วิธีปรับรูปภาพ WordPress ให้เหมาะสมเพื่อประสิทธิภาพที่ดีที่สุด
เผยแพร่แล้ว: 2022-12-19รูปภาพมีความสำคัญต่อการทำลายรูปลักษณ์ที่ซ้ำซากจำเจของเว็บไซต์ พวกเขาเพิ่มความสนใจและดึงดูดผู้ชมของคุณด้วยวิธีที่เป็นธรรมชาติมากขึ้น หากไม่มีรูปภาพ เว็บไซต์ของคุณก็เป็นเพียงผนังของข้อความ ใครต้องการแบบนั้นบ้าง
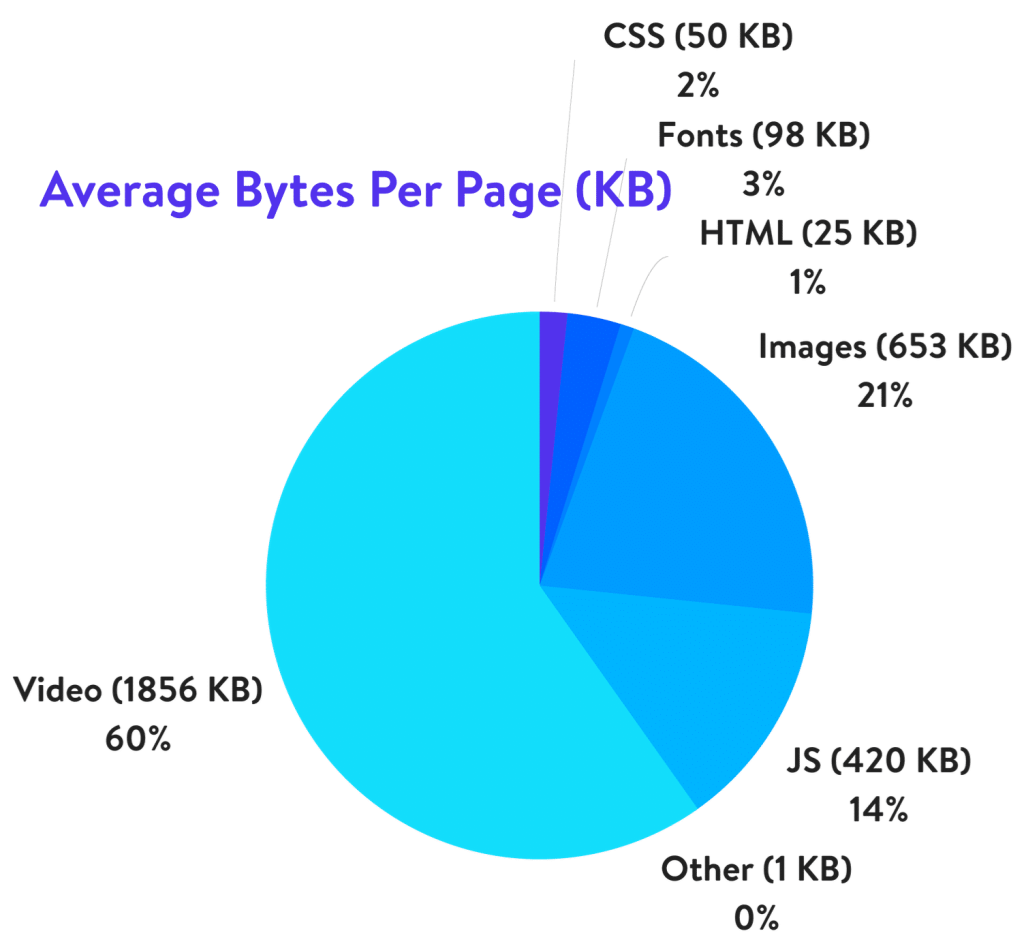
แต่รูปภาพสามารถสร้างความท้าทายให้กับเว็บไซต์ได้ สถิติแสดงว่ารูปภาพใช้พื้นที่ 21% ของน้ำหนักหน้าเว็บของคุณ น้ำหนักที่มากขึ้นเท่ากับเวลาในการโหลดที่ช้าลง
หรือไม่?
การปรับรูปภาพให้เหมาะสมสามารถทำงานได้อย่างมหัศจรรย์สำหรับเว็บไซต์ WordPress ของคุณ
เมื่อปรับให้เหมาะสม รูปภาพจะสามารถเพิ่มการมีส่วนร่วมได้โดยไม่สูญเสียประสิทธิภาพ
เว็บไซต์ของคุณโหลดเร็วขึ้น มอบประสบการณ์การใช้งานที่ดีขึ้น และช่วยปรับปรุง SEO
คุณต้องการเรียนรู้วิธีเพิ่มประสิทธิภาพรูปภาพ WordPress เพื่อให้คุณสามารถใช้งานได้ทุกที่ที่คุณต้องการโดยไม่ทำให้ไซต์ของคุณช้าลงหรือไม่?
ถ้าใช่ นี่คือบทความสำหรับคุณ!
ฉันจะแบ่งปันวิธีต่างๆ ในการเพิ่มประสิทธิภาพรูปภาพ WordPress
ฉันจะให้ข้อมูลเชิงลึกว่าการเพิ่มประสิทธิภาพรูปภาพคืออะไร เหตุใดจึงจำเป็น เคล็ดลับในการเพิ่มประสิทธิภาพรูปภาพ และคำแนะนำโดยละเอียดเกี่ยวกับวิธีการดังกล่าว
ฉันจะอธิบายวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหาด้วย
เริ่มกันเลย!
- การเพิ่มประสิทธิภาพรูปภาพคืออะไร?
- ทำไมคุณควรปรับรูปภาพให้เหมาะสม
- 4 เคล็ดลับในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ WordPress
- วิธีปรับรูปภาพให้เหมาะสมใน WordPress
- วิธีปรับรูปภาพให้เหมาะสมสำหรับเครื่องมือค้นหา
- บทสรุป
การเพิ่มประสิทธิภาพรูปภาพคืออะไร?
การเพิ่มประสิทธิภาพรูปภาพส่วนใหญ่เกี่ยวข้องกับการลดขนาดไฟล์โดยใช้ปลั๊กอินหรือสคริปต์ ซึ่งเป็นประโยชน์ต่อเว็บไซต์ของคุณโดยเพิ่มความเร็วในการโหลด
การปรับให้เหมาะสมสามารถทำได้หลายวิธี เช่น การปรับขนาดภาพ การแคช การใช้ปลั๊กอินการปรับภาพให้เหมาะสม หรือการบีบอัดขนาด
ทำไมคุณควรปรับรูปภาพให้เหมาะสม
หัวข้อที่นี่ควรเป็น ทำไมคุณไม่ควร
การเพิ่มประสิทธิภาพรูปภาพช่วยให้คุณใช้รูปภาพคุณภาพสูงบนเว็บไซต์ในรูปแบบ ขนาด มิติ และความละเอียดที่ถูกต้อง โดยรักษาให้มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้

