การเพิ่มประสิทธิภาพการชำระเงิน WooCommerce – คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2020-10-03คุณต้องการปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้าและเพิ่มยอดขายของคุณหรือไม่? ในคู่มือนี้ เราจะแสดงกลยุทธ์ต่างๆ เพื่อ ปรับปรุงการชำระเงินและเพิ่มอัตรา Conversion ของคุณ ดู คู่มือฉบับสมบูรณ์ของเราเกี่ยวกับการเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce
เหตุใดจึงต้องปรับปรุงหน้าชำระเงิน WooCommerce
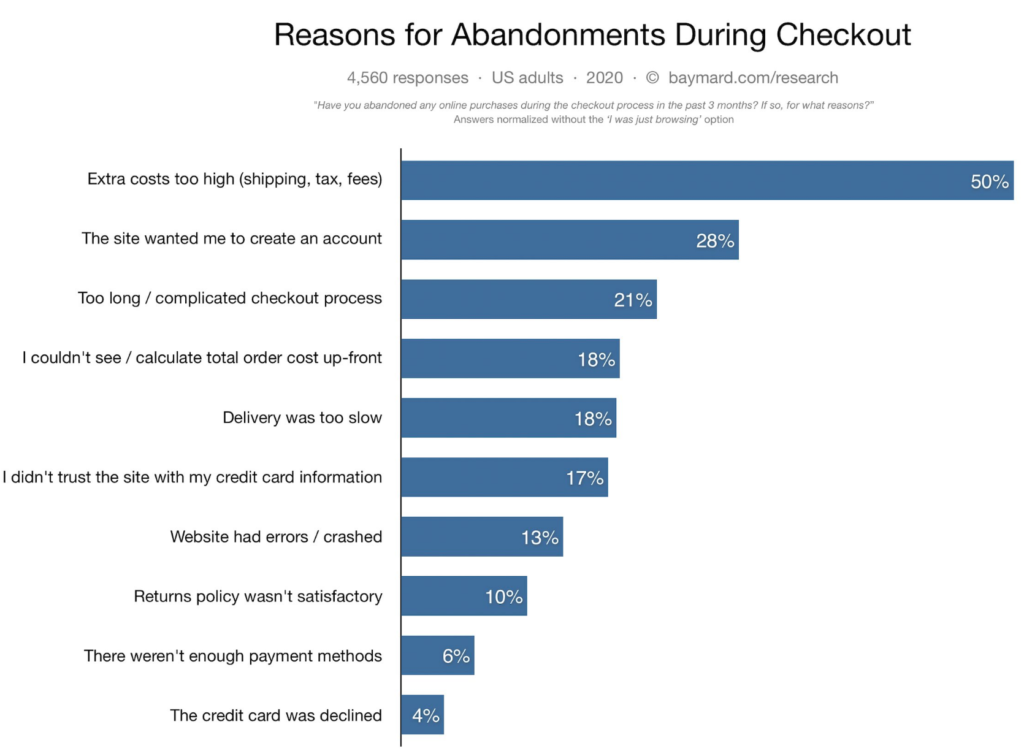
การชำระเงินเป็นหนึ่งในหน้าที่สำคัญที่สุดสำหรับร้าน WooCommerce เป็นที่ที่คุณเปลี่ยนผู้เข้าชมให้เป็นลูกค้าและปิดการขาย แม้ว่าสิ่งนี้อาจฟังดูชัดเจน แต่การศึกษาเมื่อเร็วๆ นี้แสดงให้เห็นว่า นักช็อปเกือบ 70% ละทิ้งรถเข็นของตนระหว่างการชำระเงิน และสาเหตุหลักประการหนึ่งก็คือการ เช็คเอาต์ยาวเกินไปหรือซับซ้อนเกินไป  เมื่อพิจารณาว่าการดึงดูดผู้ใช้มายังไซต์ของคุณยากเพียงใด คุณต้องตรวจสอบให้แน่ใจว่าการชำระเงินของ WooCommerce ได้รับการปรับให้เหมาะสม ด้วยวิธีนี้ คุณจะให้ลูกค้าได้รับประสบการณ์การซื้อที่ดีขึ้น และคุณจะเพิ่มอัตราการแปลงของคุณ เพื่อปรับปรุงการชำระเงิน คุณต้องกำจัดสิ่งรบกวนและความรำคาญที่ทำให้กระบวนการช้าลงและสร้างความยุ่งยาก เนื่องจากเป็นหน้าที่ผู้ใช้ชำระเงิน คุณจึงควรสร้างความเชื่อถือและมีตัวเลือกการชำระเงินที่เพียงพอ
เมื่อพิจารณาว่าการดึงดูดผู้ใช้มายังไซต์ของคุณยากเพียงใด คุณต้องตรวจสอบให้แน่ใจว่าการชำระเงินของ WooCommerce ได้รับการปรับให้เหมาะสม ด้วยวิธีนี้ คุณจะให้ลูกค้าได้รับประสบการณ์การซื้อที่ดีขึ้น และคุณจะเพิ่มอัตราการแปลงของคุณ เพื่อปรับปรุงการชำระเงิน คุณต้องกำจัดสิ่งรบกวนและความรำคาญที่ทำให้กระบวนการช้าลงและสร้างความยุ่งยาก เนื่องจากเป็นหน้าที่ผู้ใช้ชำระเงิน คุณจึงควรสร้างความเชื่อถือและมีตัวเลือกการชำระเงินที่เพียงพอ
ตอนนี้เราเข้าใจถึงประโยชน์ของมันแล้ว มาดูเคล็ดลับการเพิ่มประสิทธิภาพหน้าเช็คเอาต์ของ WooCommerce เพื่อเพิ่มยอดขายของคุณกัน
เคล็ดลับและเทคนิคในการเพิ่มประสิทธิภาพการชำระเงิน WooCommerce
เพื่อเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce เป้าหมายของคุณควรจะสร้างหน้าชำระเงินโดยไม่มีฟิลด์ที่ไม่จำเป็น พร้อมคุณสมบัติการชำระเงินที่สะดวกสบาย ตัวเลือกการชำระเงินเพิ่มเติม และไม่มีสิ่งรบกวน ดังนั้น เราจะแสดงให้คุณเห็นถึงวิธีการต่างๆ ที่คุณสามารถทำได้
- ปรับแต่งหน้าชำระเงิน
- ลดขั้นตอนการชำระเงิน
- ลบช่องที่ไม่จำเป็นออก
- เติมคำสั่งอัตโนมัติ
- สร้างป้ายความน่าเชื่อถือ
- แสดงราคาในสกุลเงินท้องถิ่น
- เพิ่มป๊อปอัปความตั้งใจออก
- ใช้อีเมลตะกร้าการกู้คืน
- ตัวเลือกการชำระเงินที่หลากหลาย
- อนุญาตให้ผู้ใช้สร้างบัญชี
- เพิ่มฟิลด์เงื่อนไข
แต่ละองค์ประกอบเหล่านี้ช่วยปรับปรุงแง่มุมต่างๆ ของหน้าการชำระเงิน คุณจึงสามารถนำองค์ประกอบที่เหมาะสมกับร้านค้าของคุณไปใช้ เรามาดูแต่ละอย่างกันดีกว่า
1) ปรับแต่งหน้าชำระเงิน
เริ่มจากอะไรง่ายๆ ก่อน แนวคิดที่ง่ายที่สุดที่คุณสามารถสมัครเพื่อเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce คือการ ปรับแต่งหน้าชำระเงินของคุณ หน้าชำระเงิน WooCommerce WooCommerce เริ่มต้นอาจดูเทอะทะเล็กน้อยเมื่อลูกค้าของคุณซื้อของจากเว็บไซต์ของคุณ ดังนั้น คุณสามารถดำเนินการขั้นตอนเพิ่มเติมเพื่อลบฟิลด์ที่ไม่จำเป็นบางส่วนที่นี่และที่นั่น นอกจากนี้ คุณยังสามารถเรียงลำดับฟิลด์ของคุณใหม่เพื่อให้ง่ายต่อการกรอกและเพิ่มฟิลด์ที่ขยายเพิ่มเติมได้ เพื่อจุดประสงค์นี้ วิธีที่ดีที่สุดคือการใช้ปลั๊กอิน
มีเครื่องมือชำระเงินมากมาย แต่สำหรับการสาธิตนี้ เราจะใช้ WooCommerce Checkout Manager Checkout Manager เป็นปลั๊กอิน freemium ที่ยอดเยี่ยมที่ช่วยให้คุณสามารถเพิ่ม แก้ไข และปรับแต่งองค์ประกอบที่สำคัญทั้งหมดของช่องการชำระเงินของคุณได้ ซึ่งรวมถึงการเปลี่ยนชื่อเพื่อให้เข้าใจได้ง่ายขึ้น และเน้นสิ่งที่สำคัญ เพื่อให้ลูกค้าของคุณไม่ข้ามไป และนั่นเป็นเพียงแค่รอยขีดข่วนบนพื้นผิวเท่านั้น คุณยังสามารถเพิ่มบันทึกและข้อความ หรือเปิดใช้งานกระบวนการสร้างบัญชีก่อนชำระเงิน
นอกจากนี้ คุณยังสามารถบังคับให้ลูกค้าใส่ที่อยู่สำหรับจัดส่งก่อนชำระเงิน และเปิดใช้งานช่องอัปโหลดในหน้าชำระเงิน มาดูกันว่าคุณจะเพิ่มประสิทธิภาพกระบวนการชำระเงิน WooCommerce ของคุณโดยใช้ WooCommerce Checkout Manager ได้อย่างไร

