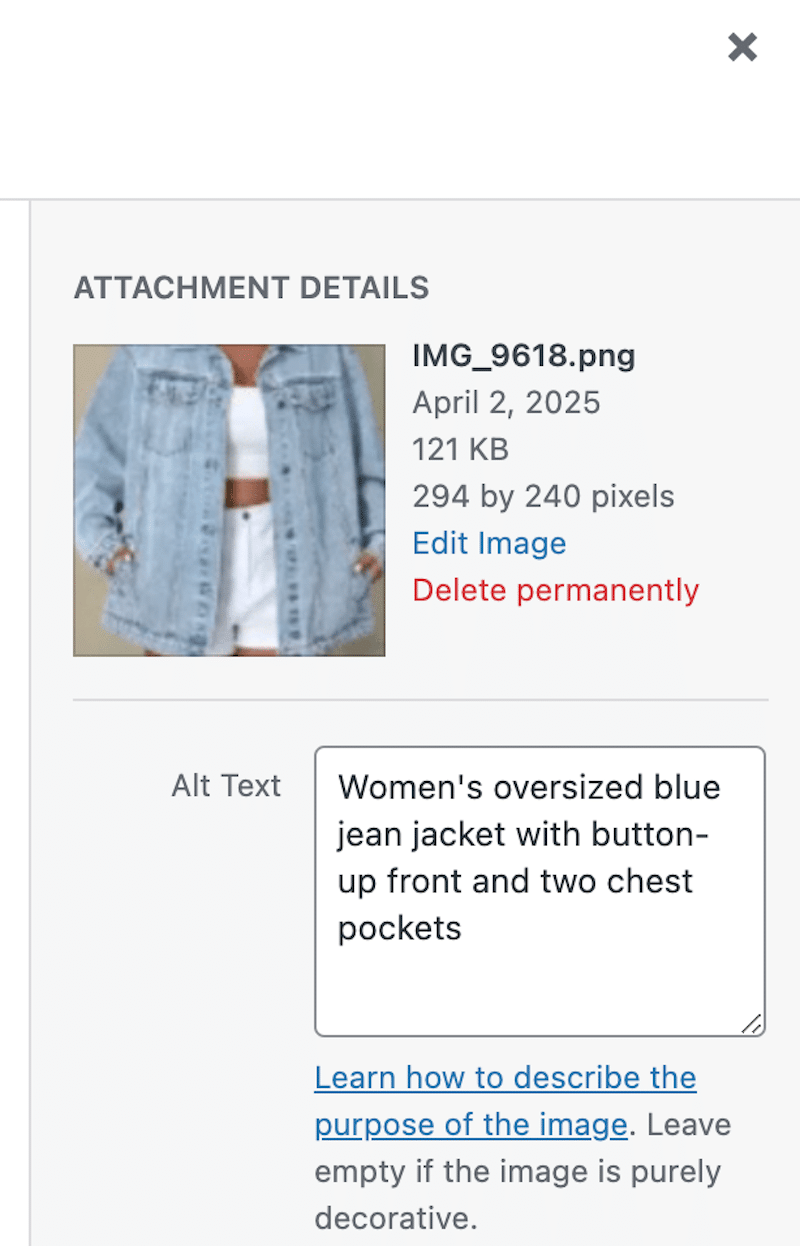
ตัวอย่างเช่นนี่คือตัวอย่างแท็ก alt ที่ดีสำหรับผลิตภัณฑ์ WooCommerce:
“ แจ็คเก็ตฌองสีน้ำเงินขนาดใหญ่ของผู้หญิงที่มีด้านหน้าติดกระดุมและกระเป๋าหน้าอกสองอัน”

แท็ก alt นี้เป็นคำอธิบายรวมถึงรายละเอียดคีย์และการรวมคำหลักสำหรับ SEO ตามธรรมชาติ
ในทางกลับกันนั่นจะเป็นตัวอย่างที่ไม่ดี (การบรรจุคำหลัก):“ แจ็คเก็ตยีนส์สีน้ำเงินยีนส์แจ็คเก็ตสีน้ำเงินแจ็คเก็ตแฟชั่นผู้หญิงแฟชั่นอินเทรนด์ผู้หญิง”
5. การใช้ประโยชน์จาก CDNs สำหรับการส่งภาพที่เร็วขึ้น
CDNs (เครือข่ายการส่งเนื้อหา) เป็นอีกหนึ่งเทคนิคที่มีประสิทธิภาพสำหรับการเตรียมรูปภาพสำหรับเว็บและปรับปรุงความเร็วของหน้า
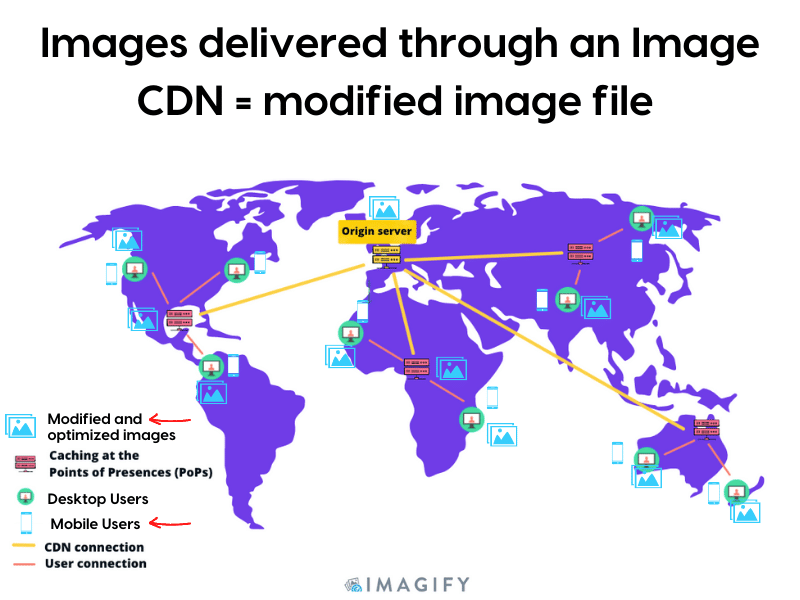
CDNs เพิ่มความเร็วในการโหลดภาพโดยใช้การแคชและการปรับขนาดแบบ on-the-fly เพื่อให้มั่นใจว่าภาพจะถูกส่งในขนาดที่ถูกต้องสำหรับอุปกรณ์ของผู้ใช้
ต้องขอบคุณการแคชเมื่อภาพได้รับการปรับให้เหมาะสม CDNs ไม่จำเป็นต้องปรับให้เหมาะสมทุกครั้งที่อุปกรณ์ใหม่ร้องขอ ยิ่งไปกว่านั้นรูปภาพจะถูกเสิร์ฟจากเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากที่สุด (จุดที่มีอยู่) เร่งการส่งภาพ

ตัวอย่าง
เซิร์ฟเวอร์ Origin ของคุณอยู่ในลอนดอน แต่ไคลเอนต์ในซิดนีย์ต้องการเข้าถึงไซต์ WooCommerce ของคุณซึ่งเต็มไปด้วยภาพผลิตภัณฑ์ หากไม่มี CDN คำขอเดินทางไปลอนดอนแล้วกลับไปซิดนีย์ อย่างไรก็ตามด้วย CDN คำขอดังกล่าวได้รับการจัดการโดยเซิร์ฟเวอร์ท้องถิ่นในออสเตรเลียและภาพโหลดเร็วขึ้นมาก
แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพด้วย CDNS
- ตรวจสอบ URL ของคุณเนื่องจากรูปภาพ CDN อาศัย URL เพื่อกำหนดว่าภาพใดที่จะโหลดและใช้พารามิเตอร์เช่นขนาดรูปแบบและคุณภาพ
- ตรวจสอบให้แน่ใจว่า CDN รองรับ AVIF และ WEBP เนื่องจากตามที่กล่าวไว้ก่อนหน้านี้รูปแบบรุ่นถัดไปเหล่านี้ปรับปรุงการบีบอัดภาพและคุณภาพ
- เพิ่มประสิทธิภาพรูปภาพของคุณ (เช่นด้วยการบีบอัด) ก่อนที่จะใช้ Image CDN ใด ๆ เพื่อให้คุณสามารถเพิ่มการเพิ่มประสิทธิภาพอีกชั้นหนึ่ง