รูปภาพและวิดีโอสามารถมีสัดส่วนประมาณ 81% ของน้ำหนักหน้าเว็บ ยิ่งคุณสร้างขนาดไฟล์ให้เล็กลงเท่าใด หน้าเว็บของคุณก็จะโหลดเร็วขึ้นเท่านั้น
ยิ่งโหลดหน้าเว็บได้เร็วเท่าไร ผู้ใช้ก็จะยิ่งมีความสุขมากขึ้นเท่านั้น
อย่างที่คุณเห็นในไม่ช้า การปรับรูปภาพให้เหมาะสมนั้นไม่จำเป็นต้องมีทักษะการพัฒนาใดๆ คุณสามารถใช้โปรแกรมแก้ไขภาพที่คุณชื่นชอบหรือปลั๊กอิน WordPress ฉันจะแสดงให้คุณเห็นทั้งสอง
มีข้อดีที่ชัดเจนในการเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ WordPress ของคุณ ได้แก่:
ปรับปรุงประสบการณ์ผู้ใช้
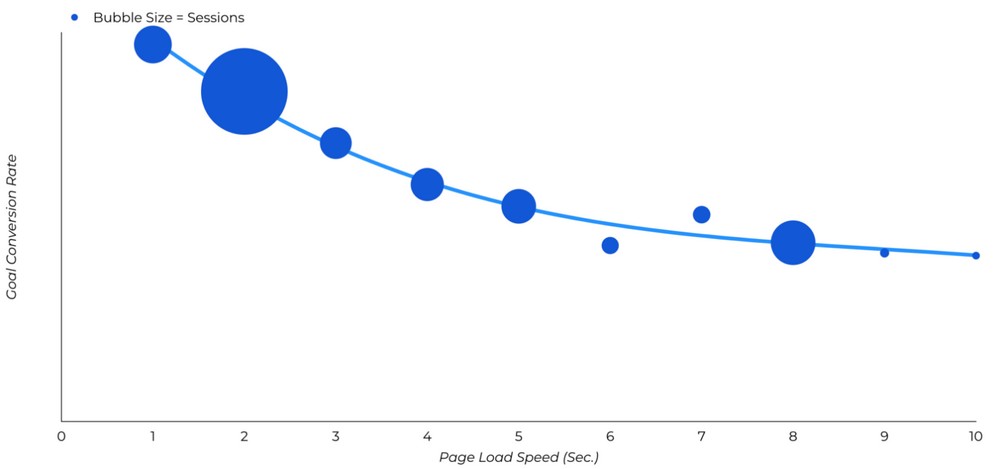
ผู้ใช้เกือบ 70% เห็นด้วยว่าความเร็วของหน้าเว็บส่งผลต่อความตั้งใจที่จะซื้อจากเว็บไซต์
อัตราการแปลงเว็บไซต์ลดลง 4.42% โดยมีเวลาในการโหลดระหว่างศูนย์ถึงห้าวินาที

เราทุกคนต่างก็ยุ่งอยู่กับเรื่องมากมาย พวกเราไม่กี่คนมีความอดทนที่จะรอนาน ๆ เพื่อให้หน้าเว็บโหลด นั่นเป็นเหตุผลว่าทำไมการปรับภาพให้เหมาะสมจึงสำคัญมาก
หากคุณเปิดร้านค้าออนไลน์เพื่อพยายามขายสินค้า สิ่งสำคัญยิ่งกว่านั้นก็คือ!
ความเร็วในการโหลดหน้าเว็บที่ดีขึ้น
เมื่อฉันพยายามเรียกดูเว็บไซต์ เวลาโหลดช้ามักจะทำให้ฉันออกจากหน้านั้น มีเว็บไซต์ที่ดีกว่าและเร็วกว่าจำนวนมากเกินกว่าจะรอให้เว็บไซต์โหลดช้า!
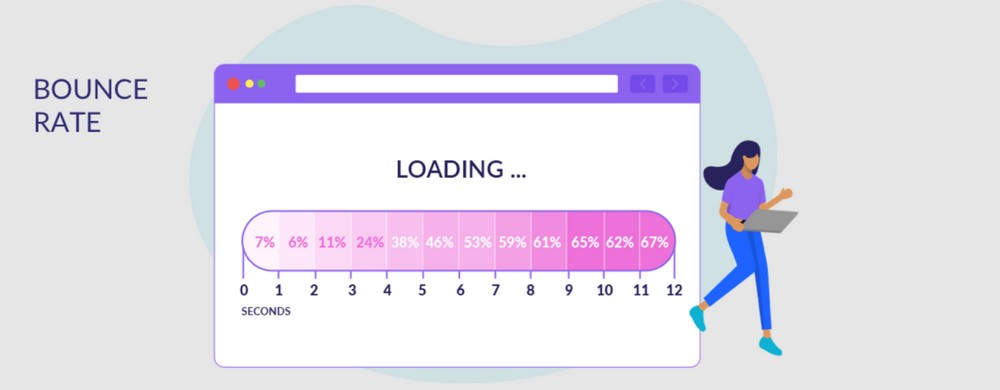
สถิติแสดงให้เห็นว่าหน้าเว็บที่โหลดภายในสองวินาทีมีอัตราตีกลับเฉลี่ย 9% ในขณะที่หน้าเว็บที่โหลดภายในห้าวินาทีอัตราตีกลับพุ่งสูงขึ้นถึง 38%