การใช้ WooCommerce Checkout Manager
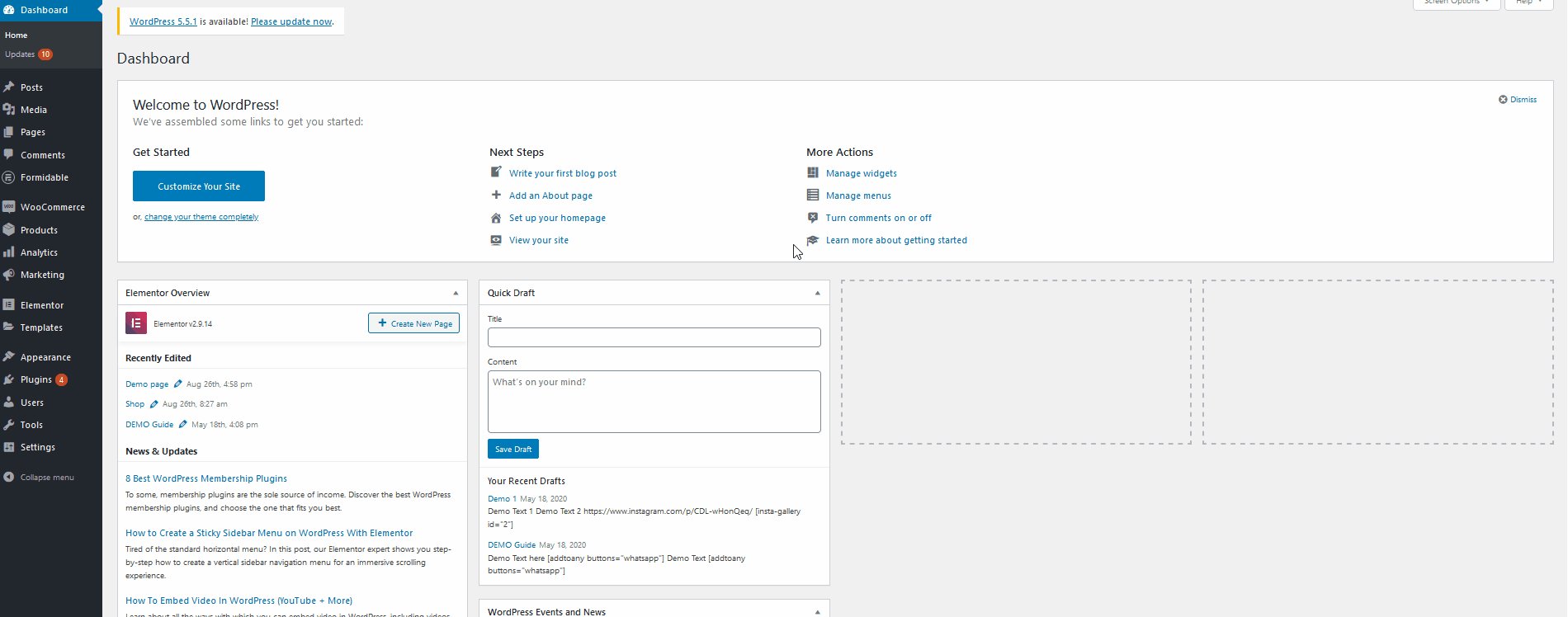
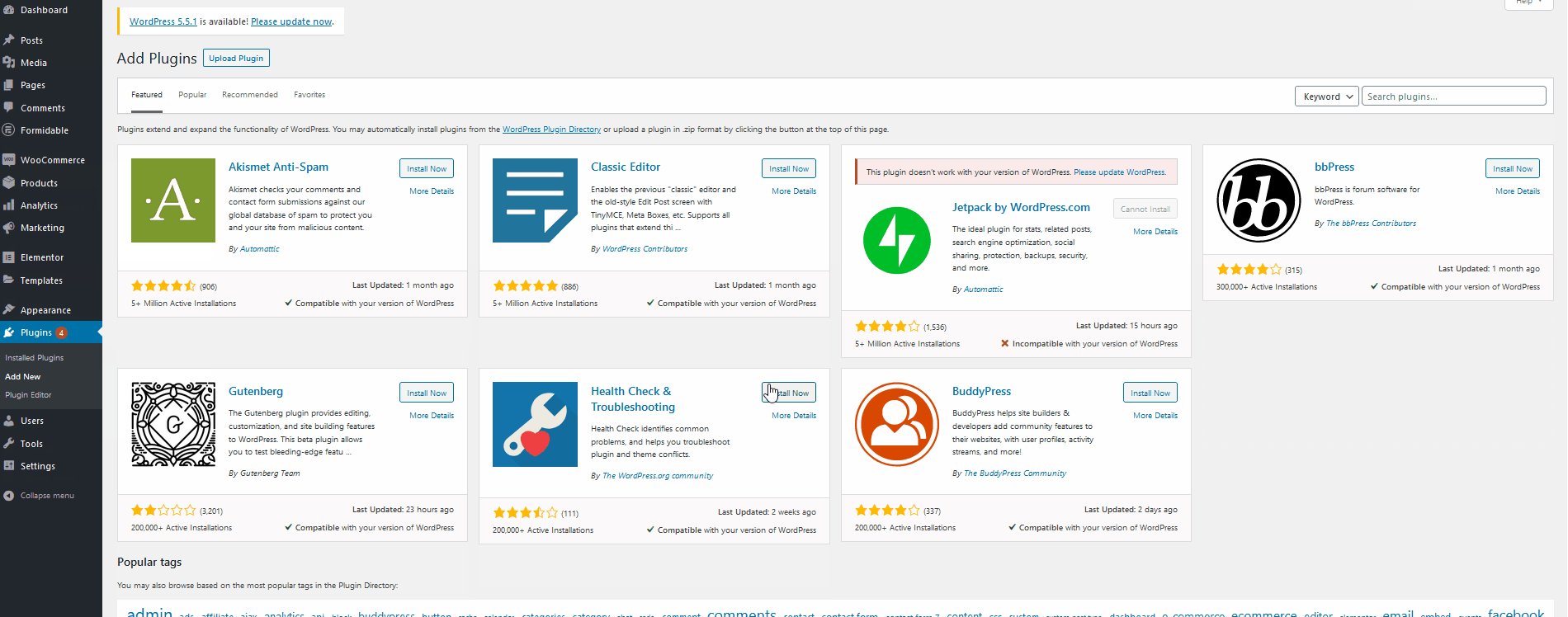
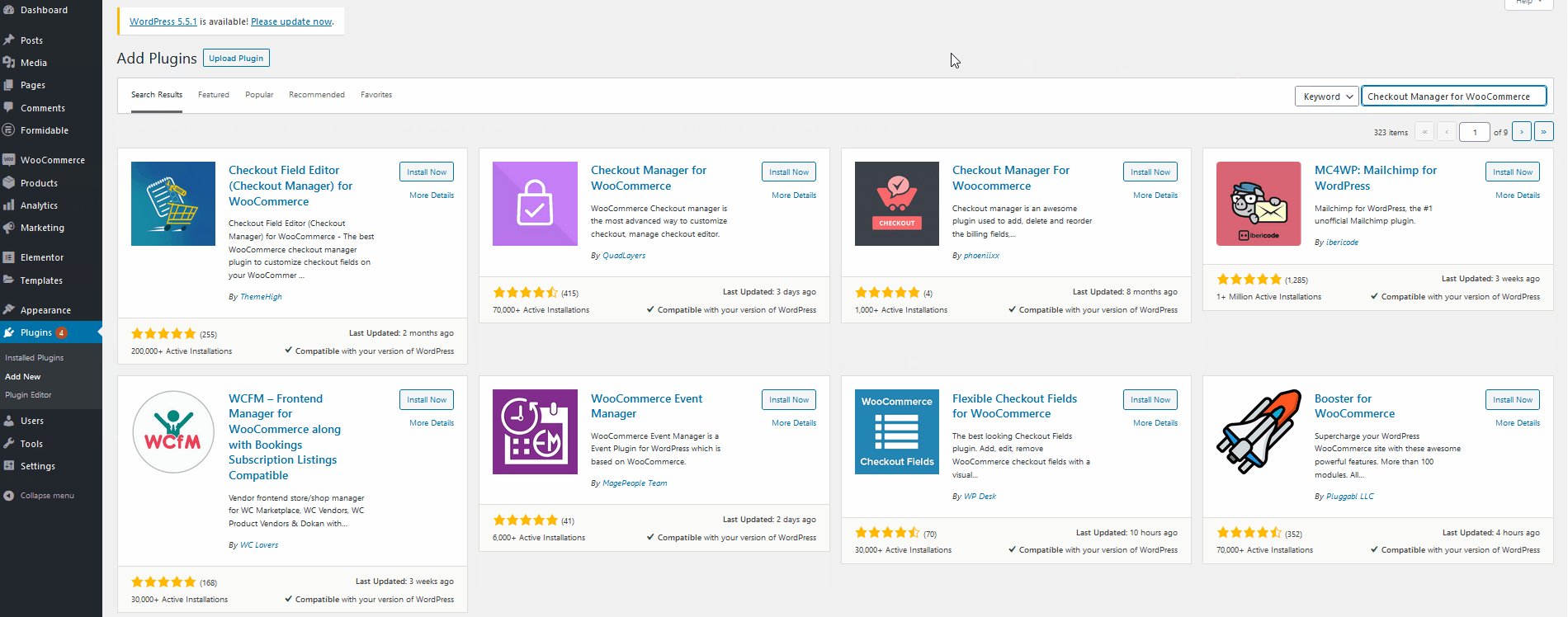
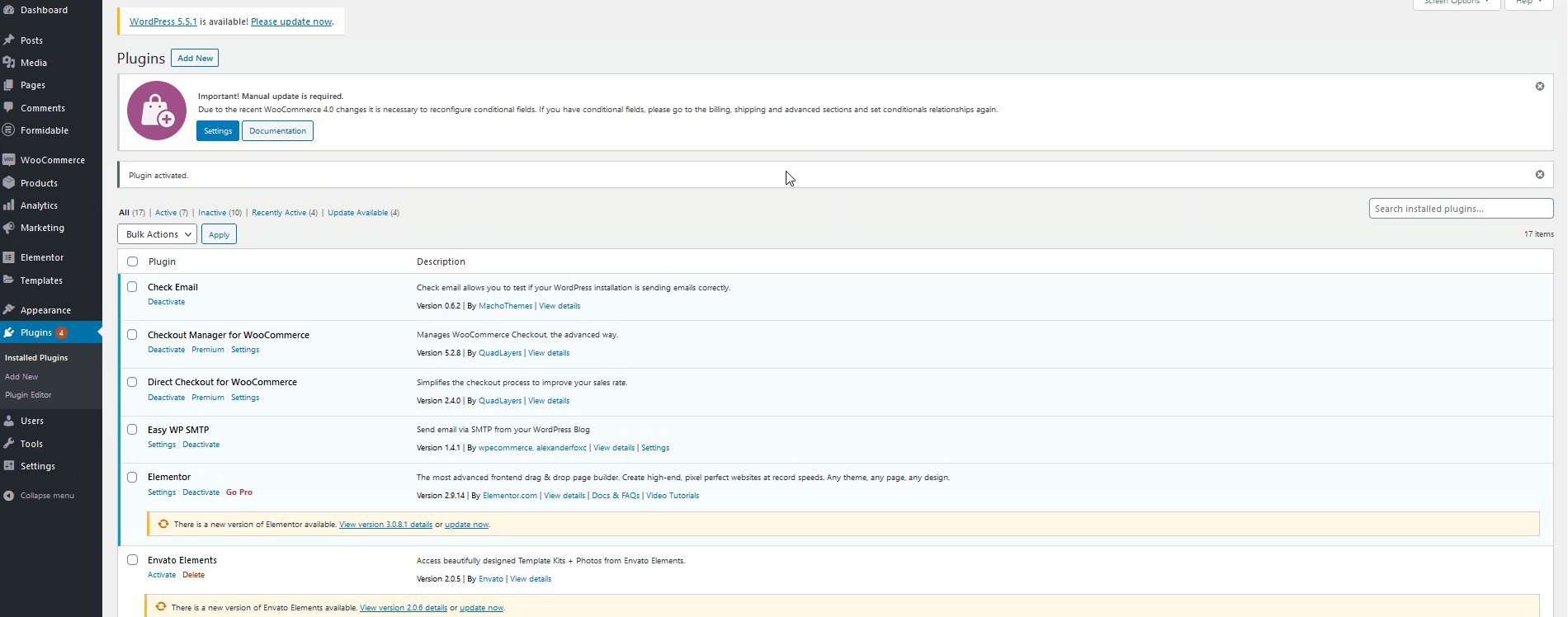
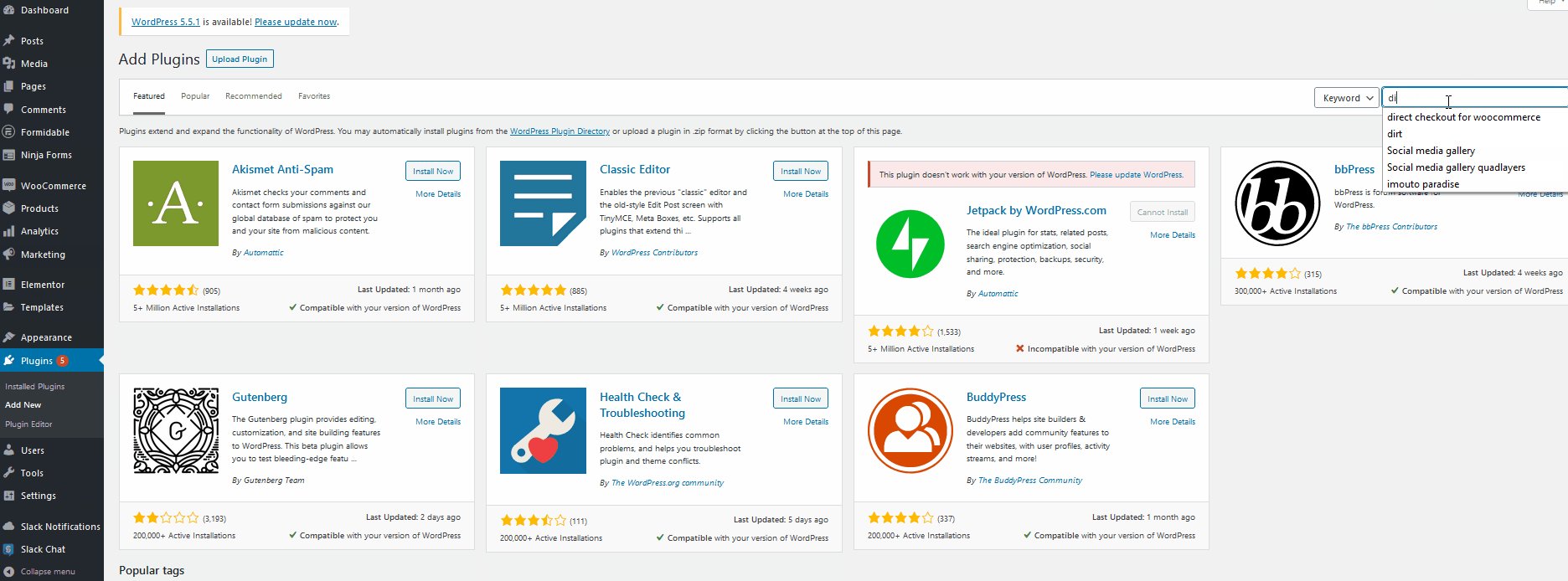
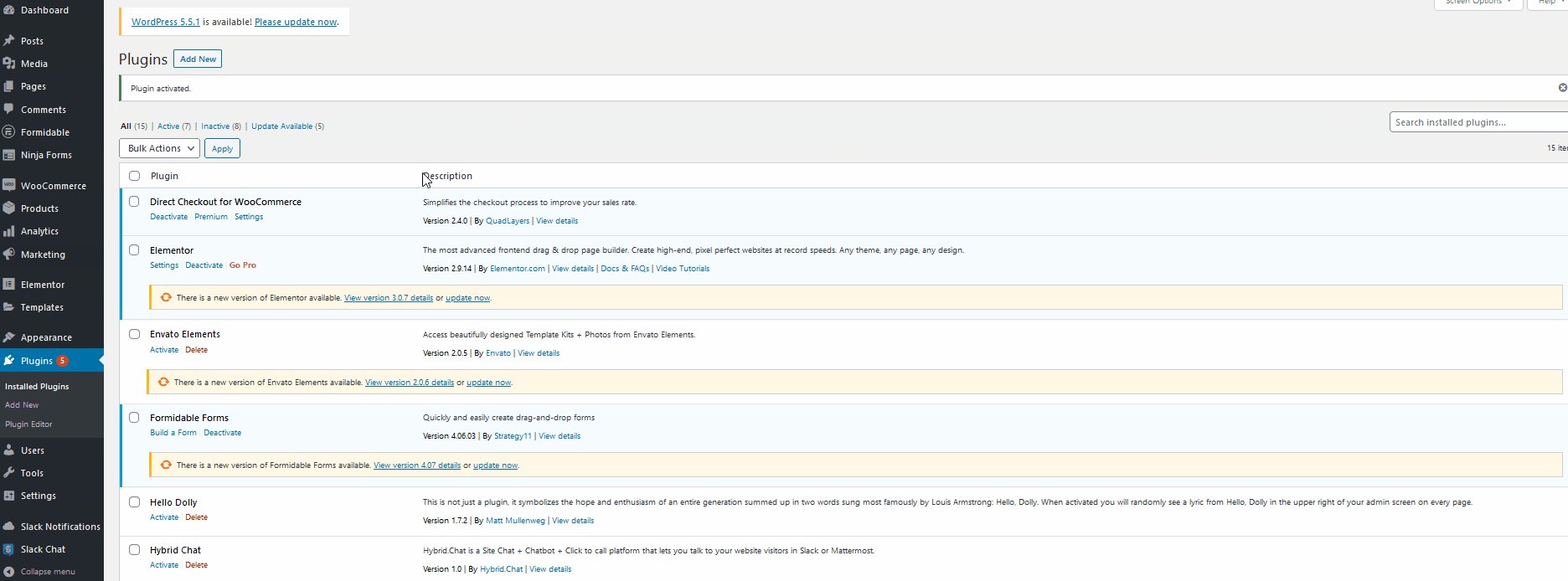
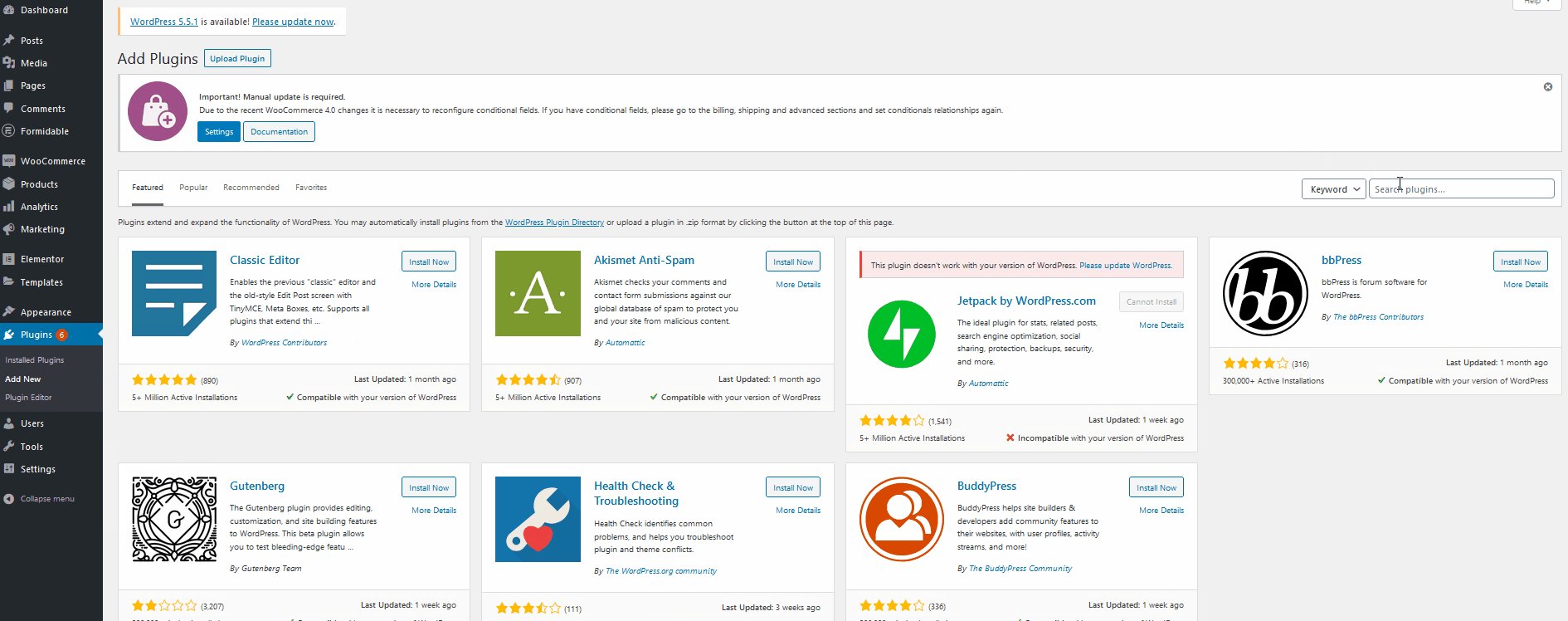
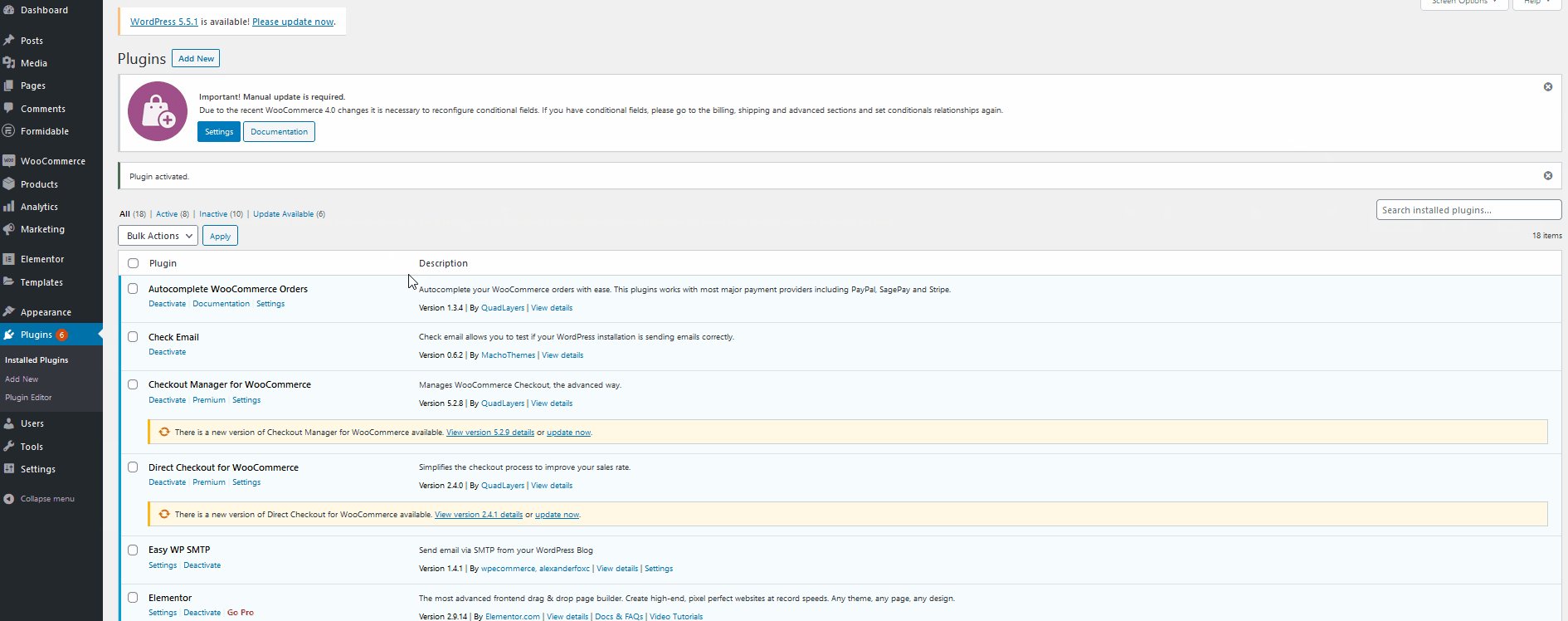
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน WooCommerce Checkout Manager ดังนั้น เปิด WP Admin Dashboard ของคุณและไปที่ Plugins > Add New จากนั้น ใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา Checkout Manager for WooCommerce คลิก ติดตั้ง บน Checkout Manager สำหรับการ์ดค้นหา WooCommerce จากนั้นกด Activate 
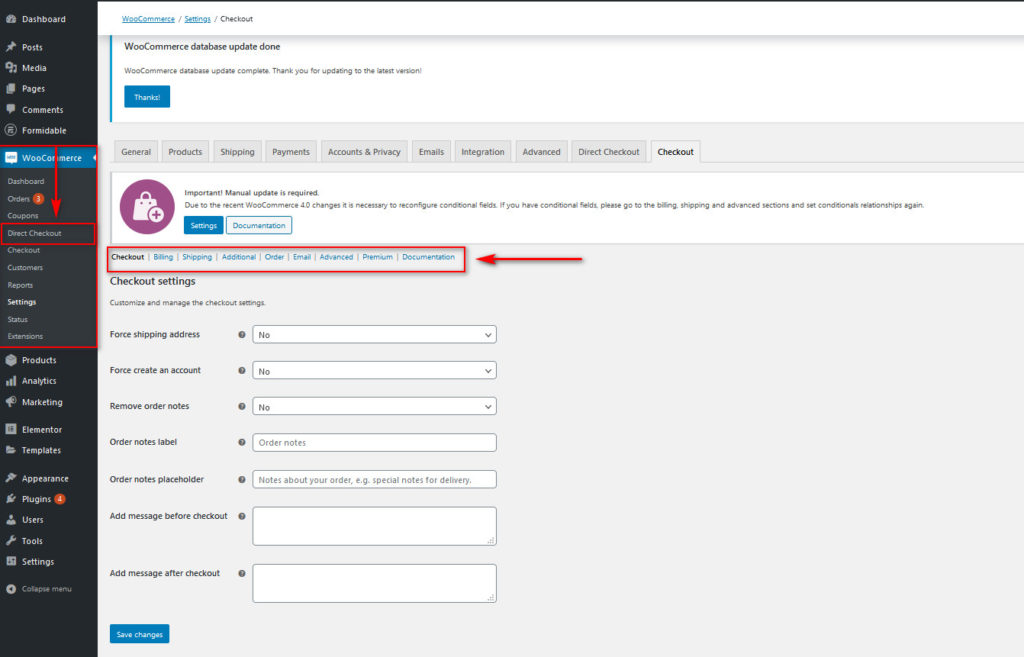
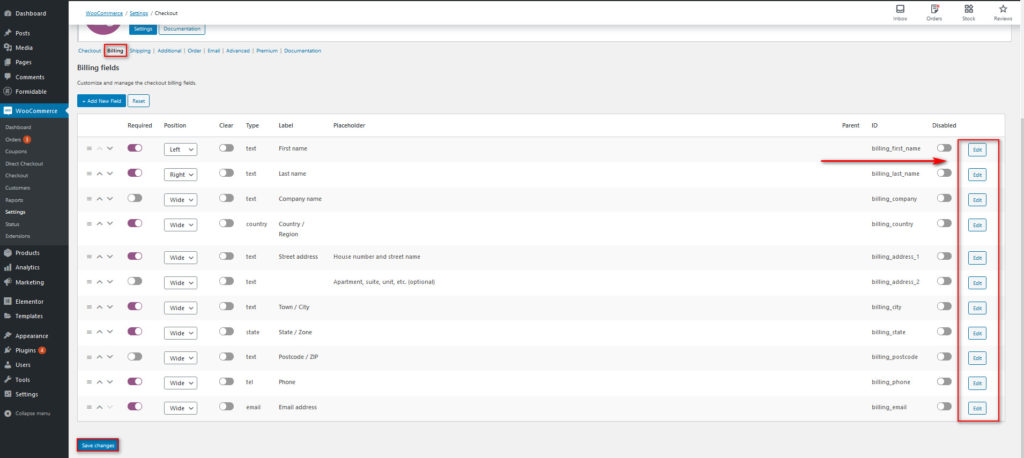
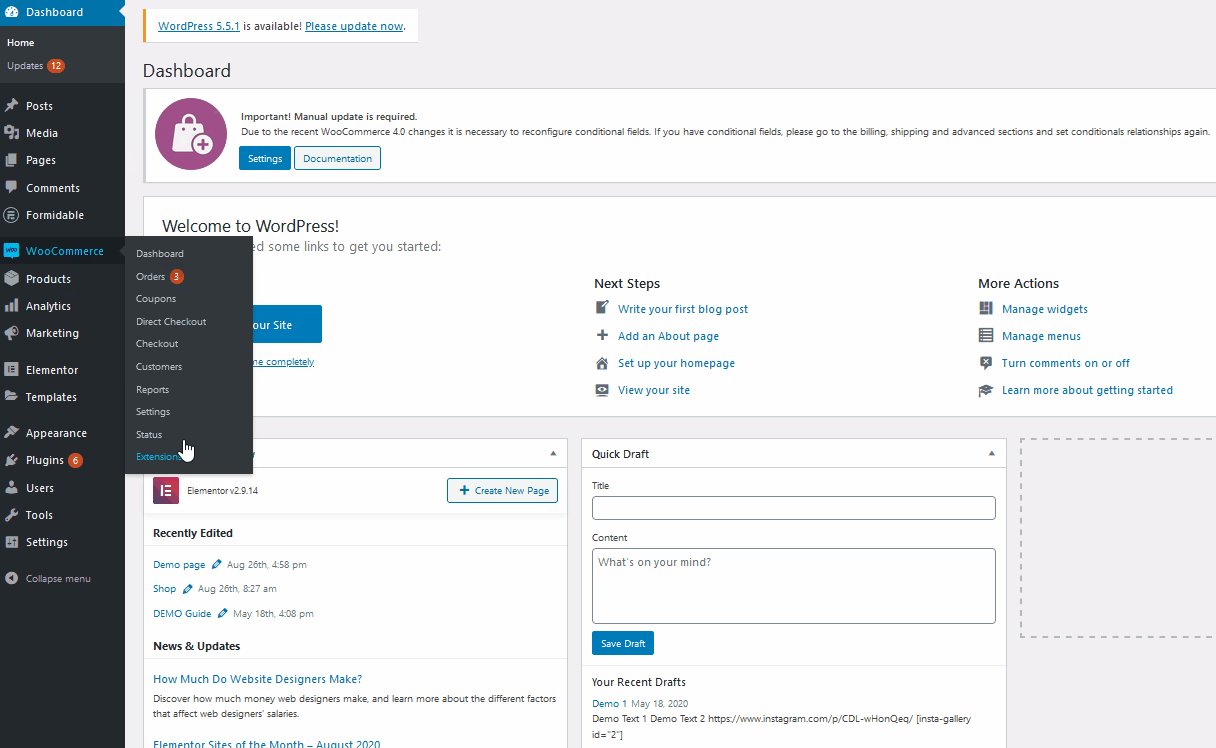
ในการเข้าถึงตัวเลือก Checkout Manager ให้ไปที่ WooCommerce > Checkout บนแถบด้านข้างแดชบอร์ดของคุณ
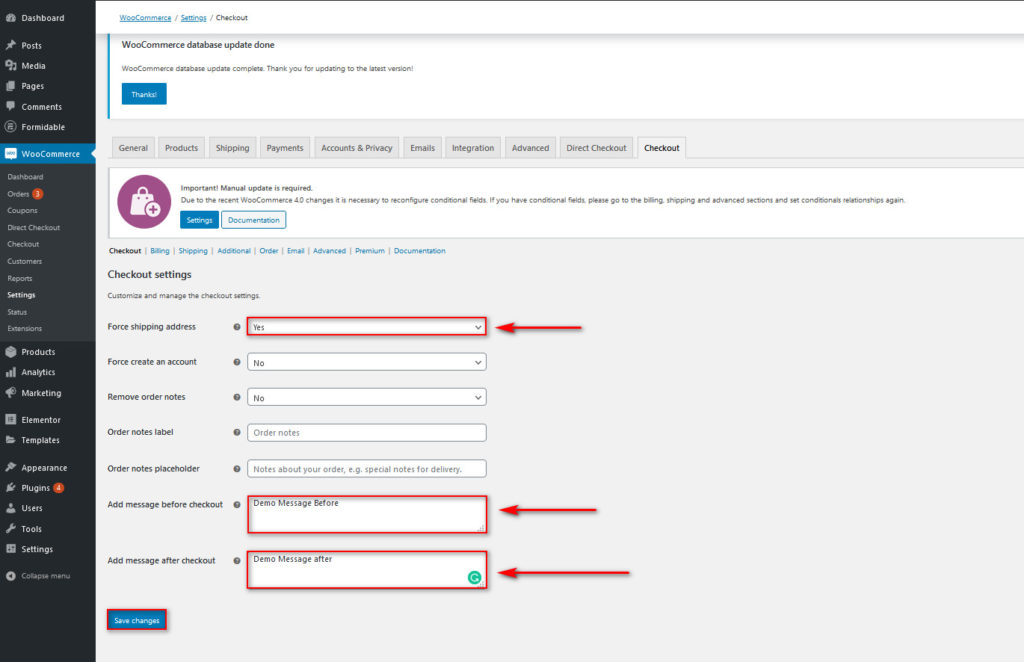
 จากที่นี่ คุณสามารถตรวจสอบหลายแท็บเพื่อปรับแต่งฟิลด์ต่างๆ ในหน้าชำระเงินของคุณ สำหรับการสาธิต ให้เปิดใช้งาน Force Shipping Address ในหน้าชำระเงิน และเพิ่มข้อความ ก่อนและหลังการ ชำระเงิน
จากที่นี่ คุณสามารถตรวจสอบหลายแท็บเพื่อปรับแต่งฟิลด์ต่างๆ ในหน้าชำระเงินของคุณ สำหรับการสาธิต ให้เปิดใช้งาน Force Shipping Address ในหน้าชำระเงิน และเพิ่มข้อความ ก่อนและหลังการ ชำระเงิน