| คำแนะนำ: หากคุณกำลังมองหา CDN ง่าย ๆ ที่มาพร้อมกับปลั๊กอินและทำการตั้งค่าทางเทคนิคทั้งหมดให้คุณลองพิจารณา RocketCDN CDN อื่น ๆ สามารถใช้งานได้ แต่อาจต้องใช้การตั้งค่าทางเทคนิคมากขึ้นในตอนท้ายของคุณ |
เครื่องมือและปลั๊กอินด้านบนสำหรับการเพิ่มประสิทธิภาพเว็บภาพ
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บคือการใช้ปลั๊กอินการเพิ่มประสิทธิภาพประสิทธิภาพเช่น WP Rocket, Imagify และ RocketCDN นอกจากนี้เครื่องมือการออกแบบเช่น Sketch หรือ Photoshop สามารถช่วยปรับขนาดภาพได้อย่างแม่นยำสำหรับการใช้งานเว็บ กฎง่ายๆอีกประการหนึ่งคือการใช้ชุดรูปแบบ WordPress ที่ตอบสนองได้อย่างสมบูรณ์และปลั๊กอินที่เป็นมิตรกับมือถือเพื่อให้แน่ใจว่าภาพปรับให้เข้ากับอุปกรณ์ต่าง ๆ ได้อย่างเหมาะสม ลองใช้เครื่องมือเหล่านี้แต่ละอันกันเถอะ
1. Imagify - ปลั๊กอินการเพิ่มประสิทธิภาพภาพที่ง่ายที่สุด
Imagify เป็นปลั๊กอินการเพิ่มประสิทธิภาพของภาพที่ง่ายที่สุดที่บีบอัดภาพเป็นกลุ่มโดยอัตโนมัติในขณะที่ยังคงรักษาคุณภาพสูง Imagify ช่วยให้คุณใช้เทคนิคการเพิ่มประสิทธิภาพภาพพื้นฐานสามประการที่กล่าวถึงก่อนหน้านี้: การบีบอัดการแปลงรุ่นต่อไปและการปรับขนาดภาพขนาดใหญ่-ทั้งหมดได้อย่างง่ายดาย
คุณสมบัติสำคัญที่เป็นประโยชน์สำหรับการเพิ่มประสิทธิภาพเว็บ
ไปดูคุณสมบัติทั้งสามนี้ที่ช่วยเตรียมรูปภาพสำหรับเว็บ:
- โหมดการบีบอัดอัจฉริยะจะให้สมดุลที่ดีที่สุดระหว่างการลดขนาดไฟล์และคุณภาพของภาพโดยอัตโนมัติ มีปุ่มบีบอัดจำนวนมากที่คุณสามารถกดและเพิ่มประสิทธิภาพภาพทั้งหมดของคุณในครั้งเดียว

หากคุณอยากรู้อยากเห็นคุณจะเห็นว่าคุณภาพนั้นเหมือนกันในภาพต้นฉบับ (ซ้าย) เทียบกับภาพที่ถูกบีบอัด (ขวา):

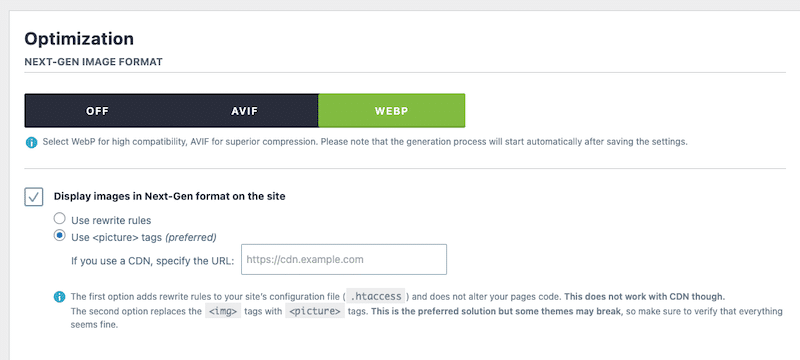
- ปลั๊กอินแปลงรูปภาพเป็น WebP โดยอัตโนมัติเพื่อประสิทธิภาพของเว็บที่ดีขึ้น นอกจากนี้ยังมีตัวเลือกในการแปลงเป็น avif

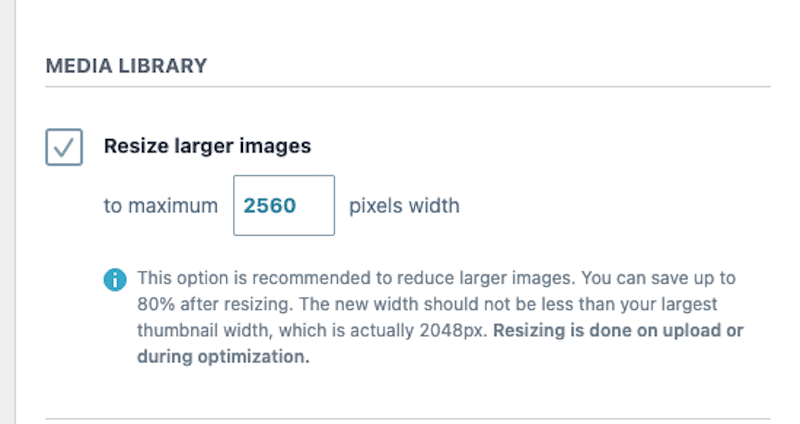
- นอกจากนี้ยังมีตัวเลือกในการปรับขนาดภาพที่ใหญ่ขึ้นในการอัปโหลดเพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพ

ปลั๊กอินเป็นมิตรกับผู้เริ่มต้นจริงๆและไม่จำเป็นต้องเป็นนักออกแบบมืออาชีพ Imagify การเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บในนามของคุณ! มีแผนฟรีสำหรับภาพประมาณ 200 ภาพต่อเดือนเพื่อให้คุณสามารถดูผลลัพธ์ด้วยตัวคุณเอง

| หากคุณกำลังมองหาปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพเพิ่มเติมให้ดูที่บทความของเราเปรียบเทียบปลั๊กอินการบีบอัดภาพที่ดีที่สุด |
2. Photoshop
นี่เป็นเครื่องมือที่ทรงพลังสำหรับการแก้ไขรูปภาพและการเพิ่มประสิทธิภาพ
- การแปลง WEBP สามารถใช้ได้ภายใต้ ไฟล์ > บันทึก > WEBP
- หากต้องการใช้การบีบอัดภาพไปที่ ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ จากนั้นปรับขนาดภาพและคุณภาพ ระวังอย่าบีบอัดและลดคุณภาพมากเกินไป
3. ร่าง
นี่เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการปรับขนาดและเตรียมรูปภาพสำหรับอุปกรณ์หลายเครื่อง
- มันมาพร้อมกับ mockups ที่ทำไว้ล่วงหน้าสำหรับ iPhone, Android และอีกมากมายทำให้มั่นใจได้ว่าคุณสามารถเตรียมภาพของคุณสำหรับการออกแบบที่ตอบสนองได้อย่างง่ายดาย
- นอกจากนี้ยังรองรับการแปลง webp: ใช้ไฟล์> ส่งออก> webp
| สิ่งที่ควรทราบ: เครื่องมือเหล่านี้ ไม่ได้ รวมเข้ากับ WordPress และเป็นเส้นโค้งการเรียนรู้ที่สูงชัน |
4. CloudConvert และ Optimizilla
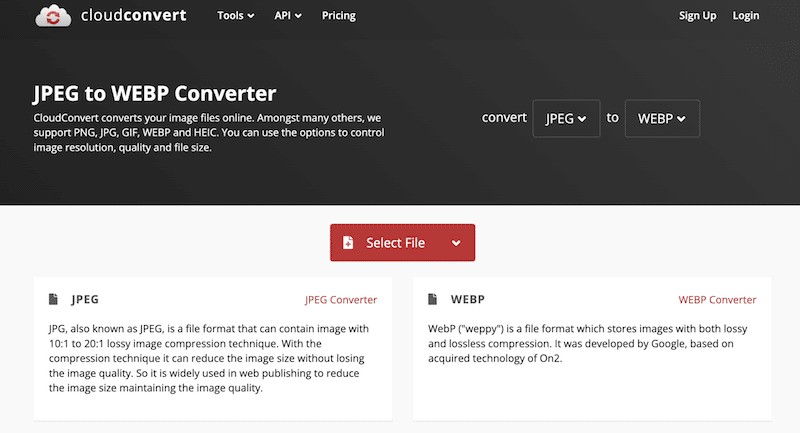
เครื่องมือออนไลน์จำนวนมากมีอยู่สำหรับการบีบอัดภาพและการแปลงรูปแบบ แต่มันหายากที่จะหาเครื่องมือที่ทำทั้งสองอย่าง คุณอาจต้องใช้เครื่องมือสองอย่างแยกกันเพื่อเพิ่มประสิทธิภาพรูปภาพออนไลน์เช่น CloudConvert และ Optimizilla
ทำตามขั้นตอนด้านล่างเพื่อใช้ร่วมกัน
- ใช้ CloudConvert เพื่อแปลง JPEG หนักเป็น WebP เพียงแค่ลากและวางรูปภาพของคุณไปยังฟิลด์ เลือกไฟล์

- ดาวน์โหลดภาพที่แปลงแล้วบีบอัดโดยใช้คอมเพรสเซอร์รูปภาพออนไลน์เช่น Optimizilla
5. WP Rocket