ยิ่งหน้าเว็บของคุณมีขนาดเล็กเท่าใด ก็ยิ่งโหลดเร็วขึ้นเท่านั้น
การเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ WordPress เป็นวิธีที่ดีที่สุดในการเพิ่มความเร็วในการโหลดหน้าเว็บ
เพิ่มประสิทธิภาพ SEO
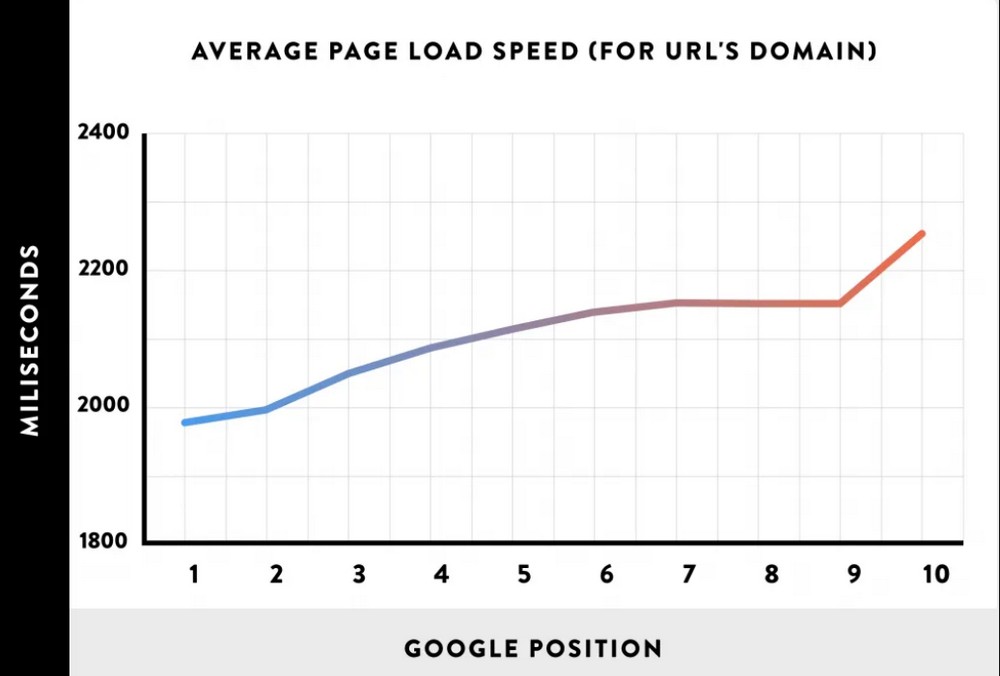
เครื่องมือค้นหาเช่น Google ใช้ความเร็วในการโหลดหน้าเว็บเป็นปัจจัยในการจัดอันดับ และเป็นที่รู้กันว่าลงโทษเว็บไซต์ที่โหลดช้า
เสิร์ชเอ็นจิ้นรู้ว่าผู้ใช้ไม่ชอบหน้าเว็บที่โหลดช้า จึงสามารถจัดอันดับไซต์ที่ช้ากว่าใน SERPs ได้
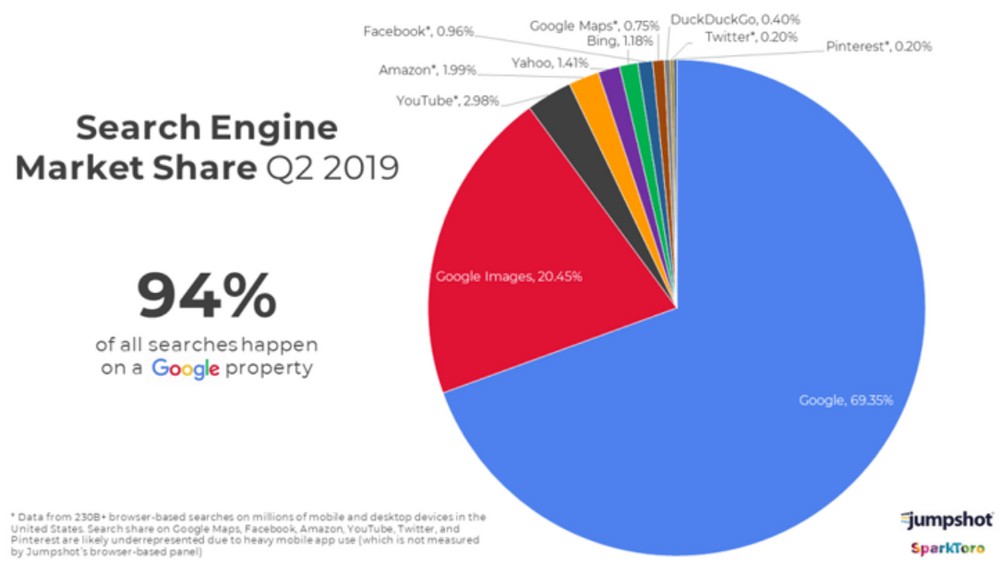
การค้นหารูปภาพคิดเป็นประมาณ 20.45 % ของการค้นหาโดย Google

การเพิ่มรูปภาพในเนื้อหาและปรับแต่งให้เหมาะกับ SEO เป็นวิธีที่ยอดเยี่ยมในการจัดอันดับหน้าของคุณในเครื่องมือค้นหา
ตราบใดที่ยังโหลดเร็ว!