หลังจากเลือกตัวเลือกที่คุณต้องการปรับแต่งแล้ว ให้กด บันทึกการเปลี่ยนแปลง นอกจากนี้ คุณสามารถเปิดใช้งานฟิลด์ที่เป็นส่วนตัวมากขึ้นสำหรับหน้าเช็คเอาต์ของคุณและปรับแต่งฟิลด์ที่มีอยู่แล้ว เพียงไปที่แท็บต่างๆ เช่น การ เรียกเก็บเงิน การจัดส่ง เพิ่มเติม อีเมล และอื่นๆ แล้วเพิ่ม ลบ หรือปรับแต่งแต่ละฟิลด์ คุณสามารถเปลี่ยนป้ายชื่อช่อง ตำแหน่ง หรือบังคับสำหรับขั้นตอนการชำระเงินของผู้ใช้ จำนวนอิสระที่คุณมีกับปลั๊กอินนี้มีมากมายมหาศาล

คุณยังสามารถเลือกที่จะปรับแต่งช่องการชำระเงิน WooCommerce ของคุณโดยใช้ตะขอ PHP เฉพาะด้วยตนเอง คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งเหล่านี้และสิ่งอื่น ๆ อีกมากมายในบทช่วยสอนของเราเกี่ยวกับวิธีปรับแต่งฟิลด์การชำระเงิน WooCommerce เมื่อเสร็จแล้ว คุณสามารถเปรียบเทียบความสะดวกสบายของปลั๊กอินที่ทำให้หน้าชำระเงินสำหรับลูกค้าของคุณ พร้อมช่องที่เป็นระเบียบมากขึ้น และการปรับแต่งการชำระเงิน
ก่อนชำระเงินการปรับแต่ง
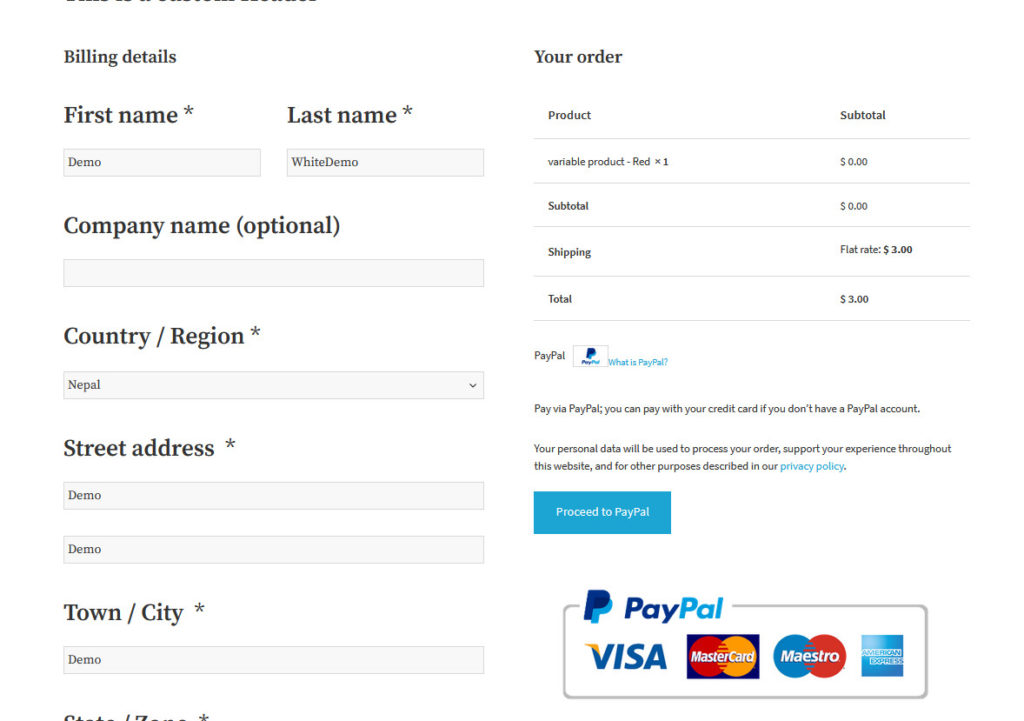
ก่อนการปรับแต่ง หน้าชำระเงินมี 8 ช่อง นั่นมากเกินไปเล็กน้อยเมื่อพิจารณาว่าเราสามารถปรับให้เหมาะสมและทำให้กระบวนการราบรื่นขึ้นมาก

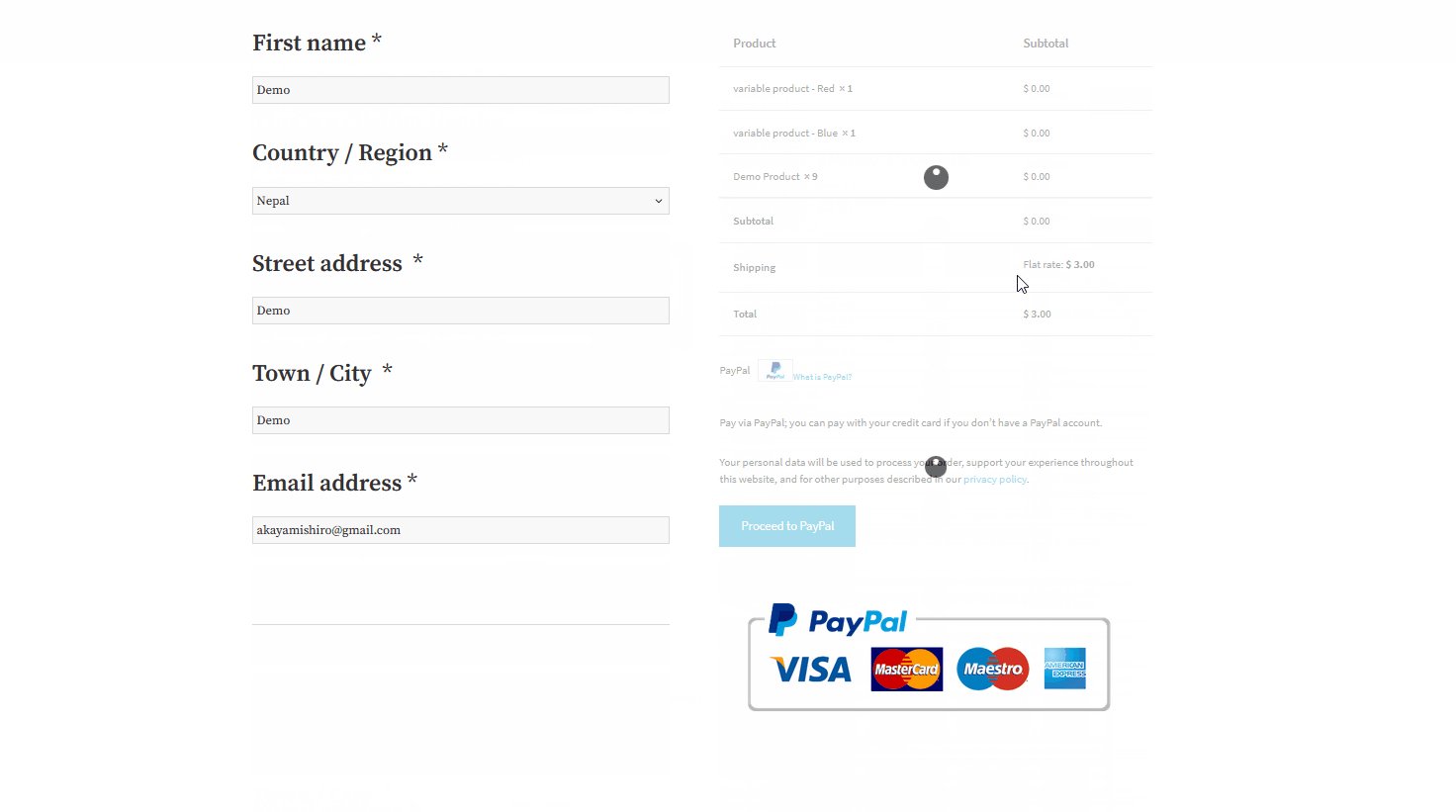
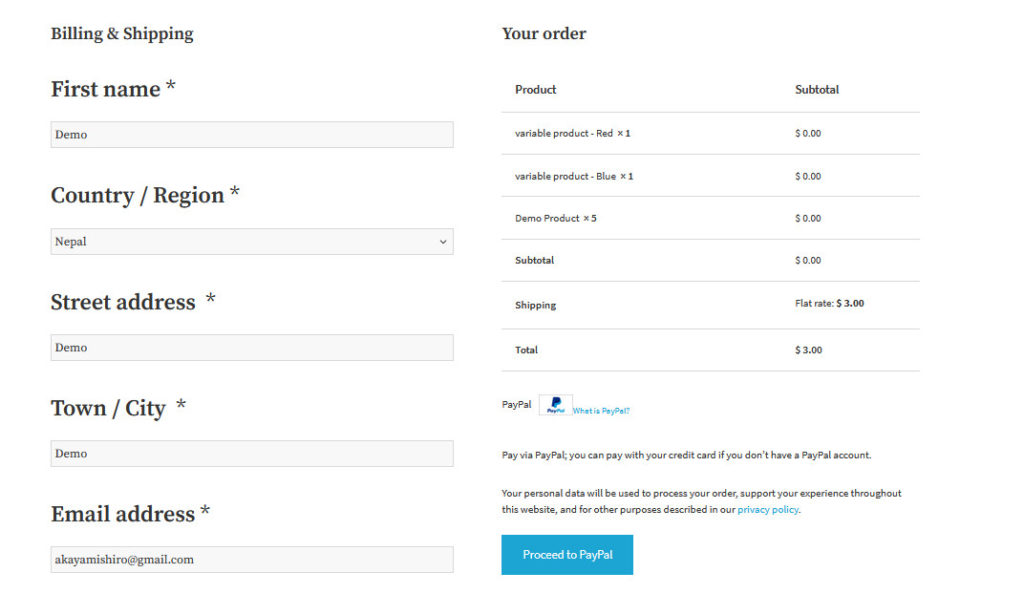
หลังจากชำระเงินการปรับแต่ง
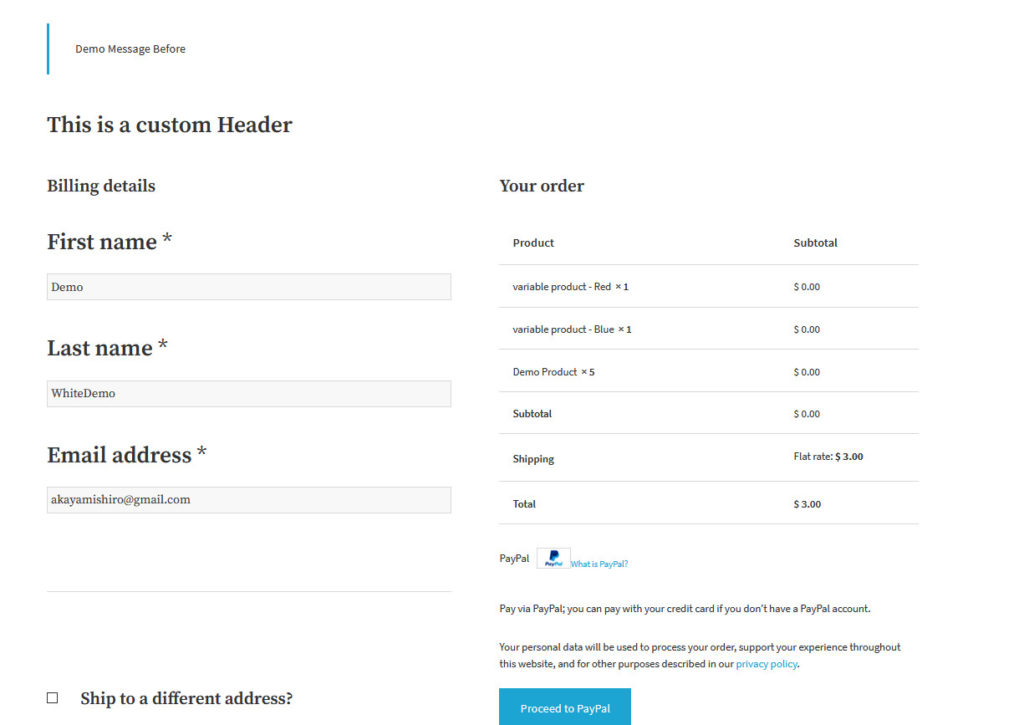
ตอนนี้ มาดูหน้าการชำระเงินหลังจากทำการเปลี่ยนแปลงที่เราได้อธิบายไว้ก่อนหน้านี้:
- เพิ่มข้อความ ก่อนและหลังการ ชำระเงิน
- ปิดการใช้งานฟิลด์ชื่อบริษัท ประเทศ/ภูมิภาค เมือง/เมือง และรัฐ/โซน
- เปิดใช้งาน บังคับที่อยู่จัดส่ง

อย่างที่คุณเห็น นักช็อปต้องกรอกข้อมูลใน 3 ช่องเท่านั้น ทำให้การชำระเงินเร็วขึ้นมากและช่วยคุณปรับปรุงอัตราการแปลง
2) ลดขั้นตอนการชำระเงิน
เราพบว่าสาเหตุหลักประการหนึ่งที่ทำให้รถเข็นทิ้งไปคือการ ชำระเงินนานเกินไป ดังนั้น อีกตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce คือการ ลดขั้นตอนการชำระเงิน และทำให้เป็นอัตโนมัติ ตัวอย่างเช่น คุณสามารถย่นระยะเวลาในการเรียกดูร้านค้าและประสบการณ์การชำระเงินได้โดยการสร้างลิงก์การชำระเงินโดยตรง คุณยังสามารถพิจารณาสร้างหน้าชำระเงินแบบหน้าเดียว เพื่อไม่ให้ผู้ใช้ของคุณหลงทางระหว่างขั้นตอนต่างๆ หรือแม้แต่เพิ่มปุ่มซื้อด่วนในร้านค้า/สินค้าของคุณ เพื่อให้ผู้ซื้อข้ามขั้นตอนการเพิ่มสินค้าลงในรถเข็นและซื้อสิ่งที่พวกเขาต้องการได้ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถทำได้และอื่น ๆ อีกมากมายโดยใช้ Direct Checkout สำหรับ WooCommerce
เครื่องมือนี้ได้รับการออกแบบมาเพื่อลดความซับซ้อนของขั้นตอนการชำระเงินและเพิ่มอัตราการแปลงของคุณ ปลั๊กอินนี้มาพร้อมกับคุณลักษณะการชำระเงินของ WooCommerce ที่ยอดเยี่ยม เช่น ข้ามลิงก์ที่เพิ่มไปยังตะกร้าสินค้า ปุ่มซื้อด่วน การลบและเปลี่ยนช่องการชำระเงิน และแม้แต่การปรับแต่งปุ่ม "เพิ่มไปยังตะกร้าสินค้า" ของคุณเอง มาดูกันว่าคุณสามารถเลือกลดขั้นตอนการชำระเงินและเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce ในร้านค้าของคุณได้อย่างไร

