ปรับภาพให้เหมาะสม 300% ใน WordPress ด้วยเครื่องมือและปลั๊กอินฟรี 18 รายการเหล่านี้
เผยแพร่แล้ว: 2018-03-26จตุพร / stock.adobe.com
รูปภาพเป็นส่วนสำคัญของการออกแบบเว็บไซต์สมัยใหม่ ด้วยตัวมันเอง พวกเขาสามารถเปลี่ยนการออกแบบที่ดูธรรมดาๆ ธรรมดาๆ ให้เป็นเว็บไซต์ที่น่าดึงดูดใจได้ด้วยตัวเอง เมื่อจับคู่กับข้อความ พวกเขาสามารถสนับสนุนและสนับสนุนข้อความของคุณ ปรับปรุงความเข้าใจสำหรับผู้เยี่ยมชม และทำให้ข้อเสนอของคุณน่าดึงดูดยิ่งขึ้น
แต่การใช้รูปภาพใน WordPress มาพร้อมกับราคา ตามข้อมูลที่นำเสนอโดย The Fiscal Times:
“ปัจจุบันเว็บไซต์มีขนาดเฉลี่ย 2.1 MB เทียบกับ 1.5 MB เมื่อสองปีที่แล้ว”
แม้ว่าคุณอาจคิดว่านั่นเป็นเพราะการใช้ธีม ปลั๊กอิน และสคริปต์ที่โหลดมาก แต่จริงๆ แล้วรูปภาพคือตัวการที่ใหญ่ที่สุดเมื่อพูดถึงการดูดแบนด์วิธและพื้นที่จากเซิร์ฟเวอร์ โดยเฉพาะอย่างยิ่ง The Fiscal Times รายงานว่ารูปภาพโดยเฉลี่ยประกอบด้วย 1,312 จากทั้งหมด 2,087 KB บนเว็บไซต์

แล้วคุณจะทำอย่างไร? คุณหวังว่าการประนีประนอมด้านประสิทธิภาพจะสามารถเอาชนะได้โดยความประทับใจของผู้เยี่ยมชมที่มีต่อภาพของคุณที่ดูดีหรือไม่? คุณสามารถหวังสิ่งนั้นได้ แม้ว่ามันจะไม่ใช่ผลลัพธ์ที่น่าจะเป็นไปได้มากนักก็ตาม หากคุณต้องการกินเค้กและกินมันด้วย คุณต้องเรียนรู้วิธีปรับภาพให้เหมาะสมสำหรับ WordPress โดยไม่สูญเสียคุณภาพ
คู่มือการปรับภาพให้เหมาะสมนี้จะครอบคลุมเนื้อหาต่อไปนี้:
- ทำไมคุณควรปรับภาพให้เหมาะสมสำหรับ WordPress
- วิธีปรับภาพให้เหมาะสมโดยไม่สูญเสียคุณภาพก่อนที่คุณจะอัปโหลดไปยัง WordPress
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์ที่ดีที่สุดฟรี
- ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพฟรีที่ดีที่สุดสำหรับ WordPress
ทำไมคุณควรปรับภาพให้เหมาะสมสำหรับ WordPress
ไม่มีความลับใดที่เว็บไซต์ WordPress อาจประสบปัญหาในการโหลดช้า แต่สิ่งที่ยุ่งยากก็คือ มีสาเหตุหลายประการที่ทำให้เว็บไซต์ของคุณตอบสนองช้า
บางทีคุณอาจไม่ได้ใช้ธีม WordPress ที่รวดเร็ว
บางทีการเข้าชมทั่วโลกของไซต์ของคุณอาจอยู่ไกลเกินไป และเซิร์ฟเวอร์ของคุณไม่สามารถรับรูปภาพไปยังเบราว์เซอร์ได้อย่างรวดเร็วหากไม่ได้รับความช่วยเหลือจาก CDN
บางทีเว็บไซต์ของคุณอาจไม่ปลอดภัยเพียงพอและเต็มไปด้วยมัลแวร์
อาจเป็นไปได้ว่าการเพิ่มประสิทธิภาพความเร็ว เช่น การลดขนาด JavaScript และ CSS อาจยังไม่เกิดขึ้น
จริงๆ แล้ว อาจมีเหตุผลหลายประการที่ทำให้ไซต์ของคุณและเบราว์เซอร์ของผู้เยี่ยมชมไม่สื่อสารกันเร็วเท่าที่คุณต้องการ ไม่ว่าอะไรก็ตามที่ทำให้เว็บไซต์ของคุณมีเวลาตอบสนองช้า คุณคงทราบดีว่าเป็นไปได้ที่จะเพิ่มความเร็วในการโหลดรูปภาพด้วยการเพิ่มประสิทธิภาพเซิร์ฟเวอร์ และเมื่อคุณทำสิ่งนี้สำเร็จ คุณจะรู้ว่าคุณจะได้รับผลประโยชน์ที่สำคัญบางประการ ตัวอย่างเช่น:
- หน้าเว็บของคุณ (ไม่ใช่แค่รูปภาพ) จะโหลดเร็วขึ้น
- เนื้อหาของคุณจะน่าสนใจยิ่งขึ้นเนื่องจากคุณสามารถใช้ภาพคุณภาพสูงและมีความละเอียดสูงเพื่อช่วยบอกเล่าเรื่องราวของไซต์ของคุณได้
- เมื่อประสิทธิภาพและความสวยงามของไซต์ของคุณดีขึ้น คุณน่าจะเห็นว่าอัตราตีกลับของคุณลดลง
- ในทางกลับกัน สิ่งนี้จะสะท้อนให้เห็นได้ดีบนเว็บไซต์ WordPress ของคุณเมื่อมีการรวบรวมข้อมูลโดยเครื่องมือค้นหา ส่งผลให้อันดับการค้นหาเพิ่มขึ้น
- ด้วยไซต์และเซิร์ฟเวอร์ของคุณที่ได้รับการปรับให้เหมาะสมเพื่อความเร็ว นั่นหมายความว่าคุณมีพื้นที่มากขึ้นในการเล่นบนเซิร์ฟเวอร์ของคุณ
- การสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำจะยุ่งยากน้อยลงเช่นกัน เนื่องจากใช้เวลาไม่นานนัก
- คุณยังสามารถประหยัดเงินได้เล็กน้อยหากคุณจ่ายเงินสำหรับแบนด์วิธและพื้นที่จัดเก็บเพิ่มเติมเพื่อรองรับเซิร์ฟเวอร์ที่ทำงานหนัก
แต่แล้วภาพเหล่านั้นล่ะ? ใช่ เรารู้ว่าการปรับความเร็วเซิร์ฟเวอร์ให้เหมาะสม ส่งผลให้รูปภาพสามารถโหลดเร็วขึ้นได้ มีอะไรที่คุณสามารถทำได้กับรูปภาพจริงซึ่งจะทำให้ทำงานได้ง่ายขึ้นเมื่ออยู่ใน WordPress หรือไม่?
แน่นอนว่าคำตอบคือ “ใช่”
วิธีปรับภาพให้เหมาะสมโดยไม่สูญเสียคุณภาพก่อนที่คุณจะอัปโหลดไปยัง WordPress
WordPress Codex มีคำแนะนำโดยย่อเกี่ยวกับวิธีกำหนดขนาดและคุณภาพของภาพที่เหมาะสมสำหรับเว็บไซต์ของคุณ โดยพื้นฐานแล้ว มีข้อความระบุว่าคุณต้องใส่ใจกับปัจจัยที่มีคุณสมบัติสี่ประการ:
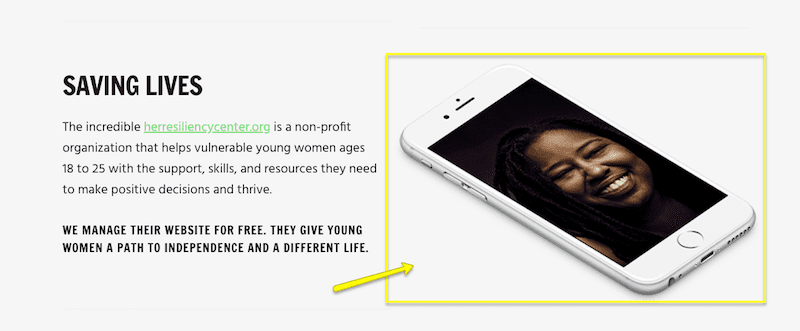
- ขนาดทางกายภาพ : นี่คือลักษณะที่รูปภาพนำเสนอตัวเอง (ขนาด) บนเว็บไซต์
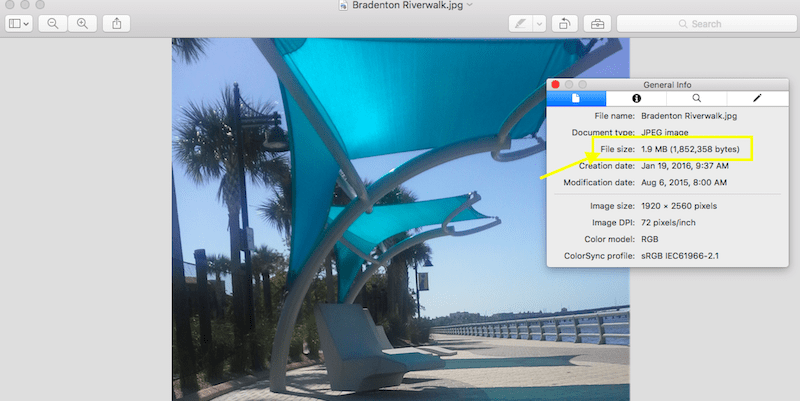
- ขนาดไฟล์ : นี่คือจำนวนไบต์ของข้อมูลที่ไฟล์ใช้ในสถานะดั้งเดิม
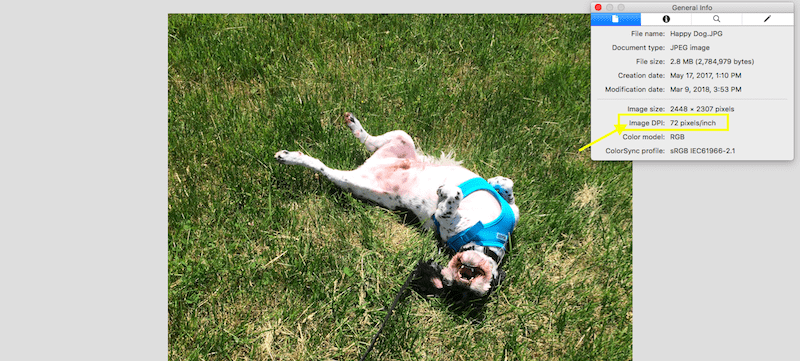
- ความละเอียด : หมายถึงจำนวนพิกเซลที่มีอยู่ในรูปภาพ ยิ่งความละเอียดสูงเท่าไร ภาพก็จะยิ่งชัดเจนมากขึ้นเท่านั้น
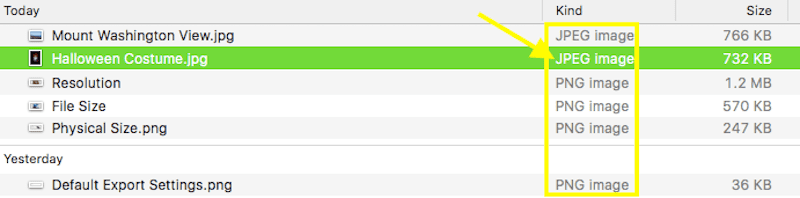
- ประเภทไฟล์ : หมายถึงรูปแบบในการบันทึกไฟล์ของคุณ เมื่อเราพูดถึงรูปภาพ โดยทั่วไปเราจะหมายถึง PNG, JPG, SVG และ GIF
ต่อไปนี้เป็นรายละเอียดกฎที่คุณควรปฏิบัติตามเมื่อปรับภาพให้เหมาะสมก่อนอัปโหลด
ขนาดทางกายภาพ

ท้ายที่สุดแล้ว พื้นที่ทางกายภาพที่รูปภาพของคุณครอบครองบนเว็บไซต์ WordPress จะถูกกำหนดโดยอุปกรณ์ที่ผู้เยี่ยมชมของคุณดู ไม่มีอุดมคติใดๆ เลย โดยเฉพาะหากคุณใช้รูปภาพเพื่อจุดประสงค์ที่ต่างกัน ตัวอย่างเช่น รูปภาพที่ใช้เสริมโพสต์ในบล็อกอาจต้องมีขนาดกลางเท่านั้น ในขณะที่คุณต้องการรูปภาพเต็มความกว้างสำหรับรูปภาพหลักในหน้าแรกของคุณ
นอกจากนี้ ไม่ต้องกังวลกับการสร้างภาพหลายขนาดเพื่อรองรับขนาดหน้าจอที่แตกต่างกัน ที่จริงแล้ว อย่าทำเลย เพราะคุณจะสร้างงานเพิ่มเติมให้กับเซิร์ฟเวอร์ของคุณเท่านั้น เพียงอย่าลืมใช้ธีม WordPress ที่มีเลย์เอาต์แบบตอบสนองเพื่อให้รูปภาพของคุณเป็นไปตามหลักเกณฑ์เหล่านั้น
ขนาดไฟล์

ขนาดไฟล์รูปภาพของคุณเป็นปัจจัยสำคัญในการเพิ่มประสิทธิภาพไซต์ของคุณให้เร็วขึ้น WordPress แนะนำว่ารูปภาพขนาดใหญ่ควรอยู่ระหว่าง 60K ถึง 100K และรูปภาพขนาดเล็กต้องไม่เกิน 30K
อย่างไรก็ตาม มีเครื่องมือหลายอย่างที่เราสามารถใช้เพื่อปรับขนาดรูปภาพได้ หากคุณพบว่ารูปภาพของคุณไม่ตรงตามหลักเกณฑ์ที่แนะนำจาก WordPress ฉันจะพูดถึงสิ่งเหล่านั้นในหัวข้อถัดไป
ปณิธาน

DPI (หรือจุดต่อนิ้ว) คือข้อมูลอ้างอิงที่ใช้ค้นหาเมื่อประเมินความละเอียดของภาพ 72 พิกเซลต่อนิ้วเป็นความละเอียดมาตรฐานที่คุณจะเห็นในภาพส่วนใหญ่ ในขณะที่ 300 dpi คือสิ่งที่คุณน่าจะได้เมื่อใช้การถ่ายภาพสต็อก ตราบใดที่ภาพดูคมชัดในขนาดที่ต้องการ คุณก็ไม่ควรเครียดมากเกินไปเกี่ยวกับจำนวนที่แน่นอน
แม้ว่าจะไม่มีคำแนะนำเฉพาะเจาะจงจาก WordPress ว่าควรบันทึกรูปภาพของคุณที่ความละเอียดประเภทใด แต่พวกเขาแนะนำให้คุณระมัดระวังในการใช้ความละเอียดสูงเกินความจำเป็น โดยเฉพาะอย่างยิ่งสำหรับไฟล์ขนาดใหญ่ ยิ่งความละเอียดมากเท่าไร ขนาดไฟล์ก็จะยิ่งมากขึ้นเท่านั้น หากภาพของคุณดูคมชัดด้วย DPI ที่ต่ำกว่า คุณอาจต้องการเก็บภาพไว้ตรงนั้นเพื่อแบ่งเบาภาระเซิร์ฟเวอร์ของคุณโดยไม่จำเป็น
ประเภทไฟล์

