วิธีเพิ่มประสิทธิภาพโลโก้สำหรับเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-12-18การเพิ่มประสิทธิภาพโลโก้ WordPress ของคุณเป็นส่วนหนึ่งของกระบวนการเพิ่มประสิทธิภาพภาพทั้งหมดและไม่ควรมองข้าม โลโก้ทำหน้าที่เป็นวิธีการระบุตัวตนสำหรับธุรกิจของคุณ โดยทำหน้าที่เป็นสัญลักษณ์ที่ลูกค้าใช้เพื่อเชื่อมโยงกับแบรนด์ของคุณ เมื่อคุณสร้างโลโก้ในอุดมคติของคุณแล้ว ควรทำตามขั้นตอนการปรับให้เหมาะสมสองสามขั้นตอนเพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพบนเว็บ บทความนี้ให้รายละเอียดเกี่ยวกับความสำคัญของการเพิ่มประสิทธิภาพโลโก้ของคุณ และให้ข้อมูลเชิงลึกเกี่ยวกับวิธีการดำเนินการโดยไม่กระทบต่อคุณภาพ
ทำไมคุณควรปรับแต่งโลโก้ WordPress ของคุณ
ผู้เยี่ยมชมคาดหวังว่าเว็บไซต์จะโหลดได้อย่างรวดเร็ว และการเพิ่มประสิทธิภาพโลโก้ WordPress ของคุณเป็นสิ่งสำคัญสำหรับประสิทธิภาพ SEO และประสบการณ์ผู้ใช้ นอกจากนี้ โลโก้ของเว็บไซต์ยังเป็นหนึ่งในองค์ประกอบเริ่มต้นที่ดึงดูดความสนใจของผู้เข้าชม ซึ่งมีบทบาทสำคัญในการยกระดับการสร้างแบรนด์ระดับมืออาชีพของคุณ นี่คือ 4 เหตุผลที่คุณควรเพิ่มประสิทธิภาพโลโก้ของคุณบน WordPress:
1. เพิ่มประสิทธิภาพและปรับปรุงความเร็วในการโหลดหน้า
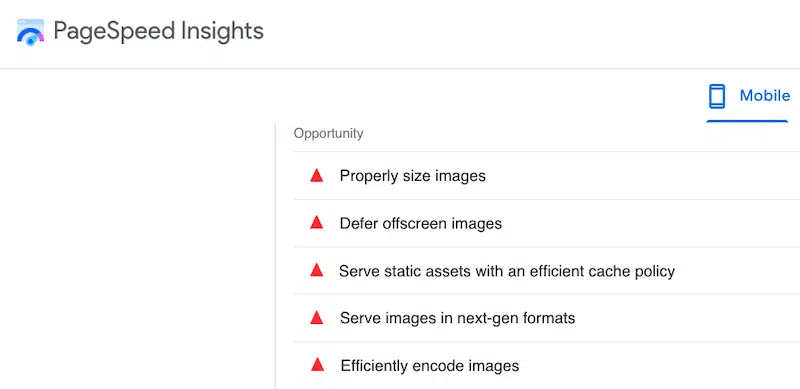
รูปภาพขนาดใหญ่และไม่มีการบีบอัด รวมถึงโลโก้ อาจทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลง เวลาในการโหลดที่เร็วขึ้นเป็นสิ่งสำคัญสำหรับการรักษาผู้เยี่ยมชมและปรับปรุงประสบการณ์ผู้ใช้โดยรวม PageSpeed Insights เสนอคำแนะนำเฉพาะที่เกี่ยวข้องกับการเพิ่มประสิทธิภาพรูปภาพเพื่อเพิ่มประสิทธิภาพ:

2. อันดับที่ดีขึ้นในเครื่องมือค้นหา
Google ถือว่าความเร็วของหน้าเป็นปัจจัยในการจัดอันดับ และเว็บไซต์ที่ช้าอาจทำให้อันดับของเครื่องมือค้นหาลดลงได้ การเพิ่มประสิทธิภาพโลโก้และลดขนาดไฟล์จะทำให้การโหลดหน้าเว็บเร็วขึ้น ซึ่งอาจส่งผลเชิงบวกต่อความพยายาม SEO ของคุณ และปรับปรุงการมองเห็นเว็บไซต์ของคุณในผลลัพธ์ของเครื่องมือค้นหา