WP Rocket เป็นปลั๊กอินประสิทธิภาพที่ง่ายที่สุดและทรงพลังที่สุดในการเพิ่มประสิทธิภาพเนื้อหาและรูปภาพของคุณสำหรับเว็บในขณะที่ปรับปรุงเว็บหลัก นอกจากนี้ยังช่วยผ่านการตรวจสอบข้อมูลเชิงลึกหลาย pagespeed ได้อย่างง่ายดาย นอกจากนี้ 80% ของแนวทางปฏิบัติที่ดีที่สุดประสิทธิภาพจะถูกนำไปใช้ทันทีประหยัดเวลาและความพยายาม
คุณสมบัติสำคัญที่เป็นประโยชน์สำหรับการเพิ่มประสิทธิภาพเว็บ
WP Rocket ช่วยจัดการกับเคล็ดลับเกือบทั้งหมดจากส่วนเทคนิคการเพิ่มประสิทธิภาพภาพขั้นสูงทำให้เป็นโซลูชันประสิทธิภาพแบบ all-in-One
ไปดูแต่ละคุณสมบัติกันเถอะ:
- การแคชเบราว์เซอร์และหน้า (รวมถึงการแคชมือถือ) และ การบีบอัด GZIP เพื่อให้มั่นใจว่าภาพและสินทรัพย์อื่น ๆ โหลดได้เร็วขึ้น
- การเพิ่มประสิทธิภาพของภาพที่สำคัญ: จะปรับภาพด้านบนของหน้าให้เหมาะสมโดยอัตโนมัติเพื่อให้สามารถแสดงผลได้เร็วขึ้นโดยเบราว์เซอร์ ตัวอย่างเช่นภาพ LCP จะได้รับการโหลดล่วงหน้าและแสดงผลตามลำดับความสำคัญของผู้ใช้
- Lazy Loading : มันล่าช้าในการโหลดรูปภาพจนกว่าจะจำเป็นต้องใช้แทนทั้งหมดในครั้งเดียว สิ่งนี้จะช่วยให้หน้าโหลดได้เร็วขึ้นและบันทึกข้อมูลโดยการแสดงภาพเมื่อผู้ใช้เลื่อนไปที่พวกเขา
| สิ่งที่ควรทราบ: WP Rocket ยังลด CSS & JavaScript เพื่อลดการบรรทุกของเครือข่ายและปรับปรุงเวลาโหลด เพื่อการเพิ่มประสิทธิภาพที่ดียิ่งขึ้นคุณสามารถเปิดใช้งานคุณสมบัติพิเศษได้โดยตรงจาก Dashpress Dashboard |
การเปรียบเทียบเครื่องมือเพิ่มประสิทธิภาพรูปภาพสำหรับความต้องการที่แตกต่างกัน
นี่คือการสรุปเครื่องมือตามความต้องการของคุณเพื่อให้คุณสามารถเลือกภาพที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ
เพื่อการเพิ่มประสิทธิภาพที่ง่ายและมีประสิทธิภาพใน WordPress
Imagify เป็นพันธมิตรที่ดีที่สุดของคุณ มันจัดการกับการบีบอัดการปรับขนาดภาพขนาดใหญ่อัตโนมัติและการแปลงรูปแบบรุ่นถัดไป (WEBP/AVIF) โดยตรงในแผงควบคุม WordPress ของคุณ คุณสามารถเพิ่มประสิทธิภาพภาพเป็นรายบุคคลหรือเป็นกลุ่มประหยัดเวลาและความพยายามโดยไม่ต้องจัดการกับความซับซ้อนทางเทคนิค และจำไว้ว่า Imagify ทำให้แน่ใจว่าจะไม่ให้บริการภาพที่เบลอใด ๆ ด้วยโหมดการบีบอัดอัจฉริยะ!