การเปิดใช้งานปลั๊กอินการชำระเงิน WooCommerce
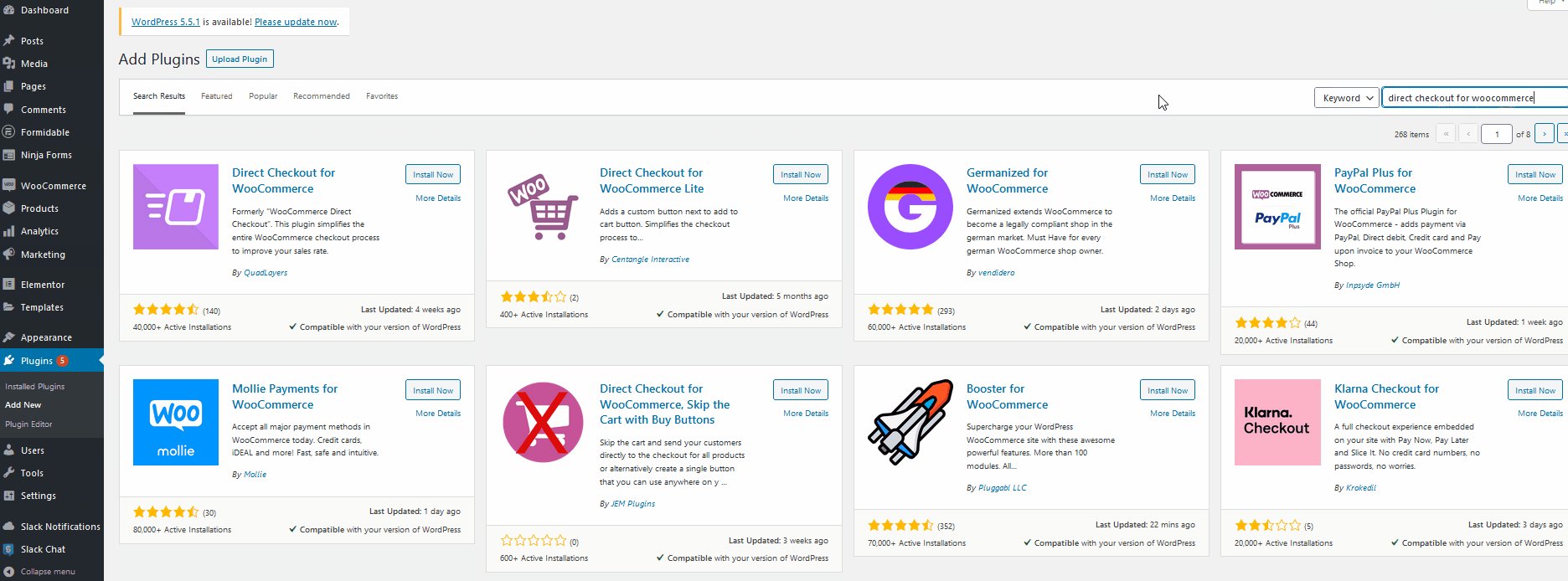
เริ่มต้นด้วย การติดตั้ง ปลั๊กอิน ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New และใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา Direct Checkout for WooCommerce จากนั้นคลิก ติดตั้ง และเปิดใช้งานเพื่อสิ้นสุดขั้นตอนการติดตั้ง

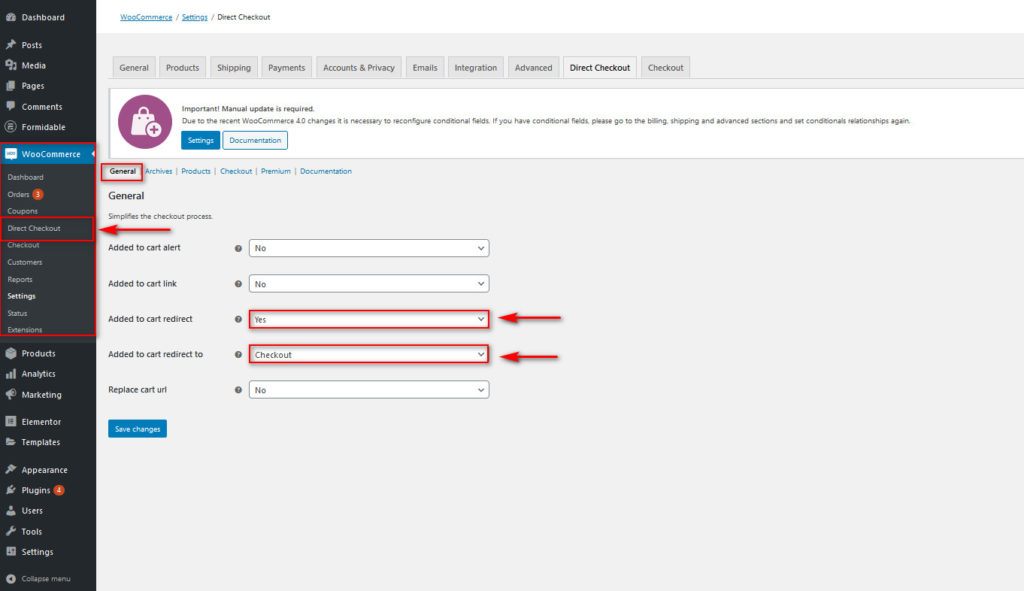
ตอนนี้คุณสามารถใช้คุณสมบัติทั้งหมดของ Direct Checkout สำหรับ WooCommerce ได้โดยคลิกที่ WooCommerce > Direct Checkout บน แถบด้านข้างแดชบอร์ด ของคุณ เพื่อแสดงให้คุณเห็นว่าปลั๊กอินทำงานอย่างไร ให้เปิดใช้งานคุณลักษณะบางอย่างที่ปลั๊กอินมีให้คุณ สำหรับผู้เริ่มต้น ภายใต้ส่วนทั่วไปของปลั๊กอินการชำระเงินตรง ให้เปิดใช้งานตัวเลือกที่ระบุว่า เปลี่ยนเส้นทางไปยังรถเข็นแล้ว จากนั้น เปลี่ยนตัวเลือกที่ระบุว่า " เพิ่มในรถเข็นแล้ว" เปลี่ยนเส้นทางไปที่ "การชำระเงิน " และบันทึกการเปลี่ยนแปลง

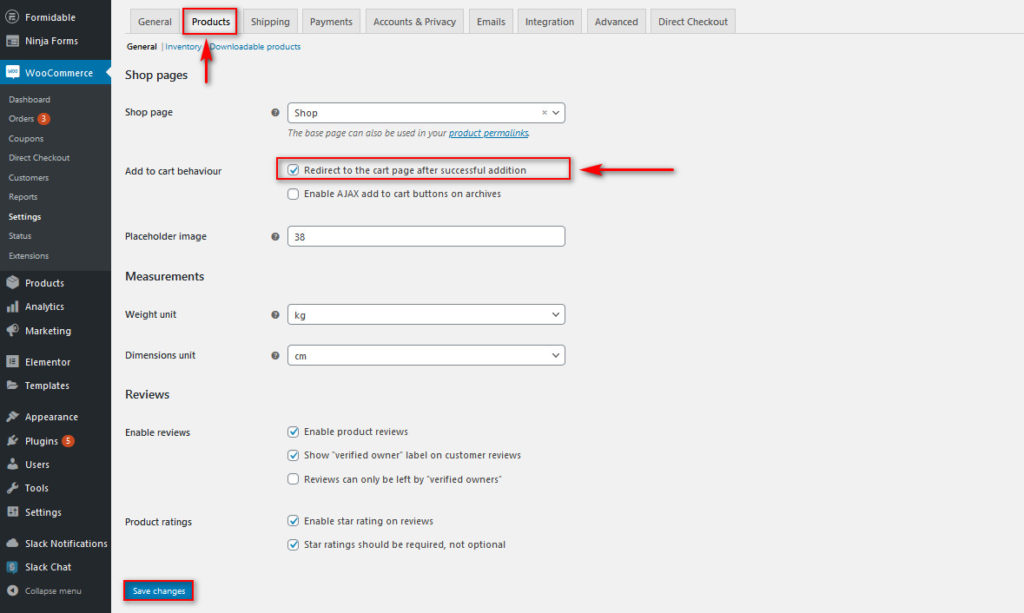
หลังจากนั้น ไปที่ WooCommerce > การตั้งค่า > แท็บ ผลิตภัณฑ์ และเปิดใช้งานหน้า เปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าหลังจากตัวเลือกการเพิ่มสำเร็จ การดำเนินการนี้จะเปิดใช้ตัวเลือกการซื้ออย่างรวดเร็วสำหรับผลิตภัณฑ์ของคุณ และช่วยให้คุณลดขั้นตอนการชำระเงินได้

ตอนนี้ เมื่อลูกค้าของคุณคลิกปุ่ม หยิบใส่ตะกร้า/ซื้อด่วน ปลั๊กอินจะนำพวกเขาไปยังขั้นตอนการชำระเงินโดยตรง แทนที่จะเพียงแค่เพิ่มสินค้าลงในรถเข็น หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการนำขั้นตอนออกจากการชำระเงิน คุณสามารถดู บทความนี้ ที่อธิบายกระบวนการทั้งหมดโดยละเอียดมากขึ้น
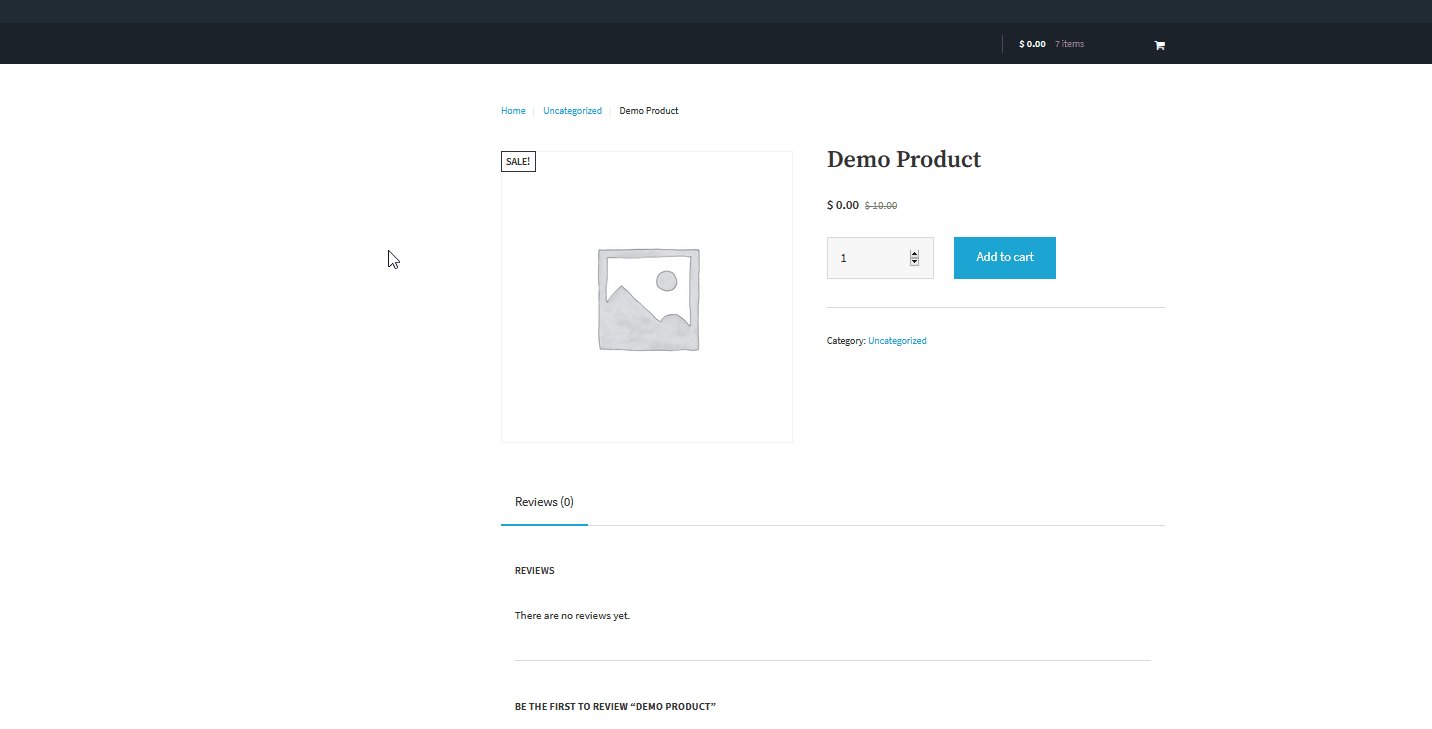
ก่อนเปิดใช้งานการเปลี่ยนเส้นทางรถเข็น
ก่อนที่คุณจะเปิดใช้งานคุณลักษณะการเปลี่ยนเส้นทางรถเข็น หลังจากที่ลูกค้าเพิ่มสินค้าลงในตะกร้าสินค้า พวกเขาจะยังคงอยู่ในหน้าเดียวกันและได้รับการแจ้งเตือนว่าพวกเขาได้เพิ่มสินค้าลงในตะกร้าแล้ว หากต้องการชำระเงิน จะต้องทำตามขั้นตอนเพิ่มเติมอีกสองสามขั้นตอนเพื่อไปยังหน้าชำระเงิน

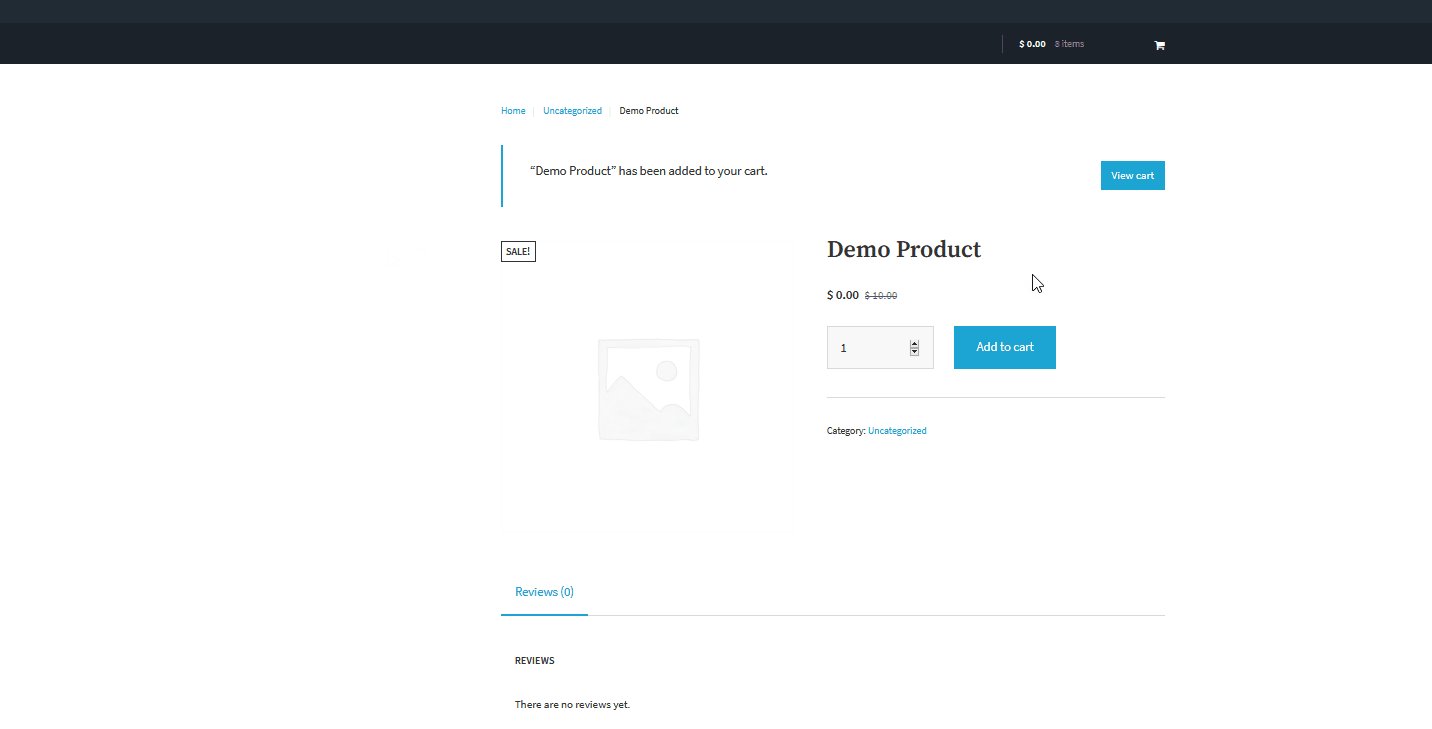
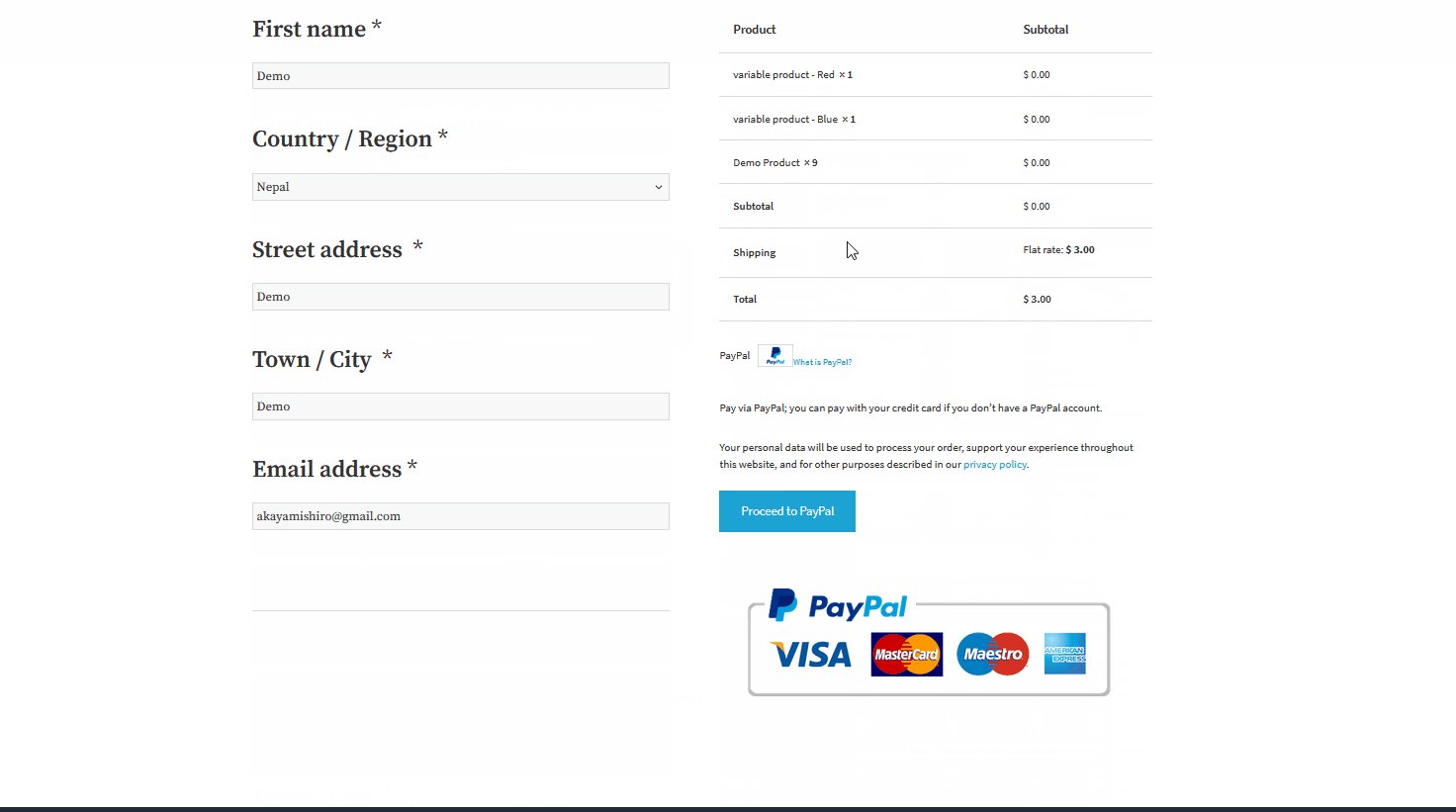
หลังจากเปิดใช้งานการเปลี่ยนเส้นทางรถเข็น