4 เคล็ดลับในการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ WordPress
มาดูสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ WordPress ของคุณ:
การบีบอัดภาพ
การบีบอัดรูปภาพจะย่อขนาดไฟล์ (เป็นไบต์) โดยไม่ทำให้คุณภาพลดลง
รูปภาพความละเอียดสูงมีขนาดใหญ่และอาจส่งผลต่อความเร็วในการโหลดหน้าเว็บอย่างมาก
เมื่อพูดถึงการบีบอัด มีสองประเภทที่แตกต่างกัน: การบีบอัดแบบสูญเสียและแบบไม่สูญเสีย
การบีบอัดแบบ Lossy vs Lossless
การบีบอัดแบบสูญเสียคือเทคนิคการบีบอัดภาพซึ่งขนาดไฟล์จะลดลงโดยการละทิ้งข้อมูลที่ไม่จำเป็น
โปรแกรมแก้ไขรูปภาพส่วนใหญ่ฉลาดพอที่จะระบุได้ว่าข้อมูลใดจำเป็นและสิ่งใดไม่จำเป็น แม้ว่าคุณภาพจะลดลงเล็กน้อย แต่มักจะไม่สังเกตเห็นได้บนเว็บหรือบนหน้าจอขนาดเล็ก
การบีบอัดแบบไม่สูญเสียข้อมูลคือการลดขนาดของภาพโดยไม่สูญเสียคุณภาพใดๆ การบีบอัดนี้ทำได้โดยการลบข้อมูลที่ไม่จำเป็นออกจากไฟล์ด้วยวิธีที่แตกต่างกันเล็กน้อย
นี่เป็นหัวข้อที่ค่อนข้างเกี่ยวข้องดังนั้นฉันจะไม่ลงลึกเกินไปที่นี่ ตรวจสอบโพสต์นี้จาก Adobe สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้
เปลี่ยนรูปแบบไฟล์รูปภาพ
มีรูปแบบรูปภาพหลายประเภทบนเว็บ การทำความเข้าใจความแตกต่างระหว่างรูปแบบเหล่านี้จะช่วยให้คุณทราบว่าควรใช้รูปแบบใดในสถานการณ์ใด
สี่รูปแบบหลักของรูปภาพบนเว็บ ได้แก่ PNG, JPEG, WebP และ GIF แม้ว่าสิ่งเหล่านี้จะทำงานบนหน้าเว็บ แต่ละรูปแบบก็เหมาะกับความต้องการเฉพาะ
PNG
ไฟล์ภาพ .png มีคุณภาพของภาพสูงแต่เป็นไฟล์ขนาดใหญ่ รูปแบบภาพเหมาะที่สุดสำหรับภาพที่มีความละเอียดต่ำ เช่น แบนเนอร์ ภาพหน้าจอ และอินโฟกราฟิก
JPG
.jpg หรือ .jpeg เป็นรูปแบบภาพทั่วไปที่ใช้กันทั่วไปทางออนไลน์ รูปภาพเหล่านี้สามารถบีบอัดได้อย่างมีประสิทธิภาพ ทำให้มีขนาดเล็กลงมาก ใช้ในบล็อกโพสต์และรูปภาพผลิตภัณฑ์
เว็บพี
WebP เป็นรูปแบบภาพที่ให้การบีบอัดภาพบนเว็บแบบไม่สูญเสียและไม่สูญเสียข้อมูล เมื่อใช้ WebP คุณสามารถสร้างรูปภาพที่โหลดเร็วและดูดีได้ในเวลาเดียวกัน
รูปภาพประเภทนี้มีขนาดเล็กลง 26% เมื่อเทียบกับ PNG
ได้รับการสนับสนุนในเว็บเบราว์เซอร์ยอดนิยมเช่น Google Chrome, Firefox, Safari, Opera, Edge และอื่น ๆ อีกมากมาย
กิ๊ฟ
ไฟล์ .gif เป็นรูปแบบไฟล์มาตรฐานอีกรูปแบบหนึ่งที่มีการใช้งานบนเว็บมากกว่า สามารถใช้เป็นภาพเดียวหรือเป็นภาพเคลื่อนไหว รูปภาพมีรูปแบบ 8 บิตทำให้จำกัดสีและรายละเอียด
ใช้ดีที่สุดในเนื้อหาสำหรับภาพประกอบและกราฟิกที่จำเป็น
ขนาดภาพที่ถูกต้อง
บล็อกเกอร์และเจ้าของไซต์จำนวนมากมักจะใช้รูปภาพขนาดใดก็ได้ นี่อาจเป็นข้อผิดพลาด
รูปภาพขนาด 640 x 480 อาจมีขนาด 150KB ในขณะที่รูปภาพขนาด 2080 x 1080 อาจมีขนาดไม่เกิน 1MB
หากเว็บไซต์ของคุณแสดงเฉพาะรูปภาพที่ขนาด 640 x 480 เหตุใดจึงต้องขอให้โหลดรูปภาพขนาด 2080 x 1080 และปรับขนาด
การบันทึกหรือแก้ไขรูปภาพในขนาดที่ถูกต้องจะแสดงขึ้น ซึ่งหมายถึงการทำงานน้อยลงสำหรับ WordPress และเวลาในการโหลดเร็วขึ้นเล็กน้อย
การใช้ JPEG แบบโปรเกรสซีฟ
ภาพ JPEG แบบโปรเกรสซีฟมีการเข้ารหัสที่แตกต่างจากภาพ JPEG มาตรฐาน
JPEG แบบโปรเกรสซีฟปรากฏขึ้นพร้อมๆ กัน แต่อาจดูพร่ามัวเล็กน้อยในตอนแรก ค่อยๆปรากฏชัดเจน
บนเว็บไซต์ JPEG แบบโปรเกรสซีฟช่วยปรับปรุงประสบการณ์ของผู้ใช้เนื่องจากภาพพื้นฐานปรากฏขึ้นอย่างรวดเร็วและได้รับรายละเอียดเป็นระลอกเมื่อโหลด รูปภาพเหล่านี้มีขนาดเล็กกว่าและโหลดได้เร็วกว่า JPEG มาตรฐานมาก
เว็บเบราว์เซอร์ยอดนิยมส่วนใหญ่ เช่น Firefox และ Chrome รองรับภาพแบบโปรเกรสซีฟ
วิธีปรับรูปภาพให้เหมาะสมใน WordPress
มาดำดิ่งสู่การเพิ่มประสิทธิภาพรูปภาพใน WordPress กันดีกว่า!
การปรับภาพให้เหมาะสมด้วยตนเอง
หนึ่งในวิธีที่ง่ายที่สุดและน่าเชื่อถือที่สุดในการปรับภาพให้เหมาะสมคือการใช้ซอฟต์แวร์แก้ไข เช่น Photoshop หรือ Gimp
นอกจากการปรับให้เหมาะสมแล้ว คุณสามารถปรับขนาดและครอบตัดรูปภาพเหล่านี้ได้ในเวลาเดียวกัน
ฉันขอแนะนำให้ปรับแต่งรูปภาพก่อนที่จะอัปโหลดไปยังเว็บไซต์ของคุณ จากนั้นจึงปรับแต่งอีกครั้งเพื่อประสิทธิภาพที่ดีขึ้น
การปรับภาพให้เหมาะสมด้วยตนเองนั้นง่ายและรวดเร็ว!
การปรับแต่งรูปภาพโดยใช้ Photoshop
Adobe Photoshop เป็นซอฟต์แวร์ระดับพรีเมียมที่ช่วยให้คุณสามารถส่งออกรูปภาพจากคอมพิวเตอร์หรือเบราว์เซอร์ของคุณและปรับให้มีขนาดเล็กลง

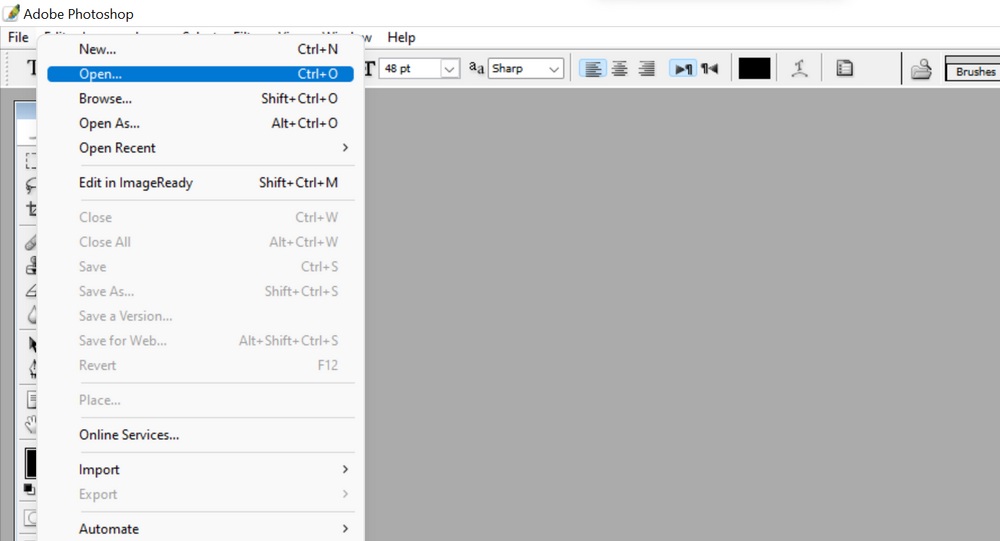
เปิด Photoshop บนคอมพิวเตอร์ของคุณแล้วเลือก ไฟล์ > เปิด