สำหรับการเพิ่มประสิทธิภาพภาพขั้นสูงใน WordPress
หากคุณต้องการการแคชการโหลดขี้เกียจภาพ LCP ที่โหลดไว้ล่วงหน้าและการเพิ่มประสิทธิภาพของภาพด้านบน FOLD จรวด WP เป็นโซลูชันแบบ go-to มันรวมเข้ากับ Imagify และให้การปรับประสิทธิภาพประสิทธิภาพเต็มรูปแบบเพื่อเพิ่มความเร็วในการโหลดในไม่กี่คลิก
สำหรับการเพิ่มประสิทธิภาพขั้นพื้นฐานนอก WordPress
หากคุณไม่ต้องการใช้ปลั๊กอิน WordPress CloudConvert หรือ Optimizilla เป็นตัวแปลงออนไลน์ที่ใช้งานง่ายที่รองรับการบีบอัดภาพจำนวนมากและการแปลงรูปแบบ (สูงสุด 20 ภาพต่อครั้ง) อย่างไรก็ตามคุณจะต้องอัปเดตภาพที่ปรับให้เหมาะสมกับ WordPress ด้วยตนเองอีกครั้ง
สำหรับการควบคุมขนาดภาพเต็มรูปแบบ
ใช้เครื่องมือออกแบบเช่น Sketch, Photoshop (ขั้นสูง), GIMP หรือเครื่องมือในตัวเช่น Preview (Mac) หรือ Photos (Windows) Sketch เหมาะอย่างยิ่งสำหรับการสร้างรูปแบบหลายขนาดสำหรับอุปกรณ์ต่าง ๆ Photoshop ก็ยอดเยี่ยม แต่ก็เป็นช่วงการเรียนรู้ที่สูงชัน
สำหรับการควบคุมขนาดภาพและระดับการบีบอัดอย่างเต็มที่
Photoshop ช่วยให้สามารถควบคุมระดับการบีบอัดได้อย่างแม่นยำก่อนที่คุณจะส่งออกภาพ อย่างไรก็ตามด้วยพลังอันยิ่งใหญ่มาพร้อมกับความรับผิดชอบที่ดีและอย่าลืมบีบอัดรูปภาพของคุณ
สำหรับ CDN ที่ทรงพลังพร้อมการตั้งค่าที่ง่าย
หากคุณกำลังมองหา CDN ที่ไม่ยุ่งยากที่ไม่แพงพร้อมการรวม WordPress RocketCDN เป็นตัวเลือกที่ยอดเยี่ยม มันมาพร้อมกับปลั๊กอิน WordPress เฉพาะซึ่งหมายความว่าไม่จำเป็นต้องมีการตั้งค่าทางเทคนิคที่ซับซ้อน (ตัวอย่างเช่นบันทึก CNAME) ที่อยู่เคียงข้างคุณ ด้วยคะแนนระดับโลก (POPS) ทำให้มั่นใจได้ว่าการส่งภาพที่รวดเร็วทั่วโลกซึ่งเหมาะสำหรับเว็บไซต์หลายภาษาที่มีผู้เข้าชมจากภูมิภาคต่าง ๆ
แน่นอน CDN อื่น ๆ มีให้บริการและทำงานได้ดี แต่พวกเขามักจะมาพร้อมกับค่าใช้จ่ายที่สูงขึ้นและการตั้งค่าทางเทคนิคมากขึ้นซึ่งอาจเป็นสิ่งที่ท้าทายสำหรับผู้เริ่มต้น
การวัดผลกระทบของการเพิ่มประสิทธิภาพภาพบนเว็บ: 6 ตัวชี้วัด
ในการวัดผลกระทบของการเพิ่มประสิทธิภาพภาพคุณสามารถใช้เครื่องมือประสิทธิภาพเครื่องมือตรวจสอบการตอบสนองเครื่องมือข้อมูล (เช่น Google Analytics) และตัวชี้วัดหลักเพื่อตรวจสอบว่าการเพิ่มประสิทธิภาพของคุณใช้งานได้หรือไม่ ไปกันเถอะ
นี่คือรายการของตัวชี้วัดและ KPI ที่คุณสามารถติดตามเพื่อวัดความสำเร็จของความพยายามในการเพิ่มประสิทธิภาพภาพของคุณ
1. เวลาที่โหลดเต็มที่
มันวัดระยะเวลาที่หน้าจะโหลดอย่างสมบูรณ์ ภาพที่ได้รับการปรับปรุงควรลดเวลานี้
2. สีที่มีความสุขมากที่สุด
สีที่มีขนาดใหญ่ที่สุด (LCP) วัดระยะเวลาสำหรับเนื้อหาที่มองเห็นได้มากที่สุด (มักจะเป็นภาพหรือบล็อกข้อความขนาดใหญ่) เพื่อโหลดบนหน้าเว็บ เนื่องจากภาพมักจะเป็นองค์ประกอบที่ใหญ่ที่สุดที่มีผลต่อเวลาในการโหลดการเพิ่มประสิทธิภาพให้ดีขึ้นโดยตรงจะปรับปรุง LCP โดยตรง
หากคะแนน LCP ของคุณดีขึ้นหลังจากการบีบอัดภาพและการปรับขนาดหมายความว่าการเพิ่มประสิทธิภาพของคุณใช้งานได้!