ไม่มีกฎตายตัวที่รัดกุมที่บอกว่าคุณควรใช้ JPG แทน PNG เสมอ หรือ SVG เป็นมาตรฐานสมัยใหม่ที่เราทุกคนต้องปฏิบัติตาม โดยปกติแล้ว ประเภทไฟล์ที่คุณใช้จะขึ้นอยู่กับสิ่งที่คุณตั้งใจจะทำกับไฟล์นั้น
JPG
JPG เป็นประเภทไฟล์ที่เหมาะสำหรับการถ่ายภาพ แม้ว่ารูปแบบนี้ไม่รองรับพื้นหลังแบบโปร่งใส แต่ความสามารถดั้งเดิมของรูปแบบในการบีบอัดไฟล์ให้มีขนาดที่สามารถจัดการได้มากขึ้นโดยไม่กระทบต่อคุณภาพนั้นเหมาะอย่างยิ่งสำหรับภาพถ่ายขนาดใหญ่และมีความละเอียดสูง JPG ใช้วิธีการบีบอัดแบบ lossy ซึ่งโดยทั่วไปหมายความว่าข้อมูลพื้นหลังที่ไม่จำเป็นจะถูกตัดออกเพื่อลดขนาดไฟล์ให้ใหญ่ขึ้น
ดังนั้น หากคุณต้องการทำงานกับไฟล์ที่มีขนาดเล็กลง JPG ก็เป็นตัวเลือกที่เหมาะสมที่สุด
สิ่งที่ควรทราบอีกประการหนึ่งเกี่ยวกับ JPG ก็คือ คุณมีสองทางเลือกสำหรับวิธีส่งออกสิ่งเหล่านี้จากซอฟต์แวร์แก้ไขภาพ: แบบพื้นฐานหรือแบบก้าวหน้า
JPG พื้นฐานคือไฟล์ที่ประกอบด้วยเลเยอร์เดียว ซึ่งหมายความว่าเมื่อใช้ใน WordPress จะไม่มีอะไรให้โหลดนอกจากรูปภาพธรรมดา ดังนั้น หากมีความล่าช้าในการโหลดหน้าเว็บ ผู้เยี่ยมชมจะเห็นรูปภาพค่อยๆ ปรากฏบนหน้าจอจากบนลงล่าง
ในทางกลับกัน JPG แบบโปรเกรสซีฟประกอบด้วยหลายเลเยอร์ เมื่อผู้เยี่ยมชมพยายามดูหน้าที่โหลดช้าด้วย JPG แบบโปรเกรสซีฟ รูปภาพนั้นจะถูกเติมให้เต็มภายในเฟรมที่จำเป็นต้องมี อย่างไรก็ตาม ในตอนแรกมันจะค่อนข้างเบลอเมื่อเลเยอร์อื่นๆ ปรากฏขึ้นบน ด้านบนสุด ในที่สุดก็แสดงภาพแบบเต็ม
ตัวเลือกที่เหมาะสมที่สุดที่นี่คือ JPG แบบโปรเกรสซีฟ เนื่องจากจะทำให้เซิร์ฟเวอร์ของคุณเครียดน้อยลง (เนื่องจากไม่ใช่เลเยอร์เดียวที่ต้องโหลดพร้อมกัน)
PNG
PNG เหมาะกว่าสำหรับองค์ประกอบการออกแบบที่ใช้บนเว็บไซต์ ตัวอย่างเช่น ปุ่มกระตุ้นการตัดสินใจ แบนเนอร์ส่งเสริมการขาย ภาพหน้าจอสนับสนุน หรือมาสคอตที่ล้อมรอบด้วยพื้นหลังโปร่งใส
เช่นเดียวกับ JPG PNG ใช้รูปแบบการบีบอัดเพื่อทำให้ขนาดภาพจัดการได้ง่ายขึ้นเล็กน้อย แต่ประเภทนี้เรียกว่าแบบไม่สูญเสียข้อมูล การบีบอัดแบบ Lossless นั้นแตกต่างจากการบีบอัดแบบ Lossy ตรงที่มันจะรักษาผลกระทบจากข้อมูลต้นฉบับทั้งหมด เนื่องจากไม่สามารถลดขนาดไฟล์ของคุณในลักษณะนั้นได้ จึงมองหาวิธีแบ่งรูปภาพของคุณออกเป็นชิ้นเล็กๆ แทน ซึ่งจะทำให้ง่ายต่อการให้บริการแก่ผู้เยี่ยมชม
แม้ว่าการบีบอัดประเภทนี้จะทำให้ได้ผลลัพธ์ที่มีคุณภาพสูงขึ้น แต่ขนาดไฟล์ก็จะใหญ่กว่าที่คุณจะได้รับจาก JPG ดังนั้น หากคุณภาพมีความสำคัญต่อคุณมากกว่า หรือคุณต้องการให้รูปภาพมีพื้นหลังโปร่งใส PNG ก็เป็นประเภทไฟล์ที่จะใช้
SVG
ไฟล์ประเภทนี้ไม่ได้พูดถึงบ่อยนักเมื่อพูดถึงรูปภาพ WordPress แต่ก็ยังควรสังเกตที่นี่ เนื่องจากการออกแบบที่เรียบง่ายและการยึดถือได้รับความนิยมมากขึ้นในการออกแบบเว็บไซต์
SVG เป็นภาพเวกเตอร์ที่ปรับขนาดได้ ซึ่งทำให้มีความยืดหยุ่นมากที่สุดในบรรดาภาพทุกประเภท นอกจากนี้ยังมีน้ำหนักเบาเป็นพิเศษ ซึ่งหมายความว่าคุณจะไม่ต้องรู้สึกผิดหากคุณใช้สิ่งเหล่านี้บนเว็บไซต์ของคุณ อย่างที่กล่าวไปแล้วว่ามันเหมาะอย่างยิ่งสำหรับองค์ประกอบขนาดเล็กที่คุณต้องการปรับขนาดให้ดี ซึ่งหมายความว่า SVG มักจะถูกผลักไสไปที่โลโก้ ไอคอน Fav ไอคอนปกติ และองค์ประกอบภาพที่เรียบง่ายกว่า
กิฟ
แน่นอนว่าคุณสามารถใช้ GIF ใน WordPress ได้เช่นกัน สิ่งเหล่านี้เป็นทางเลือกที่ดีสำหรับเนื้อหาวิดีโอเนื่องจากมีน้ำหนักเบากว่ามาก (หากคุณวางแผนที่จะจัดเก็บไฟล์วิดีโอบนเซิร์ฟเวอร์ของคุณ) และโดยทั่วไปแล้วจะเป็นคลิปประเภทแอนิเมชั่นที่เร็วกว่า ด้วยการแพร่กระจายของโซเชียลมีเดีย GIF จึงเป็นประเภทไฟล์ที่เป็นมิตรกับผู้ใช้อย่างแน่นอนสำหรับใช้ใน WordPress แม้ว่าคุณจะต้องการใช้มันเท่าที่จำเป็นก็ตาม
9 ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพฟรีที่ดีที่สุดสำหรับ WordPress ️
ต่อไป เรามาพูดถึงสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพรูปภาพเมื่ออยู่ใน WordPress
ก่อนที่เราจะเข้าสู่การอภิปรายเกี่ยวกับปลั๊กอิน เรามาทบทวนตัวเลือกในตัวสองตัวที่ WordPress รวมไว้ใน CMS หลักกันก่อน
1. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW

ปลั๊กอิน EWWW Image Optimizer* ใช้อัลกอริธึมเฉพาะซึ่งช่วยให้สามารถบีบอัดข้อมูลแบบสูญเสียข้อมูลได้ (เหมือนที่เราพูดถึงใน JPG ก่อนหน้านี้) โดยไม่กระทบต่อคุณภาพ กล่าวอีกนัยหนึ่ง ผลลัพธ์จะดูเหมือนการบีบอัดแบบไม่สูญเสียข้อมูล แม้ว่าคุณจะเห็นว่าประหยัดได้มากในแง่ของจำนวนไบต์ที่ใช้ก็ตาม
มีสิ่งดีๆ อื่นๆ เกี่ยวกับปลั๊กอินนี้ที่ควรค่าแก่การกล่าวถึง:
- คุณไม่จำเป็นต้องเปิดปลั๊กอินเพิ่มประสิทธิภาพทิ้งไว้เพื่อให้ทำงานได้ มันจะจัดการการบีบอัดในพื้นหลัง* ดังนั้นคุณจึงสามารถทำงานที่อื่นใน WordPress ได้
- ปลั๊กอินนี้จะเพิ่มประสิทธิภาพสื่อทั้งหมด แม้ว่าจะไม่ได้อยู่ในโฟลเดอร์ Media ของคุณก็ตาม* ซึ่งรวมถึงสิ่งต่างๆ เช่น ไอคอนอวาตาร์ รูปภาพแบบเลื่อน รูปภาพธีม ฯลฯ
- การสแกนเครื่องมือเพิ่มประสิทธิภาพจำนวนมากจะข้ามไฟล์ใดๆ ที่ถูกบีบอัดแล้ว ช่วยให้เซิร์ฟเวอร์ของคุณไม่ต้องจัดการกับคำขอที่ไม่จำเป็นสำหรับไฟล์นั้น
เนื่องจากปลั๊กอินนี้ประสบความสำเร็จอย่างมากในการบีบอัดรูปภาพ คุณจึงมีการตั้งค่าหลายอย่างที่คุณต้องกำหนดค่าก่อนใช้งาน นี่คือสิ่งที่คุณต้องใส่ใจ:
- ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินของคุณ
- จากนั้นไปที่แท็บ การตั้งค่า และค้นหาตัวเลือกใหม่สำหรับ "EWWW Image Optimizer"
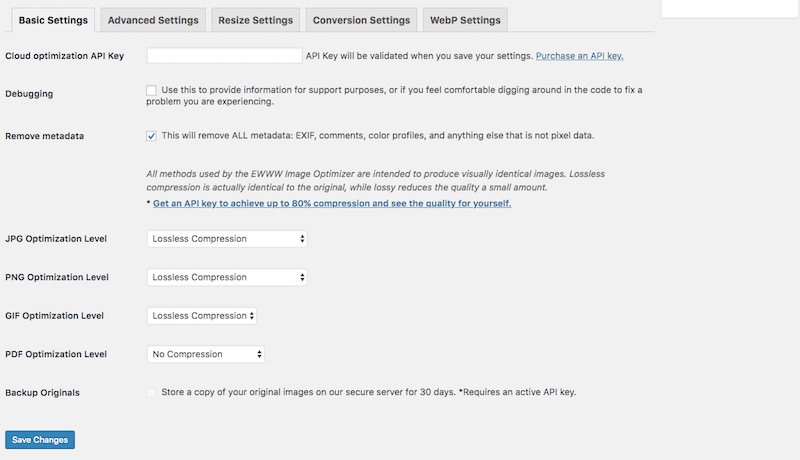
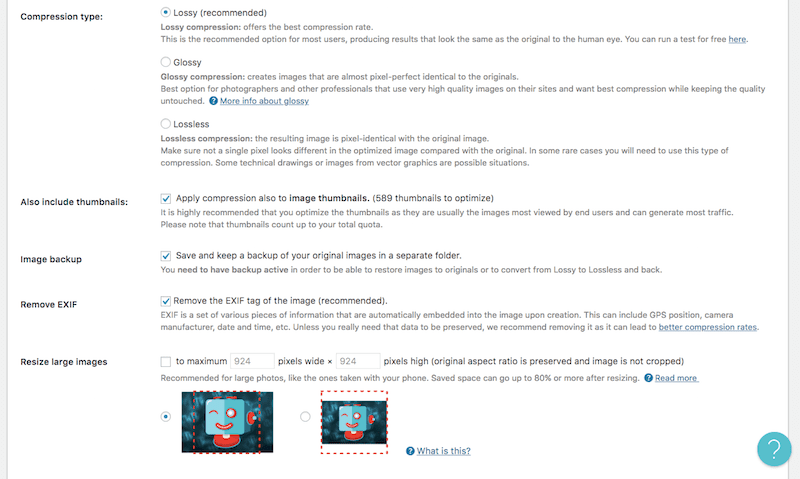
- เริ่มต้นด้วยการตั้งค่าพื้นฐาน:

แท็บนี้เป็นที่ที่คุณจะควบคุมประเภทของการบีบอัดที่จะใช้กับรูปภาพที่คุณอัปโหลดไปยัง WordPress เนื่องจากเรารู้ว่า EWWW สามารถบีบอัดทุกประเภทแบบไม่สูญเสียคุณภาพ (การบีบอัดคุณภาพสูงสุด) ให้ใช้ตัวเลือกนั้น
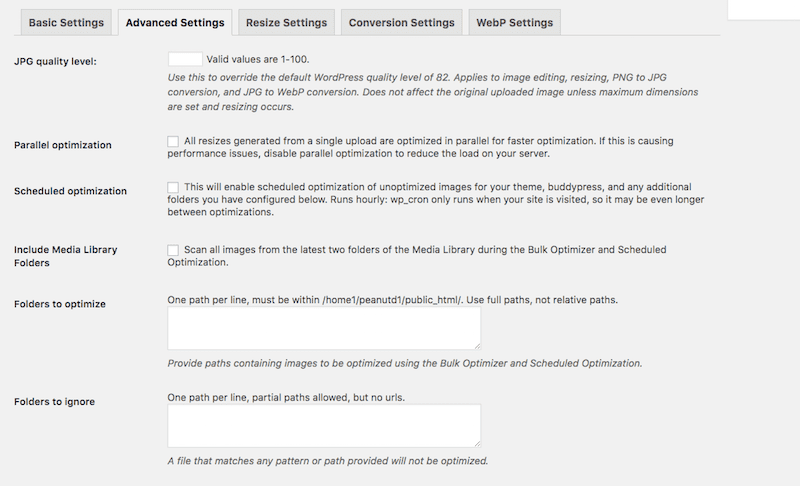
- การตั้งค่าขั้นสูงอยู่ถัดไป:

ในแท็บนี้ คุณควรมุ่งเน้นที่การตั้งค่าและการสแกนตามกำหนดเวลาซึ่งจะทำให้รูปภาพได้รับการปรับปรุงให้เหมาะสมโดยไม่กระทบต่อประสิทธิภาพของเซิร์ฟเวอร์
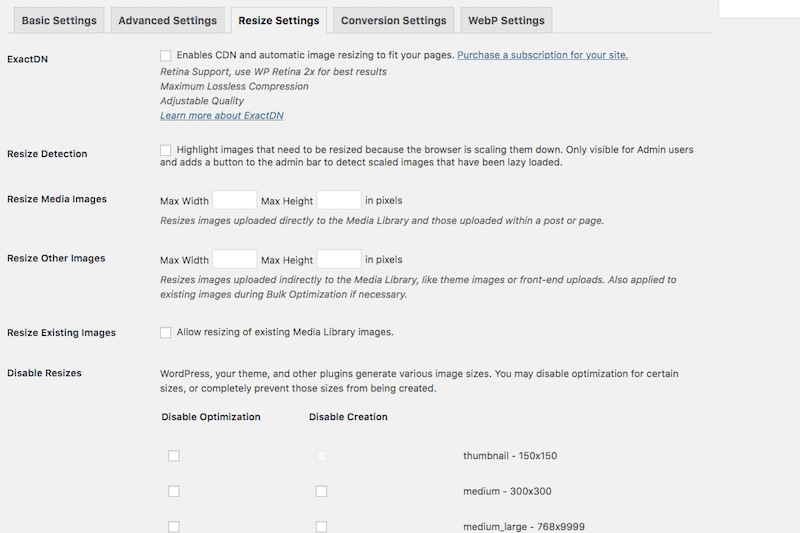
- แท็บการตั้งค่าการปรับขนาดช่วยให้คุณสามารถกำหนดกฎการปรับขนาดอัตโนมัติสำหรับไฟล์ที่ถือว่าใหญ่เกินไปในระหว่างการนำเข้าไปยัง WordPress:

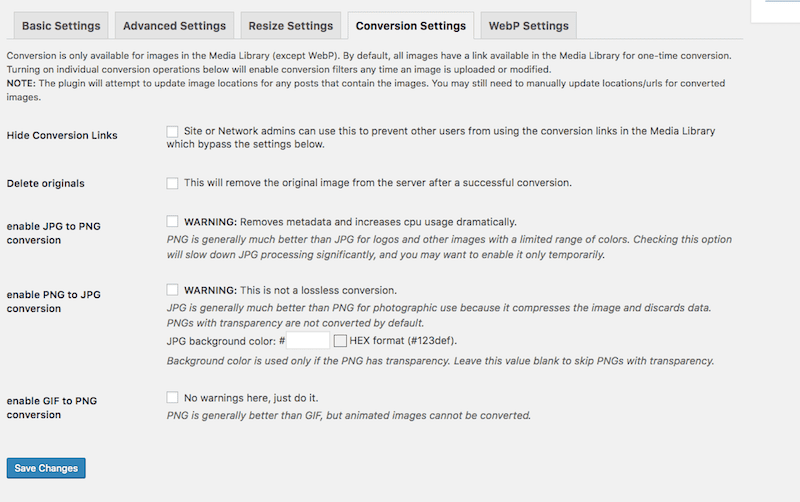
- คุณกำลังคิดที่จะแปลงรูปภาพเมื่ออยู่ใน WordPress หรือไม่?

แท็บการตั้งค่าการแปลงช่วยให้คุณสามารถเปลี่ยนประเภทไฟล์เมื่ออัปโหลดเพื่อเพิ่มคุณภาพของภาพหรือลดขนาดไฟล์ อย่างไรก็ตาม การแปลงไฟล์ประเภทหนึ่งไปเป็นอีกประเภทหนึ่งอาจไม่เหมาะเสมอไป ดังนั้น คุณอาจต้องการเก็บรูปภาพไว้ในสถานะดั้งเดิม
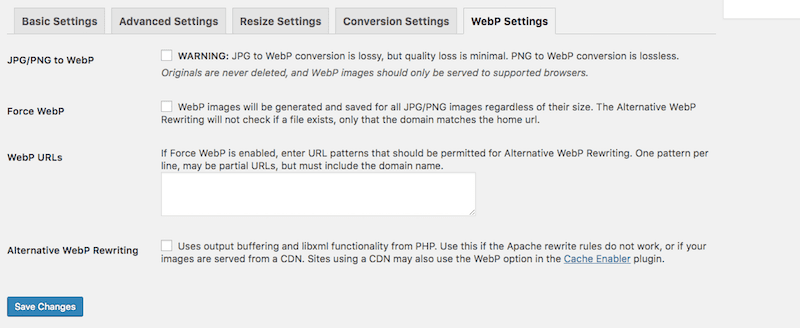
- หากคุณคุ้นเคยกับรูปภาพ WebP และรู้ว่าผู้เยี่ยมชมของคุณส่วนใหญ่ใช้ Chrome และ Opera เพื่อเข้าถึงไซต์ของคุณ (เบราว์เซอร์ที่ยอมรับรูปภาพเหล่านี้) ให้ใส่ใจกับแท็บการตั้งค่าถัดไปนี้:

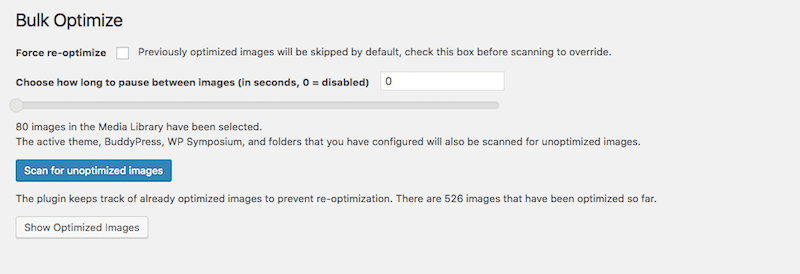
- เมื่อคุณกำหนดการตั้งค่าสำหรับปลั๊กอินของคุณเสร็จแล้ว ให้ไปที่แท็บสื่อ และคลิกที่ การเพิ่มประสิทธิภาพเป็นกลุ่ม

ที่นี่คุณจะได้พบกับเครื่องมือสแกนและเพิ่มประสิทธิภาพจำนวนมาก* กำหนดการตั้งค่าของคุณแล้วเรียกใช้การสแกน
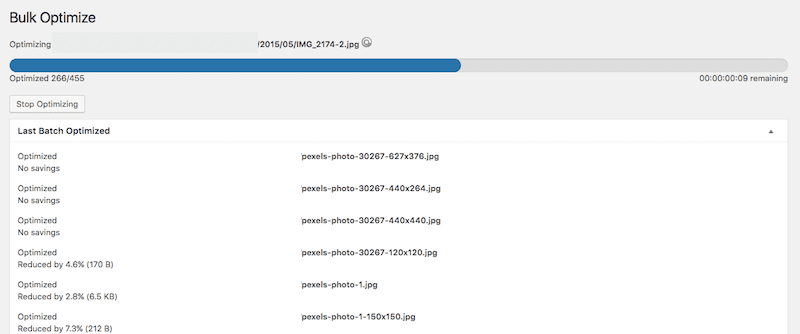
- ผลลัพธ์ของผลลัพธ์ที่ปรับให้เหมาะสมที่สุดของคุณจะมีลักษณะดังนี้:

คุณจะเห็นตำแหน่งและชื่อของไฟล์ รวมถึงหมายเหตุเกี่ยวกับจำนวนไฟล์ที่ถูกบีบอัด
ไม่เหมือนกับเครื่องมืออื่น ๆ ที่คุณอาจพบ EWWW Image Optimizer ทำงานเร็วมาก ในรูปภาพ 455 รูปที่ไซต์ของฉันต้องการได้รับการปรับปรุง ใช้เวลาไม่ถึงหนึ่งนาทีจึงจะเสร็จสมบูรณ์* อาจไม่แสดงรายการสถิติโดยรวมเกี่ยวกับพื้นที่ทั้งหมดที่บันทึกไว้ แต่ใช้งานได้สะดวกมาก
และยังมีคำรับรองจากผู้ใช้* ผู้คนต่างชื่นชอบฟังก์ชันการทำงานและความคุ้มค่าอย่างแน่นอน!