3. เสนอประสบการณ์ผู้ใช้ที่ดีขึ้นในทุกอุปกรณ์
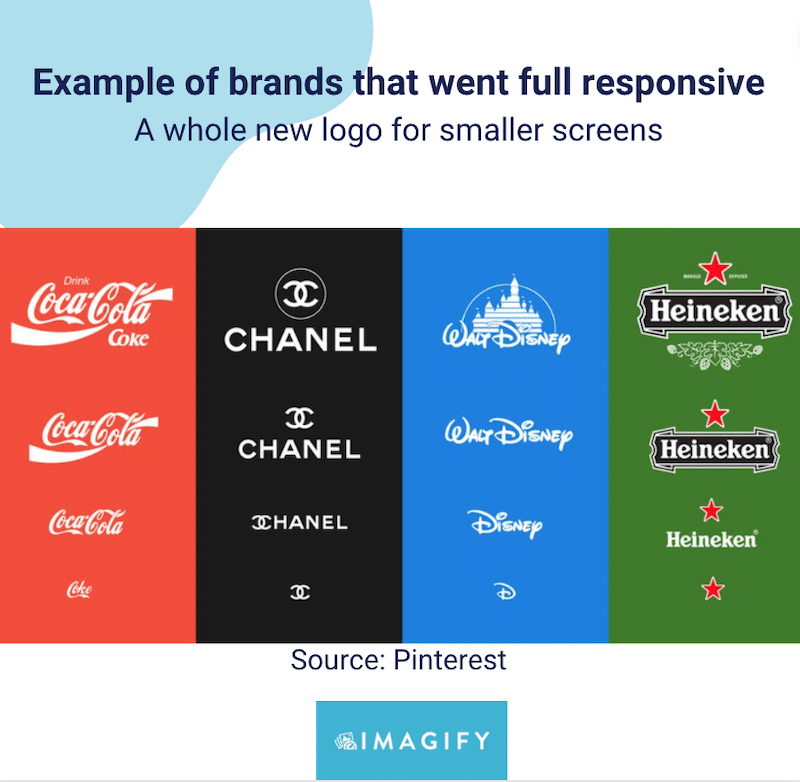
ด้วยการออกแบบที่ตอบสนอง: โลโก้ที่ได้รับการปรับปรุงอย่างเหมาะสมจะแสดงอย่างถูกต้องบนอุปกรณ์และขนาดหน้าจอต่างๆ คุณต้องการให้ผู้เยี่ยมชมมือถือและแท็บเล็ตของคุณเยี่ยมชมเว็บไซต์ของคุณและได้รับประสบการณ์ที่น่าพึงพอใจใช่ไหม?

4. สร้างแบรนด์และตำแหน่งที่สอดคล้องกัน
โลโก้ที่ได้รับการปรับปรุงอย่างเหมาะสมช่วยให้มั่นใจว่าแบรนด์ของคุณจะถูกนำเสนออย่างสม่ำเสมอในการสนับสนุนทางการตลาดทั้งหมด การสร้างแบรนด์ที่สอดคล้องกันช่วยสร้างการรับรู้ถึงแบรนด์และความไว้วางใจในหมู่ผู้เยี่ยมชมของคุณ ยิ่งไปกว่านั้น โลโก้ที่ดึงดูดสายตาและปรับให้เหมาะสมจะสะท้อนถึงแบรนด์ของคุณในทางบวก มีส่วนช่วยให้ดูเป็นมืออาชีพและสร้างความประทับใจให้กับผู้เยี่ยมชม
ด้านล่างนี้เป็นตัวอย่างของการวางตำแหน่งแบรนด์ที่สอดคล้องกัน การออกแบบโลโก้มีความแตกต่างกันโดยสิ้นเชิง แต่เมื่อพิจารณาภาพรวมทั้งหมด โลโก้ใดที่เหมาะกับบริษัทกฎหมายมากกว่า