3. ขนาดไฟล์ภาพ
ขนาดไฟล์ที่เล็กกว่าหมายถึงเวลาในการโหลดที่เร็วขึ้นโดยไม่สูญเสียคุณภาพ เมื่อคุณใช้การบีบอัดและการแปลงรูปแบบถัดไปคุณควรเห็นว่าขนาดไฟล์ภาพของคุณมีขนาดเล็กลงอย่างน้อย 40%
4. น้ำหนักหน้า
เป็นขนาดรวมของสินทรัพย์ของหน้ารวมถึงรูปภาพ ด้วยภาพที่ได้รับการปรับปรุงคุณควรบันทึก KB สองสามตัว
5. อัตราตีกลับจากผู้ใช้มือถือ
อัตราตีกลับสูงอาจบ่งบอกถึงการโหลดช้าหรือการตอบสนองมือถือที่ไม่ดี หากคุณปรับปรุงประสบการณ์การใช้งานมือถือโดยการให้บริการภาพขนาดที่เหมาะสมผู้เข้าชมควรเต็มใจที่จะมีส่วนร่วมกับเนื้อหาของคุณมากขึ้นและไม่ออกทันที
6. เวลาเฉลี่ยในหน้าสำหรับผู้ใช้มือถือ
หากผู้ใช้อยู่ได้นานขึ้นจะแนะนำประสบการณ์ที่ดีขึ้นและภาพนั้นได้รับการปรับให้เหมาะสม
โปรดทราบว่านอกจากนี้ยังมีประโยชน์ในการตรวจสอบส่วน การตรวจสอบ และ ปัญหายอดนิยม ของ GTMetrix และ Pagespeed Insights ก่อนและหลังการเปลี่ยนแปลง หากการปรับให้เหมาะสมทำงานได้ดีคุณควรเห็นการปรับปรุงเช่น“ เข้ารหัสภาพอย่างมีประสิทธิภาพ”,“ เลื่อนภาพนอกจอ” หรือ“ ภาพขนาดที่เหมาะสม” ที่ทำเครื่องหมายเป็นสีเขียว

5 เครื่องมือที่ใช้ในการตรวจสอบว่าการเพิ่มประสิทธิภาพรูปภาพใช้งานได้หรือไม่
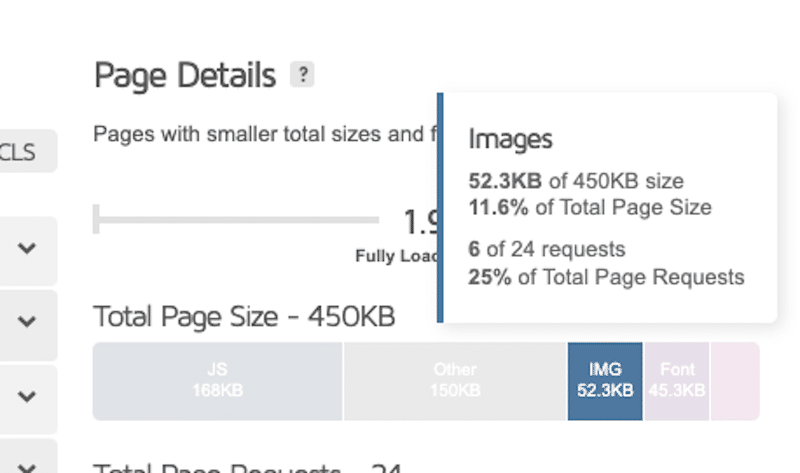
1. gtmetrix
ขับเคลื่อนโดย Lighthouse, GTMetrix วิเคราะห์ความเร็วและประสิทธิภาพของเว็บไซต์
- KPIs วัดสำหรับการเพิ่มประสิทธิภาพของภาพ: เวลาที่โหลดอย่างเต็มที่สีที่มีความพึงพอใจที่ใหญ่ที่สุด (Core Web Vitals) น้ำหนักหน้า

- ส่วนการตรวจสอบสำหรับการเพิ่มประสิทธิภาพรูปภาพ: ส่วน ปัญหาด้านบน เน้นพื้นที่สำหรับการปรับปรุง
IMG
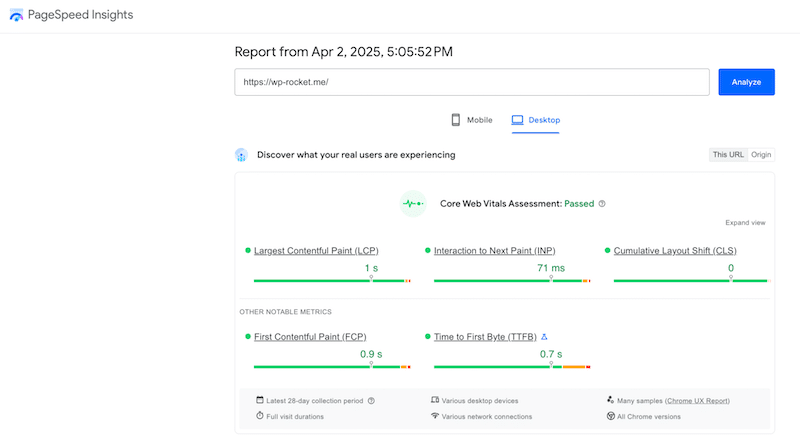
2. Pagespeed Insights
เครื่องมือที่ขับเคลื่อนด้วยประภาคารของ Google ประเมินประสิทธิภาพของหน้า
- KPIs วัดสำหรับการเพิ่มประสิทธิภาพของภาพ: คะแนนประสิทธิภาพโดยรวมสีที่มีขนาดใหญ่ที่สุด