พวกเขายังมีปลั๊กอินฟรีหากคุณไม่ต้องการสิ่งที่น่าสนใจทั้งหมด
2. เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel

ปลั๊กอิน ShortPixel Image Optimizer ฟรีจริงๆ แล้วเป็นตัวเลือกปลั๊กอินฟรีเมียมสำหรับการปรับแต่งรูปภาพ ไม่เหมือนกับปลั๊กอินฟรีเมียมอื่นๆ ที่คุณอาจพบในพื้นที่เก็บข้อมูล ปลั๊กอินนี้เป็นปลั๊กอินพรีเมียมที่มีช่วงทดลองใช้งานฟรีมากกว่าสิ่งใดๆ นี่คือเหตุผลที่ฉันพูดอย่างนั้น:
- คุณได้รับเครดิตรูปภาพ 100 ภาพเพื่อใช้ฟรีทุกเดือน
- 1 เครดิตภาพเท่ากับ 1 ไฟล์ภาพ
- อย่างไรก็ตาม รูปภาพแต่ละรูปของคุณมีขนาดไฟล์อย่างน้อยสามขนาดที่เกี่ยวข้องกัน (ใหญ่ กลาง และภาพขนาดย่อ) ดังนั้น จริงๆ แล้วผลลัพธ์ที่ได้คือ 3 เครดิตรูปภาพซึ่งเท่ากับไฟล์รูปภาพ 1 ไฟล์
หากคุณต้องการใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพคุณภาพสูง และรู้ว่าไซต์ของคุณจะมีการอัปโหลดรูปภาพต่อเดือนต่ำ นี่อาจเป็นทางเลือกที่ดีสำหรับคุณ ไม่มีการจำกัดขนาดไฟล์ที่จะจัดการ ปลั๊กอินเพิ่มประสิทธิภาพ JPG, PNG, GIF และ WebP นอกจากนี้ยังจะเจาะลึกเข้าไปในไซต์ของคุณและเพิ่มประสิทธิภาพสิ่งต่างๆ เช่น แถบเลื่อนผลิตภัณฑ์อีคอมเมิร์ซ แถบเลื่อนรูปภาพการถ่ายภาพ และอื่นๆ
แน่นอนว่าหากคุณต้องการชำระค่าเวอร์ชันพรีเมียม คุณก็สามารถทำได้ แต่เนื่องจากเรามุ่งเน้นที่ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพฟรีที่ดีที่สุด ฉันจึงต้องการชัดเจนว่าปลั๊กอินนี้เหมาะกับใครมากที่สุด
ในแง่ของการใช้งาน มันคล้ายกับปลั๊กอิน WordPress อื่น ๆ ที่มีการเพิ่มประสิทธิภาพระดับนี้:
- ติดตั้งและเปิดใช้งานปลั๊กอิน
- ขอให้ส่งคีย์ API ไปยังอีเมลของคุณ เพื่อให้คุณสามารถเชื่อมต่อกับเครื่องมือเพิ่มประสิทธิภาพได้
- การตั้งค่าทั่วไปจะครอบคลุมพื้นฐานการบีบอัดภาพของคุณ:
- ประเภทการบีบอัดที่คุณต้องการ
- ไม่ว่าจะรวมภาพขนาดย่อหรือไม่ก็ตาม
- การจัดเก็บไฟล์ต้นฉบับอัตโนมัติที่อื่นบนเซิร์ฟเวอร์
- การลบข้อมูลเมตา EXIF
- การปรับขนาดไฟล์ขนาดใหญ่อัตโนมัติตามขีดจำกัดสูงสุดที่กำหนด

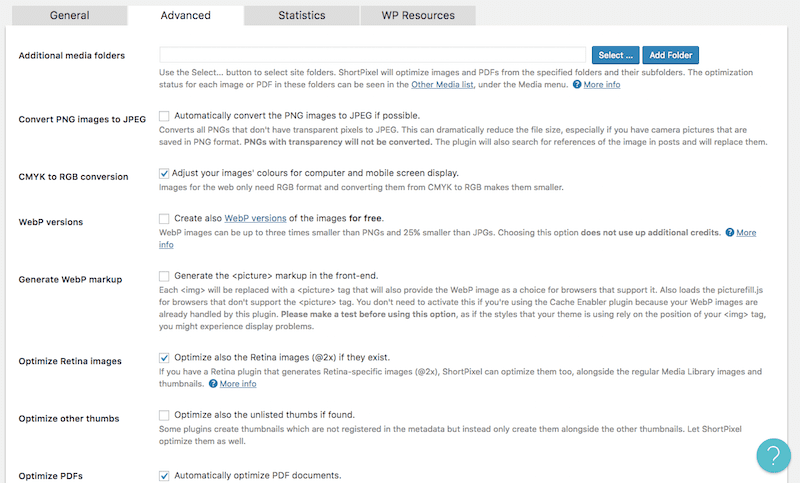
- ใต้แท็บขั้นสูงคุณจะพบกับการตั้งค่าการเพิ่มประสิทธิภาพภาพที่คุณอาจต้องการใช้ประโยชน์ ซึ่งรวมถึงสิ่งต่างๆ เช่น:
- การแปลงจากไฟล์ประเภทหนึ่งไปเป็นอีกประเภทหนึ่ง
- การกำหนดการตั้งค่าอิมเมจ WebP
- การเพิ่ม PDF ลงในรายการประเภทไฟล์ที่จะปรับให้เหมาะสม
- การอัปโหลดไฟล์ใหม่โดยอัตโนมัติ (ไม่ว่าจะโดยคุณใน WordPress หรือโดยผู้ใช้ที่ส่วนหน้า)

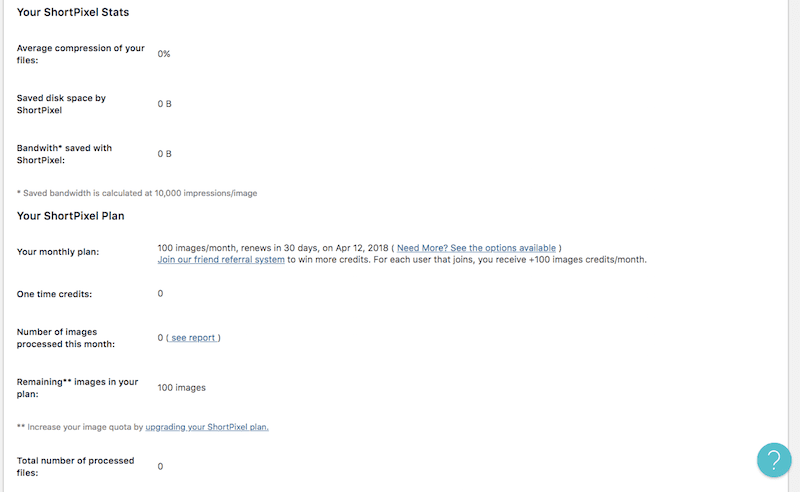
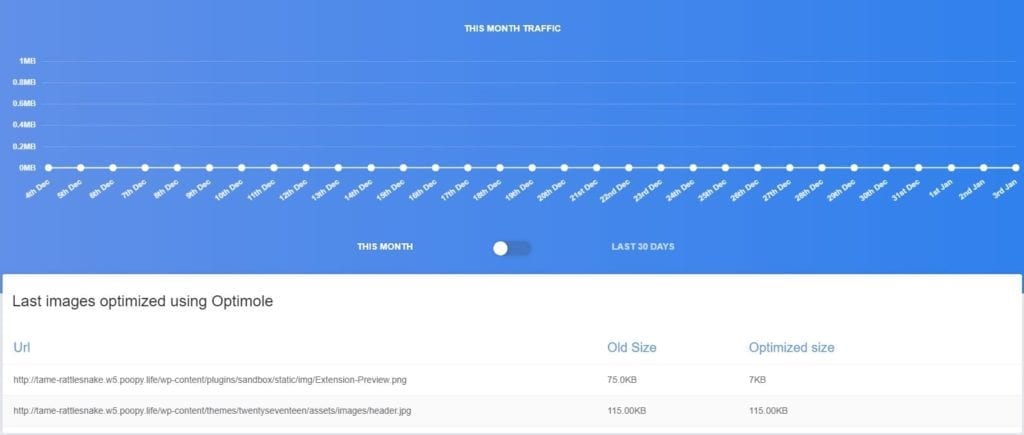
- แท็บ ShortPixel Statistics เป็นฟีเจอร์ที่ดีมากจริงๆ และไม่ใช่ฟีเจอร์ที่คุณจะพบในปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอื่นๆ เหล่านี้

ที่นี่คุณจะพบกับจำนวนรูปภาพของคุณที่ได้รับการปรับให้เหมาะสม จำนวนแบนด์วิธและพื้นที่ดิสก์ที่คุณประหยัดได้ รวมถึงรายละเอียดเกี่ยวกับแผนบริการปัจจุบันที่คุณใช้อยู่ (เพื่อให้คุณสามารถติดตามการใช้งานได้) .
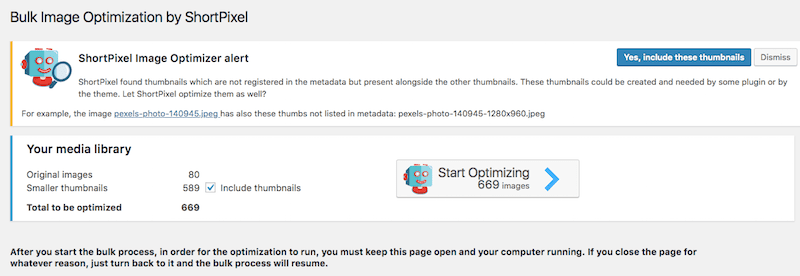
- เมื่อการตั้งค่าของคุณพร้อมแล้ว คุณสามารถเริ่มกระบวนการ ShortPixel Bulk ใต้แท็บสื่อของคุณได้

เครื่องมือนี้ใช้งานง่ายมาก ขั้นแรก ตัดสินใจว่าคุณต้องการบีบอัดภาพขนาดย่อของคุณหรือไม่ จากนั้นคลิกที่ เริ่มการเพิ่มประสิทธิภาพ ด้วยสิ่งนี้ คุณจะต้องเปิดเพจทิ้งไว้เพื่อให้เครื่องมือเพิ่มประสิทธิภาพทำงานให้เสร็จสิ้น

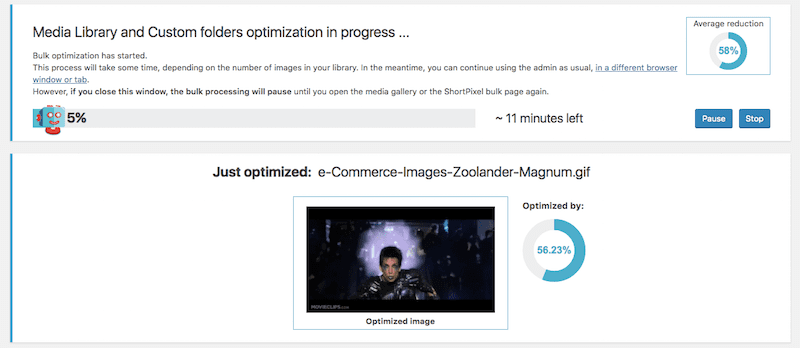
คุณจะเห็นแถบความคืบหน้าแจ้งให้คุณทราบว่าไฟล์ของคุณถูกบีบอัดกี่เปอร์เซ็นต์ และกระบวนการนี้ใช้เวลานานเท่าใด นอกจากนี้ คุณยังจะได้เห็นภาพรวมโดยย่อของรูปภาพล่าสุดที่จะปรับให้เหมาะสม และพื้นที่ที่ประหยัดได้ในระหว่างกระบวนการปรับให้เหมาะสม
3. การแก้ไขสื่อ
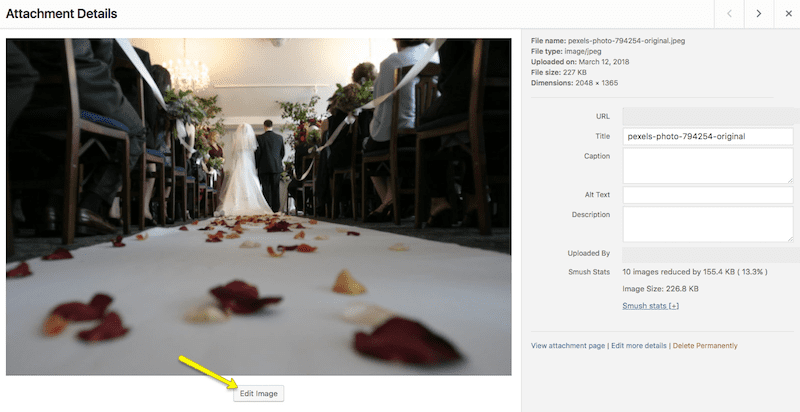
หากคุณไปที่ไลบรารีสื่อใน WordPress และเลือกรูปภาพ (หรืออัปโหลดรูปภาพใหม่) คุณจะเห็นตัวเลือก แก้ไขรูปภาพ ที่พร้อมใช้งาน

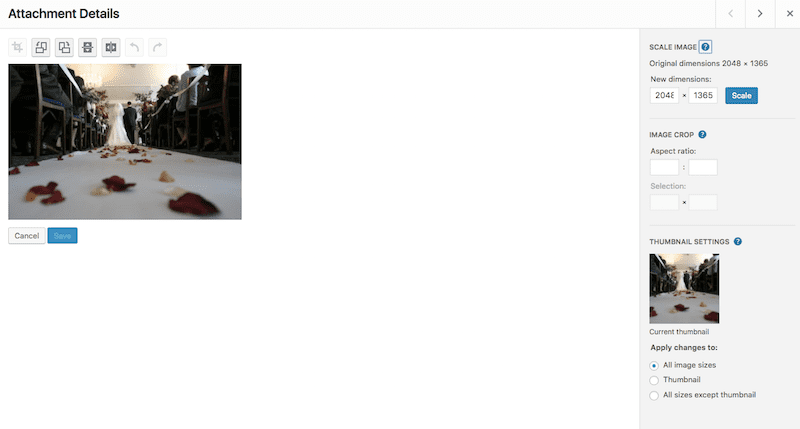
ภายในโมดูลนี้ คุณสามารถแก้ไขขนาดของรูปภาพได้ เช่นเดียวกับที่คุณทำกับซอฟต์แวร์แก้ไขรูปภาพ

ข้อแตกต่างที่สำคัญคือสัดส่วนจะถูกรักษาตามขนาด ดังนั้นคุณจึงไม่สามารถกำหนดขนาดที่ไม่เป็นธรรมชาติซึ่งจะทำให้ภาพบิดเบี้ยวได้
เมื่อคุณพอใจกับขนาดใหม่แล้ว ให้กดปุ่ม มาตราส่วน รอให้ข้อความ "ภาพที่บันทึกไว้" ปรากฏขึ้นเหนือภาพ จากนั้นจึงออก
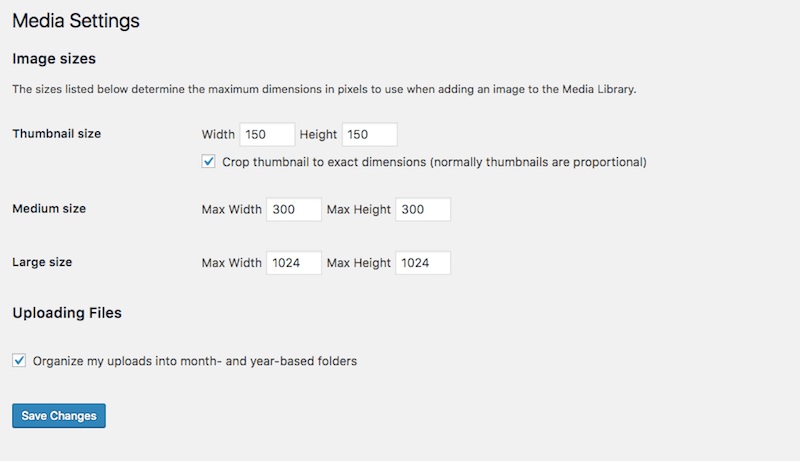
4. การตั้งค่าสื่อ
อีกสิ่งหนึ่งที่คุณสามารถทำได้เพื่อปรับขนาดรูปภาพใน WordPress คือการสร้างขนาดรูปภาพเริ่มต้นสำหรับเนื้อหาของคุณ
ใต้แท็บ การตั้งค่า คลิกที่ สื่อ จากนั้นคุณจะพบการกำหนดค่าต่อไปนี้:

ค่าเหล่านี้ทำอะไรคือกำหนดขนาดรูปภาพเริ่มต้นสำหรับขนาดรูปภาพทั้งสามขนาดที่ WordPress จะสร้างโดยอัตโนมัติ หากคุณต้องการประหยัดเวลาในการปรับขนาดรูปภาพนอก WordPress หรือปรับให้เข้ากับข้อกำหนดความสูงและความกว้างของไซต์ของคุณ คุณสามารถอัปเดตขนาดได้ที่นี่ สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณต้องการใช้ขนาดที่สอดคล้องกันสำหรับรูปภาพทั่วทั้งเว็บไซต์
แน่นอน เมื่อคุณทำงานใน WordPress คุณจะรู้ว่ามีปลั๊กอิน WordPress ที่จะช่วยคุณทำทุกสิ่งทุกอย่าง ดังนั้นจึงไม่น่าแปลกใจนักที่มีปลั๊กอินเพิ่มประสิทธิภาพรูปภาพเจ๋งๆ บางตัวที่คุณสามารถใช้ได้ฟรี มาดูตัวเลือกอันดับต้นๆ และสิ่งที่คุณสามารถทำได้จากสิ่งเหล่านี้:
5. การบีบอัดและการเพิ่มประสิทธิภาพภาพ Smush

มาพูดถึงปลั๊กอิน Smush เวอร์ชันฟรี* กันดีกว่า
นอกเหนือจากฟีเจอร์พรีเมียมจำนวนหนึ่งที่คุณจะได้รับเมื่อซื้อการเป็นสมาชิกปลั๊กอิน WPMU DEV แล้ว ปลั๊กอินเวอร์ชันฟรีและเวอร์ชันพรีเมียมของปลั๊กอินนี้ก็ไม่ได้มีความแตกต่างกันมากนัก สิ่งนี้ยอดเยี่ยมมากเพราะ Smush ทำได้ทุกสิ่งที่คุณต้องการในการเพิ่มประสิทธิภาพด้วยตัวมันเอง เรื่องน่าสนุก: WP Smush มาพร้อมกับแผน WP Buffs! นี่คือคุณสมบัติบางอย่างที่คุณจะได้รับเมื่อคุณใช้ปลั๊กอินนี้:
- ข้อมูลที่ไม่เกี่ยวข้องจะถูกลบออกโดยอัตโนมัติเมื่อมีการอัพโหลดรูปภาพไปยัง WordPress
- สามารถปรับรูปภาพให้เหมาะสมได้ในโฟลเดอร์ Media, ในปลั๊กอินแกลเลอรี, ในไฟล์ธีม และแม้แต่นอกสถานที่ในที่เก็บข้อมูลบนคลาวด์ของคุณ
- มันมาพร้อมกับแดชบอร์ดที่ใช้งานง่าย ดังนั้นการจัดการการเพิ่มประสิทธิภาพรูปภาพและการเช็คอินเพื่อประหยัดพื้นที่จึงเป็นเรื่องง่าย
นี่คือสิ่งที่คุณสามารถทำได้ด้วย Smush:
- ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน
- ไม่จำเป็นต้องมีการกำหนดค่า API สำหรับสิ่งนี้ ทันทีที่เปิดใช้งาน คุณจะถูกนำไปยังโฟลเดอร์ WP Smush ใหม่ภายใต้ Media
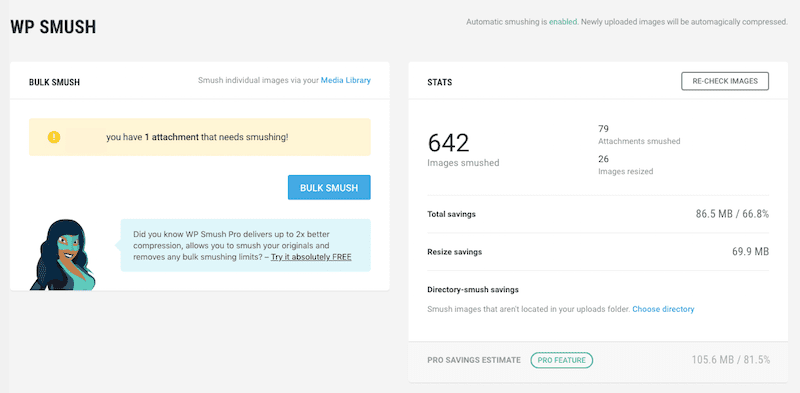
- แดชบอร์ดหลักของคุณจะมีลักษณะดังนี้:

ที่ด้านซ้ายบน คุณจะได้รับแจ้งเกี่ยวกับจำนวนไฟล์ที่ยังไม่ "ถูกลบ" พร้อมทั้งมีปุ่มให้คุณแก้ไขปัญหาได้อย่างรวดเร็ว
ที่มุมขวาบนคือสถิติการเพิ่มประสิทธิภาพรูปภาพของคุณ:
- ปรับขนาดภาพได้กี่ภาพ
- และบีบอัดได้กี่อัน
- คุณประหยัดพื้นที่ได้มากเพียงใด
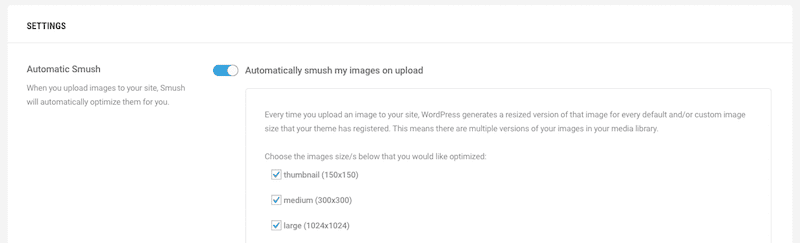
- เมื่อคุณเลื่อนหน้าลง คุณจะพบการตั้งค่าสำหรับปลั๊กอิน ส่วนถัดไปนี้จะช่วยให้คุณสามารถกำหนดขนาดที่จะบีบอัดโดยอัตโนมัติเมื่ออัปโหลด:

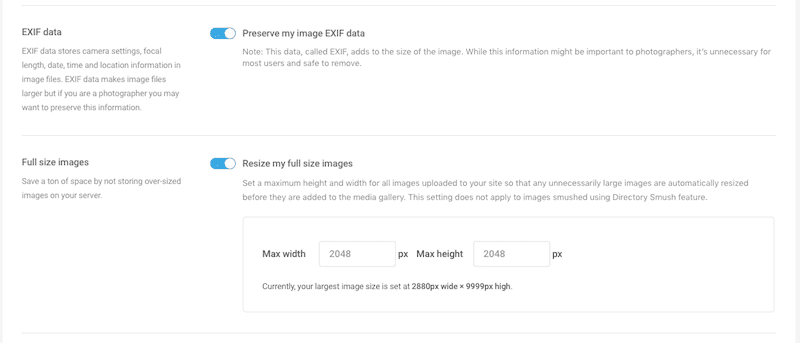
- หลังจากนั้น คุณจะเห็นการตั้งค่าการบีบอัดอื่นๆ สำหรับการแยกข้อมูล EXIF ออก และการตั้งค่าขีดจำกัดขนาดไฟล์:

แค่นั้นแหละ! ปลั๊กอิน WordPress นี้ไม่เพียงแต่อัดแน่นไปด้วยพลังในแง่ของการเพิ่มประสิทธิภาพรูปภาพของคุณ แต่ยังทำให้กระบวนการง่ายมาก
6. บีบอัดรูปภาพ JPEG และ PNG โดย TinyPNG

อันแรกคือปลั๊กอิน WordPress ที่เทียบเท่ากับเครื่องมือ TinyPNG ออนไลน์ที่ฉันพูดถึงก่อนหน้านี้
ปลั๊กอินบีบอัดรูปภาพ JPEG และ PNG เป็นสิ่งที่เรียกว่าเครื่องมือเพิ่มประสิทธิภาพจำนวนมาก แทนที่จะใช้ตัวแก้ไขเริ่มต้นของ WordPress ที่คุณสามารถปรับขนาดรูปภาพทีละภาพหรือตั้งค่าเริ่มต้นสูงสุดสำหรับขนาดรูปภาพได้ สิ่งนี้จะดูแลการเพิ่มประสิทธิภาพและการบีบอัดรูปภาพทั้งหมดของคุณในคราวเดียว
นี่คือวิธีการทำงาน:
- ติดตั้งและเปิดใช้งานปลั๊กอินของคุณ
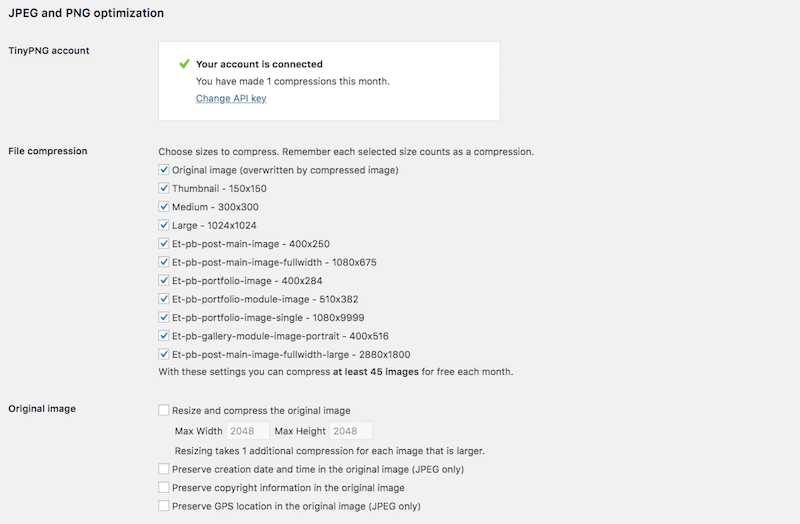
- เมื่อคุณคลิกที่ปุ่ม การตั้งค่า ใต้ปลั๊กอินใหม่ ระบบจะนำคุณไปที่การตั้งค่าสื่อ (เหมือนกับที่เราดูก่อนหน้านี้) อย่างไรก็ตาม ขณะนี้ตัวเลือกต่างๆ ได้ขยายออกไปจนมีลักษณะดังนี้:

- สิ่งแรกที่คุณจะถูกขอให้ทำคือสร้างบัญชีฟรีกับ TinyPNG (เป็นการเปิดใช้งานอีเมลง่ายๆ เพียงคลิกเดียว)
- จากนั้น คุณสามารถเลือกขนาดรูปภาพ WordPress ที่คุณต้องการบีบอัดโดยอัตโนมัติ เนื่องจาก WordPress จะสร้างขนาดสามขนาดโดยอัตโนมัติในแต่ละการอัปโหลด ได้แก่ ใหญ่ กลาง และภาพขนาดย่อ คุณจึงควรรวมขนาดเหล่านั้นเป็นอย่างน้อยที่สุด หากมีขนาดเริ่มต้นอื่นๆ ที่เกี่ยวข้องกับธีมของคุณ คุณสามารถเลือกขนาดเหล่านั้นได้เช่นกัน
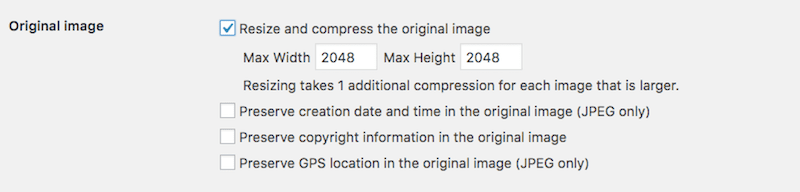
- คุณควรใส่ใจกับข้อกำหนดเฉพาะของรูปภาพต้นฉบับด้วย:


ในส่วนนี้ คุณสามารถกำหนดขนาดการอัปโหลดสูงสุดเพื่อให้แน่ใจว่าไฟล์ที่ใหญ่ที่สุดจะไม่ยุ่งยากเกินไปสำหรับเซิร์ฟเวอร์ของคุณ คุณยังมั่นใจได้ว่าข้อมูลเมตาที่สำคัญจะไม่ถูกแยกออกจากไฟล์อีกด้วย
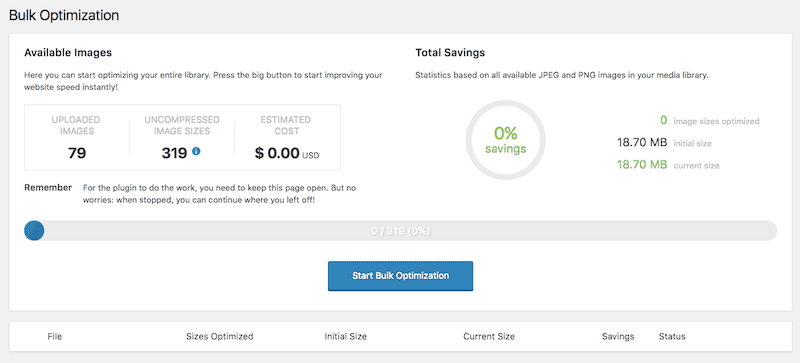
- เมื่อกำหนดค่านี้แล้ว คุณสามารถเรียกใช้การเพิ่มประสิทธิภาพจำนวนมากในไฟล์สื่อทั้งหมดที่มีอยู่ในเว็บไซต์ของคุณในปัจจุบันและไม่ได้รับการปรับให้เหมาะสมได้ คุณจะพบสิ่งนี้ในแท็บสื่อใต้ "การเพิ่มประสิทธิภาพจำนวนมาก"

- คลิกปุ่มและรอให้เครื่องมือเพิ่มประสิทธิภาพทำงานให้เสร็จสิ้นก่อนที่คุณจะออกจากหน้าจอ

ขณะที่เครื่องสแกนและเครื่องมือเพิ่มประสิทธิภาพทำงาน คุณจะเห็นสิ่งต่างๆ เช่น:
- มีรูปภาพกี่รูปในไซต์ของคุณ
- จำนวนขนาดที่เกี่ยวข้องกับแต่ละภาพ
- มีไฟล์เหล่านั้นกี่ไฟล์ที่ถูกบีบอัดและจำนวนเท่าใด
และเมื่อดำเนินการเสร็จแล้ว คุณจะไม่ต้องเรียกใช้เครื่องมือเพิ่มประสิทธิภาพจำนวนมากอีก เนื่องจากขณะนี้คุณมีการตั้งค่าการบีบอัดอัตโนมัติแล้ว
7. สร้างภาพเพิ่มประสิทธิภาพภาพ

สิ่งที่ยอดเยี่ยมเกี่ยวกับปลั๊กอิน Imagify Image Optimizer คือมันทำให้กระบวนการเพิ่มประสิทธิภาพรูปภาพจำนวนมากของคุณเป็นเรื่องง่ายมาก เช่นเดียวกับปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอื่น ๆ ปลั๊กอินนี้ทำได้สองอย่าง: ขั้นแรกจะปรับรูปภาพทั้งหมดที่อยู่ในโฟลเดอร์ Media ของคุณให้เหมาะสมเป็นกลุ่ม จากนั้นจะปรับภาพให้เหมาะสมโดยอัตโนมัติตามการตั้งค่าที่คุณกำหนดไว้ล่วงหน้า
นี่คือสิ่งที่คุณต้องทำเพื่อเริ่มต้น:
- ติดตั้งและเปิดใช้งานปลั๊กอิน
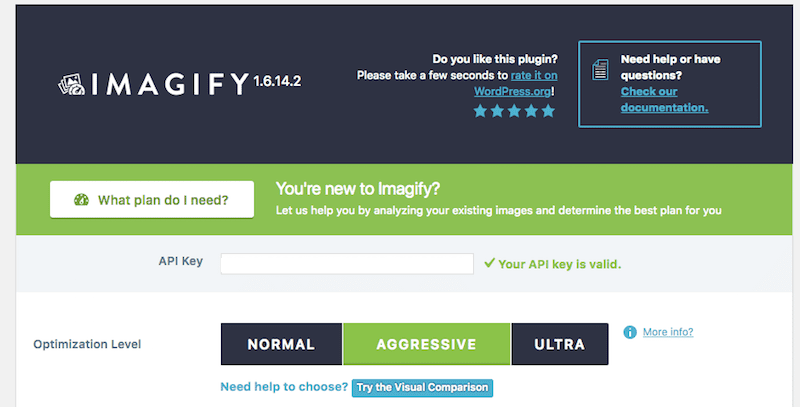
- จากนั้นคุณจะถูกขอให้สร้างคีย์ API สำหรับมัน ในการดำเนินการนี้ คุณจะต้องลงทะเบียนเพื่อรับบัญชีฟรี
- เมื่อบัญชีของคุณใช้งานได้ คุณจะพบการตั้งค่าสำหรับปลั๊กอินของคุณใต้แท็บการตั้งค่า คลิกที่ Imagify

