Optimole vs Smush: เครื่องมือเพิ่มประสิทธิภาพรูปภาพตัวไหนดีกว่ากัน
เผยแพร่แล้ว: 2023-11-01ในกรณีส่วนใหญ่ เว็บไซต์ได้รับการออกแบบมาให้ทำงานได้อย่างราบรื่น แต่การเพิ่มคุณสมบัติ สื่อ และเนื้อหาแบบกำหนดเองอาจทำให้การทำงานช้าลงในที่สุด เครื่องมือเพิ่มประสิทธิภาพสามารถช่วยได้ และหากคุณจำกัดให้แคบลงเหลือเพียง Optimole กับ Smush แสดงว่าคุณมาถูกทางแล้ว ถึงกระนั้น คุณอาจต้องการข้อมูลเพิ่มเติมเพื่อตัดสินใจว่าอันไหนดีกว่ากัน
นั่นเป็นเหตุผลที่เราสร้างคู่มือการเปรียบเทียบที่สมบูรณ์สำหรับ Optimole และ Smush เพื่อช่วยให้คุณตัดสินใจได้อย่างมีข้อมูล เราได้เปรียบเทียบสิ่งสำคัญ เช่น ️ คุณสมบัติหลัก การใช้งานง่าย ประสิทธิภาพ ราคา และอื่นๆ
ในโพสต์นี้ เราจะเปรียบเทียบ Optimole กับ Smush เพื่อช่วยคุณพิจารณาว่าตัวเลือกใดดีกว่าสำหรับเว็บไซต์ของคุณ มาเริ่มกันเลย!
เหตุใดจึงต้องใช้เครื่องมือเพิ่มประสิทธิภาพสำหรับเว็บไซต์ของคุณ
wp-smushit.3.14.2.zip
เวอร์ชันปัจจุบัน: 3.14.2
อัปเดตล่าสุด: 31 ตุลาคม 2023
optimol-wp.zip
เวอร์ชันปัจจุบัน: 3.10.0
อัปเดตล่าสุด: 1 ตุลาคม 2023
ก่อนที่เราจะเปรียบเทียบ Optimole กับ Smush ลองพิจารณาว่าทำไมคุณควรใช้เครื่องมือเพิ่มประสิทธิภาพสำหรับเว็บไซต์ของคุณ และเราหมายถึงอะไรโดยการเพิ่มประสิทธิภาพ?
ในบริบทนี้ การเพิ่มประสิทธิภาพหมายถึงว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใด ตัวอย่างเช่น หน้าทั้งหมดควรโหลดได้อย่างรวดเร็ว และองค์ประกอบเชิงโต้ตอบใดๆ เช่น แบบฟอร์ม ปุ่ม และการชำระเงิน ควรทำงานได้โดยไม่มีปัญหาใดๆ ในทำนองเดียวกัน รูปภาพและวิดีโอควรโหลดทันที
การเพิ่มประสิทธิภาพเว็บเป็นสิ่งสำคัญเนื่องจากเป็นตัวกำหนดคุณภาพของประสบการณ์ผู้ใช้ (UX) ซึ่งจะส่งผลต่อความสำเร็จของเว็บไซต์ของคุณ นั่นเป็นเพราะเว็บไซต์ที่มีประสิทธิภาพต่ำมีแนวโน้มที่จะทำให้ผู้เยี่ยมชมหงุดหงิด
ยิ่งไปกว่านั้น ประสิทธิภาพที่ไม่ดียังส่งผลต่ออันดับเว็บไซต์ของคุณในผลการค้นหาอีกด้วย นั่นหมายความว่าสามารถป้องกันไม่ให้เว็บไซต์ของคุณเข้าถึงผู้ชมในวงกว้างและเติบโตได้
ถึงกระนั้น สิ่งสำคัญที่ควรทราบคือไม่ว่าคุณจะใช้แพลตฟอร์มใดในการสร้างไซต์ของคุณ ไม่ว่าจะเป็นเครื่องมือสร้างเว็บไซต์ ระบบจัดการเนื้อหา (CMS) หรืออย่างอื่นก็ตาม มีแนวโน้มว่าได้รับการออกแบบมาให้ทำงานได้อย่างเหมาะสมที่สุดเมื่อแกะกล่อง
อย่างไรก็ตาม เมื่อคุณปรับแต่งและเพิ่มลงในเว็บไซต์ของคุณ การเพิ่มประสิทธิภาพบางส่วนจะสูญเสียไป แน่นอนว่าจะขึ้นอยู่กับเว็บไซต์ของคุณ
ตัวอย่างเช่น บล็อกส่วนตัวที่เรียบง่ายซึ่งมีการตกแต่งและรูปถ่ายเพียงเล็กน้อยจะคงรูปแบบเดิมไว้มากกว่าไซต์อีคอมเมิร์ซที่มีผลิตภัณฑ์และไฟล์สื่อสมบูรณ์มากมาย
สุดท้ายนี้ เมื่อพูดถึงเครื่องมือเพิ่มประสิทธิภาพ รูปภาพมักมีความสำคัญเป็นลำดับแรก นั่นเป็นเพราะว่าไฟล์รูปภาพคุณภาพสูงมักจะมีน้ำหนักมาก และใช้พื้นที่และทรัพยากรเป็นจำนวนมาก
Optimole vs Smush: เครื่องมือเพิ่มประสิทธิภาพใดดีกว่า
ตอนนี้คุณรู้แล้วว่าทำไมคุณอาจต้องการใช้เครื่องมือเพิ่มประสิทธิภาพสำหรับเว็บไซต์ของคุณ มาเปรียบเทียบ Optimole กับ Smush กัน!
- คุณสมบัติที่สำคัญ
- สะดวกในการใช้
- ผลงาน
- ราคา
- สนับสนุน
มาทำกันเถอะ!
Optimole vs Smush: คุณสมบัติที่สำคัญ ️
เริ่มต้นด้วยการใส่ Optimole และ Smush แบบตัวต่อตัวในแง่ของคุณสมบัติหลัก สำหรับผู้เริ่มต้น ทั้งสองอย่างเป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ
ซึ่งถือเป็นเรื่องดี เนื่องจาก Google ถือว่ารูปภาพที่โหลดช้าเป็นปัญหาด้านประสิทธิภาพหลัก [1] อย่างไรก็ตาม แต่ละเครื่องมือยังมีชุดคุณสมบัติการปรับแต่งภาพที่เป็นเอกลักษณ์
นี่คือคุณสมบัติเด่นบางประการที่คุณได้รับจาก Optimole:
- รองรับไฟล์หลายประเภท (รูปภาพ วิดีโอ เสียง เอกสาร ฯลฯ)
- อัตโนมัติเต็มรูปแบบ ปรับภาพให้เหมาะสมได้ทันที
- การบีบอัดที่ขับเคลื่อนโดยการเรียนรู้ของเครื่อง
- การปรับขนาดรูปภาพ
- ให้บริการภาพจากเครือข่ายการจัดส่งเนื้อหาทั่วโลก (CDN)
- การโหลดภาพที่ขี้เกียจและการปรับเปลี่ยน
- รองรับเครื่องมือสร้างเพจยอดนิยมอย่าง Elementor
เป็นที่น่าสังเกตว่า Optimole มีการจัดการรูปภาพที่เหนือกว่า มันบีบอัดภาพของคุณได้ทันทีและขึ้นอยู่กับอุปกรณ์ของคุณ นอกจากนี้ยังเก็บรูปภาพต้นฉบับไว้ในไลบรารีสื่อบนคลาวด์ของคุณเสมอ
นี่คือคุณสมบัติที่โดดเด่นบางประการของ Smush:
- การปรับขนาดและการบีบอัดภาพ
- โหลดขี้เกียจในตัว
- การบีบอัดแบบไม่สูญเสีย
- การเพิ่มประสิทธิภาพเป็นกลุ่ม
- รองรับ PNG, JPEG และ GIF
- ทำงานบน WPMU DEV Smush API
อย่างที่คุณเห็น Smush และ Optimole มีฟังก์ชันที่คล้ายกันมากมาย อย่างไรก็ตาม เป็นที่น่าสังเกตว่าการบีบอัดโดย Smush นั้นไม่สามารถย้อนกลับได้ นั่นหมายความว่าคุณจะสูญเสียไฟล์มีเดียเวอร์ชันดั้งเดิมของคุณหลังจากที่เครื่องมือแก้ไขมัน
นอกจากนี้ ด้วย Smush คุณสามารถปรับแต่งรูปภาพที่มีขนาด 5 MB หรือต่ำกว่าเท่านั้น ในขณะเดียวกัน Optimole ไม่จำกัดระดับการบีบอัด
Optimole vs Smush: ใช้งานง่าย
ต่อไป ลองพิจารณา Optimole vs Smush ในแง่ของการใช้งาน
สิ่งสำคัญที่สุดคือทั้ง Optimole และ Smush เข้ากันได้กับ WordPress คุณเพียงแค่ต้องติดตั้งและเปิดใช้งานปลั๊กอินตัวใดตัวหนึ่งบนแดชบอร์ด WordPress ของคุณตามปกติ:

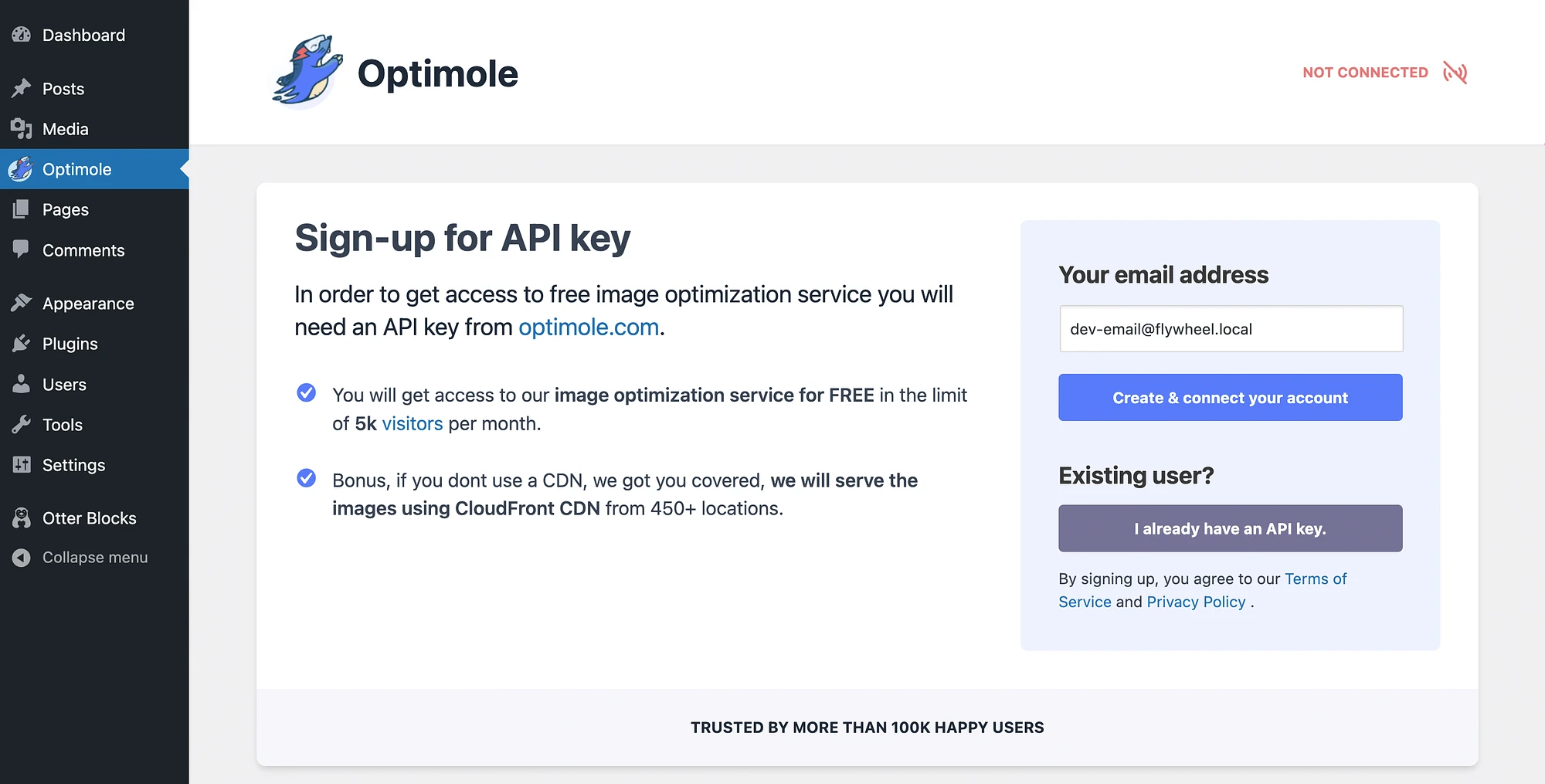
ด้วยปลั๊กอิน Optimole คุณจะต้องสร้างบัญชีและป้อนคีย์ API ของคุณ:

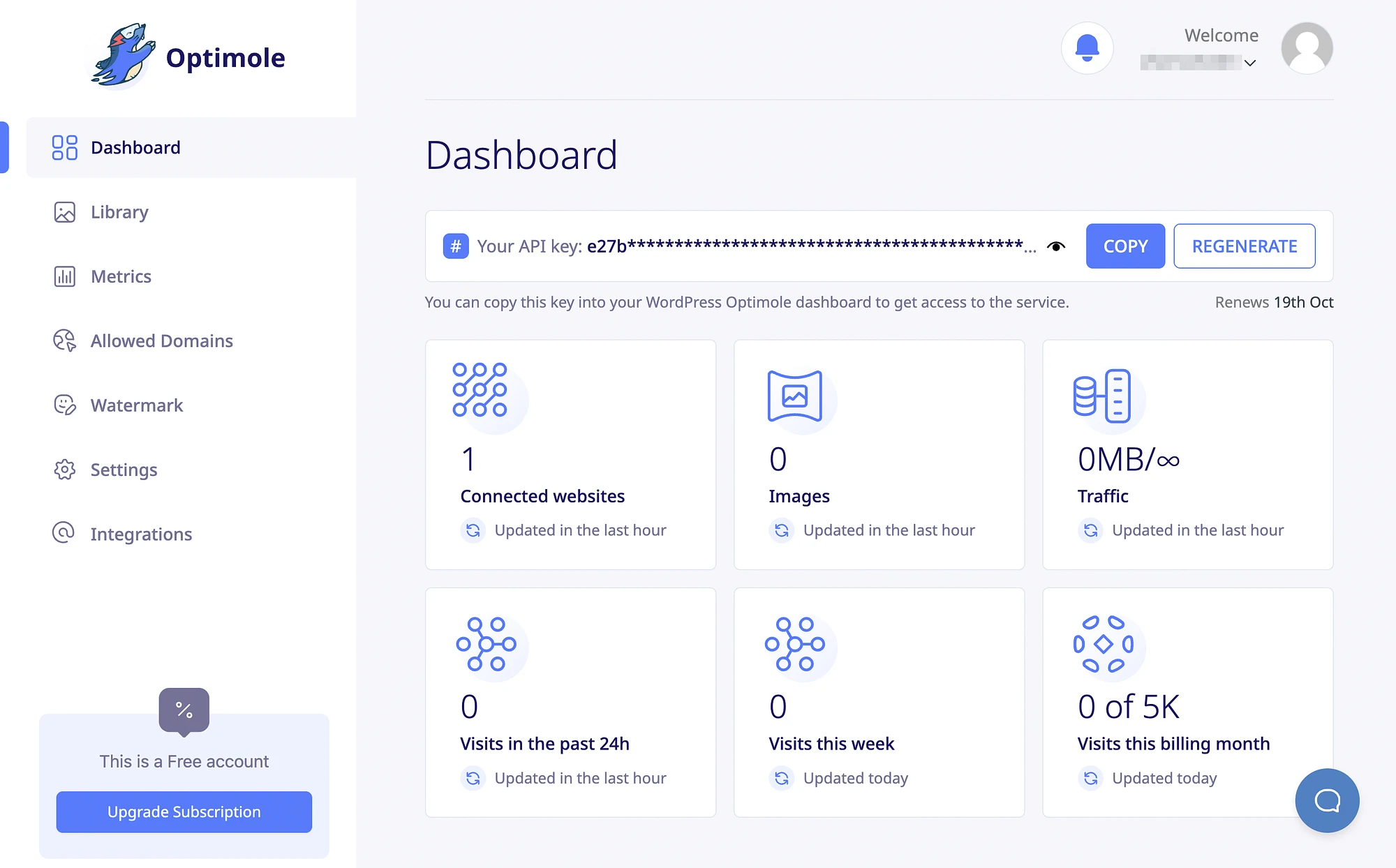
วิธีนี้ง่ายมาก เนื่องจากคุณจะพบได้ที่ด้านบนสุดของแดชบอร์ดผู้ใช้:

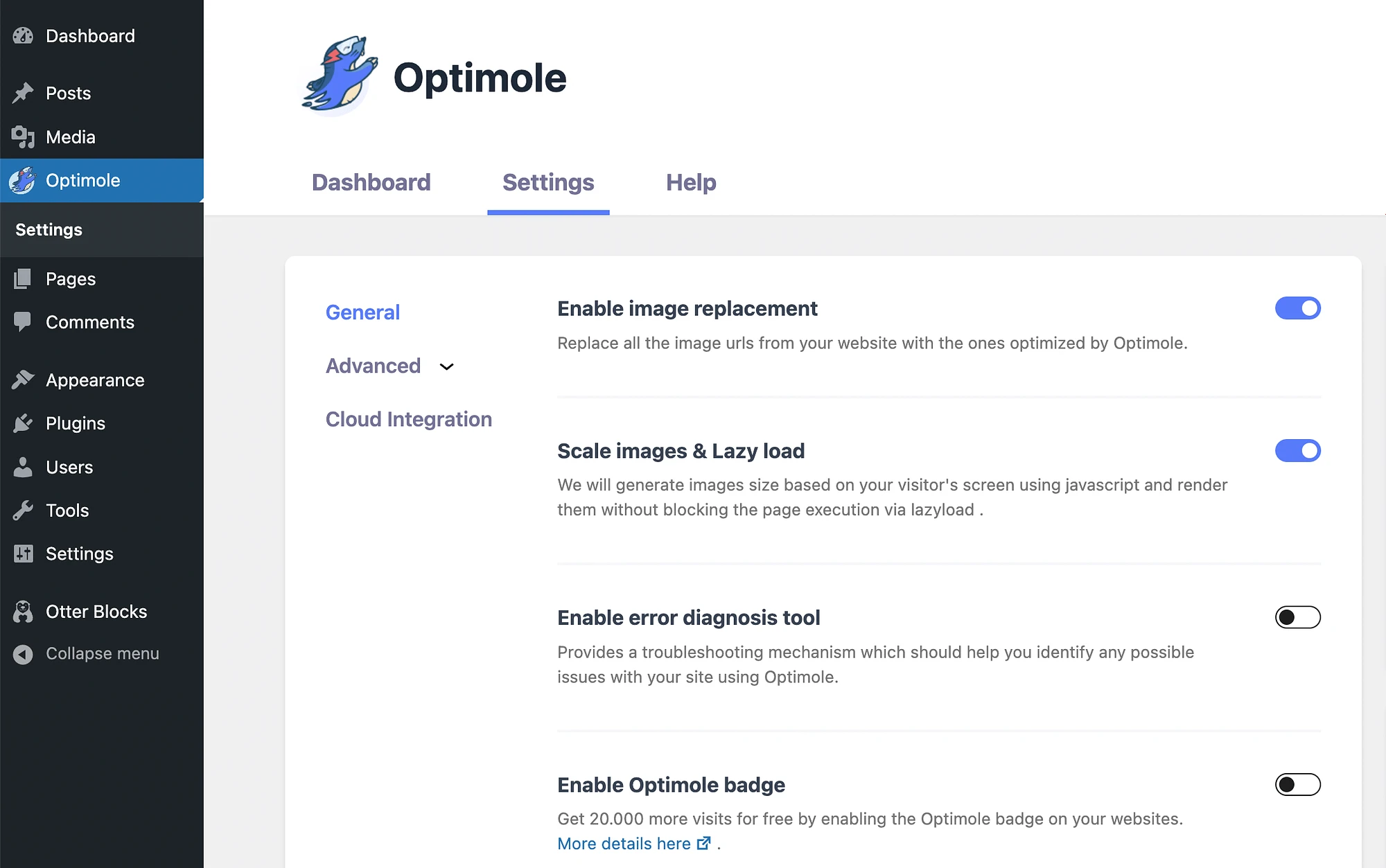
เมื่อคุณตั้งค่าเรียบร้อยแล้ว คุณจะสามารถเข้าถึงแดชบอร์ด Optimole ของคุณได้จากภายใน WordPress:

จากนั้น คุณจะสามารถเข้าถึงและแก้ไขการตั้งค่า ทั่วไป ของคุณได้ เพียงใช้ปุ่มสลับเพื่อปิดใช้งานและเปิดใช้งานคุณสมบัติต่างๆ เช่น การเปลี่ยนรูปภาพ การโหลดเมื่อจำเป็น ฯลฯ
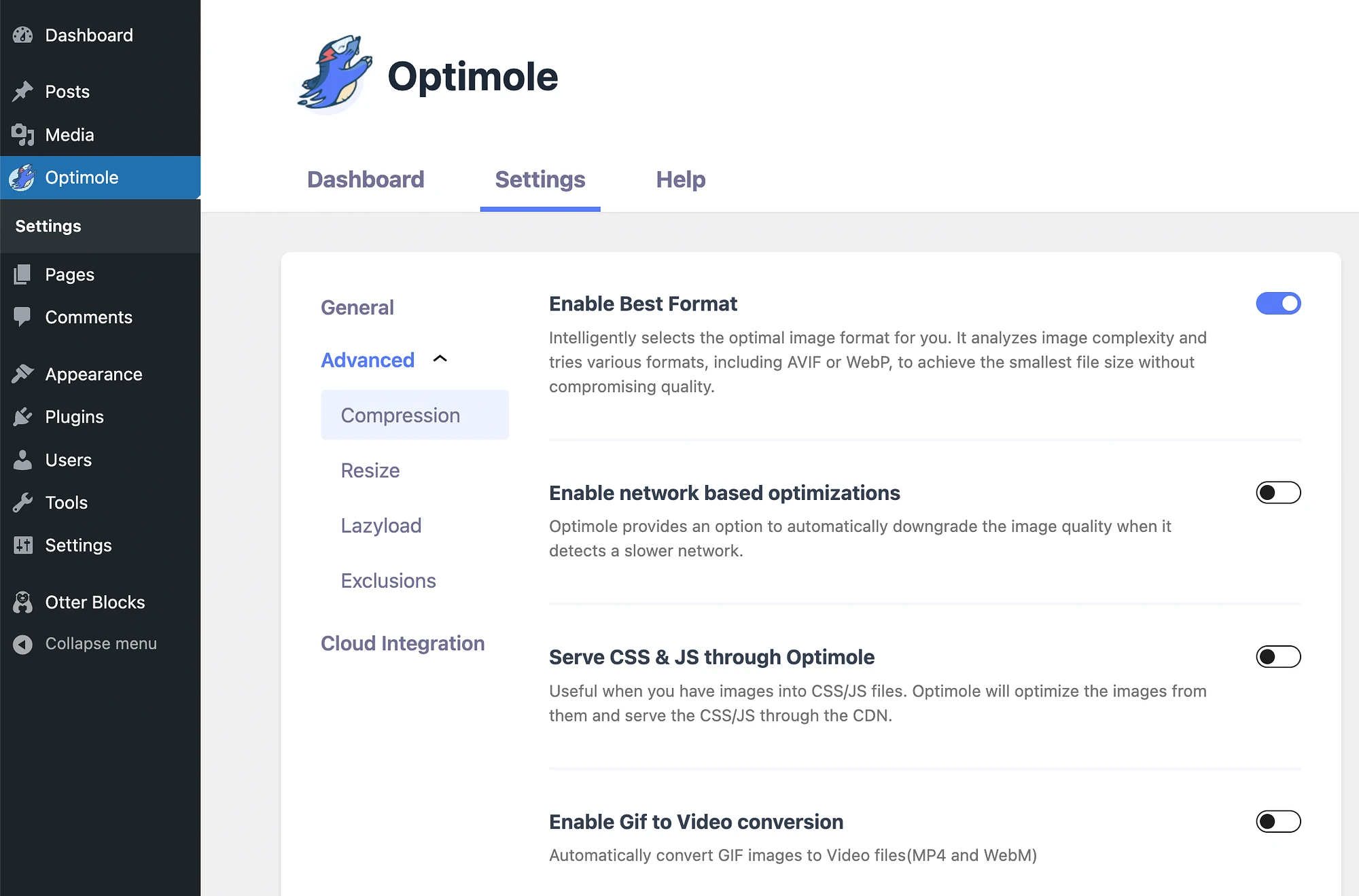
หลังจากนั้น คุณอาจต้องการตรวจสอบตัวเลือก ขั้นสูง ของคุณ:

คุณสามารถเปิด/ปิดการเพิ่มประสิทธิภาพตามเครือข่าย การแปลง GIF เป็นวิดีโอ และอื่นๆ อีกมากมายได้อย่างง่ายดาย โดยรวมแล้วแดชบอร์ด Optimole ใน WordPress นั้นตรงไปตรงมาและใช้งานง่ายมาก
สิ่งสำคัญที่ควรทราบคือคุณสามารถใช้ Optimole บนแพลตฟอร์มอื่นได้ ไม่ใช่แค่ WordPress คุณเพียงแค่ต้องเชื่อมต่อเว็บไซต์ของคุณโดยใช้คีย์ API หรือเพิ่มโดเมนที่ได้รับอนุญาตให้กับบัญชี Optimole ของคุณ
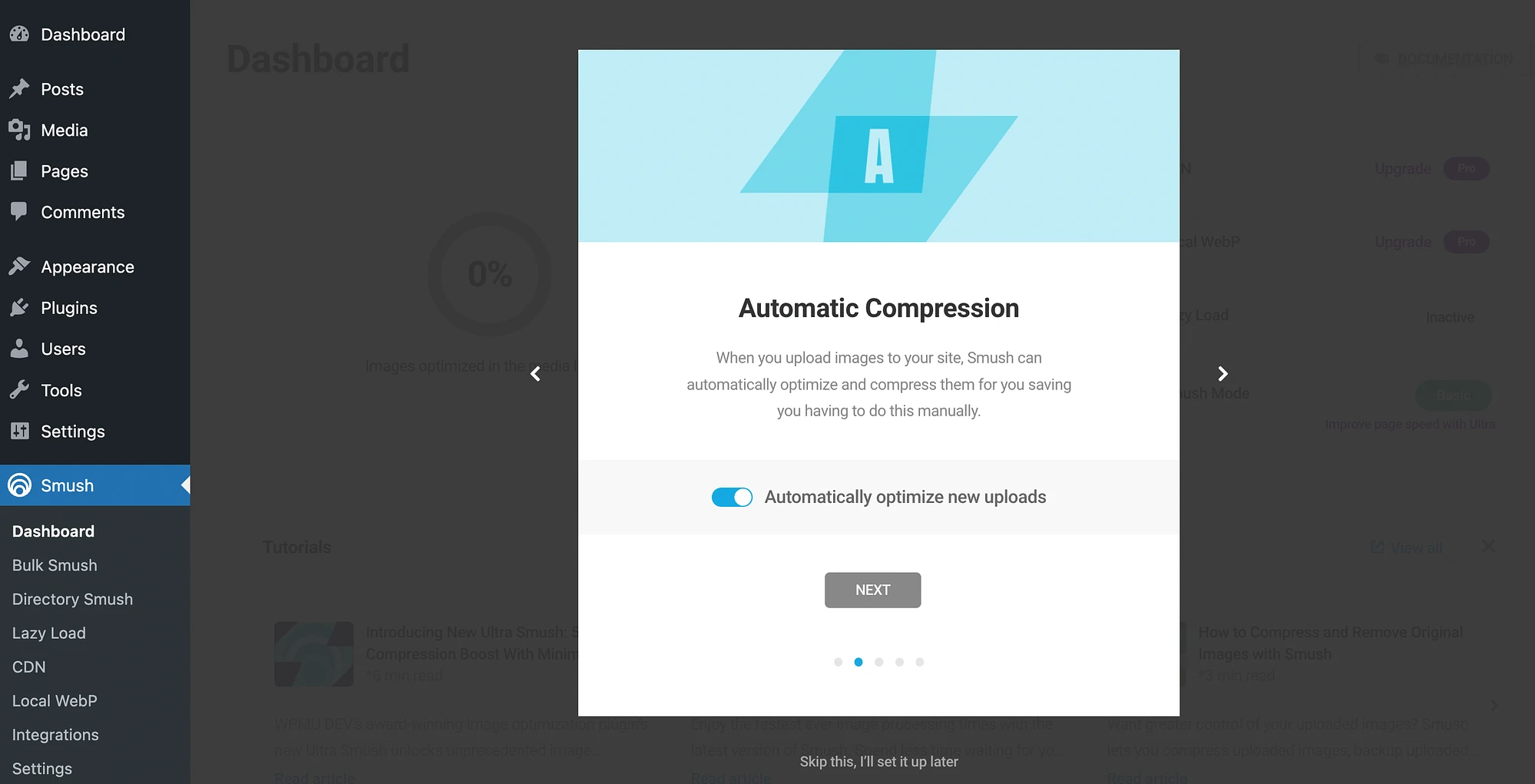
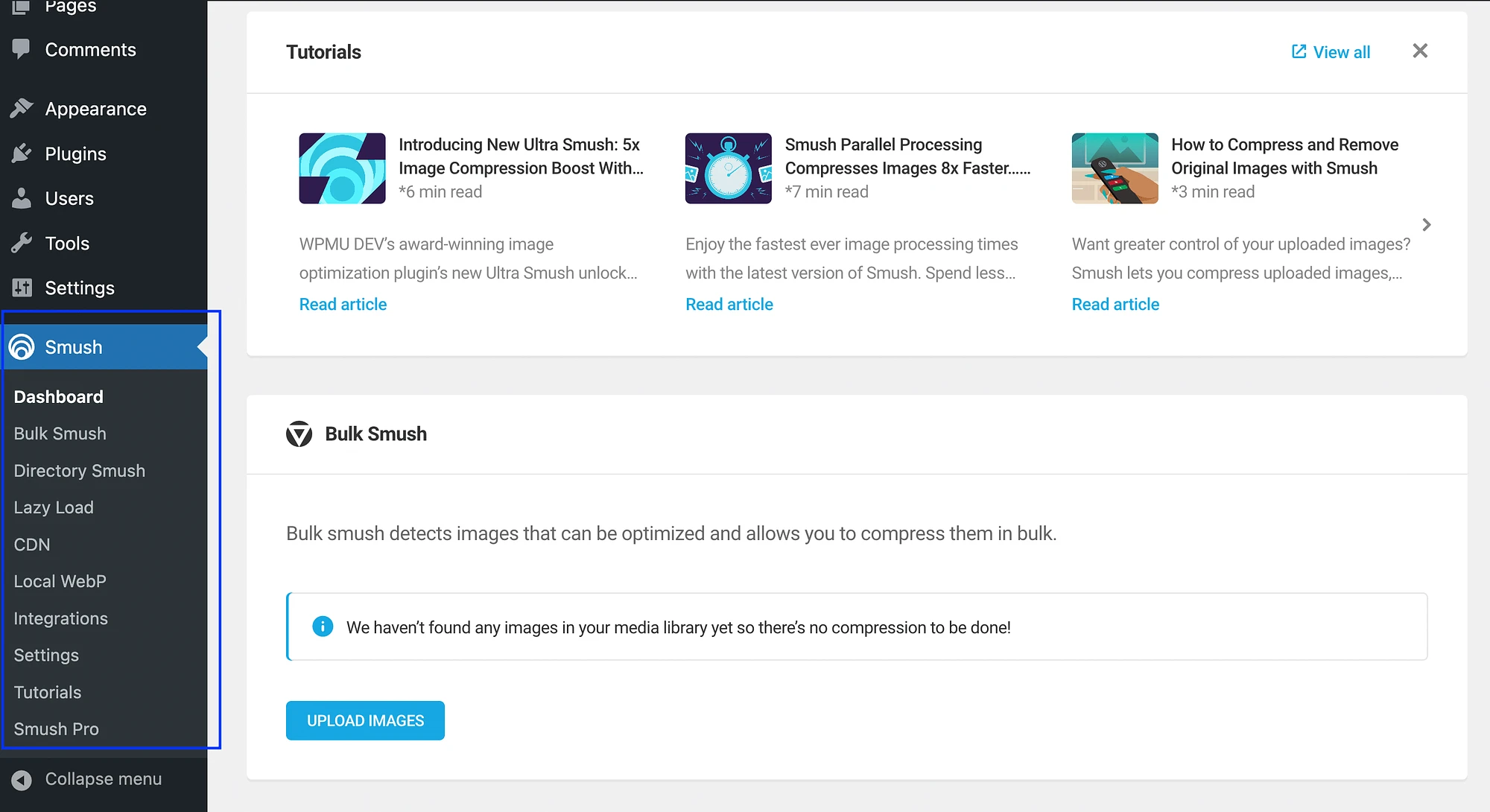
ตอนนี้เรามาดูกันว่า Smush เปรียบเทียบในแง่ของความง่ายในการใช้งานอย่างไร หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Smush → Dashboard สิ่งนี้จะเปิดตัวช่วยสร้างการตั้งค่าทันที:

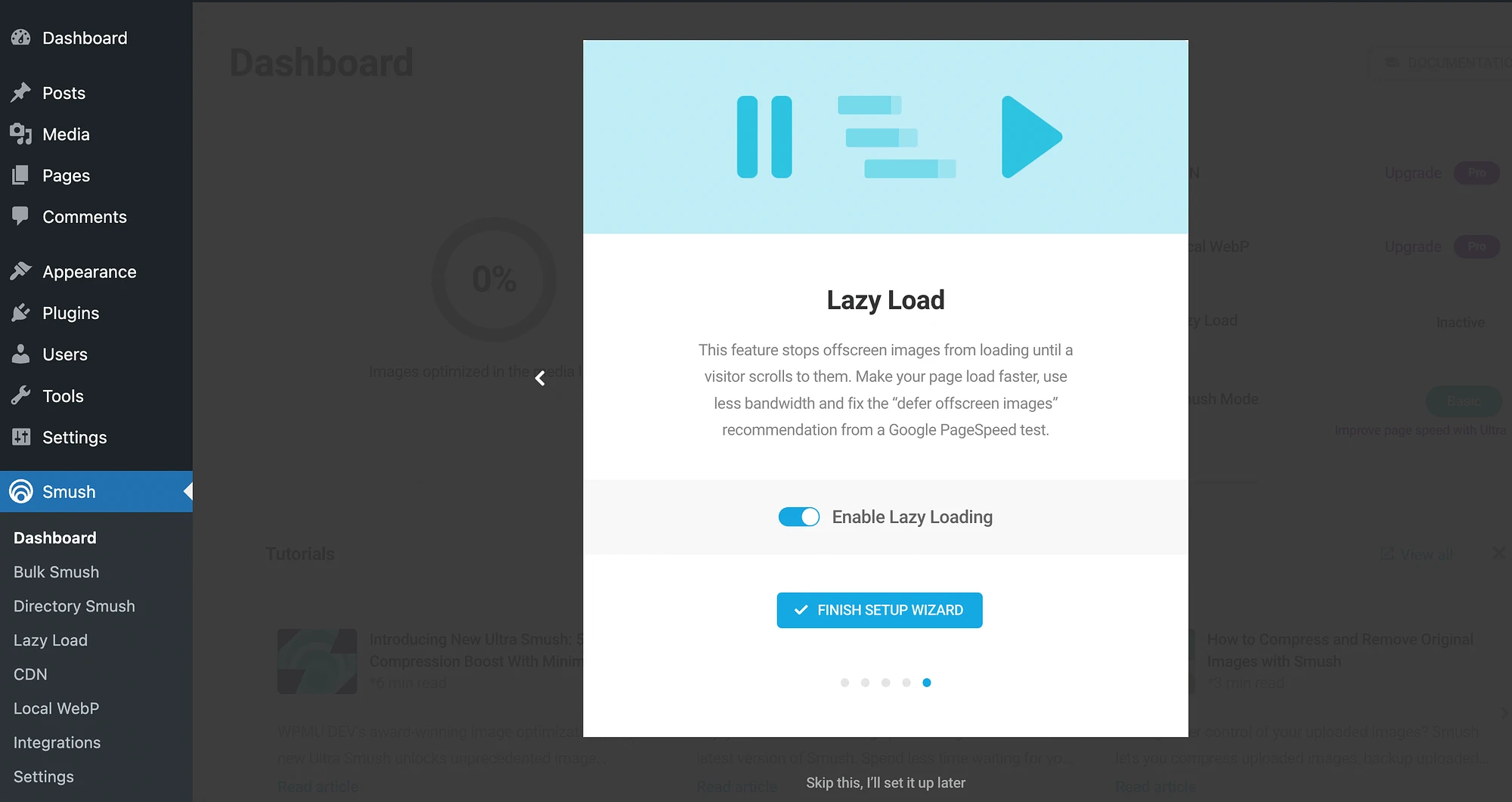
คุณสามารถปฏิบัติตามคำแนะนำเพื่อเปิดใช้งานคุณสมบัติต่างๆ เช่น การบีบอัดอัตโนมัติ การโหลดแบบ Lazy Loading ฯลฯ:

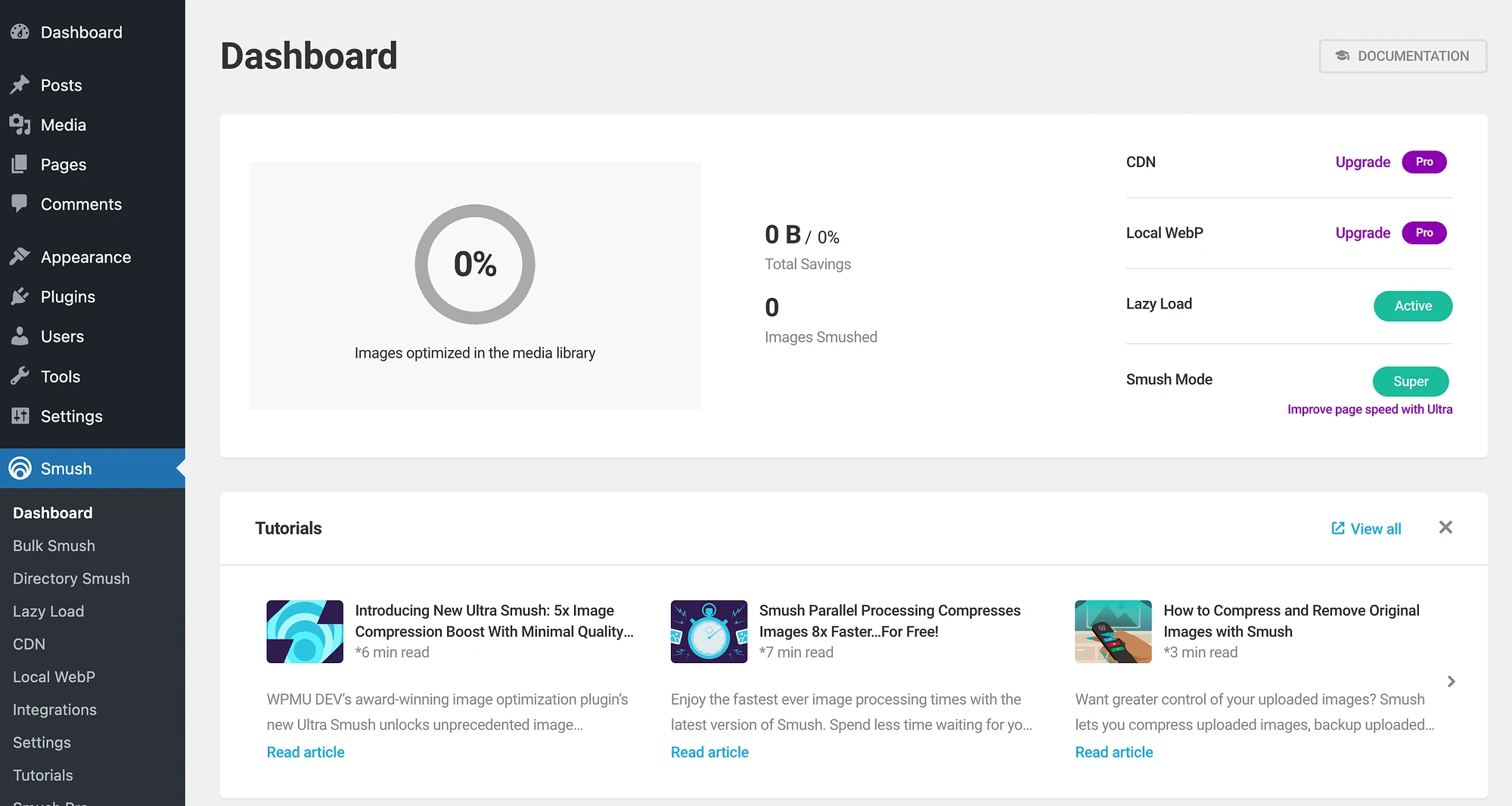
หรือคุณสามารถข้ามวิซาร์ดการตั้งค่าและไปที่แดชบอร์ดของคุณได้โดยตรง:

อย่างที่คุณเห็น ข้อมูลนี้จะให้ข้อมูลสรุปเกี่ยวกับรูปภาพที่ปรับให้เหมาะสมที่สุดของคุณ มองไปที่เมนูด้านซ้ายมือเพื่อกำหนดการตั้งค่าเพิ่มเติม:

แม้ว่าวิซาร์ดการตั้งค่าจะมีประโยชน์ แต่การตั้งค่าของ Smush ก็อาจดูล้นหลามไปบ้าง อย่างไรก็ตาม ปลั๊กอินมีคลังสื่อการสอนที่มีประสิทธิภาพเพื่อช่วยเหลือคุณเมื่อคุณเริ่มต้นใช้งาน
Optimole กับ Smush: ประสิทธิภาพ
ตอนนี้คุณรู้แล้วว่าเครื่องมือเพิ่มประสิทธิภาพเหล่านี้เปรียบเทียบกันอย่างไรในด้านการใช้งาน มาดูส่วนที่สำคัญที่สุดกัน ตอนนี้เราจะพิจารณาว่าปลั๊กอินใดช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ได้มากที่สุด
สำหรับการทดสอบประสิทธิภาพนี้ เราได้ตั้งค่าไซต์ชั่วคราวโดยใช้เว็บโฮสติ้งของ SiteGround ไซต์ทดสอบของเราคือร้านค้า WooCommerce ที่สร้างขึ้นโดยใช้ธีมหน้าร้าน พร้อมข้อมูลตัวอย่างสินค้า จึงมีเนื้อหาและรูปภาพมากมายสำหรับทดสอบเครื่องมือเพิ่มประสิทธิภาพของเรา

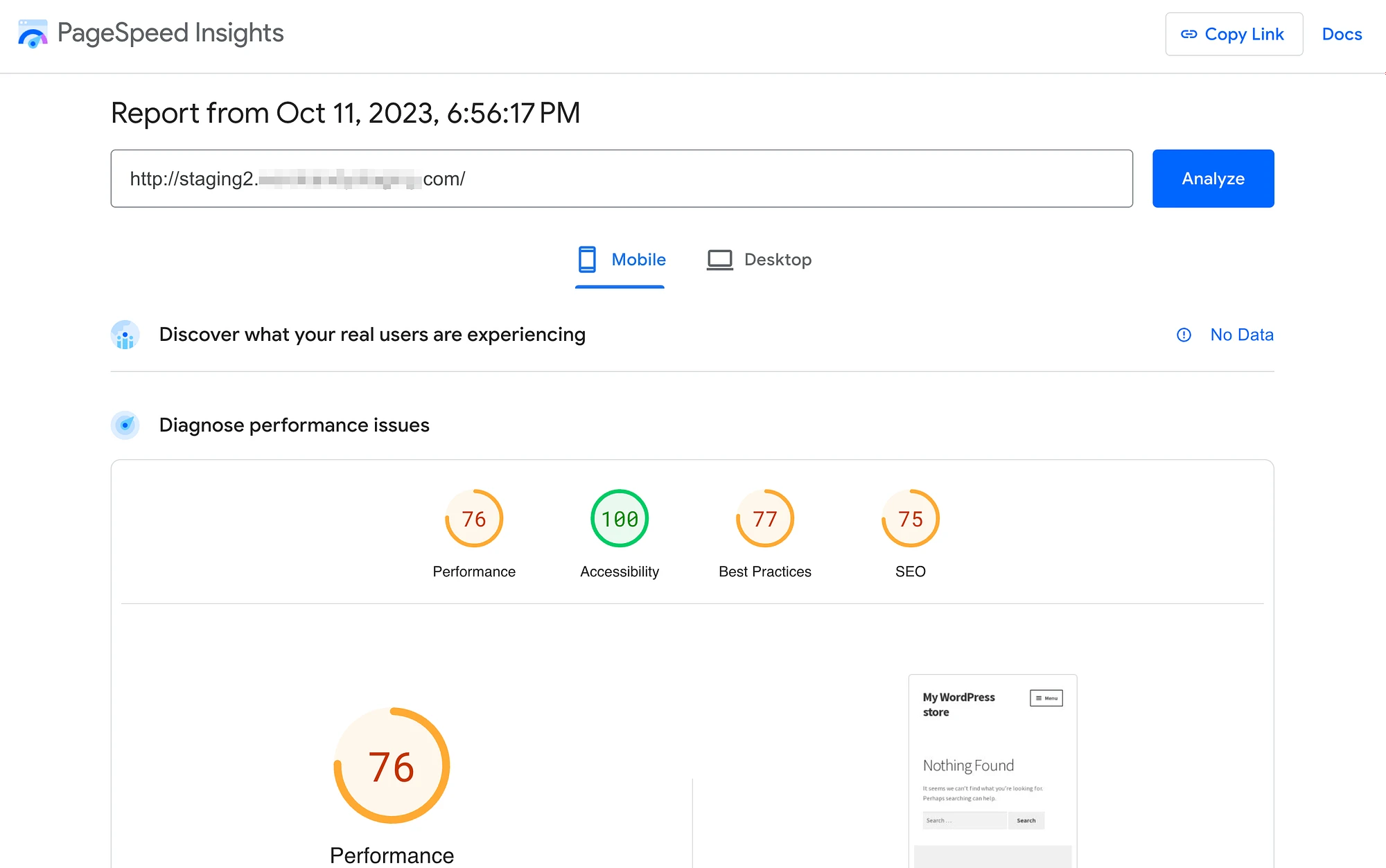
ในฐานะเครื่องมือทดสอบ เราใช้ PageSpeed Insights จาก Google ที่เชื่อถือได้ ก่อนดำเนินการทดสอบ เราต้องแน่ใจว่าได้ปิดการใช้งานปลั๊กอินเพิ่มประสิทธิภาพใด ๆ ที่โฮสต์เว็บรวมไว้เป็นค่าเริ่มต้น นี่คือวิธีที่เว็บไซต์ของเราได้รับคะแนนโดยไม่ต้องติดตั้งเครื่องมือเพิ่มประสิทธิภาพใดๆ:

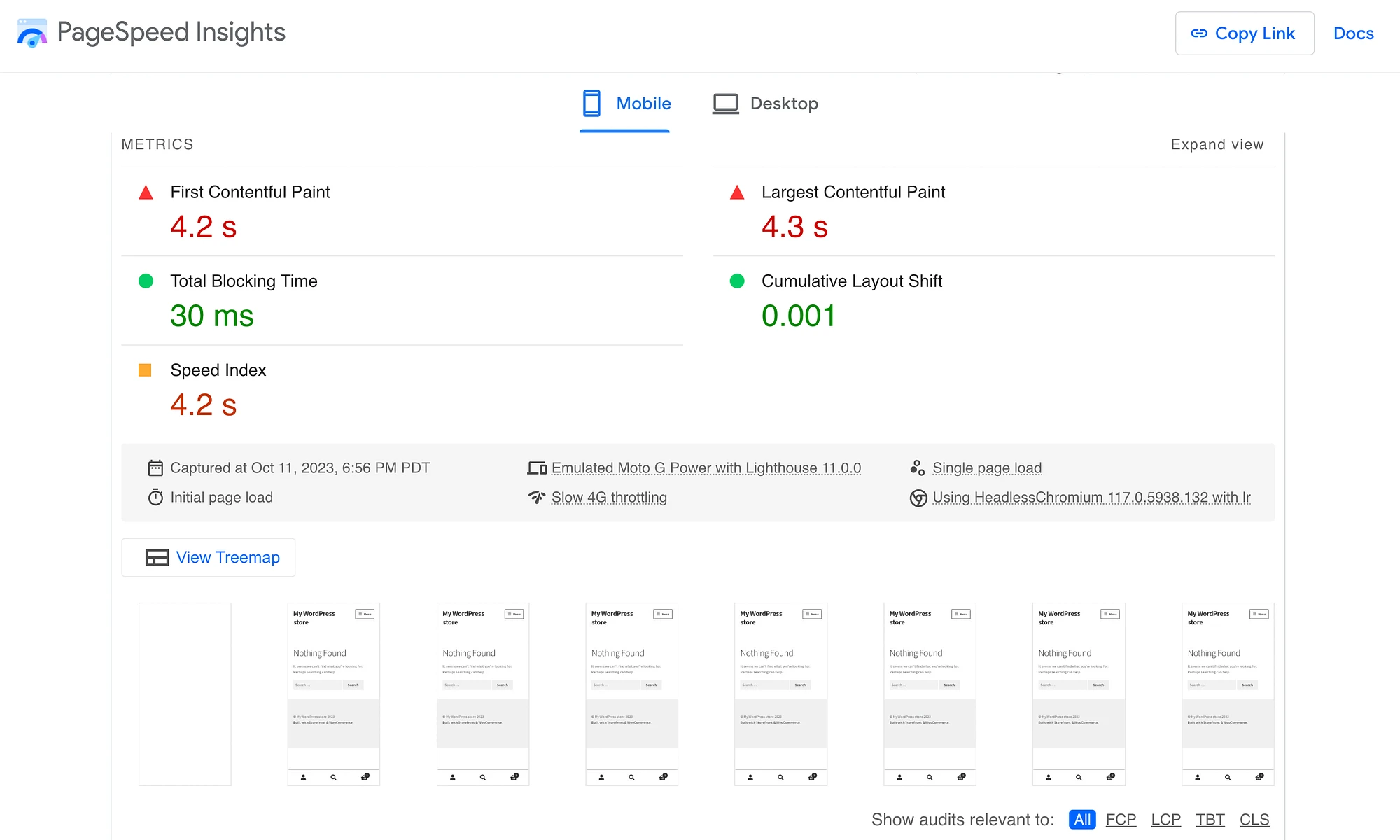
อย่างที่คุณเห็น เว็บไซต์ของเราได้คะแนนไม่ดีนัก ประสิทธิภาพโดยรวมอยู่ที่ 76 จาก 100 และหลังจากตรวจสอบ Web Vitals หลักของเราแล้ว เราก็สามารถดูรายละเอียดปัญหาด้านประสิทธิภาพได้แม่นยำยิ่งขึ้น:

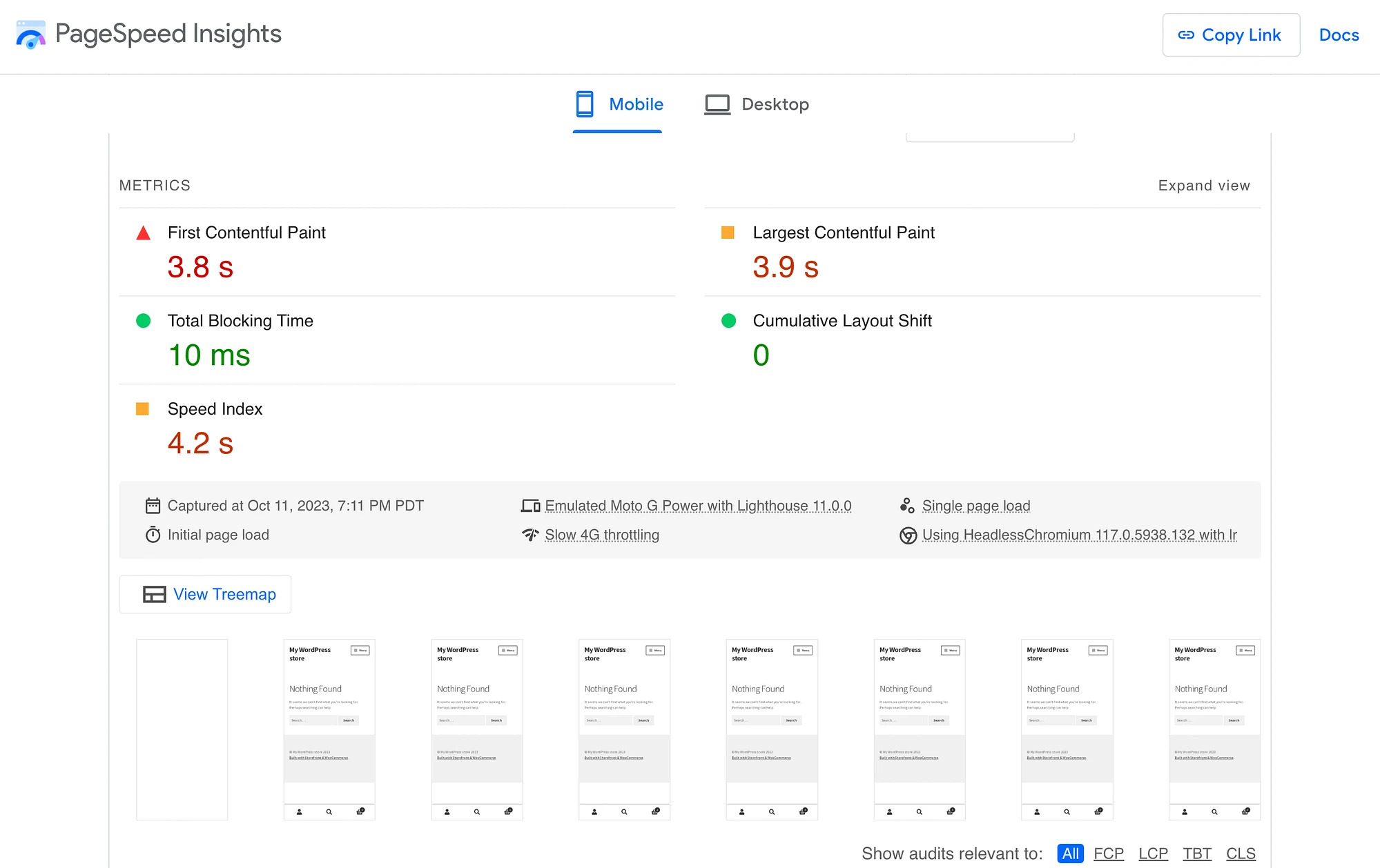
Web Vitals หลักของเราสำหรับ First Contentful Paint (FCP) และ Large Contentful Paint (LCP) ต่างก็ใช้เวลาเกินสี่วินาที สิ่งนี้ไม่ดีนัก ดังนั้นจึงยังมีสิ่งที่ต้องปรับปรุงอีกมาก
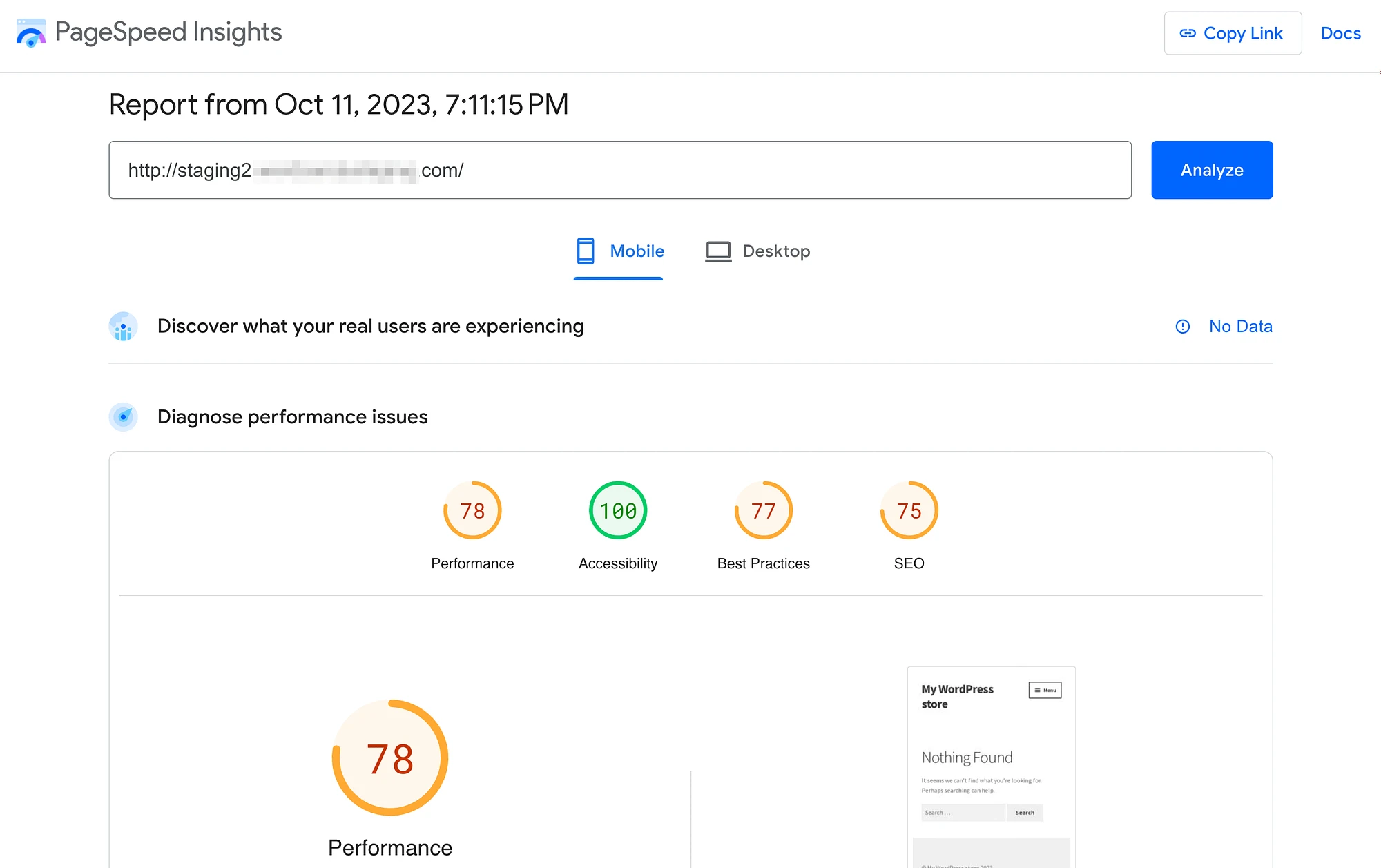
เริ่มต้นด้วยการดูว่าฟีเจอร์การเพิ่มประสิทธิภาพของ Smush ส่งผลต่อคะแนนของเราอย่างไร:

เมื่อเปรียบเทียบกับคะแนนเดิมที่ 76 แล้ว Smush จะทำให้คะแนนประสิทธิภาพของเว็บไซต์ของเราเพิ่มขึ้นเพียงสองคะแนนเท่านั้น ในขณะเดียวกัน นี่คือวิธีที่ Web Vitals หลักแยกย่อยด้วย Smush:

คะแนนสำหรับ FCP และ LCP แต่ละรายการดีขึ้น 0.4 วินาที แต่ดัชนีความเร็วของเราไม่ขยับเลย
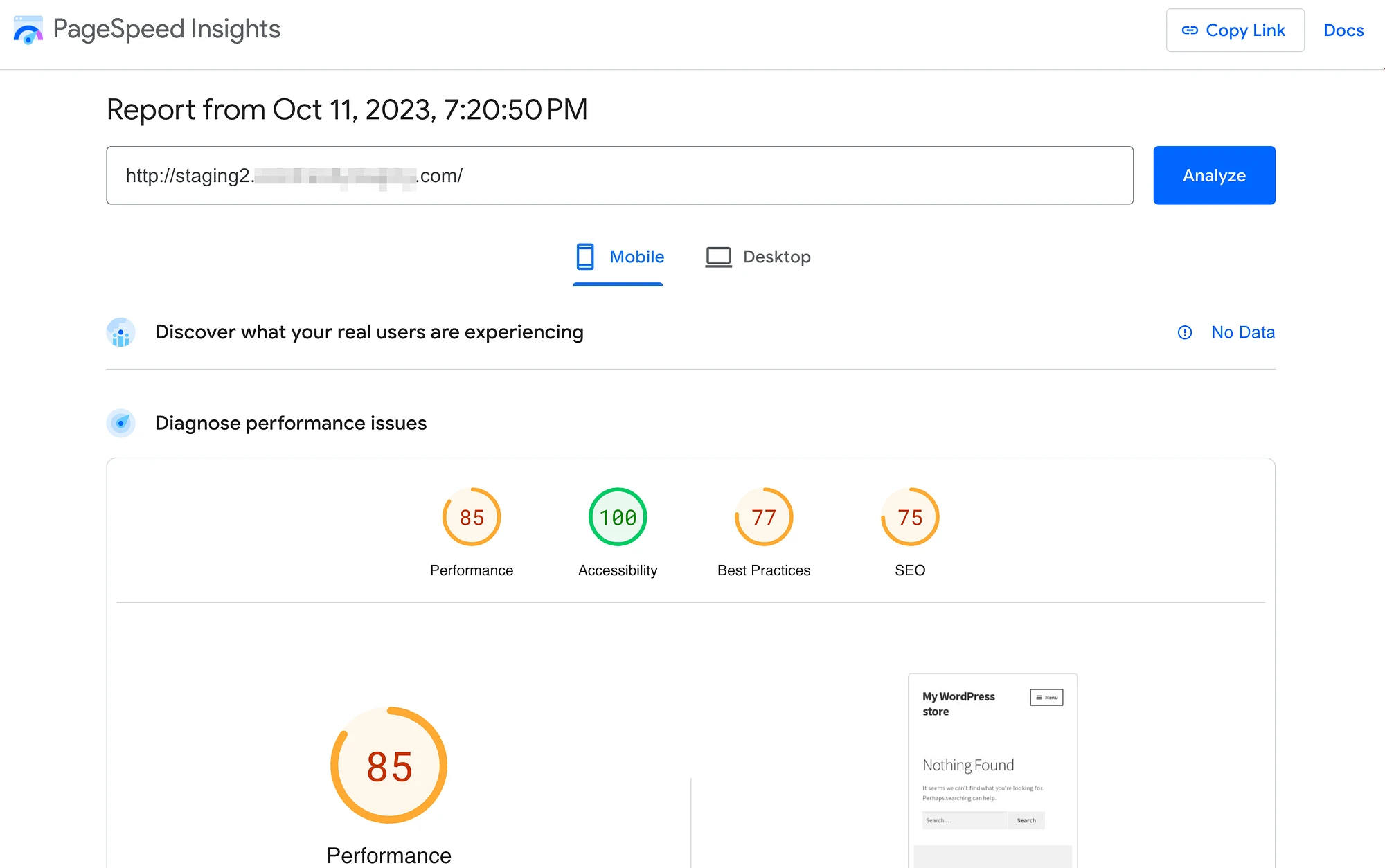
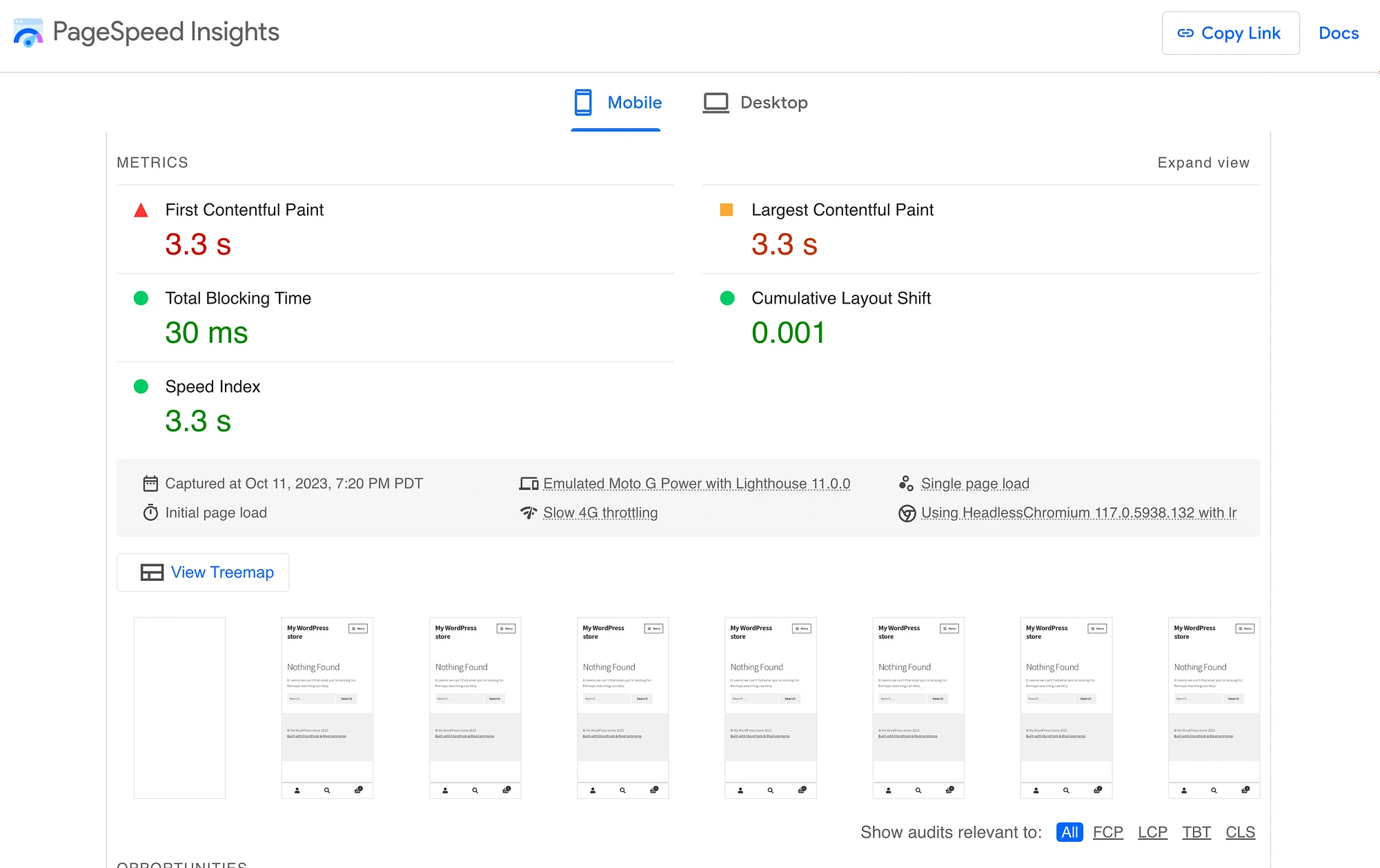
ตอนนี้เรามาดูกันว่าเว็บไซต์ของเราดีขึ้นอย่างไรหลังจากที่เราเชื่อมต่อกับ Optimol:

ด้วย Optimole คะแนนประสิทธิภาพของไซต์ของเราเพิ่มขึ้นเป็น 85 จากเต็ม 100 และนี่คือลักษณะของ Web Vitals หลักของเรา:

อย่างที่คุณเห็น FCP ปรับปรุงขึ้น 0.9 วินาทีและ LCP ขึ้นหนึ่งวินาทีเต็ม ในขณะเดียวกัน ดัชนีความเร็วของเราก็เพิ่มขึ้น 0.9 วินาทีด้วย
โปรดทราบว่าสำหรับการทดสอบเหล่านี้ เราได้แน่ใจว่าจะใช้การตั้งค่าเริ่มต้น ดังนั้น สำหรับ Smush นั่นหมายถึงการทำตามคำแนะนำในวิซาร์ดการตั้งค่าให้เสร็จสิ้น และสำหรับ Optimol เราปล่อยให้เครื่องมือทำการเพิ่มประสิทธิภาพมาตรฐาน
เมื่อพูดถึงหลักฐานที่แน่ชัด การเพิ่มประสิทธิภาพของ Optimole มีการปรับปรุงประสิทธิภาพของไซต์อย่างชัดเจนมากกว่า Smush
Optimole กับ Smush: การกำหนดราคา
ต่อไปเรามาเปรียบเทียบ Optimole กับ Smush ในแง่ของราคา เครื่องมือทั้งสองมีเวอร์ชันฟรีพร้อมฟีเจอร์ฟรีมากมาย
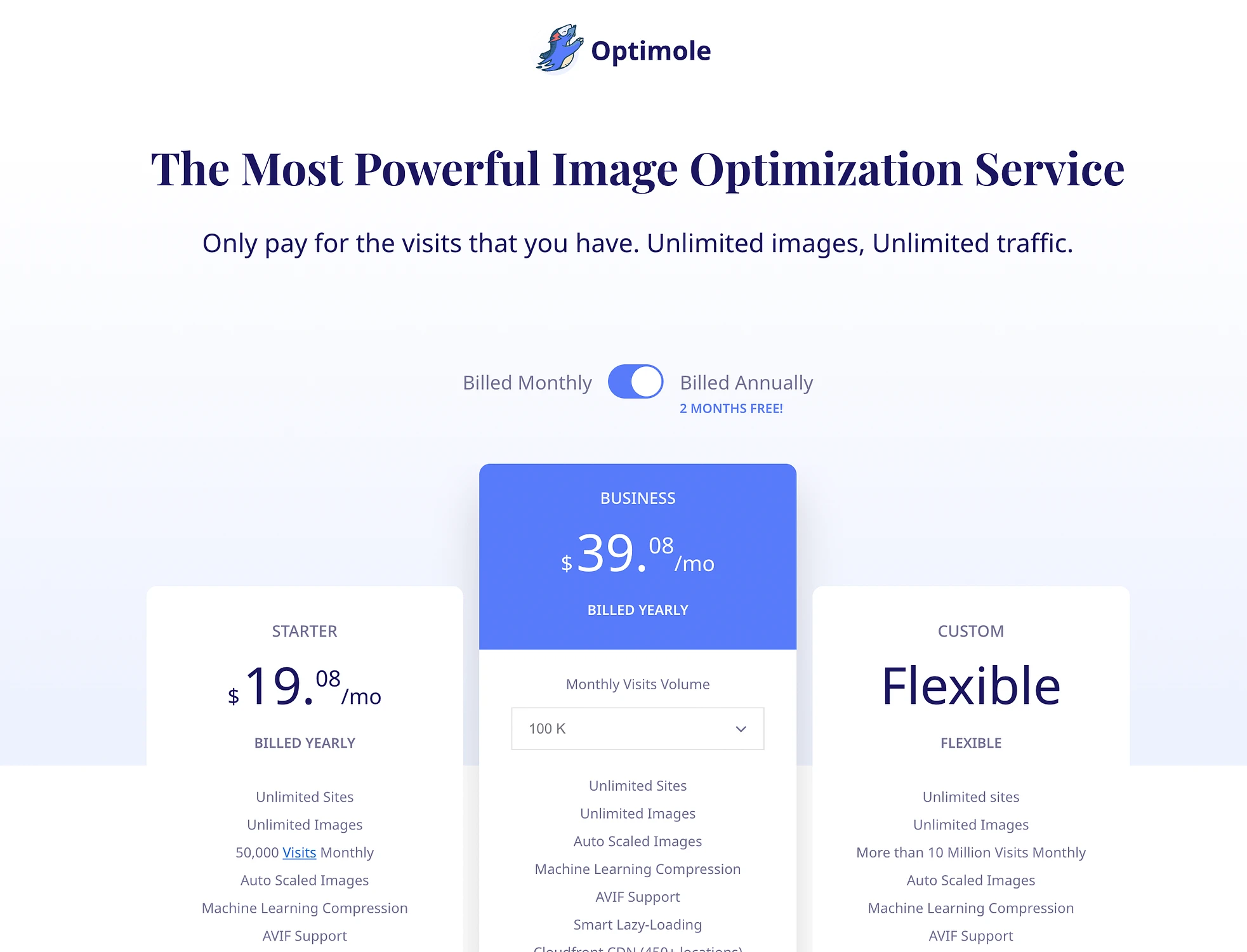
เมื่อพูดถึง Optimole มันยังมาในเวอร์ชันพรีเมี่ยมซึ่งมีแผนการกำหนดราคาแบบแบ่งระดับ:

อย่างที่คุณเห็น แผน Optimole ระดับพรีเมียมเริ่มต้นที่ $19.08 ต่อเดือน คุณยังสามารถรับแผนแบบกำหนดเองที่ยืดหยุ่นได้
ข้อดีของระบบการกำหนดราคาของ Optimole คือไม่ว่าคุณจะเลือกแผนแบบใด คุณจะสามารถใช้เครื่องมือนี้บนเว็บไซต์ได้ไม่จำกัดจำนวน นอกจากนี้ยังมีการรับประกันคืนเงินภายในเจ็ดวัน
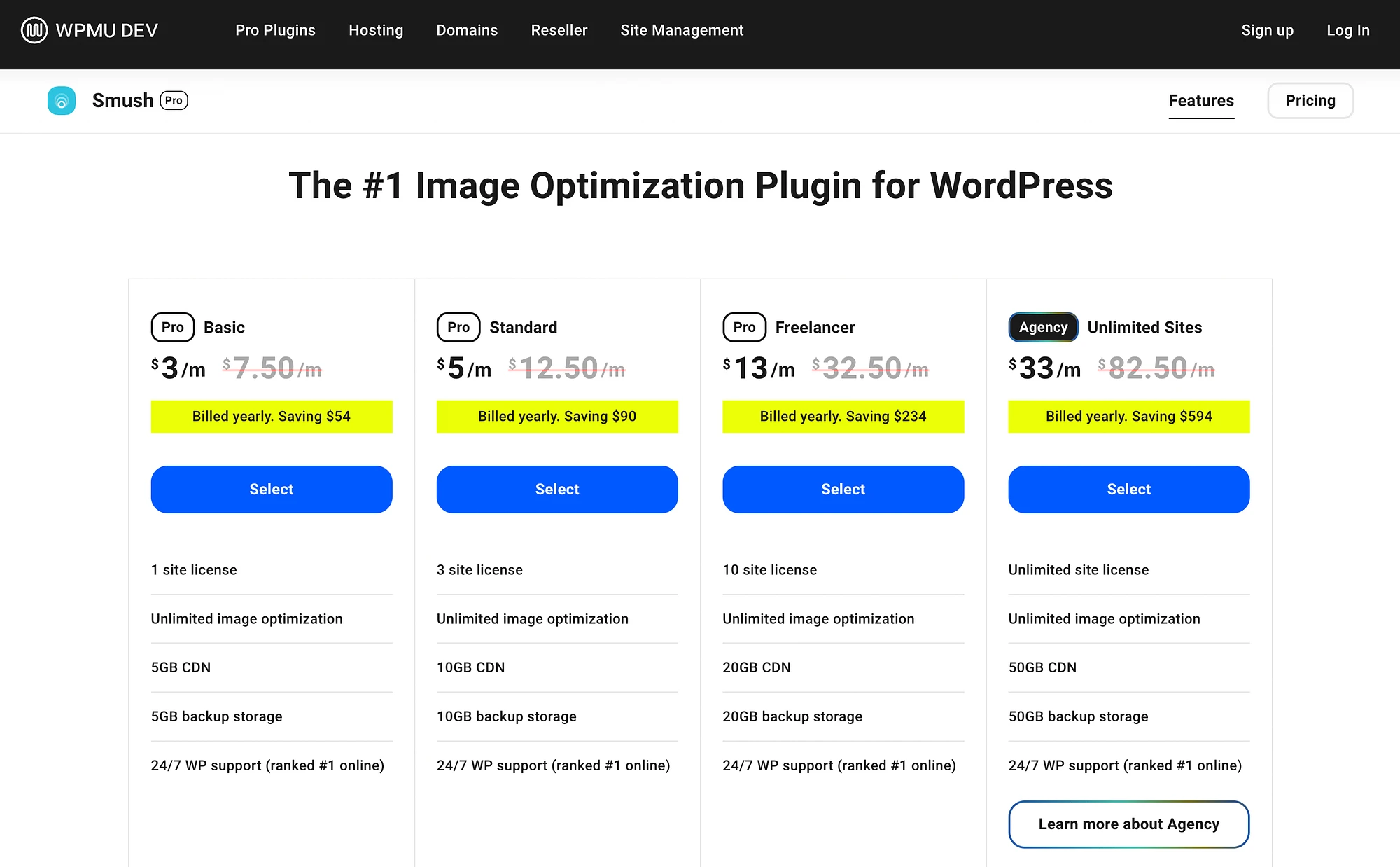
ในขณะเดียวกัน นี่คือรายละเอียดแผน Smush Pro:

แผนโปรขั้นพื้นฐานเริ่มต้นที่ 3 ดอลลาร์ต่อเดือน อย่างไรก็ตาม นี่เป็นสิ่งที่ดีสำหรับเว็บไซต์เดียวเท่านั้น หากคุณต้องการไซต์ไม่จำกัด คุณจะต้องจ่าย $33 ต่อเดือนสำหรับแผนเอเจนซี่ Smush เสนอการรับประกันคืนเงินภายใน 30 วัน
ดังนั้น Smush อาจดูมีราคาที่ถูกกว่าในตอนแรก แต่เนื่องจากแผน Optimole ทั้งหมดนั้นดีสำหรับไซต์ไม่จำกัด มันจึงให้ผลตอบแทนที่มากกว่าจริงๆ แต่การรับประกันคืนเงินของ Smush นั้นใจกว้างกว่าเล็กน้อย
Optimole กับ Smush: support ️
ตามหลักการแล้ว คุณจะสามารถใช้เครื่องมือเพิ่มประสิทธิภาพได้โดยไม่มีปัญหาใดๆ เลย ในทางกลับกัน คุณอาจต้องการความช่วยเหลือในบางจุด นั่นเป็นสาเหตุว่าทำไมการพิจารณาข้อเสนอการสนับสนุนสำหรับเครื่องมือแต่ละอย่างจึงเป็นสิ่งสำคัญเมื่อคุณเลือกเครื่องมือ
หากคุณใช้ Optimole หรือ Smush เวอร์ชันฟรี ตัวเลือกของคุณจะถูกจำกัดอยู่เพียงฟอรัมสนับสนุนและเอกสารประกอบของเว็บไซต์:
- ฟอรัมสนับสนุน Optimol
- เอกสารประกอบของออปติโมล
- ฟอรั่มสนับสนุน Smush
- เอกสารยุ่ง
เครื่องมือทั้งสองมีคลังทรัพยากรที่ครบถ้วนสำหรับสิ่งต่างๆ เช่น การแก้ไขปัญหา บทช่วยสอน ฯลฯ อย่างไรก็ตาม หากคุณสมัครแผน Optimole ระดับพรีเมียม คุณจะได้รับตัวเลือกต่อไปนี้:
- แผนเริ่มต้น : การสนับสนุนทางอีเมลภายใน 12-24 ชั่วโมง
- แผนธุรกิจ : รองรับอีเมลและแชท 12 ชั่วโมง
- แผนบริการแบบยืดหยุ่น : อีเมลและแชทสด <4 ชั่วโมง
ในขณะเดียวกัน แผน Smush Pro ทั้งหมดมีการสนับสนุนการแชทตลอด 24 ชั่วโมงทุกวัน
คำตัดสินสุดท้าย: เครื่องมือเพิ่มประสิทธิภาพภาพที่ดีกว่าคือ...
หากคุณต้องการให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่นและทำให้ผู้เยี่ยมชมของคุณมีความสุข การใช้เครื่องมือเพิ่มประสิทธิภาพเว็บถือเป็นตัวเลือกที่ชาญฉลาด อย่างไรก็ตาม มีตัวเลือกมากมายให้เลือก และคุณอาจประสบปัญหาในการตัดสินใจ ดังนั้นเมื่อพูดถึง Optimole vs Smush – ไหนดีกว่ากัน?
หากคุณกำลังมองหาเครื่องมือเพิ่มประสิทธิภาพรูปภาพราคาไม่แพงพร้อมชุดฟีเจอร์ที่มีประสิทธิภาพ Optimole คือผู้ชนะที่ชัดเจน ช่วยให้คุณสามารถใช้คุณสมบัติการเพิ่มประสิทธิภาพอัตโนมัติ เช่น การโหลดแบบ Lazy Loading การบีบอัด การปรับขนาด ฯลฯ
ปรับแต่งการเพิ่มประสิทธิภาพตามอุปกรณ์และรวมถึงไลบรารีสื่อบนคลาวด์ นอกจากนี้ การทดสอบประสิทธิภาพของเรายังพิสูจน์แล้วว่าทำงานได้ดีกว่า Smush อย่างมาก ยิ่งไปกว่านั้น มันสามารถทำงานได้บนทุกแพลตฟอร์ม ไม่ใช่แค่ WordPress
คุณมีคำถามเกี่ยวกับการเปรียบเทียบ Optimole กับ Smush ของเราหรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