- ส่วนการตรวจสอบสำหรับการเพิ่มประสิทธิภาพภาพ: ส่วนการวินิจฉัยเน้นประเด็นที่อยู่
IMG
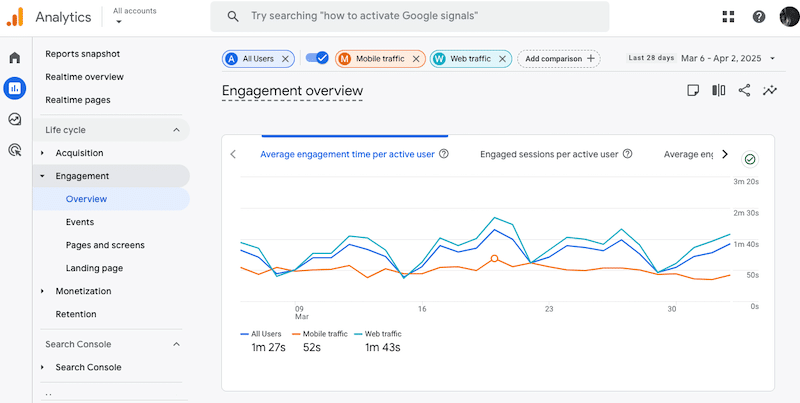
3. Google Analytics
มันติดตามปริมาณการใช้งานเว็บไซต์และพฤติกรรมของผู้ใช้ช่วยในการตัดสินใจทางการตลาดที่ขับเคลื่อนด้วยข้อมูล
- KPI วัด สำหรับการเพิ่มประสิทธิภาพรูปภาพ : อัตราตีกลับเวลาเฉลี่ยในหน้าสำหรับผู้ใช้เดสก์ท็อปและผู้ใช้มือถือ
ตัวอย่างเช่นทำตามขั้นตอนเหล่านั้นเพื่อวัดเวลาเฉลี่ยในหน้าสำหรับผู้ใช้มือถือ
- ไปที่ Google Analytics> การมีส่วนร่วม> ภาพรวม (หรือหน้าเฉพาะ)
- เปรียบเทียบเดสก์ท็อปกับข้อมูลมือถือ
- เลือกวันที่เพิ่มประสิทธิภาพก่อนและหลัง

4. cadenceseo.com
เป็นเครื่องมือที่ทรงพลังสำหรับการตรวจสอบการตอบสนองของเว็บไซต์และความเป็นมิตรกับมือถือ
- สิ่งที่ตรวจสอบ: มันตรวจสอบว่าเว็บไซต์ของคุณดูบนอุปกรณ์หลายอย่าง (แท็บเล็ตมือถือและเดสก์ท็อป) และแสดงให้คุณเห็นถึงการปรับปรุงที่จำเป็นต้องทำ
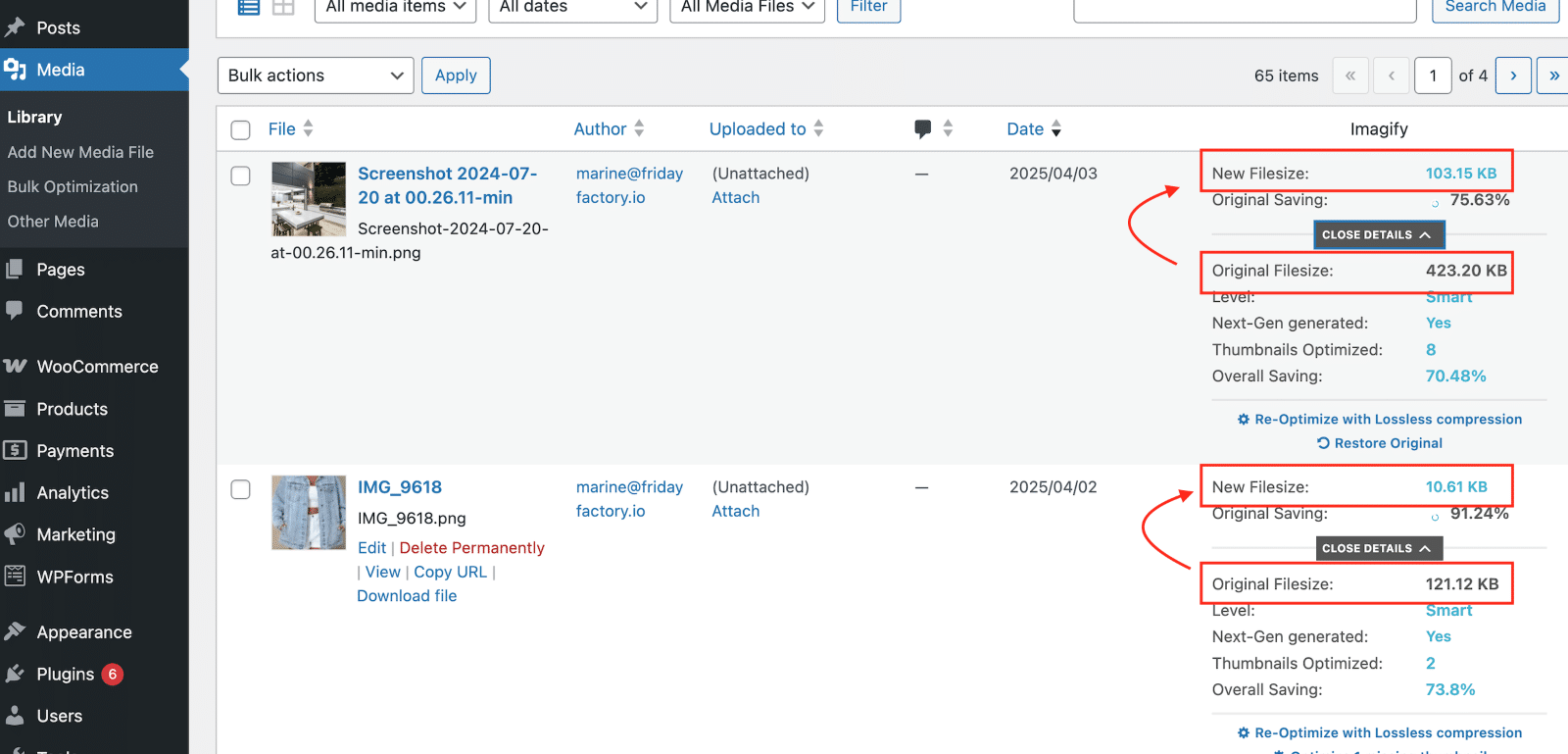
5. จินตนาการ
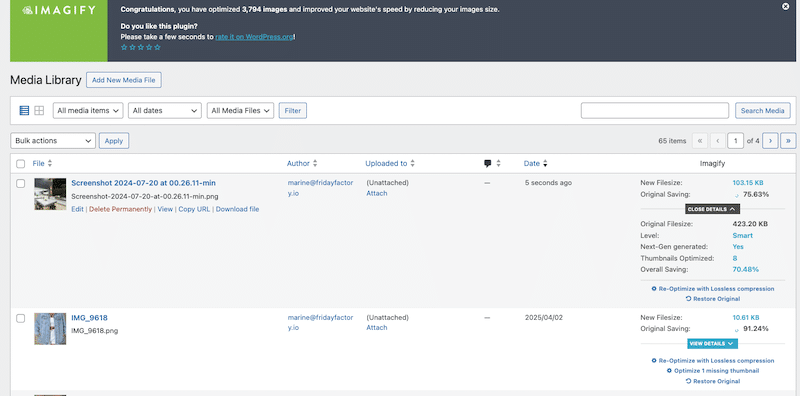
Imagify บีบอัดภาพโดยตรงจากไลบรารี WordPress และติดตามการประหยัดขนาดไฟล์
- KPI วัดสำหรับการเพิ่มประสิทธิภาพรูปภาพ: การลดขนาดไฟล์ภาพ

5 แนวทางปฏิบัติที่ไม่ดีทั่วไปในการเพิ่มประสิทธิภาพเว็บภาพ
ก่อนที่คุณจะเริ่มเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับการออกแบบเว็บให้ใช้เวลาสักครู่เพื่อตรวจสอบแนวทางปฏิบัติที่ไม่ดีมาตรฐานทั้งห้านี้ การหลีกเลี่ยงข้อผิดพลาดเหล่านี้จะช่วยให้แน่ใจว่าคุณกำลังติดตามการปรับปรุงไม่เพียง แต่ประสิทธิภาพ แต่ยังรวมถึงประสบการณ์ของผู้ใช้
การบีบอัดที่นำไปสู่การสูญเสียคุณภาพ
การบีบอัดภาพมากเกินไปอาจส่งผลให้มีคุณภาพไม่ดีและประสบการณ์การใช้งานเชิงลบ ตั้งเป้าหมายที่จะปรับสมดุลการบีบอัดด้วยคุณภาพภาพด้วยเครื่องมือที่มีประสิทธิภาพซึ่งสามารถทำงานให้คุณได้
ละเลยการเพิ่มประสิทธิภาพภาพมือถือเฉพาะ