ตอนนี้ มาดูกันว่าจะเกิดอะไรขึ้นหลังจากที่คุณเปิดใช้งานการเปลี่ยนเส้นทางรถเข็นใน WooCommerce Direct Checkout หลังจากเพิ่มสินค้าลงในตะกร้าแล้ว ลูกค้าสามารถตรวจสอบคำสั่งซื้อและชำระเงินได้โดยตรงจากหน้านั้น ทำให้ขั้นตอนการชำระเงินสั้นลงมาก ช่วยประหยัดเวลาสำหรับผู้ใช้ได้มาก
3) ลบช่องที่ไม่จำเป็นออก
เคล็ดลับที่มีประสิทธิภาพอีกประการหนึ่งสำหรับการเพิ่มประสิทธิภาพการชำระเงินใน WooCommerce คือการ ปิดใช้งานฟิลด์ที่ไม่จำเป็น เพื่อให้ลูกค้าของคุณสามารถมีประสบการณ์การซื้อที่ดีขึ้น ซึ่งอาจรวมถึงช่องต่างๆ เช่น ช่องที่อยู่เพิ่มเติมหรือช่องรายละเอียดการจัดส่ง ตัวอย่างเช่น ทำไมต้องรบกวนลูกค้าของคุณด้วยการขอที่อยู่ของพวกเขาหากคุณไม่ต้องการจัดส่งสินค้า สิ่งเหล่านี้สร้างความขัดแย้งในกระบวนการและอาจส่งผลต่ออัตราการแปลงของคุณ
หากต้องการลบฟิลด์ที่ไม่จำเป็นออก คุณสามารถใช้ PHP หรือปลั๊กอินเล็กน้อย การชำระเงินโดยตรงสำหรับ WooCommerce เป็นเครื่องมือที่ยอดเยี่ยมในการปิดการใช้งานฟิลด์ที่ไม่จำเป็นจากหน้าชำระเงินของ WooCommerce นั่นคือสิ่งที่เราจะใช้สำหรับสาธิตนี้ เรามาเปิดใช้งานตัวเลือกสองสามอย่างเพื่อลดขั้นตอนการชำระเงินของคุณ
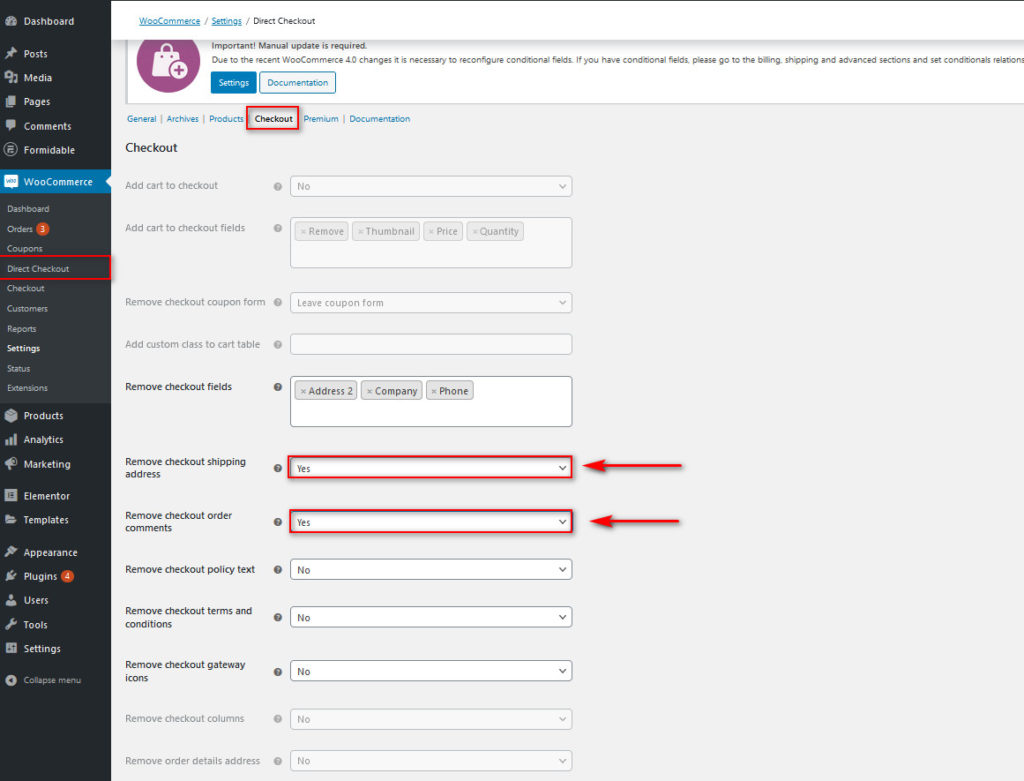
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WooCommerce > Direct Checkout และเปิดส่วน Checkout ที่นี่ คุณสามารถลบช่องการชำระเงินและรายการเพิ่มเติมได้อย่างง่ายดาย ตัวอย่างเช่น คุณสามารถลบที่อยู่สำหรับจัดส่งในการชำระเงินหรือความคิดเห็นเกี่ยวกับคำสั่งซื้อได้โดยการเปิดใช้งานตัวเลือก นอกจากนี้ คุณสามารถเลือกได้ว่าต้องการแสดงและซ่อนฟิลด์ใดในการชำระเงิน เมื่อคุณได้ตัดสินใจแล้วว่าต้องการลบฟิลด์การชำระเงินใดเพื่อปรับแต่งการชำระเงินของคุณ ให้บันทึกการเปลี่ยนแปลง

อย่างที่คุณเห็น Direct Checkout ช่วยให้คุณเพิ่มประสิทธิภาพการชำระเงินใน WooCommerce ได้ด้วยการคลิกเพียงไม่กี่ครั้ง อย่างไรก็ตาม คุณสามารถลบฟิลด์ได้โดยใช้สคริปต์ PHP หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีปิดใช้งานฟิลด์ต่างๆ จากการชำระเงิน คุณสามารถดู คู่มือนี้ ซึ่งจะอธิบายตัวเลือกต่างๆ ทั้งหมดโดยละเอียดยิ่งขึ้น
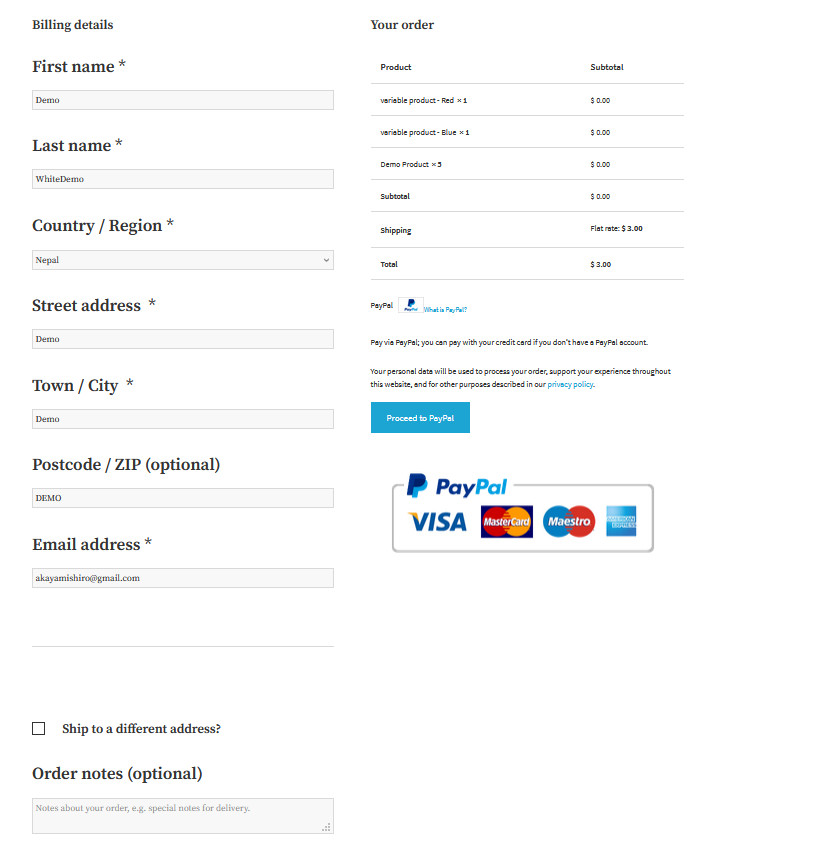
ก่อนลบช่องที่ไม่จำเป็นออก
หน้าชำระเงินมาตรฐานที่ไม่ได้รับการปรับให้เหมาะสมจะมีลักษณะดังนี้ มีฟิลด์มากเกินไปทำให้กระบวนการเช็คเอาต์ยาวและช้า 
หลังจากลบช่องที่ไม่จำเป็นออกแล้ว
หลังจากลบบางฟิลด์แล้ว การชำระเงินจะดูมีความคล่องตัวมากขึ้น ขึ้นอยู่กับธุรกิจของคุณและข้อมูลที่คุณต้องการจากผู้ใช้ คุณสามารถลบฟิลด์ได้มากขึ้น ตัวอย่างเช่น หากคุณขายผลิตภัณฑ์เสมือนจริงหรือผลิตภัณฑ์ที่สามารถดาวน์โหลดได้ คุณสามารถลบฟิลด์ประเทศ เมือง และที่อยู่ทั้งหมดได้

4) คำสั่งเติมข้อความอัตโนมัติ
การให้ผู้ใช้มีตัวเลือกในการ ซื้อสินค้าอย่างรวดเร็ว เป็นกลยุทธ์ที่ดีในการปรับปรุงอัตราการแปลง โดยเฉพาะอย่างยิ่งหากคุณกำลังติดต่อกับผลิตภัณฑ์เสมือนจริง ตัวอย่างเช่น คุณสามารถใช้ปลั๊กอินเฉพาะของ PayPal เพื่อให้ผู้ใช้สามารถใช้ Paypal Checkout ในหน้าชำระเงินของคุณได้อย่างรวดเร็ว วิธีนี้ช่วยให้ผู้ซื้อสะดวกโดยไม่ต้องตรวจสอบและส่งรายละเอียดการชำระเงินอย่างต่อเนื่อง ในขณะที่ยังปลอดภัยอย่างเต็มที่เมื่อคุณใช้บริการชำระเงินของ PayPal
อย่างไรก็ตาม ข้อเสียเปรียบหลักของช่องทางการชำระเงินเหล่านี้คือ บางครั้งอาจใช้เวลาหลายชั่วโมงหรือเป็นวันในการยืนยันการชำระเงิน ดังนั้น สำหรับการผสานรวมกับ PayPal หรือ Stripe ที่ดียิ่งขึ้น คุณลักษณะที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce คือการ อนุญาตให้ผู้ใช้กรอกคำสั่งซื้อทั้งหมดโดยอัตโนมัติ ด้วยวิธีนี้ ลูกค้าจะได้รับการยืนยันคำสั่งซื้อในเวลาไม่นาน ทำให้กระบวนการราบรื่นขึ้น วิธีที่ดีที่สุดคือการใช้ปลั๊กอินเติมข้อความอัตโนมัติ เครื่องมือนี้ช่วยให้ผู้ใช้ของคุณซื้อสินค้าได้อย่างรวดเร็วโดยไม่ต้องป้อนรายละเอียดการชำระเงินทั้งหมดซ้ำๆ และยิ่งไปกว่านั้น ลูกค้าไม่ต้องรอการยืนยันคำสั่งซื้อเนื่องจากปลั๊กอินทำเช่นกัน