เมื่อเข้าใจถึงความสำคัญของการเพิ่มประสิทธิภาพโลโก้ WordPress ของคุณแล้ว เรามาเจาะลึกแนวทางปฏิบัติที่ดีที่สุดสำหรับกระบวนการเพิ่มประสิทธิภาพกันดีกว่า
วิธีเพิ่มประสิทธิภาพโลโก้ WordPress ของคุณ (SEO + ประสิทธิภาพ)
คำแนะนำง่ายๆ 6 ข้อที่คุณสามารถปฏิบัติตามเพื่อเพิ่มประสิทธิภาพโลโก้ของคุณบน WordPress:
- เลือกขนาดโลโก้ที่เหมาะสม
- เลือกรูปแบบภาพที่เหมาะสม
- บีบอัดโลโก้
- ใช้ชื่อไฟล์ที่เหมาะสม
- เพิ่มข้อความแสดงแทน
- รวมลิงค์ไปยังหน้าแรกของเว็บไซต์ของคุณ
ตอนนี้ เรามาเจาะลึกแนวทางปฏิบัติที่ดีที่สุด 6 ข้อในการเพิ่มประสิทธิภาพภาพโลโก้ใน WordPress ขั้นตอนเหล่านี้จะช่วยคุณเพิ่มประสิทธิภาพโลโก้ของคุณด้วยเครื่องมือที่เหมาะสม
1. เลือกขนาดโลโก้ที่เหมาะสม
ขนาดพิกเซลที่แนะนำสำหรับโลโก้ WordPress คือความกว้างระหว่าง 150 ถึง 200 พิกเซล โดยเฉพาะสำหรับโลโก้สี่เหลี่ยมผืนผ้า หากคุณมีโลโก้สี่เหลี่ยมจัตุรัส ก็ยอมรับขนาด 200 x 200 พิกเซลได้เช่นกัน โปรดทราบว่าขนาดเริ่มต้นอย่างเป็นทางการของโลโก้ WordPress คือ กว้าง 200px และสูง 200px
ขนาดของโลโก้ของคุณเป็นสิ่งสำคัญ โลโก้ที่มีขนาดเล็กเกินไปอาจไม่สร้างผลกระทบที่ยั่งยืน ในขณะที่โลโก้ขนาดใหญ่เกินไปอาจส่งผลเสียต่อการออกแบบเว็บไซต์โดยรวมและประสบการณ์ผู้ใช้
ด้านล่างนี้เป็นตัวอย่างโลโก้ของ Imagify ขนาด 186 x 22 พิกเซล ขนาดกำลังดีและเป็นสัดส่วนกับส่วนที่เหลือของส่วนหัว:
2. เลือกรูปแบบภาพที่เหมาะสม
แม้ว่า SVG และ PNG จะใช้กันอย่างแพร่หลายสำหรับรูปภาพโลโก้ แต่ Google ขอแนะนำให้ใช้รูปแบบยุคถัดไป เช่น WebP หรือ AVIF เพื่อรับประกันประสิทธิภาพ

รูปแบบรูปภาพยุคถัดไปคือรูปแบบไฟล์ที่ได้รับการปรับให้เหมาะสมสำหรับเว็บโดยเฉพาะ WebP นำเสนอระดับการบีบอัดที่เหนือกว่ารูปแบบ JPEG หรือ PNG แบบดั้งเดิม ในขณะที่ยังคงคุณภาพของภาพไว้ WebP ยังรองรับความโปร่งใส โดยทั่วไปแล้วจะมีขนาดไฟล์เล็กกว่า PNG ถึง 3 เท่า