เลือกรูปภาพที่คุณต้องการปรับให้เหมาะสม
เมื่อโหลดรูปภาพแล้ว:
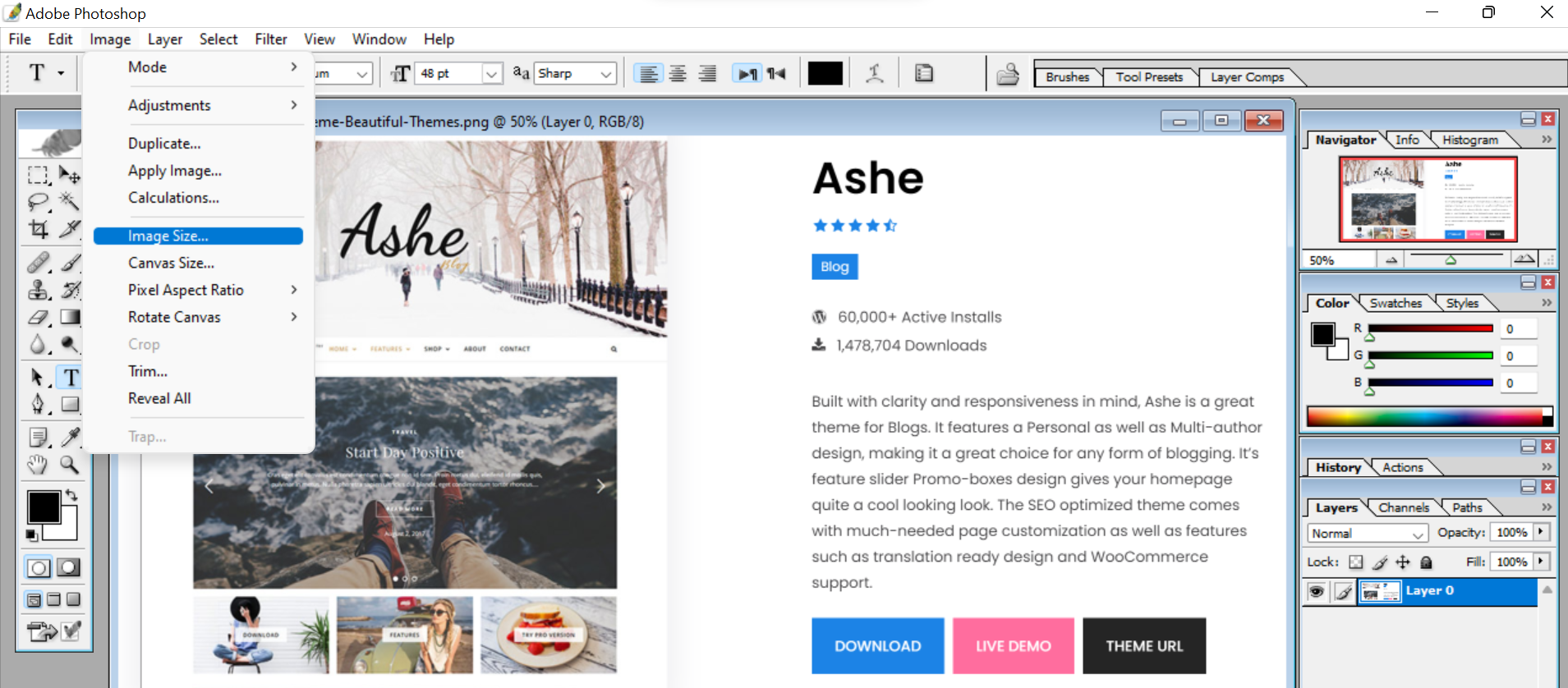
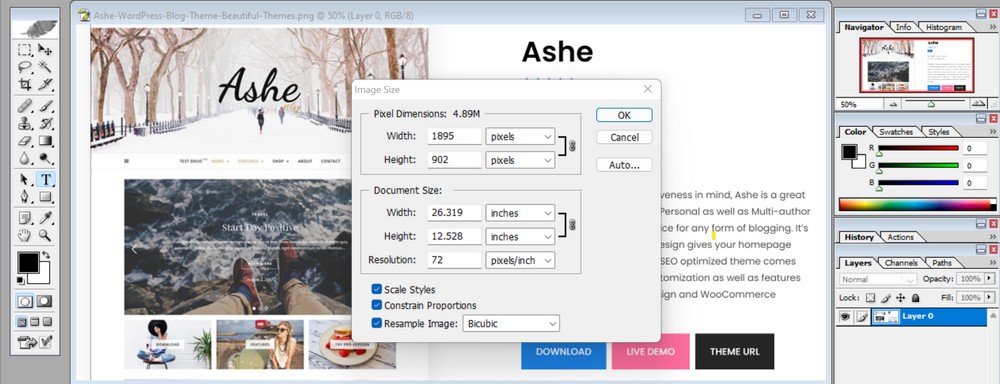
จากเมนู ให้เลือก รูปภาพ > ขนาดรูปภาพ และความสูงและความกว้างที่ต้องการสำหรับรูปภาพ ใช้ขนาดที่จะแสดงบนเพจของคุณเพื่อประหยัดเวลาเพิ่มเล็กน้อย