คุณลักษณะที่ใช้งานง่ายของคำสั่งเติมข้อความอัตโนมัติทำให้คุณสามารถเปลี่ยนรายละเอียดการเติมข้อความอัตโนมัติตามคำสั่งซื้อของคุณ สิ่งนี้ทำให้การเติมข้อความอัตโนมัติสำหรับคำสั่งซื้อทั้งเสมือนและจริงสะดวกมาก นอกจากนี้ ปลั๊กอินยังทำงานร่วมกับ PayPal, Stripe และ Sagepay เพื่อให้คุณสามารถรับประกันความเชื่อถืออย่างเต็มที่เกี่ยวกับรายละเอียดการชำระเงินของผู้ใช้ของคุณ ดังนั้น หากคุณกำลังมองหาวิธีการขจัดความยุ่งยากในการรอการยืนยันคำสั่งซื้อสำหรับลูกค้าของคุณ ปลั๊กอินตัวนี้คือตัวตรวจสอบ! ตอนนี้ มาดูวิธีการใช้ปลั๊กอินนี้ให้เกิดประโยชน์สูงสุด
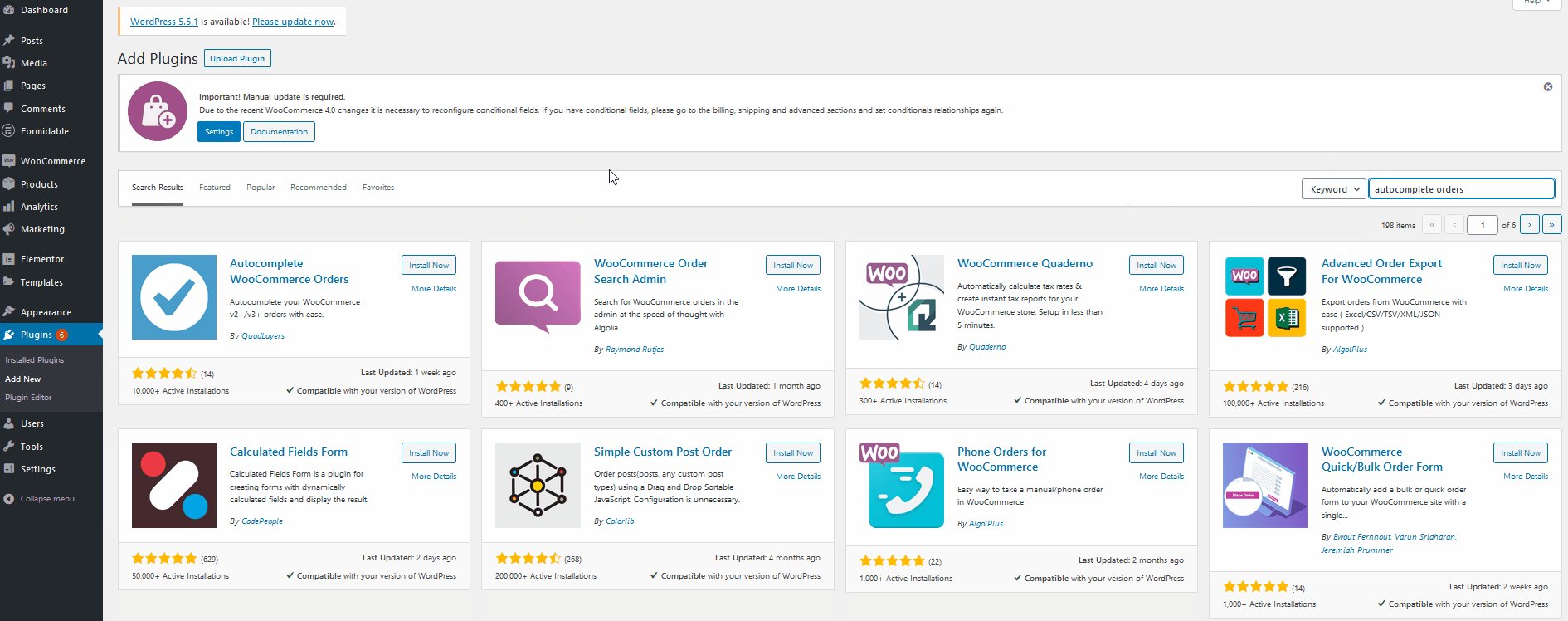
การติดตั้งปลั๊กอิน AutoComplete Orders
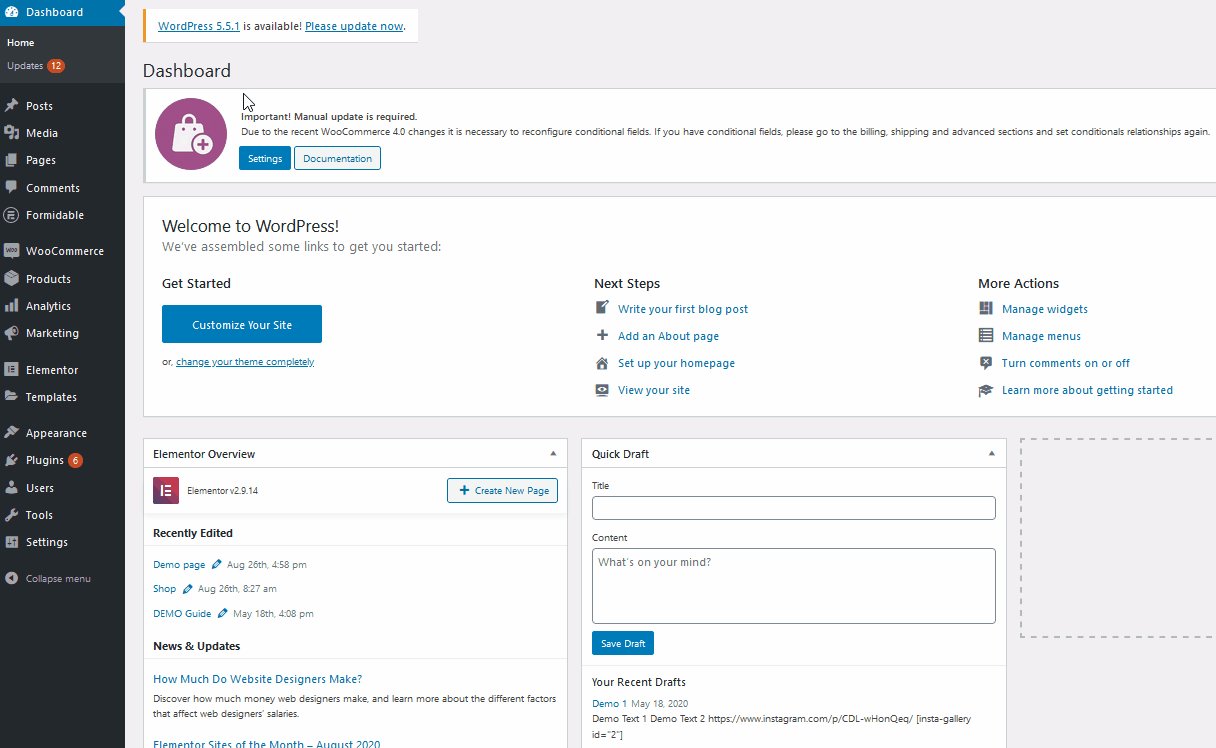
ในการติดตั้ง AutoComplete Orders คุณต้องเปิดแดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ Plugins > Add New จากนั้น ใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา คำสั่งการทำให้สมบูรณ์อัตโนมัติ และติดตั้งและเปิดใช้งานปลั๊กอิน  ในการเข้าถึงการตั้งค่าของ AutoComplete Order เพียงไปที่ WooCommerce > Settings และคลิกที่แท็บ AutoComplete Orders
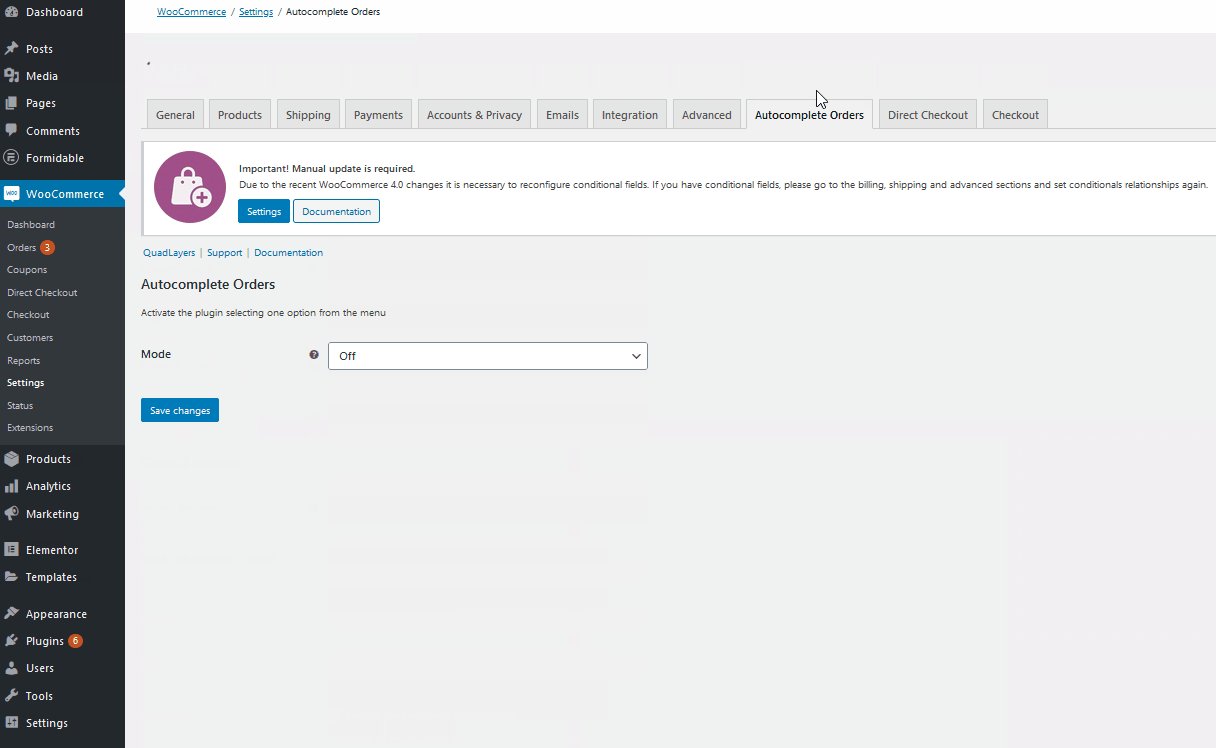
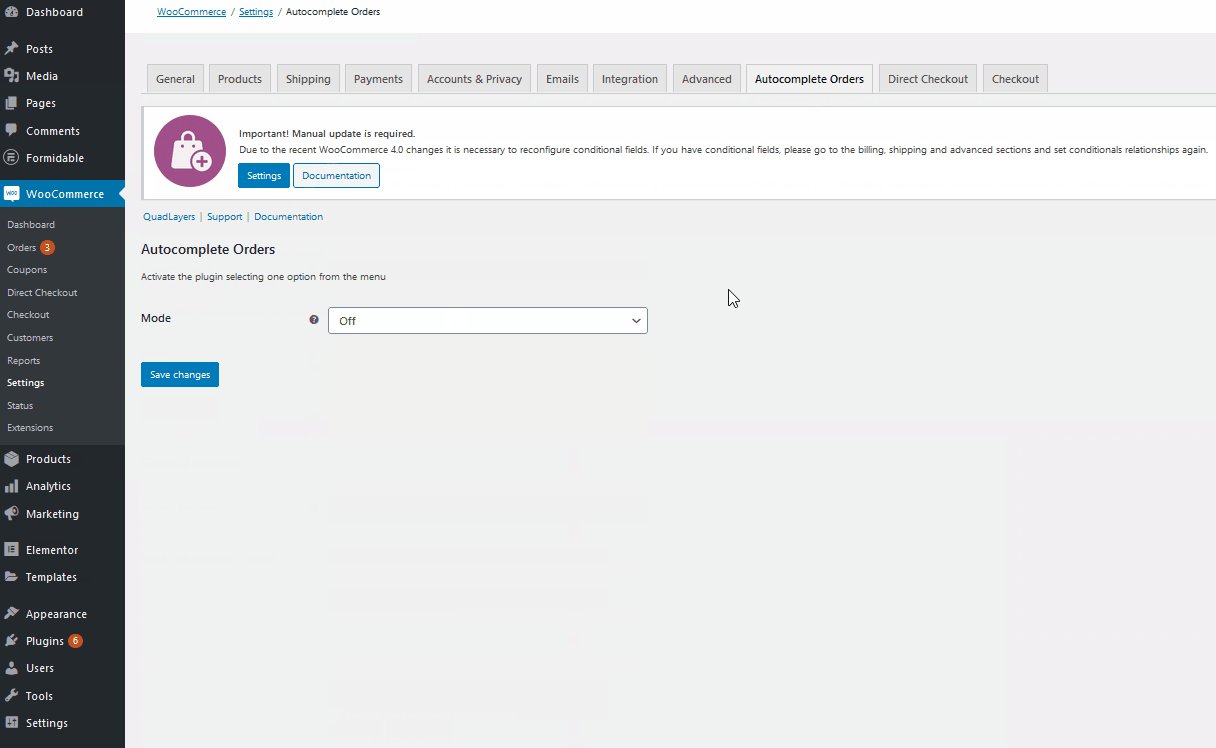
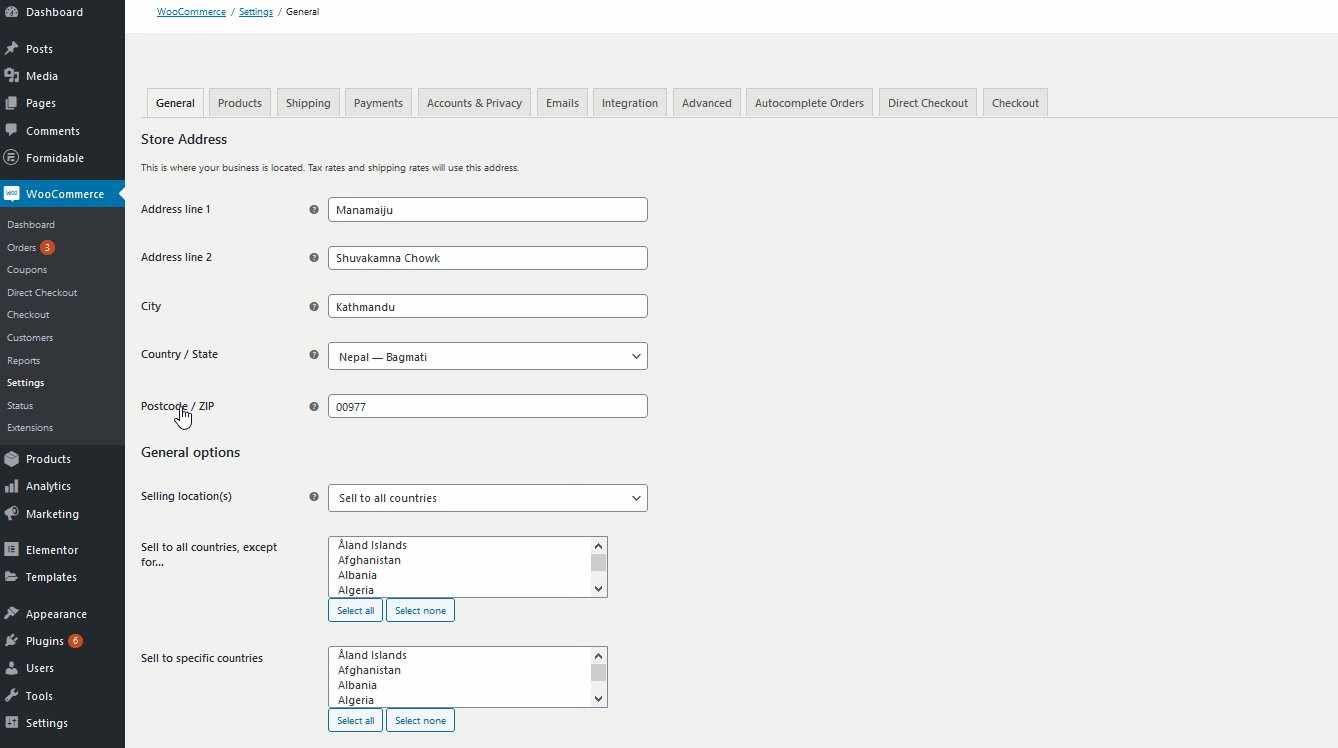
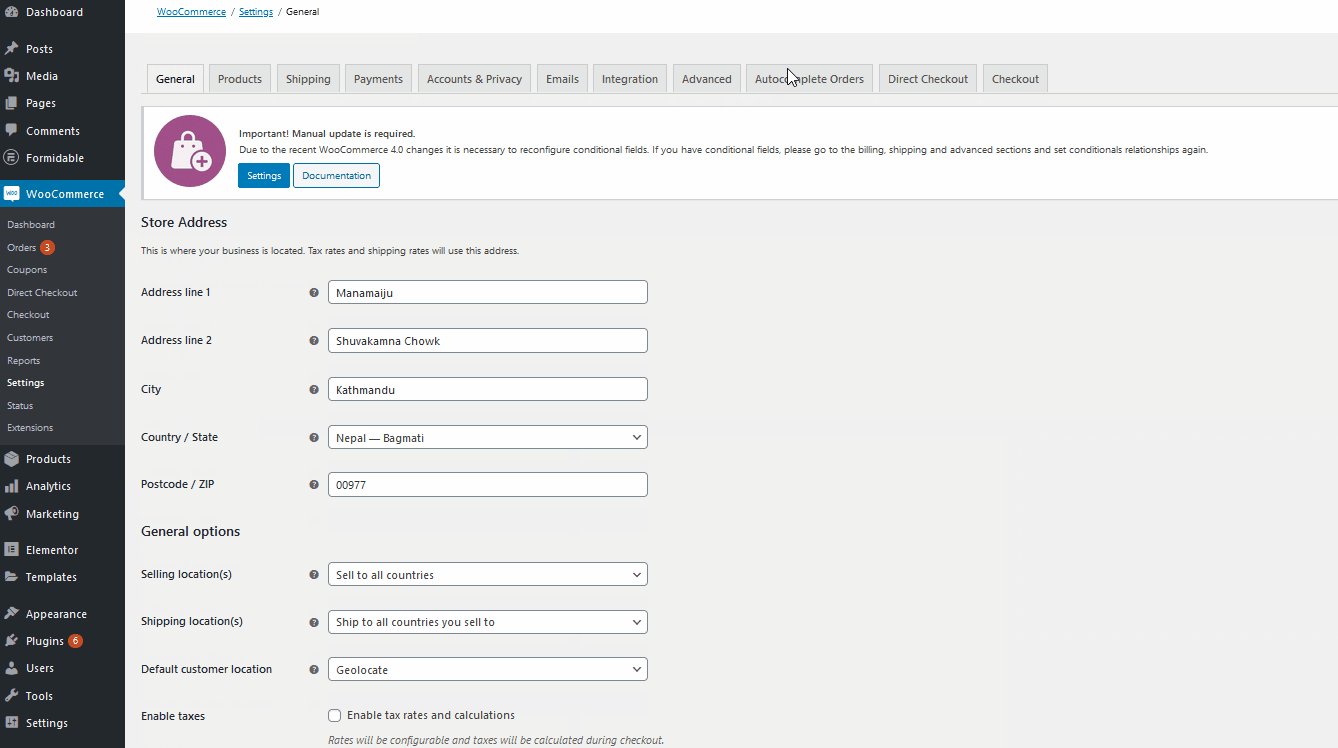
ในการเข้าถึงการตั้งค่าของ AutoComplete Order เพียงไปที่ WooCommerce > Settings และคลิกที่แท็บ AutoComplete Orders

จากนั้น ในการเปิดคุณลักษณะของปลั๊กอิน ให้ใช้ตัวเลือกดรอปดาวน์ของ โหมด เพื่อเปิดใช้งานการสั่งซื้อการทำให้สมบูรณ์อัตโนมัติบนหนึ่งในสามตัวเลือก:
- ชำระเงินสำหรับการสั่งซื้อผลิตภัณฑ์เสมือนเท่านั้น
- คำสั่งซื้อที่ชำระเงินทั้งหมดของผลิตภัณฑ์ใด ๆ
- คำสั่งซื้อใด ๆ (ชำระเงินแล้วหรือยังไม่ได้ชำระเงิน)
ชื่อนี้อธิบายได้ชัดเจน คุณจึงสามารถเลือกเปิดใช้งานคำสั่งเติมข้อความอัตโนมัติสำหรับตัวเลือกที่คุณต้องการได้ จากนั้น บันทึกการเปลี่ยนแปลงเพื่อเปิดใช้งานการสั่งซื้อการทำให้สมบูรณ์อัตโนมัติ โปรดทราบว่าคุณต้องเปิดใช้งาน WooCommerce PayPal ซึ่งรวมถึงการตั้งค่าโทเค็นของ PayPal ดังนั้น มาตั้งค่าโทเค็นการระบุตัวตนของ PayPal สำหรับคำสั่งซื้อที่ทำให้สมบูรณ์อัตโนมัติของคุณกัน
การตั้งค่าคำสั่งซื้ออัตโนมัติ
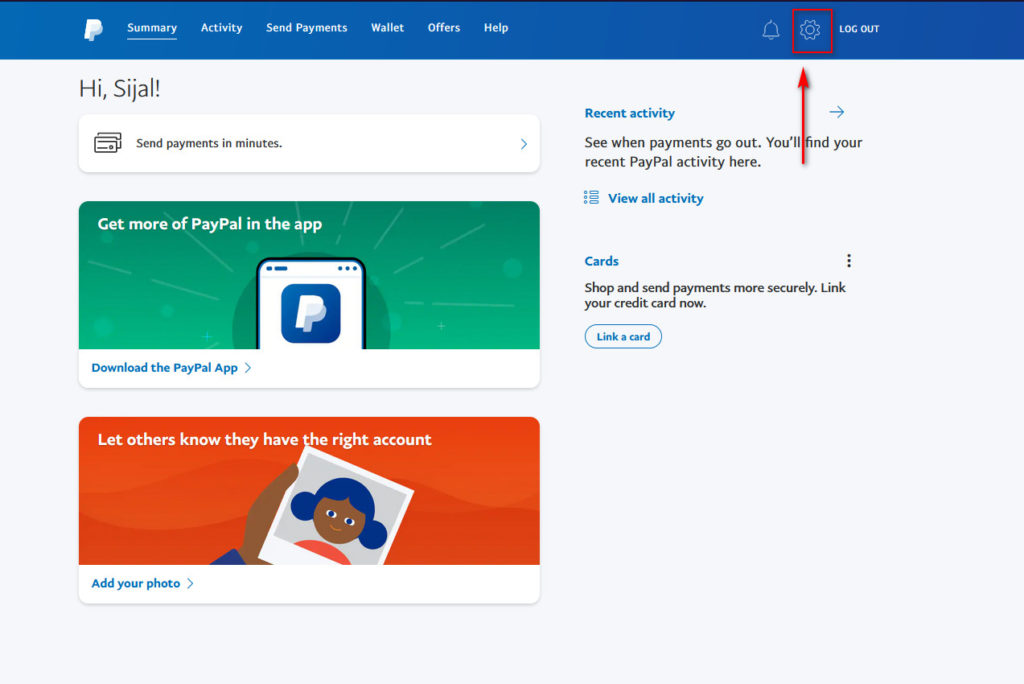
ขั้นแรก คุณต้อง ลงชื่อเข้า ใช้บัญชี Paypal ธุรกิจ/ผู้ขาย เพื่อตั้งค่าโทเค็น PayPal Identity จากนั้นไปที่การตั้งค่าโปรไฟล์ของคุณโดยคลิกที่ไอคอน การตั้งค่า

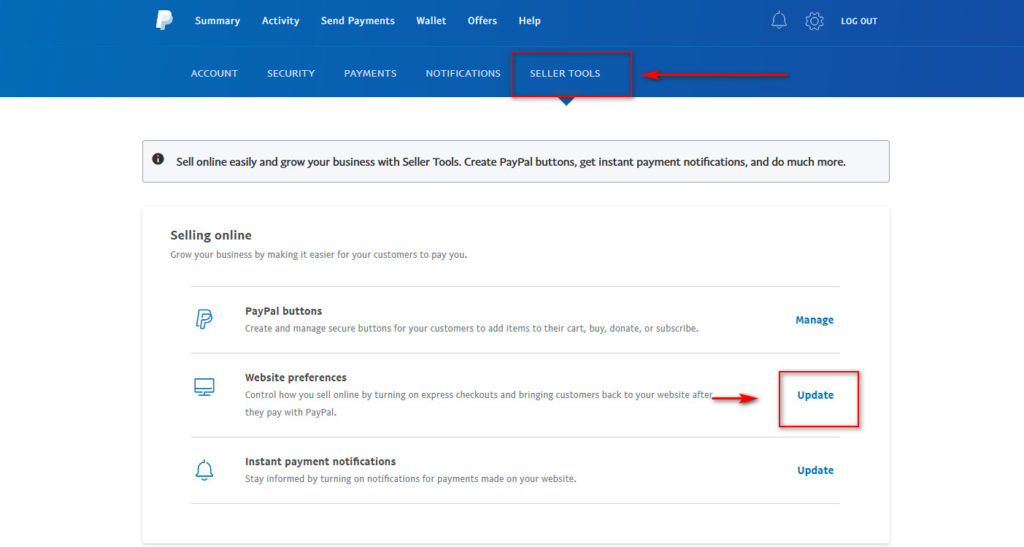
ถัดไป ไปที่ เครื่องมือผู้ขาย ไปที่การ ตั้งค่าเว็บไซต์ แล้ว คลิก อัปเดต

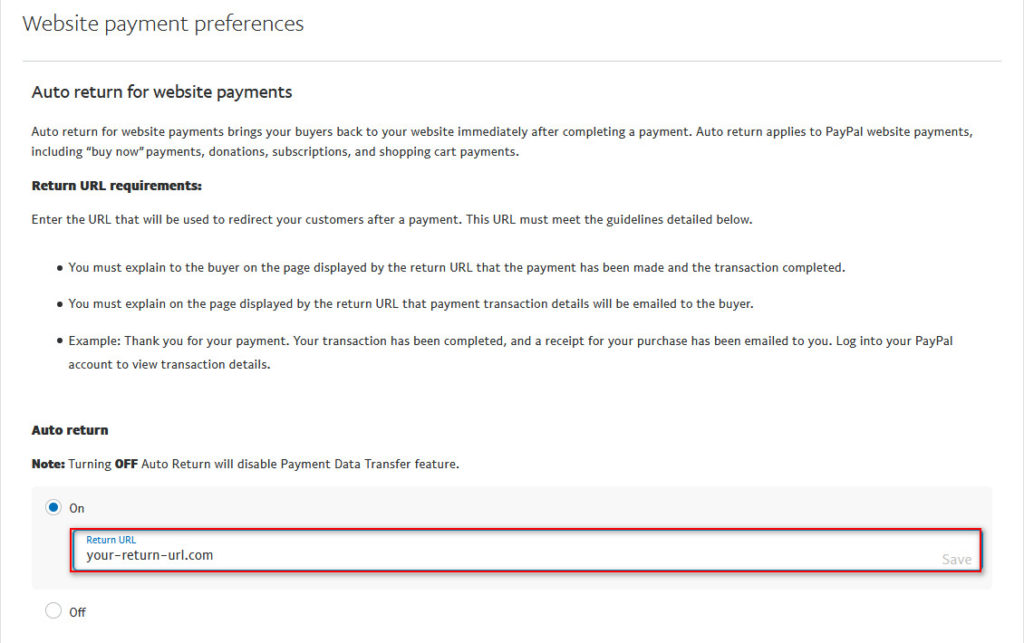
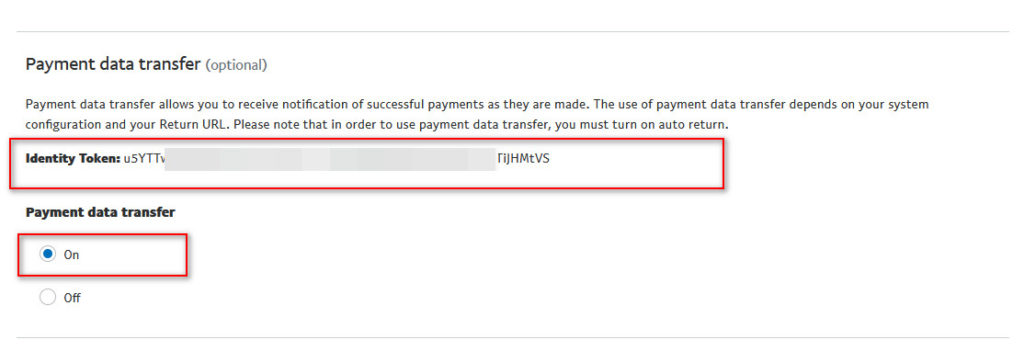
เลื่อนลงไปที่ Auto Return และเปลี่ยนตัวเลือกเป็น On จากนั้นเขียน หน้า URL ส่งคืน ของคุณ นี่คือหน้าที่ลูกค้าของคุณจะถูกเปลี่ยนเส้นทางไปโดยอัตโนมัติเมื่อชำระเงินเสร็จ นี่อาจเป็นหน้าขอบคุณ หน้าที่คุณแสดงผลิตภัณฑ์ที่เกี่ยวข้อง หรือหน้าอื่น ๆ ที่คุณต้องการ