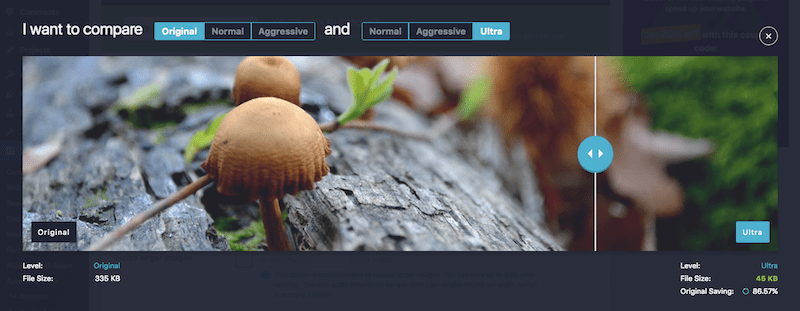
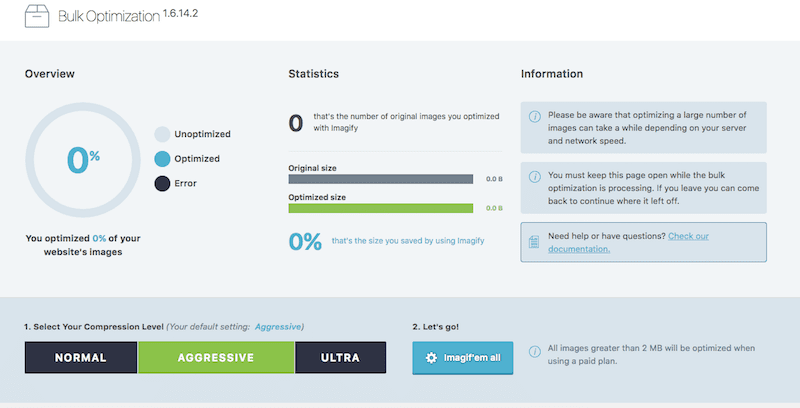
- สิ่งที่น่าสนใจอย่างหนึ่งเกี่ยวกับปลั๊กอินนี้มาในเครื่องมือเปรียบเทียบภาพ (คุณจะพบสิ่งนี้ภายใต้ตัวเลือกระดับการเพิ่มประสิทธิภาพสามตัวเลือก):

คุณจะสังเกตได้ว่าลักษณะที่ปรากฏของภาพแทบจะไม่เปลี่ยนแปลงเลยเมื่อคุณเปลี่ยนการตั้งค่าจากปกติเป็นอัลตร้า อย่างไรก็ตาม สิ่งที่คุณจะสังเกตเห็นคือจำนวนไฟล์ที่ลดลงเป็นผลมาจากการเปลี่ยนแปลงแต่ละครั้ง
- เมื่อคุณได้กำหนดระดับการปรับให้เหมาะสมที่สุดสำหรับสิ่งที่คุณต้องการแล้ว คุณสามารถดูการตั้งค่าอื่นๆ ที่พร้อมใช้งานสำหรับการกำหนดค่าได้

ปลั๊กอินนี้ทำงานได้ดีมากในการลดความซับซ้อนของตัวเลือกและแยกส่วนสำคัญทั้งหมดที่คุณควรพิจารณาในระหว่างกระบวนการเพิ่มประสิทธิภาพรูปภาพ เช่น:
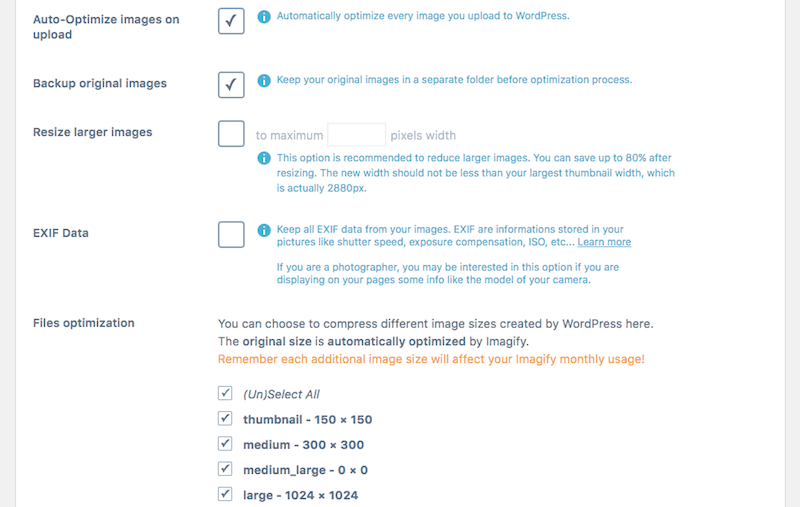
- คุณต้องการปรับทุกภาพที่นำเข้าให้เหมาะสมโดยอัตโนมัติหรือไม่? (ใช่!)
- คุณต้องการสำรองข้อมูลรูปภาพต้นฉบับบนเซิร์ฟเวอร์ของคุณหรือไม่? (อาจจะไม่.)
- คุณต้องการจำกัดขนาดไฟล์สูงสุดเพื่อให้สิ่งที่ใหญ่กว่านั้นได้รับการปรับขนาดโดยอัตโนมัติหรือไม่ (อย่างแน่นอน.)
- คุณต้องการให้ปลั๊กอินถ่ายโอนข้อมูลเมตา EXIF หรือคุณต้องการข้อมูลนั้นในภายหลังหรือไม่ (ขึ้นอยู่กับสิ่งที่คุณทำกับพวกเขา)
- คุณต้องการเพิ่มประสิทธิภาพรูปภาพขนาดใด (ทั้งหมด.)
- บันทึกการเปลี่ยนแปลงของคุณ จากนั้นคุณสามารถไปที่เครื่องมือการเพิ่มประสิทธิภาพเป็นกลุ่มใต้แท็บสื่อ

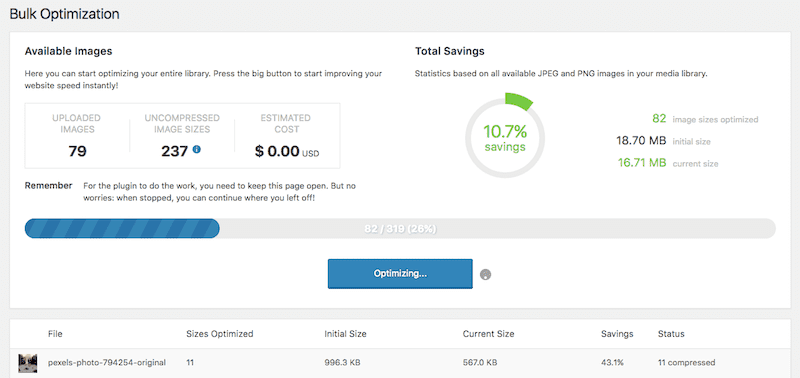
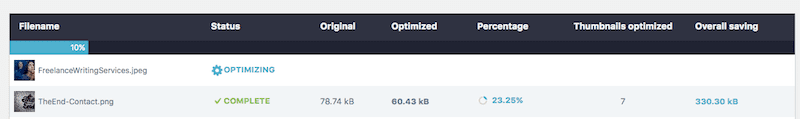
- เพียงคลิกเดียว คุณก็สามารถเรียกใช้การเพิ่มประสิทธิภาพจำนวนมากได้:

ผลลัพธ์จะบอกชื่อไฟล์ ขนาดของไฟล์เดิม ขนาดปัจจุบัน และเนื้อที่ที่คุณประหยัดได้
สิ่งหนึ่งที่ต้องระวังคือ Imagify มีขีดจำกัด 25 MB ต่อเดือน หากคุณใช้งานไซต์ที่มีรูปภาพจำนวนมาก คุณจะต้องจ่ายเงินสำหรับการประมวลผลเพิ่มเติมที่คุณต้องการดำเนินการ
นอกจากนี้เครื่องมือจะเพิ่มประสิทธิภาพไฟล์ที่มีขนาดใหญ่กว่า 2 MB เท่านั้นหากคุณสมัครแผนแบบชำระเงิน หากคุณตั้งใจจะใช้เครื่องมือนี้เพื่อเพิ่มประสิทธิภาพรูปภาพ ให้ตรวจสอบให้แน่ใจว่าคุณมีเงินพอที่จะจ่าย หรือคุณมีเครื่องมือปรับขนาดที่คุณสามารถใช้ล่วงหน้าเพื่อให้แน่ใจว่าไฟล์จะไม่เกินขีดจำกัด
8. ความวิกลจริต

Imnsanity ไม่เหมือนกับปลั๊กอิน WordPress อื่น ๆ ในรายการนี้ แม้ว่าจะช่วยให้คุณปรับภาพให้เหมาะสมเป็นกลุ่มได้ แต่ความเชี่ยวชาญหลักคือการปรับขนาดภาพ ไม่ใช่การบีบอัด
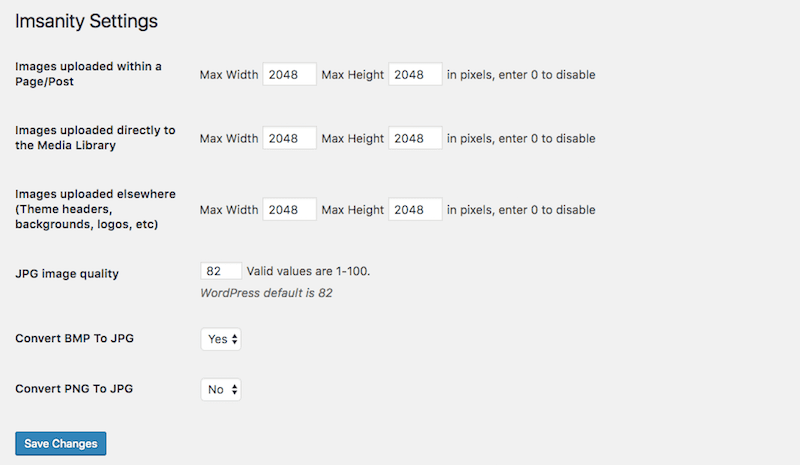
เมื่อติดตั้งและเปิดใช้งาน คุณจะถูกนำไปที่แท็บการตั้งค่าใหม่สำหรับ Imsanity นี่คือสิ่งที่คุณจะเห็น:

ที่นี่คุณจะกำหนดค่าขีดจำกัดการปรับขนาดสำหรับรูปภาพที่อัปโหลดไปยังส่วนต่างๆ ของไซต์ WordPress ของคุณ คุณยังสามารถปรับเปลี่ยนคุณภาพ JPG และกำหนดกฎการแปลงต่างๆ ได้
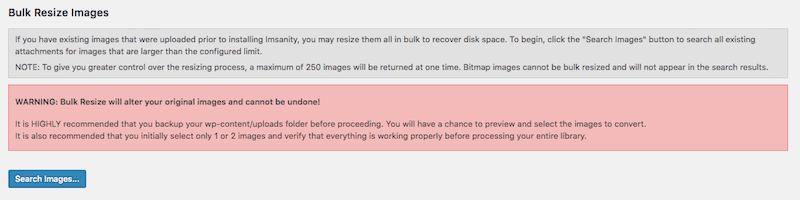
ด้านล่างนี้ คุณจะพบตัวเลือกในการปรับขนาดภาพทั้งหมดจำนวนมากบนเว็บไซต์ WordPress ของคุณ

ก่อนที่คุณจะเรียกใช้การสแกนและปรับขนาดนี้ โปรดแน่ใจว่าได้สำรองข้อมูลเว็บไซต์ของคุณแล้ว เผื่อว่าผลลัพธ์ที่ได้จะดูไม่น่าประทับใจนัก
9. ออปติโมล
Optimole เป็นหนึ่งในโซลูชั่นที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพใน WordPress มันถูกสร้างขึ้นเพื่อลดขนาดรูปภาพไซต์ของคุณโดยไม่มีการปรับเปลี่ยนภาพใดๆ โดยใช้เทคนิคการปรับให้เหมาะสมทั้งแบบไม่สูญเสียและสูญเสีย
นอกเหนือจากการเพิ่มประสิทธิภาพและการบีบอัดรูปภาพแล้ว Optimole ยังโดดเด่นด้วยคุณสมบัติที่น่าสนใจบางประการที่คุณไม่ค่อยพบในปลั๊กอิน WordPress อื่น ๆ มันมาพร้อมกับการปรับขนาดรูปภาพเพื่อการแสดงผลที่ดีที่สุด ซึ่งหมายความว่ารูปภาพจะไม่ได้โหลดในขนาดเต็มตลอดเวลา แต่จะถูกปรับให้เหมาะกับวิวพอร์ตของผู้ใช้แต่ละคนกล่าวอีกนัยหนึ่ง มันโหลดความละเอียดของภาพที่สมบูรณ์แบบโดยขึ้นอยู่กับอุปกรณ์หรือขนาดหน้าจอของคุณ
คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งของ Optimole คือ ตัวยึดรูปภาพคุณภาพต่ำ หรือที่เรียกว่าการโหลดรูปภาพคุณภาพต่ำระดับกลางแบบขี้เกียจจนกระทั่งรูปภาพขนาดเต็มแสดงทั้งหมด
นอกจากนี้ ปลั๊กอินยังให้บริการรูปภาพของคุณผ่าน CDN และทำงานบนระบบอัตโนมัติ (ติดตั้งและมันจะทำงานได้ด้วยตัวเอง) หากคุณต้องการติดตามกิจกรรมและสถิติของ Optimole คุณสามารถทำได้ผ่านอินเทอร์เฟซที่ทันสมัยและใช้งานง่าย
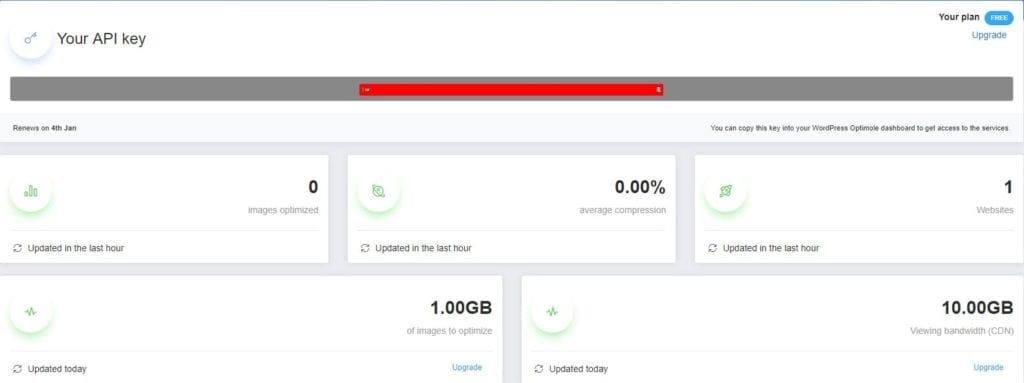
Optimole มีสองรสชาติ: ฟรีและพรีเมียม คุณสามารถทดลองใช้งานได้โดยการทดสอบออนไลน์ก่อนที่จะติดตั้งบนแดชบอร์ดของคุณเช่นกัน
คุณจะได้อะไรถ้าคุณใช้ Optimole?
- รูปภาพ 1GB ต่อเดือน (15+GB หากคุณอัปเกรด)
- แบนด์วิธการดู 10GB ต่อเดือน (100GB ในแผนพรีเมียม)
- ตัวยึดตำแหน่งรูปภาพคุณภาพต่ำ (การโหลดรูปภาพระดับกลางแบบ Lazy Loading ก่อนแสดงขนาดเต็ม)
- การปรับขนาดรูปภาพตามอุปกรณ์/ขนาดหน้าจอ (โหลดเวอร์ชันที่เหมาะสมที่สุดสำหรับแต่ละอุปกรณ์)
- รองรับ Retina และ HiDPI พร้อมการตรวจจับ DPR แบบไดนามิกบนอุปกรณ์ทั้งหมด
- ติดตามและตรวจสอบสถิติ/ผลลัพธ์ได้อย่างง่ายดายผ่านแดชบอร์ดที่ทันสมัย
- รองรับซีดีเอ็น
- ติดตั้งและเปิดใช้งาน
- ลงทะเบียนและตรวจสอบอีเมลของคุณเพื่อรับรหัส API
- ทันทีหลังจากส่งคีย์ API บนแดชบอร์ด WordPress ของคุณ Optimole จะเริ่มเพิ่มประสิทธิภาพรูปภาพที่มีอยู่ทั้งหมดของคุณ
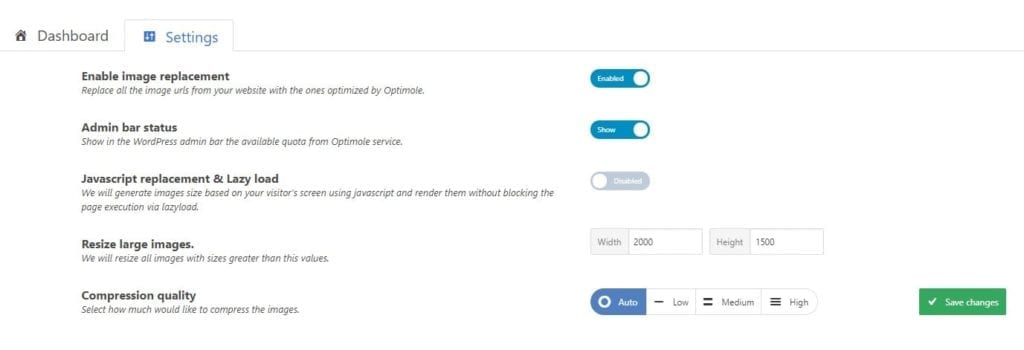
- ใน การตั้งค่าคุณสามารถกำหนดการตั้งค่าส่วนบุคคลและเปิด/ปิดใช้งานคุณสมบัติที่คุณต้องการได้
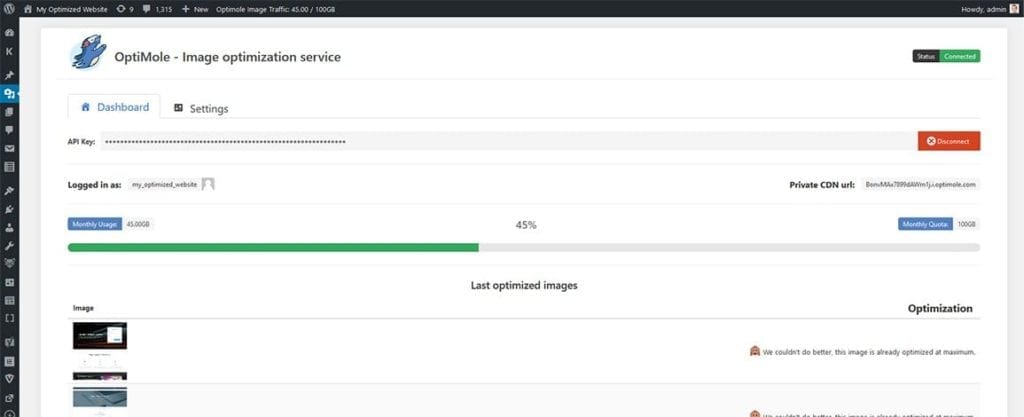
 นี่คือลักษณะที่แดชบอร์ด Optimole ดูบนแบ็คเอนด์ WordPress ของคุณ:
นี่คือลักษณะที่แดชบอร์ด Optimole ดูบนแบ็คเอนด์ WordPress ของคุณ: 
ที่นี่ คุณยังจะได้รับแดชบอร์ดที่ทันสมัยและไทม์ไลน์ที่แสดงรายละเอียดกิจกรรมและสถิติของ Optimole ทั้งหมด:


9 เครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์ฟรีที่ดีที่สุด
ตามที่ระบุไว้ข้างต้น ขนาดของรูปภาพสามารถส่งผลกระทบต่อประสิทธิภาพไซต์ของคุณได้ ดังนั้นหากคุณสามารถลดขนาดลงเท่าใดก็ได้ก่อนที่จะอัปโหลดไปยัง WordPress ก็จะเหมาะอย่างยิ่ง เช่นเดียวกับการลดจำนวนไบต์ที่รูปภาพมีอยู่ด้วย อาจไม่จำเป็นเสมอไป โดยเฉพาะอย่างยิ่งหากรูปภาพของคุณมีขนาดเล็กตั้งแต่แรก แต่สิ่งสำคัญคือต้องรู้ว่าคุณมีตัวเลือกในการดำเนินการได้อย่างง่ายดายด้วยเครื่องมือออนไลน์ต่อไปนี้:
1. ไซต์ภาพถ่ายสต็อก
“เครื่องมือ” แรกที่ฉันต้องการชี้ให้เห็นคือแหล่งข้อมูลที่คุณอาจใช้ในการจัดหาภาพถ่ายบางส่วนของคุณ: เว็บไซต์ถ่ายภาพสต็อก
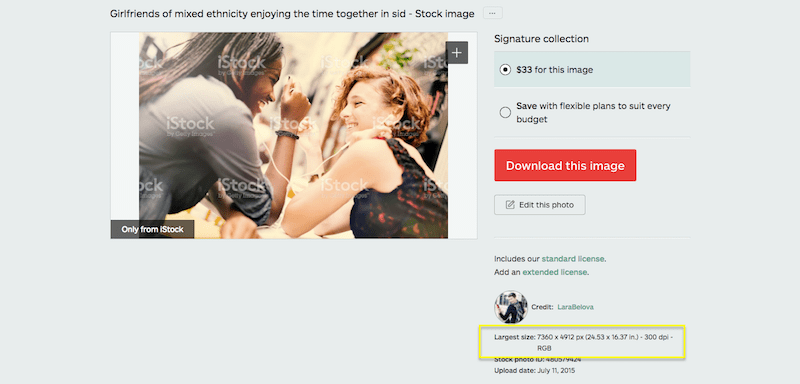
โดยส่วนใหญ่ เว็บไซต์เหล่านี้จะจำกัดขนาดไฟล์รูปภาพที่ส่งออก นี่คือตัวอย่างจาก iStock:

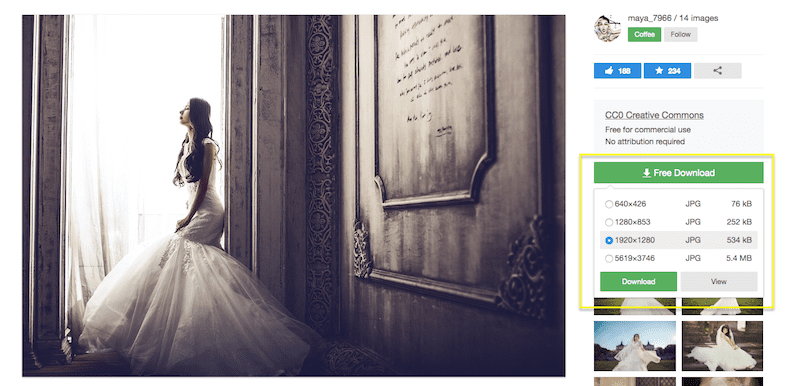
มีเว็บไซต์ถ่ายภาพสต็อกอื่นๆ เช่น Pixabay ที่ให้คุณเลือกขนาดรูปภาพและขนาดไฟล์ที่ต้องการส่งออก:

แน่นอนว่าไม่ได้หมายความว่าคุณจะต้องใช้รูปภาพในขนาดที่ส่งออก คุณสามารถปรับขนาดเพิ่มเติมได้โดยใช้เครื่องมือต่อไปนี้
2. ซอฟต์แวร์แก้ไขรูปภาพ
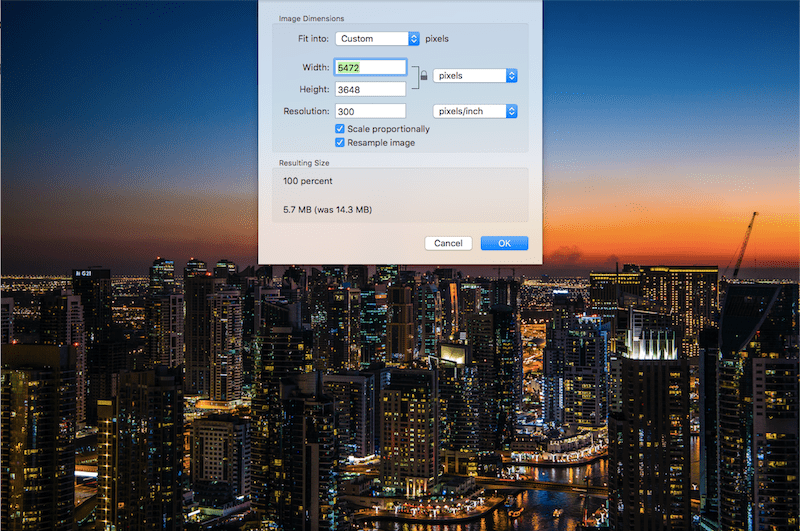
ไม่ว่าคุณจะใช้ Photoshop, Lightroom หรือซอฟต์แวร์แก้ไขรูปภาพหรือเครื่องมือที่มีอยู่ในระบบปฏิบัติการของคุณ โดยทั่วไปฟีเจอร์การปรับขนาดรูปภาพจะให้ตัวเลือกการปรับขนาดชุดเดียวกัน
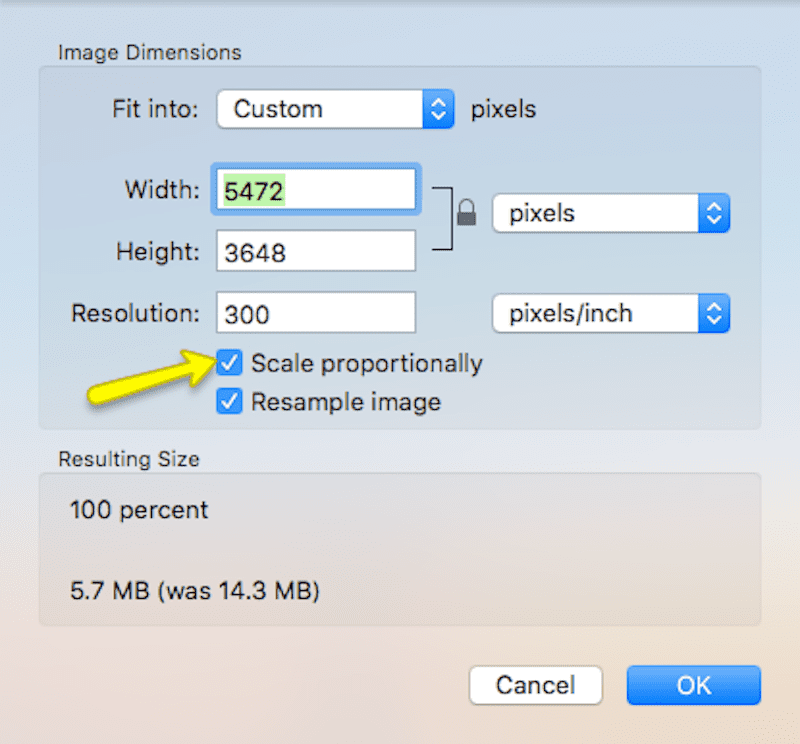
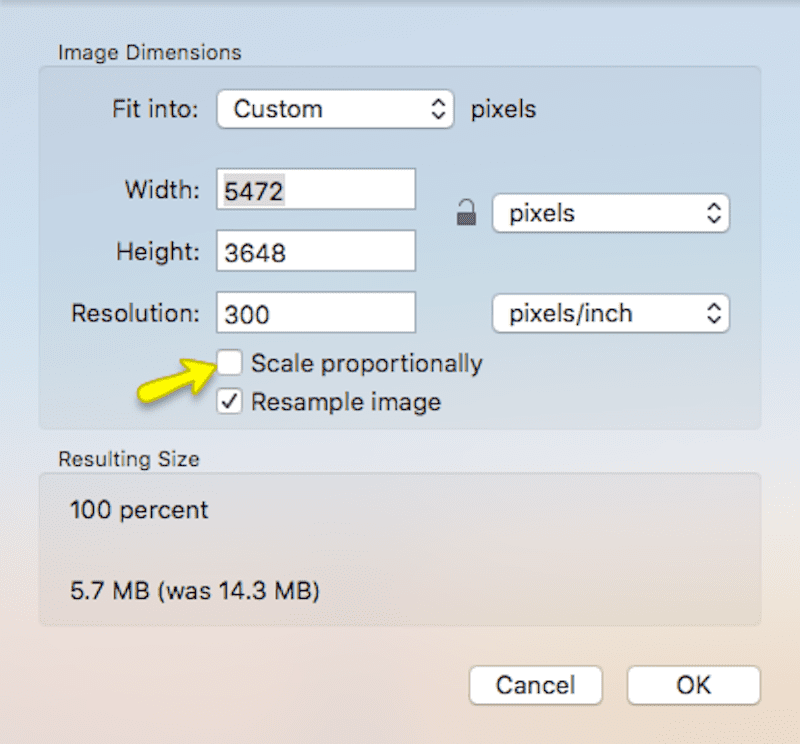
ปรับความสูงหรือความกว้างเพื่อปรับขนาดรูปภาพตามขนาด:

ปล่อยอัตราส่วนความสูงต่อความกว้างและปรับขนาดขนาดตามที่คุณต้องการ:

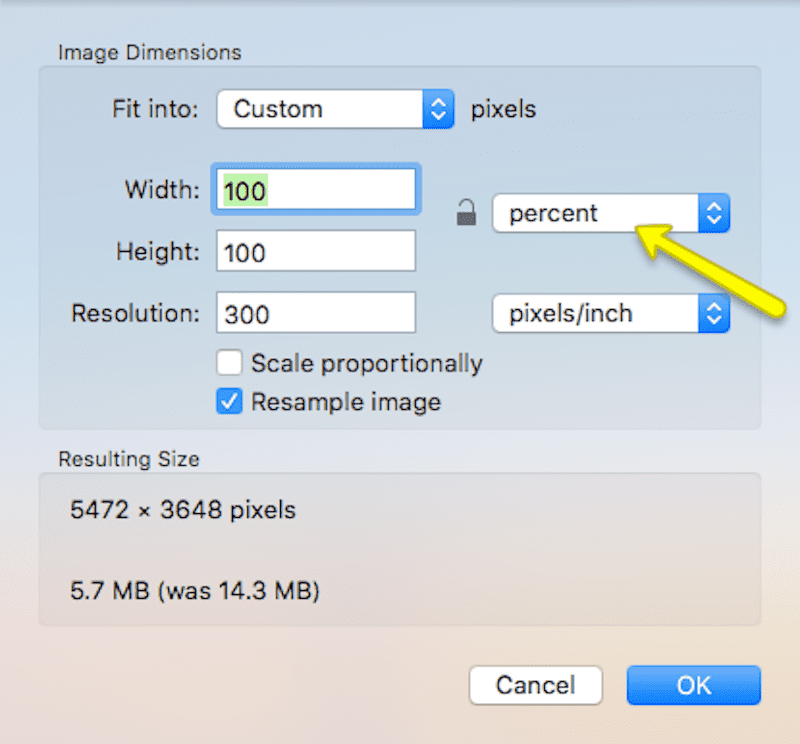
แทนที่จะปรับขนาดตามพิกเซล คุณสามารถปรับขนาดเป็นเปอร์เซ็นต์ของขนาดต้นฉบับแทนได้:

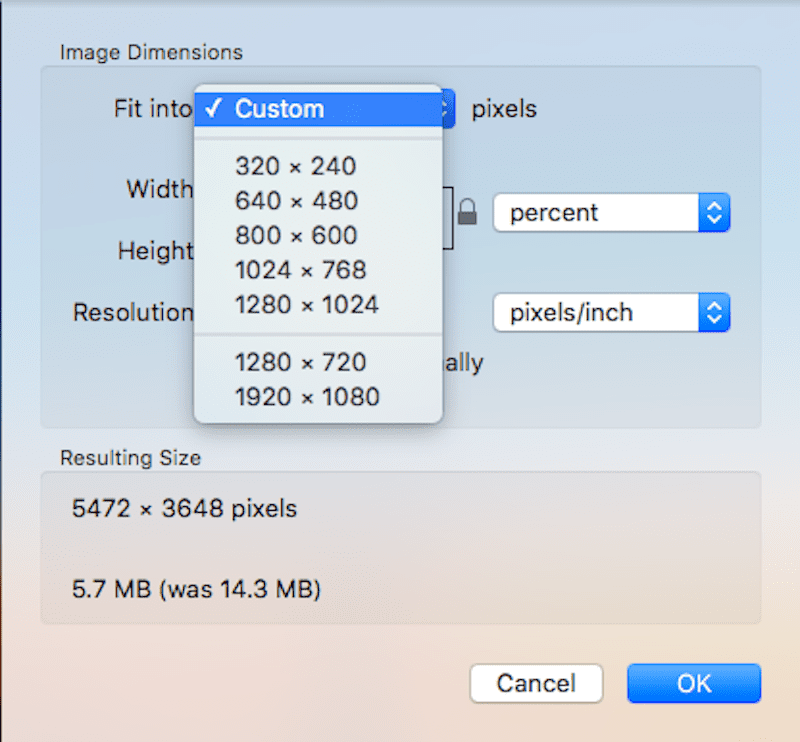
หรือหากมี คุณสามารถใช้ขนาดที่กำหนดไว้ล่วงหน้าเพื่อปรับขนาดรูปภาพของคุณให้เป็นขนาดยอดนิยมที่ใช้บนเว็บ:

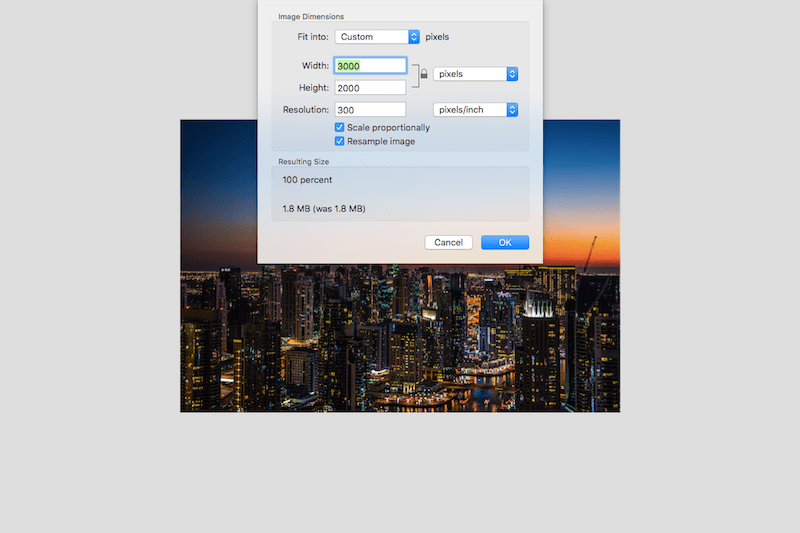
ตอนนี้ มาดูกันอย่างรวดเร็วว่าจะเกิดอะไรขึ้นเมื่อคุณปรับขนาดรูปภาพขนาด 5472 x 3648 นี้ (น้ำหนัก 5.7 MB):

เป็นความกว้าง 3000 พิกเซลและสูง 2000 พิกเซล:

แม้ว่าภาพถ่ายจะย่อขนาดลงไม่ถึงครึ่งหนึ่ง แต่น้ำหนักก็หายไปกว่าครึ่ง และตอนนี้มีขนาดอยู่ที่ 1.8 MB