ตั้งค่าความละเอียดของภาพในเมนูเดียวกัน

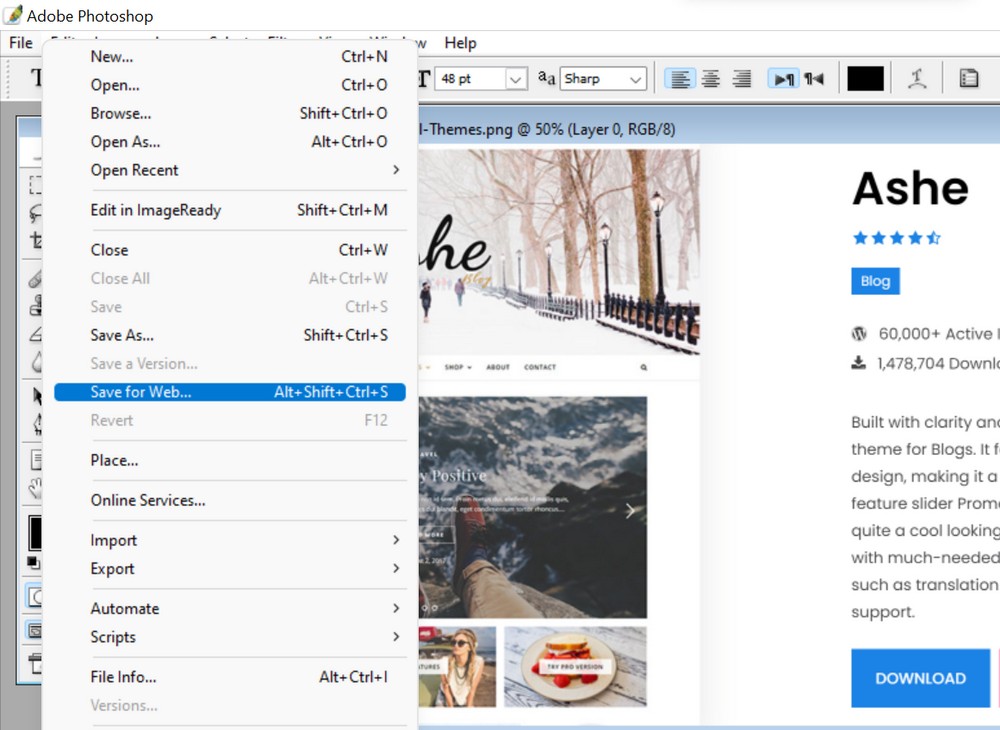
เลือก ไฟล์ > บันทึกสำหรับเว็บ

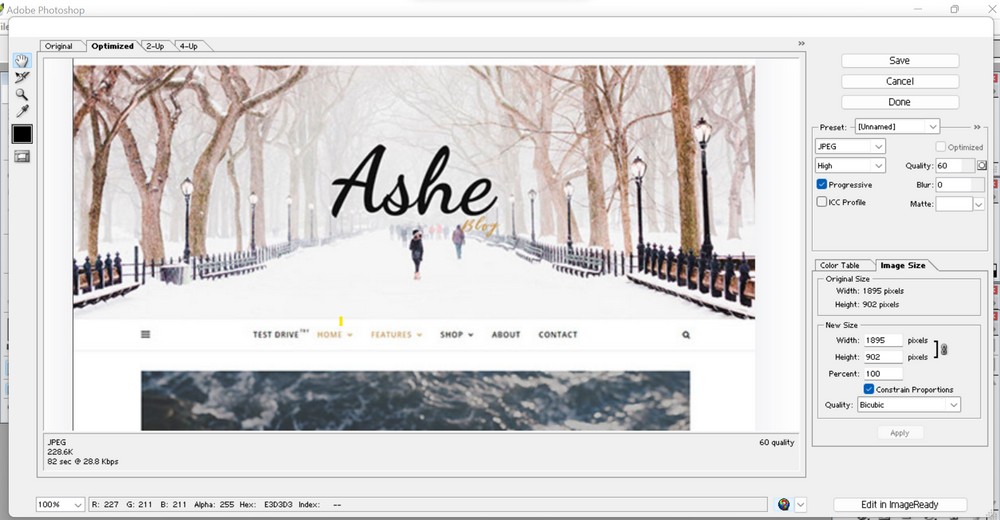
เลือกรูปแบบ JPEG จากเมนูและตั้งค่าคุณภาพของภาพระหว่าง 40 ถึง 60
ตั้งค่าโปรไฟล์สีแบบโปรเกรสซีฟและแบบฝังเป็น ใช่

บันทึกไฟล์เมื่อคุณทำเสร็จแล้ว
การเพิ่มประสิทธิภาพรูปภาพโดยใช้เครื่องมือออนไลน์
อีกวิธีหนึ่งในการเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress ด้วยตนเองคือการใช้เว็บแอป
มีเครื่องมือเพิ่มประสิทธิภาพออนไลน์มากมาย สิ่งที่ได้รับความนิยมมากที่สุดที่ฉันนึกถึง ได้แก่ Optimizilla, ImageOptim, TinyPNG และ Image Optimizer
สำหรับบทความนี้ ฉันจะใช้ Optimizilla และแสดงกระบวนการปรับแต่งภาพ
- เยี่ยมชมเว็บไซต์
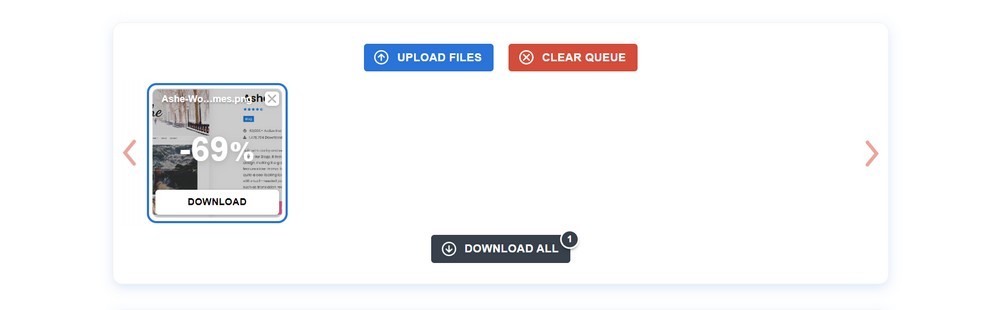
- ลากรูปภาพไปที่ช่องตรงกลางหน้า
กระบวนการเพิ่มประสิทธิภาพเริ่มต้นโดยอัตโนมัติ
เมื่อปรับให้เหมาะสมแล้ว คุณจะเห็นตัวเลือกให้ดาวน์โหลด

เครื่องมือยังแสดงเปอร์เซ็นต์ที่ได้รับการปรับให้เหมาะสม นี่หมายถึงขนาดไฟล์ที่ลดลง อัตรายิ่งสูง ขนาดไฟล์ยิ่งเล็กลง
ใช้ปลั๊กอินเพื่อปรับรูปภาพให้เหมาะสม
หากคุณไม่ต้องการเพิ่มประสิทธิภาพรูปภาพด้วยตนเอง คุณสามารถติดตั้งปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่จะทำงานหนักสำหรับคุณ
ปลั๊กอินเหล่านี้ทำงานโดยลดขนาดไฟล์รูปภาพบนเว็บและปรับปรุงความเร็วในการโหลดหน้าเว็บ
มีปลั๊กอินปรับแต่งภาพ WordPress หลายตัว
ฉันจะแสดงรายการปลั๊กอินปรับแต่งรูปภาพ 3 อันดับแรกและใช้หนึ่งในนั้นเป็นตัวอย่าง
พิกเซลสั้น

ShortPixel เป็นปลั๊กอินที่ออกแบบมาเพื่อปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณและการจัดอันดับ SEO โดยการบีบอัดรูปภาพ เหมาะที่สุดสำหรับเจ้าของเว็บไซต์และเอเจนซี่เว็บที่ต้องการลดเวลาในการโหลดหน้าเว็บโดยใช้ความพยายามน้อยที่สุด
สลบ

Smush เป็นหนึ่งในปลั๊กอิน WordPress ฟรียอดนิยมที่ออกแบบและพัฒนาเพื่อเพิ่มประสิทธิภาพรูปภาพ เปิดการโหลดแบบขี้เกียจ ปรับขนาด บีบอัด และปรับปรุงความเร็วเว็บไซต์ของคุณ ปลั๊กอินนี้เป็นวิธีที่ง่ายที่สุดในการทำให้ไซต์ของคุณทำงานได้อย่างราบรื่นและโหลดเร็วมาก!
จินตนาการ

Imagify เป็นทางออกที่ดีที่สุดในการปรับแต่งรูปภาพของคุณ ปลั๊กอินปรับแต่งประเภทใด ๆ ปรับขนาดและทำเป็นกลุ่มด้วย
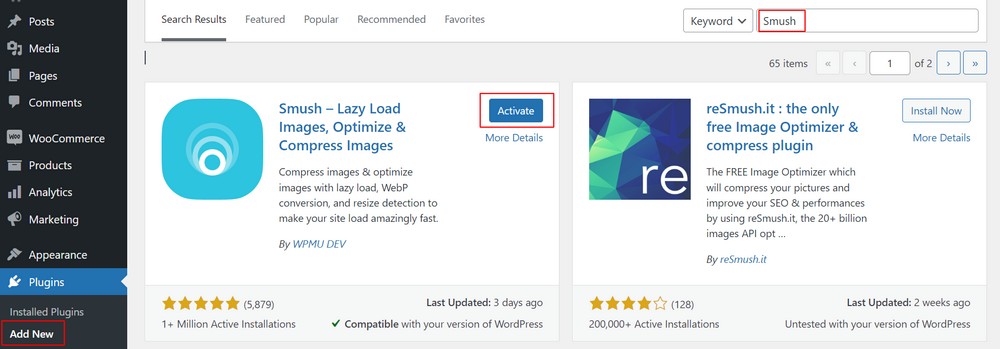
ฉันจะใช้ปลั๊กอิน Smush เป็นปลั๊กอินฟรีที่มีการติดตั้งมากกว่า 1 ล้านครั้ง
ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณโดยไปที่ Plugins > Add New จากแดชบอร์ด WordPress ของคุณ