เพิ่ม URL ส่งคืนแล้วกด บันทึก จากนั้นเลื่อนลงมาและเปิดตัวเลือก การโอนข้อมูลการชำระเงิน สิ่งนี้จะให้ โทเค็นการโอนข้อมูลการชำระเงิน ของคุณซึ่งคุณจะต้องใช้สำหรับ WooCommerce บันทึกโทเค็นนี้ไว้ก่อนแล้วย้ายกลับไปที่ WordPress Admin Dashboard ของคุณ

นอกจากนี้ หากคุณยังไม่ได้ตั้ง ค่ามาตรฐาน PayPal สำหรับ WooCommerce ตอนนี้เป็นเวลาที่เหมาะสมที่จะทำเช่นนั้น คุณต้องตั้งค่าคีย์ PayPal API คุณสามารถดูคู่มือนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการทั้งหมด
การรวมการโอนข้อมูลการชำระเงิน PayPal (PDT) และการสั่งซื้ออัตโนมัติให้สมบูรณ์
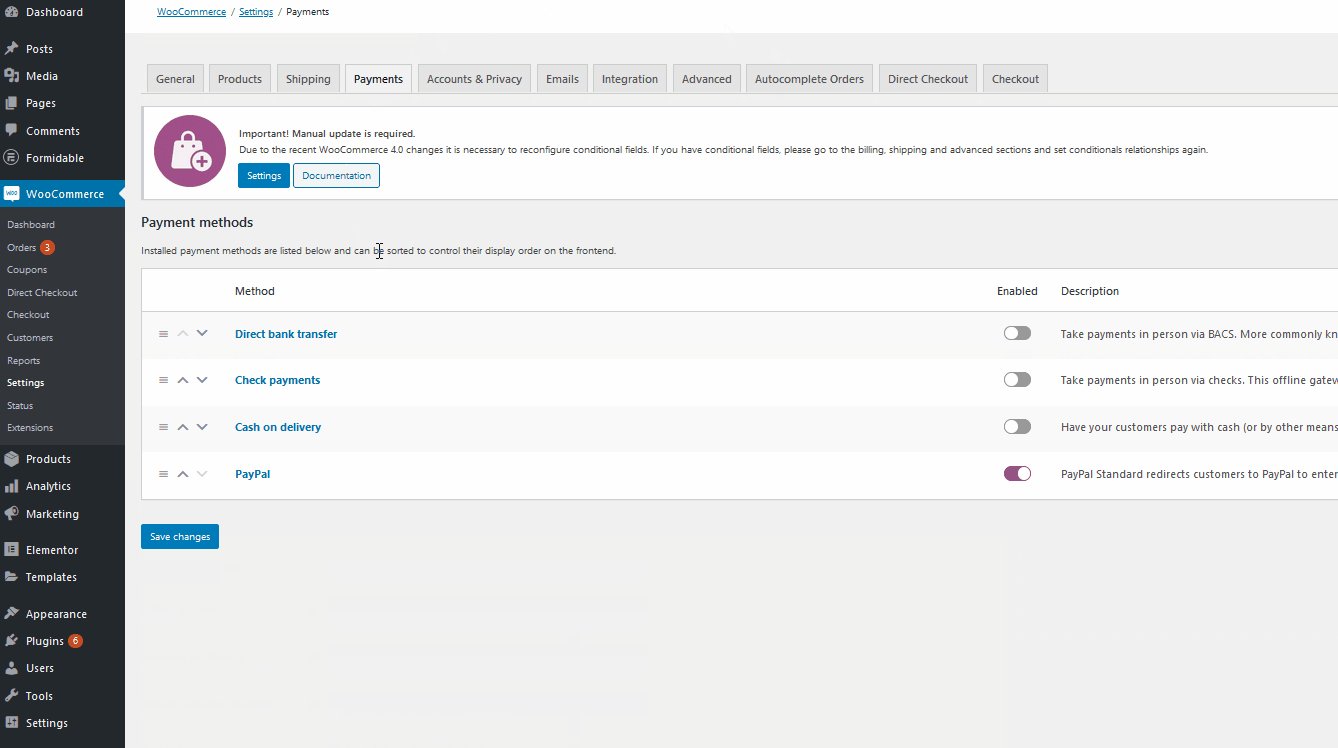
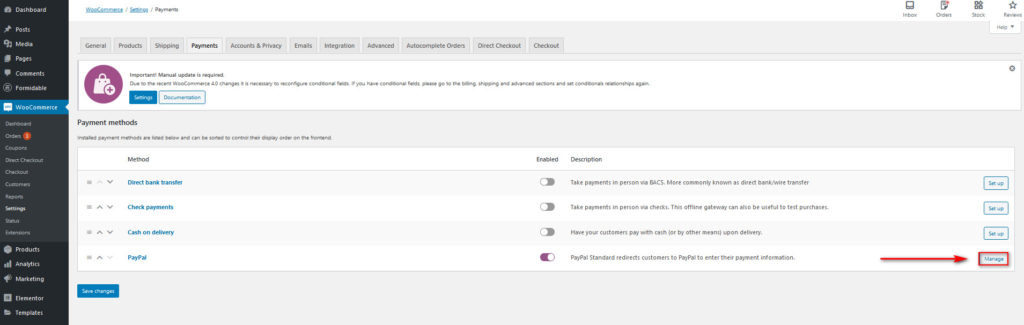
ขั้นแรก เปิดการตั้งค่า WooCommerce ของคุณโดยไปที่ WooCommerce > การตั้งค่า บน แถบด้านข้างแดชบอร์ด ของคุณ และคลิกที่แท็บ การชำระเงิน จากนั้นกด จัดการ ถัดจาก PayPal เพื่อย้ายไปที่ ตัวเลือก PayPal WooCommerce 

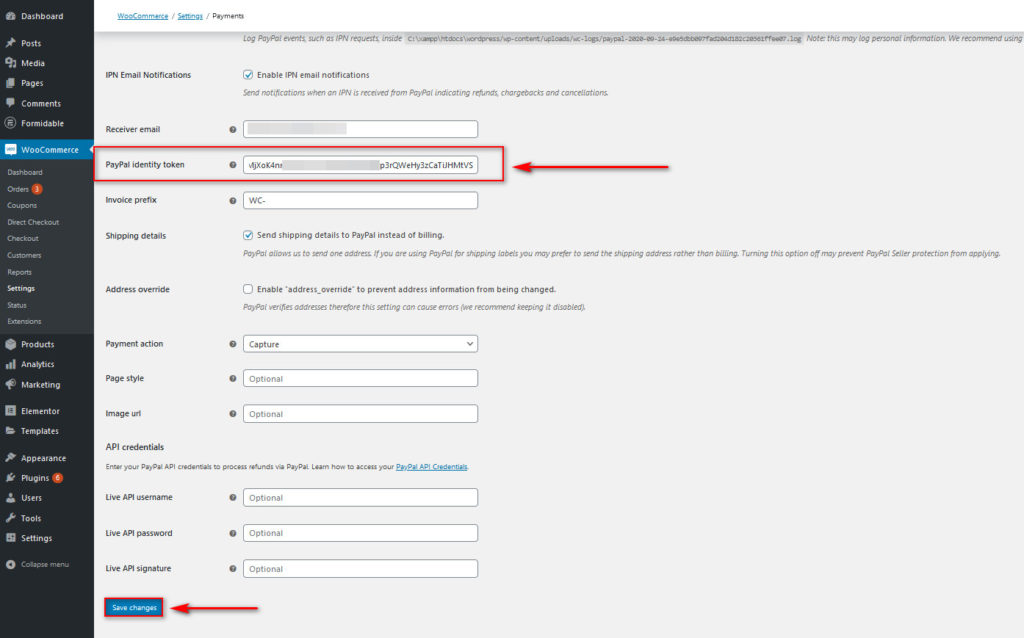
เลื่อนลงมาจนกว่าคุณจะพบช่อง โทเค็นข้อมูลประจำตัวของ PayPal แล้ววางโทเค็นข้อมูลประจำตัวที่คุณบันทึกไว้ในขั้นตอนก่อนหน้า แก้ไขการตั้งค่าส่วนที่เหลือของ PayPal และเมื่อคุณทำเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลง

ตอนนี้ ปลั๊กอิน AutoComplete Orders ของคุณควรได้รับการตั้งค่าสำหรับเว็บไซต์ของคุณแล้ว! ดูเอกสารประกอบของปลั๊กอินเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะทั้งหมดและสิ่งที่คุณสามารถเปิดใช้งานได้
5) สร้างป้ายความน่าเชื่อถือ
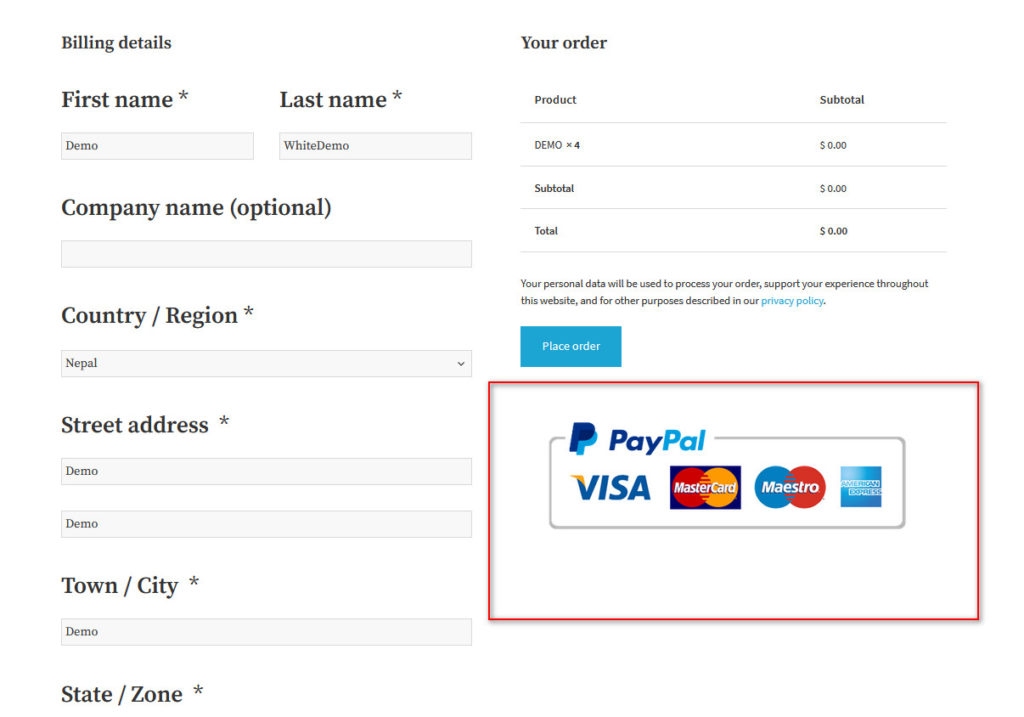
เนื่องจากผู้คนซื้อผลิตภัณฑ์ทางออนไลน์มากขึ้นเรื่อยๆ การรักษาความปลอดภัยทางไซเบอร์จึงกลายเป็นหัวข้อที่สำคัญมาก จึงไม่แปลกใจเลยที่นักช็อป 17% ละทิ้งรถเข็นระหว่างการชำระเงินเพราะพวกเขาไม่เชื่อถือไซต์ ด้วยเหตุนี้ เพื่อเพิ่มประสิทธิภาพการชำระเงินใน WooCommerce และทำให้มั่นใจว่าข้อมูลลูกค้าของคุณปลอดภัย คุณสามารถเพิ่ม ตรา Trust ในหน้าชำระเงินของคุณได้ ซึ่งรวมถึงการเพิ่มป้ายสำหรับบริการเกตเวย์การชำระเงิน เช่น Paypal และ Stripe เพื่อให้ผู้ใช้ของคุณรู้ว่าเว็บไซต์ของคุณรองรับวิธีการชำระเงินทั้งหมดเหล่านี้อย่างเต็มที่ ซึ่งไม่เพียงแต่ทำให้ผู้ซื้อชำระเงินได้ง่ายเท่านั้น แต่ยังสร้างความไว้วางใจและช่วยให้พวกเขาสามารถซื้อสินค้าได้โดยไม่ต้องกังวลเกี่ยวกับรายละเอียดการชำระเงินและข้อมูลส่วนบุคคลที่ใช้ไปในทางที่ผิด
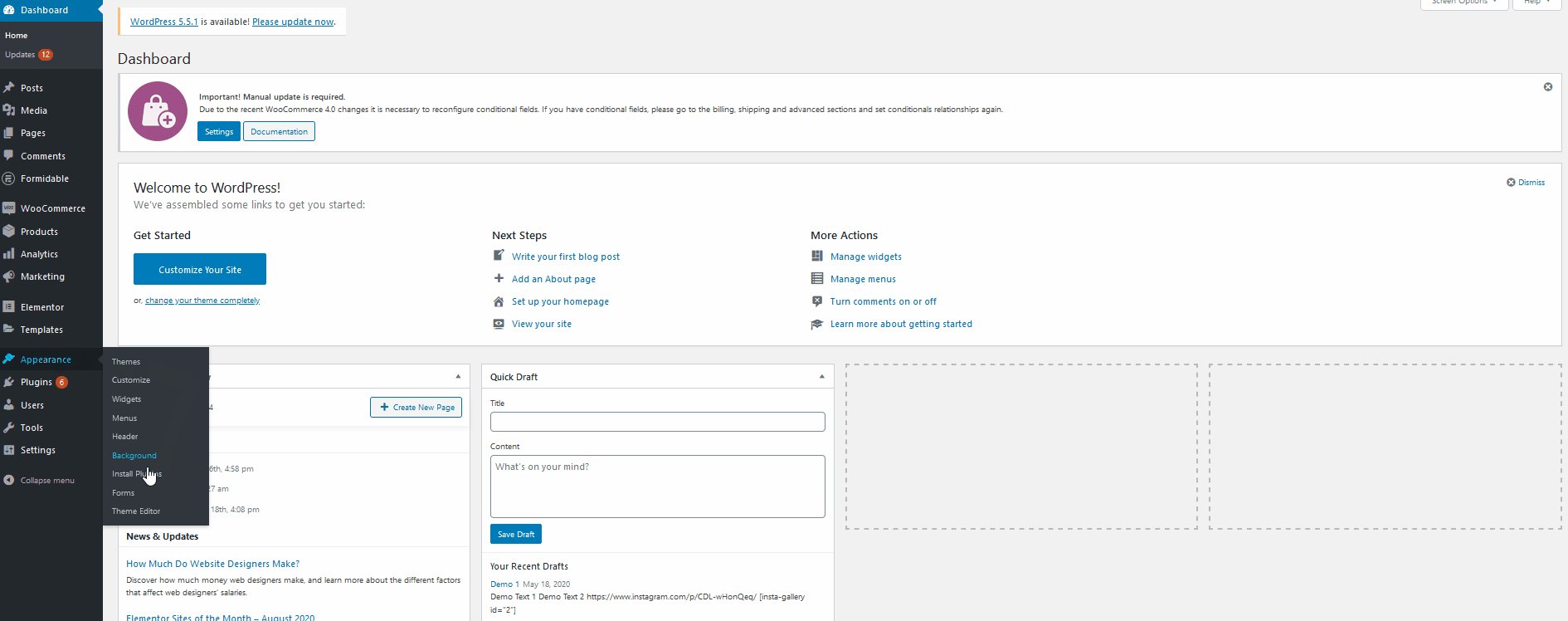
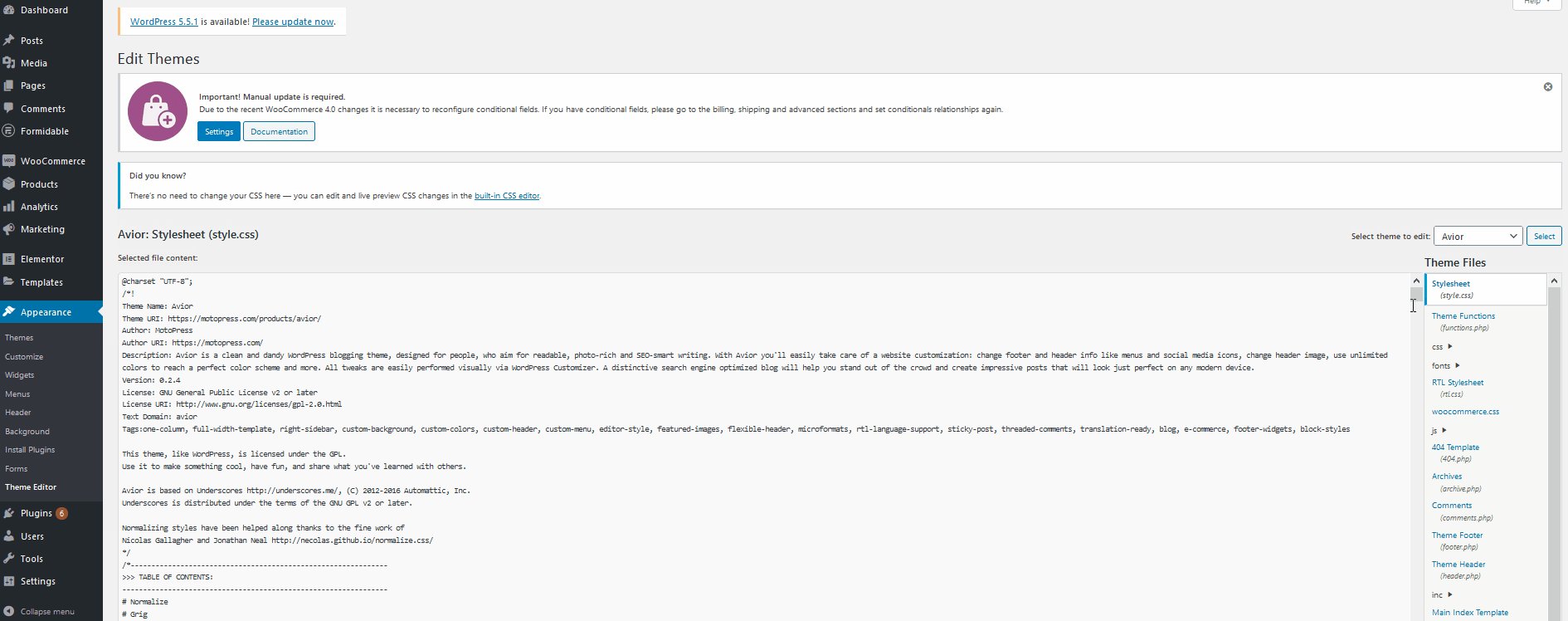
หากต้องการเพิ่ม Trust Badge ในหน้าชำระเงิน คุณจะต้องแก้ไขไฟล์ functions.php ภายใต้ธีมของคุณ ดังนั้น เปิดหน้าการปรับแต่งไฟล์ธีมของคุณโดยคลิกที่ Appearances > Theme Editor