| จากการวิจัยของ Google: – รูปภาพที่ไม่สูญเสียของ WebP มีขนาดเล็กลง 26% เมื่อเทียบกับ PNG – รูปภาพที่สูญหายของ WebP นั้นเล็กกว่ารูปภาพ JPEG ที่เทียบเคียงได้ 25-34% |
3. บีบอัดโลโก้
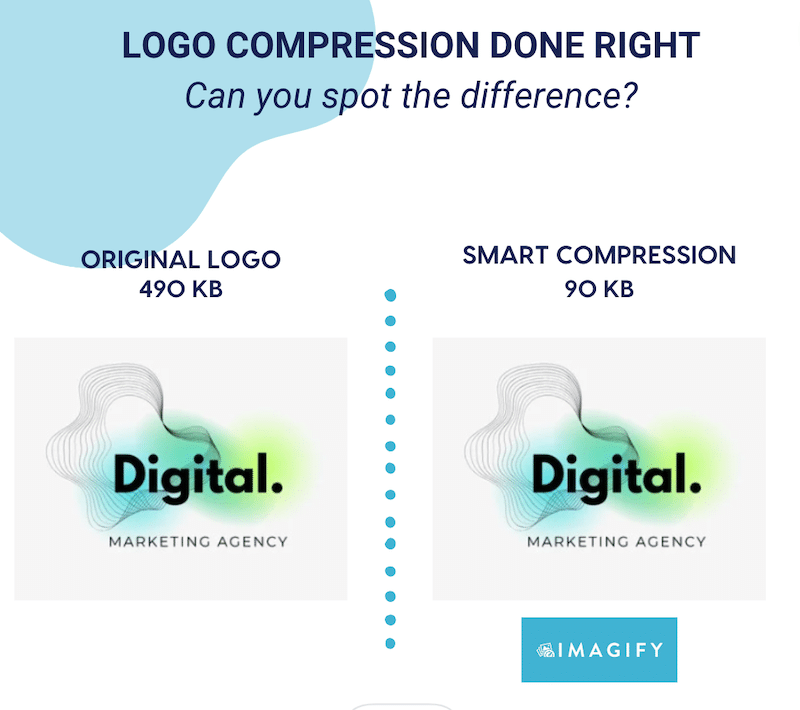
การบีบอัดหมายความว่าคุณต้องลดขนาดไฟล์โลโก้โดยไม่สูญเสียคุณภาพ การบีบอัดรูปภาพมีความสำคัญต่อการเพิ่มประสิทธิภาพเว็บไซต์และปรับปรุงประสบการณ์ผู้ใช้ เมื่อคุณบีบอัดโลโก้ คุณไม่ควรเห็นความแตกต่างในด้านคุณภาพ เหมือนกับตัวอย่างด้านล่าง
ด้วยการบีบอัด ไฟล์จะเปลี่ยนจาก 490 KB เป็น 90 KB โดยไม่กระทบต่อรูปลักษณ์ของโลโก้:

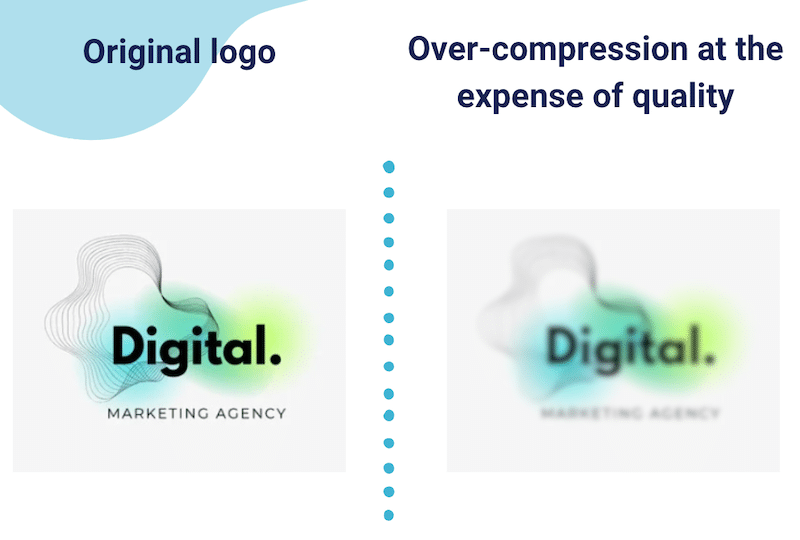
ในทางตรงกันข้าม นี่เป็นอีกตัวอย่างหนึ่งของการบีบอัดภาพที่ผิดพลาด โลโก้ถูกบีบอัดมากเกินไปและจะส่งผลต่อประสบการณ์ผู้ใช้:

| การบีบอัดมีสองประเภท: แบบ lossy และ lossless เราขอแนะนำให้ใช้การบีบอัดแบบสูญเสียข้อมูลสำหรับโลโก้ของคุณ |
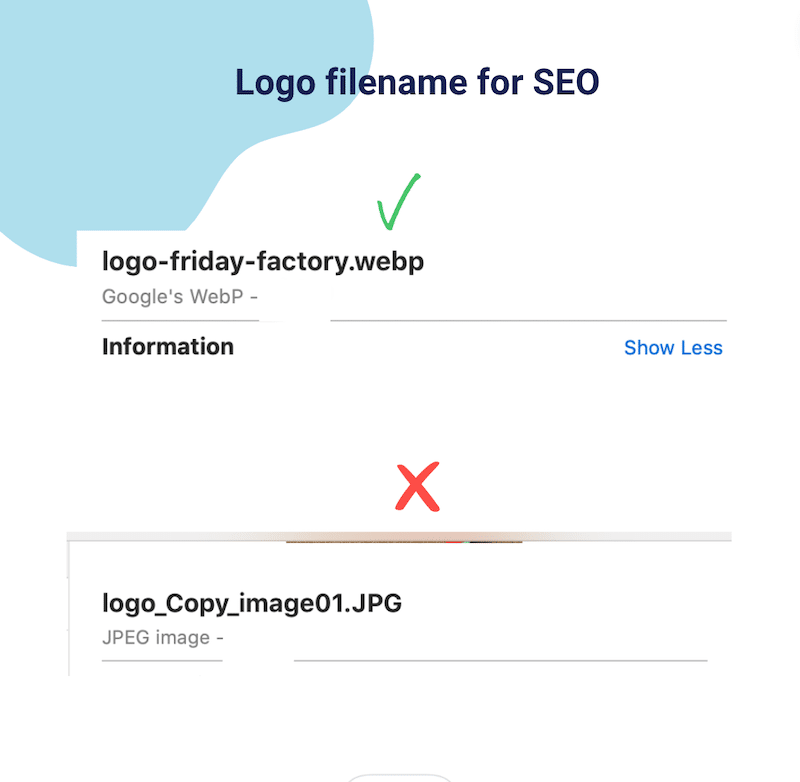
4. ใช้ชื่อไฟล์ที่เหมาะสม
การเพิ่มประสิทธิภาพชื่อไฟล์รูปภาพของคุณเป็นแนวทางปฏิบัติที่ดีสำหรับ SEO และต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่จะช่วยคุณในการดำเนินการดังกล่าว:
- อธิบายด้วยคำสำคัญที่ตรงเป้าหมายซึ่งเกี่ยวข้องกับรูปภาพ ในขณะเดียวกันก็ทำให้สั้นและเรียบง่าย
- ใช้อักษรตัวพิมพ์เล็ก
- ใช้เครื่องหมายยัติภังค์เพื่อแยกคำแทนเครื่องหมายขีดล่างหรือช่องว่าง (เครื่องมือค้นหาอ่านเครื่องหมายยติภังค์เป็นช่องว่าง ดังนั้นจึงช่วยให้เข้าใจแต่ละคำ)
- หลีกเลี่ยงชื่อทั่วไปจากเดสก์ท็อปหรือมือถือของคุณ เช่น “image1.jpg” ให้ไปที่ "โลโก้บริษัทของคุณ" แทน
- มีความสอดคล้องกันกับรูปภาพทั้งหมดของคุณและตั้งชื่อตามโครงสร้างเชิงตรรกะ

5. เพิ่มข้อความ ALT
ข้อความแสดงแทน (ข้อความแสดงแทน) มีความสำคัญอย่างยิ่งในการเพิ่มประสิทธิภาพ SEO บนเพจ มีความสำคัญมากกว่าชื่อไฟล์เนื่องจากต้องอธิบายรูปภาพและบริบท เคล็ดลับบางประการในการสร้างข้อความแสดงแทนที่มีประสิทธิภาพ:

- เพิ่มคำอธิบายที่มีความหมาย: อธิบายเนื้อหาและวัตถุประสงค์ของรูปภาพให้ถูกต้อง ในกรณีของเรา เช่น รูปภาพนั้นเป็นโลโก้ รวมคำหลักที่ตรงเป้าหมายเฉพาะในกรณีที่เหมาะสมกับภาพของคุณอย่างเป็นธรรมชาติ
- ทำให้มันสั้น: มุ่งเป้าไปที่ข้อความแสดงแทนที่กระชับซึ่งสื่อถึงข้อมูลที่จำเป็น
- อย่าใช้ "รูปภาพของ" หรือ "รูปภาพของ": ข้อความแสดงแทนเป็นที่เข้าใจแล้วในการอธิบายรูปภาพ ดังนั้นให้ตรงไปที่คำอธิบาย
- เพิ่มฟังก์ชันโลโก้เพื่อการเข้าถึง: หากรูปภาพโลโก้ทำหน้าที่เป็นลิงก์กลับไปยังหน้าแรก คุณสามารถติดป้ายกำกับรูปภาพนั้นด้วยฟังก์ชันได้
หากต้องการเพิ่มข้อความแสดงแทนใน WordPress ให้ไปที่ไลบรารี WordPress เปิดไฟล์ และเพิ่มเนื้อหาของคุณในกล่อง ข้อความแสดงแทน :