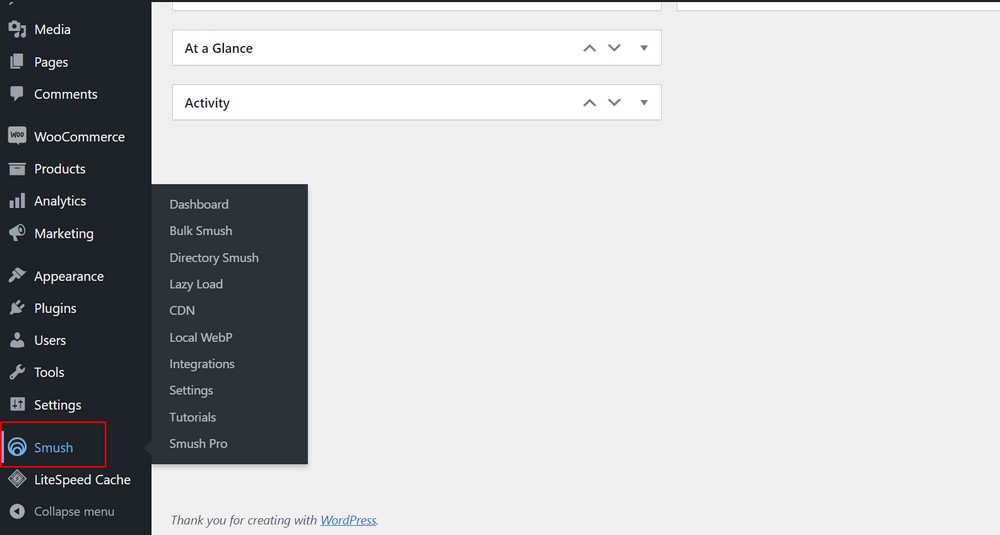
เมื่อเปิดใช้งานปลั๊กอิน คุณจะเห็น Smush ที่แถบด้านข้างซ้าย

ปลั๊กอินนี้ช่วยให้คุณสามารถปรับแต่งรูปภาพที่มีอยู่บนเว็บไซต์ของคุณและตามความต้องการเมื่อคุณอัปโหลดรูปภาพใหม่
ทุกครั้งที่คุณอัปโหลดรูปภาพใหม่ Smush จะปรับให้เหมาะสมโดยอัตโนมัติ เมื่อตั้งค่าแล้ว ปลั๊กอินจะดูแลทุกอย่าง นั่นเป็นเหตุผลที่ฉันชอบมัน
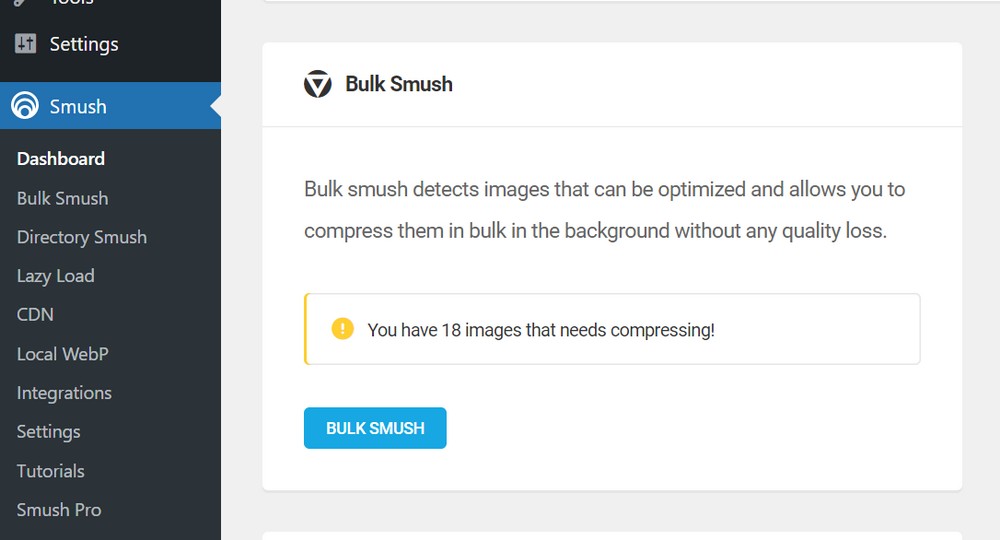
นอกจากนี้ยังแจ้งให้คุณทราบเกี่ยวกับภาพที่จำเป็นต้องได้รับการปรับให้เหมาะสมและมีตัวเลือกในการ ทุบ เป็นกลุ่ม

มีฟีเจอร์ Lazy Load และ CDN แต่คุณจะต้องซื้อปลั๊กอินเวอร์ชัน Pro เพื่อใช้งาน
วิธีปรับรูปภาพให้เหมาะสมสำหรับเครื่องมือค้นหา
แม้ว่าการเพิ่มประสิทธิภาพรูปภาพจะช่วยเพิ่มประสิทธิภาพเว็บไซต์และปรับปรุงประสบการณ์ของผู้ใช้ แต่อาจมีสิ่งที่ต้องระวังมากกว่านั้น
การเพิ่มประสิทธิภาพกลไกค้นหามีผลกระทบอย่างมากต่อประสิทธิภาพเว็บไซต์ของคุณ ผู้เยี่ยมชมที่คุณดึงดูด และการเข้าชมที่คุณได้รับ
ดังนั้น ฉันจึงแนะนำให้ปรับแต่งรูปภาพให้เหมาะสมสำหรับ SEO อย่างแน่นอน
ที่นี่ ฉันได้แสดงวิธีที่คุณสามารถเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ SEO!
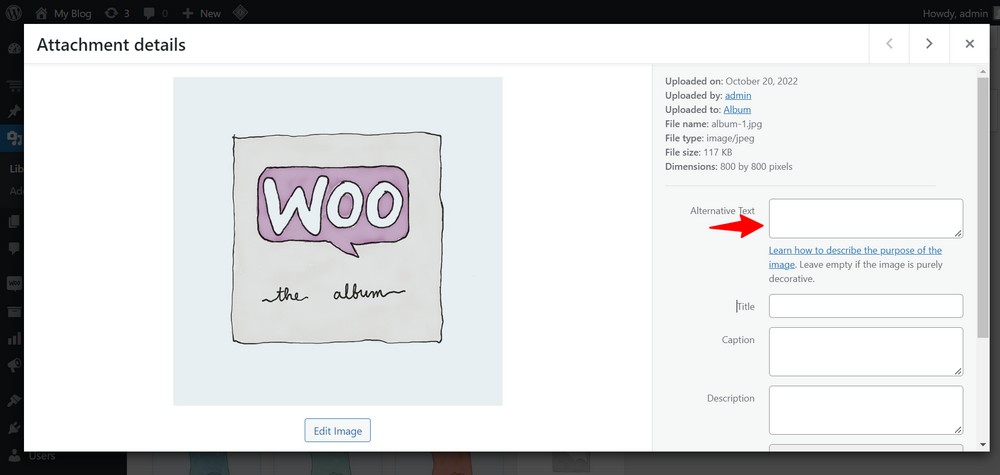
ใช้แท็ก Alt