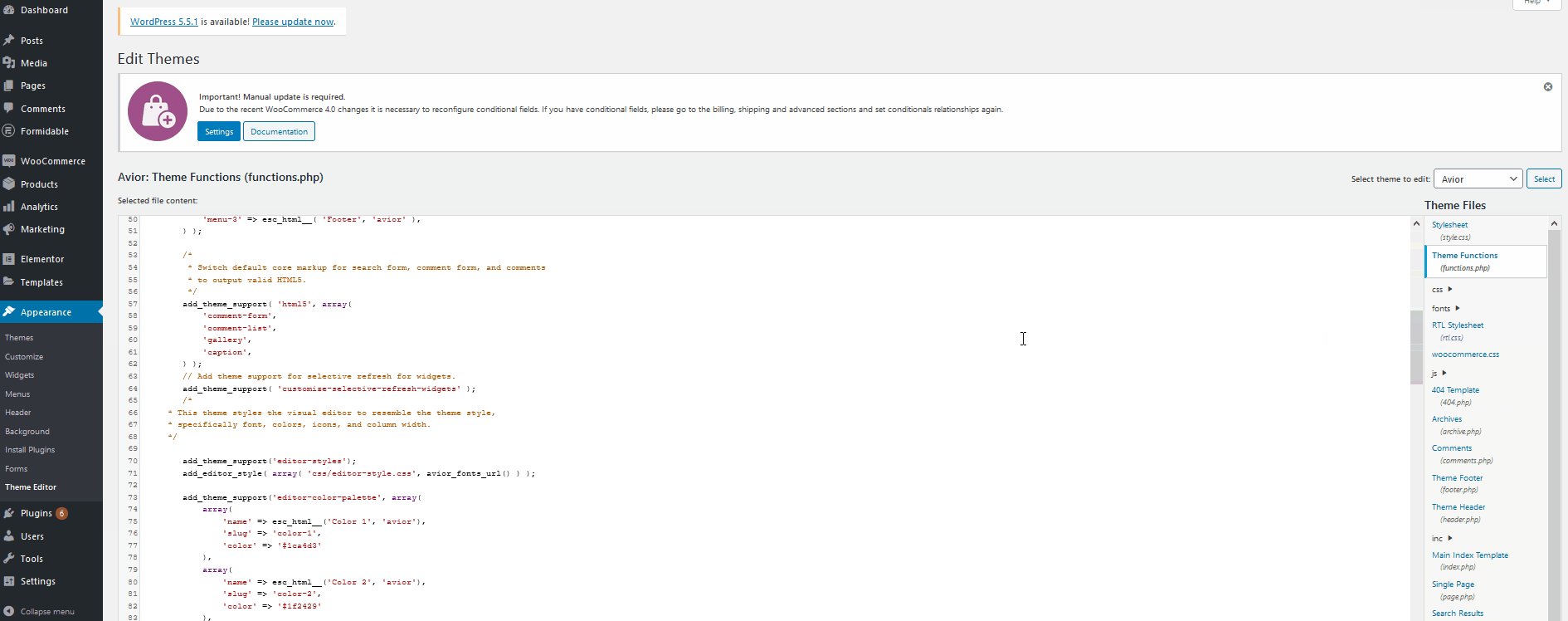
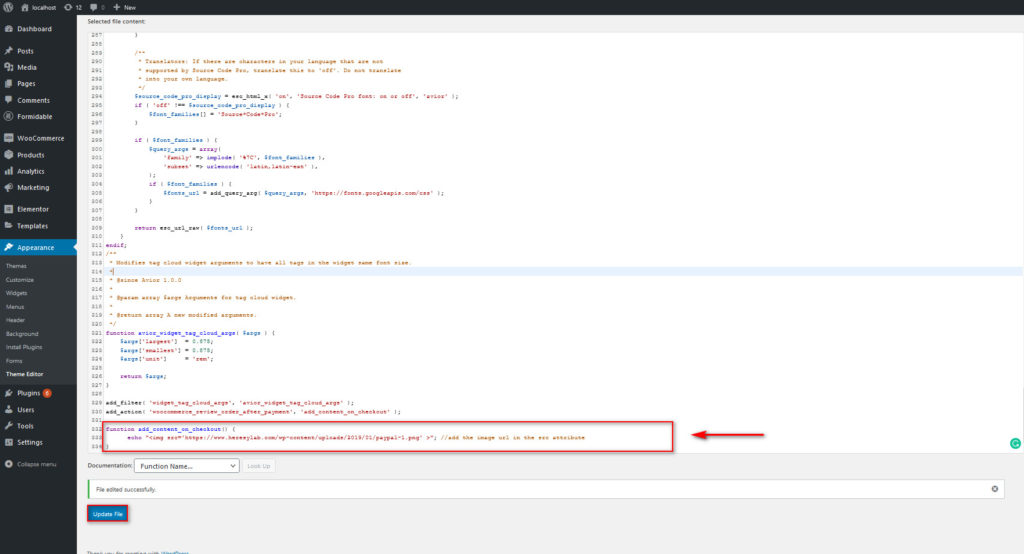
จากนั้นใช้รายการ ไฟล์ธีม ที่ด้านขวาสุดแล้วคลิก ไฟล์ Theme Functions นี่คือไฟล์ functions.php ของคุณ และคุณสามารถเพิ่มฟังก์ชันที่กำหนดเองลงในเว็บไซต์ของคุณได้ เปิดไฟล์และใช้ตัวแก้ไขตรงกลางเพื่อเพิ่มโค้ด PHP ต่อไปนี้:
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
ฟังก์ชั่น add_content_on_checkout () {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >"; //เพิ่ม URL รูปภาพในแอตทริบิวต์ src
} 
แนะนำให้วางที่ด้านล่างสุดของตัวแก้ไข แล้วคลิก อัปเดตไฟล์ แค่นั้นแหละ! ตอนนี้ ป้ายความน่าเชื่อถือของคุณควรปรากฏบนหน้าชำระเงิน WooCommerce ของคุณ

คุณยังสามารถเพิ่มองค์ประกอบอื่นๆ ในหน้าชำระเงินของคุณได้โดยใช้ WooCommerce hooks หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการปรับแต่งหน้าการชำระเงินของคุณอย่างเต็มที่ เราขอแนะนำให้คุณอ่าน คู่มือ นี้
6) แสดงสกุลเงินของผู้ใช้
การทำให้ผลิตภัณฑ์ของคุณพร้อมใช้งานทั่วโลกถือเป็นข้อกังวลที่สำคัญสำหรับทุกธุรกิจอีคอมเมิร์ซ ในขณะที่ใช้เงินดอลลาร์อเมริกันหรือยูโรเป็นสกุลเงินร้านค้าของคุณเป็นตัวเลือกที่ถูกต้อง ควรให้ผู้ใช้มีตัวเลือกในการดูราคาในสกุลเงินท้องถิ่นของตน
นั่นเป็นเหตุผลที่การเปิดใช้งานตัวเลือกการ สลับสกุลเงิน ในร้านค้าของคุณเป็นแนวคิดการเพิ่มประสิทธิภาพการชำระเงิน WooCommerce ที่ยอดเยี่ยม ด้วยวิธีนี้ ลูกค้าของคุณจะรู้ว่าพวกเขาจ่ายเงินจำนวนเท่าใดเมื่อใช้ผลิตภัณฑ์ของคุณ พวกเขาไม่จำเป็นต้องเปิดแท็บอื่นใดเพื่อแปลงค่าสกุลเงิน เพื่อให้พวกเขาได้รับประสบการณ์การซื้อที่ดีขึ้น ซึ่งจะสะดวกเป็นพิเศษเมื่อลูกค้าของคุณชำระเงินเสร็จ เพื่อให้สามารถยืนยันได้ว่าพอใจกับจำนวนเงินที่จ่ายในสกุลเงินท้องถิ่นของตน วิธีที่ดีที่สุดในการทำเช่นนี้คือการใช้ปลั๊กอินหลายสกุลเงิน ดังนั้นเราขอแนะนำให้คุณดูคำแนะนำของเราเกี่ยวกับ ปลั๊กอินตัวสลับสกุลเงินที่ดีที่สุดสำหรับ WooCommerce
7) เพิ่มป๊อปอัปเจตนาออก
กลวิธีอันชาญฉลาดอีกประการหนึ่งในการปรับปรุงการสร้างความสนใจในตัวสินค้าของคุณคือการเปิดใช้งาน ป๊อปอัปที่ตั้งใจจะออก ด้วยวิธีนี้ คุณสามารถแก้ปัญหาการละทิ้งตะกร้าสินค้าโดยเพียงแค่ให้ป๊อปอัปแก่ผู้ใช้เมื่อพวกเขาอาจตัดสินใจปิดตะกร้าสินค้าหรือหน้าร้านค้าของคุณโดยไม่ต้องชำระเงินให้เสร็จสิ้น
แม้ว่าบางคนอาจคิดว่า exit pop-up นั้นน่ารำคาญ แต่ความจริงก็คือมันค่อนข้างมีประสิทธิภาพ การศึกษาแสดงให้เห็นว่าสามารถช่วย เพิ่ม Conversion ได้ถึง 10% ป๊อปอัปคำกระตุ้นการตัดสินใจและหน้า Landing Page โดยทั่วไปมีจุดประสงค์จำนวนมากในการสร้างความสนใจในตัวสินค้า แต่การเพิ่มป๊อปอัปที่ตั้งใจออกจากการทำงานจะช่วยให้คุณสามารถบันทึกผู้ใช้ของคุณจากการทิ้งรถเข็นหรือปิดหน้าชำระเงินโดยไม่ได้ตั้งใจ
มีตัวเลือกมากมายในการเพิ่มป๊อปอัปที่ต้องการออกจากไซต์ของคุณทั้งแบบฟรีและมีค่าใช้จ่าย คุณสามารถลองใช้ Hubspot, Popup Maker, Optin Monster หรือเครื่องมืออื่น ๆ ที่คุณชอบ
8) อีเมลรถเข็นกู้คืน
เมื่อพิจารณาว่าผู้ใช้ส่วนใหญ่จะละทิ้งรถเข็นของตน เคล็ดลับที่น่าสนใจอีกประการหนึ่งสำหรับการเพิ่มประสิทธิภาพการชำระเงินใน WooCommerce คือการส่ง อีเมลรถเข็นการกู้คืน ในการทำเช่นนั้น ก่อนอื่น คุณต้องรวบรวมอีเมลของลูกค้า
อีเมลรถเข็นกู้คืนมีประสิทธิภาพมากและนั่นเป็นสาเหตุที่ร้านค้าอีคอมเมิร์ซทั่วโลกใช้อีเมลเหล่านี้ อีเมลเหล่านี้อาจแตกต่างกันมากขึ้นอยู่กับร้านค้าและอุตสาหกรรม พวกเขาอาจประกอบด้วยอีเมลฉบับเดียวที่มีสินค้าที่คุณทิ้งไว้ในรถเข็นของคุณ หรือชุดอีเมลที่พวกเขาลงเอยด้วยการให้ส่วนลดแก่คุณ ไม่ว่าคุณจะเลือกตัวเลือกใด เป้าหมายก็คือเพื่อเตือนผู้ซื้อถึงสินค้าใดๆ ที่พวกเขาทิ้งไว้ในรถเข็นและโน้มน้าวให้พวกเขาซื้อ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับรถเข็น WooCommerce ที่ถูกละทิ้งและวิธีกู้คืนรถเข็นโดยใช้อีเมล โปรดดูบทความนี้
9) ให้ลูกค้ามีตัวเลือกการชำระเงินที่หลากหลาย
การให้ตัวเลือกการชำระเงินที่หลากหลายแก่ผู้ซื้อเป็นวิธีที่ยอดเยี่ยมในการลดการละทิ้งรถเข็นสินค้าและเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce ในบริบทปัจจุบันของอีคอมเมิร์ซ บริการชำระเงินจำนวนมากได้ปูทางสำหรับการทำธุรกรรมออนไลน์ที่ปลอดภัย และเกตเวย์การชำระเงินแต่ละแห่งมีตัวเลือกที่แตกต่างกันสำหรับผู้ใช้ที่แตกต่างกันทั่วโลก ดังนั้น เพื่อให้สะดวกยิ่งขึ้นสำหรับผู้ใช้ในการชำระเงินค่าผลิตภัณฑ์ของคุณ คุณควรพิจารณาเปิดใช้งานตัวเลือกการชำระเงินหลายแบบสำหรับเว็บไซต์ของคุณ จำไว้ว่ามีคนใช้บริการเช่น PayPal, Stripe, Authorize.net และอื่นๆ อีกมากมาย
WooCommerce รองรับเกตเวย์การชำระเงินเหล่านี้อย่างเต็มที่และการรวมเข้ากับเว็บไซต์ของคุณนั้นค่อนข้างง่าย ดังนั้น หากคุณต้องการให้ลูกค้าของคุณมีขั้นตอนการชำระเงินที่รวดเร็วและปลอดภัยยิ่งขึ้น การเปิดใช้งานบริการเกตเวย์การชำระเงินในร้านค้าของคุณจึงเป็นสิ่งจำเป็น บทความของเราเกี่ยวกับวิธีการรวม PayPal และ Stripe กับ WooCommerce จะอธิบายข้อดีของการใช้เกตเวย์การชำระเงินในร้านค้าของคุณและวิธีที่ดีที่สุดในการทำเช่นนั้น
10) อนุญาตให้ผู้ใช้สร้างบัญชี
การอนุญาตให้ผู้ใช้ สร้างบัญชี ทำได้มากกว่าความต้องการของชุมชน ตัวอย่างเช่น คุณสามารถอนุญาตให้ลูกค้าที่เข้าสู่ระบบบันทึกการตั้งค่าเกี่ยวกับตัวเลือกร้านค้าและตัวกรอง แต่นั่นไม่ใช่ทั้งหมด! คุณยังสามารถให้พวกเขาบันทึกรายละเอียดรถเข็นและตัวเลือกการชำระเงินได้อีกด้วย
นอกจากนี้ ด้วยบัญชี คุณยังสามารถเปิดใช้งานโอกาสในการสร้างความสนใจในตัวสินค้าได้มากขึ้น คุณสามารถนำเสนอผลิตภัณฑ์ที่เกี่ยวข้องกับสินค้าล่าสุดที่พวกเขาซื้อ เสนอข้อเสนอพิเศษ หรือสร้างคูปองส่วนลดเฉพาะที่ผู้ซื้อสามารถรับได้โดยตรงในบัญชีหรืออีเมลของพวกเขา ยิ่งไปกว่านั้น การรวมคุณสมบัติบัญชีและตัวเลือกการชำระเงินของคุณยังช่วยให้ลูกค้าของคุณสามารถบันทึกวิธีการชำระเงินและข้อมูลส่วนบุคคลของพวกเขาได้ ด้วยวิธีนี้ พวกเขาจะป้อนข้อมูลทั้งหมดโดยค่าเริ่มต้นในหน้าชำระเงิน นอกจากนี้ สิ่งนี้จะมีประสิทธิภาพมากหากคุณรวมเข้ากับปุ่มซื้อด่วนหรือลิงก์ชำระเงินโดยตรง
11) เพิ่มฟิลด์เงื่อนไข
การเพิ่มฟิลด์ตามเงื่อนไขเป็นอีกหนึ่งเคล็ดลับการเพิ่มประสิทธิภาพการชำระเงินที่ยอดเยี่ยมสำหรับ WooCommerce ฟิลด์เงื่อนไขอนุญาตให้คุณแสดงหรือซ่อนฟิลด์ขึ้นอยู่กับค่าของฟิลด์อื่น ด้วยวิธีนี้ คุณจะปรับปรุงประสบการณ์ผู้ใช้และเพิ่ม Conversion ได้ ตัวอย่างเช่น สมมติว่าลูกค้าของคุณสามารถเลือกรับสินค้าที่ซื้อหรือให้จัดส่งถึงบ้านได้ แทนที่จะมีฟิลด์ตัวเลือกจำนวนมากที่ผู้ซื้อต้องป้อนด้วยที่อยู่ของพวกเขา คุณสามารถสร้างฟิลด์แบบมีเงื่อนไขเพื่อให้ฟิลด์ที่อยู่แสดงขึ้นก็ต่อเมื่อผู้ใช้เลือกตัวเลือกการจัดส่งเท่านั้น
วิธีที่ดีที่สุดในการเพิ่มฟิลด์แบบมีเงื่อนไขให้กับ WooCommerce คือการใช้ Checkout Manager ด้วยปลั๊กอินนี้ คุณสามารถสร้างทั้งตรรกะที่เรียบง่ายและซับซ้อนเพื่อปรับแต่งการชำระเงินของคุณและเพิ่มความเร็วในกระบวนการเช็คเอาต์ มีทั้งเวอร์ชันฟรีที่คุณสามารถดาวน์โหลดได้จากที่นี่ และแผนพรีเมียม 3 แผนเริ่มต้นที่ 19 USD ปลั๊กอินนี้ใช้งานง่ายมาก แต่ถ้าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเพิ่มฟิลด์ตามเงื่อนไข โปรดดูคำแนะนำทีละขั้นตอนนี้
ถึงเวลาใช้เคล็ดลับการเพิ่มประสิทธิภาพการชำระเงิน WooCommerce เหล่านี้
โดยรวมแล้ว การชำระเงินเป็นหนึ่งในหน้าที่สำคัญที่สุดสำหรับร้านค้าออนไลน์ การออกแบบสามารถส่งผลอย่างมากต่ออัตราการแปลงและการละทิ้งตะกร้าสินค้าของคุณ ดังนั้นคุณต้องแน่ใจว่าคุณปรับปรุงอย่างต่อเนื่อง ในคู่มือการเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce เราได้เห็นวิธีปรับปรุงแง่มุมต่างๆ ของการเช็คเอาต์เพื่อให้ได้อัตราการแปลงลูกค้าเป้าหมายที่ดีขึ้น มีหลายสิ่งที่คุณทำได้ แต่ในที่นี้เราได้แสดงให้คุณเห็นถึงสิ่งที่สามารถสร้างผลกระทบได้มากกว่า
โดยสรุป มาสรุปบางสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพหน้าชำระเงิน:
- ปรับแต่งหน้าชำระเงินของคุณ
- ลดขั้นตอนการชำระเงินโดยใช้ปุ่มสั่งซื้อด่วนและหยิบใส่ตะกร้าอย่างรวดเร็ว
- ป้อนคำสั่งซื้ออัตโนมัติและยืนยันคำสั่งซื้ออย่างรวดเร็ว
- ลบช่องชำระเงินที่ไม่จำเป็น
- แสดงป้ายความน่าเชื่อถือในหน้าชำระเงิน
- แสดงราคาร้านค้าในสกุลเงินที่ผู้ใช้ระบุ
- เพิ่มป๊อปอัปความตั้งใจออกในหน้าชำระเงินของคุณ
- การแจ้งเตือนรถเข็นการกู้คืนและอีเมล
- เพิ่มตัวเลือกช่องทางการชำระเงินหลายช่องทาง
- รวมบัญชีด้วยตัวเลือกการชำระเงิน
คุณยังทำสิ่งต่างๆ ได้อีกมากเพื่อจัดการหน้าชำระเงินให้ดียิ่งขึ้น หากคุณกำลังมองหาเครื่องมือเพิ่มเติมในการปรับปรุงการชำระเงิน เราขอแนะนำให้คุณดูรายการ ปลั๊กอิน WooCommerce Checkout ที่ดีที่สุด ของเรา ซึ่งคุณสามารถใช้เพื่อเพิ่มประสิทธิภาพกระบวนการชำระเงินของ WooCommerce
คุณใช้กลยุทธ์อะไรในการปรับปรุงอัตราการแปลงของคุณ? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