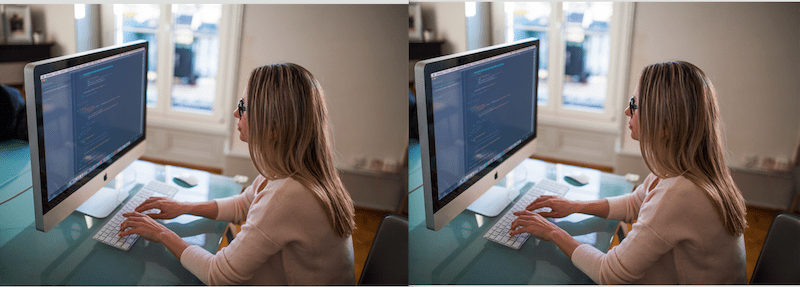
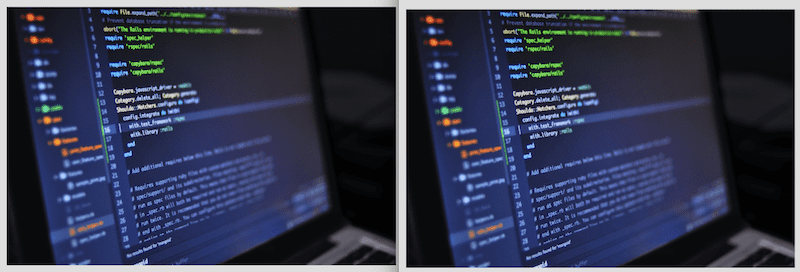
จากสองภาพนี้ คุณบอกได้ไหมว่าภาพไหนสร้างขึ้นโดยใช้ซอฟต์แวร์แก้ไขภาพบนเดสก์ท็อป (คำแนะนำ: การเปรียบเทียบแบบเคียงข้างกันนับจากนี้เป็นต้นไปจะแสดงต้นฉบับทางด้านซ้าย)
3. บีบอัดรูปภาพ
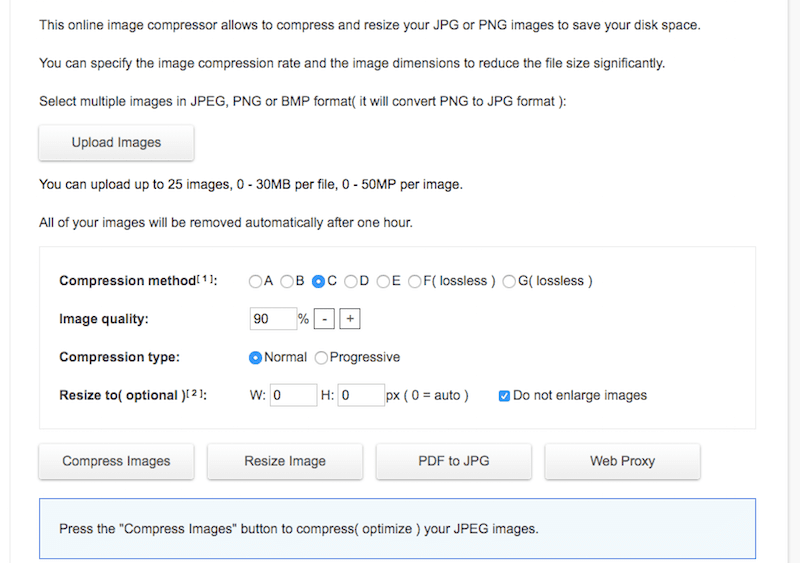
สร้างโดยทีมงานเดียวกันกับ ResizeImage (ดูด้านล่าง) Toolur มีเครื่องมือบีบอัด CompressImage ที่พร้อมใช้งาน

เครื่องมือออนไลน์นี้อัดแน่นไปด้วยพลังมากกว่าเครื่องมือบีบอัดและปรับขนาดแบบเดิมเล็กน้อย จะยอมรับได้สูงสุด 25 ภาพต่อครั้ง และแต่ละไฟล์สามารถมีน้ำหนักได้ถึง 30 MB นอกจากนี้ยังยอมรับทั้ง PNG และ JPG
สำหรับการใช้งาน วิธีนี้อาจทำให้สับสนเล็กน้อยเนื่องจากมีการบีบอัดข้อมูลหลายประเภท แม้ว่าจะไม่มีคำอธิบายว่าความแตกต่างคืออะไร ที่กล่าวว่าเรามาทำให้สิ่งต่าง ๆ ง่ายขึ้นที่นี่:
- ใช้ตัวเลือกการบีบอัด A ถึง E (เช่น การบีบอัดแบบสูญเสีย) สำหรับ JPG ของคุณ ใช้ตัวเลือกการบีบอัด F และ G (เช่น การบีบอัดแบบไม่สูญเสียข้อมูล) สำหรับ PNG ของคุณ
- ตั้งค่าเปอร์เซ็นต์คุณภาพของภาพเป็น 90% (ไม่เช่นนั้น คุณจะไม่เห็นการลดขนาดไฟล์)
- เลือกการบีบอัดแบบโปรเกรสซีฟเมื่อปรับขนาด JPG
- อย่าป้อนค่าใดๆ ลงในแถวปรับขนาด เพียงปล่อยทิ้งไว้เพื่อให้เครื่องมือสามารถมุ่งเน้นไปที่การบีบอัด
- จากนั้นคลิกที่ บีบอัดรูปภาพ
เมื่อดำเนินการเสร็จแล้ว คุณสามารถดาวน์โหลดภาพที่ได้

แม้จะลดขนาดไฟล์จาก 3.8 MB เป็น 2.1 MB และลดคุณภาพลงเหลือ 90% แต่รูปภาพเหล่านี้ก็ดูเหมือนเดิม
4. โปรแกรมเพิ่มประสิทธิภาพภาพ
ImageOptim เป็นซอฟต์แวร์สำหรับ Mac เท่านั้นที่คุณสามารถดาวน์โหลดลงเดสก์ท็อปได้โดยตรง (หากคุณต้องการใช้เวอร์ชันออนไลน์ คุณจะต้องจ่ายเงิน)

วิธีใช้งานก็ง่ายๆ
- ดาวน์โหลดซอฟต์แวร์ที่ลิงค์ด้านบนและติดตั้งบน Mac ของคุณ
- เปิดแอปพลิเคชัน ImageOptim

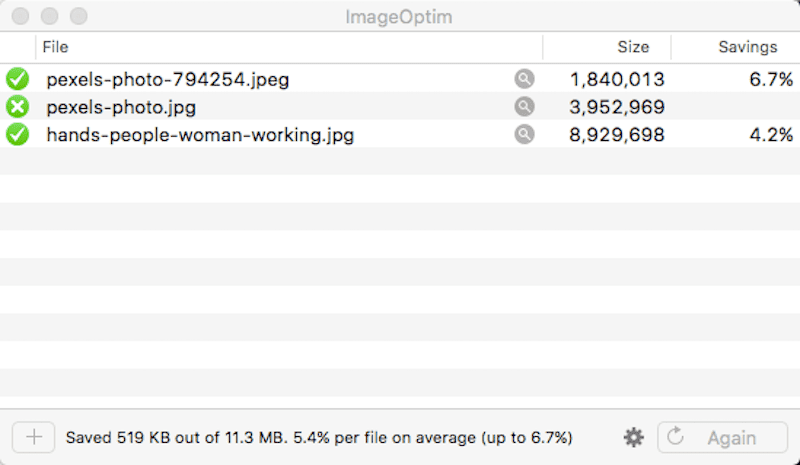
- อินเทอร์เฟซจะคล้ายกับสิ่งที่คุณพบในอินเทอร์เฟซการจัดการสื่อแบบลากและวางอื่นๆ ส่วนใหญ่ เพิ่มรูปภาพที่คุณต้องการบีบอัดลงในแอป

จากนั้นคุณจะเห็นเปอร์เซ็นต์ของการออมที่คุณได้รับกลับมาโดยอนุญาตให้ซอฟต์แวร์ดึงข้อมูลที่ไม่จำเป็นออกจากไฟล์ ไม่มีอะไรเปลี่ยนแปลงที่นี่ดังนั้นจึงไม่จำเป็นต้องทำการเปรียบเทียบไฟล์
5. รูปภาพ
หากคุณกำลังมองหาสิ่งที่ใช้งานง่ายมากที่จัดการกับการบีบอัดของทั้ง PNGs และ JPGs ลองดูที่ภาพ

สัญญาว่าจะลดขนาดไฟล์ของภาพของคุณได้มากถึง 90% เพียงแค่คลิกเพียงปุ่มเดียว นี่คือวิธีการทำงาน:
- เรียกดูไฟล์รูปภาพบนคอมพิวเตอร์ของคุณ
- คลิกปุ่ม อัปโหลด
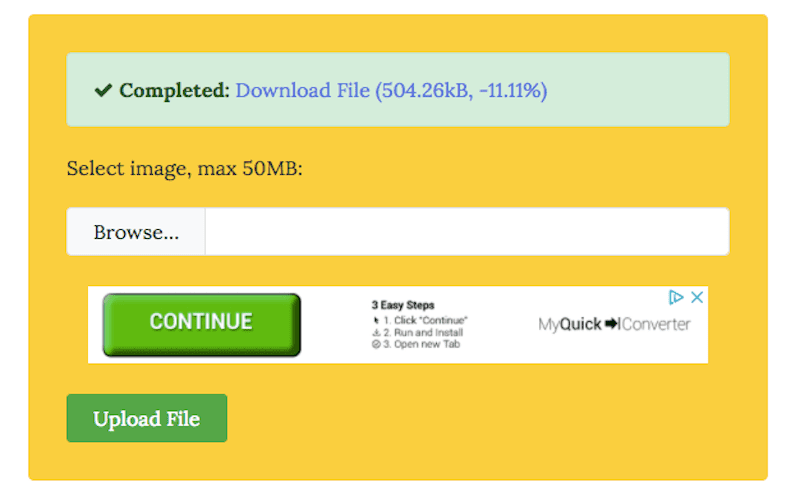
- รอเครื่องมือสร้างภาพที่ถูกบีบอัดของคุณ มันจะบอกคุณว่าขนาดไฟล์ใหม่และเปอร์เซ็นต์การลดลงคืออะไร

- คลิกที่ ไฟล์ดาวน์โหลด เพื่อดึงภาพที่บีบอัดของคุณ

ในการเปรียบเทียบแบบเคียงข้างกันคุณแทบจะไม่สามารถบอกความแตกต่างระหว่างรุ่นดั้งเดิมและรุ่นบีบอัดได้
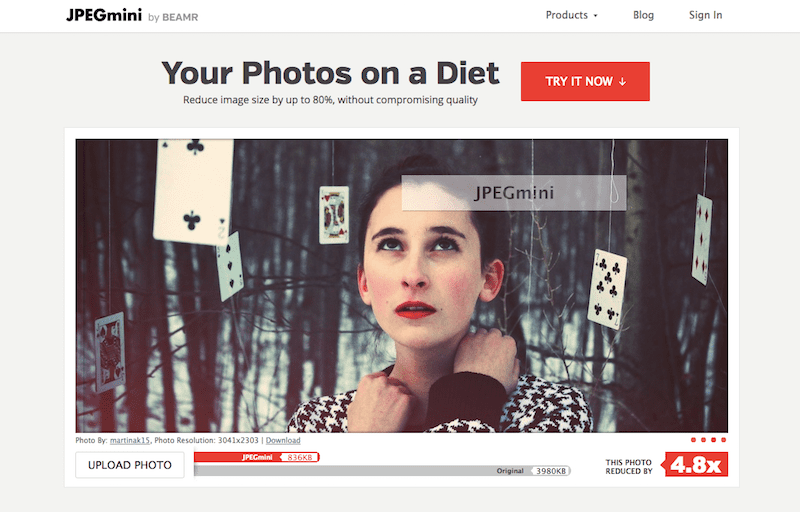
6. jpegmini
JPegMini ไม่ใช่ซอฟต์แวร์แก้ไขออนไลน์ฟรีสำหรับรูปภาพของคุณ อย่างไรก็ตามคุณสามารถลองดูว่าคุณมีความสุขกับผลลัพธ์หรือไม่ (คุณสามารถปรับขนาดภาพได้มากถึง 200 ภาพก่อนที่คุณจะต้องซื้อแอป)
หากคุณมีความสุขกับสิ่งที่ Jpegmini ทำคุณจะต้องมีเครื่องมือนี้อยู่เคียงข้างคุณ ไม่เพียง แต่ดูแลการปรับขนาด JPG ของคุณได้มากถึง 80%เท่านั้น แต่ยังรวมเข้ากับ Photoshop และ Lightbox และทำหน้าที่เป็น Resizer อัตโนมัติสำหรับภาพใด ๆ ที่คุณดึงเข้ามาในซอฟต์แวร์แก้ไขรูปภาพของคุณ

นี่คือสิ่งที่คุณสามารถทำได้กับอันนี้:
- ไปที่ลิงค์ด้านบนและดาวน์โหลดและติดตั้งแอปพลิเคชัน
- ลงทะเบียนเพื่อรับการทดลองใช้ฟรีและใช้ประโยชน์จากการปรับขนาดฟรี 100 ภาพแรกของคุณ
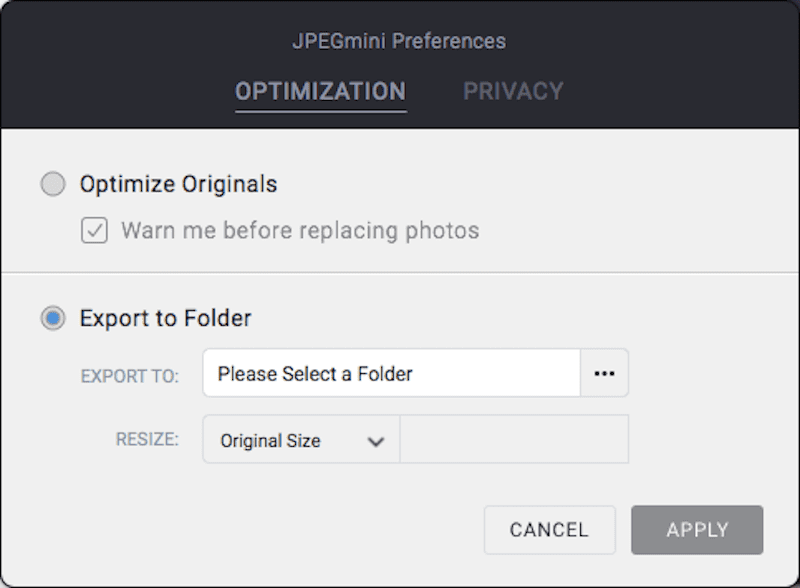
- ก่อนที่จะทิ้งรูปภาพใด ๆ ลงในแอพให้ตรวจสอบการตั้งค่าการส่งออก/ปรับขนาดก่อน หากคุณออกจากการตั้งค่าเริ่มต้นในสถานที่จะไม่มีการปรับขนาดจะเกิดขึ้น JPegMini จะเพิ่มประสิทธิภาพและบีบอัดภาพของคุณเท่านั้น

ในการสร้างภาพที่ปรับขนาดของภาพของคุณให้คลิกที่ไอคอนการกำหนดค่าที่ด้านล่างซ้าย เลือกโฟลเดอร์ส่งออกและเลือกขนาดใหม่ คลิก สมัคร
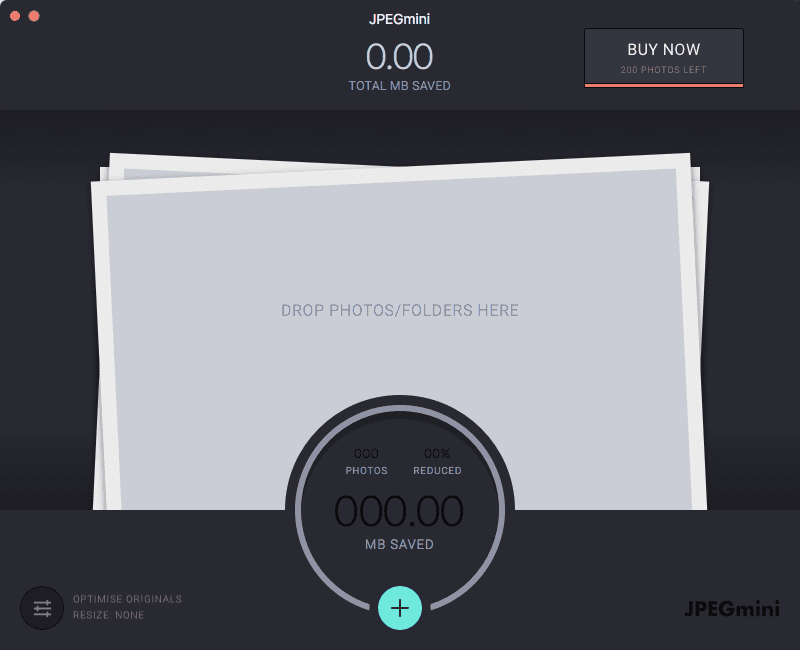
- วางไฟล์มากหรือไม่กี่ไฟล์ลงในแอพที่คุณต้องการ

แอพจะบอกคุณว่าขนาดไฟล์ลดลงและพื้นที่ที่คุณบันทึกไว้สำหรับการบีบอัดและการปรับขนาดเท่าไหร่
- หากคุณเลือกที่จะปรับขนาดไฟล์ใหม่ของคุณจะถูกส่งออกไปยังโฟลเดอร์ที่คุณระบุและตามขนาดที่คุณต้องการ ตอนนี้คุณสามารถเปรียบเทียบกับต้นฉบับ:

7. resizeimage
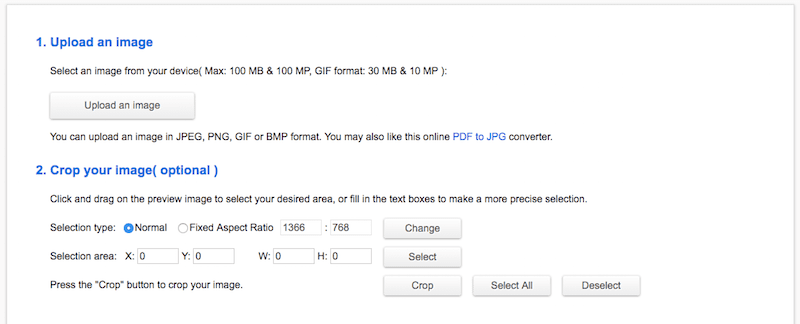
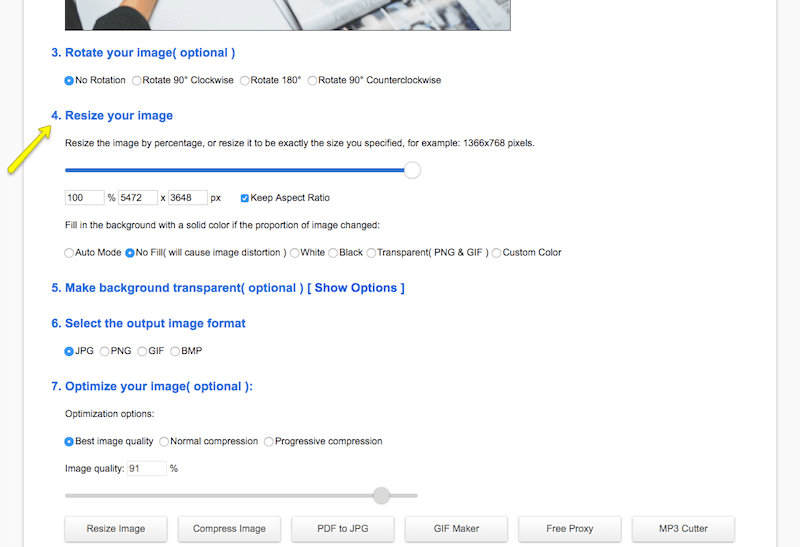
ResizeImage เป็นเครื่องมือออนไลน์ที่ให้คุณปรับขนาดการครอบตัดการพลิกและแม้แต่บีบอัดภาพของคุณ การจับคือมันอนุญาตให้ภาพทีละภาพเท่านั้น