แท็ก Alt ช่วยให้เครื่องมือค้นหาจัดทำดัชนีเนื้อหารูปภาพของคุณได้อย่างถูกต้อง
และในขณะที่ผู้ชมสามารถเข้าใจภาพได้ เครื่องมือค้นหาจำเป็นต้องมีแท็ก alt
แท็ก alt คือคำอธิบายของรูปภาพในรูปแบบข้อความล้วน
แท็ก alt ที่ดีให้บริบทสำหรับผู้ใช้ที่มีความบกพร่องทางสายตาเช่นกัน ซึ่งเป็นประโยชน์เพิ่มเติม
สร้างภาพที่เป็นมิตรกับมือถือ

อัลกอริทึมของ Google ใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก นั่นเป็นเหตุผลที่ฉันแนะนำให้คุณสร้างรูปภาพที่เหมาะกับมือถือ
แต่อย่างไร?
สิ่งที่ดีที่สุดที่ควรทำคือตรวจสอบให้แน่ใจว่ารูปภาพที่เทมเพลตรูปภาพและเว็บไซต์ของคุณตอบสนองต่ออุปกรณ์ที่เรียกดู
หากธีมมีการตอบสนองอย่างสมบูรณ์ รูปภาพใดๆ ที่คุณวางไว้บนธีมก็จะตอบสนองเช่นกัน
ปรับชื่อภาพให้เหมาะสม
Google ใช้ชื่อภาพและคำอธิบายของคุณเพื่อให้เข้าใจได้ดีขึ้นว่าภาพนั้นเกี่ยวกับอะไร
การเพิ่มชื่อรูปภาพที่คล้ายกับเนื้อหาที่คุณกำลังเขียน อาจช่วยให้คุณจัดอันดับสำหรับคำหลักที่ตรงกันในการค้นหารูปภาพของ Google
ตามค่าเริ่มต้น WordPress จะใช้ชื่อรูปภาพจากชื่อไฟล์ แต่ถ้าไฟล์ของคุณไม่อธิบายรูปภาพ ให้อัปเดตด้วยคำหลักที่เหมาะสม
ชื่อภาพมีความสำคัญน้อยกว่าสำหรับ SEO แต่ให้บริบทเพิ่มเติมแก่ข้อความแสดงแทน พวกเขามีความสำคัญในแง่ของการมีส่วนร่วมของผู้ใช้
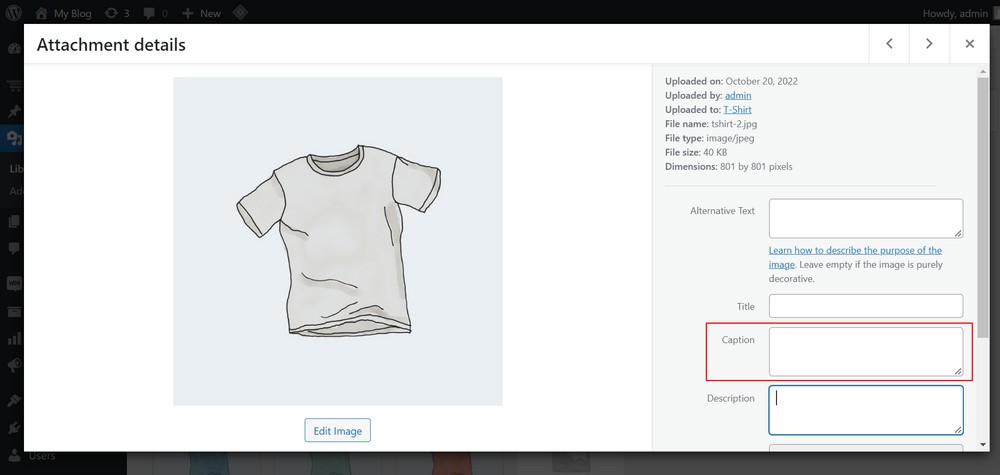
รวมคำบรรยาย
คุณอาจเห็นคำอธิบายภาพ – คำใต้ภาพเมื่อเยี่ยมชมบางเว็บไซต์
ตอนนี้อาจไม่ส่งผลกระทบโดยตรงต่อ SEO แต่ถ้ารูปภาพประกอบด้วยคำหลัก ความน่าจะเป็นที่เว็บไซต์ของคุณจะติดอันดับสำหรับคำหลักนั้น ๆ ก็สูง

คำบรรยายจะปรากฏบนเว็บไซต์และทุกคนสามารถอ่านได้ ส่งผลทางอ้อมต่อ SEO และยังสามารถใช้อธิบายรูปภาพได้ ซึ่งช่วยปรับปรุงประสบการณ์ของผู้ใช้
ใช้รูปภาพที่ไม่ซ้ำใคร
ความเป็นเอกลักษณ์คือสิ่งที่ดึงดูดความสนใจของผู้เข้าชม ไม่ว่าจะเป็นประโยค ข้อความ หรือรูปภาพ!
การใส่ภาพสต็อกลงในเว็บไซต์ของคุณทำให้เว็บไซต์ดูไม่เป็นต้นฉบับ ไซต์อื่นๆ นับพันก็ใช้ภาพเหล่านั้นเช่นกัน
แม้ว่าภาพสต็อกอาจได้รับการปรับให้เหมาะสมอย่างสมบูรณ์ แต่ก็ไม่ได้ส่งผลกระทบหรือศักยภาพเท่ากับภาพต้นฉบับที่คุณใช้สำหรับเว็บไซต์
ยิ่งคุณมีรูปภาพที่เป็นต้นฉบับและไม่ซ้ำใครมากเท่าไหร่ แขกของคุณก็จะได้รับประสบการณ์ที่ดียิ่งขึ้นเท่านั้น!
บทสรุป
การเพิ่มประสิทธิภาพรูปภาพทำได้มากกว่าการใช้ปลั๊กอิน
บทความนี้กล่าวถึงการเพิ่มประสิทธิภาพรูปภาพว่าเหตุใดจึงสำคัญ และเราจะเพิ่มประสิทธิภาพได้อย่างไร
นอกจากนี้ เรายังได้เรียนรู้เคล็ดลับบางประการเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา
ฉันยังแนะนำปลั๊กอินปรับแต่งภาพ WordPress สามตัว!
การเพิ่มประสิทธิภาพรูปภาพเป็นกระบวนการง่ายๆ แต่อาจส่งผลต่อความเร็วและประสิทธิภาพของเว็บไซต์ของคุณอย่างมาก
เว็บไซต์ของคุณไม่เพียงแต่ทำงานได้ดีเท่านั้น แต่ยังปรับปรุงประสบการณ์ของผู้ใช้และช่วยให้เว็บไซต์ของคุณติดอันดับในเครื่องมือค้นหาอีกด้วย
คุณคิดอย่างไรกับบทความนี้ คุณคิดว่าการปรับแต่งภาพมีอะไรมากกว่านั้นอีกหรือไม่? ฉันพลาดเคล็ดลับสำคัญไปหรือเปล่า? คุณใช้ปลั๊กอินใดในเว็บไซต์ของคุณเพื่อเพิ่มประสิทธิภาพรูปภาพ บอกฉันด้านล่าง!