6. รวมลิงค์ไปยังหน้าแรกของเว็บไซต์ของคุณ
ขั้นตอนสุดท้ายในการเพิ่มประสิทธิภาพโลโก้ของคุณอย่างมีประสิทธิภาพคือการเชื่อมโยงโลโก้เข้ากับหน้าแรกของเว็บไซต์ของคุณ ธีม WordPress ส่วนใหญ่จะทำเช่นนี้ตามค่าเริ่มต้น แต่หากธีมของคุณไม่มีให้ คุณสามารถใช้ปลั๊กอินลิงก์โลโก้ที่กำหนดเองของ SMNCTCS ที่ให้คุณเพิ่มลิงก์ที่กำหนดเองได้
วิธีเพิ่มประสิทธิภาพโลโก้ด้วยปลั๊กอิน WordPress
วิธีที่ง่ายที่สุดในการเพิ่มประสิทธิภาพโลโก้ WordPress ของคุณคือการใช้ Imagify ซึ่งเป็นหนึ่งในปลั๊กอินการบีบอัดภาพที่ดีที่สุด Imagify มีอินเทอร์เฟซแบบลีนพร้อมตัวเลือกที่ตรงไปตรงมาให้คุณเลือก เพียงไม่กี่คลิก ปลั๊กอินจะดำเนินการปรับปรุงต่อไปนี้ให้คุณโดยอัตโนมัติ:
- บีบอัดโลโก้ของคุณโดยใช้โหมดการบีบอัดอัจฉริยะ ซึ่งหมายความว่าขนาดไฟล์ของคุณจะลดลง แต่คุณภาพจะยังคงเดิม คุณสามารถปรับแต่ละไฟล์ให้เหมาะสมได้ด้วยตนเอง หรือใช้ตัวเลือกการบีบอัดจำนวนมาก
- แปลงโลโก้ของคุณเป็น WebP เพื่อให้มั่นใจถึงประสิทธิภาพตามคำแนะนำของ Google
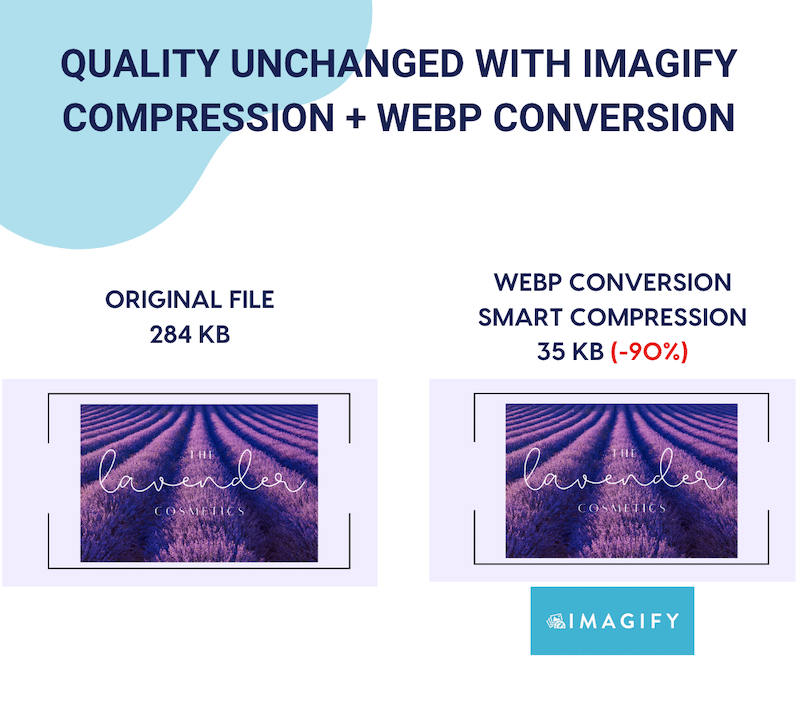
ต่อไปนี้เป็นบทช่วยสอนสั้นๆ เพื่อเพิ่มประสิทธิภาพโลโก้ของคุณอย่างง่ายดายด้วย Imagify เพื่อการอ้างอิง โลโก้ดั้งเดิมจะมีลักษณะเช่นนี้: เป็นไฟล์ PNG ที่มีน้ำหนัก 284 KB