นี่คือวิธีที่คุณใช้อันนี้:
- คลิกที่ปุ่ม อัปโหลดรูปภาพ คุณสามารถใช้สิ่งนี้เพื่อปรับขนาด JPG, PNG หรือ GIF
- หากต้องการปรับขนาดให้เลื่อนลงไปที่ #4“ ปรับขนาดภาพของคุณ”

- ดังที่ฉันได้อธิบายไว้ก่อนหน้านี้คุณสามารถปรับขนาดภาพด้วยสัดส่วนในสถานที่ (เก็บไว้ในระดับ) หรือคุณสามารถปล่อยสัดส่วนและสร้างขนาดที่กำหนดเอง
- นอกจากนี้ยังมีตัวเลือกในการเพิ่มพื้นหลังโปร่งใสเปลี่ยนรูปแบบไฟล์เอาต์พุตและบีบอัดภาพ เมื่อคุณพอใจกับการตั้งค่าการปรับขนาดแล้วให้คลิกที่ การปรับขนาดภาพ

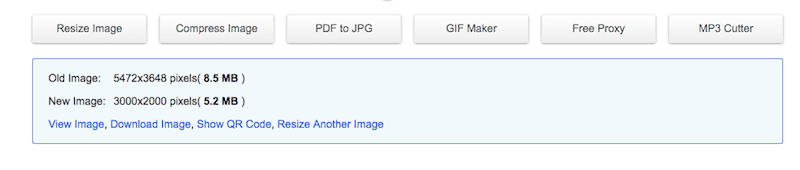
จำนวนการประหยัดไฟล์ที่คุณได้รับหลังจากปรับขนาดภาพจะปรากฏขึ้นที่ด้านล่าง หากคุณพอใจกับผลลัพธ์คุณสามารถดาวน์โหลดภาพใหม่ของคุณได้
นี่คือไฟล์ต้นฉบับกับไฟล์ที่ปรับขนาด:

8. จิ๋ว PNG
แม้ว่าชื่อนี้จะอยู่ในชื่อ “PNG” แต่คุณสามารถปรับขนาดทั้ง PNG และ JPG ได้ด้วยเครื่องมือเพิ่มประสิทธิภาพออนไลน์ TinyPNG ฟรี

เครื่องมือนี้ใช้งานง่ายแต่มีข้อจำกัดบางประการ ขั้นแรก คุณสามารถอัปโหลดได้ครั้งละไม่เกิน 20 ภาพเท่านั้น นอกจากนี้ แต่ละภาพยังมีขีดจำกัดขนาด 5 MB ตราบใดที่คุณใช้เครื่องมือปรับขนาดอันใดอันหนึ่งที่กล่าวถึงก่อนหน้านี้เพื่อลดขนาดไฟล์ให้เหลือขนาดที่เหมาะสม ก็ไม่น่าจะเป็นปัญหา
ในการใช้งานจะต้องมี 2 ขั้นตอน คือ
- วางรูปภาพของคุณลงในแอปออนไลน์
- ดาวน์โหลดอิมเมจที่บีบอัดที่ได้เมื่อเครื่องมือเสร็จสิ้น

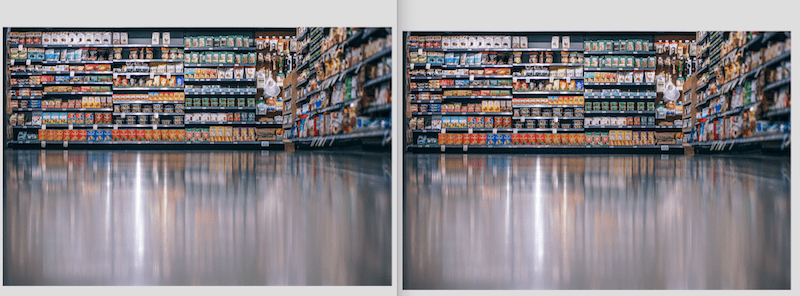
หนึ่งในรูปภาพเหล่านี้มีขนาด 3.2 MB อีกอันคือ 5.8 MB คุณบอกได้ไหมว่าอันไหนใหญ่กว่ากัน?

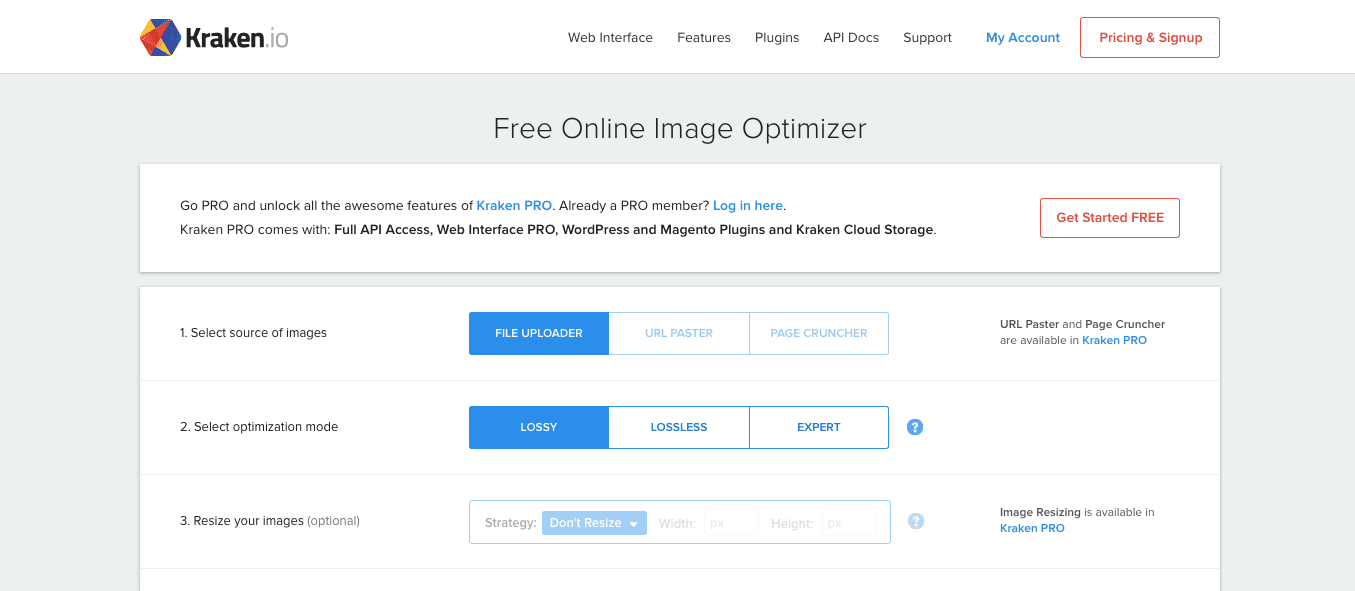
9. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ Kraken
บางท่านอาจคุ้นเคยกับชื่อ Kraken อยู่แล้ว เนื่องจากพวกเขามีปลั๊กอิน WordPress ที่ครั้งหนึ่งเคยเป็นที่นิยมซึ่งคุณสามารถใช้สำหรับการเพิ่มประสิทธิภาพรูปภาพในไซต์ได้ อย่างไรก็ตาม ยังไม่มีการอัปเดตมาระยะหนึ่งแล้ว ดังนั้นเราขอแนะนำให้ใช้เครื่องมือออนไลน์นี้แทน

เครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์ของ Kraken ฟรีคือเครื่องมือที่คุณสามารถใช้เพื่อบีบอัดรูปภาพที่มีขนาดไม่เกิน 1 MB หากคุณหวังว่าจะได้รับความสามารถที่แข็งแกร่งมากขึ้นจากเครื่องมือนี้ คุณสามารถอัปเกรดเป็น Kraken PRO ซึ่งจะเปิดตัวเลือกการปรับขนาดและจะช่วยให้คุณสามารถอัปโหลดรูปภาพได้สูงสุด 32 MB
นี่คือวิธีการทำงานของเวอร์ชันฟรี:
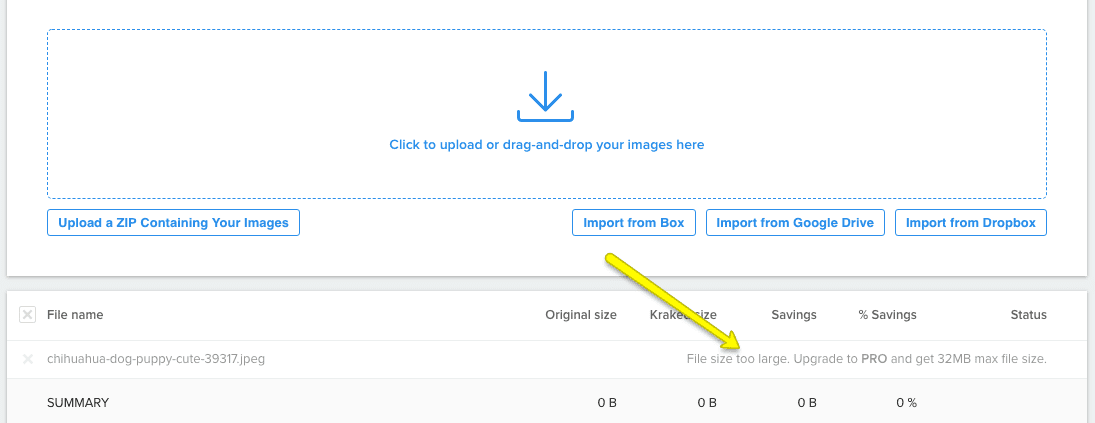
1. ตัวเลือกแรกจะขอให้คุณเลือกแหล่งที่มาของภาพ อย่างไรก็ตาม สำหรับแผนบริการแบบฟรี ตัวเลือกเดียวที่มีคืออัปโหลดจากคอมพิวเตอร์ของคุณ (ซึ่งจริงๆ แล้วไม่ใช่เรื่องใหญ่อะไรเพราะมันมักจะเป็นเช่นนั้นอยู่เกือบตลอดเวลา)
2. มีตัวเลือกการปรับภาพให้เหมาะสมสามแบบ: สูญเสีย, สูญเสียน้อย และผู้เชี่ยวชาญ ตามที่คราเคน:
- Lossy เป็นวิธีการบีบอัดที่แนะนำ โดยเฉลี่ยแล้วจะบีบอัดรูปภาพได้มากถึง 60% แต่พวกเขาบอกว่าสามารถบีบอัดได้สูงสุด 80 หรือ 90% เช่นกัน
- Lossless จะช่วยประหยัดการบีบอัดสูงสุดเช่นกัน แต่จะรักษาข้อมูลเมตา EXIF ของคุณไว้ (ซึ่งหมายความว่าผลลัพธ์อาจไม่เล็กเท่ากับการสูญเสีย)
- Expert ช่วยให้คุณสามารถปรับแต่งจำนวนการบีบอัดได้ รวมถึงกำหนดว่าข้อมูล EXIF จะยังคงอยู่หรือไม่
3. ตัวเลือกที่สาม (การปรับขนาดรูปภาพ) ไม่มีอยู่ในเครื่องมือฟรี
4. เมื่อคุณกำหนดการตั้งค่าของคุณแล้ว คลิกเพื่ออัปโหลดหรือลากและวางภาพของคุณลงในดรอปบ็อกซ์

อย่างที่คุณเห็น ครั้งแรกที่ฉันพยายามอัปโหลดรูปภาพไปยังเครื่องมือ มันล้มเหลวเนื่องจากเกินขีดจำกัด 1 MB เล็กน้อย ฉันต้องกลับไปปรับขนาดรูปภาพที่ปรับขนาดแล้วของฉันเพื่อที่จะยอมรับในรอบถัดไป:

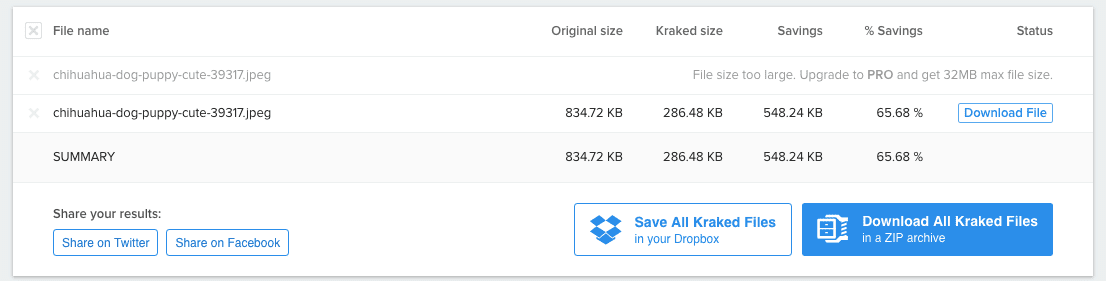
เมื่อเครื่องมือบีบอัดทำงานตามที่ต้องการ คุณจะได้รับรายงานด่วนที่แจ้งให้คุณทราบว่ารูปภาพของคุณ (หรือรูปภาพเนื่องจากคุณสามารถอัปโหลดได้มากกว่าหนึ่งภาพ) มีขนาดลดลงเท่าใด
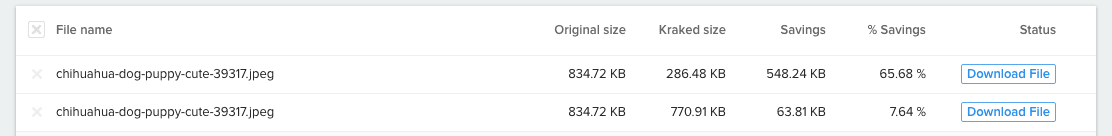
เพื่อให้คุณมีพื้นฐานในการเปรียบเทียบ นี่คือความแตกต่างระหว่างการบีบอัดแบบ lossy (ด้านบน) และ lossless (ด้านล่าง) บนรูปภาพเดียวกัน:

5. ด้วยการบีบอัดไฟล์ของคุณ คุณสามารถดาวน์โหลดไฟล์ไปยังเดสก์ท็อปของคุณได้

อย่างที่คุณเห็น มีความแตกต่างเล็กน้อยระหว่างไฟล์เวอร์ชันดั้งเดิม เวอร์ชันสูญเสีย และเวอร์ชันที่ไม่มีการสูญเสียในแง่ของรูปลักษณ์ พวกเขามีสิทธิ์ที่จะแนะนำให้ผู้ใช้ใช้การบีบอัดข้อมูลแบบสูญเสียข้อมูล หากผลลัพธ์ที่ได้นั้นเล็กน้อยมากและการประหยัดขนาดไฟล์จะสูงกว่า
ห่อ
ก่อนที่คุณจะทดสอบเครื่องมือเพิ่มประสิทธิภาพรูปภาพฟรีเหล่านี้ด้วยตนเอง ฉันขอแนะนำให้คุณใช้เวลาคิดให้ถี่ถ้วนก่อนว่าคุณต้องการอะไร:
- รูปภาพของคุณส่วนใหญ่เป็น JPG ที่จะได้ประโยชน์จากการบีบอัดแบบสูญเสียหรือไม่ หรือส่วนใหญ่เป็น PNG ที่ควรใช้การบีบอัดแบบไม่สูญเสียข้อมูล?
- คุณต้องการปรับขนาดและ/หรือบีบอัดรูปภาพจำนวนเท่าใดพร้อมกัน
- รูปภาพของคุณมีขนาดเกิน 5 MB และต้องการพลังการประมวลผลมากกว่าเครื่องมือบีบอัดหรือปรับขนาดที่ง่ายกว่าที่มีอยู่หรือไม่
- คุณต้องการควบคุมผลการบีบอัดและการสูญเสียคุณภาพจากการใช้เครื่องมือเหล่านี้หรือไม่ หรือคุณอยากจะใช้การตั้งค่าเริ่มต้นแบบแฮนด์ฟรีมากกว่ากัน?
- คุณต้องการความช่วยเหลือในการลบข้อมูลเมตา EXIF หรือคุณต้องการให้แน่ใจว่าข้อมูลดังกล่าวยังคงอยู่หรือไม่?
- คุณมีเวลาปรับแต่งภาพด้วยตัวเองหรืออยากจะทำให้ทุกอย่างเป็นแบบอัตโนมัติมากกว่ากัน?
ท้ายที่สุดแล้ว คุณต้องการใช้เครื่องมือที่ทำให้ทุกอย่างเสร็จสิ้นอย่างรวดเร็วและราบรื่นที่สุด นอกจากนี้ อย่าลืมคิดถึงสิ่งที่ปลั๊กอิน WordPress จะทำกับพื้นที่เซิร์ฟเวอร์ของคุณ เช่นเคย WP Buffs สามารถช่วยได้!
ต้องการแสดงความคิดเห็นหรือเข้าร่วมการสนทนาหรือไม่?เพิ่มความคิดเห็นของคุณบน Twitter
บันทึก บันทึก
บันทึก บันทึก
บันทึก บันทึก
บันทึก บันทึก
บันทึก บันทึก