การไม่ปรับขนาดภาพสำหรับขนาดการแสดงผลที่แตกต่างกัน (เช่นมือถือแท็บเล็ตและเดสก์ท็อป) สามารถนำไปสู่เวลาโหลดช้าลงและการใช้ข้อมูลที่ไม่จำเป็นส่วนใหญ่เมื่อใช้ภาพขนาดใหญ่ในภาชนะขนาดเล็ก การปรับขนาดภาพตามบริบทเป็นสิ่งจำเป็นสำหรับประสิทธิภาพที่ดีที่สุด
ติดกับรูปแบบ "หนัก" เช่น gif หรือ jpeg
การพึ่งพารูปแบบที่ล้าสมัยเช่น GIF และ JPEG อาจส่งผลให้ขนาดไฟล์ใหญ่ขึ้น พิจารณาใช้รูปแบบใหม่เช่น WebP หรือ AVIF สำหรับคุณภาพที่เท่ากันและขนาดไฟล์ที่เล็กกว่า
ขี้เกียจกำลังโหลดภาพด้านบนพับ
การโหลดขี้เกียจนั้นยอดเยี่ยมสำหรับภาพนอกจอ แต่ภาพที่จำเป็นเช่นเดียวกับที่อยู่เหนือการพับควรจัดลำดับความสำคัญเพื่อปรับปรุงเวลาในการรับรู้การรับรู้
ใช้การบีบอัดแบบไม่สูญเสียเท่านั้น
หากคุณใช้เครื่องมือบีบอัดที่เชื่อถือได้คุณควรเลือกการบีบอัดที่สูญเสียไปเสมอ คุณไม่ควรสังเกตเห็นความแตกต่างทางสายตาระหว่างการสูญเสียและการบีบอัดที่ไม่สูญเสีย โหมด Lossy จะลดขนาดไฟล์ได้มากกว่าแบบที่ไม่มีการสูญเสีย
ห่อหุ้ม
ตอนนี้คุณควรมีความพร้อมในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บตั้งแต่เทคนิคพื้นฐานไปจนถึงเทคนิคขั้นสูง! ด้วยเครื่องมือที่เหมาะสมคุณสามารถมั่นใจได้ว่าภาพของคุณได้รับการปรับให้เหมาะสมอย่างเต็มที่และใช้ประโยชน์จาก CDN เพื่อเพิ่มความเร็วหน้าเว็บของคุณ คุณรู้วิธีติดตามความคืบหน้าของคุณด้วยตัวชี้วัดประสิทธิภาพที่สำคัญและเครื่องมือทดสอบที่ดีที่สุด
หากต้องการเริ่มต้นการเดินทางเพิ่มประสิทธิภาพของคุณโดยไม่มีความเสี่ยงให้ทำตามสองขั้นตอนที่ทรงพลังนี้:
- เริ่มต้นด้วย Imagify - ติดตั้งฟรีและเพิ่มประสิทธิภาพสูงสุด 200 ภาพโดยไม่มีค่าใช้จ่าย นอกจากนี้คุณสามารถกู้คืนภาพต้นฉบับของคุณได้หากจำเป็น
- ติดตั้ง WP Rocket - ได้รับประโยชน์ทันทีจาก 80% ของแนวทางปฏิบัติที่ดีที่สุดของประสิทธิภาพรวมถึงการแคชและการเพิ่มประสิทธิภาพภาพที่สำคัญ มีการรับประกันการคืนเงิน 14 วันดังนั้นคุณสามารถลองใช้ความเสี่ยงได้เช่นกัน!