- ติดตั้งปลั๊กอิน Imagify ฟรีและรับคีย์ API ของคุณ
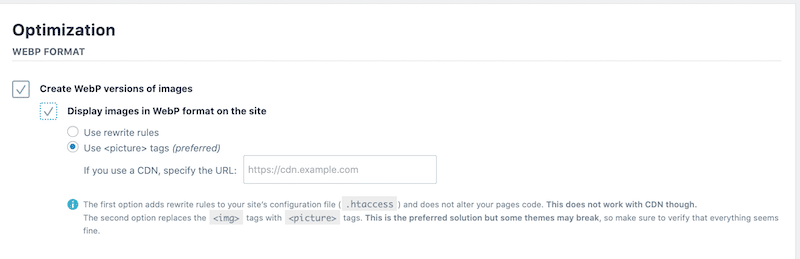
- ไปที่ การตั้งค่า > สร้างภาพ > ส่วน การเพิ่มประสิทธิภาพรูปแบบ WebP
- เลือก สร้างรูปภาพเวอร์ชัน WebP และ แสดงรูปภาพในรูปแบบ WebP บนไซต์ ในระหว่างขั้นตอนการบีบอัด Imagify จะแปลงโลโก้ของคุณเป็นรูปแบบ Next-Gen ซึ่งจะทำให้โลโก้มีขนาดเล็กลงแต่ยังคงคุณภาพไว้

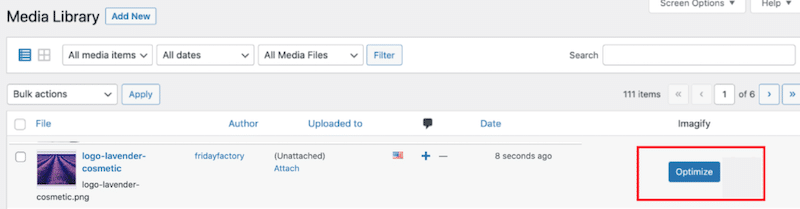
4. ไปที่ไลบรารี WordPress และคลิกปุ่ม เพิ่มประสิทธิภาพ ถัดจากโลโก้

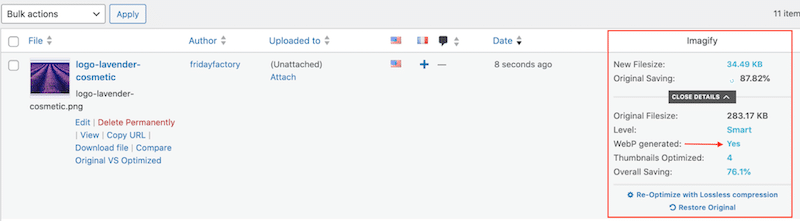
5. แค่นั้นแหละ! Imagify ปรับโลโก้ให้เหมาะสม และนี่คือประเด็นสำคัญ:
- ขนาดไฟล์โลโก้เพิ่มขึ้นจาก 284 KB เหลือ 35 KB
- Imagify บันทึกได้เกือบ 90% ของขนาดไฟล์ทั้งหมดโดยใช้การบีบอัดโหมดอัจฉริยะ
- โลโก้ถูกแปลงเป็น WebP

6. มาตรวจสอบคุณภาพกัน Imagify ช่วยเราประหยัดขนาดไฟล์ได้เกือบ 90% แต่คุณภาพของโลโก้ของฉันไม่เปลี่ยนแปลง:

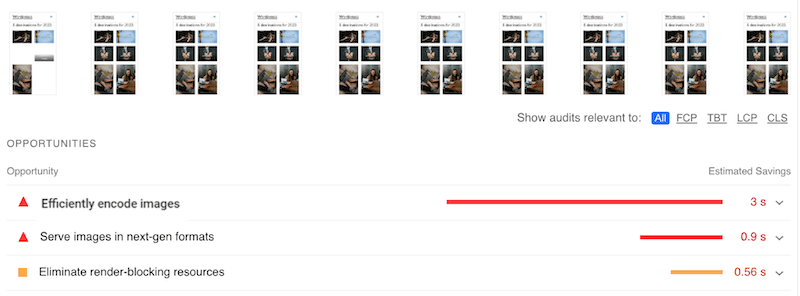
คุณเคยทำการตรวจสอบประสิทธิภาพเว็บไซต์ของคุณโดยใช้ PageSpeed Insights หรือ GTmetrix หรือไม่ การรันการทดสอบด้วยเครื่องมือเหล่านี้จะมีรายงานที่ครอบคลุมซึ่งมีรายละเอียดการปรับปรุงที่จำเป็นสำหรับไซต์ของคุณ
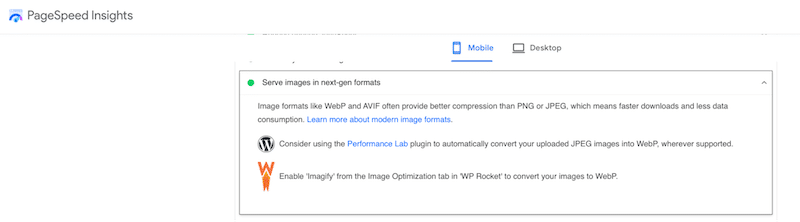
ตัวอย่างเช่น PageSpeed Insights สามารถแจ้งปัญหาบางอย่างที่เกี่ยวข้องกับการเพิ่มประสิทธิภาพรูปภาพ เช่น "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" หรือ "แสดงรูปภาพในรูปแบบถัดไป (WebP)" ดังที่แสดงในรายงานด้านล่าง

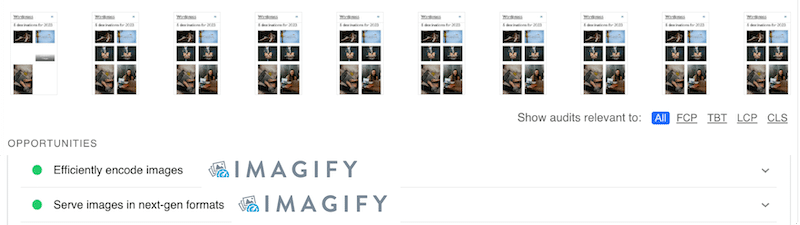
ด้วยการบีบอัดที่ทรงพลังและการแปลง WebP ทำให้ Imagify สามารถแก้ไขปัญหาทั้งสองได้:

คุณสามารถบีบอัดได้ฟรี 20 MB ทุกเดือนด้วย Imagify หลังจากนั้น คุณสามารถเลือกระหว่างแผนพรีเมียมราคาไม่แพงสองแผน: $9.99 ต่อเดือนสำหรับข้อมูลไม่จำกัด หรือ $4.99 ต่อเดือนสำหรับ 500 MB
ห่อ
โดยสรุป การเพิ่มประสิทธิภาพโลโก้ของคุณเป็นขั้นตอนพื้นฐานในการเพิ่มประสิทธิภาพเว็บไซต์ WordPress ประสบการณ์ผู้ใช้ และการสร้างแบรนด์โดยรวม เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของเรา คุณจะมั่นใจได้ว่าโลโก้ของคุณดูดึงดูดสายตาและมีส่วนช่วยให้ปรากฏบนโลกออนไลน์ได้อย่างรวดเร็ว
หากคุณกำลังมองหาปลั๊กอินที่ใช้การบีบอัดโดยอัตโนมัติและแปลงโลโก้ของคุณเป็น WebP โดยไม่กระทบต่อคุณภาพ Imagify เป็นหนึ่งในพันธมิตรที่ดีที่สุดของคุณ:

พร้อมที่จะยกระดับโลโก้ของคุณไปอีกระดับแล้วหรือยัง? ลองใช้ Imagify ฟรีวันนี้ และเริ่มต้นการเดินทางในการเพิ่มประสิทธิภาพโลโก้ของคุณ!
เริ่มต้นการเดินทางด้วยการบีบอัดภาพด้วย Imagify! ก่อนที่จะติดตั้งปลั๊กอินบนเว็บไซต์ WordPress คุณสามารถใช้เว็บแอปได้ฟรี
